1. מבוא

עדכון אחרון: 04/08/22
החל מ-Android 13, המשתמשים יכולים לעצב את הסמלים המתאימים במרכז האפליקציות. באמצעות התכונה הזו, סמלי האפליקציות במרכזי אפליקציות נתמכים של Android משתנים בגוון בהתאם לצבע של הטפט ועיצובים אחרים שנבחרו על ידי המשתמש.
אפשר ליצור בקלות את כל נכסי המערכת שדרושים לאפליקציה ל-Android, כולל הסמלים החדשים של צבעים מותאמים.
מה תלמדו
- הבנה של הסוגים השונים של סמלי האפליקציות וטיפים לעיצוב עבורם.
- איך להשתמש בתבנית Figma של מרכז האפליקציות ל-Android.
- איך משתמשים במחולל הנכסים של Android Studio
- איך לראות תצוגה מקדימה של סמל מרכז האפליקציות באמצעות אמולטור Android Studio
דרישות מוקדמות
- ידע בסיסי ב-Figma
- אופציונלי: גרפיקה של סמל האפליקציה (חזית, רקע ומונוכרומטי)
למה תזדקק?
- חשבון Figma
- קובץ Designlab ב-Figma
- אופציונלי: מחשב שמותקן עם Android Studio
2. שנתחיל?
הגדרה
כדי להתחיל, צריך לגשת לסמל האפליקציה ל-Android 'קובץ Figma'.
קודם כול, נכנסים אל Figma או יוצרים חשבון.
עותק מקהילת Figma
מנווטים לקובץ של תבנית מרכז האפליקציות של Android או מחפשים את האפשרות 'העברה לגופנים של משתנים' בקהילת Figma. לוחצים על קבלת עותק בפינה השמאלית העליונה כדי להעתיק את הקובץ לקבצים.

שימוש בתבנית
תבנית הסמל של Android מורכבת משני דפים:
- בדף השער יש הסבר בקצרה על מושגים רלוונטיים ועל אופן השימוש בתבנית.
- דף התבנית כולל את כל מה שצריך כדי ליצור נכסים נדרשים,מחולק לשלוש מסגרות (צבע, צורה, חנות Play).

הערה: בחלונית השכבה שמימין, רוב השכבות והקבוצות נעולות. הן צריכות להישאר נעולות. (תהיה לכם אפשרות למקם את הגרפיקה בקבוצות של הגרפיקה שלא נעולות).
אבל לפני שנתחיל ליצור נכסים, בואו נראה מה אנחנו ניצור...
3. סמלי מערכת Android

סמלים של מרכז האפליקציות
סמלי מרכז האפליקציות או סמלי האפליקציות פועלים כחלק חיוני מחוויית ההפעלה של האפליקציה. סמלי מרכז האפליקציות מופיעים במסך הבית כנקודת כניסה לאפליקציה.
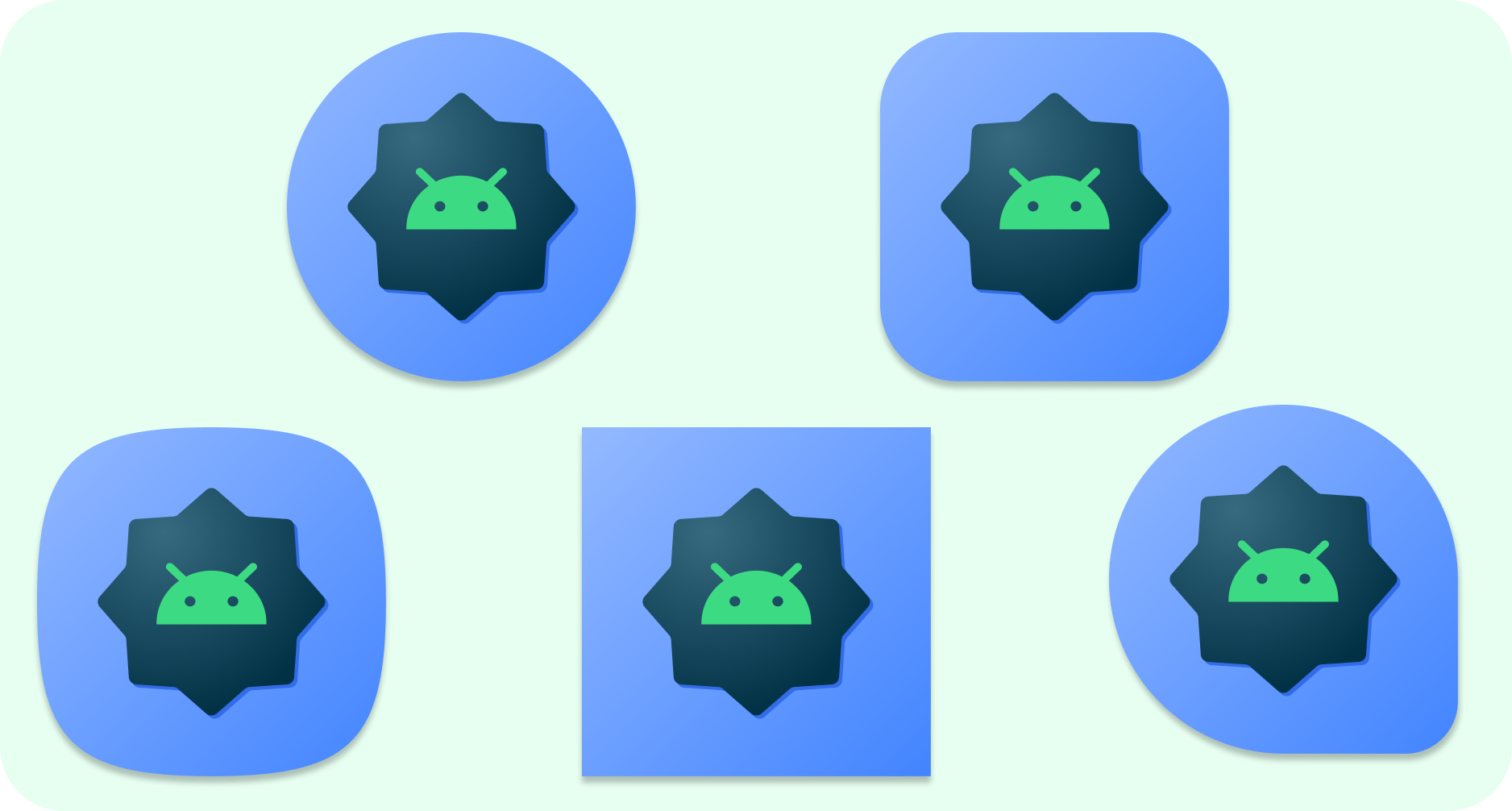
צורה דינמית
סמל ההתאמה, או AdaptiveIconDrawable, יכול להופיע באופן שונה בהתאם ליכולות של כל מכשיר ולנושא של משתמש. סמלים מותאמים משמשים בעיקר את מרכז האפליקציות במסך הבית, אבל אפשר להשתמש בהם גם בקיצורי דרך, באפליקציית ההגדרות, בתיבות דו-שיח של שיתוף ובמסך הסקירה הכללית.

סמל מותאם יכול להציג מגוון צורות בדגמי מכשירים שונים. לדוגמה, המכשיר יכול להציג צורה מעוגלת במכשיר OEM (יצרן ציוד מקורי) אחד, ולהציג ריבוע במכשיר אחר. כל יצרן ציוד מקורי של מכשיר חייב לספק מסכה, שהמערכת משתמשת בה כדי לעבד את כל הסמלים המותאמים אישית בעלי אותה צורה.
היכולת להסתגל לצורה גם מאפשרת למערכת להשתמש באפקטים שונים של אנימציה באינטראקציה של המשתמש.
צבע דינמי
עכשיו סמלים מותאמים אישית יכולים להשתמש בצבע דינמי כדי לאפשר יצירה של סמלים מותאמים אישית של אפליקציות.
אם המשתמש הפעיל סמלי אפליקציות מעוצבים (כלומר, הפעיל את המתג 'סמלים מעוצבים' בהגדרות המערכת) ומרכז האפליקציות תומך בתכונה הזו, המערכת תשתמש בצבעי הטפט והעיצוב שנבחרו על ידי המשתמש כדי לקבוע את צבע הגוון.

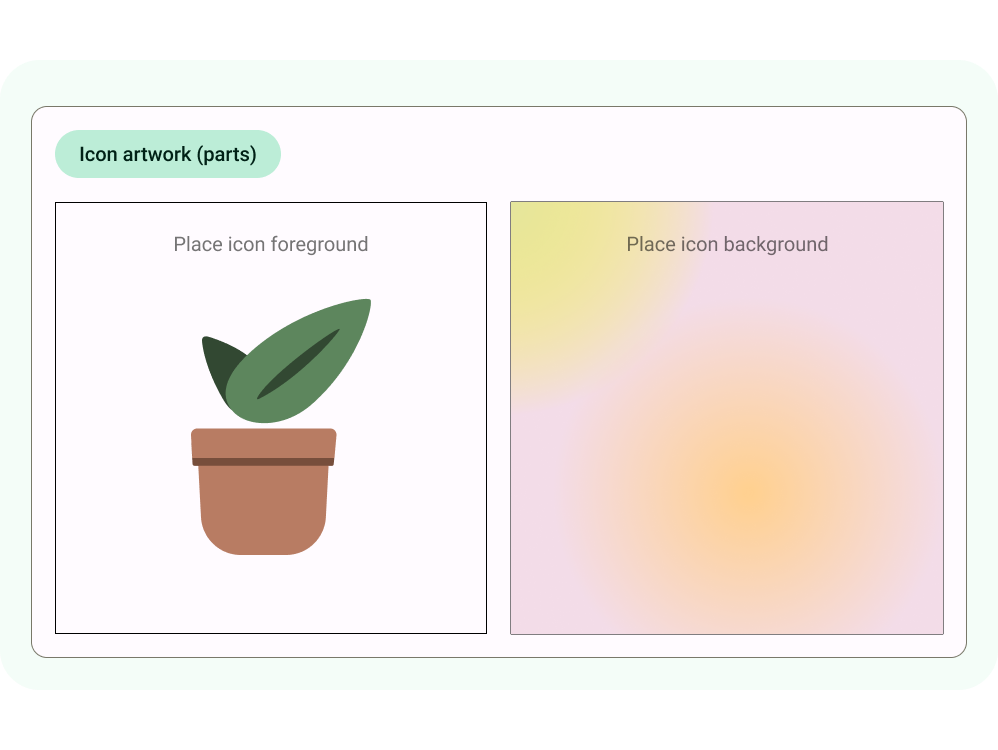
בדומה לסמלים שמתאימים לצורה, סמלי צבעים גמישים מורכבים מחזית ורקע, לכן צריך לספק רק נכס של סמל מונוכרומטי בחזית. המערכת תטפל ברקע ובצבע גם באמצעות ערכת הצבעים שחולץ.
אפשר גם להשתמש באותו סמל חד-כרומטי לסמל של התראה.
הדור הקודם
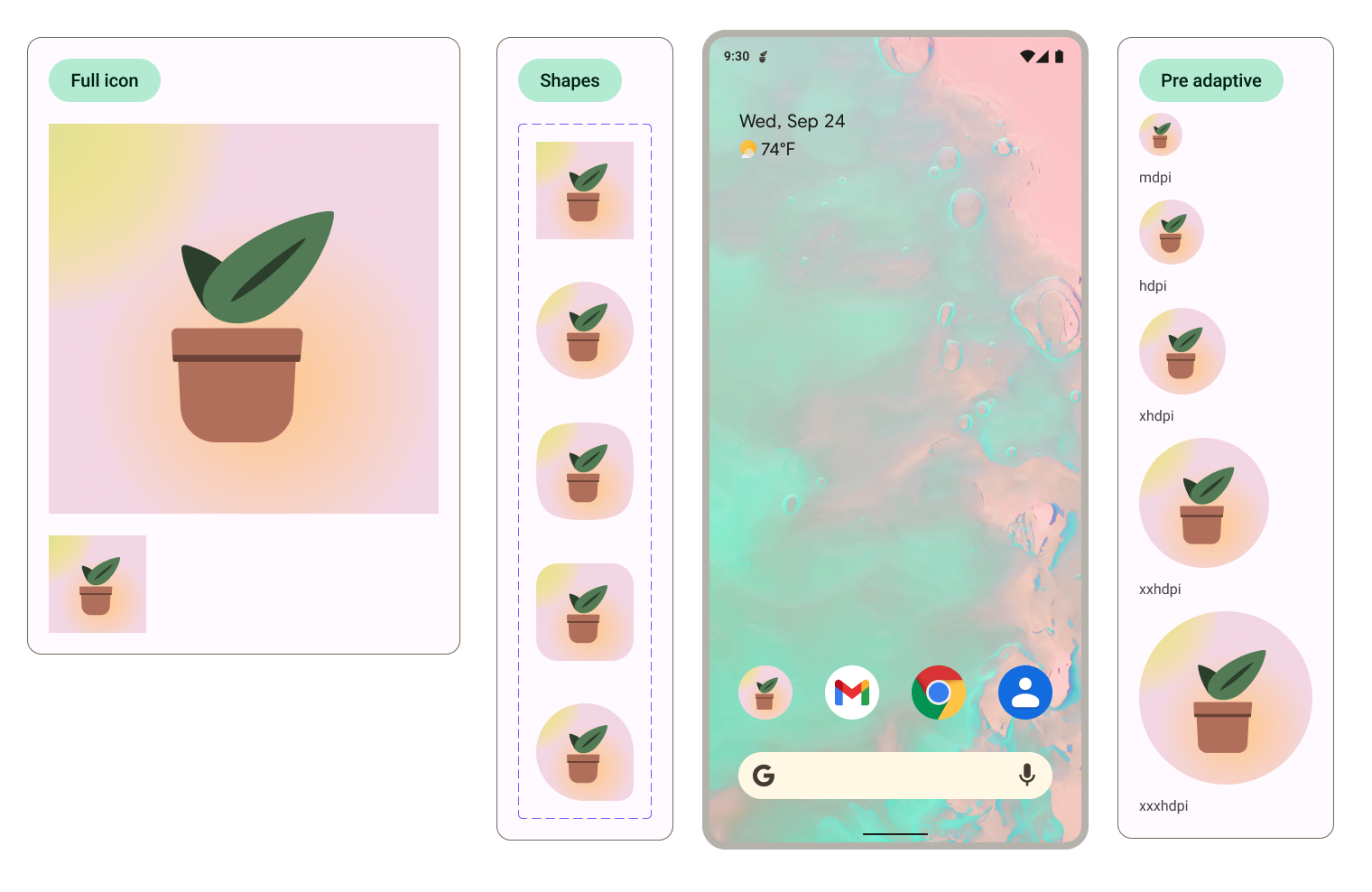
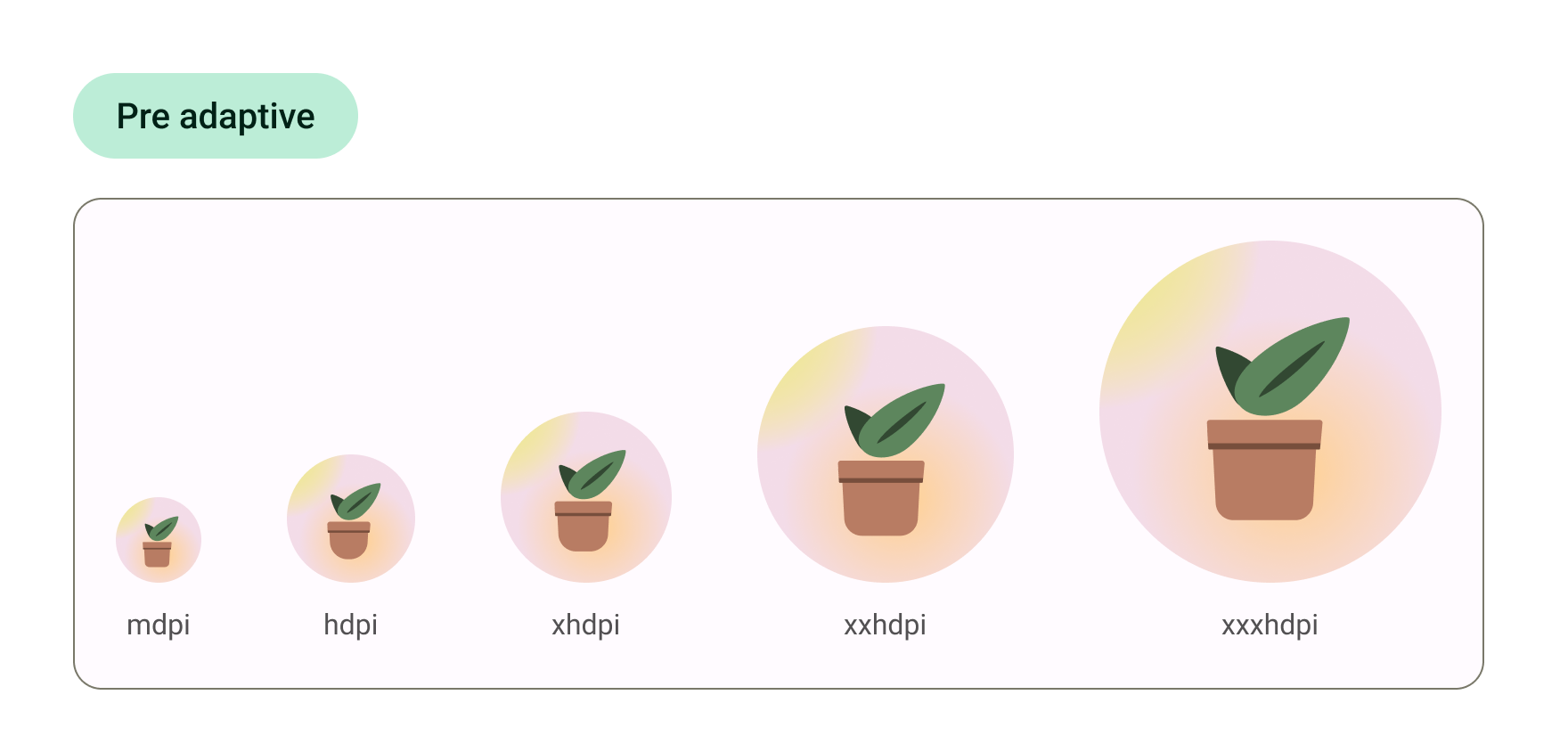
יש לכלול סמלים מדור קודם כדי לתמוך במכשירים עם גרסאות Android ישנות יותר, או כדי שהם לא תומכים בתכונות מותאמות (pre-8.0).
לא יהיו להם משאבים לחזית ורקע, והם יכולים להיות בעלי צורה חופשית. אם אתם משתמשים בתבנית שסופקה, הגרפיקה הסופית של הצורה המותאמת תיוצא בגדלים הנדרשים של הסמל הקודם.

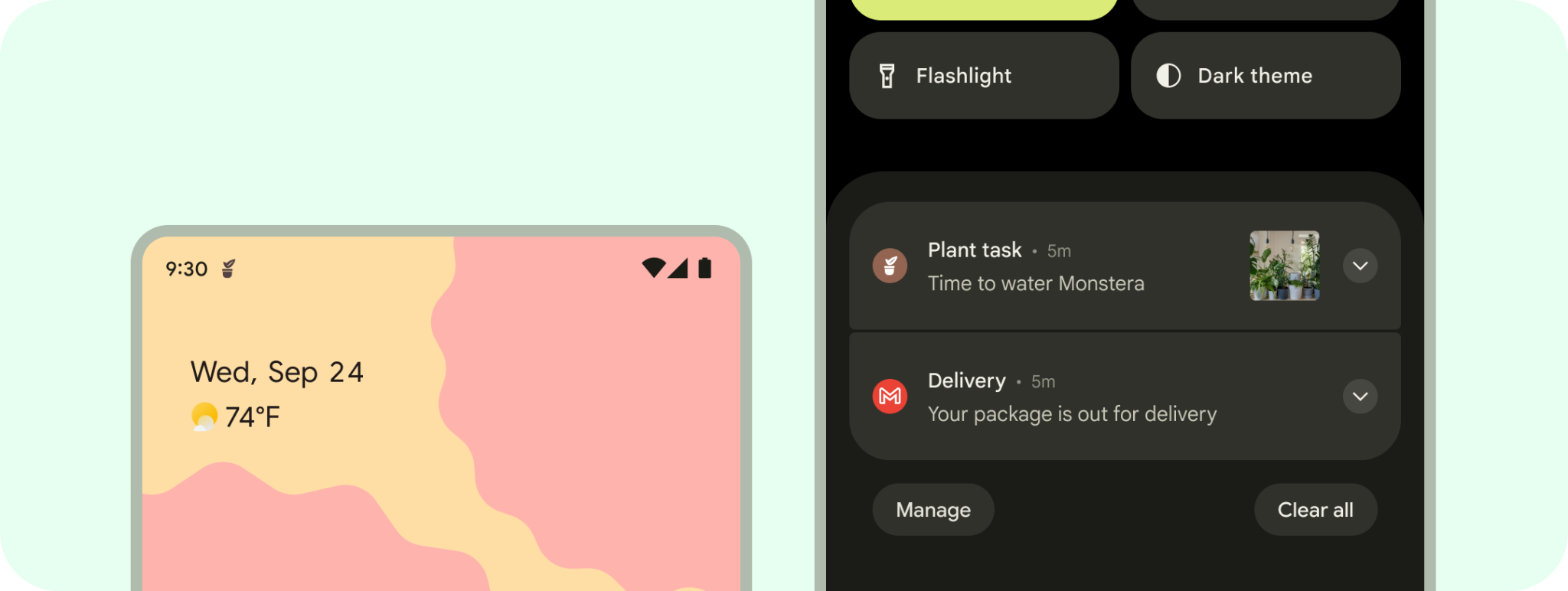
סמלי התראה
התראה היא הודעה שמערכת Android מציגה מחוץ לממשק המשתמש של האפליקציה כדי לספק למשתמש תזכורות, תקשורת מאנשים אחרים או מידע עדכני אחר מהאפליקציה. המערכת מציגה התראות במיקומים ובפורמטים שונים, כמו סמל בשורת הסטטוס, רשומה מפורטת יותר בחלונית ההזזה של ההתראות, כתג בסמל האפליקציה ובגאדג'טים לבישים מותאמים באופן אוטומטי.

יצירת גרפיקה
אפשר להשתמש בגרפיקה של הפריט, בצילומי מסך, בתיאור קצר ובסרטונים כדי להדגיש ולקדם את האפליקציה ב-Google Play ובערוצי קידום אחרים של Google.
סמל האפליקציה לא מחליף את סמל מרכז האפליקציות של האפליקציה, אלא צריך להשתמש בגרסה ברזולוציה גבוהה יותר ובאיכות גבוהה יותר.
בדומה לסמל מרכז האפליקציות, גרפיקה יכולה לאכלס את כל שטח הנכס, או שאתם יכולים לעצב ולמקם רכיבי גרפיקה כמו סמלי לוגו ברשת של שורת המפתח.
כדי לפרסם את דף האפליקציה בחנות, עליך להוסיף סמל אפליקציה ריבועי בגודל 512x512 פיקסלים. אם אתם משתמשים בתבנית של סמל האפליקציה ל-Android, היא מסופקת בזמן ייצוא באמצעות גרפיקה של צורה דינמית.
4. שיטות מומלצות לעיצוב
סמלי מרכז האפליקציות מפעילים את האפליקציה עבור המשתמש. הכניסה לאפליקציה חייבת להיות ניתנת לזיהוי ולקריאה. הנה מספר שיטות מומלצות לשמירה על התכונות האלה בסמל מרכז האפליקציות.
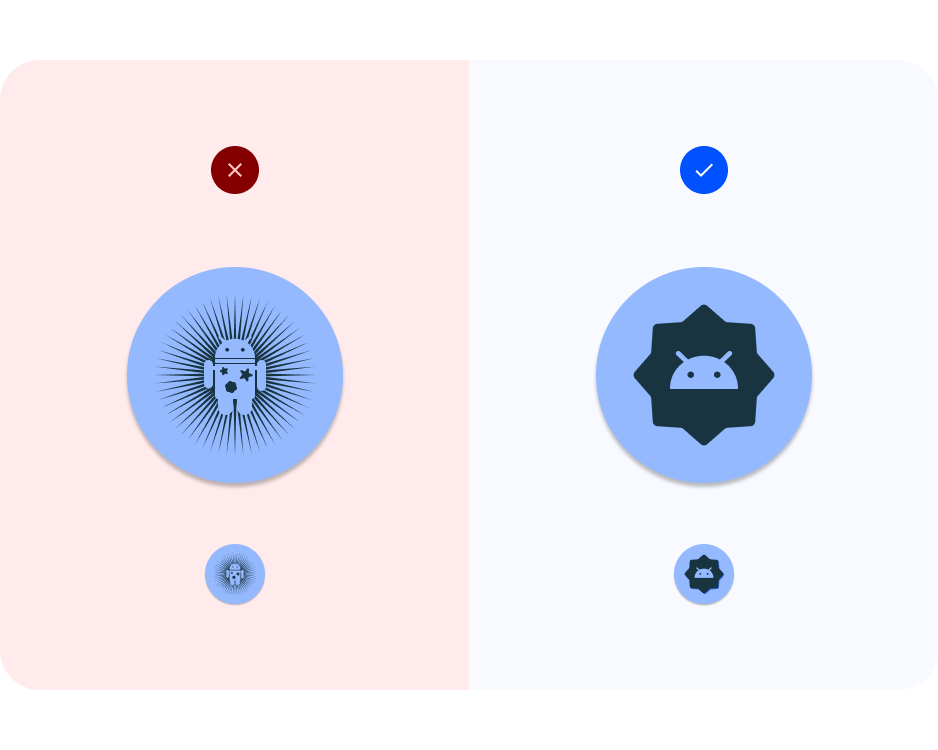
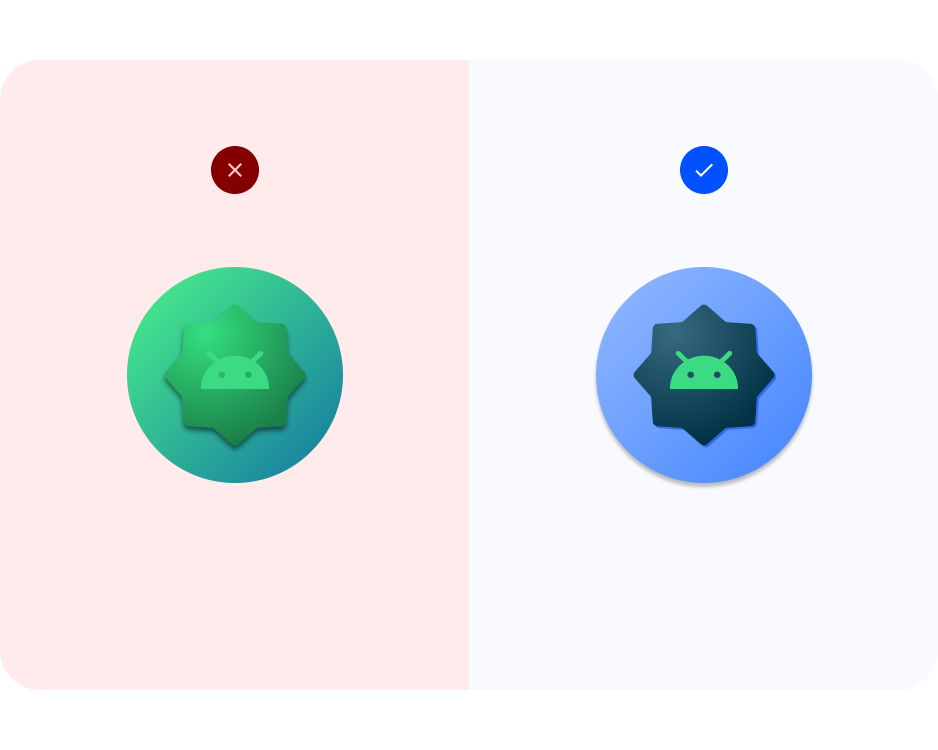
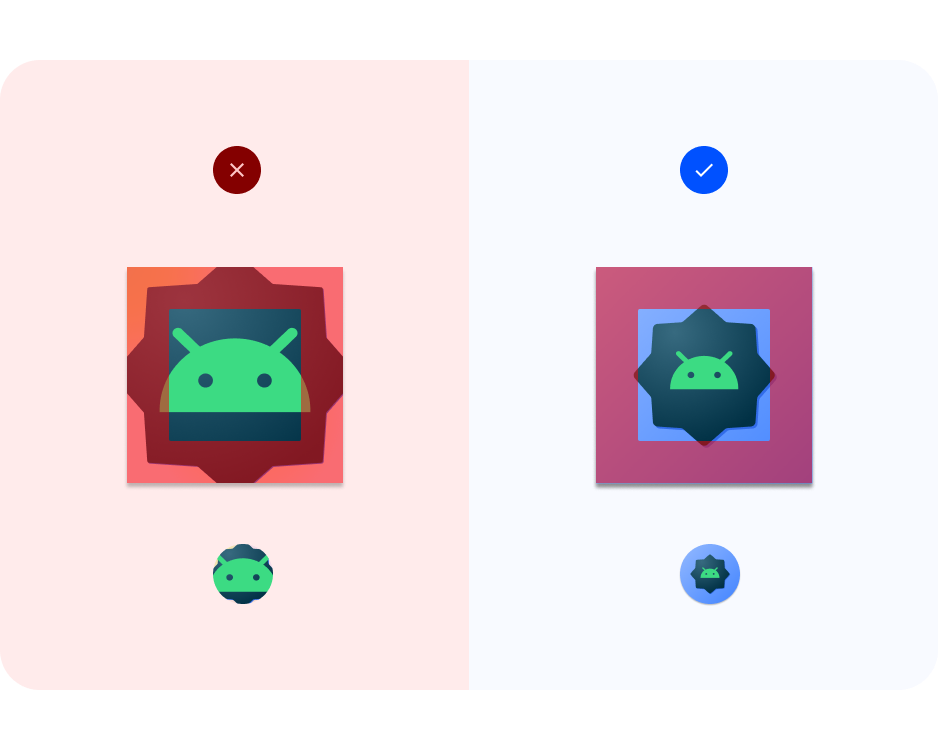
הגרפיקה צריכה להיות פשוטה. מומלץ להימנע משכבות, אפקטים רבים וטקסט. הפרטים האלה יאבדו או יהיה קשה לראות אותם בגדלים קטנים. 
הימנעות מצורות מורכבות. תוכן כזה כולל גם סמלי לוגו. כדאי להשתמש בלוגו פשוט יותר, אם אפשר, או להשתמש בסימולוגיה כדי שהמשתמשים יוכלו להתחבר לאפליקציה. צורה ניתנת לקריאה וייחודית עוזרת ליצור אחידות כדי שמשתמשים יוכלו לזהות את האפליקציה בקלות מהקשרים שונים (צבע והתראות מותאמות). 
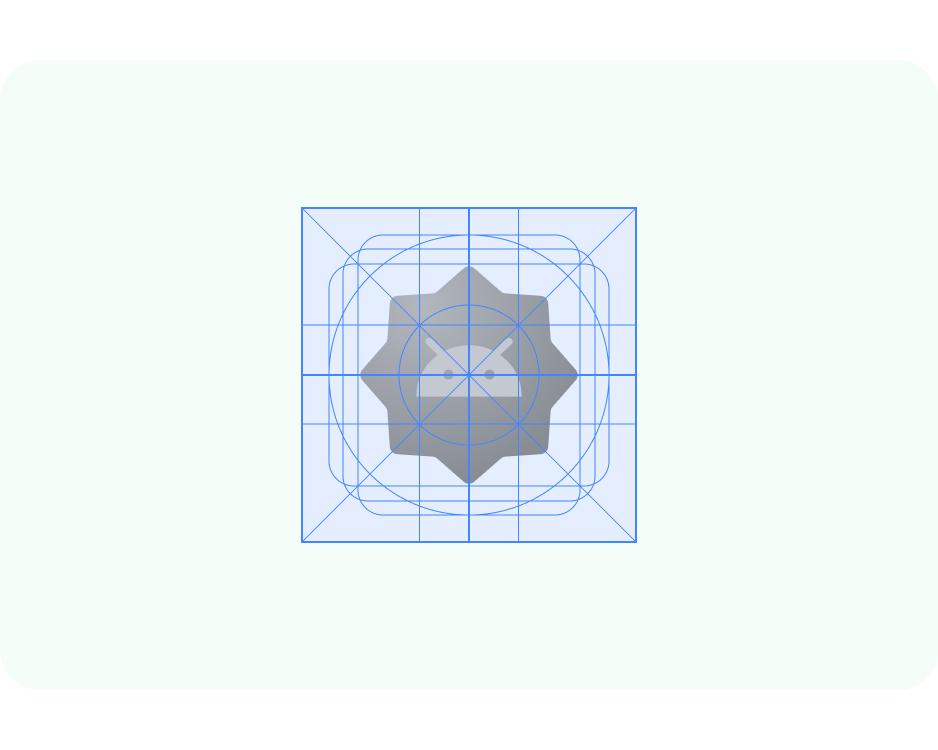
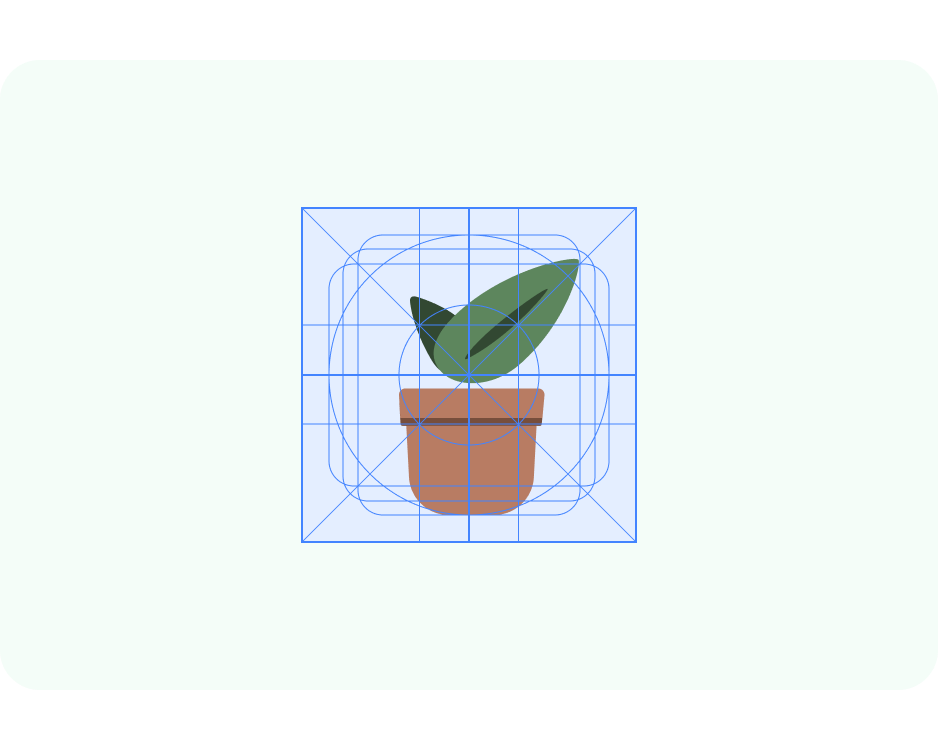
שימוש בתצוגת רשת. כדאי להשתמש ברשת או בשורות מפתח כדי להבטיח שהגרפיקה בחזית תפעל כראוי לאחר החיתוך, כולל גרפיקה לאיור בגלישה מלאה. 
כדאי להתחשב בניגודיות. לקבלת צורה שניתנת להתאמה וסמלים מדור קודם, יש לוודא שהניגודיות בין החזית והרקע של הסמל תהיה ברורה. יש להימנע משימוש בצלליות כבדות, שעלולות לגרום בטעות לצללית של המערכת. 
חשוב לשמור על יצירות אומנות באזורים בטוחים. נכסים בחזית צריכים להיות בטווח של 72x72 פיקסלים (אלא אם אתם משתמשים בגלישה מלאה). מומלץ להשתמש ברקעים בגודל 108x108 פיקסלים. הערה: המסגרת של הגרפיקה של תבנית הסמלים גדולה מ-72x72 פיקסלים, כדי לאפשר לכם ליצור גרפיקה בסמל. גודל הנכסים ישתנה כך שיתאימו למפרטים.
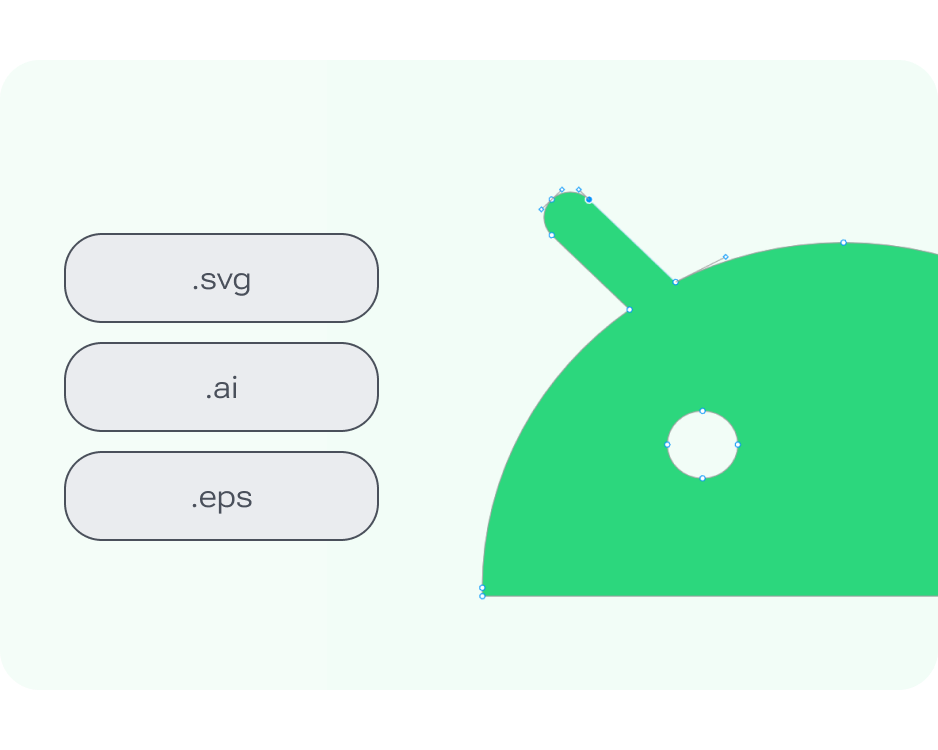
פורמט וקטורי. כדאי לנסות להשתמש בגרפיקה בפורמט וקטורי (כמו קובצי SVG, AI, PDF ו-EPS) במקום בפורמט של רשת נקודות (כמו קובצי PNG, JPG ו-GIF). כך אפשר לוודא שהגרפיקה תואמת לתכונות חדשות יותר, והעריכה מאפשרת לערוך אותה בקלות רבה יותר. 
5. צבע מותאם וסמלים של התראות
עכשיו תורך ליצור סמלים משלך של מערכת Android.
- מאתרים את קובץ Figma של האפליקציות ל-Android.
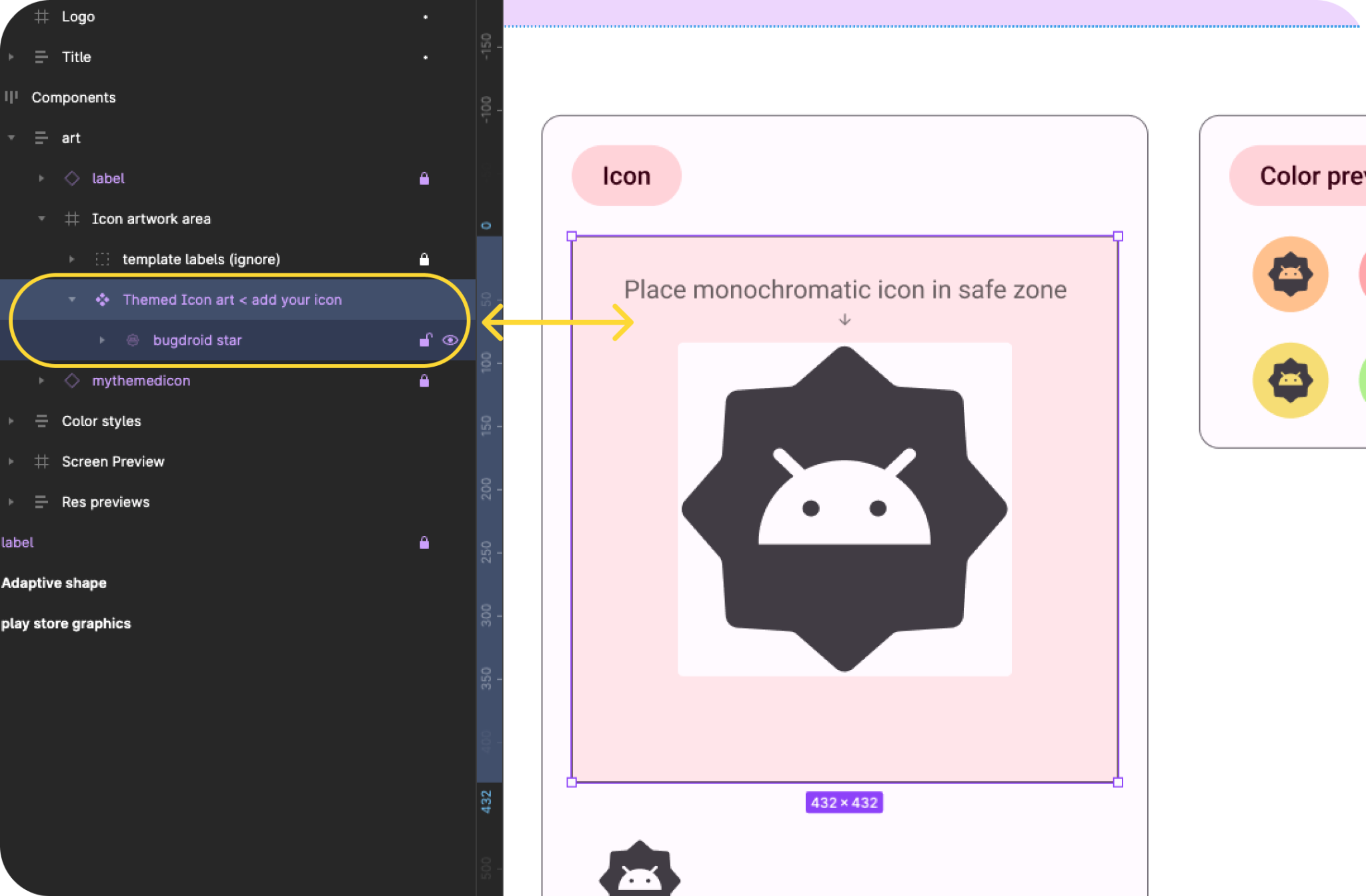
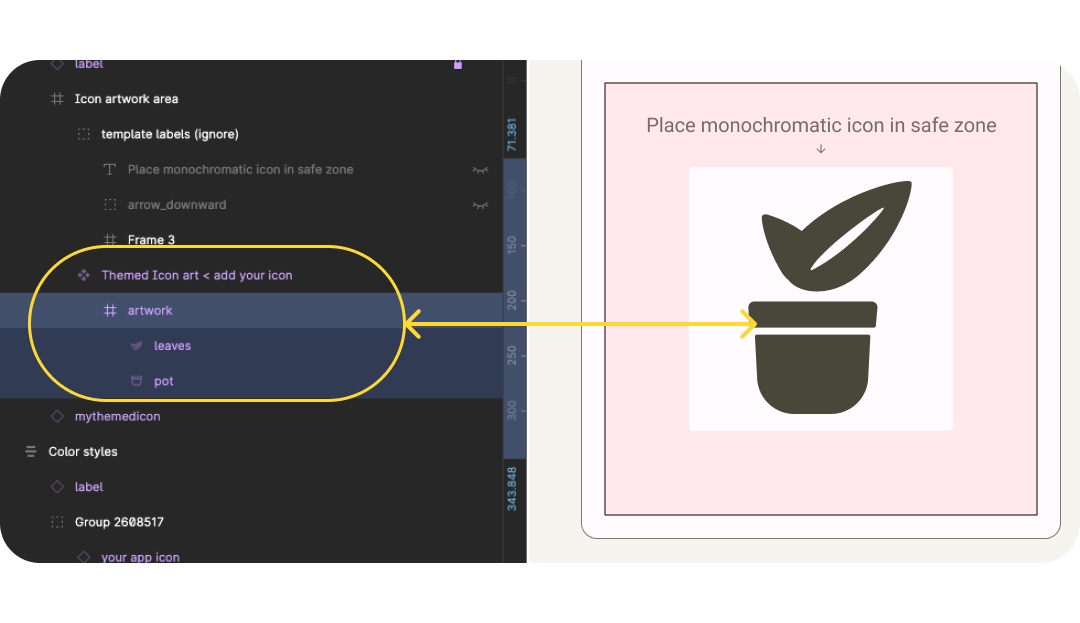
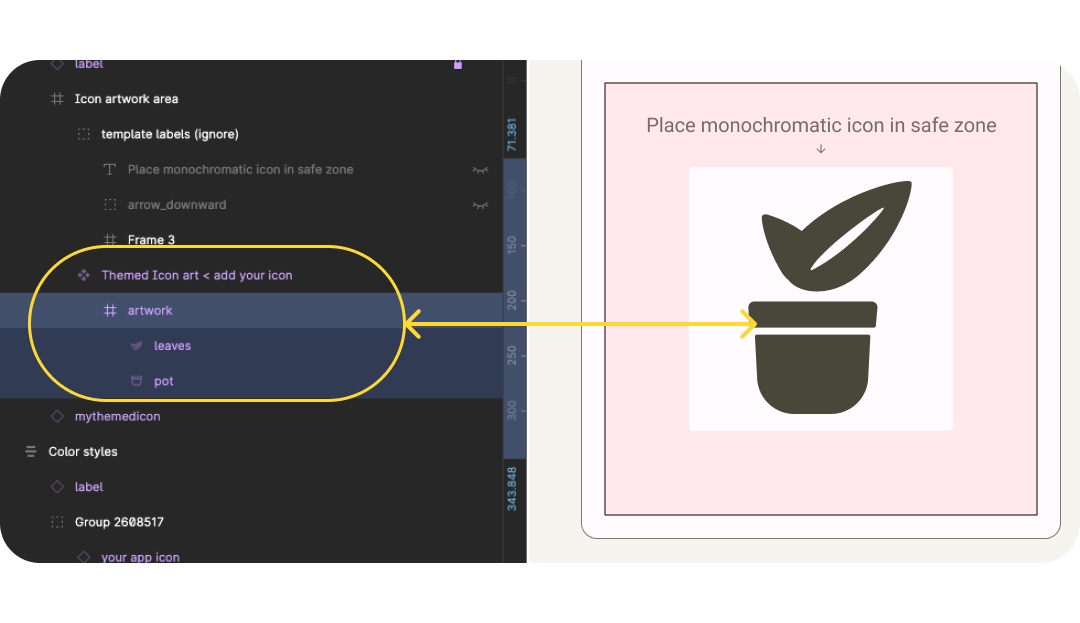
- בקובץ, מאתרים את המסגרת צבע מותאם. בחלונית השכבות הימנית מחפשים את האפשרות 'צבע מותאם' > רכיבים > אומנות > אזור גרפיקה של סמל > עיצוב סמלים מעוצב < ומוסיפים את הסמל שלכם. אם יש לכם סמל מונוכרומטי מוכן, מעתיקים אותו לכאן כדי להחליף אותו לדוגמה ומדלגים לשלב 6.

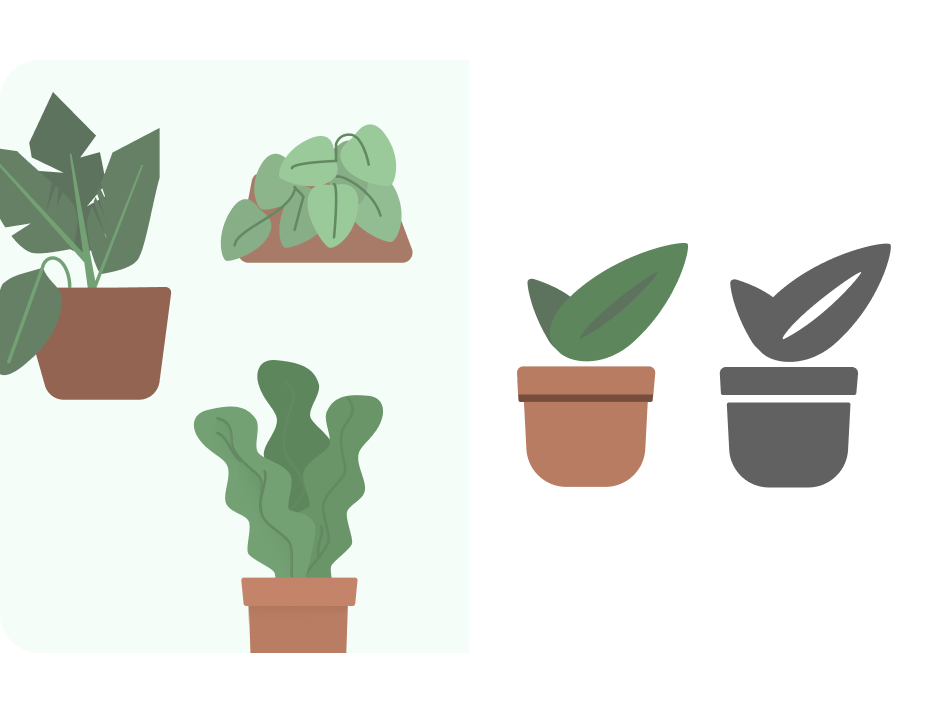
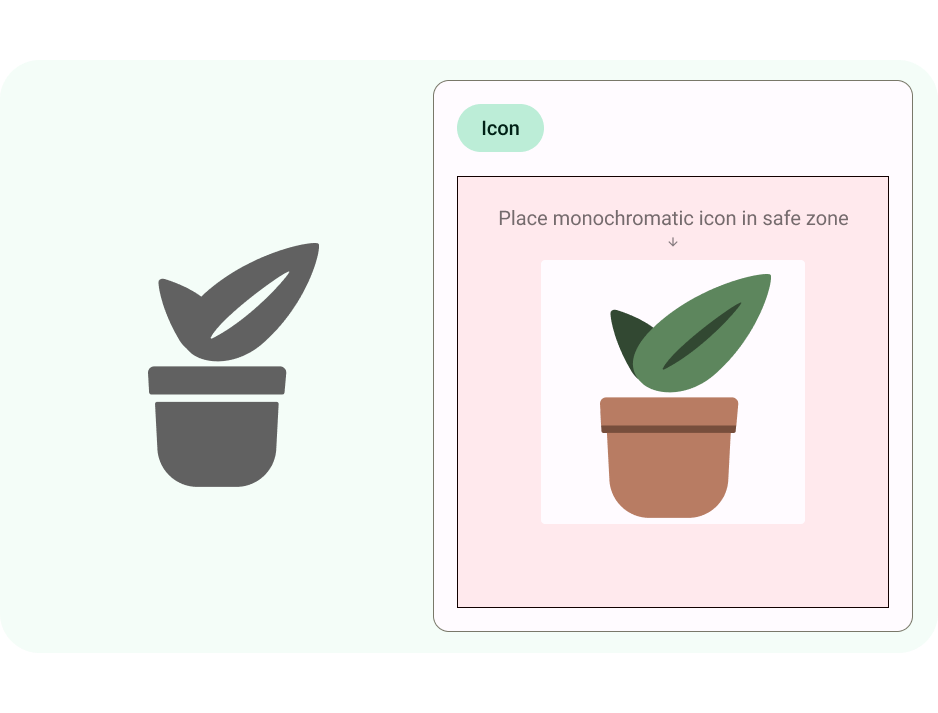
- אם אין לכם סמל מונוכרומטי, מתחילים עם לוגו או סמל שקשורים לאפליקציה. כדאי לעיין בטיפים לעיצוב כדי לעדכן את הסמל. ראשית, פישוט של צורות מורכבות והימנעות מהן. לדוגמה, כאן מוצגים איורים בתוך האפליקציה בצורה פשוטה יותר, עם צורות עלים פחות מורכבות. צלליות ופרטי קווים מדומים עם רווח לבן.

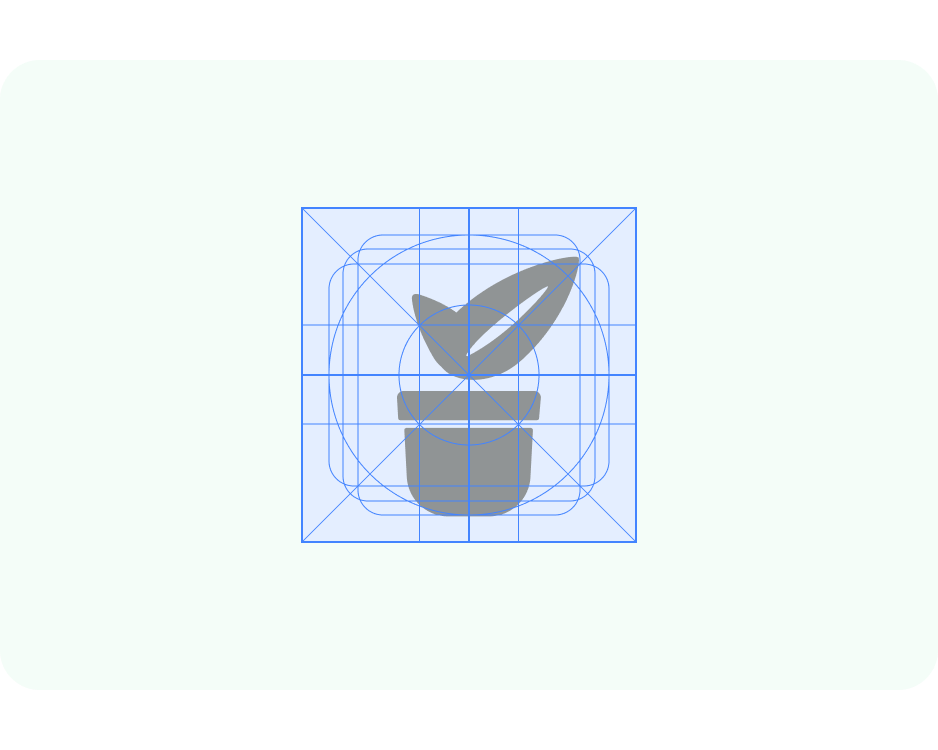
- עכשיו מעדכנים את הגודל באמצעות רשת שורת המפתח. כאן שינינו את הגודל לקנה מידה ווידאנו שהגרפיקה נמצאת באזור הבטוח בחזית. התבנית מוגדרת עם הגרפיקה בגודל פי 4, ושינוי גודל שלה משתנה באופן אוטומטי לצורך ייצוא, כדי שתוכלו לעצב את הסמלים בקנה מידה גדול יותר.

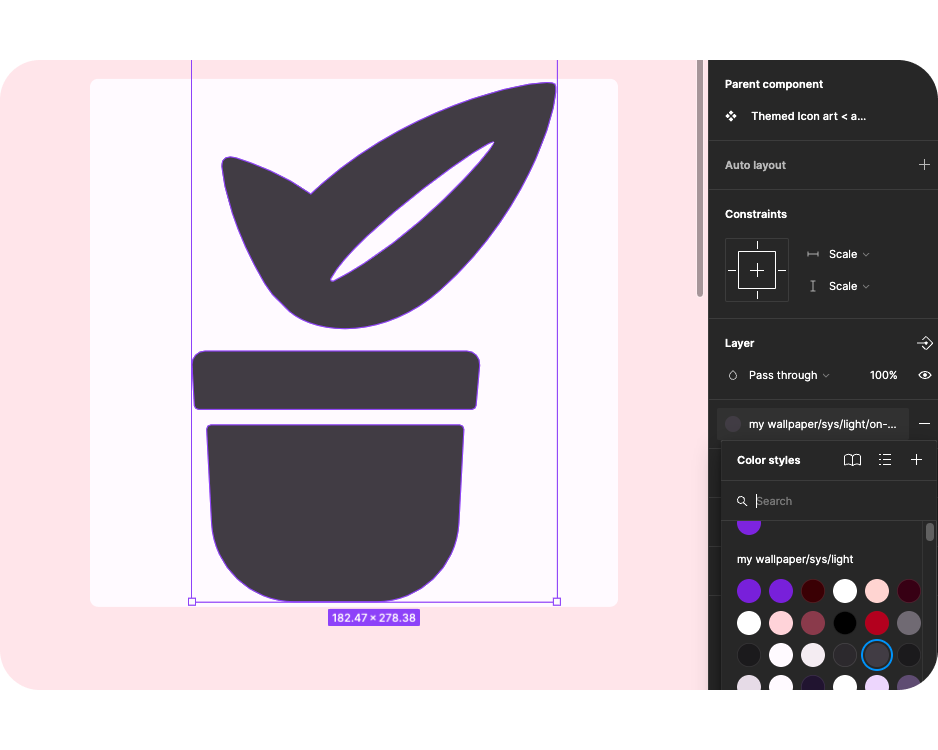
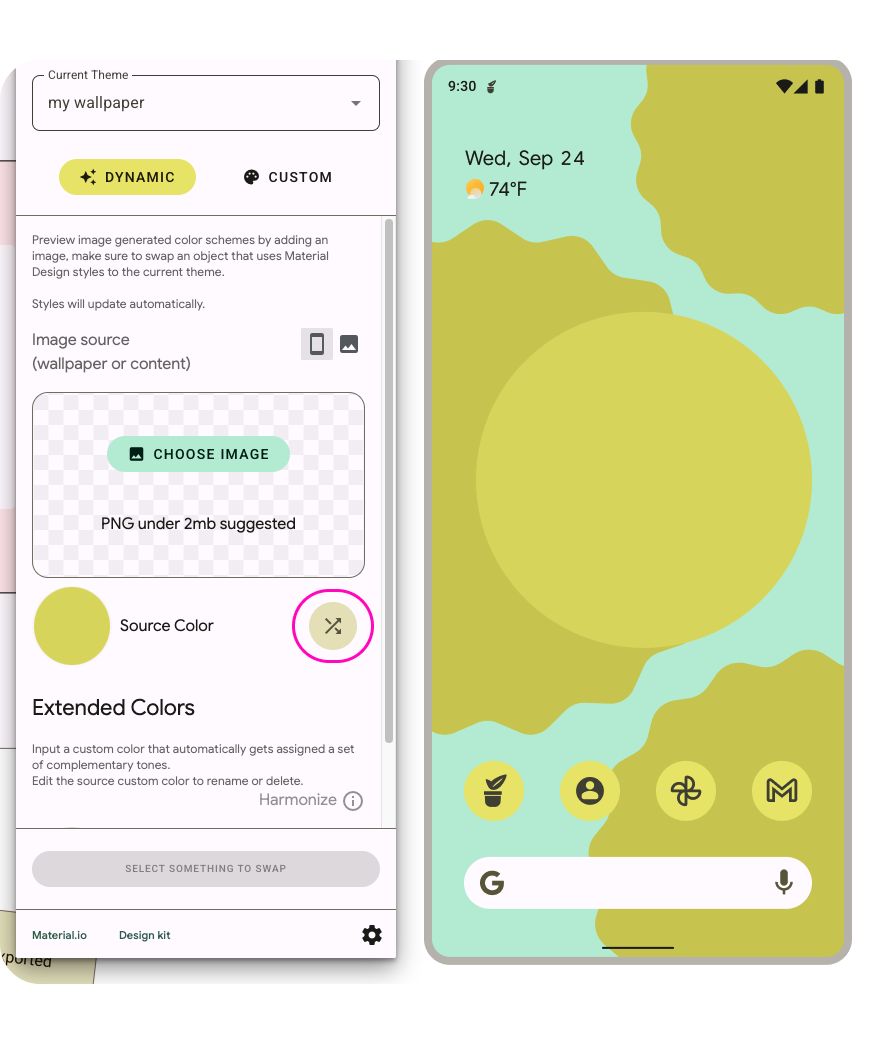
- הקובץ מוגדר לעבודה עם הכלי ליצירת עיצובים מהותיים כדי לעזור בתצוגה מקדימה של צבע דינמי. מחברים את סגנון הצבע של סמל החזית לוריאנט על המשטח.

- עכשיו, כשפותחים את הכלי Material Design מחלונית הפלאגין,אפשר לערבב את צבע המקור או להוסיף תמונה כדי לעדכן את הצבעים באמצעות צבע המקור שחולץ.

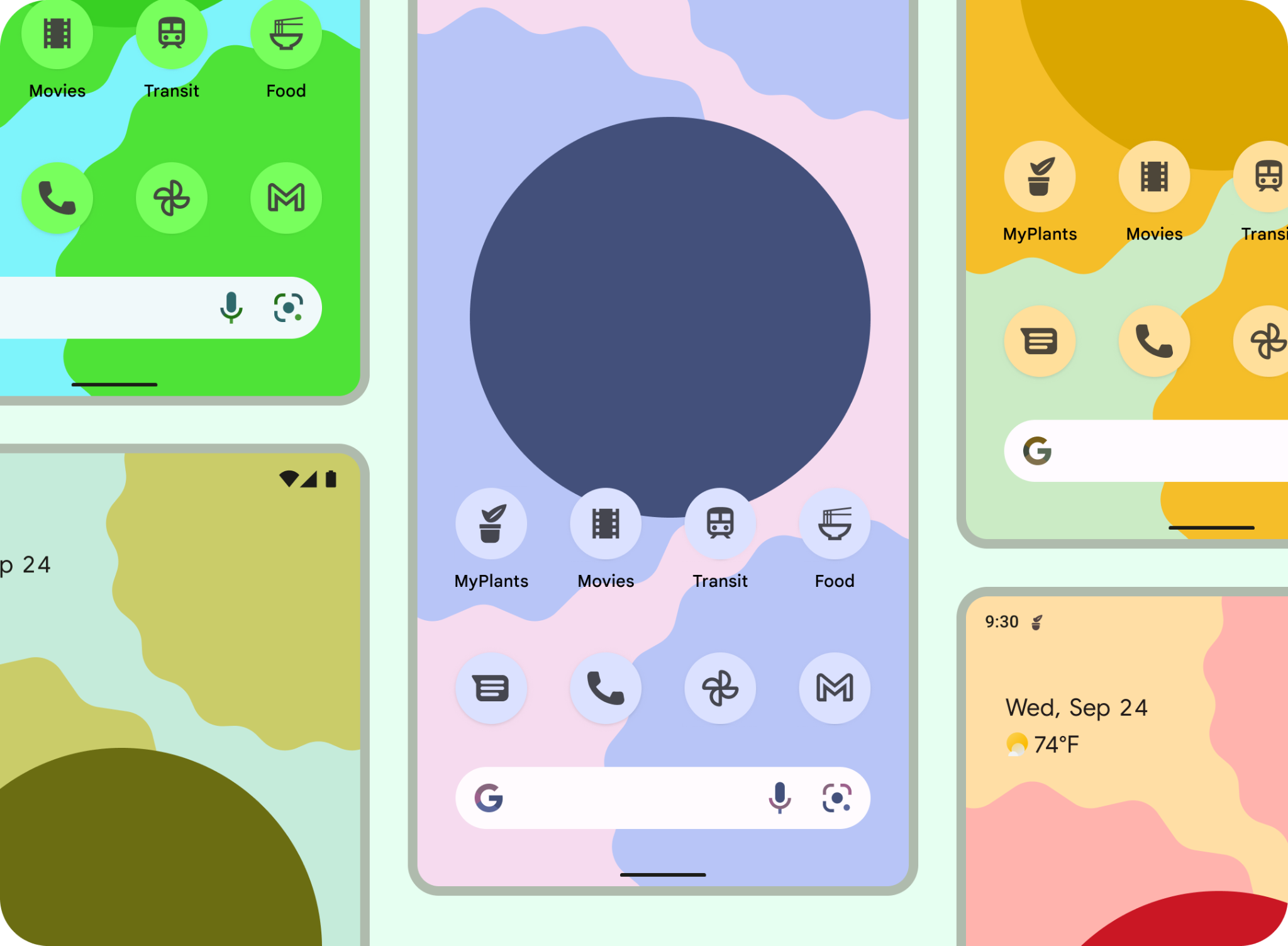
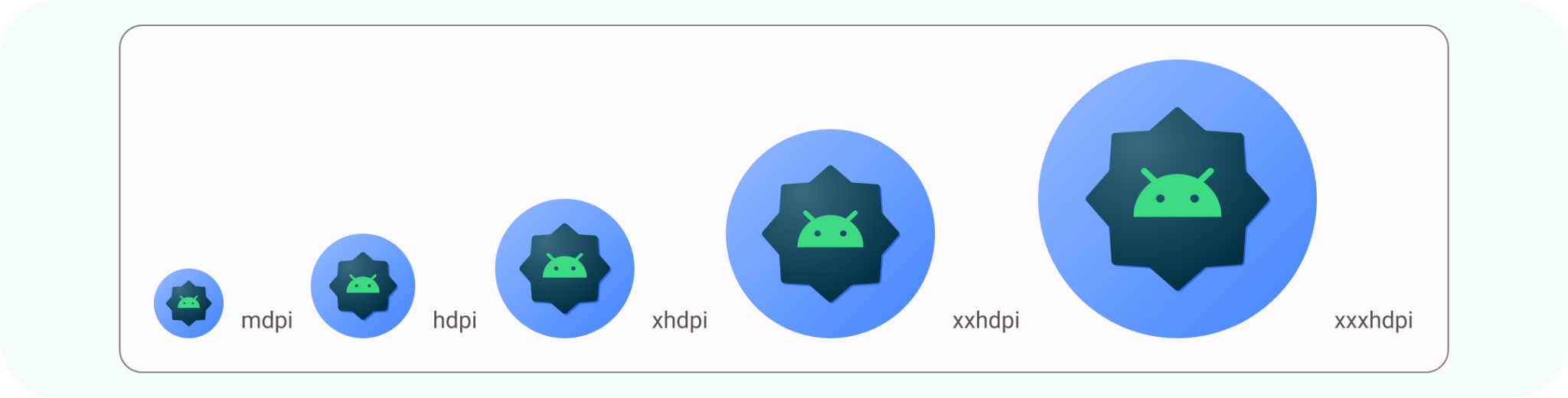
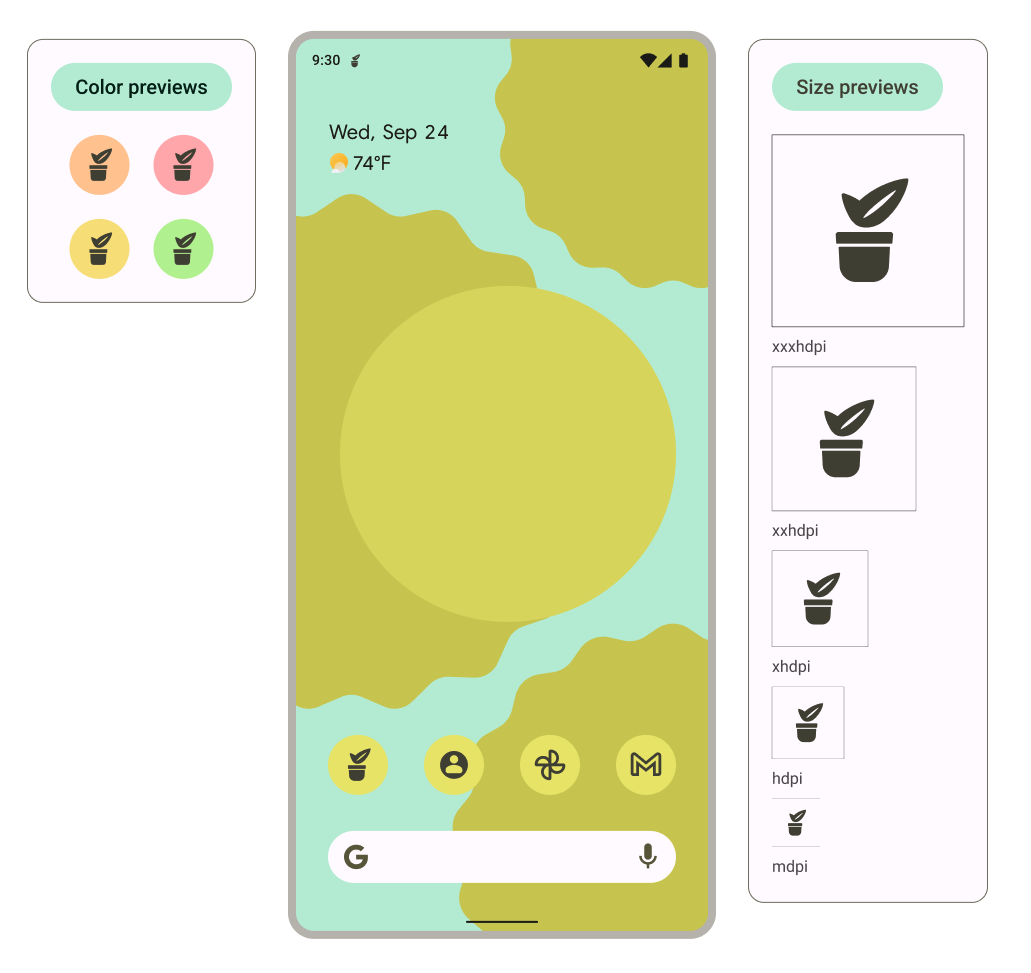
- איך זה ייראו ברזולוציות שונות או במסך הבית? התבנית מוגדרת כך שגרפיקה שמוצבת בתוך מסגרות הגרפיקה תופיע בהקשרים השונים של התצוגה המקדימה.
- המערכת משתמשת בסמל המונוכרומטי כהתראה, והיא מוצגת ככזה בתצוגות המקדימות.

6. צורה דינמית וסמלים מדור קודם
בשלב הזה ניצור את הצורה המותאמת ואת הסמלים מהדור הקודם כדי להבטיח תמיכה רחבה בסמל.
- בתוך הקובץ, מאתרים את מסגרת הצורה. בחלונית השכבות הימנית מחפשים את האפשרות רקע הסמל < הוספת הסמל שלך*. אם יש לכם סמל מוכן, מעתיקים אותו לכאן כדי להחליף את הסמל לדוגמה של Bugdroid ומדלגים לשלב 5.* אם אין לכם סמל, תוכלו להתחיל עם לוגו או סמל שקשורים לאפליקציה או להשתמש שוב בסמל המונוכרומטי.

- עדכון הסמל לחזית, בהתאם לשיטות המומלצות לשימוש בסמל. כאן החזרתי את צבעי האיור המקוריים, אבל הקפדה על פרטים מינימליים.

- עכשיו מעדכנים את הגודל באמצעות רשת שורת המפתח. כאן הגדרנו את הגודל לקנה מידה ווידאנו שהגרפיקה נמצאת בטווח הבטוח בחזית.

- לסמלים של אפליקציות שהצורות המותאמות אישית יכול להיות גם רקע ייחודי. כך ניתן לחתוך באופן בטוח את שכבות הסמל ולספק השפעות עדינות של תנועה על האינטראקציה. אפשר גם להשתמש ברקע בצבע אחיד ולהגדיר אותו ב-Android Studio.

- התצוגות המקדימות מתעדכנות כדי להראות איך החזית והרקע נראים ביחד, במסך הבית, צורות חתוכות שונות וסמל מדור קודם.

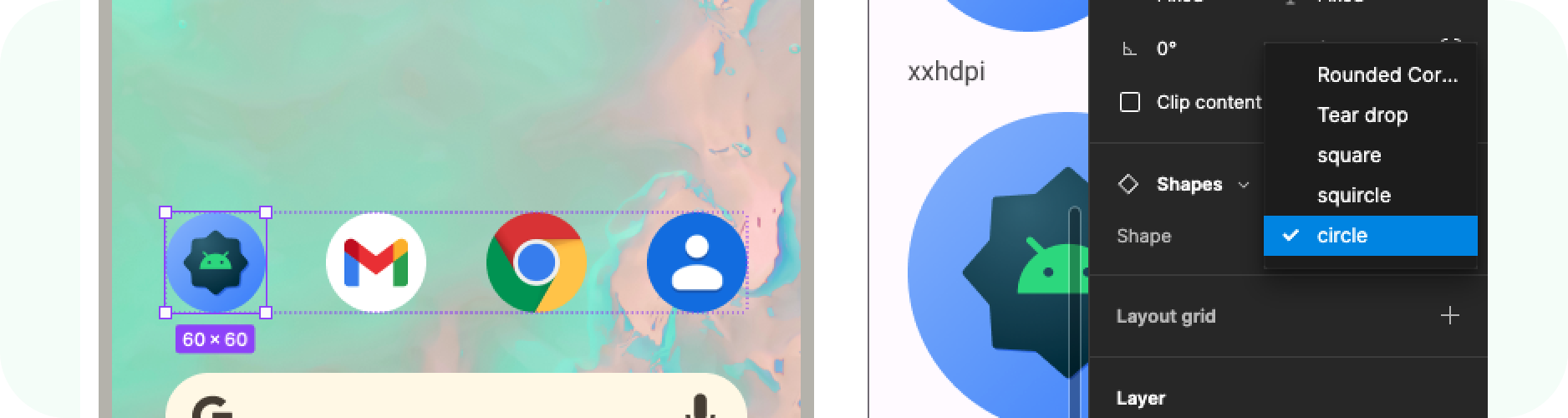
אפשר לעדכן את הצורה שמשמשת לחיתוך בתצוגה המקדימה של מסך הבית על ידי בחירת הסמלים ושינוי האפשרות של וריאציית הצורה. 
7. מייצא
מצוין, עדכנת את התבנית עם סמלי האפליקציות שלך! שנייצא אותן לצורך הטמעה...
- מוודאים ששום דבר לא מסומן באזור העריכה.
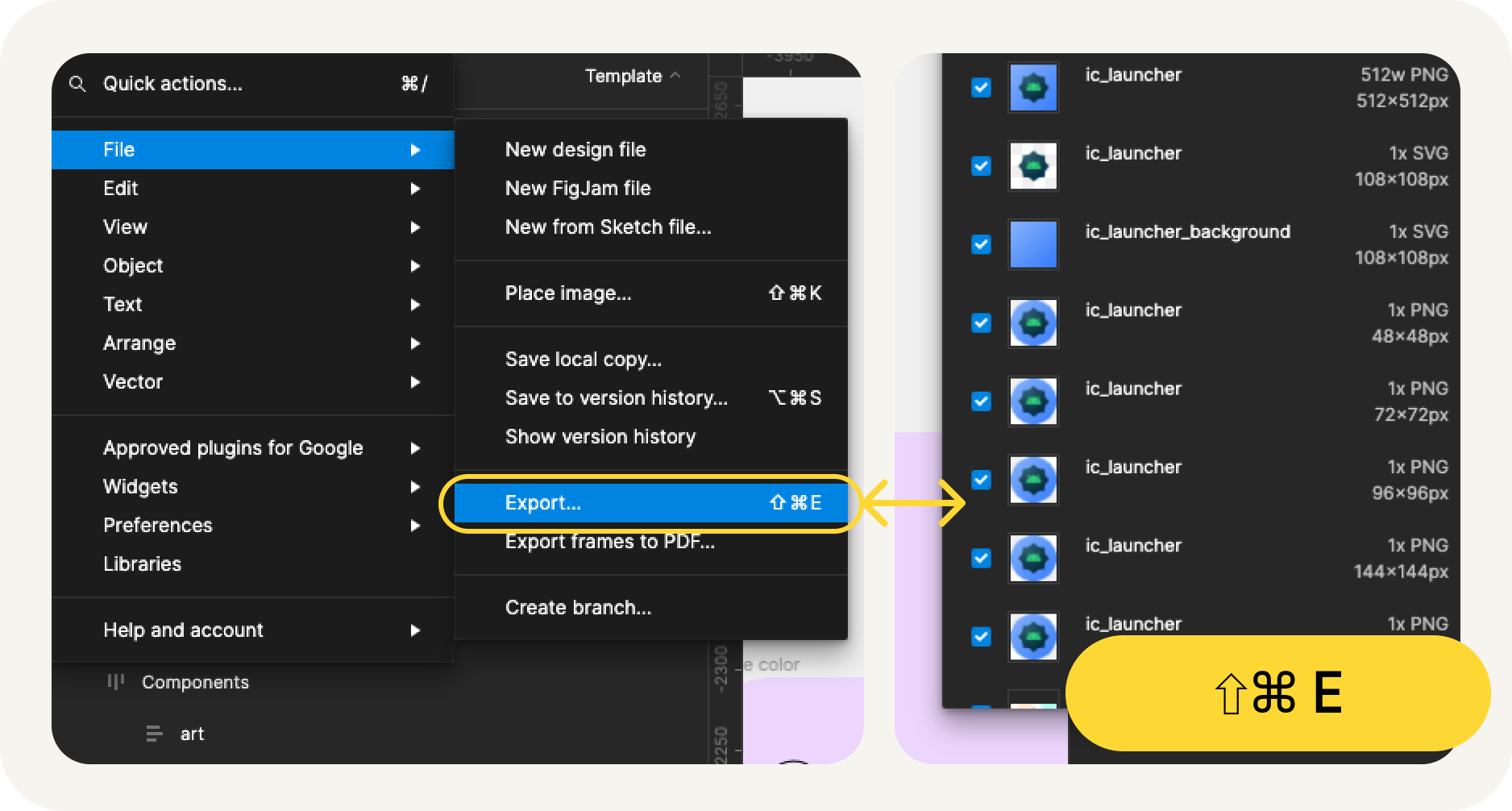
- עוברים לתפריט Figma > קובץ > ייצוא (Shift + Cmd + E).
- בתפריט הייצוא, מאשרים את הייצוא. תתבצע הורדה של הנכסים מהתבנית.

מה נכלל בייצוא?
הנכסים הדיגיטליים המיוצאים כוללים את כל הקבצים הדרושים להטמעת סמל האפליקציה, באופן הבא:
- Figma מייצאת את הסמל המונוכרומטי בחזית עבור צבע דינמי כקובץ SVG, וגם את החזית והרקע של סמלי צורות מותאמות.
- ב-Figma יש גם סמלים מדור קודם בספריות Mipmap שונות, שמסודרים לפי רזולוציה.

זהו! הסמל שלך מוכן לשליחה לפיתוח.
לחלופין, אם אתם רוצים לצפות בתצוגה מקדימה של הסמלים ב-Android Studio ולהמיר את קובצי ה-SVG האלה לפורמט הנכס הסופי, אפשר להמשיך לשלב הבא.
8. שימוש ב-Image Asset Studio
תחילת העבודה עם Android Studio

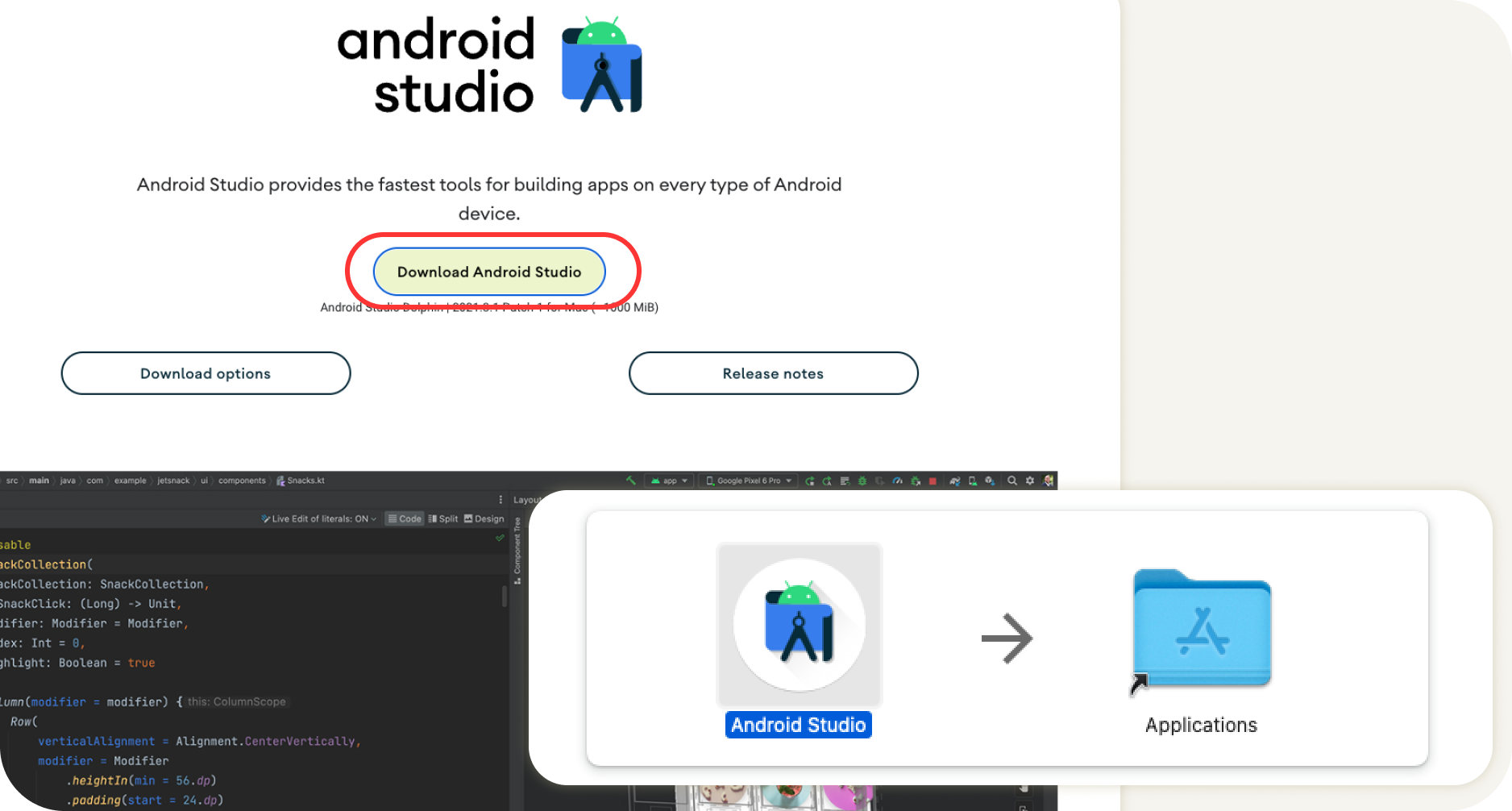
- מורידים ומתקינים את Android Studio.
- מפעילים את Android Studio.
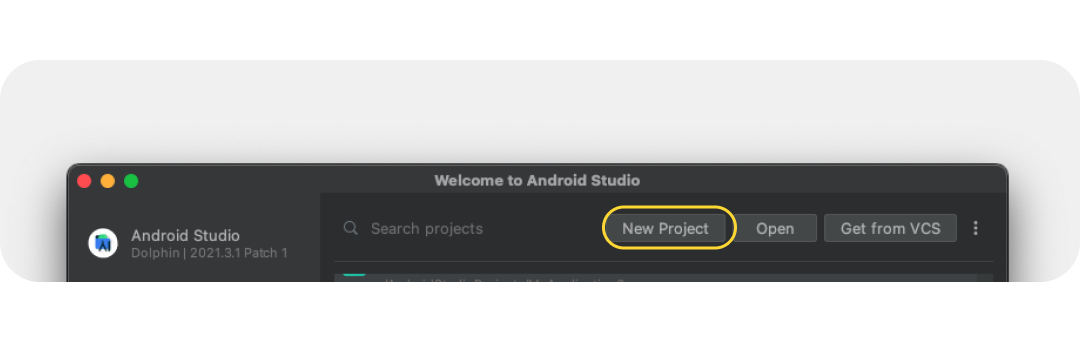
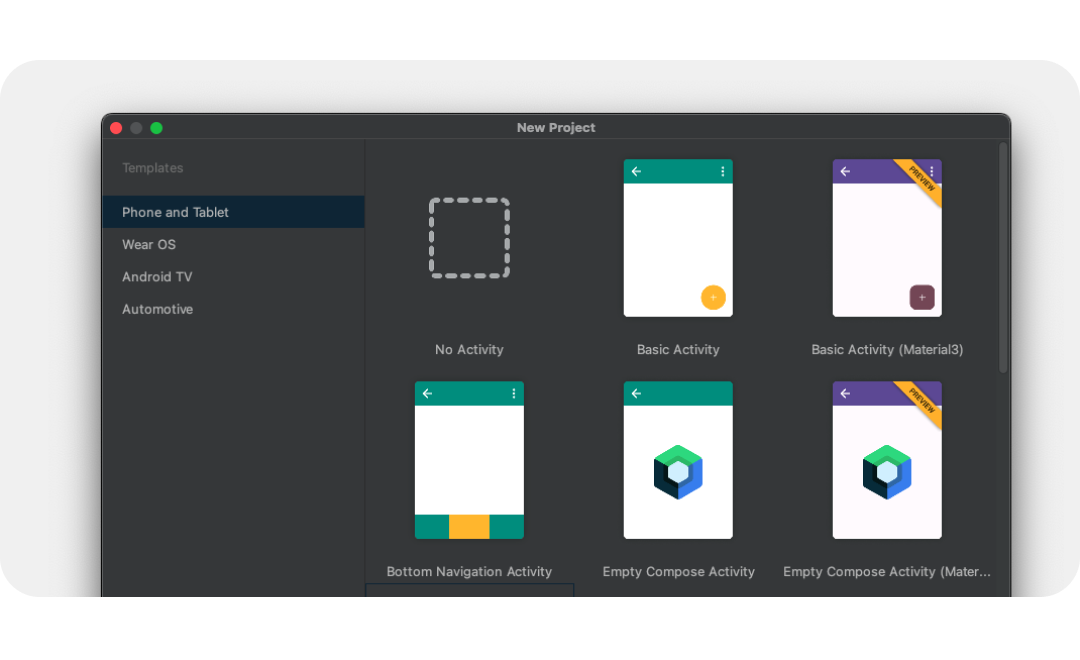
ב-Android Studio יוצגו לכם אפשרויות להתחיל פרויקט חדש או לבחור פרויקטים קיימים.
- בשלב הזה צריך לבחור פרויקט חדש. במסכים הבאים מוסבר איך להגדיר את הפרויקט החדש.

- צריך לבחור תבנית כלשהי מהתבניות למתחילים, כי אנחנו נסתכל רק על סמלי ההפעלה.

- לאחר מכן נותנים שם לפרויקט החדש ובוחרים באפשרות Finish (סיום). יצירת הפרויקט החדש תימשך כמה דקות.
שימוש ב-Image Asset Studio
עכשיו אנחנו יכולים להוסיף את הסמלים לפרויקט באמצעות כלי שימושי – Asset Studio.
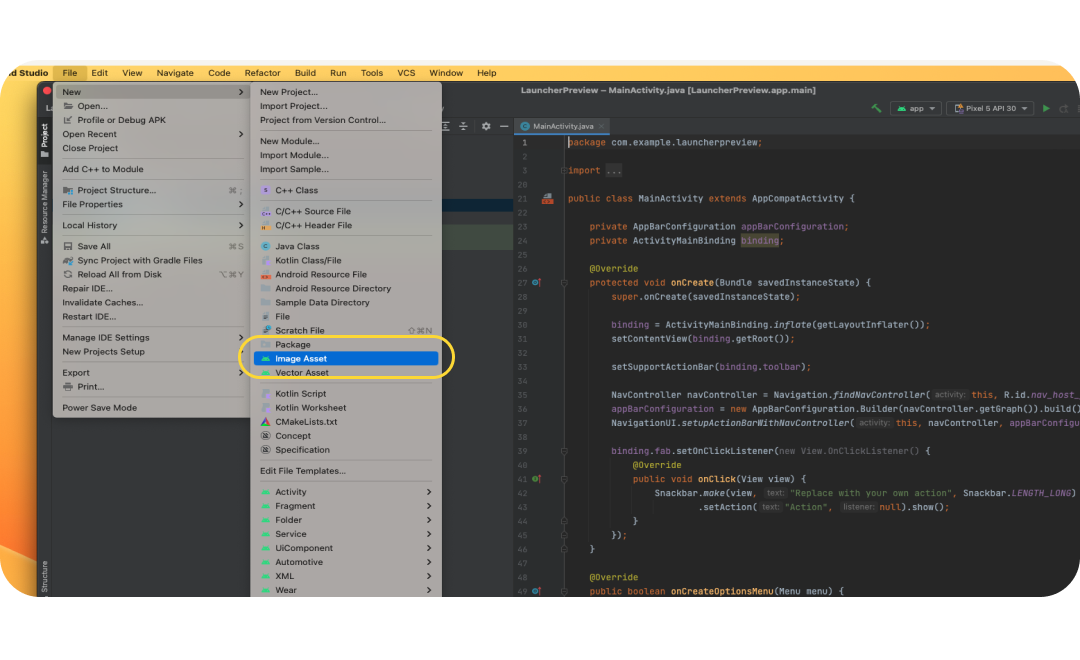
- כדי לגשת לכלי זה, בוחרים בתפריט 'קובץ' > חדש > נכס תמונות.

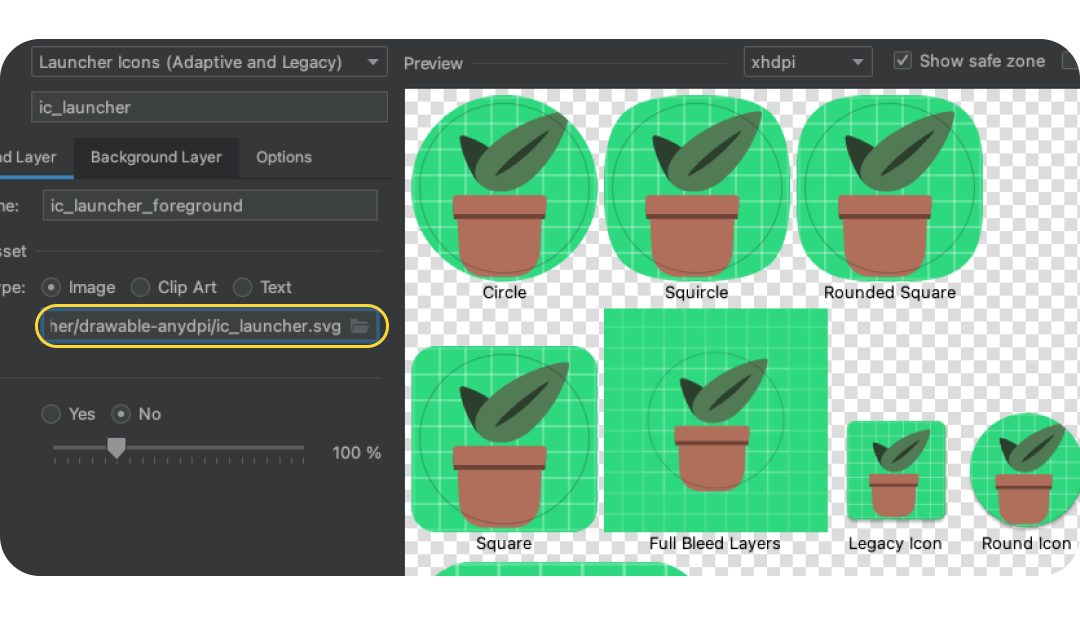
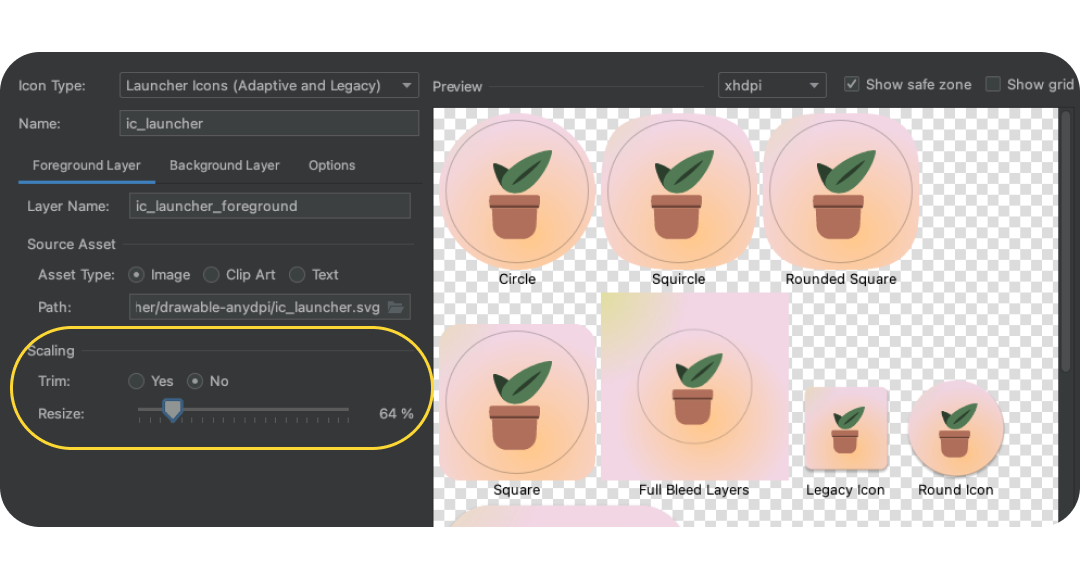
- כש-Image Studio נפתח, מוסיפים את השכבה בחזית על ידי בחירה בסמל התיקייה ב-Path. בוחרים את קובץ ה-SVG המיוצא בתור drawable-anydpi/ic_launcher.svg

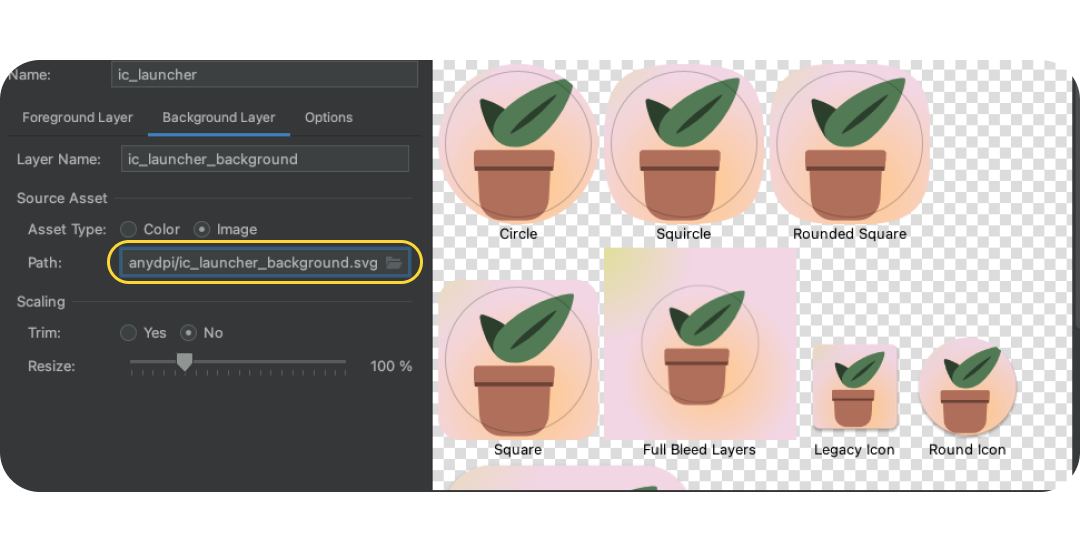
- בוחרים את הכרטיסייה Background Layer (שכבת הרקע) ובוחרים באופן דומה את שכבת הרקע שיוצאה. לחלופין, בוחרים באפשרות 'סוג נכס: צבע' כדי לקבל במקום זאת רקע בצבע אחיד של מרכז האפליקציות.

- חוזרים לשכבה הקדמית ומוודאים שהתמונה נמצאת באזור הבטוח. יש לשנות את גודל הסמל לפי מה שהמראה שלו הוא המתאים ביותר.

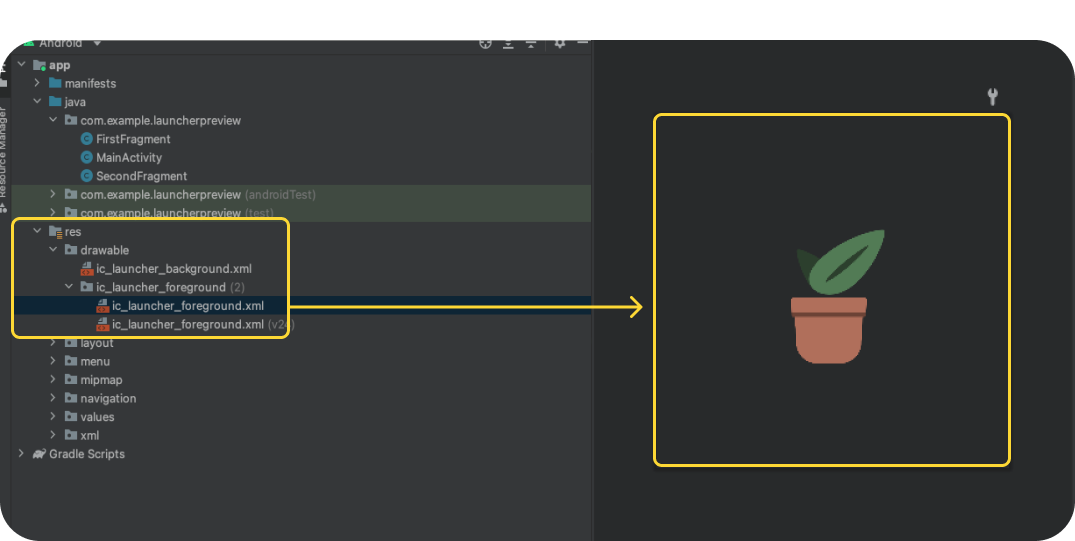
- בסיום, לוחצים על Next (הבא) ומוצגת השאלה לאן יועברו הסמלים בפרויקט (משאירים את ברירת המחדל או עוברים למצב ראשי). לאחר מכן לוחצים על סיום. ניתן למצוא את נכסי מרכז האפליקציות בקטע רזולוציה > פריט גרפי שניתן להזזה. לחיצה כפולה תפתח תצוגה מקדימה של הפריטים הווקטוריים הסופיים שניתן להזזה.

- מעתיקים ומדביקים באופן ידני את נכס השכבה המונוכרומטית ב-res/drawable או ב-res/drawable-v24, או מייבאים ידנית את השכבה המונוכרומטית על ידי לחיצה ימנית על התיקייה res ובחירה באפשרות New > (חדש >) נכס וקטורי.
- ב-res/mipmap-anydpi-v26/ic_launcher.xml וב-res/mipmap-anydpi-v26/ic_launcher.xml מוסיפים או משנים את res/mipmap-anydpi-v26/ic_launcher.xml קיים כדי להצביע אל הנכס המונוכרומטי הנכון.
9. תצוגה מקדימה ומשאבים
תצוגה מקדימה ב'אמולטור'
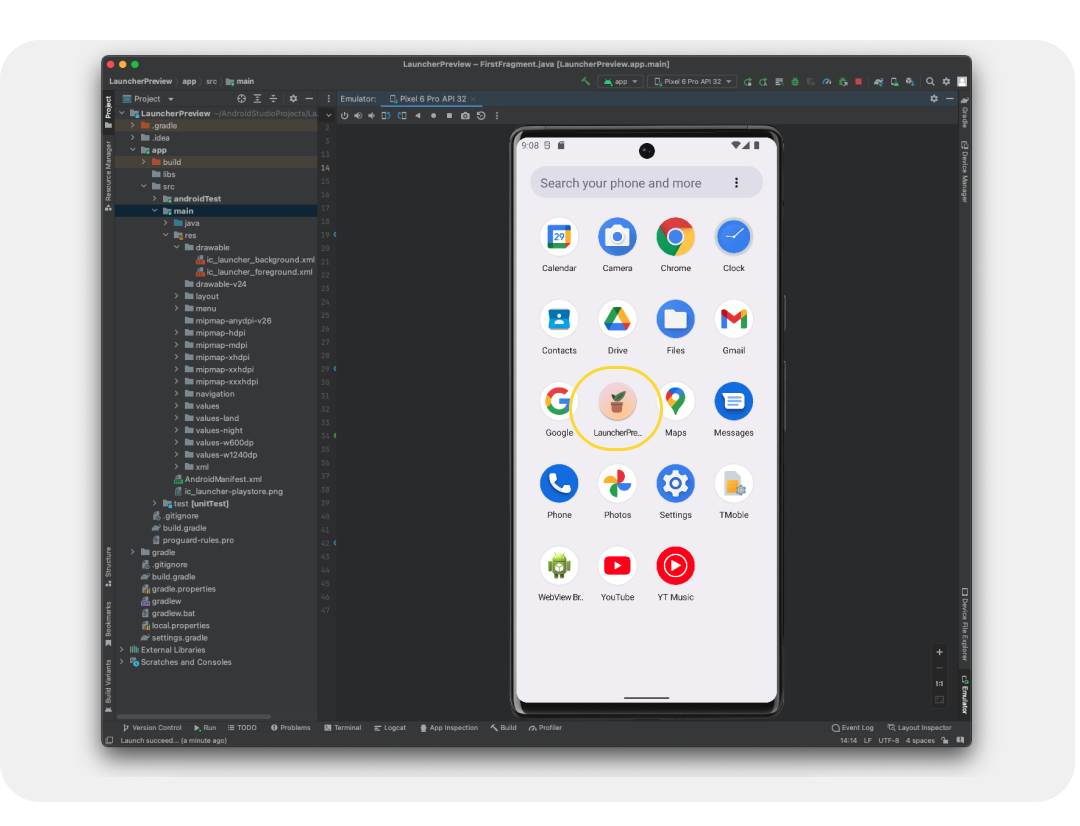
הוספנו אותם לפרויקט האפליקציה כדי שנוכל להציג אותם בתצוגה מקדימה במכשיר או באמולטור אמיתי! בואו נראה איך הסמלים שלנו ייראו אמיתיים.
צריך להגדיר אמולטור כברירת מחדל, אבל אם לא, צריך ליצור מכשיר וירטואלי של Android. לוחצים על לחצן ההפעלה הירוק. הפעולה הזו תבנה את הפרויקט ותפתח את האמולטור.
נכסים סופיים
נהדר, יכולת לבדוק איך סמל מרכז האפליקציות ייראה במכשיר באמצעות האמולטור והוספת אותו לפרויקט באפליקציה. הפעולה הזאת ממירה אותם לטופס ההפקה הסופי. אבל איפה הם?
הנכסים פועלים כמשאבים באפליקציה ל-Android, וניתן למצוא אותם על ידי פתיחה של חלונית המשאבים (בדרך כלל בצד ימין). מציגים פירוט של האפליקציה ומוצאים את התיקייה Res. לוחצים לחיצה ימנית כדי לפתוח תפריט ובוחרים באפשרות פתיחה ב-Finder (ב-Mac), פעולה זו תפתח חלון Finder. לחלופין, אפשר לחסוך זמן של פיתוח ובקרת איכות על ידי המרה ובדיקה של שאר הנכסים באפליקציה באמצעות תהליך דומה. אם המרתם את שאר נכסי האפליקציה, תוכלו לשתף את התיקייה הזו עם הפיתוח.

10. מזל טוב
כל הכבוד, למדת על הסמלים של מערכת Android שנדרשים ליצירת אפליקציה ל-Android, לעצב סמלים משלך, לעיין במשאבים של תבניות הסמלים ואפשר גם לצלול אל Android Studio כדי להציג נכסים בתצוגה מקדימה ולהמיר אותם לייצור!
אם יש לכם שאלות, אתם מוזמנים לשאול אותנו בכל שלב באמצעות @Material Design ב-Twitter.
כדאי להמשיך להתעדכן בתכנים נוספים ובמדריכים בנושא עיצוב בכתובת youtube.com/MaterialDesign
