1. Antes de começar
Neste codelab com seu próprio ritmo, você vai aprender a criar agentes de IA com o Vertex AI Agent Builder do Google Cloud. Cada etapa destaca um recurso específico do Criador de agentes e explica a finalidade dele.
Pré-requisitos
- Conhecimento básico sobre a IA generativa no Google Cloud
- Noções básicas sobre os conceitos de agentes de IA
- Conhecimento básico do Gemini Code Assist (opcional)
O que você vai aprender
- Como criar um agente de IA simples usando o Vertex AI Agent Builder
- Como conectar o agente criado anexando um repositório de dados
- Como integrar o agente de IA ao seu site(opcional)
O que é necessário
- Uma mente curiosa
- Um computador em funcionamento com uma rede Wi-Fi confiável
- Um projeto do Google Cloud com faturamento anexado.
Observação: se você ainda não tem um projeto do Google Cloud, siga estas instruções para criar um. Confira também os Serviços do nível sem custo financeiro do Google Cloud.
2. Como projetar seu primeiro agente de IA
Agora você está pronto para criar seu próprio agente de IA. Mas, antes de começar o desenvolvimento, é essencial estabelecer uma visão clara para o agente. Faça estas perguntas:
- Qual problema ela vai resolver? Ele vai automatizar tarefas, fornecer informações, oferecer entretenimento ou facilitar a exploração criativa?
- Quais são as principais funções? Ele vai executar ou delegar tarefas? Ele vai gerar texto ou uma combinação de mídias diferentes?
- Quais são as limitações? Será possível fazer tudo de forma autônoma?
- Qual personalidade ou perfil ele deve ter? Será formal, informal, bem-humorado, útil ou informativo?
- Quais são as métricas de sucesso? Como você vai medir a eficácia do agente?
Para acelerar o processo, confira as respostas para essas perguntas sobre a agência de viagens que você vai criar hoje:
- Qual problema ela vai resolver?
- Planejar uma viagem pode ser demorado e estressante. Esse agente de viagens vai ajudar os usuários a descobrir destinos, planejar itinerários, reservar voos e acomodações.
- Quais são as principais funções?
- O agente precisa ser capaz de:
- responder a perguntas sobre destinos, como requisitos de visto;
- planejar itinerários que funcionem para os horários e objetivos dos usuários
- reservar voos e acomodações
- Quais são as limitações?
- O agente pode não conseguir responder a consultas complicadas por padrão
- O agente não vai conseguir gerar imagens visuais.
- O conhecimento do agente será limitado pelo modelo subjacente
- Qual personalidade ou perfil ele deve ter?
- Esse agente precisa ser experiente, prestativo e entusiasmado com viagens. Ele precisa ser capaz de comunicar informações de forma clara e concisa.
- Quais são as métricas de sucesso?
- O sucesso desse agente pode ser medido pela satisfação dos usuários com as recomendações (exploração, planejamento, reserva).
3. Como criar um agente de IA com o Vertex AI Agent Builder
Com o Vertex AI Agent Builder, é possível criar agentes de IA em apenas algumas etapas.
Etapa 1:
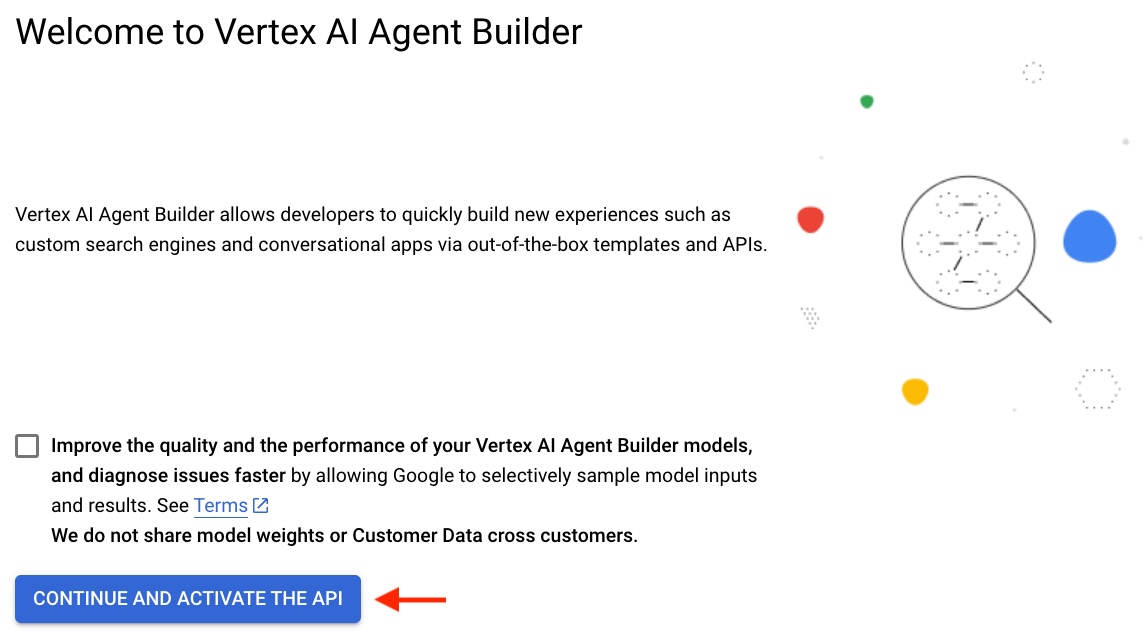
- Acesse o Vertex AI Agent Builder.
- A página de boas-vindas vai aparecer.

- Clique no botão CONTINUAR E ATIVAR A API.
Etapa 2:
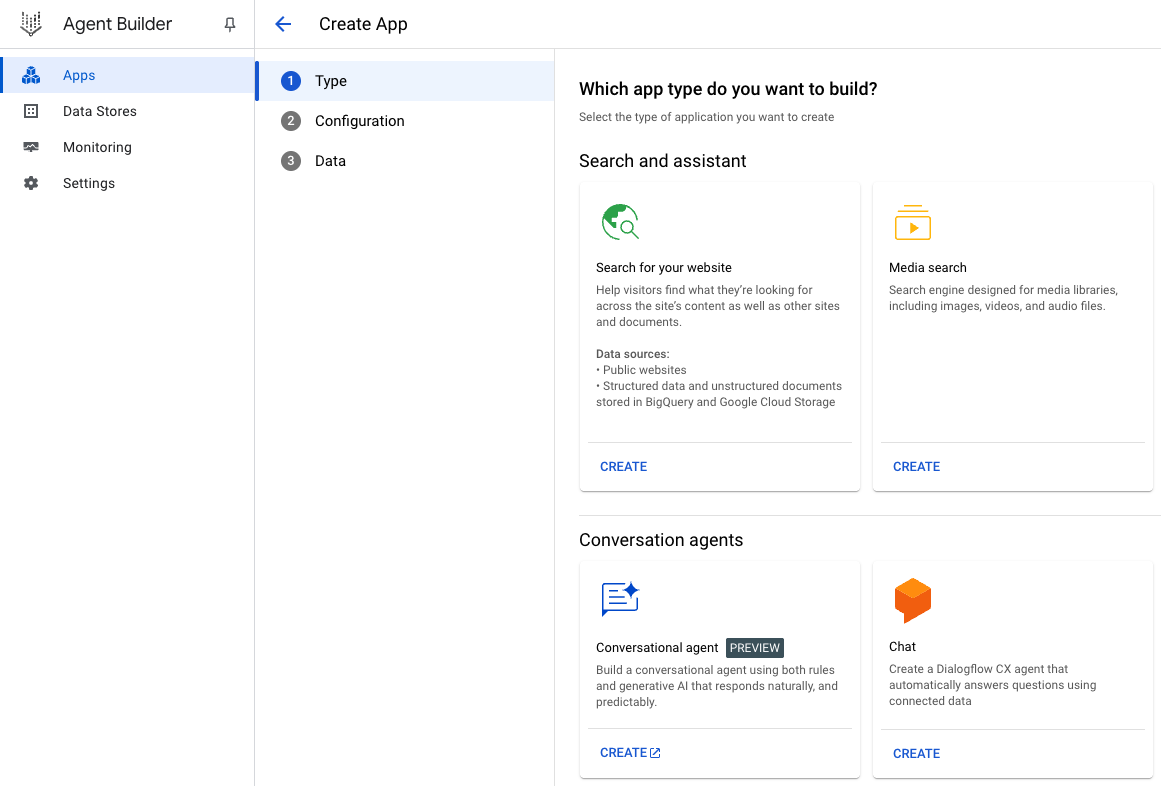
- Você será redirecionado para a página "Criação de apps".

- Clique no botão CREATE A NEW APP.
Etapa 3:
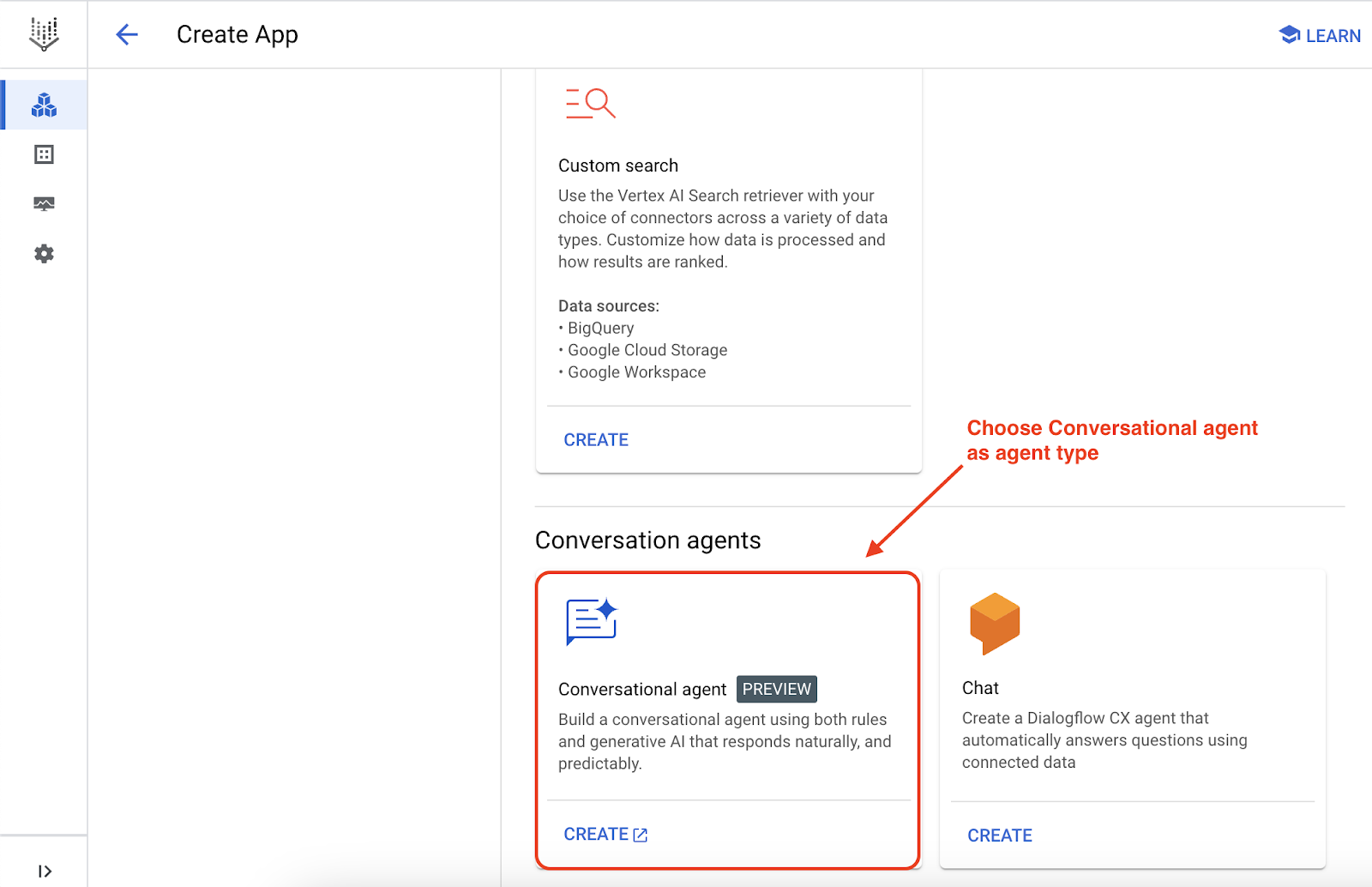
- Escolha Agente de conversação e clique em CRIAR.

Observação:
- Ao clicar em CRIAR, uma nova guia de Agentes de conversa do Dialogflow será aberta.
- Se você receber a solicitação para escolher um projeto do Google Cloud, selecione o projeto associado à sua conta correta do Gmail.
- Se você estiver fazendo este laboratório em uma nova conta, será necessário ativar a API Dialogflow. Para isso, clique em Ativar API.

- Se o botão não funcionar, ative-o manualmente acessando a página da API diretamente.
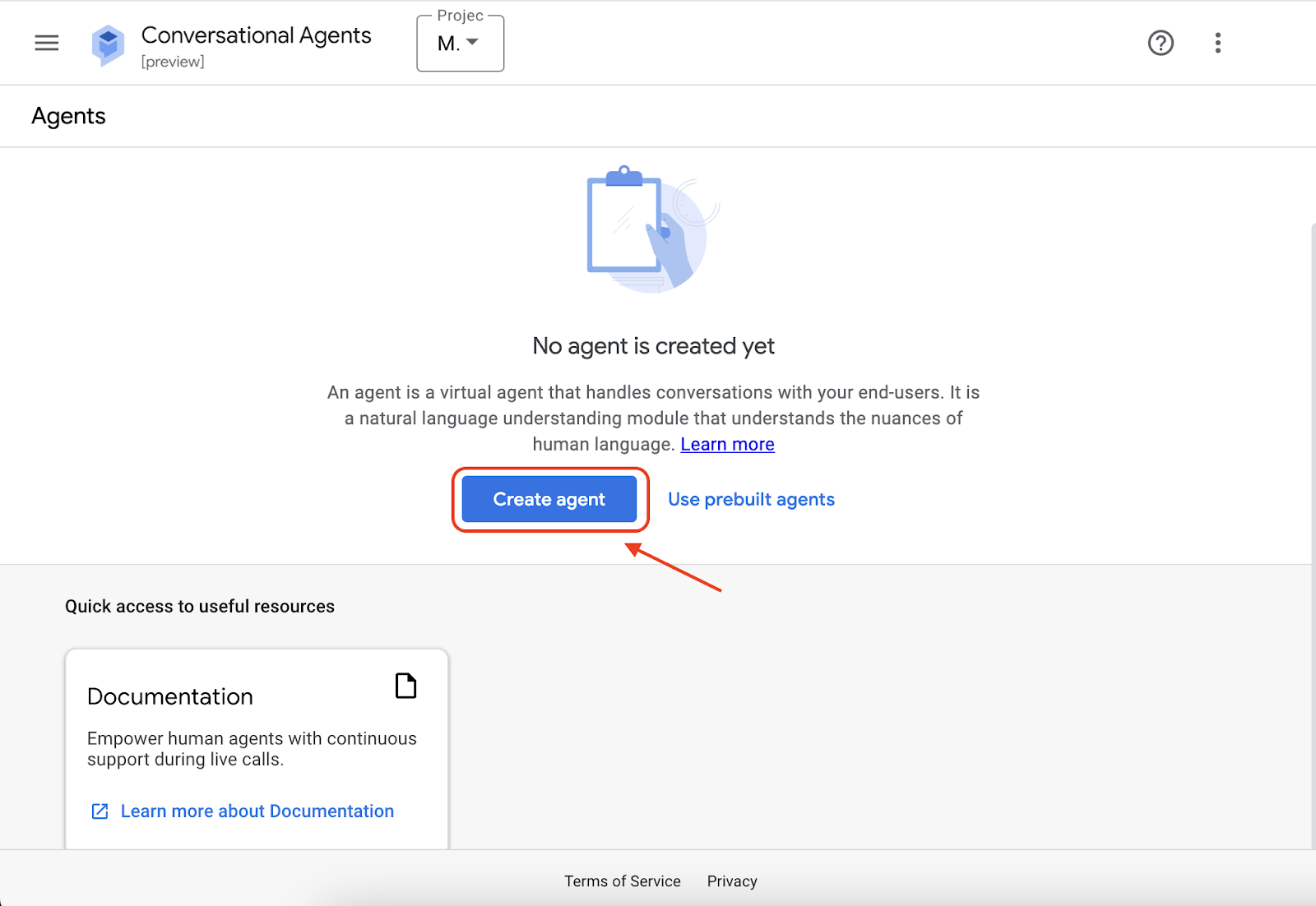
- Na página do Dialogflow que acabou de abrir, clique em Create Agent.

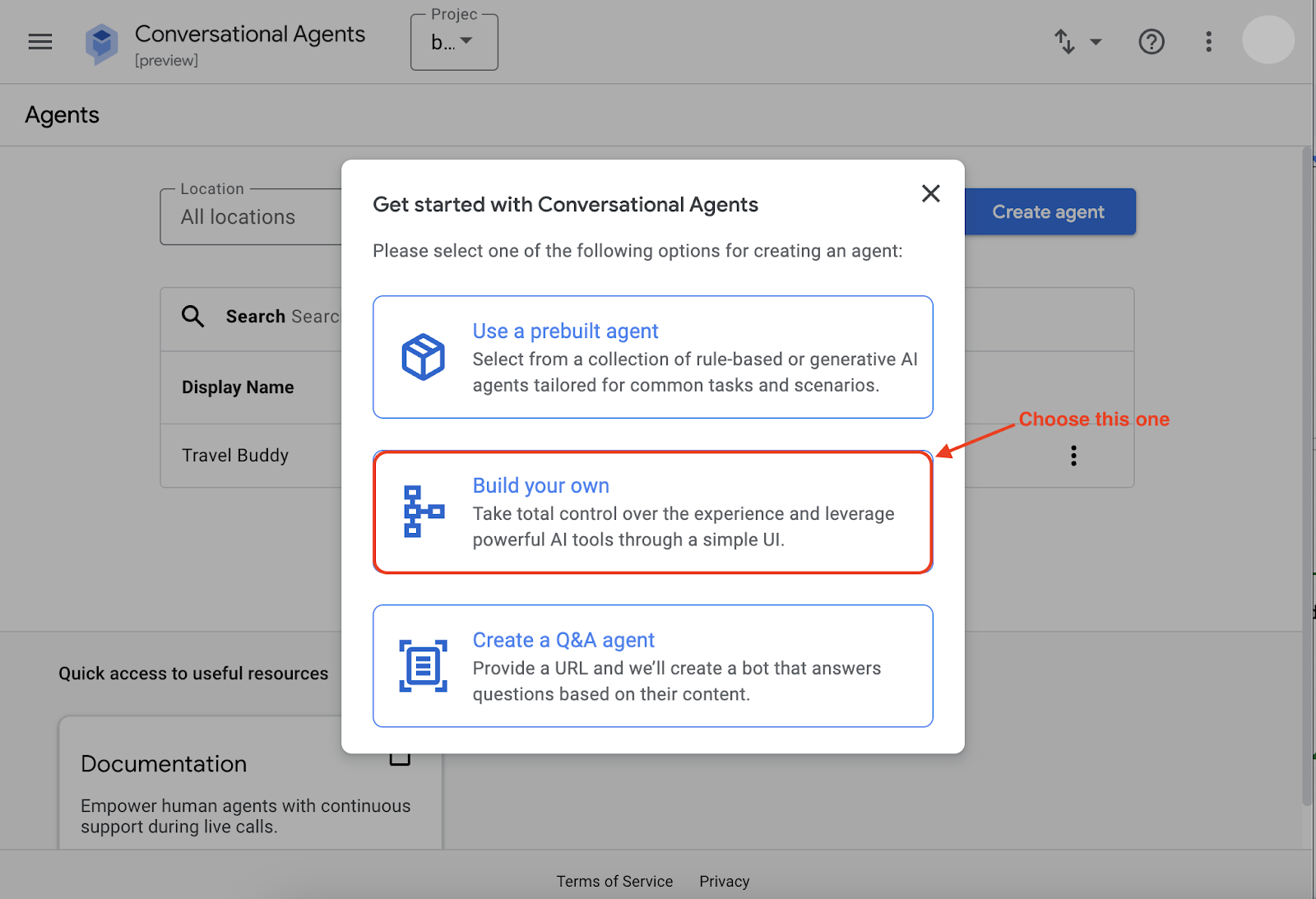
- Agora, você vai ter algumas opções para criar um agente,escolha Criar seu próprio agente.

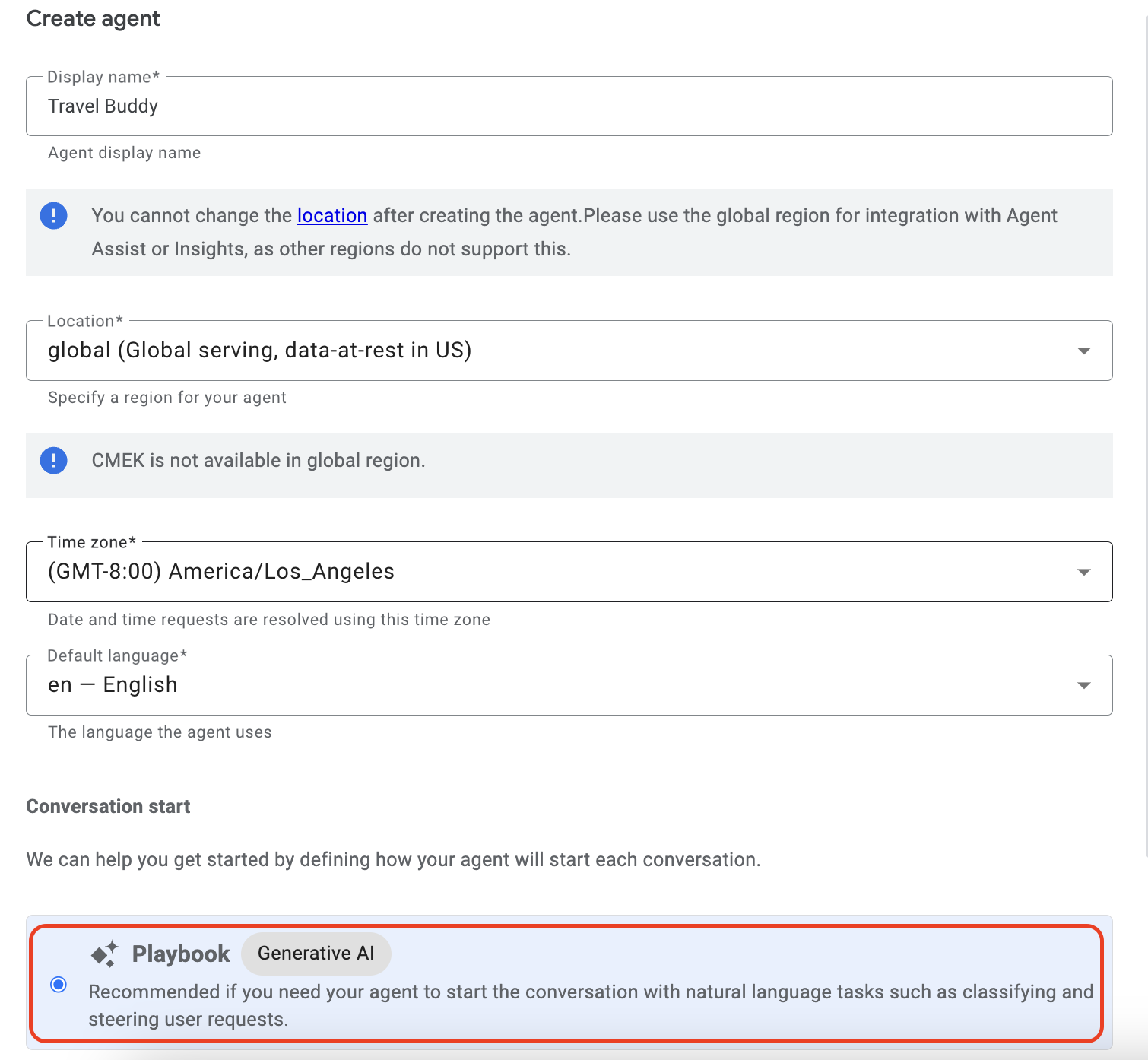
Etapa 4:
- Escolha um nome de exibição (por exemplo, "Amigo de viagem")
- Em "Local", selecione global (disponibilização global, dados em repouso nos EUA) como Região.
- Manter a outra configuração, padrão
- Clique no botão CRIAR.

Etapa 5:
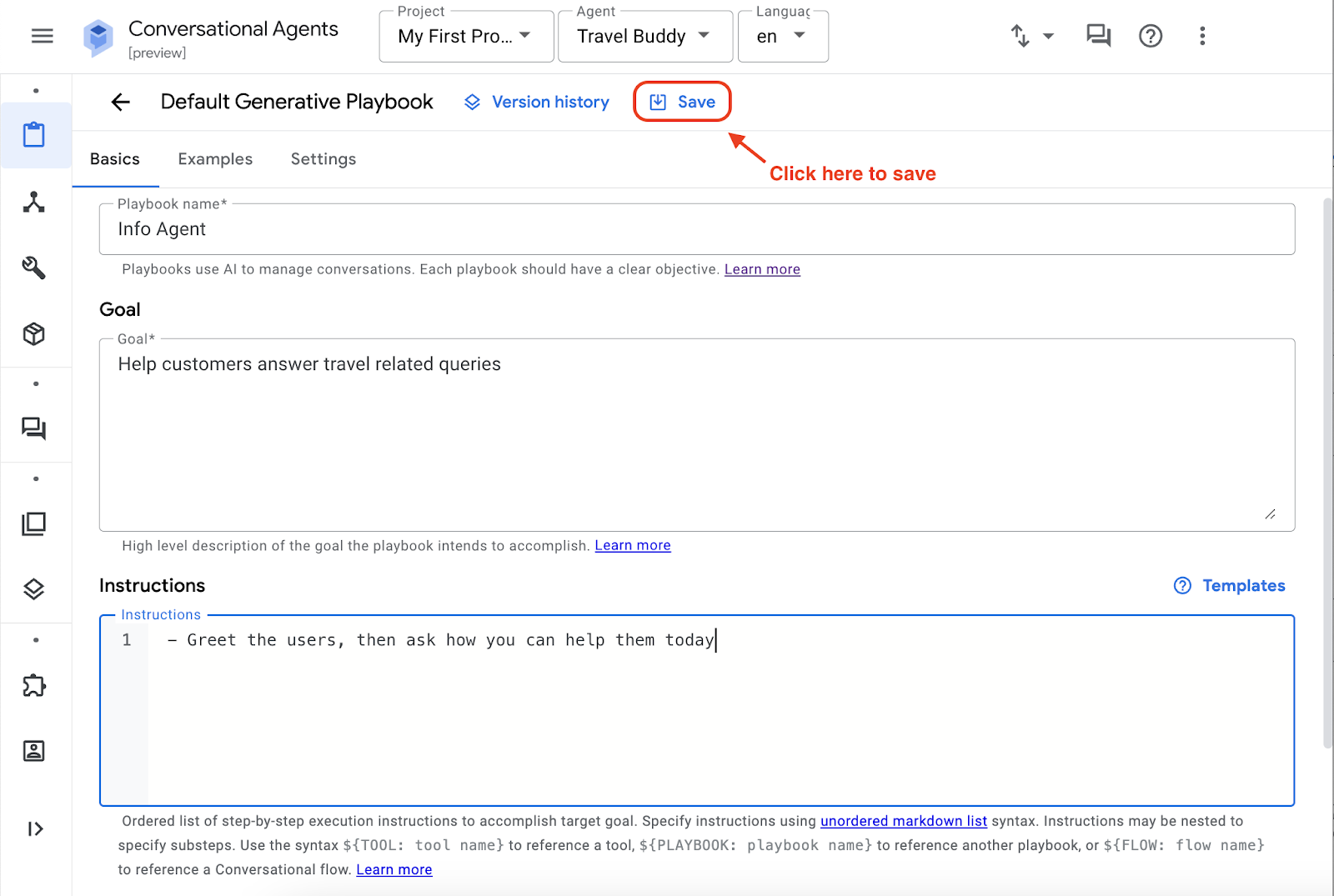
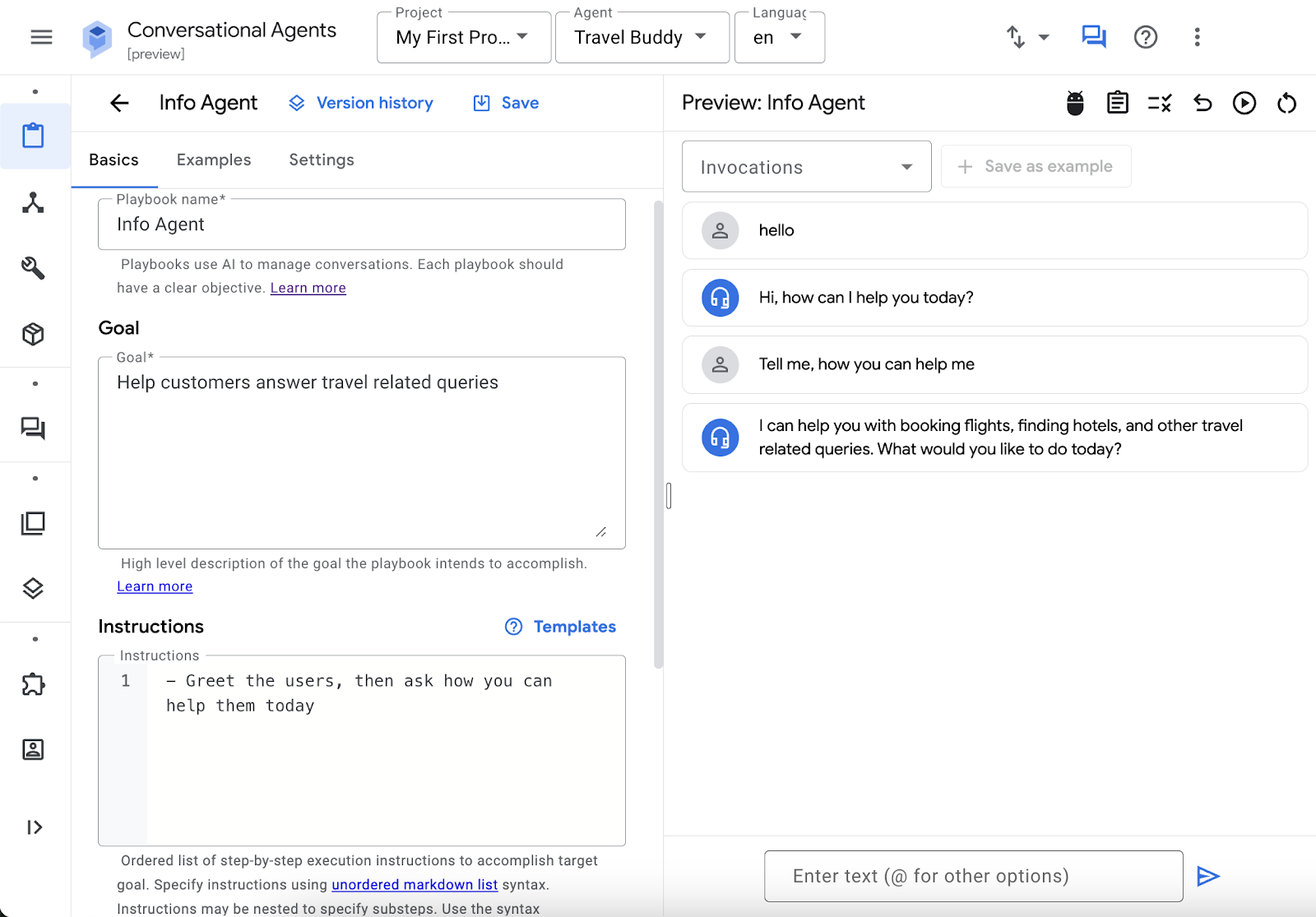
- Escolha um nome do playbook (por exemplo, Agente de informações)
- Adicionar uma meta (por exemplo, ajudar os clientes a responder a consultas relacionadas a viagens)
- Defina uma instrução (por exemplo, cumprimente os usuários e pergunte como você pode ajudar)
- Clique em Salvar quando tudo estiver finalizado.

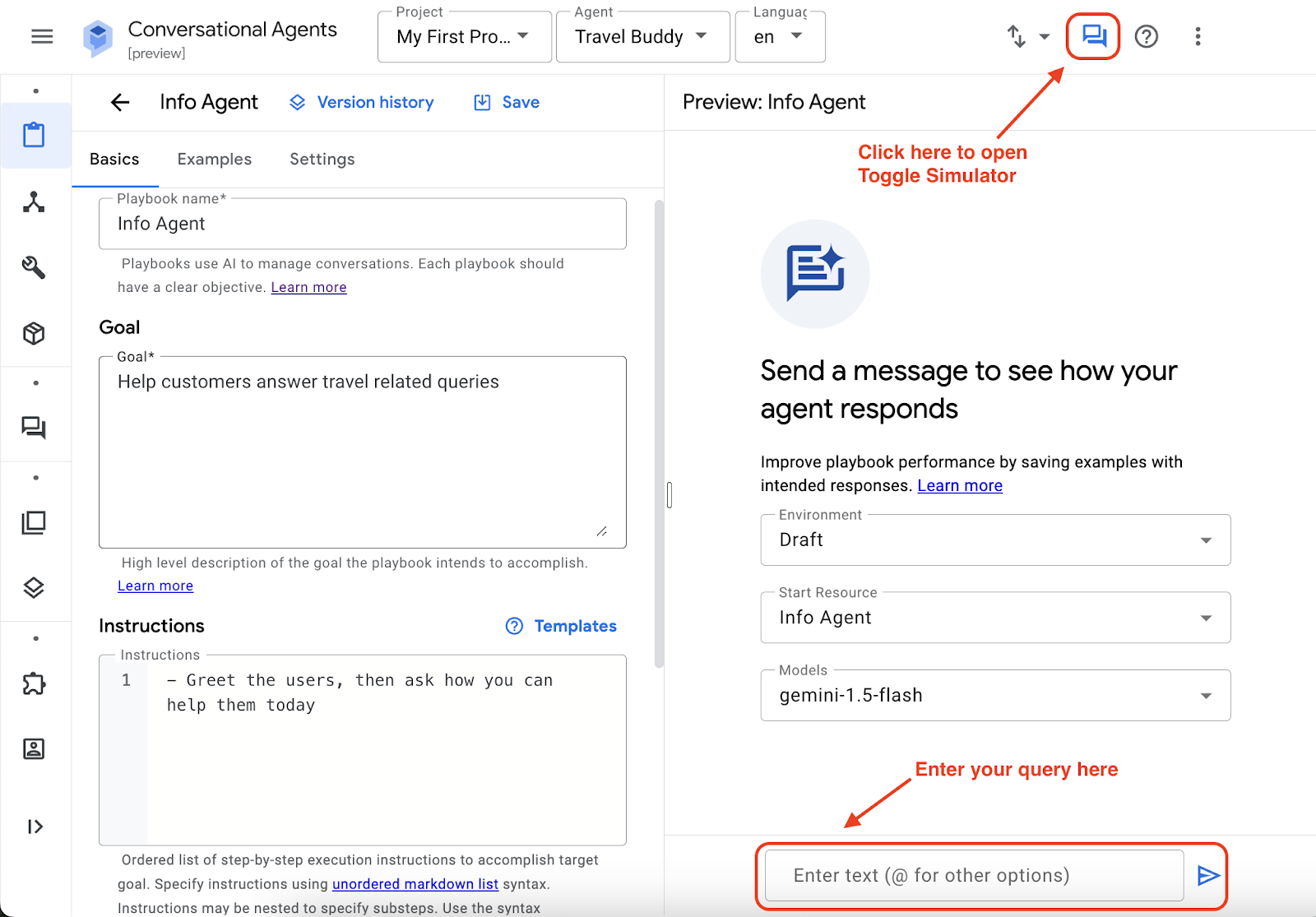
Etapa 6:
- Clique no ícone Toggle Simulator
 .
. - Selecione o agente que você acabou de criar (por exemplo, Agente de informações).
- Escolha o modelo de IA generativa para seu agente (por exemplo, gemini-1.5-flash).
- Teste seu agente conversando com ele (por exemplo, digite algo na caixa de texto "Entrada do usuário")

Parabéns! Você acabou de criar um agente de IA usando o Vertex AI Agent Builder.
4. Como anexar Datastores ao agente
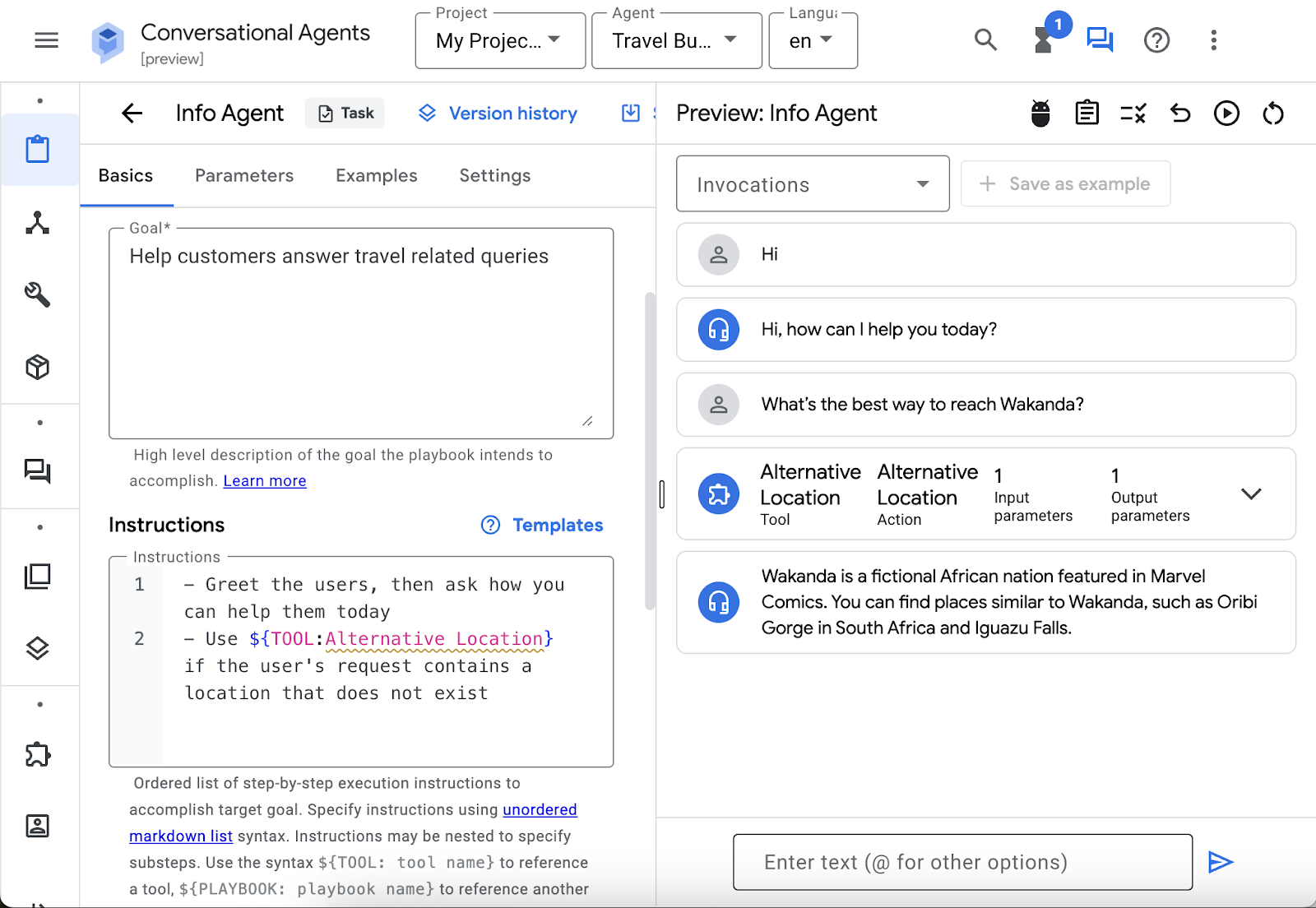
Tente perguntar ao seu agente sobre como chegar a Wakanda (por exemplo, "Qual é a melhor maneira de chegar a Wakanda?"). Você vai receber uma resposta como esta:

Embora isso seja correto, em vez de simplesmente dizer "Não posso fornecer informações" e encerrar a conversa, seria mais útil para o usuário se o agente sugerisse lugares semelhantes. Essa abordagem pode levar os usuários a reservar uma viagem com o agente.
Para que o agente recomende lugares semelhantes, forneça mais informações a ele usando os repositórios de dados. Ela funciona como uma base de conhecimento adicional para que o agente consulte se não conseguir responder às perguntas do usuário com base no conhecimento integrado.
Observação:se você quiser fechar o simulador, clique no ícone de ativação do simulador novamente.
A criação de um repositório de dados é simples. Clique no botão + Data store na parte de baixo da página "Agent Basics".

Preencha as seguintes informações:
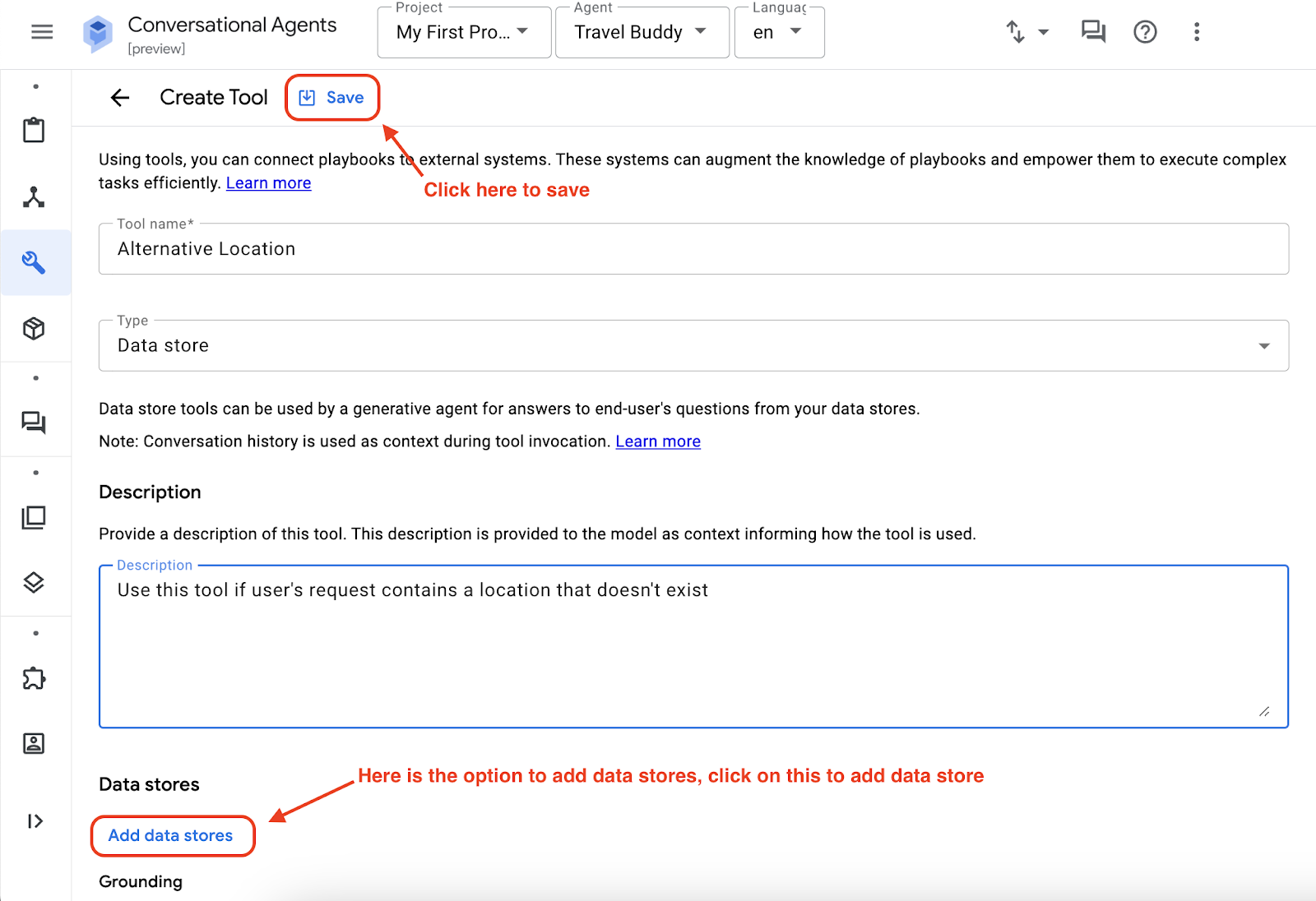
- Nome da ferramenta:Local alternativo
- Tipo:repositório de dados
- Descrição:use essa ferramenta se a solicitação do usuário contiver um local que não existe
Clique em Salvar quando terminar.
Isso cria uma ferramenta de repositório de dados para que o agente se comunique com ele, mas você ainda precisa criar um repositório de dados real que contenha as informações. Para fazer isso, clique em Adicionar repositórios de dados e Criar um repositório de dados.


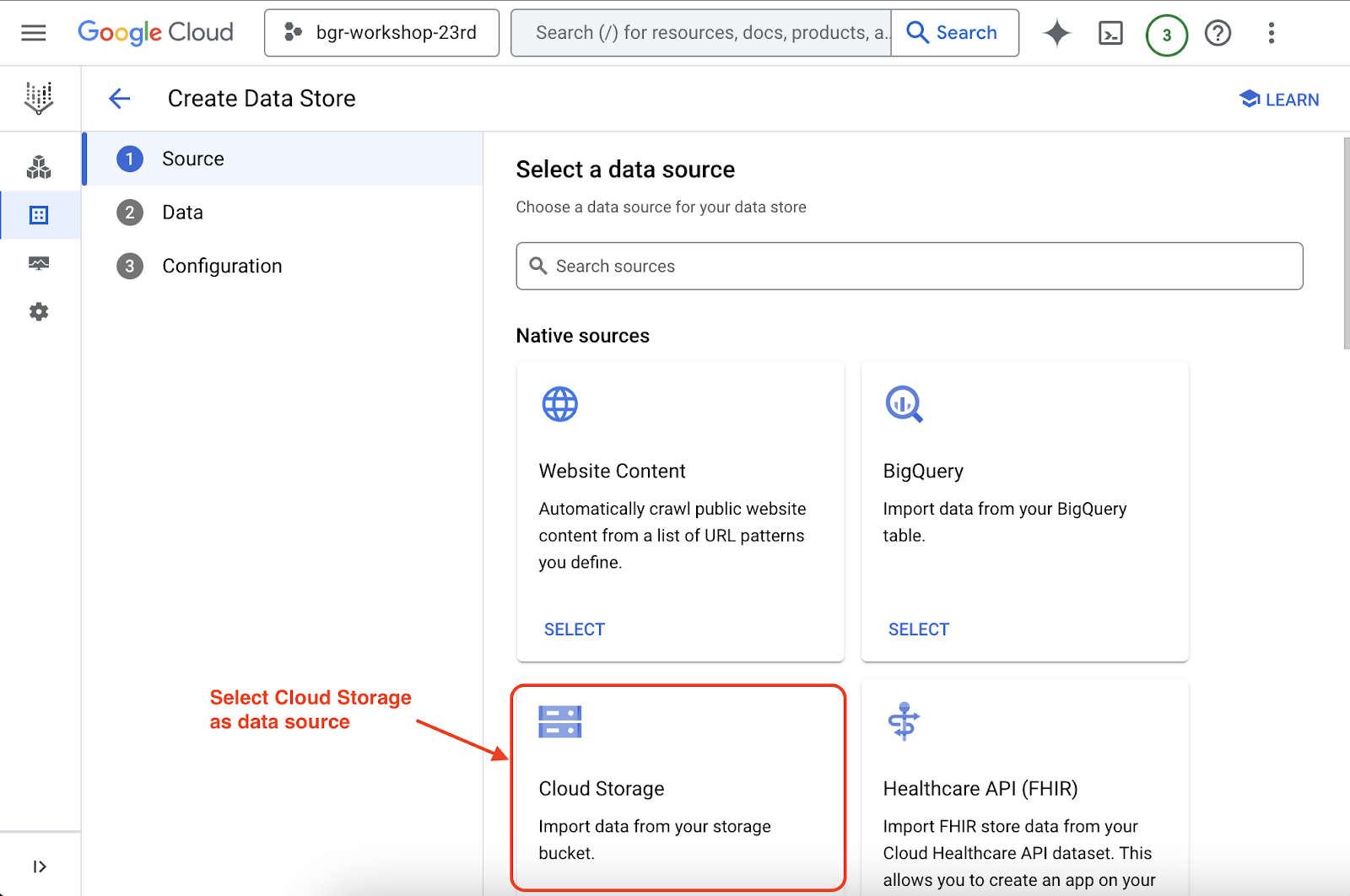
Ao clicar em Criar novo repositório de dados, você será redirecionado para a página do Vertex AI Agent Builder, conforme abaixo.
Escolher a opção do Cloud Storage

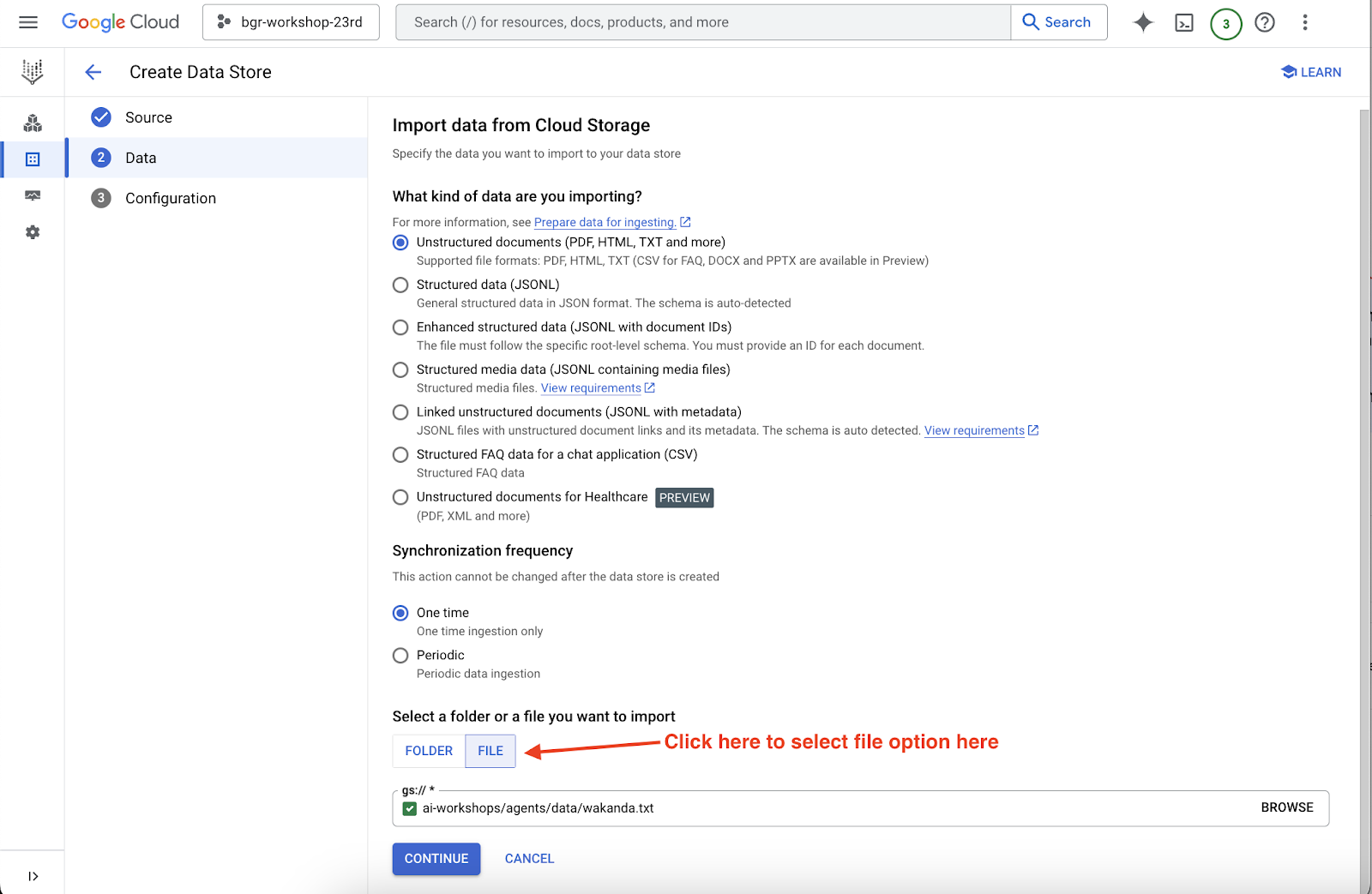
Depois de concluir a etapa,
- Clique em FILE. Isso é muito importante, caso contrário, a importação vai falhar.
- digite ai-workshops/agents/data/wakanda.txt
- Clique em CONTINUAR.

Confira o conteúdo do arquivo de texto fornecido:
Places that are similar to Wakanda
- Oribi Gorge in South Africa: The rock formations here are reminiscent of the Warrior Falls in Wakanda.
- Iguazu Falls: Located on the border of Argentina and Brazil, these massive waterfalls were a major inspiration for the Warrior Falls.
- Immerse yourself in Wakandan culture: Read the Black Panther comics, watch the movies, and explore online resources to learn more about Wakandan culture, language, and technology.
- Visit a Disney theme park: While there isn't a dedicated Wakanda land yet, you might be able to meet Black Panther at Disneyland or on a Marvel Day at Sea Disney cruise.
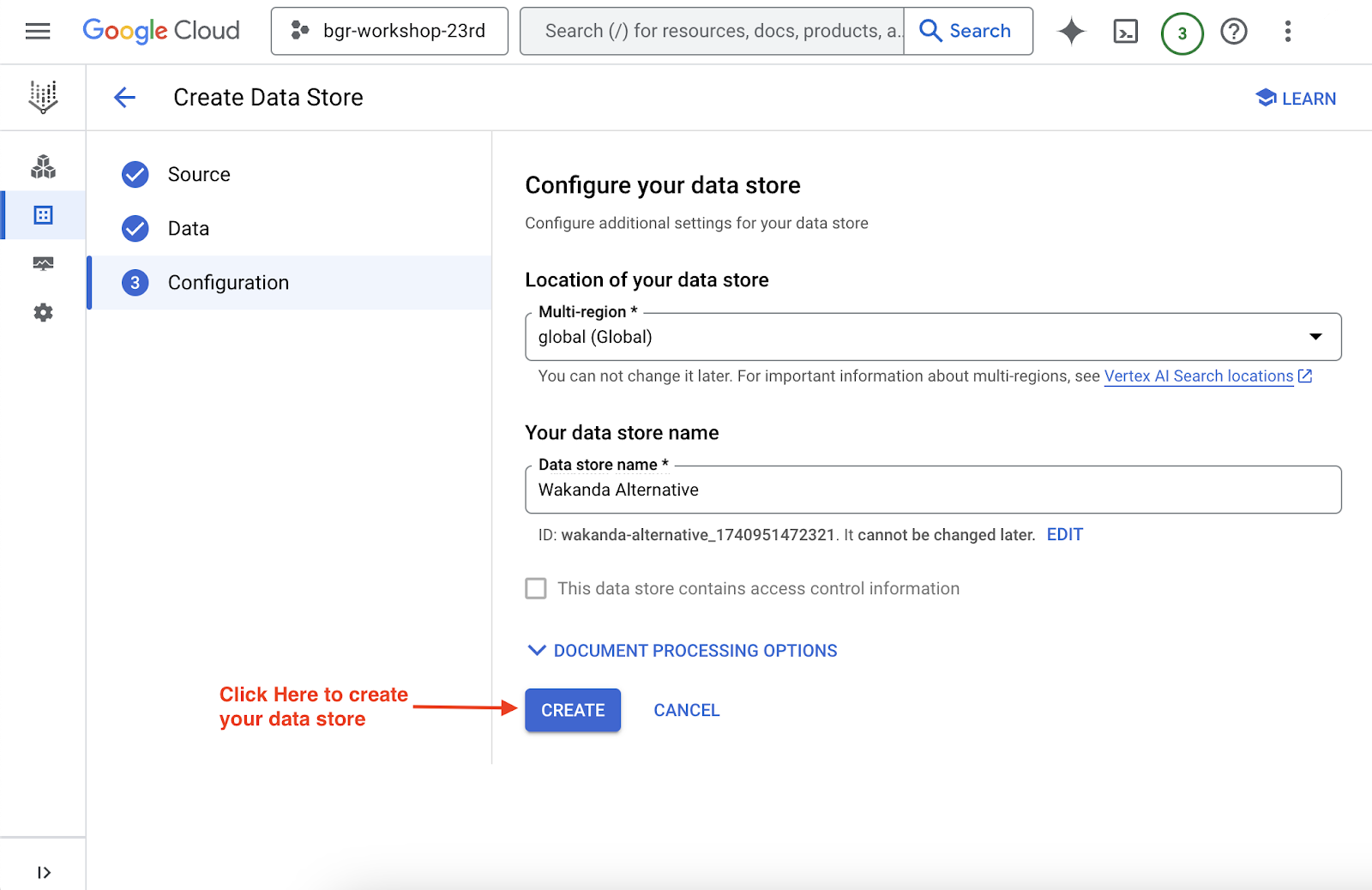
Na próxima página, nomeie o repositório de dados (por exemplo, Wakanda Alternative) e clique em Criar.

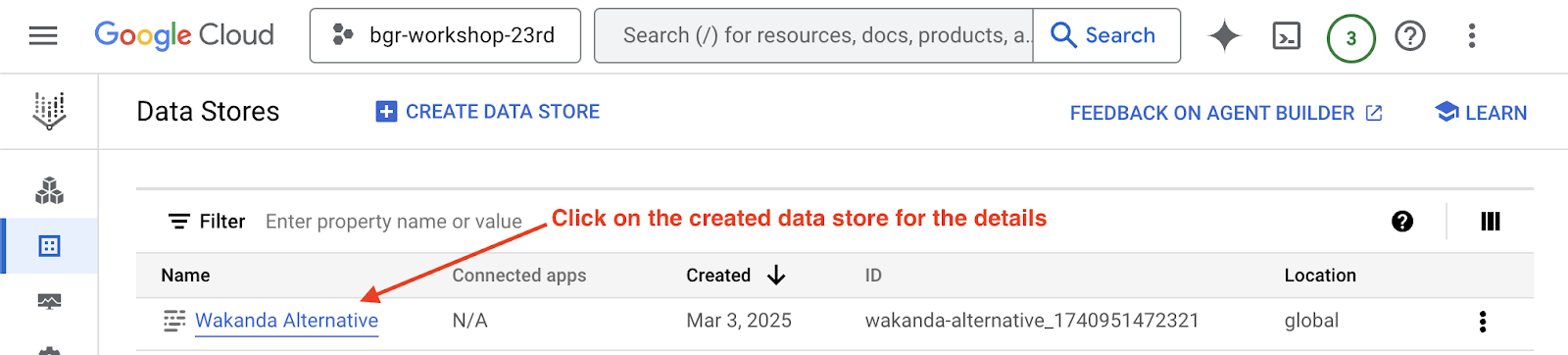
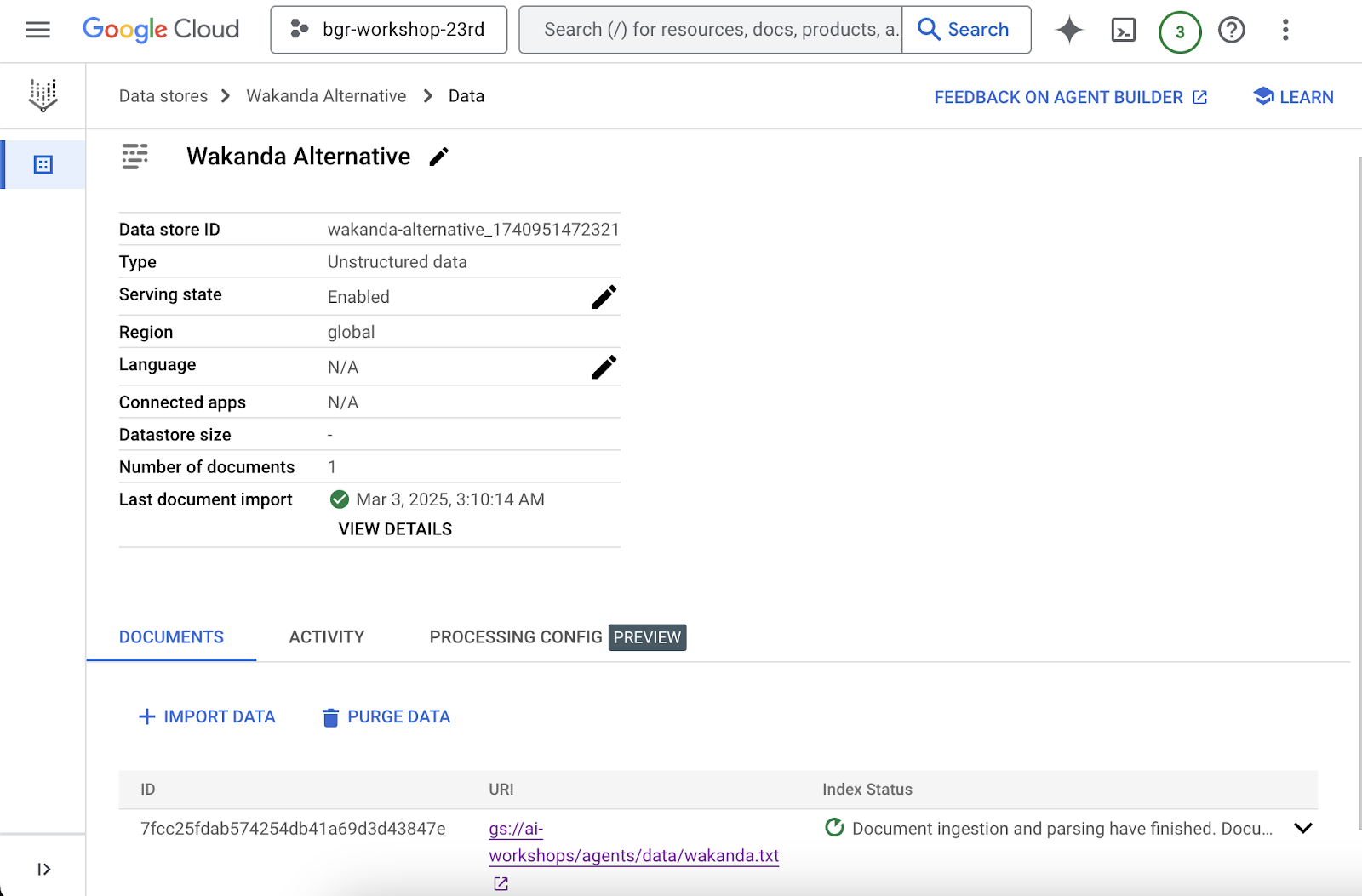
Por fim, SELECIONE a fonte de dados que você acabou de criar e clique em CRIAR. Para conferir o progresso da importação,clique no repositório de dados.**

Observação:a atividade de importação leva algum tempo para ser concluída. Enquanto isso, você pode conferir mais opções de repositório de dados disponíveis para seu agente do Vertex AI aqui.

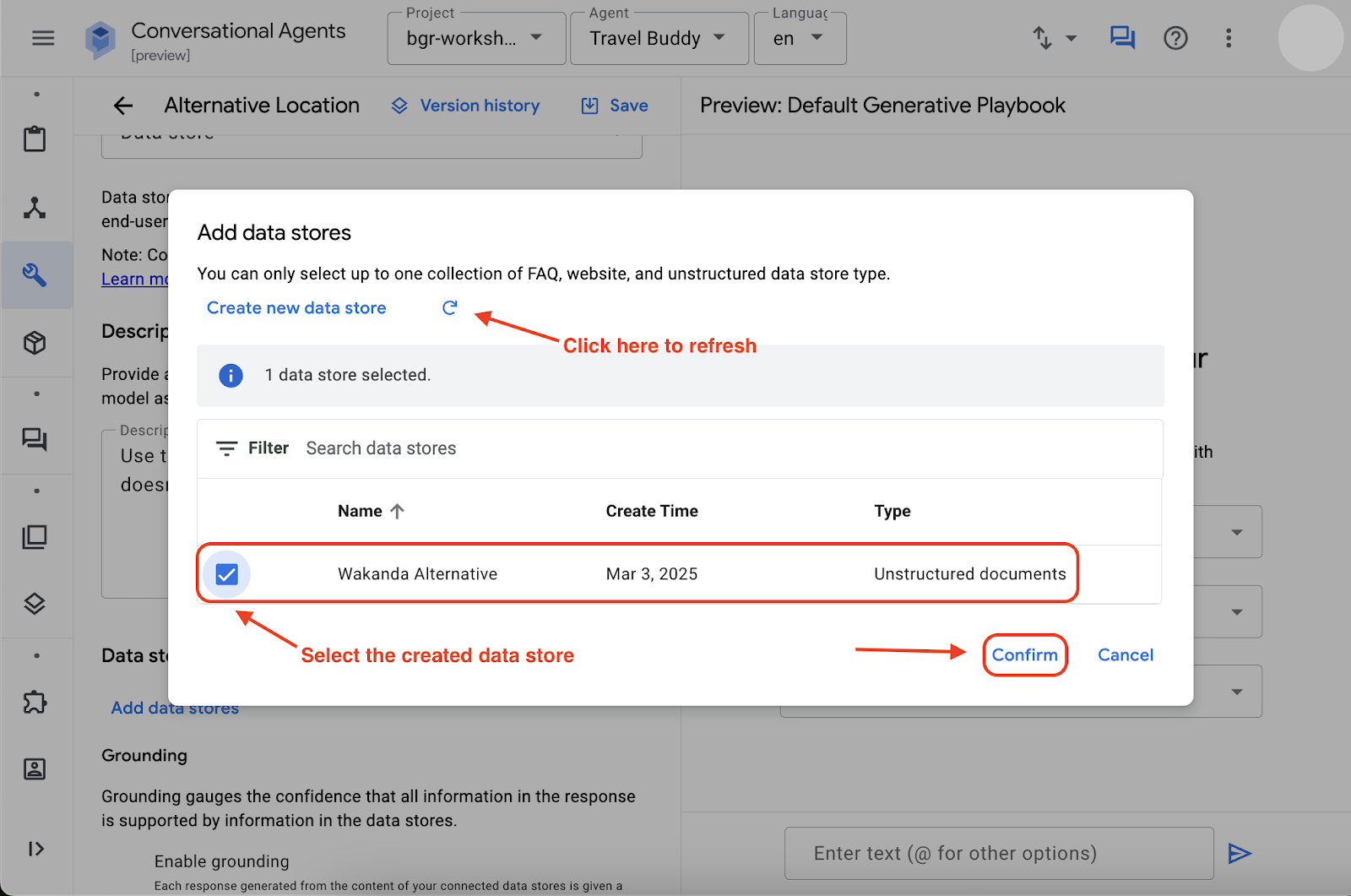
Se tudo tiver corrido bem, volte para a guia "Dialogflow" e clique em Atualizar. O repositório de dados criado vai aparecer na página Repositórios de dados disponíveis.

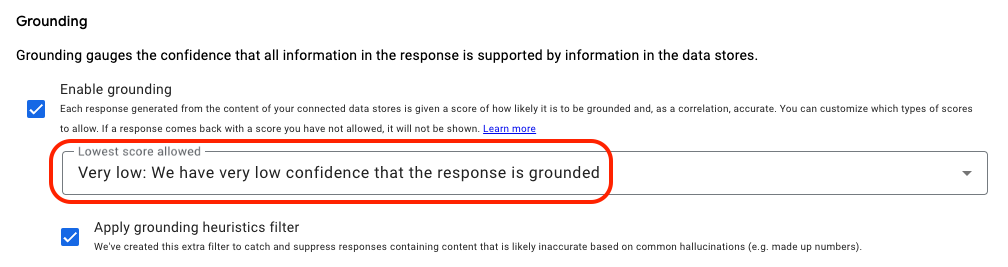
Para evitar que o Agente tenha alucinações, na configuração de aterramento do repositório de dados, defina a configuração como Muito baixa, o que aplica restrições mais rígidas ao Agente para que ele não invente coisas. Por enquanto, mantenha a configuração padrão, mas a qualquer momento você pode testar configurações diferentes.

Agora, selecione o repositório de dados adicionado, clique em Confirmar e em Salvar.

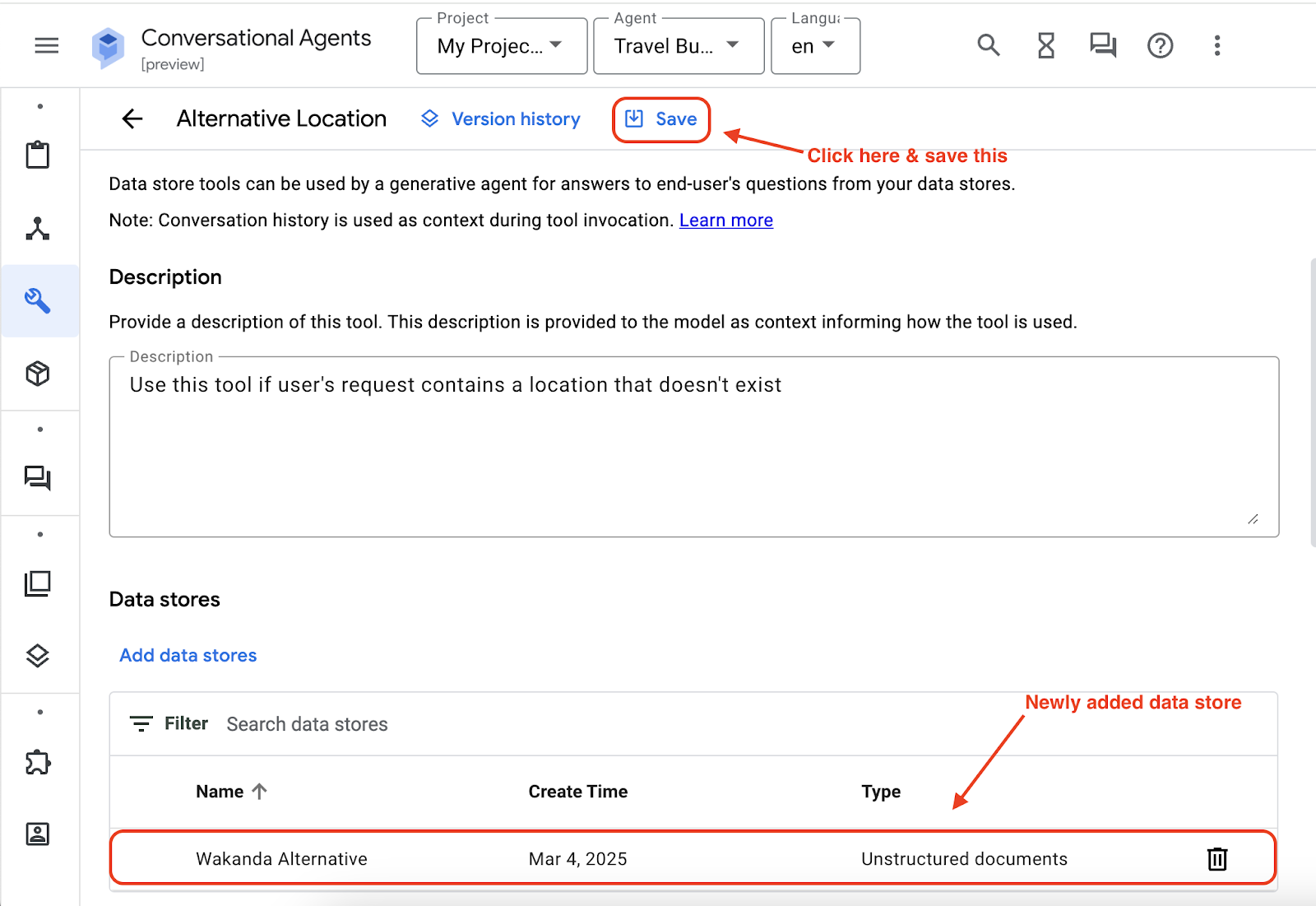
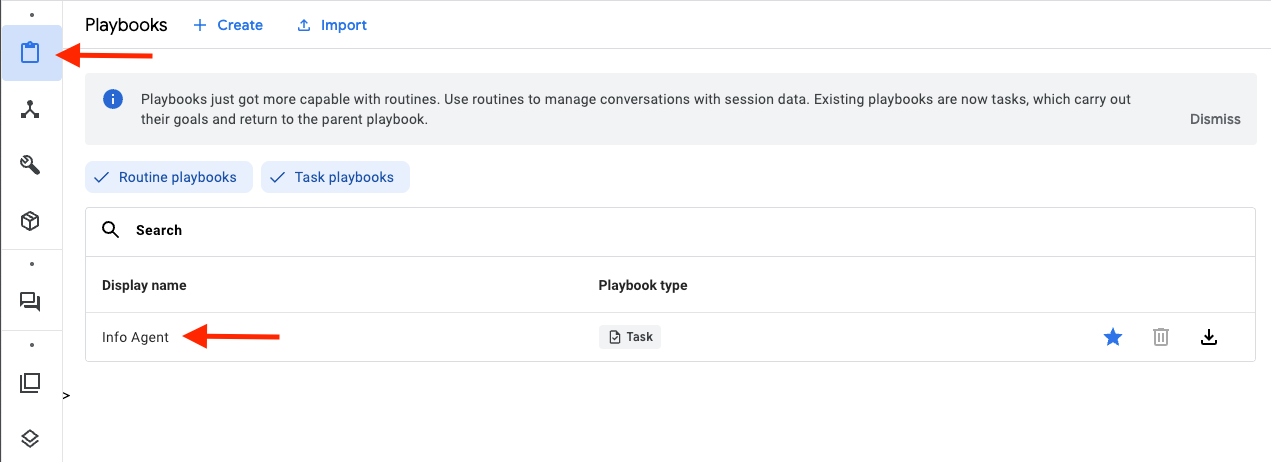
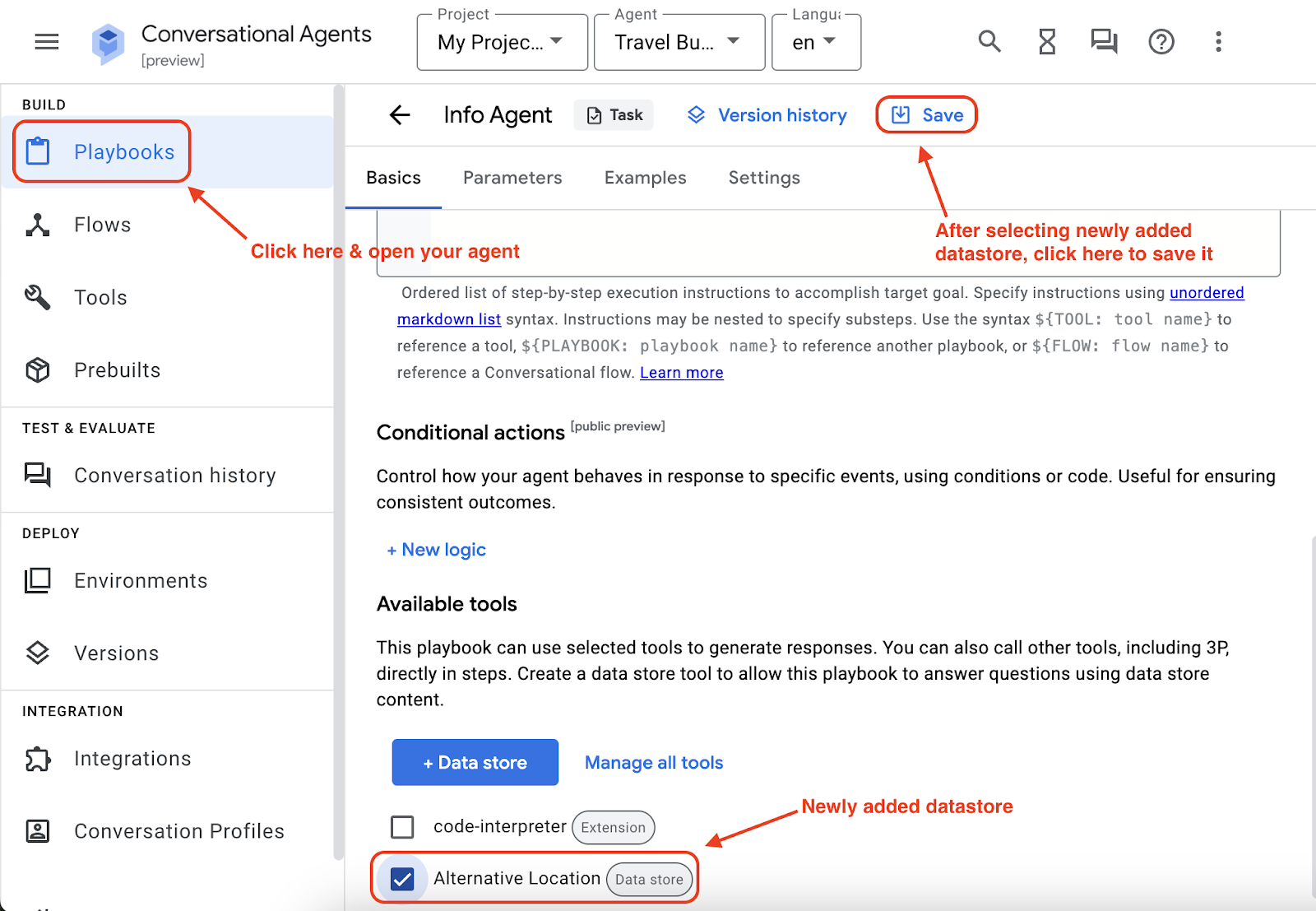
Agora, volte para a página Noções básicas do agente. Na parte de baixo da configuração do playbook, o repositório de dados recém-criado(por exemplo, "Local alternativo") vai estar disponível para uso. Verifique o repositório de dados (por exemplo, "Local alternativo") e clique no botão "Salvar" na parte de cima da página.


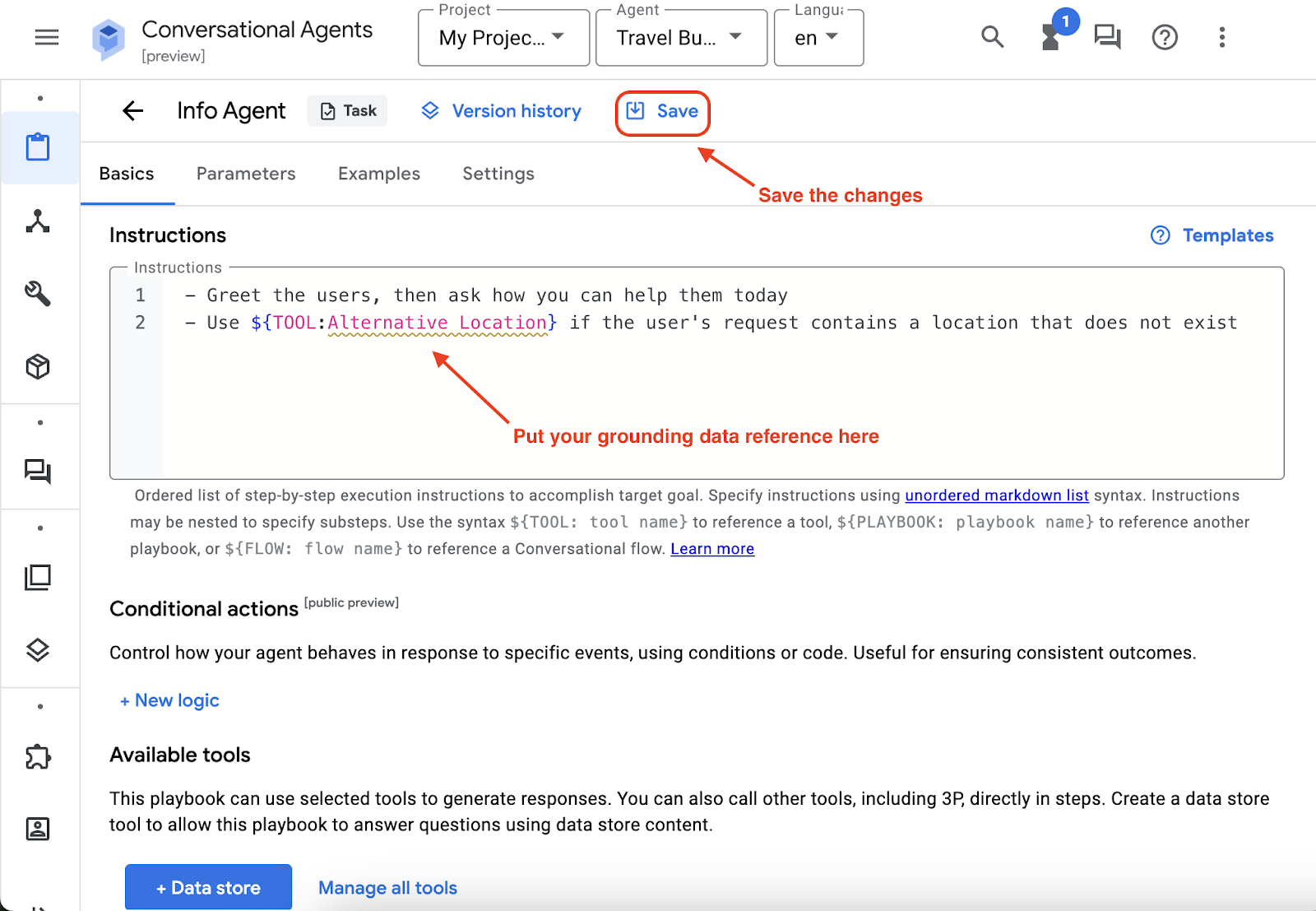
Você está quase lá! A etapa final é incluir a ferramenta Local alternativo nas instruções do agente. Adicione uma linha, - Use ${TOOL: Alternative Location} se a solicitação do usuário contiver um local que não existe, às instruções do agente e clique em salvar.

Tudo pronto. Vamos abrir o simulador de alternância novamente e fazer as mesmas perguntas (por exemplo, qual é a melhor maneira de chegar a Wakanda?).

Parabéns! Agora, o agente recomenda lugares usando as informações fornecidas em um arquivo de texto.
Pronto. Terminamos de criar nosso próprio agente de IA do Criador de agentes. Se você quiser saber mais sobre como personalizar seu agente para uma melhor experiência, confira as atividades adicionais abaixo.
5. Atividades complementares: ativar seu agente de IA
Nas etapas anteriores, você desenvolveu um agente de IA e o fundamentou com dados de referência relevantes. Na próxima seção, você vai responder à pergunta crucial de como incorporar esse agente ao seu site, permitindo a interação em tempo real com os visitantes.
Há muitas maneiras de expor seu agente. Você pode exportar ou publicar diretamente. Consulte a documentação para saber mais sobre as opções possíveis.
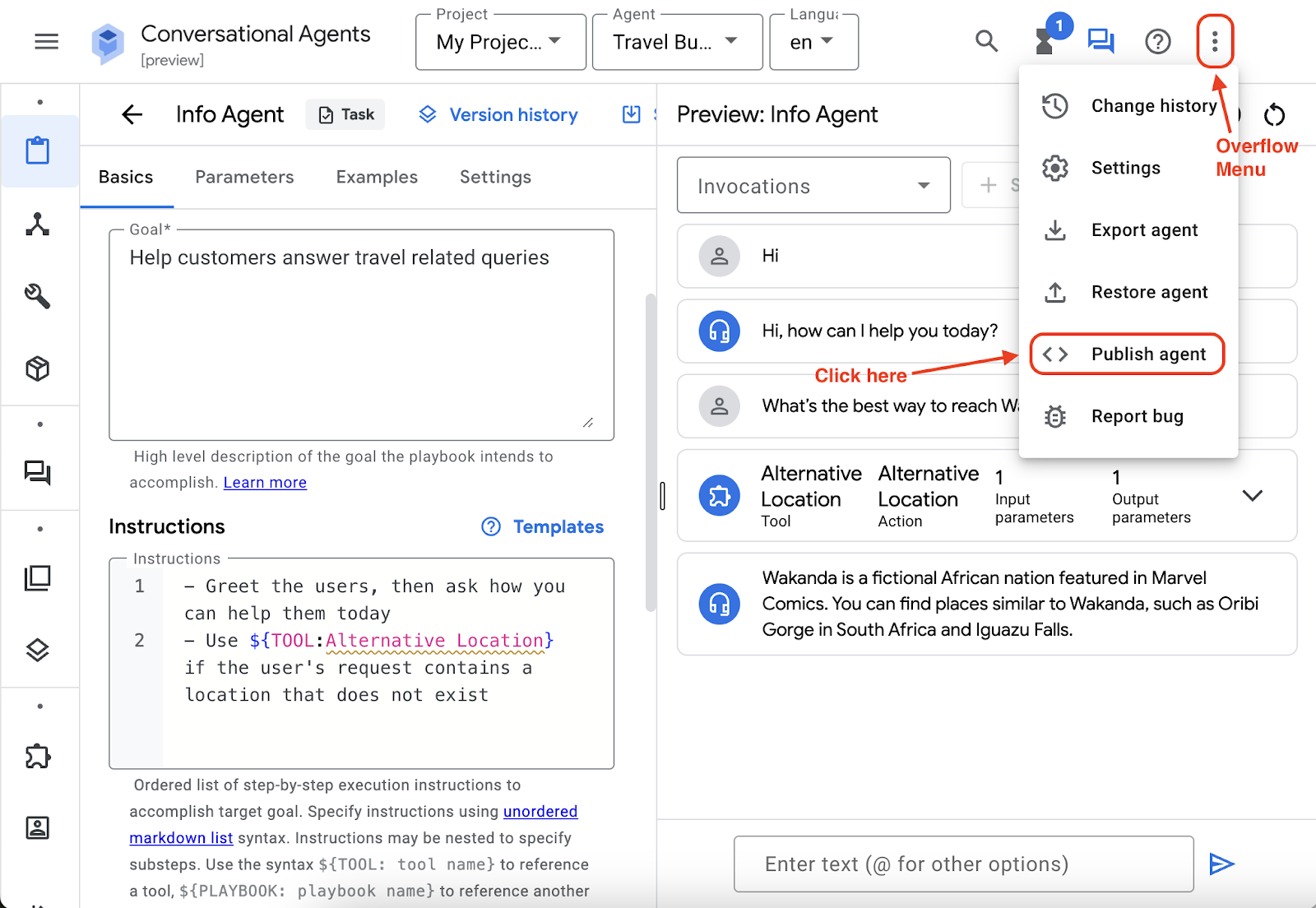
No canto superior direito da guia "Dialogflow", clique em Menu de opções e em Publicar agente.

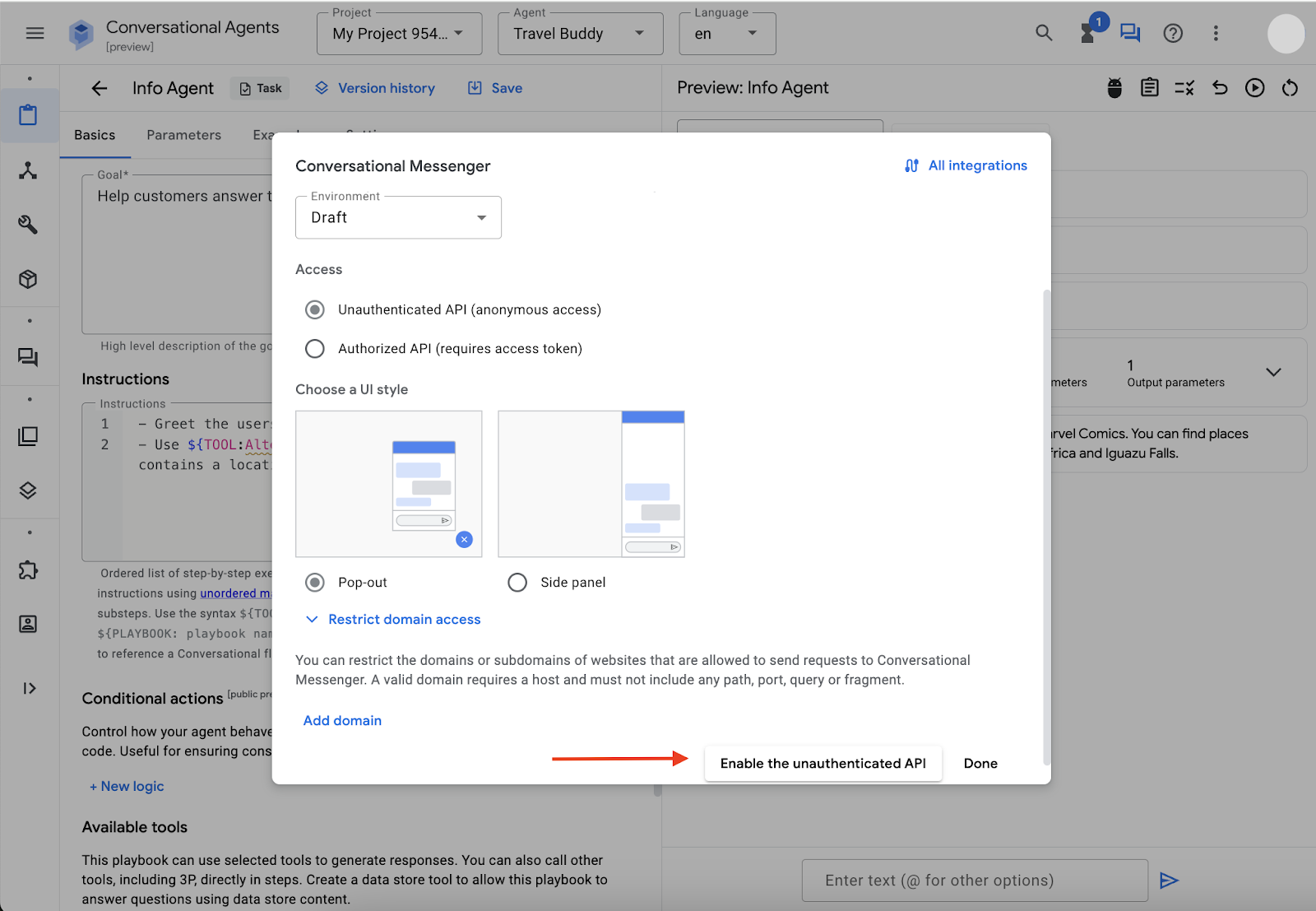
Deixe toda a configuração como Padrão e clique em Ativar API não autenticada.
Observação:ativar a API não autenticada é apenas para fins de demonstração. Não é recomendável usar essa configuração para cargas de trabalho de produção. Se você quiser publicar com segurança, consulte esta documentação.

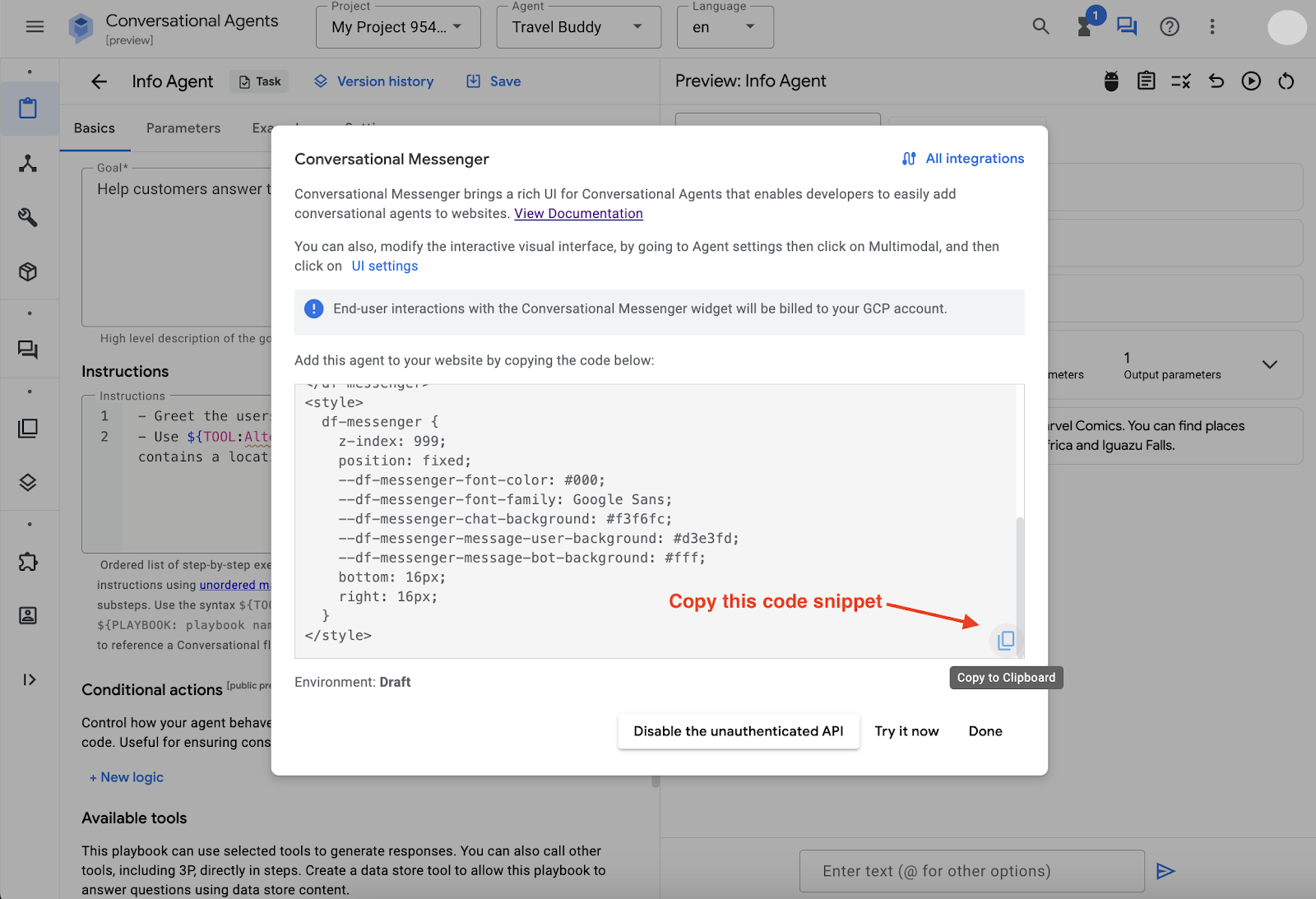
Ao clicar, você vai encontrar um pequeno snippet de código CSS:

Basta copiar o snippet de código. Você vai integrar esse snippet de código a um site mais tarde.
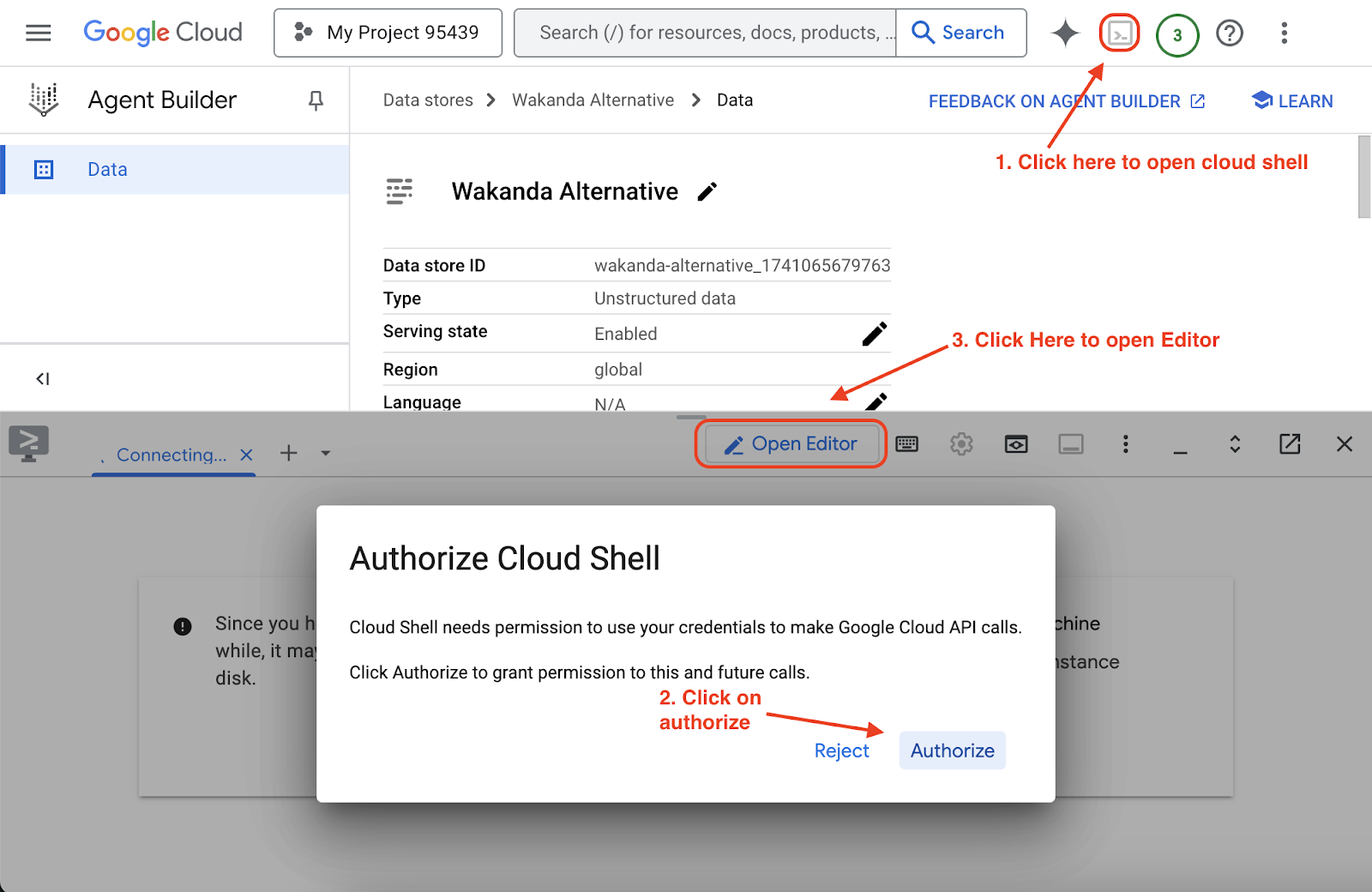
Para criar um site, você vai usar o ambiente do Cloud Editor. Estas são as etapas para abrir o Cloud Editor:
- Abra o console do Google Cloud em outra guia.
- Clique no botão Ativar o Cloud Shell no canto superior direito.
- Clique no botão Abrir editor.
Se houver uma solicitação para autorizar o Cloud Shell, clique em Autorizar para continuar.

Na próxima seção, você vai usar o Gemini Code Assist para criar um aplicativo da Web de frasco Python para integrar ao snippet do agente.
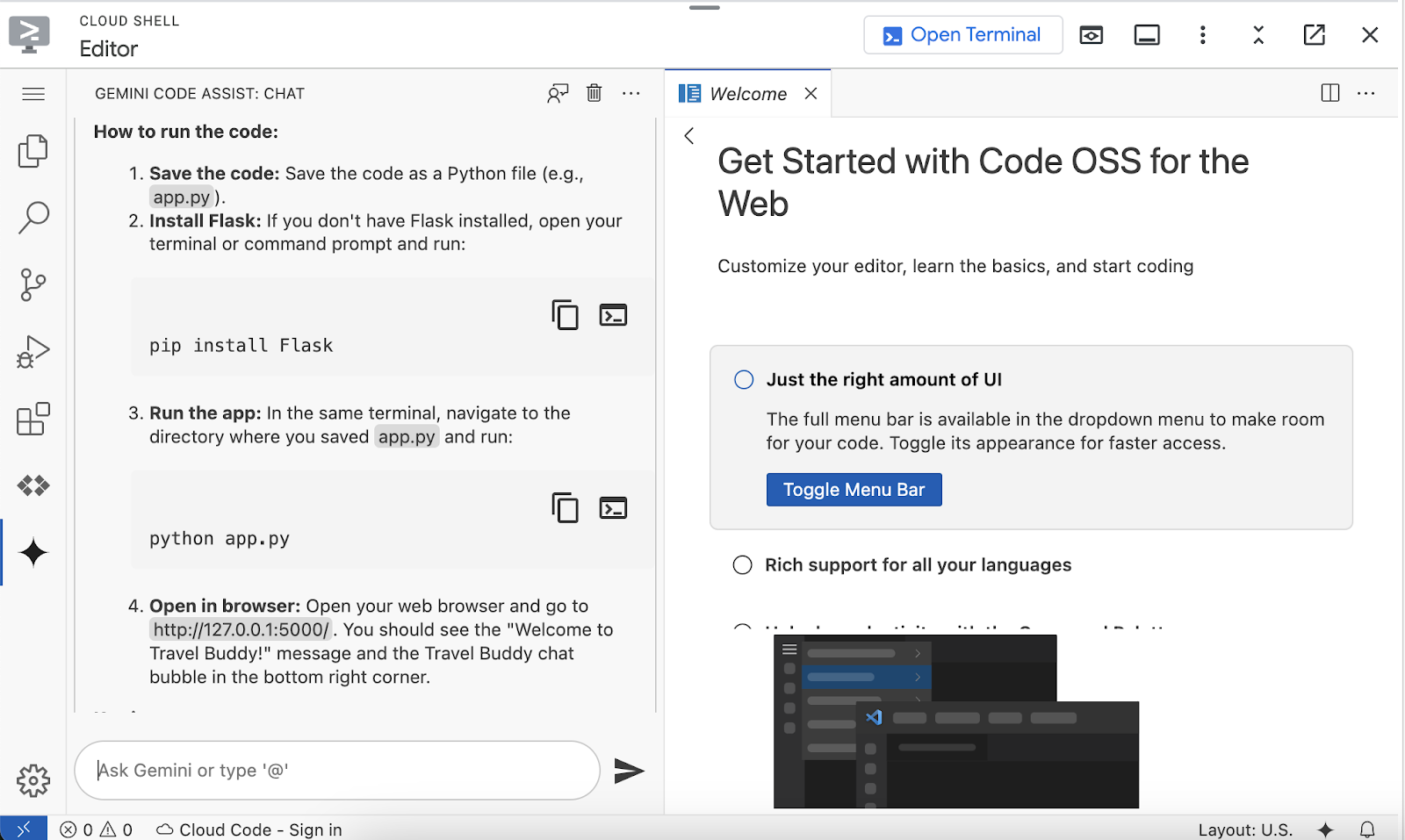
Quando o editor do Cloud Shell for aberto, clique em Gemini Code Assist e faça login no seu projeto do Google Cloud. Se for solicitado que você ative a API, clique em Ativar.

Depois disso, vamos pedir ao Gemini Code Assist para criar um app flask e integrar o snippet de código do agente de IA a ele.
Confira o exemplo de comando que você pode usar:
Here is my Travel buddy Vertex AI agent builder agent publish code snippet,
<REPLACE IT WITH YOUR AI AGENT PUBLISH CODE SNIPPET>
can you create a sample flask app to use it
Observação:aqui, solicitamos um app flask Python. Se você preferir outra linguagem ou framework de programação, fique à vontade para usá-lo. O Gemini Code Assist tem capacidade de gerar diferentes linguagens de programação. Confira Linguagens, IDEs e interfaces compatíveis para mais detalhes.
O snippet de código fornecido já está integrado ao agente de IA. Para testar se o código fornecido é válido e funciona conforme o esperado, siga as instruções fornecidas pelo Gemini Code Assist sobre como executar essa seção de código da resposta de saída.
Exemplo de snippet de código de resposta de saída:
from flask import Flask, render_template_string
app = Flask(__name__)
# HTML template string with the provided Dialogflow Messenger code
html_template = """
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Travel Buddy Chatbot</title>
<link rel="stylesheet" href="https://www.gstatic.com/dialogflow-console/fast/df-messenger/prod/v1/themes/df-messenger-default.css">
<script src="https://www.gstatic.com/dialogflow-console/fast/df-messenger/prod/v1/df-messenger.js"></script>
<style>
df-messenger {
z-index: 999;
position: fixed;
--df-messenger-font-color: #000;
--df-messenger-font-family: Google Sans;
--df-messenger-chat-background: #f3f6fc;
--df-messenger-message-user-background: #d3e3fd;
--df-messenger-message-bot-background: #fff;
bottom: 16px;
right: 16px;
}
body {
font-family: sans-serif;
margin: 20px;
}
</style>
</head>
<body>
<h1>Welcome to Travel Buddy!</h1>
<p>Start chatting with our AI Travel buddy, in the bottom right corner.</p>
<df-messenger
project-id="<SAMPLE>"
agent-id="<SAMPLE>"
language-code="en"
max-query-length="-1">
<df-messenger-chat-bubble
chat-title="Travel Buddy">
</df-messenger-chat-bubble>
</df-messenger>
</body>
</html>
"""
@app.route("/")
def index():
"""Renders the HTML template with the Dialogflow Messenger."""
return render_template_string(html_template)
if __name__ == "__main__":
app.run(debug=True)

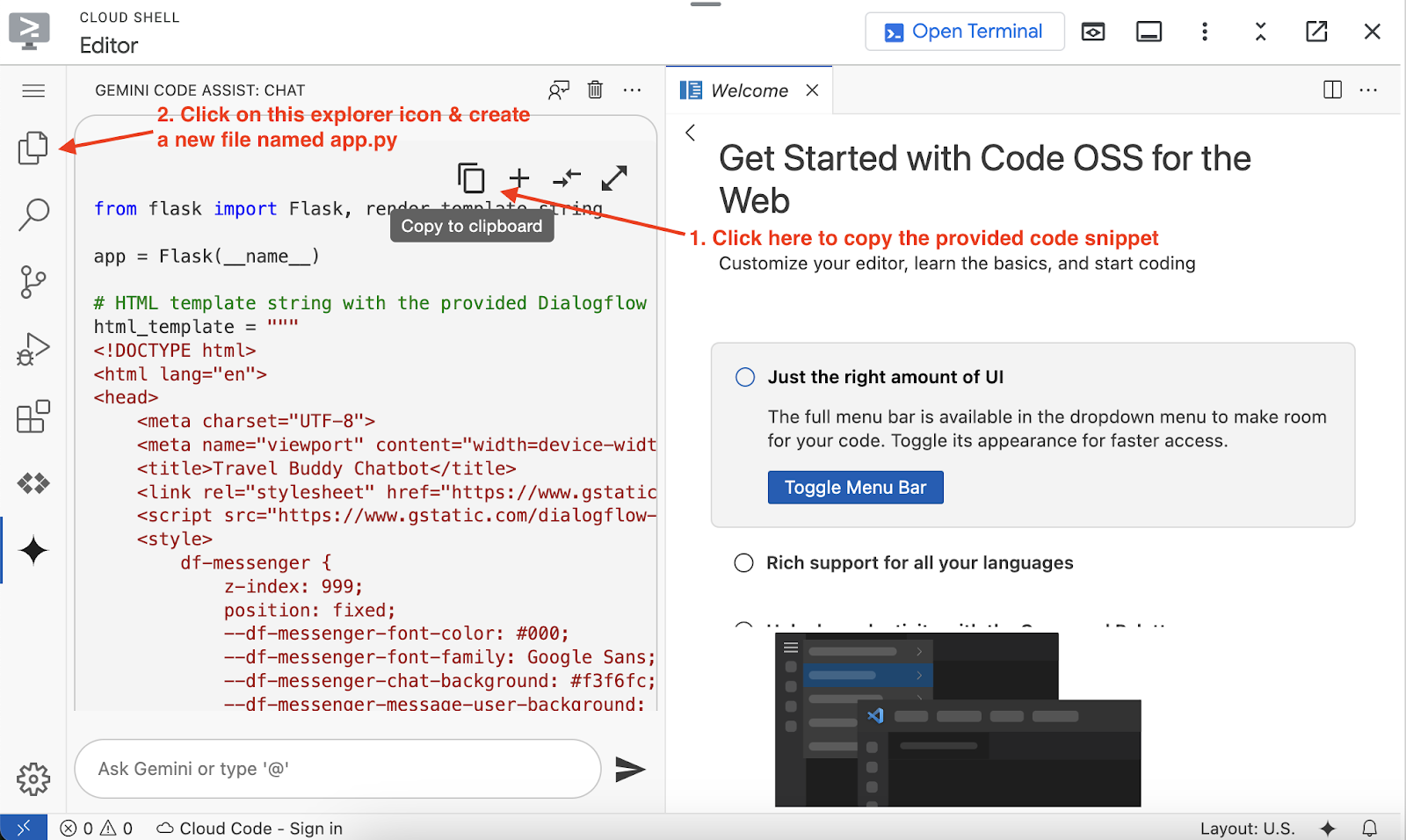
De acordo com as instruções
- Copie o snippet de código de exemplo do app flask fornecido:
- Crie um novo arquivo chamado app.py e salve-o.

Na próxima etapa, é necessário instalar o flask para executar esse snippet, o que não é necessário por enquanto, já que o Cloud Shell já tem todos os utilitários usados com frequência instalados por padrão.

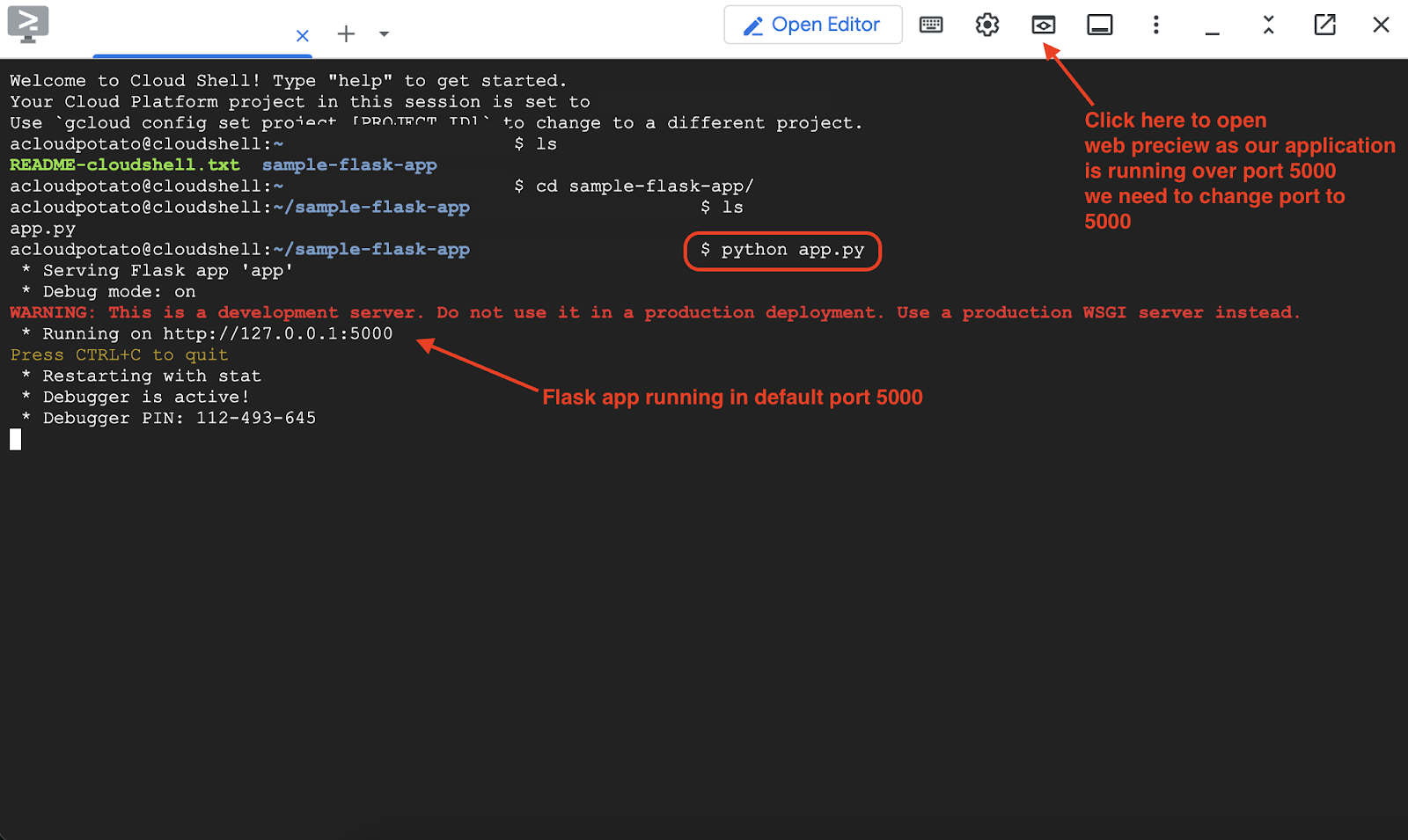
Salve o arquivo (Ctrl + S ou CMD + S) e clique em Abrir terminal, onde você vai executar o código fornecido.
No terminal, execute o comando abaixo:
python app.py
Observação:verifique se você está na pasta correta, onde o arquivo app.py está presente.
O app flask do Python será executado na porta 5000. Para conferir a visualização desse aplicativo da Web, clique no ícone Visualização da Web no Cloud Shell. Em seguida, clique em Change Port,input 5000 e em Change and Preview para salvar.

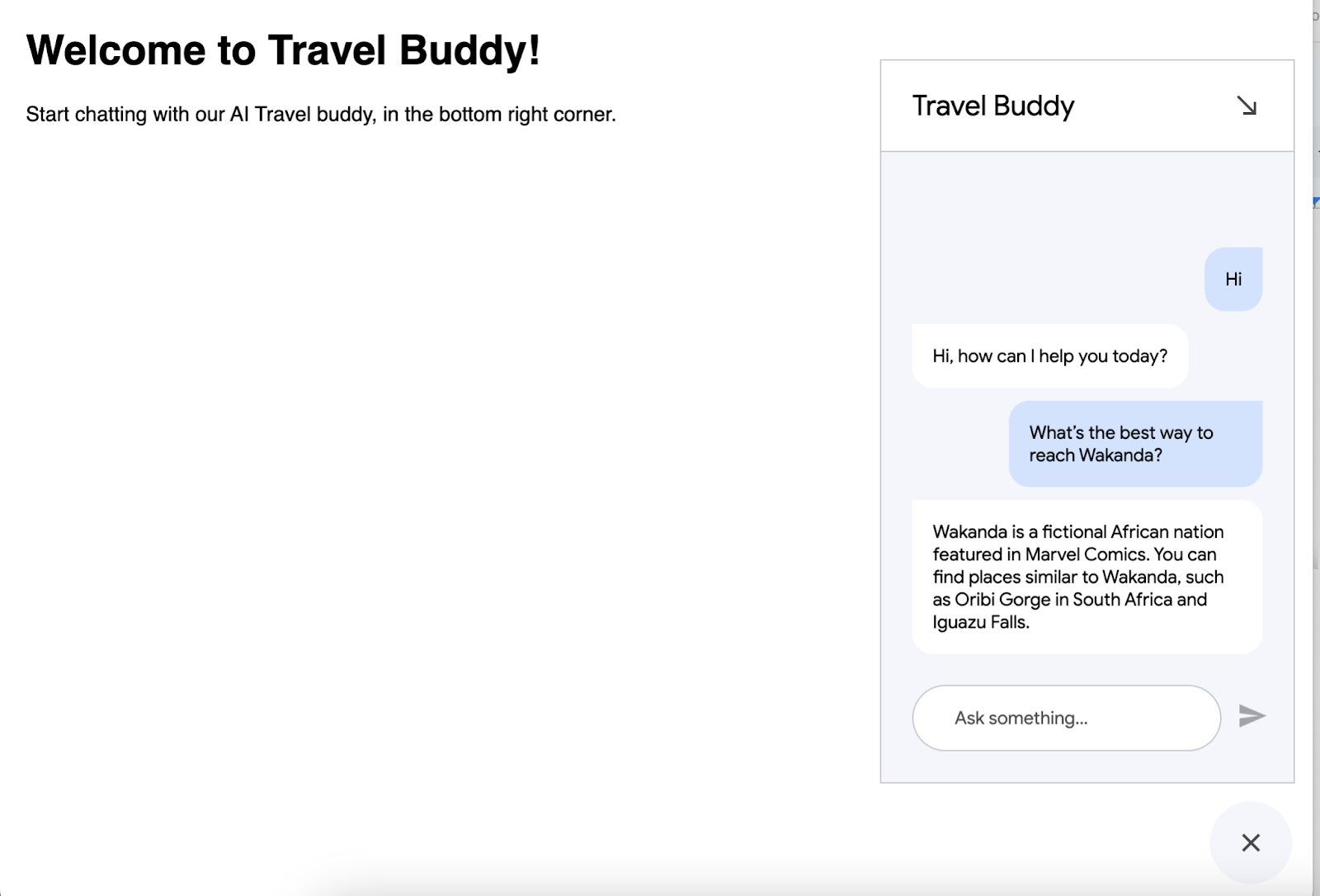
Um site de exemplo vai aparecer e um agente de IA já estará disponível. Basta clicar no agente de IA e começar a conversar com ele.

Teste com comandos diferentes. Você também pode pedir ao Gemini Code Assist para deixar seu site mais bonito ou adicionar mais dados de base ao agente de IA e torná-lo mais eficiente.
Quando estiver tudo pronto, tente hospedar esse agente de IA no Google Cloud para que ele possa ser acessado por qualquer pessoa, em qualquer lugar. Para o lembrete deste codelab, você vai implantar este aplicativo de amostra do flask no Cloud Run como um contêiner.
Observação:não se limita ao Cloud Run. Se você não sabe o que é o Cloud Run, pode perguntar. Você pode pedir ao assistente de código do Gemini para ajudar a implantar isso no Google Cloud ou em qualquer lugar com as práticas recomendadas. Ele também pode ajudar com essa parte.
Volte para o terminal do Cloud Shell e pressione Ctrl + C para interromper o processo. Clique novamente em Abrir editor e peça ao Gemini Code Assist para ajudar a contêinerizar o aplicativo e implantá-lo no Cloud Run.
Can you help me deploy this sample flask app to cloud run service
Ele fornece algumas instruções e comandos para seguir para hospedar nosso app no serviço do Cloud Run. Vamos seguir as instruções
Confira um exemplo de resposta de saída
Etapas para implantar no Cloud Run
- Pré-requisitos:
- Conta do Google Cloud:você precisa de uma conta do Google Cloud com o faturamento ativado.
- CLI gcloud:instale e inicialize o SDK do Google Cloud (CLI gcloud) na sua máquina local. Você vai usar isso para interagir com o Google Cloud no terminal.
- Docker:instale o Docker na sua máquina local. O Cloud Run usa o Docker para conteinerizar seu aplicativo.
- Configuração do projeto:verifique se você tem um projeto do Google Cloud selecionado na CLI gcloud. Você pode verificar com
gcloud config list projecte definir comgcloud config set project YOUR_PROJECT_ID
Observação:como estamos realizando toda essa atividade no Cloud Shell, não é necessário configurar projetos.
- Criar **
requirements.txt****:**
- Esse arquivo lista todos os pacotes Python necessários para o app. No diretório do projeto (onde está
main.py), crie um arquivo chamadorequirements.txte adicione a seguinte linha:
- Criar **
Dockerfile****:**
- Um
Dockerfiledefine como criar uma imagem do Docker para seu aplicativo. Crie um arquivo chamadoDockerfile(sem extensão) no diretório do projeto e adicione o seguinte conteúdo:
# Use an official Python runtime as a parent imageFROM python:3.9-slim-buster
# Set the working directory to /appWORKDIR /app
# Copy the current directory contents into the container at /app
COPY . /app
# Install any needed packages specified in requirements.txt
RUN pip install --no-cache-dir -r requirements.txt
# Make port 5000 available to the world outside this container
EXPOSE 5000
# Define environment variable
ENV NAME World
# Run app.py when the container launches
CMD ["python", ".py"]
- Crie a imagem Docker:
- Abra o terminal, navegue até o diretório do projeto e execute:
gcloud builds submit –tag gcr.io/bgr-workshop-23rd/travel-buddy
- Implantar no Cloud Run:
- Depois que a imagem for criada e enviada, implante-a no Cloud Run com o seguinte comando:
gcloud run deploy travel-buddy --image gcr.io/bgr-workshop-23rd/travel-buddy --region us-central1
Depois de concluir essas etapas, o app com o agente de IA integrado vai ser ativado para os usuários finais.
Parabéns e bom aprendizado.
6. Limpeza
Para evitar cobranças na sua conta do Google Cloud pelos recursos usados neste codelab, siga estas etapas:
- No console do Google Cloud, acesse a página Gerenciar recursos.
- Na lista de projetos, selecione o projeto que você quer excluir e clique em Excluir.
- Na caixa de diálogo, digite o ID do projeto e clique em Encerrar para excluí-lo.
- Também é possível acessar o Cloud Run no console, selecionar o serviço que você acabou de implantar e excluir.

