1. परिचय

पिछली बार अपडेट किया गया: 04/08/22
Android 13 और इसके बाद के वर्शन में, लोग अपने अडैप्टिव लॉन्चर आइकॉन के लिए थीम कर सकते हैं. इस सुविधा की मदद से, Android के साथ काम करने वाले लॉन्चर में मौजूद ऐप्लिकेशन के आइकॉन में, उपयोगकर्ता के चुने हुए वॉलपेपर और अन्य थीम के हिसाब से रंग बदला जाता है.
अपने Android ऐप्लिकेशन के लिए ज़रूरी सभी सिस्टम ऐसेट आसानी से बनाएं. इनमें, अडैप्टिव कलर के नए आइकॉन भी शामिल हैं.
आप इन चीज़ों के बारे में जानेंगे
- अलग-अलग तरह के ऐप्लिकेशन आइकॉन के बारे में जानकारी और उन्हें डिज़ाइन करने से जुड़ी सलाह.
- Android लॉन्चर Figma टेंप्लेट को इस्तेमाल करने का तरीका.
- Android Studio का ऐसेट जनरेटर इस्तेमाल करने का तरीका.
- Android Studio एम्युलेटर पर, अपने लॉन्चर आइकॉन की झलक देखने का तरीका.
ज़रूरी शर्तें
- Figma की बुनियादी जानकारी
- ज़रूरी नहीं: ऐप्लिकेशन आइकॉन का आर्टवर्क (फ़ोरग्राउंड, बैकग्राउंड, और मोनोक्रोमैटिक)
आपको इनकी ज़रूरत होगी
- एक Figma खाता
- Figma डिज़ाइनलैब फ़ाइल
- ज़रूरी नहीं: Android Studio की मदद से इंस्टॉल किया गया पीसी
2. अपनी प्रोफ़ाइल बनाना शुरू करें
सेटअप
शुरू करने के लिए, आपको Android ऐप्लिकेशन का आइकॉन Figma फ़ाइल ऐक्सेस करनी होगी.
सबसे पहले, Figma में साइन इन करें या खाता बनाएं.
Figma कम्यूनिटी का डुप्लीकेट
Android लॉन्चर टेंप्लेट फ़ाइल पर जाएं या Figma Community में, वैरिएबल फ़ॉन्ट पर माइग्रेट करें. फ़ाइल को अपनी फ़ाइलों में कॉपी करने के लिए, सबसे ऊपर दाएं कोने में मौजूद कॉपी पाएं पर क्लिक करें.

टेंप्लेट का इस्तेमाल करना
Android आइकॉन टेंप्लेट में दो पेज होते हैं:
- कवर पेज में, काम के सिद्धांतों के बारे में जानकारी दी गई है. साथ ही, यह भी बताया गया है कि टेंप्लेट को इस्तेमाल करने का तरीका क्या है.
- टेंप्लेट पेज में,तीन फ़्रेम (रंग, आकार, Play Store) में बांटी गई ज़रूरी ऐसेट बनाने के लिए सभी ज़रूरी चीज़ें शामिल होती हैं.

ध्यान दें: बाएं लेयर पैनल में, ज़्यादातर लेयर और ग्रुप लॉक रहते हैं; ये लॉक रहने चाहिए. (अनलॉक किए गए आर्टवर्क ग्रुप में आर्टवर्क रखा जा सकता है.)
हालांकि, ऐसेट बनाने से पहले, आइए जानते हैं कि हम क्या बनाएंगे...
3. Android के सिस्टम आइकॉन

लॉन्चर आइकॉन
लॉन्चर आइकॉन या ऐप्लिकेशन आइकॉन, आपके ऐप्लिकेशन के लॉन्च के लिए एक अहम हिस्से के तौर पर काम करते हैं. लॉन्चर आइकॉन, होमस्क्रीन पर आपके ऐप्लिकेशन के एंट्री पॉइंट के रूप में दिखते हैं.
अडैप्टिव शेप
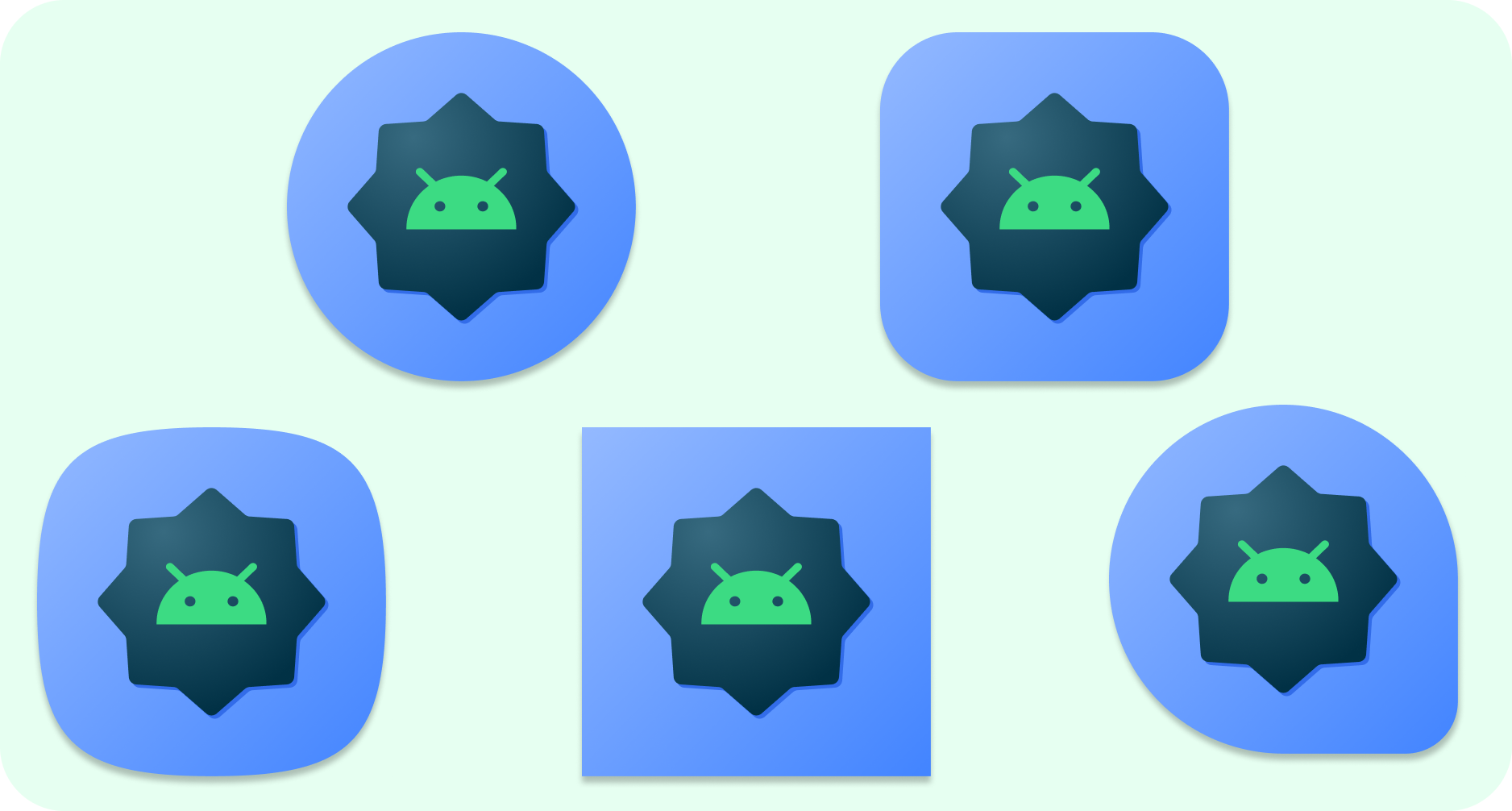
अडैप्टिव आइकॉन या AdaptiveIconDrawable, अलग-अलग डिवाइस की क्षमताओं और उपयोगकर्ता की थीम के आधार पर अलग-अलग तरह से दिख सकते हैं. अडैप्टिव आइकॉन का इस्तेमाल मुख्य रूप से होमस्क्रीन पर मौजूद लॉन्चर में किया जाता है. हालांकि, इनका इस्तेमाल शॉर्टकट, सेटिंग ऐप्लिकेशन, शेयर करने के डायलॉग, और खास जानकारी वाली स्क्रीन में भी किया जा सकता है.

अडैप्टिव आइकॉन, अलग-अलग डिवाइस मॉडल पर अलग-अलग तरह के आकार दिखा सकता है. उदाहरण के लिए, यह एक OEM डिवाइस पर गोल आकार दिखा सकता है और दूसरे डिवाइस पर स्क्वर्कल दिखा सकता है. हर डिवाइस के OEM को एक मास्क देना होगा. इस मास्क का इस्तेमाल करके सिस्टम, सभी अडैप्टिव आइकॉन को एक ही आकार में रेंडर करता है.
आकार के हिसाब से बदलाव करने की क्षमता से सिस्टम को उपयोगकर्ता इंटरैक्शन के साथ कई तरह के ऐनिमेशन इफ़ेक्ट भी लागू करने में मदद मिलती है.
ज़रूरत के हिसाब से रंग
अडैप्टिव आइकॉन में अब डाइनैमिक कलर का इस्तेमाल किया जा सकता है, ताकि पसंद के मुताबिक थीम वाले ऐप्लिकेशन आइकॉन इस्तेमाल किए जा सकें.
अगर किसी उपयोगकर्ता ने थीम वाले ऐप्लिकेशन आइकॉन चालू किए हैं (सिस्टम की सेटिंग में थीम वाले आइकॉन टॉगल चालू किया है) और लॉन्चर इस सुविधा के साथ काम करता है, तो सिस्टम टिंट का रंग तय करने के लिए उपयोगकर्ता के चुने गए वॉलपेपर और थीम के रंग का इस्तेमाल करता है.

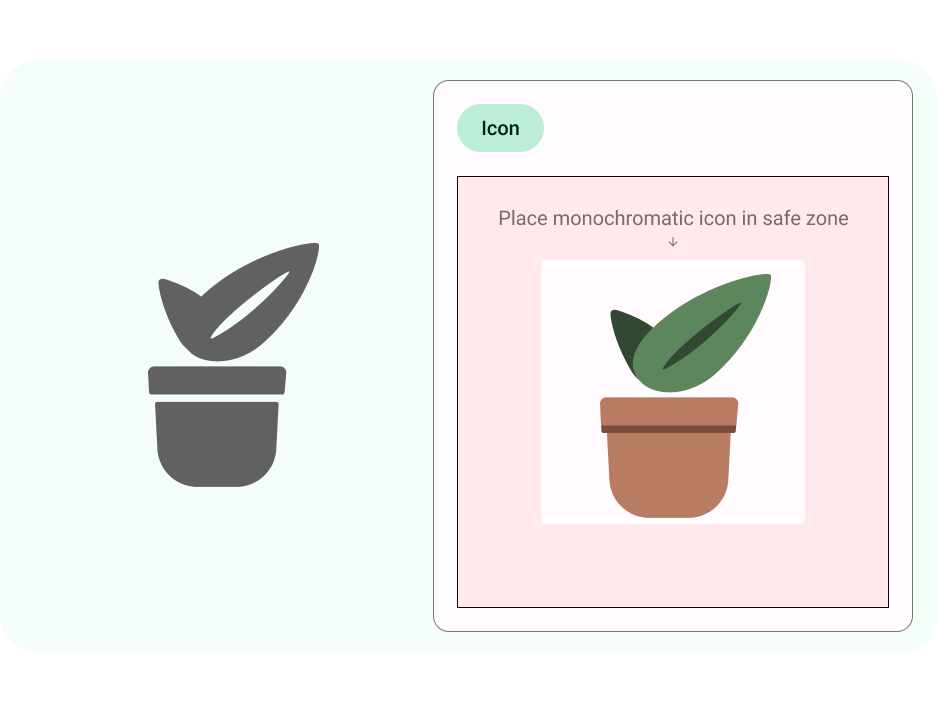
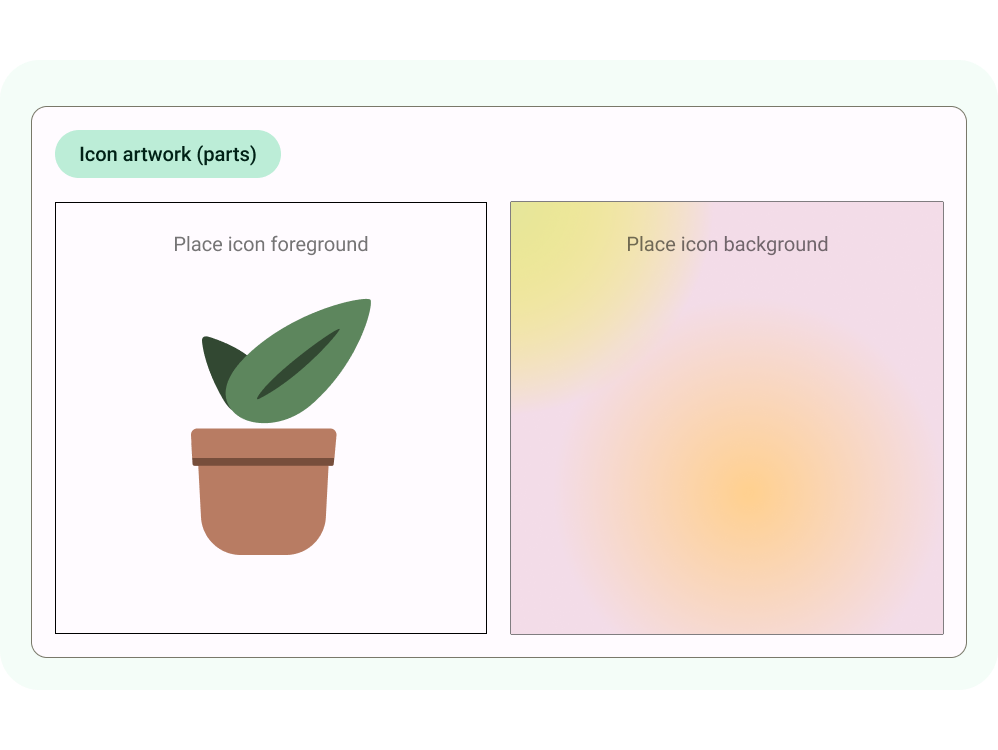
जो आइकॉन आकार के हिसाब से बदल जाते हैं, ठीक उसी तरह अडैप्टिव कलर आइकॉन, फ़ोरग्राउंड और बैकग्राउंड से बने होते हैं. इसके लिए, फ़ोरग्राउंड आइकॉन की सिर्फ़ मोनोक्रोमैटिक ऐसेट देने की ज़रूरत होती है. सिस्टम, बैकग्राउंड और कलर, दोनों का ध्यान रखता है. इसके लिए, निकाली गई कलर स्कीम इस्तेमाल की जाती है.
सूचना आइकॉन के लिए भी उसी मोनोक्रोमैटिक आइकॉन का इस्तेमाल किया जा सकता है.
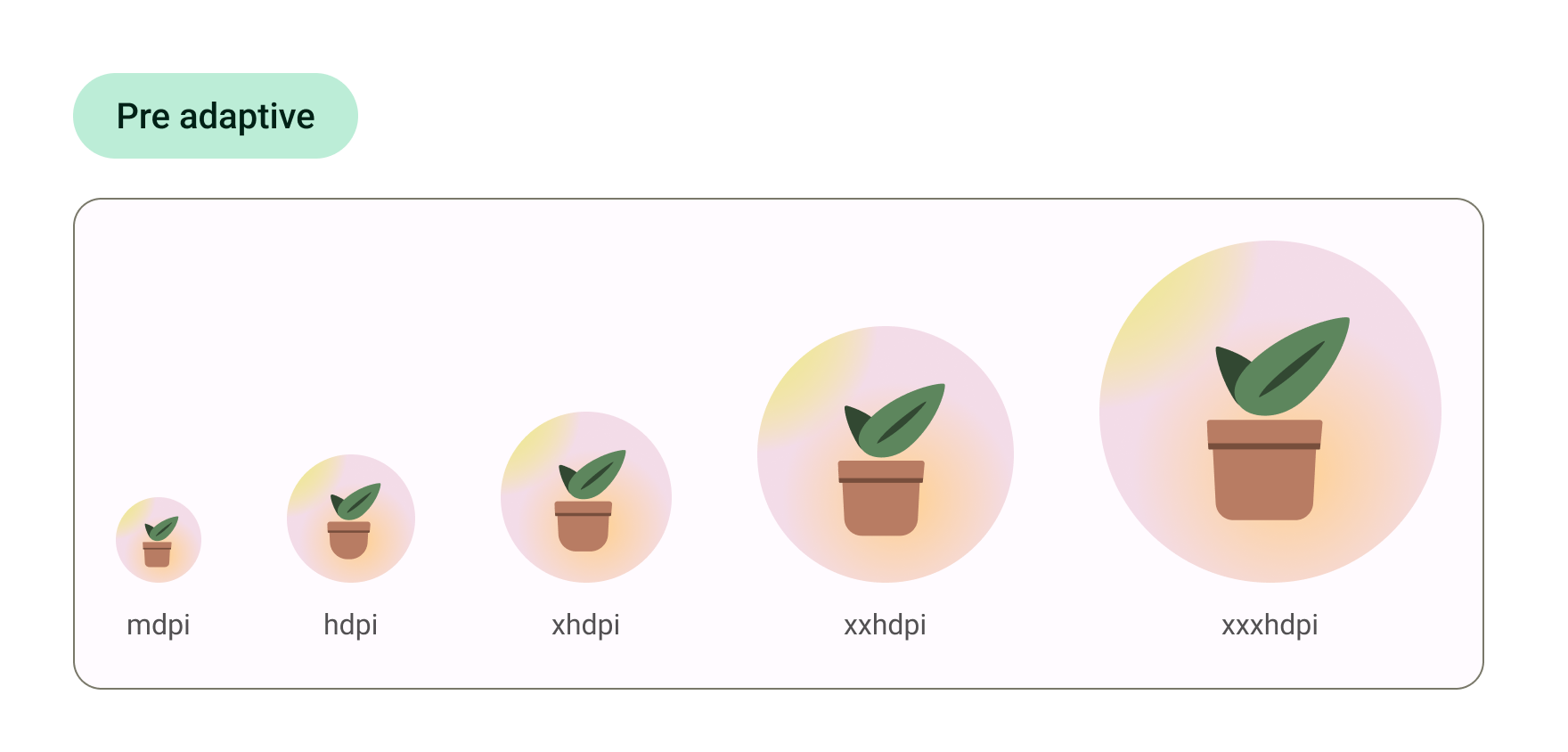
विरासती
लेगसी आइकॉन शामिल किए जाने चाहिए, ताकि वे Android के पुराने वर्शन पर काम कर सकें या जिन पर अडैप्टिव सुविधाएं (Pre-8.0) काम न करती हों.
इनमें फ़ोरग्राउंड और बैकग्राउंड वाले संसाधन नहीं होंगे और हो सकता है कि उनका आकार फ़्रीफ़ॉर्म हो. अगर दिए गए टेंप्लेट का इस्तेमाल किया जा रहा है, तो ज़रूरत के हिसाब से बनाए गए आकार वाला आर्टवर्क, आपके लेगसी आइकॉन के लिए ज़रूरी साइज़ में एक्सपोर्ट किया जाएगा.

सूचना आइकन
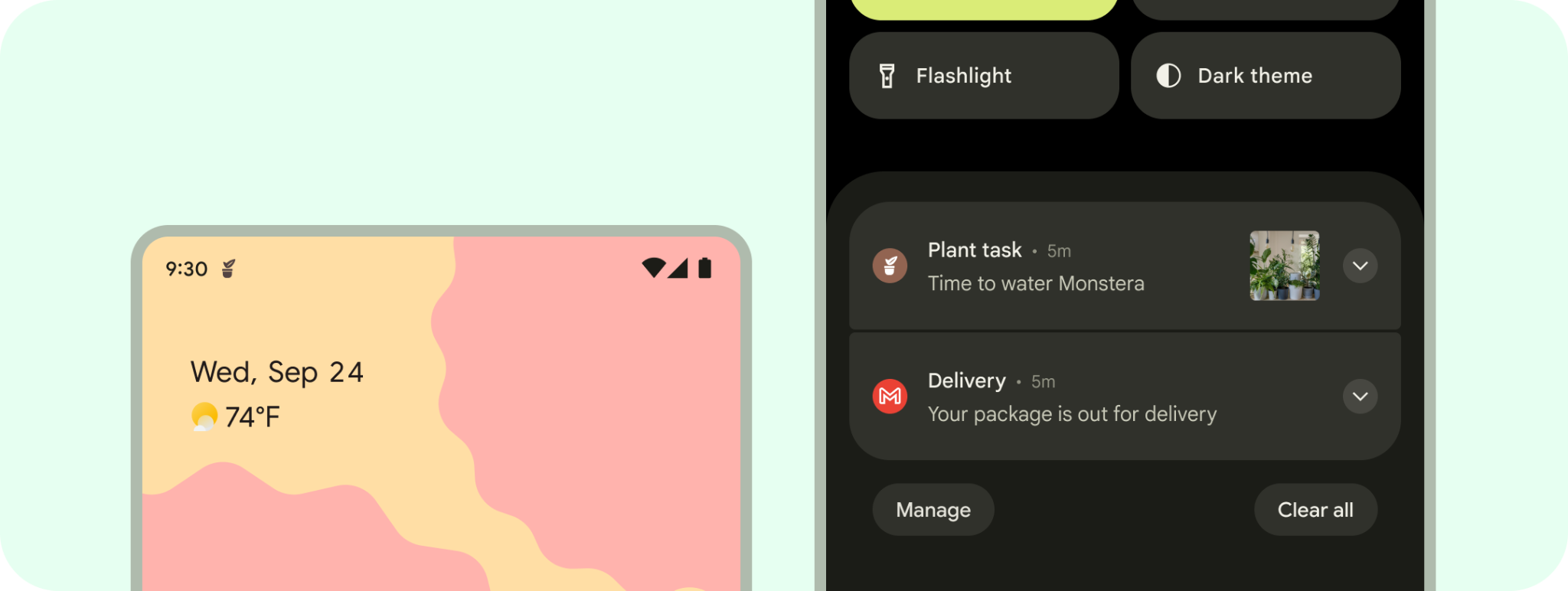
सूचना एक ऐसा मैसेज है जिसे Android, उपयोगकर्ता को रिमाइंडर, दूसरे लोगों से बातचीत या आपके ऐप्लिकेशन से सही समय पर जानकारी देने के लिए, आपके ऐप्लिकेशन के यूज़र इंटरफ़ेस (यूआई) के बाहर दिखाता है. यह सिस्टम, अलग-अलग जगहों और फ़ॉर्मैट में सूचनाएं दिखाता है. जैसे, स्टेटस बार में कोई आइकॉन, सूचना दिखाने वाले पैनल में ज़्यादा जानकारी वाली एंट्री, ऐप्लिकेशन के आइकॉन पर बैज के तौर पर, और पहने जाने वाले ऐसे डिवाइसों पर अपने-आप सूचनाएं दिखती हैं जो जोड़े गए हैं.

स्टोर आर्टवर्क
Google Play और Google के प्रमोशन वाले अन्य चैनलों पर अपने ऐप्लिकेशन को हाइलाइट करने और उसका प्रमोशन करने के लिए, फ़ीचर ग्राफ़िक, स्क्रीनशॉट, कम शब्दों में दी जाने वाली जानकारी, और वीडियो का इस्तेमाल किया जा सकता है.
ऐप्लिकेशन आइकॉन आपके ऐप्लिकेशन के लॉन्चर आइकॉन की जगह नहीं लेता. हालांकि, इसकी क्वालिटी बहुत अच्छी होनी चाहिए और यह बेहतर रिज़ॉल्यूशन वाला होना चाहिए.
लॉन्चर आइकॉन की तरह ही, आर्टवर्क को ऐसेट के लिए पूरी जगह सेव किया जा सकता है. इसके अलावा, कीलाइन ग्रिड पर आर्टवर्क के एलिमेंट, जैसे कि लोगो को डिज़ाइन किया जा सकता है और उनकी जगह तय की जा सकती है.
अपने ऐप्लिकेशन के स्टोर पेज को पब्लिश करने के लिए, ऐप्लिकेशन का आइकॉन 512x512 पिक्सल का स्क्वेयर आइकॉन देना होगा. अगर Android ऐप्लिकेशन के आइकॉन टेंप्लेट का इस्तेमाल किया जा रहा है, तो यह अडैप्टिव शेप आर्टवर्क का इस्तेमाल करके, एक्सपोर्ट करने पर उपलब्ध होता है.
4. सबसे सही तरीके डिज़ाइन करना
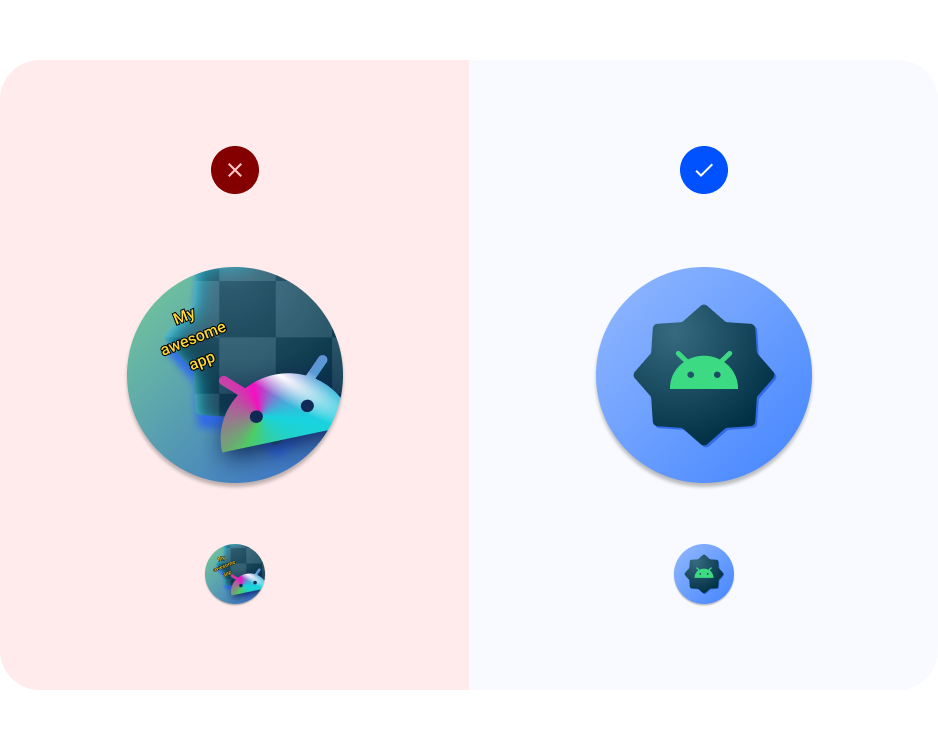
लॉन्चर आइकॉन, उपयोगकर्ता के लिए आपका ऐप्लिकेशन लॉन्च करते हैं. आपके ऐप्लिकेशन में एंट्री के तौर पर, जानकारी ऐसी होनी चाहिए कि उसे आसानी से पहचाना जा सके और वह आसानी से पढ़ा जा सके. अपने लॉन्चर आइकॉन में इन क्वालिटी को बनाए रखने के लिए, यहां कुछ सबसे सही तरीके बताए गए हैं.
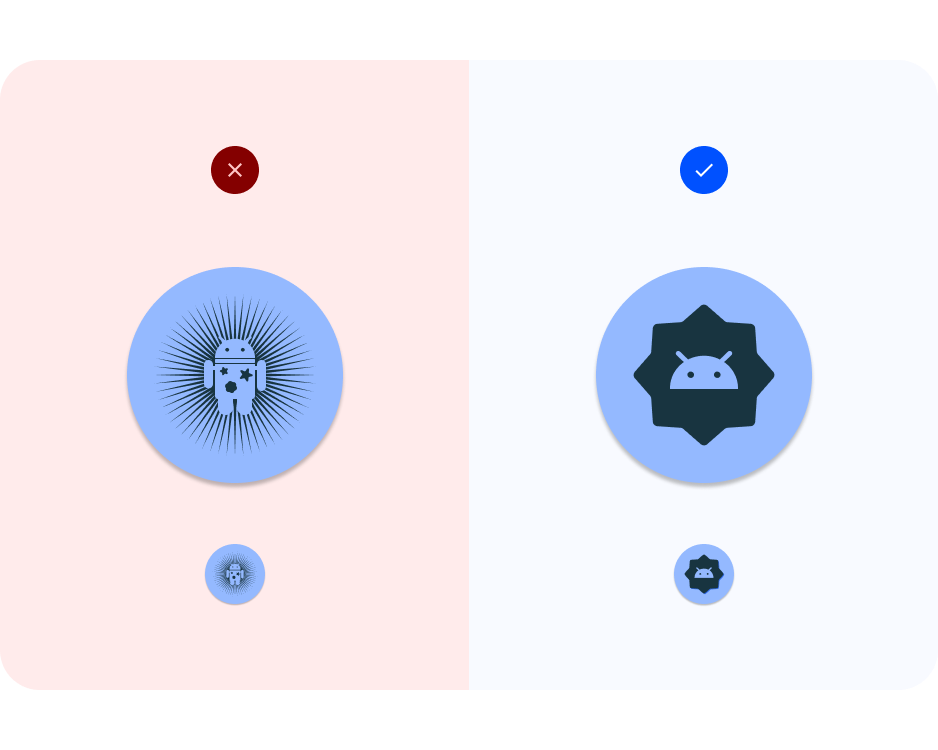
आर्टवर्क को आसान रखें. कई लेयर, कई इफ़ेक्ट, और टेक्स्ट का इस्तेमाल करने से बचें. ये विवरण खो जाएंगे या छोटे आकार में देखना मुश्किल हो जाएगा. 
जटिल आकारों का इस्तेमाल न करें. इसमें लोगो शामिल हैं. अगर हो सके, तो आसान लोगो का इस्तेमाल करें या सिम्बॉलोजी का इस्तेमाल करें, ताकि उपयोगकर्ता आपके ऐप्लिकेशन से जुड़ सकें. पढ़ने में आसान और अलग दिखने वाली इमेज, एक जगह बनाने में मदद करती है. इससे उपयोगकर्ता आपके ऐप्लिकेशन को अलग-अलग कॉन्टेक्स्ट (ज़रूरत के हिसाब से रंग और सूचना) से आसानी से पहचान पाते हैं. 
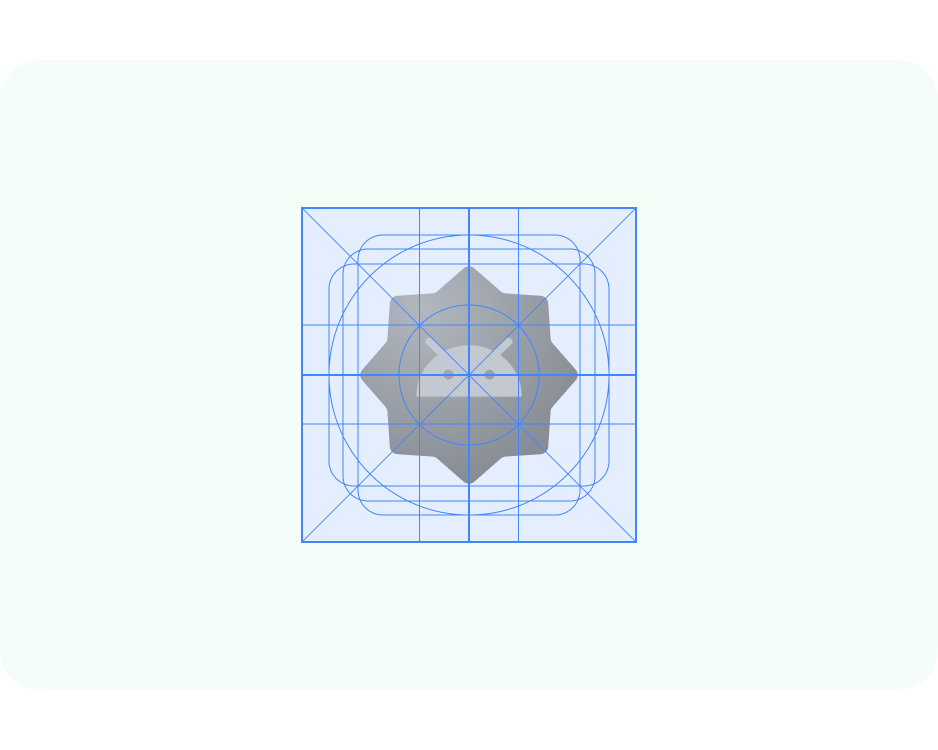
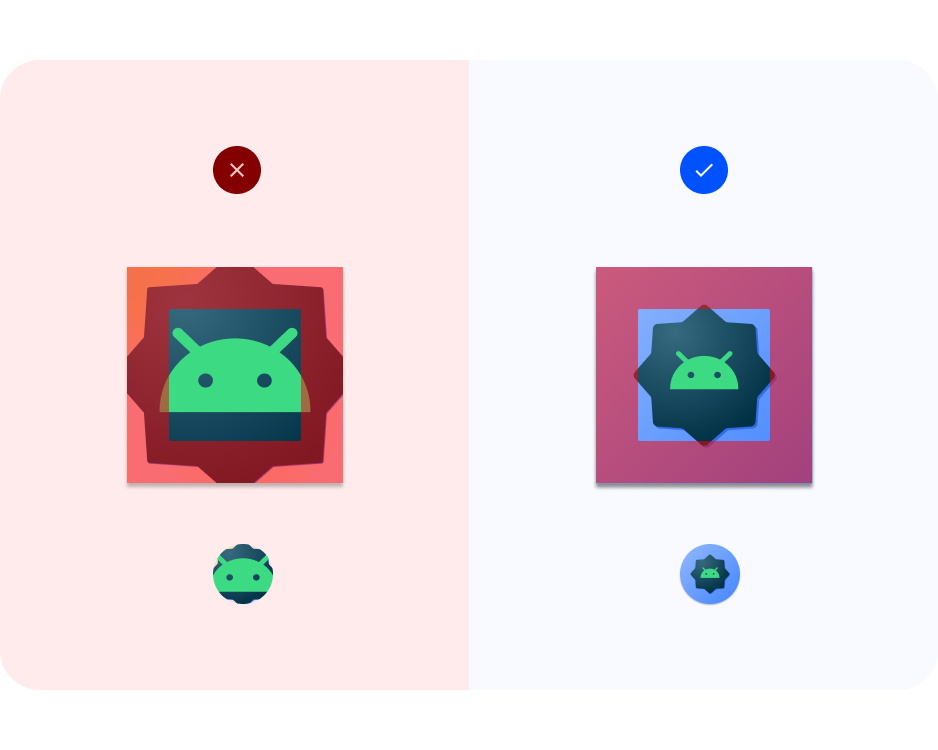
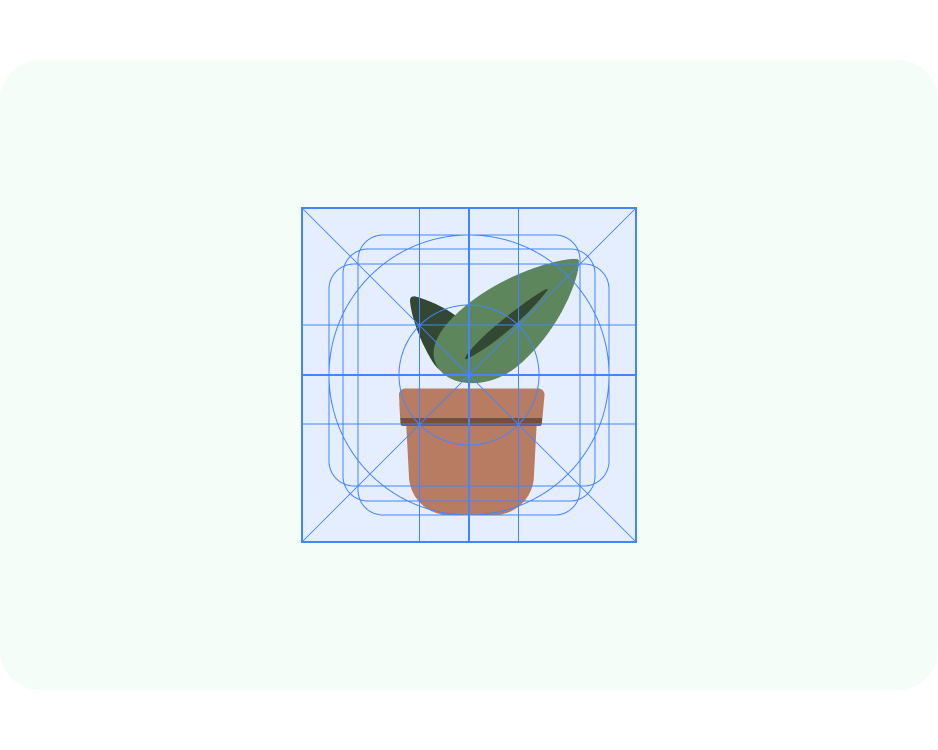
ग्रिड का इस्तेमाल करें. ग्रिड या कीलाइन की मदद से, यह पक्का करें कि फ़ोरग्राउंड आर्टवर्क को काटा जाने पर वह काम करे. इसमें फ़ुल ब्लीड इलस्ट्रेशन आर्टवर्क भी शामिल है. 
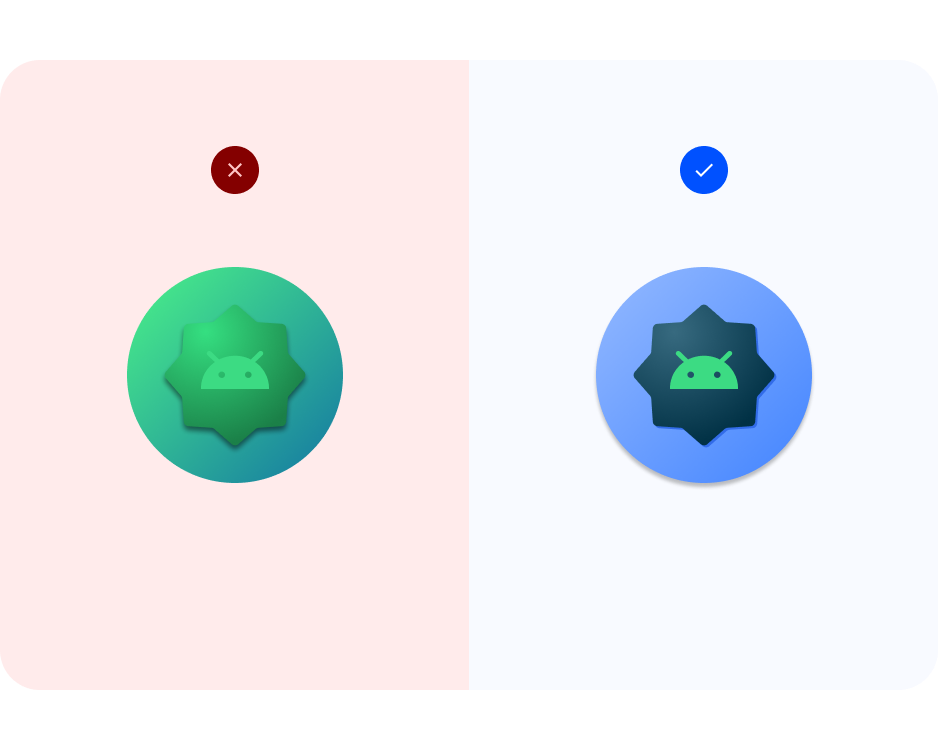
कंट्रास्ट पर ध्यान दें. ज़रूरत के हिसाब से आकार वाले और लेगसी आइकॉन के लिए, पक्का करें कि फ़ोरग्राउंड और बैकग्राउंड आइकॉन का कंट्रास्ट साफ़-साफ़ पढ़ा जा सके. ऐसे भारी ड्रॉप शैडो का इस्तेमाल करने से बचें जिन्हें सिस्टम की शैडो माना जा सकता है. 
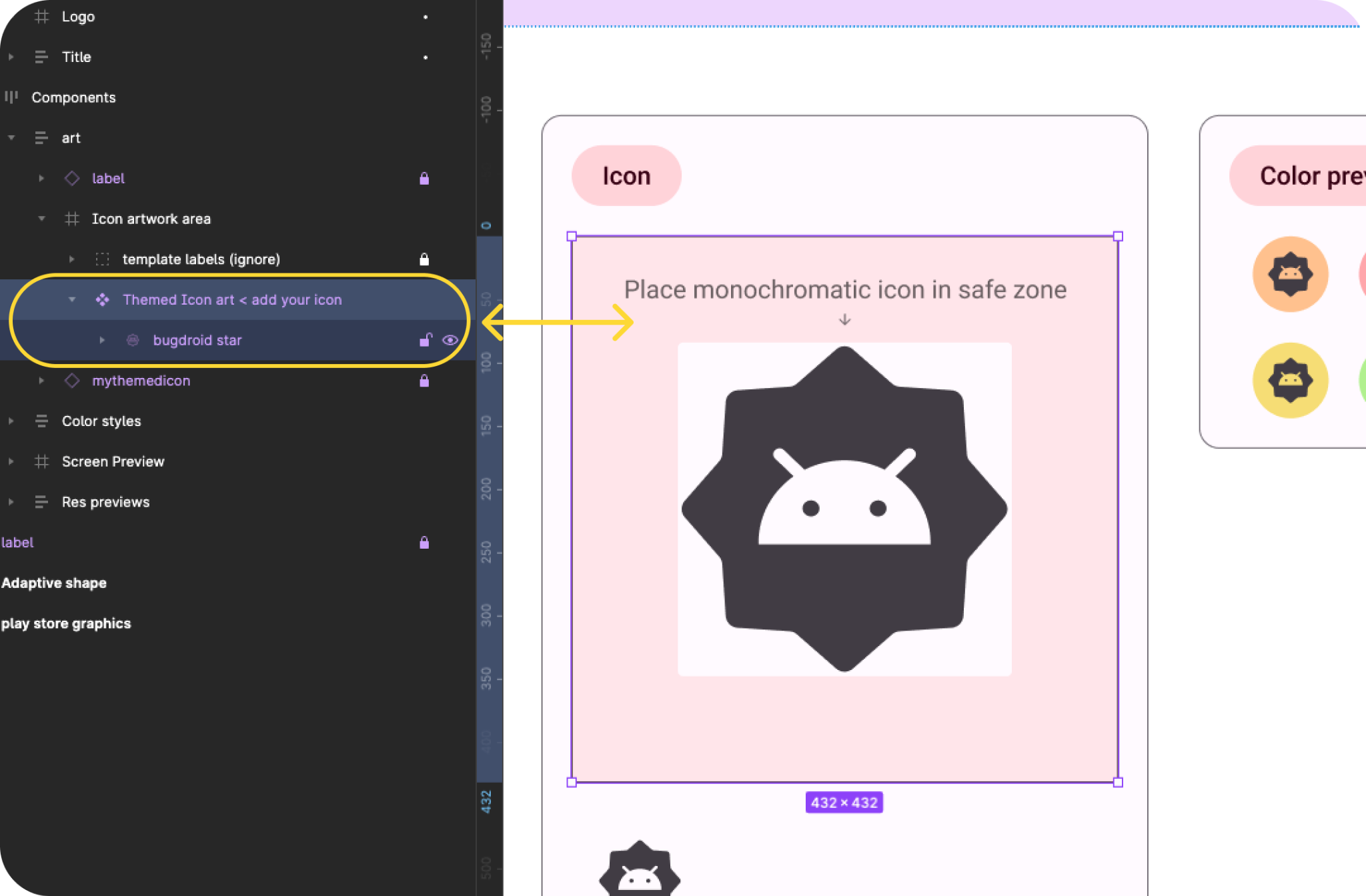
आर्टवर्क को सुरक्षित ज़ोन में रखें. फ़ोरग्राउंड ऐसेट को 72x72 पिक्सल के बीच रखें. ऐसा तब तक करें, जब तक वीडियो में पूरी इमेज न दिख रही हो. बैकग्राउंड को 108x108 पिक्सल रखें. ध्यान दें: आइकॉन टेंप्लेट का आर्टवर्क फ़्रेम 72x72 पिक्सल से बड़ा है, ताकि आइकॉन आर्टवर्क बनाया जा सके. खास जानकारी के हिसाब से ऐसेट का साइज़ बदला जाएगा.
वेक्टर फ़ॉर्मैट. ऐसे आर्टवर्क का इस्तेमाल करने की कोशिश करें जो रास्टर फ़ॉर्मैट (जैसे कि PNG, JPG, और GIF फ़ाइलें) के बजाय वेक्टर फ़ॉर्मैट (जैसे कि SVG, AI, PDF, और EPS फ़ाइलें) में हो. इससे यह पक्का होता है कि आपके आर्टवर्क में नई सुविधाएं जोड़ी जा सकती हैं. साथ ही, उसमें आसानी से बदलाव किया जा सकता है. 
5. ज़रूरत के हिसाब से रंग और सूचना की सुविधा के आइकॉन
अब अपनी बारी है, अपने Android सिस्टम आइकॉन बनाने की.
- Android ऐप्लिकेशन के आइकॉन की Figma फ़ाइल ढूंढें.
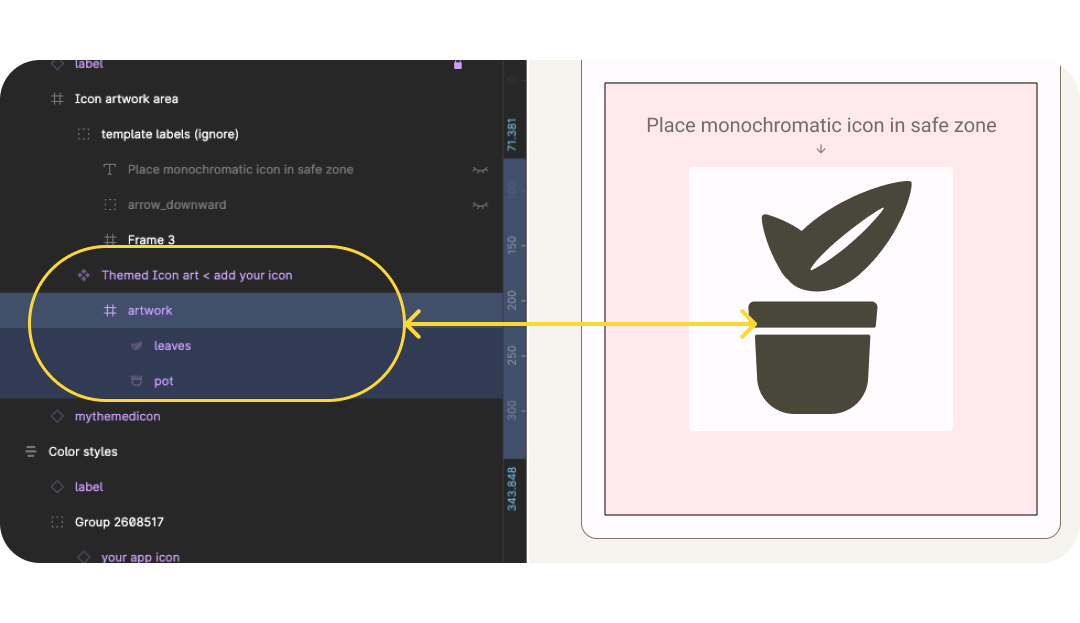
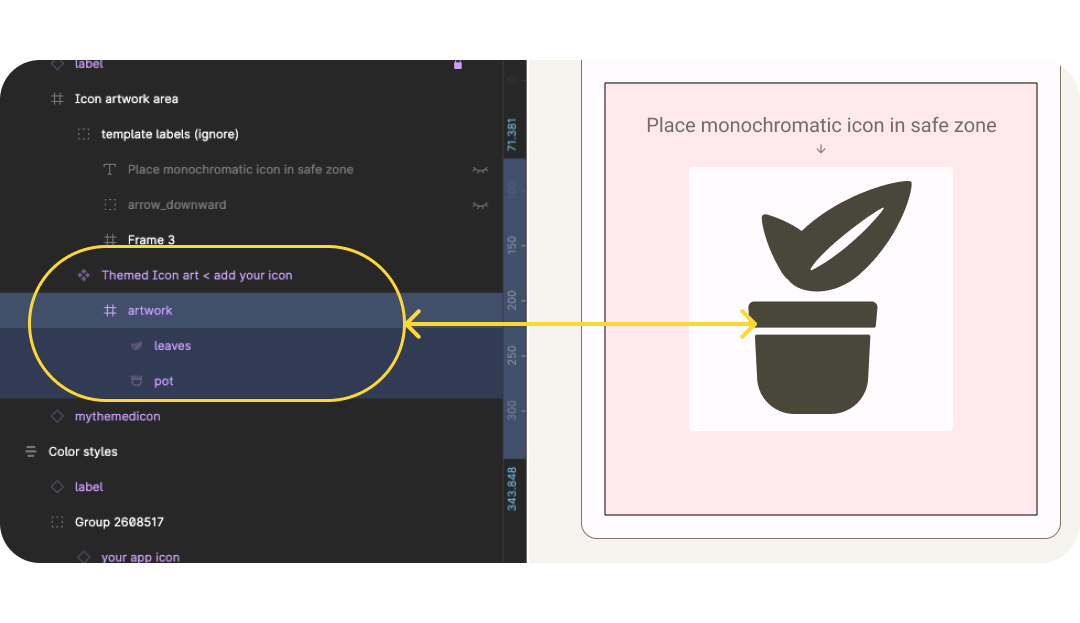
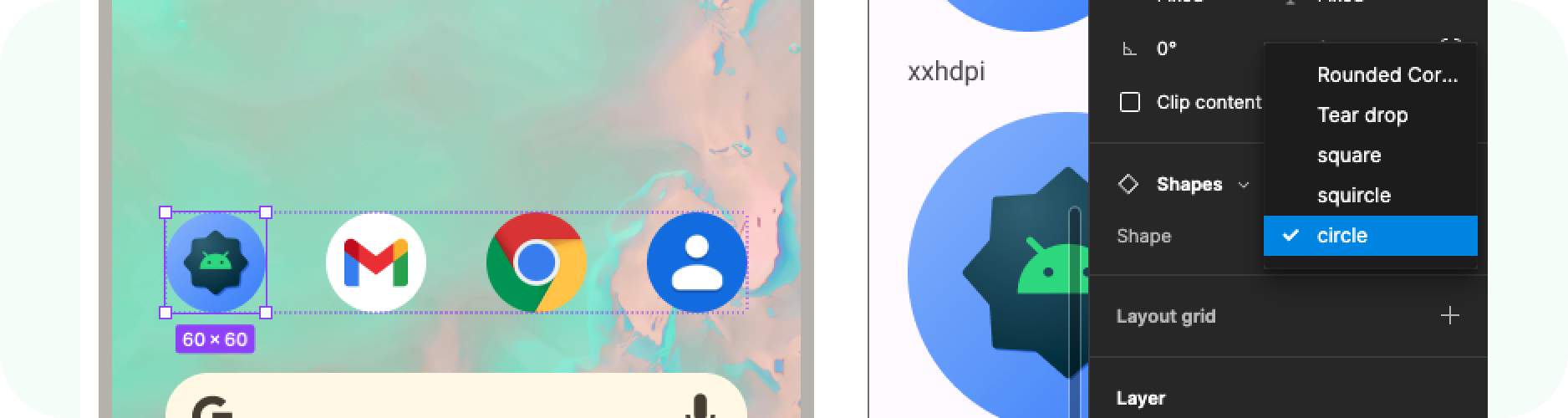
- फ़ाइल के अंदर, अडैप्टिव कलर फ़्रेम ढूंढें. अडैप्टिव कलर देखने के लिए, बाईं ओर मौजूद लेयर के पैनल में देखें > कॉम्पोनेंट > आर्ट > आइकॉन का आर्टवर्क एरिया > थीम वाले आइकन आर्ट < अपना आइकॉन जोड़ें. अगर आपके पास मोनोक्रोमैटिक आइकॉन है, तो इसे यहां कॉपी करके गड़बड़ी के सैंपल के तौर पर इस्तेमाल होने वाले बगड्रॉइड आइकॉन को बदला जा सकता है. इसके बाद, सीधे छठे चरण पर जाएं.

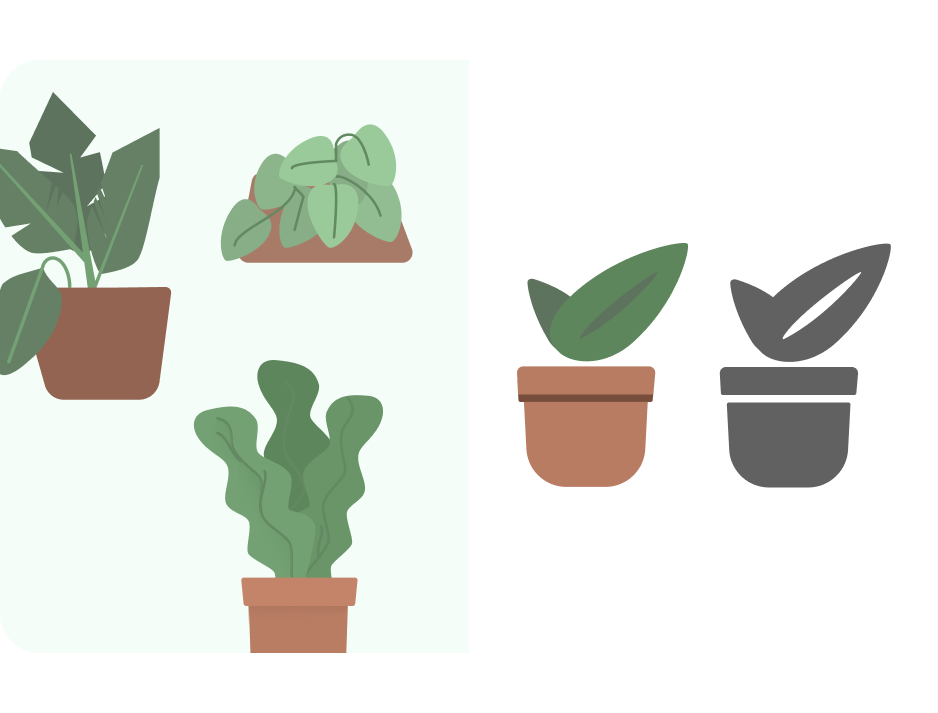
- अगर आपके पास मोनोक्रोमैटिक आइकॉन नहीं है, तो अपने ऐप्लिकेशन के लोगो या आइकॉन से शुरुआत करें. अपने आइकॉन को अपडेट करने के लिए, डिज़ाइन से जुड़ी सलाह देखें. सबसे पहले, मुश्किल आकारों को आसान बनाना और उनसे बचना. उदाहरण के लिए, यहां ऐप्लिकेशन में इस्तेमाल किए गए इलस्ट्रेशन को पत्ती के कम मुश्किल आकारों का इस्तेमाल करके आसान बनाया गया है. शैडो और लाइन की बारीकियों को सफ़ेद स्पेस से सिम्युलेट किया जाता है.

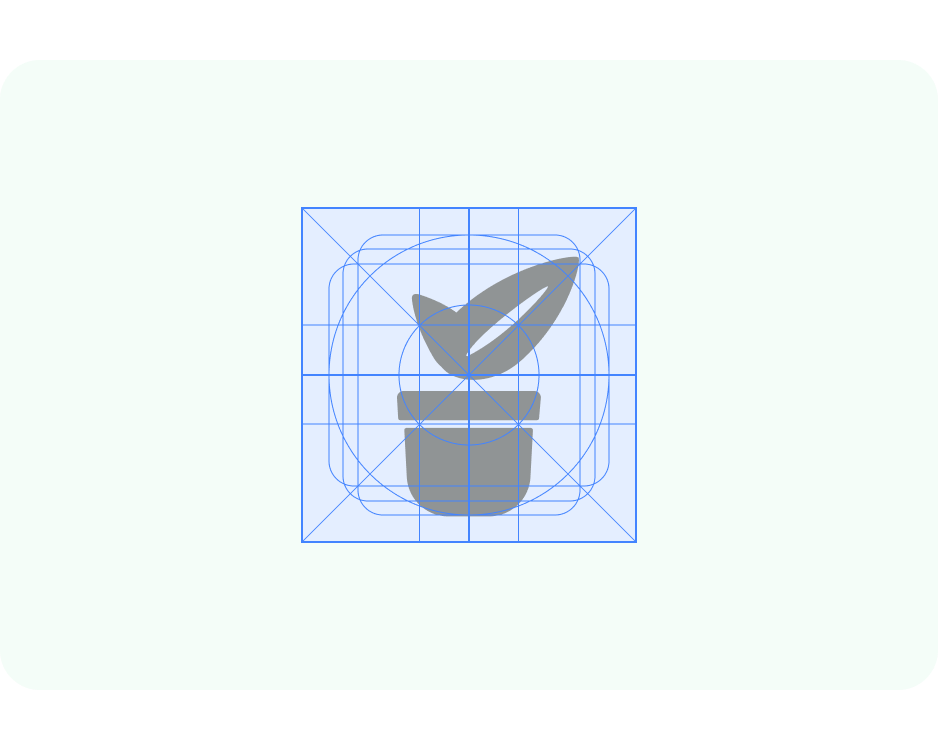
- अब, कीलाइन ग्रिड का इस्तेमाल करके साइज़ अपडेट करें. यहां हमने साइज़ को स्केल करें पर सेट किया है. साथ ही, यह भी पक्का किया है कि आर्टवर्क, फ़ोरग्राउंड में सेफ़ ज़ोन के अंदर हो. यह टेंप्लेट, आर्टवर्क के 4x साइज़ के साथ सेट अप किया जाता है. साथ ही, एक्सपोर्ट के हिसाब से टेंप्लेट का साइज़ अपने-आप बदल जाता है, ताकि बड़े साइज़ पर आइकॉन डिज़ाइन किए जा सकें.

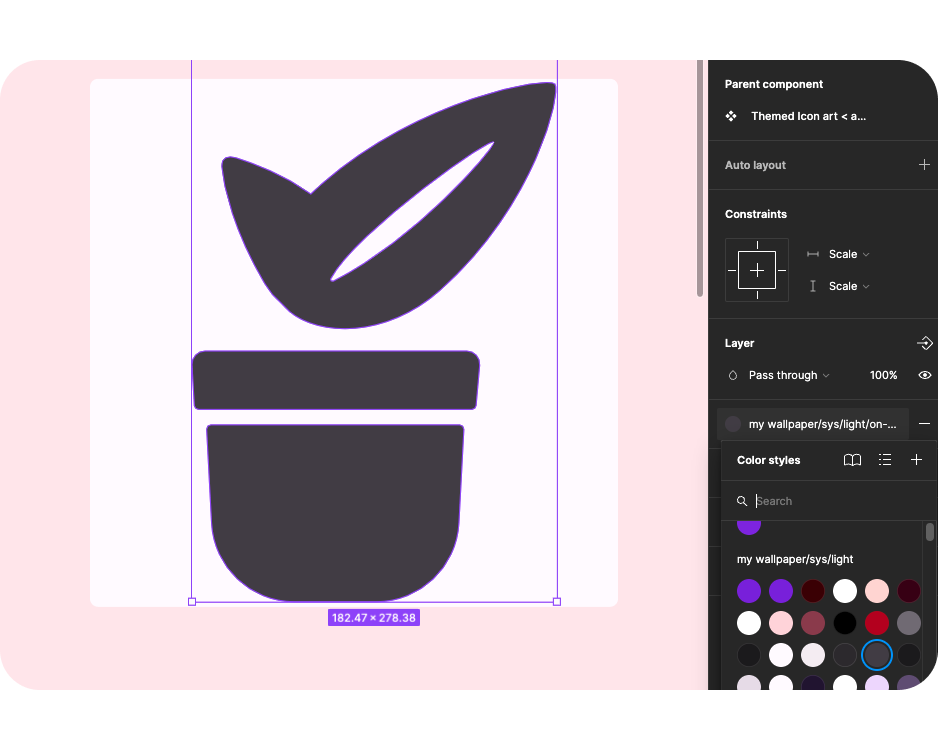
- फ़ाइल को मटीरियल थीम बिल्डर के साथ काम करने के लिए सेट अप किया गया है, ताकि डाइनैमिक कलर की झलक देखी जा सके. फ़ोरग्राउंड आइकॉन की कलर स्टाइल को ऑन-सर्फ़ेस-वैरिएंट से कनेक्ट करें.

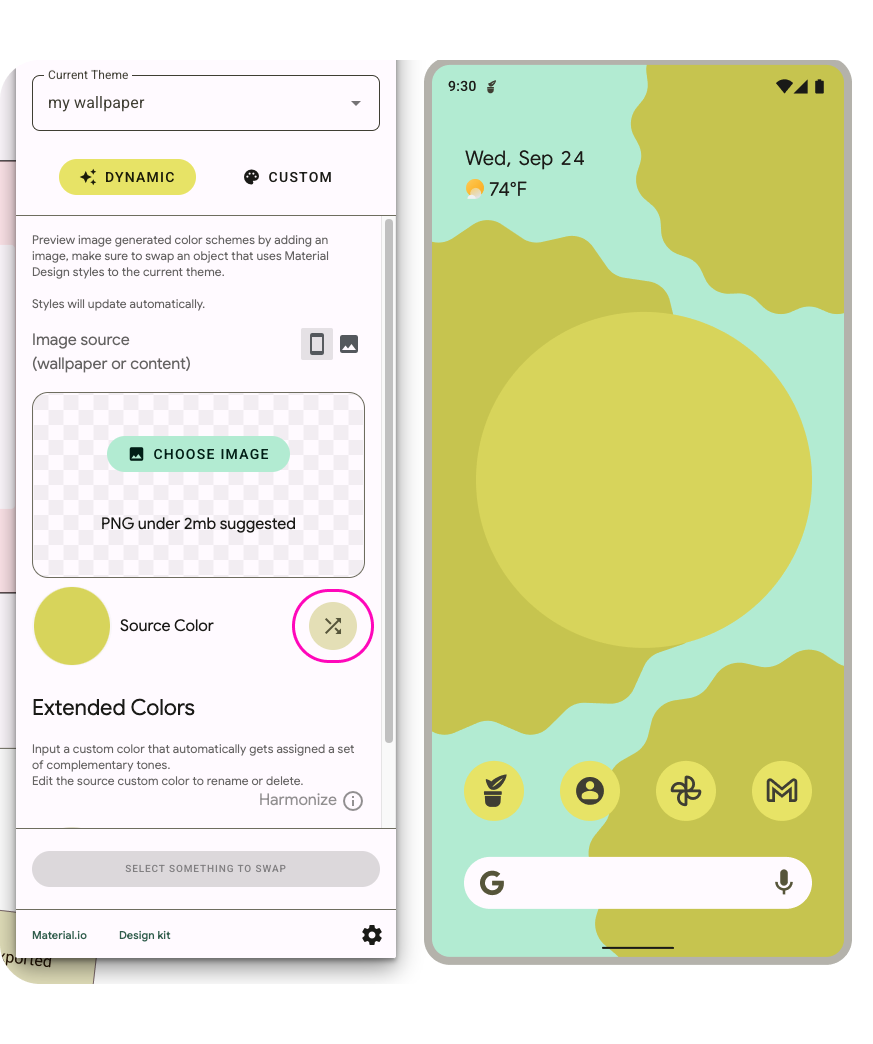
- अब, प्लग इन पैनल से मटीरियल थीम बिल्डर को खोलकर, सोर्स के रंग को शफ़ल किया जा सकता है या एक्सट्रैक्ट किए गए सोर्स के रंग का इस्तेमाल करके, रंगों को अपडेट करने के लिए इमेज जोड़ी जा सकती है.

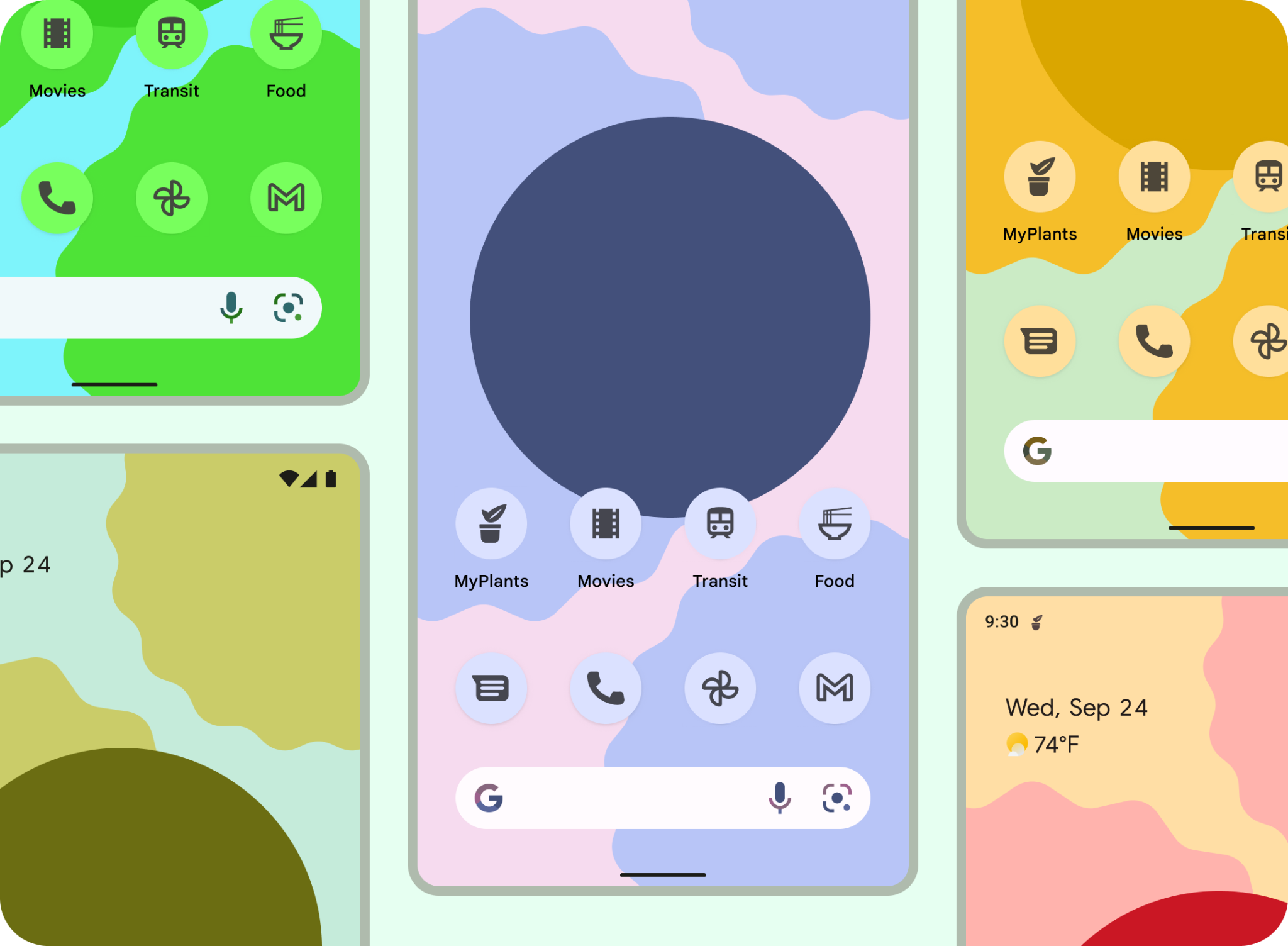
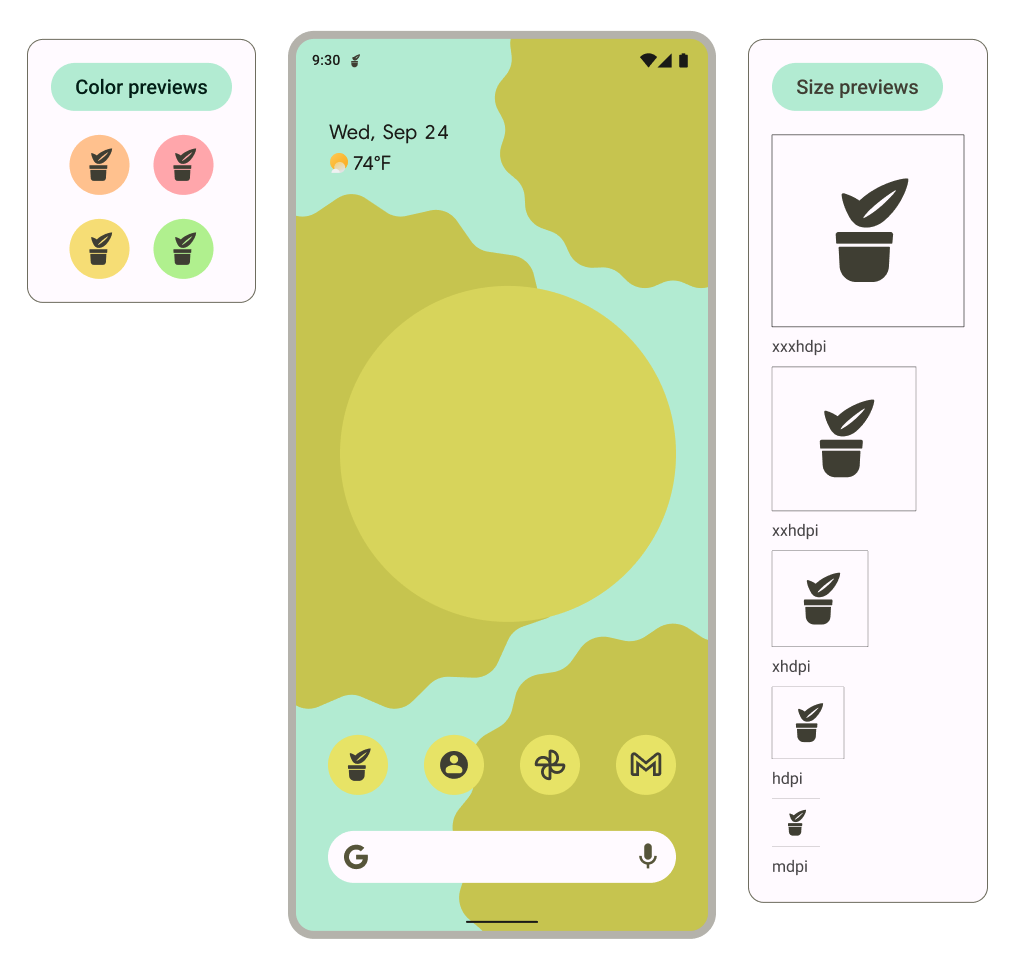
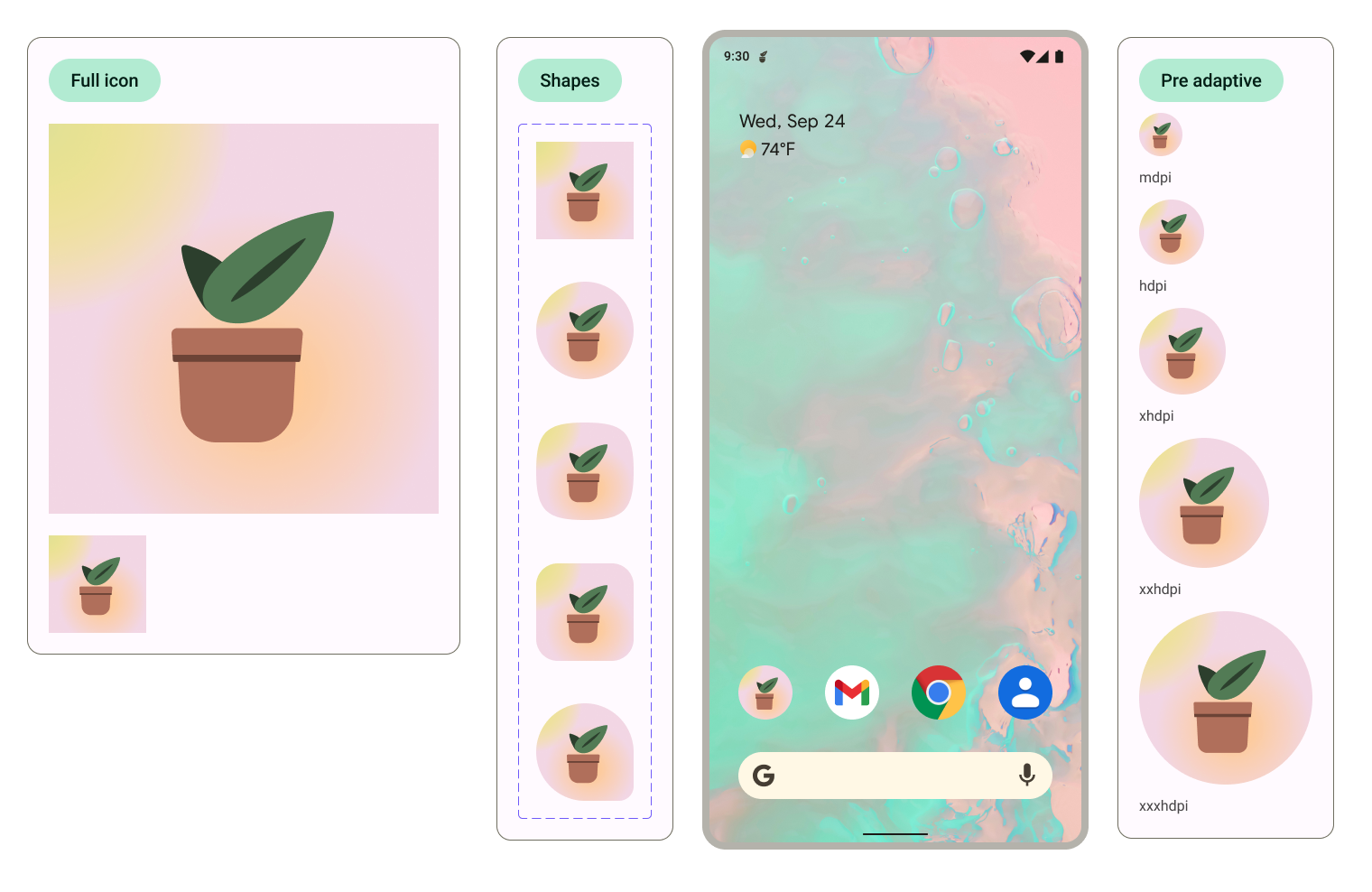
- यह अलग-अलग रिज़ॉल्यूशन पर या होम स्क्रीन पर कैसा दिखेगा? टेंप्लेट को इस तरह से सेट अप किया गया है कि आर्टवर्क फ़्रेम के अंदर रखा गया आर्टवर्क, झलक के अलग-अलग कॉन्टेक्स्ट में दिखे.
- यह सिस्टम, सूचना के तौर पर एक ही रंग का आइकॉन इस्तेमाल करता है और झलक में उसी तरह दिखता है.

6. ज़रूरत के हिसाब से आकार और लेगसी आइकॉन
अब हम ज़रूरत के हिसाब से आकार और लेगसी आइकॉन बनाएंगे, ताकि यह पक्का किया जा सके कि आइकॉन ज़्यादा से ज़्यादा जगहों पर दिखे.
- फ़ाइल में, आकार का फ़्रेम ढूंढें. आइकॉन बैकग्राउंड < अपना आइकॉन जोड़ें*. अगर आपके पास आइकॉन तैयार है, तो उसे यहां कॉपी करके, BugDroid आइकॉन का सैंपल बदलें. इसके बाद, सीधे पांचवें चरण पर जाएं.* अगर आपके पास कोई आइकॉन नहीं है, तो अपने ऐप्लिकेशन के लोगो या आइकॉन से शुरुआत करें या मोनोक्रोमैटिक आइकॉन का फिर से इस्तेमाल करें.

- फ़ोरग्राउंड आइकॉन को अपडेट करें. साथ ही, आइकॉन इस्तेमाल करने के सबसे सही तरीकों को ध्यान में रखें. यहां मैंने इलस्ट्रेशन के मूल रंग वापस लाए हैं, लेकिन बारीकियों को कम से कम रखा है.

- अब, कीलाइन ग्रिड का इस्तेमाल करके साइज़ अपडेट करें. यहां हमने साइज़ को स्केल पर सेट कर दिया है. साथ ही, यह भी पक्का किया है कि आर्टवर्क, फ़ोरग्राउंड में सेफ़ ज़ोन के अंदर हो.

- अडैप्टिव शेप वाले ऐप्लिकेशन आइकॉन का बैकग्राउंड भी अलग हो सकता है. इससे आइकॉन की लेयर को सुरक्षित तरीके से काटा जा सकता है और इंटरैक्शन पर हल्के मूवमेंट इफ़ेक्ट दिए जा सकते हैं. Android Studio में एक रंग का बैकग्राउंड भी इस्तेमाल किया जा सकता है और उसे तय किया जा सकता है.

- होमस्क्रीन पर, काटे गए अलग-अलग आकार, और लेगसी आइकॉन के तौर पर, होमस्क्रीन पर फ़ोरग्राउंड और बैकग्राउंड एक साथ कैसे दिखते हैं, यह दिखाने के लिए झलक अपडेट हो जाती हैं.

काटने के लिए इस्तेमाल किए गए आकार को होम स्क्रीन की झलक में अपडेट किया जा सकता है. ऐसा करने के लिए, आइकॉन चुनें और आकार के वैरिएंट का विकल्प बदलें. 
7. एक्सपोर्ट किए जा रहे हैं
बहुत बढ़िया, अब आपने ऐप्लिकेशन आइकॉन की मदद से टेंप्लेट को अपडेट कर लिया है! लागू करने के लिए उन्हें एक्सपोर्ट करते हैं..
- पक्का करें कि कैनवस पर कुछ भी न चुना गया हो.
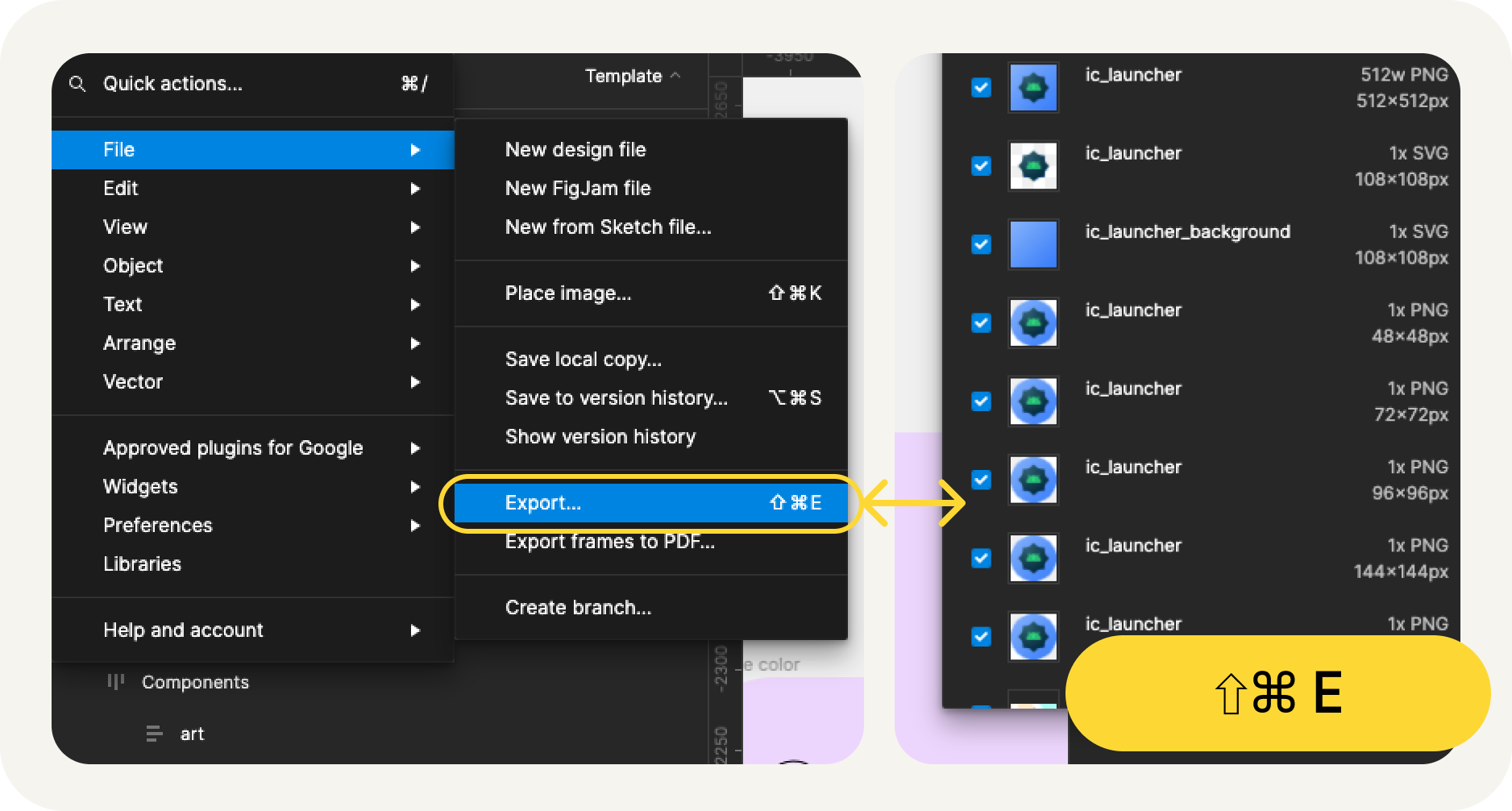
- Figma मेनू पर जाएं > फ़ाइल > एक्सपोर्ट करें (Shift + Cmd + E).
- एक्सपोर्ट मेन्यू में, एक्सपोर्ट की पुष्टि करें. ऐसा करने पर, टेंप्लेट से ऐसेट डाउनलोड हो जाएंगी.

एक्सपोर्ट में क्या है?
एक्सपोर्ट की गई ऐसेट में, आपके ऐप्लिकेशन आइकॉन को लागू करने के लिए सभी ज़रूरी फ़ाइलें मौजूद हैं. इसकी जानकारी यहां दी गई है
- Figma, अडैप्टिव कलर के फ़ोरग्राउंड आइकॉन को SVG फ़ाइल के तौर पर एक्सपोर्ट करता है. साथ ही, अडैप्टिव आकार के आइकॉन के लिए, फ़ोरग्राउंड और बैकग्राउंड, दोनों को एक्सपोर्ट करता है.
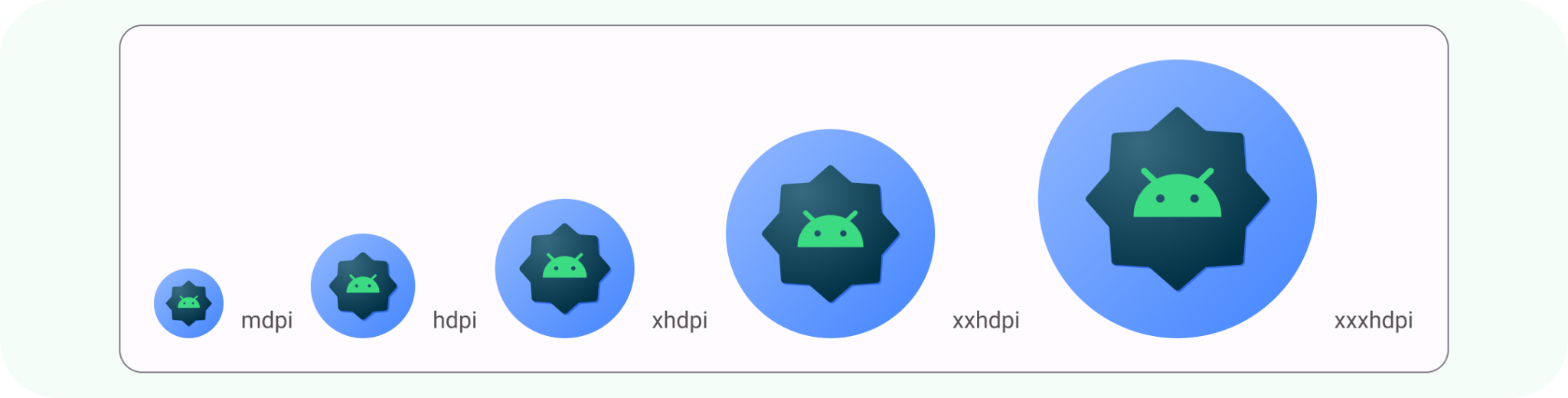
- Figma, रिज़ॉल्यूशन के हिसाब से व्यवस्थित की गई अलग-अलग मिपमैप डायरेक्ट्री में लेगसी आइकॉन भी उपलब्ध कराता है.

हो गया! आपका आइकॉन डेवलपमेंट को भेजा जा सकता है.
इसके अलावा, अगर आपको Android Studio में अपने आइकॉन की झलक देखनी है और उन SVG को उनके फ़ाइनल ऐसेट फ़ॉर्मैट में बदलना है, तो अगले चरण पर जाएं.
8. इमेज ऐसेट स्टूडियो का इस्तेमाल करें
Android Studio का इस्तेमाल शुरू करना

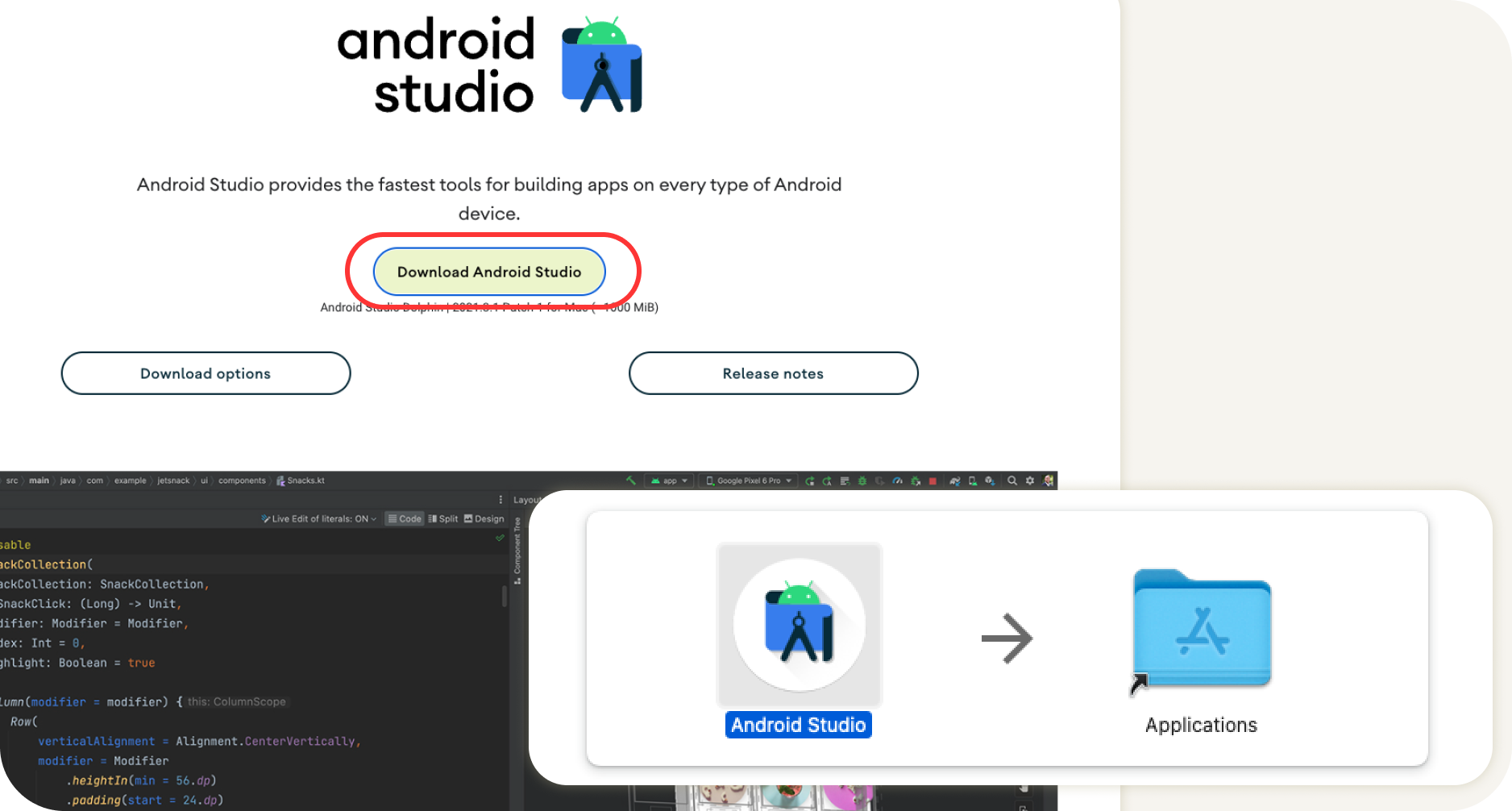
- Android Studio को डाउनलोड और इंस्टॉल करें..
- Android Studio लॉन्च करें.
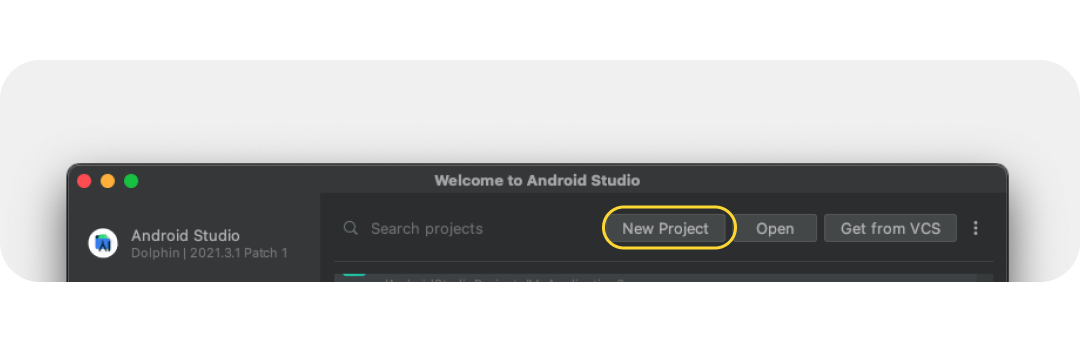
Android Studio आपको नया प्रोजेक्ट शुरू करने या मौजूदा प्रोजेक्ट चुनने के विकल्प देता है.
- अभी के लिए कोई नया प्रोजेक्ट चुनें. नीचे दी गई स्क्रीन पर, नया प्रोजेक्ट सेट अप करने का तरीका बताया जाएगा.

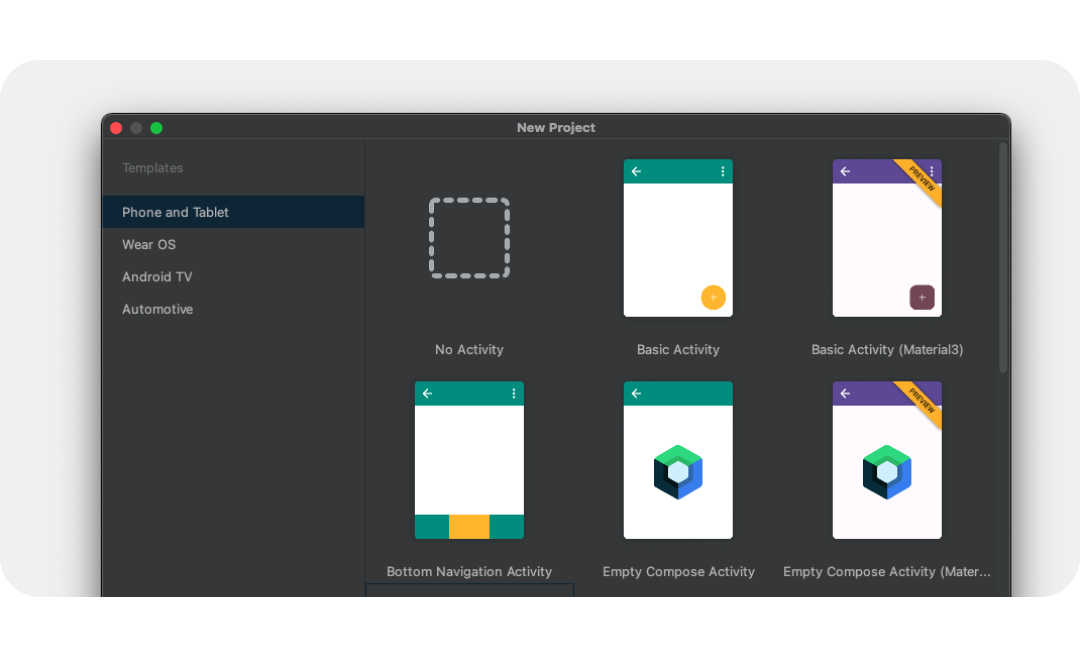
- स्टार्टर टेंप्लेट में से कोई टेंप्लेट चुनें. ऐसा इसलिए, क्योंकि हम सिर्फ़ लॉन्च आइकॉन देखेंगे.

- अपने नए प्रोजेक्ट को नाम दें और पूरा करें चुनें. नया प्रोजेक्ट बनने में कुछ समय लगेगा.
इमेज ऐसेट स्टूडियो का इस्तेमाल करें
अब हम एक मददगार टूल, Asset Studio का इस्तेमाल करके, प्रोजेक्ट में आपके आइकॉन जोड़ सकते हैं.
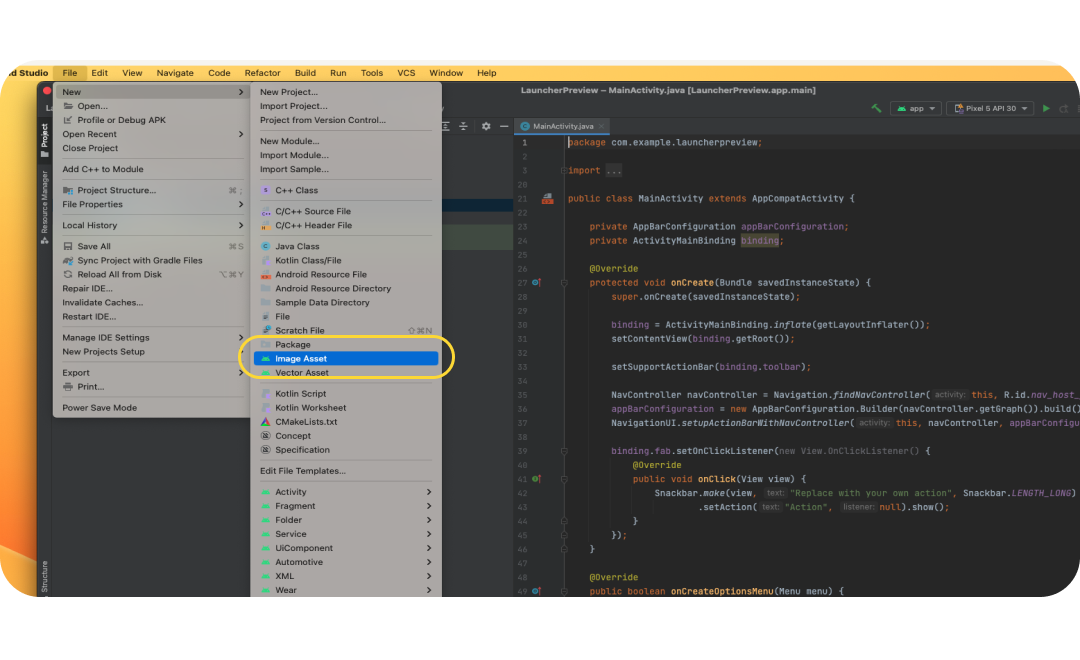
- इस टूल तक पहुंचने के लिए, फ़ाइल मेनू > नया > इमेज एसेट.

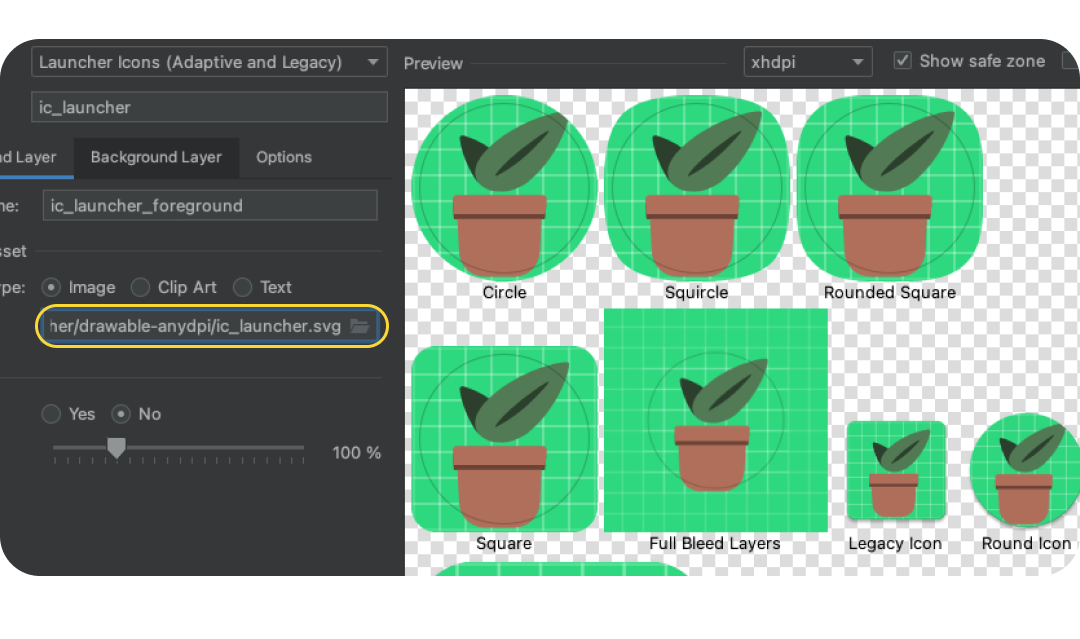
- Image Asset Studio खुलने पर, पाथ में फ़ोल्डर आइकॉन को चुनकर फ़ोरग्राउंड लेयर जोड़ें. एक्सपोर्ट की गई SVG फ़ाइल को drawable-anydpi/ic_launcher.svg
 के तौर पर चुनें
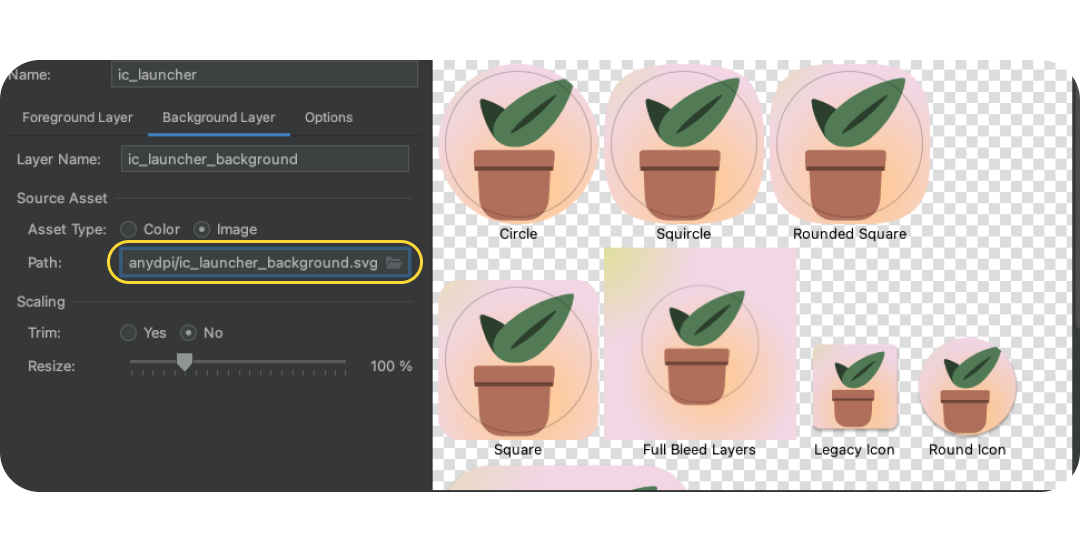
के तौर पर चुनें - बैकग्राउंड लेयर टैब चुनें और इसी तरह एक्सपोर्ट की गई बैकग्राउंड लेयर चुनें. इसके अलावा, गहरे रंगों वाले लॉन्चर बैकग्राउंड का इस्तेमाल करने के लिए, ऐसेट टाइप: रंग चुनें.

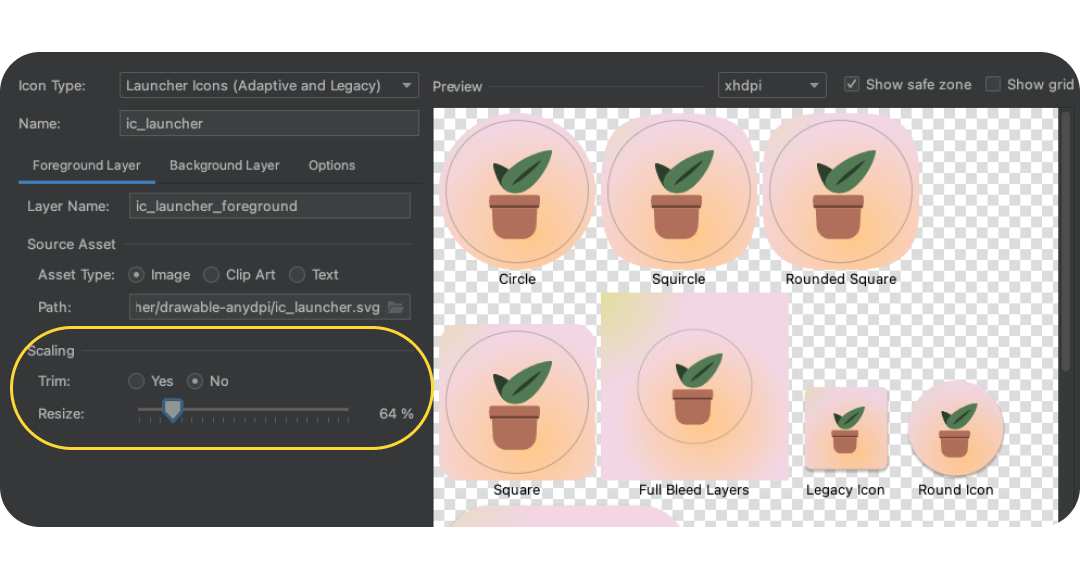
- फ़ोरग्राउंड लेयर पर वापस जाएं और दोबारा देख लें कि इमेज सेफ़ ज़ोन के अंदर हो. आइकॉन का साइज़ बदलकर, उसकी पसंद के मुताबिक इमेज चुनें.

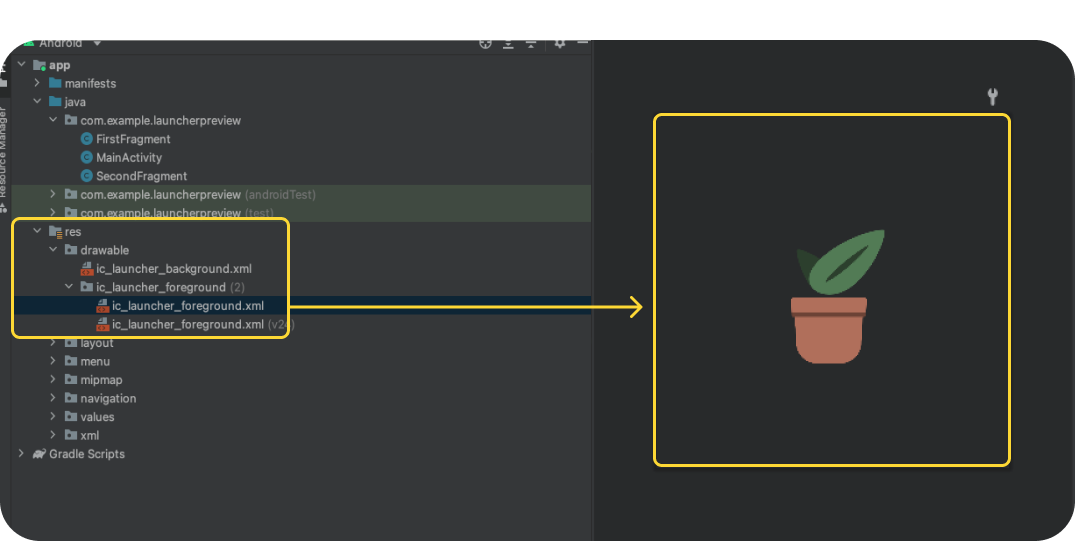
- पूरा हो जाने पर, आगे बढ़ें पर क्लिक करें. इससे आपसे पूछा जाएगा कि आइकॉन आपके प्रोजेक्ट में कहां जाने चाहिए (इसे डिफ़ॉल्ट पर छोड़ दें या मुख्य पर स्विच करें). इसके बाद, पूरा करें पर क्लिक करें. आपको अपनी लॉन्चर ऐसेट res > में मिलेगी ड्रॉ करने लायक है. डबल क्लिक करने से, फ़ाइनल वेक्टर की ड्रॉएबल की झलक खुल जाएगी.

- मोनोक्रोम लेयर ऐसेट को मैन्युअल तरीके से कॉपी करके, res/drawable या res/drawable-v24 में चिपकाएं या res फ़ोल्डर पर राइट क्लिक करके और नया > चुनकर, मैन्युअल तरीके से मोनोक्रोम लेयर इंपोर्ट करें > वेक्टर ऐसेट.
- res/mipmap-anydpi-v26/ic_launcher.xml और res/mipmap-anydpi-v26/ic_launcher.xml में मौजूदा res/mipmap-anydpi-v26/ic_launcher.xml को जोड़ें या बदलें, ताकि सही मोनोक्रोम ऐसेट पर ले जाया जा सके.
9. झलक और संसाधन
एम्युलेटर में झलक देखें
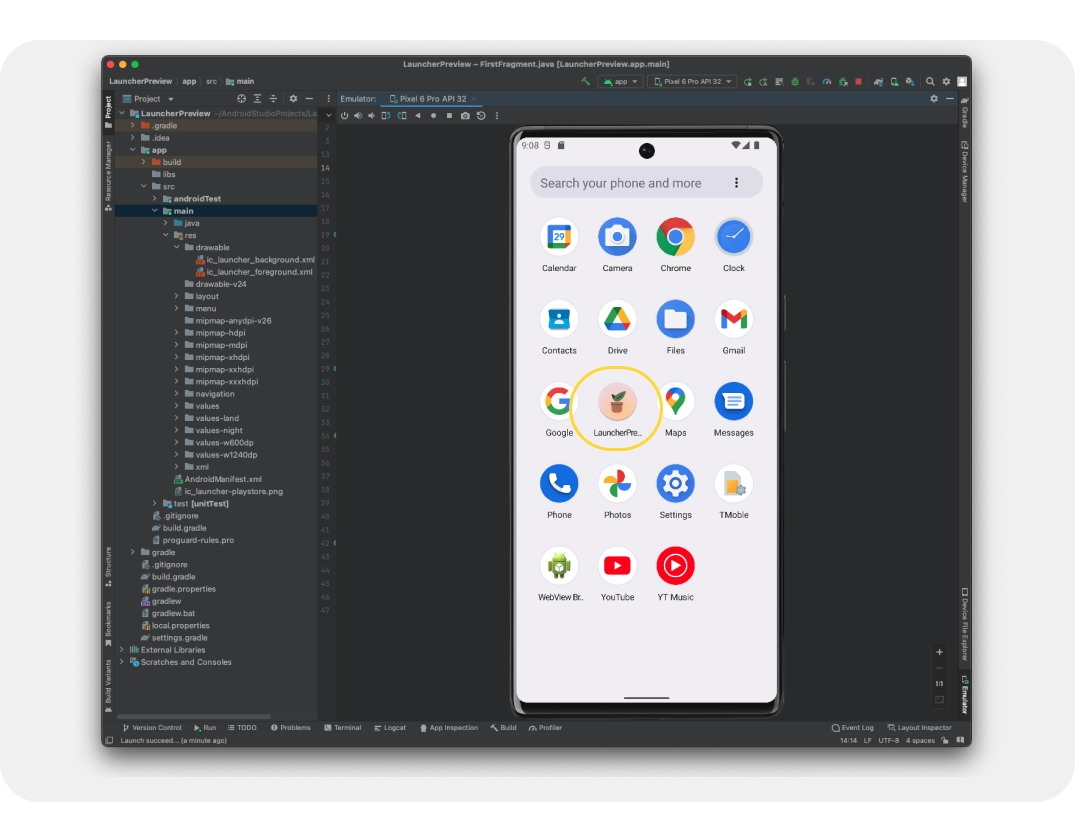
हमने ऐसा इसलिए किया है, ताकि उन्हें ऐप्लिकेशन प्रोजेक्ट में जोड़ा जा सके. इससे हम किसी असल डिवाइस या एम्युलेटर पर उनकी झलक देख पाते हैं! आइए देखते हैं कि हमारे आइकॉन असली कैसे दिखेंगे.
आपके पास डिफ़ॉल्ट रूप से एम्युलेटर सेटअप होना चाहिए. अगर ऐसा नहीं है, तो Android वर्चुअल डिवाइस बनाएं. हरे रंग के चलाएं बटन पर क्लिक करें. इससे प्रोजेक्ट बन जाएगा और एम्युलेटर खुल जाएगा.
फ़ाइनल ऐसेट
बहुत बढ़िया, आपने यह देखा है कि एम्युलेटर का इस्तेमाल करके, आपने यह देखा है कि आपका लॉन्चर आइकॉन किसी डिवाइस पर कैसा दिखेगा. साथ ही, आपने उसे किसी ऐप्लिकेशन प्रोजेक्ट में जोड़ा. इससे चैनल के क्रिएटर्स, वीडियो रिलीज़ कर पाएंगे! लेकिन वे कहां हैं?
ऐसेट, Android ऐप्लिकेशन में संसाधनों के तौर पर मौजूद होती हैं. इन्हें संसाधन पैनल (आम तौर पर, बाईं ओर) खोलकर ढूंढा जा सकता है. ऐप्लिकेशन में ड्रिल-डाउन करें. इसके बाद, अपना Res फ़ोल्डर ढूंढें. मेन्यू खोलने के लिए राइट क्लिक करें और (Mac पर) Finder में खोलें चुनें. इससे, एक Finder विंडो खुल जाएगी. इसके अलावा, इस प्रोसेस से मिलती-जुलती प्रोसेस का इस्तेमाल करके, अपने ऐप्लिकेशन की बाकी ऐसेट को बदलकर और उनकी जांच करके, डेवलपमेंट और QA में लगने वाला कुछ समय बचाया जा सकता है. अगर आपने अपने ऐप्लिकेशन की बाकी एसेट को बदल दिया है, तो इस फ़ोल्डर को डेवलपमेंट के साथ शेयर किया जा सकता है.

10. बधाई हो
बहुत बढ़िया, आपने Android सिस्टम आइकॉन के बारे में जाना है. यह Android ऐप्लिकेशन बनाने, अपने आइकॉन खुद डिज़ाइन करने, आइकॉन टेंप्लेट संसाधन को एक्सप्लोर करने, और प्रोडक्शन के लिए ऐसेट की झलक देखने और उन्हें बदलने के लिए Android Studio का इस्तेमाल करने के अलावा और भी बहुत कुछ ज़रूरी है!
अगर आपका कोई सवाल है, तो Twitter पर@MaterialDesign का इस्तेमाल करके हमसे किसी भी समय पूछें.
डिज़ाइन से जुड़ा ज़्यादा कॉन्टेंट और ट्यूटोरियल देखने के लिए, youtube.com/MaterialDesign पर हमारे साथ बने रहें

