1। পরিচিতি

শেষ আপডেট: 08/04/22
অ্যান্ড্রয়েড 13 দিয়ে শুরু করে, ব্যবহারকারীরা তাদের অভিযোজিত লঞ্চার আইকন থিম করতে পারেন। এই বৈশিষ্ট্যটির সাহায্যে, সমর্থিত অ্যান্ড্রয়েড লঞ্চারগুলিতে অ্যাপ্লিকেশন আইকনগুলি ব্যবহারকারীর নির্বাচিত ওয়ালপেপার এবং অন্যান্য থিমের রঙের উত্তরাধিকারী হওয়ার জন্য রঙিন করা হয়৷
নতুন অভিযোজিত রঙ আইকন সহ আপনার Android অ্যাপের জন্য প্রয়োজনীয় সমস্ত সিস্টেম সম্পদ সহজেই তৈরি করুন৷
আপনি কি শিখবেন
- বিভিন্ন ধরনের অ্যাপ আইকন এবং তাদের জন্য ডিজাইন করার টিপস সম্পর্কে ধারণা।
- অ্যান্ড্রয়েড লঞ্চার ফিগমা টেমপ্লেটটি কীভাবে ব্যবহার করবেন।
- অ্যান্ড্রয়েড স্টুডিও অ্যাসেট জেনারেটর কীভাবে ব্যবহার করবেন।
- অ্যান্ড্রয়েড স্টুডিও এমুলেটর দিয়ে কীভাবে আপনার লঞ্চার আইকনের পূর্বরূপ দেখতে হয়।
পূর্বশর্ত
- ফিগমার একটি প্রাথমিক জ্ঞান
- ঐচ্ছিক: অ্যাপ আইকন আর্টওয়ার্ক (ফোরগ্রাউন্ড, ব্যাকগ্রাউন্ড এবং একরঙা)
আপনি কি প্রয়োজন হবে
- একটি ফিগমা অ্যাকাউন্ট
- একটি ফিগমা ডিজাইনল্যাব ফাইল
- ঐচ্ছিক: অ্যান্ড্রয়েড স্টুডিওর সাথে ইনস্টল করা একটি পিসি
2. শুরু করুন
সেটআপ
শুরু করতে, আপনাকে অ্যান্ড্রয়েড অ্যাপ আইকন ফিগমা ফাইল অ্যাক্সেস করতে হবে।
প্রথমে, Figma সাইন ইন করুন বা একটি অ্যাকাউন্ট তৈরি করুন ৷
ফিগমা সম্প্রদায় থেকে সদৃশ
অ্যান্ড্রয়েড লঞ্চার টেমপ্লেট ফাইলে নেভিগেট করুন বা ফিগমা সম্প্রদায়ের মধ্যে পরিবর্তনশীল ফন্টে স্থানান্তরিত করার জন্য অনুসন্ধান করুন৷ আপনার ফাইলগুলিতে ফাইলটি অনুলিপি করতে উপরের ডানদিকে একটি অনুলিপি পান ক্লিক করুন৷

টেমপ্লেট ব্যবহার করে
অ্যান্ড্রয়েড আইকন টেমপ্লেট দুটি পৃষ্ঠা নিয়ে গঠিত:
- কভার পৃষ্ঠাটি সংক্ষিপ্তভাবে প্রাসঙ্গিক ধারণা এবং টেমপ্লেটটি কীভাবে ব্যবহার করতে হয় তা কভার করে।
- টেমপ্লেট পৃষ্ঠায় তিনটি ফ্রেমে বিভক্ত (রঙ, আকৃতি, প্লে স্টোর) প্রয়োজনীয় সম্পদ তৈরির জন্য প্রয়োজনীয় সবকিছু অন্তর্ভুক্ত রয়েছে।

দ্রষ্টব্য: বাম লেয়ার প্যানেলে, বেশিরভাগ স্তর এবং গোষ্ঠী লক করা আছে; এই লক থাকা উচিত. (আপনি আনলক করা আর্টওয়ার্ক গ্রুপের মধ্যে আর্টওয়ার্ক রাখতে সক্ষম হবেন।)
কিন্তু আমরা সম্পদ তৈরিতে ঝাঁপিয়ে পড়ার আগে, আসুন আমরা কী তৈরি করব তা দেখি...
3. অ্যান্ড্রয়েড সিস্টেম আইকন

লঞ্চার আইকন
লঞ্চার আইকন, বা অ্যাপ আইকন, আপনার অ্যাপের লঞ্চ অভিজ্ঞতার একটি অপরিহার্য অংশ হিসাবে কাজ করে, লঞ্চার আইকনগুলি হোমস্ক্রীনে আপনার অ্যাপে প্রবেশের পয়েন্ট হিসাবে উপস্থিত হয়।
অভিযোজিত আকৃতি
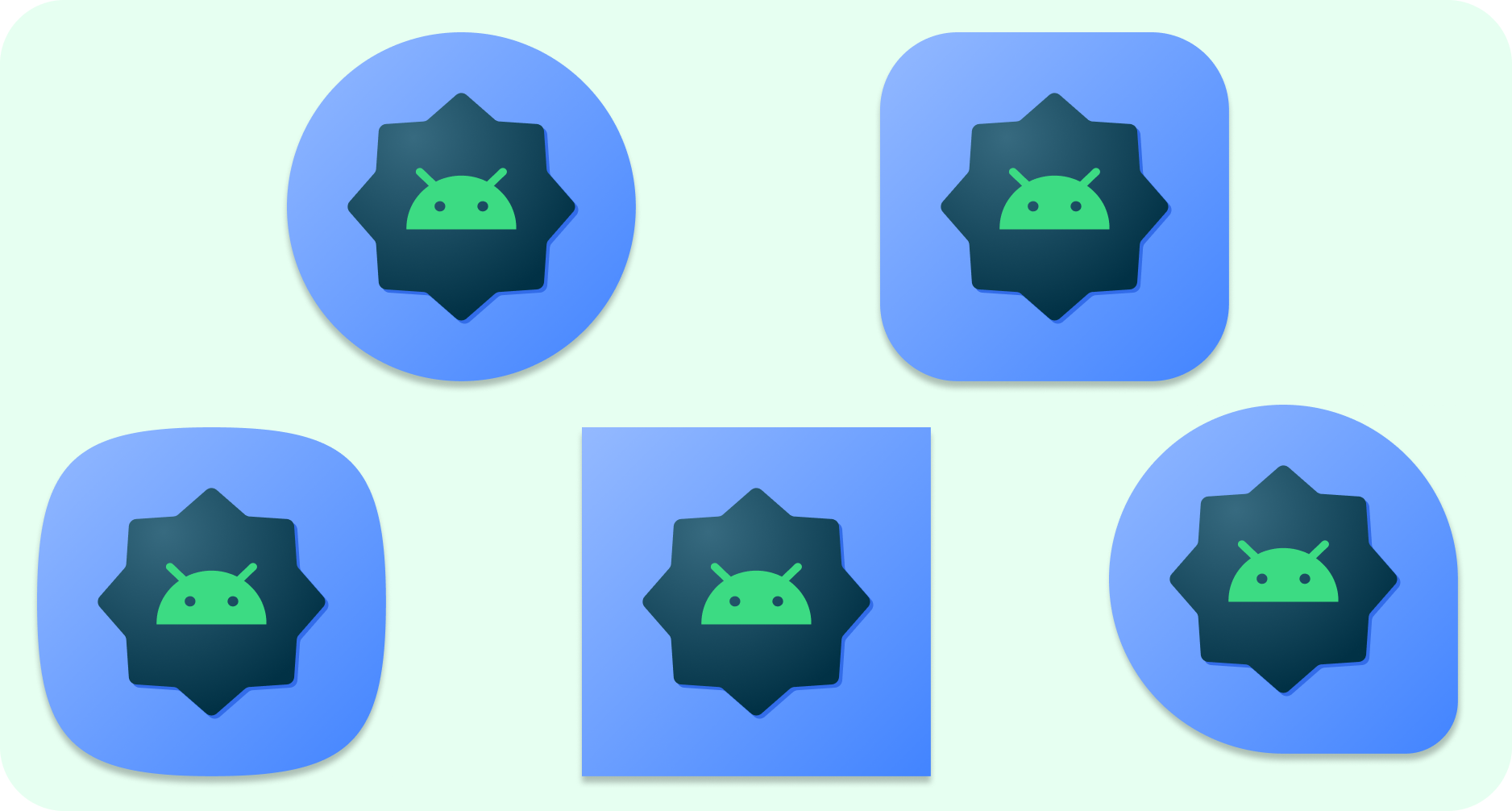
একটি অভিযোজিত আইকন, বা AdaptiveIconDrawable , পৃথক ডিভাইসের ক্ষমতা এবং ব্যবহারকারীর থিমিংয়ের উপর নির্ভর করে ভিন্নভাবে প্রদর্শন করতে পারে। অভিযোজিত আইকনগুলি প্রাথমিকভাবে হোমস্ক্রীনে লঞ্চার দ্বারা ব্যবহৃত হয়, তবে শর্টকাট, সেটিংস অ্যাপ, শেয়ারিং ডায়ালগ এবং ওভারভিউ স্ক্রিনেও ব্যবহার করা যেতে পারে।

একটি অভিযোজিত আইকন বিভিন্ন ডিভাইস মডেল জুড়ে বিভিন্ন আকার প্রদর্শন করতে পারে। উদাহরণস্বরূপ, এটি একটি OEM ডিভাইসে একটি বৃত্তাকার আকৃতি প্রদর্শন করতে পারে এবং অন্য ডিভাইসে একটি কাঠবিড়ালি প্রদর্শন করতে পারে। প্রতিটি ডিভাইস OEM-কে অবশ্যই একটি মাস্ক প্রদান করতে হবে, যা সিস্টেমটি একই আকৃতির সাথে সমস্ত অভিযোজিত আইকন রেন্ডার করতে ব্যবহার করে।
আকৃতির সাথে খাপ খাইয়ে নেওয়ার ক্ষমতা সিস্টেমটিকে ব্যবহারকারীর মিথস্ক্রিয়া সহ বিভিন্ন অ্যানিমেশন প্রভাব প্রয়োগ করতে দেয়।
অভিযোজিত রঙ
অভিযোজিত আইকনগুলি এখন ব্যক্তিগতকৃত থিমযুক্ত অ্যাপ আইকনগুলির জন্য গতিশীল রঙ ব্যবহার করতে পারে।
যদি কোনও ব্যবহারকারী থিমযুক্ত অ্যাপ আইকনগুলি সক্ষম করে থাকে (অন্য কথায়, সিস্টেম সেটিংসে থিমযুক্ত আইকনগুলি টগল চালু করে) এবং লঞ্চার এই বৈশিষ্ট্যটিকে সমর্থন করে, তবে সিস্টেম টিন্ট রঙ নির্ধারণ করতে ব্যবহারকারীর নির্বাচিত ওয়ালপেপার এবং থিমের রঙ ব্যবহার করে৷

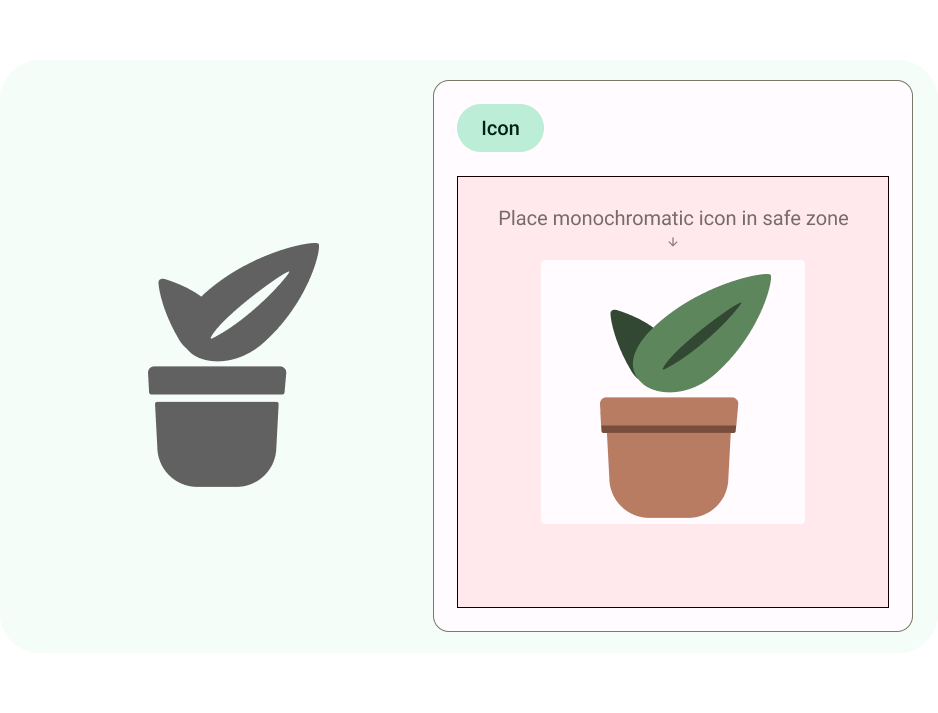
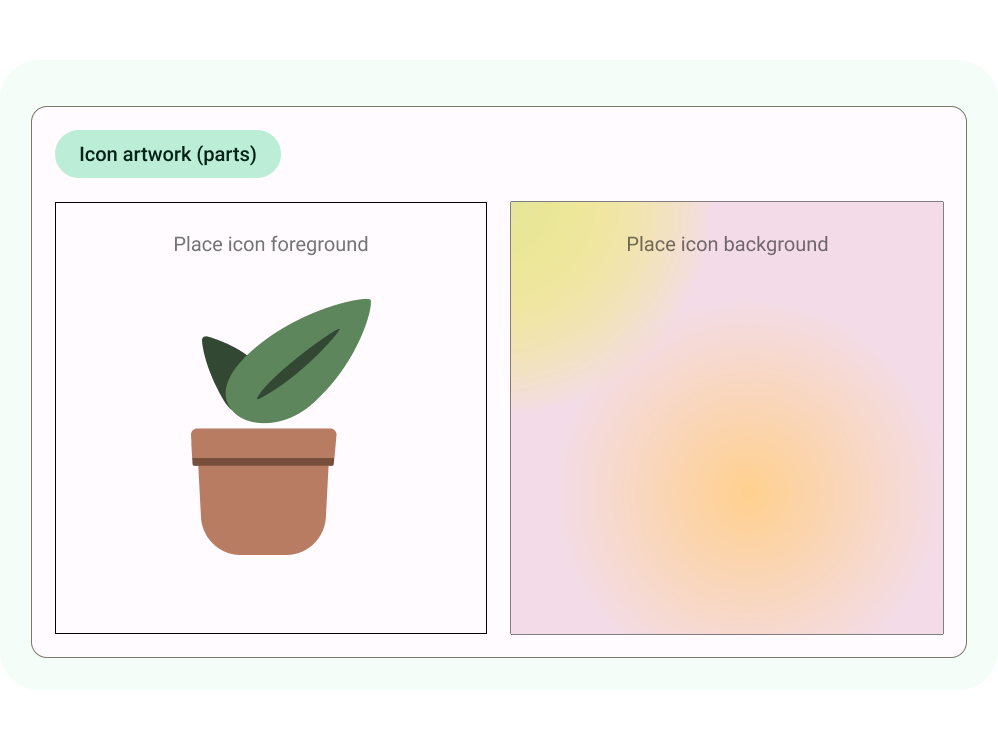
অনেকটা আকৃতির সাথে খাপ খাইয়ে নেওয়া আইকনগুলির মতো, অভিযোজিত রঙের আইকনগুলি একটি ফোরগ্রাউন্ড এবং ব্যাকগ্রাউন্ডের সমন্বয়ে গঠিত হয়, শুধুমাত্র একটি একরঙা ফোরগ্রাউন্ড আইকন সম্পদ প্রদান করা প্রয়োজন, সিস্টেমটি নিষ্কাশিত রঙের স্কিমের সাথে পটভূমি এবং রঙ উভয়েরই যত্ন নেবে৷
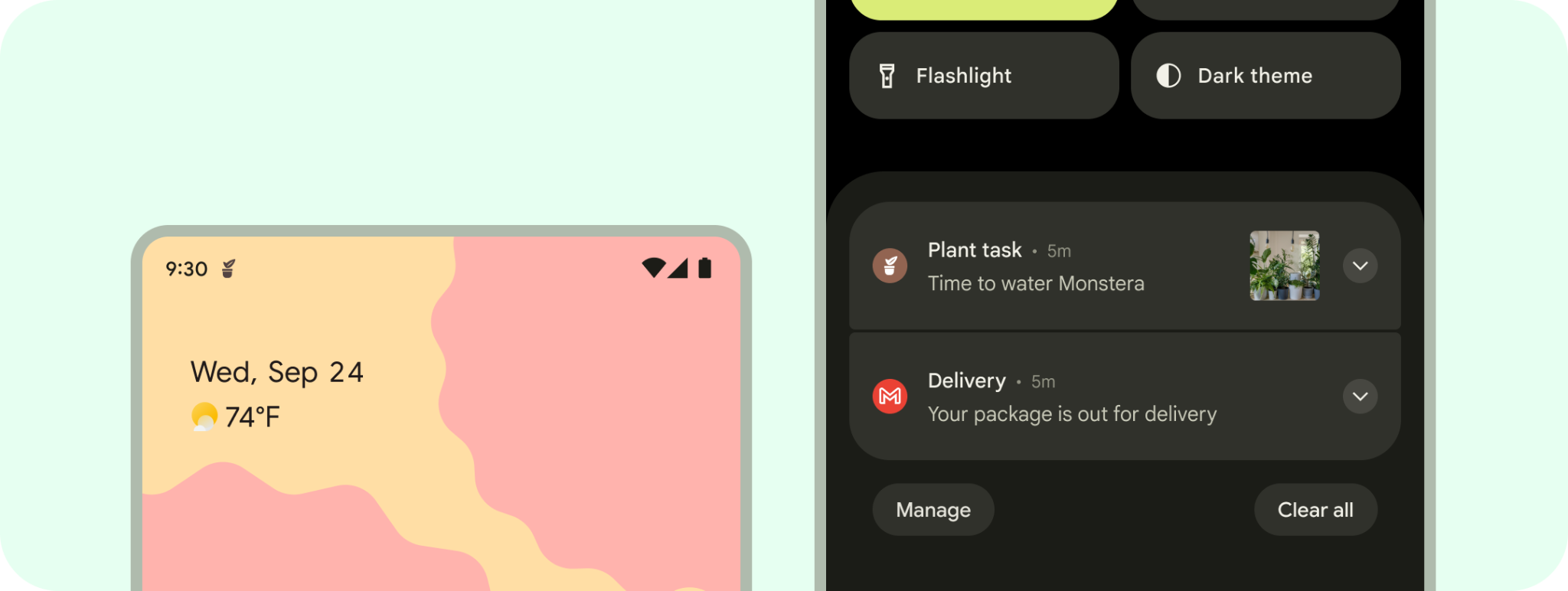
আপনি বিজ্ঞপ্তি আইকনের জন্য একই একরঙা আইকন ব্যবহার করতে পারেন।
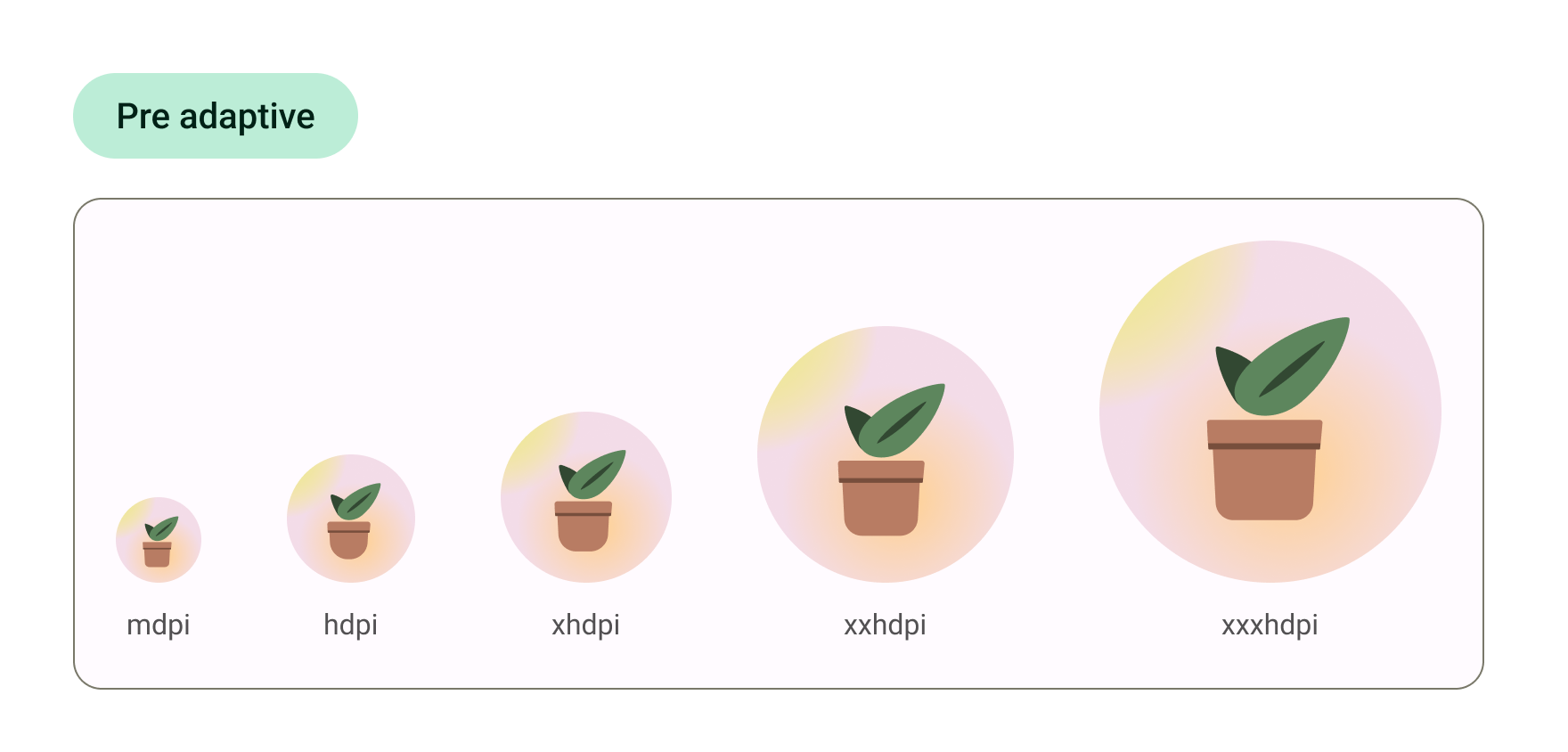
উত্তরাধিকার
পুরানো অ্যান্ড্রয়েড সংস্করণে চলমান ডিভাইসগুলিকে সমর্থন করার জন্য লিগ্যাসি আইকনগুলি অন্তর্ভুক্ত করা উচিত বা অভিযোজিত বৈশিষ্ট্যগুলি (প্রি-8.0) সমর্থন করে না৷
তাদের ফোরগ্রাউন্ড এবং ব্যাকগ্রাউন্ড রিসোর্স থাকবে না এবং একটি ফ্রিফর্ম আকৃতি থাকতে পারে। আপনি যদি প্রদত্ত টেমপ্লেট ব্যবহার করে থাকেন, তাহলে চূড়ান্ত অভিযোজিত আকৃতির আর্টওয়ার্ক আপনার লিগ্যাসি আইকনের জন্য প্রয়োজনীয় আকারে রপ্তানি করা হবে।

বিজ্ঞপ্তি আইকন
একটি বিজ্ঞপ্তি হল এমন একটি বার্তা যা ব্যবহারকারীকে অনুস্মারক, অন্য লোকেদের থেকে যোগাযোগ বা আপনার অ্যাপ থেকে অন্যান্য সময়োপযোগী তথ্য প্রদানের জন্য Android আপনার অ্যাপের UI এর বাইরে প্রদর্শন করে। সিস্টেমটি বিভিন্ন অবস্থান এবং বিন্যাসে বিজ্ঞপ্তিগুলি দেখায়, যেমন স্ট্যাটাস বারে একটি আইকন, বিজ্ঞপ্তি ড্রয়ারে আরও বিশদ এন্ট্রি, অ্যাপের আইকনে ব্যাজ হিসাবে এবং স্বয়ংক্রিয়ভাবে জোড়া পরিধানযোগ্যগুলিতে।

আর্টওয়ার্ক সংরক্ষণ করুন
আপনি একটি বৈশিষ্ট্য গ্রাফিক, স্ক্রিনশট, একটি সংক্ষিপ্ত বিবরণ, এবং ভিডিওগুলিকে Google Play এবং অন্যান্য Google প্রচারমূলক চ্যানেলগুলিতে আপনার অ্যাপটিকে হাইলাইট এবং প্রচার করতে ব্যবহার করতে পারেন৷
অ্যাপ আইকনটি আপনার অ্যাপের লঞ্চার আইকন প্রতিস্থাপন করে না তবে এটি একটি উচ্চ-বিশ্বস্ততা, উচ্চ-রেজোলিউশন সংস্করণ হওয়া উচিত।
লঞ্চার আইকনের মতোই, আর্টওয়ার্ক পুরো সম্পদের স্থানকে পূর্ণ করতে পারে, অথবা আপনি কীলাইন গ্রিডে লোগোর মতো আর্টওয়ার্ক উপাদানগুলি ডিজাইন এবং অবস্থান করতে পারেন।
আপনার স্টোরের তালিকা প্রকাশ করতে আপনাকে অবশ্যই একটি 512x512 px বর্গাকার অ্যাপ আইকন প্রদান করতে হবে। আপনি যদি অ্যান্ড্রয়েড অ্যাপ আইকন টেমপ্লেট ব্যবহার করে থাকেন, তাহলে এটি অ্যাডাপ্টিভ শেপ আর্টওয়ার্ক ব্যবহার করে রপ্তানি করা হয়।
4. ডিজাইন সেরা অনুশীলন
লঞ্চার আইকন ব্যবহারকারীর জন্য আপনার অ্যাপ চালু করে। আপনার অ্যাপে এন্ট্রি হিসাবে, সেগুলি অবশ্যই স্বীকৃত এবং পঠনযোগ্য হতে হবে। আপনার লঞ্চার আইকনে এই গুণগুলি নিশ্চিত করার জন্য এখানে কিছু সেরা অনুশীলন রয়েছে৷
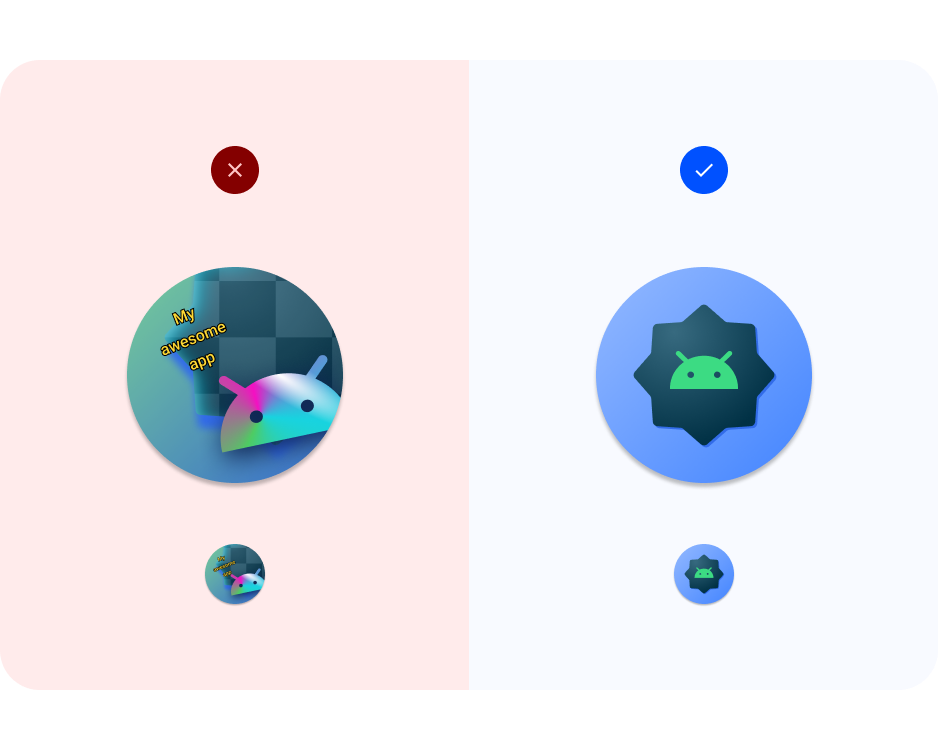
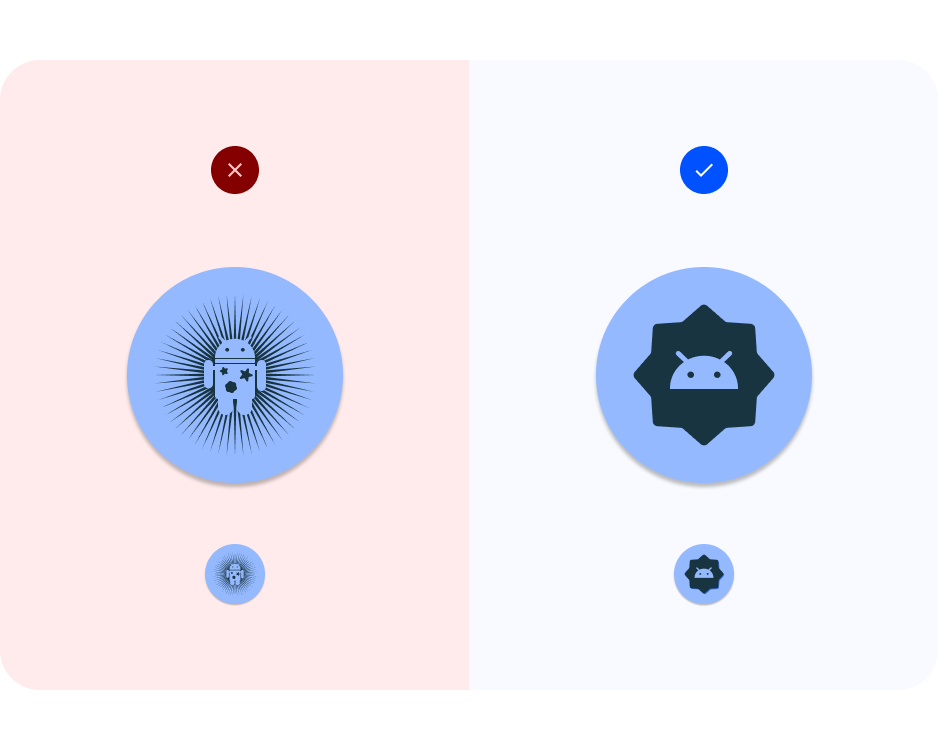
আর্টওয়ার্ক সহজ রাখুন. একাধিক স্তর, অনেক প্রভাব এবং পাঠ্য এড়িয়ে চলুন। এই বিবরণগুলি হারিয়ে যাবে বা ছোট আকারে দেখা কঠিন হবে। 
জটিল আকার এড়িয়ে চলুন। এই লোগো অন্তর্ভুক্ত. একটি সরলীকৃত লোগো ব্যবহার করুন, যদি সম্ভব হয়, বা প্রতীকবিদ্যা বিবেচনা করুন যা আপনার ব্যবহারকারীরা আপনার অ্যাপের সাথে সংযুক্ত করে। একটি পঠনযোগ্য এবং স্বতন্ত্র আকৃতি ব্যবহারকারীদের বিভিন্ন প্রসঙ্গে (অভিযোজিত রঙ এবং বিজ্ঞপ্তি) থেকে সহজেই আপনার অ্যাপকে চিনতে একতা তৈরি করতে সাহায্য করে। 
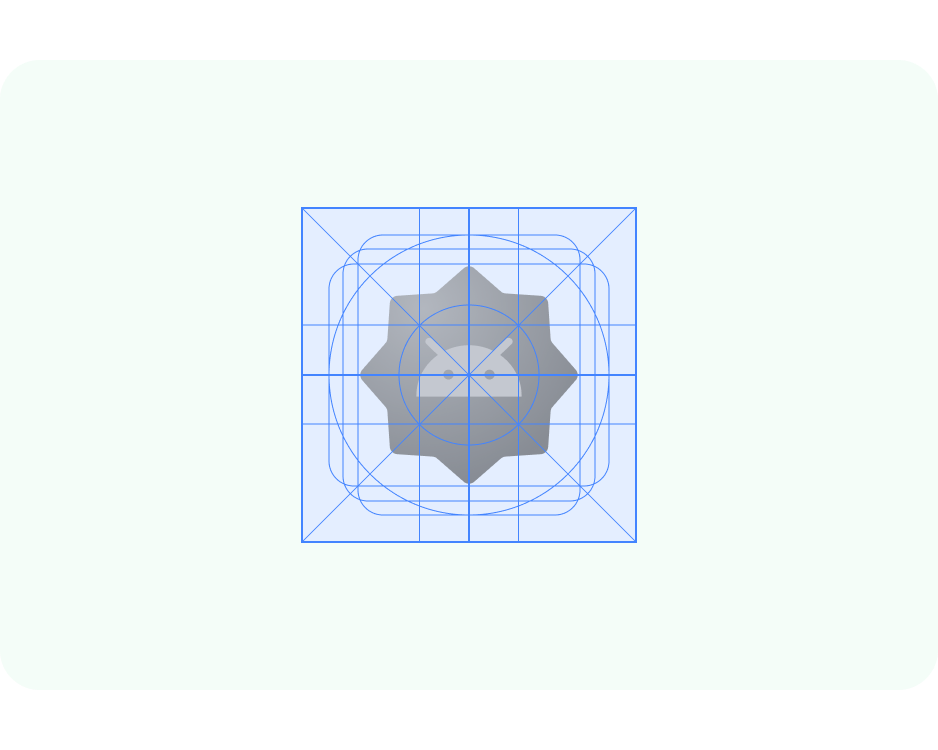
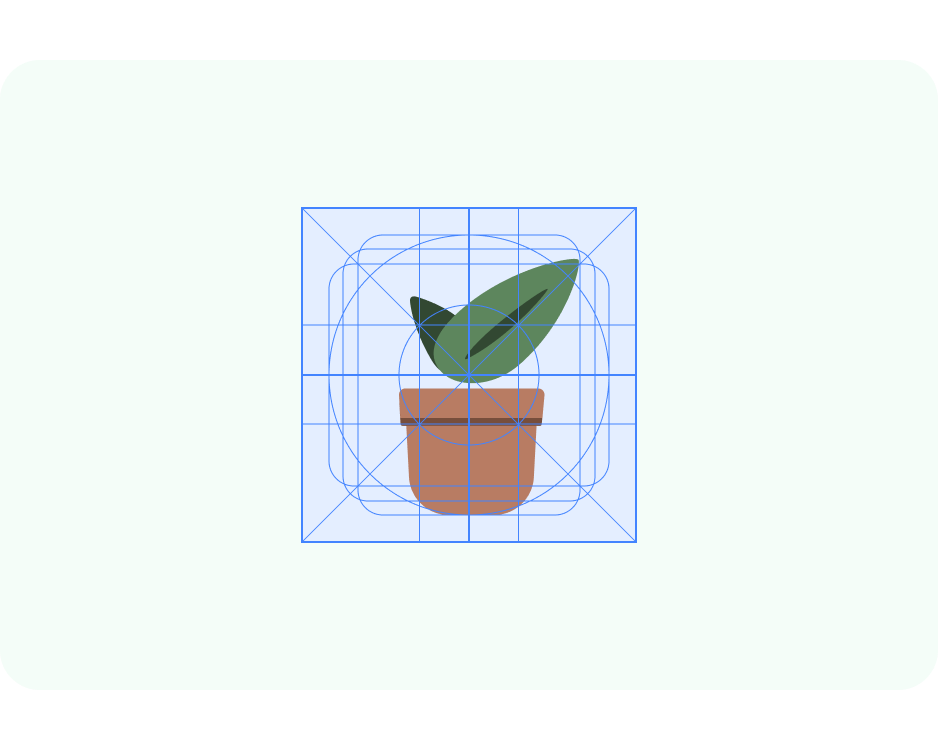
একটি গ্রিড ব্যবহার করুন। সম্পূর্ণ ব্লিড ইলাস্ট্রেশন আর্টওয়ার্ক সহ ক্রপ করার সময় অগ্রভাগের আর্টওয়ার্ক কাজ করবে তা নিশ্চিত করতে একটি গ্রিড বা কীলাইনের সুবিধা নিন। 
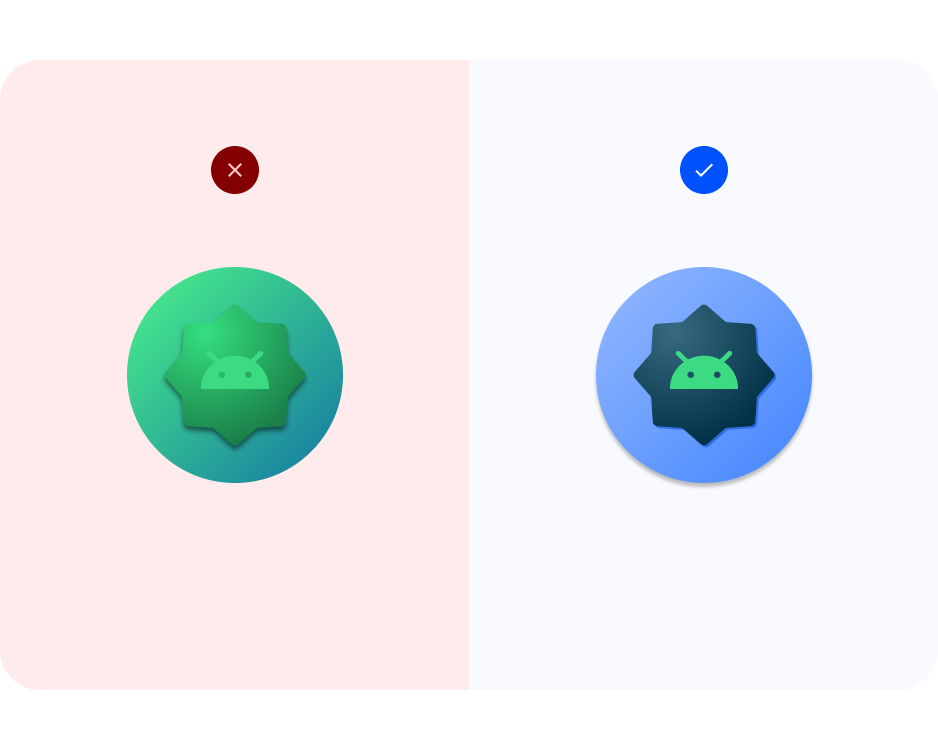
বৈসাদৃশ্য বিবেচনা করুন . অভিযোজিত আকৃতি এবং লিগ্যাসি আইকনগুলির জন্য, নিশ্চিত করুন যে আইকন ফোরগ্রাউন্ড এবং ব্যাকগ্রাউন্ডে সুস্পষ্ট বৈসাদৃশ্য রয়েছে। ভারী ড্রপ শ্যাডো ব্যবহার এড়িয়ে চলুন, যা সিস্টেম শ্যাডো বলে ভুল হতে পারে। 
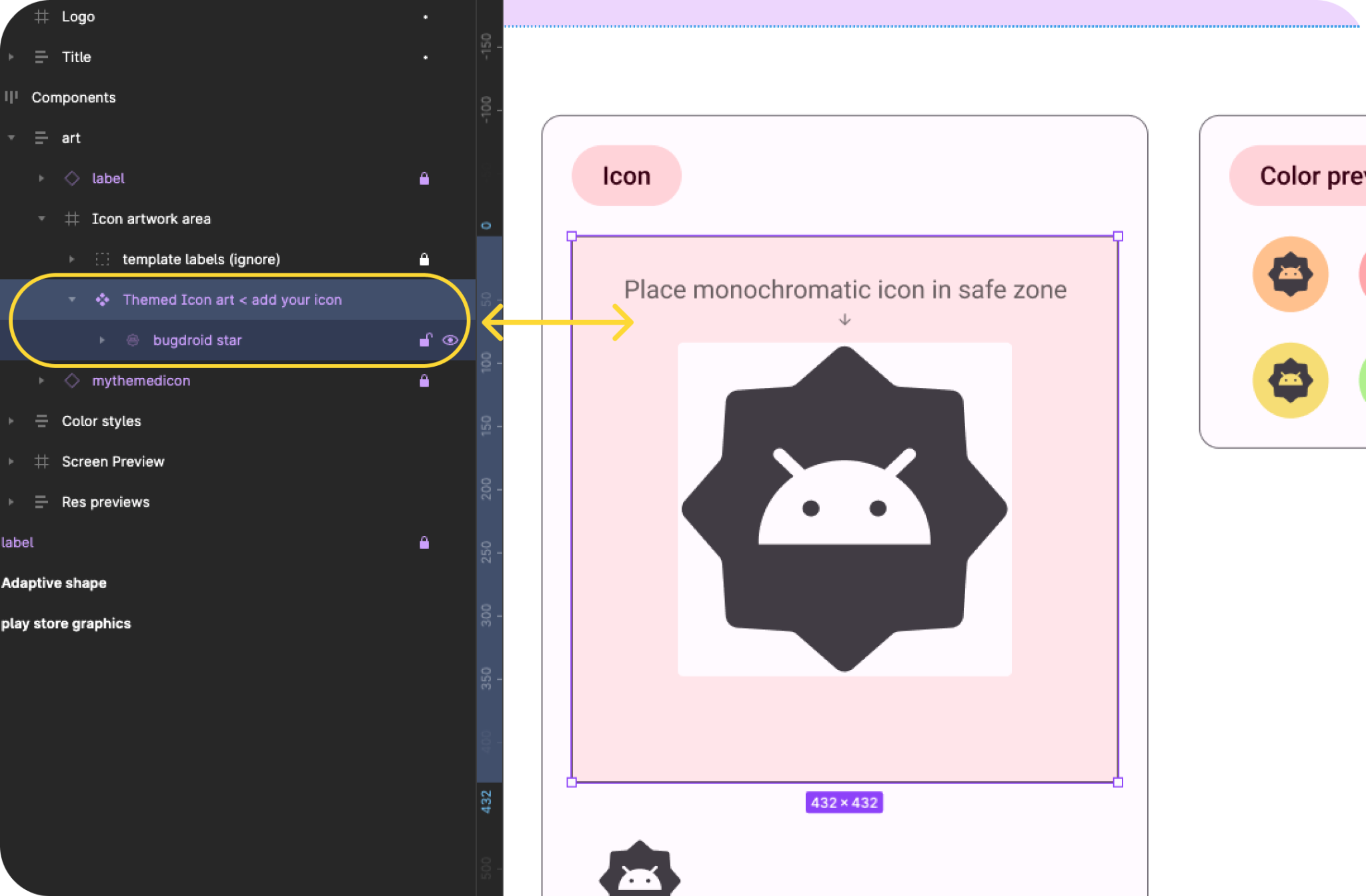
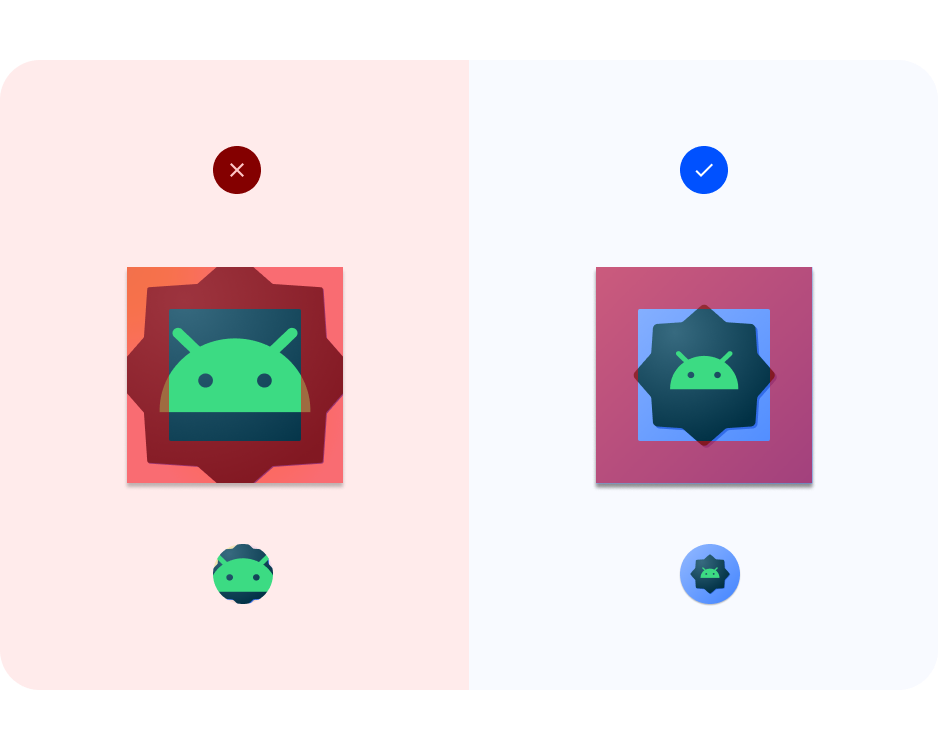
নিরাপদ অঞ্চলের মধ্যে শিল্পকর্ম রাখুন. ফোরগ্রাউন্ড সম্পদগুলি 72x72 px এর মধ্যে রাখুন (যদি না আপনি সম্পূর্ণ রক্তপাত করছেন)। ব্যাকগ্রাউন্ড 108x108 px এ রাখুন। দ্রষ্টব্য: আইকন টেমপ্লেট আর্টওয়ার্ক ফ্রেমটি 72x72 px এর চেয়ে বড় যাতে আপনি আইকন আর্টওয়ার্ক তৈরি করতে পারেন। স্পেস ফিট করার জন্য সম্পদের আকার পরিবর্তন করা হবে। 
ভেক্টর বিন্যাস। রাস্টার ফরম্যাটের (যেমন PNG, JPG, এবং GIF ফাইল) এর পরিবর্তে ভেক্টর ফর্ম্যাটে (যেমন SVG, AI, PDF, এবং EPS ফাইল) আর্টওয়ার্ক ব্যবহার করার চেষ্টা করুন। এটি নিশ্চিত করে যে আপনার শিল্পকর্মটি নতুন বৈশিষ্ট্যগুলির সাথে সামঞ্জস্যপূর্ণ এবং সম্পাদনা করা সহজ৷ 
5. অভিযোজিত রঙ এবং বিজ্ঞপ্তি আইকন
এখন আপনার নিজের Android সিস্টেম আইকন তৈরি করার পালা৷
- অ্যান্ড্রয়েড অ্যাপের আইকন ফিগমা ফাইলটি সনাক্ত করুন।
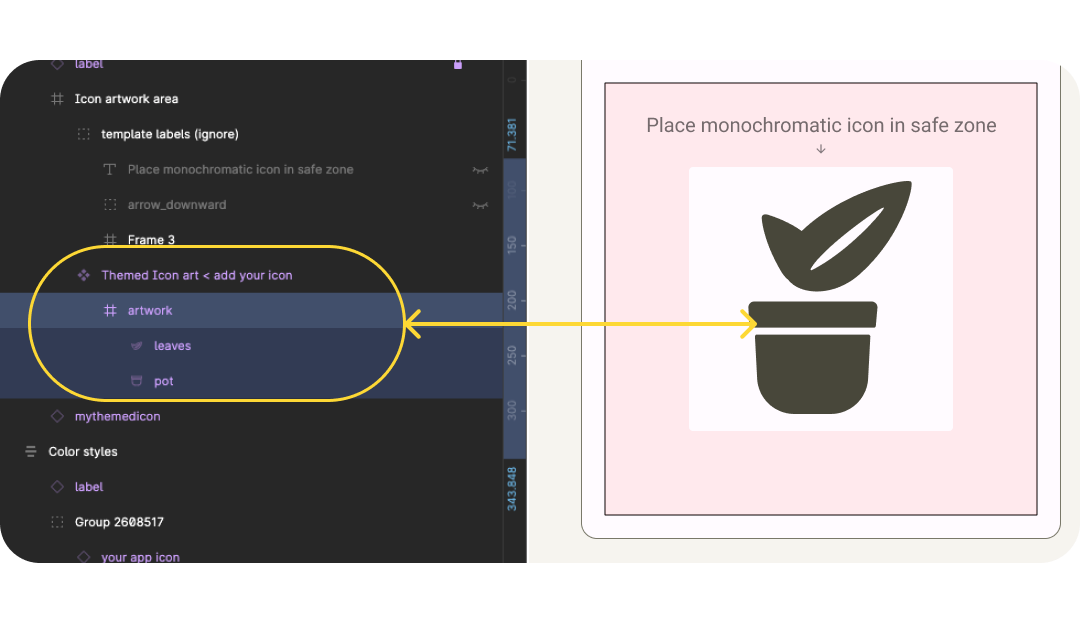
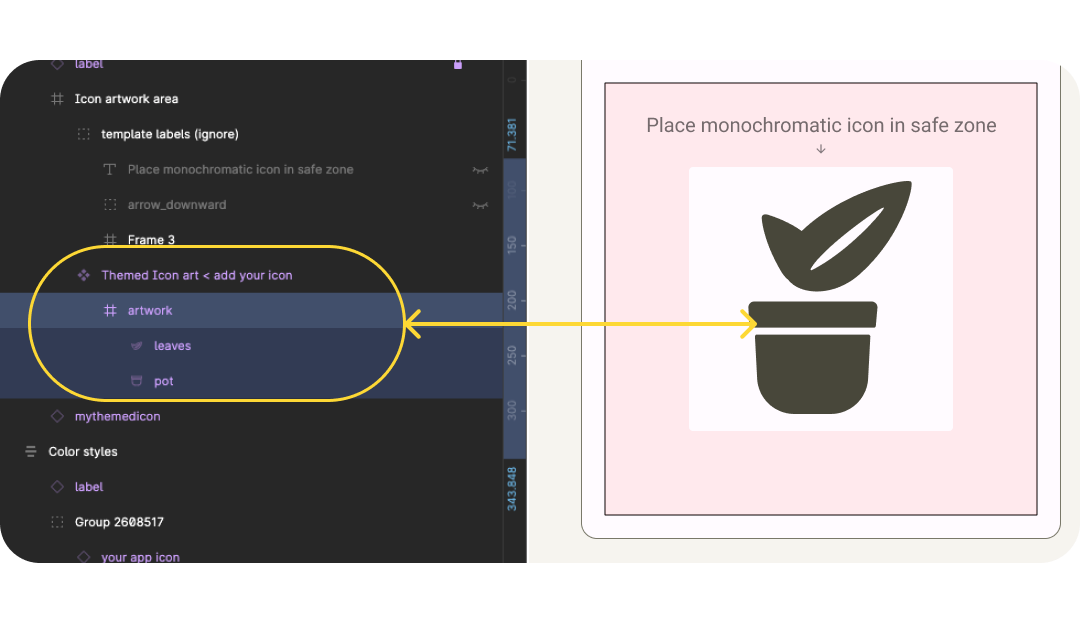
- ফাইলের মধ্যে, অভিযোজিত রঙের ফ্রেমটি সনাক্ত করুন। অভিযোজিত রঙ > উপাদান > শিল্প > আইকন আর্টওয়ার্ক এলাকা > থিমযুক্ত আইকন শিল্প < আপনার আইকন যোগ করতে বাম স্তর প্যানেলে দেখুন। আপনার যদি একটি একরঙা আইকন প্রস্তুত থাকে, তাহলে নমুনা বাগড্রয়েড আইকনটি প্রতিস্থাপন করতে এটি এখানে অনুলিপি করুন এবং ধাপ 6 এ যান৷

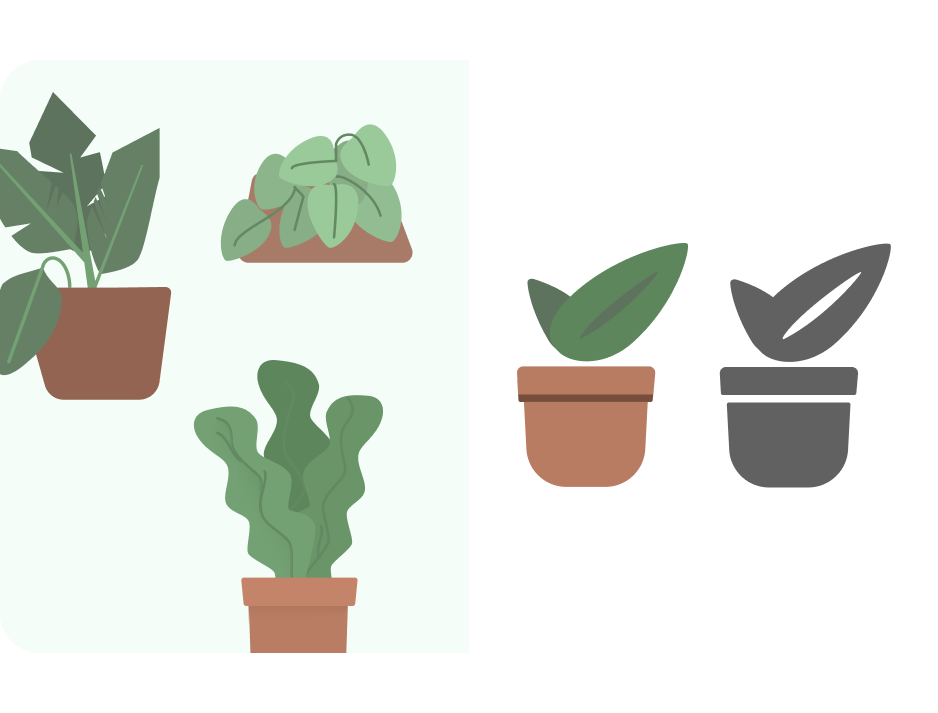
- আপনার যদি একরঙা আইকন না থাকে তবে আপনার অ্যাপের সাথে সম্পর্কিত একটি লোগো বা আইকন দিয়ে শুরু করুন। আপনার আইকন আপডেট করতে নকশা টিপস মাধ্যমে যান. প্রথমে জটিল আকারগুলি সরলীকরণ এবং এড়ানো। উদাহরণস্বরূপ, এখানে অ্যাপ-মধ্যস্থ ব্যবহৃত চিত্রগুলিকে কম জটিল পাতার আকার দিয়ে সরলীকৃত করা হয়েছে। ছায়া এবং লাইন বিশদ সাদা স্থান সঙ্গে অনুকরণ করা হয়.

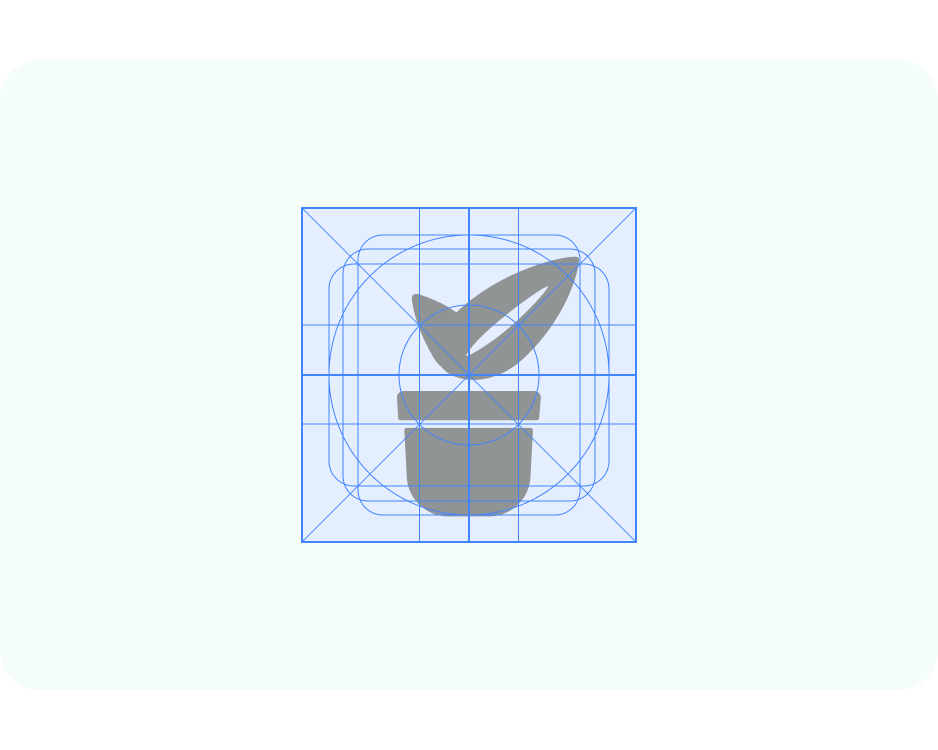
- এখন, কীলাইন গ্রিড ব্যবহার করে আকার আপডেট করুন। এখানে আমরা স্কেলের আকার পরিবর্তন করেছি এবং নিশ্চিত করেছি যে আর্টওয়ার্কটি ফোরগ্রাউন্ড নিরাপদ অঞ্চলের মধ্যে রয়েছে। টেমপ্লেটটি 4x এ আর্টওয়ার্কের সাথে সেট আপ করা হয়েছে এবং রপ্তানির জন্য স্বয়ংক্রিয়ভাবে আকার পরিবর্তন করে, যাতে আপনি আপনার আইকনগুলিকে আরও বড় আকারে ডিজাইন করতে পারেন৷

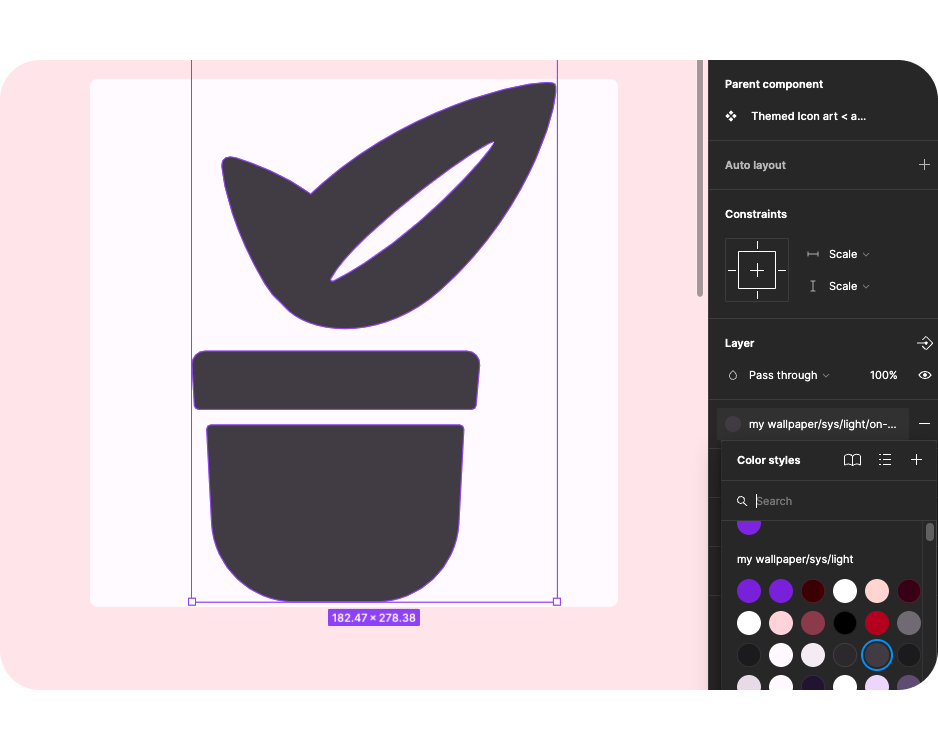
- ফাইলটি মেটেরিয়াল থিম বিল্ডারের সাথে কাজ করার জন্য সেট আপ করা হয়েছে যাতে গতিশীল রঙের পূর্বরূপ দেখা যায়। ফোরগ্রাউন্ড আইকন রঙ শৈলী অন-সারফেস-ভেরিয়েন্টে সংযুক্ত করুন।

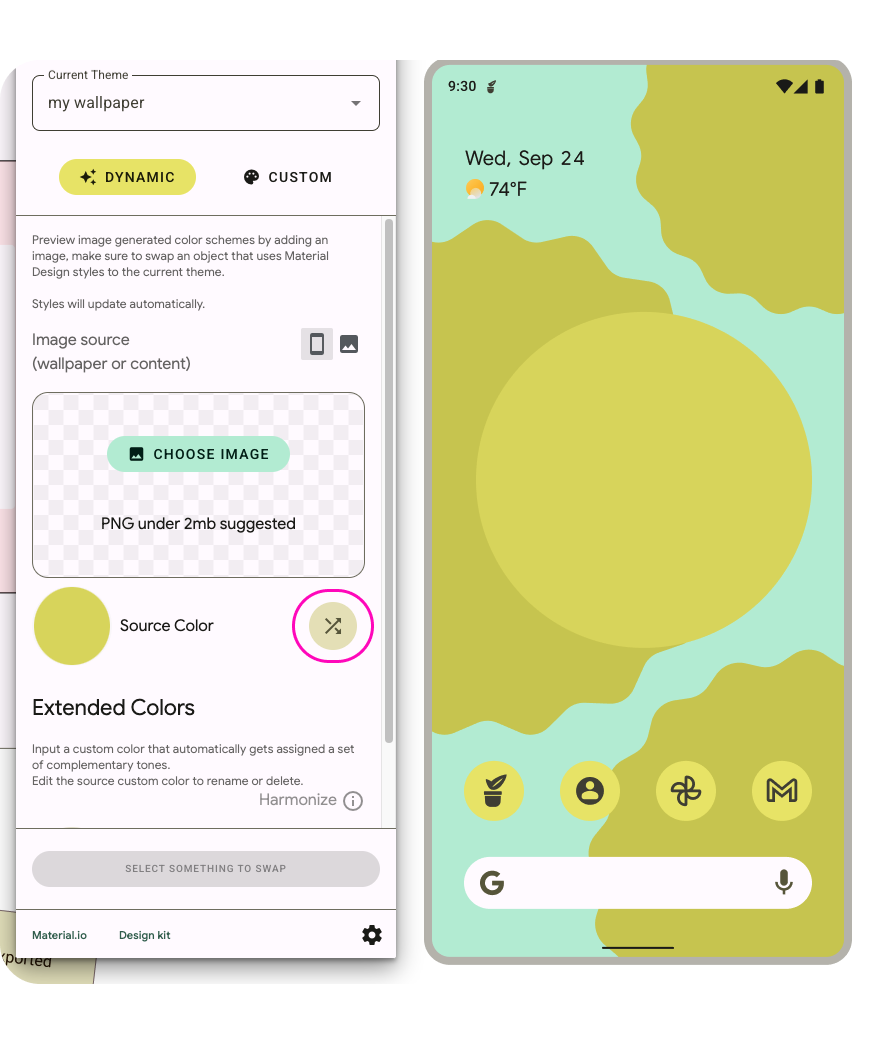
- এখন, প্লাগইন প্যানেল থেকে মেটেরিয়াল থিম বিল্ডার খোলার মাধ্যমে, আপনি হয় উৎসের রঙ এলোমেলো করতে পারেন বা এক্সট্র্যাক্ট করা সোর্স রঙ ব্যবহার করে রং আপডেট করতে একটি ছবি যোগ করতে পারেন।

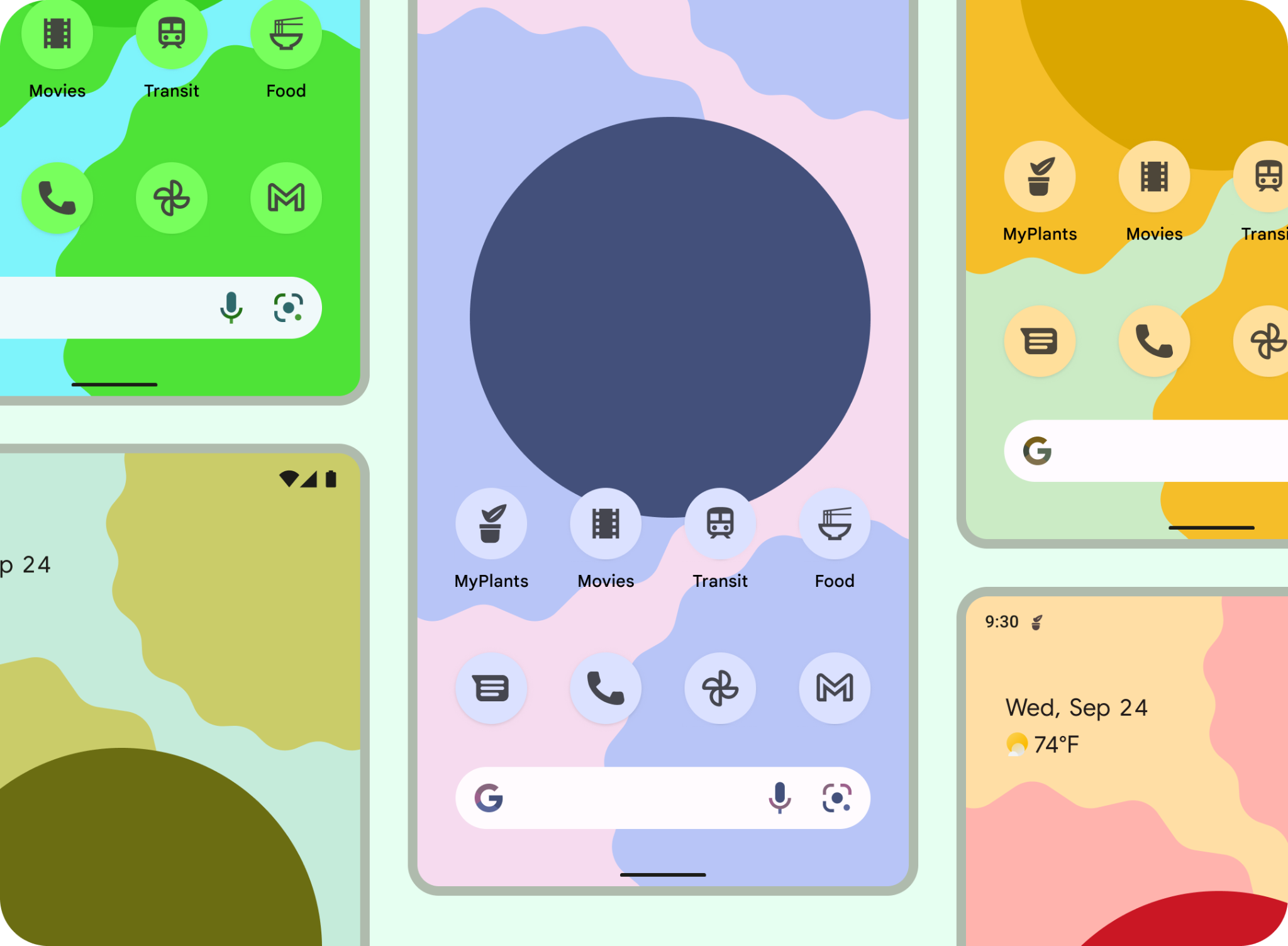
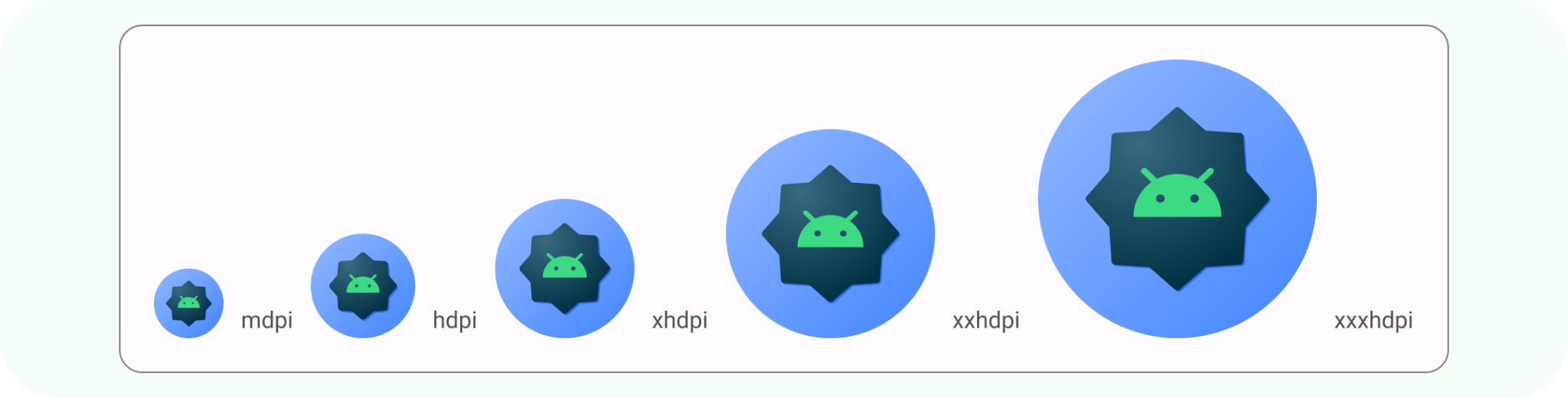
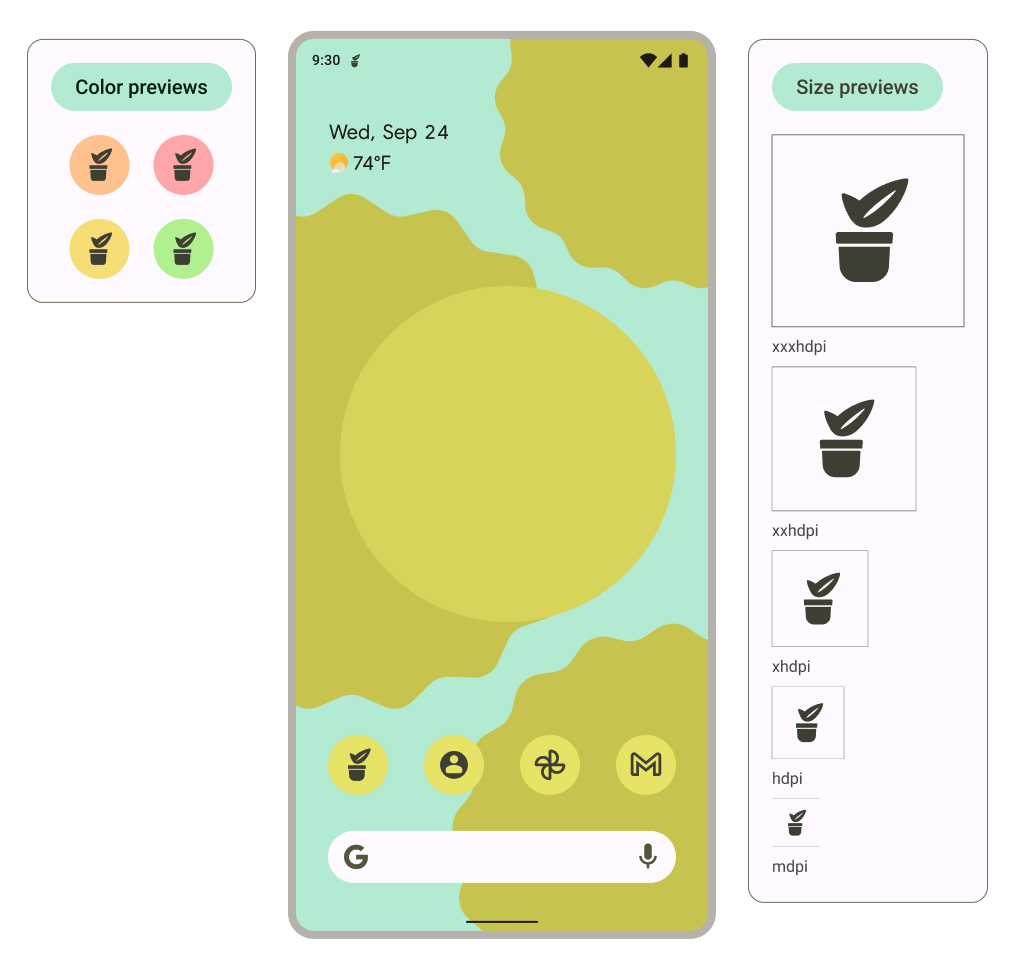
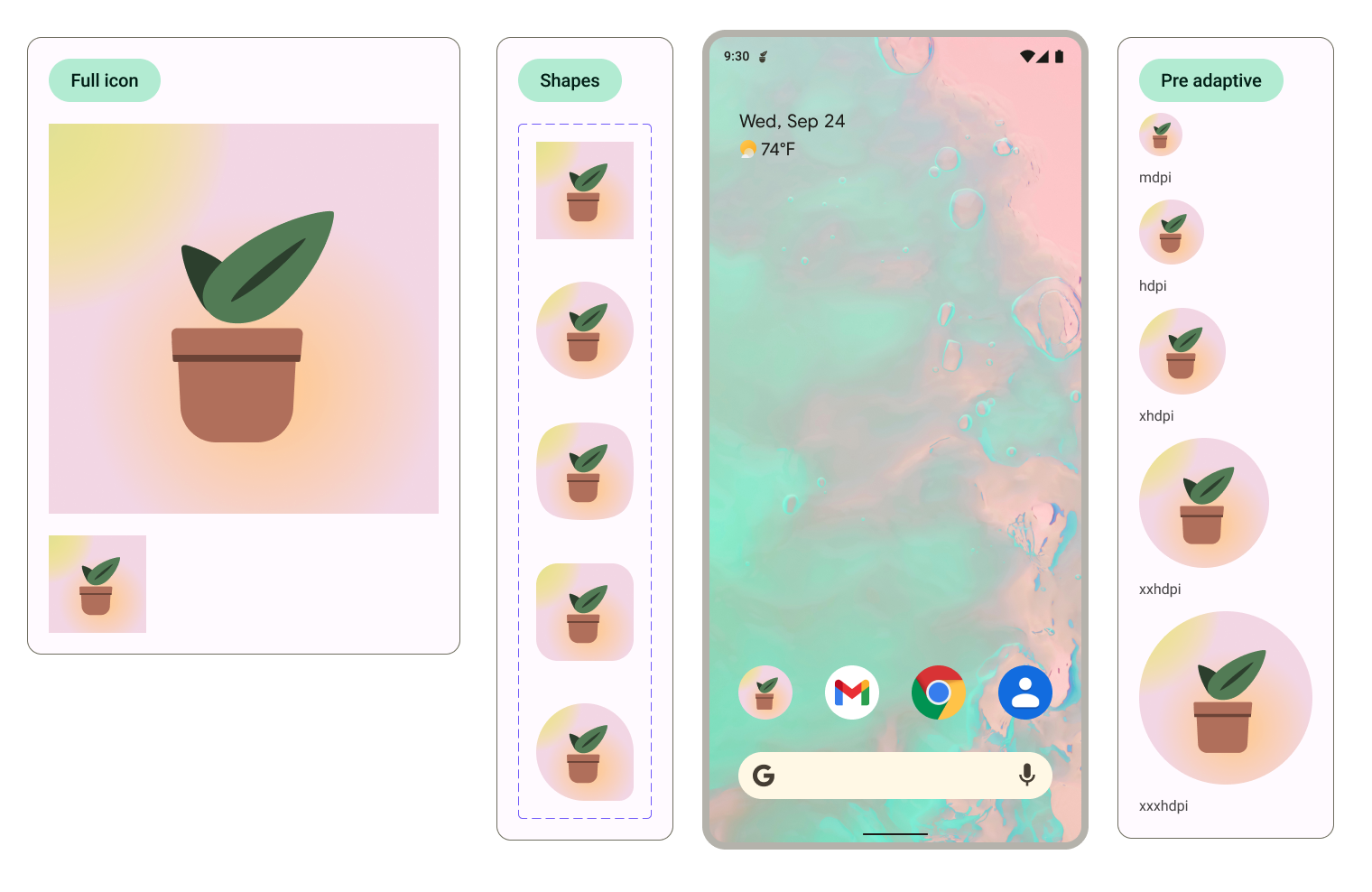
- এটি বিভিন্ন রেজোলিউশনে বা হোম স্ক্রিনে কেমন দেখাবে? টেমপ্লেটটি সেট আপ করা হয়েছে যাতে আর্টওয়ার্ক ফ্রেমের মধ্যে রাখা আর্টওয়ার্ক বিভিন্ন প্রিভিউ প্রসঙ্গে প্রদর্শিত হয়।
- সিস্টেমটি বিজ্ঞপ্তি হিসাবে একরঙা আইকন ব্যবহার করে এবং পূর্বরূপগুলিতে যেমন প্রদর্শন করে।

6. অভিযোজিত আকৃতি এবং উত্তরাধিকার আইকন
এখন, আইকনের ব্যাপক সমর্থন নিশ্চিত করতে আমরা অভিযোজিত আকৃতি এবং লিগ্যাসি আইকন তৈরি করব।
- ফাইলের মধ্যে, আকৃতির ফ্রেমটি সনাক্ত করুন। আইকন ব্যাকগ্রাউন্ড খুঁজে পেতে বাম স্তর প্যানেলে দেখুন < আপনার আইকন যোগ করুন *। আপনার কাছে একটি আইকন প্রস্তুত থাকলে, নমুনা বাগড্রয়েড আইকনটি প্রতিস্থাপন করতে এটি এখানে অনুলিপি করুন এবং ধাপ 5 এ যান।

- ফোরগ্রাউন্ড আইকন আপডেট করুন, আইকন সেরা অনুশীলনের কথা মাথায় রেখে। এখানে আমি মূল চিত্রের রং ফিরিয়ে এনেছি, কিন্তু বিশদ বিবরণ ন্যূনতম রেখেছি।

- এখন, কীলাইন গ্রিড ব্যবহার করে আকার আপডেট করুন। এখানে আমরা স্কেলের আকার পরিবর্তন করেছি এবং নিশ্চিত করেছি যে আর্টওয়ার্কটি ফোরগ্রাউন্ড নিরাপদ অঞ্চলের মধ্যে রয়েছে।

- অভিযোজিত আকৃতির অ্যাপ আইকনগুলির একটি স্বতন্ত্র পটভূমিও থাকতে পারে। এটি আইকনের স্তরগুলিকে নিরাপদে ক্রপ করার অনুমতি দেয় এবং মিথস্ক্রিয়ায় সূক্ষ্ম আন্দোলনের প্রভাব প্রদান করে। আপনি অ্যান্ড্রয়েড স্টুডিওতে একটি কঠিন রঙের পটভূমি ব্যবহার এবং সংজ্ঞায়িত করতে পারেন।

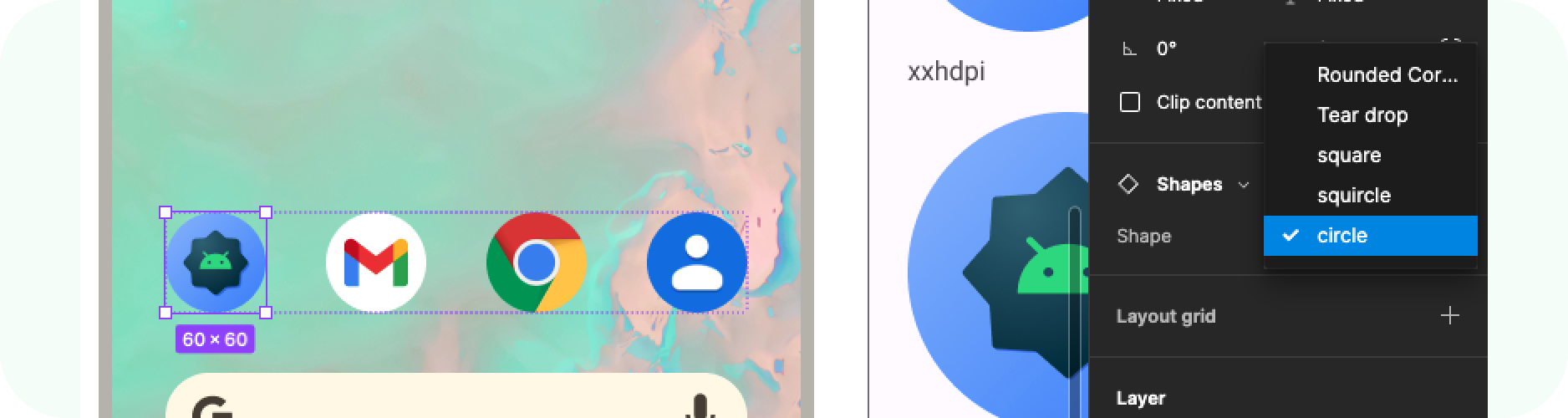
- ফোরগ্রাউন্ড এবং ব্যাকগ্রাউন্ড একসাথে কেমন দেখায়, হোমস্ক্রীনে, বিভিন্ন ক্রপ করা আকৃতি এবং একটি লিগ্যাসি আইকন হিসাবে প্রিভিউ আপডেট।

ক্রপ করার জন্য ব্যবহৃত আকৃতিটি আইকন নির্বাচন করে এবং আকৃতি বৈকল্পিক বিকল্প পরিবর্তন করে হোম স্ক্রীন প্রিভিউয়ের মধ্যে আপডেট করা যেতে পারে। 
7. রপ্তানি
দুর্দান্ত, আপনি এখন আপনার অ্যাপ আইকনগুলির সাথে টেমপ্লেট আপডেট করেছেন! বাস্তবায়নের জন্য তাদের রপ্তানি করা যাক ..
- নিশ্চিত করুন যে ক্যানভাসে কিছু নির্বাচন করা হয়নি।
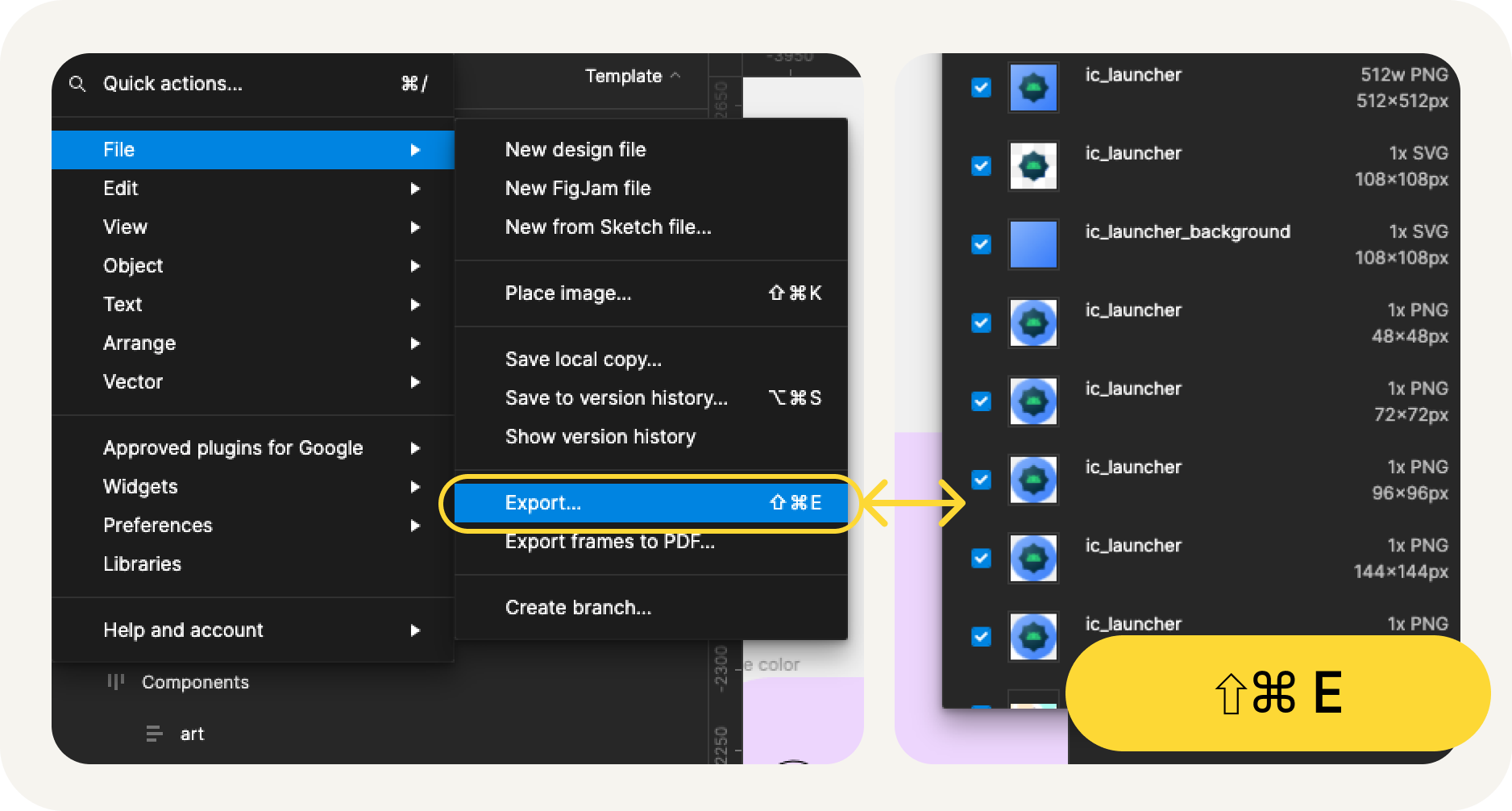
- ফিগমা মেনুতে যান > ফাইল > এক্সপোর্ট ( Shift + Cmd + E )।
- এক্সপোর্ট মেনুতে, এক্সপোর্ট নিশ্চিত করুন। এটি টেমপ্লেট থেকে সম্পদ ডাউনলোড করবে।

রপ্তানিতে কী আছে?
রপ্তানিকৃত সম্পদে আপনার অ্যাপ আইকন বাস্তবায়নের জন্য প্রয়োজনীয় সমস্ত ফাইল রয়েছে, নিম্নরূপ
- Figma অভিযোজিত রঙের জন্য একরঙা ফোরগ্রাউন্ড আইকনকে SVG ফাইল হিসেবে রপ্তানি করে, সাথে অভিযোজিত আকৃতির আইকনের জন্য অগ্রভাগ এবং পটভূমি উভয়ই।
- Figma রেজোলিউশন দ্বারা সংগঠিত বিভিন্ন mipmap ডিরেক্টরিতে উত্তরাধিকার আইকন প্রদান করে।

এটাই! আপনার আইকন উন্নয়নে পাঠানোর জন্য প্রস্তুত।
বিকল্পভাবে, আপনি যদি অ্যান্ড্রয়েড স্টুডিওতে আপনার আইকনগুলির পূর্বরূপ দেখতে চান এবং সেই SVGগুলিকে তাদের চূড়ান্ত সম্পদ বিন্যাসে রূপান্তর করতে চান তবে পরবর্তী ধাপে যান৷
8. ইমেজ অ্যাসেট স্টুডিও ব্যবহার করুন
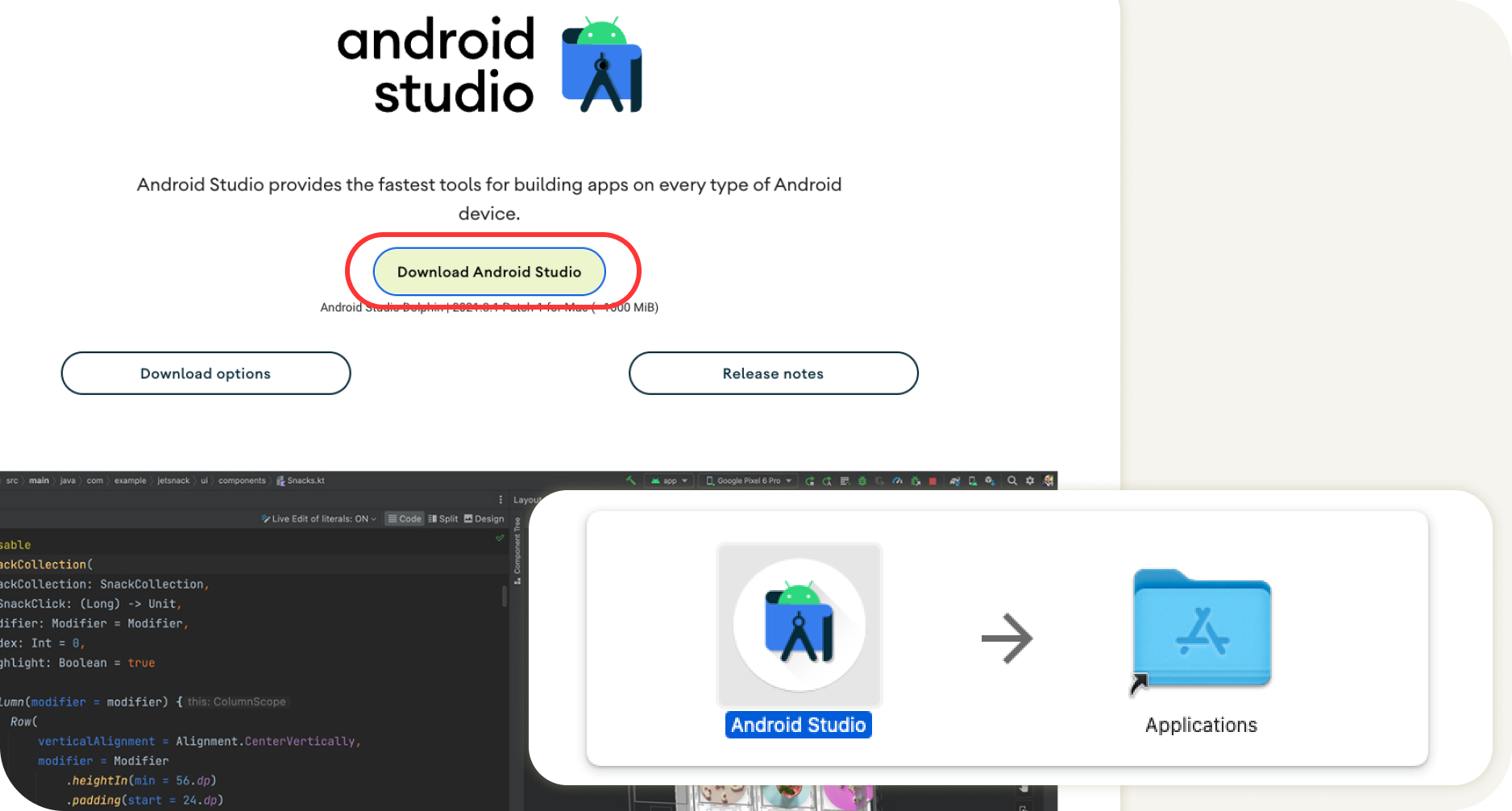
Android Studio দিয়ে শুরু করুন

- অ্যান্ড্রয়েড স্টুডিও ডাউনলোড এবং ইনস্টল করুন ..
- অ্যান্ড্রয়েড স্টুডিও চালু করুন।
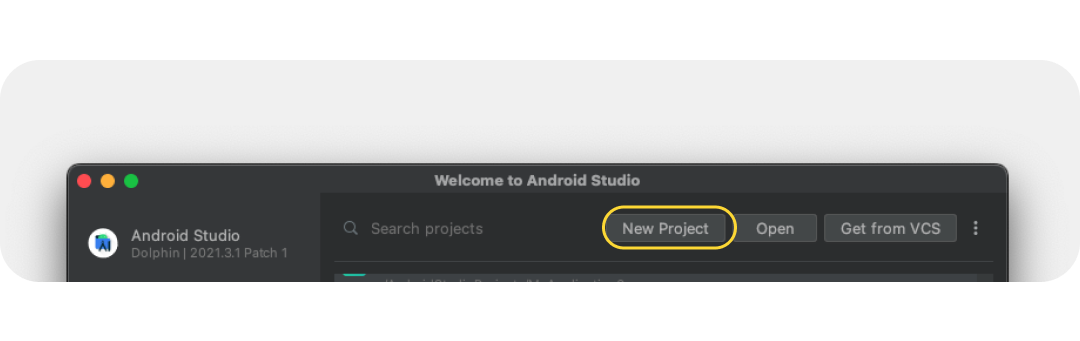
অ্যান্ড্রয়েড স্টুডিও আপনাকে একটি নতুন প্রকল্প শুরু করতে বা বিদ্যমান প্রকল্পগুলি নির্বাচন করার বিকল্পগুলির সাথে অনুরোধ করে৷
- এখন একটি নতুন প্রকল্প নির্বাচন করুন. নিম্নলিখিত স্ক্রিনগুলি আপনাকে আপনার নতুন প্রকল্প সেট আপ করার মাধ্যমে নিয়ে যাবে৷

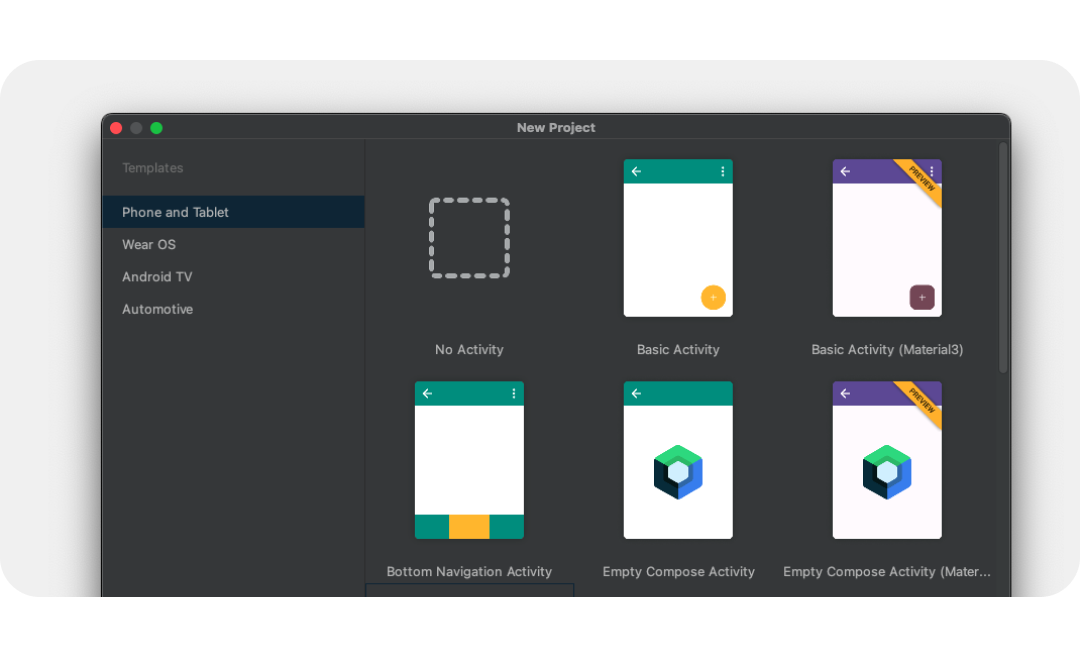
- স্টার্টার টেমপ্লেট থেকে যেকোনো টেমপ্লেট নির্বাচন করুন, কারণ আমরা শুধুমাত্র লঞ্চ আইকনগুলি দেখব।

- এর পরে, আপনার নতুন প্রকল্পের নাম দিন এবং Finish নির্বাচন করুন। নতুন প্রকল্প তৈরি হতে কয়েক মুহূর্ত লাগবে।
ইমেজ অ্যাসেট স্টুডিও ব্যবহার করুন
এখন আমরা একটি সহায়ক টুল, অ্যাসেট স্টুডিও ব্যবহার করে প্রকল্পে আপনার আইকন যোগ করতে পারি।
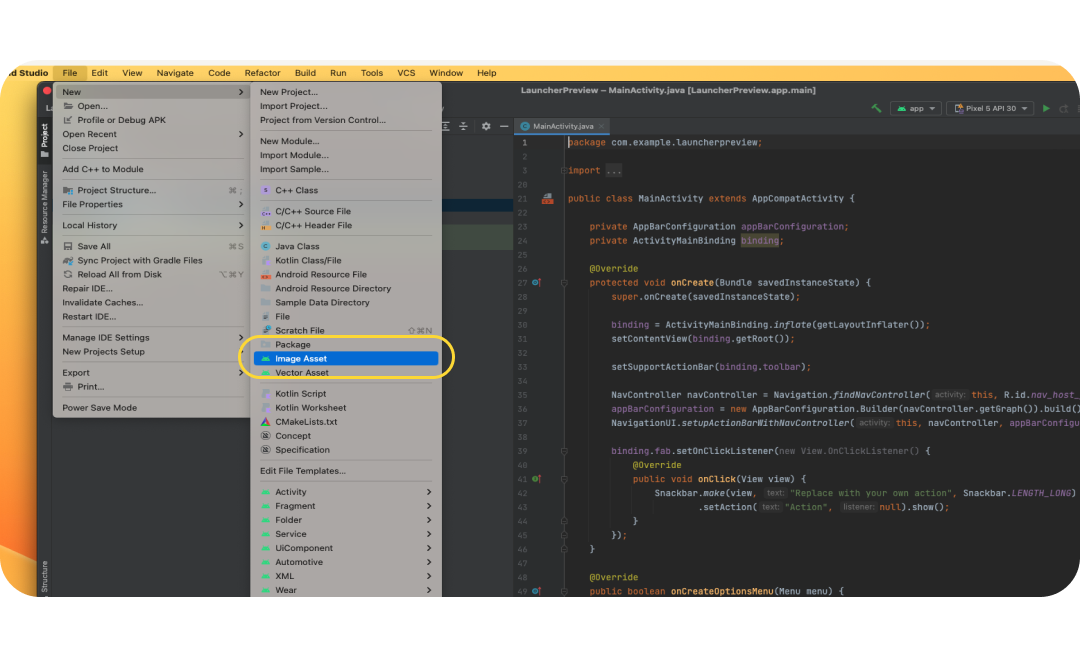
- এই টুল অ্যাক্সেস করতে, ফাইল মেনু > নতুন > চিত্র সম্পদ নির্বাচন করুন।

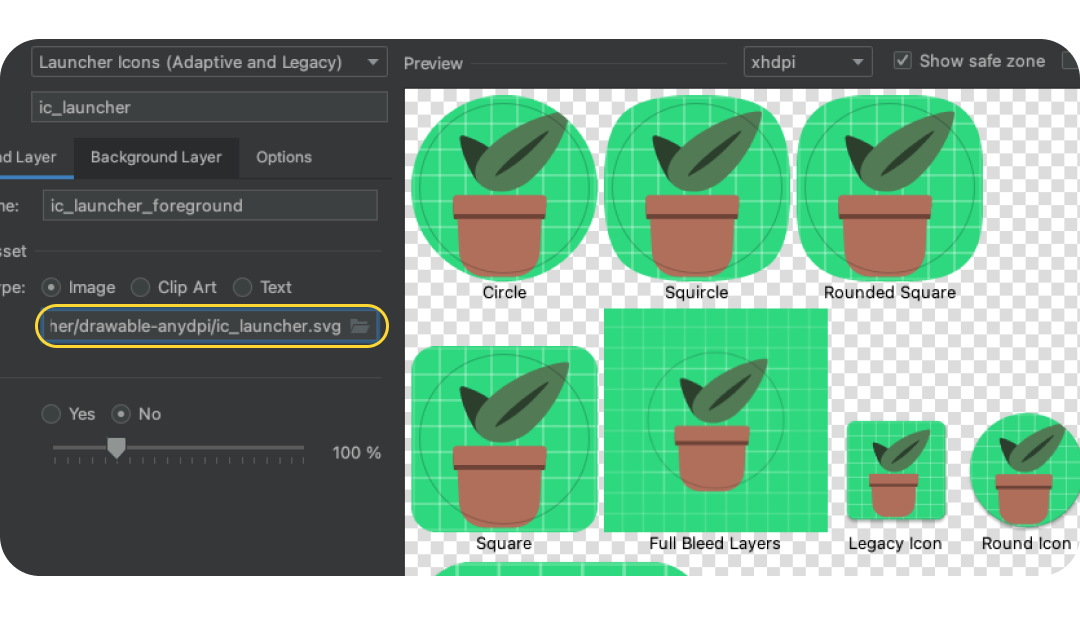
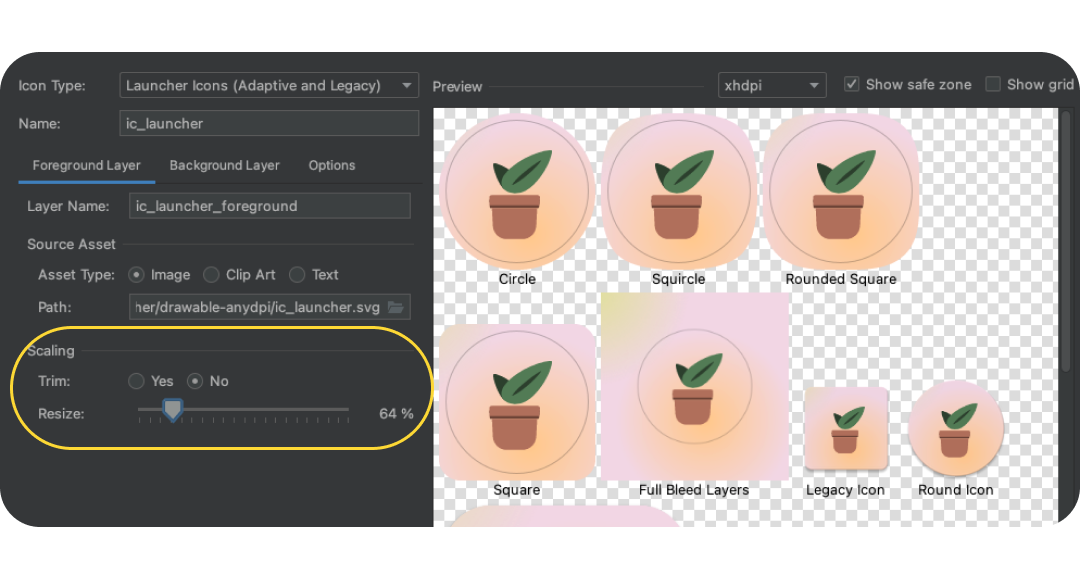
- যখন ইমেজ অ্যাসেট স্টুডিও খোলে, তখন Path এ ফোল্ডার আইকনটি নির্বাচন করে ফোরগ্রাউন্ড লেয়ার যোগ করুন। রপ্তানি করা SVG ফাইলটিকে drawable-anydpi/ic_launcher.svg হিসেবে বেছে নিন

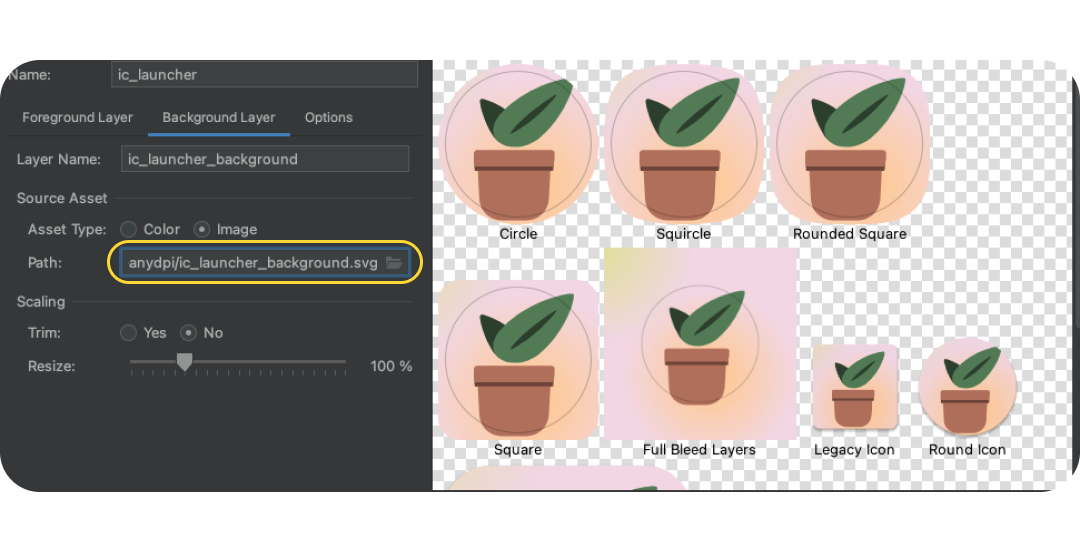
- ব্যাকগ্রাউন্ড লেয়ার ট্যাব সিলেক্ট করুন এবং একইভাবে এক্সপোর্ট করা ব্যাকগ্রাউন্ড লেয়ার বেছে নিন। বিকল্পভাবে, একটি কঠিন রঙের লঞ্চার ব্যাকগ্রাউন্ডের পরিবর্তে সম্পদের ধরন: রঙ চয়ন করুন।

- ফোরগ্রাউন্ড স্তরে ফিরে যান এবং ছবিটি নিরাপদ অঞ্চলের মধ্যে রয়েছে তা দুবার পরীক্ষা করুন। আইকনের আকার পরিবর্তন করুন যা দৃশ্যত সবচেয়ে ভাল কাজ করে।

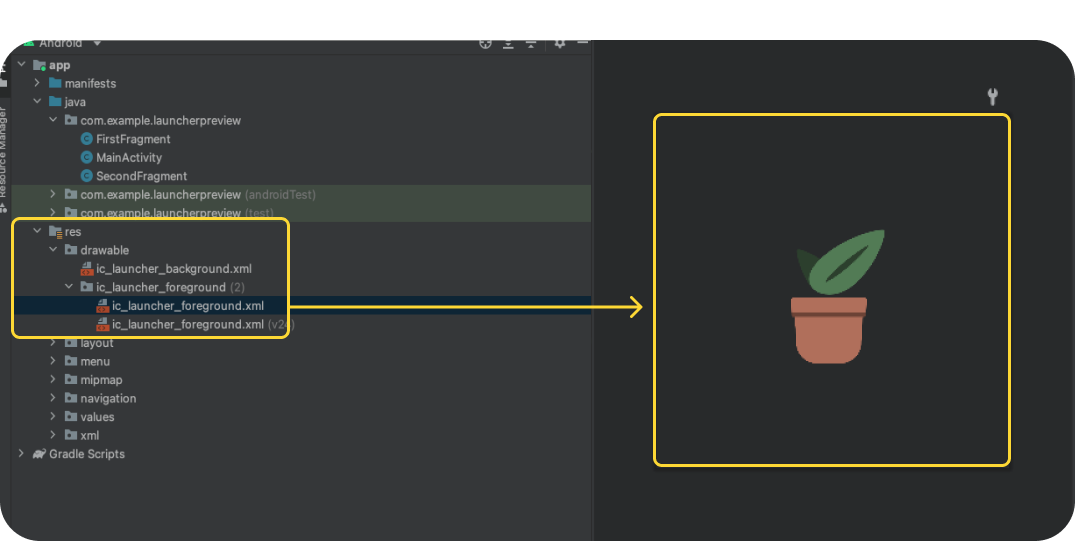
- হয়ে গেলে, পরবর্তী ক্লিক করুন এটি আপনার প্রকল্পের মধ্যে আইকনগুলি কোথায় যেতে হবে তা জিজ্ঞাসা করবে (এটি ডিফল্টে ছেড়ে দিন বা প্রধানে স্যুইচ করুন)। তারপর Finish এ ক্লিক করুন। আপনি আপনার লঞ্চার সম্পদগুলি res > অঙ্কনযোগ্য এর অধীনে খুঁজে পেতে সক্ষম হবেন৷ ডাবল ক্লিক করলে চূড়ান্ত ভেক্টর অঙ্কনযোগ্যগুলির একটি পূর্বরূপ খুলবে।

- res/drawable বা res/drawable-v24- এ ম্যানুয়ালি একরঙা লেয়ার অ্যাসেট কপি-পেস্ট করুন অথবা res ফোল্ডারে ডান-ক্লিক করে নতুন > ভেক্টর অ্যাসেট নির্বাচন করে ম্যানুয়ালি একরঙা লেয়ার আমদানি করুন।
- res/mipmap-anydpi-v26/ic_launcher.xml এবং res/mipmap-anydpi-v26/ic_launcher_round.xml- এ সঠিক একরঙা সম্পদ নির্দেশ করতে বিদ্যমান android:monochrome="path/to/monochrome/asset যোগ করুন বা পরিবর্তন করুন।
9. পূর্বরূপ এবং সম্পদ
এমুলেটরে পূর্বরূপ
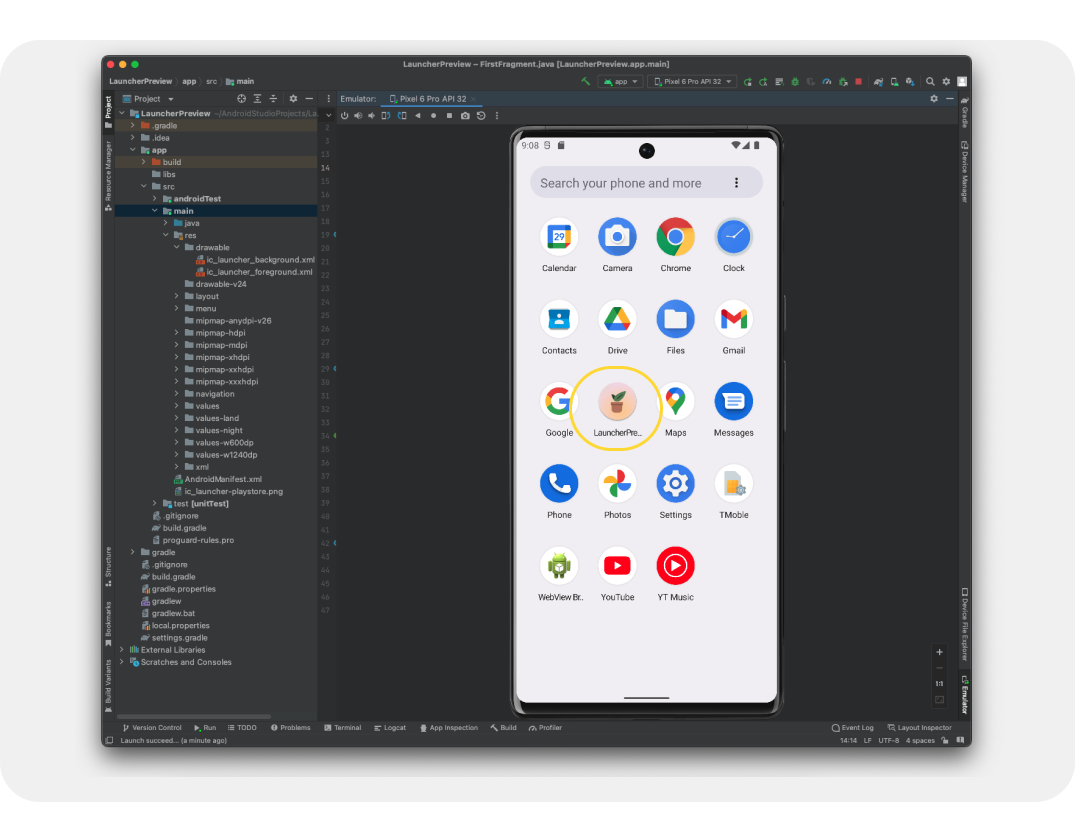
আমরা তাদের অ্যাপ প্রকল্পে যোগ করার জন্য এটি করেছি, আমাদের একটি বাস্তব ডিভাইস বা এমুলেটরে পূর্বরূপ দেখার অনুমতি দেয়! আমাদের আইকন বাস্তবের জন্য দেখতে কিভাবে দেখা যাক.
আপনার ডিফল্টরূপে একটি এমুলেটর সেটআপ থাকা উচিত, কিন্তু যদি না থাকে, একটি Android ভার্চুয়াল ডিভাইস তৈরি করুন ৷ সবুজ খেলা বাটন ক্লিক করুন. এটি প্রকল্পটি তৈরি করবে এবং এমুলেটর খুলবে।
চূড়ান্ত সম্পদ
দুর্দান্ত, আপনি এমুলেটর ব্যবহার করে আপনার লঞ্চার আইকনটি একটি ডিভাইসে কীভাবে দেখাবে তা পরীক্ষা করতে সক্ষম হয়েছেন এবং সেগুলিকে একটি অ্যাপ প্রকল্পে যুক্ত করেছেন৷ এটা তাদের চূড়ান্ত উৎপাদন ফর্মে রূপান্তরিত করেছে! কিন্তু তারা কোথায়?
সম্পদগুলি একটি অ্যান্ড্রয়েড অ্যাপের সাথে সম্পদ হিসাবে বাস করে, এবং রিসোর্স প্যানেল (সাধারণত বাম দিকে) খোলার মাধ্যমে এটি অবস্থিত করা যেতে পারে। অ্যাপটিতে ড্রিল ডাউন করুন, তারপর আপনার Res ফোল্ডারটি খুঁজুন। একটি মেনু খুলতে ডান ক্লিক করুন এবং ফাইন্ডারে খুলুন নির্বাচন করুন (ম্যাকে), এটি একটি ফাইন্ডার উইন্ডো খুলবে। ঐচ্ছিকভাবে, আপনি একটি অনুরূপ প্রক্রিয়া ব্যবহার করে আপনার অ্যাপের বাকি সম্পদ রূপান্তর এবং পরীক্ষা করে কিছু বিকাশ এবং QA সময় বাঁচাতে পারেন। আপনি যদি আপনার অ্যাপের বাকি সম্পদগুলিকে রূপান্তর করে থাকেন, তাহলে এই ফোল্ডারটি বিকাশের সাথে ভাগ করা যেতে পারে৷

10. অভিনন্দন
দুর্দান্ত কাজ, আপনি একটি Android অ্যাপ তৈরি করতে, আপনার নিজের আইকনগুলি ডিজাইন করতে, আইকন টেমপ্লেট সংস্থানটি অন্বেষণ করতে এবং উত্পাদনের জন্য সম্পদগুলির পূর্বরূপ দেখতে এবং রূপান্তর করতে সম্ভবত Android স্টুডিওতে ডাইভ করার মাধ্যমে প্রয়োজনীয় Android সিস্টেম আইকনগুলি সম্পর্কে শিখেছেন!
আপনার যদি প্রশ্ন থাকে, টুইটারে @MaterialDesign ব্যবহার করে যেকোনো সময় নির্দ্বিধায় আমাদের জিজ্ঞাসা করুন।
youtube.com/MaterialDesign- এ আরও ডিজাইনের বিষয়বস্তু এবং টিউটোরিয়ালের জন্য সাথে থাকুন

