1. บทนำ

อัปเดตครั้งล่าสุด: 04/08/22
ใน Android 13 ผู้ใช้จะเปลี่ยนธีมของไอคอน Launcher แบบปรับอัตโนมัติได้ ฟีเจอร์นี้จะทำให้ไอคอนแอปใน Launcher ของ Android ที่รองรับมีการปรับโทนสีตามสีของวอลเปเปอร์และธีมอื่นๆ ที่ผู้ใช้เลือก
สร้างเนื้อหาระบบทั้งหมดที่จำเป็นสำหรับแอป Android ได้ง่ายๆ รวมถึงไอคอนสีแบบปรับอัตโนมัติแบบใหม่
สิ่งที่คุณจะได้เรียนรู้
- ความเข้าใจเกี่ยวกับไอคอนแอปประเภทต่างๆ และเคล็ดลับในการออกแบบแอปเหล่านั้น
- วิธีใช้เทมเพลต Figma ของ Android Launcher
- วิธีใช้เครื่องมือสร้างเนื้อหาของ Android Studio
- วิธีดูตัวอย่างไอคอน Launcher ด้วยโปรแกรมจำลอง Android Studio
ข้อกำหนดเบื้องต้น
- ความรู้พื้นฐานเกี่ยวกับ Figma
- ไม่บังคับ: อาร์ตเวิร์กของไอคอนแอป (พื้นหน้า พื้นหลัง และสีเดียว)
สิ่งที่ต้องมี
- บัญชี Figma
- ไฟล์ Figma Designlab
- ไม่บังคับ: PC ที่ติดตั้ง Android Studio
2. เริ่มต้นใช้งาน
ตั้งค่า
คุณต้องเข้าถึงไฟล์ Figma ของไอคอนแอป Android เพื่อเริ่มต้นใช้งาน
ก่อนอื่น ให้ลงชื่อเข้าใช้ Figma หรือสร้างบัญชี
ทำซ้ำจากชุมชน Figma
ไปที่ไฟล์เทมเพลต Android Launcher หรือค้นหาแบบอักษร "การย้ายข้อมูลเป็นตัวแปร" ภายใน Figma Community คลิกรับสำเนาที่มุมขวาบนเพื่อคัดลอกไฟล์ไปยังไฟล์ของคุณ

การใช้เทมเพลต
เทมเพลตไอคอน Android ประกอบด้วย 2 หน้าดังนี้
- หน้าปกจะครอบคลุมแนวคิดที่เกี่ยวข้องและวิธีใช้เทมเพลตอย่างคร่าวๆ
- หน้าเทมเพลตมีทุกอย่างที่คุณต้องการในการสร้างเนื้อหาที่จำเป็น โดยแบ่งออกเป็น 3 เฟรม (สี, รูปร่าง, Play Store)

หมายเหตุ: ในแผงเลเยอร์ด้านซ้าย เลเยอร์และกลุ่มส่วนใหญ่จะถูกล็อก ควรล็อกไว้เลย (คุณวางอาร์ตเวิร์กภายในกลุ่มอาร์ตเวิร์กที่ปลดล็อกแล้วได้)
แต่ก่อนจะเริ่มสร้างชิ้นงาน มาดูสิ่งที่เราจะสร้างกัน...
3. ไอคอนระบบ Android

ไอคอน Launcher
ไอคอน Launcher หรือไอคอนแอปทำหน้าที่เป็นส่วนสำคัญของประสบการณ์การเปิดตัวแอป โดยไอคอน Launcher จะปรากฏบนหน้าจอหลักเพื่อเป็นจุดแรกเข้าของแอป
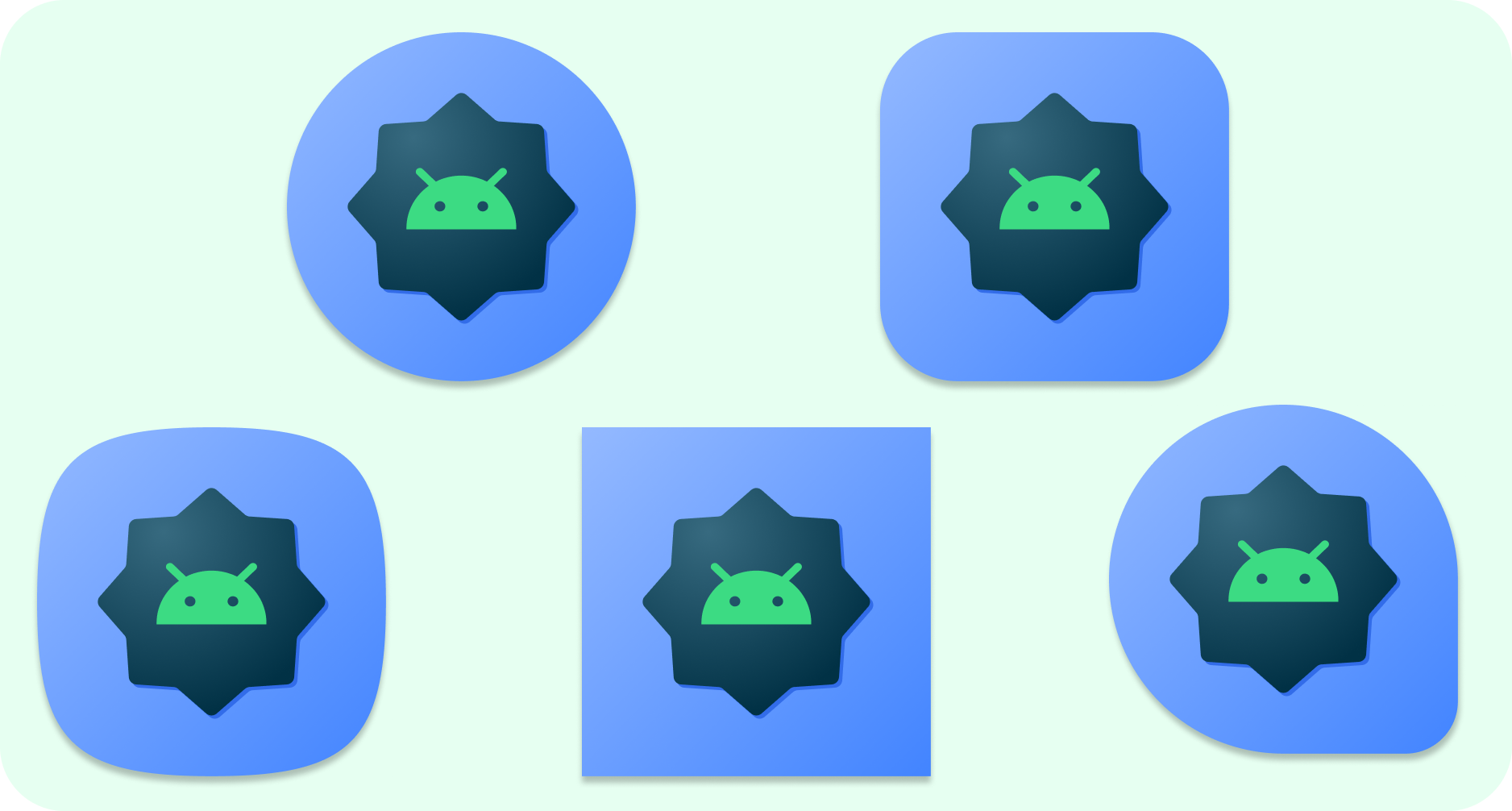
รูปร่างแบบปรับอัตโนมัติ
ไอคอนแบบปรับอัตโนมัติหรือ AdaptiveIconDrawable อาจแสดงแตกต่างกันไปตามความสามารถของอุปกรณ์และธีมของผู้ใช้ Launcher ในหน้าจอหลักจะใช้ไอคอนแบบปรับอัตโนมัติเป็นหลัก แต่ก็ใช้ได้ในทางลัด แอปการตั้งค่า กล่องโต้ตอบการแชร์ และหน้าจอภาพรวมได้เช่นกัน

ไอคอนแบบปรับอัตโนมัติจะแสดงรูปร่างได้หลากหลายในอุปกรณ์รุ่นต่างๆ เช่น อาจแสดงรูปทรงกลมในอุปกรณ์ OEM หนึ่งและแสดงรูปร่างวงกลมในอุปกรณ์อื่น อุปกรณ์ OEM แต่ละเครื่องต้องมีมาสก์ซึ่งระบบใช้ในการแสดงผลไอคอนแบบปรับอัตโนมัติทั้งหมดที่มีรูปทรงเดียวกัน
ความสามารถในการปรับให้เข้ากับรูปร่างยังช่วยให้ระบบสามารถใช้เอฟเฟกต์ภาพเคลื่อนไหวที่หลากหลายในการโต้ตอบของผู้ใช้ได้ด้วย
สีแบบปรับอัตโนมัติ
ตอนนี้ไอคอนแบบปรับอัตโนมัติสามารถใช้สีแบบไดนามิกเพื่ออนุญาตไอคอนแอปตามธีมที่ปรับเปลี่ยนในแบบของคุณได้แล้ว
หากผู้ใช้เปิดใช้ไอคอนแอปตามธีม (หรืออีกนัยหนึ่งคือเปิดปุ่มสลับไอคอนตามธีมในการตั้งค่าระบบ) และ Launcher รองรับฟีเจอร์นี้ ระบบจะใช้สีของวอลเปเปอร์และธีมที่ผู้ใช้เลือกเพื่อกำหนดการย้อมสี

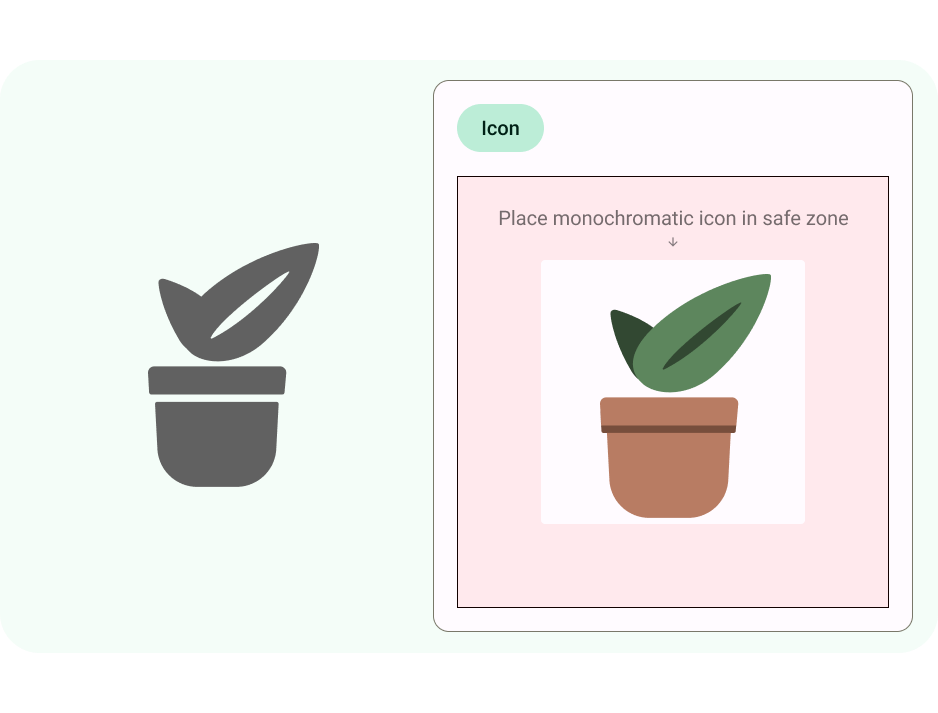
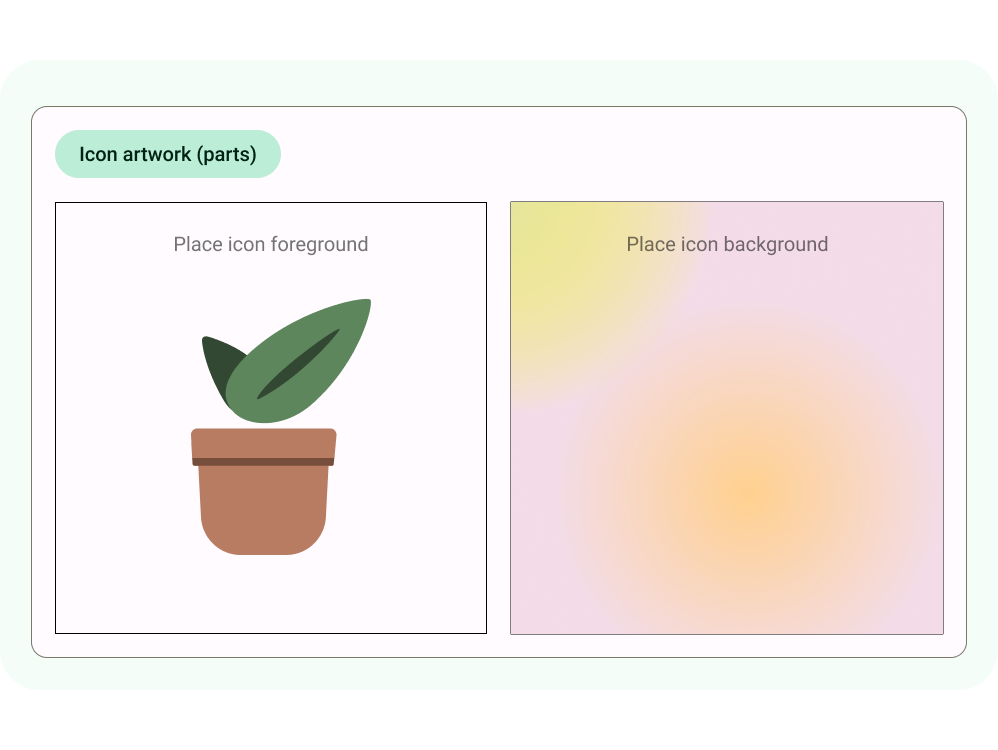
ไอคอนสีแบบปรับอัตโนมัติจะประกอบด้วยพื้นหน้าและพื้นหลัง ซึ่งคล้ายกับไอคอนที่ปรับตามรูปร่าง โดยจะต้องมีเพียงชิ้นงานไอคอนพื้นหน้าแบบโมโนโครมเท่านั้น ระบบจะดูแลพื้นหลังและสีโดยใช้รูปแบบสีที่ดึงมา
คุณยังสามารถใช้ไอคอนสีเดียวสำหรับไอคอนการแจ้งเตือนได้อีกด้วย
รุ่นเดิม
คุณควรใส่ไอคอนเดิมไว้เพื่อรองรับอุปกรณ์ที่ใช้ Android เวอร์ชันเก่าหรือไม่รองรับฟีเจอร์แบบปรับอัตโนมัติ (ก่อน 8.0)
ทรัพยากรเหล่านี้จะไม่มีทรัพยากรที่อยู่เบื้องหน้าและเบื้องหลัง และจะมีรูปร่างอิสระได้ หากคุณใช้เทมเพลตที่มีให้ ระบบจะส่งออกอาร์ตเวิร์กของรูปร่างที่ปรับเปลี่ยนได้ขั้นสุดท้ายในขนาดที่จำเป็นสำหรับไอคอนแบบเดิม

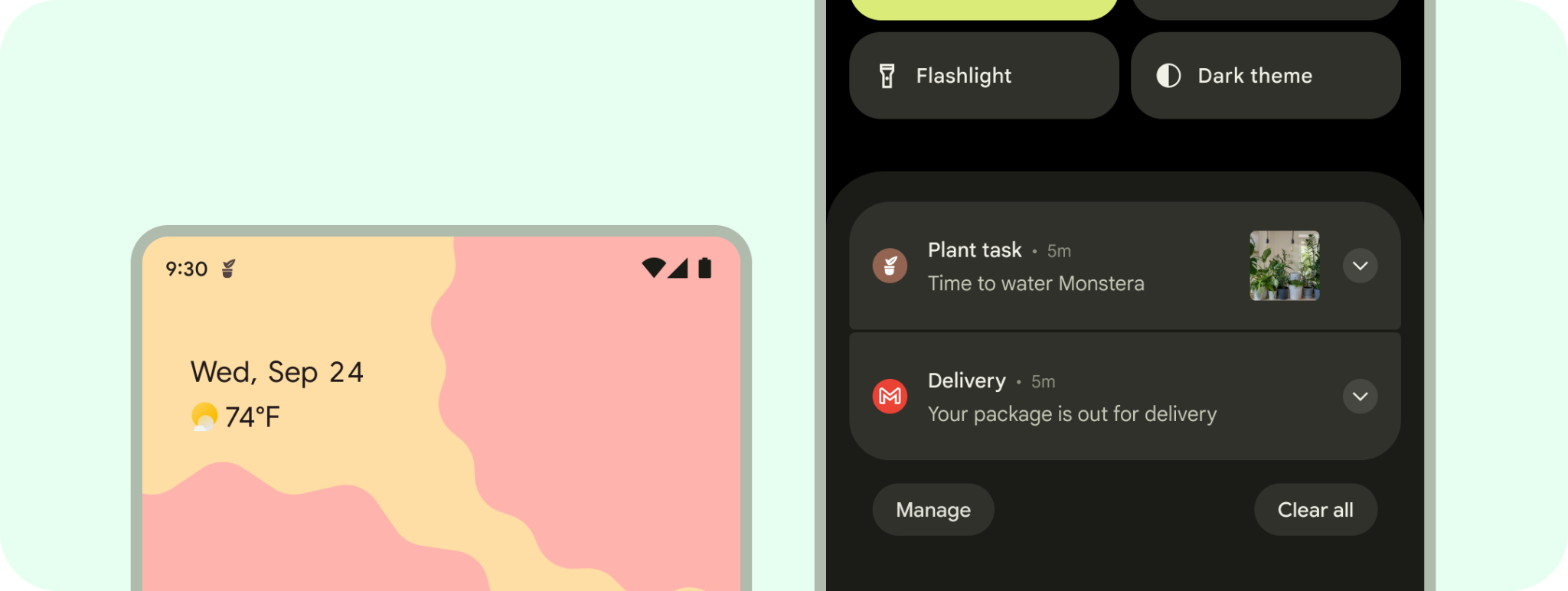
ไอคอนการแจ้งเตือน
การแจ้งเตือนคือข้อความที่ Android แสดงภายนอก UI ของแอปเพื่อส่งการช่วยเตือน การสื่อสารจากผู้อื่น หรือข้อมูลอื่นๆ อย่างทันท่วงทีจากแอปของคุณแก่ผู้ใช้ ระบบจะแสดงการแจ้งเตือนในตำแหน่งและรูปแบบต่างๆ เช่น ไอคอนในแถบสถานะ รายการที่ละเอียดมากขึ้นในลิ้นชักการแจ้งเตือน แสดงเป็นป้ายบนไอคอนของแอป และบนอุปกรณ์ที่สวมใส่ได้ที่จับคู่ไว้โดยอัตโนมัติ

อาร์ตเวิร์กของ Store
คุณสามารถใช้กราฟิกเด่น ภาพหน้าจอ คำอธิบายสั้นๆ และวิดีโอเพื่อไฮไลต์และโปรโมตแอปใน Google Play รวมถึงช่องทางโปรโมตอื่นๆ ของ Google ได้
ไอคอนแอปนี้ไม่ได้มาแทนที่ไอคอน Launcher ของแอป แต่ควรจะเป็นเวอร์ชันที่มีความเที่ยงตรงกว่าและมีความละเอียดสูงกว่า
อาร์ตเวิร์กจะแสดงพื้นที่ทั้งหมดของเนื้อหาได้คล้ายกับไอคอน Launcher หรือคุณจะออกแบบและจัดตำแหน่งองค์ประกอบของอาร์ตเวิร์ก เช่น โลโก้ ไว้ในแนวเส้นกรอบก็ได้
คุณต้องมีไอคอนแอปสี่เหลี่ยมจัตุรัสขนาด 512x512 พิกเซลเพื่อเผยแพร่ข้อมูลผลิตภัณฑ์ใน Store หากใช้เทมเพลตไอคอนแอป Android ตัวเลือกนี้จะพร้อมใช้งานเมื่อส่งออกโดยใช้อาร์ตเวิร์กของรูปร่างแบบปรับอัตโนมัติ
4. แนวทางปฏิบัติที่ดีที่สุดในการออกแบบ
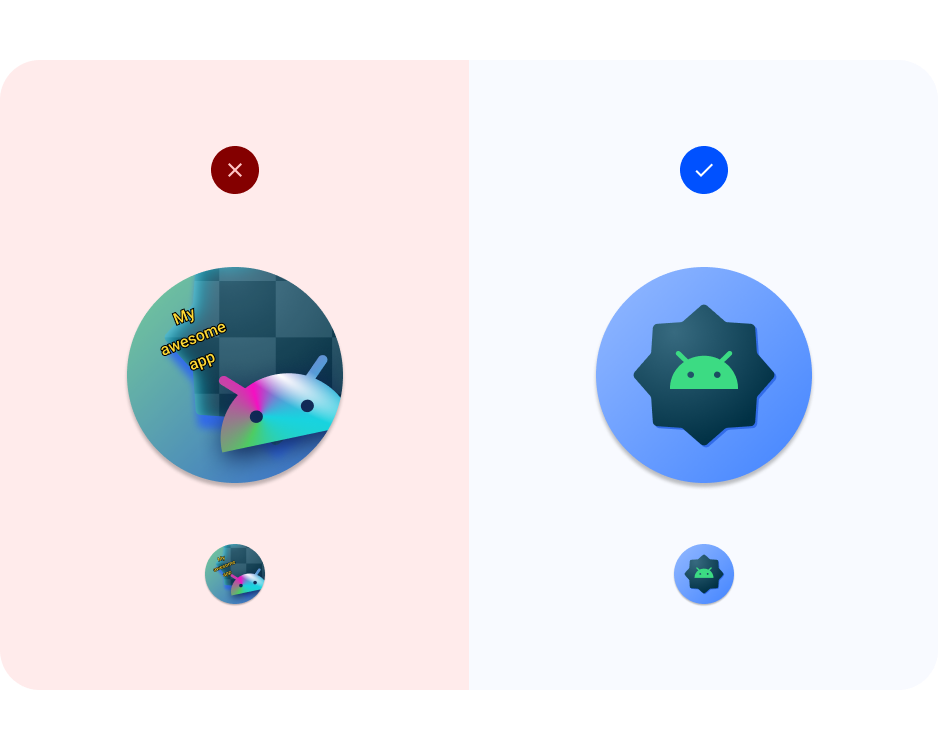
ไอคอน Launcher จะเปิดแอปของคุณให้กับผู้ใช้ ในการเข้าสู่แอปของคุณ ต้องเข้าใจและอ่านได้ง่าย ต่อไปนี้คือแนวทางปฏิบัติที่ดีที่สุดบางอย่างเพื่อรับรองคุณภาพในไอคอน Launcher ของคุณ
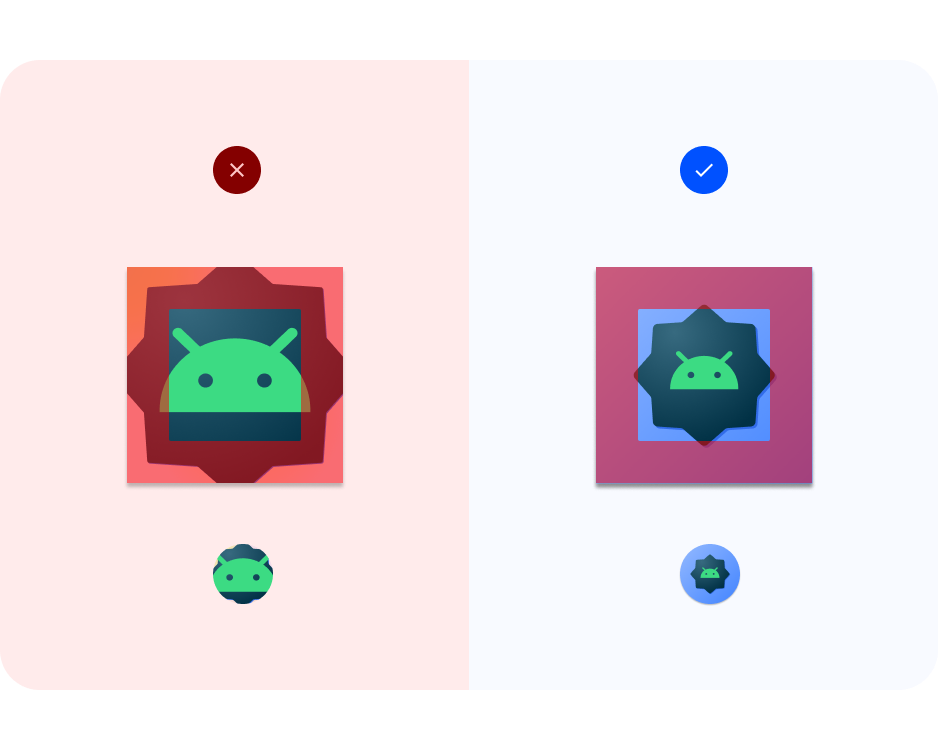
ทำให้อาร์ตเวิร์กดูเรียบง่าย หลีกเลี่ยงเลเยอร์หลายๆ เลเยอร์ เอฟเฟกต์ และข้อความ รายละเอียดเหล่านี้จะสูญหายหรือมองเห็นได้ยากเมื่อมีขนาดเล็ก 
หลีกเลี่ยงรูปร่างที่ซับซ้อน ซึ่งรวมถึงโลโก้ ใช้โลโก้ที่เรียบง่ายหากเป็นไปได้ หรือลองใช้สัญลักษณ์ที่ผู้ใช้เชื่อมต่อกับแอปของคุณ รูปร่างที่อ่านได้ชัดเจนช่วยสร้างความเป็นอันหนึ่งอันเดียวกันให้ผู้ใช้จดจำแอปของคุณจากบริบทต่างๆ ได้อย่างง่ายดาย (สีที่ปรับเปลี่ยนได้และการแจ้งเตือน) 
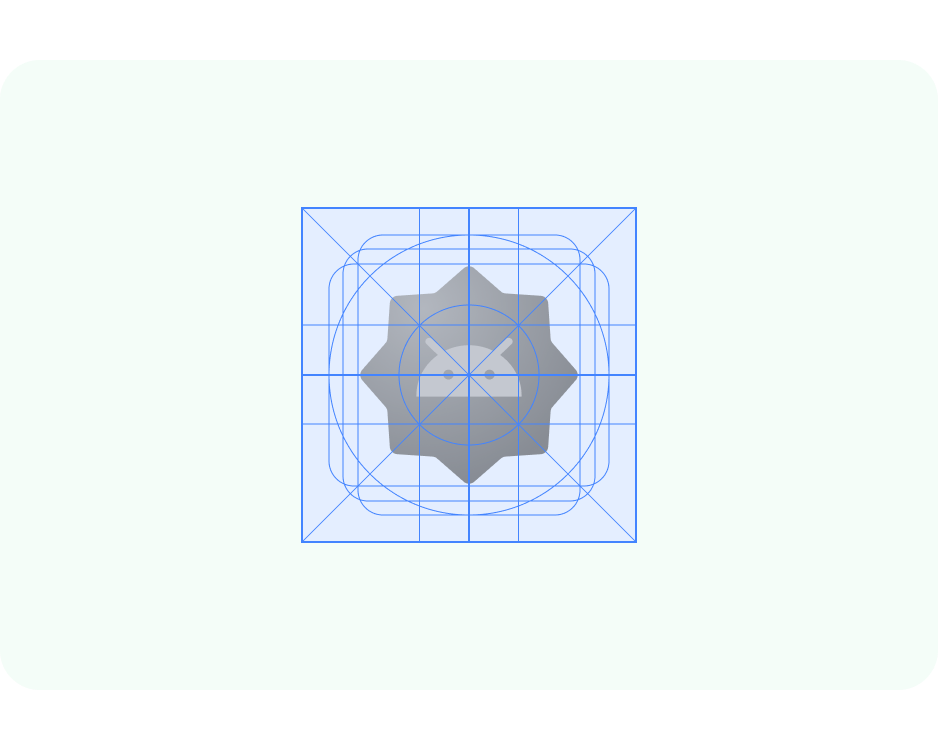
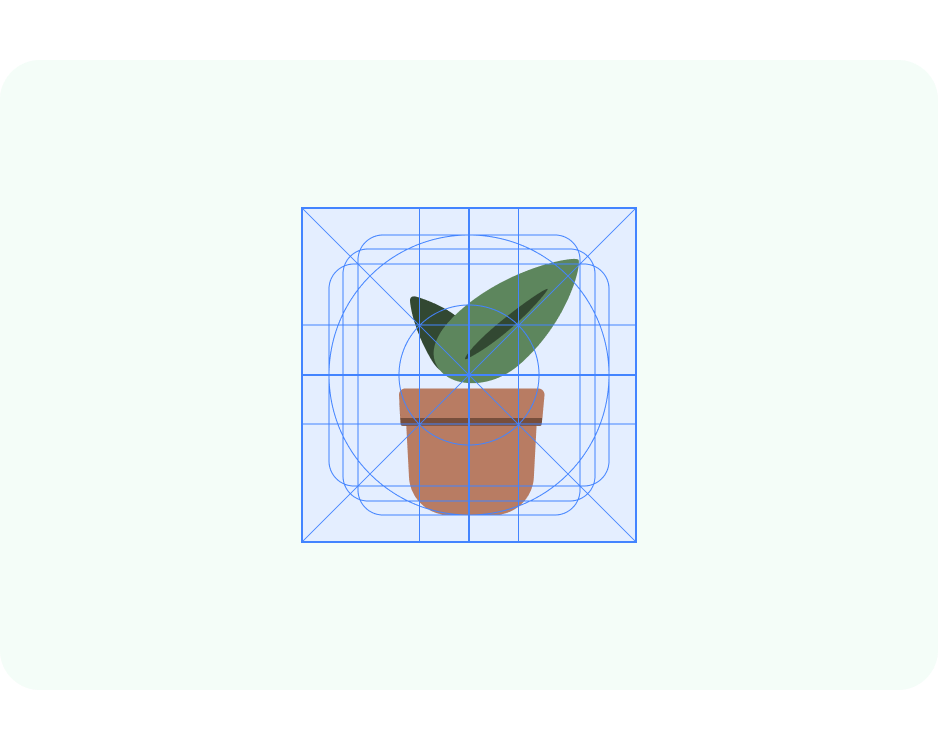
ใช้ตารางกริด ใช้ประโยชน์จากตารางกริดหรือแนวเส้นกรอบเพื่อให้มั่นใจว่าอาร์ตเวิร์กพื้นหน้าจะใช้งานได้เมื่อครอบตัด รวมถึงอาร์ตเวิร์กภาพแบบไม่มีขอบ 
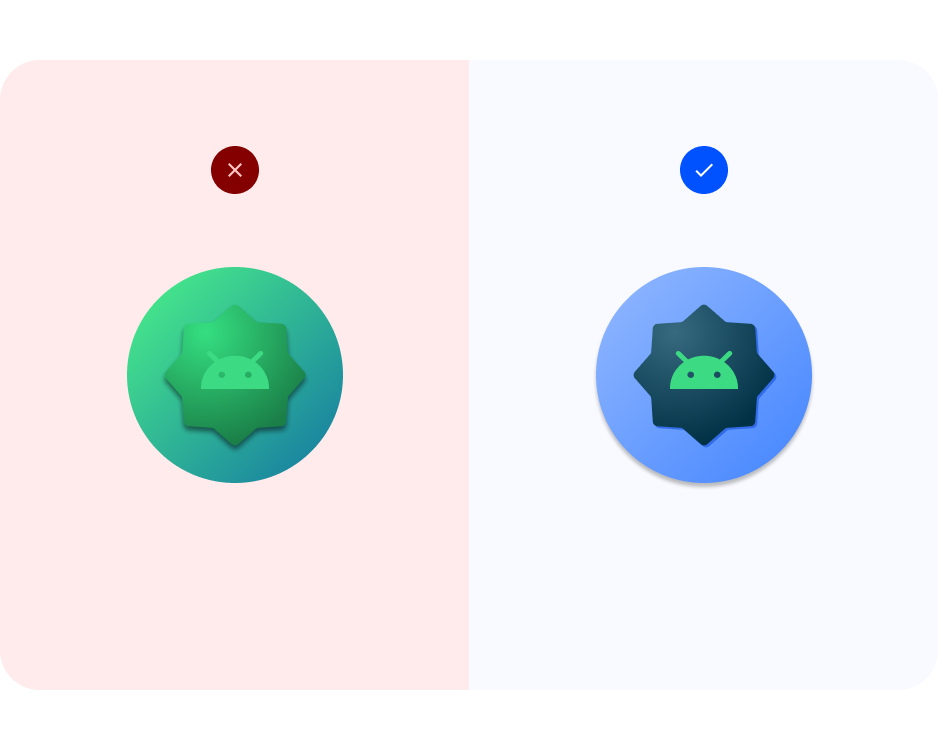
พิจารณาความเปรียบต่าง สำหรับรูปร่างแบบปรับอัตโนมัติและไอคอนแบบเดิม ตรวจสอบว่าไอคอนพื้นหน้าและพื้นหลังมีคอนทราสต์ที่อ่านได้ชัดเจน หลีกเลี่ยงการใช้เงาตกกระทบหนัก ซึ่งอาจทำให้เข้าใจผิดว่าเป็นเงาของระบบ 
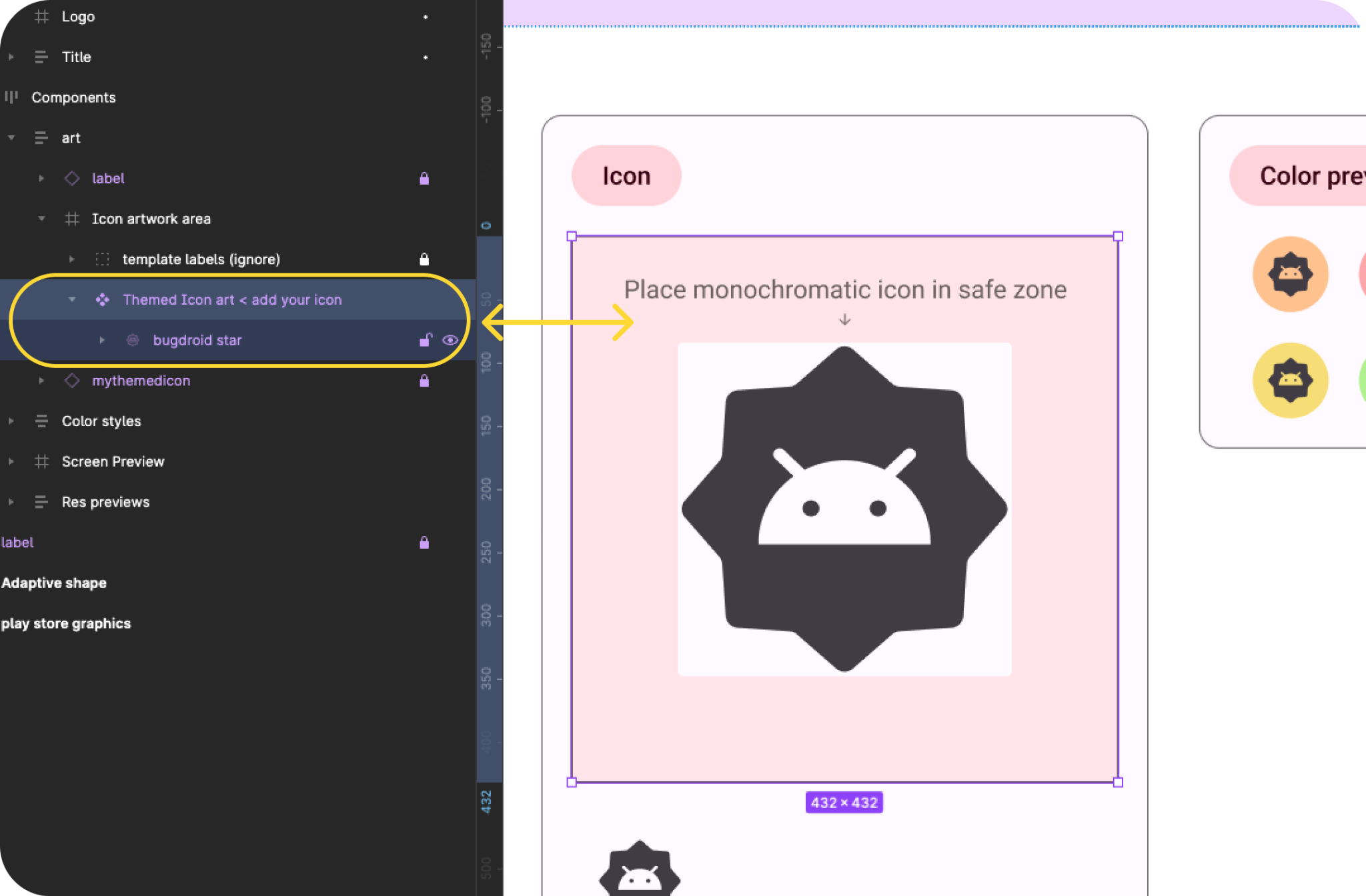
เก็บอาร์ตเวิร์กไว้ในโซนที่ปลอดภัย คงชิ้นงานเบื้องหน้าไว้ภายในขนาด 72x72 พิกเซล (เว้นแต่ว่าคุณจะเต็มพื้นที่แล้ว) ใช้พื้นหลังที่ 108x108 พิกเซล หมายเหตุ: กรอบอาร์ตเวิร์กของเทมเพลตไอคอนมีขนาดใหญ่กว่า 72x72 พิกเซลเพื่อให้คุณสร้างอาร์ตเวิร์กไอคอนได้ ระบบจะปรับขนาดชิ้นงานให้เหมาะกับข้อกำหนดเฉพาะ
รูปแบบเวกเตอร์ ลองใช้อาร์ตเวิร์กที่อยู่ในรูปแบบเวกเตอร์ (เช่น ไฟล์ SVG, AI, PDF และ EPS) แทนรูปแบบแรสเตอร์ (เช่น ไฟล์ PNG, JPG และ GIF) เพื่อให้อาร์ตเวิร์กเข้ากันได้กับฟีเจอร์ใหม่ๆ และแก้ไขได้ง่ายขึ้น 
5. สีและไอคอนการแจ้งเตือนแบบปรับอัตโนมัติ
ตอนนี้ถึงเวลาที่คุณจะสร้างไอคอนระบบ Android ของคุณเองแล้ว
- ค้นหาไอคอนแอป Android Figma
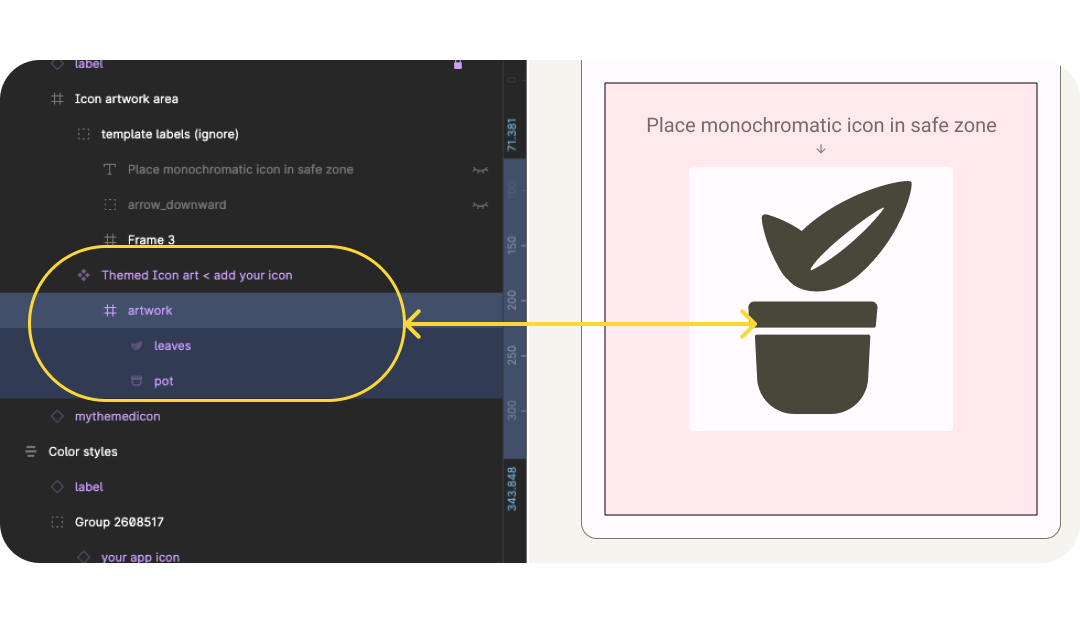
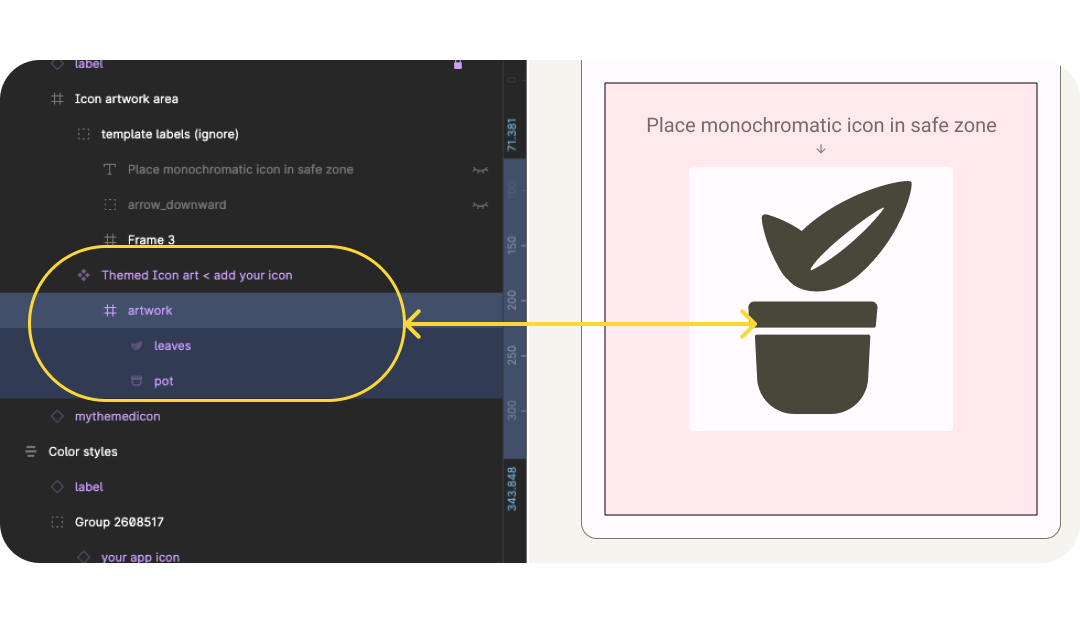
- ค้นหาเฟรมสีแบบปรับอัตโนมัติภายในไฟล์ ดูในแผงเลเยอร์ด้านซ้ายเพื่อหาสีแบบปรับอัตโนมัติ > คอมโพเนนต์ > ศิลปะ > พื้นที่แสดงไอคอน > รูปภาพไอคอนตามธีม < เพิ่มไอคอนของคุณ หากมีไอคอนสีเดียวที่พร้อมใช้งาน ให้คัดลอกมาไว้ที่นี่เพื่อแทนที่ไอคอน Bugdroid ตัวอย่าง และข้ามไปยังขั้นตอนที่ 6

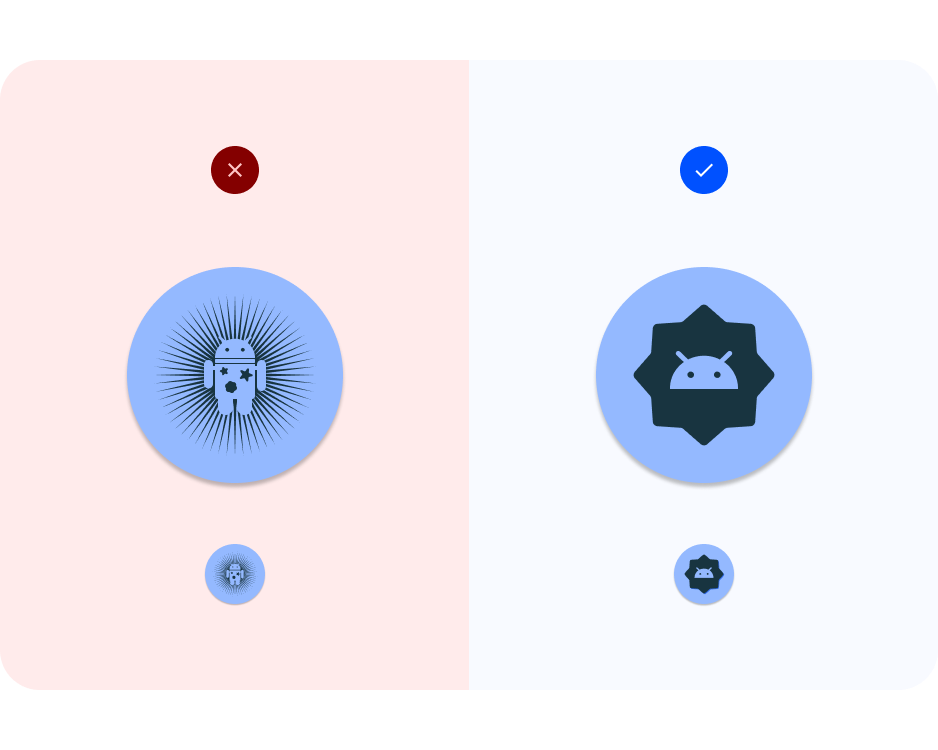
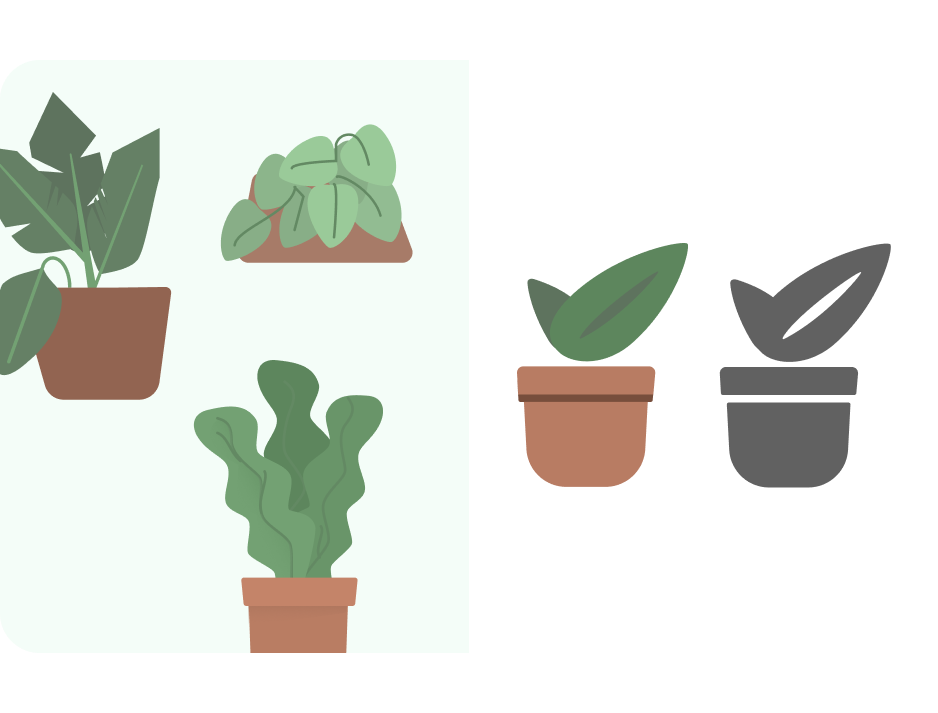
- หากคุณไม่มีไอคอนสีเดียว ให้เริ่มต้นด้วยโลโก้หรือไอคอนที่เกี่ยวข้องกับแอปของคุณ ดูเคล็ดลับการออกแบบเพื่ออัปเดตไอคอน ขั้นแรก ลดความซับซ้อนและหลีกเลี่ยงรูปร่างที่ซับซ้อน ตัวอย่างเช่น ภาพที่ใช้ในแอปจะเรียบง่ายขึ้นด้วยรูปใบไม้ที่ซับซ้อนน้อยลง รายละเอียดเงาและเส้นจะเป็นการจำลองพื้นที่สีขาว

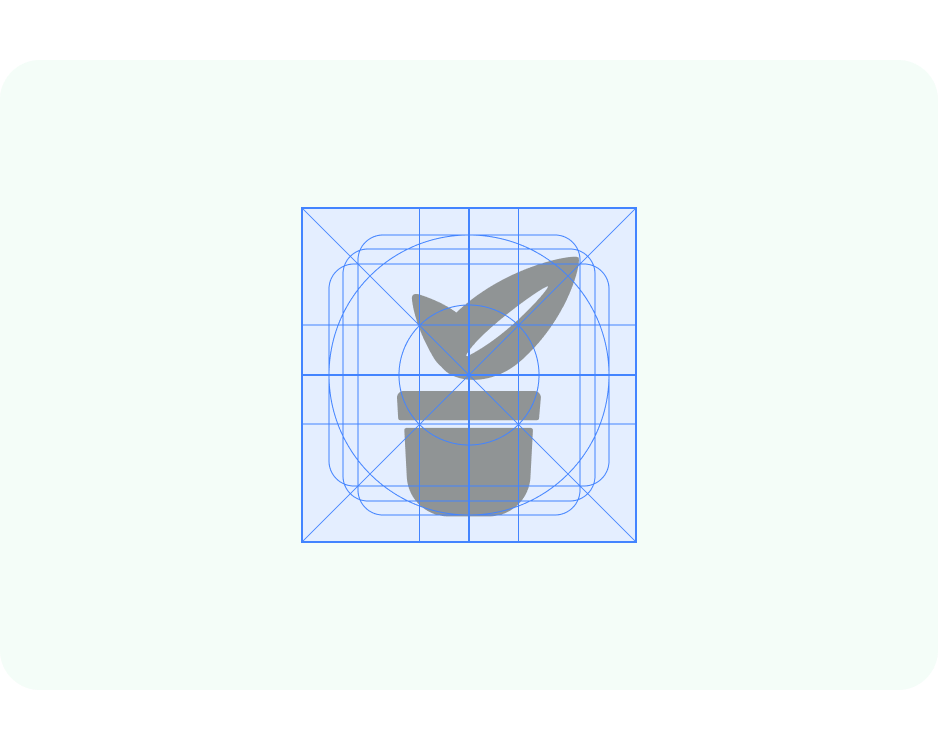
- ตอนนี้ ให้อัปเดตการปรับขนาดโดยใช้ตารางกริดลายเส้น เราจึงได้ตั้งค่าการปรับขนาดเป็นปรับขนาด และตรวจสอบว่าอาร์ตเวิร์กอยู่ภายในโซนที่ปลอดภัยในเบื้องหน้า เทมเพลตมีการตั้งค่าให้อาร์ตเวิร์กมีขนาด 4 เท่า และปรับขนาดเพื่อส่งออกโดยอัตโนมัติ เพื่อให้คุณออกแบบไอคอนในขนาดที่ใหญ่ขึ้นได้

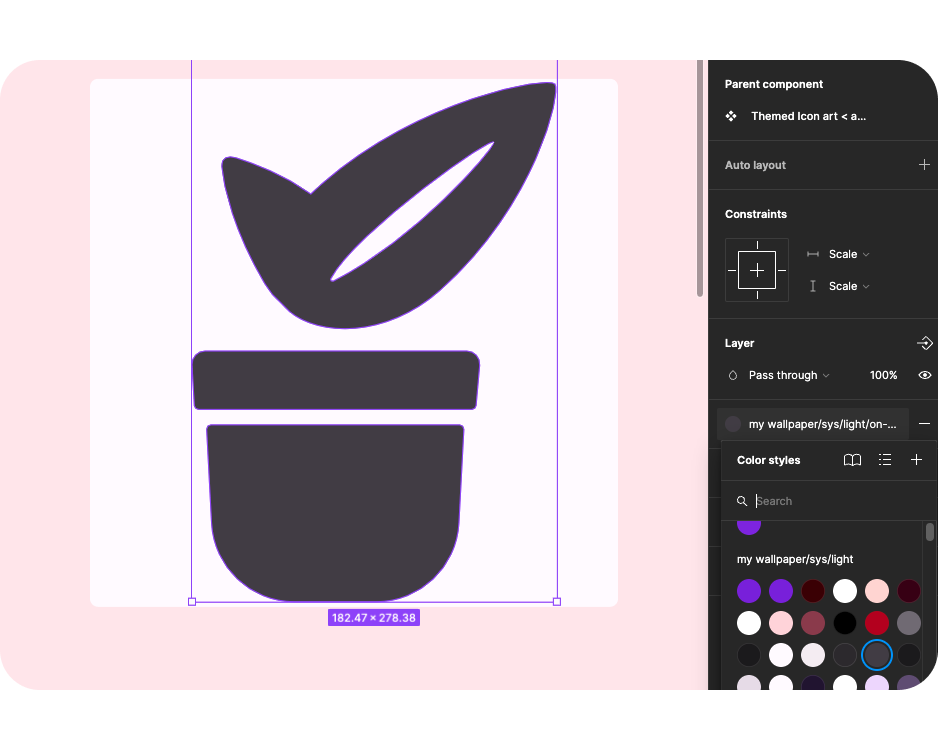
- ไฟล์ได้รับการตั้งค่าให้ทำงานร่วมกับ Material Theme Builder เพื่อช่วยแสดงตัวอย่างสีแบบไดนามิก เชื่อมต่อรูปแบบสีของไอคอนพื้นหน้ากับรูปแบบบนพื้นผิว

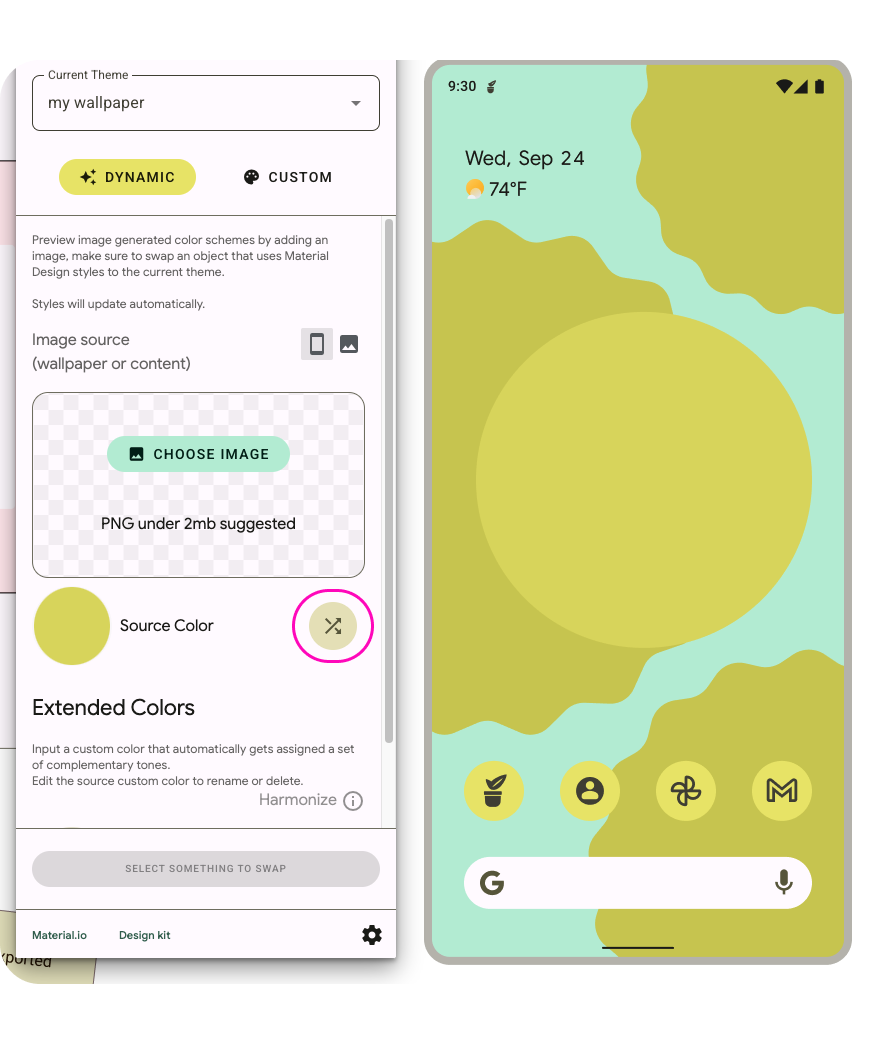
- ตอนนี้เมื่อเปิด Material Theme Builder จากแผงปลั๊กอิน คุณจะสลับสีต้นฉบับหรือเพิ่มรูปภาพเพื่ออัปเดตสีโดยใช้สีต้นฉบับที่ดึงมาได้

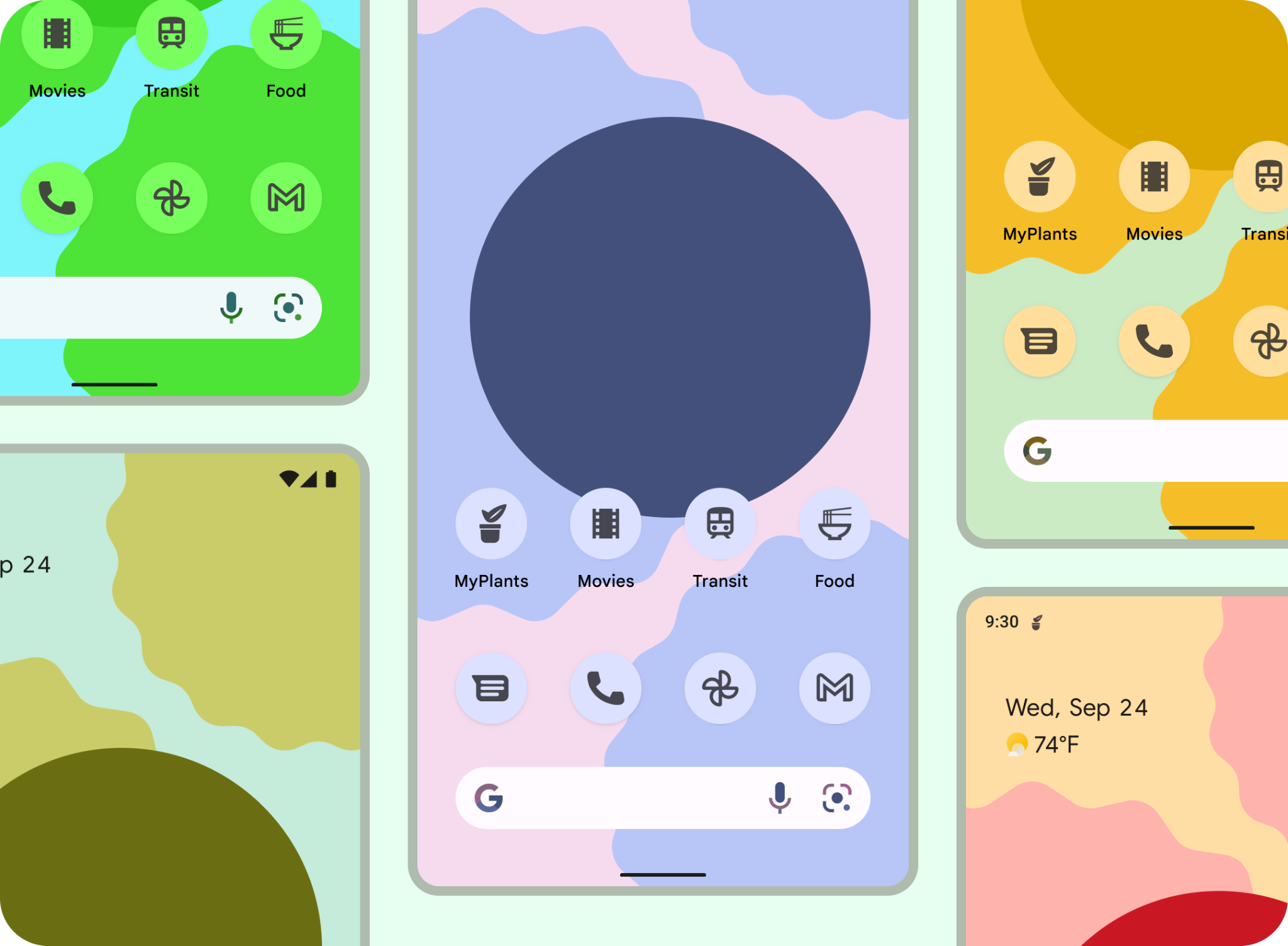
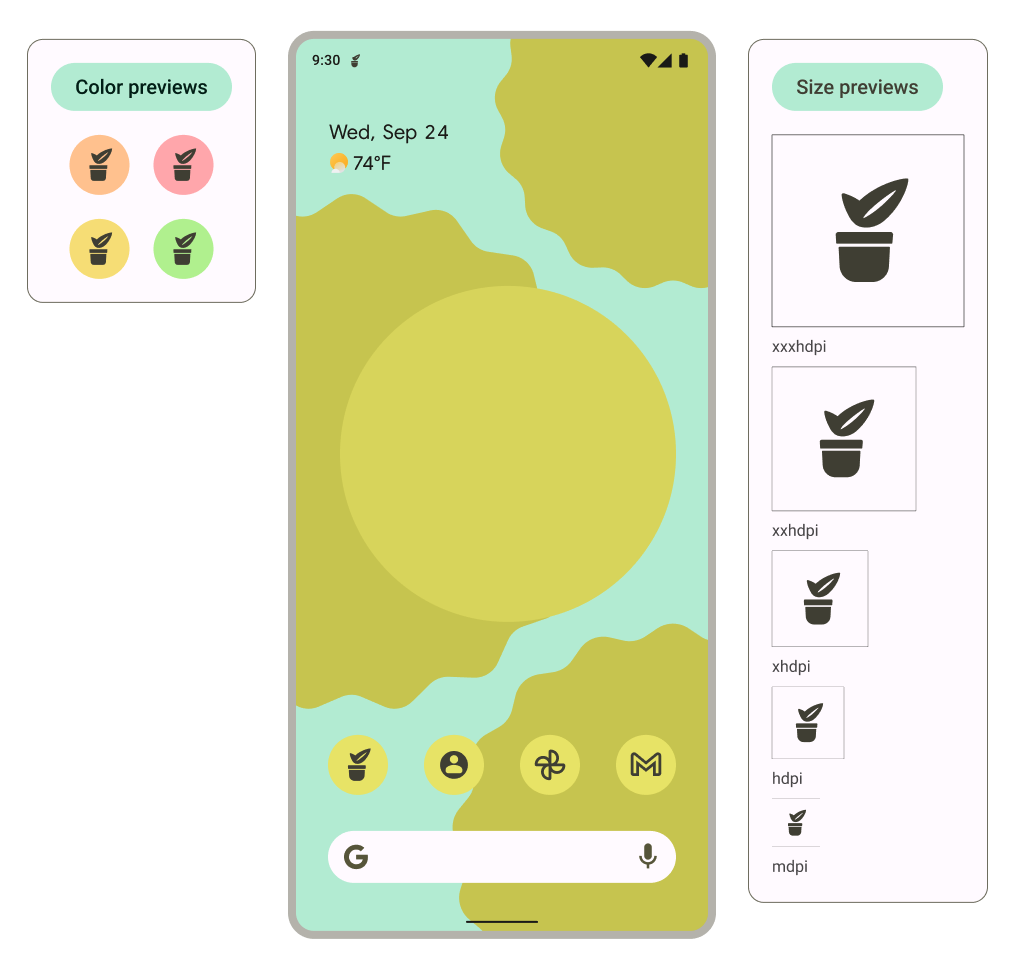
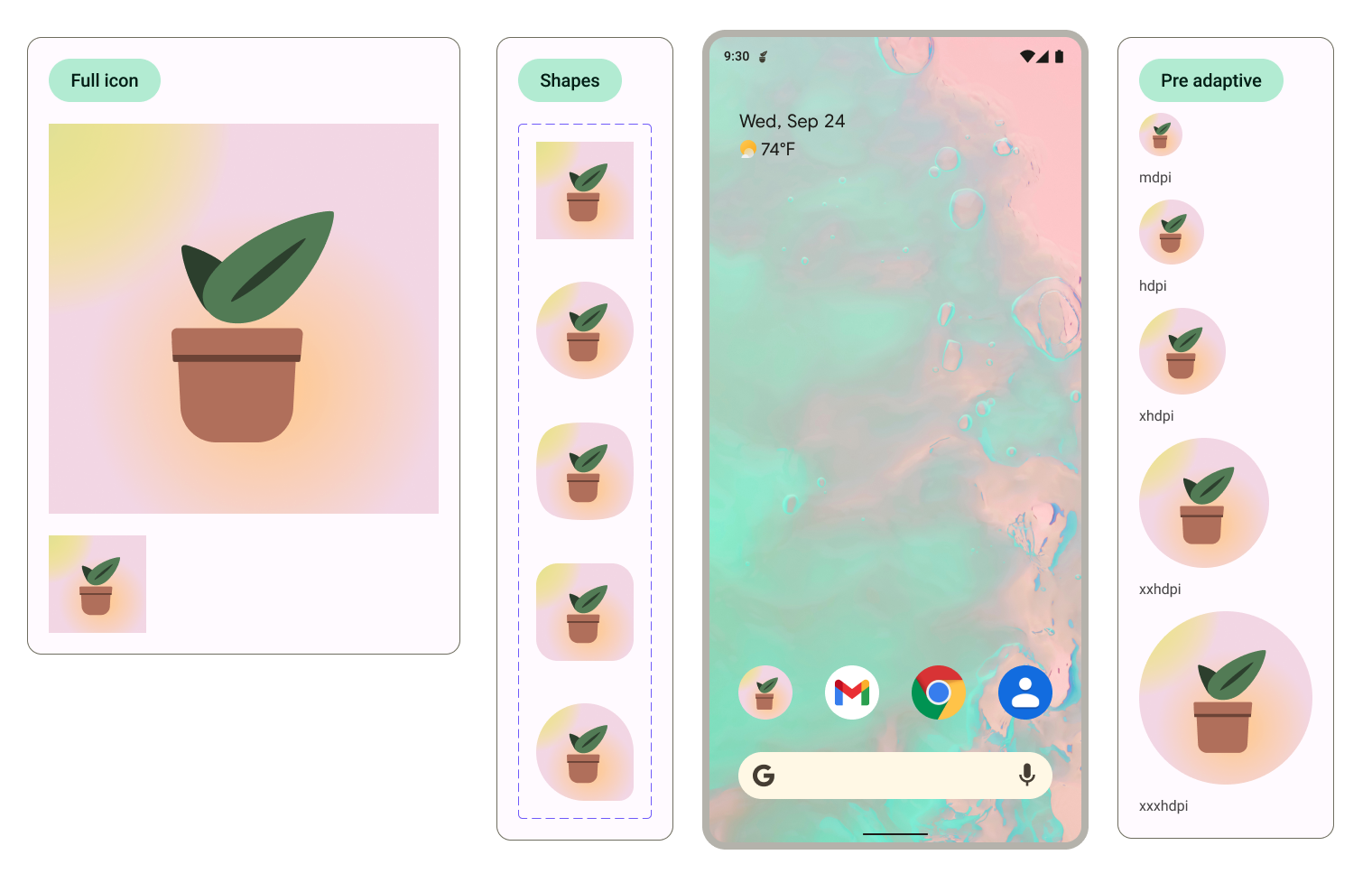
- วิดีโอจะมีหน้าตาอย่างไรที่ความละเอียดต่างๆ หรือในหน้าจอหลัก เทมเพลตได้รับการตั้งค่าให้อาร์ตเวิร์กที่วางไว้ในเฟรมอาร์ตเวิร์กปรากฏในบริบทการแสดงตัวอย่างต่างๆ
- ระบบจะใช้ไอคอนสีเดียวเป็นการแจ้งเตือนและแสดงในตัวอย่าง

6. รูปร่างแบบปรับอัตโนมัติและไอคอนเดิม
ถึงตอนนี้ เราจะสร้างรูปร่างแบบปรับอัตโนมัติและไอคอนแบบเดิมเพื่อรองรับไอคอนในวงกว้าง
- ค้นหาเฟรมรูปร่างภายในไฟล์ ดูในแผงเลเยอร์ทางซ้ายเพื่อหา พื้นหลังไอคอน < เพิ่มไอคอนของคุณ* หากคุณมีไอคอนพร้อมแล้ว ให้คัดลอกมาไว้ที่นี่เพื่อแทนที่ไอคอน Bugdroid ตัวอย่าง และข้ามไปยังขั้นตอนที่ 5* หากคุณไม่มีไอคอน ให้เริ่มด้วยโลโก้หรือไอคอนที่เกี่ยวข้องกับแอปของคุณหรือใช้ไอคอนโมโนโครมซ้ำ

- อัปเดตไอคอนเบื้องหน้า โดยคำนึงถึงแนวทางปฏิบัติแนะนำสำหรับไอคอน ตรงนี้เราได้นำสีภาพประกอบต้นฉบับกลับมา แต่คงรายละเอียดให้น้อยที่สุด

- ตอนนี้ ให้อัปเดตการปรับขนาดโดยใช้ตารางกริดลายเส้น เราจึงได้ตั้งค่าการปรับขนาดเป็นปรับขนาด และตรวจสอบว่าอาร์ตเวิร์กอยู่ภายในโซนที่ปลอดภัยในเบื้องหน้า

- ไอคอนแอปที่มีรูปร่างแบบปรับอัตโนมัติก็มีพื้นหลังที่โดดเด่นได้เช่นกัน ซึ่งจะช่วยให้ครอบตัดเลเยอร์ของไอคอนได้อย่างปลอดภัยและให้ผลการเคลื่อนไหวเล็กๆ น้อยๆ ต่อการโต้ตอบ คุณใช้และกำหนดพื้นหลังสีทึบใน Android Studio ได้ด้วย

- ตัวอย่างจะอัปเดตเพื่อแสดงว่าพื้นหน้าและพื้นหลังมีลักษณะอย่างไรเมื่อใช้ร่วมกันในหน้าจอหลัก รูปร่างที่ครอบตัดแบบต่างๆ และเป็นไอคอนแบบเดิม

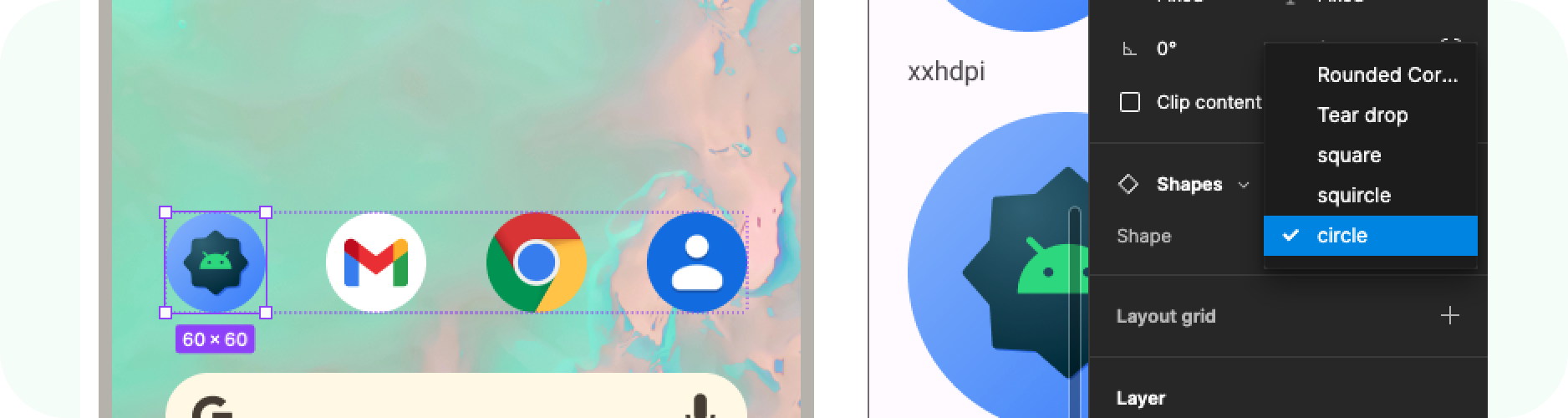
คุณสามารถอัปเดตรูปร่างที่ใช้ครอบตัดได้ภายในการแสดงตัวอย่างหน้าจอหลัก โดยเลือกไอคอนและเปลี่ยนตัวเลือกตัวแปรรูปร่าง 
7. กำลังส่งออก
เยี่ยมมาก ตอนนี้คุณอัปเดตเทมเพลตที่มีไอคอนแอปแล้ว เราจะส่งออก Conversion ดังกล่าวเพื่อใช้งาน..
- ตรวจสอบว่าไม่ได้เลือกสิ่งใดบนผืนผ้าใบ
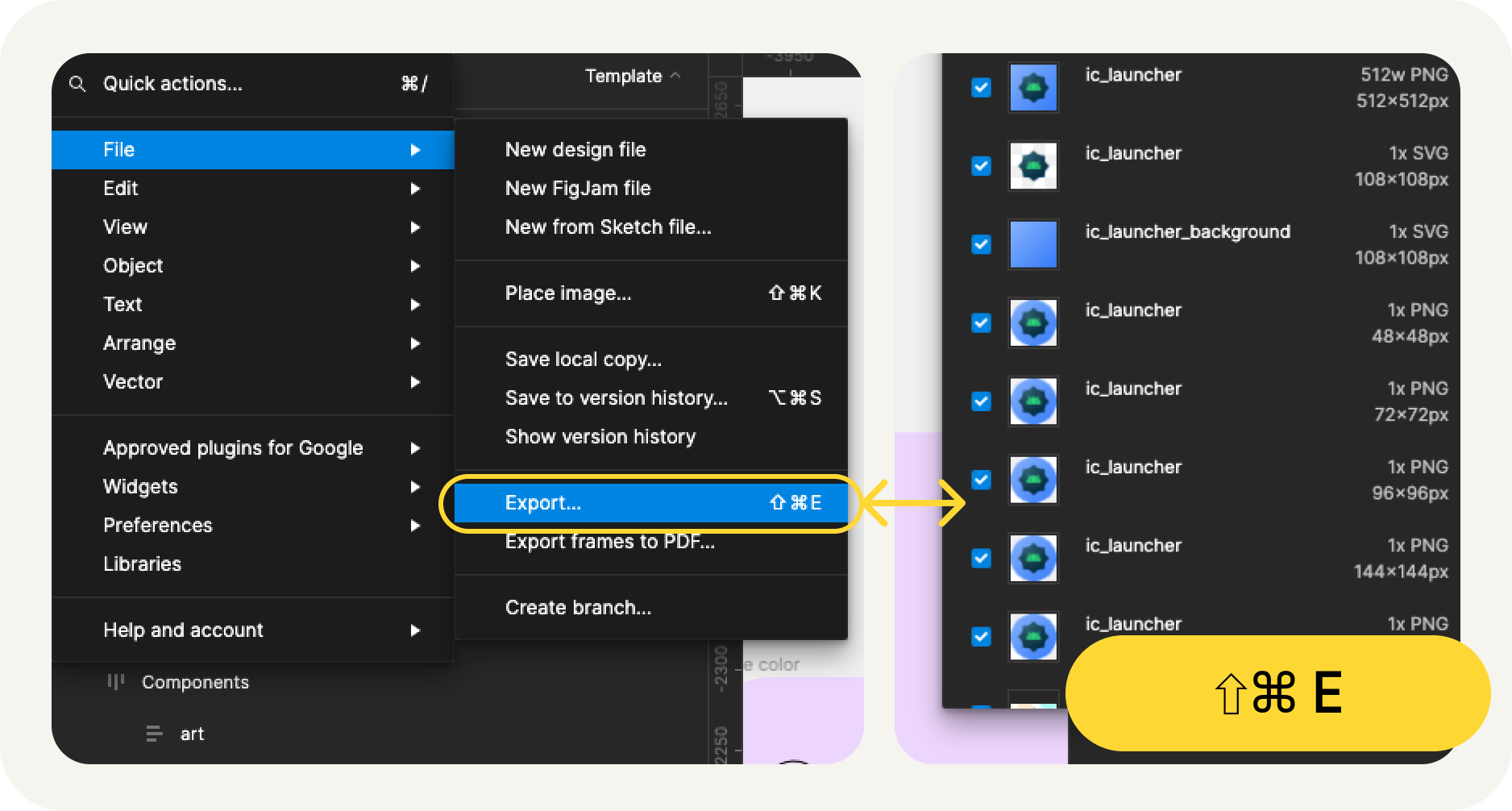
- ไปที่เมนู Figma > ไฟล์ > ส่งออก (Shift + Cmd + E)
- ยืนยันการส่งออกในเมนูการส่งออก การดำเนินการนี้จะดาวน์โหลดเนื้อหาจากเทมเพลต

ข้อมูลที่ส่งออกมีอะไรบ้าง
เนื้อหาที่ส่งออกมีไฟล์ที่จำเป็นทั้งหมดสำหรับใช้ไอคอนแอป ดังนี้
- Figma จะส่งออกไอคอนพื้นหน้าแบบโมโนโครมสำหรับสีแบบปรับอัตโนมัติเป็นไฟล์ SVG รวมถึงพื้นหน้าและพื้นหลังสำหรับไอคอนรูปร่างแบบปรับอัตโนมัติ
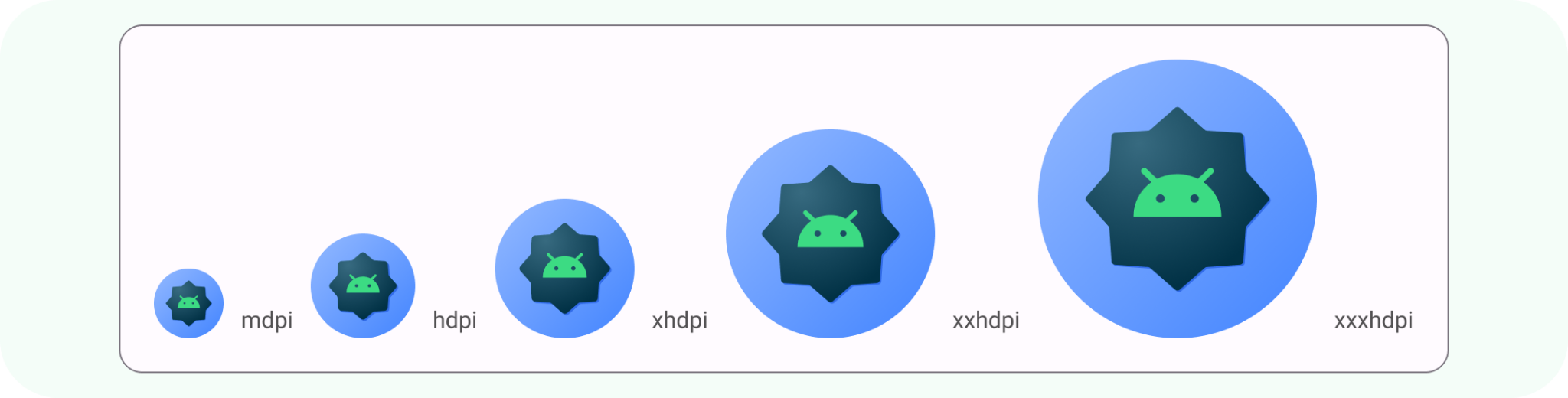
- Figma ยังมีไอคอนเดิมในไดเรกทอรี mipmap ต่างๆ ที่จัดระเบียบตามความละเอียด

เท่านี้ก็เรียบร้อย ไอคอนของคุณพร้อมที่จะส่งไปพัฒนาแล้ว
หรือหากต้องการดูตัวอย่างไอคอนใน Android Studio และแปลง SVG เหล่านั้นเป็นรูปแบบเนื้อหาสุดท้าย ให้ไปยังขั้นตอนถัดไป
8. ใช้ Image Asset Studio
เริ่มต้นใช้งาน Android Studio

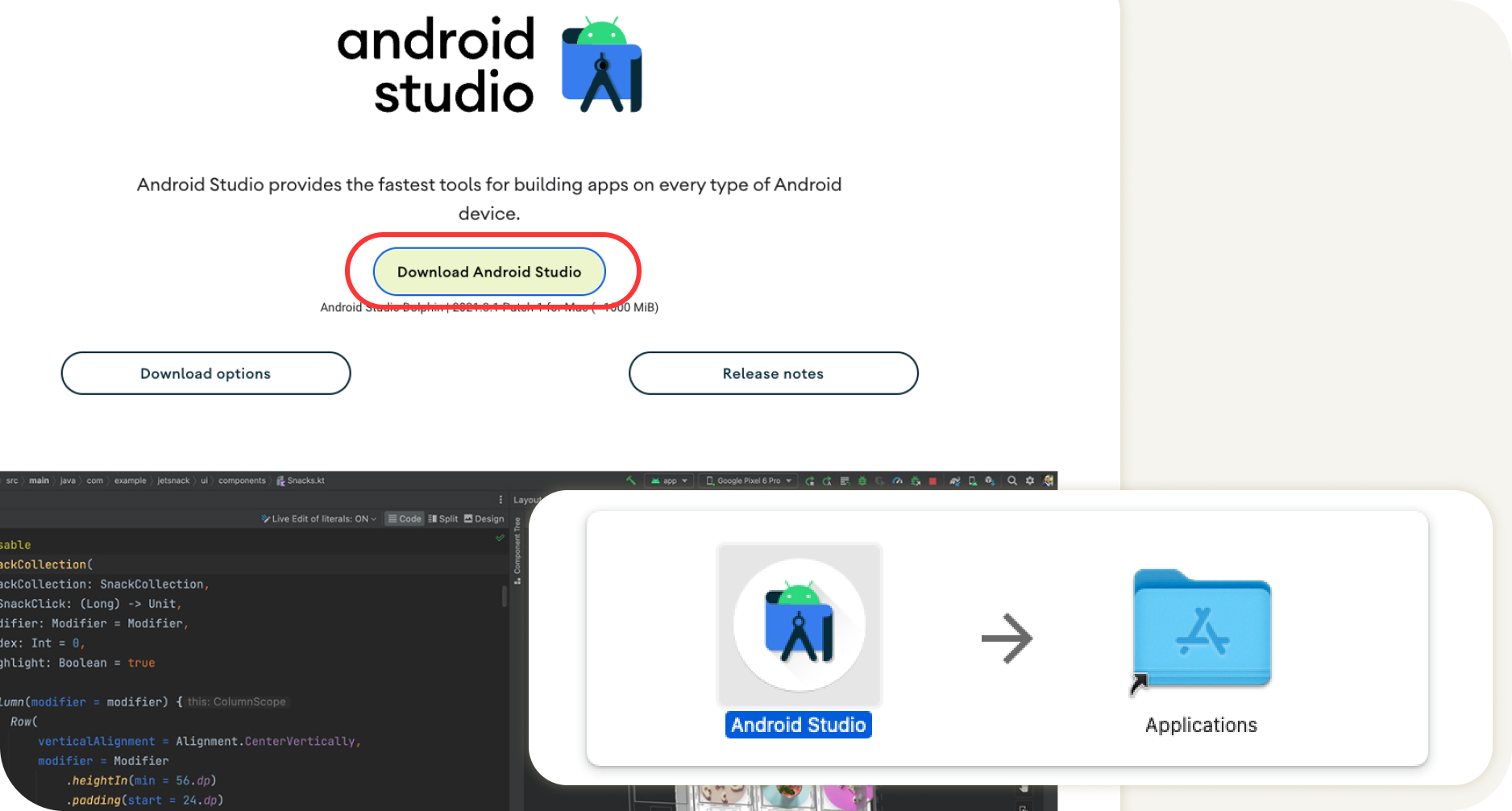
- ดาวน์โหลดและติดตั้ง Android Studio
- เปิด Android Studio
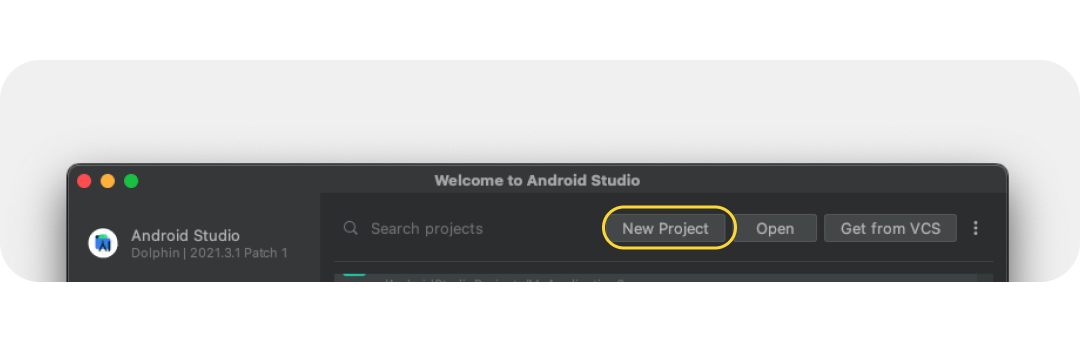
Android Studio จะแจ้งตัวเลือกให้คุณเริ่มโปรเจ็กต์ใหม่หรือเลือกโปรเจ็กต์ที่มีอยู่
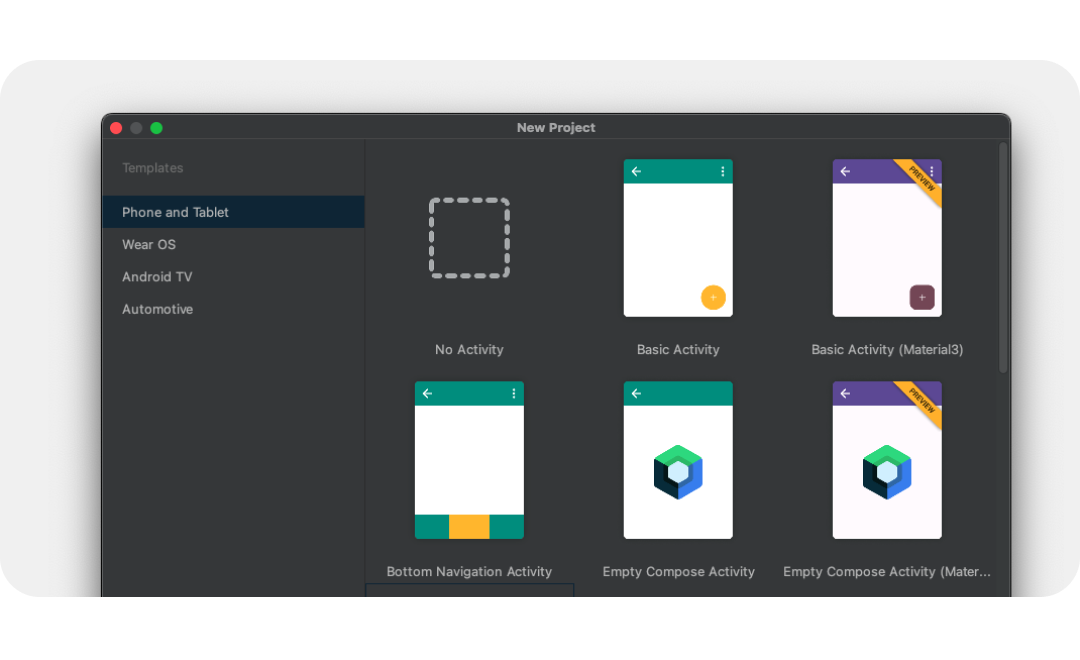
- โปรดเลือกโปรเจ็กต์ใหม่ในตอนนี้ หน้าจอต่อไปนี้จะแนะนำคุณตลอดขั้นตอนการตั้งค่าโปรเจ็กต์ใหม่

- เลือกเทมเพลตใดก็ได้จากเทมเพลตเริ่มต้น เนื่องจากเราจะดูเฉพาะไอคอนเปิดใช้งานเท่านั้น

- หลังจากนั้นให้ตั้งชื่อโปรเจ็กต์ใหม่ แล้วเลือก Finish โปรเจ็กต์ใหม่จะใช้เวลาสักครู่ในการสร้าง
ใช้ Image Asset Studio
ตอนนี้เราสามารถเพิ่มไอคอนของคุณลงในโปรเจ็กต์โดยใช้เครื่องมือที่เป็นประโยชน์อย่าง Asset Studio
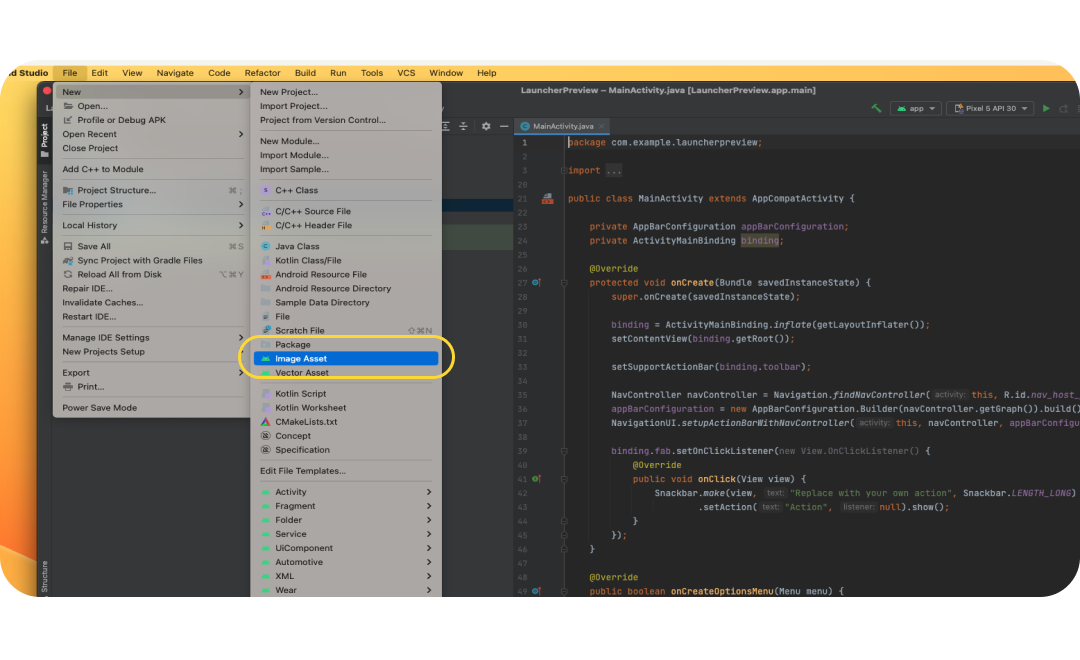
- หากต้องการเข้าถึงเครื่องมือนี้ ให้เลือก เมนูไฟล์ > ใหม่ > ชิ้นงานรูปภาพ

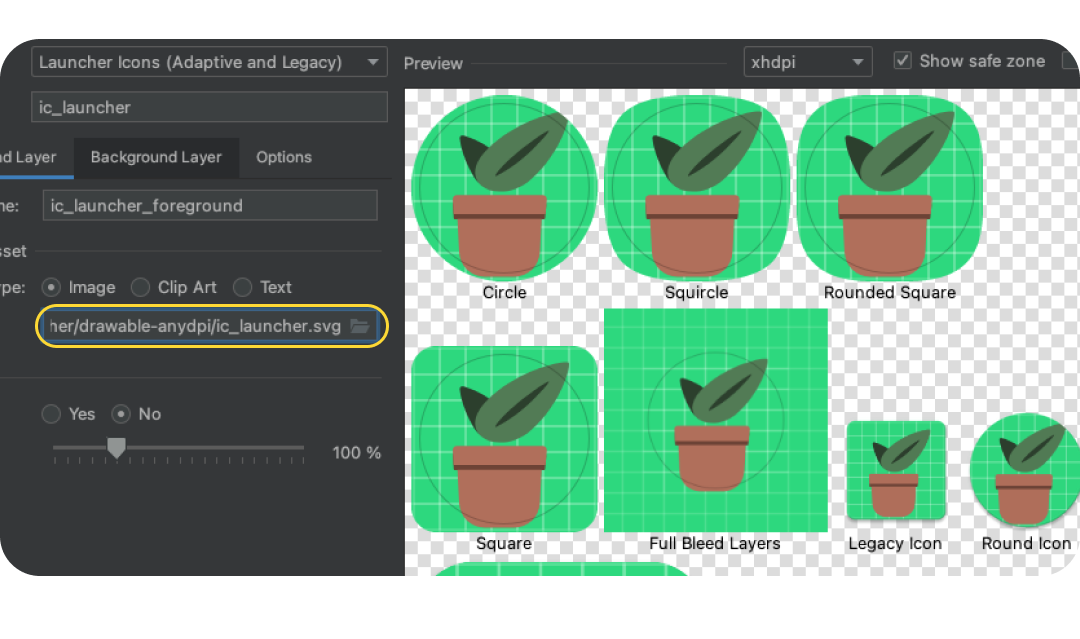
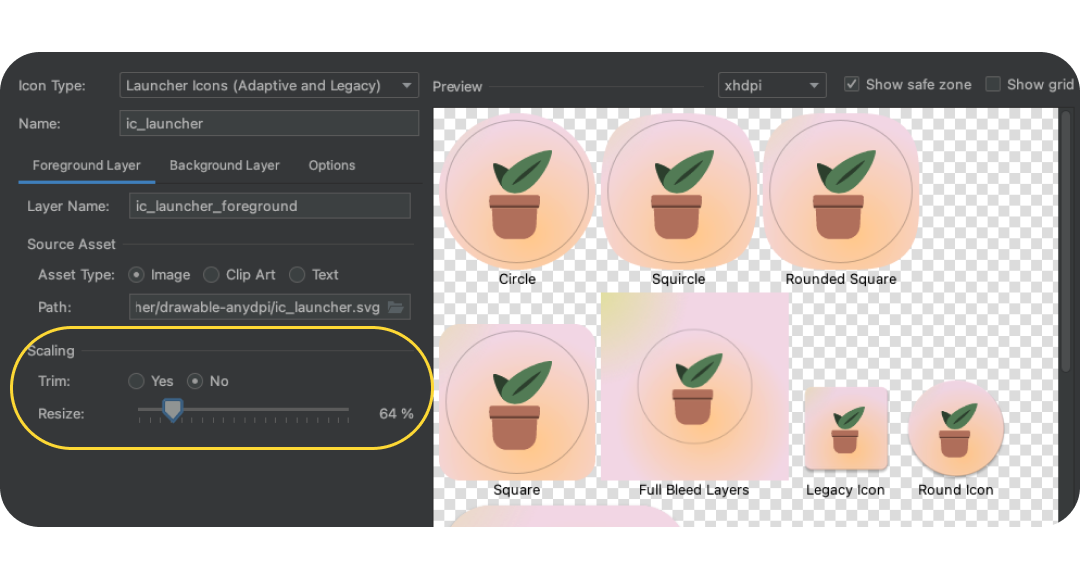
- เมื่อ Image Asset Studio เปิดขึ้น ให้เพิ่มเลเยอร์เบื้องหน้าโดยเลือกไอคอนโฟลเดอร์ในเส้นทาง เลือกไฟล์ SVG ที่ส่งออกเป็น drawable-anydpi/ic_launcher.svg

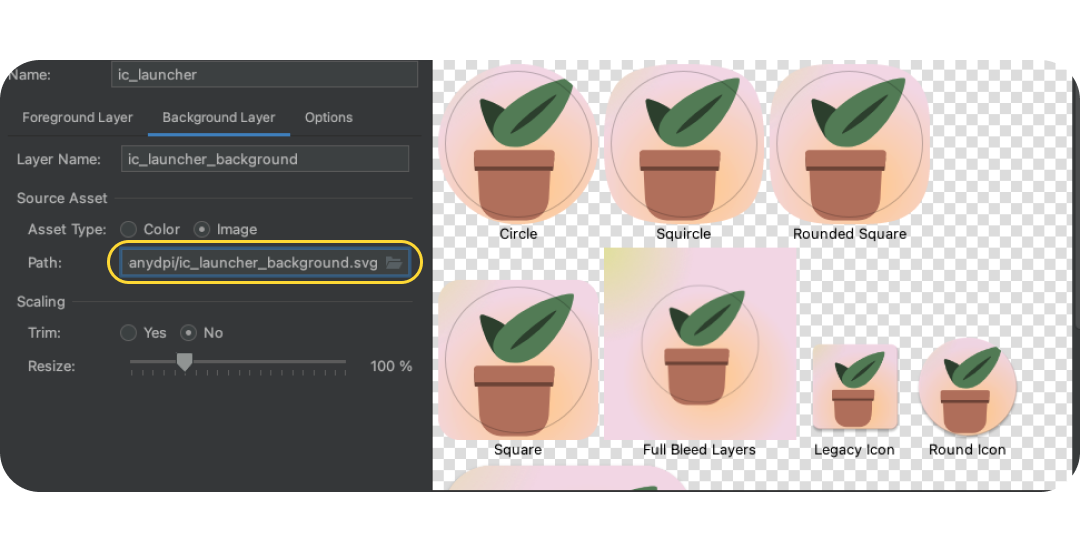
- เลือกแท็บเลเยอร์พื้นหลัง แล้วเลือกเลเยอร์พื้นหลังที่ส่งออกในทำนองเดียวกัน หรือเลือกประเภทเนื้อหา: สี เพื่อให้พื้นหลังตัวเรียกใช้งานที่เป็นสีทึบแทน

- กลับไปที่เลเยอร์พื้นหน้าและตรวจสอบอีกครั้งว่ารูปภาพอยู่ในโซนปลอดภัย ปรับขนาดไอคอนตามสิ่งที่ดูเหมาะสมที่สุด

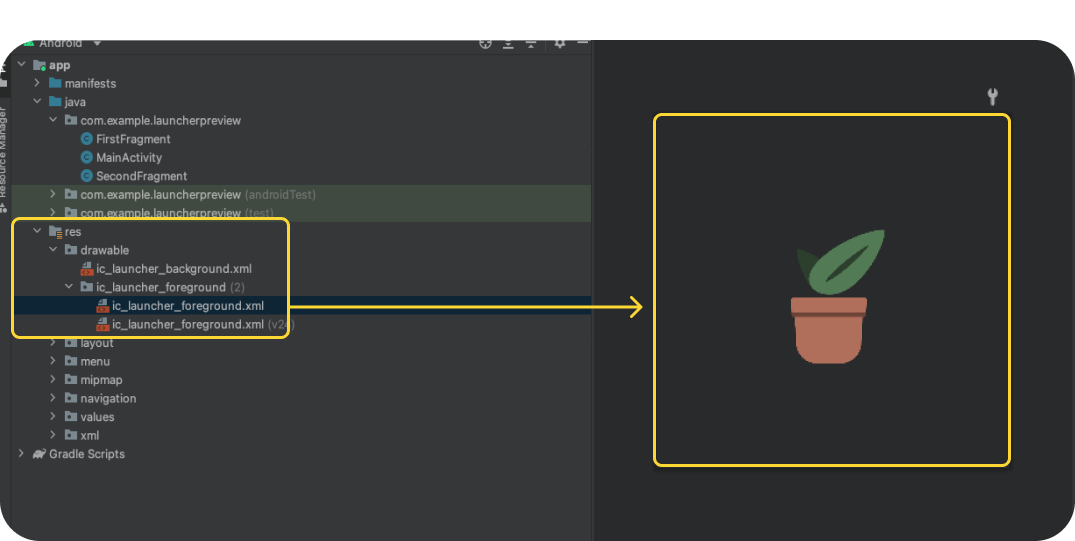
- เมื่อเสร็จแล้ว ให้คลิกถัดไป ระบบจะถามว่าไอคอนควรอยู่ตรงไหนในโปรเจ็กต์ของคุณ (ปล่อยไว้เป็นค่าเริ่มต้นหรือเปลี่ยนเป็น Main) จากนั้นคลิกเสร็จสิ้น คุณจะเห็นเนื้อหา Launcher ของคุณในส่วน res > ถอนออกได้ การดับเบิลคลิกจะเปิดตัวอย่างของเวกเตอร์สุดท้ายที่ถอนออกได้

- คัดลอกและวางเนื้อหาของเลเยอร์โมโนโครมลงใน res/drawable หรือ res/drawable-v24 หรือนำเข้าเลเยอร์โมโนโครมด้วยตนเองด้วยการคลิกขวาที่โฟลเดอร์ res แล้วเลือก ใหม่ > เนื้อหาเวกเตอร์
- ใน res/mipmap-anydpi-v26/ic_launcher.xml และ res/mipmap-anydpi-v26/ic_launcher_round.xml ให้เพิ่มหรือเปลี่ยน android:monochrome="path/to/monochrome/asset ที่มีอยู่ให้ชี้ไปที่เนื้อหาโมโนโครมที่ถูกต้อง
9. ตัวอย่างและแหล่งข้อมูล
แสดงตัวอย่างในโปรแกรมจำลอง
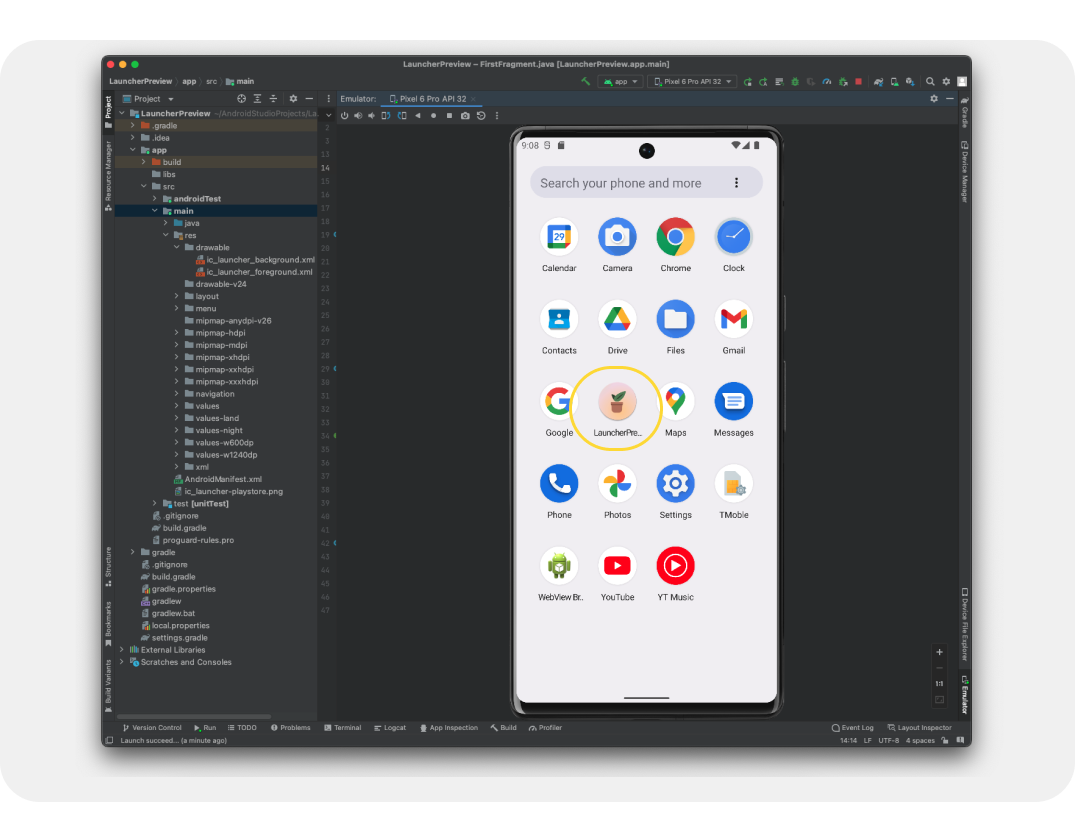
และได้เพิ่มการ์ดลงในโปรเจ็กต์ของแอปแล้ว เพื่อให้เราแสดงตัวอย่างในอุปกรณ์หรือโปรแกรมจำลองจริงได้ มาดูกันว่าไอคอนของเราจะมีหน้าตาเป็นอย่างไร
คุณควรมีการตั้งค่าโปรแกรมจำลองโดยค่าเริ่มต้น แต่หากไม่มี ให้สร้างอุปกรณ์เสมือน Android คลิกปุ่มเล่นสีเขียว ซึ่งจะเป็นการสร้างโปรเจ็กต์และเปิดโปรแกรมจำลอง
เนื้อหาสุดท้าย
คุณสามารถดูว่าไอคอน Launcher มีลักษณะอย่างไรบนอุปกรณ์โดยใช้โปรแกรมจำลองและเพิ่มลงในโปรเจ็กต์แอปได้แล้ว การทำเช่นนี้ได้เปลี่ยนผู้ชมให้กลายเป็นรูปแบบการผลิตขั้นสุดท้าย แต่ปุ่มเหล่านั้นอยู่ที่ไหน
เนื้อหาจะเผยแพร่เป็นทรัพยากรในแอป Android และสามารถค้นหาได้โดยการเปิดแผงทรัพยากร (โดยปกติจะอยู่ทางด้านซ้าย) เจาะลึกเข้าไปในแอป แล้วหาโฟลเดอร์ Res คลิกขวาเพื่อเปิดเมนูและเลือกเปิดใน Finder (ใน Mac) ซึ่งจะเปิดหน้าต่าง Finder นอกจากนี้ คุณยังประหยัดเวลาในการพัฒนาและ QA บางส่วนได้ด้วยการแปลงและทดสอบเนื้อหาที่เหลือของแอปโดยใช้กระบวนการที่คล้ายกัน หากคุณแปลงเนื้อหาที่เหลือของแอปแล้ว คุณจะแชร์โฟลเดอร์นี้กับการพัฒนาได้

10. ขอแสดงความยินดี
เยี่ยมมาก คุณได้เรียนรู้เกี่ยวกับไอคอนระบบ Android ที่ต้องใช้ในการสร้างแอป Android, ออกแบบไอคอนของคุณเอง, สำรวจทรัพยากรเทมเพลตไอคอน และยังสามารถเพิ่มประสิทธิภาพใน Android Studio เพื่อดูตัวอย่างและแปลงเนื้อหาสำหรับเวอร์ชันที่ใช้งานจริงได้อีกด้วย
หากมีข้อสงสัย โปรดติดต่อเราได้ทุกเมื่อโดยใช้ @MaterialDesign บน Twitter
โปรดติดตามเนื้อหาการออกแบบและบทแนะนำเพิ่มเติมได้ที่ youtube.com/MaterialDesign

