1. ก่อนเริ่มต้น
โค้ดแล็บแบบเรียนด้วยตนเองนี้จะช่วยแนะนำการสร้างตัวแทน AI ด้วย Vertex AI Agent Builder ของ Google Cloud แต่ละขั้นตอนจะไฮไลต์ฟีเจอร์ที่เฉพาะเจาะจงของเครื่องมือสร้างตัวแทนและอธิบายวัตถุประสงค์ของฟีเจอร์นั้น
ข้อกำหนดเบื้องต้น
- ความเข้าใจพื้นฐานเกี่ยวกับ Generative AI ใน Google Cloud
- ความเข้าใจพื้นฐานเกี่ยวกับแนวคิดของตัวแทน AI
- ความเข้าใจพื้นฐานเกี่ยวกับ Gemini CodeAssist (ไม่บังคับ)
สิ่งที่คุณจะได้เรียนรู้
- วิธีสร้างตัวแทน AI ง่ายๆ โดยใช้ Vertex AI Agent Builder
- วิธีกําหนดค่าตัวแทนที่สร้างขึ้นโดยการแนบที่เก็บข้อมูล
- วิธีผสานรวมตัวแทน AI เข้ากับเว็บไซต์(ไม่บังคับ)
สิ่งที่ต้องมี
- จิตใจที่ใฝ่รู้
- คอมพิวเตอร์ที่ใช้งานได้และ Wi-Fi ที่เชื่อถือได้
- โปรเจ็กต์ Google Cloud ที่มีการเรียกเก็บเงินแนบอยู่
หมายเหตุ: หากยังไม่มีโปรเจ็กต์ Google Cloud ให้สร้างโปรเจ็กต์โดยทําตามวิธีการ นอกจากนี้ คุณยังดูบริการรุ่นฟรีของ Google Cloud ได้ด้วย
2. การออกแบบตัวแทน AI ตัวแรก
ตอนนี้คุณก็พร้อมสร้างตัวแทน AI ของคุณเองแล้ว แต่ก่อนที่จะเริ่มพัฒนา คุณควรกำหนดวิสัยทัศน์ที่ชัดเจนสำหรับตัวแทน ลองถามคำถามสำคัญต่อไปนี้กับตัวเอง
- ปัญหาใดที่จะช่วยแก้ไขได้ เนื้อหาจะทำงานอัตโนมัติ ให้ข้อมูล ให้ความบันเทิง หรือช่วยให้การสำรวจความคิดสร้างสรรค์ง่ายขึ้นไหม
- ฟังก์ชันหลักมีอะไรบ้าง โปรแกรมจะดําเนินการหรือมอบหมายงาน เครื่องมือจะสร้างข้อความหรือสร้างสื่อต่างๆ ผสมกัน
- มีข้อจำกัดอะไรบ้าง อุปกรณ์จะทําทุกอย่างได้เองไหม
- ควรมีบุคลิกหรือภาพลักษณ์แบบใด เนื้อหาจะเป็นทางการ ไม่เป็นทางการ ตลก มีประโยชน์ หรือให้ข้อมูล
- เมตริกวัดความสําเร็จคืออะไร คุณจะวัดประสิทธิภาพของตัวแทนอย่างไร
ต่อไปนี้คือคำตอบสำหรับคำถามดังกล่าวสำหรับตัวแทนท่องเที่ยวที่คุณกำลังจะสร้างในวันนี้ เพื่อเร่งกระบวนการ
- ปัญหาใดที่จะช่วยแก้ไขได้
- การวางแผนการเดินทางอาจใช้เวลานานและน่าสับสน ตัวแทนท่องเที่ยวรายนี้จะช่วยให้ผู้ใช้ค้นพบจุดหมายปลายทาง วางแผนแผนการเดินทาง จองเที่ยวบิน และที่พัก
- ฟังก์ชันหลักมีอะไรบ้าง
- ตัวแทนควรดำเนินการต่อไปนี้ได้
- ตอบคำถามเกี่ยวกับจุดหมาย เช่น ข้อกำหนดเกี่ยวกับวีซ่า
- วางแผนแผนการเดินทางที่เหมาะกับกำหนดการและวัตถุประสงค์ของผู้ใช้
- จองเที่ยวบินและที่พัก
- มีข้อจำกัดอะไรบ้าง
- ตัวแทนอาจตอบคำถามที่ซับซ้อนไม่ได้โดยค่าเริ่มต้น
- ตัวแทนจะสร้างภาพไม่ได้
- ความรู้ของตัวแทนจะจํากัดตามโมเดลพื้นฐาน
- ควรมีบุคลิกหรือภาพลักษณ์แบบใด
- โดยตัวแทนควรมีความรู้ ช่วยเหลือดี และมีความกระตือรือร้นในการท่องเที่ยว ข้อมูลควรสื่อสารได้อย่างชัดเจนและกระชับ
- เมตริกวัดความสําเร็จคืออะไร
- ความสำเร็จของตัวแทนรายนี้อาจวัดได้จากระดับความพึงพอใจของผู้ใช้ที่มีต่อคำแนะนำ (การสำรวจ การวางแผน การจอง)
3. การสร้างตัวแทน AI ด้วย Vertex AI Agent Builder
เครื่องมือสร้างตัวแทน Vertex AI ช่วยให้คุณสร้างตัวแทน AI ได้ง่ายๆ ในไม่กี่ขั้นตอน
ขั้นตอนที่ 1:
- โปรดไปที่ Vertex AI Agent Builder
- คุณจะเห็นหน้ายินดีต้อนรับ

- คลิกปุ่มดำเนินการต่อและเปิดใช้งาน API
ขั้นตอนที่ 2:
- ระบบจะเปลี่ยนเส้นทางคุณไปยังหน้าการสร้างแอป

- คลิกปุ่มสร้างแอปใหม่
ขั้นตอนที่ 3:
- เลือกตัวแทนการสนทนา แล้วคลิกสร้าง

หมายเหตุ
- เมื่อคลิกสร้าง แท็บใหม่ของตัวแทนการสนทนา Dialogflow จะเปิดขึ้น
- หากระบบขอให้คุณเลือกโปรเจ็กต์ Google Cloud โปรดเลือกโปรเจ็กต์ Google Cloud ที่เชื่อมโยงกับบัญชี Gmail ที่ถูกต้อง
- หากคุณทําแล็บนี้ในบัญชีใหม่ ระบบจะขอให้คุณเปิดใช้ Dialogflow API ให้คลิกเปิดใช้ API เพื่อเปิดใช้

- หากการคลิกปุ่มไม่ทำงาน คุณสามารถเปิดใช้ด้วยตนเองได้โดยไปที่หน้า API โดยตรง
- ในหน้า Diaglogflow ที่เปิดใหม่ ให้คลิกสร้างตัวแทน

- จากนั้นระบบจะแสดงตัวเลือกในการสร้างตัวแทน ให้เลือกสร้างเอง

ขั้นตอนที่ 4:
- เลือกชื่อที่แสดง (เช่น เพื่อนเดินทาง)
- ในส่วนตำแหน่ง ให้เลือกทั่วโลก (การเผยแพร่ทั่วโลก ข้อมูลที่ไม่มีการเคลื่อนไหวในสหรัฐอเมริกา) เป็นภูมิภาค
- เก็บการกำหนดค่าอื่นๆ ไว้ ค่าเริ่มต้น
- คลิกปุ่มสร้าง

ขั้นตอนที่ 5:
- เลือกชื่อ Playbook (เช่น ตัวแทนข้อมูล)
- เพิ่มเป้าหมาย (เช่น ช่วยให้คำตอบเกี่ยวกับการเดินทางแก่ลูกค้า)
- กําหนดวิธีการ (เช่น ทักทายผู้ใช้ แล้วถามว่าจะให้ช่วยอะไรในวันนี้)
- กดบันทึกเมื่อทุกอย่างเสร็จสมบูรณ์

ขั้นตอนที่ 6:
- คลิกไอคอนเปิด/ปิดเครื่องจำลอง

- เลือกตัวแทนที่คุณเพิ่งสร้าง (เช่น Info Agent)
- เลือกโมเดล Generative AI พื้นฐานสําหรับตัวแทน (เช่น gemini-1.5-flash)
- ทดสอบตัวแทนด้วยการสนทนากับตัวแทน (เช่น พิมพ์ข้อมูลในกล่องข้อความ "ป้อนข้อมูลผู้ใช้")

ยินดีด้วย คุณเพิ่งสร้างตัวแทน AI โดยใช้เครื่องมือสร้างตัวแทน Vertex AI เรียบร้อยแล้ว
4. การแนบที่เก็บข้อมูลกับตัวแทน
ลองถามตัวแทนเกี่ยวกับการเดินทางไปยัง Wakanda (เช่น "วิธีที่ดีที่สุดในการเดินทางไป Wakanda คืออะไร") คุณจะได้รับคำตอบดังนี้

แม้ว่าข้อมูลนี้จะถูกต้องตามข้อเท็จจริง แต่การแนะนำสถานที่ที่คล้ายกันจะเป็นประโยชน์ต่อผู้ใช้มากกว่าการพูดว่า "เราให้ข้อมูลไม่ได้" แล้วจบการสนทนา แนวทางนี้อาจทำให้ผู้ใช้จองการเดินทางผ่านตัวแทนได้
คุณสามารถให้ข้อมูลเพิ่มเติมแก่ตัวแทนผ่านที่เก็บข้อมูลเพื่อให้ตัวแทนแนะนำสถานที่ที่คล้ายกันได้ ฐานความรู้นี้ทำหน้าที่เป็นฐานความรู้เพิ่มเติมสำหรับตัวแทนเพื่อใช้อ้างอิงในกรณีที่ตัวแทนไม่สามารถตอบคำถามของผู้ใช้โดยใช้ความรู้ที่มีอยู่แล้ว
หมายเหตุ: หากต้องการปิดเครื่องจำลอง ให้คลิกไอคอนเปิด/ปิดเครื่องจำลองอีกครั้ง
การสร้างพื้นที่เก็บข้อมูลนั้นง่ายมาก เพียงคลิกปุ่ม + พื้นที่เก็บข้อมูลที่ด้านล่างของหน้าข้อมูลเบื้องต้นเกี่ยวกับตัวแทน

กรอกข้อมูลต่อไปนี้
- ชื่อเครื่องมือ: สถานที่ตั้งอื่น
- ประเภท: พื้นที่เก็บข้อมูล
- คำอธิบาย: ใช้เครื่องมือนี้หากคำขอของผู้ใช้มีสถานที่ที่ไม่มีอยู่
คลิกบันทึกเมื่อเสร็จแล้ว
ซึ่งจะสร้างเครื่องมือดาต้าสตอเรจสำหรับให้ตัวแทนสื่อสารกับดาต้าสตอเรจ แต่คุณยังคงต้องสร้างดาต้าสตอเรจจริงที่มีข้อมูล โดยคลิกเพิ่มพื้นที่เก็บข้อมูลและสร้างพื้นที่เก็บข้อมูล


เมื่อคลิกสร้างที่เก็บข้อมูลใหม่ ระบบจะเปลี่ยนเส้นทางคุณไปยังหน้าเครื่องมือสร้าง Vertex AI Agent ดังด้านล่าง
เลือกตัวเลือกใน Cloud Storage

เมื่อทำขั้นตอนนี้เสร็จแล้ว
- คลิกไฟล์ (ขั้นตอนนี้สำคัญมาก ไม่เช่นนั้นการนําเข้าจะไม่สําเร็จ)
- พิมพ์ ai-workshops/agents/data/wakanda.txt
- คลิกดำเนินการต่อ

เนื้อหาของไฟล์ข้อความที่ให้มามีดังนี้
Places that are similar to Wakanda
- Oribi Gorge in South Africa: The rock formations here are reminiscent of the Warrior Falls in Wakanda.
- Iguazu Falls: Located on the border of Argentina and Brazil, these massive waterfalls were a major inspiration for the Warrior Falls.
- Immerse yourself in Wakandan culture: Read the Black Panther comics, watch the movies, and explore online resources to learn more about Wakandan culture, language, and technology.
- Visit a Disney theme park: While there isn't a dedicated Wakanda land yet, you might be able to meet Black Panther at Disneyland or on a Marvel Day at Sea Disney cruise.
ในหน้าถัดไป ให้ตั้งชื่อที่เก็บข้อมูล (เช่น Wakanda Alternative) แล้วคลิกสร้าง

ขั้นตอนสุดท้าย ให้เลือกแหล่งข้อมูลที่เพิ่งสร้างขึ้น แล้วคลิกสร้าง คุณดูความคืบหน้าของการนําเข้าที่เก็บข้อมูลได้โดยคลิกที่ที่เก็บข้อมูล**

หมายเหตุ: กิจกรรมการนําเข้าจะใช้เวลาสักครู่จึงจะเสร็จสมบูรณ์ ในระหว่างที่กิจกรรมนี้ดําเนินอยู่ คุณสามารถดูตัวเลือกที่เก็บข้อมูลอื่นๆ ที่มีสําหรับตัวแทน Vertex AI ที่นี่

หากทุกอย่างเรียบร้อยดี ให้กลับไปที่แท็บ Dialogflow แล้วคลิกรีเฟรช คุณควรเห็นที่เก็บข้อมูลที่สร้างขึ้นในส่วนหน้าที่เก็บข้อมูลที่มีอยู่

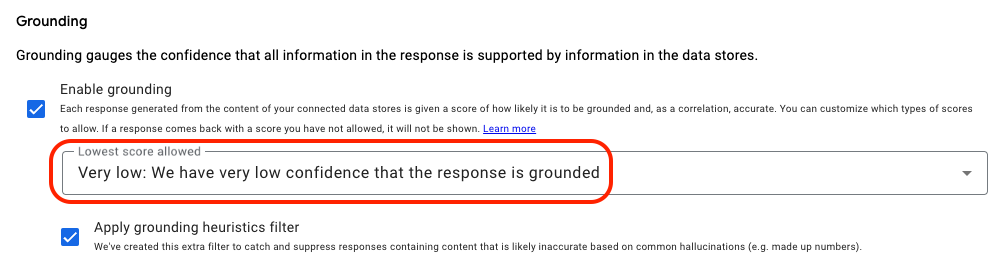
หากต้องการป้องกันไม่ให้ Agent เพ้อเจ้อ ให้ตั้งค่าเป็นต่ำมากในการกําหนดค่าการกราวด์สําหรับที่เก็บข้อมูล ซึ่งจะจํากัด Agent ไม่ให้สร้างข้อมูลขึ้นมาเองได้มากขึ้น คุณสามารถตั้งค่าเป็นค่าเริ่มต้นได้เสมอ แต่คุณก็ลองใช้การตั้งค่าอื่นได้เช่นกัน

ตอนนี้ ให้เลือกที่เก็บข้อมูลที่เพิ่มแล้ว คลิกยืนยัน แล้วคลิกบันทึก

ตอนนี้ให้กลับไปที่หน้าข้อมูลเบื้องต้นเกี่ยวกับตัวแทน ที่ด้านล่างของการกำหนดค่า Playbook คุณจะเห็นที่เก็บข้อมูลที่สร้างขึ้นใหม่(เช่น ตำแหน่งอื่น) พร้อมให้ใช้งาน ให้เลือกที่เก็บข้อมูล (เช่น ตำแหน่งอื่น) แล้วคลิกปุ่มบันทึกที่ด้านบนของหน้า


คุณดำเนินการใกล้จะเสร็จแล้ว ขั้นตอนสุดท้ายคือใส่เครื่องมือ "สถานที่อื่น" ไว้ในวิธีการของตัวแทน เพิ่มบรรทัด - ใช้ ${TOOL: Alternative Location} หากคำขอของผู้ใช้มีสถานที่ที่ไม่มีอยู่ ลงในวิธีการของตัวแทน แล้วคลิกบันทึก

ทุกอย่างพร้อมแล้ว มาเปิดโปรแกรมจำลองปุ่มเปิด/ปิดอีกครั้งและถามคำถามเดิมกัน (เช่น วิธีที่ดีที่สุดในการไปยัง Wakanda คืออะไร)

ยินดีด้วย ตอนนี้ตัวแทนจะแนะนำสถานที่โดยใช้ข้อมูลที่ได้จากไฟล์ข้อความ
เท่านี้เราก็สร้าง Agent AI ของเครื่องมือสร้าง Agent เองเสร็จแล้ว หากต้องการดูข้อมูลเพิ่มเติมเกี่ยวกับการปรับแต่ง Agent เพื่อประสบการณ์การใช้งานที่ดีขึ้น โปรดดูกิจกรรมเพิ่มเติมด้านล่าง
5. กิจกรรมเพิ่มเติม - เผยแพร่ตัวแทน AI
ในขั้นตอนก่อนหน้า คุณได้พัฒนาตัวแทน AI และปรับให้เข้ากับข้อมูลอ้างอิงที่เกี่ยวข้อง ในส่วนต่อไปนี้ คุณจะได้ทราบวิธีแก้ปัญหาสําคัญเกี่ยวกับวิธีฝังตัวแทนนี้ในเว็บไซต์ ซึ่งจะช่วยให้โต้ตอบกับผู้เข้าชมแบบเรียลไทม์ได้
การแสดงตัวแทนทำได้หลายวิธี คุณจะส่งออกหรือเผยแพร่โดยตรงก็ได้ คุณสามารถดูข้อมูลเกี่ยวกับตัวเลือกที่เป็นไปได้ในเอกสารประกอบ
ที่มุมขวาบนของแท็บ Dialogflow ให้คลิกเมนูรายการเพิ่มเติม แล้วคลิกเผยแพร่ตัวแทน

คงการกําหนดค่าทั้งหมดเป็นค่าเริ่มต้น แล้วคลิกเปิดใช้ API ที่ไม่ผ่านการตรวจสอบสิทธิ์
หมายเหตุ: การเปิดใช้ API ที่ไม่ผ่านการตรวจสอบสิทธิ์มีไว้เพื่อวัตถุประสงค์ในการสาธิตเท่านั้น และไม่แนะนําให้ใช้การกําหนดค่านี้กับเวิร์กโหลดเวอร์ชันที่ใช้งานจริง หากสนใจเผยแพร่อย่างปลอดภัย โปรดดูเอกสารประกอบนี้

เมื่อคลิก คุณควรเห็นข้อมูลโค้ด CSS สั้นๆ ดังนี้

เพียงคัดลอกข้อมูลโค้ด คุณจะผสานรวมข้อมูลโค้ดนี้ลงในเว็บไซต์ในภายหลัง
หากต้องการสร้างเว็บไซต์ คุณจะใช้สภาพแวดล้อม Cloud Editor ขั้นตอนในการเปิด Cloud Editor มีดังนี้
- เปิด Google Cloud Console ในแท็บอื่น
- คลิกปุ่มเปิดใช้งาน Cloud Shell ที่มุมขวาบน
- คลิกปุ่มเปิดเครื่องมือแก้ไข
หากมีข้อความแจ้งให้ให้สิทธิ์ Cloud Shell ให้คลิกให้สิทธิ์เพื่อดำเนินการต่อ

ในส่วนต่อไปนี้ คุณจะใช้ Gemini Code Assist เพื่อสร้างเว็บแอปพลิเคชัน Flask ของ Python ตัวอย่างเพื่อผสานรวมกับข้อมูลโค้ดของตัวแทน
เมื่อเปิด Cloud Shell Editor แล้ว ให้คลิก Gemini Code Assist และเข้าสู่ระบบโปรเจ็กต์ Google Cloud หากระบบขอให้คุณเปิดใช้ API ให้คลิกเปิดใช้

เมื่อเสร็จแล้ว ให้ขอให้ Gemini Code Assist สร้างแอป Flask และผสานรวมข้อมูลโค้ดตัวแทน AI เข้ากับแอป
ตัวอย่างพรอมต์ที่คุณใช้ได้มีดังนี้
Here is my Travel buddy Vertex AI agent builder agent publish code snippet,
<REPLACE IT WITH YOUR AI AGENT PUBLISH CODE SNIPPET>
can you create a sample flask app to use it
หมายเหตุ: เราได้ขอให้คุณใช้แอป Python Flask แต่หากต้องการใช้ภาษาโปรแกรมหรือเฟรมเวิร์กอื่น โปรดใช้ได้เลย ฟีเจอร์ช่วยเขียนโค้ดของ Gemini สามารถสร้างภาษาโปรแกรมต่างๆ ได้ ดูรายละเอียดเพิ่มเติมได้ที่ภาษา IDE และอินเทอร์เฟซที่รองรับ
คุณจะเห็นข้อมูลโค้ดที่ระบุผสานรวมกับตัวแทน AI อยู่แล้ว หากต้องการตรวจสอบว่าโค้ดที่ระบุถูกต้องและทํางานตามที่ตั้งใจไว้หรือไม่ ให้ทําตามวิธีการที่ Gemini Code Assist ระบุไว้เกี่ยวกับวิธีเรียกใช้ส่วนโค้ดนี้ของคําตอบเอาต์พุต
ตัวอย่างข้อมูลโค้ดคำตอบเอาต์พุต -
from flask import Flask, render_template_string
app = Flask(__name__)
# HTML template string with the provided Dialogflow Messenger code
html_template = """
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Travel Buddy Chatbot</title>
<link rel="stylesheet" href="https://www.gstatic.com/dialogflow-console/fast/df-messenger/prod/v1/themes/df-messenger-default.css">
<script src="https://www.gstatic.com/dialogflow-console/fast/df-messenger/prod/v1/df-messenger.js"></script>
<style>
df-messenger {
z-index: 999;
position: fixed;
--df-messenger-font-color: #000;
--df-messenger-font-family: Google Sans;
--df-messenger-chat-background: #f3f6fc;
--df-messenger-message-user-background: #d3e3fd;
--df-messenger-message-bot-background: #fff;
bottom: 16px;
right: 16px;
}
body {
font-family: sans-serif;
margin: 20px;
}
</style>
</head>
<body>
<h1>Welcome to Travel Buddy!</h1>
<p>Start chatting with our AI Travel buddy, in the bottom right corner.</p>
<df-messenger
project-id="<SAMPLE>"
agent-id="<SAMPLE>"
language-code="en"
max-query-length="-1">
<df-messenger-chat-bubble
chat-title="Travel Buddy">
</df-messenger-chat-bubble>
</df-messenger>
</body>
</html>
"""
@app.route("/")
def index():
"""Renders the HTML template with the Dialogflow Messenger."""
return render_template_string(html_template)
if __name__ == "__main__":
app.run(debug=True)

ตามวิธีการที่ระบุ
- คัดลอกข้อมูลโค้ดตัวอย่างของแอป Flask ที่ระบุ
- สร้างไฟล์ใหม่ชื่อ app.py แล้วบันทึกไฟล์

ในขั้นตอนถัดไป ระบบจะขอให้คุณติดตั้ง Flask เพื่อเรียกใช้สnippet นี้ ซึ่งไม่จําเป็นในตอนนี้เนื่องจาก Cloud Shell ติดตั้งยูทิลิตีที่ใช้กันโดยทั่วไปทั้งหมดไว้แล้วโดยค่าเริ่มต้น

บันทึกไฟล์ (Ctrl + S หรือ CMD + S) แล้วคลิกเปิดเทอร์มินัล ซึ่งคุณจะเรียกใช้โค้ดที่ระบุได้
เรียกใช้คำสั่งด้านล่างในเทอร์มินัล
python app.py
หมายเหตุ: ตรวจสอบว่าคุณอยู่ในโฟลเดอร์ที่ถูกต้องซึ่งมีไฟล์ app.py
แอป Flask ของ Python จะทำงานบนพอร์ต 5000 หากต้องการดูตัวอย่างเว็บแอปพลิเคชันนี้ ให้คลิกไอคอนตัวอย่างเว็บใน Cloud Shell จากนั้นคลิกเปลี่ยนพอร์ต ป้อน 5000 แล้วคลิกเปลี่ยนและแสดงตัวอย่างเพื่อบันทึก

เว็บไซต์ตัวอย่างจะปรากฏขึ้นและจะมีตัวแทน AI พร้อมให้บริการ เพียงคลิกตัวแทน AI แล้วเริ่มแชท

คุณลองใช้พรอมต์อื่นได้ นอกจากนี้ คุณยังขอให้ฟีเจอร์ช่วยเขียนโค้ดของ Gemini ปรับแต่งเว็บไซต์ให้สวยงาม หรือเพิ่มข้อมูลพื้นฐานให้กับตัวแทน AI และทำให้ใช้งานได้มากขึ้นได้ด้วย
เมื่อพร้อมแล้ว ขั้นตอนถัดไปคือลองโฮสต์ตัวแทน AI นี้ใน Google Cloud เพื่อให้ทุกคนเข้าถึงได้จากทุกที่ ในส่วนที่เหลือของ Codelab นี้ คุณจะทําให้แอปพลิเคชัน Flask ตัวอย่างนี้ใช้งานได้ใน Cloud Run ในรูปแบบคอนเทนเนอร์
หมายเหตุ: การดำเนินการนี้ไม่ได้จำกัดอยู่แค่การเรียกใช้ระบบคลาวด์ (หากคุณไม่ทราบว่าการเรียกใช้ระบบคลาวด์คืออะไร ก็สามารถสอบถามได้) คุณสามารถขอให้ทีมสนับสนุนด้านโค้ดของ Gemini ช่วยคุณติดตั้งใช้งานใน Google Cloud หรือที่ใดก็ได้ตามแนวทางปฏิบัติแนะนำ ทีมดังกล่าวจะช่วยคุณในส่วนนั้นด้วย
กลับไปที่ Cloud Shell Terminal แล้วกด Ctrl + C เพื่อหยุดกระบวนการ คลิกเปิดเครื่องมือแก้ไขอีกครั้ง แล้วขอให้ Gemini Code Assist ช่วยเราจัดคอนเทนเนอร์แอปพลิเคชันและทำให้ใช้งานได้ใน Cloud Run
Can you help me deploy this sample flask app to cloud run service
วิธีการและคำสั่งบางส่วนในการโฮสต์แอปในบริการ Cloud Run โปรดทำตามวิธีการ
ตัวอย่างการตอบกลับเอาต์พุตมีดังนี้
ขั้นตอนในการทำให้ใช้งานได้กับ Cloud Run
- ข้อกําหนดเบื้องต้น:
- บัญชี Google Cloud: คุณต้องมีบัญชี Google Cloud ที่เปิดใช้การเรียกเก็บเงิน
- gcloud CLI: ติดตั้งและเริ่มต้น Google Cloud SDK (gcloud CLI) ในเครื่องของคุณ คุณจะใช้สิ่งนี้เพื่อโต้ตอบกับ Google Cloud จากเทอร์มินัล
- Docker: ติดตั้ง Docker ในเครื่องของคุณ Cloud Run ใช้ Docker เพื่อบรรจุแอปพลิเคชันของคุณลงในคอนเทนเนอร์
- การตั้งค่าโปรเจ็กต์: ตรวจสอบว่าคุณได้เลือกโปรเจ็กต์ Google Cloud ใน gcloud CLI แล้ว คุณสามารถตรวจสอบด้วย
gcloud config list projectและตั้งค่าด้วยgcloud config set project YOUR_PROJECT_ID
หมายเหตุ: เนื่องจากเราทํากิจกรรมทั้งหมดนี้ใน Cloud Shell จึงไม่จำเป็นต้องตั้งค่าโปรเจ็กต์
- สร้าง **
requirements.txt****:**
- ไฟล์นี้จะแสดงรายการแพ็กเกจ Python ทั้งหมดที่แอปของคุณต้องใช้ ในไดเรกทอรีโปรเจ็กต์ (ที่มี
main.py) ให้สร้างไฟล์ชื่อrequirements.txtแล้วเพิ่มบรรทัดต่อไปนี้
- สร้าง **
Dockerfile****:**
Dockerfileจะกำหนดวิธีสร้างอิมเมจ Docker สำหรับแอปพลิเคชัน สร้างไฟล์ชื่อDockerfile(ไม่มีนามสกุล) ในไดเรกทอรีโปรเจ็กต์ แล้วเพิ่มเนื้อหาต่อไปนี้
# Use an official Python runtime as a parent imageFROM python:3.9-slim-buster
# Set the working directory to /appWORKDIR /app
# Copy the current directory contents into the container at /app
COPY . /app
# Install any needed packages specified in requirements.txt
RUN pip install --no-cache-dir -r requirements.txt
# Make port 5000 available to the world outside this container
EXPOSE 5000
# Define environment variable
ENV NAME World
# Run app.py when the container launches
CMD ["python", ".py"]
- สร้างอิมเมจ Docker:
- เปิดเทอร์มินัล ไปที่ไดเรกทอรีโปรเจ็กต์ แล้วเรียกใช้คำสั่งต่อไปนี้
gcloud builds submit –tag gcr.io/bgr-workshop-23rd/travel-buddy
- ทำให้ใช้งานได้กับ Cloud Run:
- หลังจากสร้างและอัปโหลดอิมเมจแล้ว ให้ทำให้ใช้งานได้ใน Cloud Run ด้วยคำสั่งต่อไปนี้
gcloud run deploy travel-buddy --image gcr.io/bgr-workshop-23rd/travel-buddy --region us-central1
เมื่อทำตามขั้นตอนเหล่านี้เสร็จแล้ว คุณจะเห็นแอปพลิเคชันที่มีตัวแทน AI ที่ผสานรวมพร้อมให้บริการแก่ผู้ใช้ปลายทาง
ยินดีด้วยและขอให้สนุกกับการเรียนรู้
6. ล้าง
โปรดทำตามขั้นตอนต่อไปนี้เพื่อเลี่ยงไม่ให้เกิดการเรียกเก็บเงินกับบัญชี Google Cloud สำหรับทรัพยากรที่ใช้ในโค้ดแล็บนี้
- ในคอนโซล Google Cloud ให้ไปที่หน้าจัดการทรัพยากร
- ในรายการโปรเจ็กต์ ให้เลือกโปรเจ็กต์ที่ต้องการลบ แล้วคลิกลบ
- ในกล่องโต้ตอบ ให้พิมพ์รหัสโปรเจ็กต์ แล้วคลิกปิดเพื่อลบโปรเจ็กต์
- หรือไปที่ Cloud Run ในคอนโซล เลือกบริการที่เพิ่งทำให้ใช้งานได้ แล้วลบ

