1. 简介

最后更新时间:2022 年 8 月 4 日
从 Android 13 开始,用户可以为自适应启动器图标设置主题。借助此功能,系统会对受支持的 Android 启动器中的应用图标进行色调调节,以继承用户所选壁纸和其他主题的配色。
轻松创建 Android 应用所需的所有系统资源,包括新的自适应颜色图标。
学习内容
- 了解不同类型的应用图标及其设计技巧。
- 如何使用 Android 启动器 Figma 模板。
- 如何使用 Android Studio 资源生成器。
- 如何使用 Android Studio 模拟器预览启动器图标。
前提条件
- Figma 基础知识
- 可选:应用图标图片(前景、背景和单色)
所需条件
- Figma 账号
- Figma Designlab 文件
- 可选:安装了 Android Studio 的 PC
2. 开始
设置
首先,您需要访问 Android 应用图标 Figma 文件。
首先,登录 Figma 或创建一个账号。
从 Figma 社区复制
前往 Android 启动器模板文件,或在 Figma 社区中搜索“步入可变字体”。点击右上角的获取副本,将文件复制到您的文件中。

使用模板
Android 图标模板由两个页面组成:
- 封面页简要介绍了相关概念和模板的使用方法。
- 模板页面包含创建所需素材资源所需的一切,分为三个框架(颜色、形状、Play 商店)。

注意:在左侧的图层面板中,大多数图层和组都已锁定;它们应保持锁定状态(您可以将艺术作品放入未锁定的艺术作品组。)
但在开始制作素材资源之前,我们先来看看要创建的内容...
3. Android 系统图标

启动器图标
启动器图标(或称应用图标)是应用启动体验的重要组成部分,主屏幕上显示的是作为应用的入口点。
自适应形状
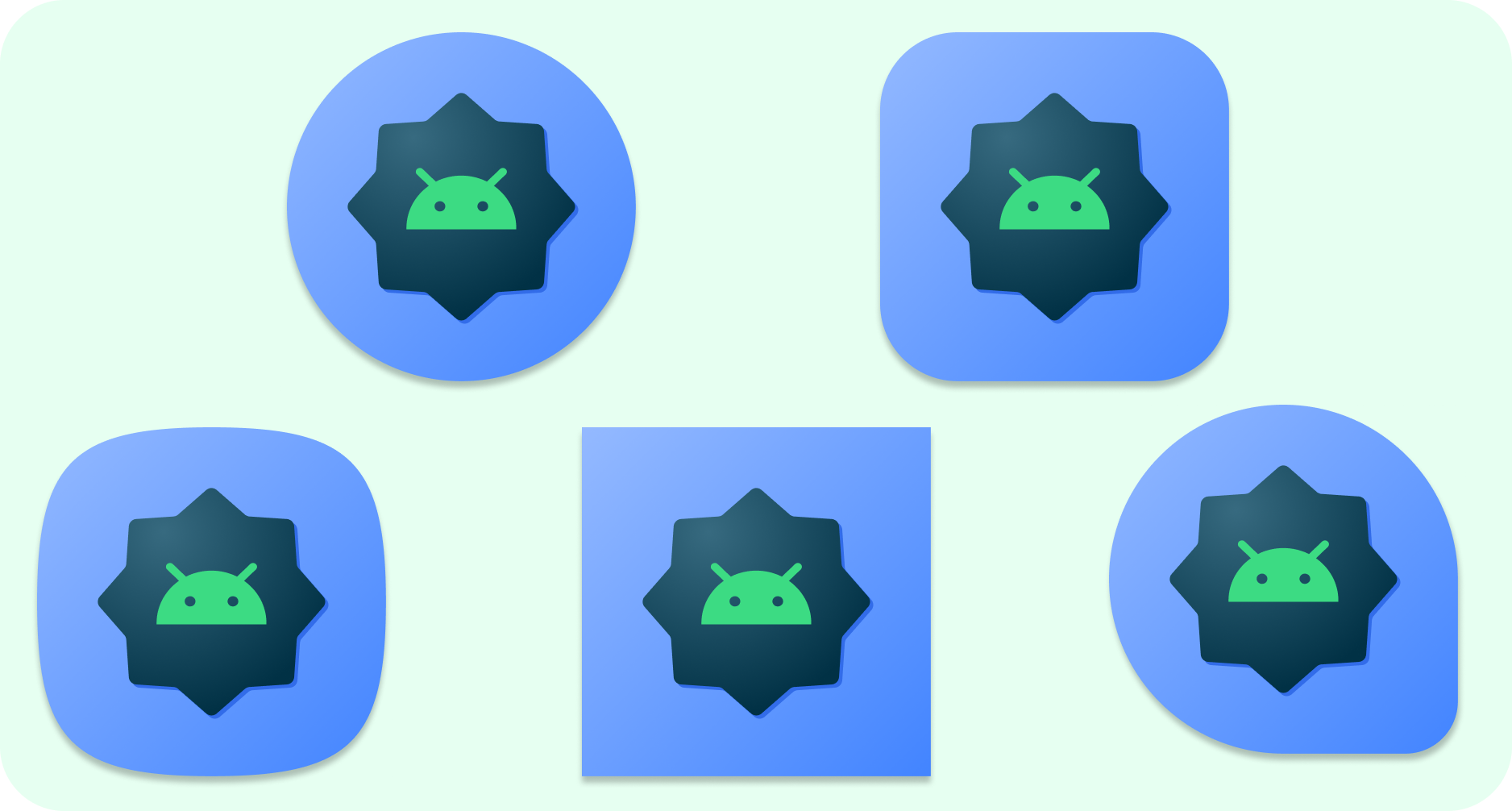
自适应图标(即 AdaptiveIconDrawable)可能会因具体设备功能和用户主题而异。自适应图标主要由主屏幕上的启动器使用,但也可用于快捷方式、“设置”应用、共享对话框和概览屏幕。

自适应图标可以在不同设备型号上显示各种形状。例如,它可以在一台 OEM 设备上显示圆形,在另一台设备上显示方圆形。每个设备的原始设备制造商 (OEM) 都必须提供一个蒙版,系统使用该蒙版渲染所有具有相同形状的自适应图标。
根据形状进行调整的功能还允许系统在用户互动时应用各种动画效果。
自适应颜色
自适应图标现在可以使用动态配色来实现个性化主题的应用图标。
如果用户已启用带主题的应用图标(换句话说,打开了系统设置中的“带主题图标”切换开关),并且启动器支持此功能,则系统会根据用户所选壁纸和主题的配色来确定色调颜色。

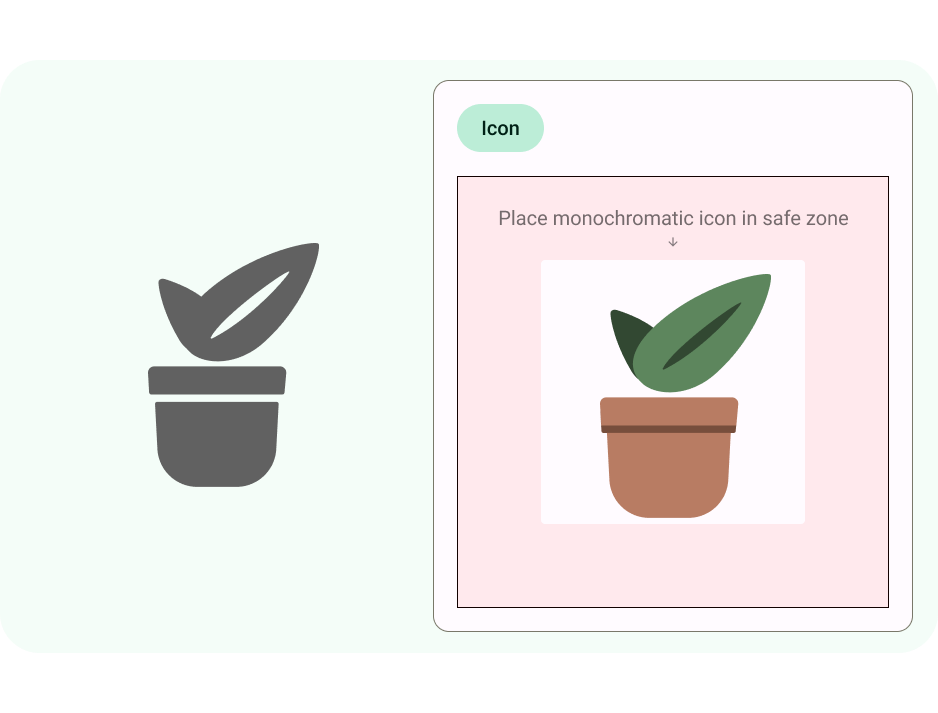
与适应形状的图标非常相似,自适应颜色图标由前景和背景组成,只需提供单色前景图标资源,系统将使用提取的配色方案处理背景和颜色。
您也可以为通知图标使用相同的单标。
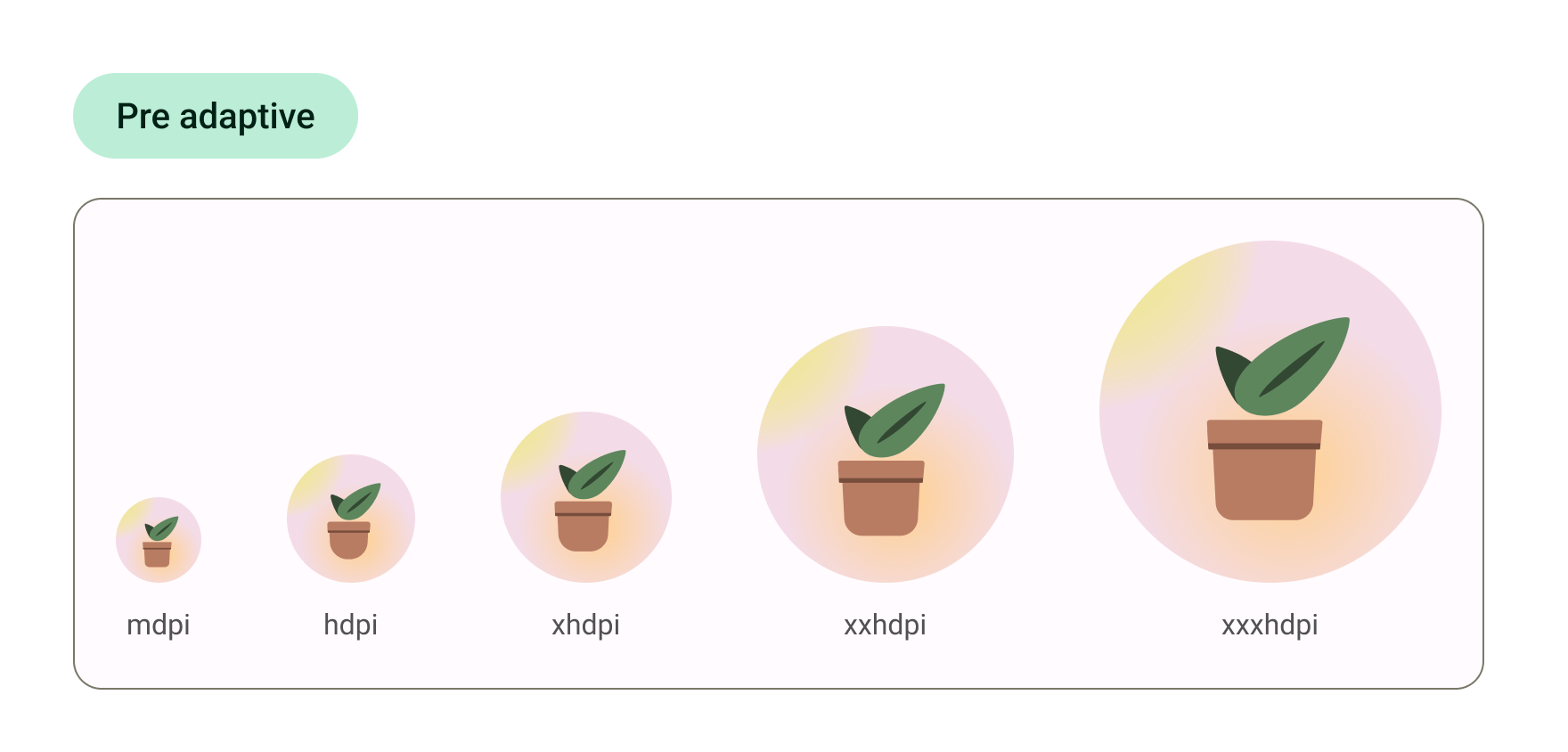
旧版
应包含旧版图标,以支持搭载较低 Android 版本的设备或不支持自适应功能(低于 8.0 版)。
它们没有前景和后台资源,可以采用任意形状。如果您使用的是提供的模板,则最终的自适应形状图片将以您的旧版图标所需的尺寸导出。

通知图标
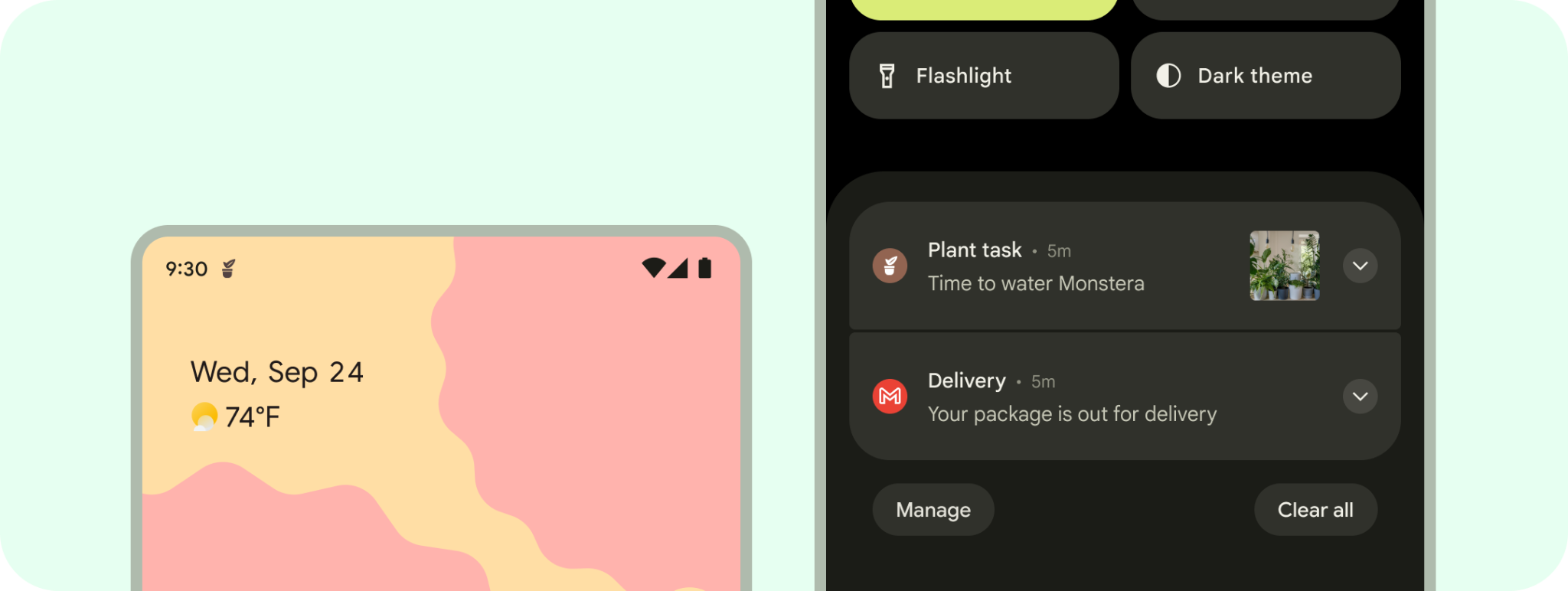
通知是 Android 在应用界面之外显示的消息,旨在向用户提供提醒、来自他人的通信信息或应用中的其他及时信息。系统以不同的位置和格式显示通知,例如状态栏中的图标、抽屉式通知栏中更详细的条目、应用图标上的标志,以及在配对的穿戴式设备上自动显示通知。

商店图片
您可以使用置顶大图、屏幕截图、简短说明和视频,在 Google Play 和其他 Google 推广渠道中着重推介和推广您的应用。
应用图标不会取代应用的启动器图标,但应具有较高保真度和分辨率的版本。
与启动器图标类似,图片可以填充整个素材资源空间,您也可以设计徽标等图片元素并将其放置在框线网格上。
您必须提供 512x512 像素的方形应用图标,才能发布商品详情。如果您使用的是 Android 应用图标模板,那么系统会使用自适应形状图片在导出时提供该模板。
4. 设计最佳实践
启动器图标为用户启动您的应用。作为应用的入口,它们必须清晰可辨。以下是确保启动器图标具备这些特性的一些最佳做法。
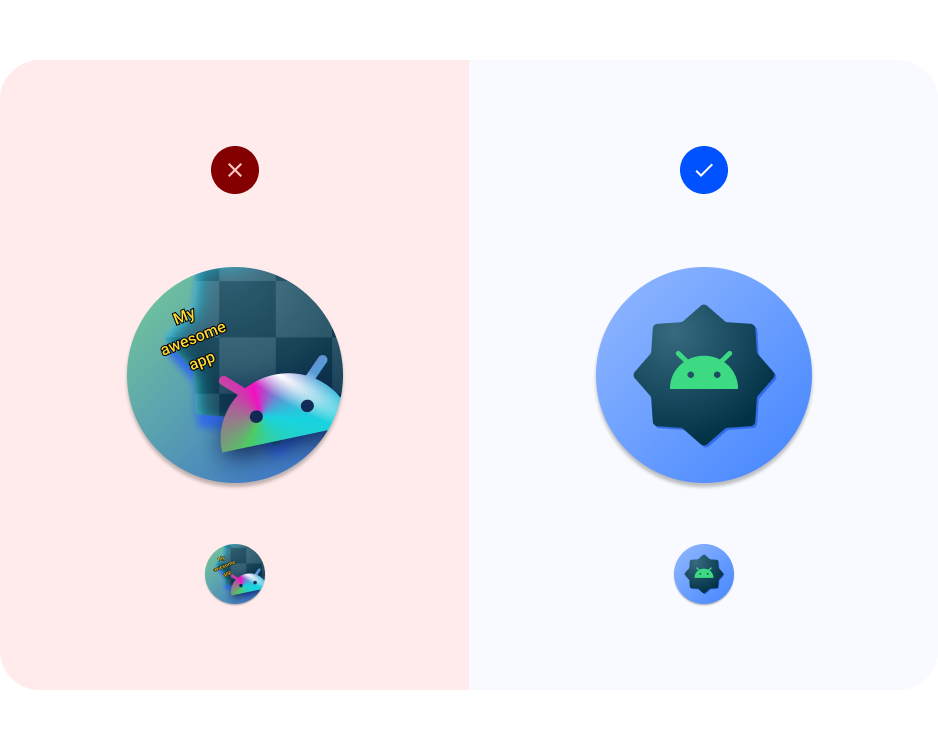
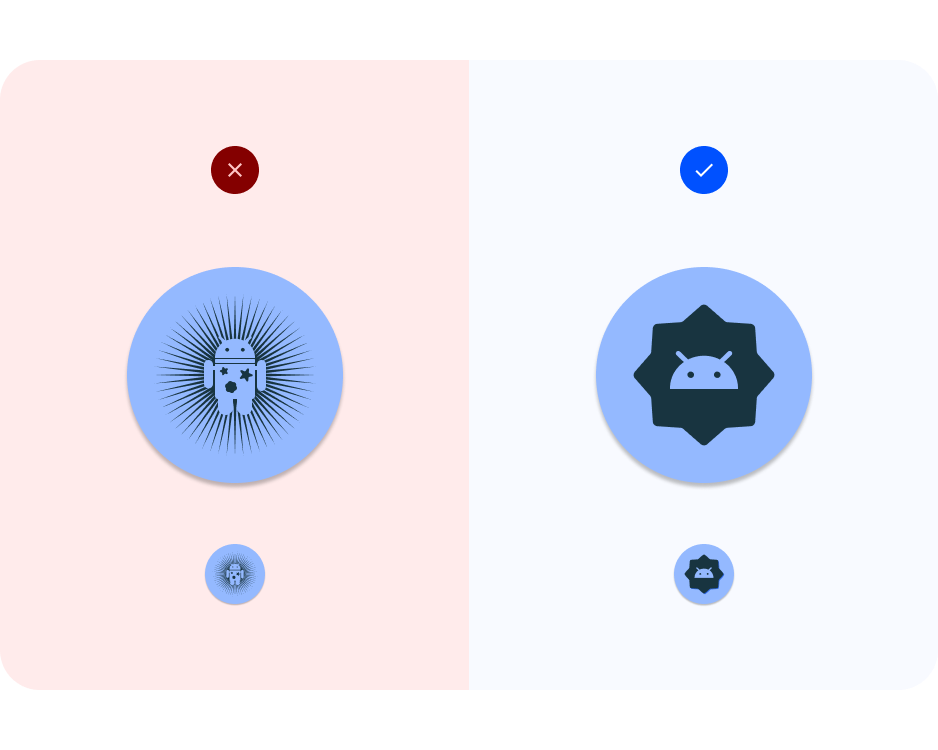
确保图片简单。避免使用多个图层、多种效果和文字。这些细节将会丢失,或以小尺寸显示时难以查看。
避免使用复杂的形状。包括徽标。请尽可能使用经过简化的徽标,或考虑采用符号让用户与您的应用产生共鸣。可读且独特的形状有助于打造统一性,以便用户能够在不同的上下文(自适应颜色和通知)中轻松识别您的应用。
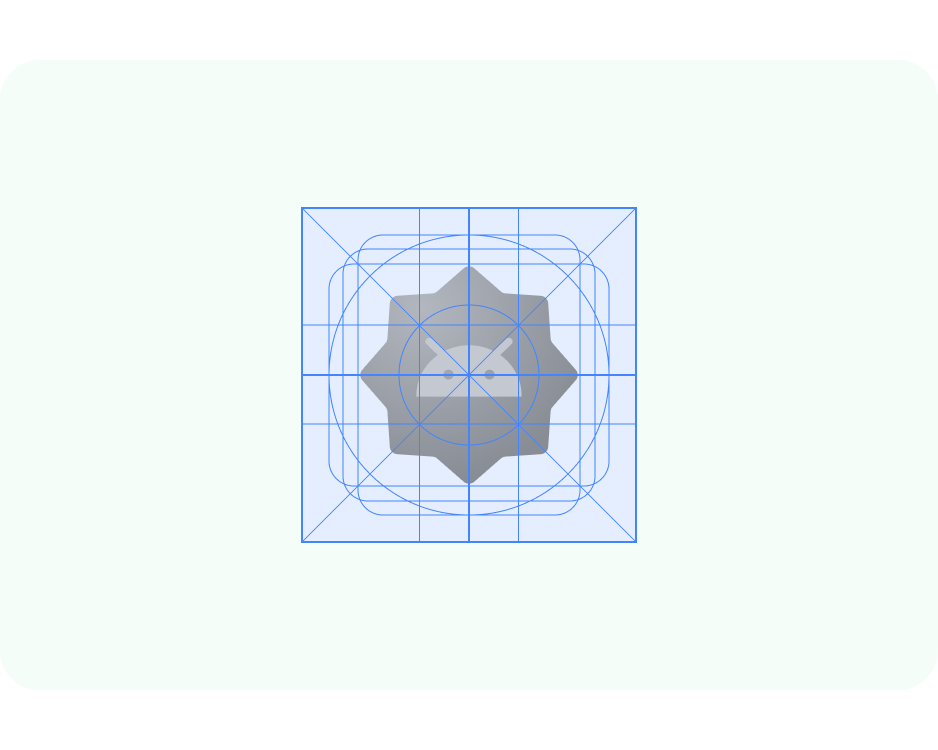
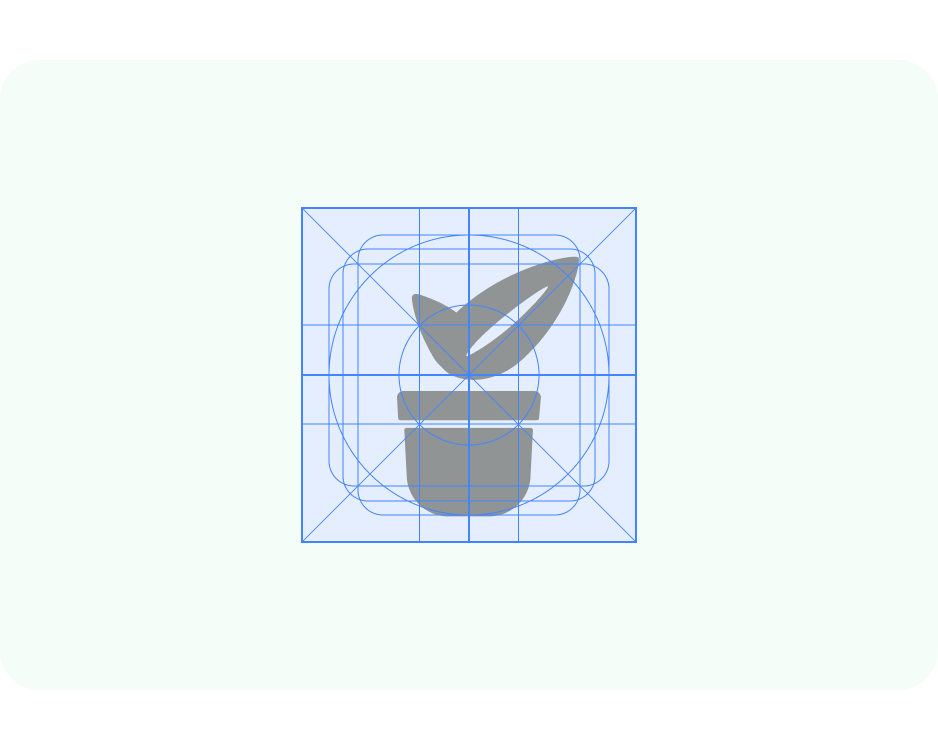
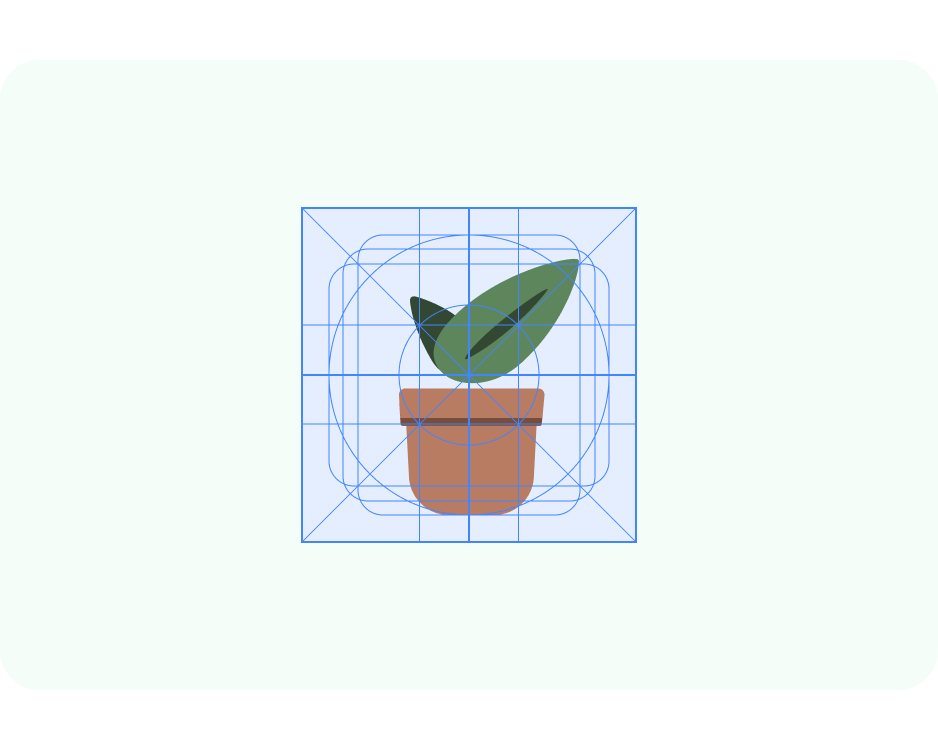
使用网格。利用网格或框线确保前景图片在剪裁后也能正常显示,包括全宽插图图片。
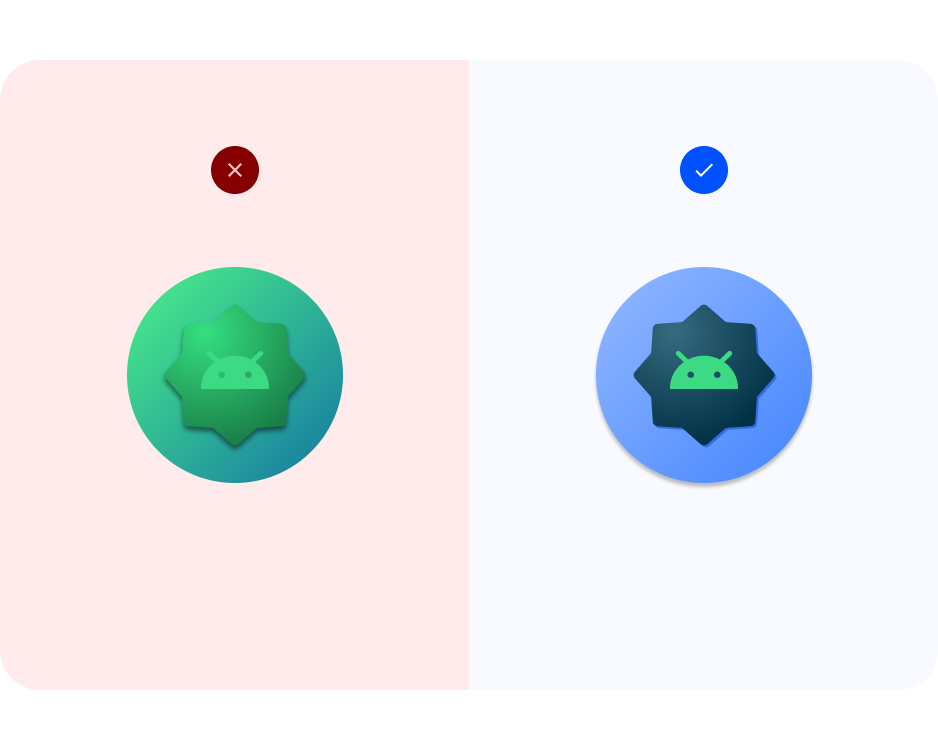
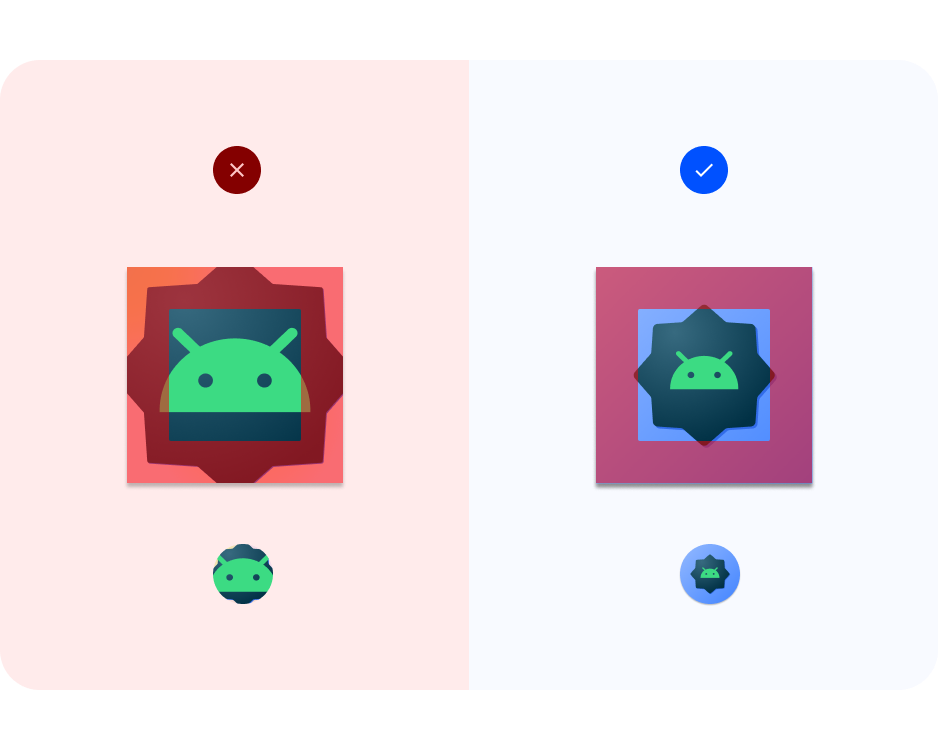
考虑对比度。对于自适应形状和旧版图标,请确保图标的前景和背景具有明显的对比度。避免使用浓重的阴影,因为可能会被误认为是系统阴影。
将图片放置在安全区域内。前景素材资源保持在 72x72 像素内(除非是全屏显示)。背景始终采用 108x108 像素。注意: 图标模板图片边框大于 72x72 像素,以便您制作图标图片。系统会调整素材资源的大小,使其符合规范。
矢量格式 -尝试使用矢量格式(例如 SVG、AI、PDF 和 EPS 文件)的海报图片,而不是光栅格式(例如 PNG、JPG 和 GIF 文件)的海报图片。这样可确保您的图片与新功能兼容,并且更易于编辑。
5. 自适应颜色和通知图标
现在该您亲自创建自己的 Android 系统图标了。
- 找到 Android 应用图标 Figma 文件。
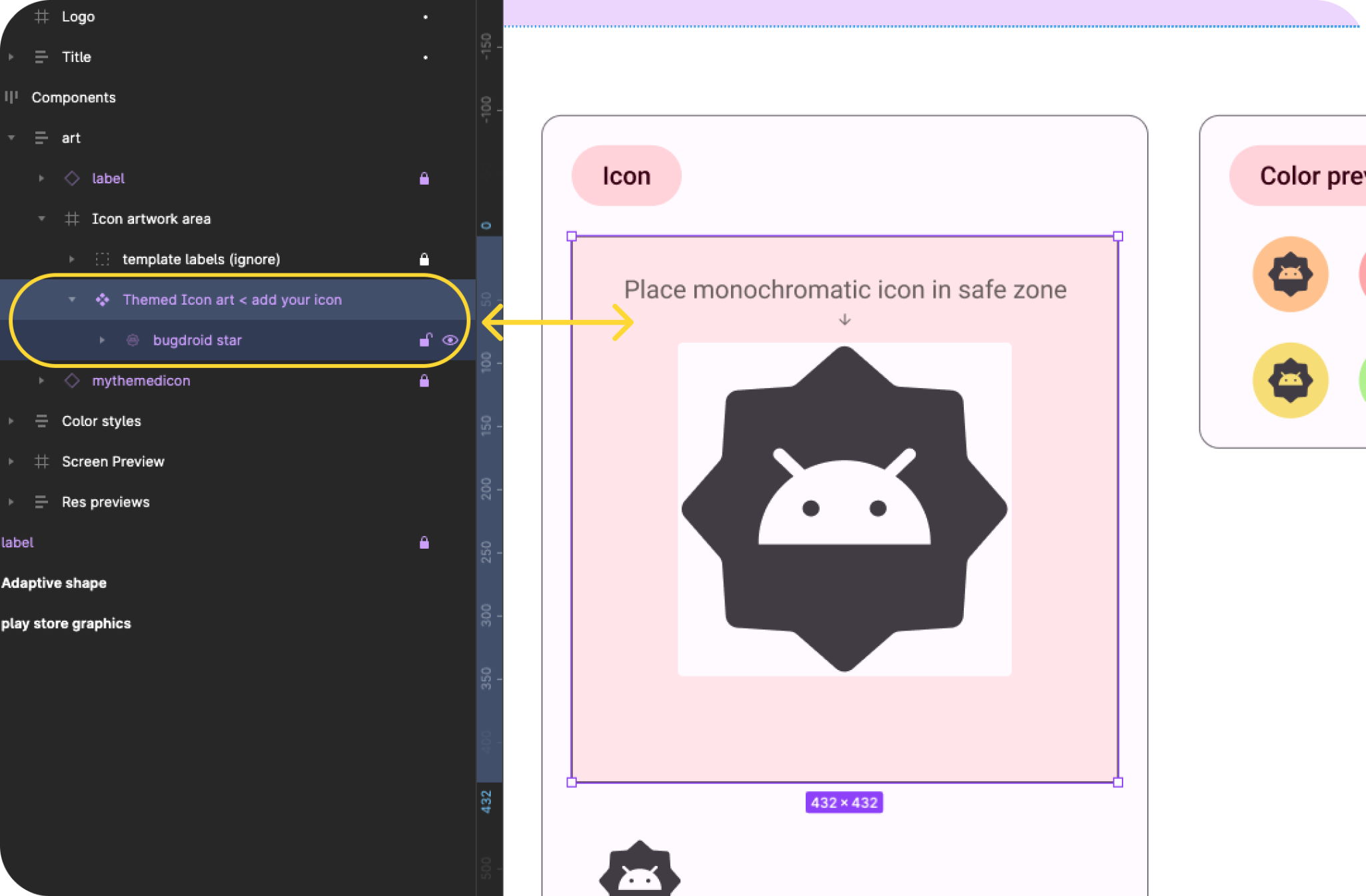
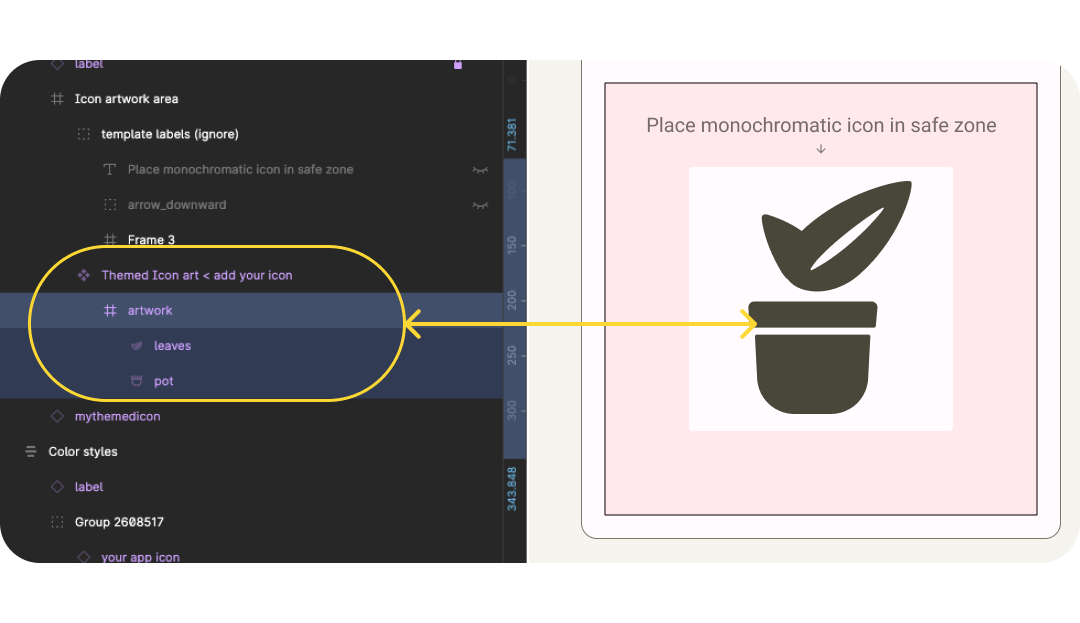
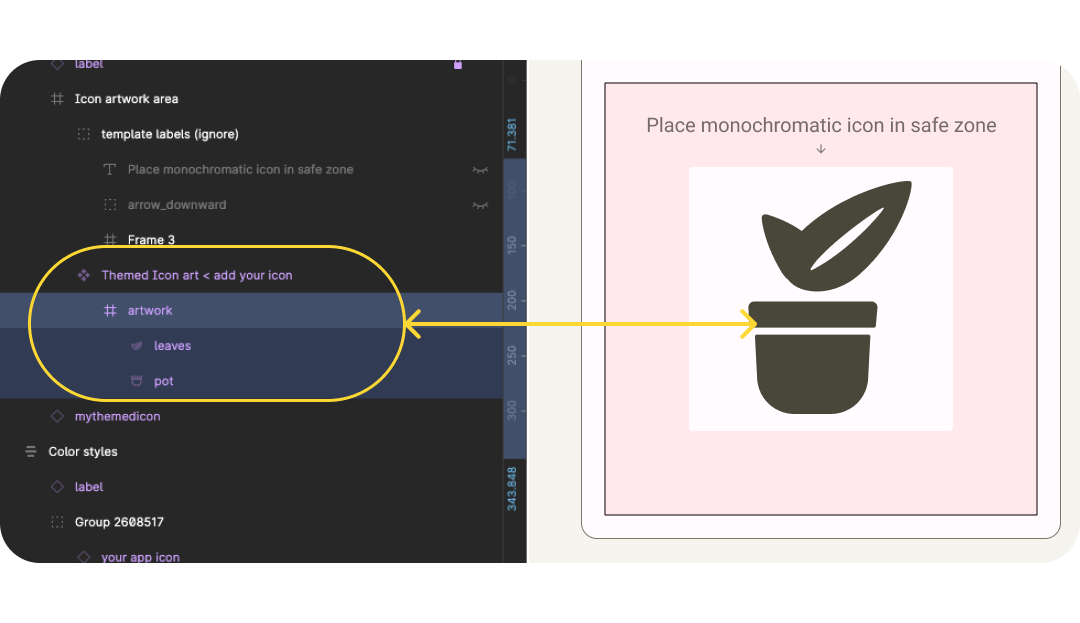
- 在文件中,找到 Adaptive color 帧。在左侧图层面板中找到“自适应颜色”图标 >组件 >艺术 >图标图片区域 >带主题的图标图片 <添加图标。如果您已准备好单标,请复制此处以替换示例小虫图标,然后跳至第 6 步。

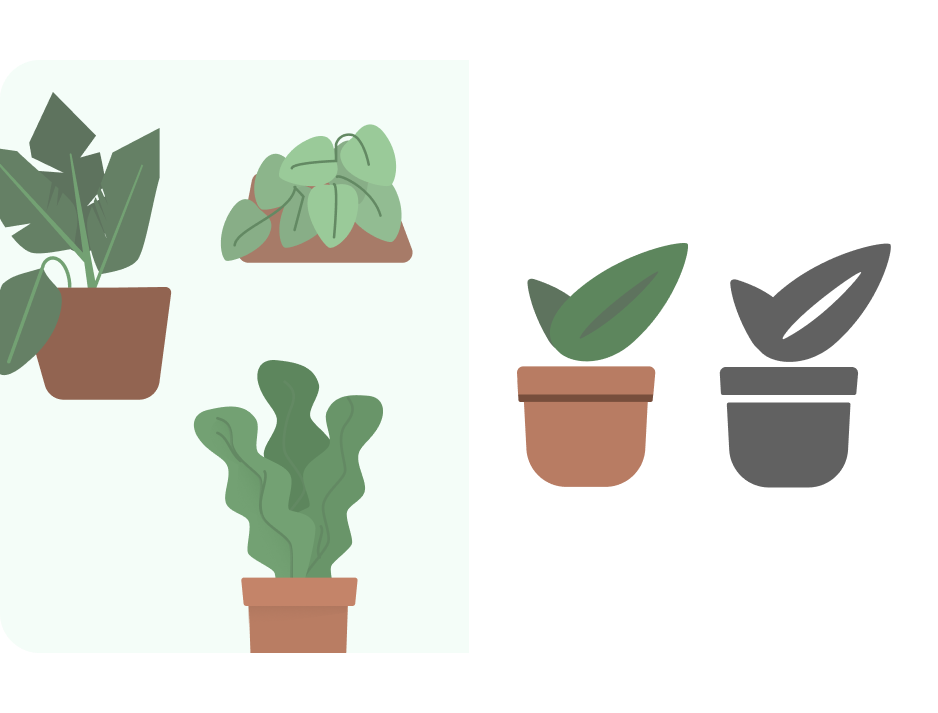
- 如果您没有单标,请先使用与您的应用相关的徽标或图标。浏览设计提示以更新图标。首先简化和避免复杂的形状。例如,此处的应用内使用的插图经过简化,采用不太复杂的叶形形状。阴影和线条细节以空白区域模拟。

- 现在,使用框线网格更新大小。在这里,我们将“大小调整”设置为 Scale,并确保图片位于前景安全区域内。该模板将图片设置为 4 倍大小,并会自动调整大小以便导出,以便您设计更大尺寸的图标。

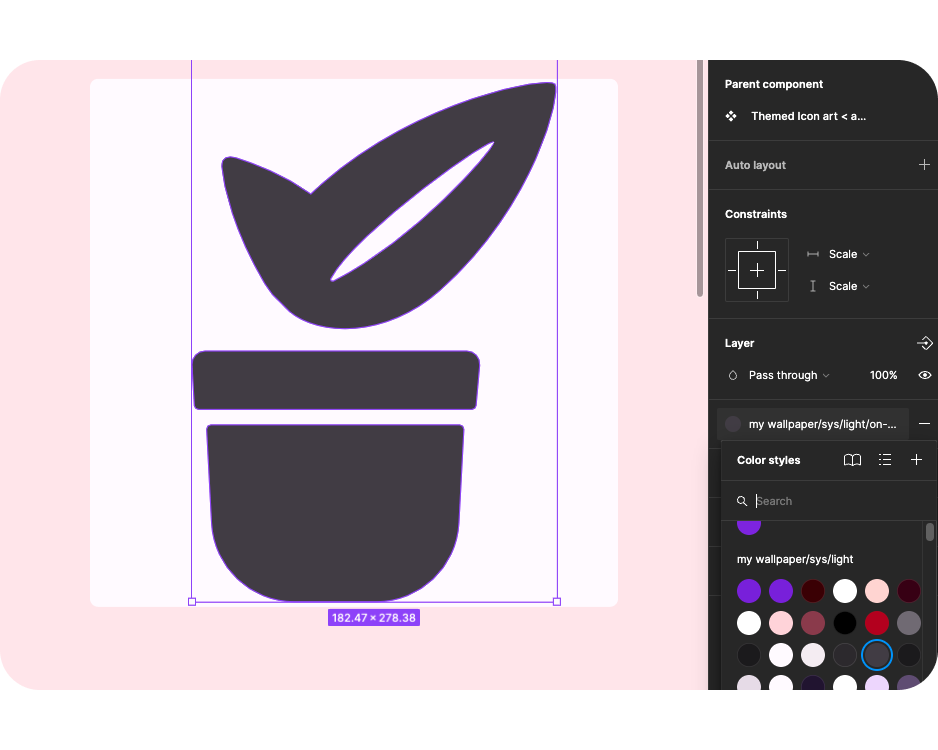
- 此文件设置为与 Material 主题构建器搭配使用,以帮助预览动态配色。将前景图标颜色样式与 On-surface-variant 相关联。

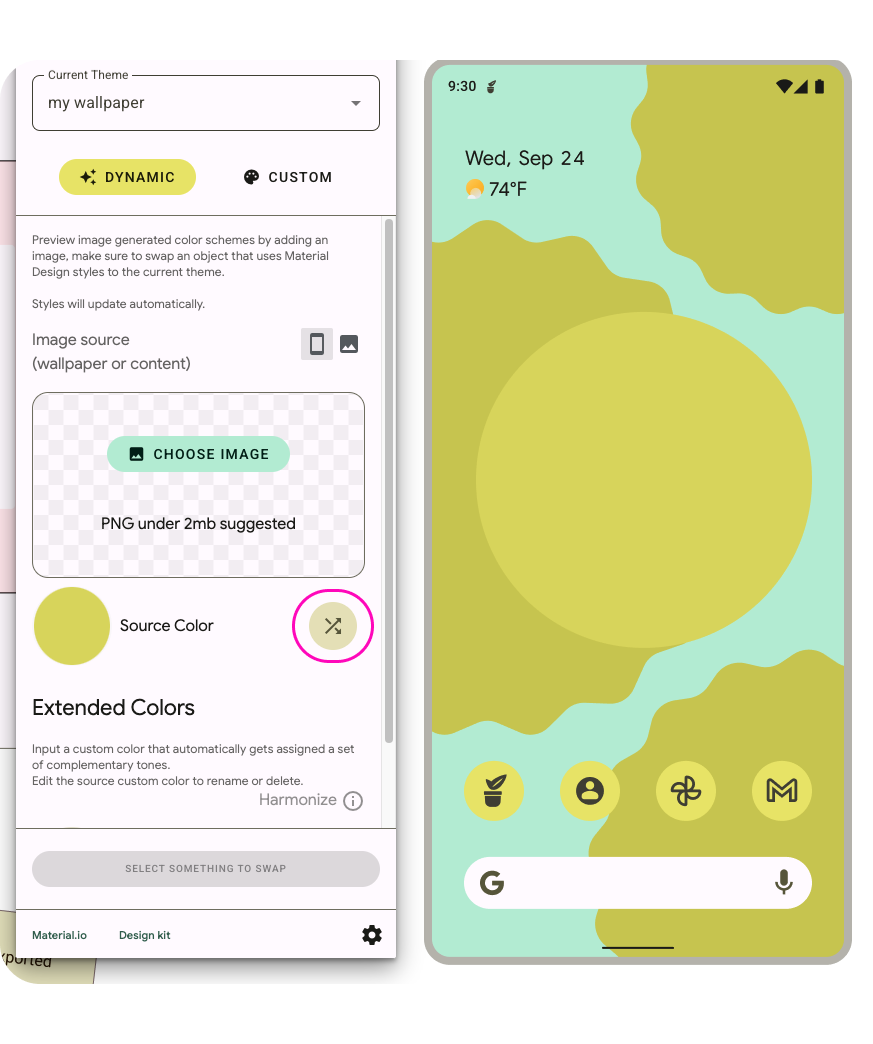
- 现在,从插件面板打开 Material Theme Builder,您可以重排源颜色,也可以添加图片,以使用提取的源颜色更新颜色。

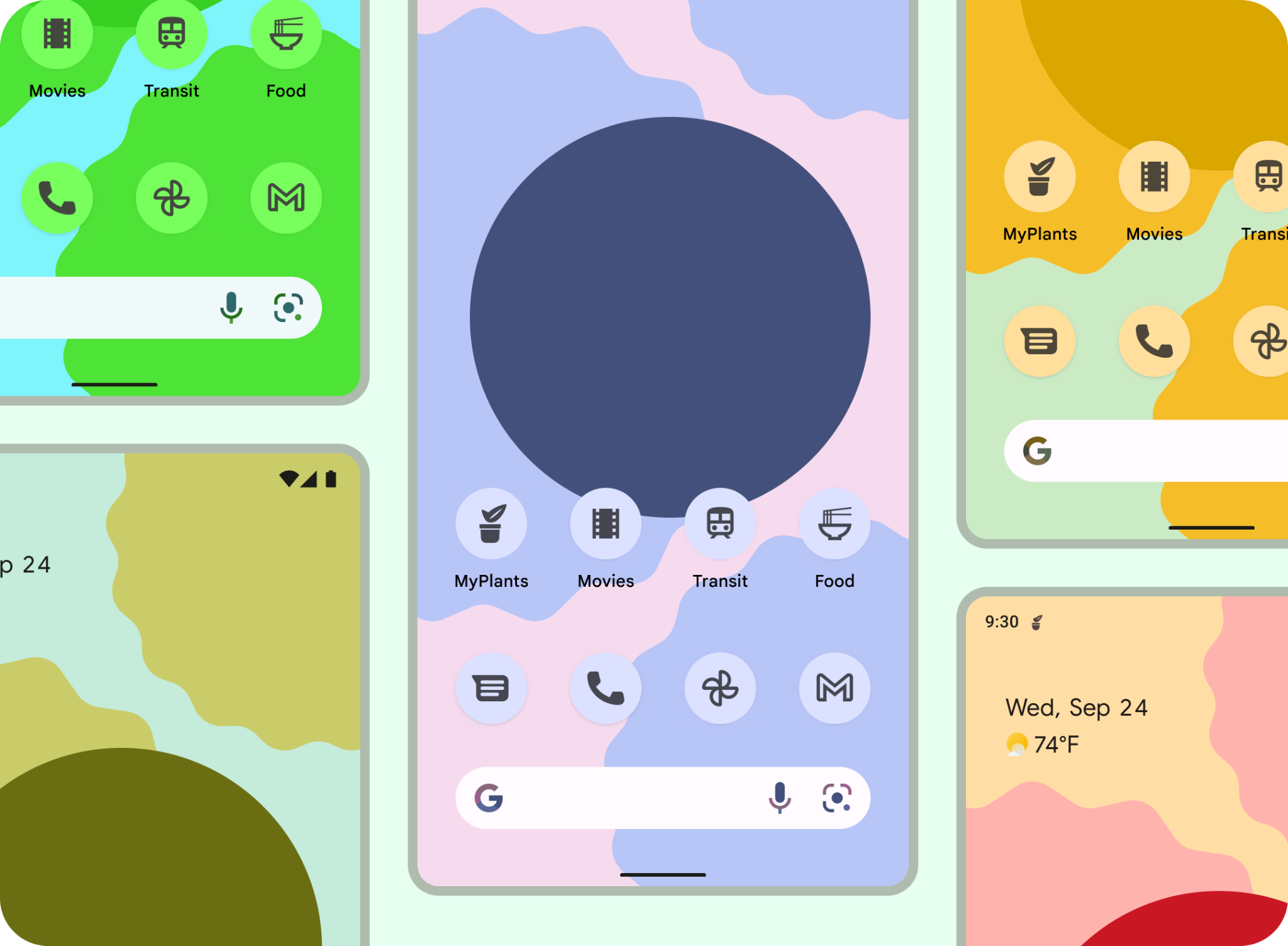
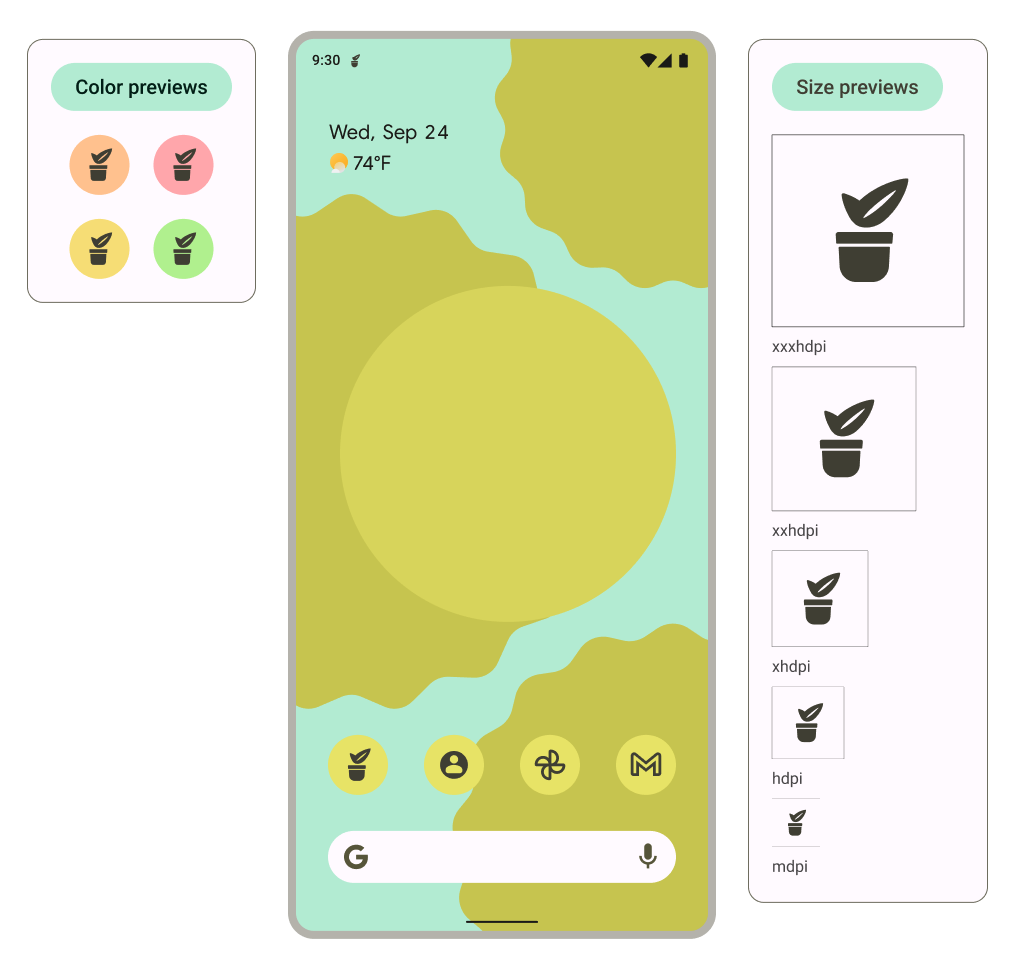
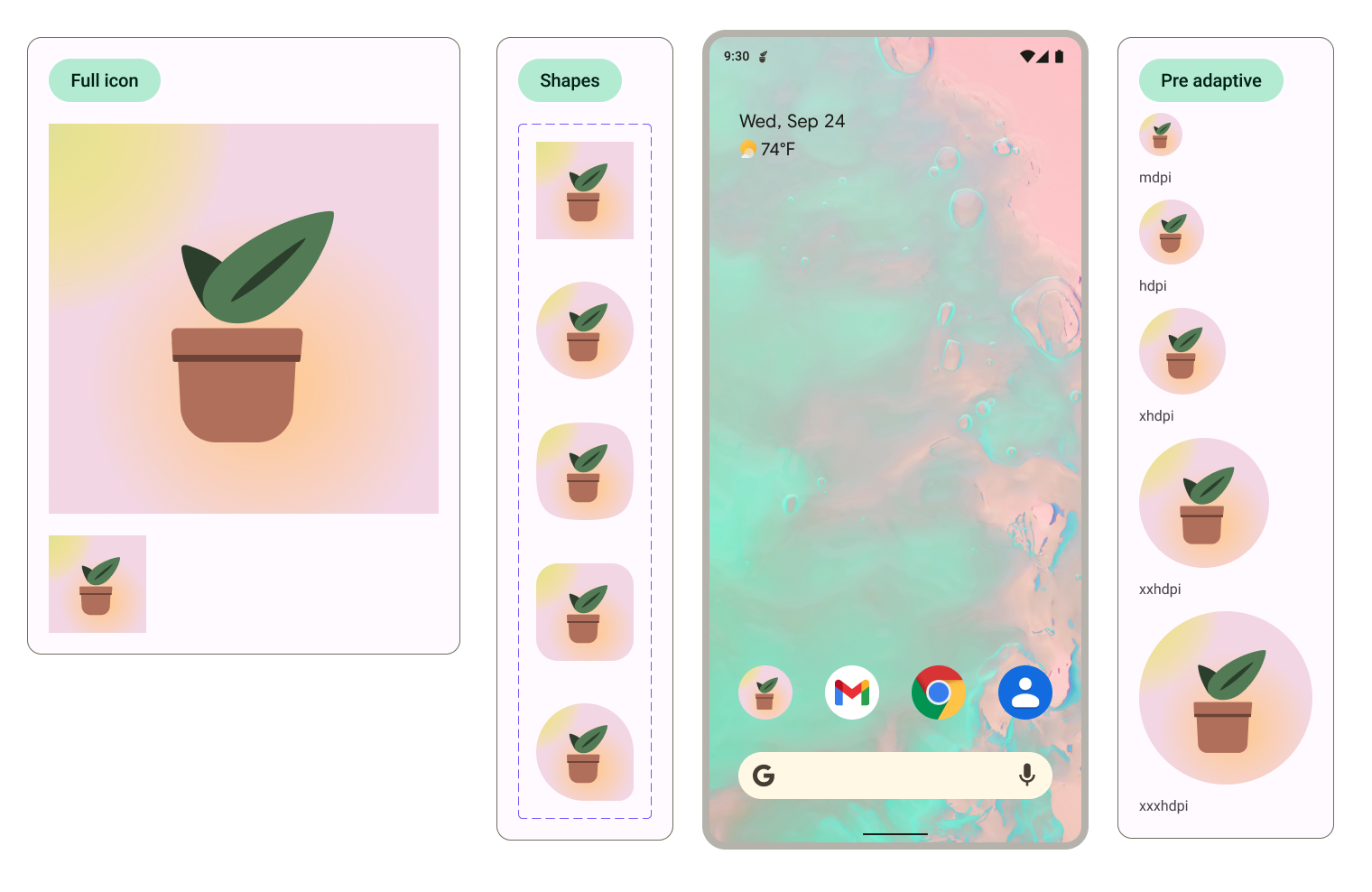
- 在不同分辨率或主屏幕上显示的效果如何?对模板进行设置,使放置在图片帧中的图片能够在各种预览环境中显示。
- 系统将使用单标作为通知,并在预览中予以显示。

6. 自适应形状和旧版图标
现在,我们将创建自适应形状和旧版图标,以确保图标得到广泛支持。
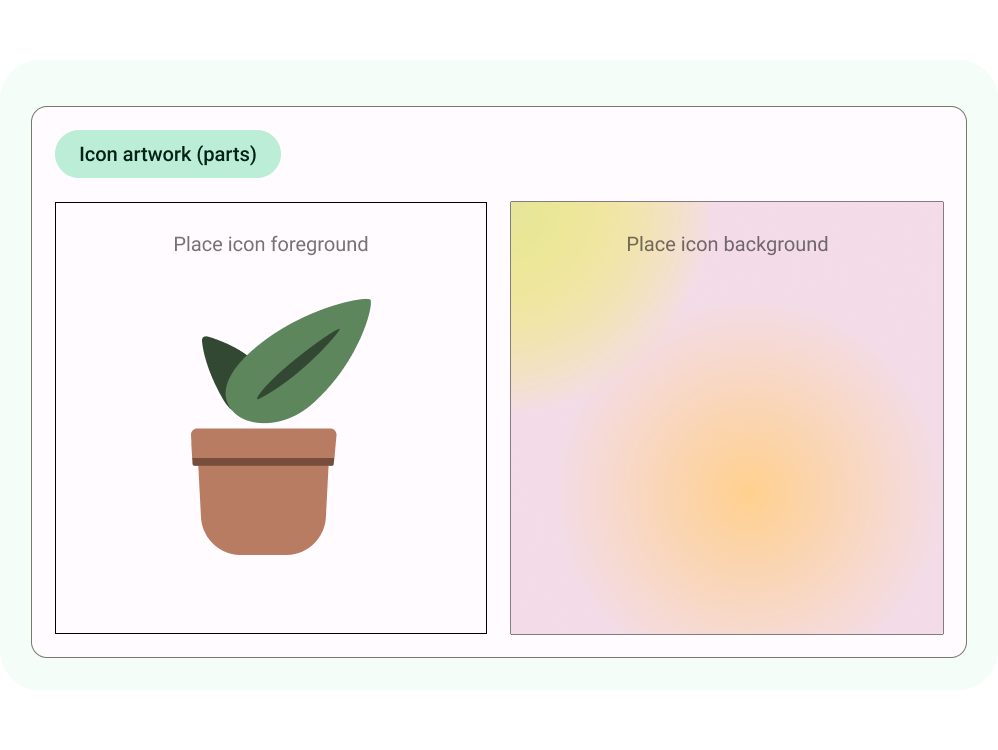
- 在文件中,找到 Shape frame。在左侧图层面板中找到图标背景 <添加图标*。如果您已准备好图标,请复制此处以替换示例 bugdroid 图标,然后跳至第 5 步。*如果您没有图标,请先使用与您的应用相关的徽标或图标,或重复使用单标。

- 更新了前景图标,并遵循图标最佳实践。在这里,我恢复了原始的插图颜色,但保留了细节。

- 现在,使用框线网格更新大小。在这里,我们将“大小调整”设置为 Scale,并确保图片位于前景安全区域内。

- 自适应形状应用图标也可以采用不同的背景。这样就可以安全剪裁图标的图层,并为互动提供细微的移动效果。您还可以在 Android Studio 中使用和定义纯色背景。

- 预览会更新,以显示前景和背景同时在主屏幕上、不同的剪裁形状和旧版图标的显示效果。

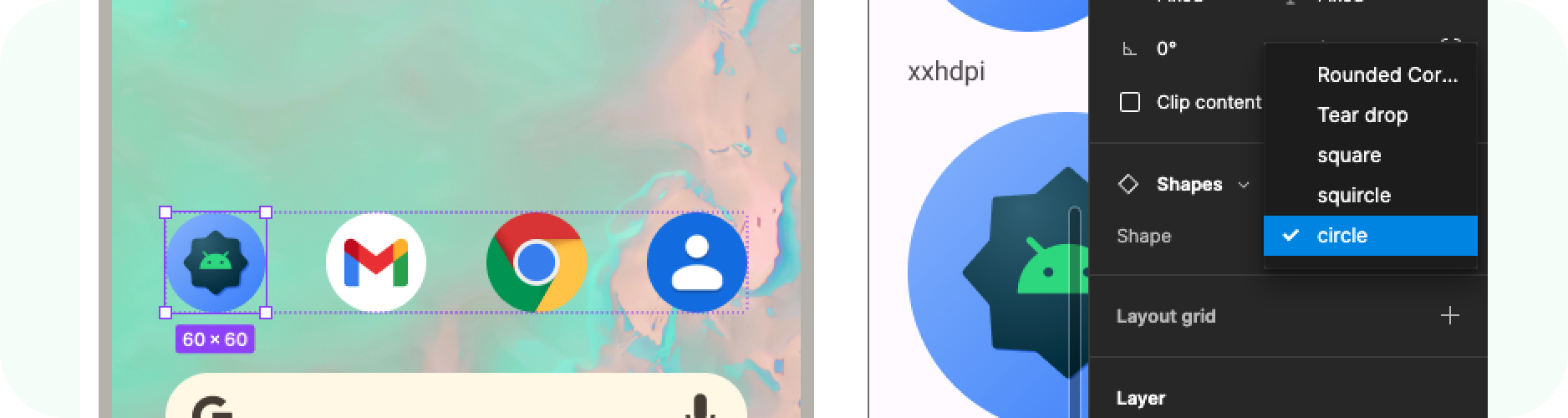
您可以通过选择图标并更改形状变体选项,在主屏幕预览中更新用于剪裁的形状。
7. 正在导出
太棒了,您现在已经使用应用图标更新了模板!让我们导出它们以供实施...
- 确保画布上未选择任何内容。
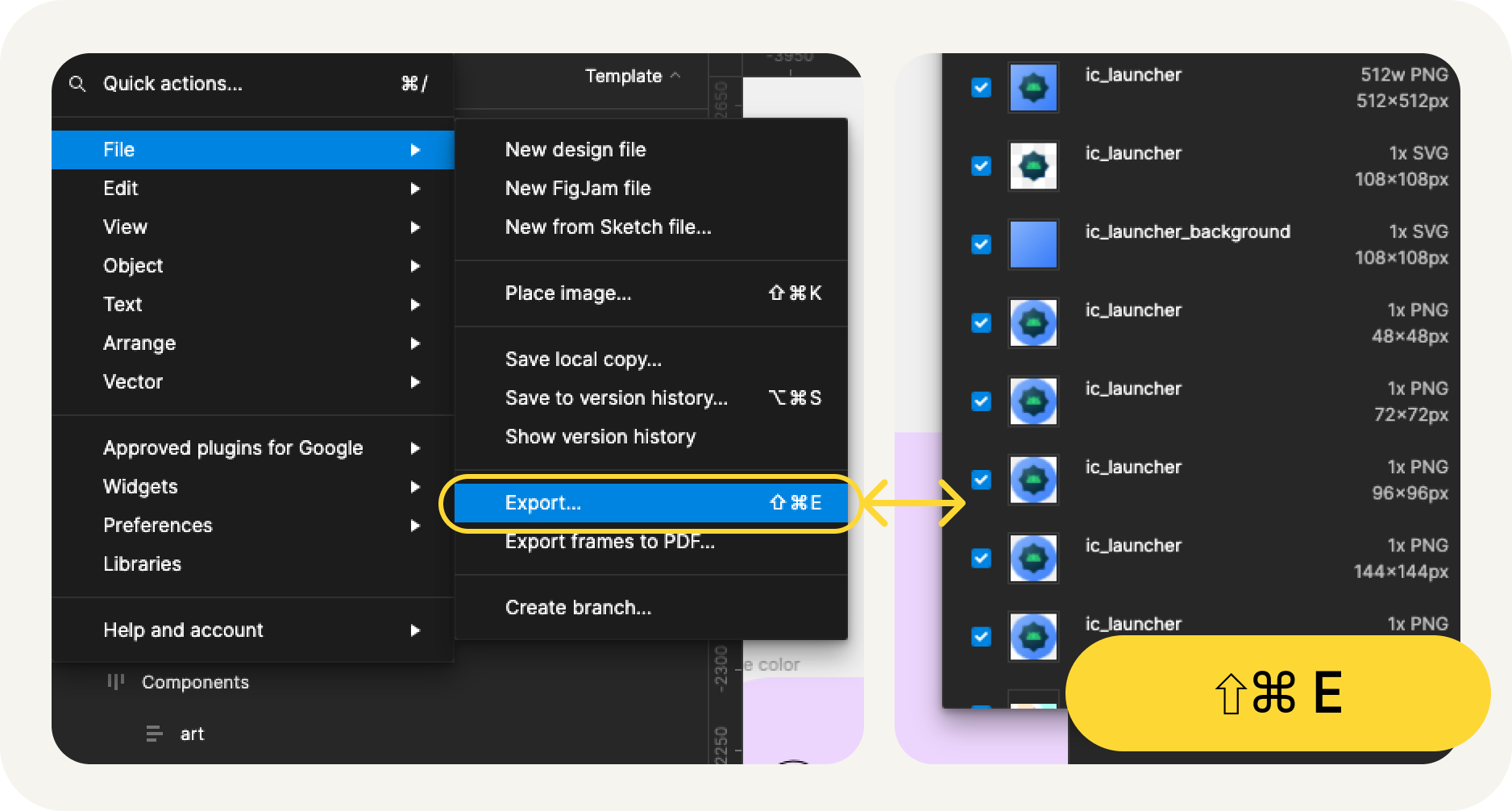
- 前往 Figma 菜单 >文件 >导出 (Shift + Cmd + E)。
- 在导出菜单中,确认导出。此操作会从模板下载素材资源。

导出内容是什么?
导出的素材资源包含实现应用图标所需的所有文件,如下所示
- Figma 会将自适应颜色的单色前景图标导出为 SVG 文件,并导出自适应形状图标的前景和背景。
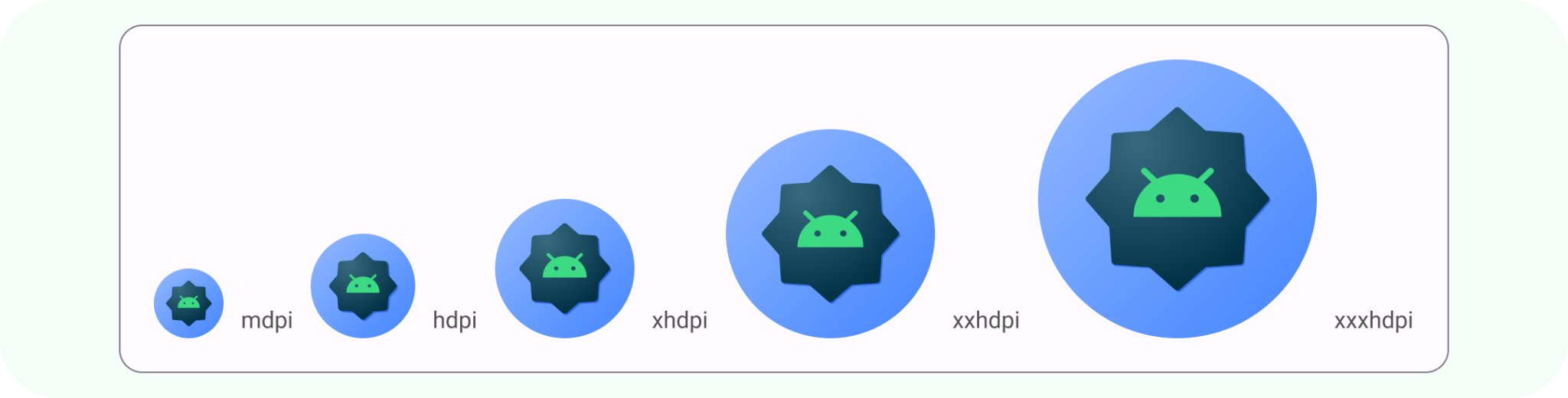
- Figma 还在按分辨率整理的不同 mipmap 目录中提供了旧版图标。

大功告成!您的图标可以发送到开发团队了。
或者,如果您想在 Android Studio 中预览图标并将这些 SVG 转换为最终的资源格式,请继续下一步。
8. 使用 Image Asset Studio
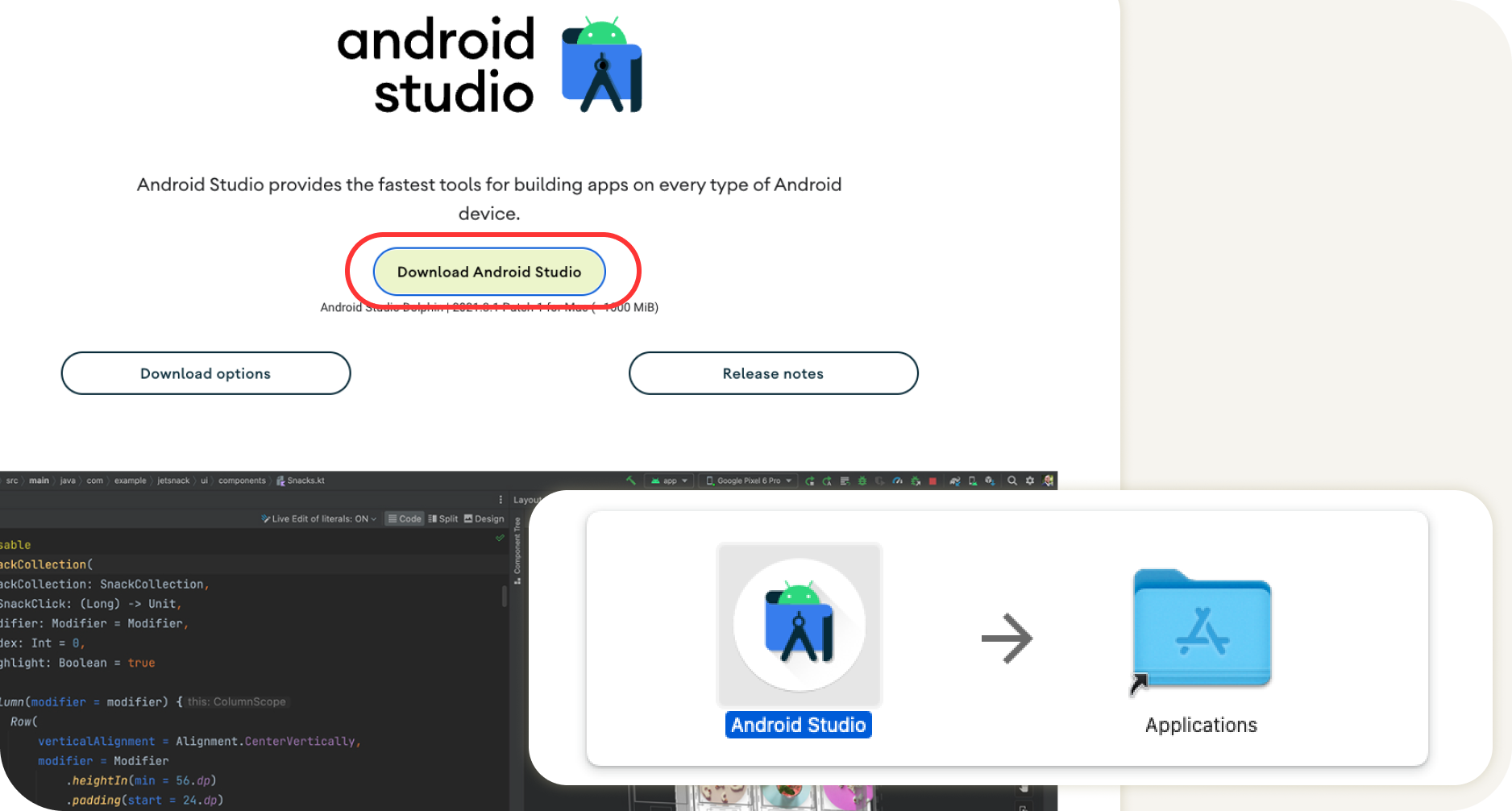
Android Studio 使用入门

- 下载并安装 Android Studio。
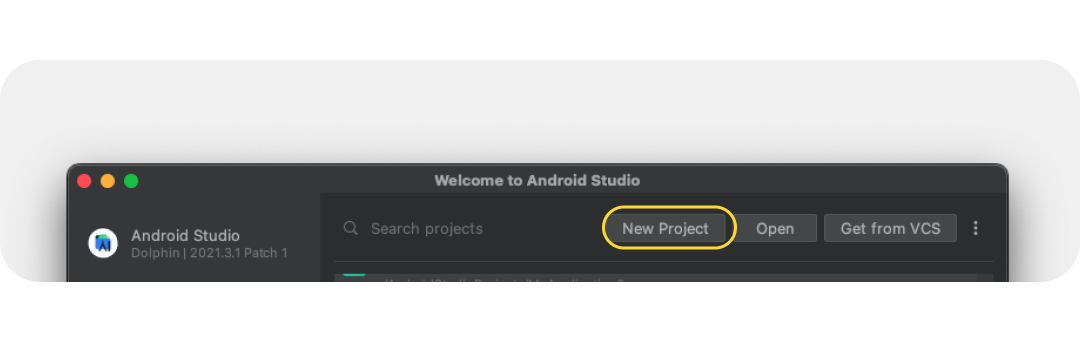
- 启动 Android Studio。
Android Studio 会提示您启动新项目或选择现有项目的选项。
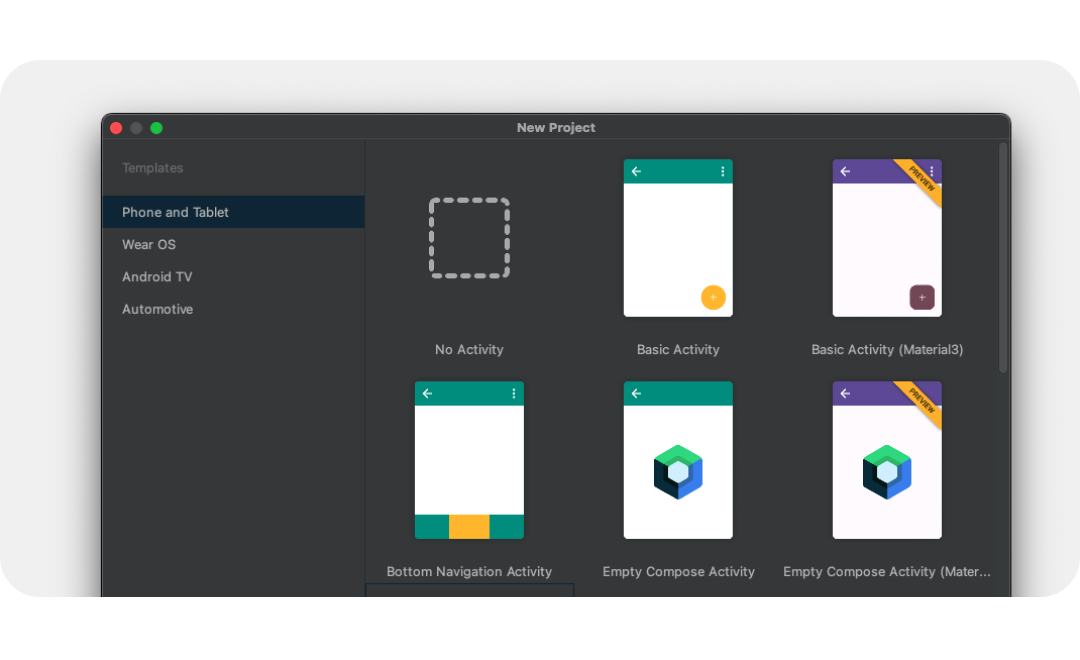
- 暂时选择一个新项目。以下屏幕将引导您设置新项目。

- 从入门模板中选择任意模板,因为我们只会看到发布图标。

- 然后,为新项目命名并选择 Finish。新项目需要一些时间才能创建完成。
使用 Image Asset Studio
现在,我们可以使用 Asset Studio 这一实用工具将您的图标添加到项目中。
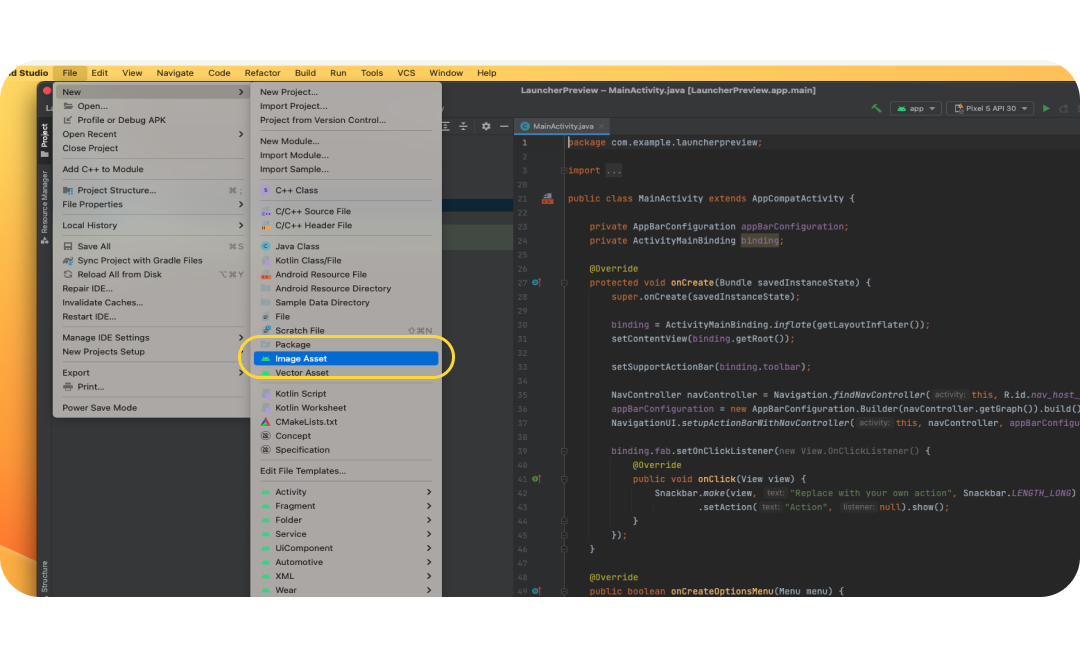
- 要访问此工具,请选择“文件”菜单 >新建 >图片资源。

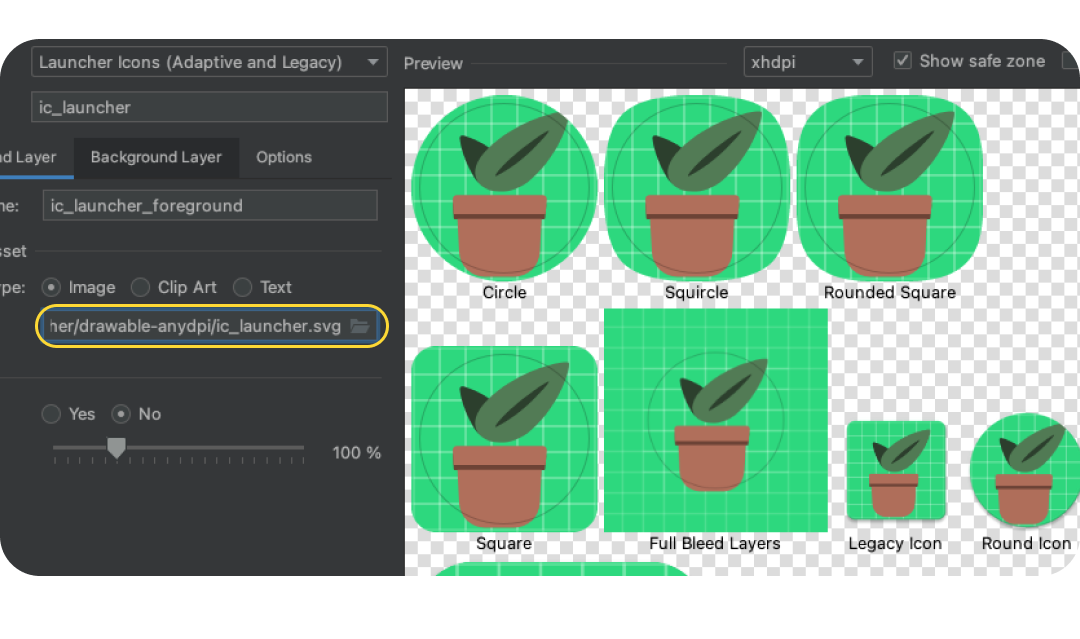
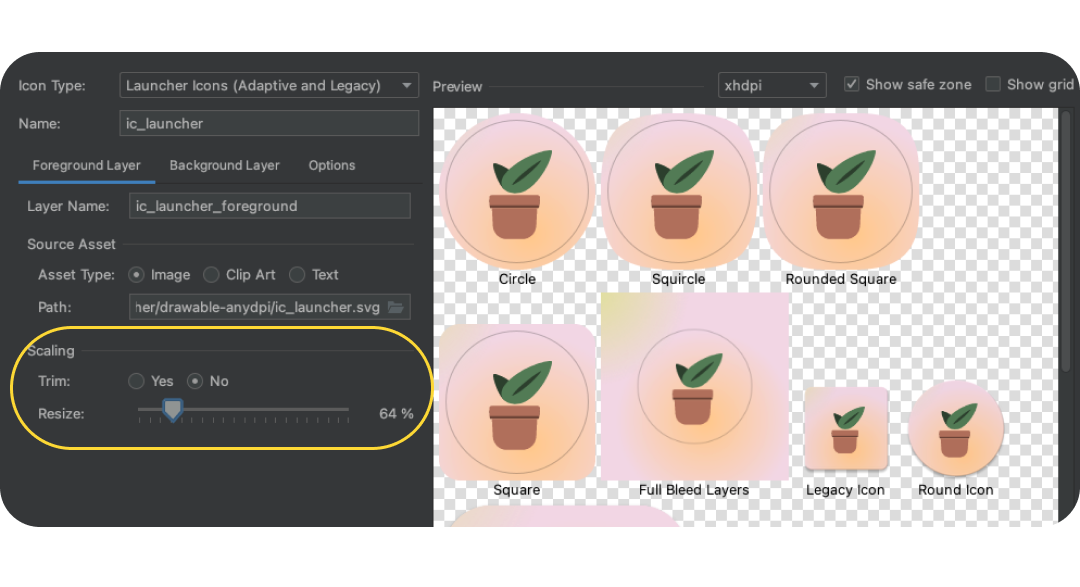
- Image Asset Studio 打开后,通过选择 Path 中的文件夹图标来添加前景图层。选择导出的 SVG 文件作为 drawable-anydpi/ic_launcher.svg

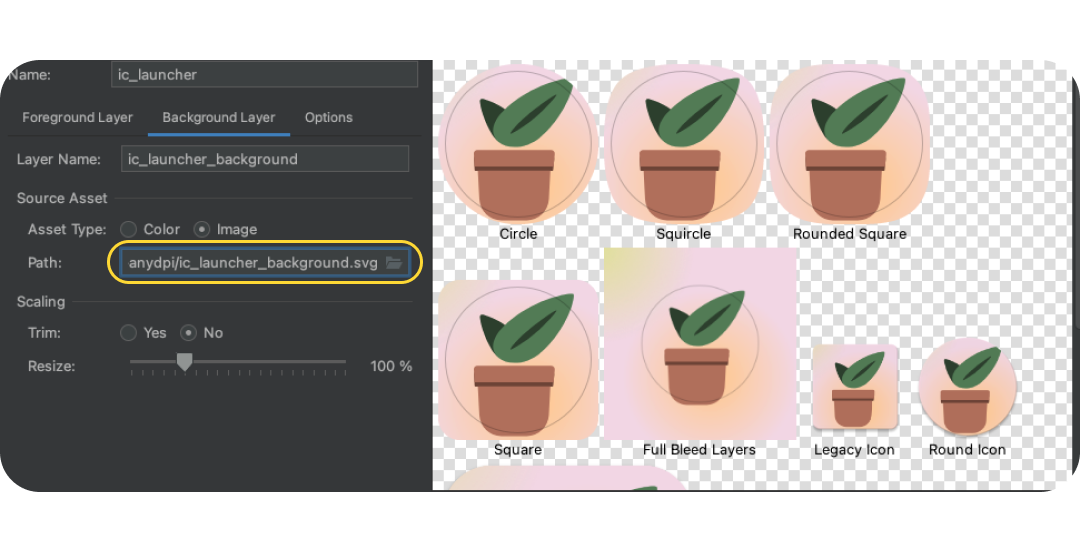
- 选择 Background Layer 标签页,然后同样选择导出的背景层。或者,您也可以选择“资源类型:颜色”,改用纯色启动器背景。

- 返回前景图层并仔细检查图片是否在安全区域内。将图标调整为视觉效果最佳的大小。

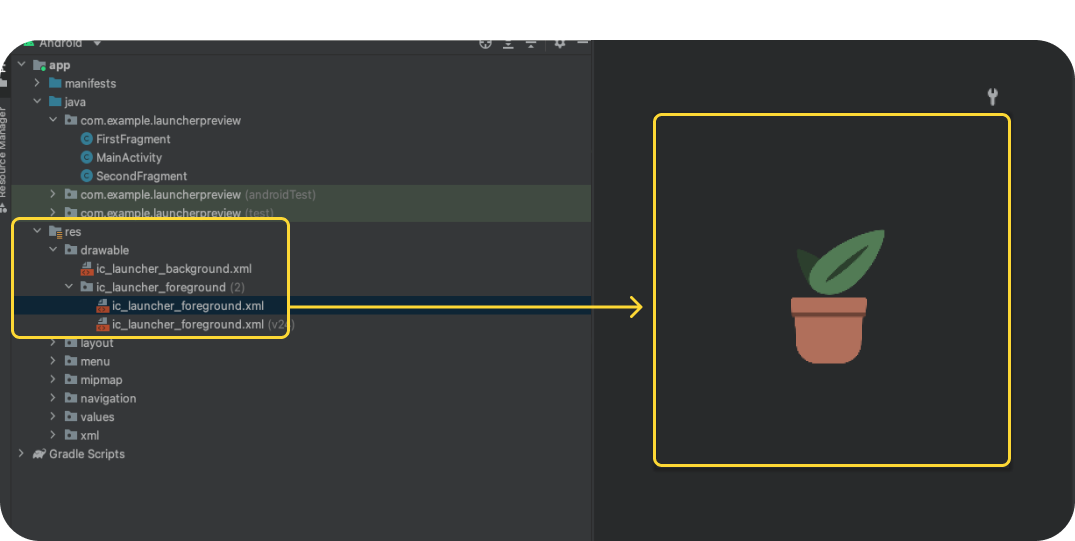
- 完成后,点击 Next,系统将询问图标应在项目中的什么位置(保留默认值或切换到“主要”)。然后点击 Finish。您可以在 res 下找到启动器资源。可绘制对象。双击将打开最终矢量可绘制对象的预览。

- 手动将单层资源复制并粘贴到 res/drawable 或 res/drawable-v24 中;或者手动导入单层:右键点击 res 文件夹,然后依次选择 New >Vector Asset。
- 在 res/mipmap-anydpi-v26/ic_launcher.xml 和 res/mipmap-anydpi-v26/ic_launcher_round.xml 中,添加或更改现有的 android:monochrome="path/to/monochrome/asset,使其指向正确的单色资源。
9. 预览和资源
在模拟器中预览
我们这样做是为了将它们添加到应用项目中,以便我们在真实设备或模拟器上预览!我们来看看图标的实际效果。
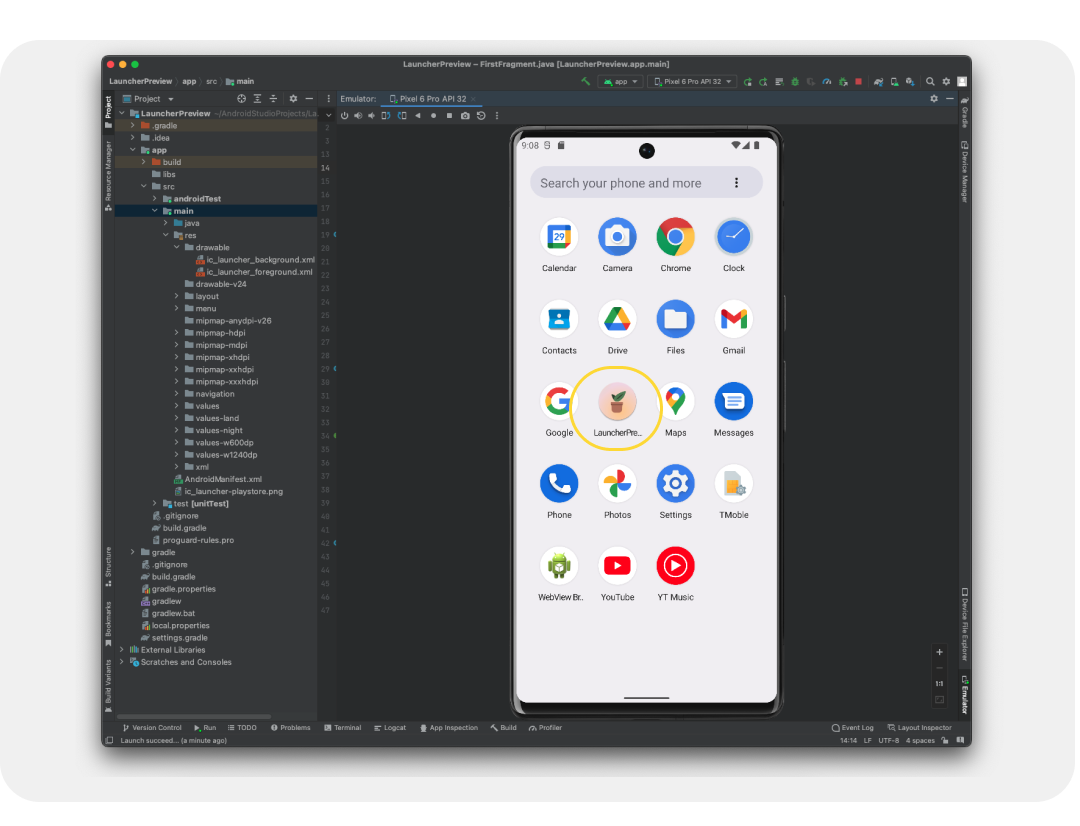
默认情况下,您应该具有模拟器设置,但如果没有,请创建 Android 虚拟设备。点击绿色的播放按钮。这将构建项目并打开模拟器。
最终素材资源
太棒了,您已经能够查看启动器图标在使用模拟器的设备上的显示效果,并将它们添加到应用项目中。这样做可以将他们的作品转化为最终作品!但它们在什么位置呢?
在 Android 应用中,资源以资源的形式存在,您可以打开资源面板(通常位于左侧)找到这些资源。深入到该应用中,然后找到 Res 文件夹。右键点击以打开菜单,然后选择在访达中打开(在 Mac 上),系统会打开一个 Finder 窗口。(可选)您可以使用类似的流程转换并测试应用的其余素材资源,以节省一些开发和质量检查时间。如果您已转换应用的其余素材资源,则可以与开发团队共享此文件夹。

10. 恭喜
太棒了,您已了解构建 Android 应用、设计自己的图标所需的 Android 系统图标,并探索了图标模板资源,甚至可能更深入地探索 Android Studio 来预览和转换用于生产环境的资源!
如果您有任何疑问,请随时使用 Twitter 上的@MaterialDesign 与我们联系。
敬请关注 youtube.com/MaterialDesign,了解更多设计内容和教程

