1. Antes de comenzar
En este codelab a tu propio ritmo, aprenderás a crear agentes de IA con Vertex AI Agent Builder de Google Cloud. En cada paso, se destacará una función específica de Agent Builder y se explicará su propósito.
Requisitos previos
- Conocimientos básicos de la IA generativa en Google Cloud
- Conocimientos básicos sobre los conceptos de agentes de IA
- Conocimientos básicos sobre Gemini CodeAssist (opcional)
Qué aprenderás
- Cómo crear un agente de IA simple con Vertex AI Agent Builder
- Cómo conectar a tierra el agente creado adjuntando un almacén de datos
- Cómo integrar el agente de IA a tu sitio web(opcional)
Requisitos
- Una mente curiosa
- Una computadora que funcione y una red Wi-Fi confiable
- Un proyecto de Google Cloud con facturación adjunta.
Nota: Si aún no tienes un proyecto de Google Cloud, puedes seguir las instrucciones para crear uno. También puedes consultar los Servicios del nivel gratuito de Google Cloud.
2. Cómo diseñar tu primer agente de IA
Ya está todo listo para crear tu propio agente de IA. Pero antes de comenzar con el desarrollo, es fundamental establecer una visión clara para tu agente. Hazte estas preguntas clave:
- ¿Qué problema resolverá? ¿Automatizará tareas, proporcionará información, ofrecerá entretenimiento o facilitará la exploración creativa?
- ¿Cuáles son sus funciones principales? ¿Ejecutará tareas o delegará tareas? ¿Generará texto o una combinación de diferentes medios?
- ¿Cuáles son sus limitaciones? ¿Podrá hacer todo de forma autónoma?
- ¿Qué personalidad o arquetipo debería tener? ¿Será formal, informal, humorístico, útil o informativo?
- ¿Cuáles son las métricas de éxito? ¿Cómo medirás la eficacia del agente?
Para acelerar el proceso, aquí tienes las respuestas a esas preguntas para el agente de viajes que crearás hoy:
- ¿Qué problema resolverá?
- Planificar un viaje puede ser abrumador y llevar mucho tiempo. Este agente de viajes ayudará a los usuarios a descubrir destinos, planificar itinerarios, reservar vuelos y alojamientos.
- ¿Cuáles son sus funciones principales?
- El agente debe poder hacer lo siguiente:
- responder preguntas sobre destinos, como los requisitos de visa
- planificar itinerarios que funcionen para los horarios y objetivos de los usuarios
- reservar vuelos y alojamientos
- ¿Cuáles son sus limitaciones?
- Es posible que el agente no pueda responder consultas complicadas de forma predeterminada.
- El agente no podrá generar imágenes visuales.
- El conocimiento del agente estará limitado por el modelo subyacente.
- ¿Qué personalidad o arquetipo debe tener?
- Este agente debe ser informado, servicial y entusiasta por los viajes. Debe poder comunicar la información de forma clara y concisa.
- ¿Cuáles son las métricas de éxito?
- El éxito de este agente se podría medir en función del nivel de satisfacción de los usuarios con sus recomendaciones (exploración, planificación, reserva).
3. Cómo compilar un agente de IA con Vertex AI Agent Builder
Con Vertex AI Agent Builder, se pueden crear agentes de IA en unos pocos pasos.
Paso 1:
- Ve a Vertex AI Agent Builder.
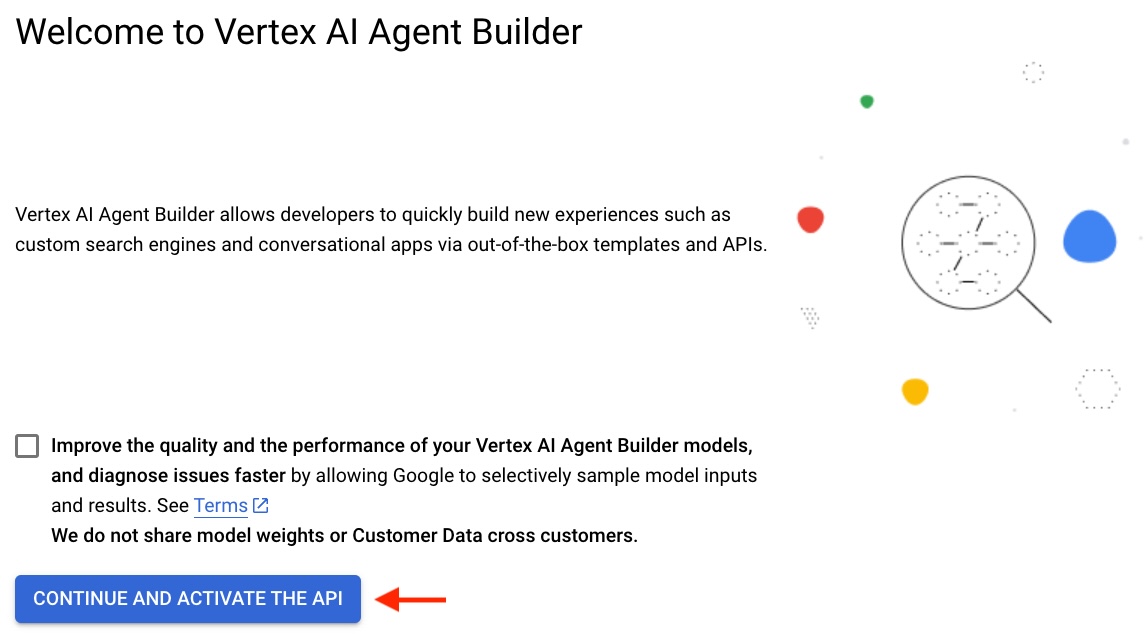
- Deberías ver la página de bienvenida.

- Haz clic en el botón CONTINUE AND ACTIVATE THE API.
Paso 2:
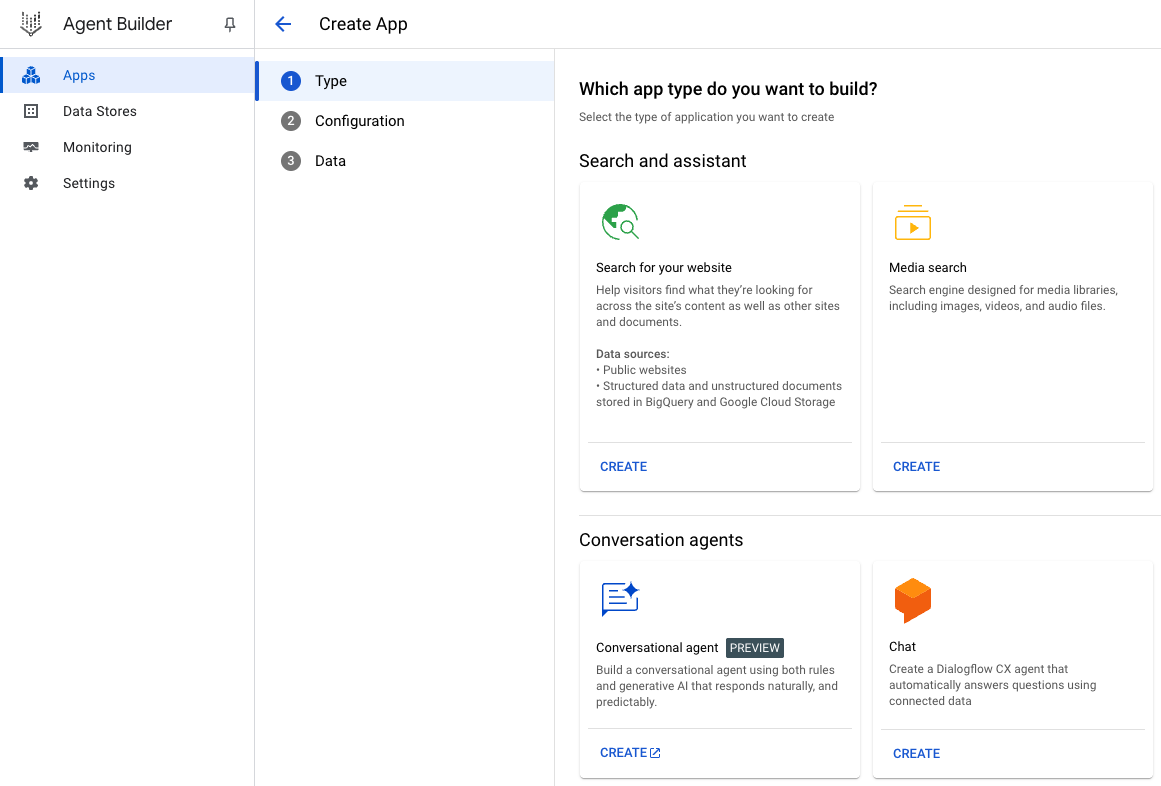
- Se te redireccionará a la página Creación de apps.

- Haz clic en el botón CREATE A NEW APP.
Paso 3:
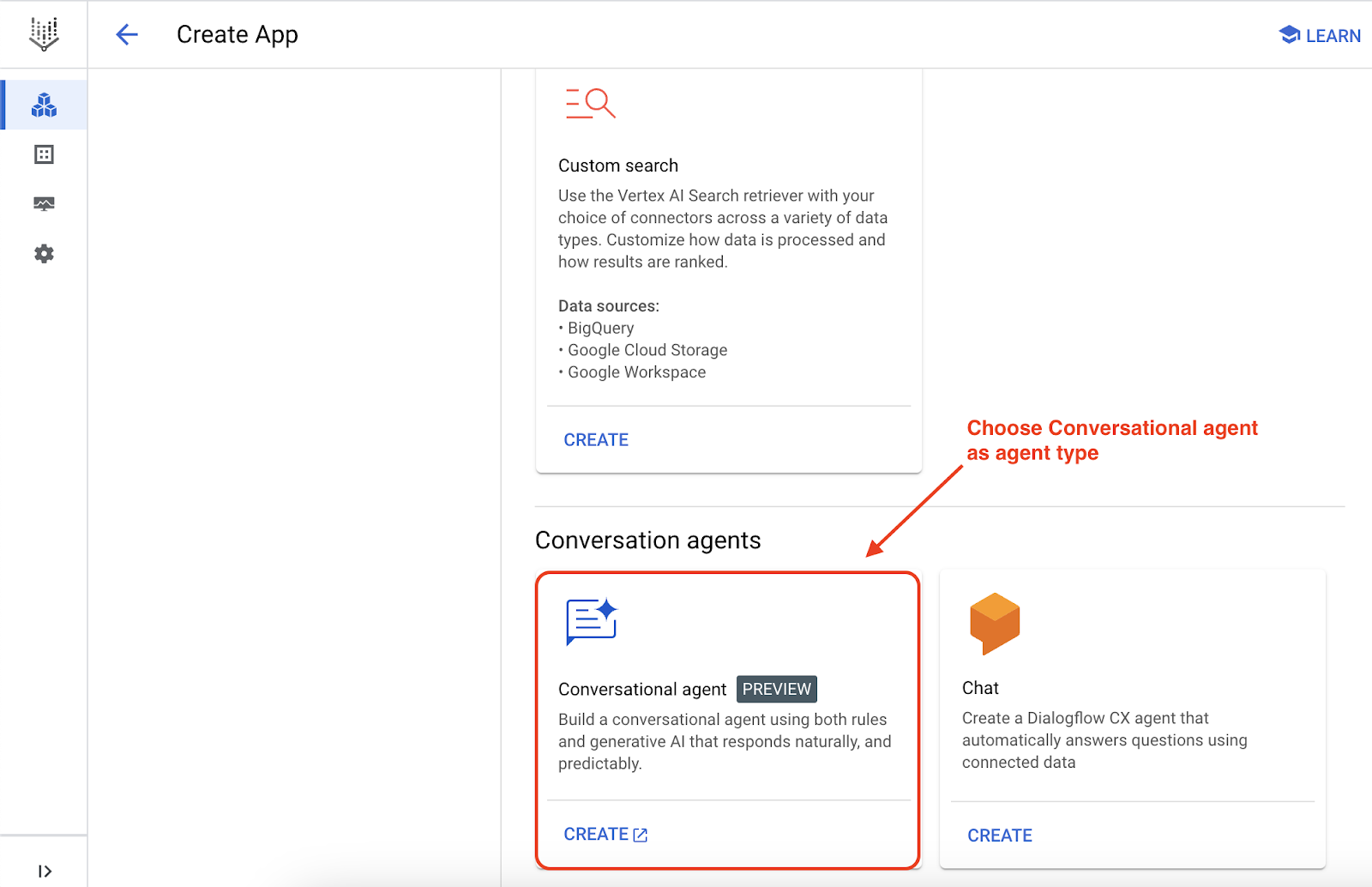
- Elige Agente conversacional y haz clic en CREAR.

Nota:
- Una vez que hagas clic en CREATE, se abrirá una nueva pestaña de Agentes conversacionales de Dialogflow.
- Si se te solicita que elijas un proyecto de Google Cloud, selecciona el proyecto de Google Cloud asociado con tu cuenta de Gmail correcta.
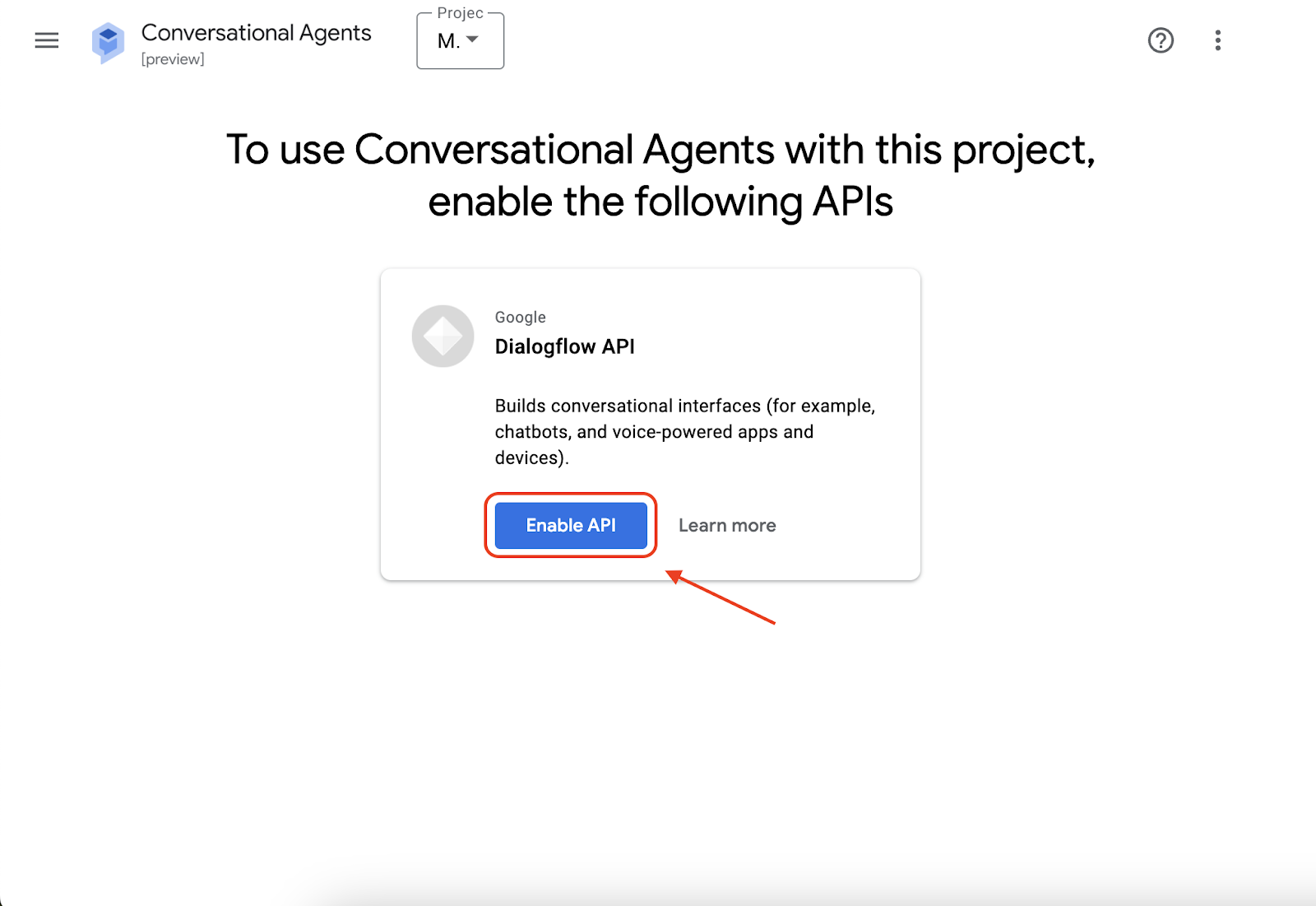
- Si realizas este lab en una cuenta nueva, se te pedirá que habilites la API de Dialogflow. Para ello, haz clic en Habilitar API.

- Si hacer clic en el botón no funciona, puedes habilitarla de forma manual. Para ello, ve directamente a la página de la API .
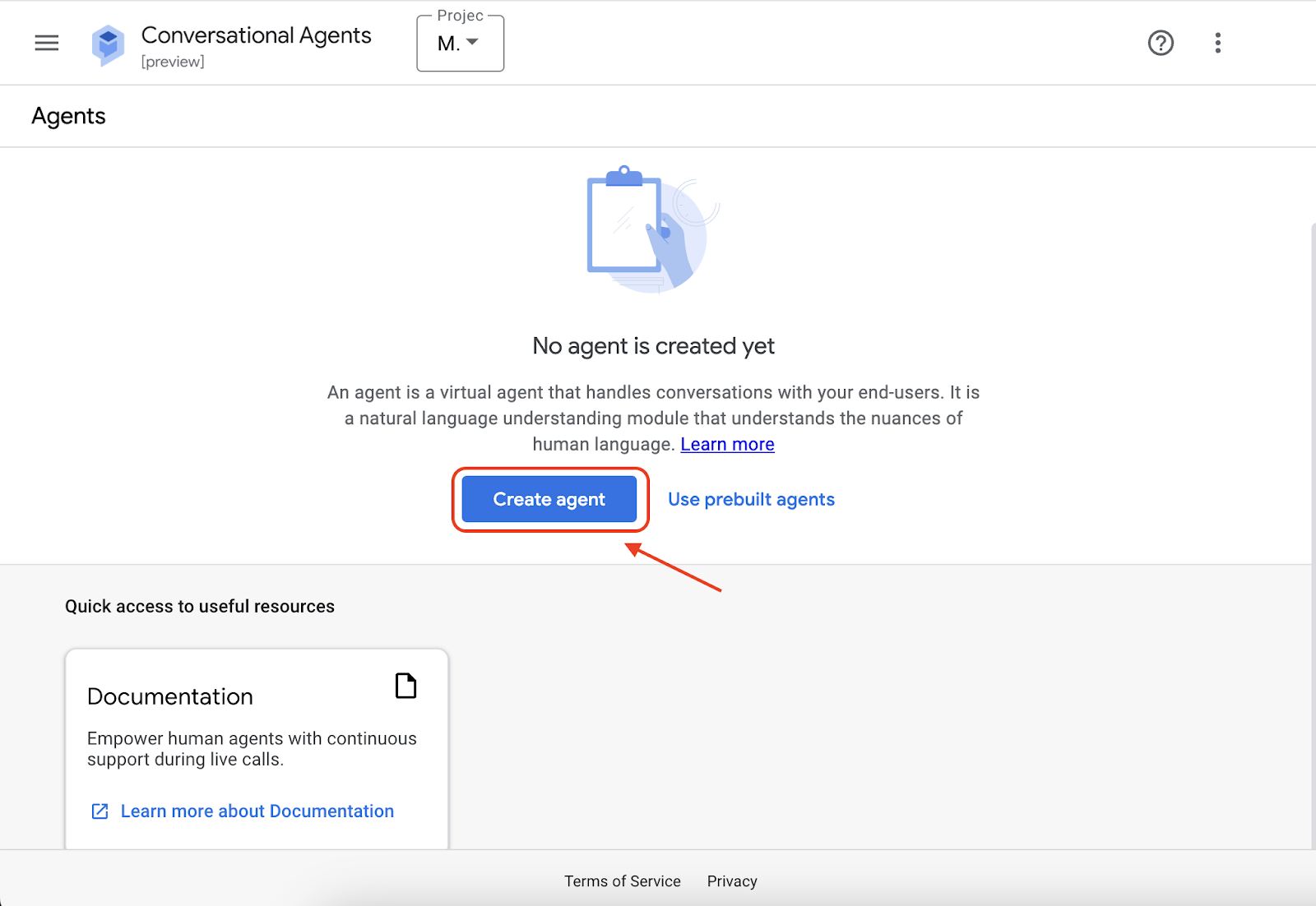
- En la página de Dialogflow que se abrió recientemente, haz clic en Create Agent.

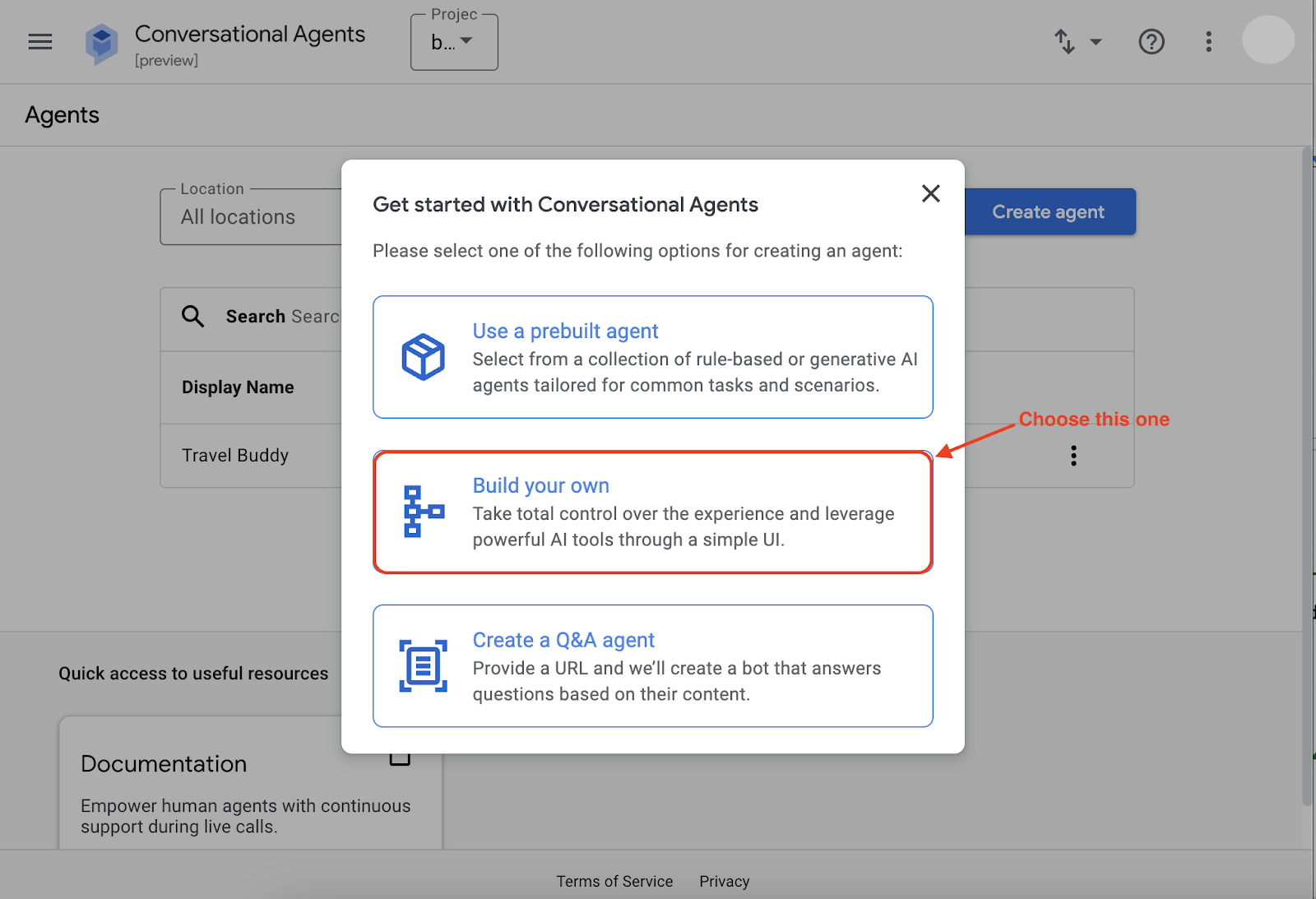
- Ahora, se te mostrarán algunas opciones para crear un agente. Elige Crea tu propio agente.

Paso 4:
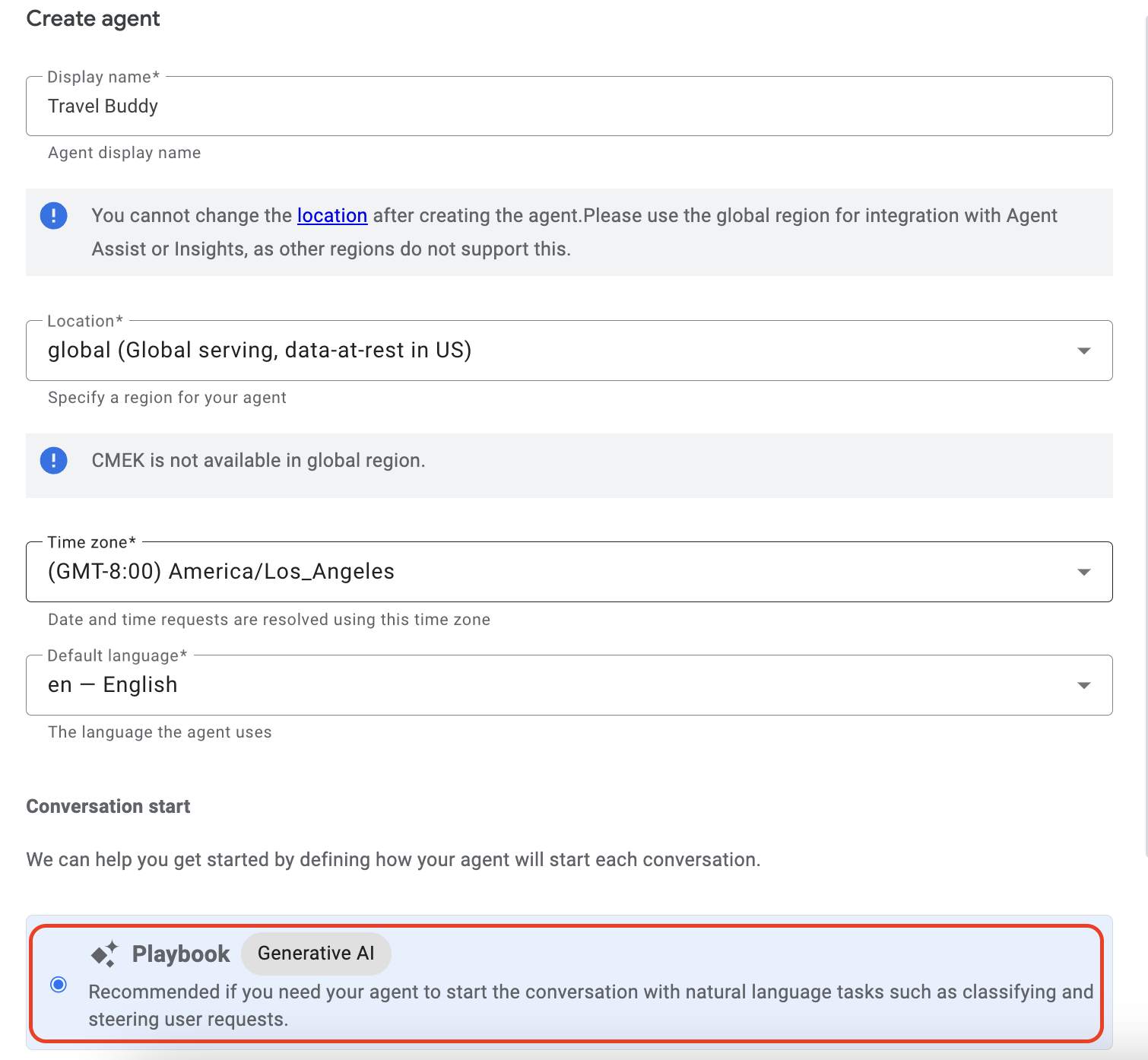
- Elige un Nombre visible (p. ej., Compañero de viaje).
- En Ubicación, selecciona global (Global serving, data-at-rest in US) como Región.
- Mantener la configuración predeterminada, predeterminada
- Haz clic en el botón CREAR.

Paso 5:
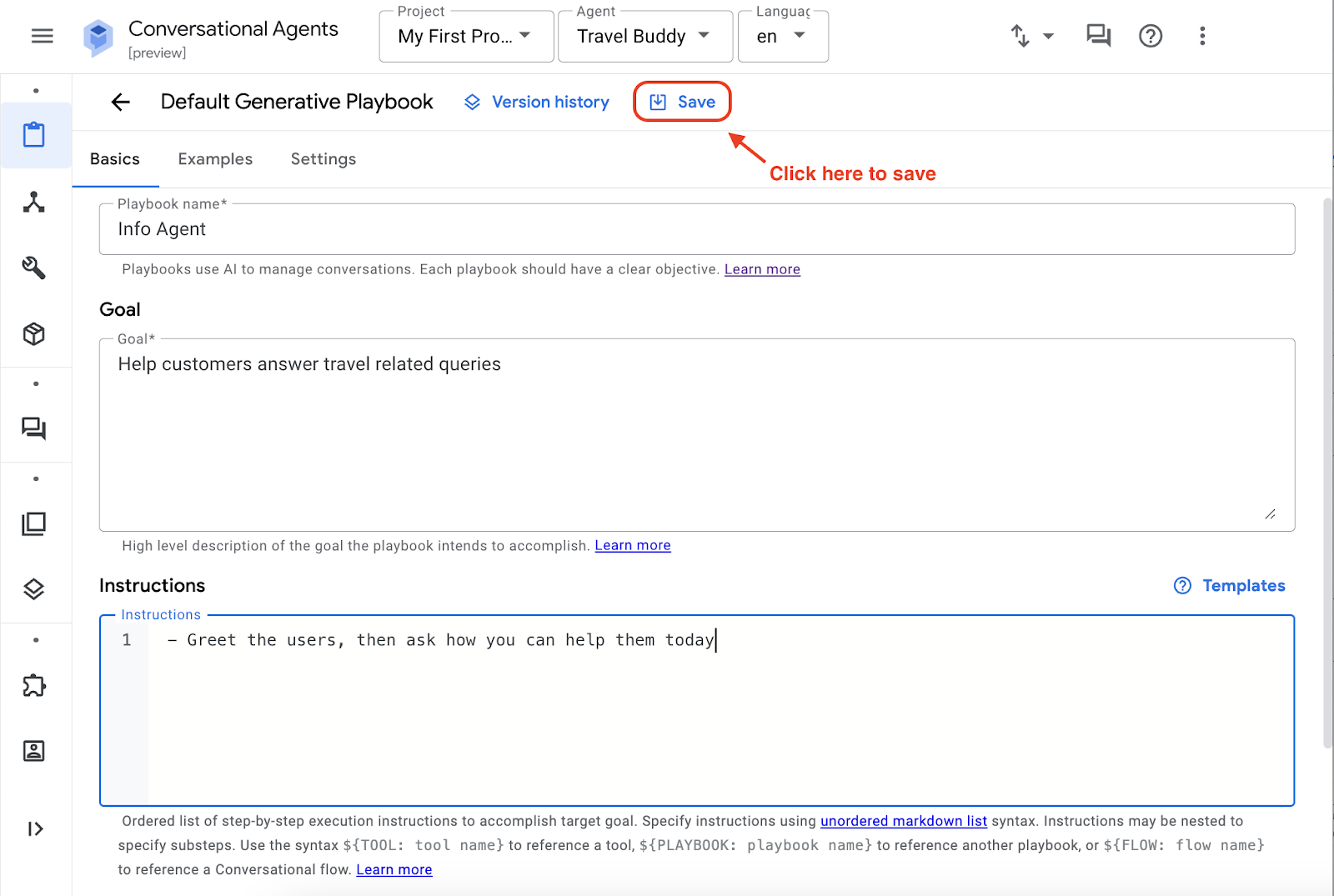
- Elige un nombre para la guía (p. ej., Agente de información).
- Agrega un objetivo (p. ej., ayudar a los clientes a responder consultas relacionadas con viajes).
- Define una instrucción (p.ej., saluda a los usuarios y, luego, pregúntales cómo puedes ayudarlos hoy)
- Presiona Guardar cuando todo esté listo.

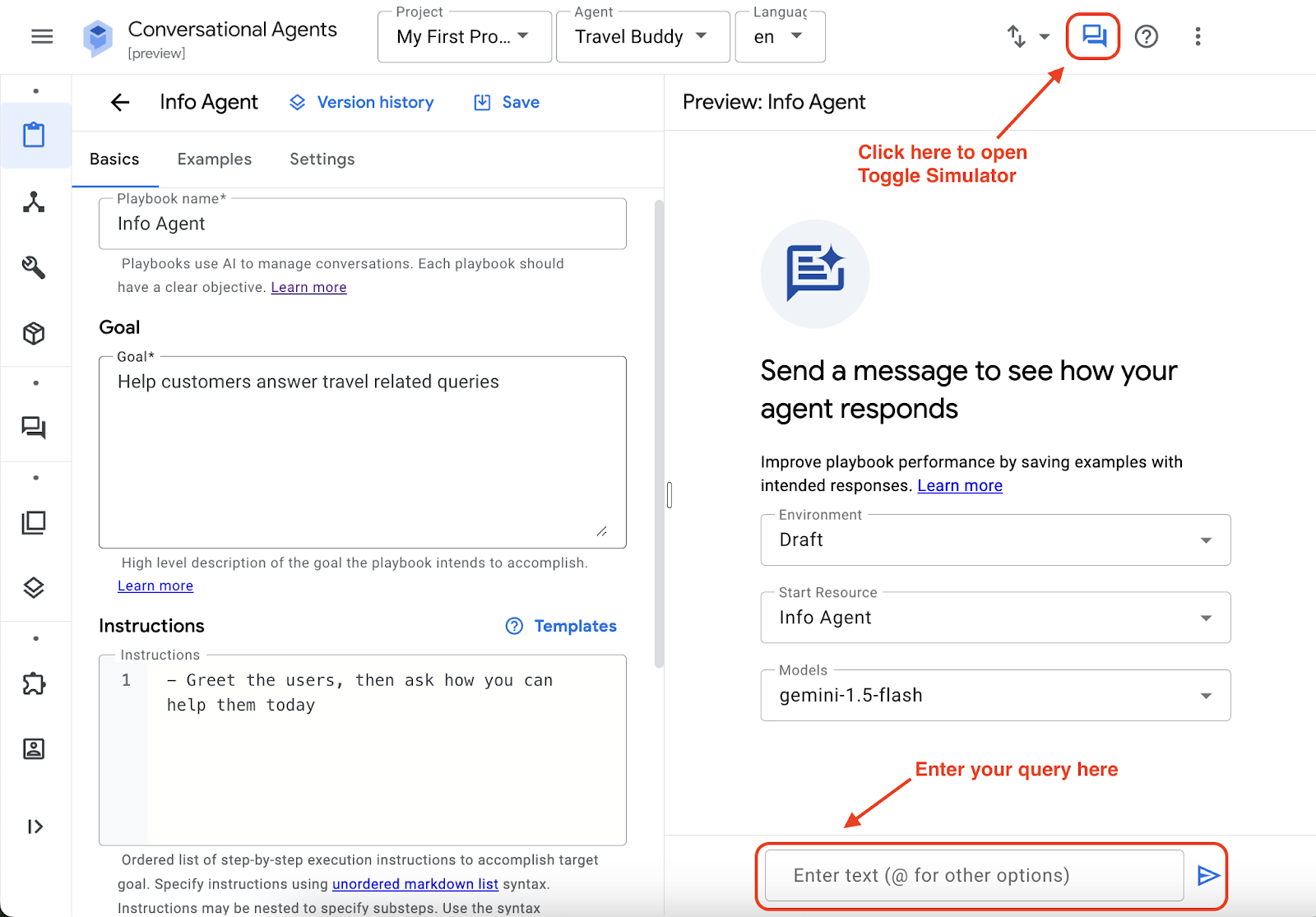
Paso 6:
- Haz clic en el ícono Toggle Simulator
 .
. - Selecciona el agente que acabas de crear (p. ej., Info Agent).
- Elige el modelo de IA generativa subyacente para tu agente (p. ej., gemini-1.5-flash).
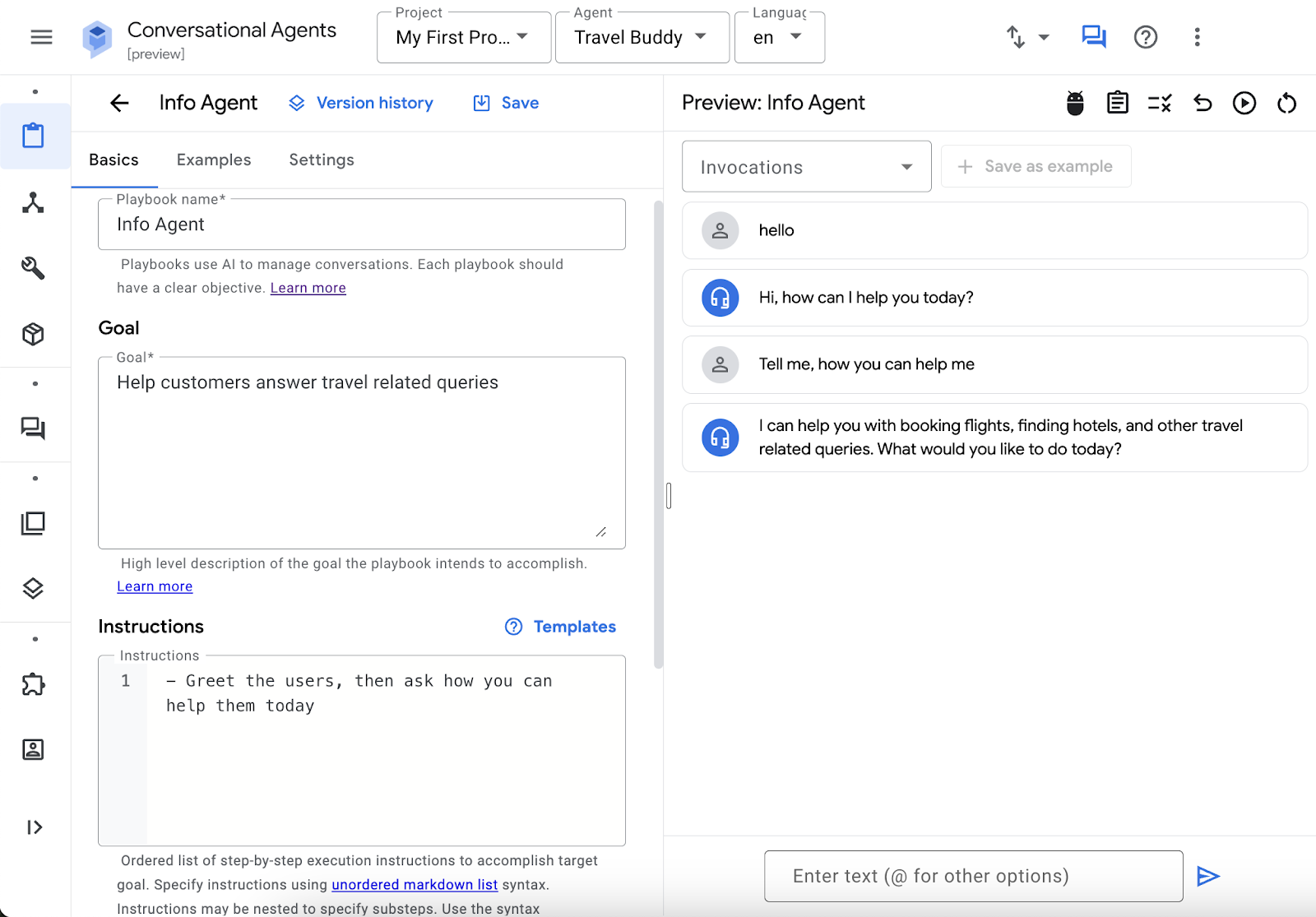
- Para probar tu agente, conversa con él (es decir, escribe algo en el cuadro de texto "Enter User Input").

¡Felicitaciones! Acabas de crear correctamente un agente de IA con Vertex AI Agent Builder.
4. Cómo adjuntar almacenes de datos al agente
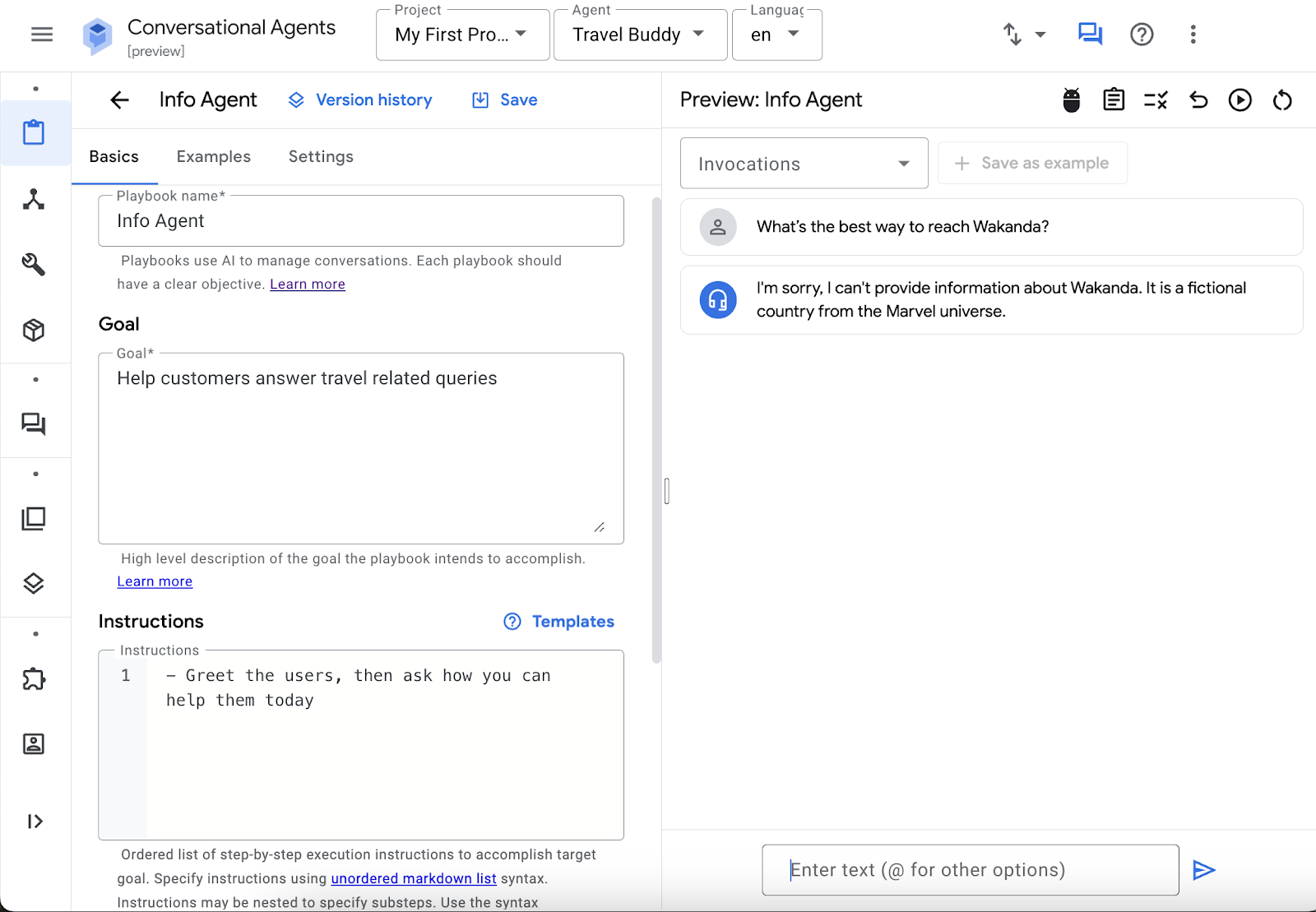
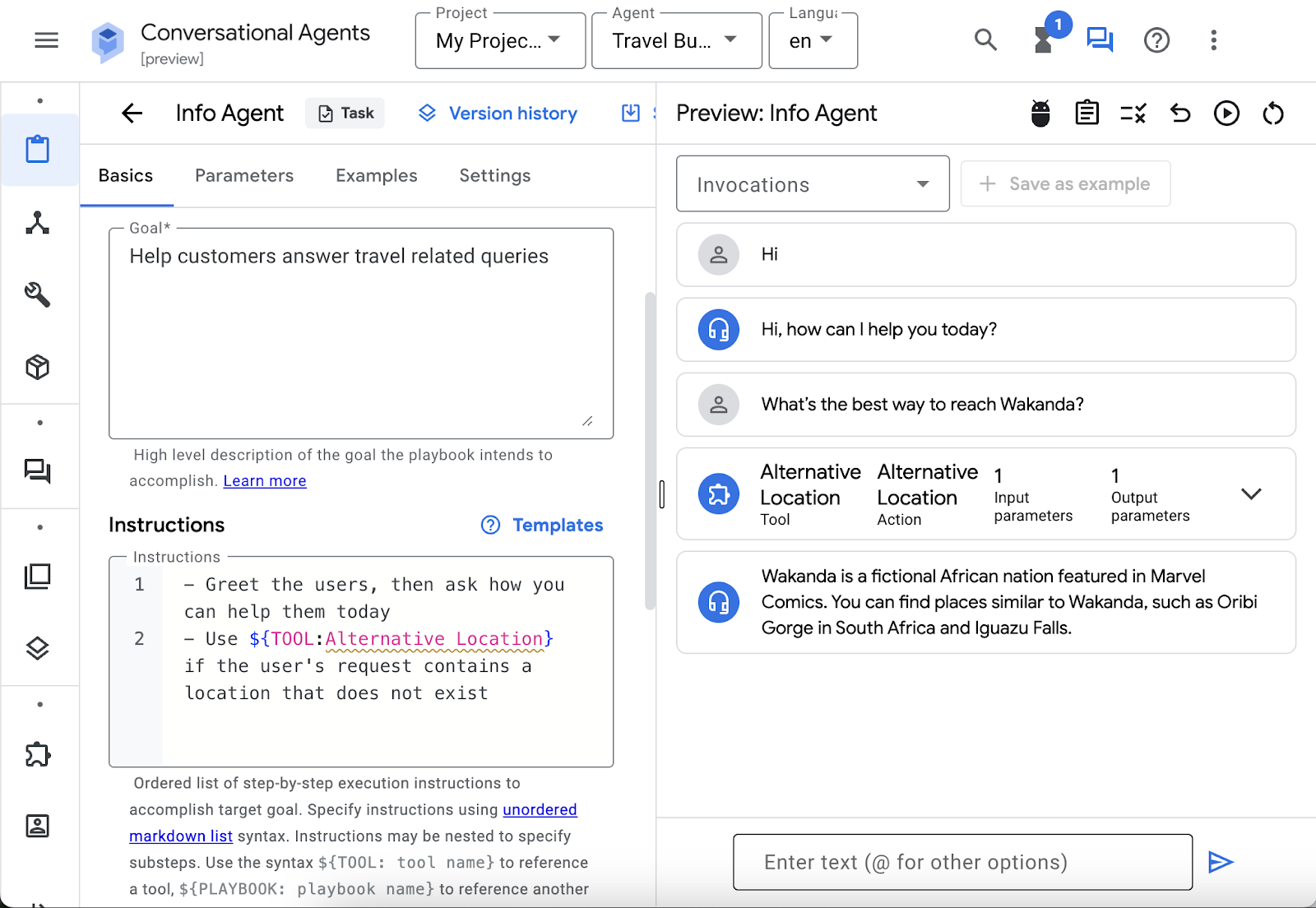
Intenta preguntarle a tu agente cómo llegar a Wakanda (p. ej., "¿Cuál es la mejor manera de llegar a Wakanda?"). Recibirás una respuesta como esta:

Si bien esto es correcto, en lugar de simplemente decir “No puedo proporcionar información” y finalizar la conversación, sería más útil para el usuario que el agente sugiriera lugares similares. Este enfoque podría llevar a que los usuarios reserven un viaje a través del agente.
Para que el agente recomiende lugares similares, puedes proporcionarle más información a través de los almacenes de datos. Actúa como una base de conocimiento adicional a la que el agente puede recurrir si no puede responder las preguntas de los usuarios en función de su conocimiento integrado.
Nota: Si quieres cerrar el simulador, vuelve a hacer clic en el ícono del simulador de activación.
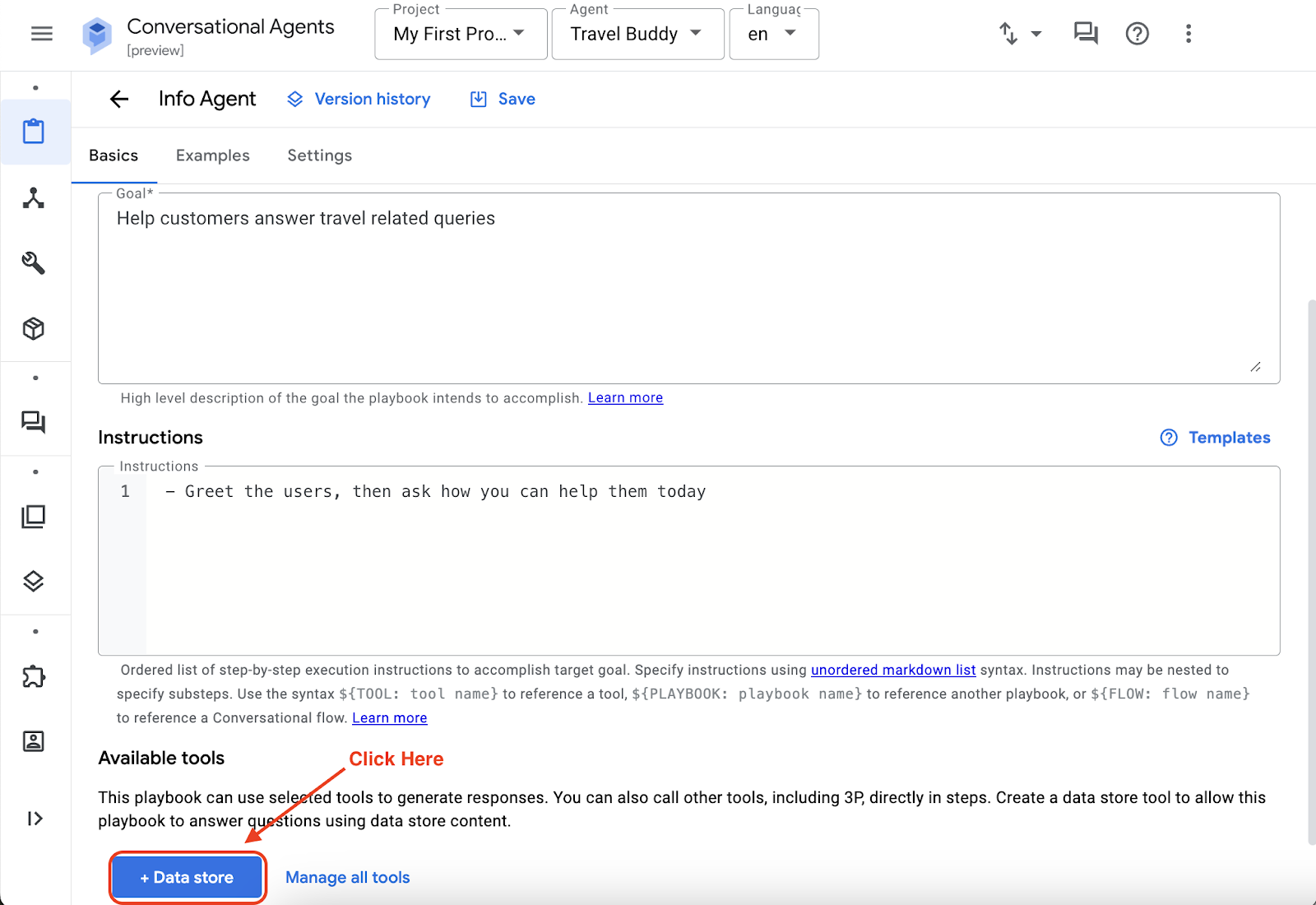
Crear un almacén de datos es sencillo. Haz clic en el botón + Almacén de datos en la parte inferior de la página Conceptos básicos del agente.

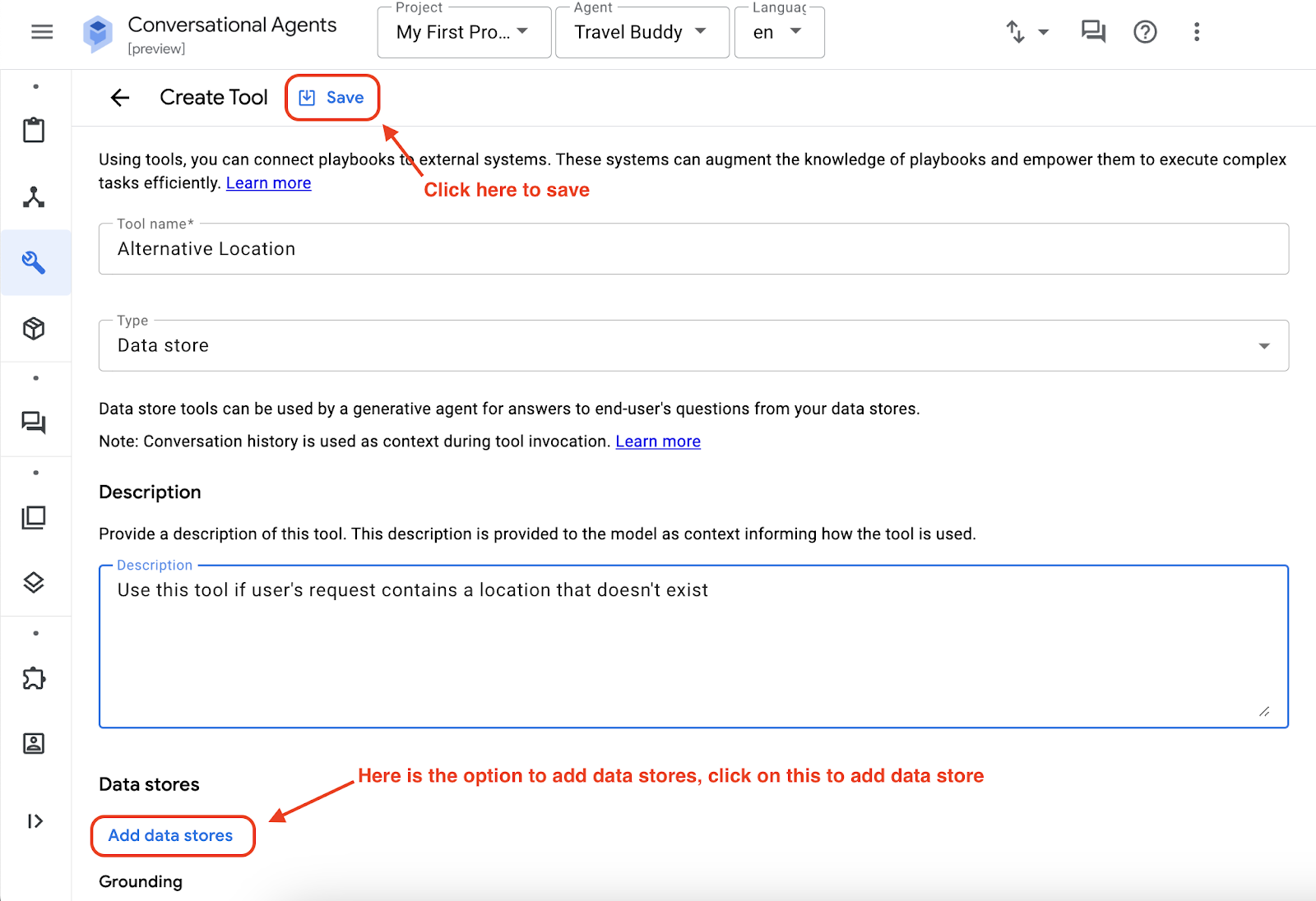
Completa la siguiente información:
- Nombre de la herramienta: Ubicación alternativa
- Tipo: Almacén de datos
- Descripción: Usa esta herramienta si la solicitud del usuario contiene una ubicación que no existe.
Haz clic en Guardar cuando termines.
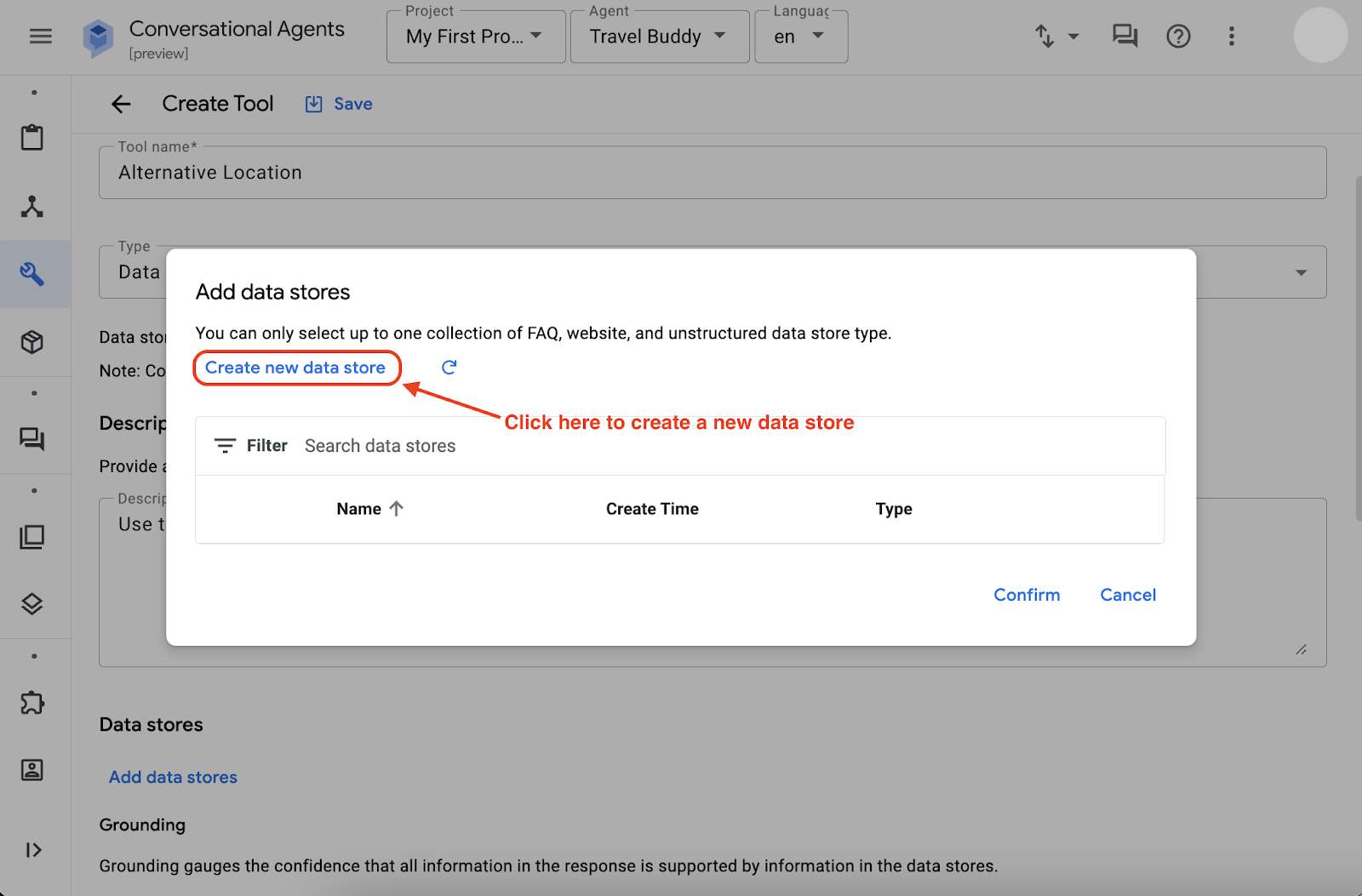
Esto crea una herramienta de almacén de datos para que el agente se comunique con él, pero aún debes crear un almacén de datos real que contenga la información. Para ello, haz clic en Agregar almacenes de datos y Crear un almacén de datos.


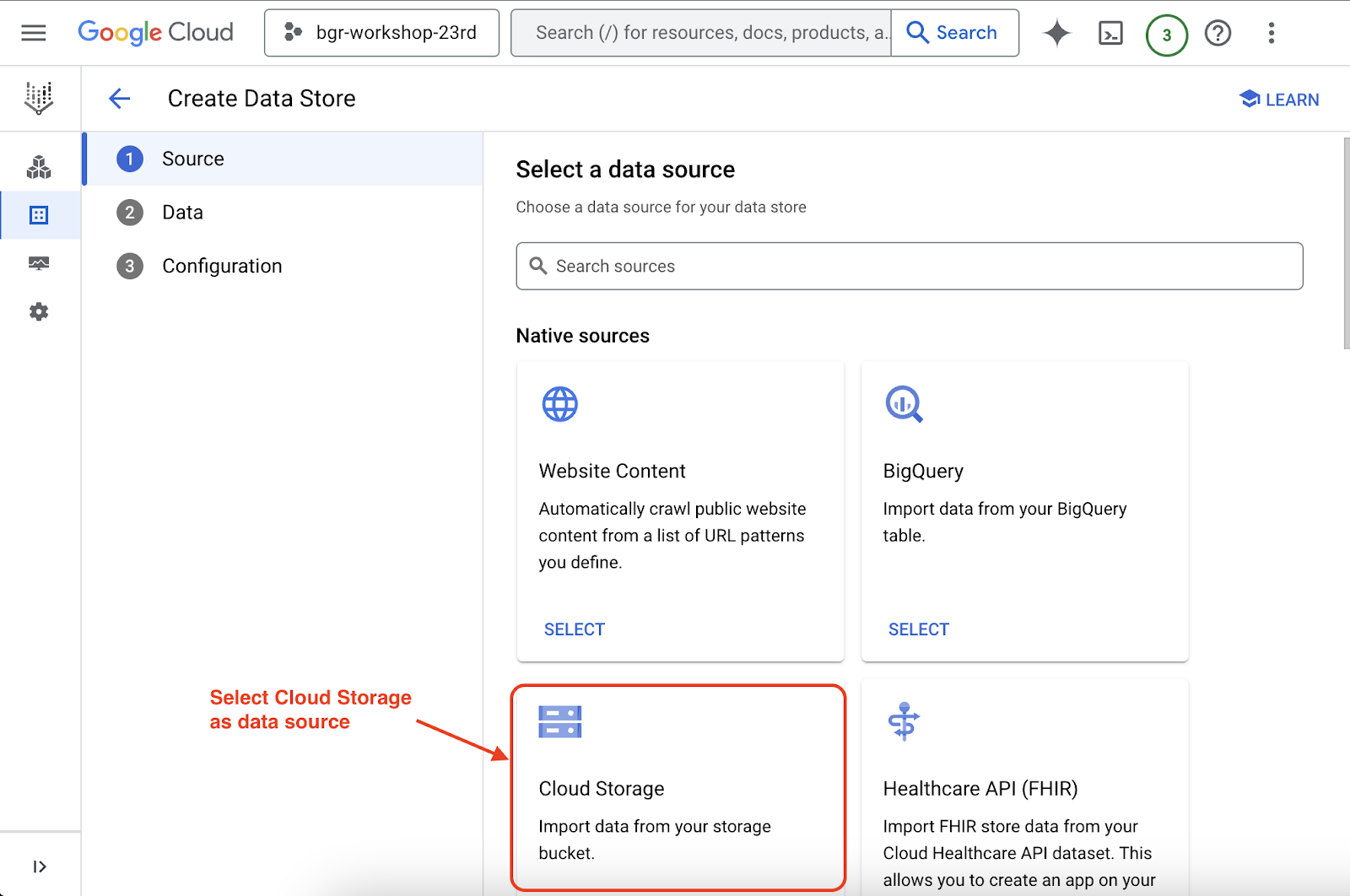
Una vez que hagas clic en Crear almacén de datos nuevo, se te redireccionará a la página del compilador de agentes de Vertex AI, como se muestra a continuación.
Elige la opción de Cloud Storage

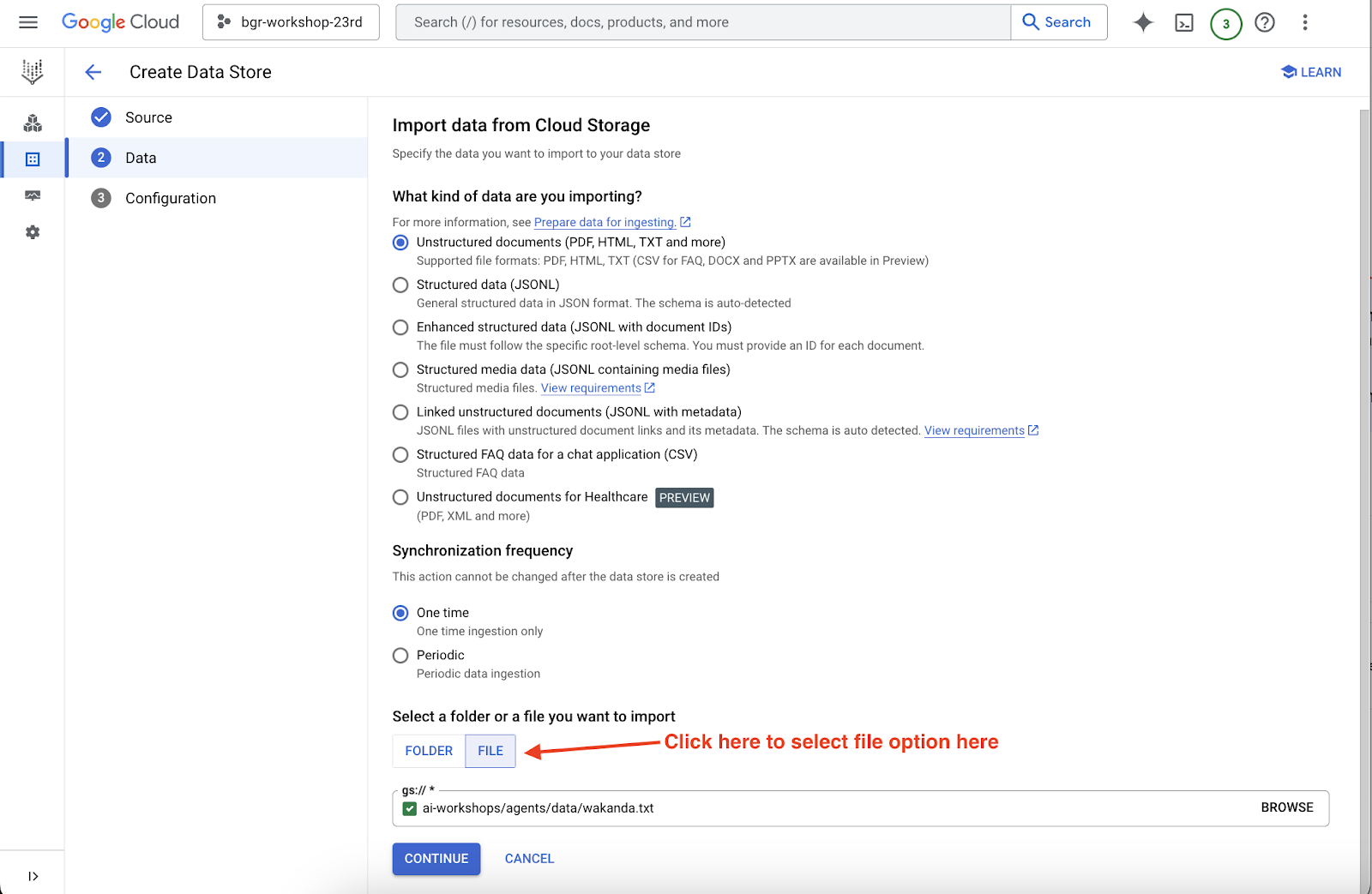
Cuando termines el paso, haz lo siguiente:
- Haz clic en FILE (esto es muy importante, de lo contrario, la importación fallará).
- escribe ai-workshops/agents/data/wakanda.txt
- Haz clic en CONTINUAR.

Si tienes curiosidad, este es el contenido del archivo de texto proporcionado:
Places that are similar to Wakanda
- Oribi Gorge in South Africa: The rock formations here are reminiscent of the Warrior Falls in Wakanda.
- Iguazu Falls: Located on the border of Argentina and Brazil, these massive waterfalls were a major inspiration for the Warrior Falls.
- Immerse yourself in Wakandan culture: Read the Black Panther comics, watch the movies, and explore online resources to learn more about Wakandan culture, language, and technology.
- Visit a Disney theme park: While there isn't a dedicated Wakanda land yet, you might be able to meet Black Panther at Disneyland or on a Marvel Day at Sea Disney cruise.
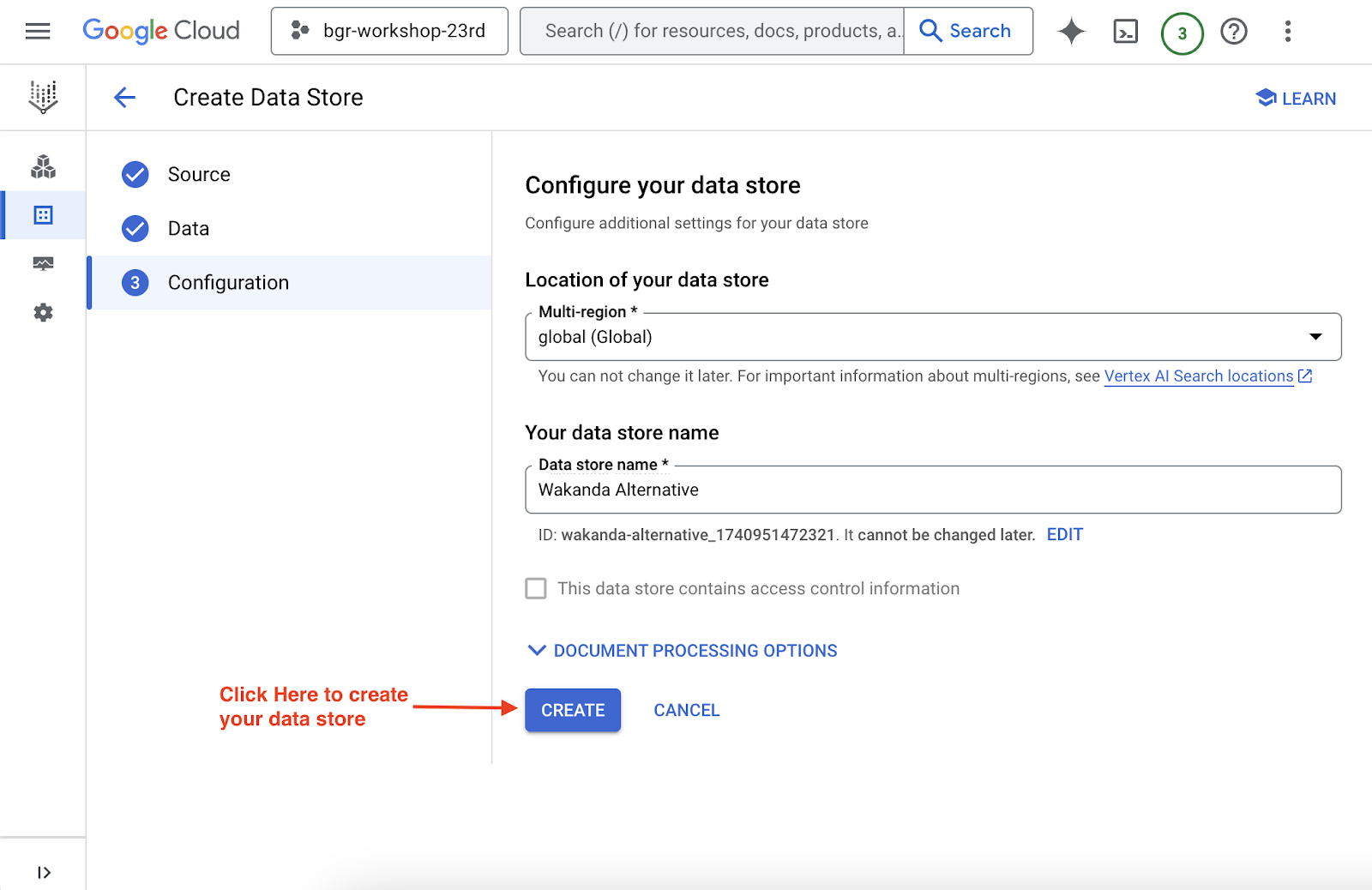
En la página siguiente, asigna un nombre a tu almacén de datos (p.ej., Wakanda Alternative) y haz clic en CREATE.

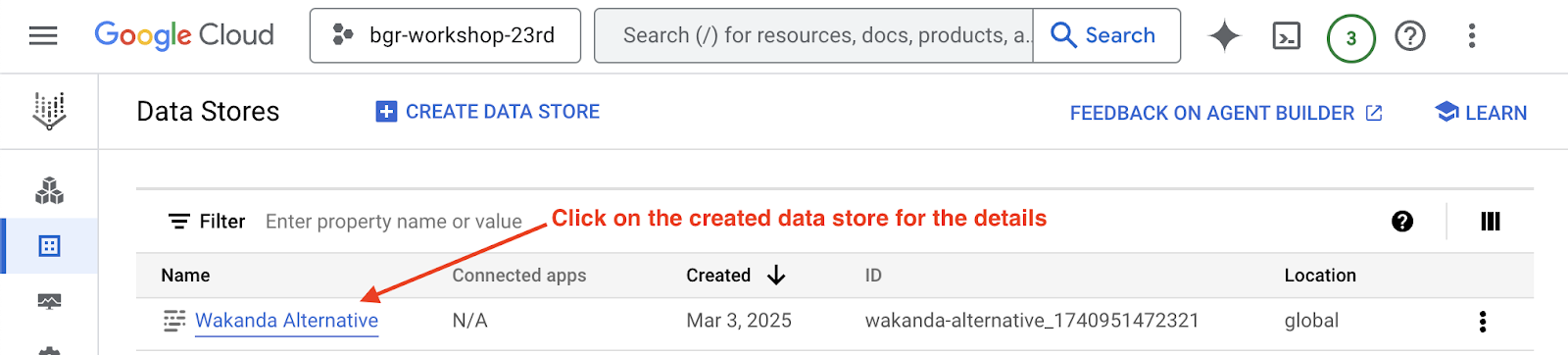
Como último paso, SELECCIONA la fuente de datos que acabas de crear y haz clic en CREAR. Para ver el progreso de la importación del almacén de datos,haz clic en él**.**

Nota: La actividad de importación tardará un tiempo en completarse correctamente. Mientras tanto, puedes explorar más opciones de almacenes de datos disponibles para tu agente de Vertex AI aquí.

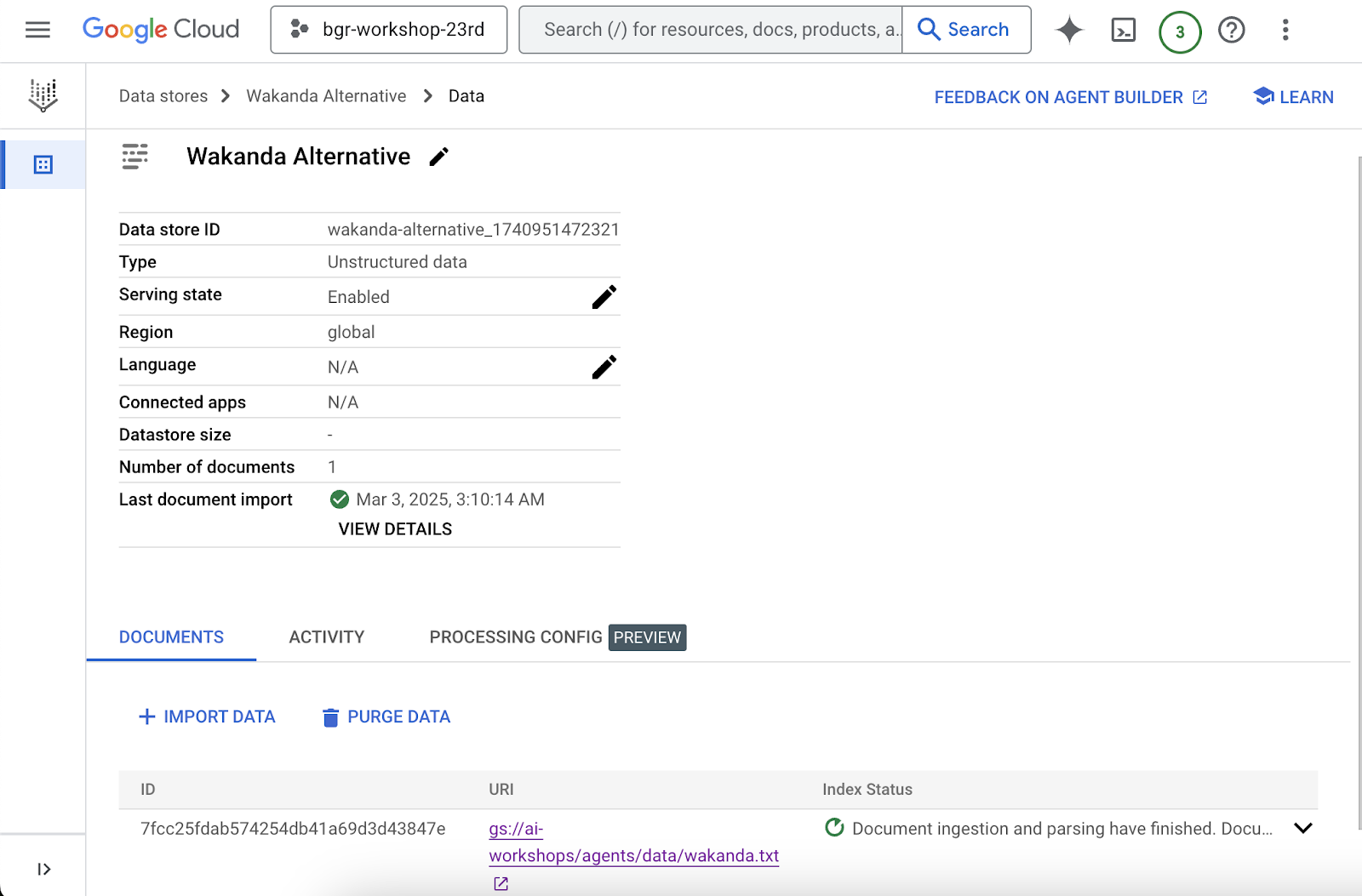
Si todo salió bien, vuelve a la pestaña de Dialogflow y haz clic en Actualizar. Deberías ver el almacén de datos creado en la página Almacenes de datos disponibles.

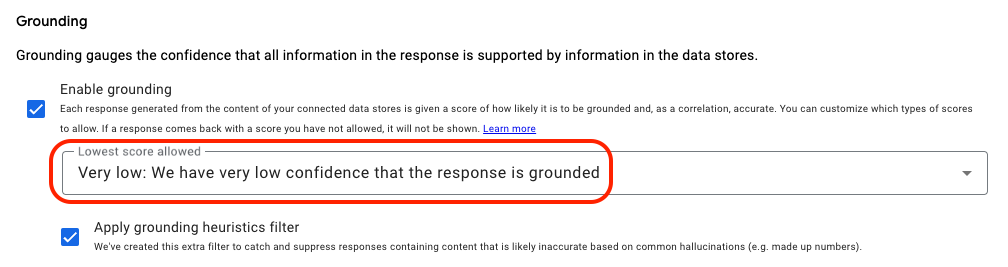
Para evitar que el agente tenga alucinaciones, en la configuración de puesta a tierra de tu almacén de datos, establece el parámetro en Muy bajo, que aplica restricciones más estrictas para que el agente no invente cosas. Por ahora, mantén la configuración predeterminada, pero puedes explorarla con diferentes parámetros de configuración en cualquier momento.

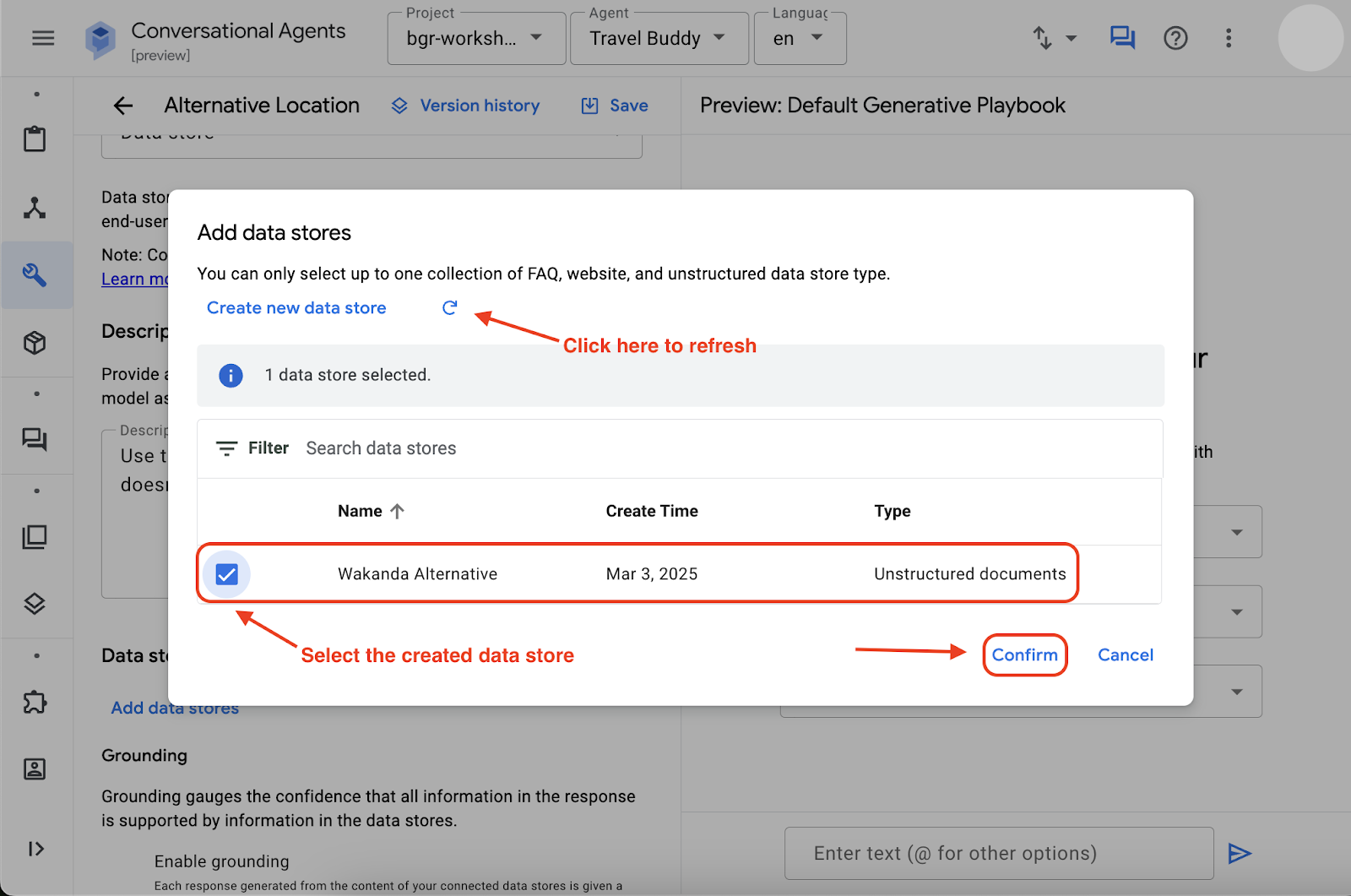
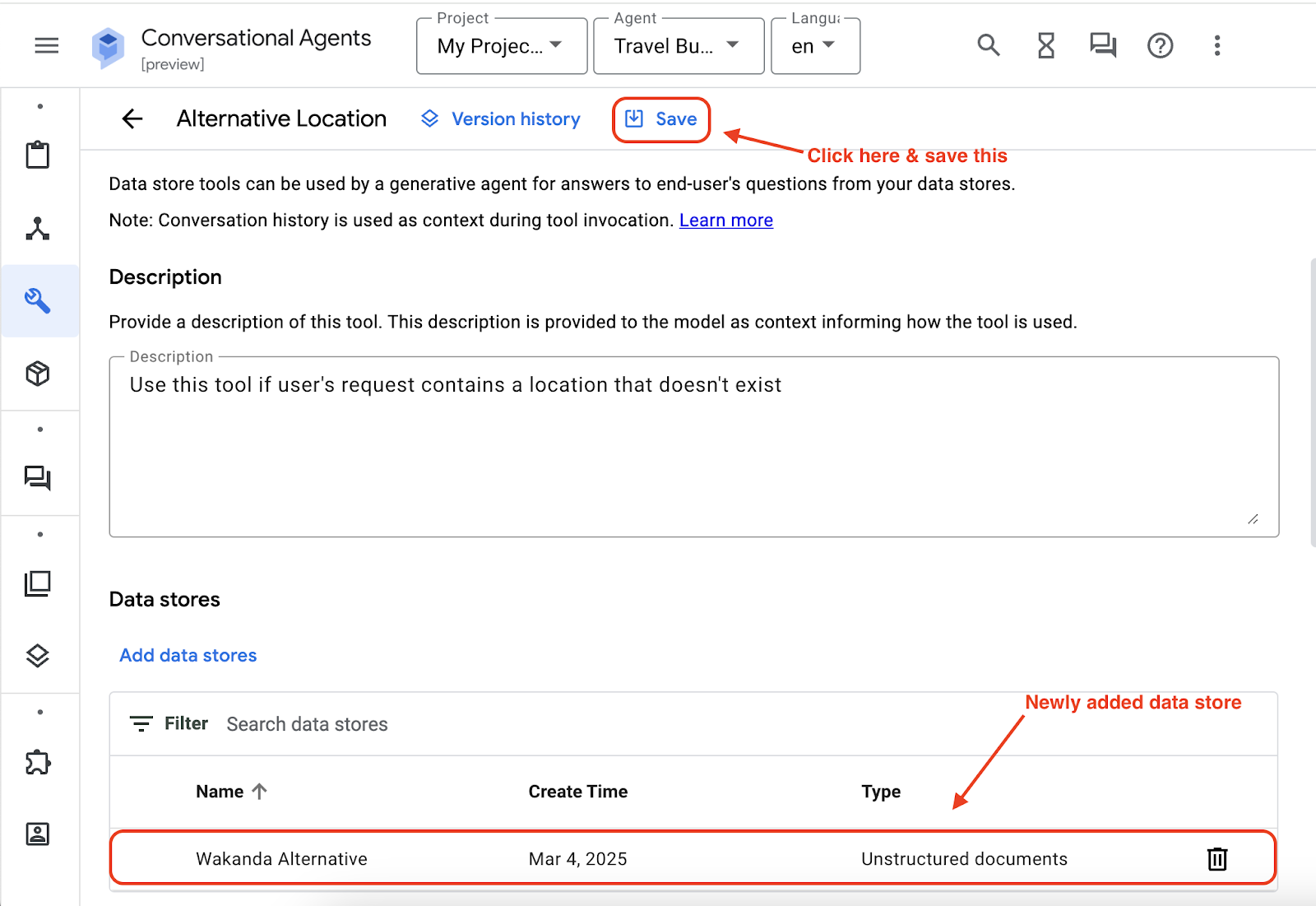
Ahora, selecciona el almacén de datos agregado, haz clic en confirmar y, luego, en guardar.

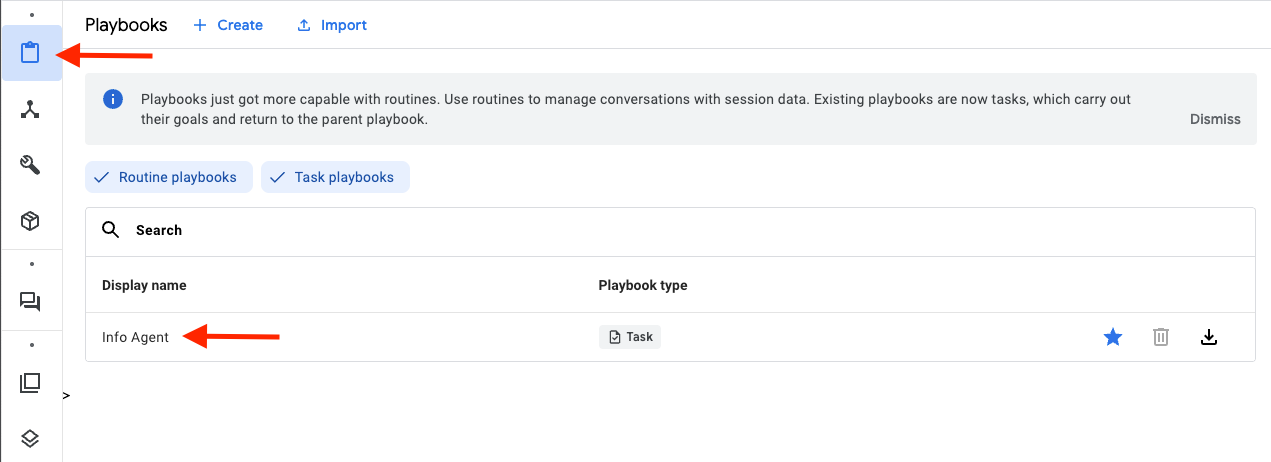
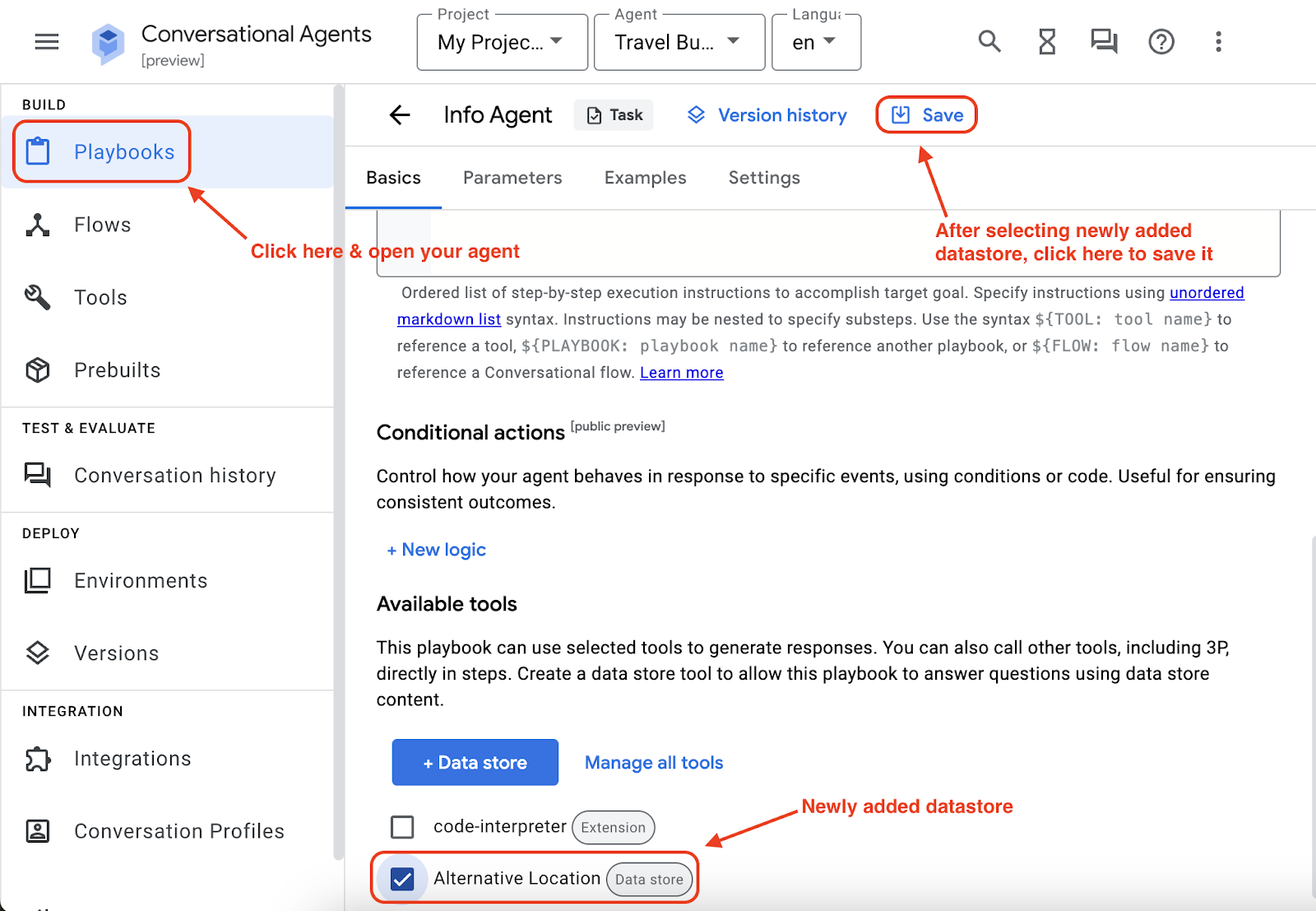
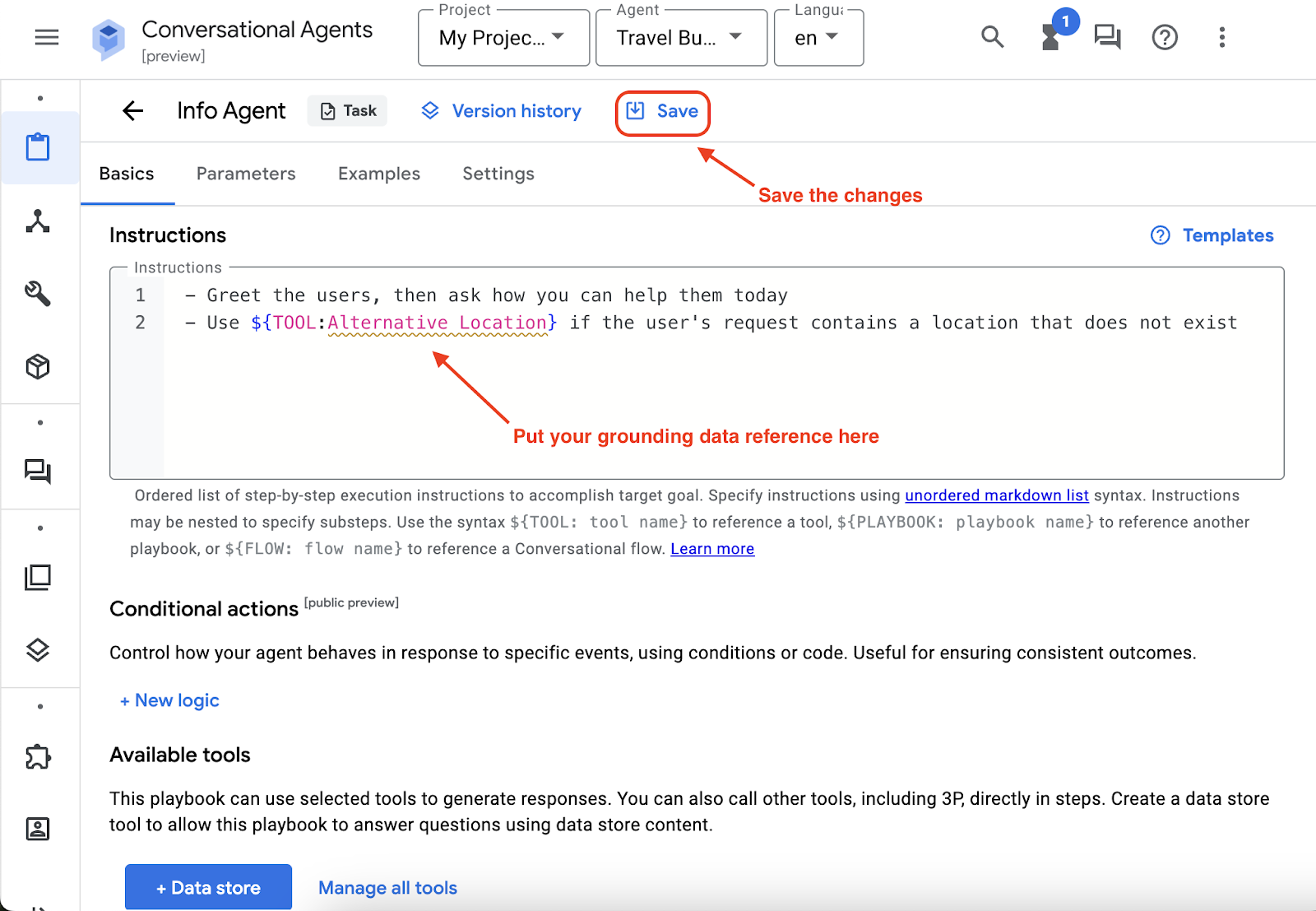
Ahora, vuelve a la página Conceptos básicos del agente. En la parte inferior de la configuración de la guía de instrucciones, verás que el almacén de datos que creaste recientemente(p. ej., Ubicación alternativa) estará disponible para usar. Marca el almacén de datos (p. ej., Ubicación alternativa) y haz clic en el botón Guardar en la parte superior de la página.


Ya casi terminas. El último paso es incluir la herramienta "Ubicación alternativa" en las instrucciones del agente. Agrega una línea, - Usa ${TOOL: Alternative Location} si la solicitud del usuario contiene una ubicación que no existe, a las instrucciones del agente y, luego, haz clic en Guardar.

Ya está todo listo. Volvamos a abrir el simulador de interruptores y hagamos las mismas preguntas (p. ej., ¿Cuál es la mejor manera de llegar a Wakanda?).

¡Felicitaciones! Ahora, tu agente recomienda lugares con la información proporcionada de un archivo de texto.
Eso es todo, ya terminamos de crear nuestro propio agente de IA del compilador de agentes. Si quieres explorar más en términos de personalizar tu agente para obtener una mejor experiencia, consulta las actividades adicionales que se indican a continuación.
5. Actividades adicionales: Publica tu agente de IA
En los pasos anteriores, desarrollaste un agente de IA y lo basaste en datos de referencia relevantes. En la siguiente sección, abordarás la pregunta fundamental de cómo incorporar este agente en tu sitio web, lo que permitirá la interacción en tiempo real con tus visitantes.
Existen muchas formas de exponer tu agente. Puedes exportarlo o publicarlo directamente. Puedes explorar la documentación para obtener información sobre las opciones posibles.
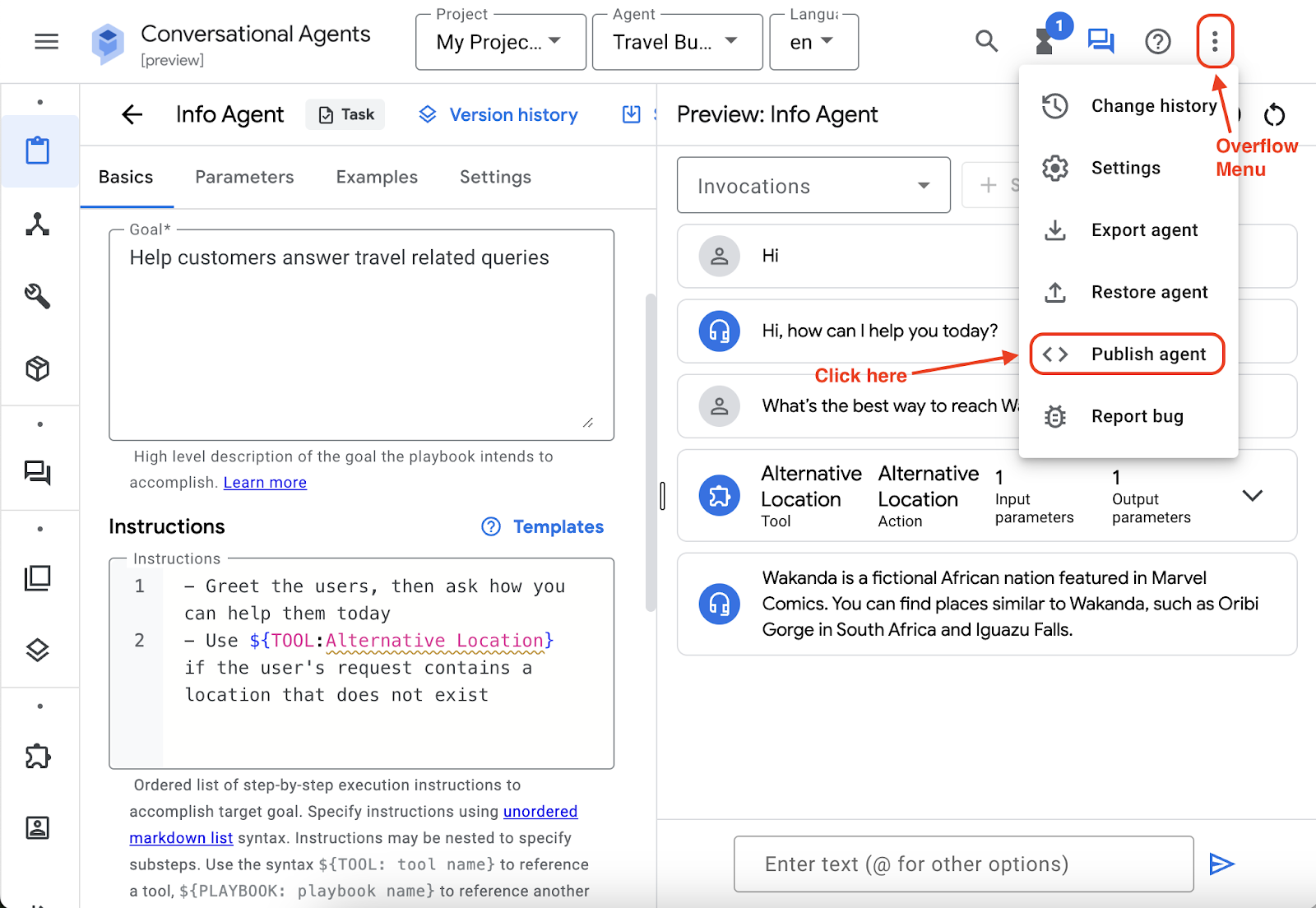
En la esquina superior derecha de la pestaña Dialogflow, haz clic en Menú ampliado y, luego, en Publicar agente.

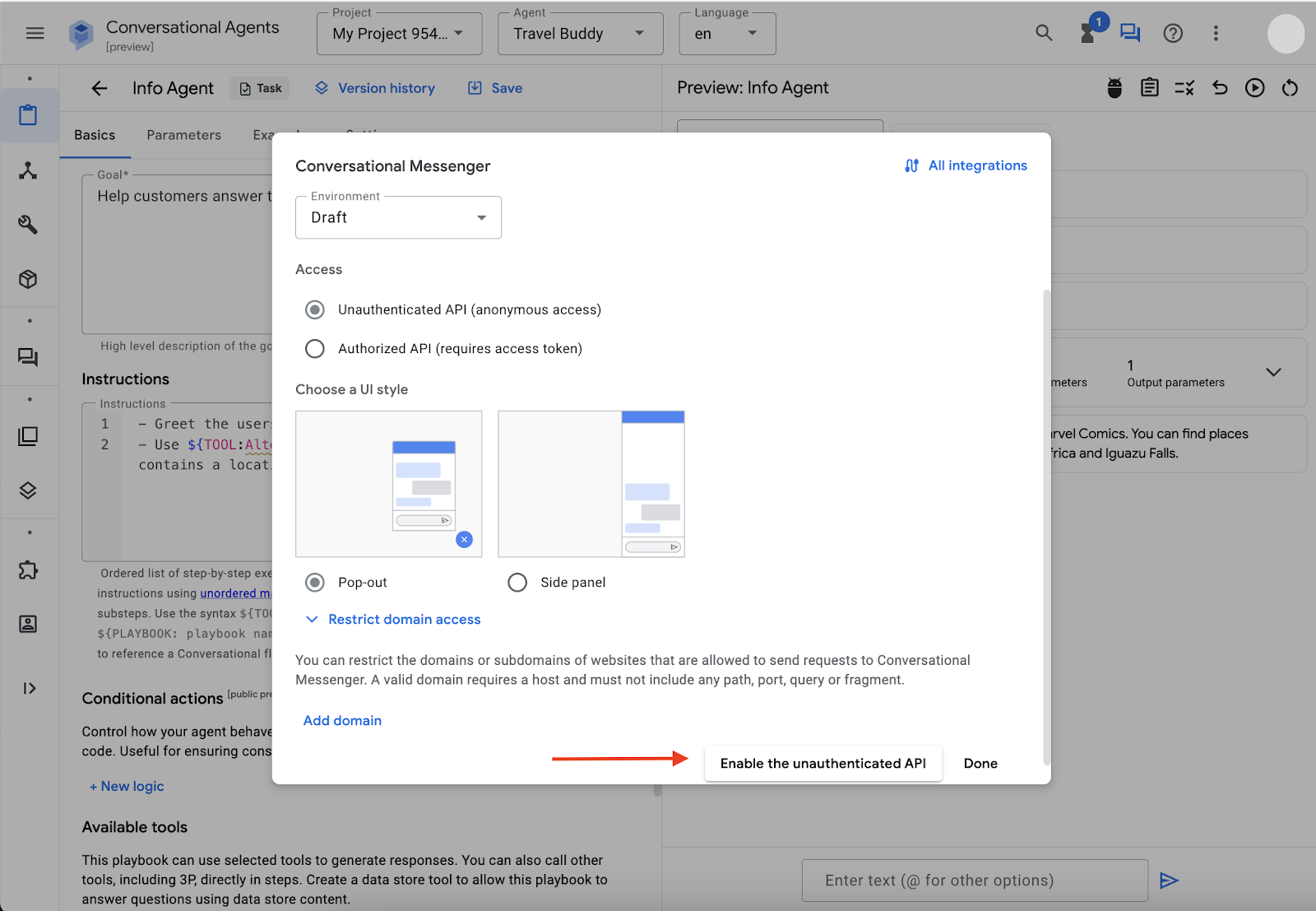
Mantén toda la configuración como Predeterminada y haz clic en Habilitar API no autenticada.
Nota: La habilitación de la API no autenticada es solo para fines de demostración y no se recomienda usar esta configuración para la carga de trabajo de producción. Si te interesa publicar de forma segura, consulta esta documentación.

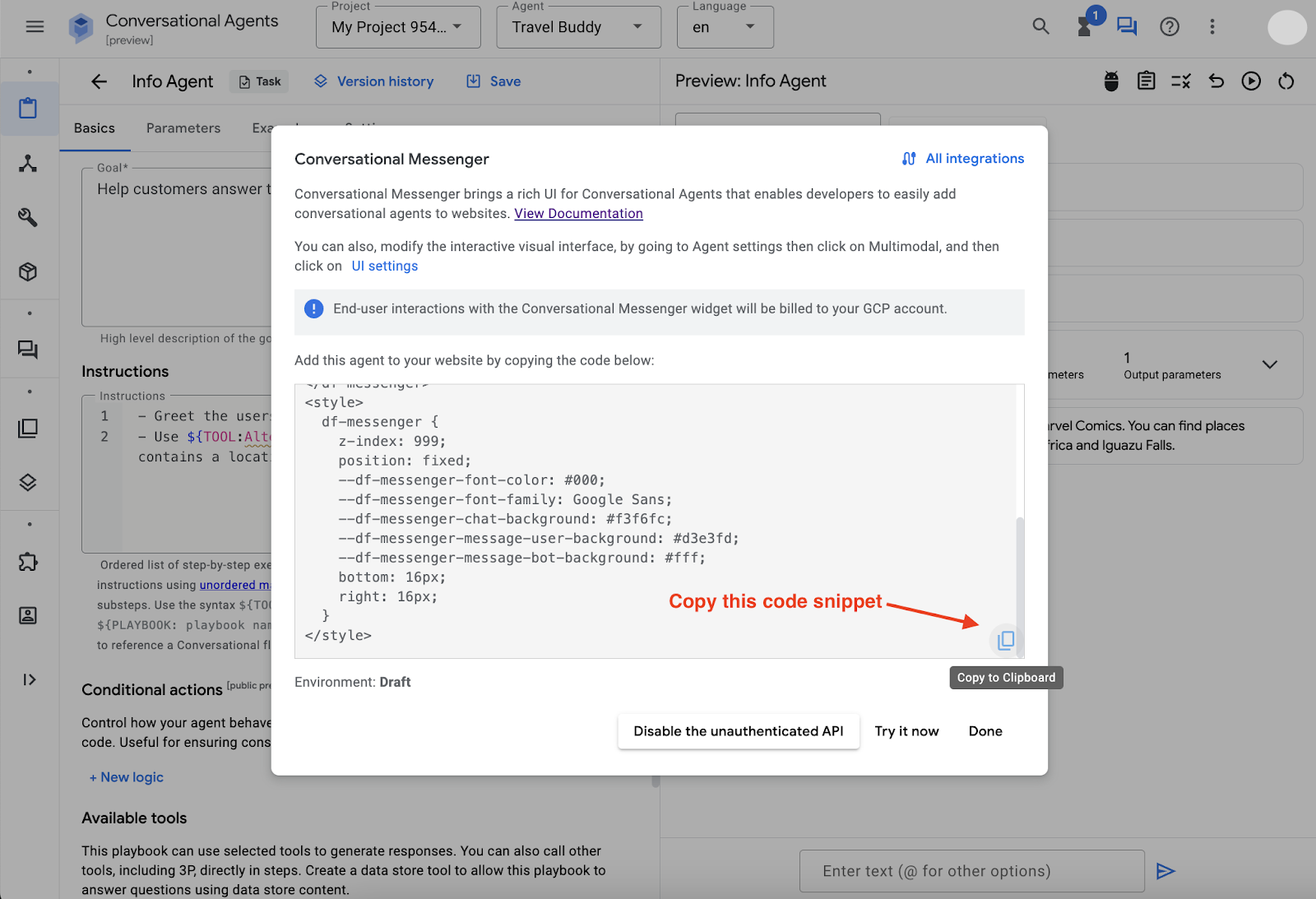
Cuando hagas clic, deberías ver un pequeño fragmento de código CSS:

Solo copia el fragmento de código. Más adelante, integrarás este fragmento de código en un sitio web.
Para crear un sitio web, usarás el entorno de Cloud Editor. Sigue estos pasos para abrir Cloud Editor:
- Abre la consola de Google Cloud en otra pestaña.
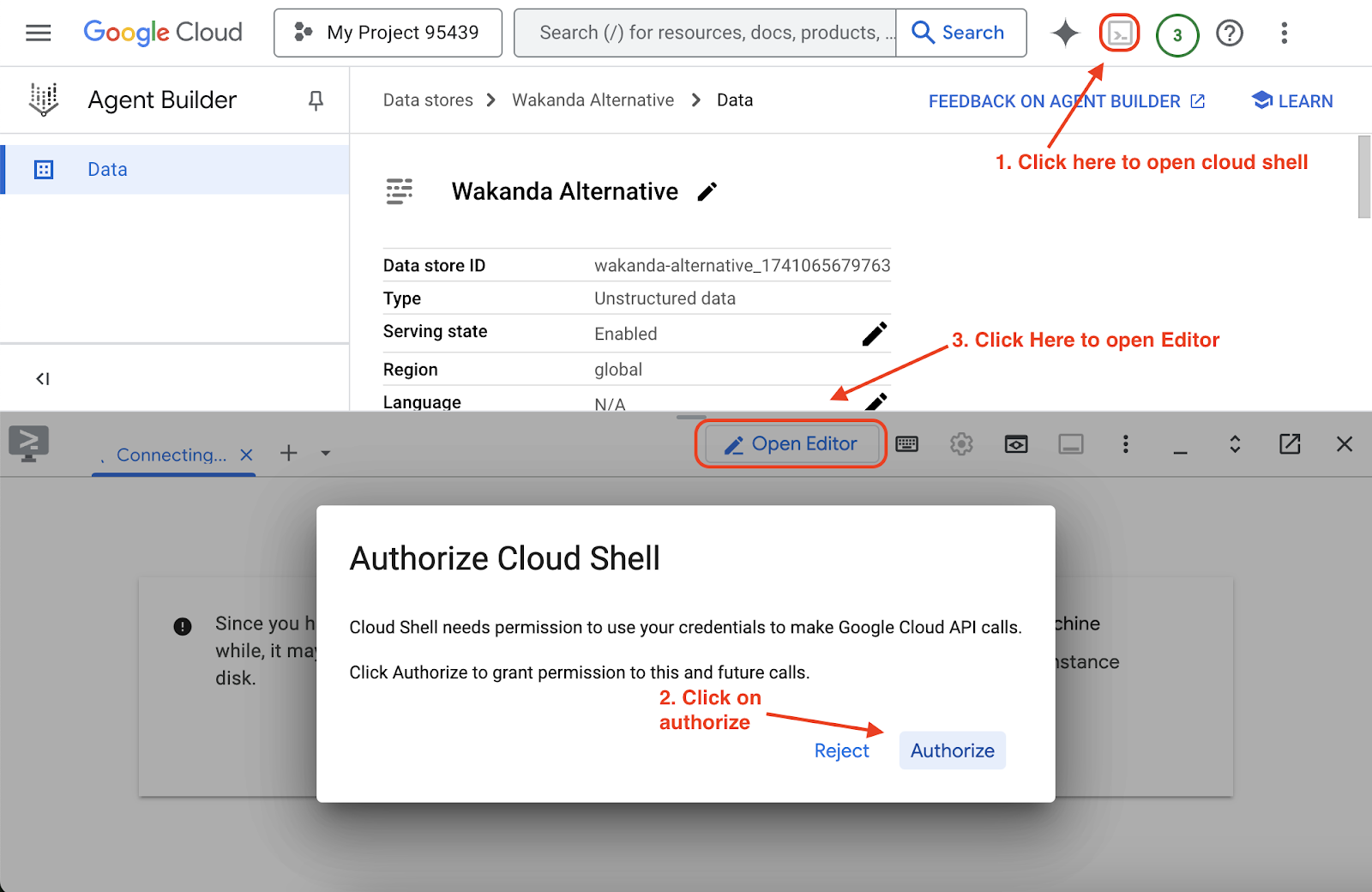
- Haz clic en el botón Activar Cloud Shell en la esquina superior derecha.
- Haz clic en el botón Abrir editor.
Si aparece un mensaje para autorizar Cloud Shell, haz clic en Autorizar para continuar.

En la siguiente sección, usarás Gemini Code Assist para crear una aplicación web de Python Flask de ejemplo que se integrará a tu fragmento de agente.
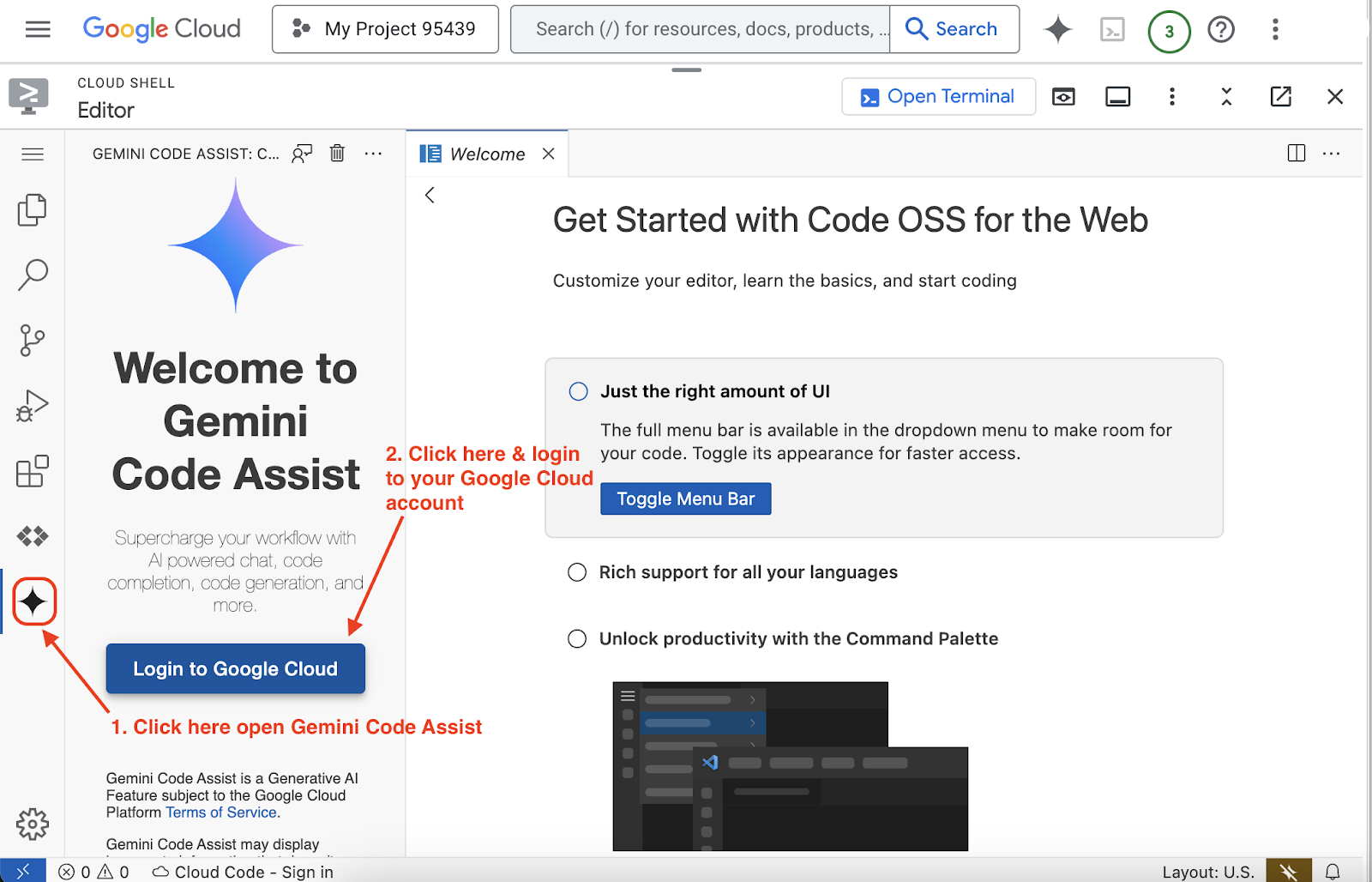
Una vez que se abra el editor de Cloud Shell, haz clic en Gemini Code Assist y accede a tu proyecto de Google Cloud. Si se te solicita que habilites la API, haz clic en Habilitar.

Una vez hecho esto, le pediremos a Gemini Code Assist que cree una app de Flask y que integre el fragmento de código del agente de IA.
Esta es la instrucción de muestra que puedes usar
Here is my Travel buddy Vertex AI agent builder agent publish code snippet,
<REPLACE IT WITH YOUR AI AGENT PUBLISH CODE SNIPPET>
can you create a sample flask app to use it
Nota: Aquí pedimos una app de Python Flask. Si prefieres cualquier otro lenguaje o framework de programación, no dudes en usarlo. Gemini Code Assist tiene la capacidad de generar diferentes lenguajes de programación. Consulta Lenguajes, IDEs e interfaces compatibles para obtener más detalles.
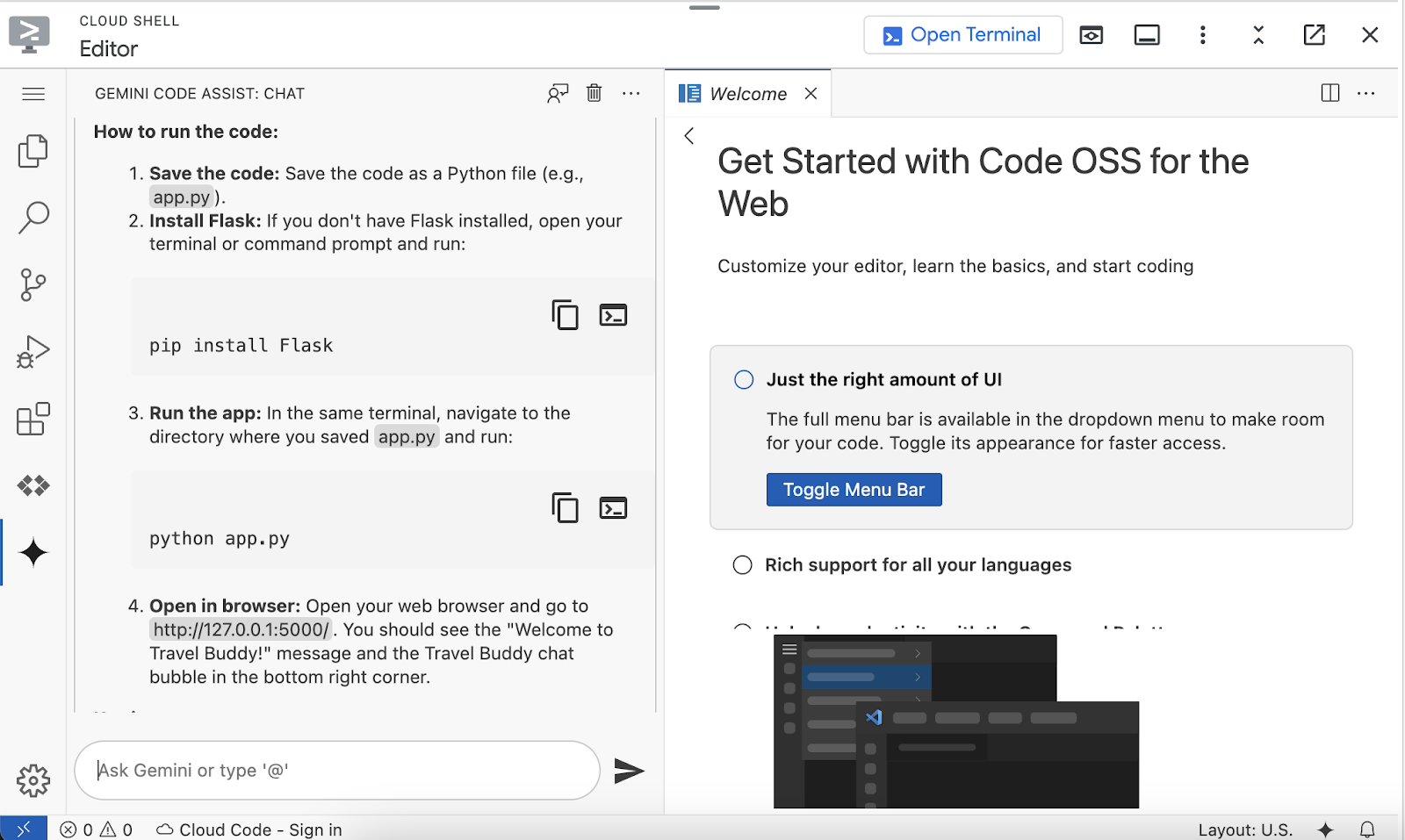
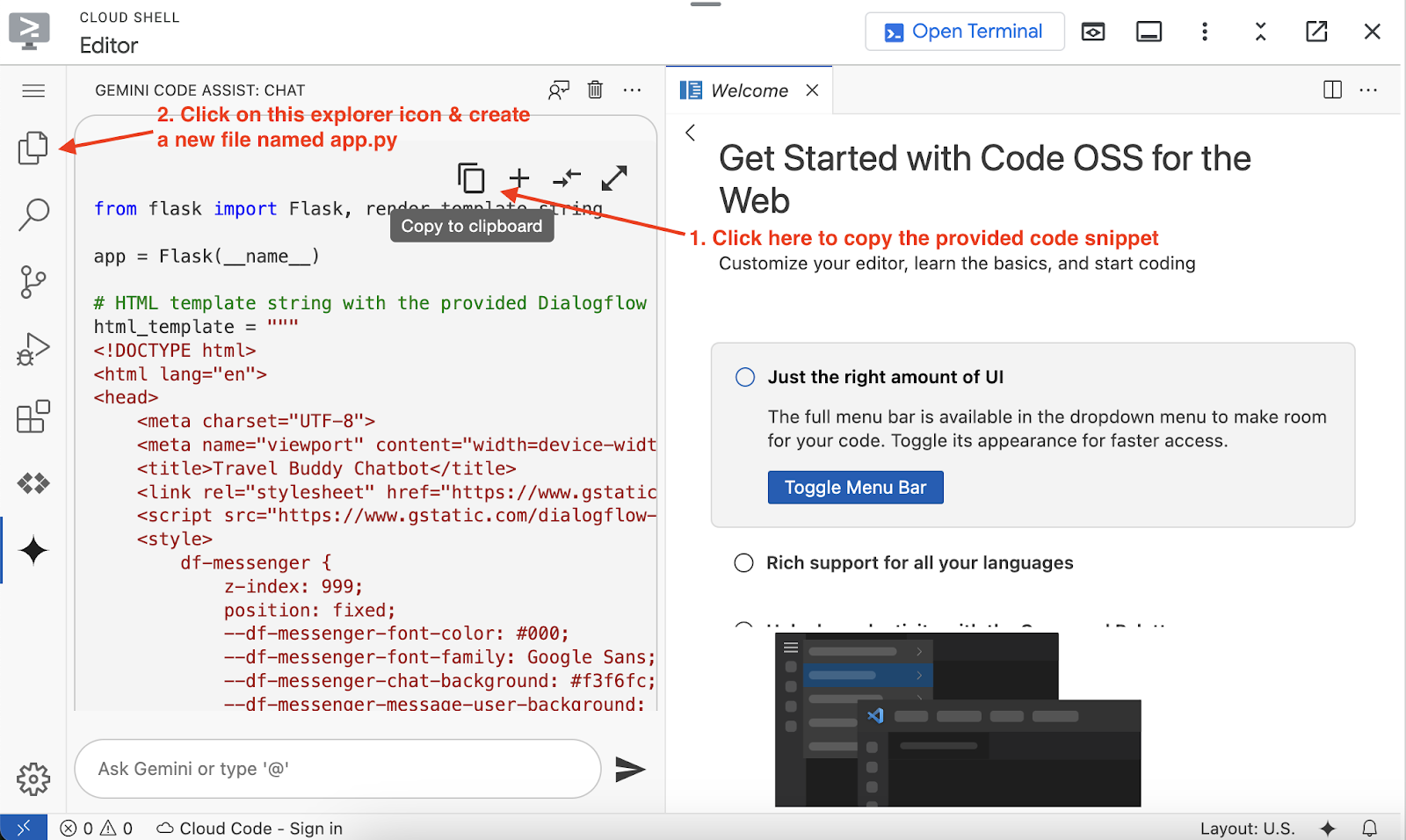
Verás que el fragmento de código proporcionado ya está integrado con el agente de IA. Para probar si el código proporcionado es válido y funciona según lo previsto, puedes seguir las instrucciones que proporciona Gemini Code Assist para ejecutar esta sección de código de la respuesta de salida.
Fragmento de código de respuesta de muestra de salida:
from flask import Flask, render_template_string
app = Flask(__name__)
# HTML template string with the provided Dialogflow Messenger code
html_template = """
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Travel Buddy Chatbot</title>
<link rel="stylesheet" href="https://www.gstatic.com/dialogflow-console/fast/df-messenger/prod/v1/themes/df-messenger-default.css">
<script src="https://www.gstatic.com/dialogflow-console/fast/df-messenger/prod/v1/df-messenger.js"></script>
<style>
df-messenger {
z-index: 999;
position: fixed;
--df-messenger-font-color: #000;
--df-messenger-font-family: Google Sans;
--df-messenger-chat-background: #f3f6fc;
--df-messenger-message-user-background: #d3e3fd;
--df-messenger-message-bot-background: #fff;
bottom: 16px;
right: 16px;
}
body {
font-family: sans-serif;
margin: 20px;
}
</style>
</head>
<body>
<h1>Welcome to Travel Buddy!</h1>
<p>Start chatting with our AI Travel buddy, in the bottom right corner.</p>
<df-messenger
project-id="<SAMPLE>"
agent-id="<SAMPLE>"
language-code="en"
max-query-length="-1">
<df-messenger-chat-bubble
chat-title="Travel Buddy">
</df-messenger-chat-bubble>
</df-messenger>
</body>
</html>
"""
@app.route("/")
def index():
"""Renders the HTML template with the Dialogflow Messenger."""
return render_template_string(html_template)
if __name__ == "__main__":
app.run(debug=True)

Según las instrucciones proporcionadas
- Copia el fragmento de código de la app de Flask de ejemplo proporcionado.
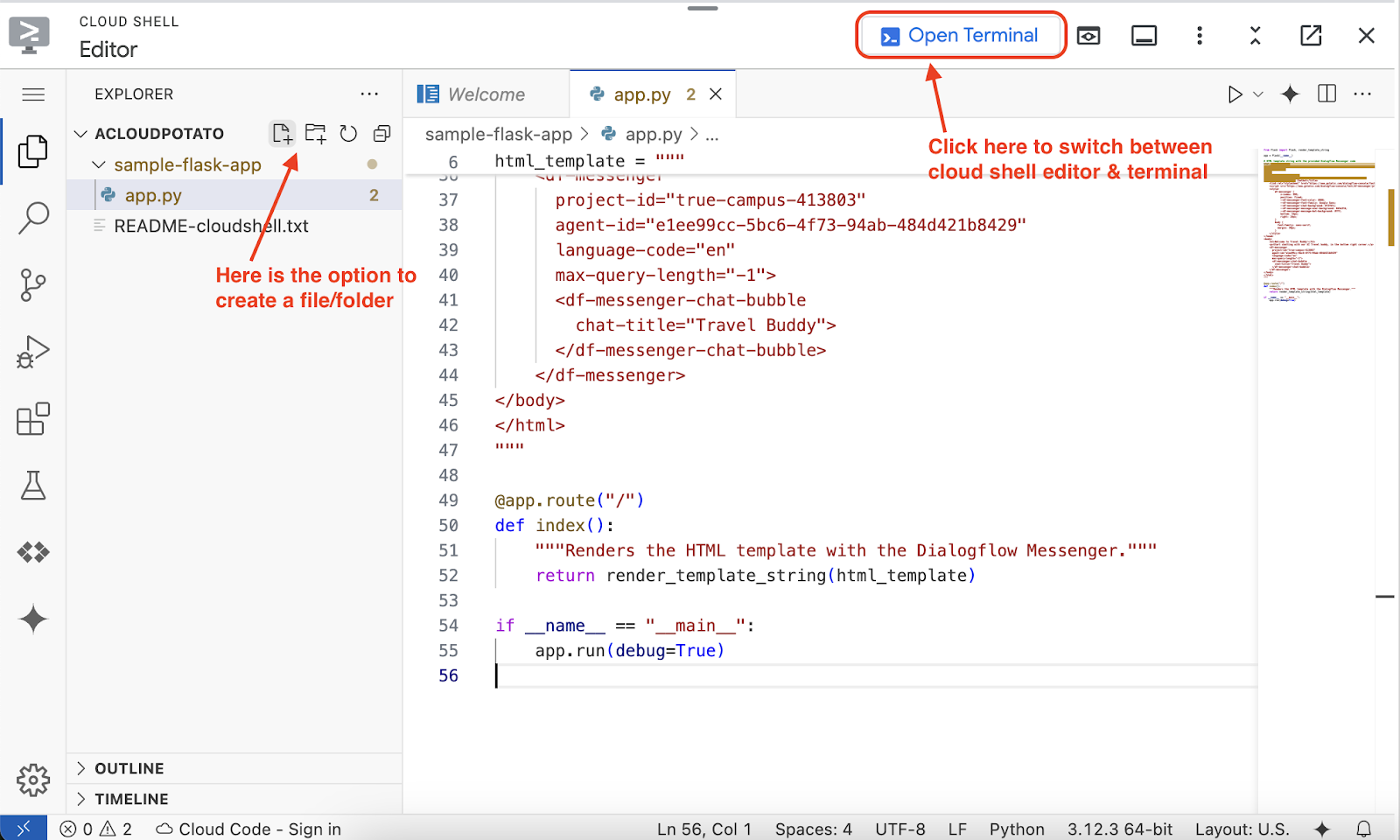
- Crea un archivo nuevo llamado app.py y guárdalo.

En el siguiente paso, se te solicita instalar el flask para ejecutar este fragmento, que no es obligatorio por ahora, ya que Cloud Shell ya tiene instaladas de forma predeterminada todas las utilidades de uso general.

Guarda el archivo (Ctrl + S o Comando + S) y, luego, haz clic en Abrir terminal, donde ejecutarás el código proporcionado.
En la terminal, ejecuta el siguiente comando:
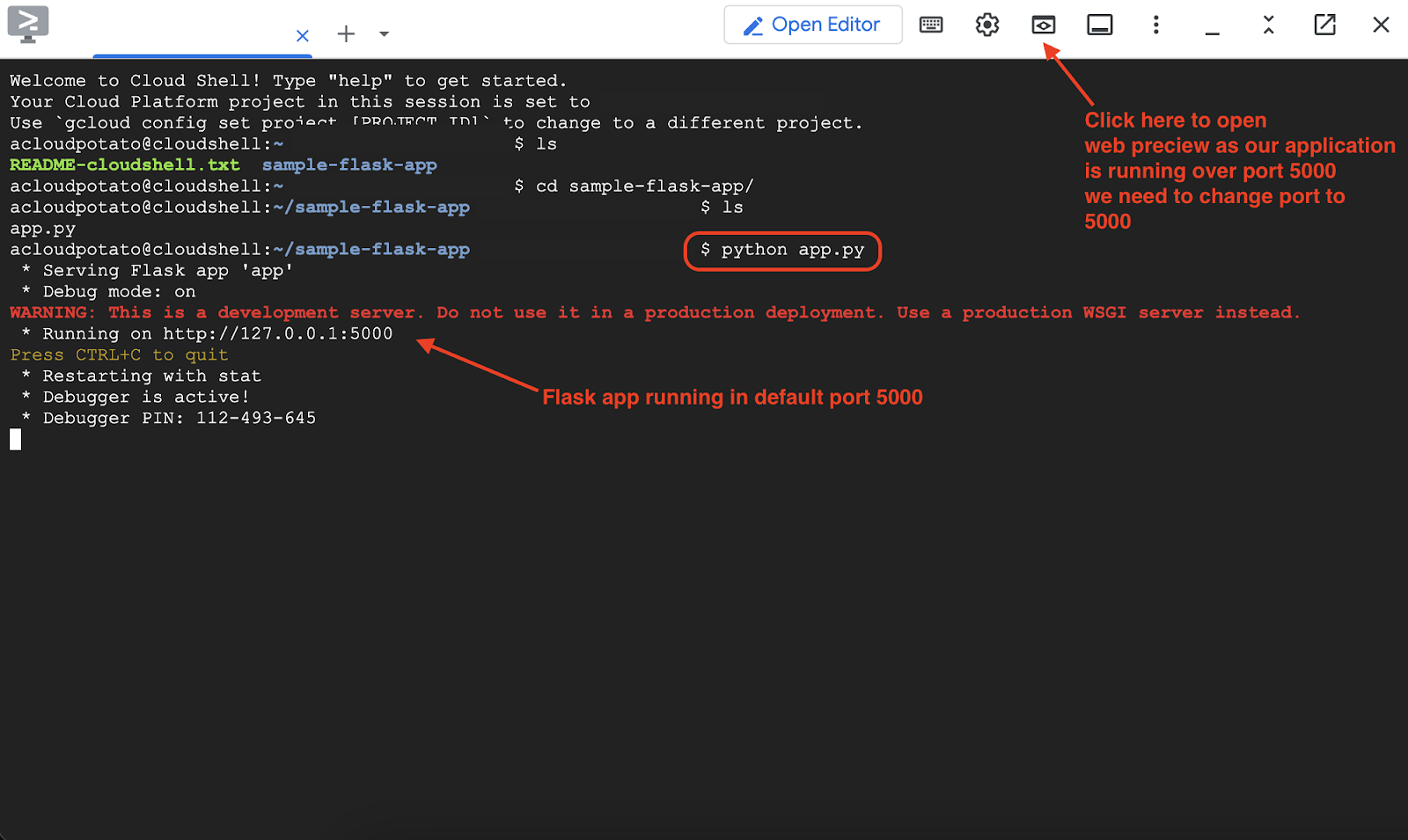
python app.py
Nota: Asegúrate de estar en la carpeta correcta, donde se encuentra el archivo app.py.
La app de Flask de Python se ejecutará en el puerto 5000. Para ver la vista previa de esta aplicación web, haz clic en el ícono Vista previa web en Cloud Shell. Luego, puedes hacer clic en Cambiar puerto, ingresar 5000 y, luego, en Cambiar y obtener vista previa para guardarlo.

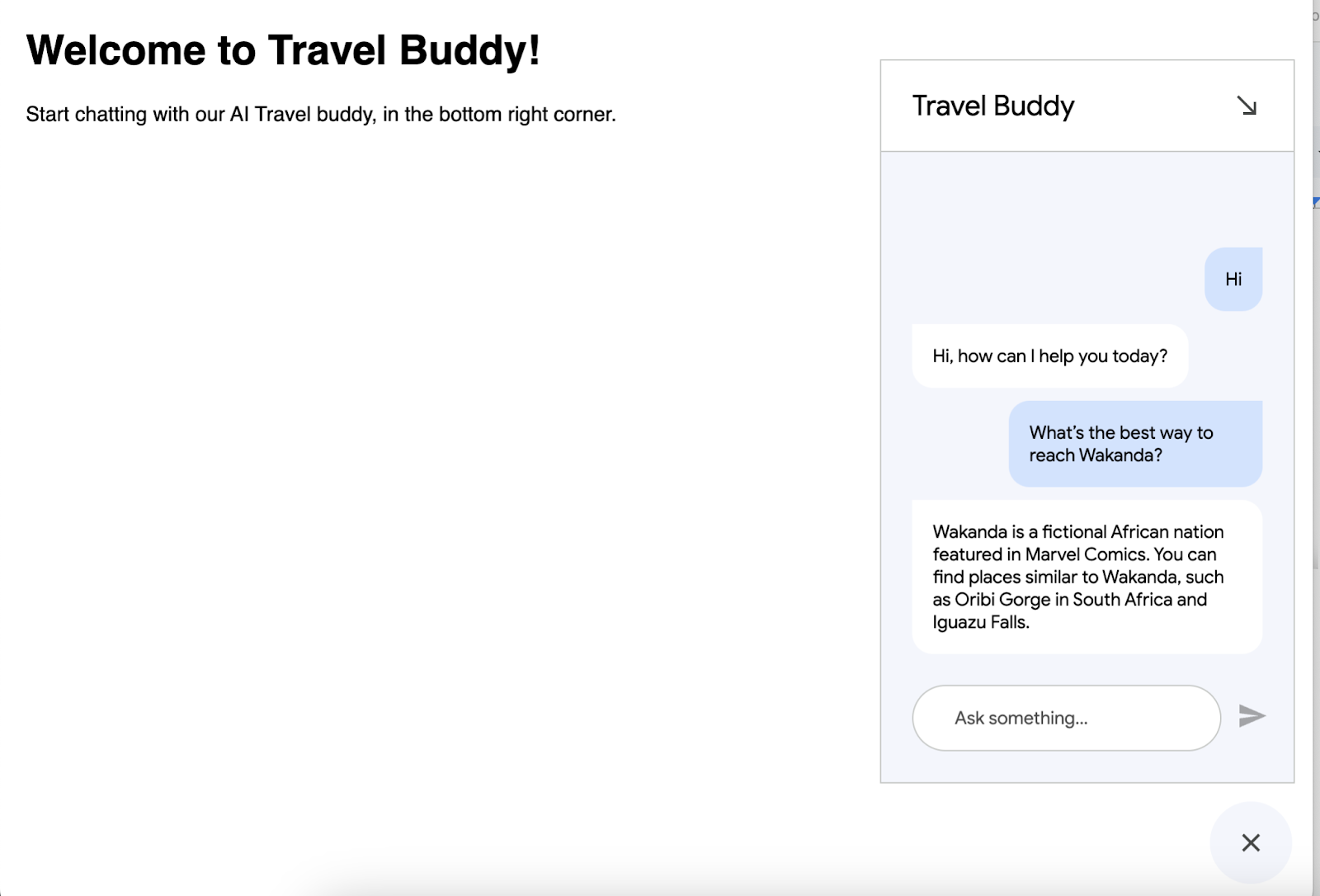
Aparecerá un sitio web de ejemplo y ya habrá un agente de IA disponible. Solo haz clic en el agente de IA y comienza a chatear con él.

No dudes en probarlo con diferentes indicaciones. También puedes pedirle a Gemini Code Assist que mejore la apariencia de tu sitio web o que agregue más datos de referencia al agente de IA para que sea más útil.
Cuando todo esté listo, como siguiente paso, puedes intentar alojar este agente de IA en Google Cloud para que cualquier persona pueda acceder a él desde cualquier lugar. En el resto de este codelab, implementarás esta aplicación de Flask de ejemplo en Cloud Run como un contenedor.
Nota: No solo se limita a Cloud Run (si no sabes qué es Cloud Run, incluso puedes preguntar esto). Puedes pedirle a la asistencia de código de Gemini que te ayude a implementar esto en Google Cloud o en cualquier lugar con las prácticas recomendadas. También puede ayudarte con esa parte.
Regresa a la terminal de Cloud Shell y presiona Ctrl + C para finalizar el proceso. Vuelve a hacer clic en Open Editor y pídele a Gemini Code Assist que nos ayude a contenerizar la aplicación y, luego, implementarla en Cloud Run.
Can you help me deploy this sample flask app to cloud run service
Proporciona algunas instrucciones y comandos para seguir y alojar nuestra app en el servicio de Cloud Run. Sigamos las instrucciones.
Esta es la respuesta de muestra del resultado
Pasos para implementar en Cloud Run
- Requisitos previos:
- Cuenta de Google Cloud: Necesitas una cuenta de Google Cloud con la facturación habilitada.
- gcloud CLI: Instala y, luego, inicializa el SDK de Google Cloud (gcloud CLI) en tu máquina local. La usarás para interactuar con Google Cloud desde la terminal.
- Docker: Instala Docker en tu máquina local. Cloud Run usa Docker para organizar tu aplicación en contenedores.
- Configuración del proyecto: Asegúrate de tener seleccionado un proyecto de Google Cloud en gcloud CLI. Puedes verificarlo con
gcloud config list projecty configurarlo congcloud config set project YOUR_PROJECT_ID
Nota: Como realizaremos toda esta actividad en Cloud Shell, no es necesario configurar proyectos.
- Crea **
requirements.txt****:**
- En este archivo, se enumeran todos los paquetes de Python que necesita tu app. En el directorio de tu proyecto (donde se encuentra
main.py), crea un archivo llamadorequirements.txty agrega la siguiente línea:
- Crea **
Dockerfile****:**
- Un
Dockerfiledefine cómo compilar una imagen de Docker para tu aplicación. Crea un archivo llamadoDockerfile(sin extensión) en el directorio de tu proyecto y agrega el siguiente contenido:
# Use an official Python runtime as a parent imageFROM python:3.9-slim-buster
# Set the working directory to /appWORKDIR /app
# Copy the current directory contents into the container at /app
COPY . /app
# Install any needed packages specified in requirements.txt
RUN pip install --no-cache-dir -r requirements.txt
# Make port 5000 available to the world outside this container
EXPOSE 5000
# Define environment variable
ENV NAME World
# Run app.py when the container launches
CMD ["python", ".py"]
- Compila la imagen de Docker:
- Abre la terminal, navega al directorio del proyecto y ejecuta lo siguiente:
gcloud builds submit –tag gcr.io/bgr-workshop-23rd/travel-buddy
- Implementa en Cloud Run:
- Después de compilar y subir la imagen, impleméntala en Cloud Run con el siguiente comando:
gcloud run deploy travel-buddy --image gcr.io/bgr-workshop-23rd/travel-buddy --region us-central1
Una vez que hayas completado estos pasos, verás que tu aplicación con el agente de IA integrado estará disponible para los usuarios finales.
¡Felicitaciones! Esperamos que disfrutes del aprendizaje.
6. Limpieza
Sigue estos pasos para evitar que se apliquen cargos a tu cuenta de Google Cloud por los recursos que usaste en este codelab:
- En la consola de Google Cloud, ve a la página Administrar recursos.
- En la lista de proyectos, elige el proyecto que deseas borrar y haz clic en Borrar.
- En el diálogo, escribe el ID del proyecto y, luego, haz clic en Cerrar para borrarlo.
- Como alternativa, puedes ir a Cloud Run en la consola, seleccionar el servicio que acabas de implementar y borrarlo.

