1. Introducción

Última actualización: 4/8/22
A partir de Android 13, los usuarios pueden aplicar un tema a sus íconos de selector adaptables. Con esta función, se ajusta el tono de los íconos de las apps en los selectores de Android compatibles para que hereden el color del fondo de pantalla y otros temas que eligió el usuario.
Crea fácilmente todos los recursos del sistema necesarios para tu app para Android, incluidos los nuevos íconos de colores adaptables.
Qué aprenderás
- Comprender los diferentes tipos de íconos de apps y sugerencias para diseñarlos
- Cómo usar la plantilla de Figma de Launcher de Android
- Cómo usar el generador de recursos de Android Studio
- Cómo obtener una vista previa del ícono de selector con el emulador de Android Studio
Requisitos previos
- Un conocimiento básico de Figma
- Opcional: Material gráfico del ícono de la app (en primer plano, en segundo plano y monocromático)
Requisitos
- Una cuenta de Figma
- Un archivo de Designlab de Figma
- Opcional: Una PC instalada con Android Studio
2. Primeros pasos
Configuración
Para comenzar, debes acceder al archivo Figma del ícono de la app para Android.
Primero, accede a Figma o crea una cuenta.
Duplicado de la comunidad de Figma
Navega al archivo de plantilla de selector de Android o busca la opción Migra a fuentes variables en la Comunidad de Figma. Haz clic en Obtener una copia en la esquina superior derecha para copiar el archivo en tus archivos.

Cómo usar la plantilla
La plantilla de íconos de Android consta de dos páginas:
- En la página de portada, se describen brevemente conceptos relevantes y se explica cómo usar la plantilla.
- La página de la plantilla incluye todo lo que necesitas para crear los recursos requeridos,divididos en tres marcos (Color, Forma, Play Store).

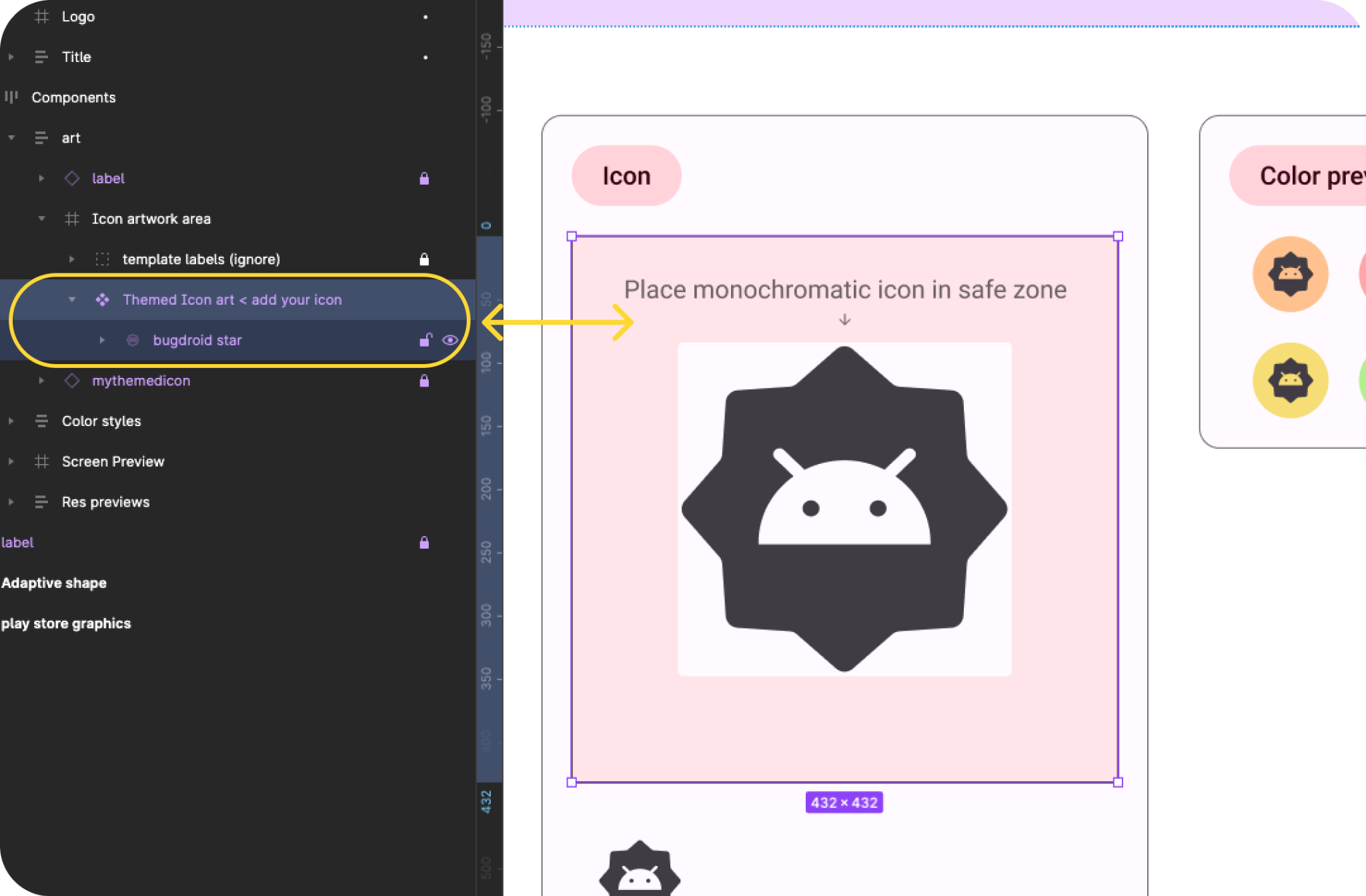
Nota: En el panel de capas izquierdo, la mayoría de las capas y los grupos están bloqueados. estos deben permanecer bloqueados. (Podrás colocar el material gráfico dentro de los grupos de obras de arte desbloqueados).
Antes de comenzar con la creación de recursos, veamos qué crearemos...
3. Íconos del sistema Android

Íconos de selector
Los íconos de selectores, o íconos de la app, actúan como parte esencial de la experiencia de inicio de tu app. Los íconos de selector aparecen en la pantalla de inicio como un punto de entrada a tu app.
Forma adaptable
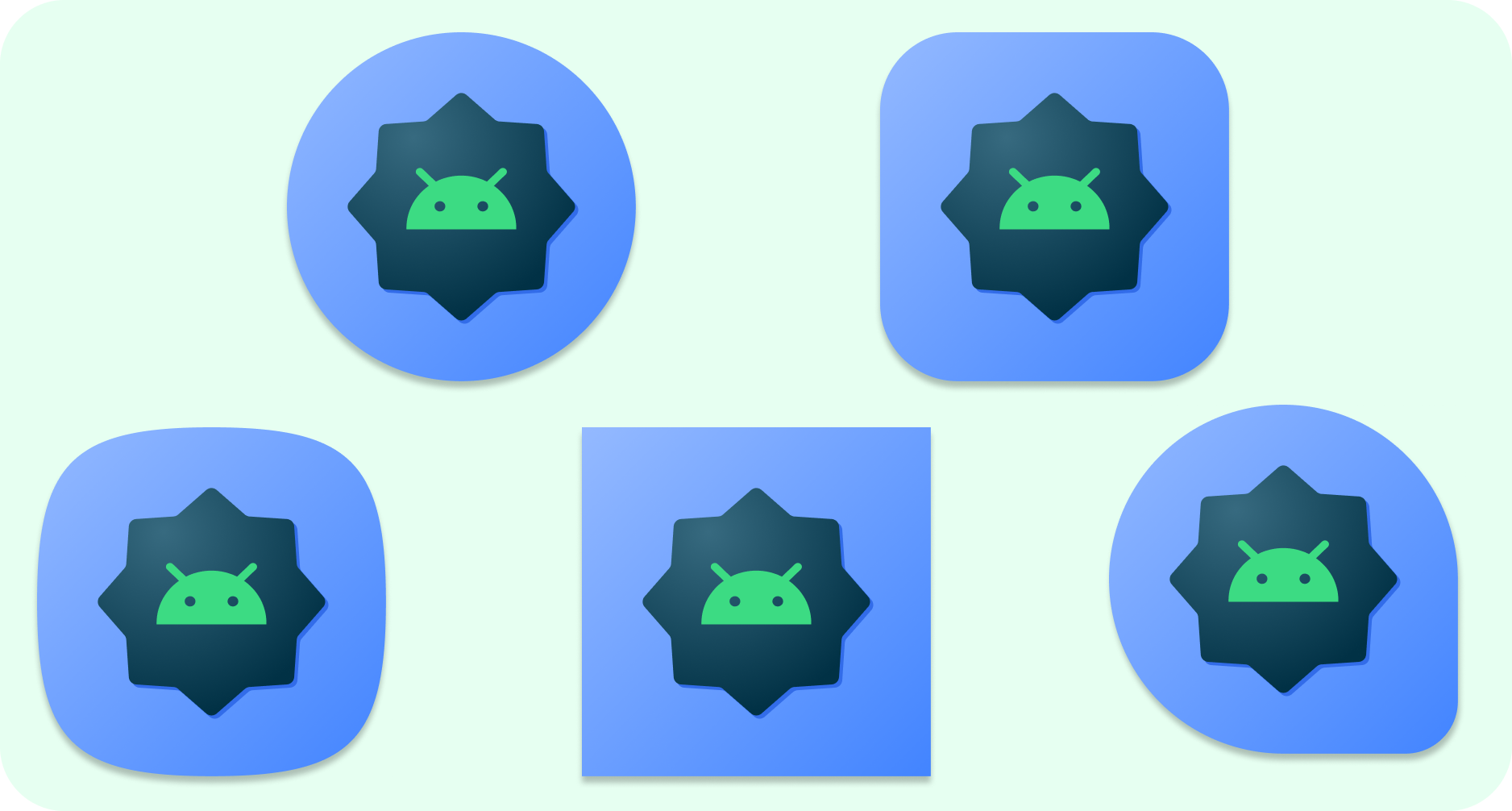
Un ícono adaptable, o AdaptiveIconDrawable, puede mostrarse de manera diferente según las capacidades individuales del dispositivo y los temas del usuario. Los íconos adaptables se utilizan principalmente en el selector de la pantalla principal, pero también se pueden usar en accesos directos, la app de Configuración, los diálogos de uso compartido y la pantalla de descripción general.

Un ícono adaptable puede mostrar distintas formas en diferentes modelos de dispositivos. Por ejemplo, puede mostrar una forma circular en un dispositivo OEM y un escuadrón en otro. Cada OEM de dispositivos debe proporcionar una máscara, que el sistema usa para renderizar todos los íconos adaptables con la misma forma.
La capacidad de adaptarse a la forma también permite que el sistema aplique varios efectos de animación con la interacción del usuario.
Color adaptable
Los íconos adaptables ahora pueden usar colores dinámicos para permitir íconos personalizados de apps con un tema.
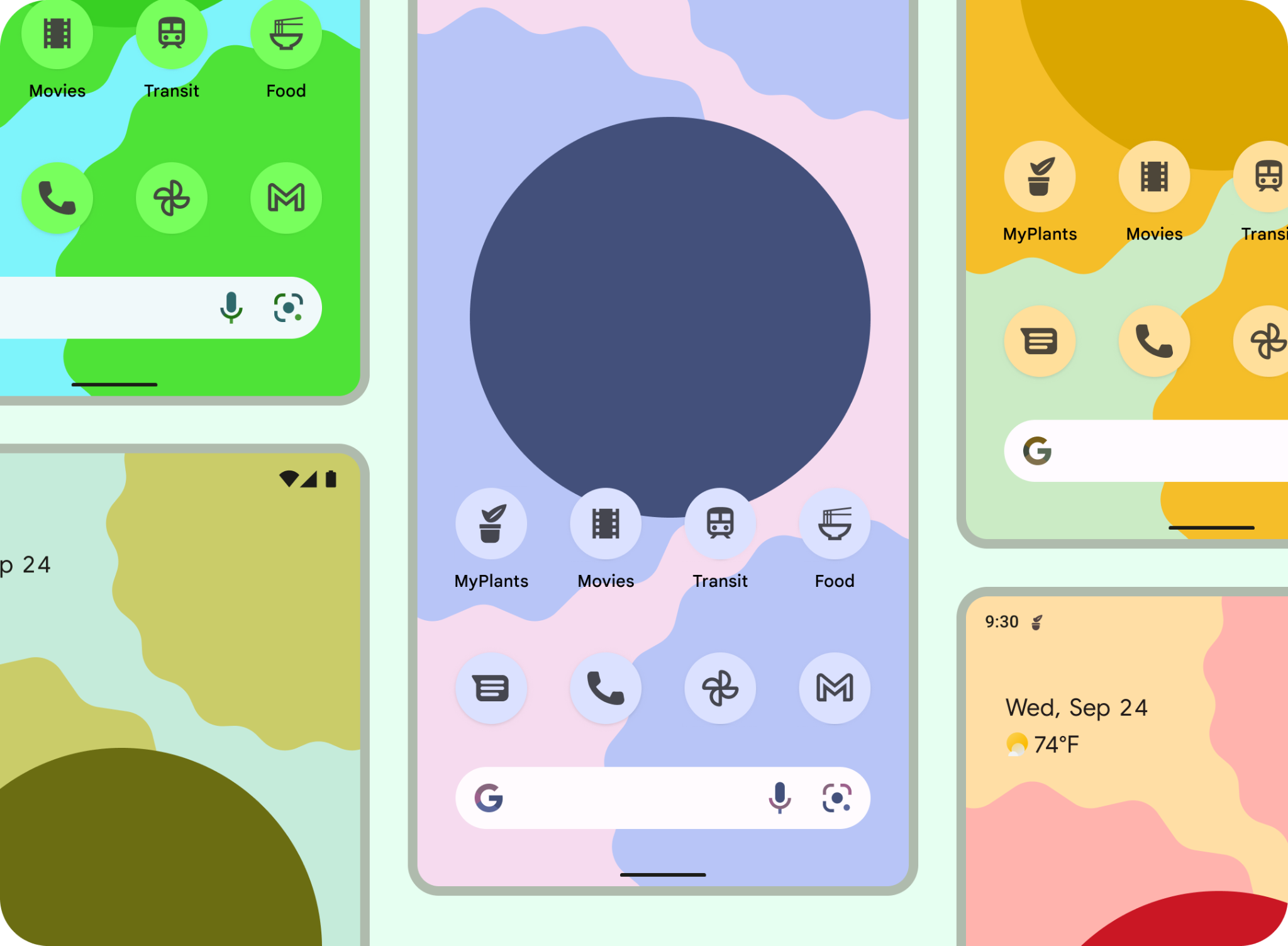
Si un usuario habilitó los íconos temáticos de apps (en otras palabras, activó el botón de activación de íconos temáticos en la configuración del sistema) y el selector admite esta función, el sistema usará el color del fondo de pantalla y el tema que eligió el usuario para determinar el color del tono.

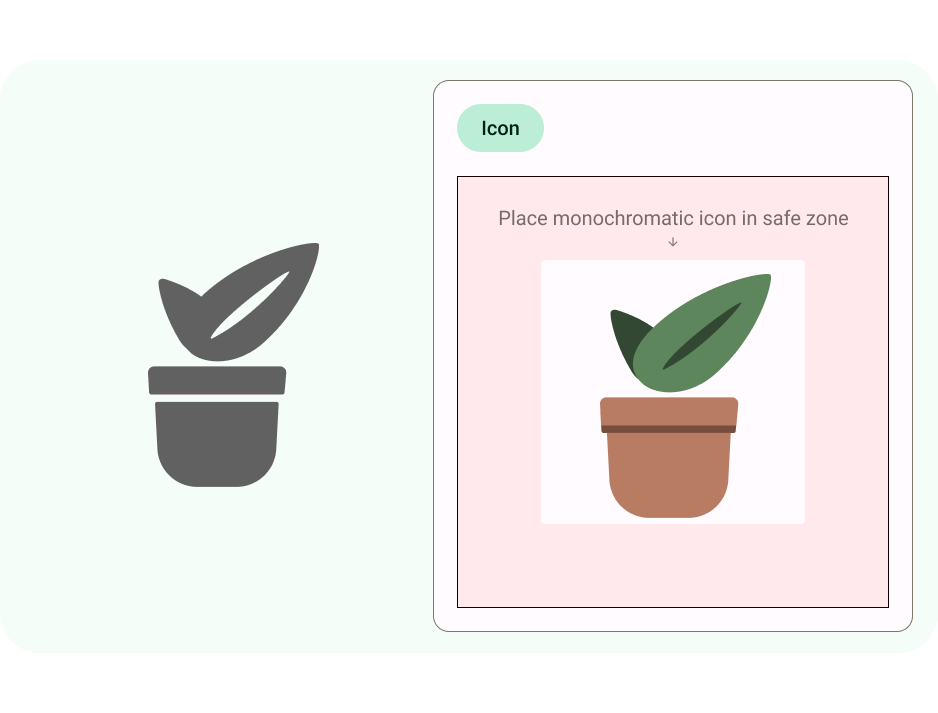
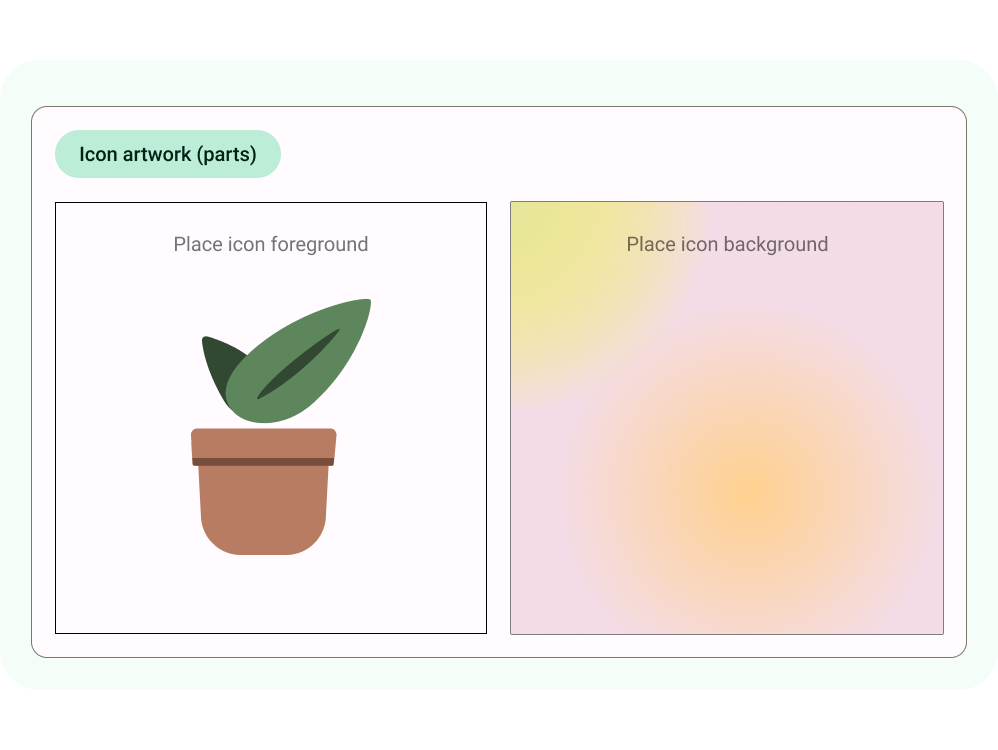
Al igual que los íconos que se adaptan a la forma, los íconos de colores adaptables se componen de un primer plano y un fondo; solo se debe proporcionar un recurso de ícono monocromático en primer plano; el sistema se encargará del fondo y el color con el esquema de colores extraído.
También puedes usar el mismo ícono monocromático para un ícono de notificación.
Heredada
Se deben incluir íconos heredados para admitir dispositivos con versiones anteriores de Android o que no admitan funciones adaptables (versiones anteriores a la 8.0).
No tendrán recursos en primer y segundo plano, y pueden tener una forma de forma libre. Si usas la plantilla proporcionada, se exportará el material gráfico de forma adaptable final en los tamaños necesarios para tu ícono heredado.

Íconos de notificaciones
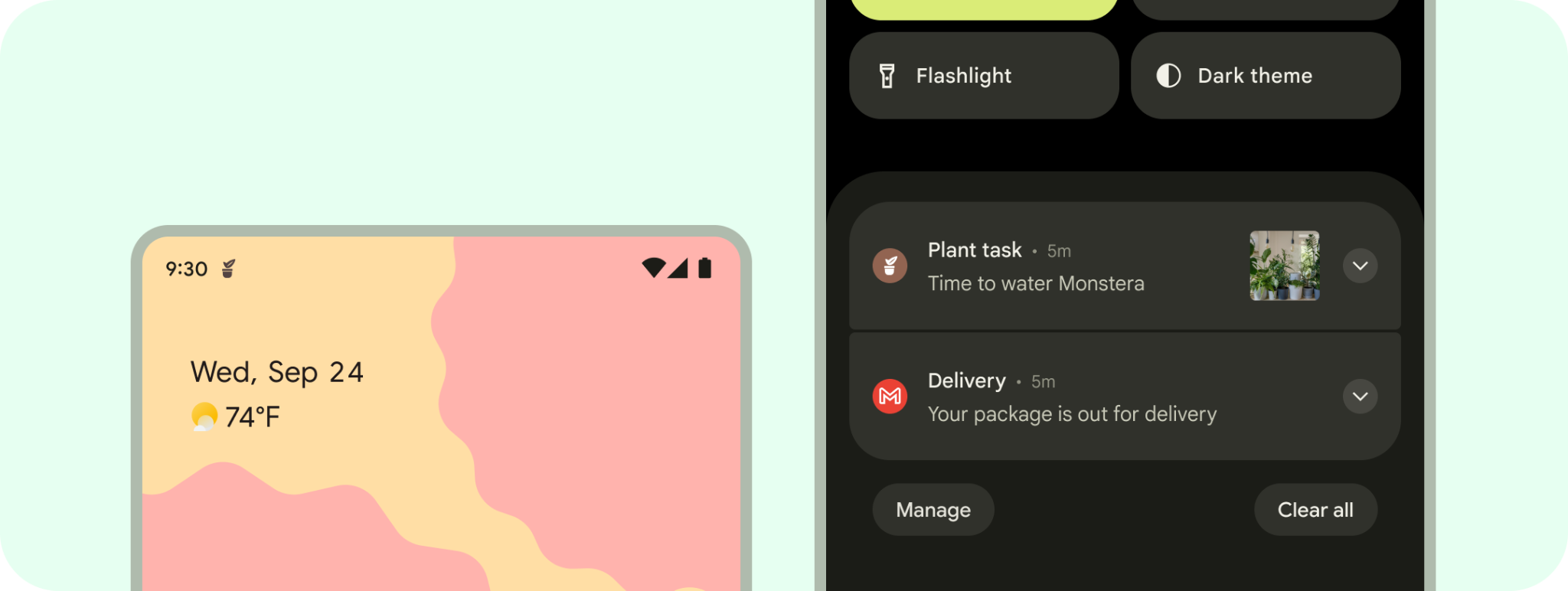
Una notificación es un mensaje que Android muestra fuera de la IU de tu app para proporcionar al usuario recordatorios, comunicaciones de otras personas y otra información oportuna de tu app. El sistema muestra notificaciones en diferentes ubicaciones y formatos, como un ícono en la barra de estado, una entrada más detallada en el panel lateral de notificaciones, como una insignia en el ícono de la app, y automáticamente en wearables vinculados.

Almacenar material gráfico
Puedes usar un gráfico de funciones, capturas de pantalla, una descripción breve y videos para destacar y promocionar la app en Google Play y otros canales promocionales de Google.
El ícono de la app no reemplaza el ícono de selector, pero debe ser una versión de mayor calidad y resolución.
Al igual que el ícono de selector, el material gráfico puede rellenar todo el espacio del recurso, o bien puedes diseñar y colocar elementos de material gráfico, como los logotipos, en la cuadrícula de líneas clave.
Debes proporcionar un ícono cuadrado de la app de 512 x 512 px para publicar la ficha de Play Store. Si usas la plantilla de ícono de la app para Android, esta se proporciona en la exportación con el material gráfico de Forma adaptable.
4. Prácticas recomendadas de diseño
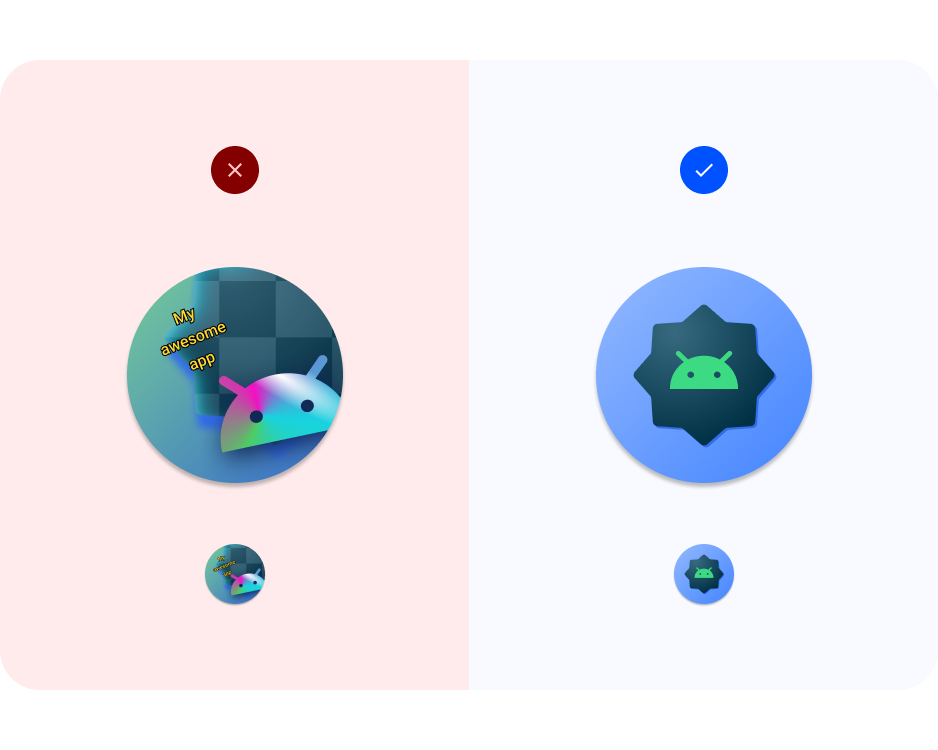
Los íconos de selector inician tu app para el usuario. Como una entrada a tu app, deben ser reconocibles y legibles. Estas son algunas prácticas recomendadas para garantizar estas cualidades en el ícono de selector.
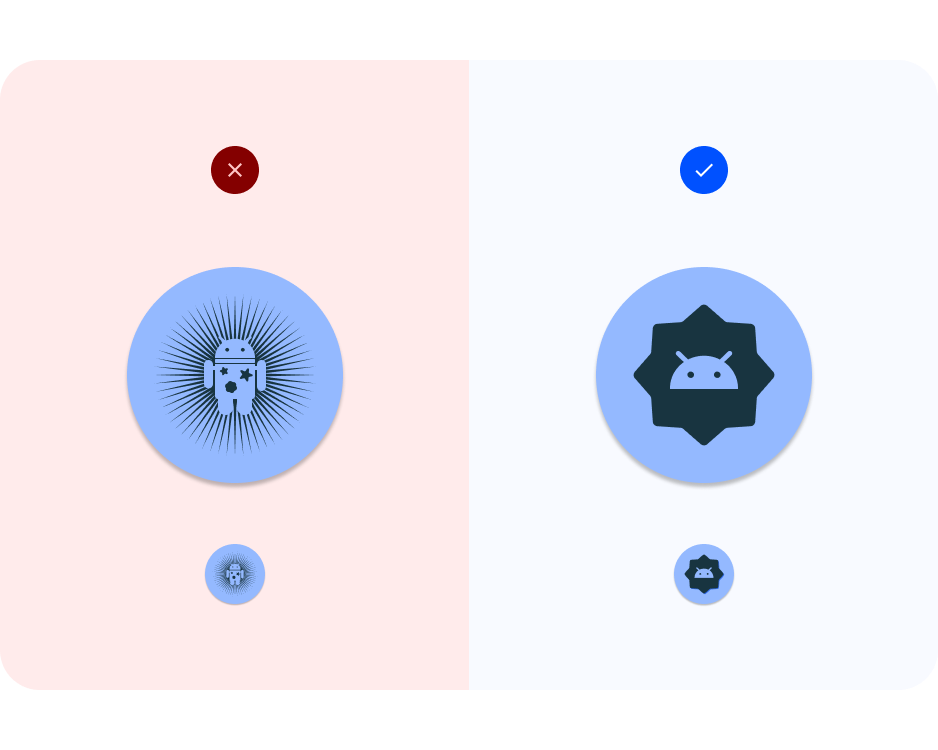
Crea material gráfico simple. Evita varias capas, muchos efectos y texto. Estos detalles se perderán o serán difíciles de ver en tamaños pequeños. 
Evita las formas complejas. Esto incluye logotipos. Si es posible, usa un logotipo simplificado o considera la simbología que tus usuarios se conecten con tu app. Una forma legible y distintiva ayuda a crear unidad para que los usuarios reconozcan fácilmente tu app desde diferentes contextos (color adaptable y notificación). 
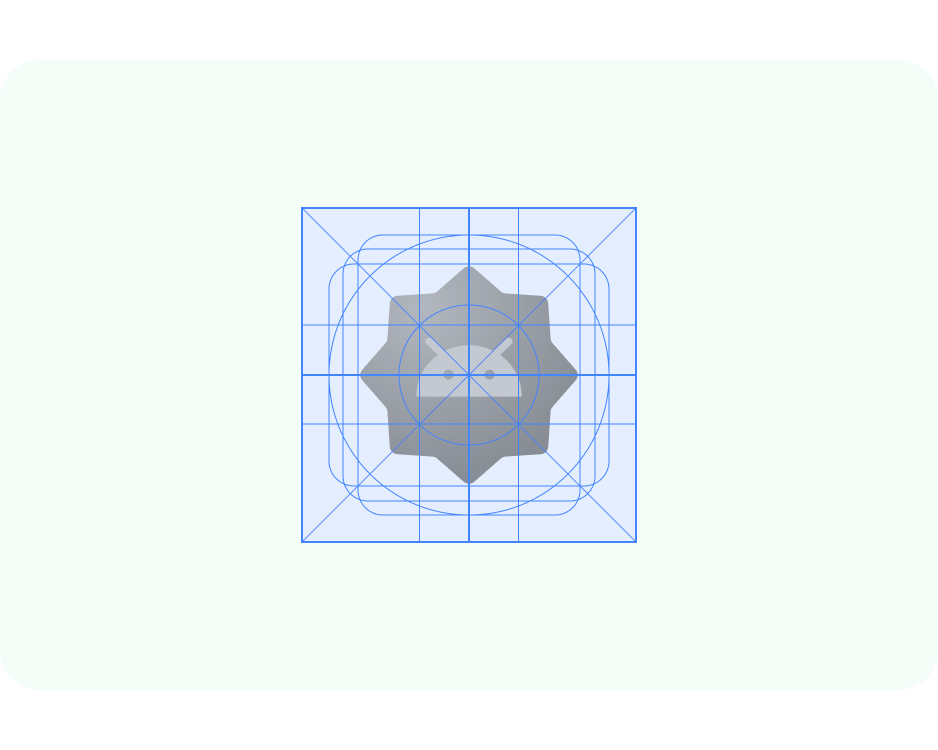
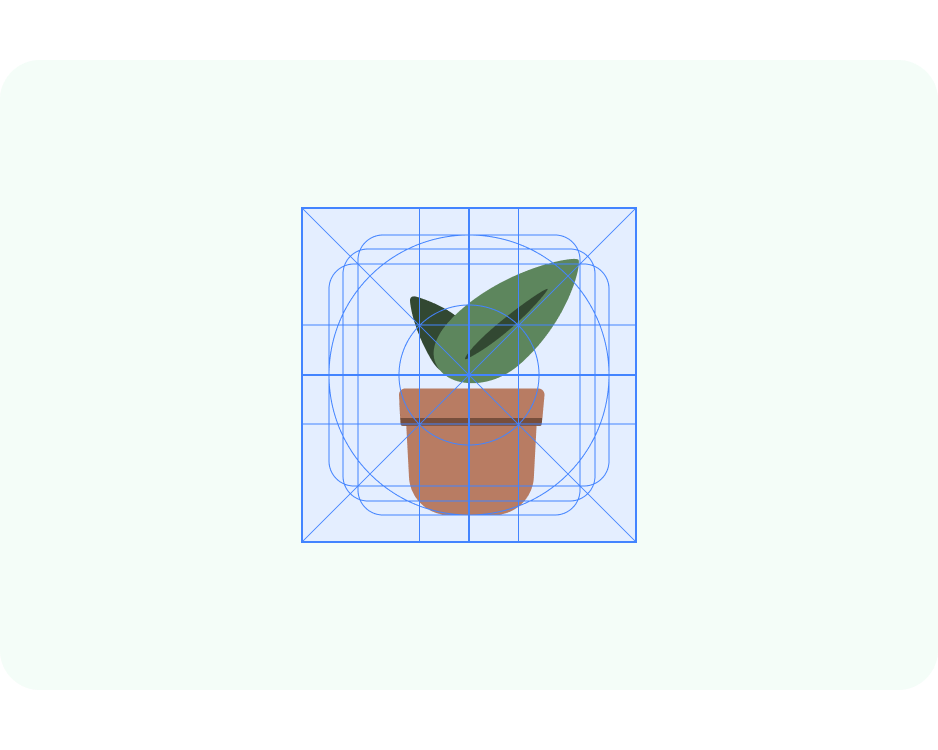
Usa una cuadrícula. Aprovecha una cuadrícula o líneas clave para asegurarte de que el material gráfico en primer plano funcione cuando se recorte, incluido el material gráfico de la ilustración con sangrado completo. 
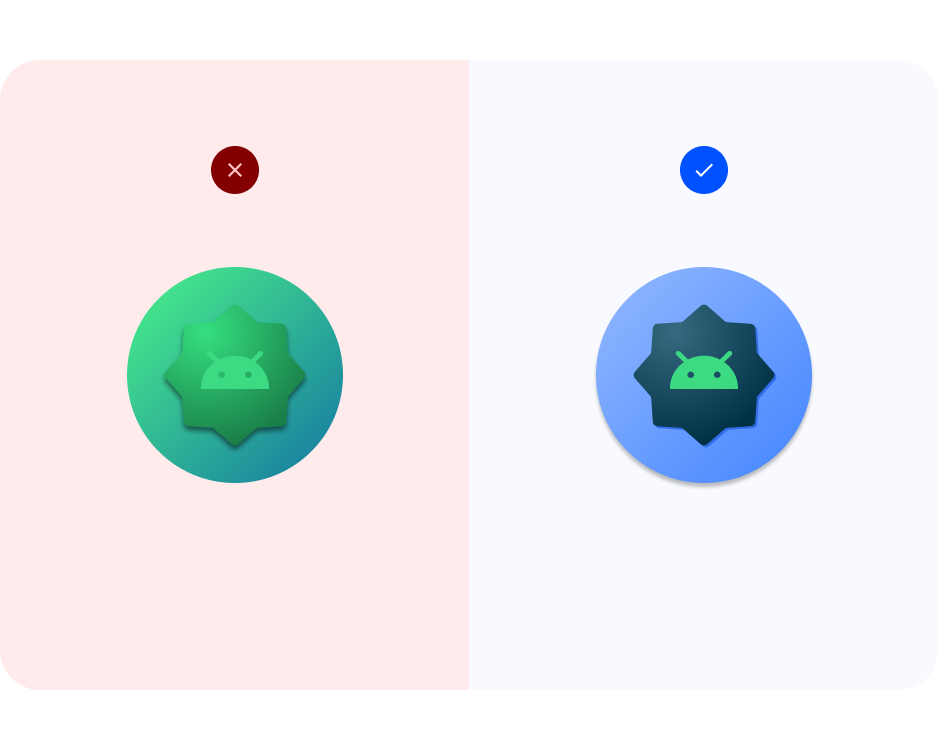
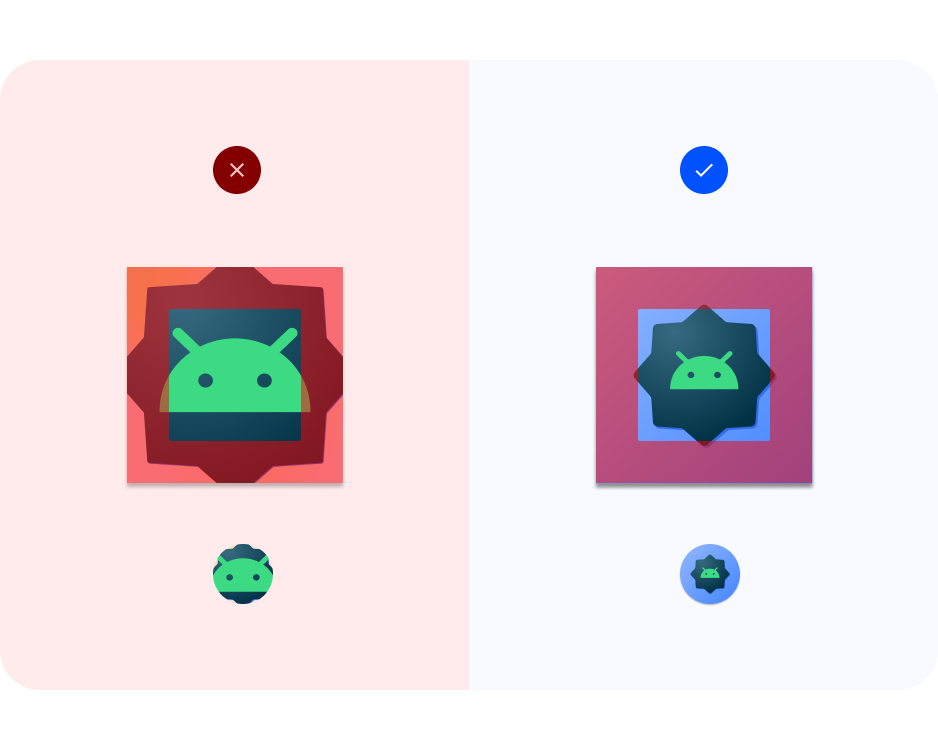
Considera el contraste. Para la forma adaptable y los íconos heredados, asegúrate de que el primer plano y el fondo del ícono tengan un contraste legible. Evita usar sombras paralelas intensas, ya que pueden confundirse con la sombra del sistema. 
Mantén el material gráfico en zonas seguras. Asegúrate de que los recursos en primer plano no superen los 72 x 72 px (a menos que los sangrados sean completos). Mantén los fondos en 108 x 108 px. Nota: El marco del material gráfico de la plantilla del ícono es de más de 72 x 72 px para que puedas crear este material gráfico. El tamaño de los recursos se ajustará para adaptarse a las especificaciones.
Formato vectorial. Intenta usar material gráfico que esté en formato vectorial (como archivos SVG, AI, PDF y EPS) en lugar de un formato de trama (como los archivos PNG, JPG y GIF). Esto garantiza que el material gráfico sea compatible con las funciones más nuevas y sea más fácil de editar. 
5. Colores adaptables e íconos de notificaciones
Ahora es tu turno de crear tus propios íconos del sistema Android.
- Busca el archivo Figma de íconos de apps para Android.
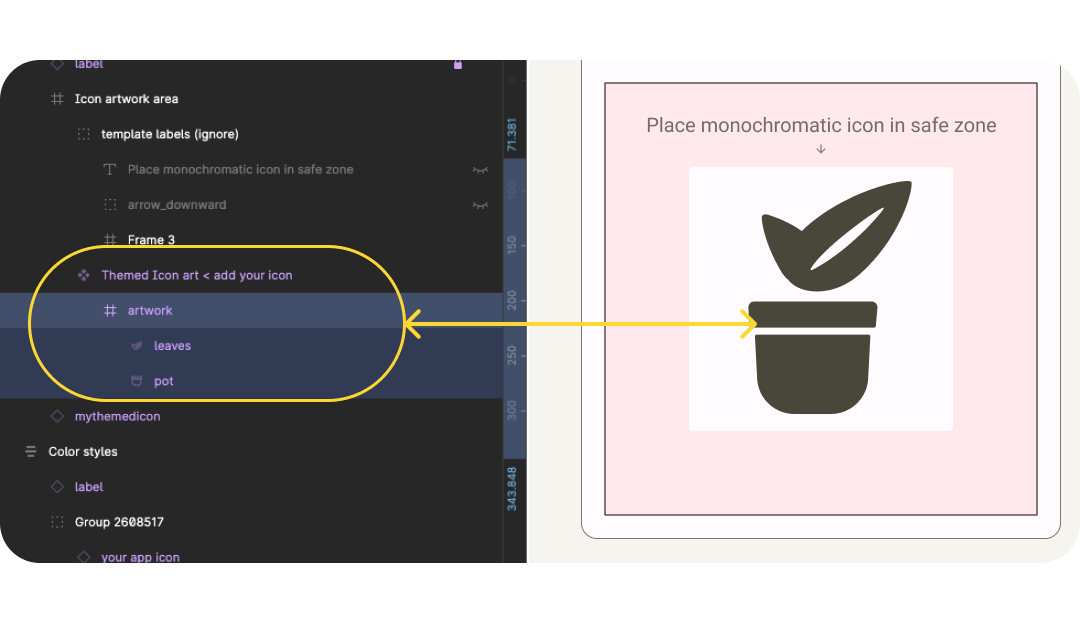
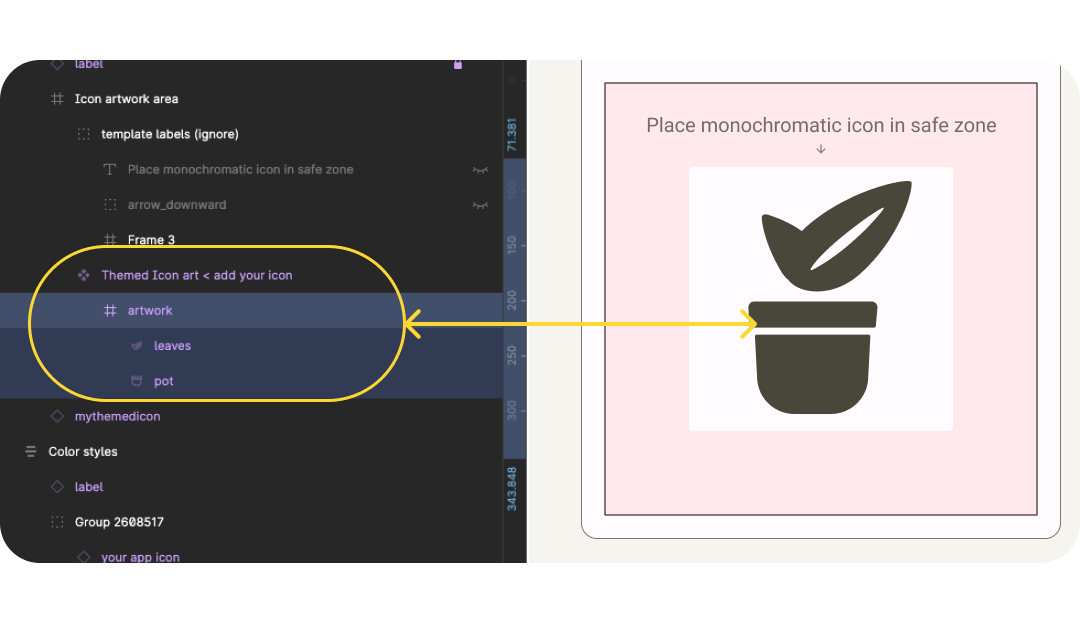
- Dentro del archivo, busca el marco Color adaptable. En el panel de capas izquierdo, busca Color adaptable > Componentes > arte > Área del ícono de material gráfico > Arte del ícono temático < agregar tu ícono. Si tienes un ícono monocromático listo, cópialo aquí para reemplazar el ícono de bugdroid de muestra y ve al paso 6.

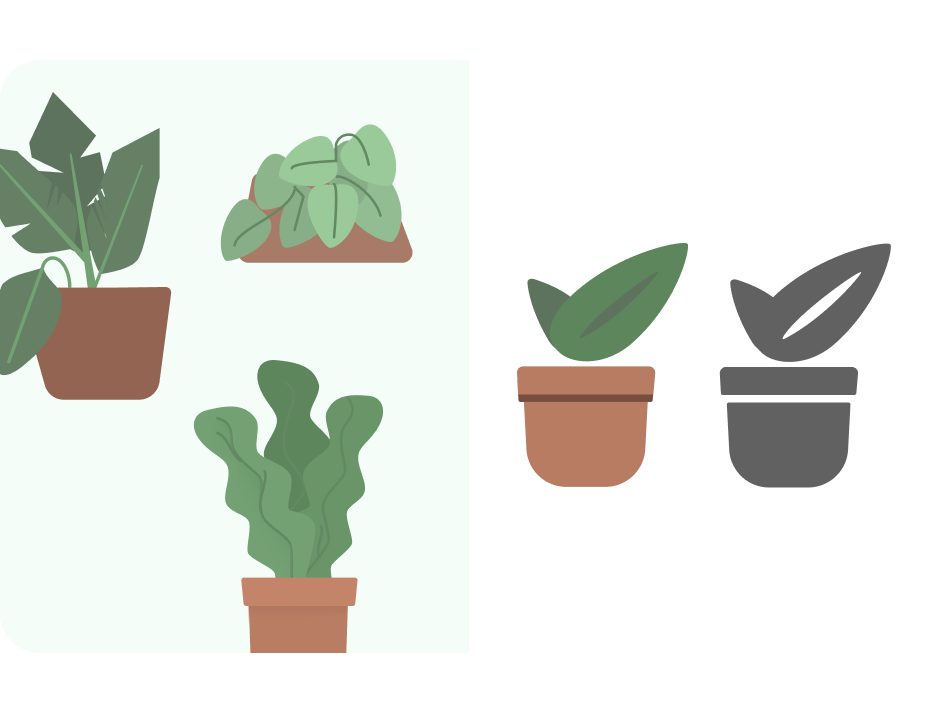
- Si no tienes un ícono monocromático, comienza con un logotipo o un ícono relacionados con tu app. Revisa las sugerencias de diseño para actualizar tu ícono. Primero, simplificar y evitar formas complejas. Por ejemplo, a continuación, las ilustraciones que se usan en la app se simplifican con formas de hoja menos complejas. Los detalles de las sombras y las líneas se simulan con espacios en blanco.

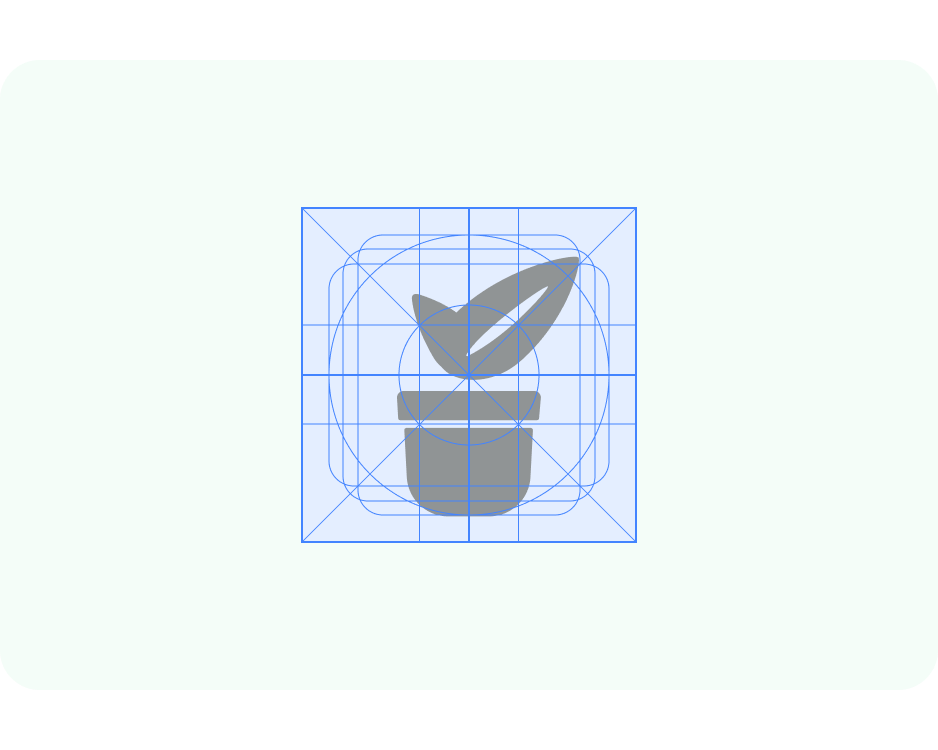
- Ahora, actualiza el tamaño con la cuadrícula de líneas clave. Aquí, configuramos el cambio de tamaño en Scale y nos aseguramos de que el material gráfico se encuentre dentro de la zona segura en primer plano. La plantilla se configura con el material gráfico en 4x y se redimensiona automáticamente para exportarla, de modo que puedas diseñar tus iconos a una escala más grande.

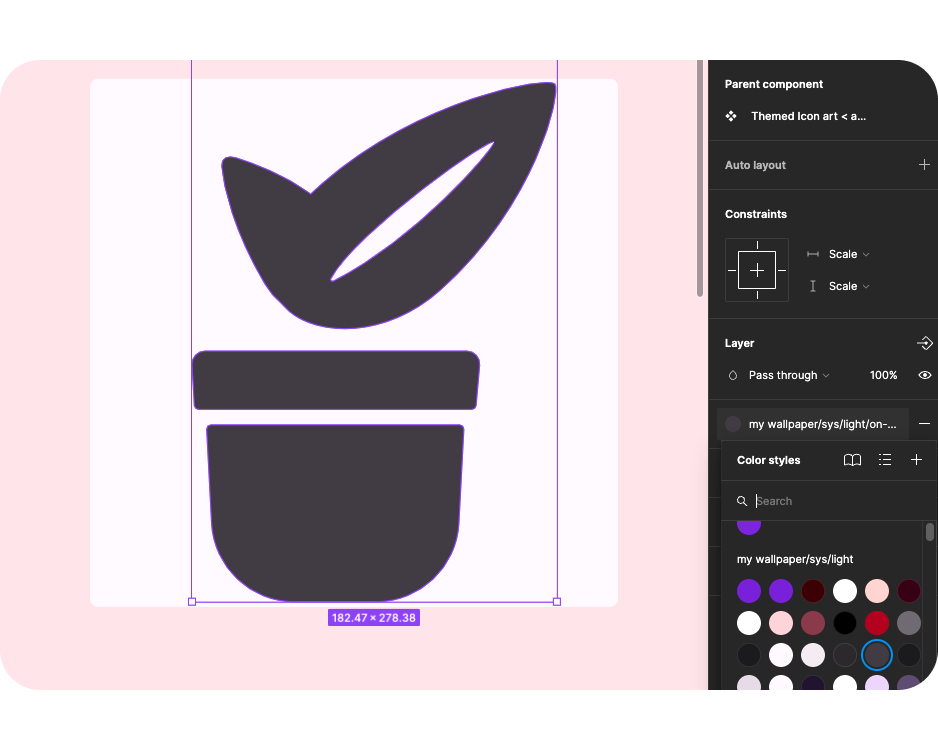
- El archivo está configurado para funcionar con Material Theme Builder para ayudar a obtener una vista previa del color dinámico. Conecta el estilo de color del ícono de primer plano a On-surface-variant.

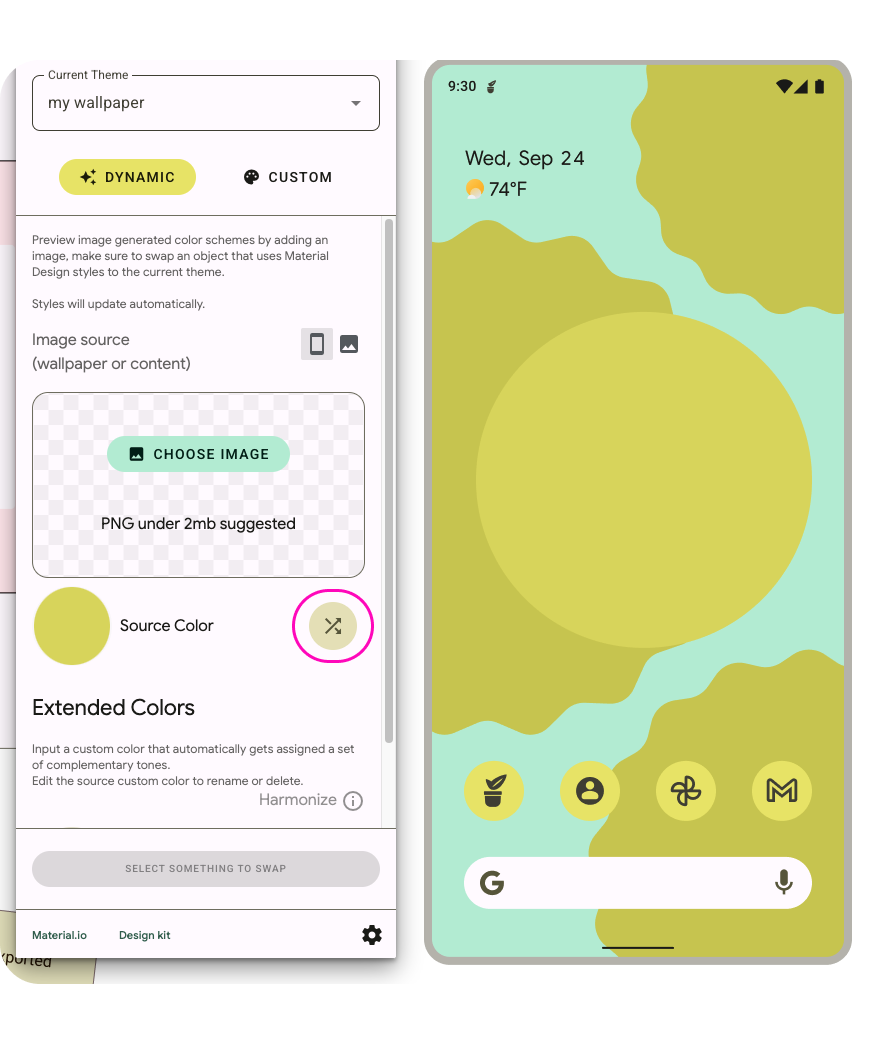
- Ahora, abriendo Material Theme Builder desde el Panel de complementos,puedes mezclar el color de origen o agregar una imagen para actualizar los colores con el color de origen extraído.

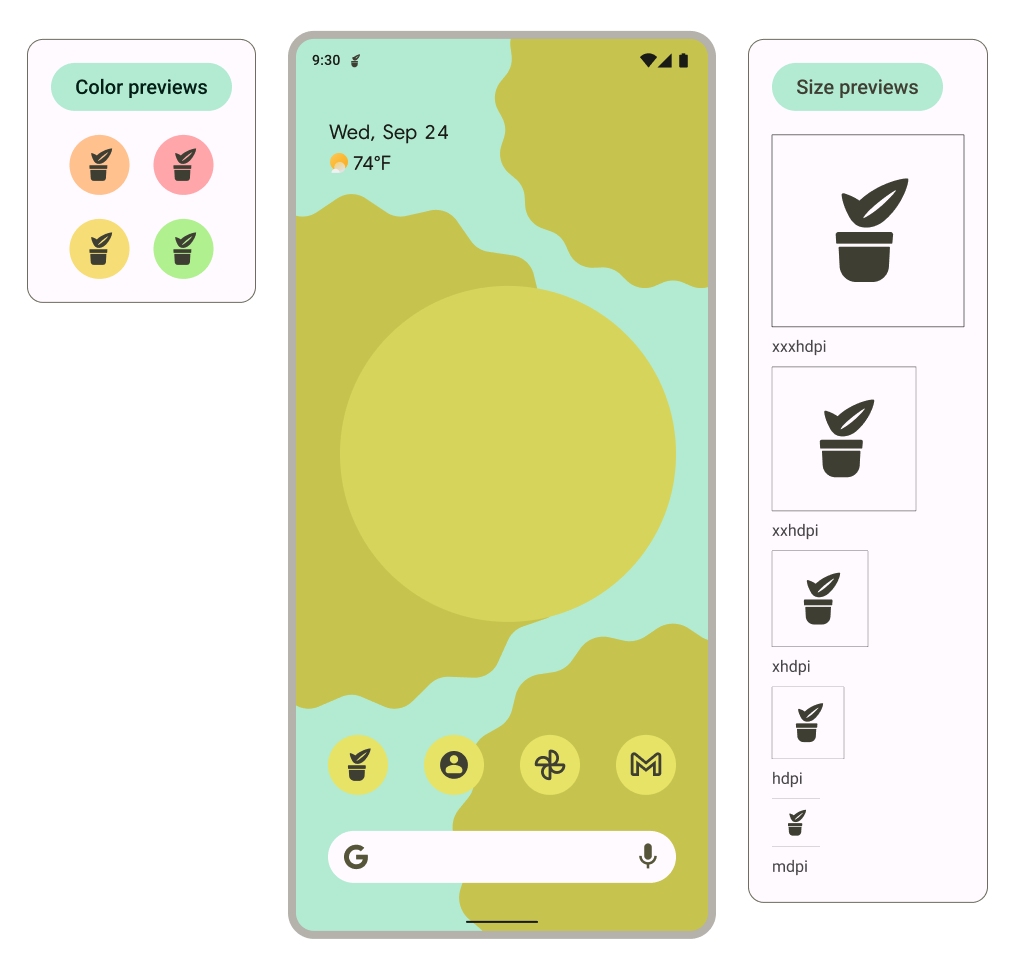
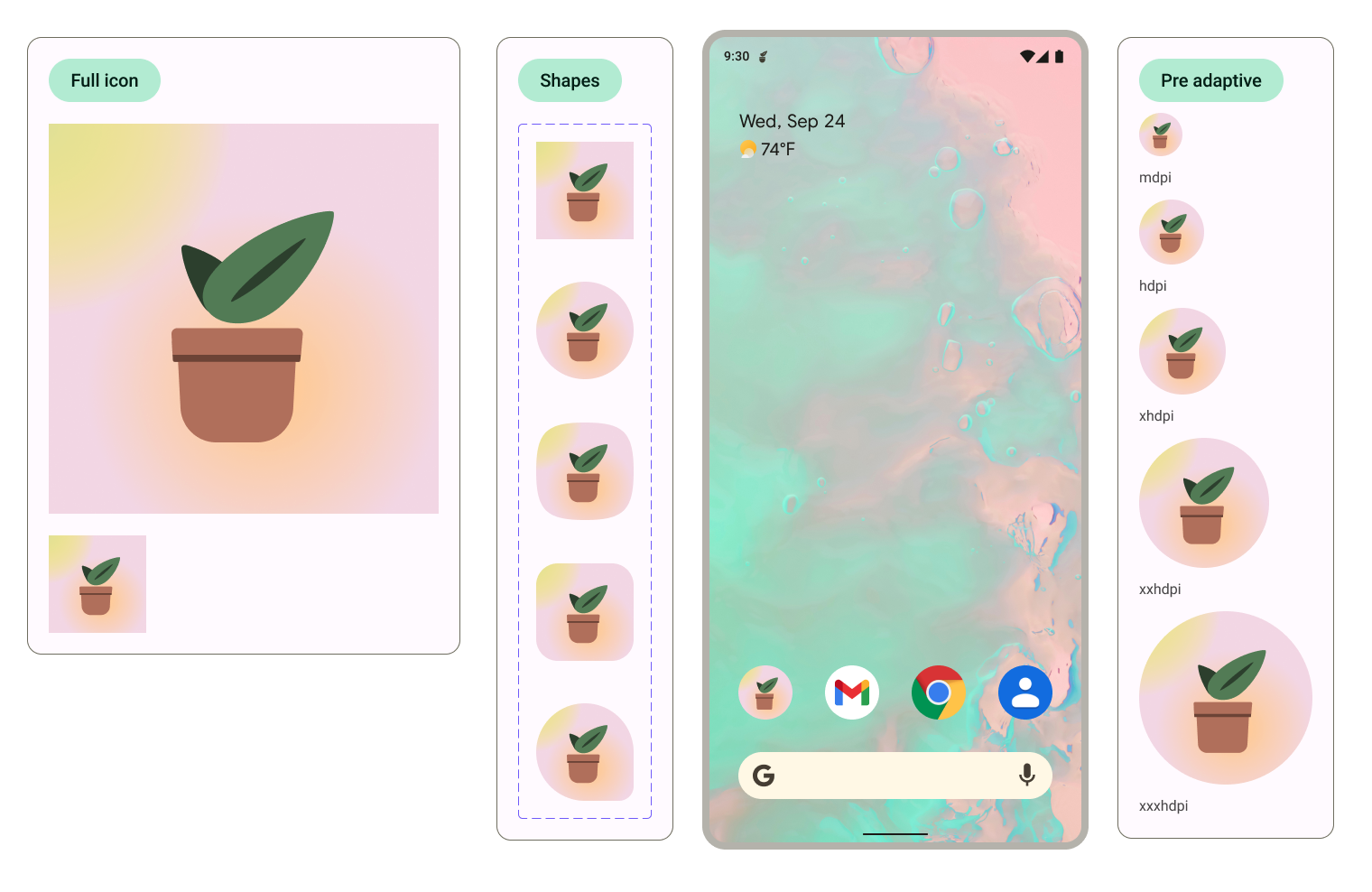
- ¿Cómo se verá esto en diferentes resoluciones o en una pantalla principal? La plantilla se configura de modo que el material gráfico que se coloque dentro de los marcos de material gráfico aparezca en los distintos contextos de vista previa.
- El sistema usa el ícono monocromático como notificación y se muestra como tal en las vistas previas.

6. Íconos heredados y forma adaptable
Ahora, crearemos la forma adaptable y los íconos heredados para garantizar una amplia compatibilidad con el ícono.
- Dentro del archivo, busca el Shape frame. Mira el panel de capas de la izquierda para encontrar Fondo del ícono < agrega tu ícono*. Si tienes un ícono listo, cópialo aquí para reemplazar el ícono de bugdroid de muestra y ve al paso 5.* Si no tienes un ícono, comienza con un logotipo o ícono relacionados con tu app o reutiliza el ícono monocromático.

- Actualiza el ícono en primer plano teniendo en cuenta las prácticas recomendadas para el ícono. Aquí traigo los colores de la ilustración original, pero mantuve los detalles mínimos.

- Ahora, actualiza el tamaño con la cuadrícula de líneas clave. Aquí, configuramos el cambio de tamaño en Scale y nos aseguramos de que el material gráfico se encuentre dentro de la zona segura en primer plano.

- Los íconos de las apps con formas adaptables también pueden tener un fondo distintivo. Esto permite que las capas del ícono se recorten de forma segura y brinden efectos de movimiento sutiles en la interacción. También puedes usar y definir un fondo de color sólido en Android Studio.

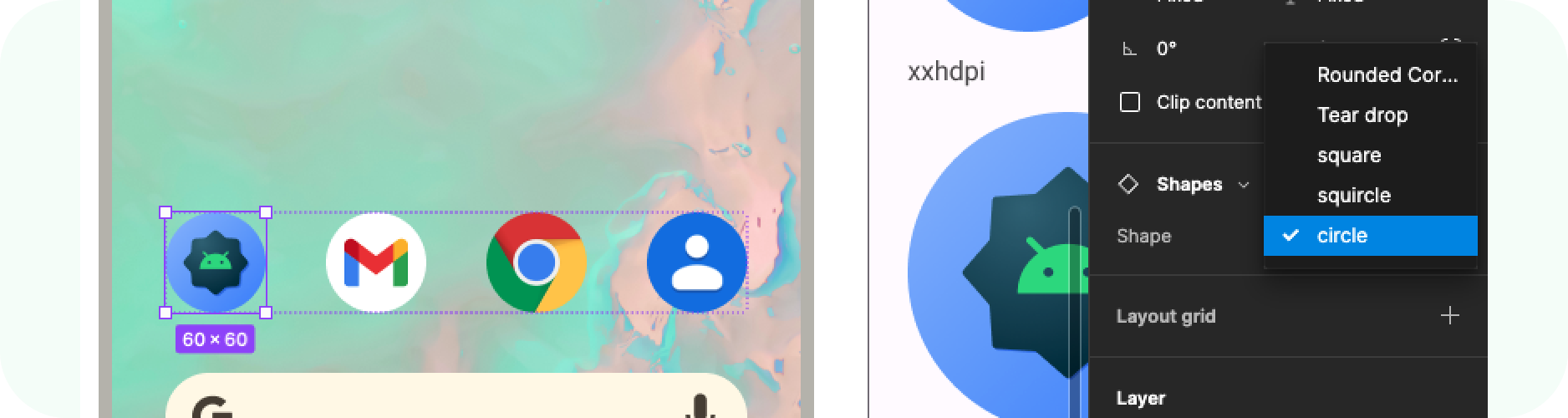
- Las vistas previas se actualizan para mostrar cómo se ven el primer plano y los fondos juntos, en la pantalla principal, diferentes formas recortadas y como un ícono heredado.

La forma utilizada para recortar se puede actualizar en la vista previa de la pantalla de inicio seleccionando los iconos y cambiando la opción de variante de forma. 
7. Se está exportando
Genial. Ya actualizaste la plantilla con los íconos de tus apps. Vamos a exportarlos para su implementación.
- Asegúrate de que no haya nada seleccionado en el lienzo.
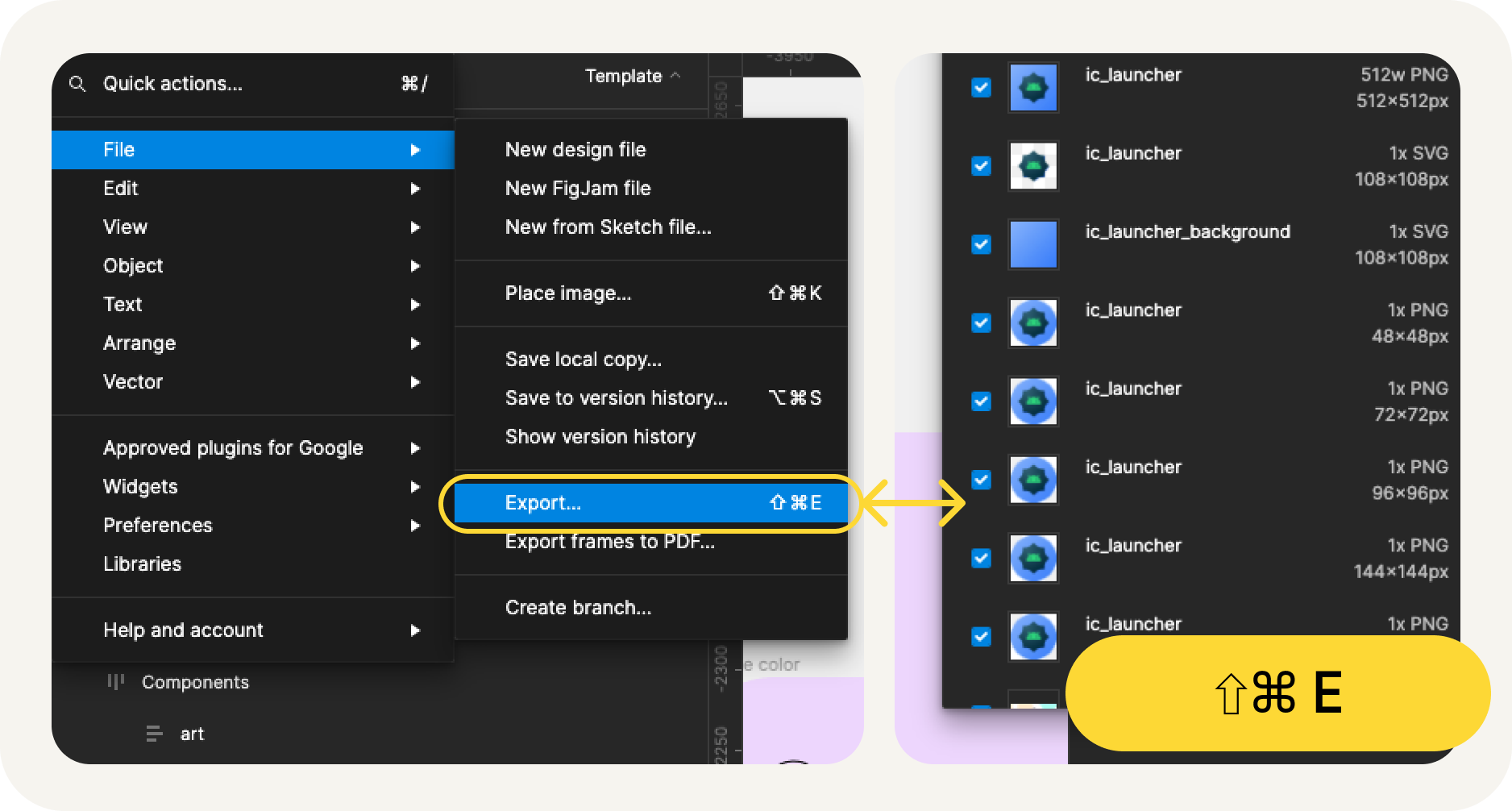
- Ve al menú de Figma > Archivo > Exportar (Mayúsculas + Cmd + E)
- En el menú de exportación, confirma la exportación. Esto descargará los recursos de la plantilla.

¿Qué incluye la exportación?
Los recursos exportados tienen todos los archivos necesarios para implementar el ícono de la app, como se muestra a continuación
- Figma exporta el ícono monocromático en primer plano para colores adaptables como un archivo SVG, junto con el primer plano y el fondo para los íconos de forma adaptable.
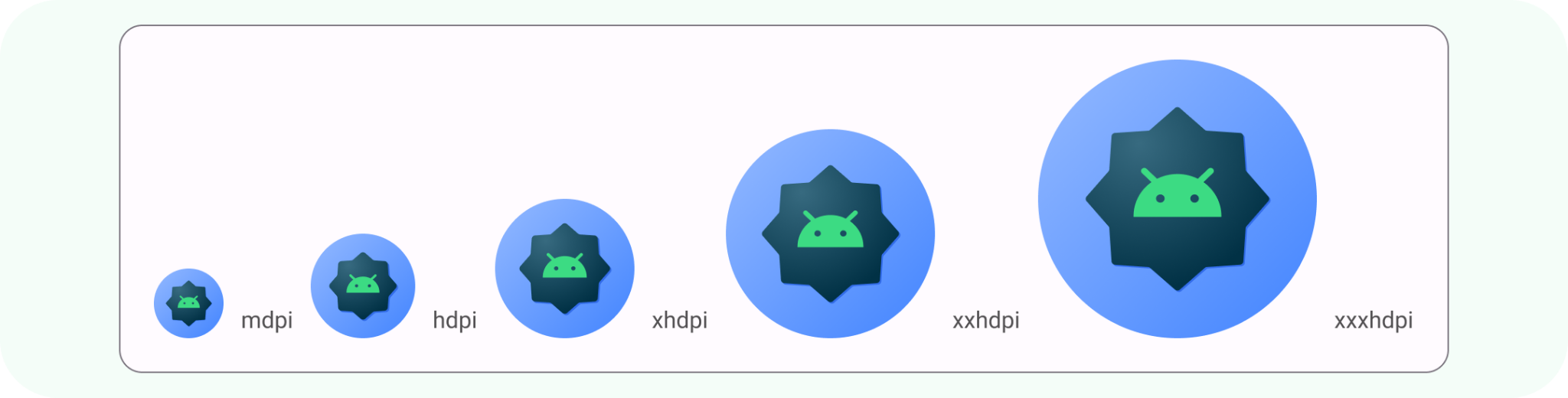
- Figma también proporciona íconos heredados en diferentes directorios de mipmap organizados por resolución.

Eso es todo. El ícono está listo para enviarlo al desarrollo.
Como alternativa, si deseas obtener una vista previa de tus íconos en Android Studio y convertir esos SVG a su formato de elementos final, continúa con el siguiente paso.
8. Usa Image Asset Studio
Cómo comenzar a usar Android Studio

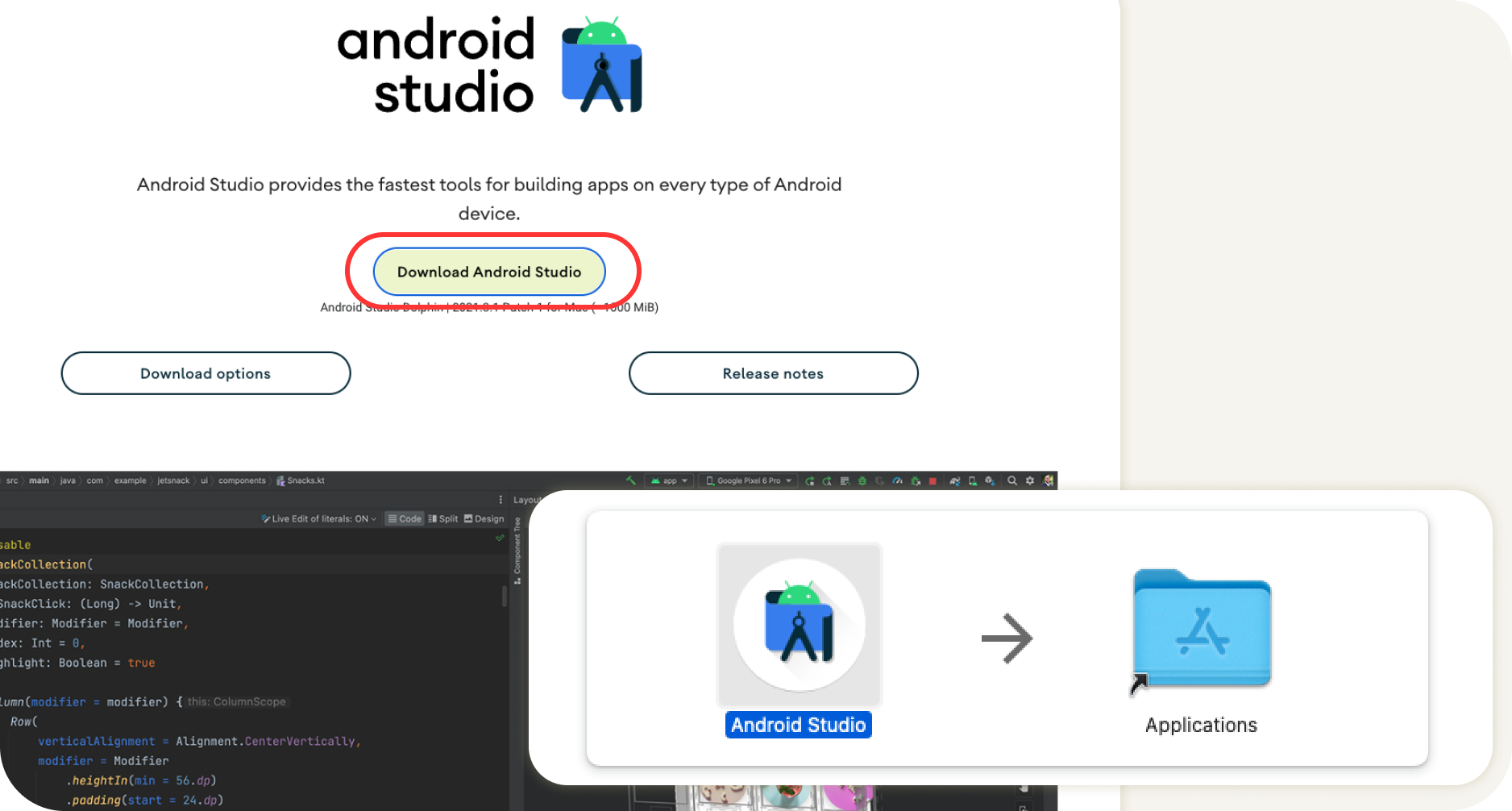
- Descarga e instala Android Studio.
- Inicia Android Studio.
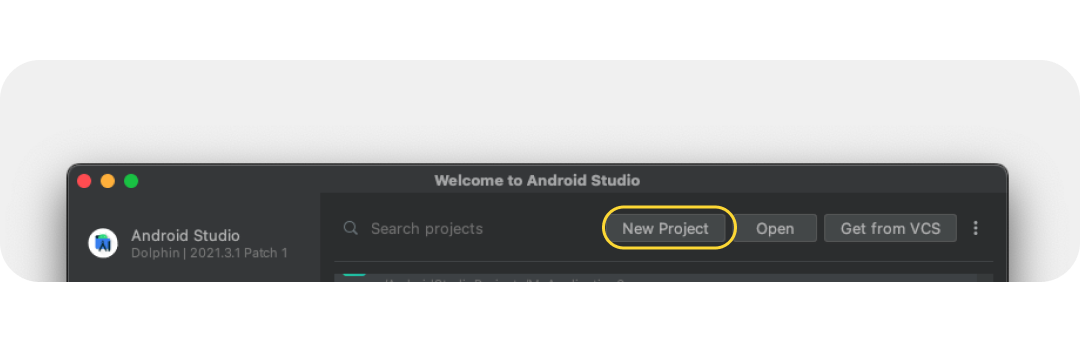
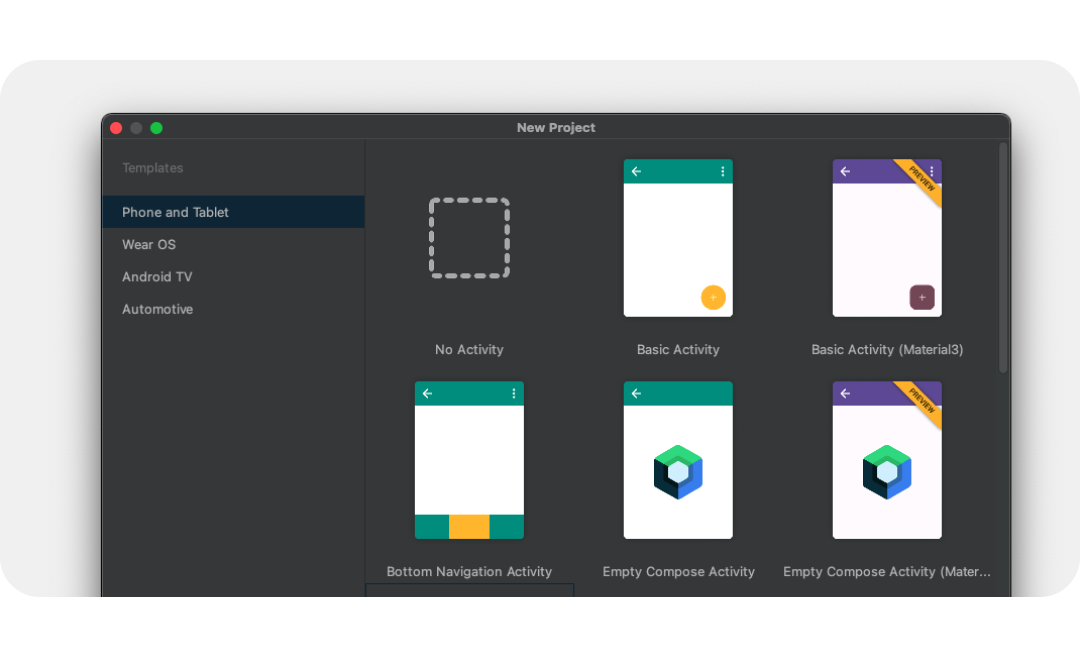
Android Studio te solicitará opciones para iniciar un proyecto nuevo o seleccionar proyectos existentes.
- Selecciona un proyecto nuevo por ahora. Las siguientes pantallas te guiarán para configurar tu nuevo proyecto.

- Selecciona cualquier plantilla de las plantillas iniciales, ya que solo veremos los íconos de lanzamiento.

- Luego, asígnale un nombre al proyecto nuevo y selecciona Finish. El proyecto nuevo tardará unos minutos en crearse.
Usa Image Asset Studio
Ahora podemos agregar tus íconos al proyecto con una herramienta útil: Asset Studio.
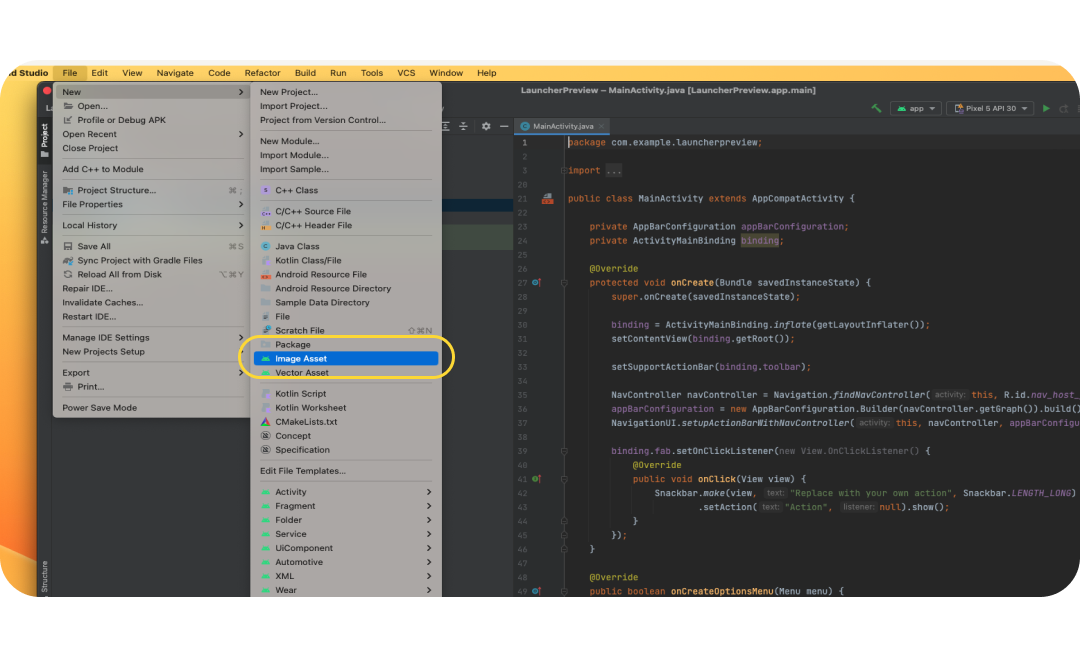
- Para acceder a esta herramienta, seleccione el menú Archivo > Nuevo > de imagen.

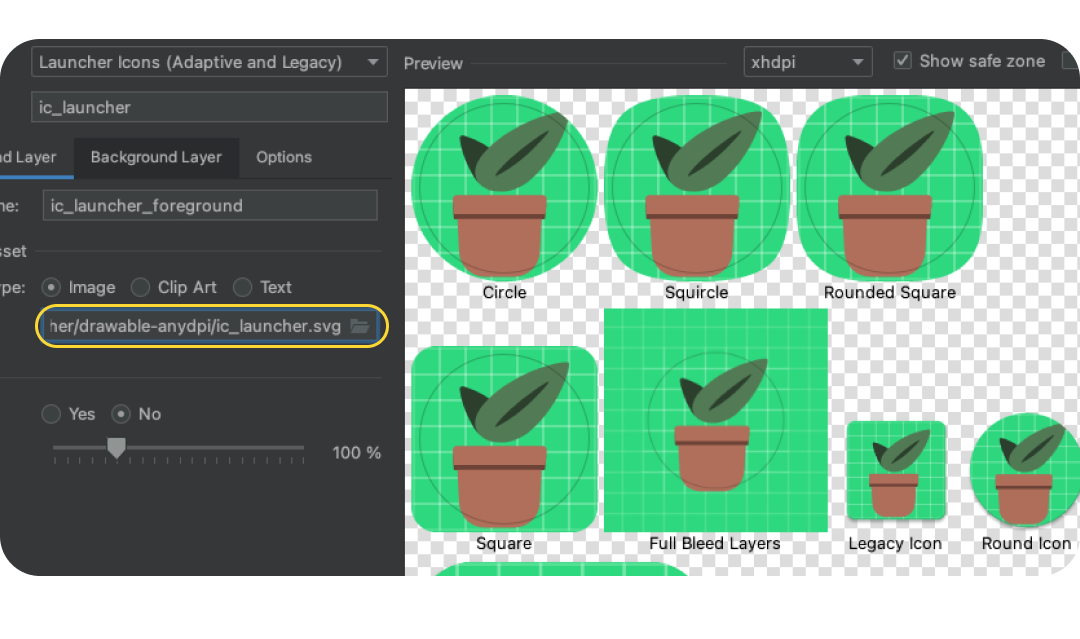
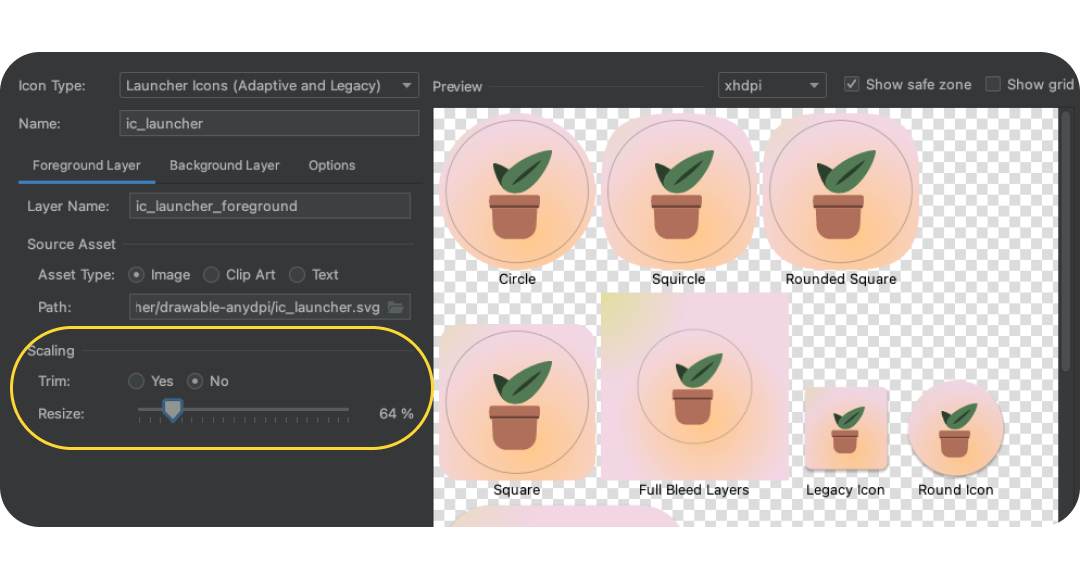
- Cuando se abra Image Asset Studio, selecciona el ícono de carpeta en Path para agregar la capa en primer plano. Elige el archivo SVG exportado como drawable-anydpi/ic_launcher.svg.

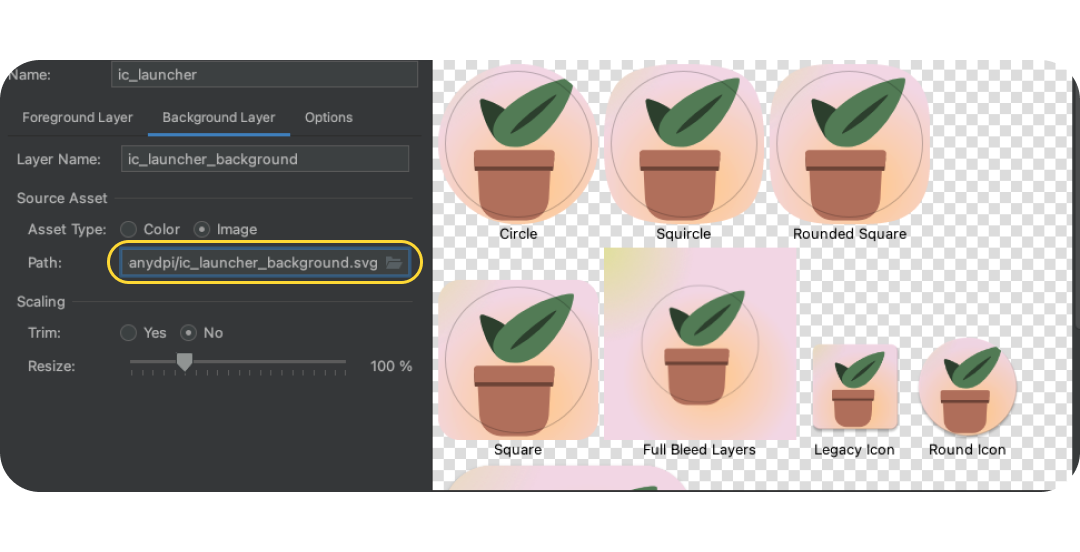
- Selecciona la pestaña Background Layer y, de manera similar, elige la capa de fondo que se exportó. Como alternativa, elige Tipo de recurso: Color para tener un fondo de selector de color sólido.

- Regresa a la capa en primer plano y verifica que la imagen esté dentro de la zona segura. Cambia el tamaño del ícono según lo que visualmente funcione mejor.

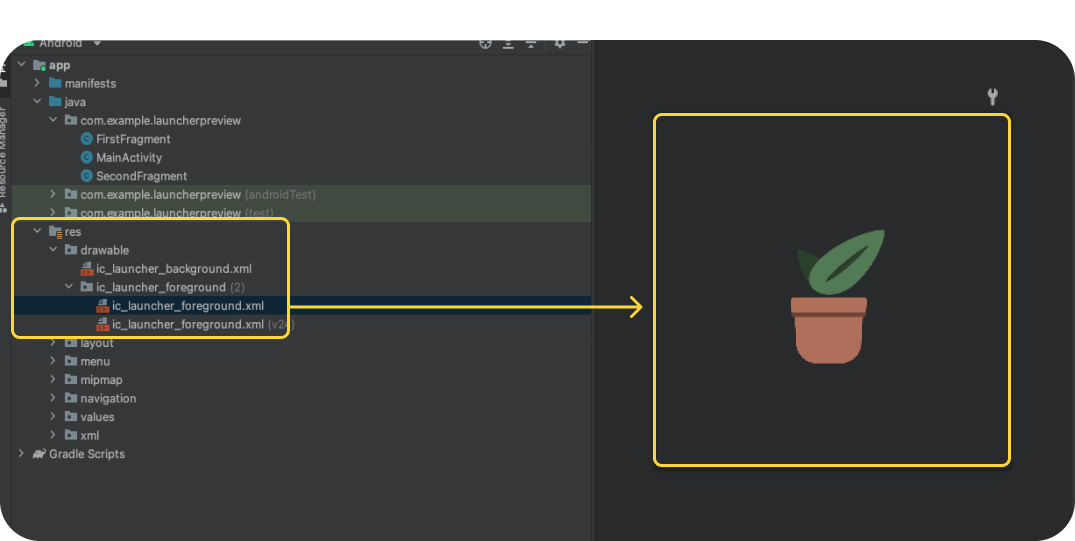
- Cuando termines, haz clic en Next. Se te preguntará dónde deberían ir los íconos en tu proyecto (deja esta opción en la configuración predeterminada o cambia a Main). Luego, haz clic en Finish. Podrás encontrar tus elementos de selector en res > elemento de diseño. Si haces doble clic, se abrirá una vista previa de los elementos de diseño vectoriales finales.

- Copia y pega manualmente el recurso de capa monocromática en res/drawable o res/drawable-v24, o bien importa la capa monocromática de forma manual haciendo clic con el botón derecho en la carpeta res y selecciona New > Elemento vectorial.
- En res/mipmap-anydpi-v26/ic_launcher.xml y res/mipmap-anydpi-v26/ic_launcher_round.xml, agrega o cambia el android:monochrome="path/to/monochrome/asset existente para que apunte al recurso monocromático correcto.
9. Vista previa y recursos
Vista previa en el emulador
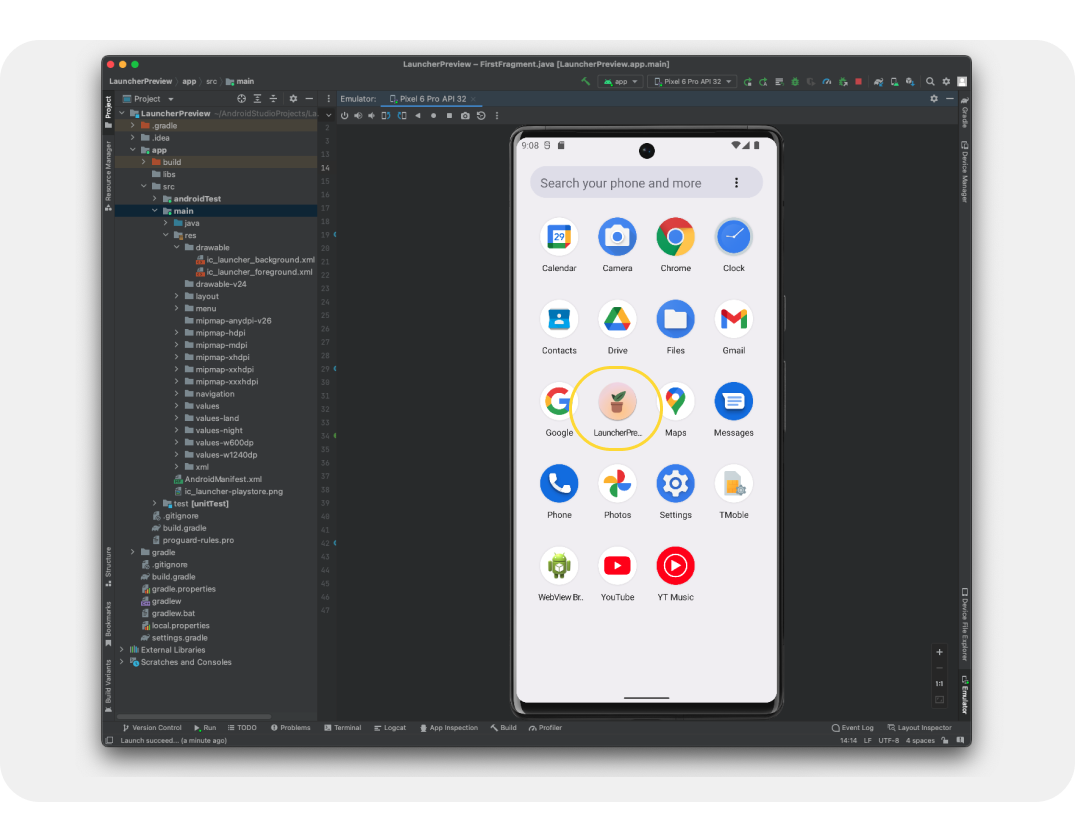
Hicimos esto para agregarlos al proyecto de la app, lo que nos permite obtener una vista previa en un dispositivo o emulador real. Veamos cómo se verán nuestros iconos de verdad.
Deberías tener un emulador configurado de forma predeterminada. Si no es así, Create an Android Virtual Device. Haz clic en el botón verde de reproducción. Esto compilará el proyecto y abrirá el emulador.
Recursos finales
Pudiste comprobar cómo se verá el ícono de selector en un dispositivo con el emulador y lo agregaste a un proyecto de app. Gracias a esto, se convirtió en su forma de producción final. Pero ¿dónde están?
Los recursos se alojan como recursos en las apps para Android y se pueden encontrar abriendo el panel Recursos (por lo general, en el lado izquierdo). Desglosa la app y busca la carpeta Res. Haz clic con el botón derecho para abrir un menú y selecciona Open in Finder (en Mac). Se abrirá una ventana del Finder. De manera opcional, puedes ahorrar algo de tiempo de desarrollo y control de calidad convirtiendo y probando el resto de los elementos de tu app mediante un proceso similar. Si convertiste el resto de los elementos de la app, puedes compartir esta carpeta con el equipo de desarrollo.

10. Felicitaciones
Buen trabajo. Aprendiste sobre los íconos del sistema Android necesarios para compilar una app para Android, diseñar tus propios íconos, explorar el recurso de plantilla de íconos y, quizás, ir más allá de Android Studio para obtener una vista previa y convertir recursos para producción.
Si tienes alguna pregunta, no dudes en escribirnos en cualquier momento usando @MaterialDesign en Twitter.
Mira más instructivos y contenido de diseño en youtube.com/MaterialDesign.
