1. Zanim zaczniesz
To samodzielne ćwiczenie z programowania przeprowadzi Cię przez proces tworzenia agentów AI za pomocą Kreatora agentów Vertex AI w Google Cloud. Każdy krok będzie dotyczył konkretnej funkcji w Kreatorze agentów i wyjaśni, do czego służy.
Wymagania wstępne
- podstawowa wiedza o generatywnej AI w Google Cloud,
- podstawowa znajomość pojęć związanych z agentem AI.
- podstawowa znajomość Gemini Code Assist (opcjonalnie).
Czego się nauczysz
- Jak utworzyć prostego agenta AI za pomocą Kreatora agentów Vertex AI
- Jak zakotwiczyć utworzonego agenta przez dołączenie zbioru danych
- Jak zintegrować agenta AI z witryną(opcjonalnie)
Czego potrzebujesz
- ciekawski umysł,
- działający komputer i stabilne połączenie Wi-Fi.
- projekt Google Cloud z dołączonym kontem rozliczeniowym,
Uwaga: jeśli nie masz jeszcze projektu Google Cloud, możesz go utworzyć, wykonując te instrukcje. Możesz też zapoznać się z bezpłatnymi usługami Google Cloud.
2. Projektowanie pierwszego agenta AI
Teraz możesz utworzyć własnego agenta AI. Zanim jednak zaczniesz rozwijać aplikację, musisz jasno określić wizję dla swojego agenta. Zadaj sobie te kluczowe pytania:
- Jaki problem rozwiąże? Czy automatyzuje zadania, dostarcza informacje, oferuje rozrywkę lub ułatwia kreatywne eksplorowanie?
- Jakie są jego główne funkcje? Czy będzie wykonywać zadania czy delegować je innym? Czy ma generować tekst, czy też kombinację różnych mediów?
- Jakie są ograniczenia? Czy będzie w stanie samodzielnie wykonywać wszystkie czynności?
- Jakie cechy powinien mieć? Czy będzie formalny, nieformalny, humorystyczny, pomocny czy informacyjny?
- Jakie są wyznaczniki sukcesu? Jak będziesz mierzyć skuteczność agenta?
Aby przyspieszyć proces, podajemy odpowiedzi na te pytania dotyczące agenta turystycznego, którego utworzysz:
- Jaki problem rozwiąże?
- Planowanie podróży może być czasochłonne i przytłaczające. Biuro podróży pomoże użytkownikom odkrywać miejsca docelowe, planować podróże oraz rezerwować loty i noclegi.
- Jakie są jego główne funkcje?
- Przedstawiciel powinien mieć możliwość:
- odpowiadać na pytania o miejsca docelowe, np. o wymagania wizowe;
- planować plany podróży, które odpowiadają harmonogramom i celom użytkowników;
- rezerwować loty i noclegi;
- Jakie są ograniczenia?
- Pracownik obsługi może nie być w stanie udzielić odpowiedzi na skomplikowane zapytania
- Pracownik nie będzie mógł generować obrazów.
- Wiedza agenta będzie ograniczona przez model podstawowy.
- Jakie cechy powinien mieć?
- Ten pracownik powinien być kompetentny, pomocny i entuzjastycznie nastawiony do podróżowania. Powinien on zawierać informacje w sposób przejrzysty i zwięzły.
- Jakie są wyznaczniki sukcesu?
- Sukces tego agenta można mierzyć na podstawie zadowolenia użytkowników z jego rekomendacji (odkrywanie, planowanie, rezerwowanie)
3. Tworzenie agenta AI za pomocą Kreatora agentów Vertex AI
Za pomocą Kreatora agentów Vertex AI można tworzyć agentów AI w zaledwie kilka kroków.
Krok 1.
- Otwórz Kreatora agentów Vertex AI.
- Powinna wyświetlić się strona powitalna.

- Kliknij przycisk PRZEJDŹ DALEJ I AKTYWUJ INTERFEJS API.
Krok 2.
- Przekierujemy Cię na stronę tworzenia aplikacji.

- Kliknij przycisk UTWÓRZ NOWĄ APLIKACJĘ.
Krok 3.
- Wybierz Konwersacyjny agent i kliknij UTWÓRZ.

Uwaga:
- Gdy klikniesz UTWÓRZ, otworzy się nowa karta Dialogflow Conversational Agents (Konwersacyjne agenty Dialogflow).
- Jeśli pojawi się prośba o wybranie projektu Google Cloud, wybierz projekt Google Cloud powiązany z właściwym kontem Gmail.
- Jeśli wykonujesz to ćwiczenie na nowym koncie, pojawi się prośba o włączenie interfejsu Dialogflow API. Aby to zrobić, kliknij Włącz API.

- Jeśli kliknięcie przycisku nie zadziała, możesz włączyć interfejs ręcznie, przechodząc bezpośrednio na stronę interfejsu API .
- Na nowo otwartej stronie Dialogflow kliknij Utwórz agenta.

- Teraz zobaczysz opcje tworzenia agenta. Wybierz Utwórz własnego.

Krok 4.
- Wybierz wyświetlaną nazwę (np.Wspólny wyjazd).
- W polu Lokalizacja wybierz global (dostęp globalny, dane w spoczynku w Stanach Zjednoczonych) jako Region.
- Zachowaj inne ustawienia, domyślne
- Kliknij przycisk UTWÓRZ.

Krok 5.
- Wybierz nazwę scenariusza (np.Info Agent).
- Dodaj cel (np.pomaganie klientom w rozwiązywaniu problemów związanych z podróżami).
- Zdefiniuj instrukcję (np.powitaj użytkowników i zapytaj, jak możesz im dzisiaj pomóc).
- Gdy wszystko będzie gotowe, kliknij Zapisz.

Krok 6.
- Kliknij ikonę Przełącz symulator
 .
. - Wybierz utworzonego przez siebie agenta (np.Info Agent).
- Wybierz model generatywnej AI, który będzie używany przez Twojego agenta (np.gemini-1. 5-flash).
- Przetestuj agenta, rozmawiając z nim (np.wpisując coś w polu tekstowym „Wpisz dane użytkownika”).

Gratulacje! Utworzyłeś(-aś) właśnie agenta AI za pomocą Kreatora agentów Vertex AI.
4. Dołączanie Datastore do agenta
Zapytaj agenta o dojazd do Wakandy (np. „Jak najlepiej dojechać do Wakandy?”). Uzyskasz odpowiedź w takiej formie:

Chociaż jest to prawidłowe, zamiast po prostu stwierdzić „Nie mogę podać informacji” i zakończyć rozmowę, warto zaproponować użytkownikowi podobne miejsca. Takie podejście może spowodować, że użytkownicy faktycznie zarezerwują podróż przez agenta.
Aby agent mógł polecić podobne miejsca, możesz przekazać mu więcej informacji za pomocą Datastores. Jest to dodatkowa baza wiedzy, do której agent może się odnieść, jeśli nie może odpowiedzieć na pytania użytkownika na podstawie swojej wbudowanej wiedzy.
Uwaga: jeśli chcesz zamknąć symulator, ponownie kliknij ikonę symulatora.
Utworzenie magazynu danych jest proste. Aby to zrobić, kliknij przycisk + Magazyn danych u dołu strony Podstawy dotyczące agenta.

Podaj te informacje:
- Nazwa narzędzia: Alternative Location
- Typ: magazyn danych
- Opis: użyj tego narzędzia, jeśli prośba użytkownika zawiera nieistniejącą lokalizację.
Gdy skończysz, kliknij Zapisz.
W ten sposób tworzysz narzędzie bazy danych, które umożliwia agentowi komunikację z bazą danych, ale nadal musisz utworzyć rzeczywistą bazę danych zawierającą informacje. Aby to zrobić, kliknij Dodaj magazyny danych i utwórz magazyn danych.


Po kliknięciu Utwórz nowy magazyn danych nastąpi przekierowanie na stronę kreatora agentów Vertex AI, która wygląda tak:
Wybieranie opcji w Cloud Storage

Gdy skończysz,
- kliknij PLIK (to bardzo ważne, ponieważ w przeciwnym razie import się nie powiedzie);
- wpisz ai-workshops/agents/data/wakanda.txt
- kliknij DALEJ.

Jeśli chcesz, możesz sprawdzić zawartość przesłanego pliku tekstowego:
Places that are similar to Wakanda
- Oribi Gorge in South Africa: The rock formations here are reminiscent of the Warrior Falls in Wakanda.
- Iguazu Falls: Located on the border of Argentina and Brazil, these massive waterfalls were a major inspiration for the Warrior Falls.
- Immerse yourself in Wakandan culture: Read the Black Panther comics, watch the movies, and explore online resources to learn more about Wakandan culture, language, and technology.
- Visit a Disney theme park: While there isn't a dedicated Wakanda land yet, you might be able to meet Black Panther at Disneyland or on a Marvel Day at Sea Disney cruise.
Na następnej stronie nadaj nazwę magazynowi danych (np. Wakanda Alternative) i kliknij UTWÓRZ.

W ostatnim kroku WYBIERZ utworzone źródło danych i kliknij UTWÓRZ. Aby sprawdzić postęp importowania magazynu danych, kliknij ten magazyn.**

Uwaga: importowanie danych wymaga czasu, więc w tym czasie możesz zapoznać się z dodatkowymi opcjami magazynu danych dostępnymi dla Twojego agenta Vertex AI tutaj.

Jeśli wszystko poszło dobrze, wróć do karty Dialogflow i kliknij odśwież. Powinieneś zobaczyć utworzony magazyn danych na stronie Dostępne magazyny danych.

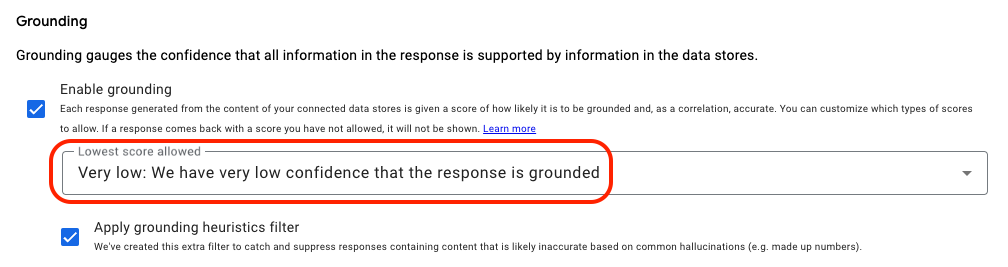
Aby zapobiec halucynacjom, w konfiguracji uziemienia magazynu danych ustaw ustawienie na Bardzo niskie, które nakłada na Agenta bardziej rygorystyczne ograniczenia dotyczące wymyślania rzeczy. Na razie pozostaw domyślne ustawienie, ale w każdej chwili możesz je zmienić.

Teraz wybierz dodaną lokalizację danych, kliknij Potwierdź, a następnie kliknij Zapisz.

Wróć na stronę Podstawy dotyczące agenta. U dołu konfiguracji scenariusza zobaczysz nowo utworzony magazyn danych (np. „Alternatywna lokalizacja”). Zaznacz go, a następnie kliknij przycisk Zapisz u góry strony.


Już niewiele brakuje. Ostatnim krokiem jest uwzględnienie narzędzia „Alternatywna lokalizacja” w instrukcjach dla agenta. Dodaj wiersz - Użyj opcji ${TOOL: Alternative Location} (Alternatywna lokalizacja) w przypadku, gdy prośba użytkownika zawiera lokalizację, która nie istnieje, zgodnie z instrukcjami pracownika obsługi klienta, a następnie kliknij Zapisz.

Wszystko gotowe. Otwórz ponownie symulator przełączników i zadaj te same pytania (np. „Jak najlepiej dostać się do Wakandy?”).

Gratulacje! Twój agent będzie teraz polecać miejsca na podstawie informacji z pliku tekstowego.
To już wszystko. Skończyliśmy tworzyć naszego własnego agenta AI w narzędzie do tworzenia agentów. Jeśli chcesz dowiedzieć się więcej o dostosowywaniu agenta, aby uzyskać lepsze wrażenia, zapoznaj się z poniżej wymienionymi dodatkowymi czynnościami.
5. Dodatkowe działania – uruchomienie agenta AI
W poprzednich krokach opracowaliśmy agenta AI i wypełniliśmy go odpowiednimi danymi referencyjnymi. W następnej sekcji znajdziesz odpowiedź na kluczowe pytanie, jak umieścić tego agenta w witrynie, aby umożliwić interakcję z użytkownikami w czasie rzeczywistym.
Istnieje wiele sposobów na ujawnienie swojego agenta. Możesz go wyeksportować lub opublikować bezpośrednio. Aby dowiedzieć się więcej o możliwych opcjach, zapoznaj się z tą dokumentacją.
W prawym górnym rogu karty Dialogflow kliknij kolejno Menu zasobów i Opublikuj bota.

Zachowaj całą konfigurację jako Domyślna i kliknij Włącz interfejs API bez uwierzytelniania.
Uwaga: włączenie nieautoryzowanego interfejsu API jest przeznaczone tylko do celów demonstracyjnych. Nie zalecamy używania tej konfiguracji w przypadku obciążenia produkcyjnego. Jeśli chcesz publikować treści w bezpieczny sposób, zapoznaj się z tą dokumentacją.

Po kliknięciu zobaczysz mały fragment kodu CSS:

Wystarczy skopiować fragment kodu. Ten fragment kodu zintegrujesz później z witryną.
Aby utworzyć stronę internetową, użyjesz środowiska Cloud Editor. Aby otworzyć edytor Cloud:
- Otwórz konsolę Google Cloud w innej karcie.
- W prawym górnym rogu kliknij przycisk Cloud Shell.
- Kliknij przycisk Otwórz edytor.
Jeśli pojawi się monit o autoryzację Cloud Shell, kliknij Autoryzuj, aby kontynuować.

W następnej sekcji użyjesz Gemini Code Assist do utworzenia przykładowej aplikacji internetowej opartej na Pythonie i flasku, która zostanie zintegrowana z fragmentem kodu agenta.
Gdy otworzy się edytor Cloud Shell, kliknij Gemini Code Assist i zaloguj się w projekcie Google Cloud. Jeśli pojawi się prośba o włączenie interfejsu API, kliknij Włącz.

Gdy to zrobisz, poproś Gemini Code Assist o utworzenie aplikacji Flask i zintegruj z nią fragment kodu agenta AI.
Oto przykładowy prompt, którego możesz użyć
Here is my Travel buddy Vertex AI agent builder agent publish code snippet,
<REPLACE IT WITH YOUR AI AGENT PUBLISH CODE SNIPPET>
can you create a sample flask app to use it
Uwaga: w tym zadaniu prosimy o użycie aplikacji Python Flask. Jeśli wolisz inny język programowania lub inną platformę, możesz ich użyć. Gemini Code Assist może generować kod w różnych językach programowania. Więcej informacji znajdziesz w artykule Obsługiwane języki, środowiska IDE i interfejsy.
Zobaczysz, że podany fragment kodu jest już zintegrowany z agentem AI. Aby sprawdzić, czy podany kod jest prawidłowy i działa zgodnie z oczekiwaniami, możesz postępować zgodnie z instrukcjami dotyczącymi uruchamiania sekcji kodu w odpowiedzi wyjściowej, które znajdziesz w Gemini Code Assist.
Przykładowy fragment kodu odpowiedzi wyjściowej –
from flask import Flask, render_template_string
app = Flask(__name__)
# HTML template string with the provided Dialogflow Messenger code
html_template = """
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Travel Buddy Chatbot</title>
<link rel="stylesheet" href="https://www.gstatic.com/dialogflow-console/fast/df-messenger/prod/v1/themes/df-messenger-default.css">
<script src="https://www.gstatic.com/dialogflow-console/fast/df-messenger/prod/v1/df-messenger.js"></script>
<style>
df-messenger {
z-index: 999;
position: fixed;
--df-messenger-font-color: #000;
--df-messenger-font-family: Google Sans;
--df-messenger-chat-background: #f3f6fc;
--df-messenger-message-user-background: #d3e3fd;
--df-messenger-message-bot-background: #fff;
bottom: 16px;
right: 16px;
}
body {
font-family: sans-serif;
margin: 20px;
}
</style>
</head>
<body>
<h1>Welcome to Travel Buddy!</h1>
<p>Start chatting with our AI Travel buddy, in the bottom right corner.</p>
<df-messenger
project-id="<SAMPLE>"
agent-id="<SAMPLE>"
language-code="en"
max-query-length="-1">
<df-messenger-chat-bubble
chat-title="Travel Buddy">
</df-messenger-chat-bubble>
</df-messenger>
</body>
</html>
"""
@app.route("/")
def index():
"""Renders the HTML template with the Dialogflow Messenger."""
return render_template_string(html_template)
if __name__ == "__main__":
app.run(debug=True)

Zgodnie z podanymi instrukcjami
- Skopiuj podany przykładowy fragment kodu aplikacji Flask:
- Utwórz nowy plik o nazwie app.py i zapisz go.

W następnym kroku pojawia się prośba o zainstalowanie flaska, aby uruchomić ten fragment kodu. Na razie nie jest to wymagane, ponieważ Cloud Shell ma już zainstalowane wszystkie najczęściej używane narzędzia.

Zapisz plik (Ctrl + S lub Cmd + S), a następnie kliknij Otwórz terminal, w którym uruchomisz podany kod.
W terminalu uruchom to polecenie:
python app.py
Uwaga: upewnij się, że jesteś w odpowiednim folderze, w którym znajduje się plik app.py.
Aplikacja Python Flask będzie działać na porcie 5000. Aby wyświetlić podgląd tej aplikacji internetowej, kliknij ikonę Podgląd w przeglądarce w chmurze. Następnie możesz kliknąć Zmień port, wpisać 5000 i kliknąć Zmień i wyświetl podgląd,aby zapisać.

Pojawi się przykładowa witryna, na której będzie już dostępny agent AI. Wystarczy, że klikniesz agenta AI i zaczniesz z nim rozmawiać.

Możesz go przetestować z różnymi promptami. Możesz też poprosić Gemini Code Assist o upiększenie witryny lub dodanie do agenta AI więcej danych, aby zwiększyć jego zasoby.
Gdy wszystko będzie gotowe, możesz spróbować hostować tego agenta AI w Google Cloud, aby był on dostępny dla każdego, gdziekolwiek się znajduje. W ramach tego ćwiczenia w ramach tego CodeLab wdrożysz przykładową aplikację Flask w Cloud Run jako kontener.
Uwaga: nie dotyczy to tylko usługi cloud run (jeśli nie wiesz, czym jest cloud run, możesz to sprawdzić). Możesz poprosić o pomoc asystenta gemini code, aby wdrożyć to w Google Cloud lub dowolnym miejscu z zaleceniami, które mogą Ci pomóc.
Wróć do terminala Cloud Shell i naciśnij Ctrl + C, aby zatrzymać proces. Ponownie kliknij Otwórz edytor i poproś Gemini Code Assist o pomoc w skonteneryzowaniu aplikacji i wdrożeniu jej w cloud run.
Can you help me deploy this sample flask app to cloud run service
Zawiera on instrukcje i polecenia, które należy wykonać, aby hostować aplikację w usłudze Cloud Run. Postępuj zgodnie z tymi instrukcjami.
Oto przykładowa odpowiedź
Kroki wdrażania w Cloud Run
- Wymagania wstępne:
- Konto Google Cloud: musisz mieć konto Google Cloud z włączonym rozliczaniem.
- gcloud CLI: zainstaluj i zainicjuj pakiet Google Cloud SDK (interfejs wiersza poleceń gcloud) na komputerze lokalnym. Będziesz z niego korzystać do interakcji z Google Cloud.
- Docker: zainstaluj Dockera na komputerze lokalnym. Cloud Run używa Dockera do konteneryzacji aplikacji.
- Konfiguracja projektu: upewnij się, że w interfejsie wiersza poleceń gcloud masz wybrany projekt Google Cloud. Możesz sprawdzić
gcloud config list projecti ustawićgcloud config set project YOUR_PROJECT_ID
Uwaga: ponieważ wykonujemy całą tę czynność w powłoce Cloud Shell, nie trzeba konfigurować projektów.
- Utwórz **
requirements.txt****:**
- Ten plik zawiera listę wszystkich pakietów Pythona, których potrzebuje aplikacja. W katalogu projektu (gdzie znajduje się plik
main.py) utwórz plik o nazwierequirements.txti dodaj w nim następujący wiersz:
- Utwórz **
Dockerfile****:**
- Plik
Dockerfileokreśla sposób kompilowania obrazu Dockera dla aplikacji. W katalogu projektu utwórz plik o nazwieDockerfile(bez rozszerzenia) i dodaj do niego ten kod:
# Use an official Python runtime as a parent imageFROM python:3.9-slim-buster
# Set the working directory to /appWORKDIR /app
# Copy the current directory contents into the container at /app
COPY . /app
# Install any needed packages specified in requirements.txt
RUN pip install --no-cache-dir -r requirements.txt
# Make port 5000 available to the world outside this container
EXPOSE 5000
# Define environment variable
ENV NAME World
# Run app.py when the container launches
CMD ["python", ".py"]
- Kompilowanie obrazu Dockera:
- Otwórz terminal, przejdź do katalogu projektu i uruchom:
gcloud builds submit –tag gcr.io/bgr-workshop-23rd/travel-buddy
- Wdróż w Cloud Run:
- Po utworzeniu i przesłaniu obrazu wdróż go w Cloud Run za pomocą tego polecenia:
gcloud run deploy travel-buddy --image gcr.io/bgr-workshop-23rd/travel-buddy --region us-central1
Gdy wykonasz te czynności, Twoja aplikacja z zintegrowanym agentem AI będzie dostępna dla użytkowników.
Gratulujemy i życzymy owocnej nauki.
6. Czyszczenie
Aby uniknąć obciążenia konta Google Cloud opłatami za zasoby wykorzystane w tym ćwiczeniu, wykonaj te czynności:
- W konsoli Google Cloud otwórz stronę Zarządzanie zasobami.
- Na liście projektów wybierz projekt do usunięcia, a potem kliknij Usuń.
- W oknie wpisz identyfikator projektu i kliknij Wyłącz, aby usunąć projekt.
- Możesz też przejść w konsoli do Cloud Run, wybrać właśnie wdrożony zasób i usunąć go.
