1. शुरू करने से पहले
इस कोडलैब में, Google Cloud के Vertex AI Agent Builder की मदद से एआई एजेंट बनाने का तरीका बताया गया है. इसे अपनी सुविधा के मुताबिक पूरा किया जा सकता है. हर चरण में, एजेंट बिल्डर की किसी खास सुविधा को हाइलाइट किया जाएगा और उसके मकसद के बारे में बताया जाएगा.
ज़रूरी शर्तें
- Google Cloud पर जनरेटिव एआई के बारे में बुनियादी जानकारी
- एआई एजेंट के कॉन्सेप्ट के बारे में बुनियादी जानकारी
- Gemini CodeAssist के बारे में बुनियादी जानकारी (ज़रूरी नहीं)
आपको क्या सीखने को मिलेगा
- Vertex AI Agent Builder का इस्तेमाल करके, आसान एआई एजेंट बनाने का तरीका
- डेटास्टोर अटैच करके, बनाए गए एजेंट को ग्राउंड करने का तरीका
- अपनी वेबसाइट में एआई एजेंट को इंटिग्रेट करने का तरीका(ज़रूरी नहीं)
आपको इन चीज़ों की ज़रूरत होगी
- जिज्ञासु मन
- काम करने वाला कंप्यूटर और भरोसेमंद वाई-फ़ाई
- बिलिंग से जुड़ा Google Cloud प्रोजेक्ट.
ध्यान दें: अगर आपके पास अब तक कोई Google Cloud प्रोजेक्ट नहीं है, तो निर्देशों का पालन करके एक प्रोजेक्ट बनाया जा सकता है. Google Cloud के बिना शुल्क वाले टीयर की सेवाएं भी देखी जा सकती हैं.
2. अपना पहला एआई एजेंट डिज़ाइन करना
अब आपके पास अपना एआई एजेंट बनाने का विकल्प है. हालांकि, डेवलपमेंट शुरू करने से पहले, अपने एजेंट के लिए एक साफ़ तौर पर रणनीति तय करना ज़रूरी है. खुद से ये ज़रूरी सवाल पूछें:
- इससे कौनसी समस्या हल होगी? क्या यह ऐप्लिकेशन, टास्क को अपने-आप होने के लिए शेड्यूल करेगा, जानकारी देगा, मनोरंजन करेगा या क्रिएटिव एक्सप्लोरेशन की सुविधा देगा?
- इसके मुख्य फ़ंक्शन क्या हैं? क्या यह टास्क पूरा करेगा या उन्हें किसी दूसरे को सौंपेगा? क्या यह टेक्स्ट जनरेट करेगा या अलग-अलग मीडिया का कॉम्बिनेशन जनरेट करेगा?
- इसकी सीमाएं क्या हैं? क्या यह अपने-आप सारे काम कर पाएगा?
- इसकी क्या पहचान या व्यक्तित्व होना चाहिए? क्या यह औपचारिक, अनौपचारिक, हंसी-मज़ाक़ वाला, मददगार या जानकारी देने वाला होगा?
- सफलता की मेट्रिक क्या हैं? एजेंट की परफ़ॉर्मेंस का आकलन कैसे किया जाएगा?
प्रोसेस को तेज़ करने के लिए, यहां उन सवालों के जवाब दिए गए हैं जो आपको आज ट्रैवल एजेंट बनाते समय पूछे जाएंगे:
- इससे कौनसी समस्या हल होगी?
- किसी यात्रा की योजना बनाना, समय लेने वाला और मुश्किल काम हो सकता है. यह ट्रैवल एजेंट, उपयोगकर्ताओं को यात्रा की जगहें खोजने, यात्रा की योजना बनाने, फ़्लाइट और ठहरने की जगहें बुक करने में मदद करेगा.
- इसके मुख्य फ़ंक्शन क्या हैं?
- एजेंट को ये काम करने चाहिए
- किसी जगह के बारे में सवालों के जवाब देना, जैसे कि वीज़ा की ज़रूरी शर्तें
- उपयोगकर्ताओं के शेड्यूल और लक्ष्यों के हिसाब से यात्रा की योजना बनाना
- फ़्लाइट और ठहरने की जगहें बुक करना
- इसकी सीमाएं क्या हैं?
- हो सकता है कि एजेंट, डिफ़ॉल्ट रूप से मुश्किल क्वेरी का जवाब न दे पाए
- एजेंट, विज़ुअल इमेज जनरेट नहीं कर पाएगा
- एजेंट के पास उतनी ही जानकारी होगी जितनी मॉडल में मौजूद है
- इसकी क्या पहचान या व्यक्तित्व होना चाहिए?
- यह एजेंट, यात्रा के बारे में जानकार, मददगार, और उत्साही होना चाहिए. इसमें जानकारी साफ़ तौर पर और कम शब्दों में दी जानी चाहिए.
- सफलता की मेट्रिक क्या हैं?
- इस एजेंट की सफलता का आकलन इस आधार पर किया जा सकता है कि उपयोगकर्ता उसके सुझावों (विश्लेषण, योजना बनाना, बुकिंग) से कितने संतुष्ट हैं
3. Vertex AI Agent Builder की मदद से एआई एजेंट बनाना
Vertex AI Agent Builder की मदद से, एआई एजेंट कुछ ही चरणों में बनाए जा सकते हैं.
पहला चरण:
- Vertex AI Agent Builder पर जाएं.
- आपको वेलकम पेज दिखेगा.

- जारी रखें और एपीआई चालू करें बटन पर क्लिक करें.
दूसरा चरण:
- आपको ऐप्लिकेशन बनाने वाले पेज पर रीडायरेक्ट कर दिया जाएगा.

- नया ऐप्लिकेशन बनाएं बटन पर क्लिक करें.
तीसरा चरण:
- बातचीत करने वाला एजेंट चुनें और बनाएं पर क्लिक करें

ध्यान दें:
- बनाएं पर क्लिक करने के बाद, Dialogflow बातचीत वाले एजेंट का एक नया टैब खुलेगा.
- अगर आपसे कोई Google Cloud प्रोजेक्ट चुनने के लिए कहा जाता है, तो कृपया अपने सही Gmail खाते से जुड़ा Google Cloud प्रोजेक्ट चुनें.
- अगर यह प्रयोग किसी नए खाते में किया जा रहा है, तो यह आपसे Dialogflow API को चालू करने के लिए कहेगा. इसे चालू करने के लिए, एपीआई चालू करें पर क्लिक करें.

- अगर बटन पर क्लिक करने से सुविधा चालू नहीं होती, तो सीधे एपीआई पेज पर जाकर, इसे मैन्युअल तरीके से चालू किया जा सकता है.
- नए डायलॉगफ़्लो पेज में, एजेंट बनाएं पर क्लिक करें

- इसके बाद, आपको एजेंट बनाने के कुछ विकल्प दिखेंगे. अपना एजेंट बनाएं को चुनें.

चौथा चरण:
- डिसप्ले नेम चुनें. जैसे, Travel Buddy
- जगह के लिए, इलाके के तौर पर ग्लोबल (ग्लोबल सर्विंग, अमेरिका में डेटा-ऐट-रेस्ट) चुनें
- अन्य कॉन्फ़िगरेशन को डिफ़ॉल्ट के तौर पर सेट करें
- बनाएं बटन पर क्लिक करें

पांचवां चरण:
- प्लेबुक का नाम चुनें (उदाहरण के लिए, जानकारी देने वाला एजेंट)
- कोई लक्ष्य जोड़ें. उदाहरण के लिए, यात्रा से जुड़ी क्वेरी के जवाब देने में ग्राहकों की मदद करना
- कोई निर्देश तय करें. उदाहरण के लिए, उपयोगकर्ताओं का स्वागत करें और फिर उनसे पूछें कि आज उनकी मदद कैसे की जा सकती है
- सभी जानकारी डालने के बाद, सेव करें दबाएं

छठा चरण:
- सिम्युलेटर को टॉगल करें आइकॉन
 पर क्लिक करें
पर क्लिक करें - वह एजेंट चुनें जिसे आपने अभी बनाया है. जैसे, जानकारी देने वाला एजेंट
- अपने एजेंट के लिए, जनरेटिव एआई मॉडल चुनें. जैसे, gemini-1.5-flash
- अपने एजेंट से बातचीत करके उसकी जांच करें. इसके लिए, "उपयोगकर्ता का इनपुट डालें" टेक्स्ट बॉक्स में कुछ लिखें

बधाई हो! आपने Vertex AI Agent Builder का इस्तेमाल करके, एआई एजेंट बना लिया है.
4. एजेंट से डेटास्टोर अटैच करना
अपने एजेंट से वकांडा जाने के बारे में पूछें. उदाहरण के लिए, "वकांडा जाने का सबसे अच्छा तरीका क्या है?" आपको इस तरह का जवाब मिलेगा:

यह जानकारी सही है. हालांकि, "मुझे जानकारी नहीं दी जा सकती" कहकर बातचीत खत्म करने के बजाय, एजेंट को मिलती-जुलती जगहों के सुझाव देने चाहिए. इससे उपयोगकर्ता को ज़्यादा मदद मिलेगी. इस तरीके से, उपयोगकर्ता एजेंट के ज़रिए यात्रा बुक कर सकते हैं.
एजेंट को मिलती-जुलती जगहों के सुझाव देने के लिए, डेटास्टोर की मदद से एजेंट को ज़्यादा जानकारी दी जा सकती है. यह एजेंट के लिए एक अतिरिक्त नॉलेज बेस के तौर पर काम करता है. अगर एजेंट, अपने पहले से मौजूद नॉलेज के आधार पर उपयोगकर्ता के सवालों के जवाब नहीं दे पाता है, तो वह इस नॉलेज बेस का इस्तेमाल कर सकता है.
ध्यान दें: अगर आपको सिम्युलेटर बंद करना है, तो सिम्युलेटर के टॉगल आइकॉन पर फिर से क्लिक करें
डेटास्टोर बनाना आसान है. एजेंट के बुनियादी दिशा-निर्देश वाले पेज पर सबसे नीचे, + डेटा स्टोर बटन पर क्लिक करें.

यहां दी गई जानकारी भरें:
- टूल का नाम: वैकल्पिक जगह
- टाइप: डेटा स्टोर
- जानकारी: अगर उपयोगकर्ता के अनुरोध में ऐसी जगह की जानकारी शामिल है जो मौजूद नहीं है, तो इस टूल का इस्तेमाल करें
बदलाव करने के बाद, सेव करें पर क्लिक करें.
इससे एजेंट के लिए, डेटास्टोर के साथ बातचीत करने के लिए डेटास्टोर टूल बन जाता है. हालांकि, आपको अब भी एक असल डेटास्टोर बनाना होगा, जिसमें जानकारी हो. ऐसा करने के लिए, डेटा स्टोर जोड़ें और डेटा स्टोर बनाएं पर क्लिक करें.


नया डेटा स्टोर बनाएं पर क्लिक करने के बाद, आपको Vertex AI एजेंट बिल्डर पेज पर रीडायरेक्ट कर दिया जाएगा. यह पेज कुछ ऐसा दिखेगा
Cloud Storage का विकल्प चुनना

यह चरण पूरा करने के बाद,
- फ़ाइल पर क्लिक करें (यह बहुत ज़रूरी है, ऐसा न करने पर इंपोर्ट नहीं हो पाएगा)
- टाइप करें ai-workshops/agents/data/wakanda.txt
- जारी रखें पर क्लिक करें

अगर आपको जानना है, तो यहां दी गई टेक्स्ट फ़ाइल का कॉन्टेंट देखें:
Places that are similar to Wakanda
- Oribi Gorge in South Africa: The rock formations here are reminiscent of the Warrior Falls in Wakanda.
- Iguazu Falls: Located on the border of Argentina and Brazil, these massive waterfalls were a major inspiration for the Warrior Falls.
- Immerse yourself in Wakandan culture: Read the Black Panther comics, watch the movies, and explore online resources to learn more about Wakandan culture, language, and technology.
- Visit a Disney theme park: While there isn't a dedicated Wakanda land yet, you might be able to meet Black Panther at Disneyland or on a Marvel Day at Sea Disney cruise.
अगले पेज पर, अपने डेटास्टोर को कोई नाम दें (उदाहरण के लिए, Wakanda Alternative) और बनाएं पर क्लिक करें.

आखिरी चरण के तौर पर, अभी-अभी बनाए गए डेटा सोर्स को चुनें और बनाएं पर क्लिक करें. अपने डेटा स्टोर पर क्लिक करके,डेटा स्टोर के इंपोर्ट की प्रोग्रेस देखी जा सकती है**.**

ध्यान दें: इंपोर्ट की प्रोसेस पूरी होने में कुछ समय लगेगा. इस दौरान, Vertex AI एजेंट के लिए उपलब्ध डेटा स्टोर के ज़्यादा विकल्पों को यहां एक्सप्लोर किया जा सकता है

अगर सब कुछ ठीक से हो गया है, तो Dialogflow टैब पर वापस जाएं और रीफ़्रेश करें पर क्लिक करें. इसके बाद, आपको उपलब्ध डेटा स्टोर पेज पर, बनाया गया डेटास्टोर दिखेगा.

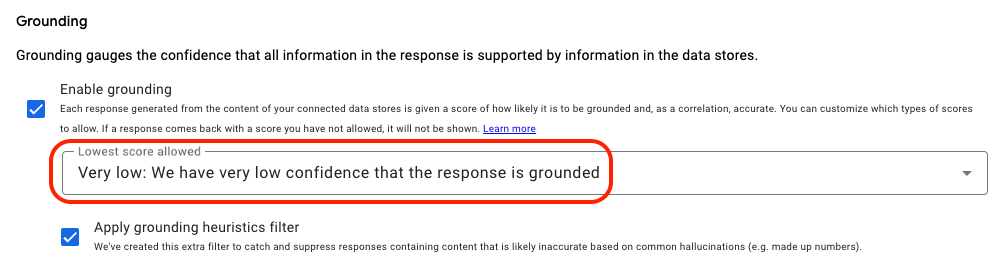
एजेंट को भ्रम से बचाने के लिए, अपने डेटा स्टोर के ग्राउंडिंग कॉन्फ़िगरेशन में, सेटिंग को बहुत कम पर सेट करें. इससे एजेंट पर, गलत जानकारी देने से जुड़ी ज़्यादा पाबंदियां लागू होंगी. फ़िलहाल, इसे डिफ़ॉल्ट पर रखें. हालांकि, इसे किसी भी समय अलग-अलग सेटिंग के साथ एक्सप्लोर किया जा सकता है.

अब, जोड़ा गया डेटा स्टोर चुनें. इसके बाद, पुष्टि करें पर क्लिक करें और फिर सेव करें पर क्लिक करें.

अब, एजेंट के बुनियादी दिशा-निर्देश पेज पर वापस जाएं. आपको प्लेबुक कॉन्फ़िगरेशन में सबसे नीचे, नया डेटा स्टोर(उदाहरण के लिए, वैकल्पिक जगह) दिखेगा. इसका इस्तेमाल करने के लिए, डेटा स्टोर (उदाहरण के लिए, वैकल्पिक जगह) को चुनें और पेज पर सबसे ऊपर मौजूद 'सेव करें' बटन पर क्लिक करें.


आपका काम पूरा हो गया है! आखिरी चरण में, एजेंट के निर्देशों में "दूसरी जगह" टूल शामिल करना है. एजेंट के निर्देशों में यह लाइन जोड़ें, - अगर उपयोगकर्ता के अनुरोध में ऐसी जगह शामिल है जो मौजूद नहीं है, तो ${TOOL: Alternative Location} का इस्तेमाल करें. इसके बाद, सेव करें पर क्लिक करें.

अब हम तैयार हैं. चलिए, टॉगल सिम्युलेटर को फिर से खोलते हैं और वही सवाल पूछते हैं. जैसे, "वकांडा जाने का सबसे अच्छा तरीका क्या है?"

बधाई हो! आपका एजेंट, अब टेक्स्ट फ़ाइल में दी गई जानकारी का इस्तेमाल करके जगहों के सुझाव दे रहा है.
बस, अब हमने अपना एजेंट बिल्डर एआई एजेंट बना लिया है. अगर आपको बेहतर अनुभव के लिए, अपने एजेंट को पसंद के मुताबिक बनाने के बारे में ज़्यादा जानना है, तो कृपया नीचे दी गई अन्य गतिविधियां देखें.
5. अन्य गतिविधियां - एआई एजेंट को लाइव करना
पिछले चरणों में, आपने एआई एजेंट बनाया है और उसे काम के रेफ़रंस डेटा के साथ जोड़ा है. अगले सेक्शन में, आपको यह अहम सवाल हल करना होगा कि इस एजेंट को अपनी वेबसाइट में कैसे जोड़ा जाए, ताकि वेबसाइट पर आने वाले लोगों के साथ रीयल-टाइम इंटरैक्शन किया जा सके.
अपने एजेंट को कई तरीकों से एक्सपोर्ट किया जा सकता है. इसे एक्सपोर्ट किया जा सकता है या सीधे पब्लिश किया जा सकता है. संभावित विकल्पों के बारे में जानने के लिए, दस्तावेज़ देखें.
Dialogflow टैब के सबसे ऊपर दाएं कोने में, ओवरफ़्लो मेन्यू पर क्लिक करें. इसके बाद, एजेंट पब्लिश करें पर क्लिक करें

सभी कॉन्फ़िगरेशन को डिफ़ॉल्ट के तौर पर सेट करें और बिना पुष्टि वाले एपीआई को चालू करें पर क्लिक करें.
ध्यान दें: बिना पुष्टि वाले एपीआई को सिर्फ़ डेमो के लिए चालू किया जाता है. हमारा सुझाव है कि प्रोडक्शन वर्कलोड के लिए इस कॉन्फ़िगरेशन का इस्तेमाल न करें. अगर आपको सुरक्षित तरीके से पब्लिश करने में दिलचस्पी है, तो यह दस्तावेज़ देखें.

क्लिक करने पर, आपको एक छोटा सीएसएस कोड स्निपेट दिखेगा:

इसके लिए, कोड स्निपेट कॉपी करें. आपको इस कोड स्निपेट को बाद में किसी वेबसाइट में इंटिग्रेट करना होगा.
वेबसाइट बनाने के लिए, आपको Cloud Editor के एनवायरमेंट का इस्तेमाल करना होगा. Cloud Editor खोलने का तरीका यहां बताया गया है:
- किसी दूसरे टैब में Google Cloud Console खोलें.
- सबसे ऊपर दाएं कोने में, Cloud Shell चालू करें बटन पर क्लिक करें
- एडिटर खोलें बटन पर क्लिक करें.
अगर आपको Cloud Shell को अनुमति देने के लिए कहा जाता है, तो जारी रखने के लिए अनुमति दें पर क्लिक करें.

नीचे दिए गए सेक्शन में, आपको Gemini Code Assist का इस्तेमाल करके, अपने एजेंट स्निपेट के साथ इंटिग्रेट करने के लिए, Python फ़्लैस्क वेब ऐप्लिकेशन का सैंपल बनाना होगा.
Cloud Shell Editor खुलने के बाद, Gemini Code Assist पर क्लिक करें और अपने Google Cloud प्रोजेक्ट में लॉग इन करें. अगर आपसे एपीआई चालू करने के लिए कहा जाता है, तो चालू करें पर क्लिक करें.

इसके बाद, Gemini Code Assist से एक फ़्लैस्क ऐप्लिकेशन बनाने और उसमें एआई एजेंट कोड स्निपेट को इंटिग्रेट करने के लिए कहें.
यहां प्रॉम्प्ट का सैंपल दिया गया है, जिसका इस्तेमाल किया जा सकता है
Here is my Travel buddy Vertex AI agent builder agent publish code snippet,
<REPLACE IT WITH YOUR AI AGENT PUBLISH CODE SNIPPET>
can you create a sample flask app to use it
ध्यान दें: हमने यहां Python फ़्लैस्क ऐप्लिकेशन बनाने के लिए कहा है. अगर आपको कोई दूसरी प्रोग्रामिंग भाषा या फ़्रेमवर्क पसंद है, तो कृपया उसका इस्तेमाल करें. Gemini Code Assist में अलग-अलग प्रोग्रामिंग भाषाएं जनरेट करने की सुविधा है. ज़्यादा जानकारी के लिए, इस्तेमाल की जा सकने वाली भाषाएं, आईडीई, और इंटरफ़ेस देखें.
आपको दिखेगा कि दिया गया कोड स्निपेट, एआई एजेंट के साथ पहले से ही इंटिग्रेट है. यह जांचने के लिए कि दिया गया कोड मान्य है और सही तरीके से काम कर रहा है या नहीं, Gemini Code Assist के दिए गए निर्देशों का पालन करें. इन निर्देशों में, आउटपुट के जवाब में दिए गए इस कोड सेक्शन को चलाने का तरीका बताया गया है.
आउटपुट के जवाब का कोड स्निपेट का सैंपल -
from flask import Flask, render_template_string
app = Flask(__name__)
# HTML template string with the provided Dialogflow Messenger code
html_template = """
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Travel Buddy Chatbot</title>
<link rel="stylesheet" href="https://www.gstatic.com/dialogflow-console/fast/df-messenger/prod/v1/themes/df-messenger-default.css">
<script src="https://www.gstatic.com/dialogflow-console/fast/df-messenger/prod/v1/df-messenger.js"></script>
<style>
df-messenger {
z-index: 999;
position: fixed;
--df-messenger-font-color: #000;
--df-messenger-font-family: Google Sans;
--df-messenger-chat-background: #f3f6fc;
--df-messenger-message-user-background: #d3e3fd;
--df-messenger-message-bot-background: #fff;
bottom: 16px;
right: 16px;
}
body {
font-family: sans-serif;
margin: 20px;
}
</style>
</head>
<body>
<h1>Welcome to Travel Buddy!</h1>
<p>Start chatting with our AI Travel buddy, in the bottom right corner.</p>
<df-messenger
project-id="<SAMPLE>"
agent-id="<SAMPLE>"
language-code="en"
max-query-length="-1">
<df-messenger-chat-bubble
chat-title="Travel Buddy">
</df-messenger-chat-bubble>
</df-messenger>
</body>
</html>
"""
@app.route("/")
def index():
"""Renders the HTML template with the Dialogflow Messenger."""
return render_template_string(html_template)
if __name__ == "__main__":
app.run(debug=True)

दिए गए निर्देश के मुताबिक
- यहां दिया गया फ़्लैस्क ऐप्लिकेशन का कोड स्निपेट कॉपी करें,
- app.py नाम से एक नई फ़ाइल बनाएं और उसे सेव करें.

अगले चरण में, इस स्निपेट को चलाने के लिए, फ़्लास्क इंस्टॉल करने के लिए कहा जा रहा है. हालांकि, फ़िलहाल ऐसा करने की ज़रूरत नहीं है, क्योंकि Cloud Shell में पहले से ही, आम तौर पर इस्तेमाल होने वाली सभी सुविधाएं डिफ़ॉल्ट रूप से इंस्टॉल होती हैं.

फ़ाइल को सेव करें (Ctrl + S या CMD + S). इसके बाद, टर्मिनल खोलें पर क्लिक करें. यहां आपको दिया गया कोड चलाना होगा.
टर्मिनल में, यह कमांड चलाएं
python app.py
ध्यान दें: पक्का करें कि आप उस फ़ोल्डर में हों जहां आपकी app.py फ़ाइल मौजूद है
Python flask ऐप्लिकेशन, पोर्ट 5000 पर चलेगा. इस वेब ऐप्लिकेशन की झलक देखने के लिए, क्लाउड शेल में वेब की झलक आइकॉन पर क्लिक करें. इसके बाद, पोर्ट बदलें, 5000 डालें पर क्लिक करें. इसके बाद, उसे सेव करने के लिए बदलें और झलक देखें पर क्लिक करें.

आपको एक सैंपल वेबसाइट दिखेगी और वहां एआई एजेंट पहले से उपलब्ध होगा. बस एआई एजेंट पर क्लिक करें और उससे चैट करना शुरू करें.

इसे अलग-अलग प्रॉम्प्ट के साथ आज़माएं. Gemini Code Assist से अपनी वेबसाइट को बेहतर बनाने के लिए भी कहा जा सकता है. इसके अलावा, एआई एजेंट में ज़्यादा डेटा जोड़कर, उसे ज़्यादा काम का बनाया जा सकता है.
तैयार होने के बाद, अगले चरण के तौर पर, इस एआई एजेंट को Google Cloud पर होस्ट किया जा सकता है, ताकि इसे कोई भी व्यक्ति कहीं से भी ऐक्सेस कर सके. इस कोडलैब के रिमाइंडर के तौर पर, आपको इस सैंपल फ़्लैस्क ऐप्लिकेशन को कंटेनर के तौर पर Cloud Run में डिप्लॉय करना होगा.
ध्यान दें: यह सुविधा सिर्फ़ Cloud Run के लिए उपलब्ध नहीं है. अगर आपको Cloud Run के बारे में नहीं पता है, तो इस बारे में भी पूछा जा सकता है. साथ ही, Google Cloud या किसी भी जगह पर इसे सबसे सही तरीके से डिप्लॉय करने के लिए, gemini code assist की मदद ली जा सकती है. यह सुविधा आपको इस काम में भी मदद कर सकती है.
Cloud Shell टर्मिनल पर वापस जाएं और प्रोसेस को बंद करने के लिए, Ctrl + C दबाएं. एडिटर खोलें पर फिर से क्लिक करें और Gemini Code Assist से ऐप्लिकेशन को कंटेनर में बदलने और उसे cloud run में डिप्लॉय करने में मदद करने के लिए कहें.
Can you help me deploy this sample flask app to cloud run service
इसमें कुछ निर्देश और कमांड दिए गए हैं, जिनका पालन करके अपने ऐप्लिकेशन को Cloud Run सेवा में होस्ट किया जा सकता है. आइए, इन निर्देशों का पालन करें
यहां आउटपुट रिस्पॉन्स का सैंपल दिया गया है
Cloud Run पर डिप्लॉय करने का तरीका
- ज़रूरी शर्तें:
- Google Cloud खाता: आपके पास बिलिंग की सुविधा वाला Google Cloud खाता होना चाहिए.
- gcloud सीएलआई: अपने कंप्यूटर पर Google Cloud SDK (gcloud सीएलआई) इंस्टॉल और शुरू करें. इसका इस्तेमाल, अपने टर्मिनल से Google Cloud के साथ इंटरैक्ट करने के लिए किया जाएगा.
- Docker: अपनी लोकल मशीन पर Docker इंस्टॉल करें. Cloud Run, आपके ऐप्लिकेशन को कंटेनर में डालने के लिए Docker का इस्तेमाल करता है.
- प्रोजेक्ट सेटअप करना: पक्का करें कि आपने gcloud CLI में कोई Google Cloud प्रोजेक्ट चुना हो.
gcloud config list projectसे इसकी जांच की जा सकती है औरgcloud config set project YOUR_PROJECT_IDसे इसे सेट किया जा सकता है
ध्यान दें: हम यह पूरी गतिविधि क्लाउड शेल में कर रहे हैं. इसलिए, प्रोजेक्ट सेट अप करने की ज़रूरत नहीं है
- बनाएं **
requirements.txt****:**
- इस फ़ाइल में, आपके ऐप्लिकेशन के लिए ज़रूरी सभी Python पैकेज की सूची होती है. अपनी प्रोजेक्ट डायरेक्ट्री (जहां
main.pyहै) में,requirements.txtनाम की फ़ाइल बनाएं और नीचे दी गई लाइन जोड़ें
- बनाएं **
Dockerfile****:**
Dockerfileसे यह तय होता है कि आपके ऐप्लिकेशन के लिए Docker इमेज कैसे बनाई जाए. अपनी प्रोजेक्ट डायरेक्ट्री मेंDockerfile(कोई एक्सटेंशन नहीं) नाम की फ़ाइल बनाएं और उसमें यह कॉन्टेंट जोड़ें:
# Use an official Python runtime as a parent imageFROM python:3.9-slim-buster
# Set the working directory to /appWORKDIR /app
# Copy the current directory contents into the container at /app
COPY . /app
# Install any needed packages specified in requirements.txt
RUN pip install --no-cache-dir -r requirements.txt
# Make port 5000 available to the world outside this container
EXPOSE 5000
# Define environment variable
ENV NAME World
# Run app.py when the container launches
CMD ["python", ".py"]
- Docker इमेज बनाएं:
- अपना टर्मिनल खोलें, अपनी प्रोजेक्ट डायरेक्ट्री पर जाएं, और यह चलाएं:
gcloud builds submit –tag gcr.io/bgr-workshop-23rd/travel-buddy
- Cloud Run पर डिप्लॉय करना:
- इमेज बनने और अपलोड होने के बाद, उसे इस कमांड की मदद से Cloud Run पर डिप्लॉय करें:
gcloud run deploy travel-buddy --image gcr.io/bgr-workshop-23rd/travel-buddy --region us-central1
यह तरीका अपनाने के बाद, आपको एआई एजेंट के साथ इंटिग्रेट किया गया ऐप्लिकेशन दिखेगा. यह ऐप्लिकेशन, असली उपयोगकर्ताओं के लिए लाइव हो जाएगा.
बधाई हो और सीखते रहें.
6. क्लीन अप
इस कोडलैब में इस्तेमाल किए गए संसाधनों के लिए, अपने Google Cloud खाते से शुल्क न लिए जाएं, इसके लिए यह तरीका अपनाएं:
- Google Cloud Console में, संसाधन मैनेज करें पेज पर जाएं.
- प्रोजेक्ट की सूची में, वह प्रोजेक्ट चुनें जिसे मिटाना है. इसके बाद, मिटाएं पर क्लिक करें.
- डायलॉग बॉक्स में, प्रोजेक्ट आईडी टाइप करें. इसके बाद, प्रोजेक्ट मिटाने के लिए बंद करें पर क्लिक करें.
- इसके अलावा, आपके पास Console पर Cloud Run पर जाकर, वह सेवा चुनने और मिटाने का विकल्प भी है जिसे आपने अभी डिप्लॉय किया है.
