1. Pengantar

Terakhir Diperbarui: 04/08/22
Mulai Android 13, pengguna dapat menerapkan tema ikon peluncur adaptif mereka. Dengan fitur ini, ikon aplikasi di peluncur Android yang didukung diberi warna untuk mewarisi warna wallpaper yang dipilih pengguna dan tema lainnya.
Buat dengan mudah semua aset sistem yang dibutuhkan untuk aplikasi Android Anda, termasuk ikon warna adaptif baru.
Yang akan Anda pelajari
- Pemahaman tentang berbagai jenis ikon aplikasi dan tips untuk mendesain untuk mereka.
- Cara menggunakan template Figma peluncur Android.
- Cara menggunakan generator aset Android Studio.
- Cara melihat pratinjau ikon peluncur dengan emulator Android Studio.
Prasyarat
- Pengetahuan dasar tentang Figma
- Opsional: Poster ikon aplikasi (latar depan, latar belakang, dan monokromatik)
Yang Anda butuhkan
- A Akun Figma
- File Figma Designlab
- Opsional: PC yang diinstal dengan Android Studio
2. Memulai
Penyiapan
Untuk memulai, Anda harus mengakses file Figma ikon aplikasi Android.
Pertama, login ke Figma atau buat akun.
Menduplikasi file dari Figma Community
Buka file Android peluncur template atau telusuri Bermigrasi ke Font variabel dalam Komunitas Figma. Klik Dapatkan Salinan di pojok kanan atas untuk menyalin file ke file.

Menggunakan template
Template ikon Android terdiri dari dua halaman:
- Halaman sampul membahas secara singkat konsep yang relevan dan cara menggunakan template.
- Halaman template berisi semua yang Anda perlukan untuk membuat aset yang diperlukan,yang dibagi menjadi tiga bingkai (Warna, Bentuk, Play Store).

Catatan: Di Panel Lapisan kiri, sebagian besar lapisan dan grup dikunci; kunci ini harus tetap terkunci. (Anda dapat menempatkan karya seni dalam grup karya seni yang tidak terkunci.)
Namun, sebelum membuat aset, mari kita lihat apa yang akan kita buat...
3. Ikon sistem Android

Ikon peluncur
Ikon peluncur, atau ikon aplikasi, berfungsi sebagai bagian penting dari pengalaman peluncuran aplikasi Anda, ikon peluncur muncul di layar utama sebagai titik entri ke aplikasi Anda.
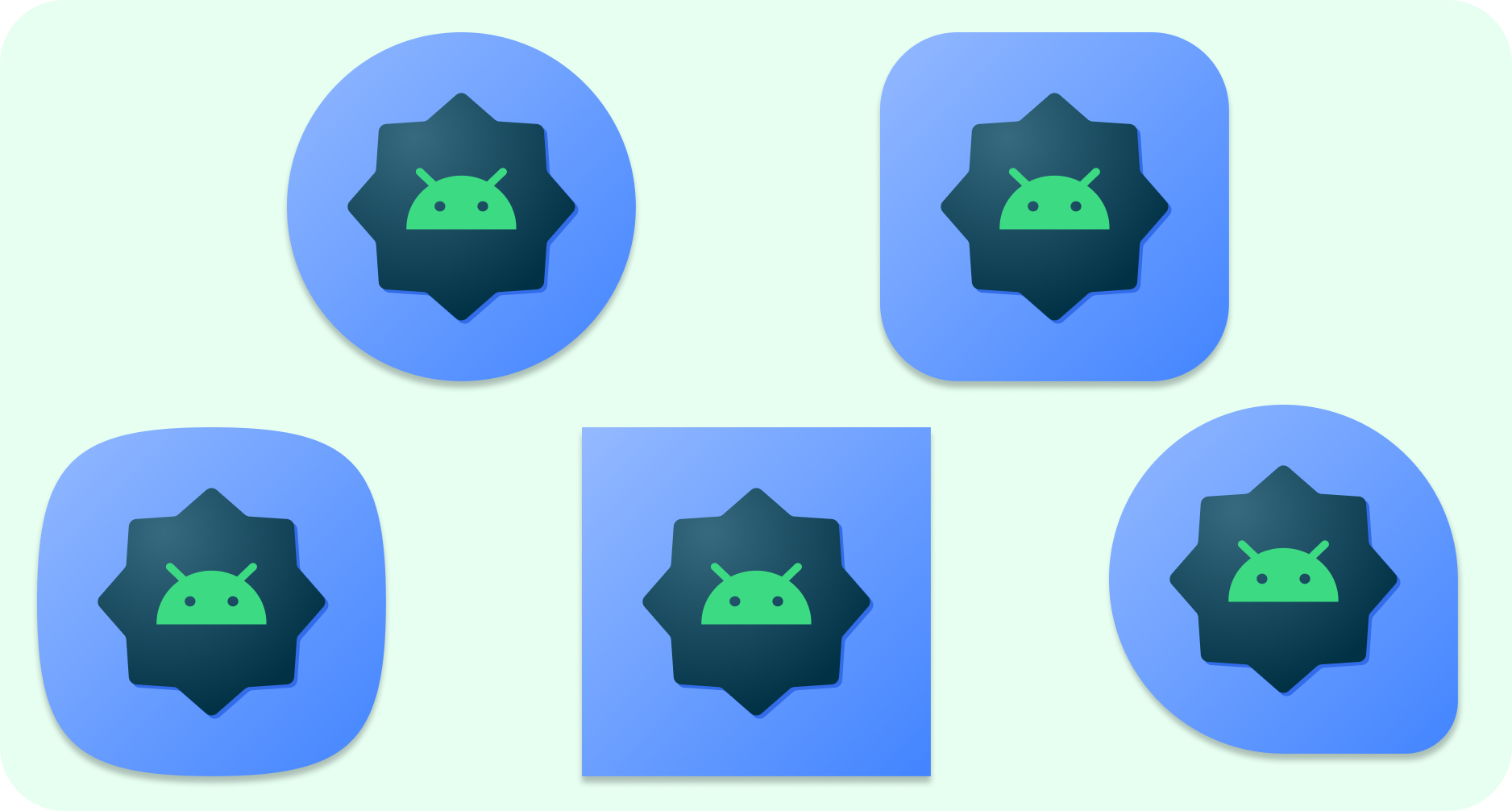
Bentuk adaptif
Ikon adaptif, atau AdaptiveIconDrawable, dapat ditampilkan secara berbeda bergantung pada kemampuan perangkat individual dan tema pengguna. Ikon adaptif utamanya digunakan oleh peluncur di layar utama, tetapi juga dapat digunakan di pintasan, aplikasi Setelan, dialog berbagi, dan layar ringkasan.

Ikon adaptif dapat menampilkan berbagai bentuk di berbagai model perangkat. Misalnya, aplikasi dapat menampilkan bentuk lingkaran di satu perangkat OEM, dan menampilkan persegi panjang di perangkat lain. Setiap OEM perangkat harus menyediakan mask, yang digunakan sistem untuk merender semua ikon adaptif dengan bentuk yang sama.
Kemampuan untuk beradaptasi dengan bentuk juga memungkinkan sistem menerapkan berbagai efek animasi dengan interaksi pengguna.
Warna adaptif
Ikon adaptif kini dapat menggunakan warna dinamis untuk memungkinkan ikon aplikasi bertema yang dipersonalisasi.
Jika pengguna telah mengaktifkan ikon aplikasi bertema (dengan kata lain, mengaktifkan tombol Ikon bertema di setelan sistem), dan peluncur mendukung fitur ini, sistem akan menggunakan pewarnaan wallpaper dan tema yang dipilih pengguna untuk menentukan warna tint.

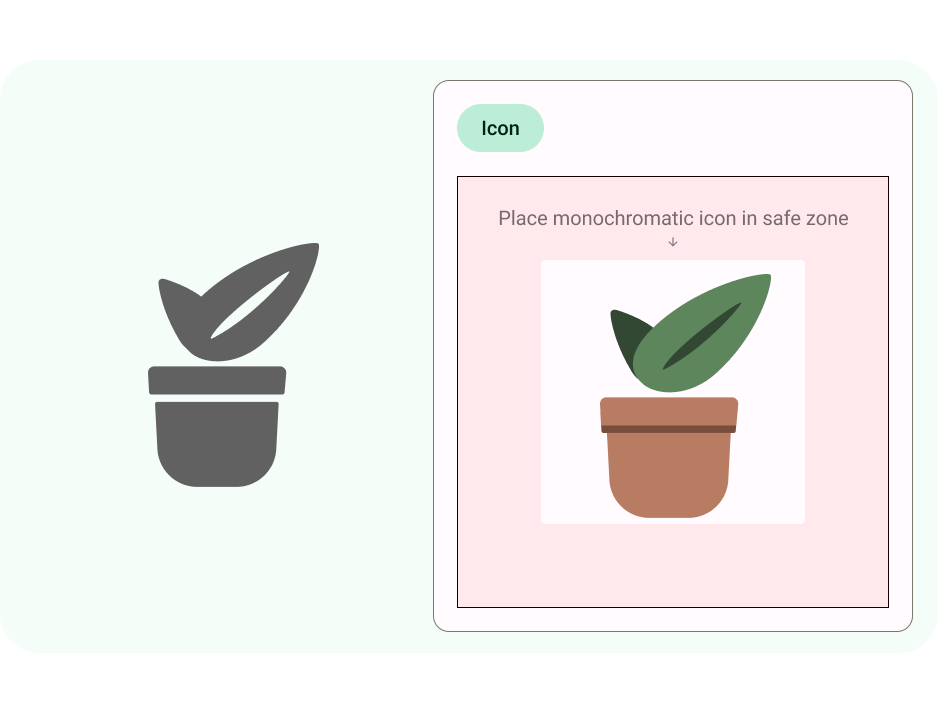
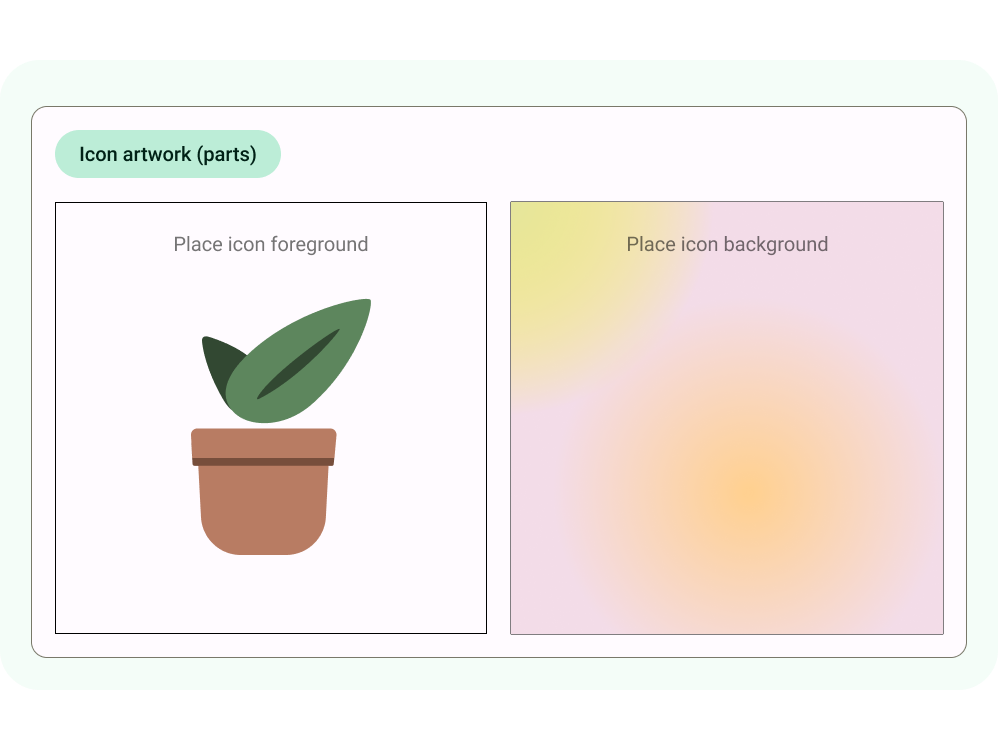
Sama seperti ikon yang beradaptasi dengan bentuk, ikon warna adaptif terdiri dari latar depan dan latar belakang, hanya aset ikon latar depan monokrom yang perlu disediakan, sistem akan menangani latar belakang dan warna dengan skema warna yang diekstrak.
Anda juga dapat menggunakan ikon monokrom yang sama untuk ikon notifikasi.
Lama
Ikon lama harus disertakan untuk mendukung perangkat yang menjalankan versi Android lama atau tidak mendukung fitur Adaptif (Pra-8.0).
Elemen ini tidak akan memiliki resource latar depan dan latar belakang, serta dapat memiliki bentuk bebas. Jika Anda menggunakan template yang disediakan, ilustrasi bentuk adaptif akhir akan diekspor dalam ukuran yang diperlukan untuk ikon lama.

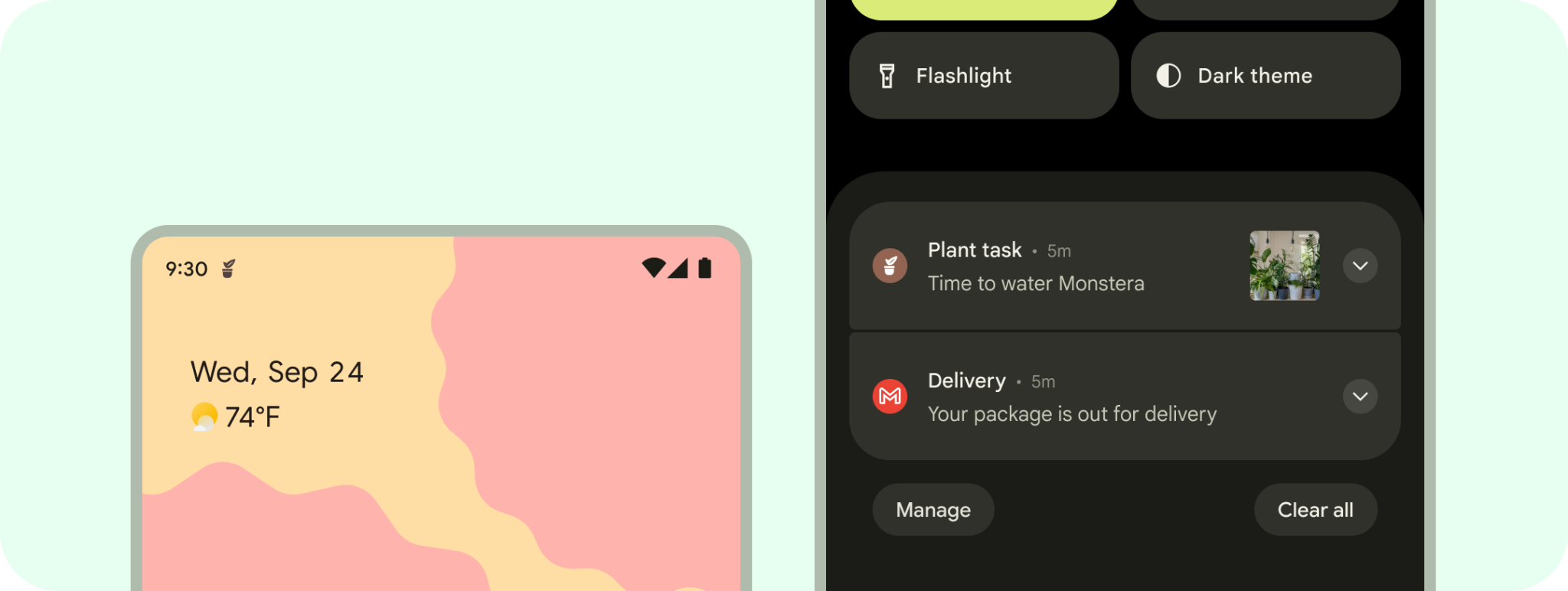
Ikon notifikasi
Notifikasi adalah pesan yang ditampilkan Android di luar UI aplikasi Anda untuk memberikan pengingat, komunikasi dari orang lain, atau informasi tepat waktu lainnya dari aplikasi Anda kepada pengguna. Sistem menampilkan notifikasi di berbagai lokasi dan format, seperti ikon di status bar, entri yang lebih mendetail di panel samping notifikasi, sebagai badge di ikon aplikasi, dan pada perangkat wearable yang disambungkan secara otomatis.

Menyimpan karya seni
Anda dapat menggunakan gambar fitur, screenshot, deskripsi singkat, dan video untuk menyoroti dan mempromosikan aplikasi Anda di Google Play serta saluran promosi Google lainnya.
Ikon aplikasi tidak menggantikan ikon peluncur aplikasi, tetapi harus berupa versi dengan fidelitas dan resolusi lebih tinggi.
Serupa dengan ikon peluncur, ilustrasi dapat mengisi seluruh ruang aset, atau Anda dapat mendesain dan memosisikan elemen karya seni seperti logo, pada petak keyline.
Anda harus menyediakan ikon aplikasi persegi berukuran 512x512 piksel untuk memublikasikan listingan Play Store. Jika Anda menggunakan template ikon aplikasi Android, template ini disediakan saat mengekspor menggunakan poster Bentuk Adaptif.
4. Praktik terbaik desain
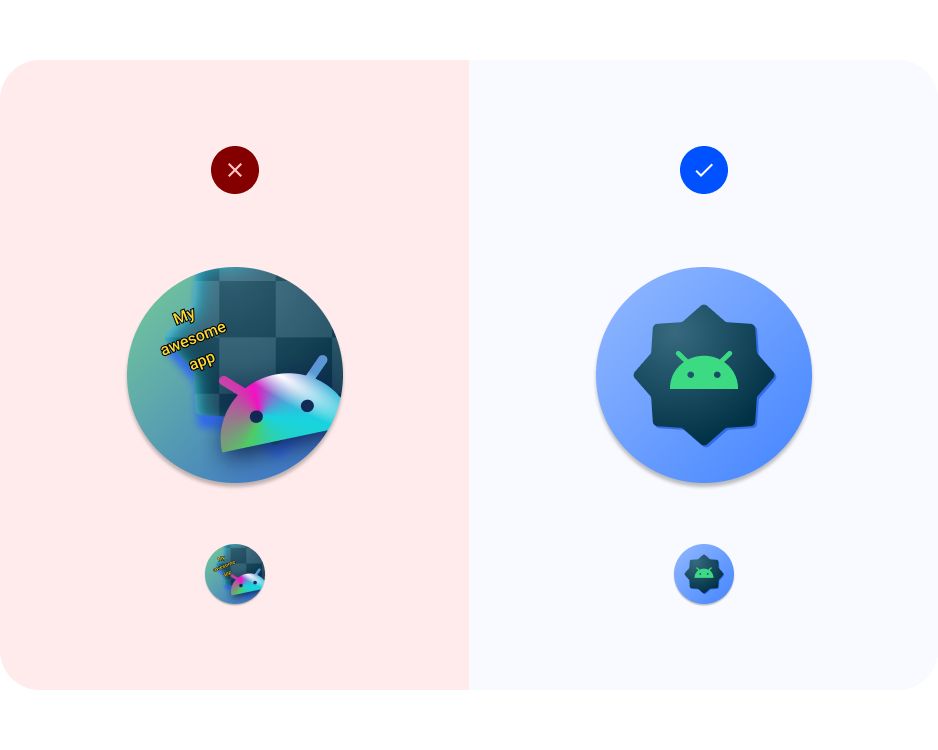
Ikon peluncur meluncurkan aplikasi Anda untuk pengguna. Sebagai entri ke aplikasi Anda, harus dapat dikenali dan dibaca. Berikut adalah beberapa praktik terbaik untuk memastikan kualitas ini pada ikon peluncur Anda.
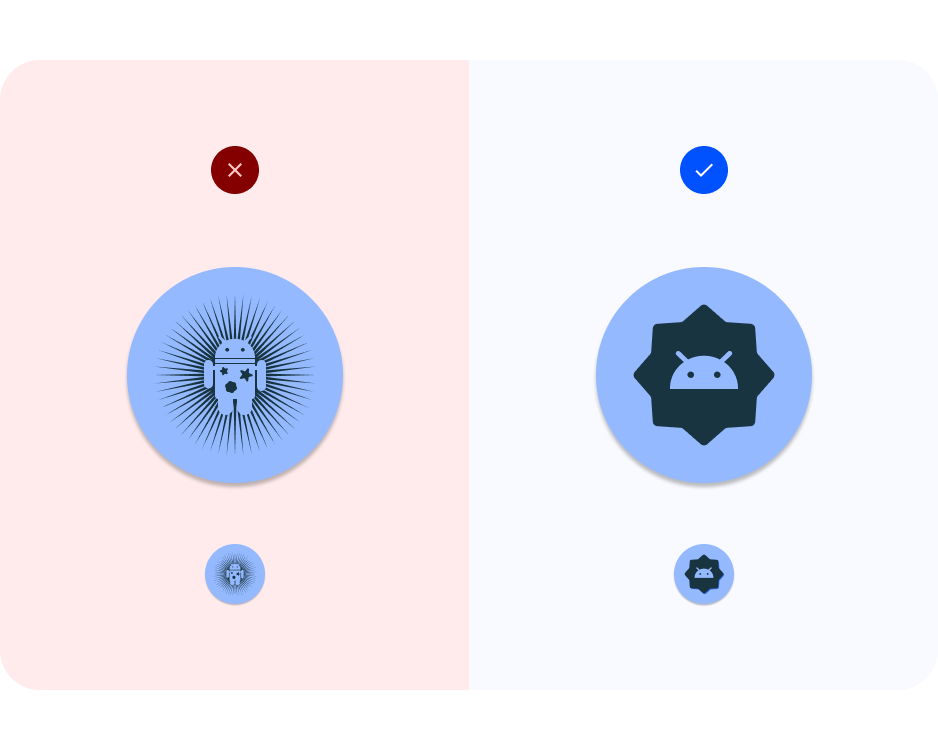
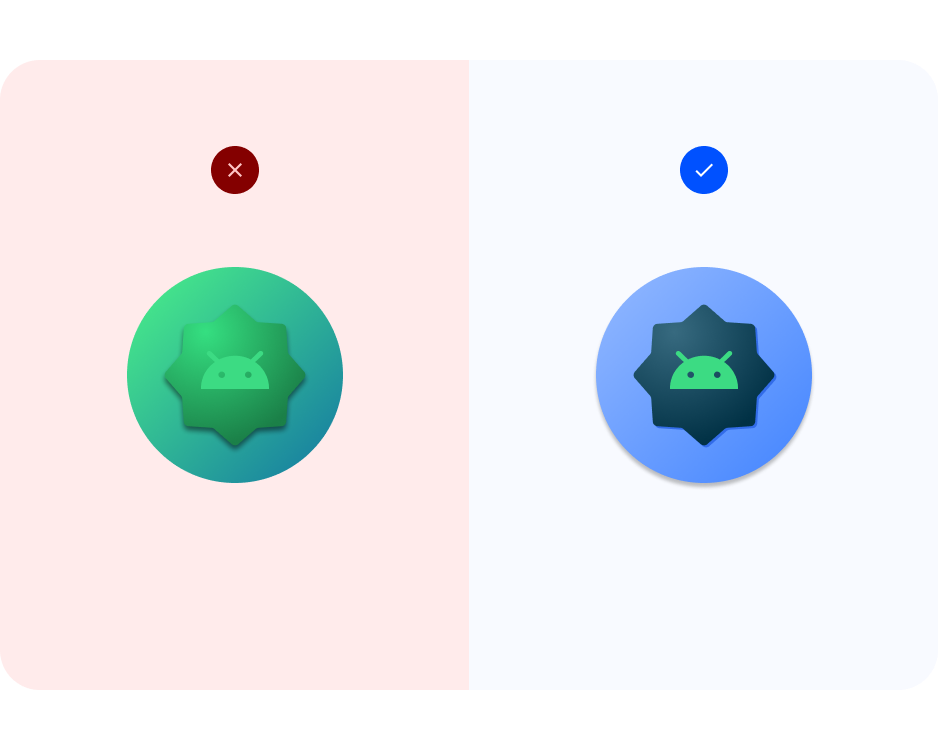
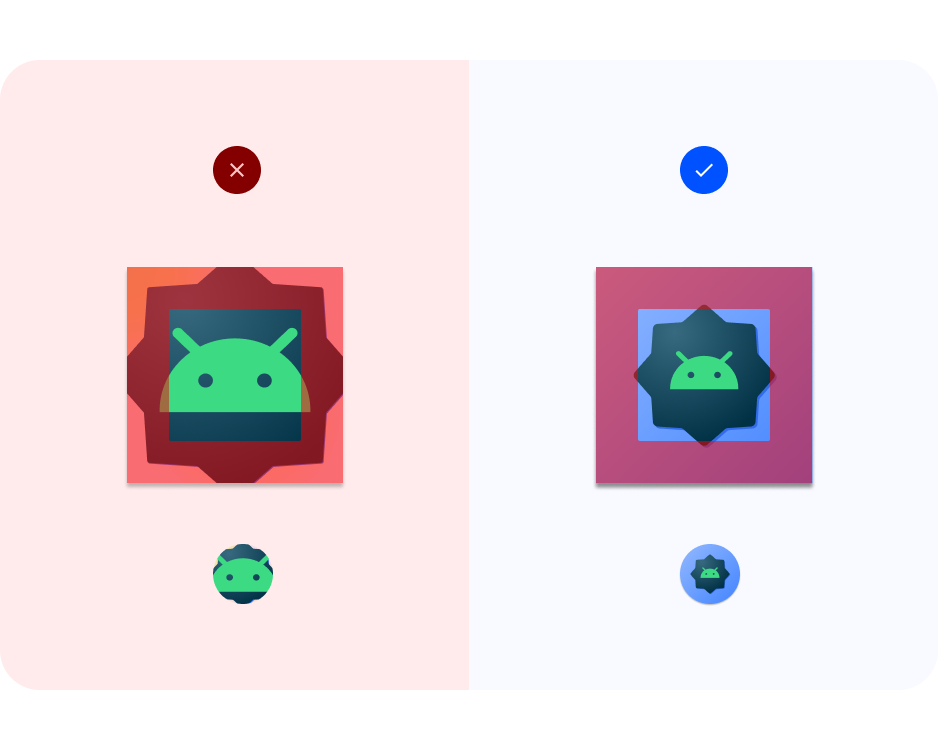
Pastikan poster tetap sederhana. Hindari menggunakan banyak lapisan, efek yang banyak, dan teks. Detail ini akan hilang atau sulit dilihat pada ukuran kecil. 
Hindari bentuk yang rumit. Hal ini termasuk logo. Gunakan logo yang disederhanakan, jika memungkinkan, atau pertimbangkan simbologi bahwa pengguna Anda terhubung dengan aplikasi Anda. Bentuk yang mudah dibaca dan berbeda membantu menciptakan kesatuan bagi pengguna agar mudah mengenali aplikasi Anda dari berbagai konteks (warna adaptif dan notifikasi). 
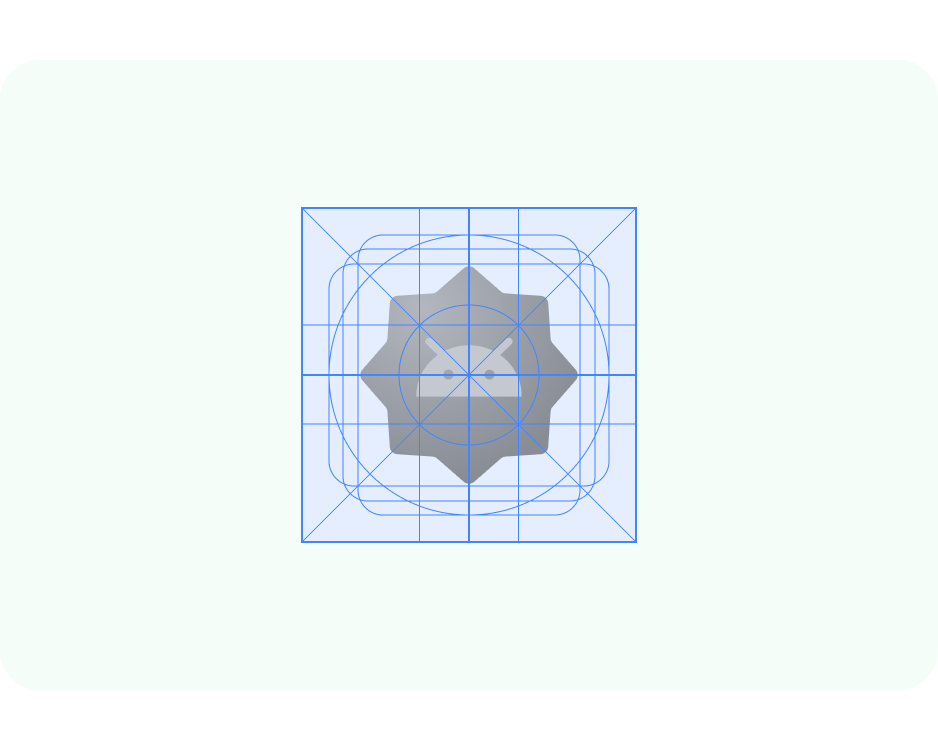
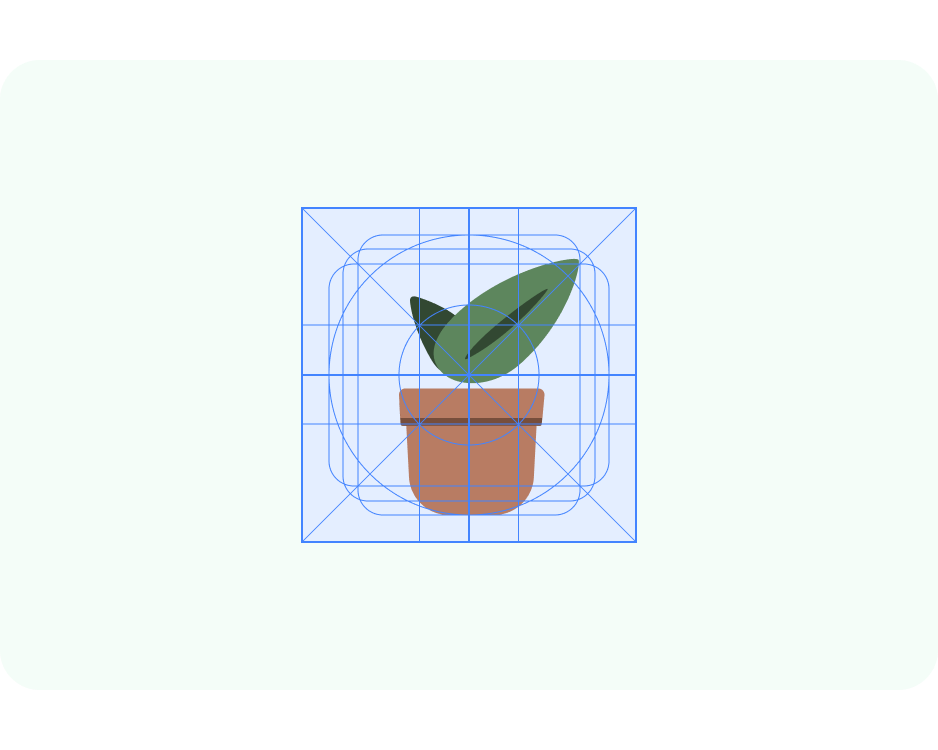
Gunakan petak. Manfaatkan petak atau keyline untuk memastikan ilustrasi visual di latar depan akan berfungsi saat dipangkas, termasuk karya seni ilustrasi memenuhi seluruh ruang aset. 
Pertimbangkan kontras. Untuk bentuk adaptif dan ikon lama, pastikan latar depan dan latar belakang ikon memiliki kontras yang dapat dibaca. Hindari penggunaan {i>drop shadow<i} yang tebal, yang bisa disalahartikan sebagai bayangan sistem. 
Simpan karya seni di dalam zona aman. Pertahankan aset latar depan berukuran 72x72 piksel (kecuali jika Anda menampilkan gambar penuh). Gunakan latar belakang berukuran 108x108 piksel. Catatan: Bingkai poster template ikon lebih besar dari 72x72 piksel untuk memungkinkan Anda membuat ilustrasi ikon. Aset akan diubah ukurannya agar sesuai dengan spesifikasi.
Format vektor. Cobalah untuk menggunakan karya seni dalam format vektor (seperti file SVG, AI, PDF, dan EPS), dan bukan dalam format raster (seperti file PNG, JPG, dan GIF). Hal ini memastikan karya seni Anda kompatibel dengan fitur yang lebih baru dan lebih mudah diedit. 
5. Ikon notifikasi dan warna adaptif
Sekarang giliran Anda untuk membuat ikon sistem Android Anda sendiri.
- Cari file Figma ikon aplikasi Android.
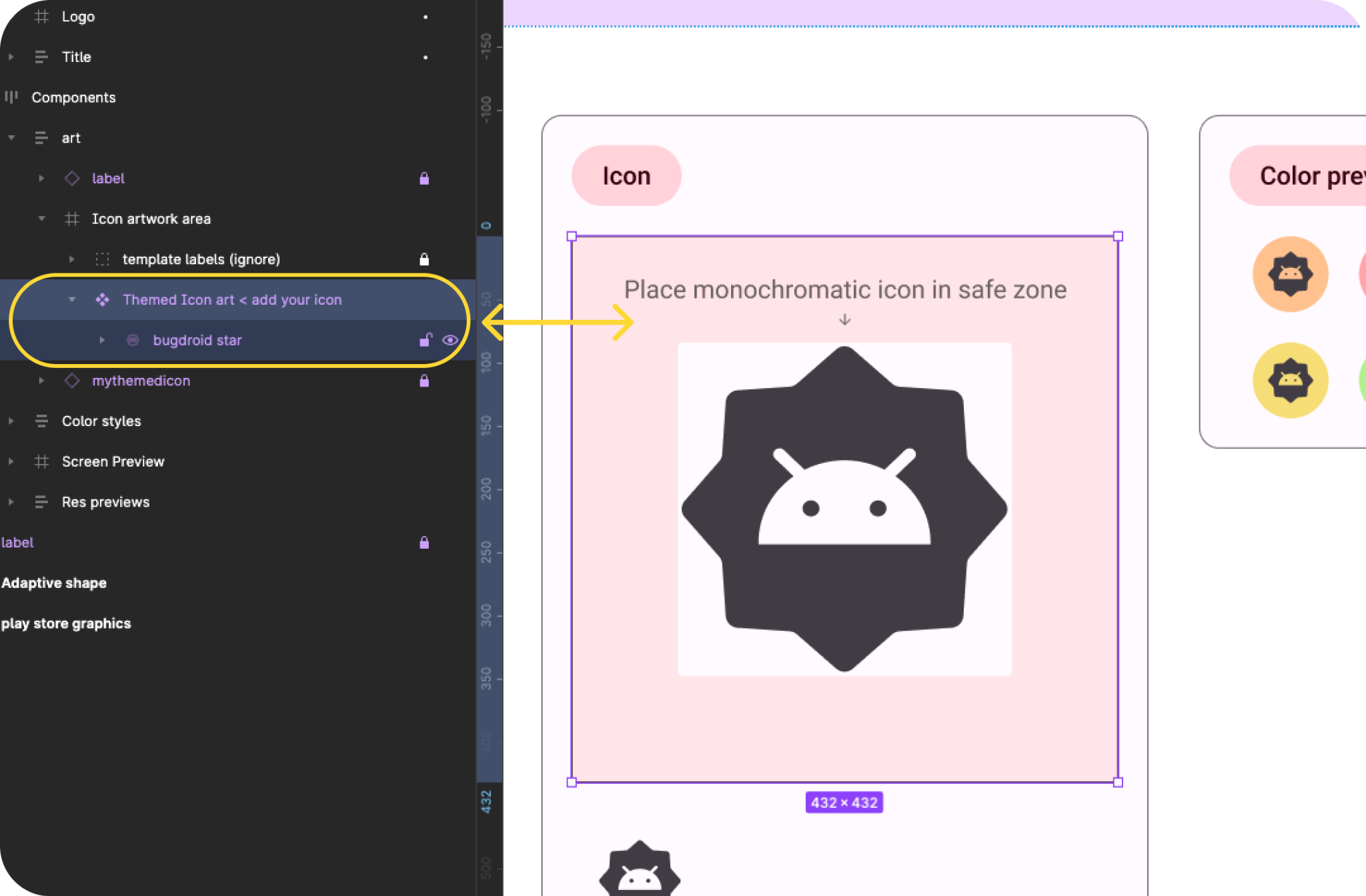
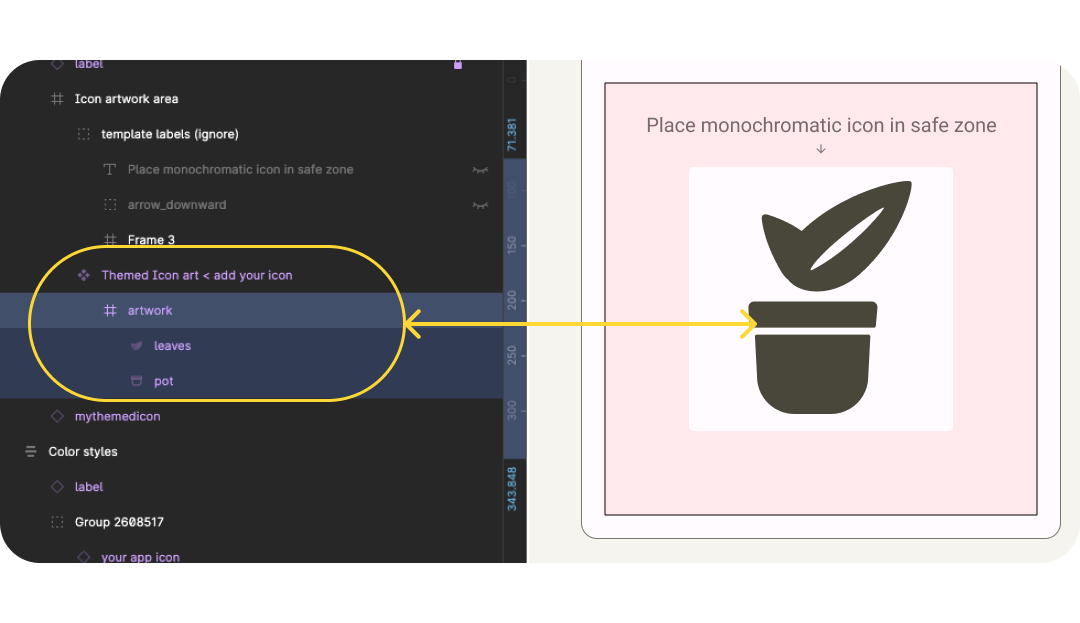
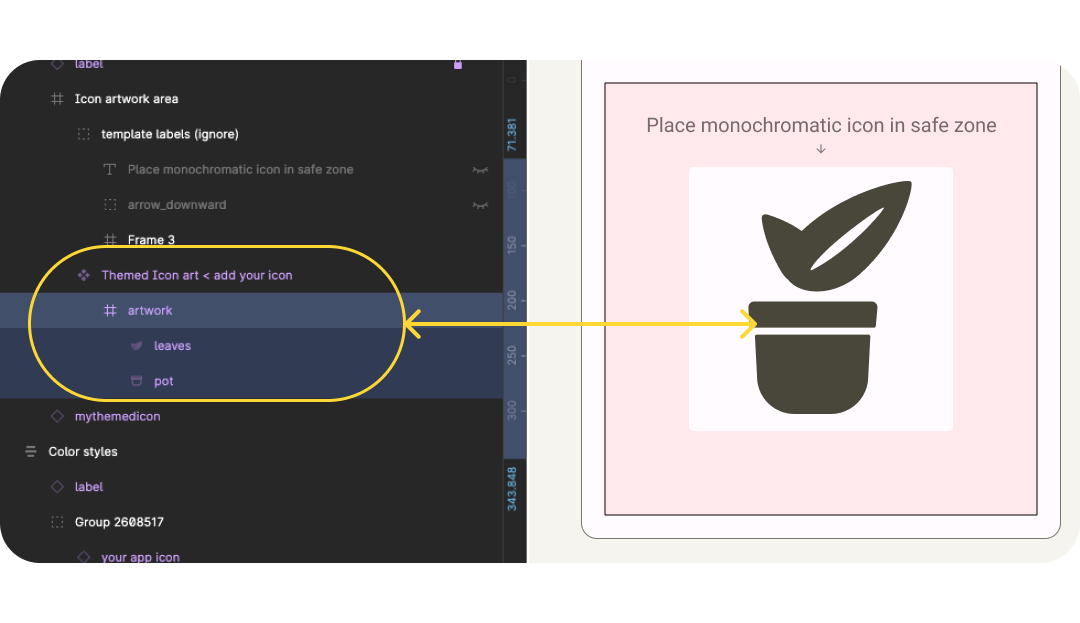
- Di dalam file, cari bingkai Adaptive color. Lihat di panel lapisan kiri untuk menemukan Warna adaptif > Komponen > seni > Area karya seni ikon > Gambar Ikon bertema < menambahkan ikon. Jika Anda sudah menyiapkan ikon monokromatik, salin ikon tersebut di sini untuk mengganti contoh ikon bugdroid, lalu lanjutkan ke langkah 6.

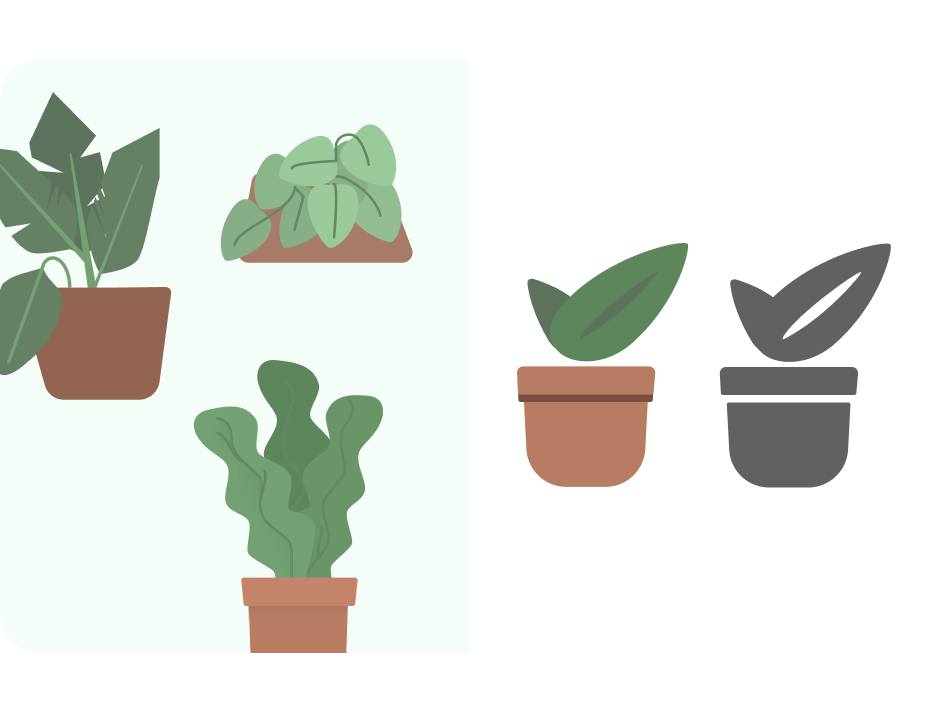
- Jika Anda tidak memiliki ikon monokrom, mulailah dengan logo atau ikon yang terkait dengan aplikasi Anda. Baca tips desain untuk memperbarui ikon Anda. Pertama-tama menyederhanakan dan menghindari bentuk yang kompleks. Misalnya, di sini ilustrasi yang digunakan dalam aplikasi disederhanakan dengan bentuk daun yang tidak terlalu rumit. Bayangan dan detail garis disimulasikan dengan ruang putih.

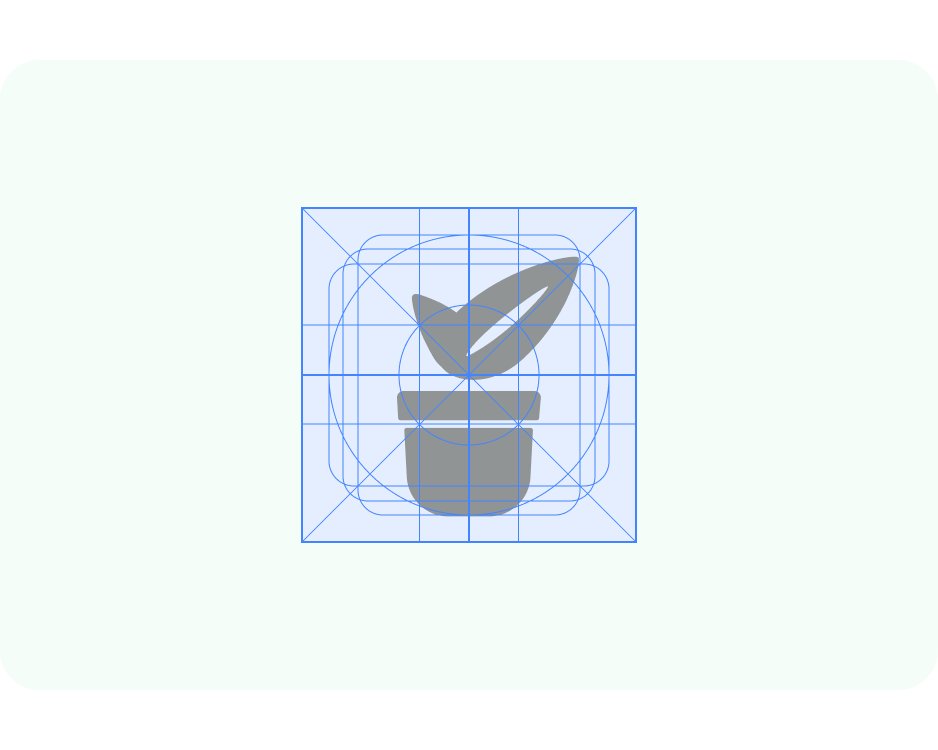
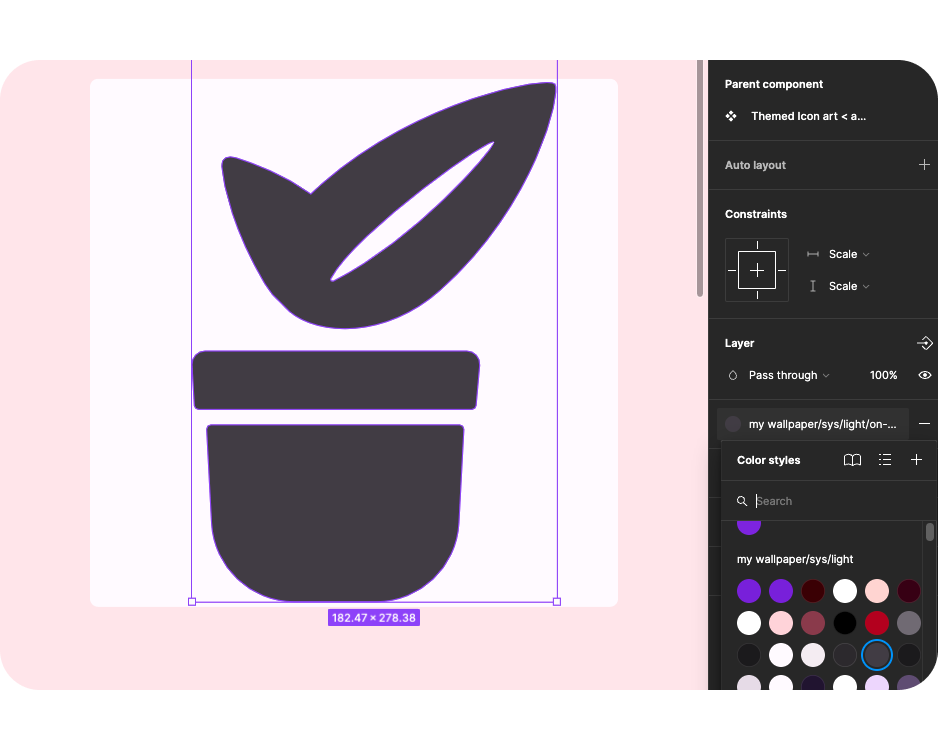
- Sekarang, perbarui ukuran menggunakan petak keyline. Di sini, kita telah menyetel ubah ukuran ke Scale dan memastikan ilustrasi berada dalam zona aman latar depan. Template disiapkan dengan karya seni berukuran 4x, dan secara otomatis diubah ukurannya untuk diekspor, sehingga Anda dapat mendesain ikon dalam skala yang lebih besar.

- File ini disiapkan agar berfungsi dengan Material Theme Builder untuk membantu melihat pratinjau warna dinamis. Hubungkan gaya warna ikon latar depan ke On-surface-variant.

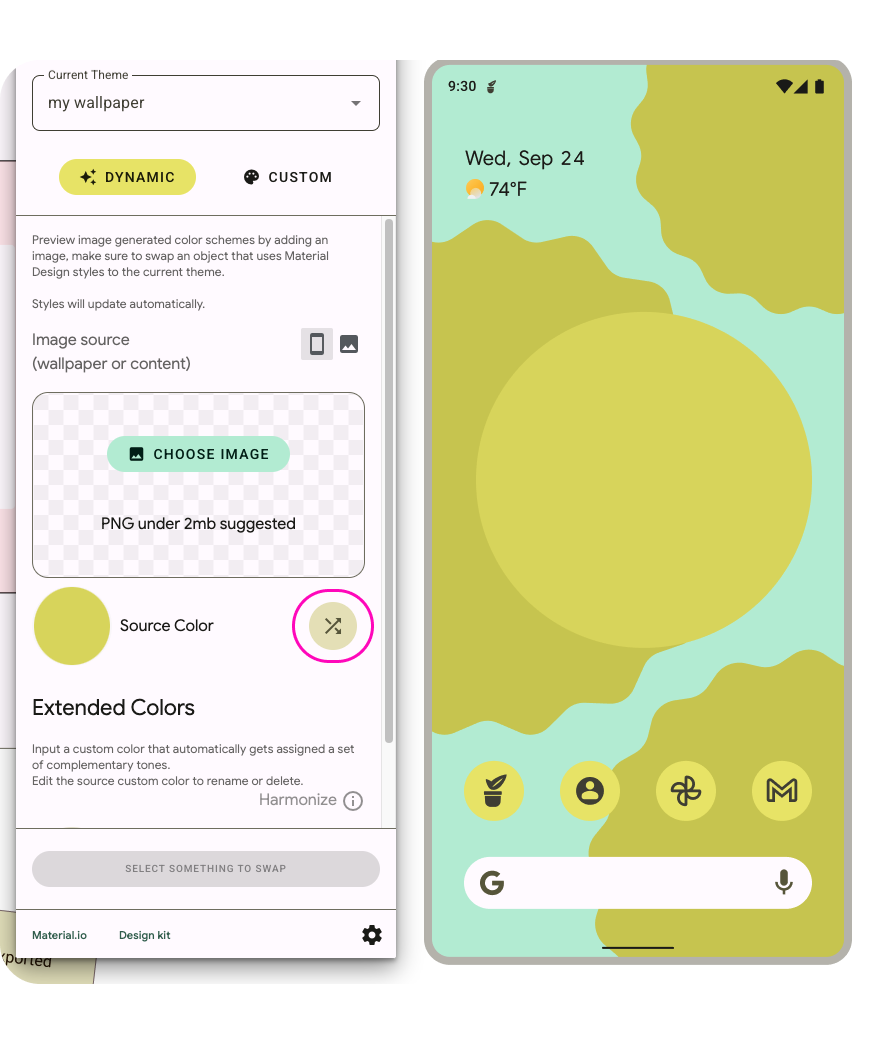
- Sekarang, membuka Builder Tema Material dari Panel Plugin,Anda dapat mengacak warna sumber atau menambahkan gambar untuk memperbarui warna menggunakan warna sumber yang diekstrak.

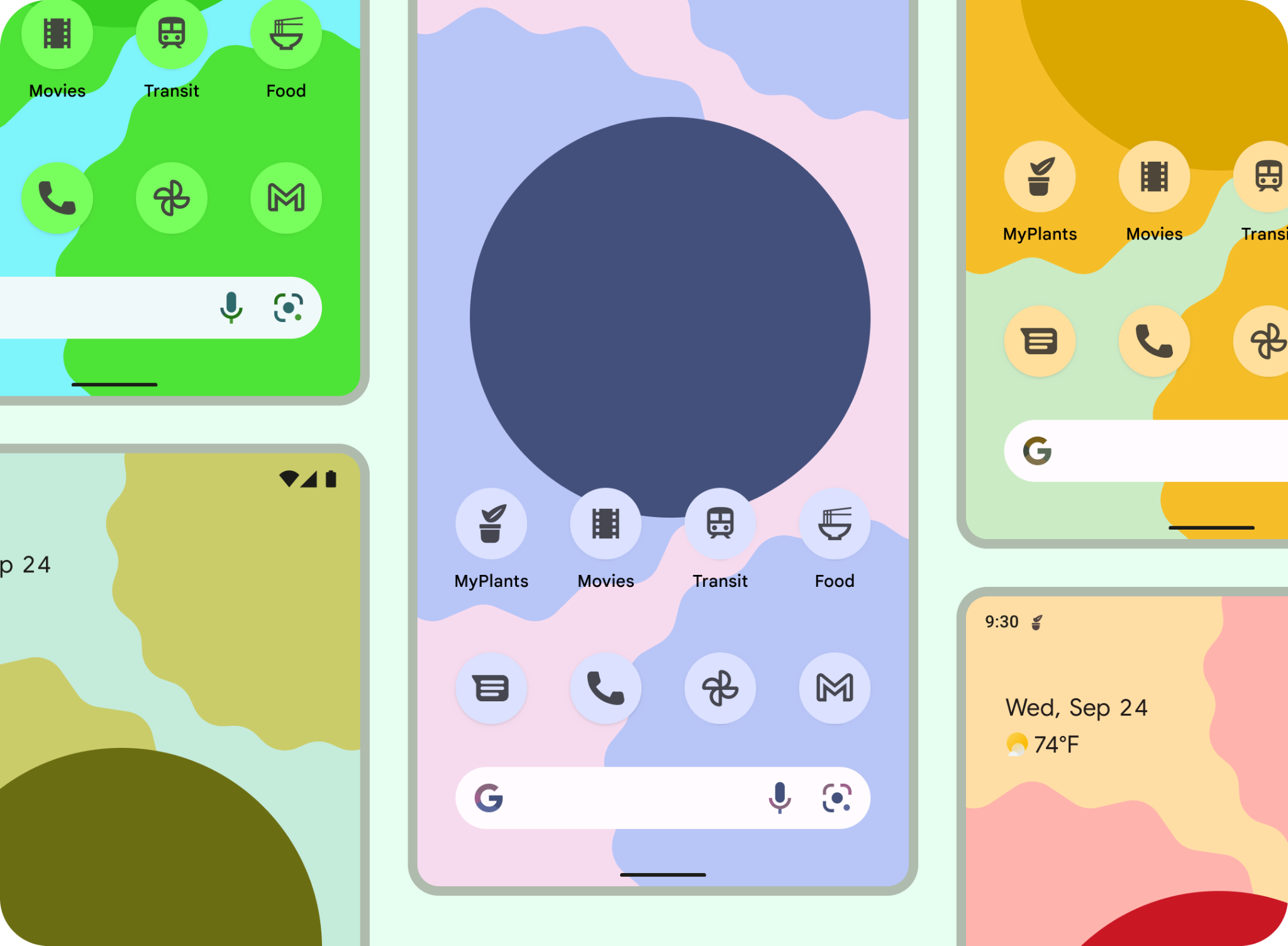
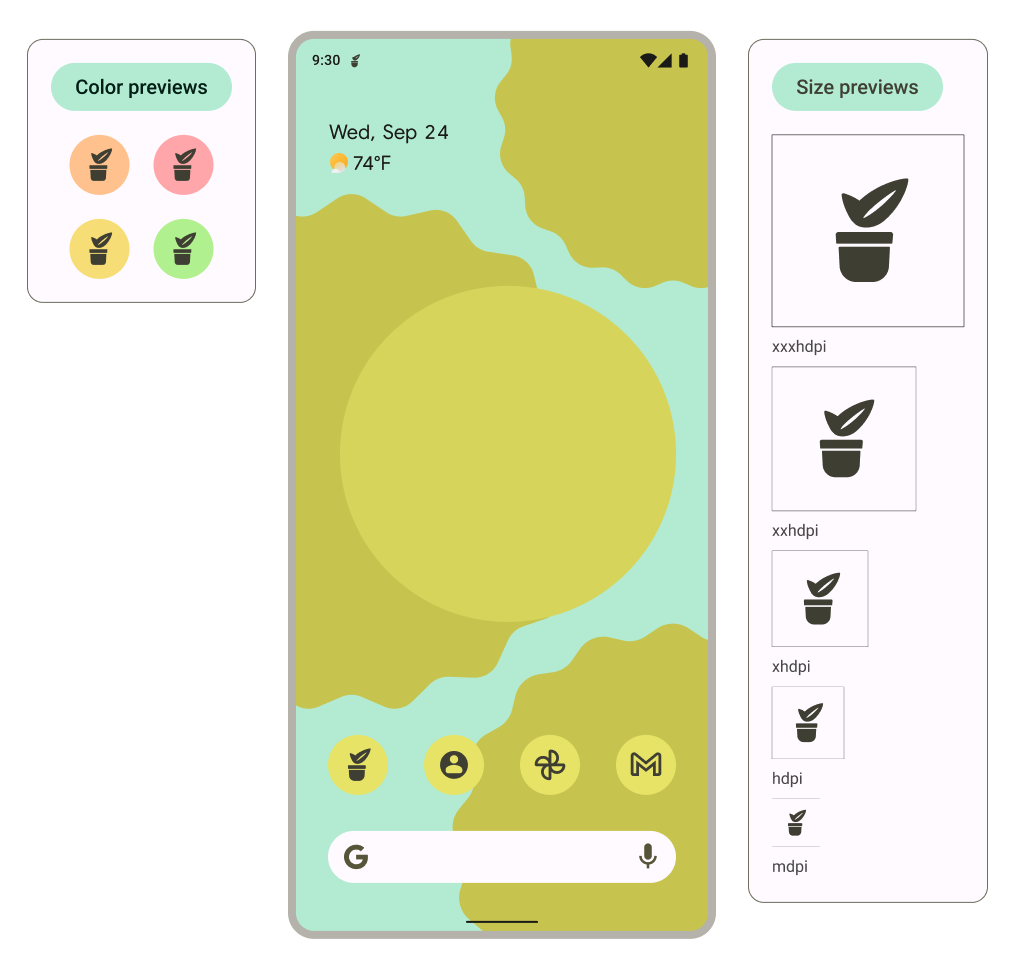
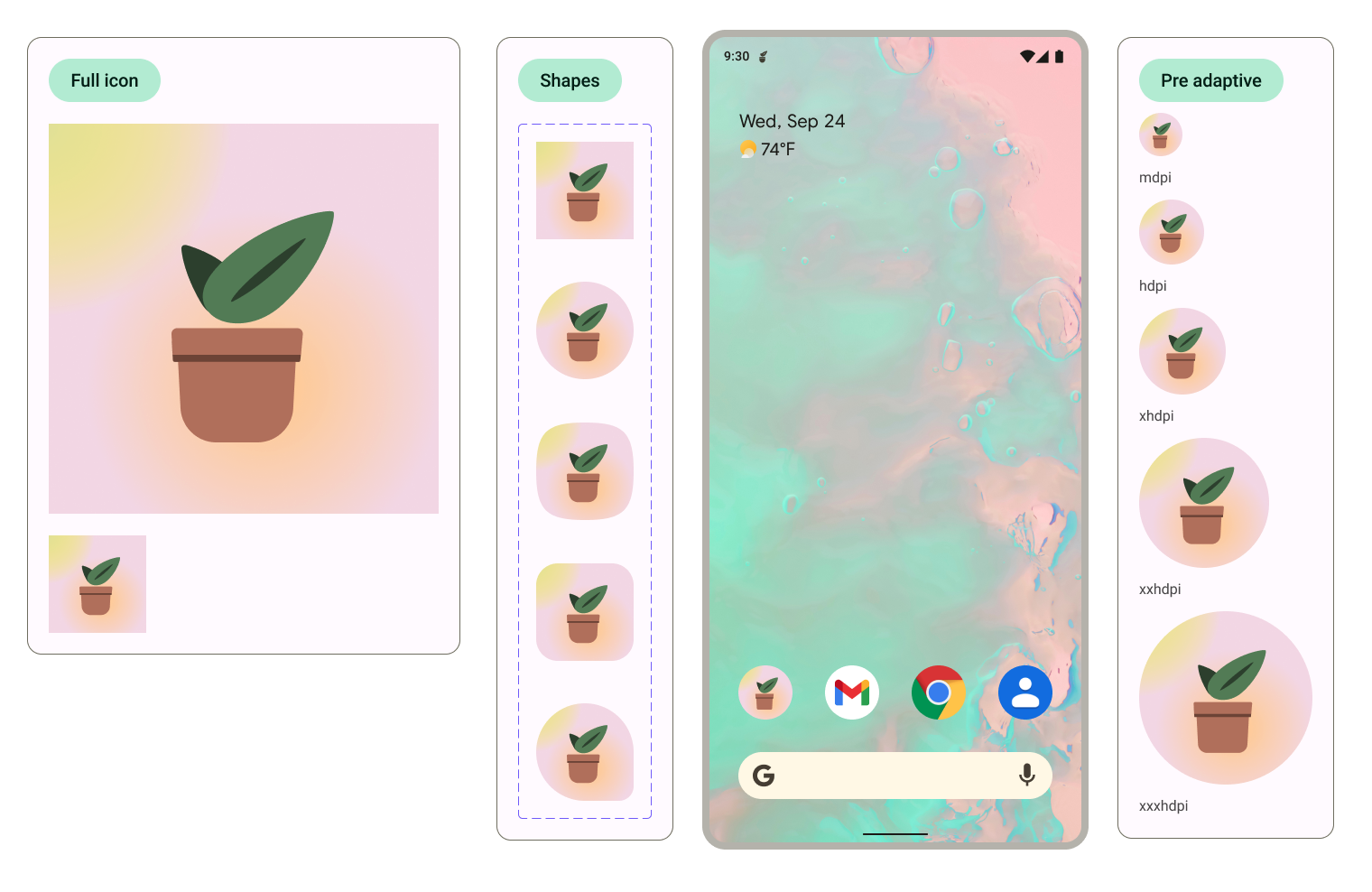
- Seperti apa tampilan ini pada resolusi yang berbeda atau di layar utama? Template ini disiapkan sehingga karya seni yang ditempatkan dalam bingkai karya seni muncul dalam berbagai konteks pratinjau.
- Sistem menggunakan ikon monokromatik sebagai notifikasi dan menampilkannya dalam pratinjau.

6. Bentuk adaptif dan ikon lama
Sekarang, kita akan membuat bentuk adaptif dan ikon lama untuk memastikan ikon didukung yang luas.
- Di dalam file, cari Shape frame. Lihat di panel lapisan kiri untuk menemukan Latar belakang ikon < menambahkan ikon Anda*. Jika sudah ada ikon, salin di sini untuk mengganti contoh ikon bugdroid, lalu lanjutkan ke langkah 5.* Jika Anda tidak memiliki ikon, mulailah dengan logo atau ikon yang terkait dengan aplikasi Anda atau gunakan kembali ikon monokrom.

- Memperbarui ikon latar depan, dengan memperhatikan praktik terbaik ikon. Di sini saya mengembalikan warna ilustrasi asli, tetapi menjaga detail yang minimal.

- Sekarang, perbarui ukuran menggunakan petak keyline. Di sini, kita telah menyetel ubah ukuran ke Scale dan memastikan ilustrasi berada dalam zona aman latar depan.

- Ikon aplikasi bentuk adaptif juga dapat memiliki latar belakang yang berbeda. Hal ini memungkinkan lapisan ikon dipangkas dengan aman dan memberikan efek gerakan yang halus pada interaksi. Anda juga dapat menggunakan dan menentukan latar belakang warna solid di Android Studio.

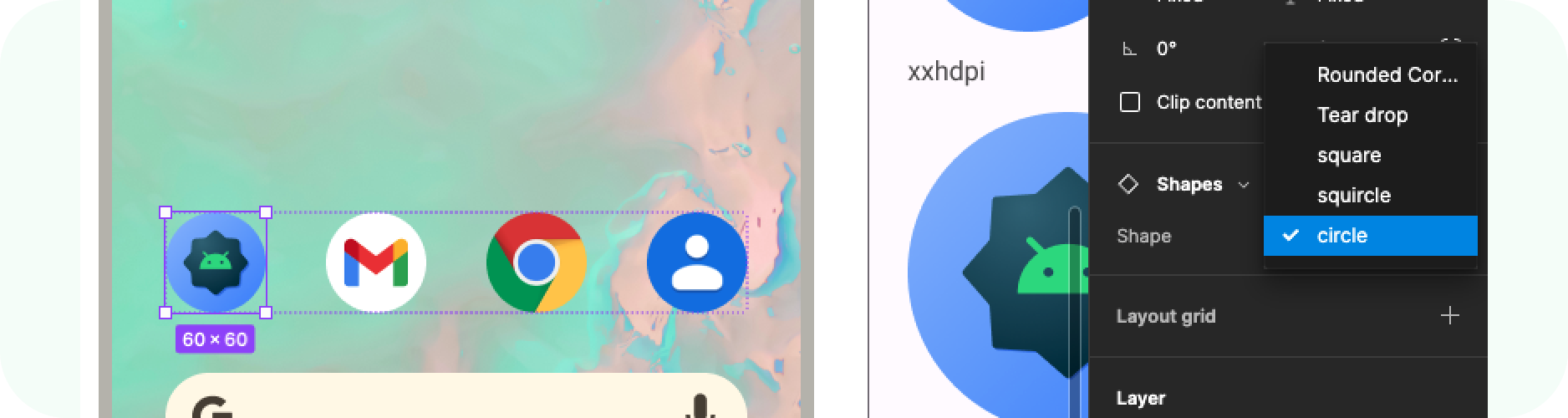
- Pratinjau diperbarui untuk menampilkan tampilan latar depan dan latar belakang secara bersamaan, di layar utama, berbagai bentuk yang dipangkas, dan sebagai ikon lama.

Bentuk yang digunakan untuk memangkas dapat diperbarui dalam pratinjau layar beranda dengan memilih ikon dan mengubah opsi varian bentuk. 
7. Mengekspor
Bagus, Anda kini telah memperbarui template dengan ikon aplikasi! Mari kita ekspor untuk implementasi..
- Pastikan tidak ada yang dipilih di kanvas.
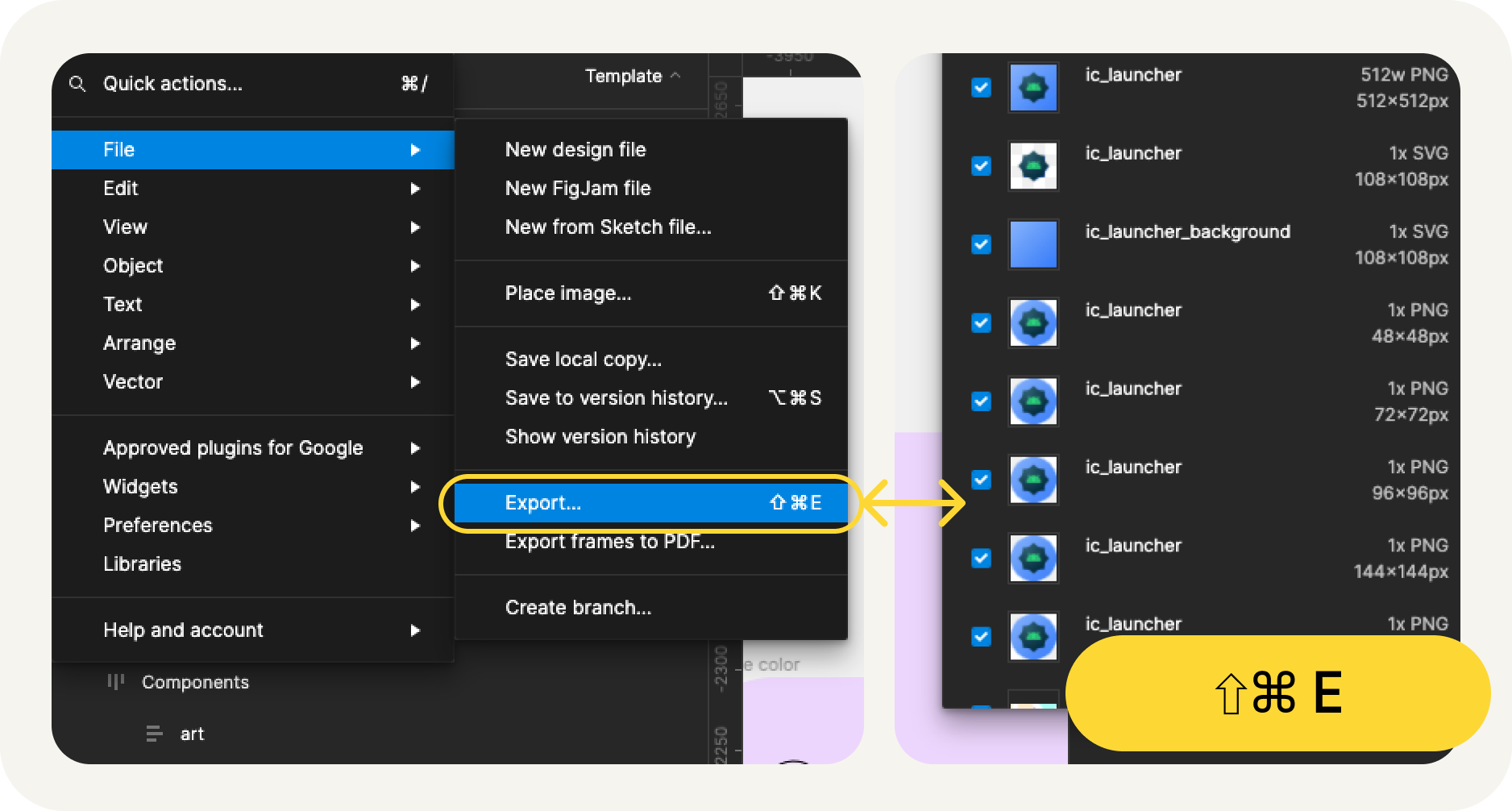
- Buka menu Figma > File > Ekspor (Shift + Cmd + E).
- Di menu ekspor, konfirmasi ekspor. Tindakan ini akan mendownload aset dari template.

Apa saja yang ada dalam ekspor?
Aset yang diekspor memiliki semua file yang diperlukan untuk menerapkan ikon aplikasi Anda, sebagai berikut
- Figma mengekspor ikon latar depan monokromatik untuk warna adaptif sebagai file SVG, beserta latar depan dan latar belakang untuk ikon bentuk adaptif.
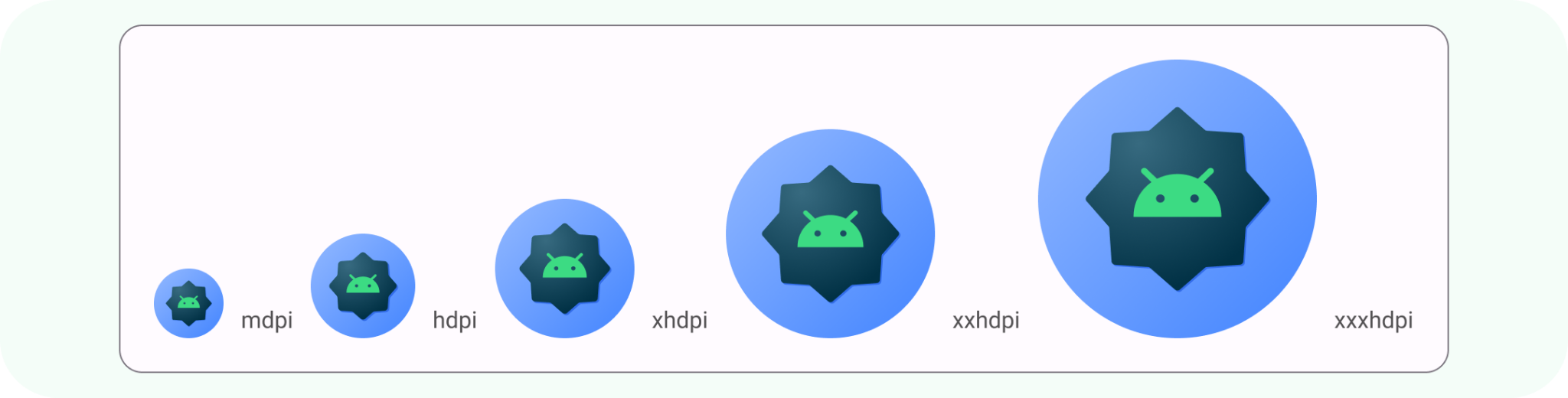
- Figma juga menyediakan ikon lama di berbagai direktori mipmap yang diatur berdasarkan resolusi.

Selesai. Ikon Anda siap dikirim ke pengembangan.
Atau, jika Anda ingin melihat pratinjau ikon dalam Android Studio dan mengonversi SVG tersebut menjadi format aset final, lanjutkan ke langkah berikutnya.
8. Menggunakan Image Asset Studio
Mulai menggunakan Android Studio

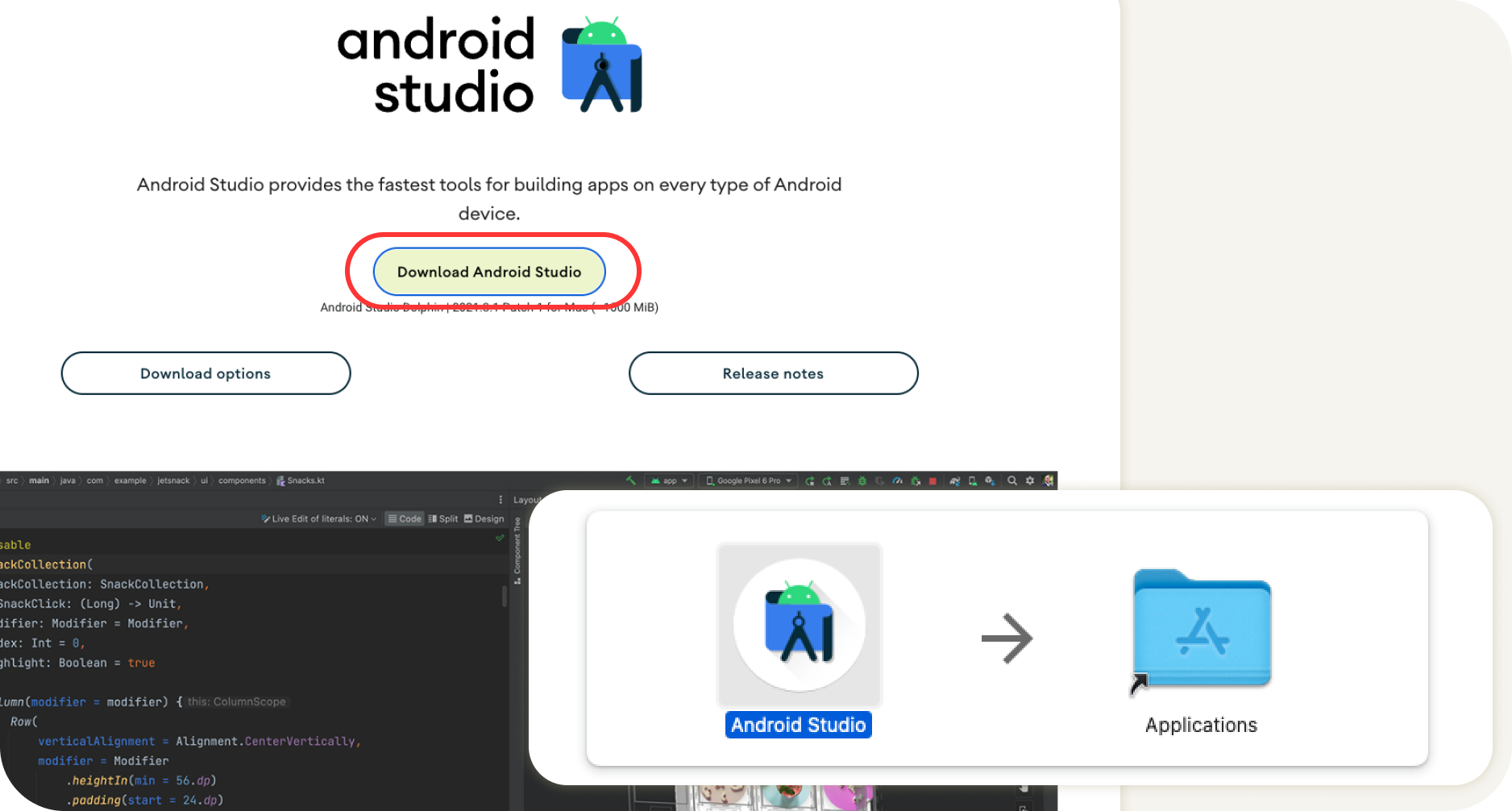
- Download dan instal Android Studio.
- Luncurkan Android Studio.
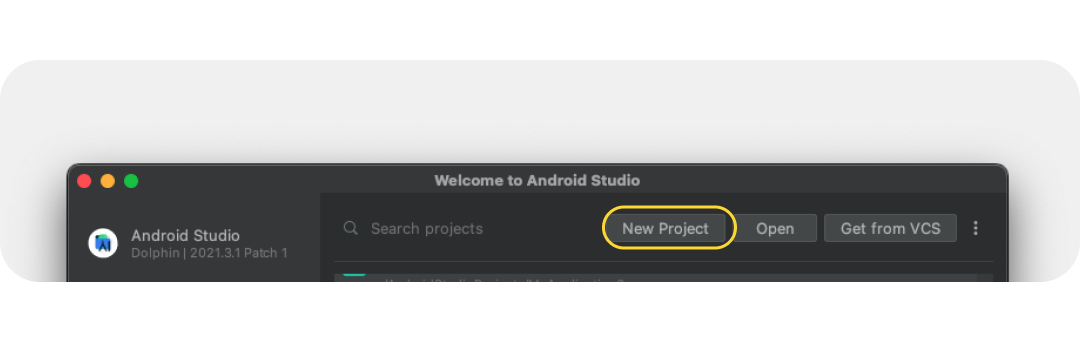
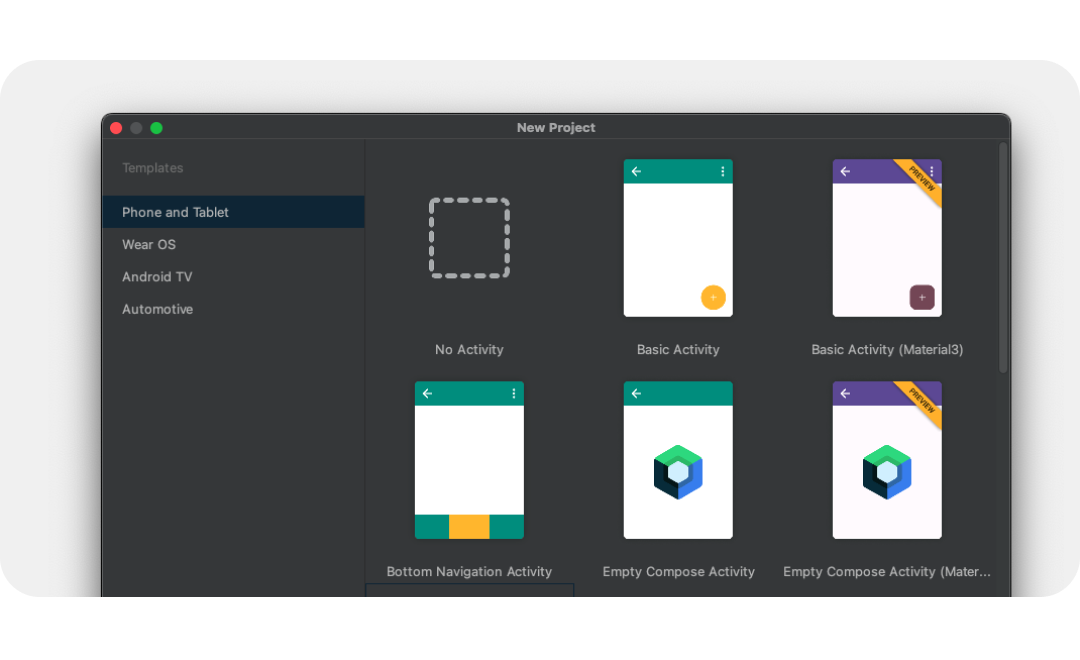
Android Studio akan memberi Anda opsi untuk memulai project baru atau memilih project yang ada.
- Pilih project baru untuk saat ini. Layar berikut akan memandu Anda dalam menyiapkan proyek baru.

- Pilih template apa pun dari template awal, karena kita hanya akan melihat ikon peluncuran.

- Setelah itu, beri nama project baru Anda, lalu pilih Finish. Pembuatan project baru akan memerlukan waktu beberapa saat.
Menggunakan Image Asset Studio
Sekarang kita dapat menambahkan ikon ke proyek menggunakan alat yang bermanfaat, yaitu Asset Studio.
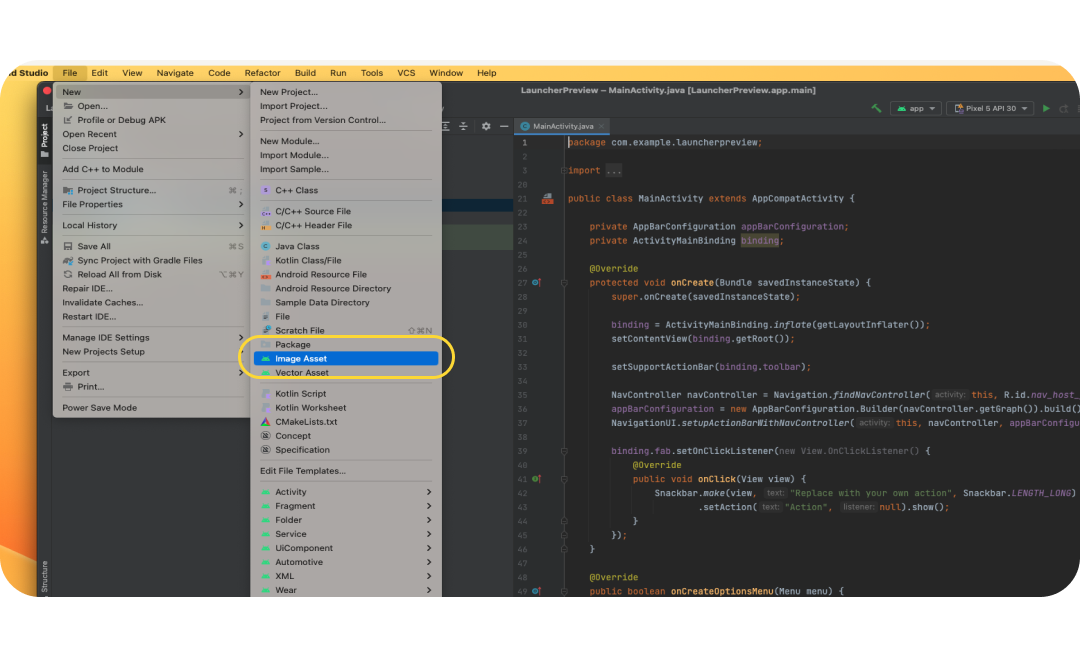
- Untuk mengakses alat ini, pilih File menu > Baru > Image Asset.

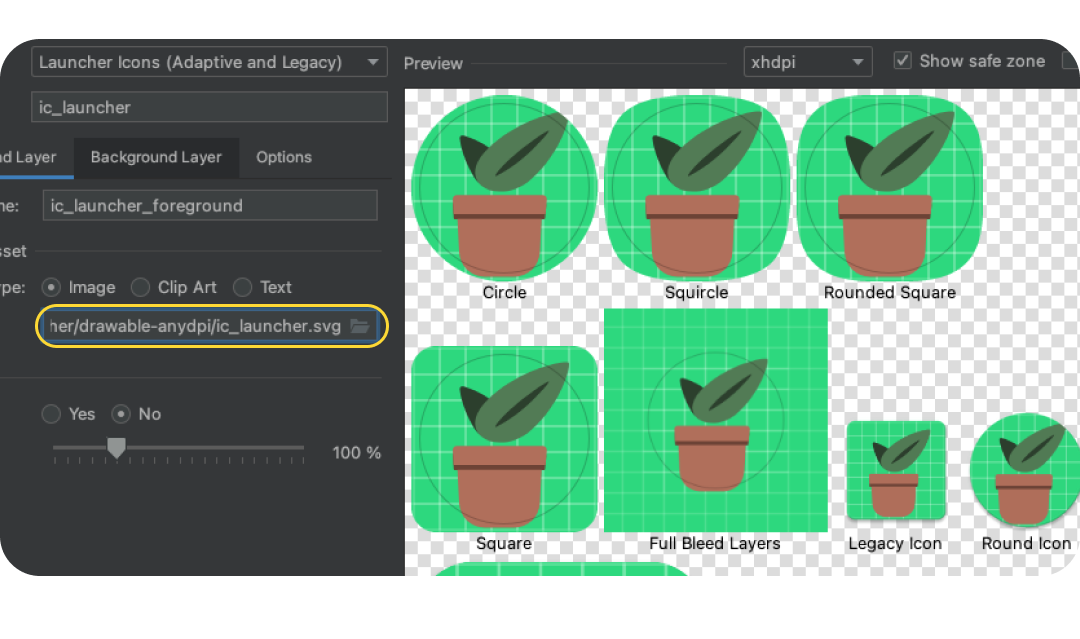
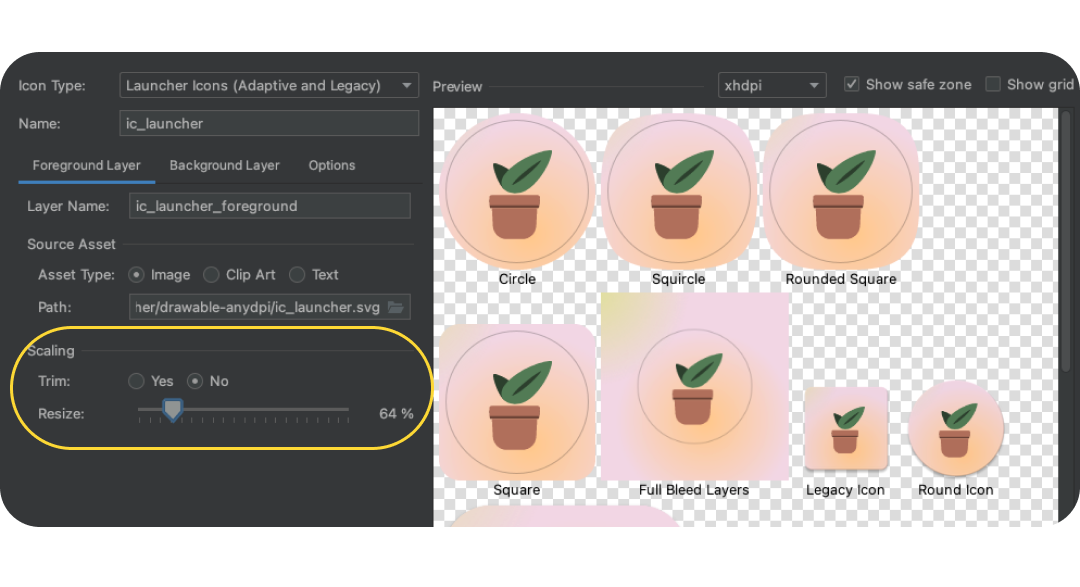
- Saat Image Asset Studio terbuka, tambahkan lapisan latar depan dengan memilih ikon folder di Path. Pilih file SVG yang diekspor sebagai drawable-anydpi/ic_launcher.svg

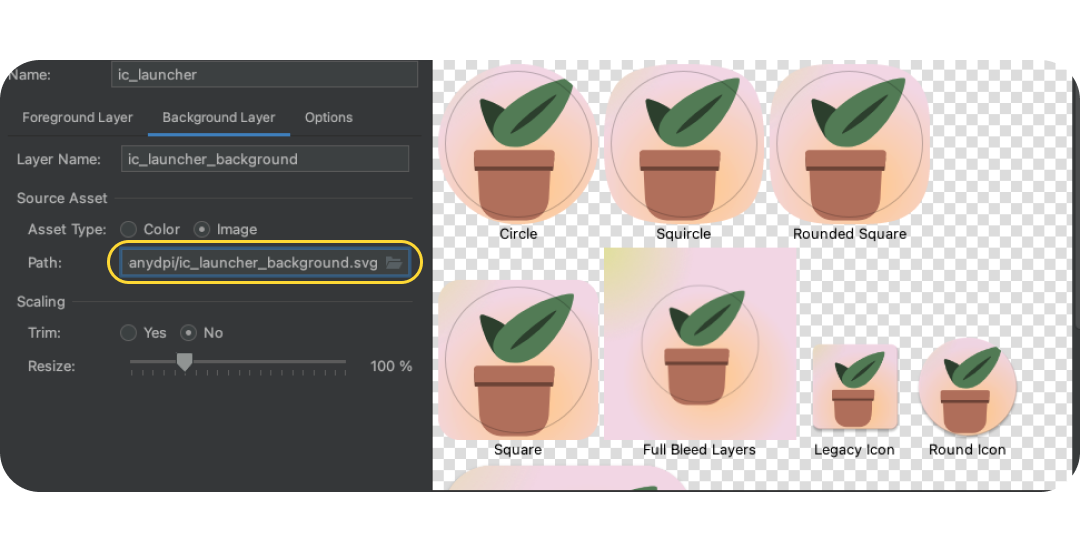
- Pilih tab Background Layer dan pilih juga lapisan latar belakang yang diekspor. Atau, pilih Asset Type: Color, untuk memiliki latar belakang peluncur warna solid.

- Kembali ke lapisan latar depan dan periksa kembali apakah gambar berada dalam zona aman. Ubah ukuran ikon sesuai visual yang terbaik.

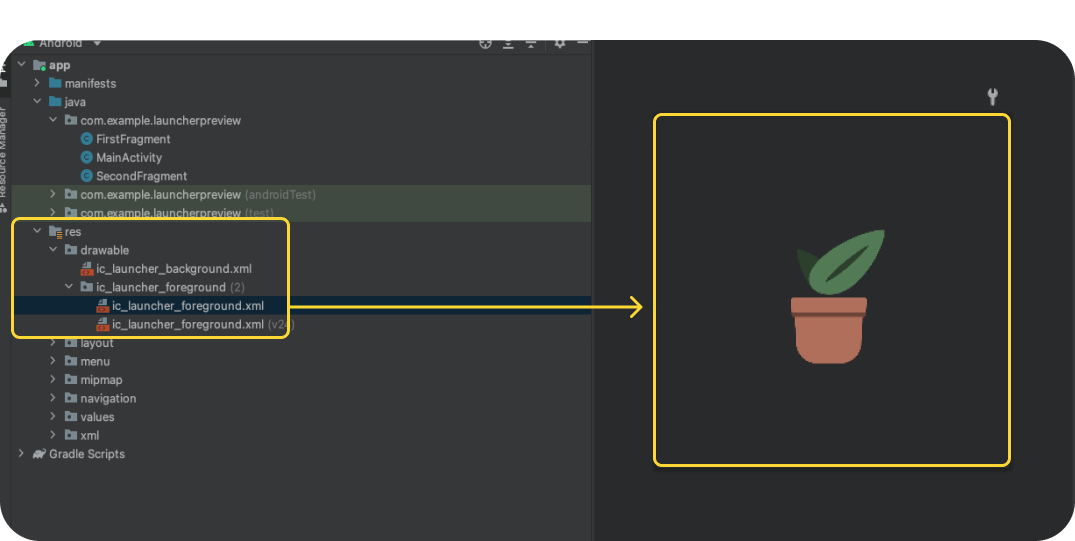
- Setelah selesai, klik Next. Tindakan ini akan menanyakan tempat ikon berada dalam project Anda (biarkan ini menjadi default atau beralih ke Utama). Lalu klik Finish. Anda akan dapat menemukan aset peluncur di bagian res > yang dapat digambar. Mengklik dua kali akan membuka pratinjau vektor drawable akhir.

- Salin-tempel aset lapisan monokrom secara manual ke res/drawable atau res/drawable-v24 atau impor lapisan monokrom secara manual dengan mengklik kanan folder res dan memilih New > Vector Asset.
- Di res/mipmap-anydpi-v26/ic_launcher.xml dan res/mipmap-anydpi-v26/ic_launcher_round.xml, tambahkan atau ubah android:monochrome="path/to/monochrome/asset yang ada agar mengarah ke aset monokrom yang benar.
9. Pratinjau dan resource
Pratinjau di Emulator
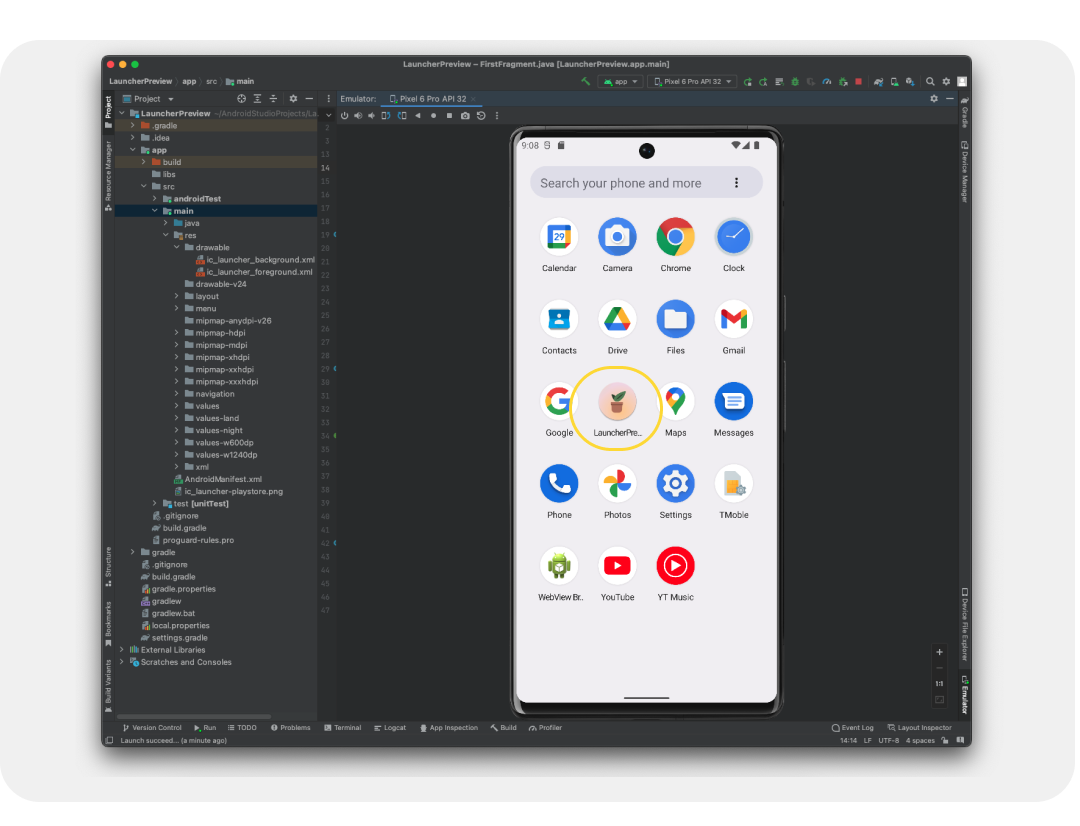
Kita telah melakukan ini untuk menambahkannya ke project aplikasi, sehingga kita dapat melihat pratinjau di perangkat atau emulator sungguhan. Mari kita lihat bagaimana ikon kita akan terlihat nyata.
Anda seharusnya sudah menyiapkan emulator secara default, tetapi jika belum, Membuat Perangkat Virtual Android. Klik tombol putar hijau. Tindakan ini akan membangun project dan membuka emulator.
Aset akhir
Hebat, Anda dapat melihat tampilan ikon peluncur di perangkat menggunakan emulator dan menambahkannya ke project aplikasi. Dengan begitu, mereka akan mengubahnya menjadi bentuk produksi akhir. Di mana mereka berada?
Aset tersedia sebagai resource dengan aplikasi Android, dan dapat ditemukan dengan membuka panel Resource (biasanya di sisi kiri). Lihat perincian aplikasi, lalu temukan folder Res Anda. Klik kanan untuk membuka menu dan pilih Open in Finder (di Mac), tindakan ini akan membuka jendela Finder. Selain itu, Anda dapat menghemat waktu pengembangan dan UM (Uji Mutu) dengan mengonversi dan menguji aset aplikasi lainnya menggunakan proses serupa. Jika Anda telah mengonversi sisa aset aplikasi, folder ini dapat dibagikan kepada tim pengembangan.

10. Selamat
Bagus, Anda telah mempelajari ikon Sistem Android yang diperlukan untuk membangun aplikasi Android, mendesain ikon sendiri, mempelajari resource template ikon, dan mungkin melangkah lebih jauh dengan membuka Android Studio guna melihat pratinjau dan mengonversi aset untuk produksi!
Jika ada pertanyaan, jangan ragu untuk bertanya kepada kami kapan saja menggunakan @MaterialDesign di Twitter.
Nantikan konten desain dan tutorial lainnya di youtube.com/MaterialDesign

