1. Trước khi bắt đầu
Lớp học lập trình tự học này sẽ hướng dẫn bạn cách tạo Tác nhân AI bằng Trình tạo tác nhân Vertex AI của Google Cloud. Mỗi bước sẽ làm nổi bật một tính năng cụ thể của Trình tạo tác nhân và giải thích mục đích của tính năng đó.
Điều kiện tiên quyết
- Hiểu biết cơ bản về AI tạo sinh trên Google Cloud
- Hiểu biết cơ bản về Các khái niệm về Trợ lý AI
- Có kiến thức cơ bản về Gemini CodeAssist (Không bắt buộc)
Kiến thức bạn sẽ học được
- Cách tạo một Tác nhân AI đơn giản bằng Trình tạo tác nhân Vertex AI
- Cách liên kết tác nhân đã tạo bằng cách đính kèm kho dữ liệu
- Cách tích hợp Trợ lý AI vào trang web của bạn(Không bắt buộc)
Bạn cần có
- Một tâm trí tò mò
- Máy tính đang hoạt động và có kết nối Wi-Fi đáng tin cậy
- Một dự án Google Cloud có thông tin thanh toán đính kèm.
Lưu ý: Nếu chưa có dự án trên Google Cloud, bạn có thể tạo dự án bằng cách làm theo hướng dẫn. Bạn cũng có thể tham khảo Dịch vụ Google Cloud ở cấp miễn phí.
2. Thiết kế trợ lý AI đầu tiên
Giờ đây, bạn đã sẵn sàng tạo tác nhân AI của riêng mình. Tuy nhiên, trước khi bắt tay vào phát triển, bạn cần phải xác định rõ tầm nhìn cho nhân viên hỗ trợ. Hãy tự hỏi mình những câu hỏi chính sau:
- Ứng dụng của bạn sẽ giải quyết vấn đề gì? Ứng dụng đó có tự động hoá công việc, cung cấp thông tin, mang đến nội dung giải trí hay hỗ trợ khám phá nội dung sáng tạo không?
- Chức năng chính của công cụ này là gì? Lớp này sẽ thực thi tác vụ hay uỷ quyền tác vụ? Mã này sẽ tạo văn bản hay tạo tổ hợp nhiều nội dung nghe nhìn?
- Hạn chế của mô hình này là gì? Liệu nó có thể tự động làm mọi việc không?
- Nhân vật này nên có tính cách như thế nào? Nội dung sẽ mang tính trang trọng, không trang trọng, hài hước, hữu ích hay cung cấp thông tin?
- Chỉ số thành công là gì? Bạn sẽ đo lường hiệu quả của nhân viên hỗ trợ như thế nào?
Để đẩy nhanh quá trình này, sau đây là câu trả lời cho những câu hỏi đó đối với đại lý du lịch mà bạn sẽ tạo hôm nay:
- Ứng dụng của bạn sẽ giải quyết vấn đề gì?
- Việc lên kế hoạch cho một chuyến đi có thể tốn nhiều thời gian và khiến bạn choáng ngợp. Đại lý du lịch này sẽ giúp người dùng khám phá các điểm đến, lên kế hoạch cho hành trình, đặt vé máy bay và đặt phòng.
- Chức năng chính của công cụ này là gì?
- Nhân viên hỗ trợ phải có thể
- trả lời các câu hỏi về điểm đến, chẳng hạn như yêu cầu về thị thực
- lên kế hoạch cho hành trình phù hợp với lịch trình và mục tiêu của người dùng
- đặt vé máy bay và phòng
- Hạn chế của mô hình này là gì?
- Theo mặc định, trợ lý có thể không trả lời được các truy vấn phức tạp
- Trợ lý sẽ không thể tạo hình ảnh trực quan
- Kiến thức của tác nhân sẽ bị giới hạn bởi mô hình cơ bản
- Nhân vật này nên có tính cách như thế nào?
- Nhân viên hỗ trợ này phải am hiểu, hữu ích và nhiệt tình với hoạt động du lịch. Nội dung phải truyền tải thông tin một cách rõ ràng và súc tích.
- Chỉ số thành công là gì?
- Mức độ thành công của trợ lý này có thể được đo lường bằng mức độ hài lòng của người dùng với các đề xuất của trợ lý (khám phá, lập kế hoạch, đặt phòng)
3. Xây dựng tác nhân AI bằng Trình tạo tác nhân Vertex AI
Với Trình tạo tác nhân Vertex AI, bạn có thể tạo Tác nhân AI chỉ bằng vài bước.
Bước 1:
- Truy cập vào Trình tạo tác nhân Vertex AI.
- Bạn sẽ thấy trang chào mừng.

- Nhấp vào nút TIẾP TỤC VÀ KÍCH HOẠT API.
Bước 2:
- Bạn sẽ được chuyển hướng đến trang Tạo ứng dụng.

- Nhấp vào nút CREATE A NEW APP (TẠO ỨNG DỤNG MỚI).
Bước 3:
- Chọn Trình trợ lý trò chuyện rồi nhấp vào TẠO

Lưu ý:
- Sau khi bạn nhấp vào TẠO, một thẻ mới của Diaglogflow Conversational Agents (Trình trợ lý trò chuyện Dialogflow) sẽ mở ra.
- Nếu bạn được yêu cầu chọn một dự án trên Google Cloud, vui lòng chọn dự án trên Google Cloud được liên kết với tài khoản gmail chính xác của bạn.
- Nếu bạn đang làm bài tập này trong một tài khoản mới, thì bạn sẽ được yêu cầu bật API Dialogflow. Hãy nhấp vào Bật API để bật API này.

- Nếu không nhấp được vào nút này, bạn có thể bật nút này theo cách thủ công bằng cách truy cập trực tiếp vào trang API .
- Trong trang Diaglogflow mới mở, hãy nhấp vào Create Agent (Tạo nhân viên hỗ trợ)

- Bây giờ, bạn sẽ thấy một số lựa chọn để tạo tác nhân,hãy chọn Tạo tác nhân của riêng bạn.

Bước 4:
- Chọn Tên hiển thị (ví dụ: Đồng hành du lịch)
- Đối với Vị trí, hãy chọn toàn cầu (Phân phát trên toàn cầu, dữ liệu tĩnh ở Hoa Kỳ) làm Khu vực
- Giữ cấu hình khác, mặc định
- Nhấp vào nút CREATE (TẠO)

Bước 5:
- Chọn Tên Playbook (ví dụ: Info Agent)
- Thêm Mục tiêu (ví dụ: Giúp khách hàng trả lời các truy vấn liên quan đến du lịch)
- Xác định Hướng dẫn (ví dụ: Chào người dùng, sau đó hỏi xem bạn có thể giúp gì cho họ hôm nay)
- Nhấn vào Lưu sau khi hoàn tất mọi thứ

Bước 6:
- Nhấp vào biểu tượng Bật/tắt trình mô phỏng

- Chọn tác nhân mà bạn vừa tạo (ví dụ: Tác nhân thông tin)
- Chọn mô hình AI tạo sinh cơ bản cho trợ lý (ví dụ: gemini-1.5-flash)
- Kiểm thử trợ lý bằng cách trò chuyện với trợ lý (tức là nhập nội dung vào hộp văn bản "Enter User Input" (Nhập dữ liệu đầu vào của người dùng))

Xin chúc mừng! Bạn vừa tạo thành công một Tác nhân AI bằng Trình tạo tác nhân Vertex AI.
4. Đính kèm Datastore vào Agent
Hãy thử hỏi trợ lý về cách đến Wakanda (ví dụ: "Đâu là cách tốt nhất để đến Wakanda?"), bạn sẽ nhận được câu trả lời như sau:

Mặc dù thông tin này đúng về mặt thực tế, nhưng thay vì chỉ nói "Tôi không thể cung cấp thông tin" và kết thúc cuộc trò chuyện, người dùng sẽ thấy hữu ích hơn nếu nhân viên hỗ trợ đề xuất những địa điểm tương tự. Phương pháp này có thể giúp người dùng thực sự đặt chuyến đi thông qua đại lý.
Để trợ lý đề xuất các địa điểm tương tự, bạn có thể cung cấp thêm thông tin cho trợ lý thông qua Datastore. Đây là một cơ sở kiến thức bổ sung để trợ lý tham khảo nếu không thể trả lời câu hỏi của người dùng dựa trên kiến thức tích hợp sẵn.
Lưu ý: Nếu bạn muốn đóng trình mô phỏng, hãy nhấp lại vào biểu tượng trình mô phỏng bật/tắt
Việc tạo kho dữ liệu rất đơn giản, hãy nhấp vào nút + Kho dữ liệu ở cuối trang Kiến thức cơ bản về nhân viên hỗ trợ.

Điền thông tin sau:
- Tên công cụ: Vị trí thay thế
- Loại: Kho dữ liệu
- Mô tả: Sử dụng công cụ này nếu yêu cầu của người dùng chứa một vị trí không tồn tại
Nhấp vào Lưu khi bạn hoàn tất.
Thao tác này sẽ tạo một công cụ kho dữ liệu để tác nhân giao tiếp với kho dữ liệu, nhưng bạn vẫn cần tạo một kho dữ liệu thực tế chứa thông tin. Để làm việc đó, hãy nhấp vào thêm kho dữ liệu và Tạo kho dữ liệu.


Sau khi nhấp vào Tạo kho dữ liệu mới, bạn sẽ được chuyển hướng đến trang trình tạo tác nhân Vertex AI như bên dưới
Chọn tuỳ chọn trên Cloud Storage

Sau khi bạn hoàn tất bước này,
- nhấp vào FILE (Tệp) (Đây là bước rất quan trọng, nếu không quá trình nhập sẽ không thành công)
- nhập ai-workshops/agents/data/wakanda.txt
- nhấp vào TIẾP TỤC

Nếu bạn tò mò, sau đây là nội dung của tệp văn bản được cung cấp:
Places that are similar to Wakanda
- Oribi Gorge in South Africa: The rock formations here are reminiscent of the Warrior Falls in Wakanda.
- Iguazu Falls: Located on the border of Argentina and Brazil, these massive waterfalls were a major inspiration for the Warrior Falls.
- Immerse yourself in Wakandan culture: Read the Black Panther comics, watch the movies, and explore online resources to learn more about Wakandan culture, language, and technology.
- Visit a Disney theme park: While there isn't a dedicated Wakanda land yet, you might be able to meet Black Panther at Disneyland or on a Marvel Day at Sea Disney cruise.
Trên trang tiếp theo, hãy đặt tên cho kho dữ liệu (ví dụ: Wakanda Alternative) rồi nhấp vào CREATE (TẠO).

Bước cuối cùng, hãy CHỌN nguồn dữ liệu bạn vừa tạo rồi nhấp vào TẠO. Bạn có thể xem tiến trình nhập kho dữ liệu bằng cách nhấp vào kho dữ liệu**.**

Lưu ý: Hoạt động nhập sẽ mất một chút thời gian để hoàn tất. Trong khi hoạt động này đang diễn ra, bạn có thể khám phá thêm các lựa chọn về kho dữ liệu có sẵn cho trợ lý Vertex AI tại đây

Nếu mọi thứ diễn ra suôn sẻ, hãy quay lại thẻ dialogflow rồi nhấp vào làm mới, bạn sẽ thấy kho dữ liệu được tạo trong trang Kho dữ liệu có sẵn.

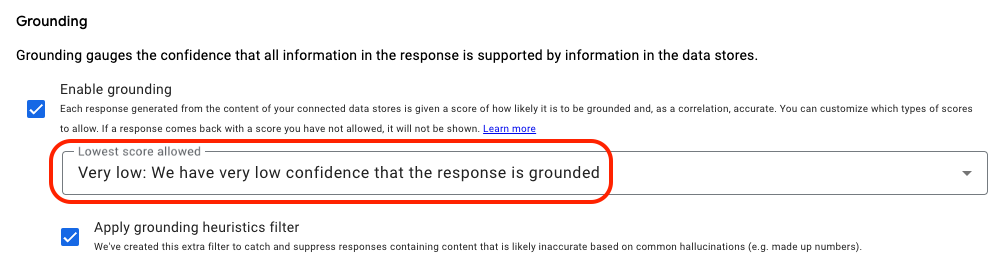
Để ngăn Agent bị ảo giác, trong cấu hình cơ sở cho kho dữ liệu, hãy đặt chế độ cài đặt thành Rất thấp. Chế độ này áp dụng các quy định hạn chế chặt chẽ hơn để Agent không bịa đặt. Hiện tại, hãy giữ chế độ cài đặt mặc định, nhưng bạn có thể khám phá chế độ cài đặt này bằng nhiều chế độ cài đặt khác bất cứ lúc nào.

Bây giờ, hãy chọn kho dữ liệu đã thêm, nhấp vào xác nhận, rồi nhấp vào lưu.

Bây giờ, hãy quay lại trang Kiến thức cơ bản về tác nhân. Ở cuối cấu hình sách hướng dẫn, bạn sẽ thấy kho dữ liệu mới tạo(ví dụ: Vị trí thay thế) có thể sử dụng. Hãy đánh dấu vào Kho dữ liệu (ví dụ: Vị trí thay thế) rồi nhấp vào nút Lưu ở đầu trang.


Bạn sắp hoàn tất rồi! Bước cuối cùng là thêm công cụ "Vị trí thay thế" vào hướng dẫn của nhân viên hỗ trợ. Thêm dòng – Sử dụng ${TOOL: Alternative Location} nếu yêu cầu của người dùng chứa một vị trí không tồn tại vào hướng dẫn của nhân viên hỗ trợ, sau đó nhấp vào lưu.

Chúng ta đã hoàn tất. Hãy mở lại trình mô phỏng nút bật/tắt và đặt lại các câu hỏi tương tự (ví dụ: Cách tốt nhất để đến Wakanda là gì?)

Xin chúc mừng! Trợ lý của bạn hiện đang đề xuất các địa điểm bằng cách sử dụng thông tin được cung cấp từ một tệp văn bản.
Vậy là chúng ta đã hoàn tất việc tạo tác nhân AI của trình tạo tác nhân. Nếu bạn muốn tìm hiểu thêm về cách tuỳ chỉnh tác nhân để có trải nghiệm tốt hơn, vui lòng xem các Hoạt động bổ sung bên dưới.
5. Hoạt động bổ sung – Đưa nhân viên hỗ trợ AI vào hoạt động
Trong các bước trước, bạn đã phát triển một tác nhân AI và căn cứ vào dữ liệu tham chiếu có liên quan. Trong phần sau, bạn sẽ giải quyết câu hỏi quan trọng về cách nhúng tác nhân này vào trang web của mình, cho phép tương tác theo thời gian thực với khách truy cập.
Có nhiều cách để hiển thị tác nhân của bạn. Bạn có thể xuất hoặc trực tiếp xuất bản báo cáo. Bạn có thể khám phá tài liệu để tìm hiểu về các lựa chọn có thể áp dụng.
Ở góc trên cùng bên phải của thẻ Dialogflow, hãy nhấp vào Trình đơn mục bổ sung rồi nhấp vào Xuất bản tác nhân

Giữ tất cả cấu hình ở chế độ Mặc định rồi nhấp vào Bật API chưa xác thực.
Lưu ý: Việc bật API chưa xác thực chỉ dành cho mục đích minh hoạ và bạn không nên sử dụng cấu hình này cho khối lượng công việc sản xuất. Nếu bạn quan tâm đến việc xuất bản một cách an toàn, hãy xem tài liệu này.

Sau khi nhấp, bạn sẽ thấy một đoạn mã CSS nhỏ:

Bạn chỉ cần sao chép đoạn mã. Bạn sẽ tích hợp đoạn mã này vào một trang web sau này.
Để tạo trang web, bạn sẽ sử dụng môi trường Cloud Editor. Sau đây là các bước để mở Trình chỉnh sửa trên đám mây:
- Mở Google Cloud Console trên một thẻ khác.
- Nhấp vào nút Kích hoạt Cloud Shell ở góc trên cùng bên phải
- Nhấp vào nút Open Editor (Mở trình chỉnh sửa).
Nếu có lời nhắc Uỷ quyền cho Cloud Shell, hãy nhấp vào Uỷ quyền để tiếp tục.

Trong phần sau, bạn sẽ sử dụng tính năng Hỗ trợ mã Gemini để tạo một ứng dụng web flask python mẫu nhằm tích hợp với đoạn mã của Agent.
Sau khi mở Cloud Shell Editor, hãy nhấp vào Gemini Code Assist (Hỗ trợ mã Gemini) rồi đăng nhập vào Dự án Google Cloud. Nếu bạn được yêu cầu bật API, hãy nhấp vào Bật.

Sau khi hoàn tất, hãy yêu cầu Gemini Code Assist tạo một ứng dụng flask và tích hợp đoạn mã của tác nhân AI vào ứng dụng đó.
Dưới đây là câu lệnh mẫu mà bạn có thể sử dụng
Here is my Travel buddy Vertex AI agent builder agent publish code snippet,
<REPLACE IT WITH YOUR AI AGENT PUBLISH CODE SNIPPET>
can you create a sample flask app to use it
Lưu ý: Ở đây, chúng tôi yêu cầu một ứng dụng python flask. Nếu bạn muốn sử dụng ngôn ngữ hoặc khung lập trình khác, vui lòng sử dụng ngôn ngữ hoặc khung lập trình đó. Tính năng Hỗ trợ mã Gemini có khả năng tạo nhiều ngôn ngữ lập trình. Hãy xem phần Ngôn ngữ, IDE và giao diện được hỗ trợ để biết thêm thông tin chi tiết.
Bạn sẽ thấy đoạn mã được cung cấp đã được tích hợp với tác nhân AI. Để kiểm tra xem mã được cung cấp có hợp lệ và hoạt động như dự kiến hay không, bạn có thể làm theo hướng dẫn của tính năng Trợ giúp mã Gemini về cách chạy phần mã này của phản hồi đầu ra.
Đoạn mã phản hồi đầu ra mẫu –
from flask import Flask, render_template_string
app = Flask(__name__)
# HTML template string with the provided Dialogflow Messenger code
html_template = """
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Travel Buddy Chatbot</title>
<link rel="stylesheet" href="https://www.gstatic.com/dialogflow-console/fast/df-messenger/prod/v1/themes/df-messenger-default.css">
<script src="https://www.gstatic.com/dialogflow-console/fast/df-messenger/prod/v1/df-messenger.js"></script>
<style>
df-messenger {
z-index: 999;
position: fixed;
--df-messenger-font-color: #000;
--df-messenger-font-family: Google Sans;
--df-messenger-chat-background: #f3f6fc;
--df-messenger-message-user-background: #d3e3fd;
--df-messenger-message-bot-background: #fff;
bottom: 16px;
right: 16px;
}
body {
font-family: sans-serif;
margin: 20px;
}
</style>
</head>
<body>
<h1>Welcome to Travel Buddy!</h1>
<p>Start chatting with our AI Travel buddy, in the bottom right corner.</p>
<df-messenger
project-id="<SAMPLE>"
agent-id="<SAMPLE>"
language-code="en"
max-query-length="-1">
<df-messenger-chat-bubble
chat-title="Travel Buddy">
</df-messenger-chat-bubble>
</df-messenger>
</body>
</html>
"""
@app.route("/")
def index():
"""Renders the HTML template with the Dialogflow Messenger."""
return render_template_string(html_template)
if __name__ == "__main__":
app.run(debug=True)

Theo hướng dẫn đã cho
- Sao chép đoạn mã ứng dụng flask mẫu được cung cấp,
- Tạo một tệp mới có tên app.py rồi lưu tệp.

Trong bước tiếp theo, bạn sẽ được yêu cầu cài đặt flask để chạy đoạn mã này. Hiện tại, bạn không cần phải cài đặt vì theo mặc định, cloud shell đã cài đặt tất cả các tiện ích thường dùng.

Lưu tệp (Ctrl + S hoặc CMD + S) rồi nhấp vào Open Terminal (Mở dòng lệnh) để chạy mã được cung cấp.
Trong dòng lệnh, hãy chạy lệnh dưới đây
python app.py
Lưu ý: Đảm bảo bạn đang ở thư mục đúng, nơi có tệp app.py
Ứng dụng flask python sẽ chạy trên cổng 5000. Để xem trước ứng dụng web này, hãy nhấp vào biểu tượng Xem trước trên web trong màn hình shell trên đám mây. Sau đó, bạn có thể nhấp vào Change Port, input 5000 (Thay đổi cổng, nhập 5000) rồi nhấp vào Change and Preview (Thay đổi và xem trước) để lưu.

Một trang web mẫu sẽ xuất hiện và một tác nhân AI sẽ sẵn sàng. Bạn chỉ cần nhấp vào nhân viên hỗ trợ AI rồi bắt đầu trò chuyện với nhân viên đó.

Bạn có thể thử nghiệm với nhiều câu lệnh khác nhau. Bạn cũng có thể yêu cầu tính năng Trợ giúp lập trình của Gemini làm đẹp trang web của mình hoặc thêm dữ liệu cơ bản vào tác nhân AI để có thêm tài nguyên.
Khi đã sẵn sàng, bước tiếp theo là bạn có thể thử lưu trữ tác nhân AI này trên Google Cloud để bất kỳ ai cũng có thể truy cập vào tác nhân này ở bất cứ đâu. Xin nhắc lại rằng trong lớp học lập trình này, bạn sẽ triển khai ứng dụng flask mẫu này trong Cloud Run dưới dạng một vùng chứa.
Lưu ý: Không chỉ giới hạn ở cloud run (Nếu bạn không biết cloud run là gì, bạn vẫn có thể hỏi), bạn có thể yêu cầu trợ giúp mã gemini để triển khai trong Google Cloud hoặc bất kỳ nơi nào bằng các phương pháp hay nhất, tính năng này cũng có thể giúp bạn thực hiện phần đó.
Quay lại Cloud Shell Terminal (Dòng lệnh Cloud Shell) rồi nhấn tổ hợp phím Ctrl + C để chấm dứt quy trình. Nhấp lại vào Open Editor (Mở trình chỉnh sửa) và yêu cầu tính năng Trợ giúp mã Gemini giúp chúng ta đóng gói ứng dụng và triển khai ứng dụng đó trong cloud run.
Can you help me deploy this sample flask app to cloud run service
Tệp này cung cấp một số hướng dẫn và lệnh để làm theo nhằm lưu trữ ứng dụng của chúng ta trong dịch vụ Cloud Run, hãy làm theo hướng dẫn
Dưới đây là phản hồi đầu ra mẫu
Các bước triển khai lên Cloud Run
- Điều kiện tiên quyết:
- Tài khoản Google Cloud: Bạn cần có tài khoản Google Cloud đã bật tính năng thanh toán.
- Giao diện dòng lệnh gcloud: Cài đặt và khởi chạy Google Cloud SDK (gcloud CLI) trên máy cục bộ. Bạn sẽ sử dụng thông tin này để tương tác với Google Cloud từ thiết bị đầu cuối.
- Docker: Cài đặt Docker trên máy cục bộ. Cloud Run sử dụng Docker để đóng gói ứng dụng của bạn.
- Thiết lập dự án: Đảm bảo bạn đã chọn một dự án Google Cloud trong gcloud CLI. Bạn có thể kiểm tra bằng
gcloud config list projectvà đặt bằnggcloud config set project YOUR_PROJECT_ID
Lưu ý: Vì chúng ta đang thực hiện toàn bộ hoạt động này trong màn hình shell trên đám mây, nên không cần thiết phải thiết lập dự án
- Tạo **
requirements.txt****:**
- Tệp này liệt kê tất cả các gói Python mà ứng dụng của bạn cần. Trong thư mục dự án (nơi có
main.py), hãy tạo một tệp có tênrequirements.txtvà thêm dòng sau
- Tạo **
Dockerfile****:**
Dockerfilexác định cách tạo hình ảnh Docker cho ứng dụng của bạn. Tạo một tệp có tênDockerfile(không có đuôi) trong thư mục dự án và thêm nội dung sau:
# Use an official Python runtime as a parent imageFROM python:3.9-slim-buster
# Set the working directory to /appWORKDIR /app
# Copy the current directory contents into the container at /app
COPY . /app
# Install any needed packages specified in requirements.txt
RUN pip install --no-cache-dir -r requirements.txt
# Make port 5000 available to the world outside this container
EXPOSE 5000
# Define environment variable
ENV NAME World
# Run app.py when the container launches
CMD ["python", ".py"]
- Tạo hình ảnh Docker:
- Mở cửa sổ dòng lệnh, chuyển đến thư mục dự án rồi chạy:
gcloud builds submit –tag gcr.io/bgr-workshop-23rd/travel-buddy
- Triển khai lên Cloud Run:
- Sau khi tạo và tải hình ảnh lên, hãy triển khai hình ảnh đó lên Cloud Run bằng lệnh sau:
gcloud run deploy travel-buddy --image gcr.io/bgr-workshop-23rd/travel-buddy --region us-central1
Sau khi hoàn tất các bước này, bạn sẽ thấy ứng dụng của mình có nhân viên hỗ trợ AI tích hợp sẽ hoạt động cho người dùng cuối.
Chúc mừng bạn và chúc bạn học tập vui vẻ.
6. Dọn dẹp
Để tránh bị tính phí cho tài khoản Google Cloud của bạn đối với các tài nguyên được sử dụng trong lớp học lập trình này, hãy làm theo các bước sau:
- Trong Google Cloud Console, hãy chuyển đến trang Quản lý tài nguyên.
- Trong danh sách dự án, hãy chọn dự án mà bạn muốn xoá, rồi nhấp vào Xoá.
- Trong hộp thoại, hãy nhập mã dự án, sau đó nhấp vào Shut down (Tắt) để xoá dự án.
- Ngoài ra, bạn có thể chuyển đến Cloud Run trên bảng điều khiển, chọn dịch vụ bạn vừa triển khai rồi xoá.

