1. 소개

최종 업데이트: 2022년 8월 4일
Android 13부터 사용자는 적응형 런처 아이콘의 테마를 설정할 수 있습니다. 이 기능을 사용하면 지원되는 Android 런처의 앱 아이콘에 사용자가 선택한 배경화면 및 기타 테마의 색상을 상속하도록 색조가 조정됩니다.
새로운 적응형 색상 아이콘을 비롯하여 Android 앱에 필요한 모든 시스템 애셋을 쉽게 만들 수 있습니다.
학습할 내용
- 다양한 유형의 앱 아이콘 및 아이콘 디자인 팁에 관한 이해
- Android 런처 Figma 템플릿 사용 방법
- Android 스튜디오 애셋 생성기를 사용하는 방법
- Android 스튜디오 에뮬레이터로 런처 아이콘을 미리 보는 방법
기본 요건
- Figma에 관한 기본 지식
- 선택사항: 앱 아이콘 아트워크 (포그라운드, 배경, 단색)
필요한 항목
- Figma 계정
- Figma Designlab 파일
- 선택사항: Android 스튜디오가 설치된 PC
2. 시작하기
설정
시작하려면 Android 앱 아이콘 Figma 파일에 액세스해야 합니다.
Figma 커뮤니티에서 복제
Android 런처 템플릿 파일로 이동하거나 Figma Community 내에서 '변수 글꼴로 마이그레이션'을 검색합니다. 오른쪽 상단의 사본 가져오기를 클릭하여 파일을 내 파일에 복사합니다.

템플릿 사용
Android 아이콘 템플릿은 다음 두 페이지로 구성됩니다.
- 표지 페이지에서는 관련 개념과 템플릿 사용 방법을 간략하게 설명합니다.
- 템플릿 페이지에는 필수 애셋을 만드는 데 필요한 모든 요소가 포함되어 있으며,세 개의 프레임 (색상, 도형, Play 스토어)으로 나뉘어 있습니다.

참고: 왼쪽 레이어 패널에서는 대부분의 레이어와 그룹이 잠겨 있습니다. 잠금 상태로 유지되어야 합니다 잠금 해제된 아트워크 그룹 내에 아트워크를 배치할 수 있습니다.
애셋 만들기를 시작하기 전에 먼저 어떤 항목을 제작할지 살펴보겠습니다.
3. Android 시스템 아이콘

런처 아이콘
런처 아이콘 또는 앱 아이콘은 앱 시작 환경의 필수 부분 역할을 하며, 런처 아이콘은 홈 화면에 앱의 진입점으로 표시됩니다.
도형 자동 조절
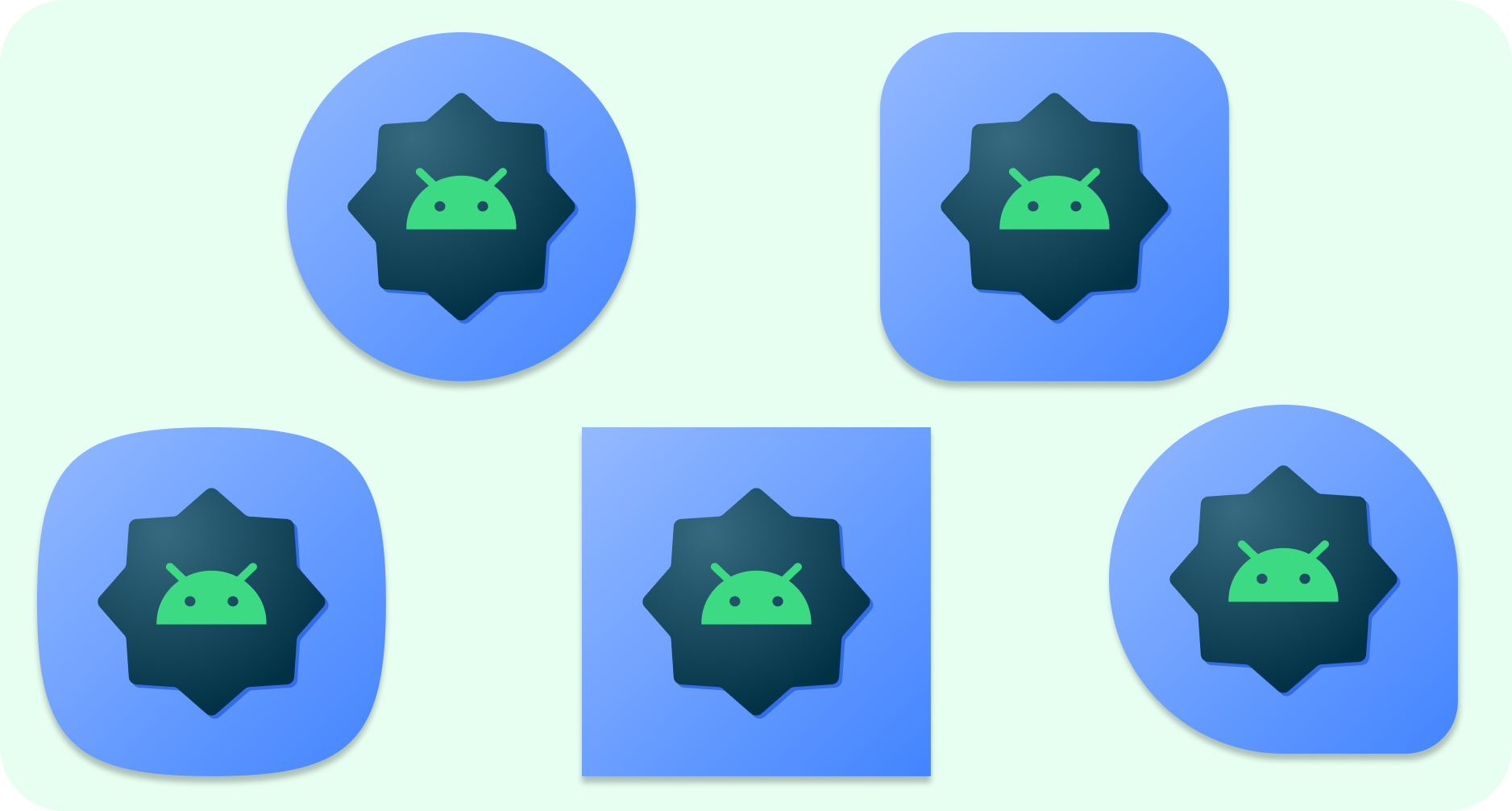
적응형 아이콘(AdaptiveIconDrawable)은 개별 기기 기능 및 사용자 테마 설정에 따라 다르게 표시될 수 있습니다. 적응형 아이콘은 주로 홈 화면의 런처에서 사용되지만 바로가기, 설정 앱, 공유 대화상자, 개요 화면에서도 사용할 수 있습니다.

적응형 아이콘은 다양한 기기 모델에서 다양한 모양을 표시할 수 있습니다. 예를 들어 한 OEM 기기에서는 원형을 표시하고 다른 기기에서는 모서리가 둥근 모양으로 표시할 수 있습니다. 각 기기 OEM은 마스크를 제공해야 합니다. 마스크는 시스템에서 모든 적응형 아이콘을 동일한 형태로 렌더링하는 데 사용하는 마스크입니다.
도형에 적응할 수 있는 기능을 통해 시스템은 사용자 상호작용으로 다양한 애니메이션 효과를 적용할 수도 있습니다.
색상 자동 조절
이제 적응형 아이콘은 동적 색상을 사용하여 맞춤설정된 테마 앱 아이콘을 허용할 수 있습니다.
사용자가 테마 앱 아이콘을 사용 설정했고 (즉, 시스템 설정에서 테마 아이콘 전환 버튼을 켠 경우) 런처가 이 기능을 지원하는 경우 시스템은 사용자가 선택한 배경화면 및 테마의 색상을 사용하여 색조 색상을 결정합니다.

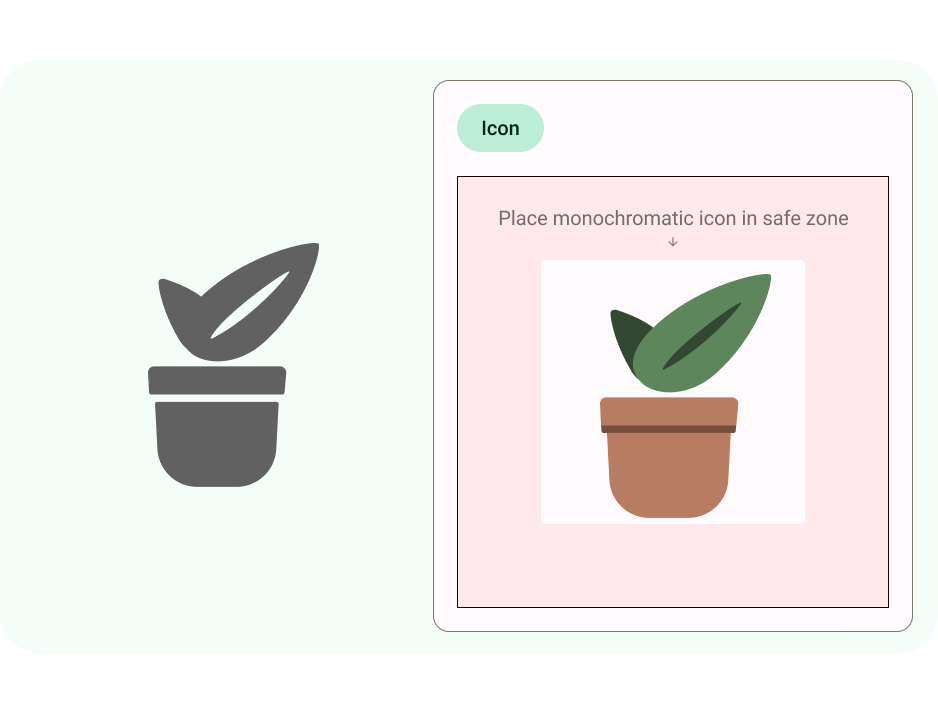
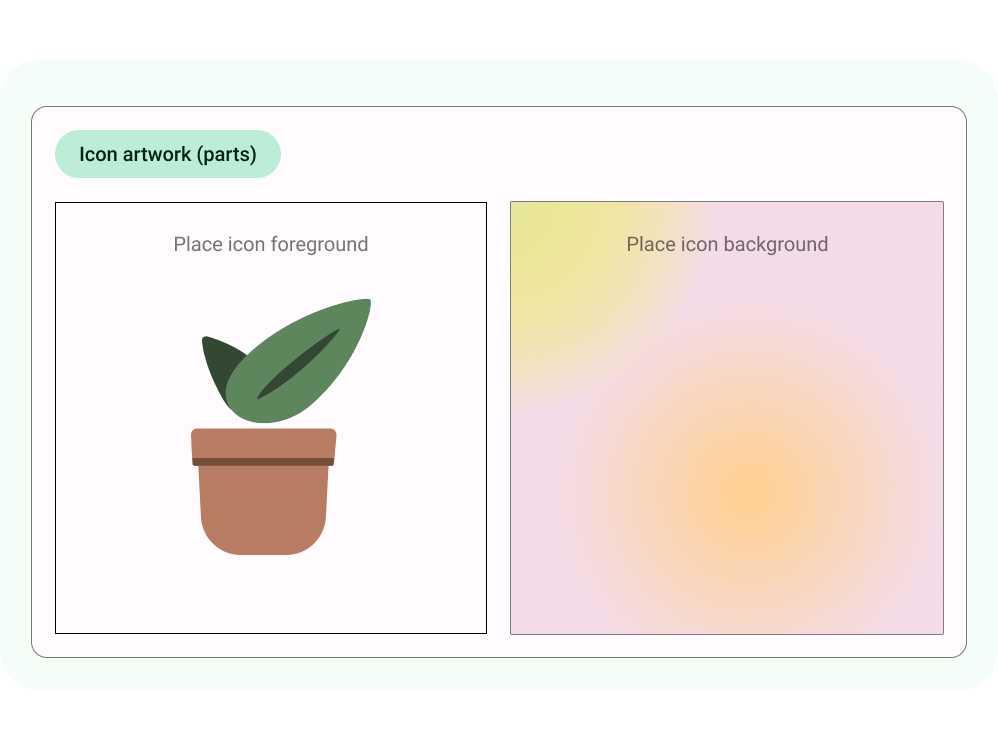
모양에 맞게 조정되는 아이콘과 마찬가지로 적응형 색상 아이콘은 전경과 배경으로 구성되며 단색 전경 아이콘 애셋만 제공하면 되며 시스템은 추출된 색 구성표로 배경과 색상을 모두 처리합니다.
알림 아이콘에 동일한 단색 아이콘을 사용할 수도 있습니다.
기존
이전 Android 버전을 실행하는 기기를 지원하거나 적응형 기능 (8.0 이전)을 지원하지 않는 경우 레거시 아이콘이 포함되어야 합니다.
포그라운드 및 백그라운드 리소스가 없으며 자유형 형태일 수 있습니다. 제공된 템플릿을 사용하는 경우 최종 적응형 도형 아트워크가 기존 아이콘에 필요한 크기로 내보내집니다.

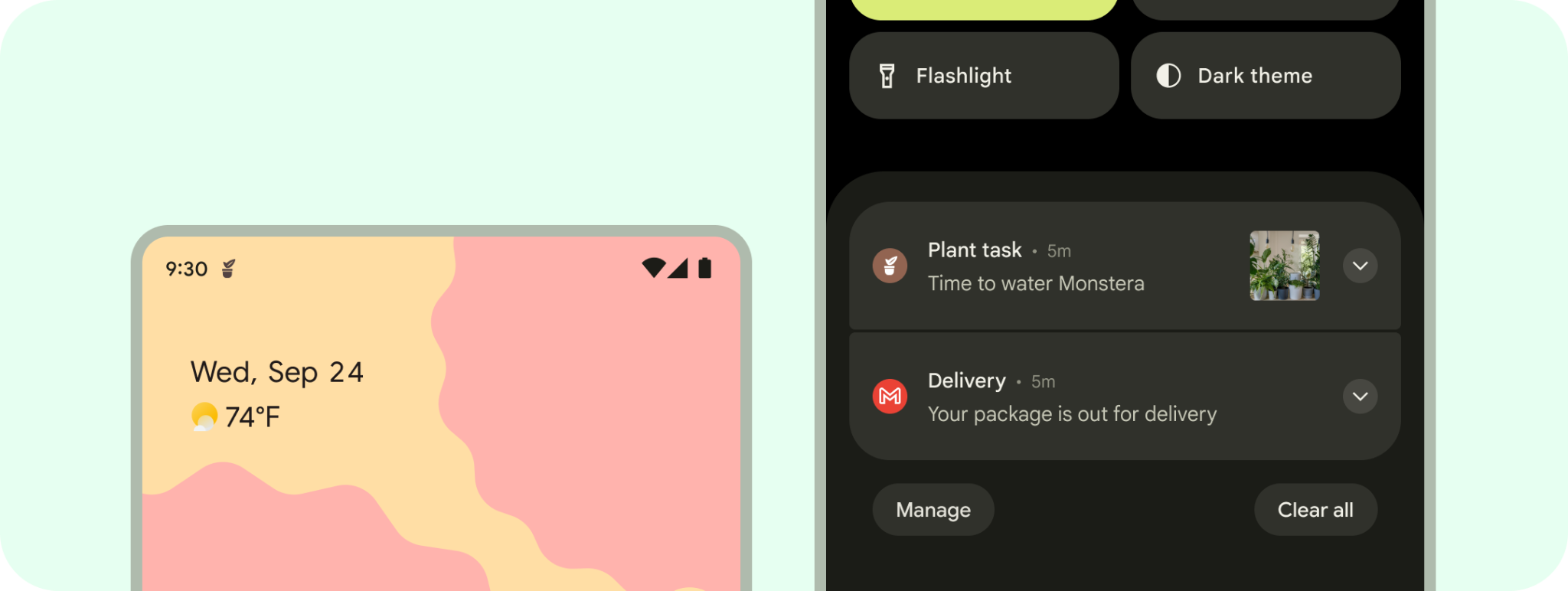
알림 아이콘
알림은 사용자에게 알림, 다른 사용자의 커뮤니케이션 또는 앱의 기타 시기적절한 정보를 제공하기 위해 Android가 앱 UI 외부에 표시하는 메시지입니다. 시스템은 상태 표시줄의 아이콘, 알림 창의 더 자세한 항목, 앱 아이콘의 배지, 페어링된 웨어러블 기기와 같은 다양한 위치와 형식으로 알림을 자동으로 표시합니다.

스토어 아트워크
그래픽 이미지, 스크린샷, 간단한 설명, 동영상을 사용하여 Google Play 및 기타 Google 프로모션 채널에서 앱을 강조하고 홍보할 수 있습니다.
앱 아이콘은 앱의 런처 아이콘을 대체하지는 않지만 화질과 해상도가 높아야 합니다.
런처 아이콘과 마찬가지로 아트워크가 전체 애셋 공간을 차지하거나, 로고와 같은 아트워크 요소를 디자인하여 키라인 그리드 위에 배치할 수도 있습니다.
스토어 등록정보를 게시하려면 512x512픽셀 정사각형 앱 아이콘을 제공해야 합니다. Android 앱 아이콘 템플릿을 사용하는 경우 이 템플릿은 적응형 도형 아트워크를 사용하여 내보낼 때 제공됩니다.
4. 디자인 권장사항
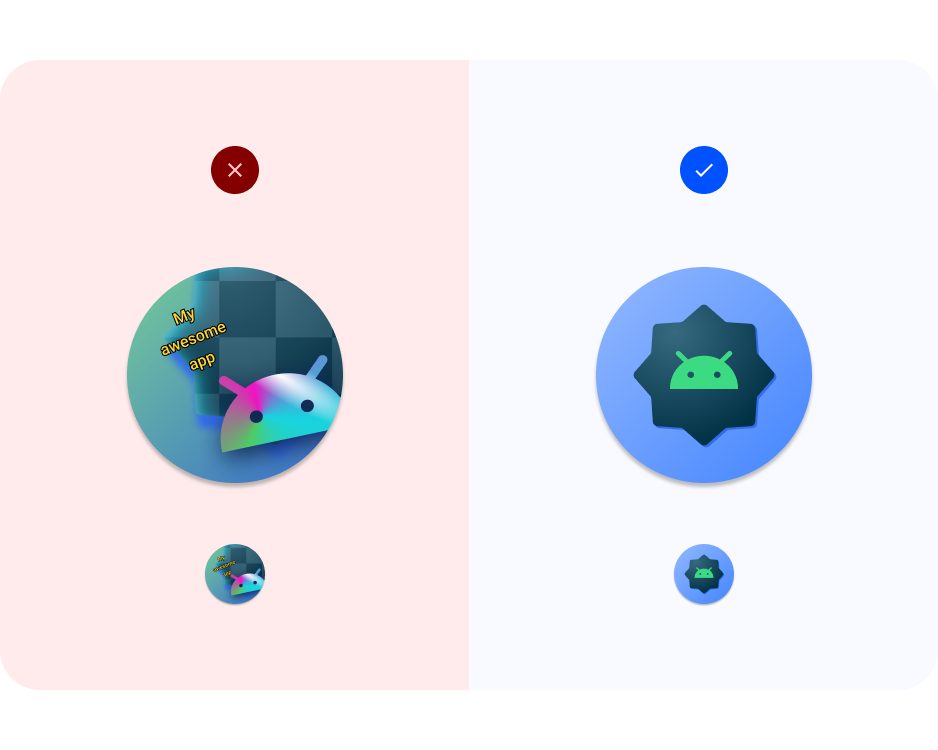
런처 아이콘은 사용자를 위해 앱을 실행합니다. 앱에 입력되는 경우 인식 및 판독이 가능해야 합니다. 다음은 런처 아이콘에서 이러한 품질을 보장하기 위한 몇 가지 모범 사례입니다.
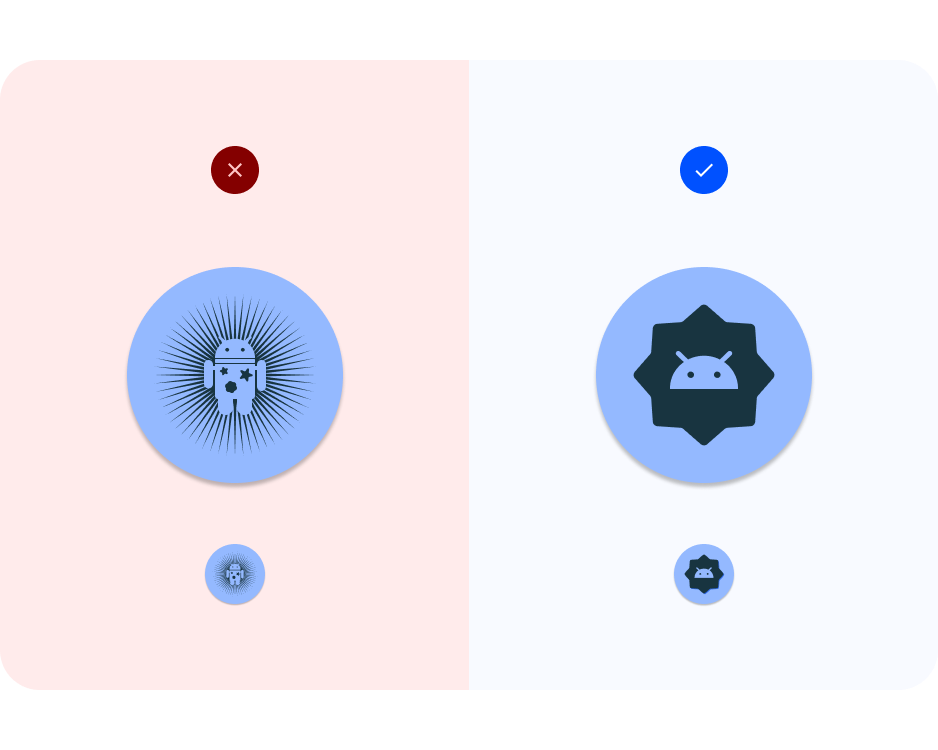
아트워크를 단순하게 유지합니다. 여러 레이어와 여러 효과, 텍스트를 피합니다. 작은 크기에서는 이러한 세부 정보가 손실되거나 잘 보이지 않습니다. 
복잡한 모양은 피하세요. 로고도 마찬가지입니다. 가능하면 단순화된 로고를 사용하거나 사용자가 앱과 연결되도록 하는 기호로 생각해 보세요. 읽기 쉽고 눈에 띄는 모양은 사용자가 다양한 컨텍스트 (색상 자동 조절 및 알림)에서 앱을 쉽게 인식할 수 있도록 통일감을 주는 데 도움이 됩니다. 
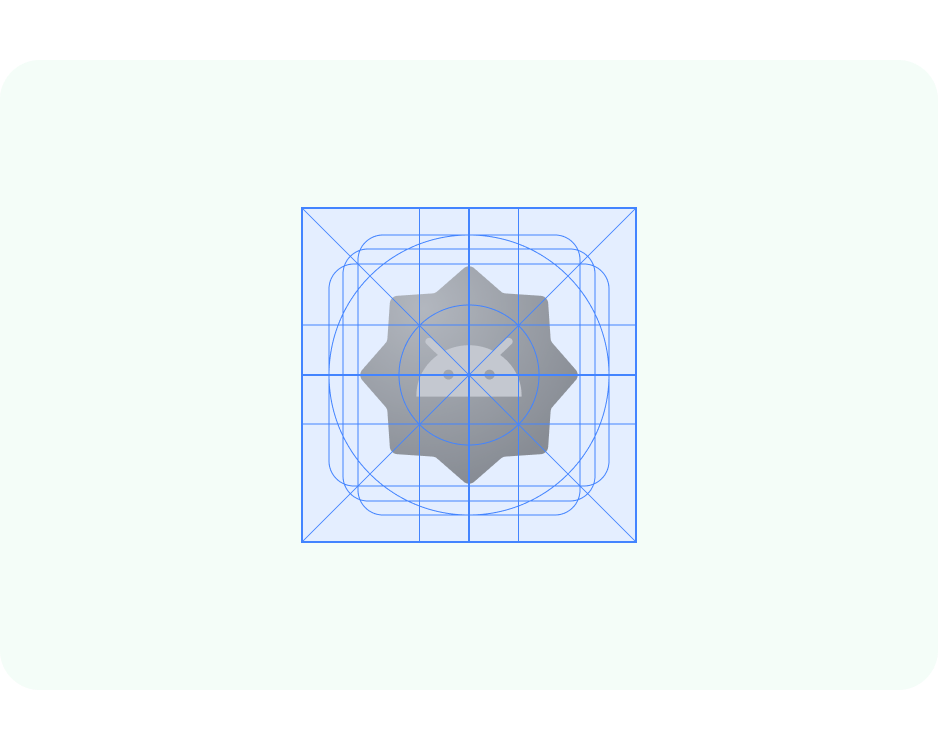
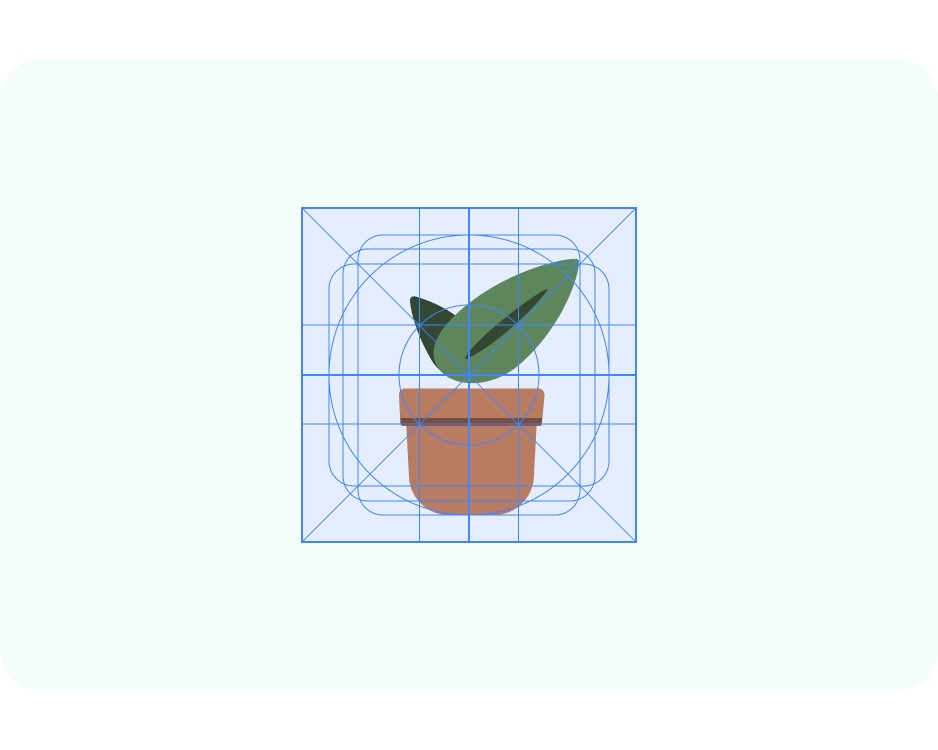
그리드를 사용합니다. 풀 블리드 일러스트 아트워크를 포함하여 그리드 또는 키라인을 활용하여 전면 아트워크를 자를 때도 잘 보이는 이미지를 제공하세요. 
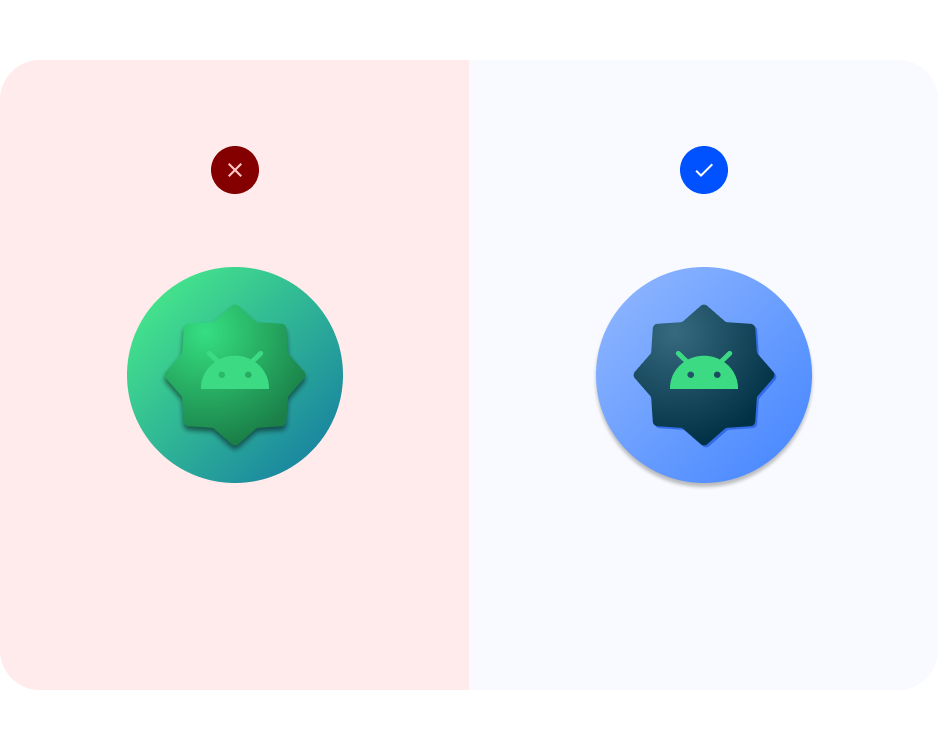
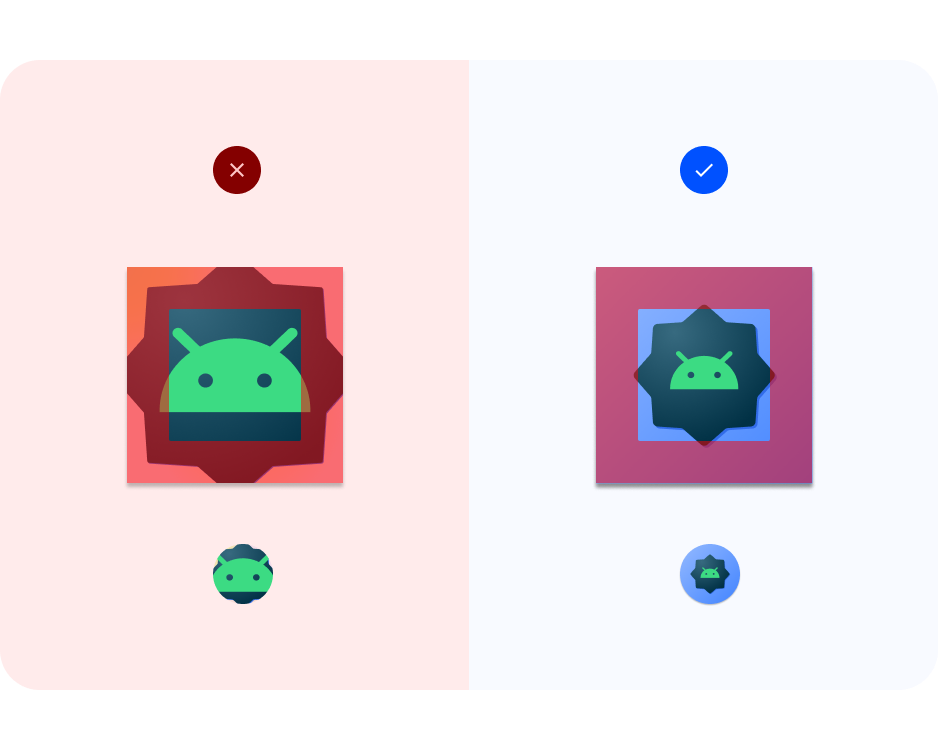
대비 고려하기 적응형 모양 및 레거시 아이콘의 경우 아이콘의 전경과 배경이 읽을 수 있는 대비가 되어야 합니다. 시스템 그림자로 오인할 수 있는 무거운 그림자는 사용하지 마세요. 
아트워크를 안전 영역 내에 보관합니다. 포그라운드 애셋은 72x72픽셀 이내여야 합니다 (풀 블리드인 경우 제외). 배경을 108x108px로 유지합니다. 참고: 아이콘 템플릿 아트워크 프레임은 아이콘 아트워크를 만들 수 있도록 72x72픽셀보다 큽니다. 애셋의 크기가 사양에 맞게 조정됩니다.
벡터 형식. 래스터 형식 (예: PNG, JPG, GIF 파일)이 아닌 벡터 형식 (예: SVG, AI, PDF, EPS 파일)의 아트워크를 사용하세요. 이렇게 하면 아트워크가 최신 기능과 호환되며 더 쉽게 편집할 수 있습니다. 
5. 색상 자동 조절 및 알림 아이콘
이제 나만의 Android 시스템 아이콘을 만들어 보세요.
- Android 앱 아이콘 Figma 파일을 찾습니다.
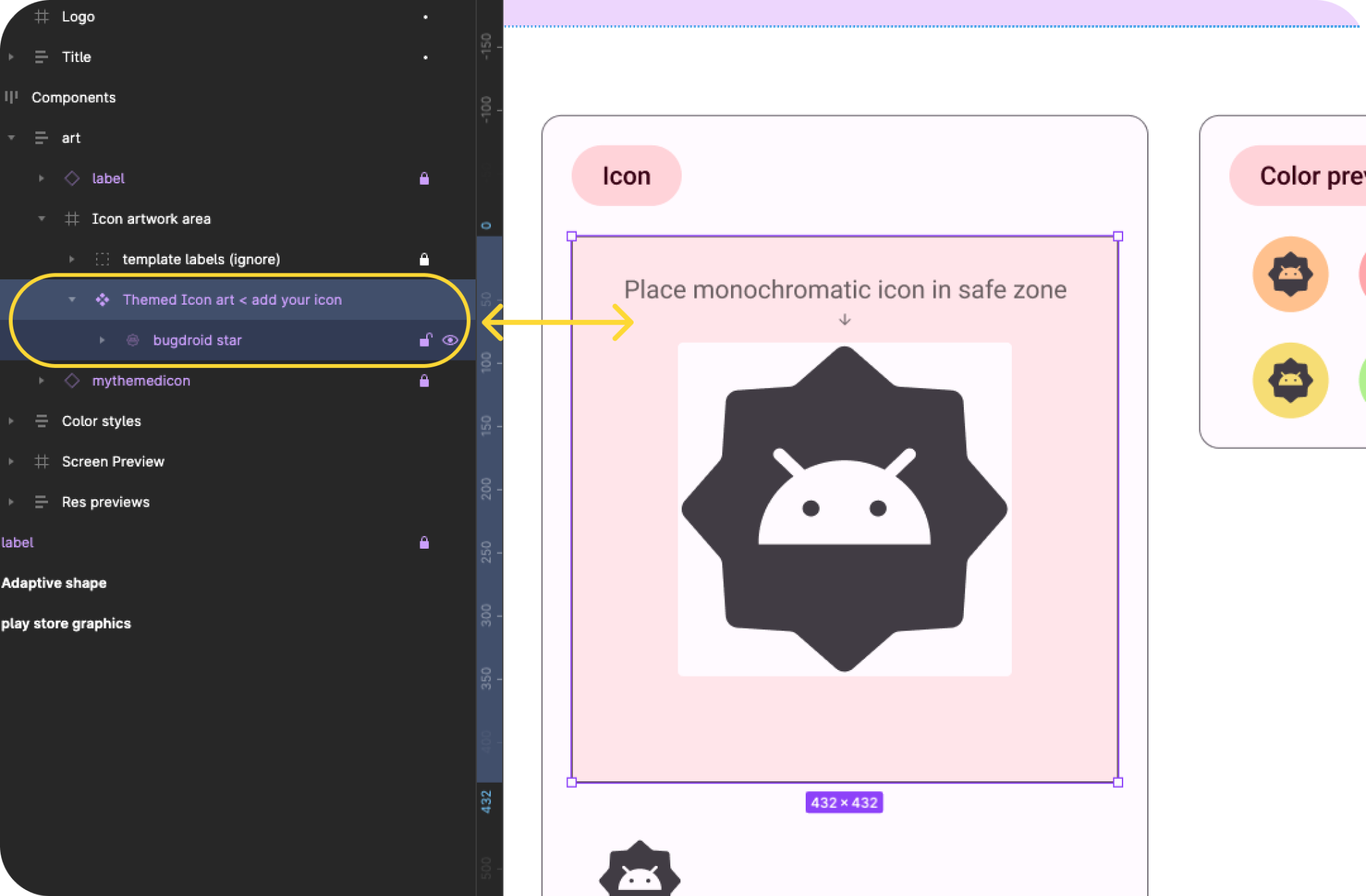
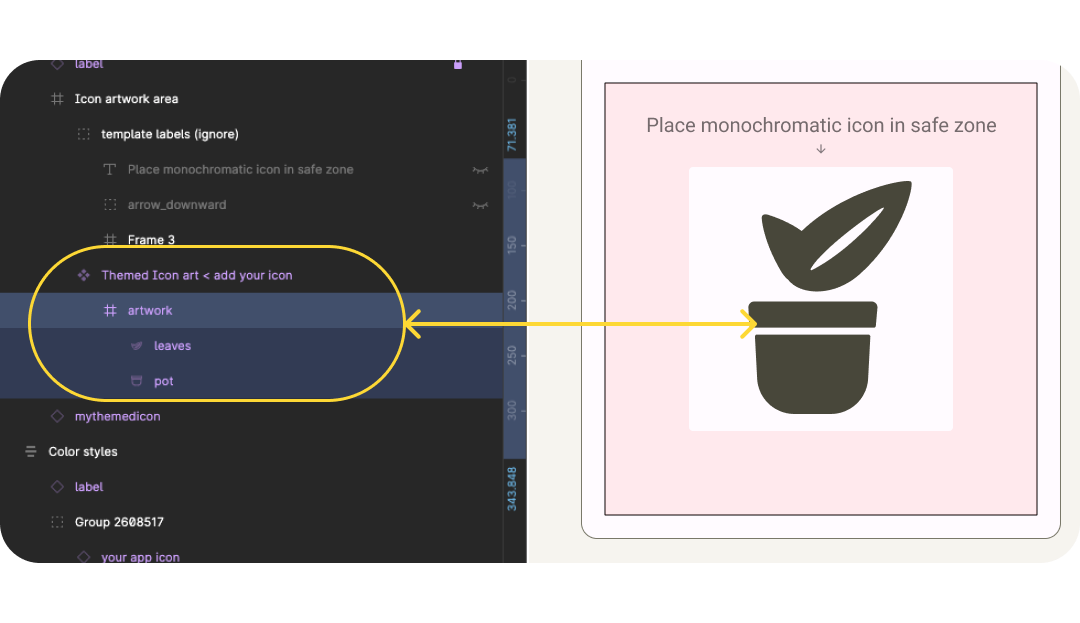
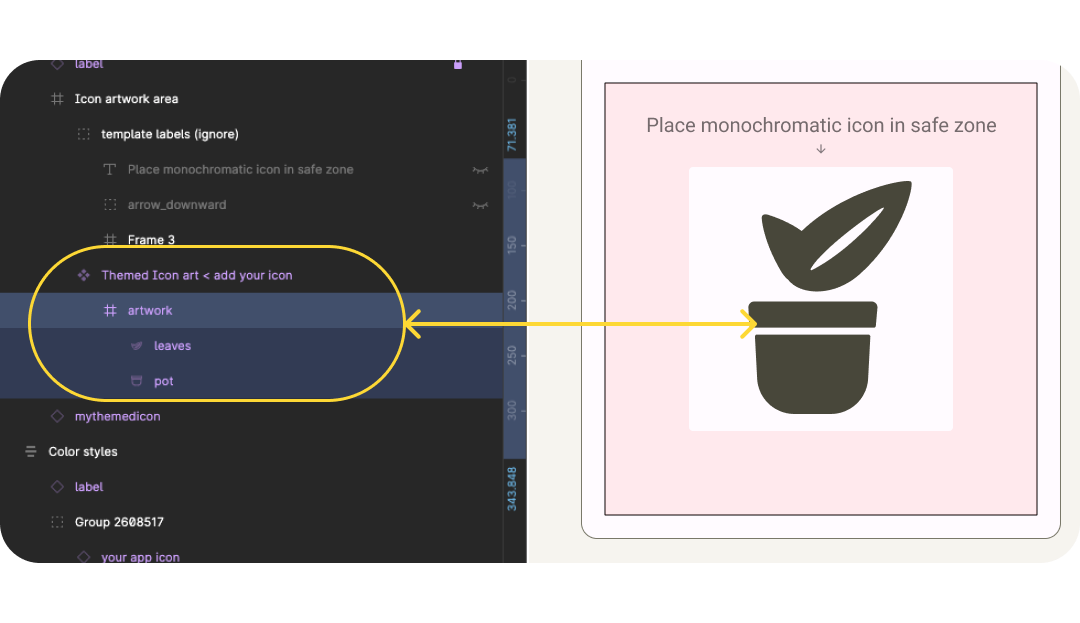
- 파일 내에서 색상 자동 조절 프레임을 찾습니다. 왼쪽 레이어 패널에서 색상 자동 조절 찾기 > 구성요소 > 예술 > 아이콘 아트워크 영역 > 테마형 아이콘 아트 < 아이콘을 추가합니다. 단색 아이콘이 준비되면 여기에 복사하여 샘플 bugdroid 아이콘을 대체하고 6단계로 건너뜁니다.

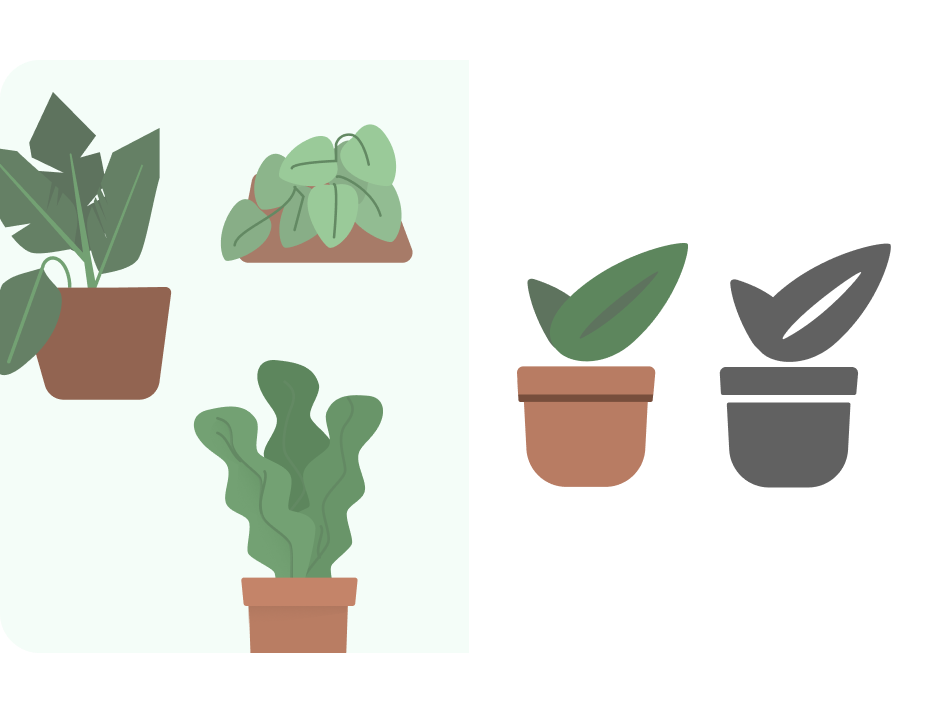
- 단색 아이콘이 없다면 앱과 관련된 로고나 아이콘으로 시작하세요. 디자인 도움말을 참고하여 아이콘을 업데이트하세요. 먼저 복잡한 모양을 단순화하고 피해야 합니다. 예를 들어 이 앱에서 사용된 삽화는 나뭇잎 모양을 덜 복잡한 형태로 단순화했습니다. 그림자와 라인 디테일이 여백으로 시뮬레이션됩니다.

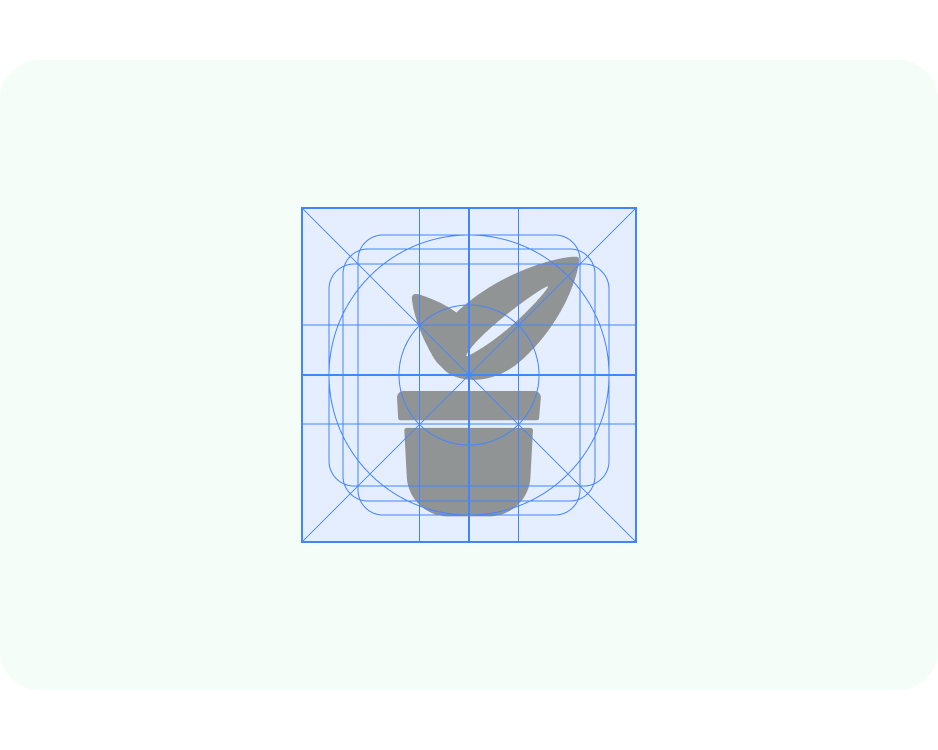
- 이제 키라인 그리드를 사용하여 크기를 업데이트합니다. 여기서는 크기 조절을 Scale로 설정하고 아트워크가 포그라운드 안전 영역 내에 있도록 했습니다. 템플릿은 아트워크를 4배로 설정하며 내보내기에 맞게 크기가 자동으로 조정되므로 아이콘을 더 큰 크기로 디자인할 수 있습니다.

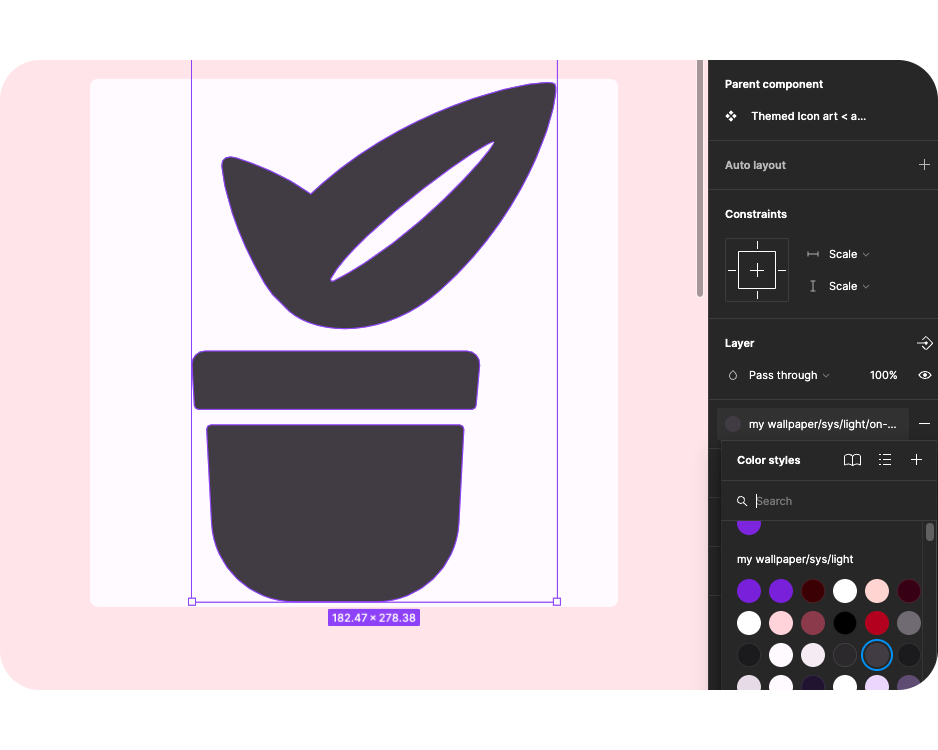
- 이 파일은 동적 색상을 미리 볼 수 있도록 Material 테마 빌더와 호환되도록 설정되어 있습니다. 전경 아이콘 색상 스타일을 On-surface-variant에 연결합니다.

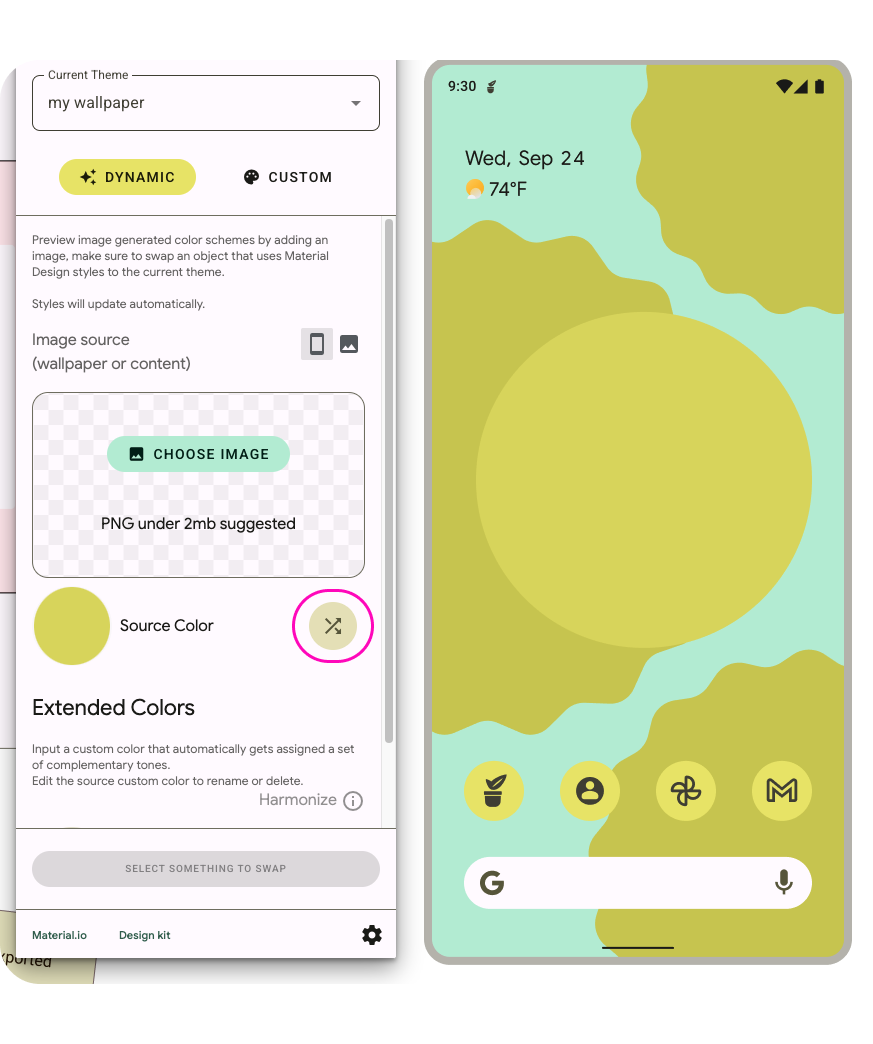
- 이제 플러그인 패널에서 머티리얼 테마 빌더를 열면 소스 색상을 셔플하거나 이미지를 추가하여 추출된 소스 색상을 사용하여 색상을 업데이트할 수 있습니다.

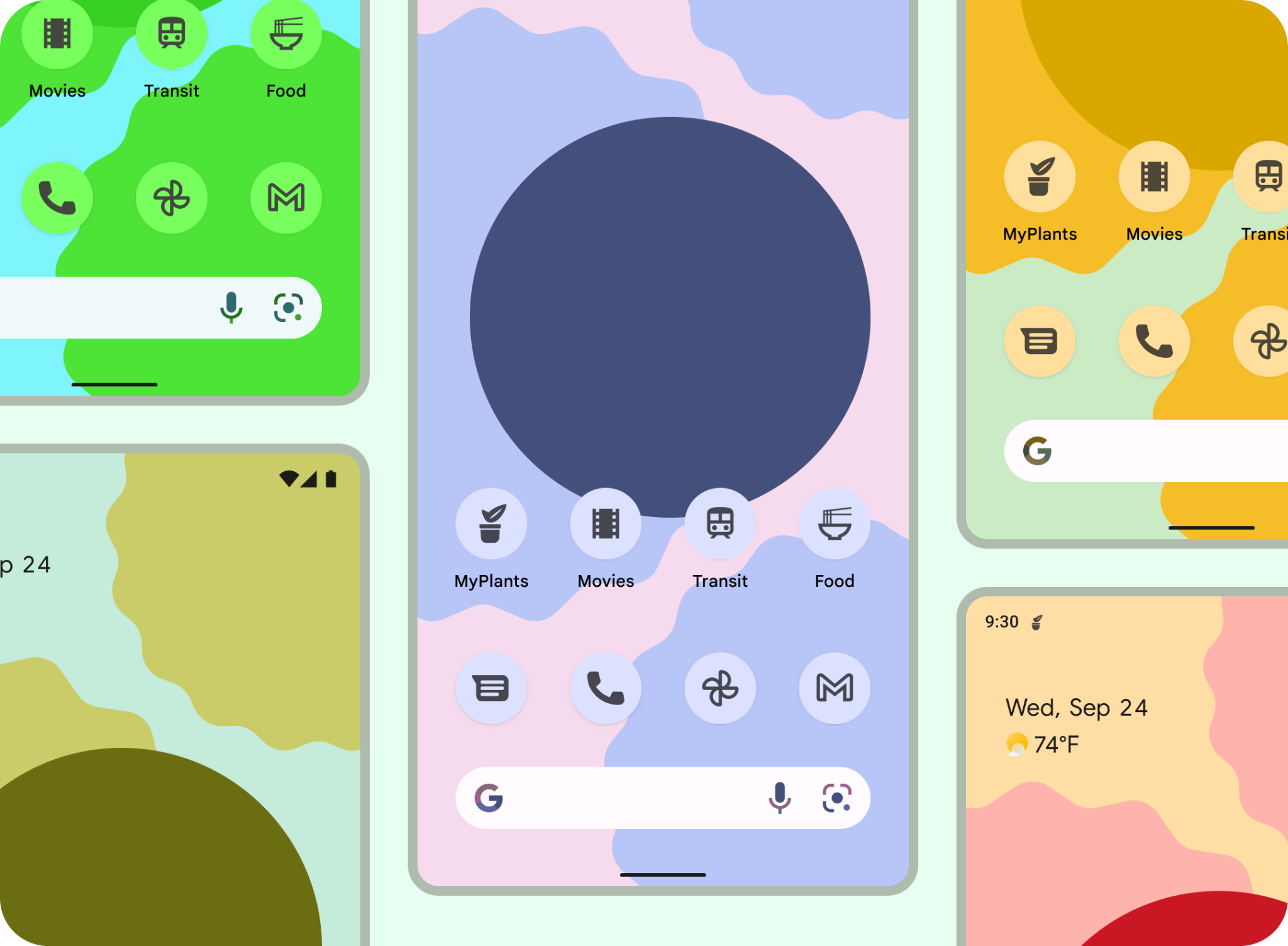
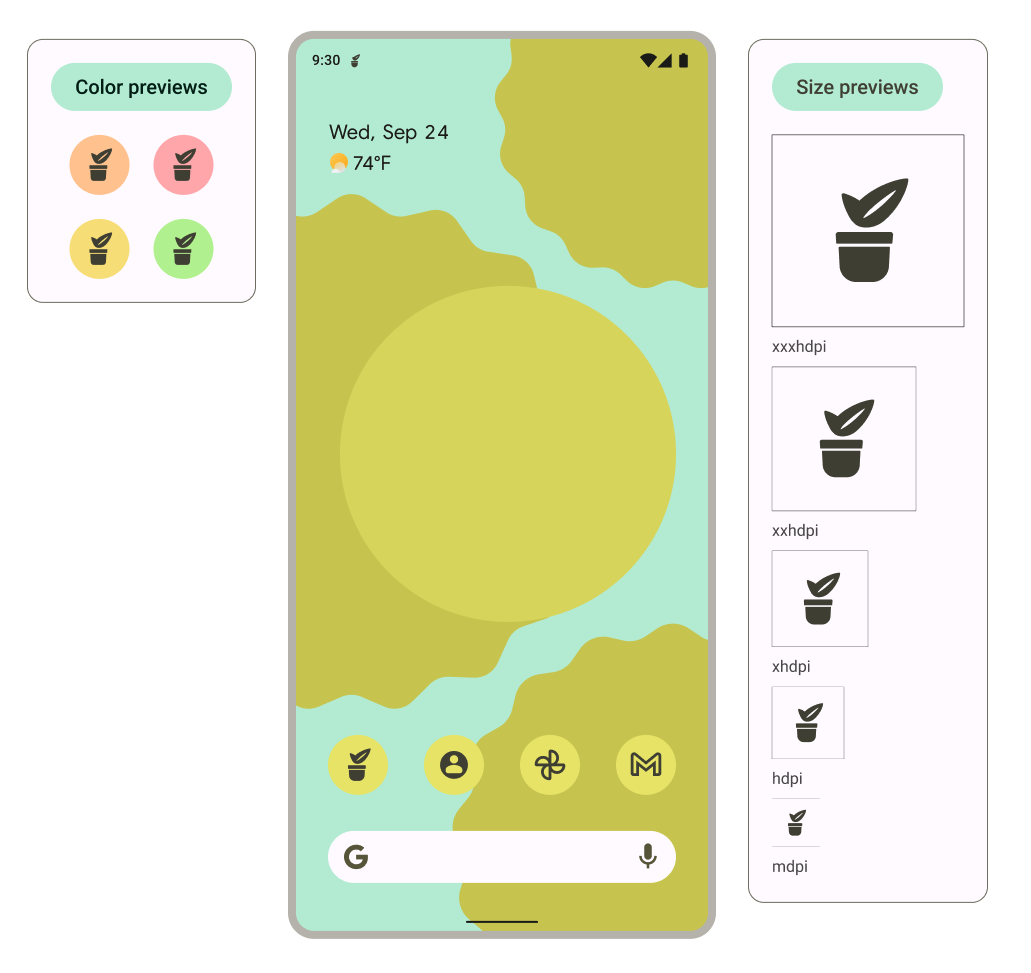
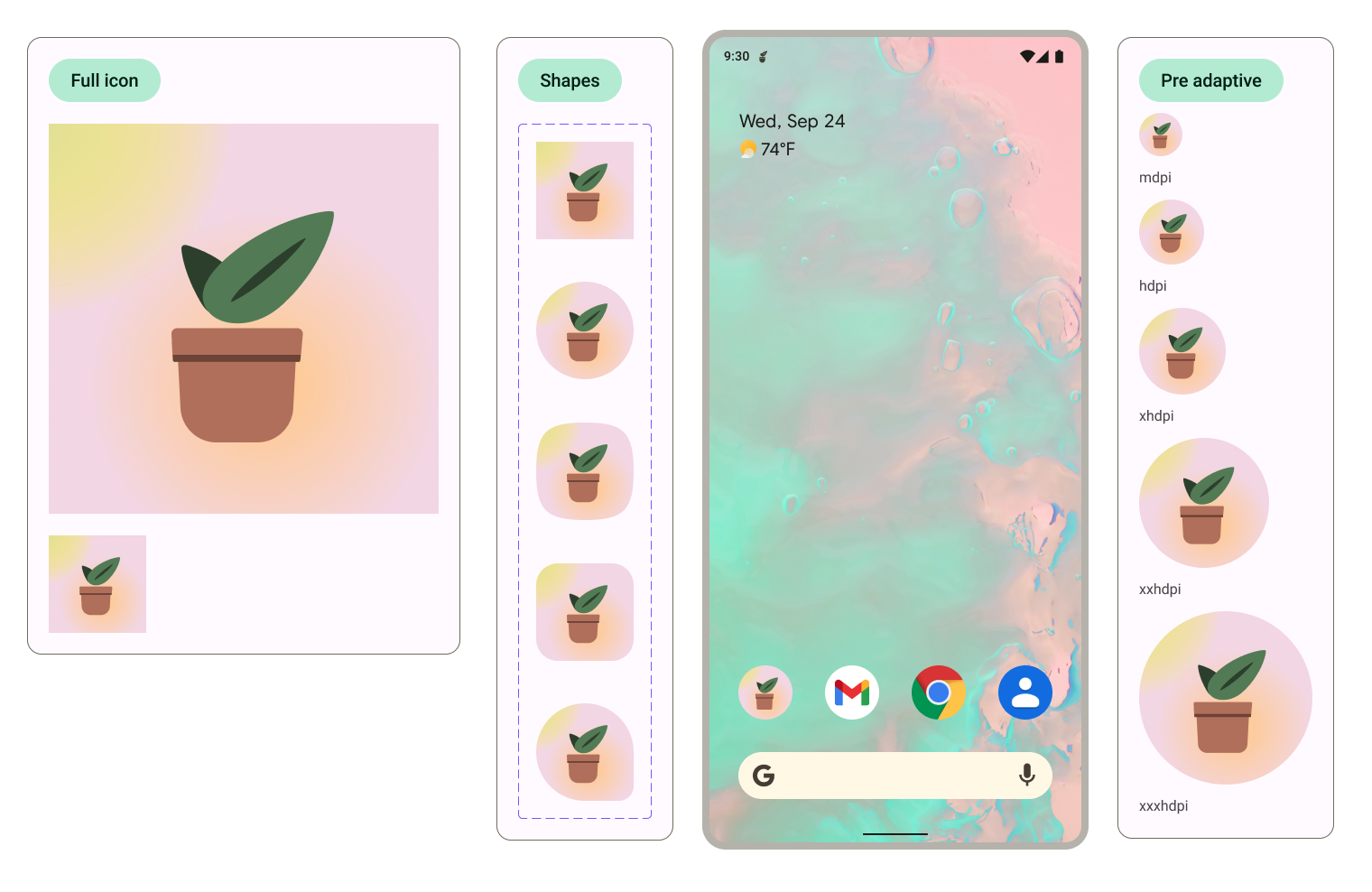
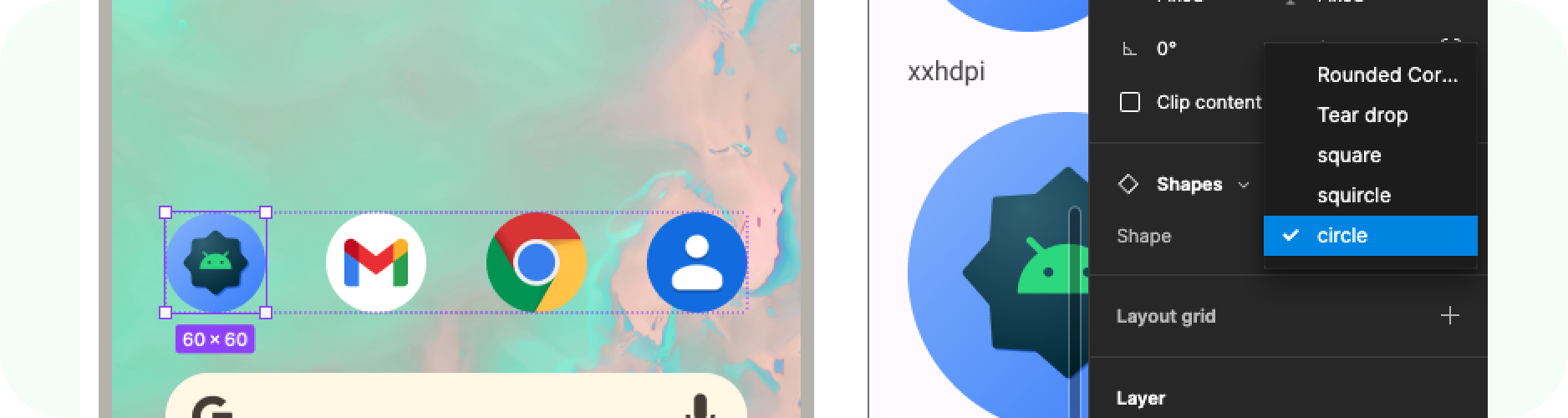
- 해상도가 다르거나 홈 화면에서는 어떻게 표시되나요? 아트워크 프레임 내에 배치된 아트워크가 다양한 미리보기 컨텍스트에서 표시되도록 템플릿이 설정됩니다.
- 시스템은 단색 아이콘을 알림으로 사용하고 미리보기에 이와 같이 표시합니다.

6. 적응형 모양 및 레거시 아이콘
이제 아이콘을 광범위하게 지원할 수 있도록 적응형 모양과 레거시 아이콘을 만들어 보겠습니다.
- 파일에서 도형 프레임을 찾습니다. 왼쪽 레이어 패널에서 아이콘 배경 < 아이콘 추가*를 선택합니다. 아이콘이 준비되면 여기에 복사하여 샘플 bugdroid 아이콘을 대체하고 5단계로 건너뜁니다.* 아이콘이 없는 경우 앱과 관련된 로고나 아이콘으로 시작하거나 단색 아이콘을 재사용하세요.

- 아이콘 권장사항에 유의하여 포그라운드 아이콘을 업데이트합니다. 여기서는 원래 삽화 색상을 되돌렸지만 디테일을 최소화했습니다.

- 이제 키라인 그리드를 사용하여 크기를 업데이트합니다. 여기서는 크기 조절을 Scale로 설정하고 아트워크가 포그라운드 안전 영역 내에 있도록 했습니다.

- 적응형 도형 앱 아이콘에는 고유한 배경도 있을 수 있습니다. 그러면 아이콘의 레이어를 안전하게 자르고 상호작용에 미세한 움직임 효과를 제공할 수 있습니다. Android 스튜디오에서 단색 배경을 사용하고 정의할 수도 있습니다.

- 미리보기가 업데이트되어 전경과 배경이 홈 화면에 함께 어떻게 표시되는지, 다양한 잘린 도형이 레거시 아이콘으로 표시됩니다.

자르는 데 사용되는 도형은 아이콘을 선택하고 도형 변형 옵션을 변경하여 홈 화면 미리보기 내에서 업데이트할 수 있습니다. 
7. 내보내는 중
좋습니다. 이제 앱 아이콘으로 템플릿을 업데이트했습니다. 구현을 위해 내보내 보겠습니다.
- 캔버스에서 선택된 항목이 없는지 확인합니다.
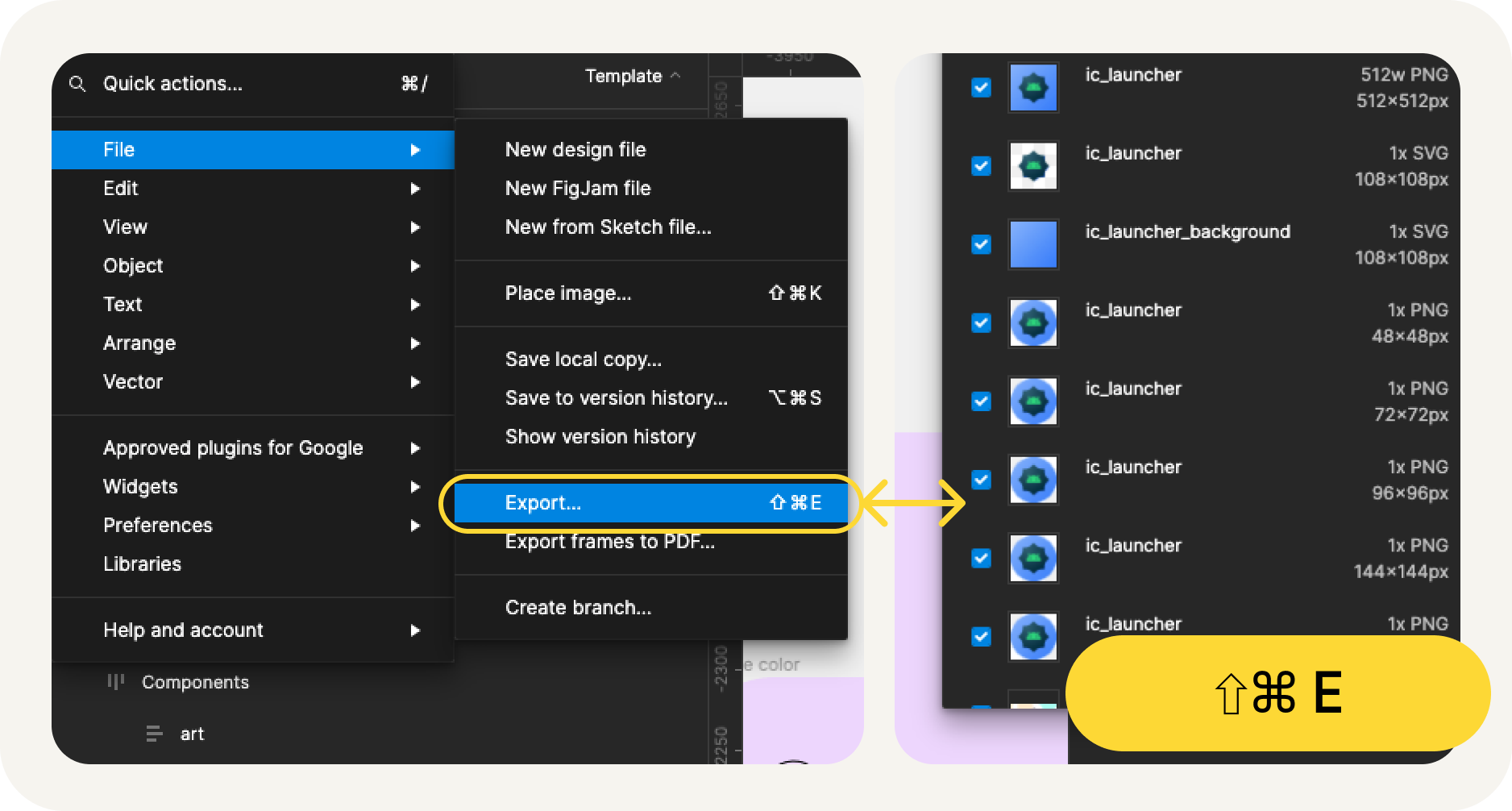
- Figma 메뉴 > 파일 > 내보내기 (Shift + Cmd + E)를 누릅니다.
- 내보내기 메뉴에서 내보내기를 확인합니다. 그러면 템플릿에서 애셋이 다운로드됩니다.

내보내기에는 어떤 내용이 포함되어 있나요?
내보낸 애셋에는 다음과 같이 앱 아이콘을 구현하는 데 필요한 모든 파일이 있습니다.
- Figma는 적응형 색상의 단색 전면 아이콘을 SVG 파일로 내보내며, 적응형 도형 아이콘의 전경 및 배경도 함께 내보냅니다.
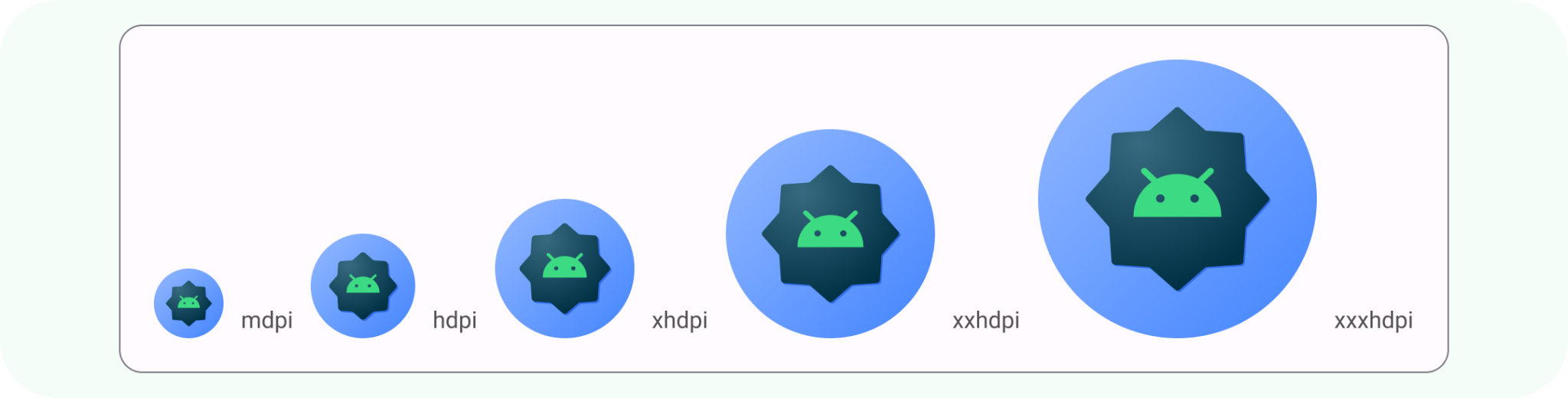
- Figma는 해상도별로 정리된 여러 밉맵 디렉터리에 레거시 아이콘도 제공합니다.

작업이 끝났습니다. 아이콘을 개발팀으로 전송할 준비가 되었습니다.
또는 Android 스튜디오 내에서 아이콘을 미리 보고 이러한 SVG를 최종 애셋 형식으로 변환하려면 다음 단계로 진행하세요.
8. Image Asset Studio 사용
Android 스튜디오 시작하기

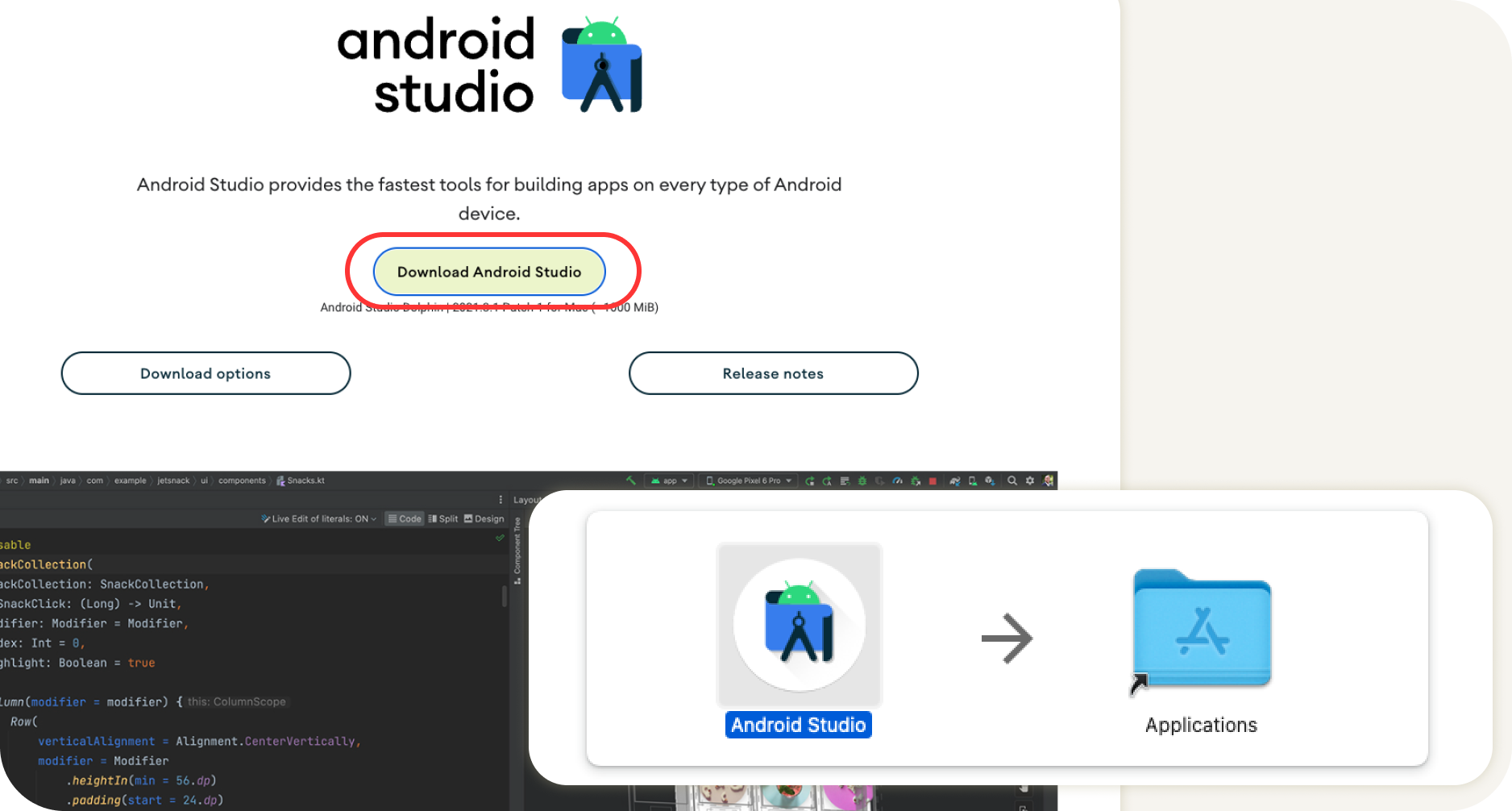
- Android 스튜디오를 다운로드하여 설치합니다.
- Android 스튜디오를 시작합니다.
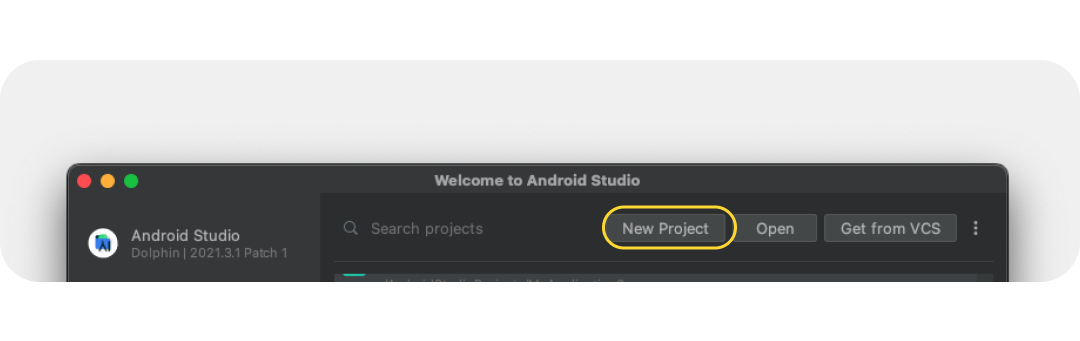
Android 스튜디오에 새 프로젝트를 시작하거나 기존 프로젝트를 선택하는 옵션이 표시됩니다.
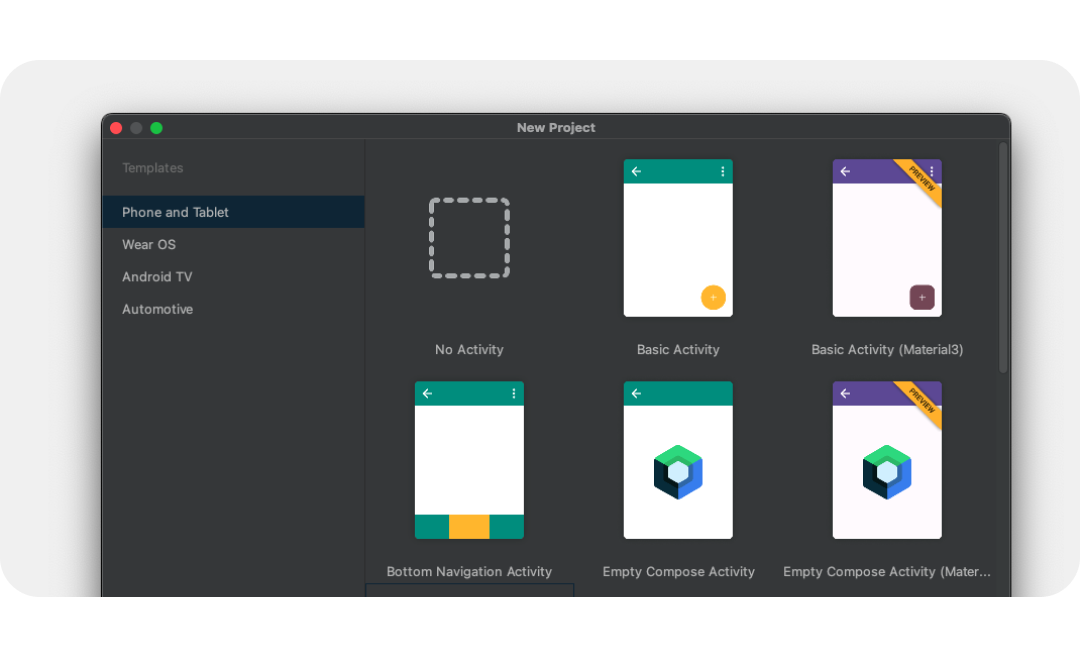
- 지금은 새 프로젝트를 선택하세요. 다음 화면에서는 새 프로젝트를 설정하는 방법을 안내합니다.

- 시작 아이콘만 확인되므로 시작 템플릿에서 원하는 템플릿을 선택합니다.

- 그런 다음 새 프로젝트의 이름을 지정하고 Finish를 선택합니다. 새 프로젝트가 생성되는 데 몇 분 정도 걸립니다.
Image Asset Studio 사용
이제 유용한 도구인 Asset Studio를 사용하여 프로젝트에 아이콘을 추가할 수 있습니다.
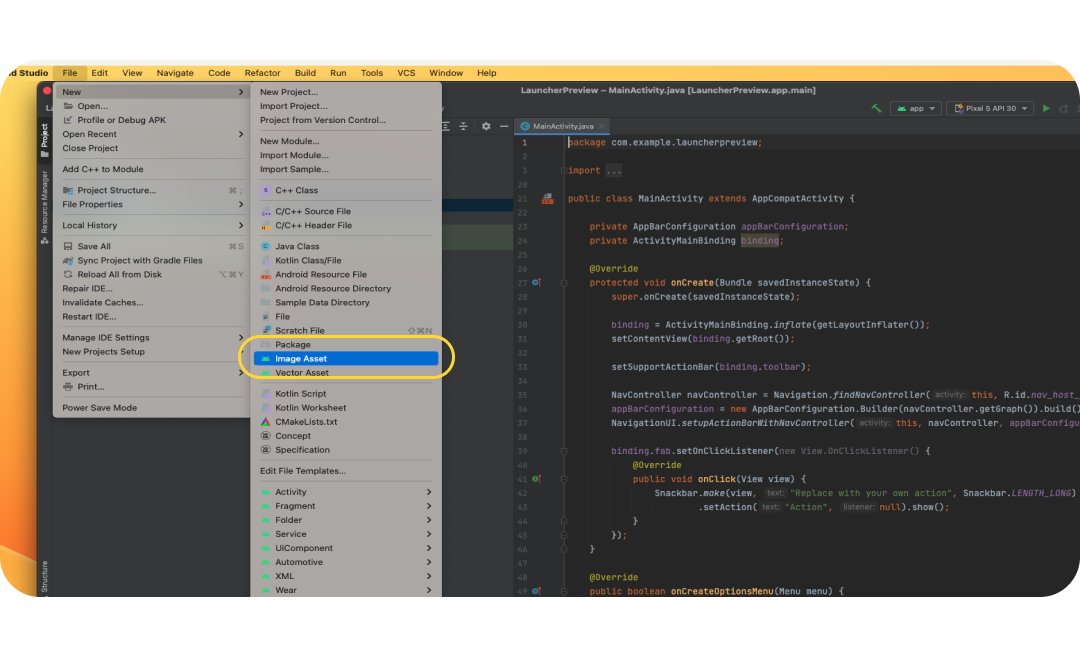
- 이 도구에 액세스하려면 파일 메뉴 > 신규 > Image Asset을 사용하는 것이 좋습니다.

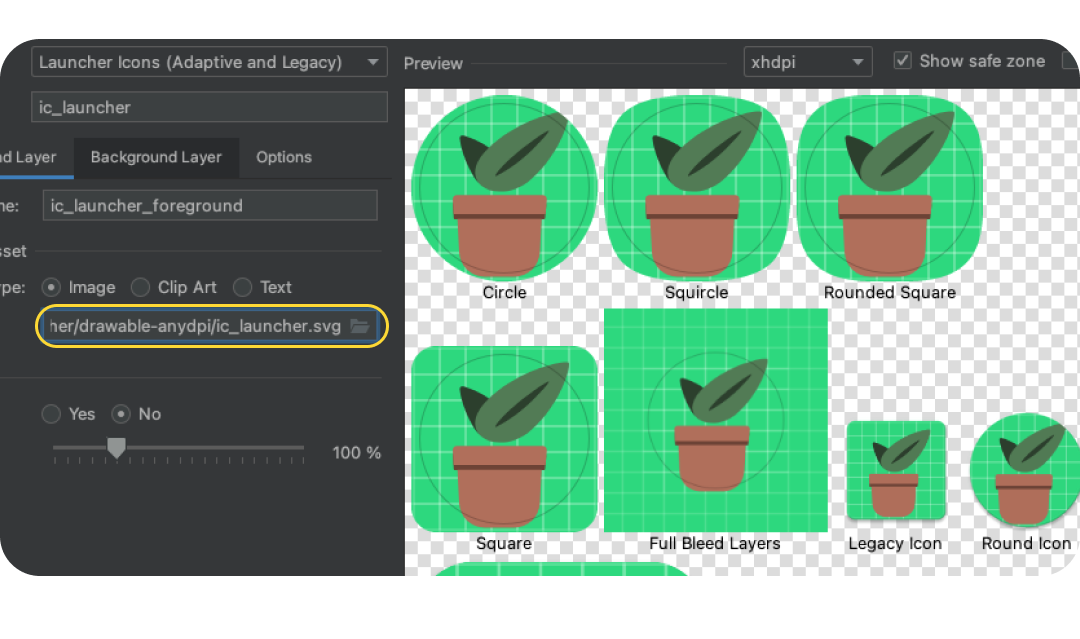
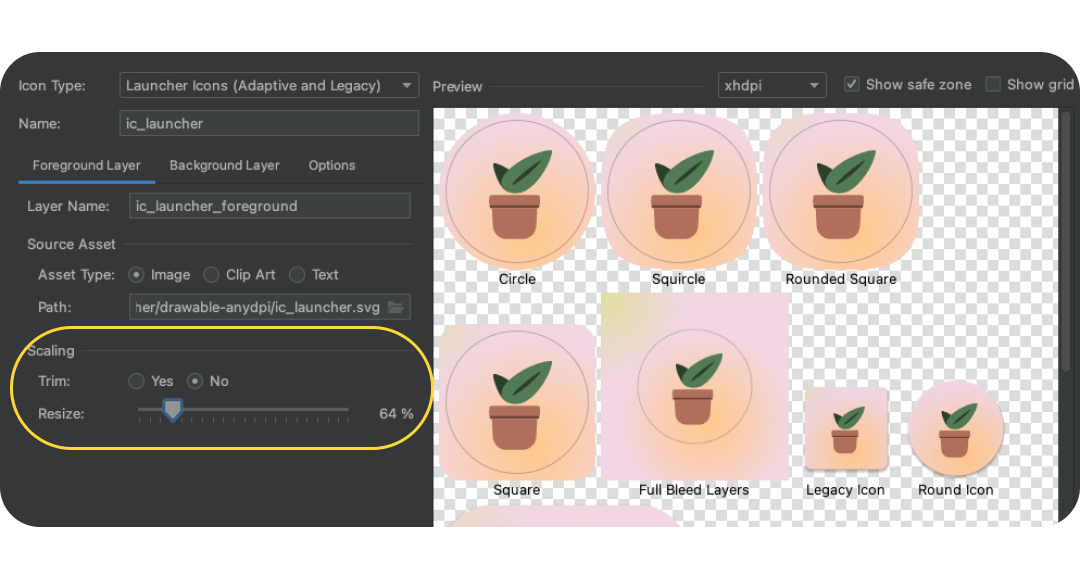
- Image Asset Studio가 열리면 Path에서 폴더 아이콘을 선택하여 포그라운드 레이어를 추가합니다. 내보낸 SVG 파일을 drawable-anydpi/ic_launcher.svg로 선택합니다.

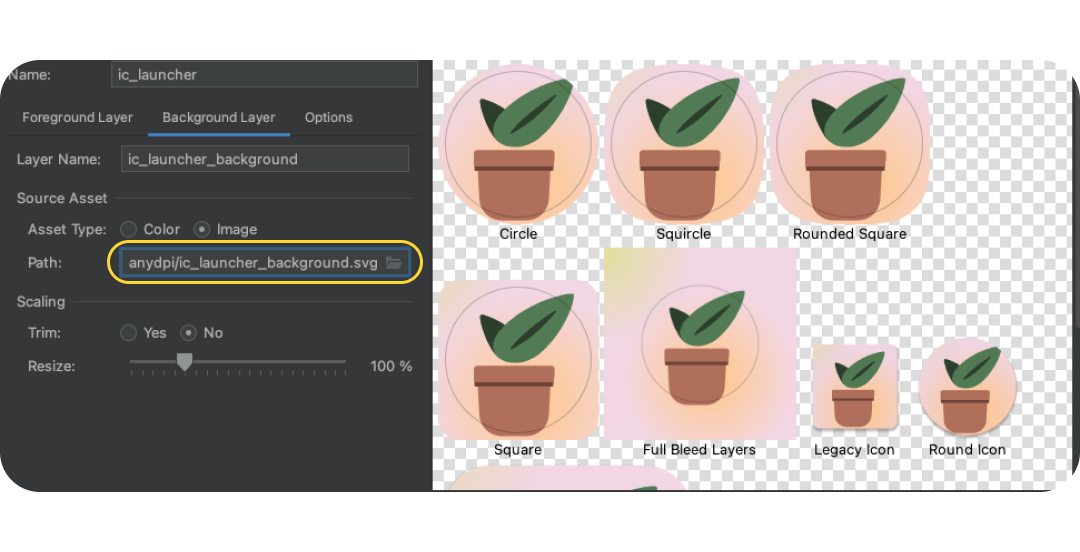
- Background Layer 탭을 선택하고 내보낸 배경 레이어를 선택합니다. 또는 애셋 유형: 색상을 선택하여 단색 런처 배경을 대신 사용합니다.

- 포그라운드 레이어로 돌아가서 이미지가 안전 영역 내에 있는지 다시 확인합니다. 시각적으로 가장 효과적인 아이콘으로 아이콘 크기를 조정합니다.

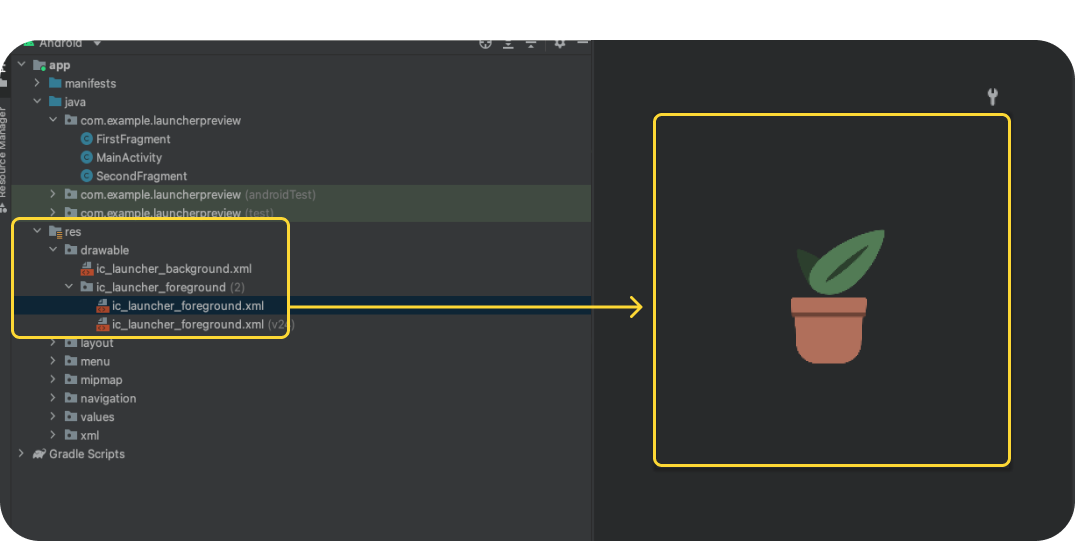
- 완료했으면 Next를 클릭하여 프로젝트 내에서 아이콘이 어디에 있어야 하는지를 묻습니다 (기본값으로 두거나 Main으로 전환). 그런 다음 Finish를 클릭합니다. res >에서 런처 애셋을 찾을 수 있습니다. 드로어블을 설정할 수 있습니다. 더블클릭하면 최종 벡터 드로어블의 미리보기가 열립니다.

- 흑백 레이어 애셋을 직접 복사하여 res/drawable 또는 res/drawable-v24에 붙여넣거나 res 폴더를 마우스 오른쪽 버튼으로 클릭하고 새로 만들기 > 벡터 애셋을 선택합니다.
- res/mipmap-anydpi-v26/ic_launcher.xml 및 res/mipmap-anydpi-v26/ic_launcher_round.xml에서 기존 android:monochrome="path/to/monochrome/asset을 추가하거나 변경하여 올바른 흑백 애셋을 가리키도록 합니다.
9. 미리보기 및 리소스
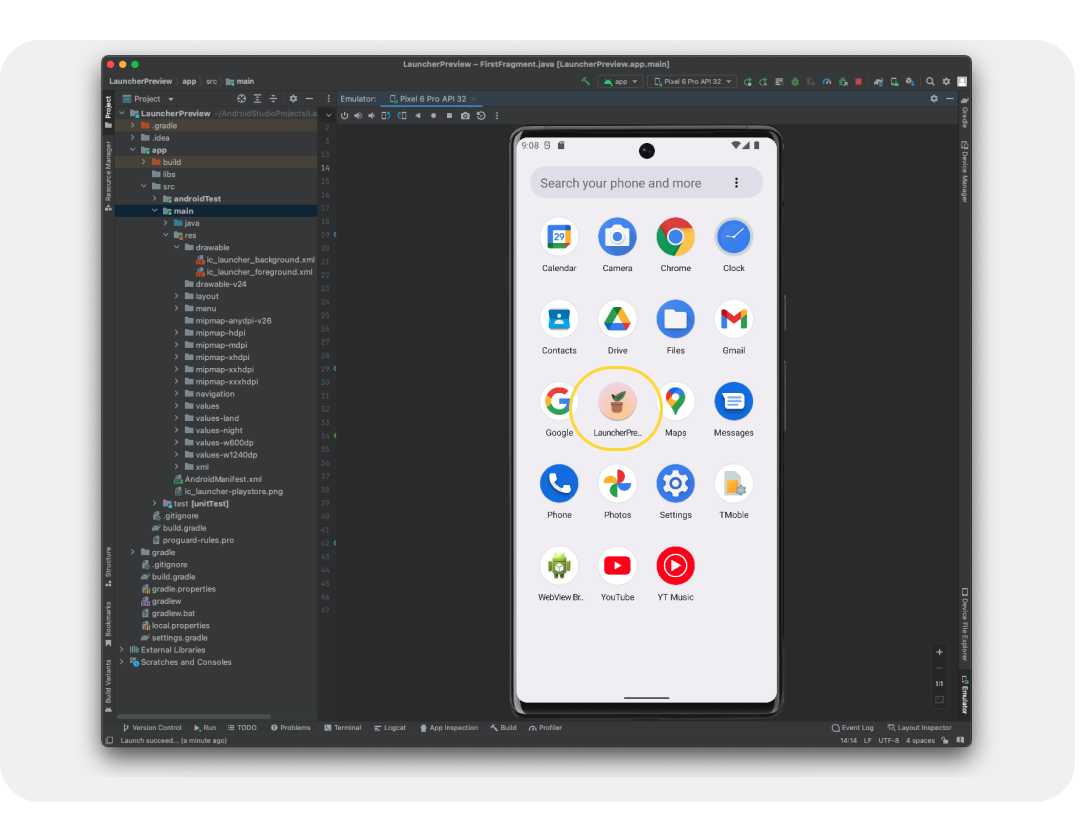
에뮬레이터에서 미리보기
이를 앱 프로젝트에 추가하여 실제 기기나 에뮬레이터에서 미리 볼 수 있도록 했습니다. 아이콘이 실제로 어떻게 표시되는지 살펴보겠습니다.
기본적으로 에뮬레이터가 설정되어 있어야 하지만 그렇지 않은 경우 Android Virtual Device를 만듭니다. 녹색 재생 버튼을 클릭합니다. 이렇게 하면 프로젝트가 빌드되고 에뮬레이터가 열립니다.
최종 애셋
훌륭합니다. 에뮬레이터를 사용하여 런처 아이콘이 기기에서 어떻게 표시되는지 확인하고 앱 프로젝트에 추가했습니다. 이렇게 하면 최종 프로덕션 형태가 되었습니다. 하지만 그들은 어디에 있을까요?
애셋은 Android 앱에서 리소스로 존재하며, 일반적으로 왼쪽에 있는 Resource 패널을 열어 찾을 수 있습니다. 앱을 드릴다운한 다음 Res 폴더를 찾습니다. 메뉴를 마우스 오른쪽 버튼으로 클릭하여 열고 Finder에서 열기 (Mac)를 선택하면 Finder 창이 열립니다. 원하는 경우 유사한 프로세스로 나머지 앱 애셋을 변환하고 테스트함으로써 개발 및 QA 시간을 어느 정도 절약할 수 있습니다. 앱의 나머지 애셋을 변환한 경우 이 폴더를 개발팀과 공유할 수 있습니다.

10. 축하합니다
수고하셨습니다. Android 앱을 빌드하고, 고유한 아이콘을 디자인하고, 아이콘 템플릿 리소스를 살펴보고, Android Studio로 이동하여 프로덕션을 위해 애셋을 미리 보고 변환하는 데 필요한 Android 시스템 아이콘에 관해 배웠습니다.
궁금한 점이 있으면 언제든지 Twitter에서@MaterialDesign을 사용하여 문의해 주시기 바랍니다.
youtube.com/MaterialDesign에서 더 많은 디자인 콘텐츠 및 튜토리얼을 기대해 주세요.

