Informazioni su questo codelab
1. Introduzione

Ultimo aggiornamento: 04/08/22
A partire da Android 13, gli utenti possono impostare un tema per le icone Avvio app adattive. Con questa funzionalità, le icone delle app nelle app Avvio app di Android supportate vengono colorate per ereditare i colori dello sfondo scelto dall'utente e di altri temi.
Crea facilmente tutti gli asset di sistema necessari per la tua app per Android, comprese le nuove icone dei colori adattivi.
Obiettivi didattici
- Capire i diversi tipi di icone delle app e suggerimenti per progettare il loro sito.
- Come utilizzare il modello Figma Avvio app di Android.
- Come utilizzare il generatore di asset di Android Studio.
- Come visualizzare l'anteprima dell'icona in Avvio applicazioni con l'emulatore Android Studio.
Prerequisiti
- Una conoscenza di base di Figma
- (Facoltativo) Artwork dell'icona dell'app (primo piano, sfondo e monocromatico)
Che cosa ti serve
- Un account Figma
- Un file Figma designlab
- (Facoltativo) Un PC installato con Android Studio
2. Inizia
Configurazione
Per iniziare, devi accedere al file Figma dell'icona dell'app per Android.
Innanzitutto, accedi a Figma o crea un account.
Duplicato dalla community di Figma
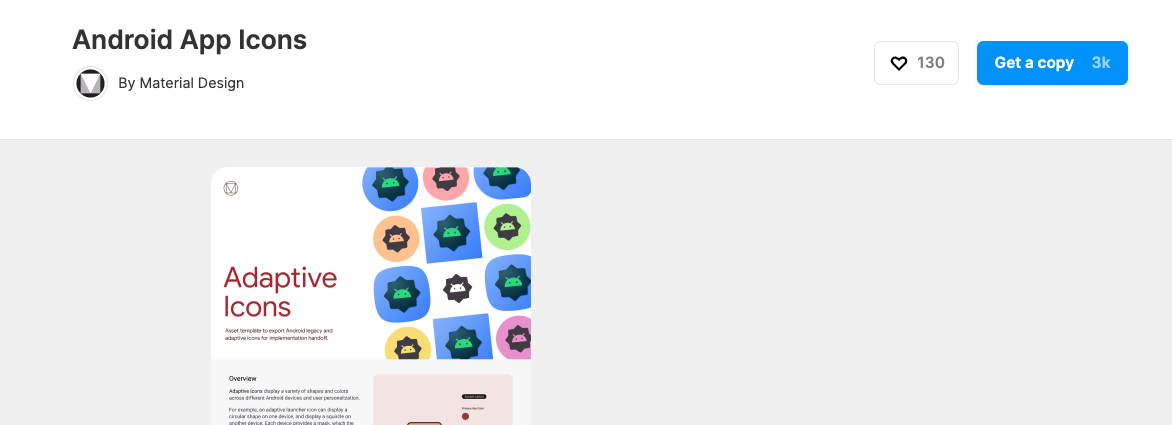
Vai al file Modello Avvio app Android o cerca Migrazione ai caratteri variabili all'interno della Community di Figma. Fai clic su Ottieni una copia nell'angolo in alto a destra per copiare il file nei tuoi file.

Utilizzo del modello
Il modello di icona Android è costituito da due pagine:
- La pagina di copertina tratta brevemente concetti pertinenti e come utilizzare il modello.
- La pagina del modello include tutto il necessario per creare gli asset necessari,suddivisi in tre frame (Colore, Forma, Play Store).

Nota:nel riquadro Livelli a sinistra, la maggior parte dei livelli e dei gruppi è bloccata. rimangono bloccati. Potrai inserire un'opera d'arte all'interno dei gruppi di artwork sbloccati.
Ma prima di passare alla creazione degli asset, diamo un'occhiata a cosa creeremo...
3. Icone di sistema Android

Icone di Avvio app
Le icone di Avvio app o le icone delle app sono una parte essenziale dell'esperienza di lancio dell'app e nella schermata Home vengono visualizzate le icone in Avvio applicazioni come punto di accesso all'app.
Forma adattiva
Un'icona adattiva o AdaptiveIconDrawable può essere visualizzata in modo diverso a seconda delle funzionalità del singolo dispositivo e dei temi trattati dall'utente. Le icone adattive vengono utilizzate principalmente in Avvio app nella schermata Home, ma possono essere utilizzate anche nelle scorciatoie, nell'app Impostazioni, nelle finestre di dialogo di condivisione e nella schermata Panoramica.

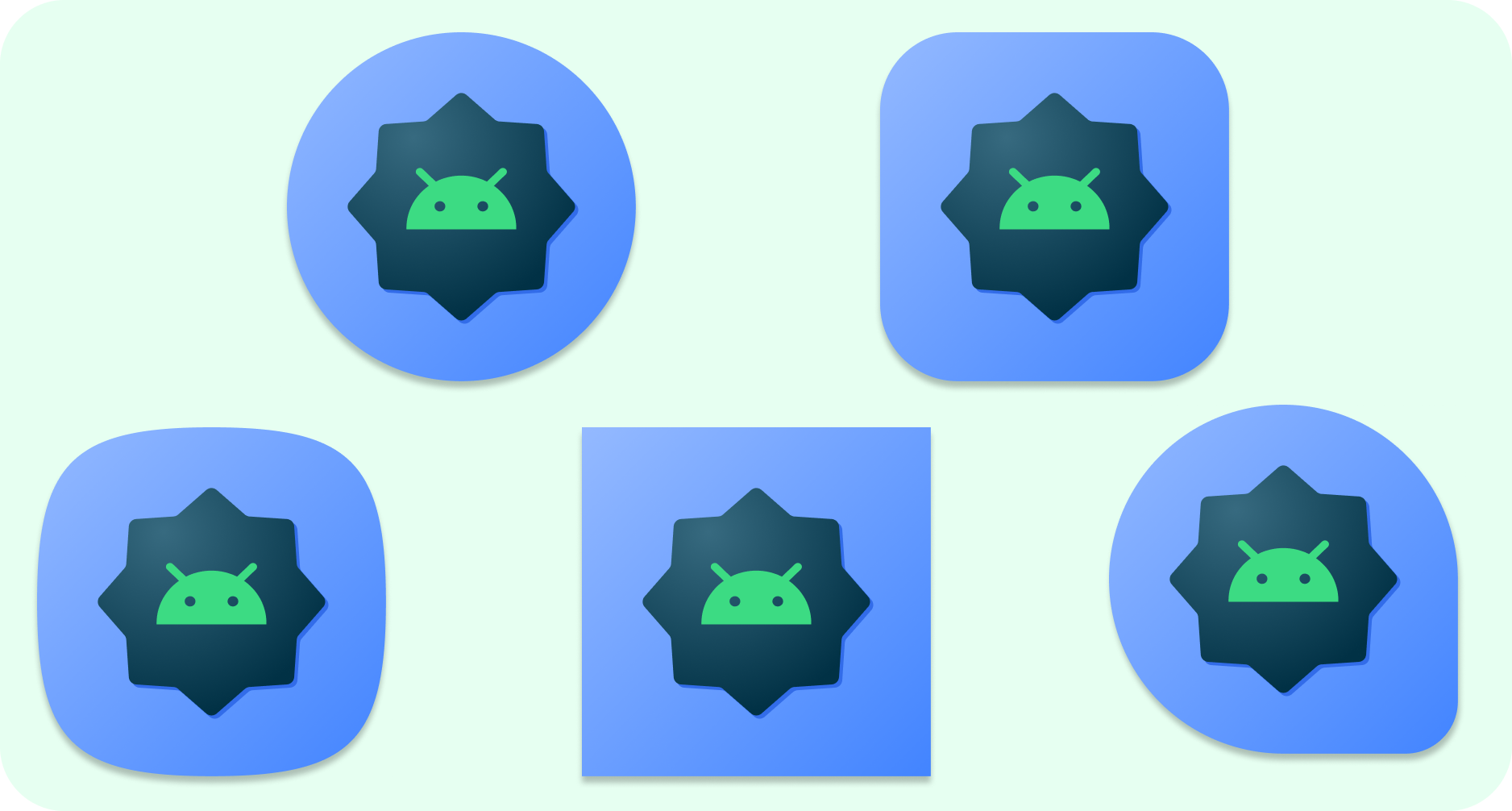
Un'icona adattiva può mostrare una serie di forme su diversi modelli di dispositivi. Ad esempio, può mostrare una forma circolare su un dispositivo OEM e uno scoiattolo su un altro. Ogni OEM del dispositivo deve fornire una maschera, che il sistema utilizza per visualizzare tutte le icone adattive con la stessa forma.
La capacità di adattarsi alla forma consente inoltre al sistema di applicare vari effetti di animazione con l'interazione dell'utente.
Colore adattivo
Ora le icone adattive possono usare i colori dinamici per consentire l'aggiunta di icone delle app a tema personalizzate.
Se un utente ha attivato le icone delle app a tema (in altre parole, ha attivato l'opzione Icone a tema nelle impostazioni di sistema) e l'Avvio app supporta questa funzionalità, il sistema utilizza la colorazione dello sfondo e del tema scelti dall'utente per determinare il colore della tinta.

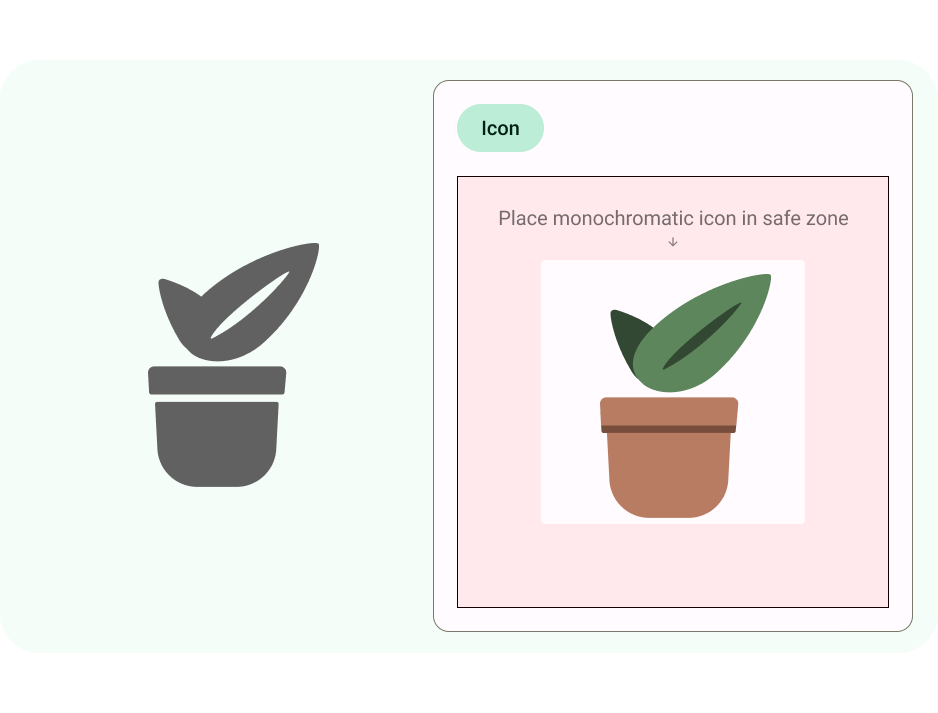
Proprio come le icone che si adattano alla forma, le icone dei colori adattivi sono composte da un primo piano e uno sfondo, ma è necessario fornire solo un asset icona in primo piano monocromatico. Il sistema si occuperà dello sfondo e del colore sia con la combinazione di colori estratto.
Puoi utilizzare la stessa icona monocromatica anche per un'icona di notifica.
Legacy
Le icone precedenti devono essere incluse per supportare i dispositivi con versioni precedenti di Android o per le funzionalità adattive precedenti alla 8.0.
Non avranno risorse in primo piano e in background e possono avere una forma in formato libero. Se usi il modello fornito, l'artwork finale con forma adattiva verrà esportato nelle dimensioni necessarie per l'icona precedente.

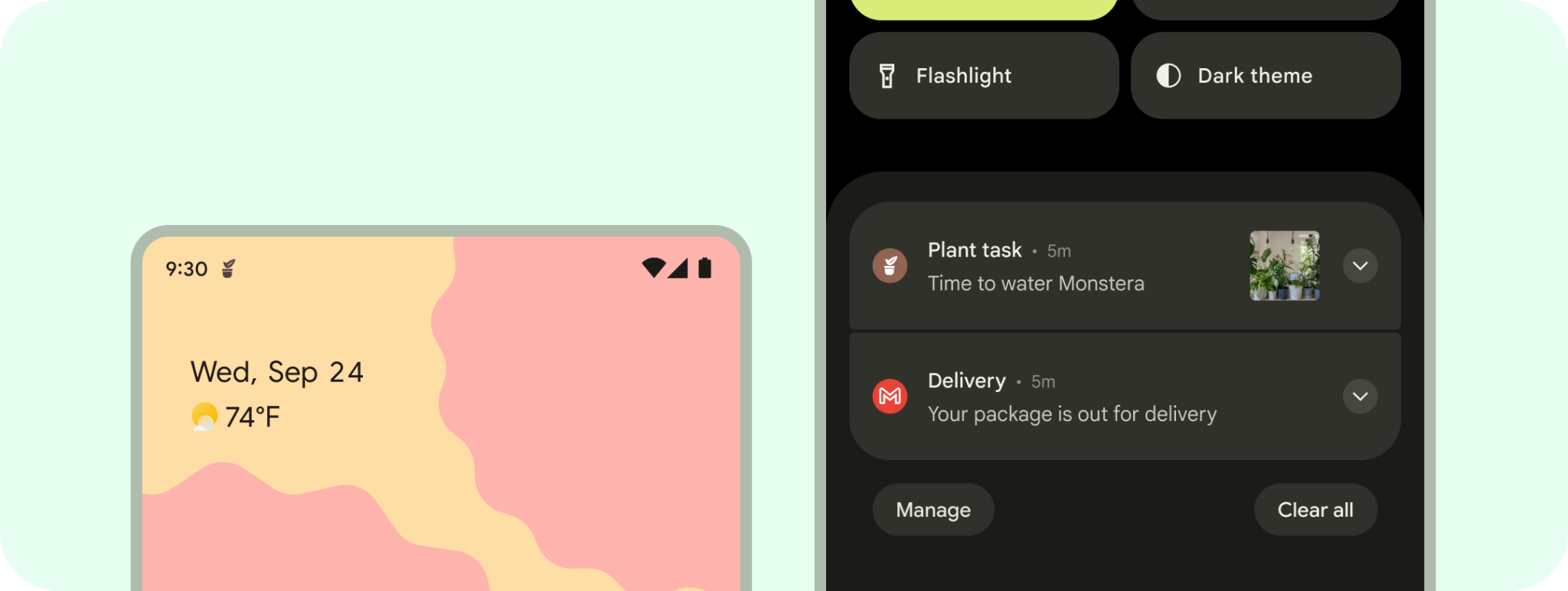
Icone di notifica
Una notifica è un messaggio che Android mostra al di fuori dell'UI della tua app per fornire all'utente promemoria, comunicazioni da altre persone o altre informazioni tempestive provenienti dalla tua app. Il sistema mostra le notifiche in posizioni e formati diversi, ad esempio un'icona nella barra di stato, una voce più dettagliata nel riquadro a scomparsa delle notifiche, sotto forma di badge sull'icona dell'app e sugli indossabili accoppiati automaticamente.

Opere d'arte del negozio
Puoi utilizzare un'immagine in primo piano, screenshot, una breve descrizione e video per mettere in evidenza e promuovere la tua app su Google Play e su altri canali promozionali di Google.
L'icona dell'app non sostituisce l'icona in Avvio applicazioni dell'app, ma deve essere una versione a risoluzione e fedeltà superiore.
In modo simile all'icona in Avvio applicazioni, l'artwork può occupare l'intero spazio dell'asset oppure puoi progettare e posizionare elementi dell'artwork, come i loghi, sulla griglia della linea chiave.
Per pubblicare la scheda dello Store, devi fornire un'icona dell'app quadrata di 512 x 512 px. Se utilizzi il modello di icona dell'app per Android, questo viene fornito durante l'esportazione utilizzando l'artwork Forma adattiva.
4. Best practice per la progettazione
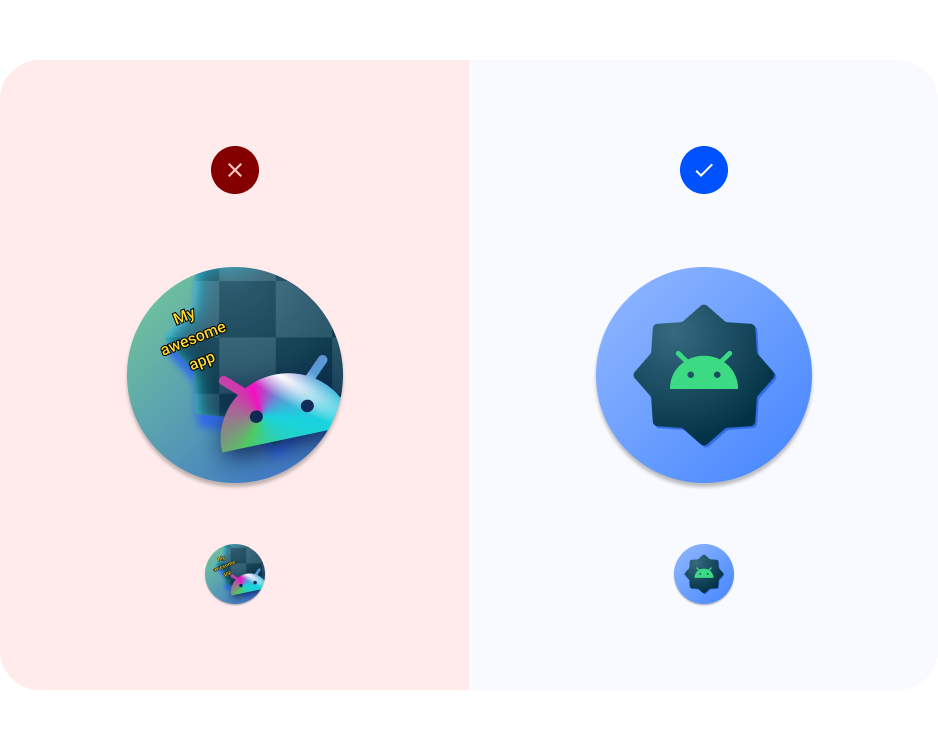
Le icone di Avvio app avviano la tua app per l'utente. I contenuti inseriti nell'app devono essere riconoscibili e leggibili. Di seguito sono riportate alcune best practice per garantire queste qualità nell'icona in Avvio applicazioni.
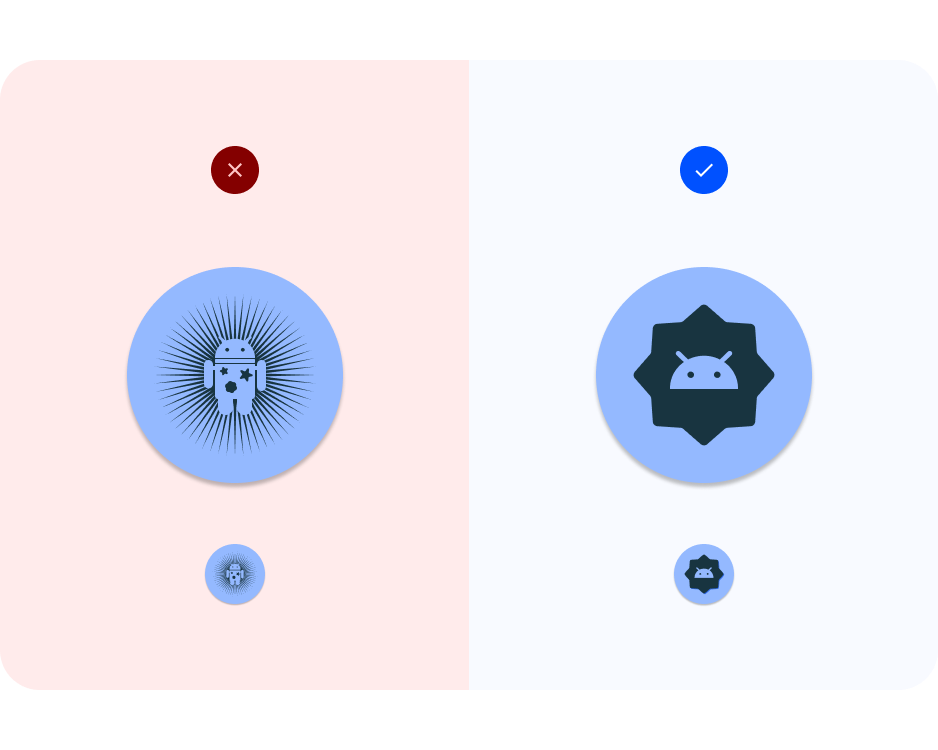
Utilizza un'opera d'arte semplice. Evita più livelli, molti effetti e testo. Questi dettagli andranno persi o difficili da vedere con le dimensioni ridotte. 
Evita forme complesse. Sono inclusi i loghi. Se possibile, utilizza un logo semplificato o considera la simbologia che gli utenti utilizzano per collegarsi alla tua app. Una forma leggibile e distinta consente agli utenti di riconoscere facilmente la tua app da diversi contesti (colore adattivo e notifica). 
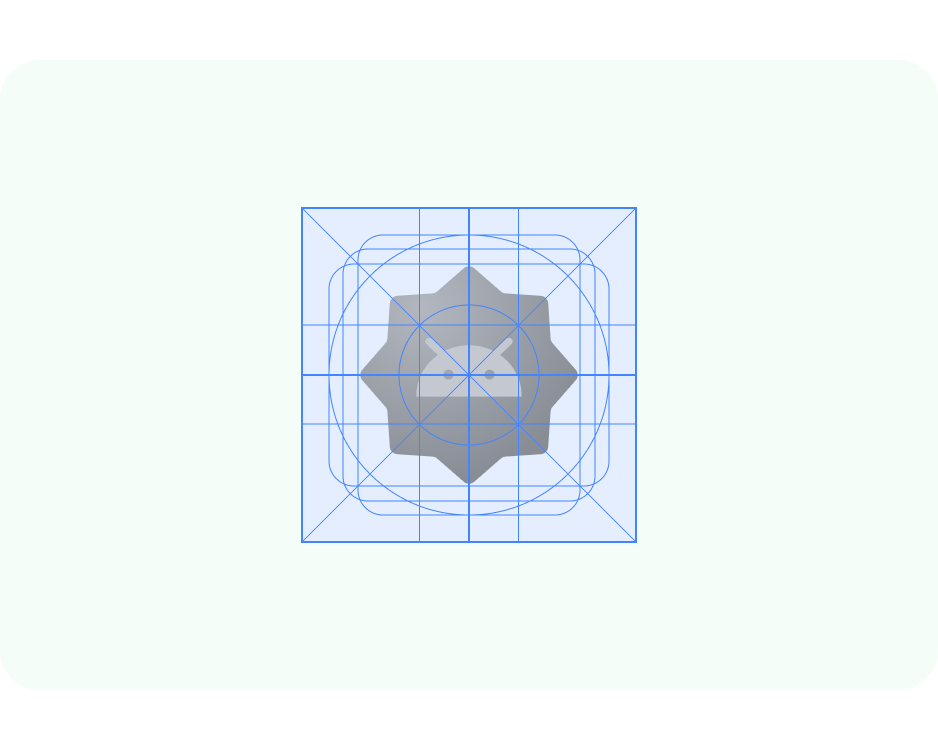
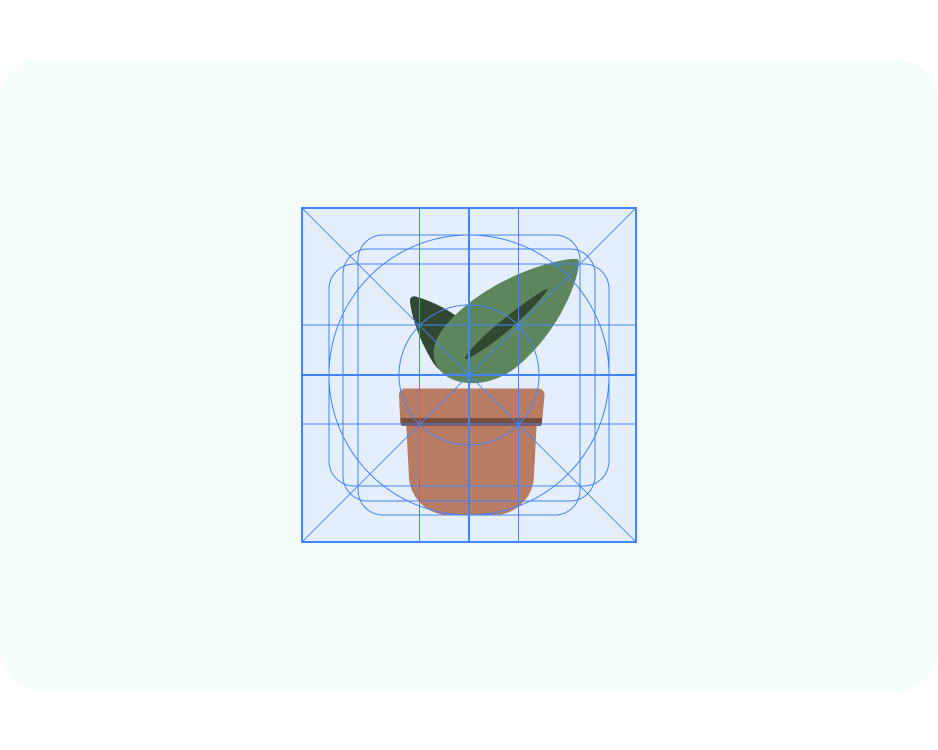
Utilizza una griglia. Utilizza una griglia o le linee principali per assicurarti che l'illustrazione in primo piano funzioni quando viene ritagliata, inclusa l'illustrazione al vivo. 
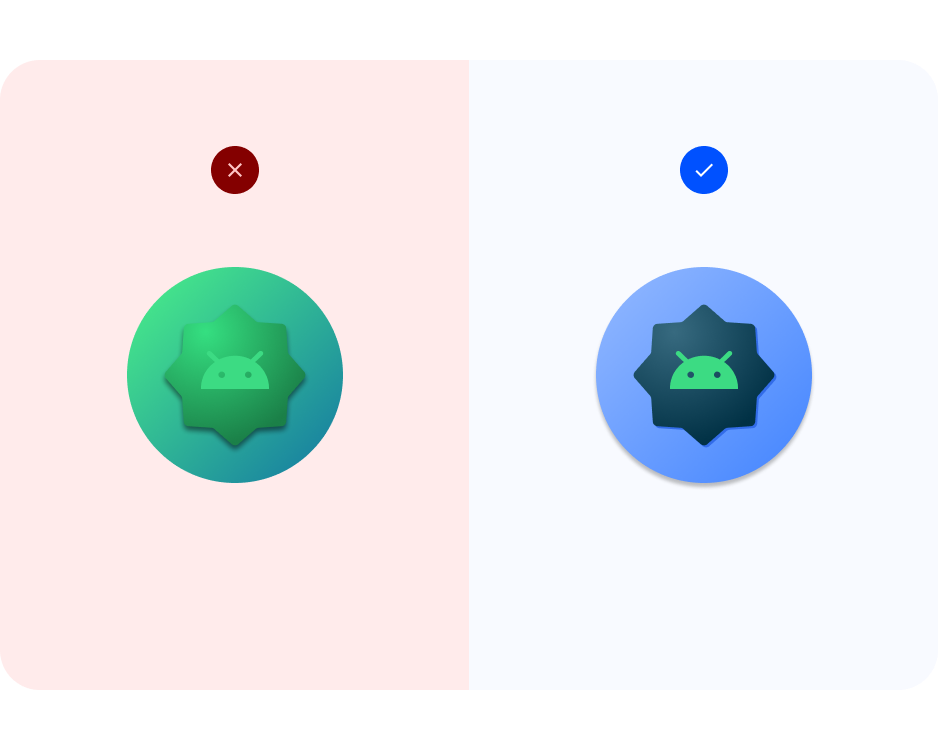
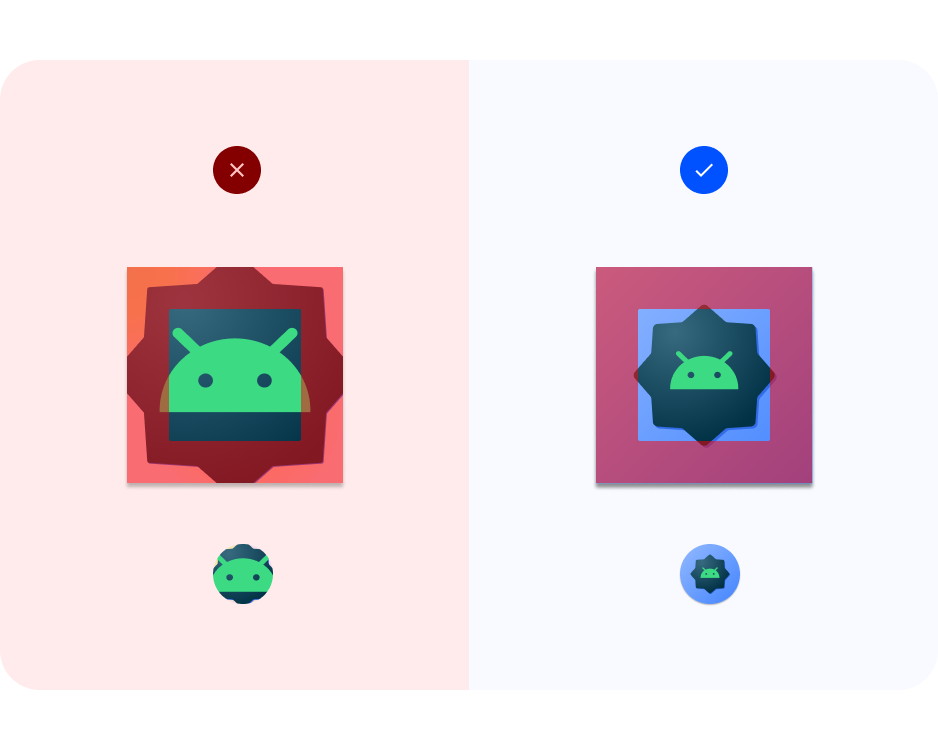
Valuta il contrasto. Per la forma adattiva e le icone precedenti, assicurati che il primo piano e lo sfondo dell'icona abbiano un contrasto leggibile. Evita di utilizzare ombre pesanti, che possono essere scambiate per l'ombra del sistema. 
Mantieni l'opera d'arte all'interno di zone sicure. Mantieni gli asset in primo piano con una dimensione massima di 72 x 72 px (a meno che non vada al vivo). Mantieni gli sfondi a 108 x 108 px. Nota: la cornice dell'artwork del modello dell'icona è più grande di 72 x 72 px per consentirti di creare l'artwork dell'icona. Gli asset verranno ridimensionati per adattarsi alle specifiche.
Formato vettoriale. Prova a utilizzare un artwork in un formato vettoriale (ad esempio file SVG, AI, PDF ed EPS) anziché in un formato raster (ad esempio PNG, JPG e file GIF). In questo modo la tua opera d'arte sarà compatibile con le funzionalità più recenti e più facile da modificare. 
5. Colore adattivo e icone di notifica
Ora tocca a te creare le tue icone di sistema Android.
- Individua il file Figma delle icone delle app Android.
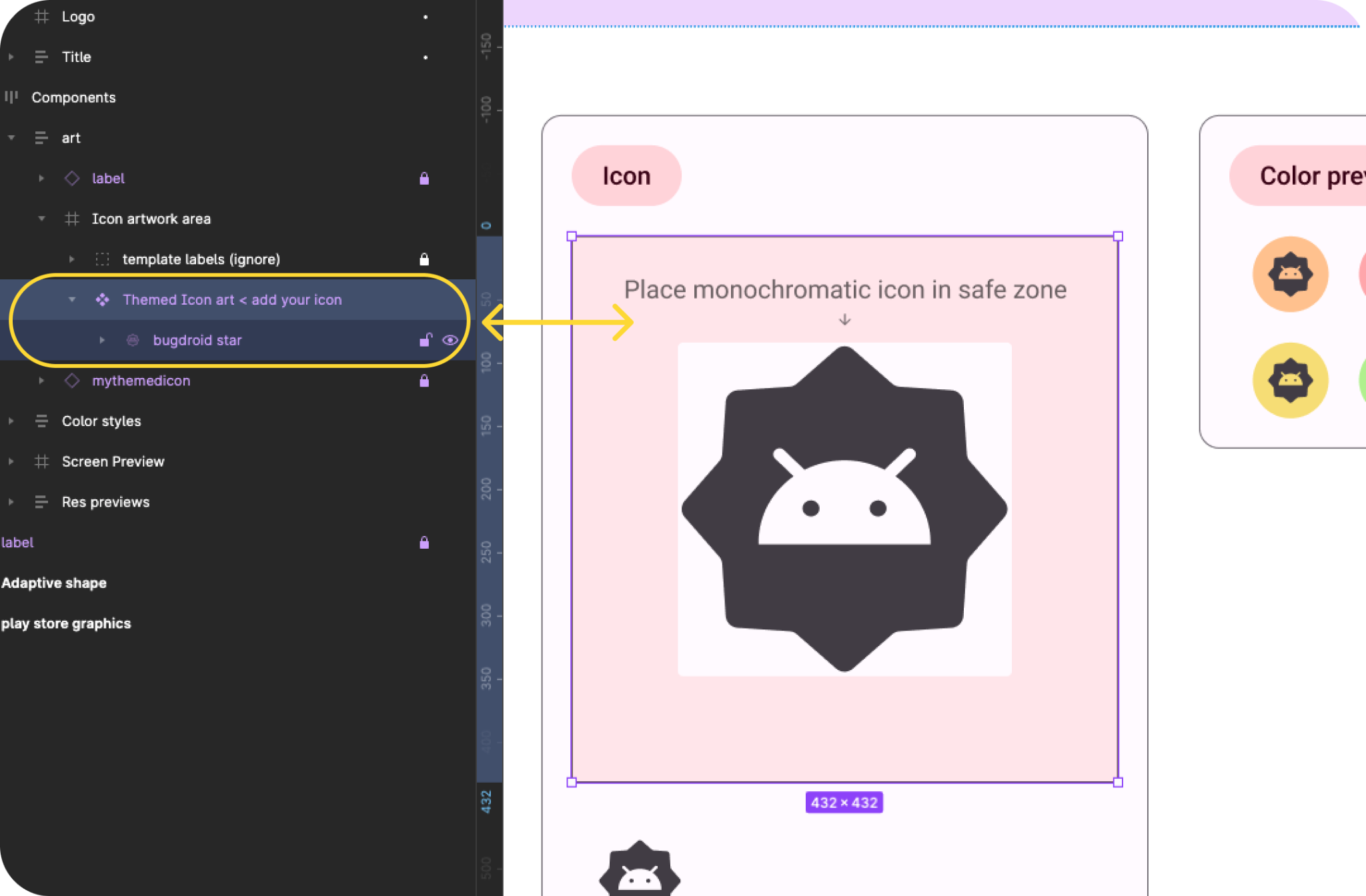
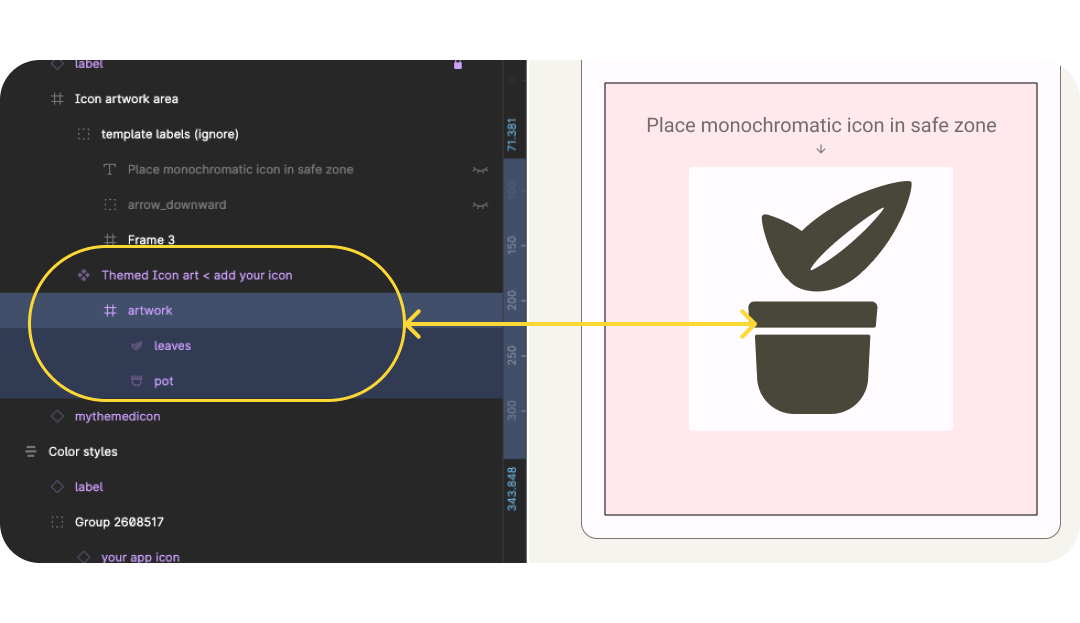
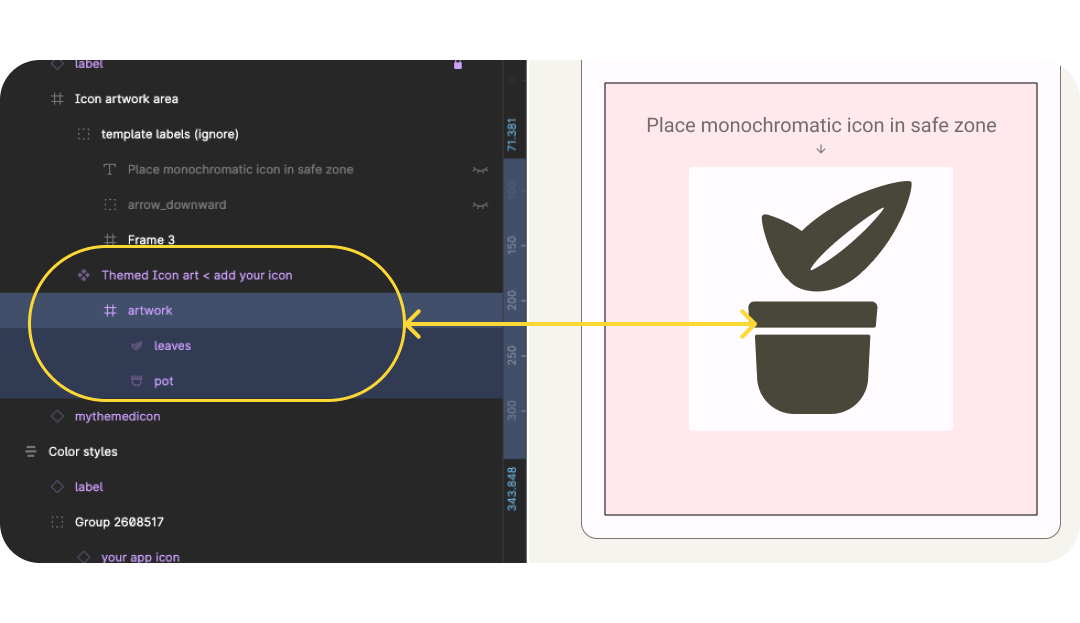
- All'interno del file, individua la cornice Colore adattivo. Cerca Colore adattivo nel riquadro Livelli a sinistra > Componenti > arte > Area icona grafica > Grafica dell'icona a tema < aggiungi la tua icona. Se hai un'icona monocromatica pronta, copiala qui per sostituire l'icona di bugdroid di esempio e vai al passaggio 6.

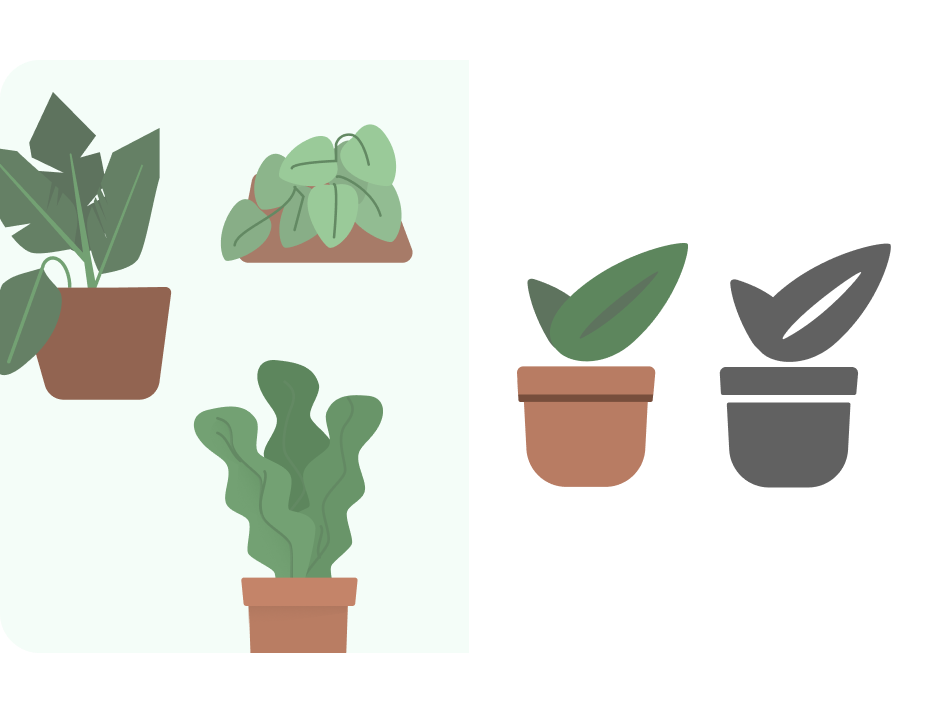
- Se non hai un'icona monocromatica, inizia con un logo o un'icona correlati alla tua app. Leggi i suggerimenti relativi alla progettazione per aggiornare l'icona. Innanzitutto, semplifica ed evita forme complesse. Ad esempio, in questo caso le illustrazioni utilizzate in-app sono semplificate con forme delle foglie meno complesse. Ombre e dettagli delle linee sono simulati con lo spazio bianco.

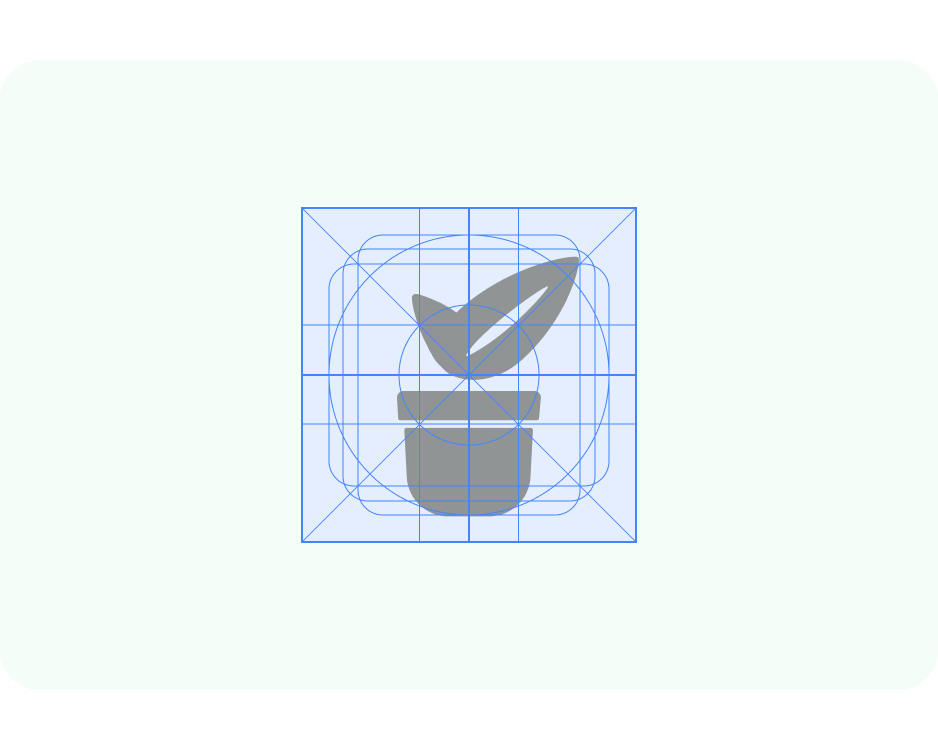
- Ora aggiorna le dimensioni utilizzando la griglia delle linee chiave. In questo caso abbiamo impostato il ridimensionamento su Scala e ci siamo assicurati che l'artwork si trovi nella zona sicura in primo piano. Il modello viene configurato con l'artwork a 4 volte e viene ridimensionato automaticamente per l'esportazione, così puoi progettare le icone su scala più ampia.

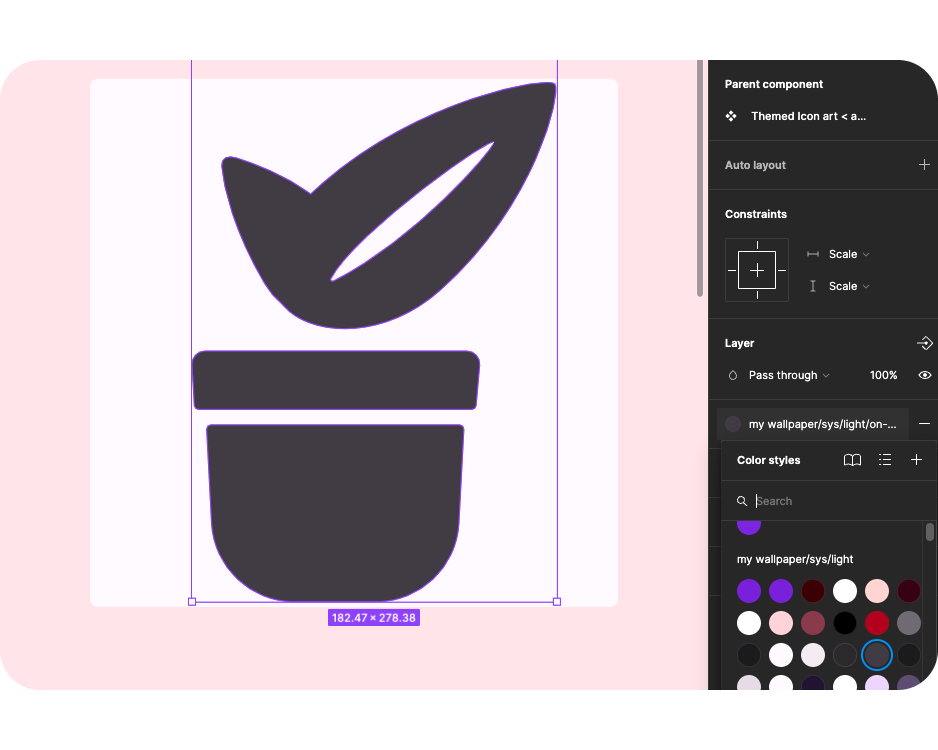
- Il file è configurato per funzionare con il Generatore di temi Material per poter visualizzare l'anteprima del colore dinamico. Collega lo stile del colore dell'icona in primo piano a Variante in superficie.

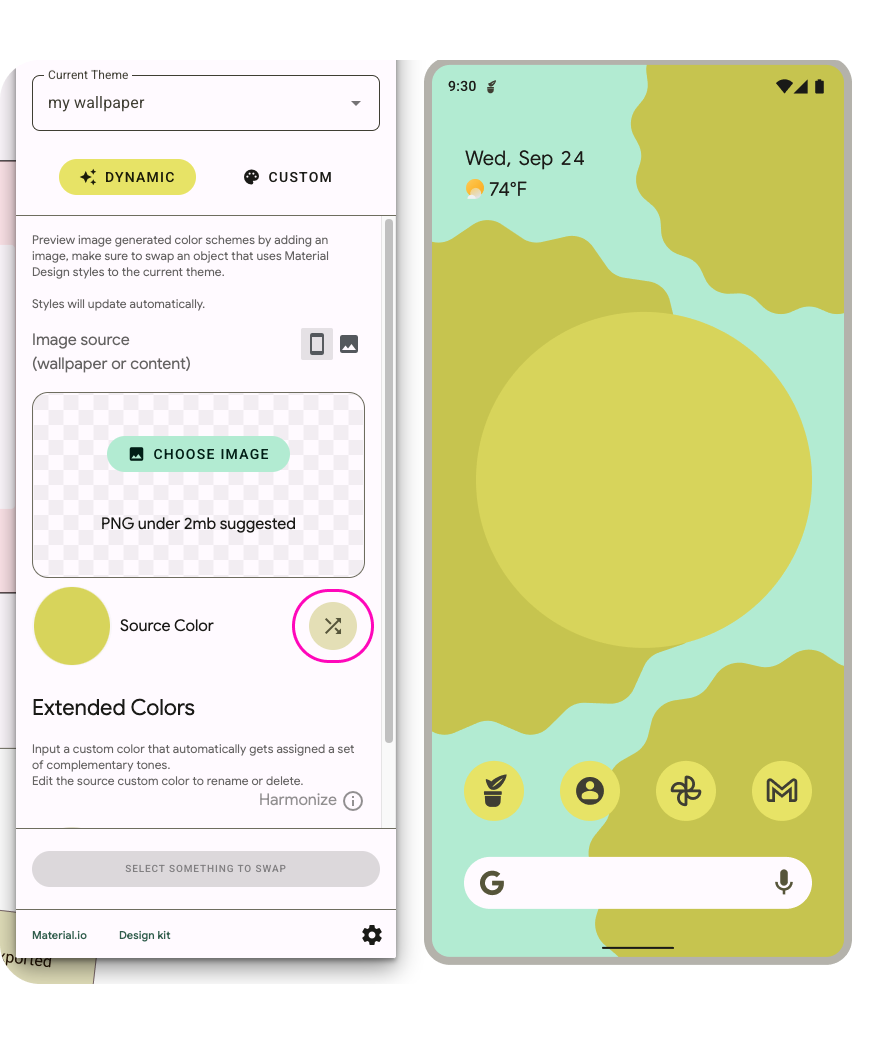
- Ora, aprendo il generatore di temi Material dal riquadro Plugin,puoi mescolare il colore di origine o aggiungere un'immagine per aggiornare i colori utilizzando il colore di origine estratto.

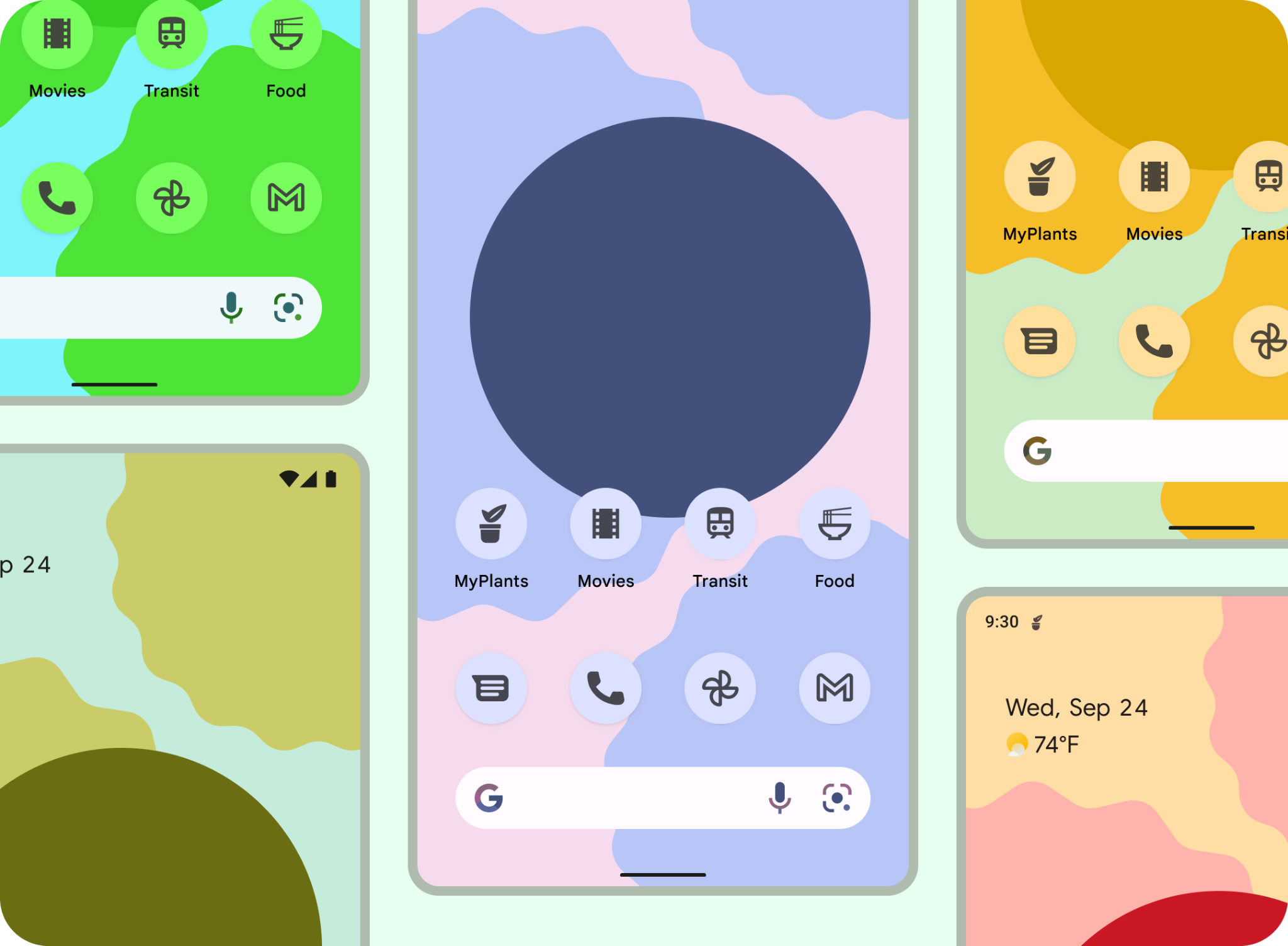
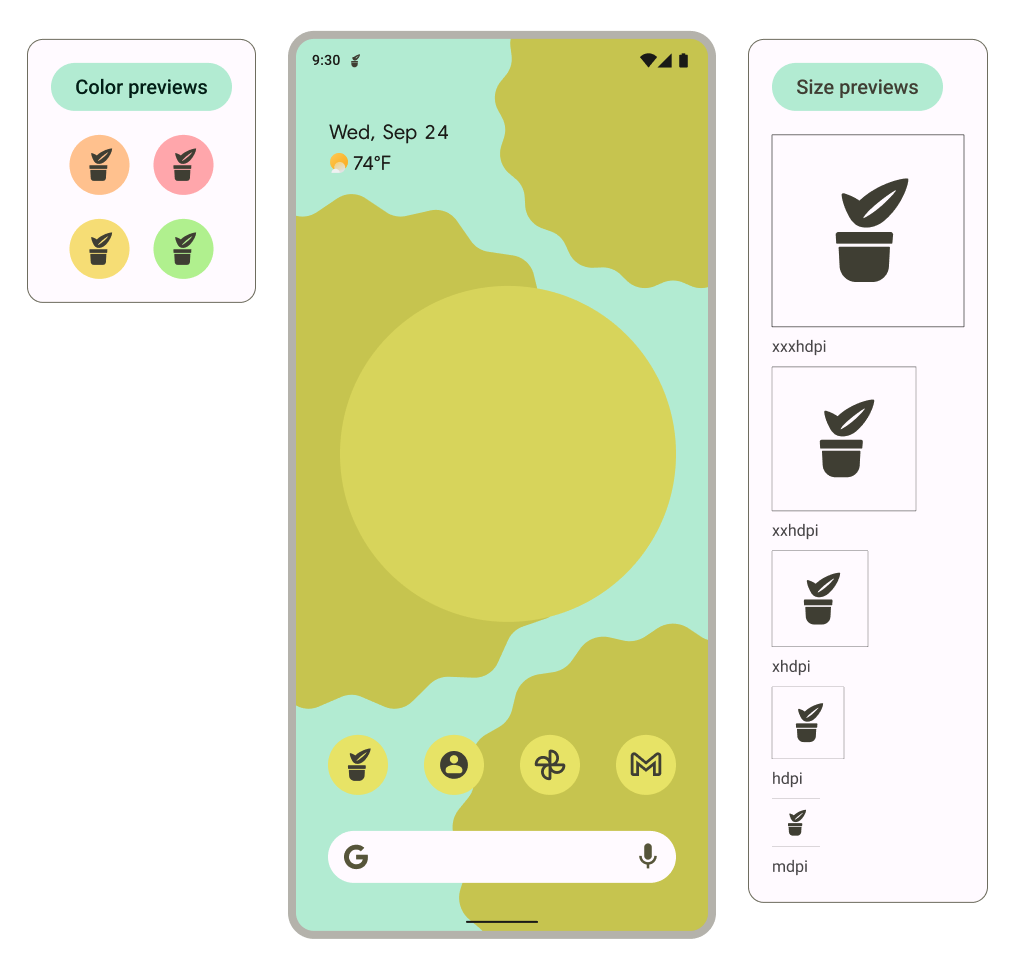
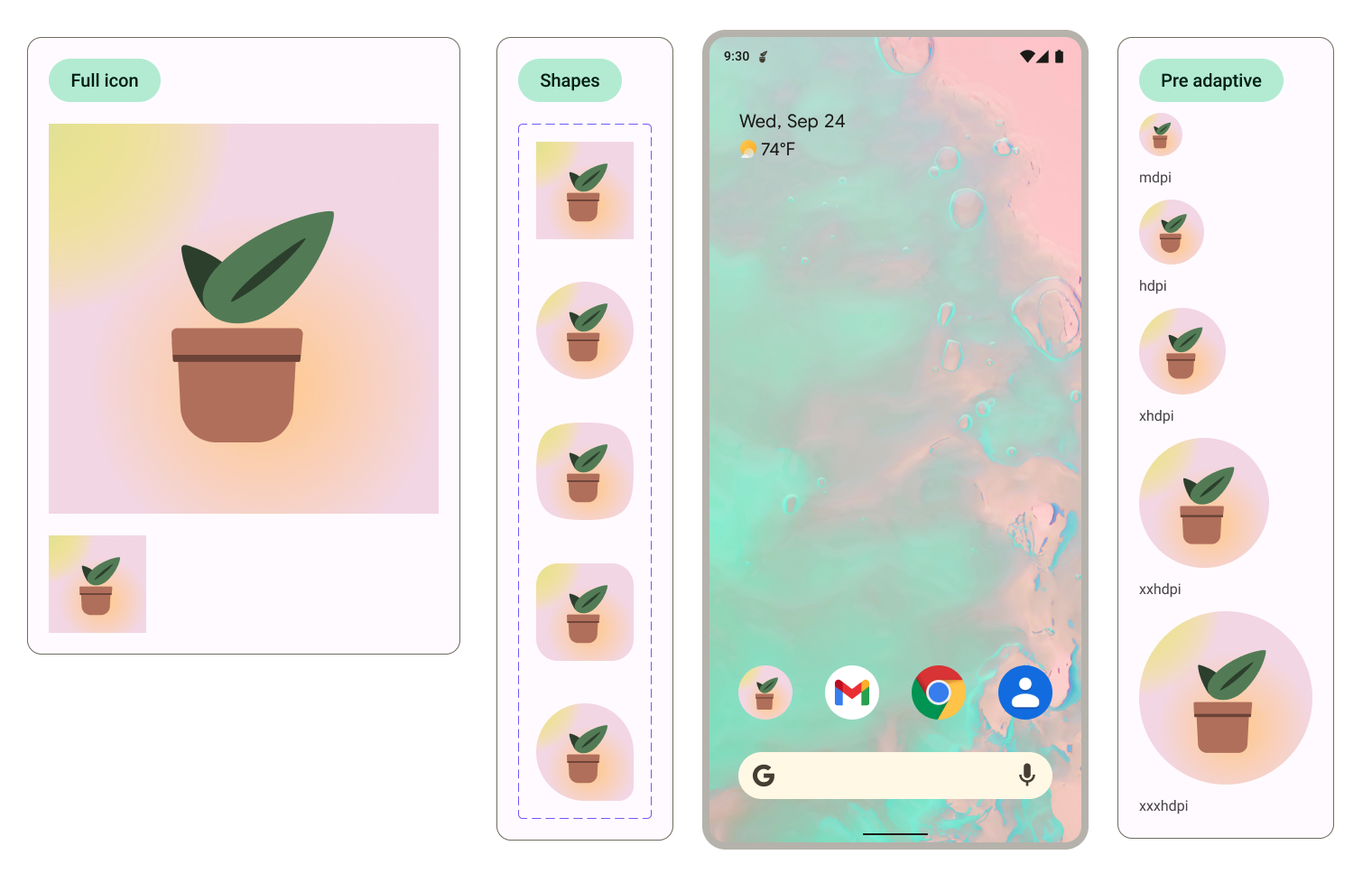
- Che aspetto avrà con risoluzioni diverse o su una schermata Home? Il modello è impostato in modo che l'artwork inserito all'interno delle cornici dell'artwork venga visualizzato nei vari contesti di anteprima.
- Il sistema utilizza l'icona monocromatica come notifica e la visualizza nelle anteprime.

6. Forma adattiva e icone precedenti
Ora creeremo la forma adattiva e le icone precedenti per garantire un ampio supporto dell'icona.
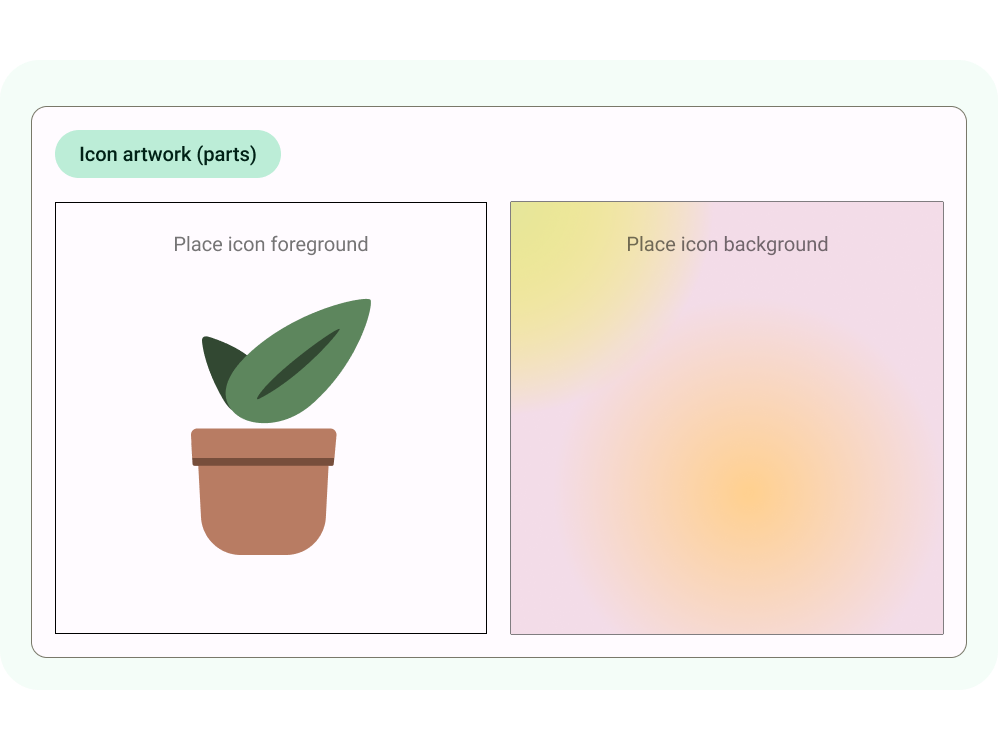
- All'interno del file, individua la Cornice forma. Cerca nel riquadro dei livelli a sinistra l'opzione Sfondo icona < aggiungi la tua icona*. Se hai un'icona pronta, copiala qui per sostituire l'icona di bugdroid di esempio e vai al passaggio 5.* Se non disponi di un'icona, inizia con un logo o un'icona correlati alla tua app oppure riutilizza l'icona monocromatica.

- Aggiorna l'icona in primo piano, tenendo presenti le best practice per le icone. Ho riportato i colori dell'illustrazione originale, ma i dettagli sono ridotti al minimo.

- Ora aggiorna le dimensioni utilizzando la griglia delle linee chiave. In questo caso abbiamo impostato il ridimensionamento su Scala e ci siamo assicurati che l'artwork si trovi nella zona sicura in primo piano.

- Le icone delle app per le forme adattive possono anche avere uno sfondo distinto. In questo modo è possibile ritagliare i livelli dell'icona in modo sicuro e creare effetti di movimento discreti al momento dell'interazione. Puoi anche utilizzare e definire uno sfondo in tinta unita in Android Studio.

- Le anteprime vengono aggiornate per mostrare l'aspetto combinato di primo piano e sfondi, nella schermata Home, in diverse forme ritagliate e come icona precedente.

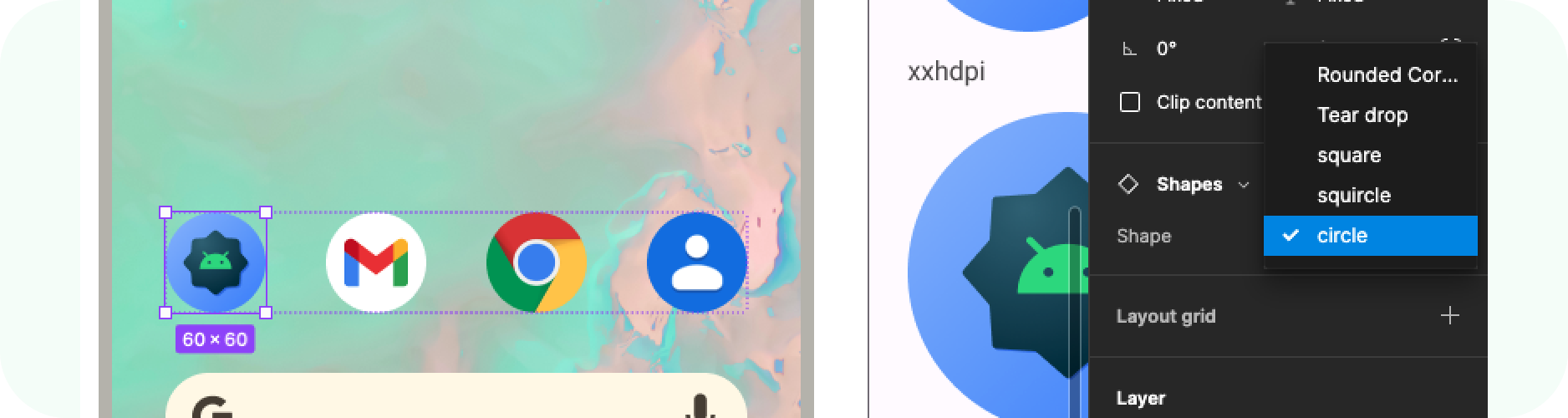
La forma utilizzata per ritagliare può essere aggiornata nell'anteprima della schermata Home selezionando le icone e modificando l'opzione della variante della forma. 
7. In fase di esportazione
Ottimo, hai aggiornato il modello con le icone delle tue app. Esportiamoli per l'implementazione.
- Assicurati che non sia selezionato nulla nel canvas.
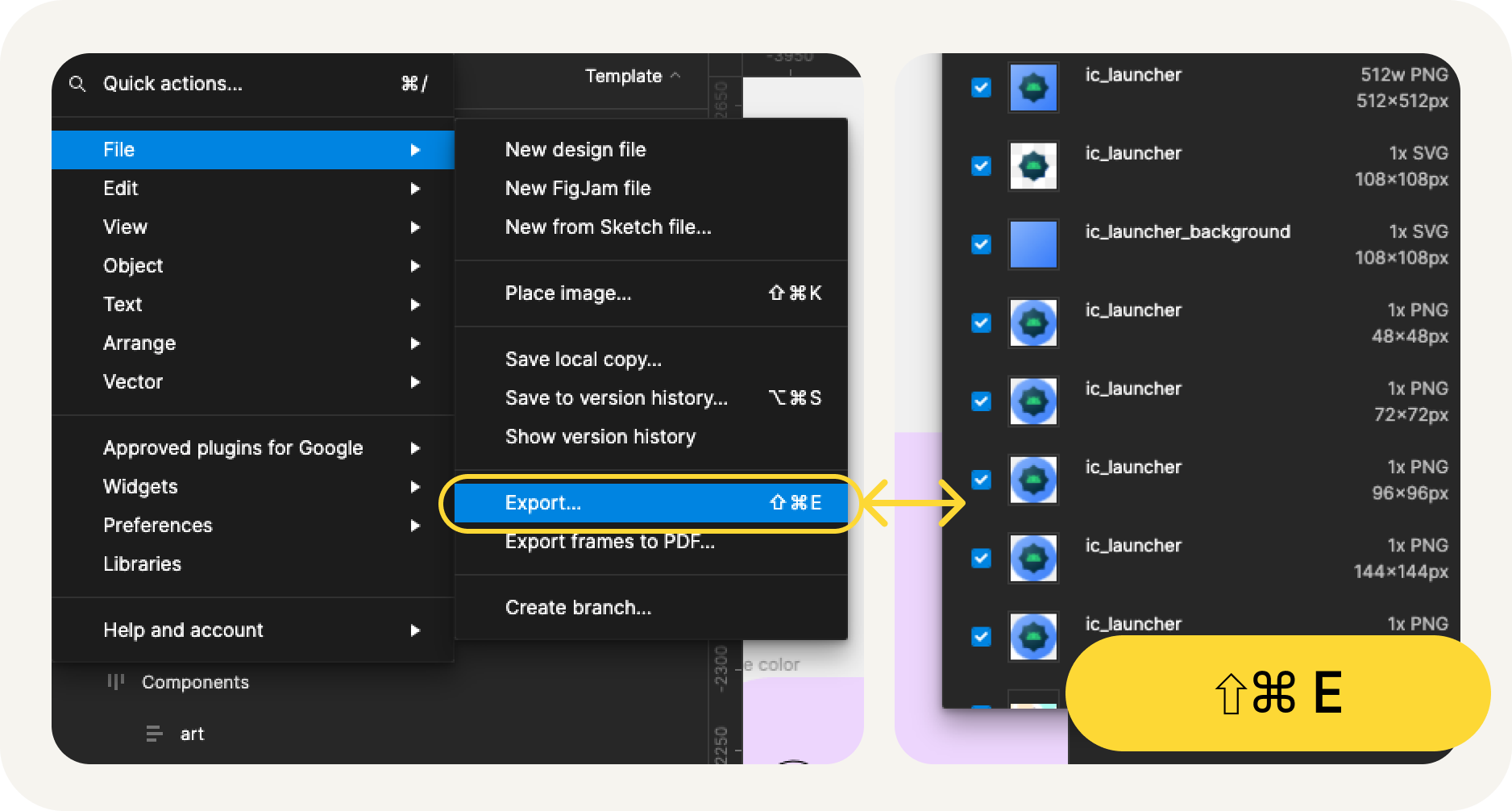
- Vai al menu Figma > File > Esporta (Maiusc + Cmd + E).
- Nel menu Esporta, conferma l'esportazione. Verranno scaricati gli asset dal modello.

Cosa include l'esportazione?
Gli asset esportati contengono tutti i file necessari per implementare l'icona dell'app, come segue:
- Figma esporta l'icona monocromatica in primo piano per il colore adattivo come file SVG, insieme a primo piano e sfondo per le icone di forma adattiva.
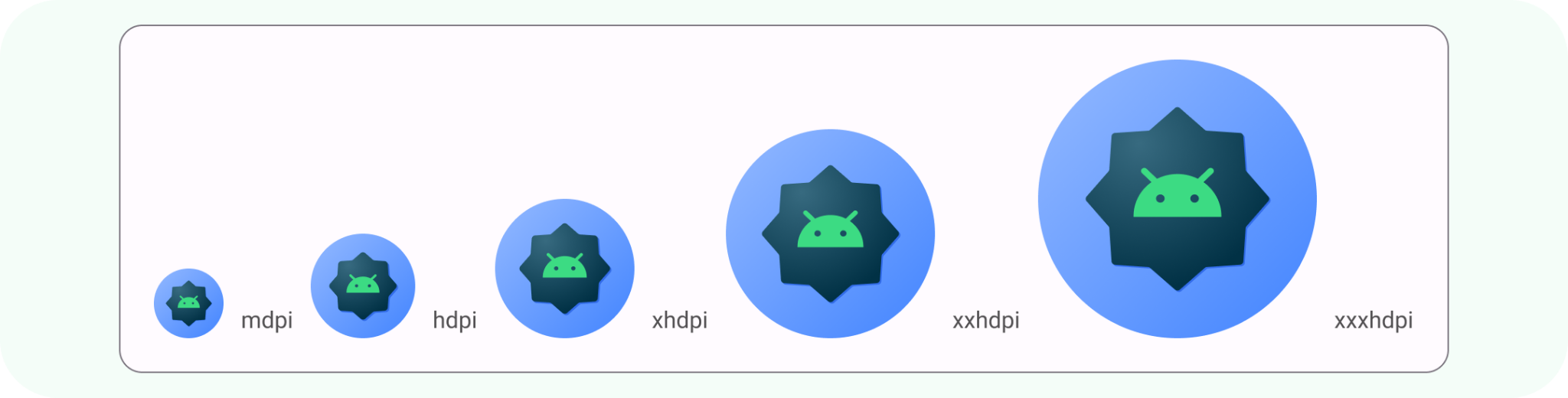
- Figma fornisce anche icone precedenti in diverse directory mipmap organizzate per risoluzione.

È tutto. L'icona è pronta per essere inviata allo sviluppo.
In alternativa, se vuoi visualizzare l'anteprima delle icone in Android Studio e convertirli nel formato dell'asset finale, vai al passaggio successivo.
8. Utilizza Image Asset Studio
Guida introduttiva ad Android Studio

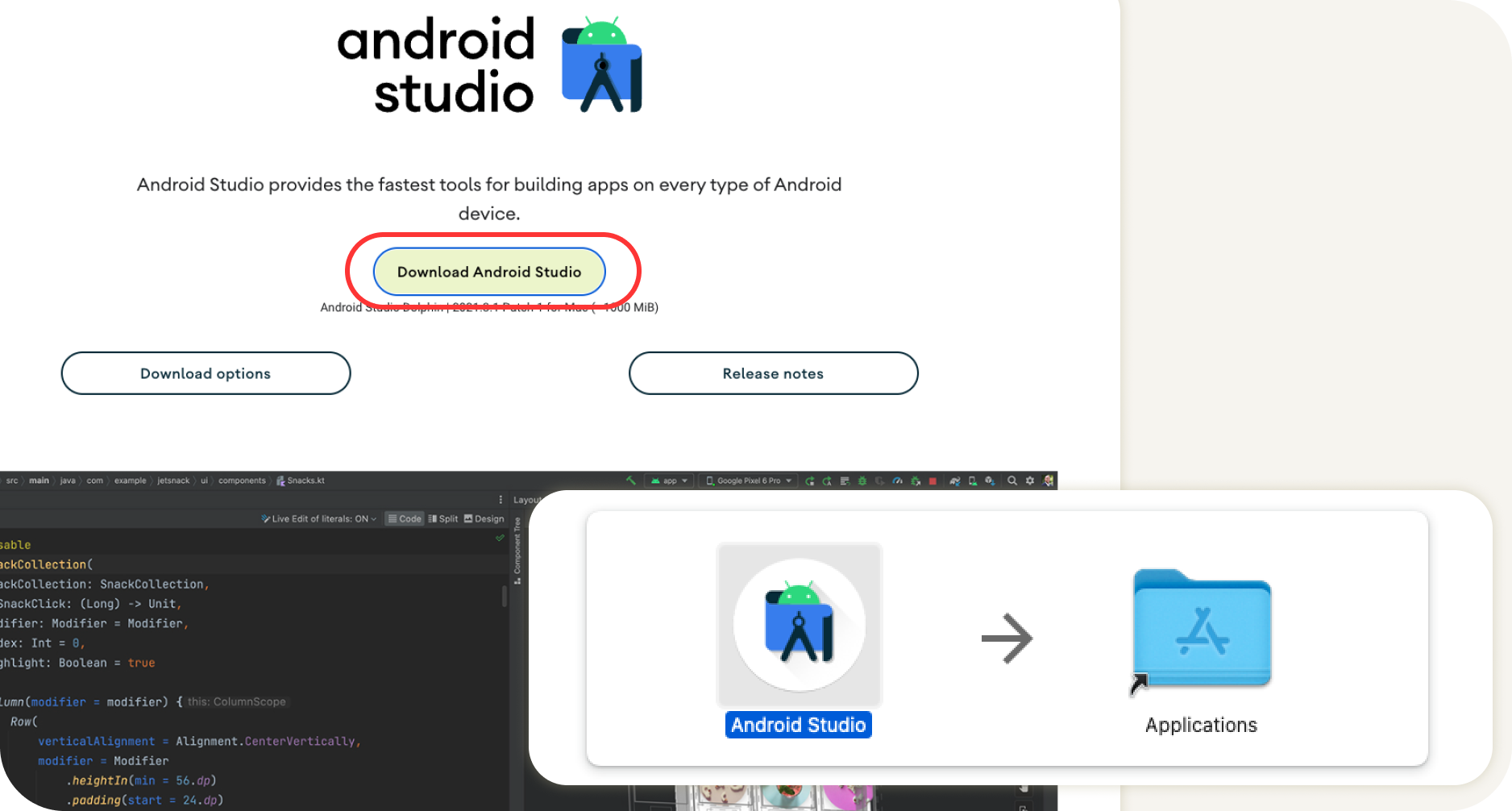
- Scarica e installa Android Studio.
- Avvia Android Studio.
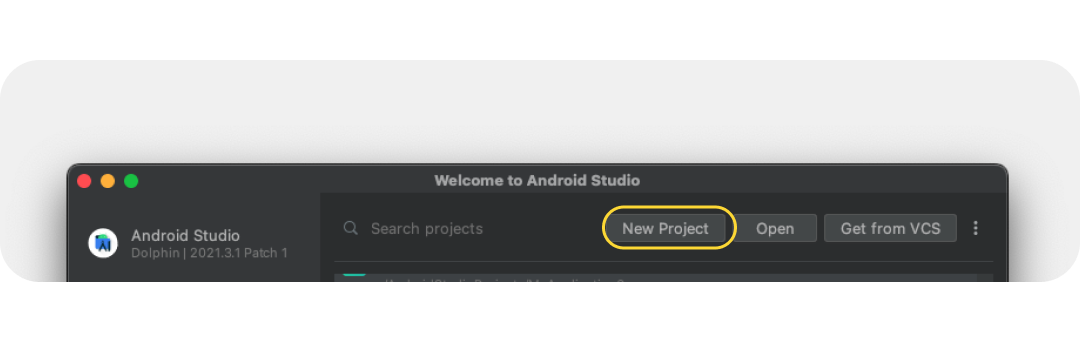
Android Studio ti chiede di iniziare un nuovo progetto o di selezionare progetti esistenti.
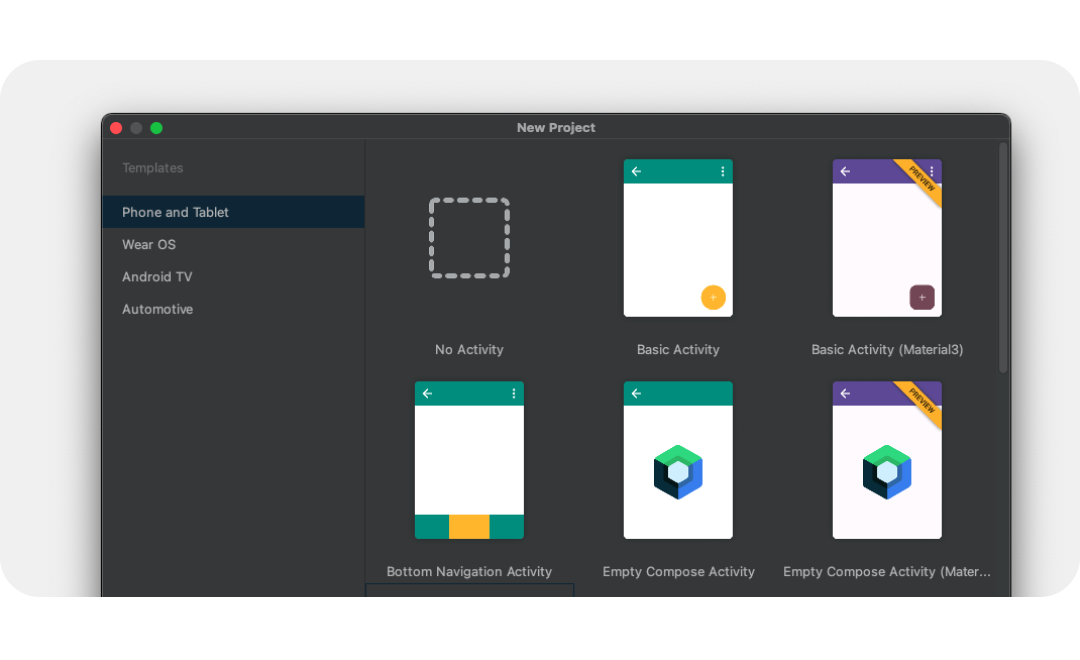
- Per il momento, seleziona un nuovo progetto. Le seguenti schermate ti guideranno nella configurazione del nuovo progetto.

- Seleziona un modello qualsiasi tra quelli iniziali, perché esamineremo solo le icone di lancio.

- Successivamente, assegna un nome al nuovo progetto e seleziona Fine. La creazione del nuovo progetto richiederà alcuni minuti.
Utilizza Image Asset Studio
Ora possiamo aggiungere le tue icone al progetto utilizzando uno strumento utile, Asset Studio.
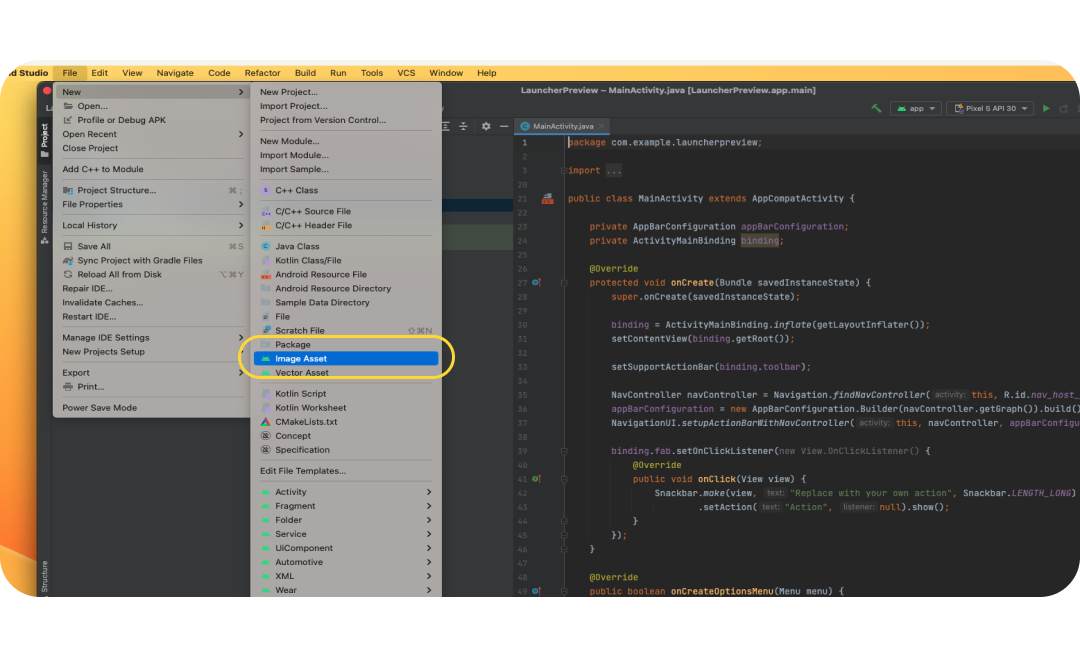
- Per accedere a questo strumento, seleziona menu File > Nuovo > asset immagine.

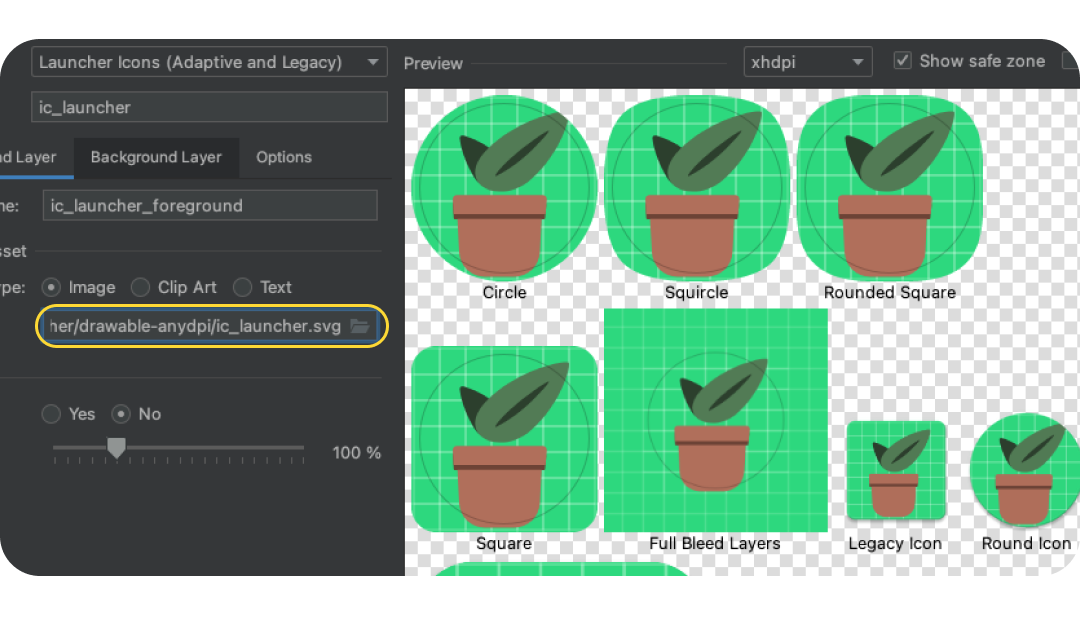
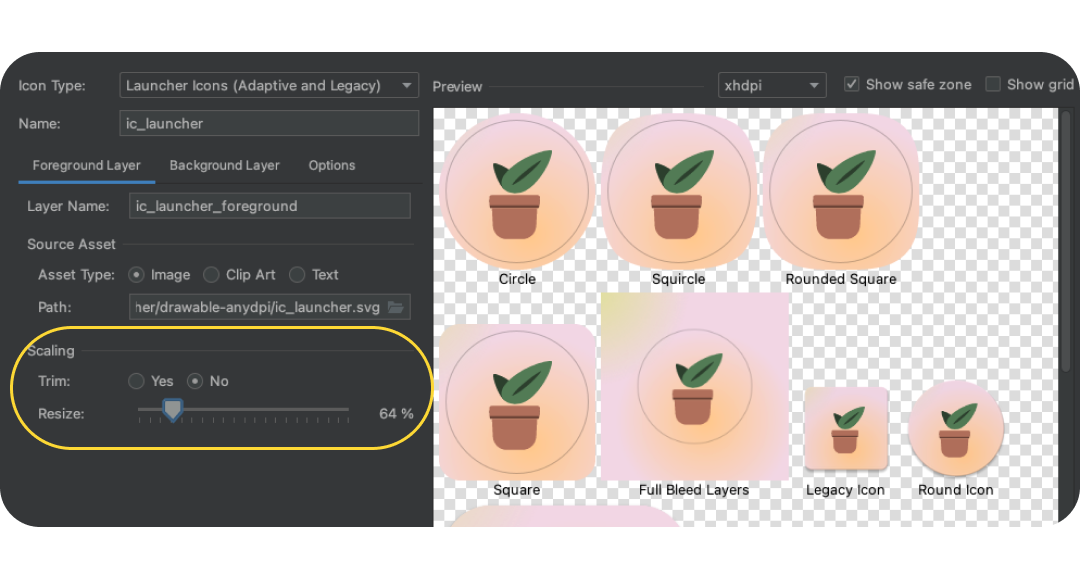
- All'apertura di Image Asset Studio, aggiungi il livello in primo piano selezionando l'icona a forma di cartella in Percorso. Scegli il file SVG esportato come drawable-anydpi/ic_launcher.svg

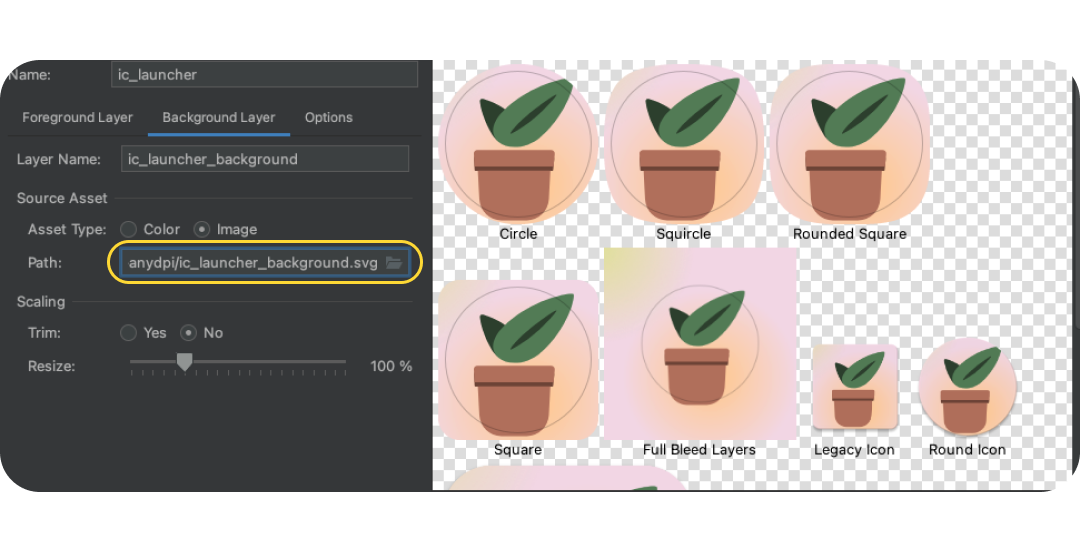
- Seleziona la scheda Livello di sfondo e, analogamente, scegli il livello di sfondo esportato. In alternativa, scegli Tipo di asset: Colore per avere uno sfondo in Avvio applicazioni in tinta unita.

- Torna al livello in primo piano e verifica che l'immagine si trovi nella zona sicura. Ridimensiona l'icona in base a ciò che funziona meglio.

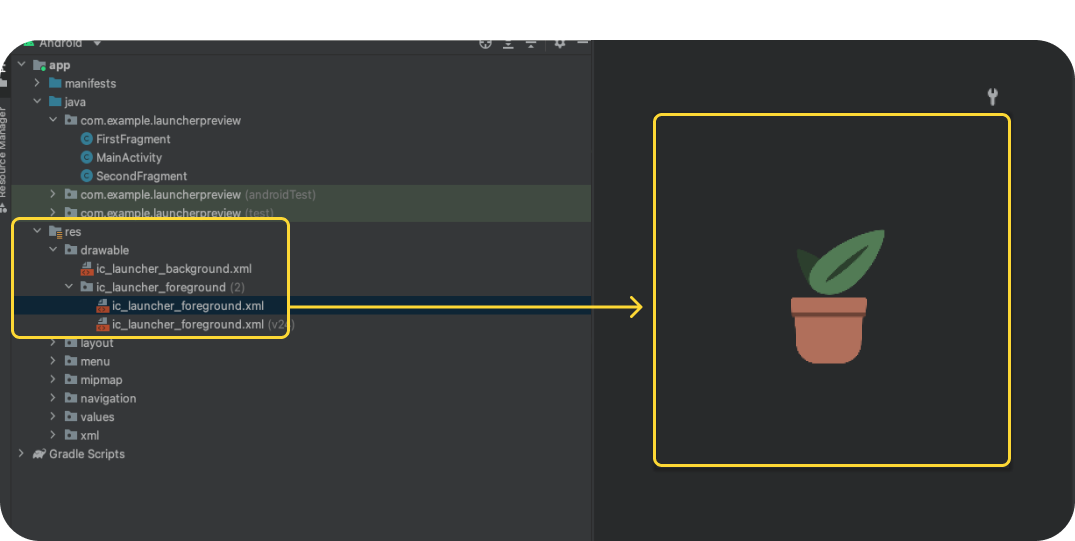
- Al termine, fai clic su Avanti. In questo modo ti verrà chiesto dove posizionare le icone all'interno del progetto (lascia l'impostazione predefinita o passa alla sezione Principale). Quindi, fai clic su Fine. Potrai trovare gli asset di Avvio app in res > disegnabile. Fai doppio clic per aprire un'anteprima dei disegni vettoriali finali.

- Copia e incolla manualmente l'asset del livello monocromatico in res/drawable o res/drawable-v24 o importa manualmente il livello monocromatico facendo clic con il tasto destro del mouse sulla cartella res e selezionando Nuovo > Vector Asset.
- In res/mipmap-anydpi-v26/ic_launcher.xml e res/mipmap-anydpi-v26/ic_launcher_round.xml aggiungi o modifica l'elemento android:monochrome="path/to/monochrome/asset esistente in modo che punti all'asset monocromatico corretto.
9. Anteprima e risorse
Anteprima nell'emulatore
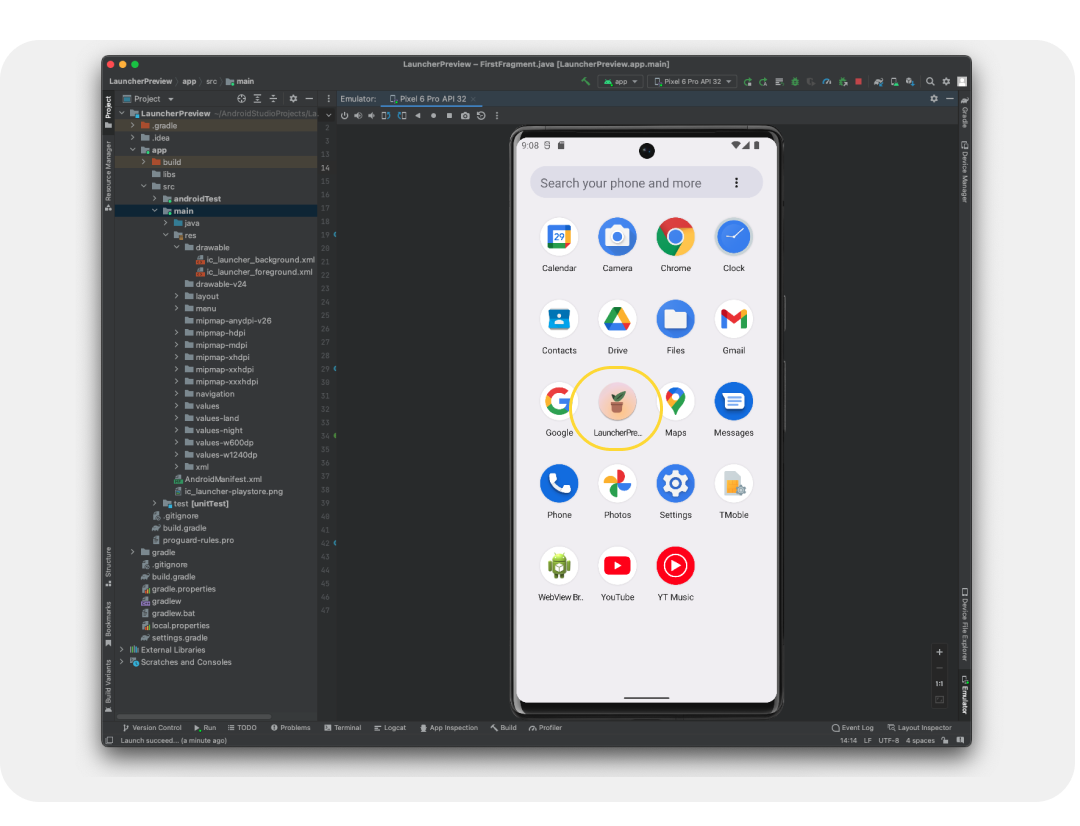
Lo abbiamo fatto per aggiungerli al progetto dell'app, in modo da poter visualizzare l'anteprima su un emulatore o un dispositivo reale. Vediamo che aspetto avranno le nostre icone reali.
Dovresti avere un emulatore configurato per impostazione predefinita, ma in caso contrario, crea un dispositivo virtuale Android. Fai clic sul pulsante di riproduzione verde. Il progetto verrà creato e l'emulatore verrà aperto.
Asset finali
Fantastico, hai potuto controllare come apparirà l'icona in Avvio applicazioni su un dispositivo utilizzando l'emulatore e l'hai aggiunta a un progetto di app. In questo modo, li hai convertiti nella loro forma di produzione finale. Ma dove sono?
Gli asset risiedono come risorse con un'app per Android e possono essere individuati aprendo il riquadro Risorse (in genere sul lato sinistro). Visualizza in dettaglio l'app, quindi individua la cartella Res. Fai clic con il tasto destro del mouse per aprire un menu e seleziona Apri nel Finder (su Mac). Si aprirà una finestra del Finder. Facoltativamente, puoi risparmiare tempo per lo sviluppo e il QA convertendo e testando il resto degli asset dell'app utilizzando una procedura simile. Se hai convertito gli altri asset dell'app, questa cartella può essere condivisa con il team di sviluppo.

10. Complimenti
Ottimo lavoro, hai imparato a conoscere le icone di sistema Android necessarie per creare un'app per Android, progettare le tue icone, esplorare la risorsa del modello di icone e, possibilmente, andare oltre utilizzando Android Studio per visualizzare l'anteprima e convertire gli asset per la produzione.
Per eventuali domande, non esitare a contattarci in qualsiasi momento tramite @MaterialDesign su Twitter.
Continua a seguirci per altri tutorial e contenuti di design su youtube.com/MaterialDesign

