1. 簡介

上次更新時間:2022 年 8 月 4 日
從 Android 13 開始,使用者可以針對自動調整啟動器圖示套用主題。這項功能支援 Android 啟動器中的應用程式圖示,會改變使用者所選桌布和其他主題的色彩。
輕鬆建立 Android 應用程式所需的所有系統資產,包括新的自動調整色彩圖示。
課程內容
- 瞭解不同類型的應用程式圖示,以及設計提示的訣竅。
- 如何使用 Android 啟動器 Figma 範本。
- 如何使用 Android Studio 素材資源產生器。
- 如何使用 Android Studio 模擬器預覽啟動器圖示。
必要條件
- Figma 基本知識
- 選用:應用程式圖示圖片 (前景、背景和單色)
軟硬體需求
- Figma 帳戶
- Figma Designlab 檔案
- 選用:已安裝 Android Studio 的電腦
2. 開始操作
設定
如要開始,您需要存取 Android 應用程式圖示 Figma 檔案。
首先,登入 Figma 或建立帳戶。
從 Figma 社群複製
前往「Android 啟動器範本」檔案,或在 Figma 社群中搜尋「遷移至 Variable 」字型。按一下右上角的「取得副本」,即可將檔案複製到檔案中。

使用範本
Android 圖示範本包含兩個頁面:
- 封面頁面會簡要說明相關概念,以及範本的使用方式。
- 範本頁面包含建立必要素材資源所需的各項資源,共分為三個頁框 (顏色、形狀、Play 商店)。

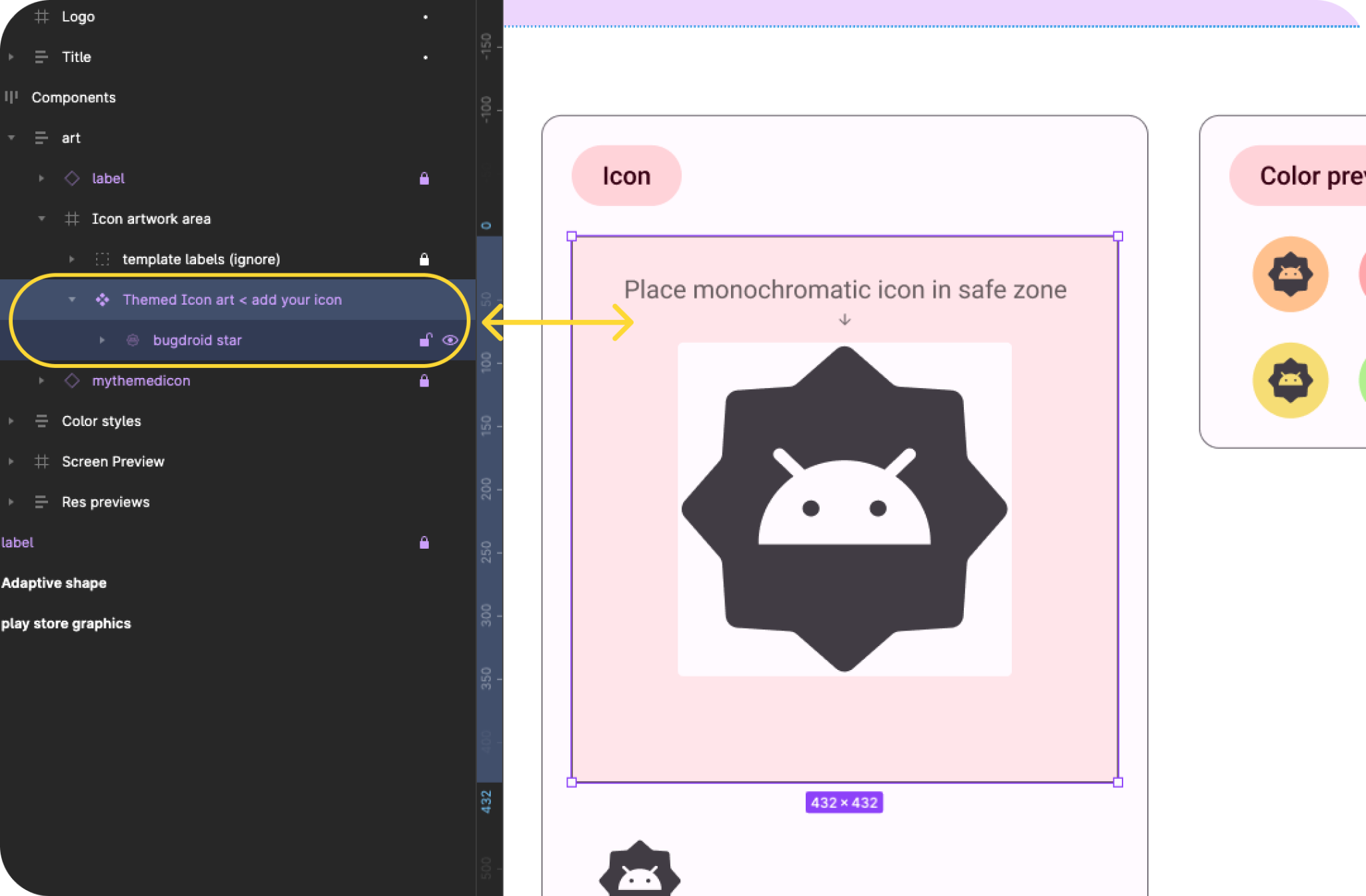
注意:在「圖層」面板中,大部分的圖層和群組都處於鎖定狀態;這些圖片應該保持鎖定狀態(您可以在無鎖版藝術品群組內放置圖片)。
但在開始製作素材資源前,先來看看我們會製作什麼...
3. Android 系統圖示

啟動器圖示
啟動器圖示或應用程式圖示是應用程式啟動體驗的重要一環,啟動器圖示會顯示在主畫面中,成為應用程式的進入點。
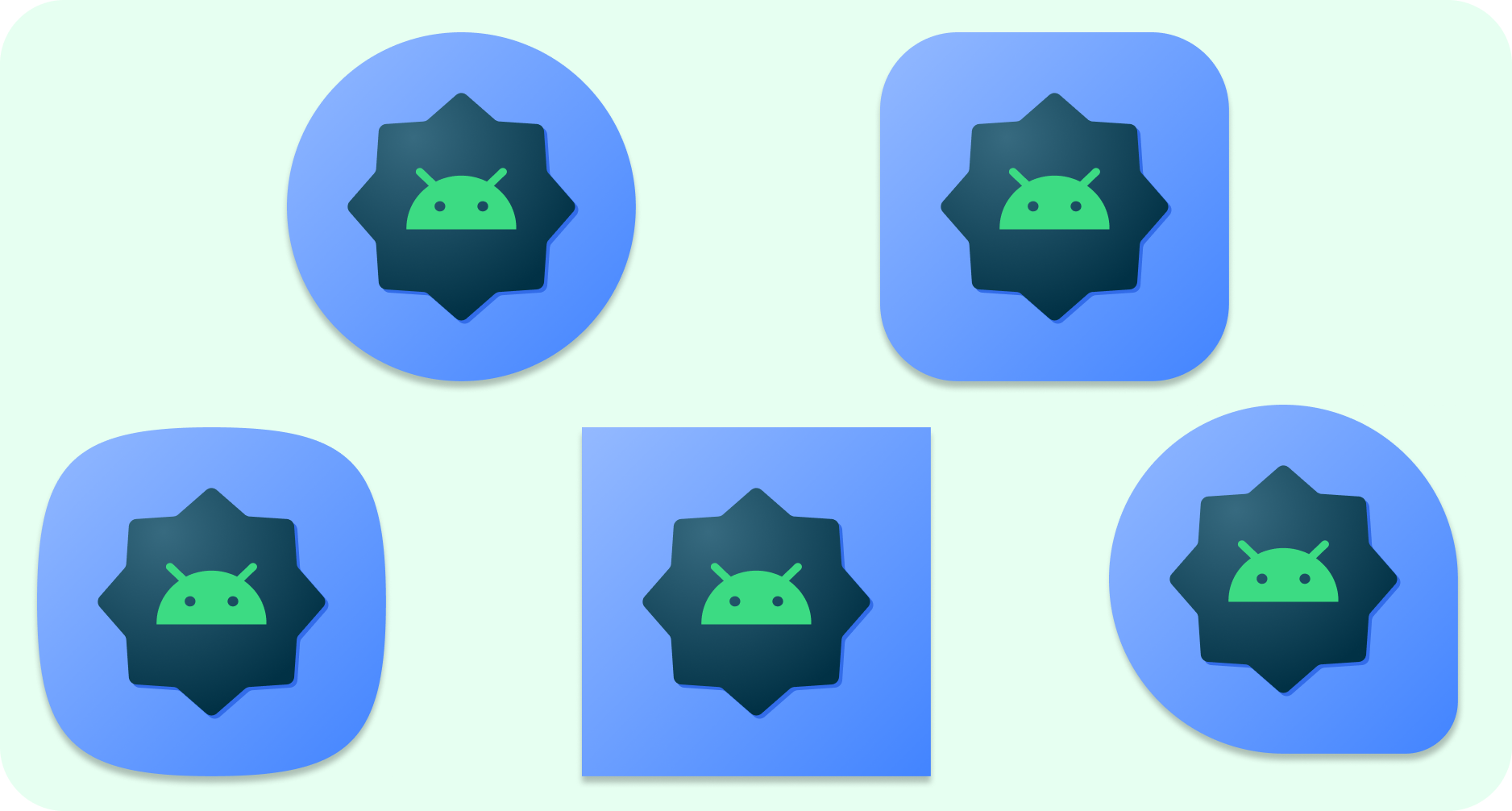
自動調整形狀
自動調整圖示 (或稱 AdaptiveIconDrawable) 會根據個別裝置功能和使用者主題設定,以不同的方式顯示內容。主畫面的啟動器主要會使用自動調整圖示,但也可能用於捷徑、「設定」應用程式、分享對話方塊和總覽畫面。

自動調整圖示可依據各種裝置型號顯示不同形狀。例如可在某部原始設備製造商 (OEM) 裝置上顯示圓形,並在另一部裝置上顯示方圓形。每部裝置原始設備製造商 (OEM) 都必須提供遮罩,讓系統用來轉譯所有相同形狀的自動調整圖示。
可調整形狀的功能也可讓系統套用各種與使用者互動的動畫效果。
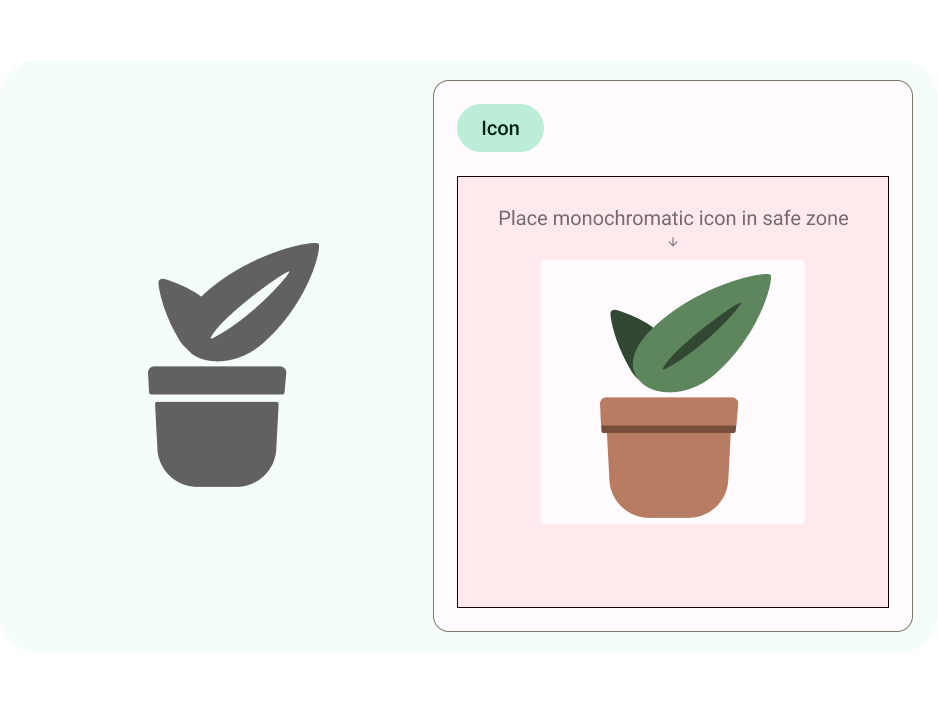
自動調整色彩
自動調整圖示現在可以使用動態色彩,製作個人化主題化的應用程式圖示。
如果使用者已啟用主題化應用程式圖示 (也就是在系統設定中開啟「主題圖示」切換鈕),且啟動器支援這項功能,系統就會根據使用者所選桌布和主題的色彩決定色調。

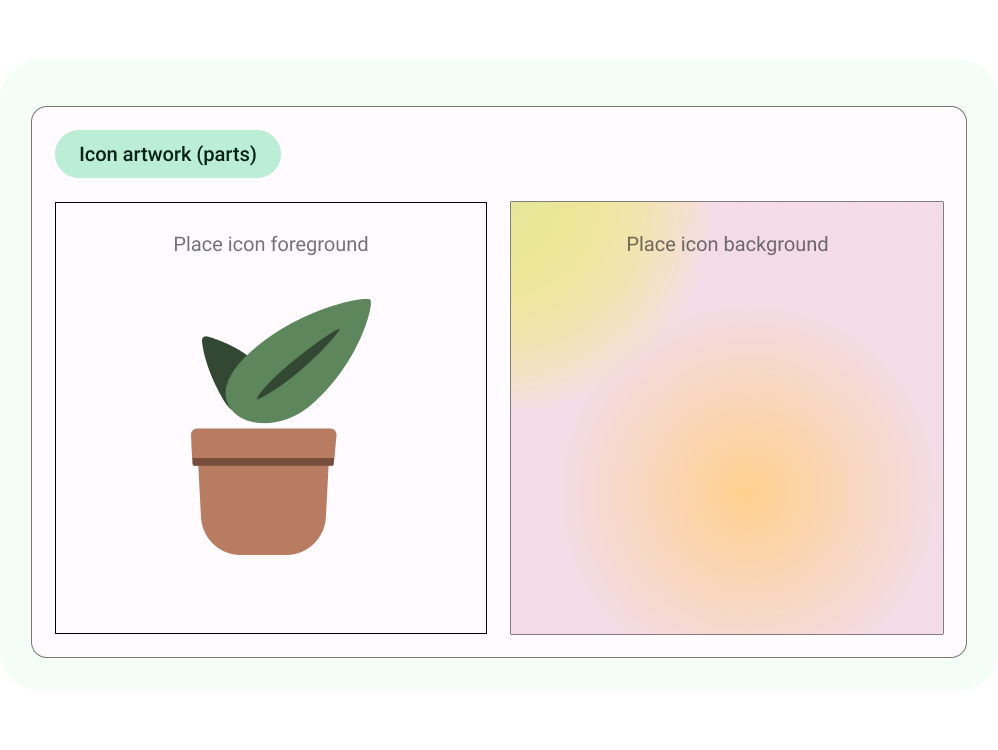
自動調整色彩圖示就像可根據形狀調整的圖示一樣,是由前景和背景組成,只需提供單色前景圖示素材資源,系統就會使用擷取的色彩配置處理背景和色彩。
您也可以使用相同的單色圖示做為通知圖示。
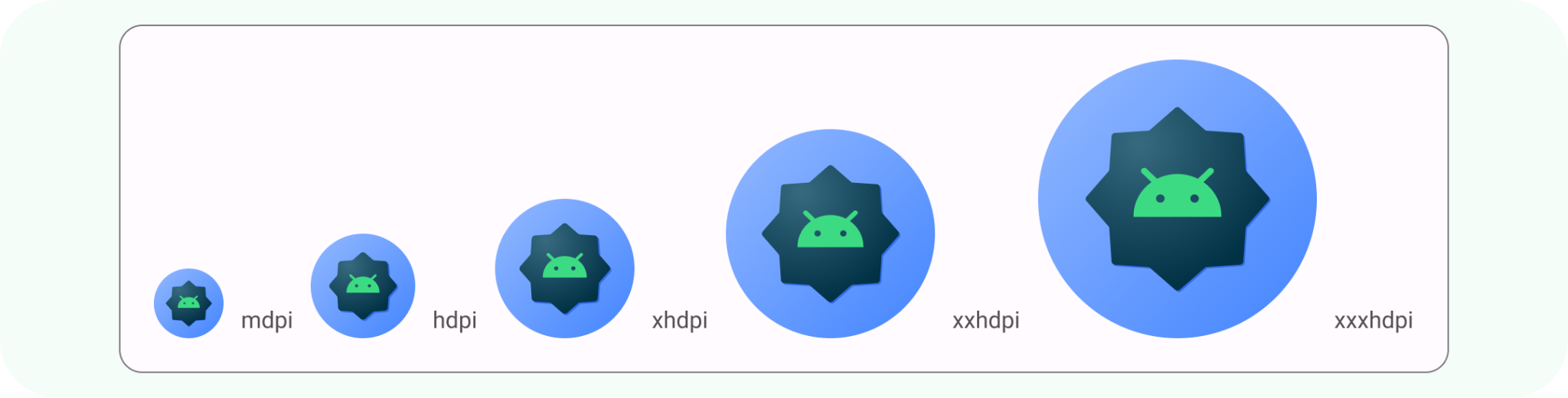
舊版
建議您納入舊版圖示,以便支援搭載舊版 Android 的裝置或不支援自動調整功能 (8.0 以下版本)。
因此沒有前景和背景資源,而且可以使用任意形式的形狀。如果您使用我們提供的範本,最終的自動調整形狀圖片會取得所需大小,以便用於舊版圖示。

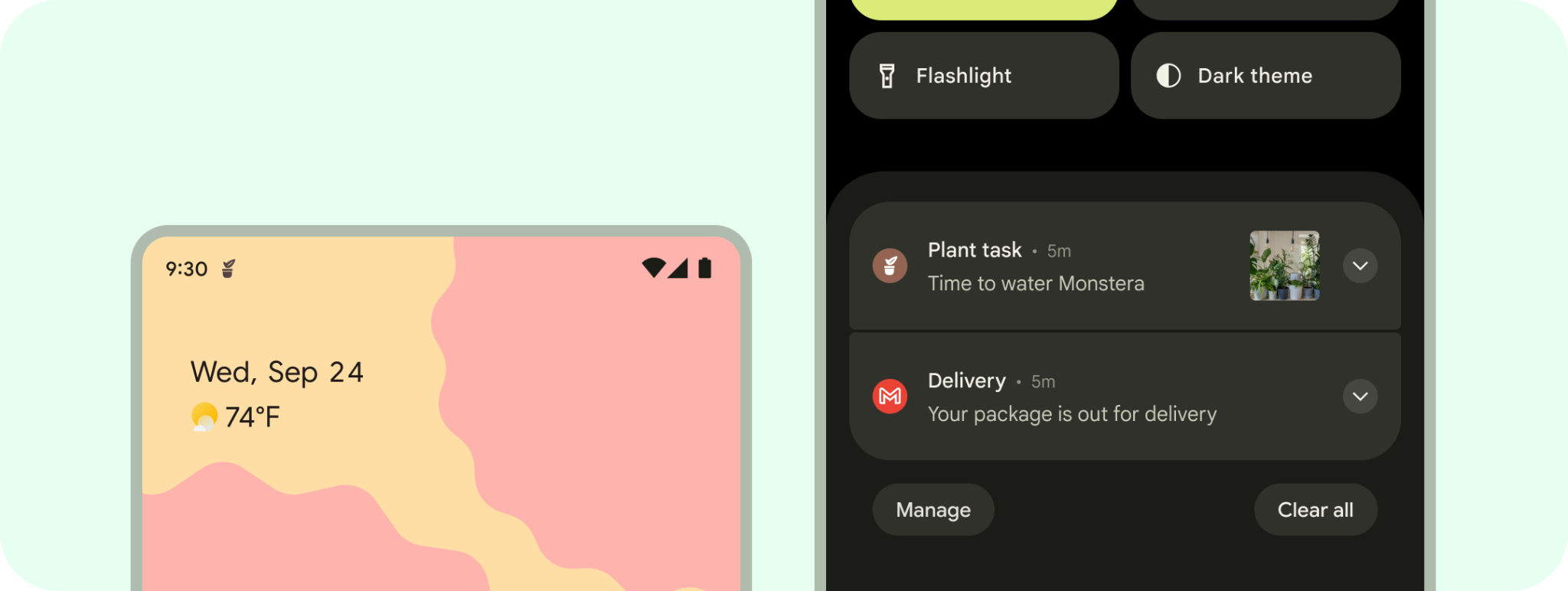
通知圖示
通知是指 Android 顯示在應用程式 UI 之外的訊息,用於向使用者提供提醒、其他人通訊,或來自應用程式的即時資訊。系統會根據不同的位置和格式顯示通知,例如狀態列中的圖示、通知導覽匣中較詳細的內容、應用程式圖示上的標記,以及自動顯示在已配對的穿戴式裝置上。

商店圖片
您可以運用主題圖片、螢幕截圖、簡短說明和影片,在 Google Play 和其他 Google 宣傳管道中重點介紹及宣傳您的應用程式。
應用程式圖示不會取代應用程式的啟動器圖示,但必須為高保真度和解析度更高的版本。
與啟動器圖示類似,圖片可以填滿整個素材資源空間,您也可以設計標誌等圖片元素並放置在標線格線上。
您必須提供大小為 512 x 512 像素的正方形應用程式圖示,才能發布商店資訊。如果您使用 Android 應用程式圖示範本,系統會在透過 Adaptive Shape 圖片匯出時提供這項資訊。
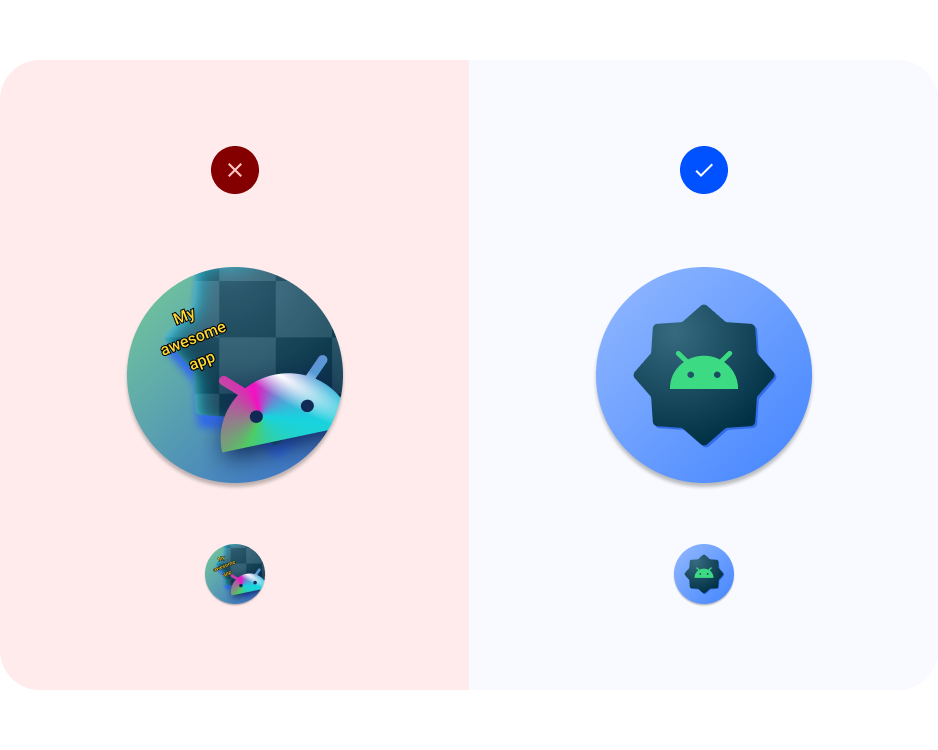
4. 設計最佳做法
啟動器圖示可為使用者啟動應用程式。進入應用程式後,內容必須易於辨識且易於閱讀。以下提供一些最佳做法,可確保應用程式啟動器圖示能呈現這些品質。
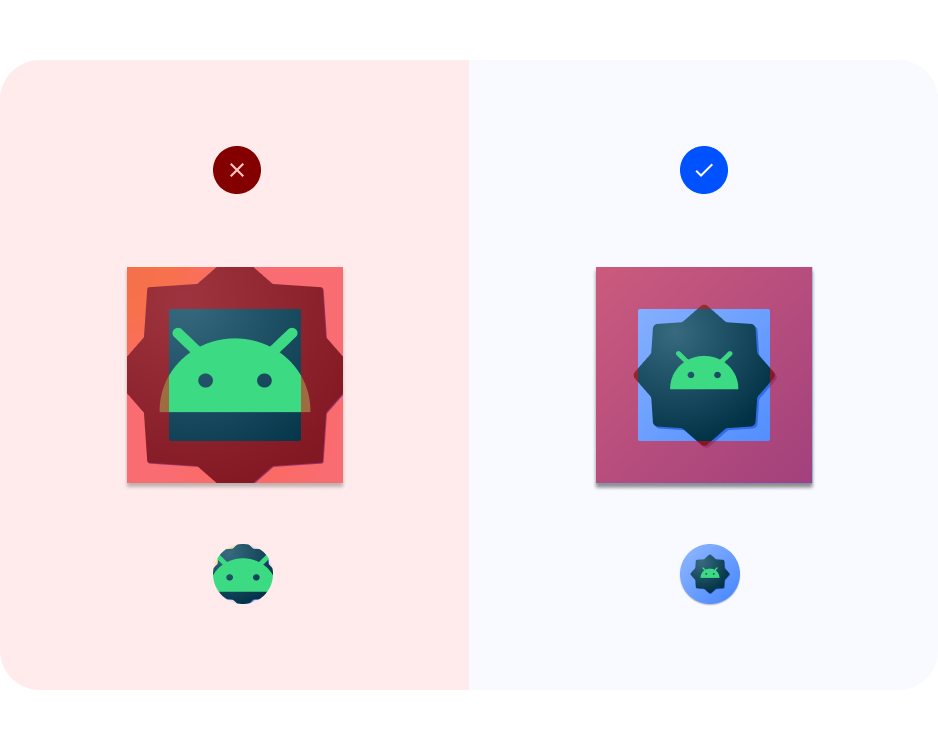
保持圖片簡潔。避免使用多個圖層、許多效果和文字,這些細節在較小的螢幕上會顯而易見,或難以顯示。
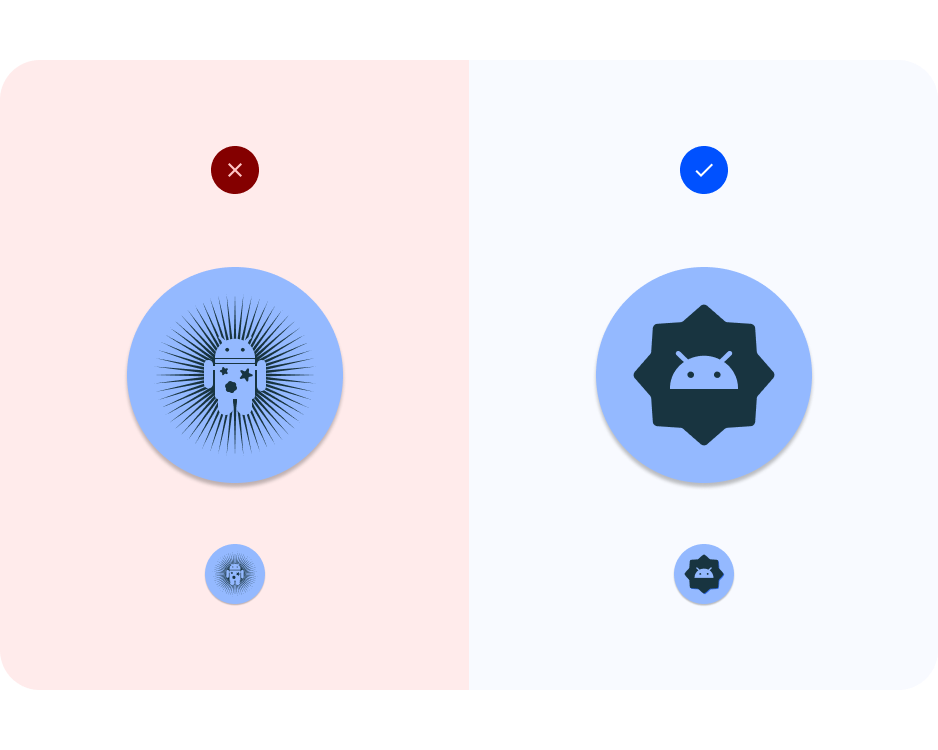
避免使用複雜的形狀。包括標誌。盡可能使用簡化的標誌,或考慮使用代表使用者與您應用程式連結的符號。清楚且獨特的形狀能協助在不同情境下 (自動調整色彩和通知) 協助使用者輕鬆辨識您的應用程式。
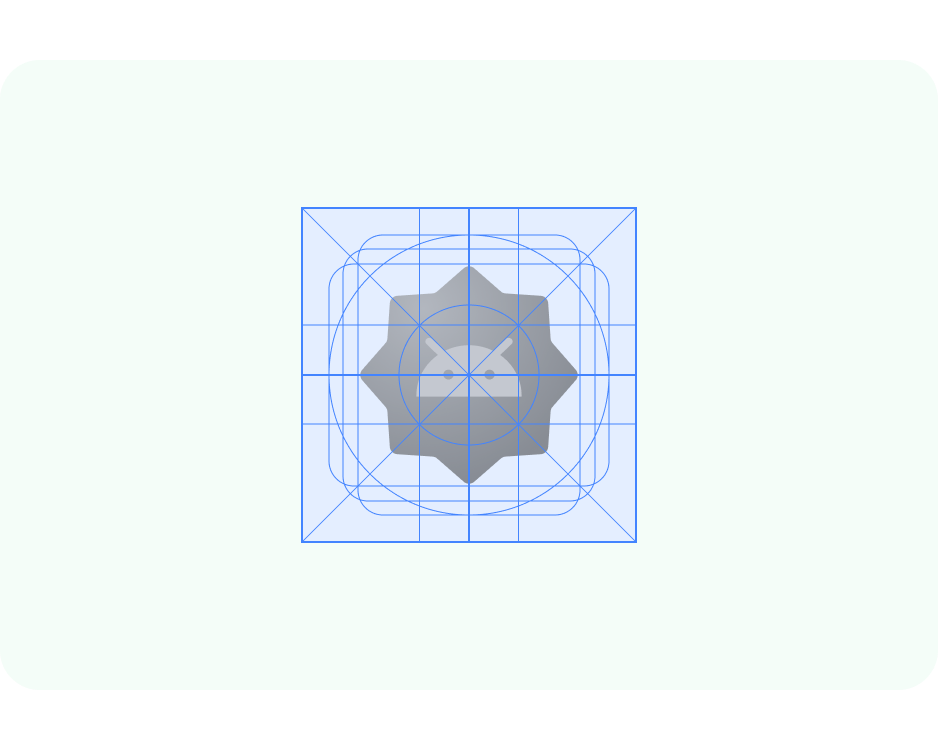
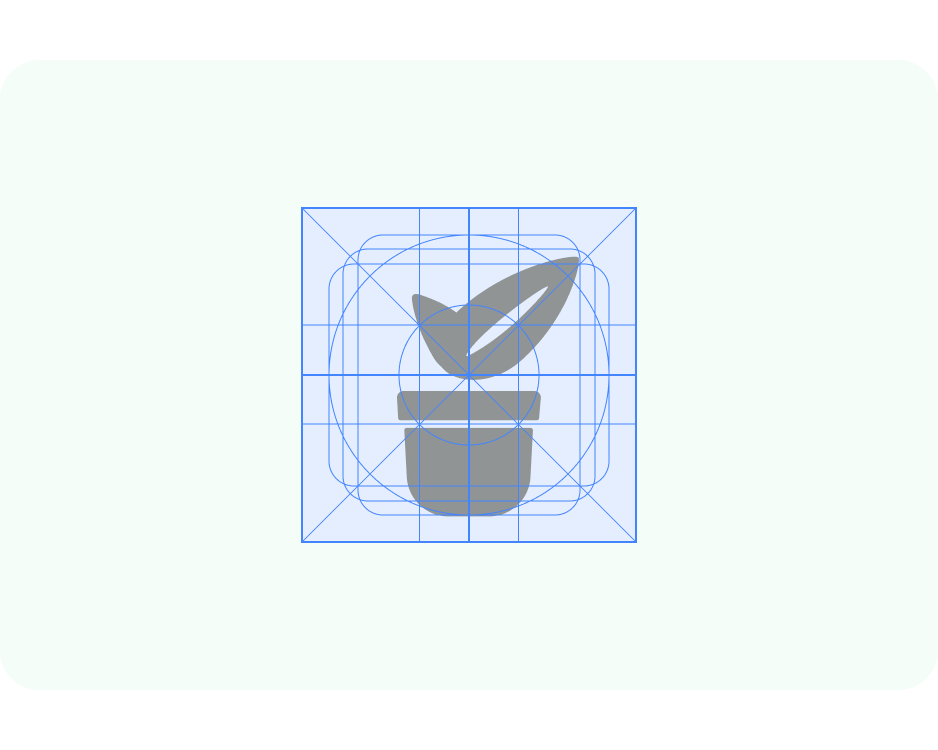
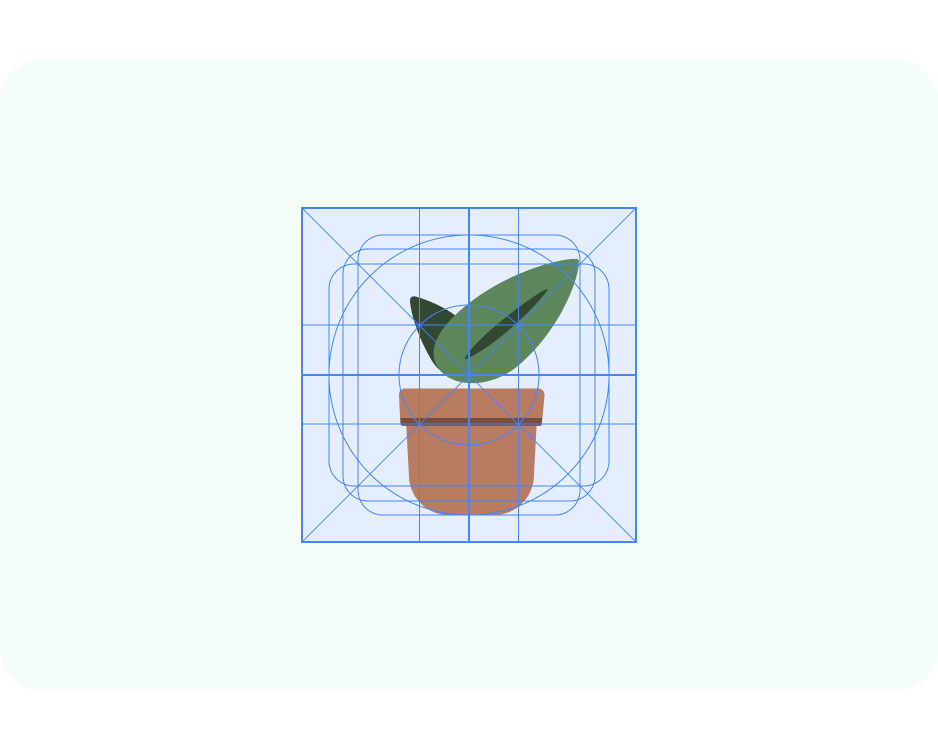
使用格線。善用格線或標線,確保前景圖片能在裁剪時正常顯示,包括全出血插圖。
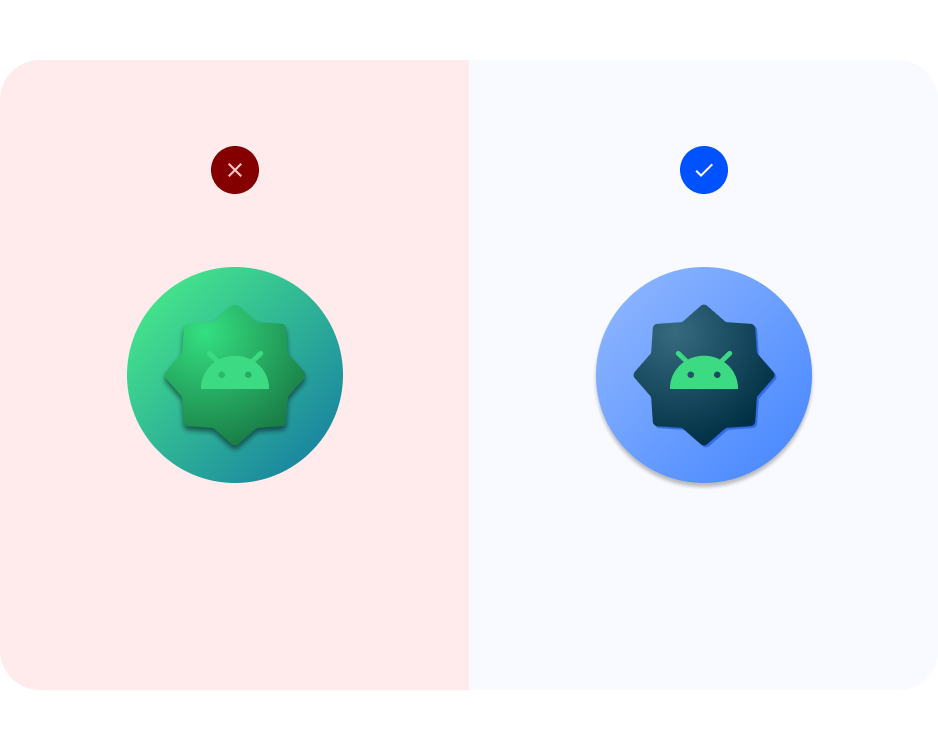
考慮使用對比度:對於自動調整形狀和舊版圖示,請確認圖示前景和背景的對比度清晰易讀。避免使用重度投射陰影,因為這類陰影可能會被誤認為系統陰影。
將圖片放在安全區域內。前景素材資源應保持在 72 x 72 像素的範圍內 (除非出血)。背景為 108x108 像素。注意: 圖示範本圖片頁框大於 72 x 72 像素,以便您製作圖示圖片。系統會根據規格,重新調整素材資源大小。
向量格式。建議使用向量格式 (例如 SVG、AI、PDF 和 EPS 檔案) 的圖片,而非光柵格式 (例如 PNG、JPG 和 GIF 檔案)。確保圖片與新功能相容,且更容易編輯。
5. 自動調整顏色和通知圖示
現在輪到您建立專屬的 Android 系統圖示。
- 找出「Android 應用程式圖示 Figma 檔案」。
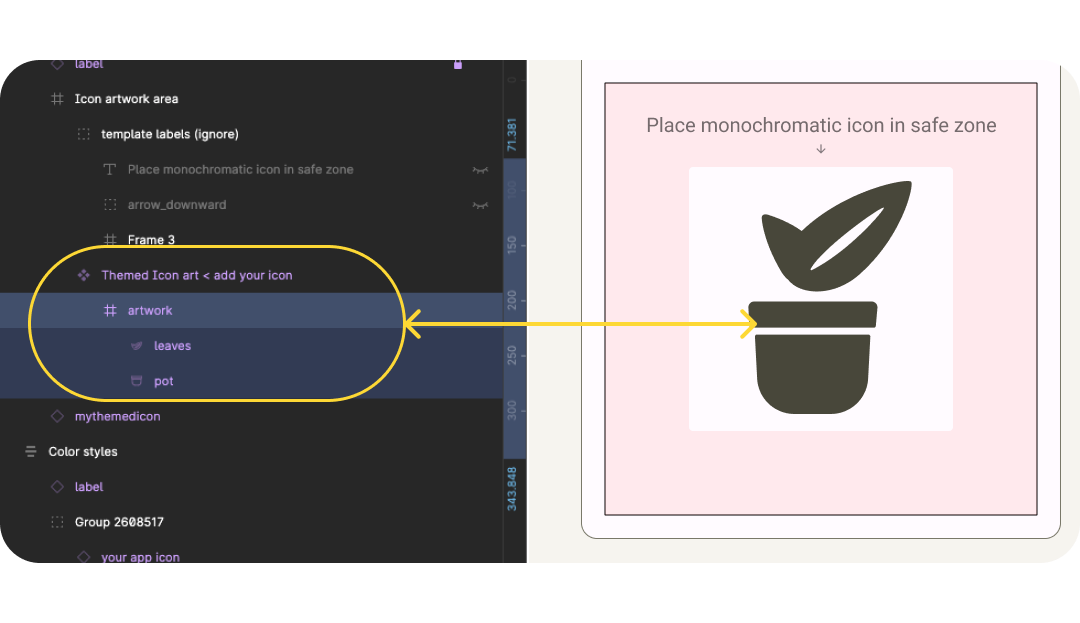
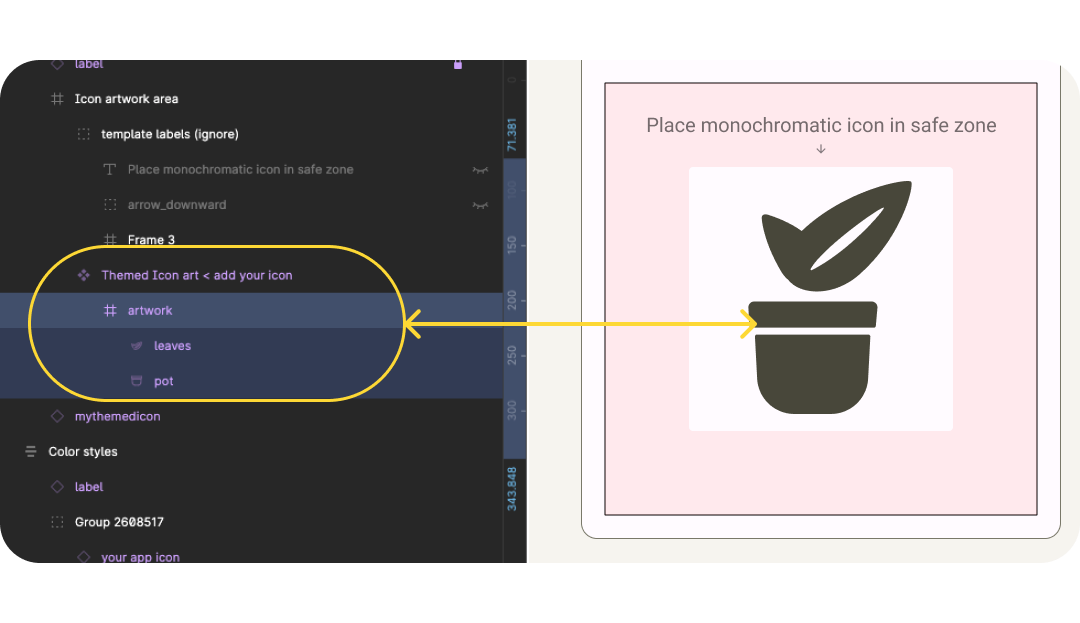
- 在檔案中找出「Adaptive color」頁框。查看左側面板的「自動調整色彩」圖示 >元件 >藝術 >圖示圖片區域 >主題圖示 <新增圖示。如果有單色圖示準備就緒,請複製該圖示並取代 Budroid 範例圖示,然後跳至步驟 6。

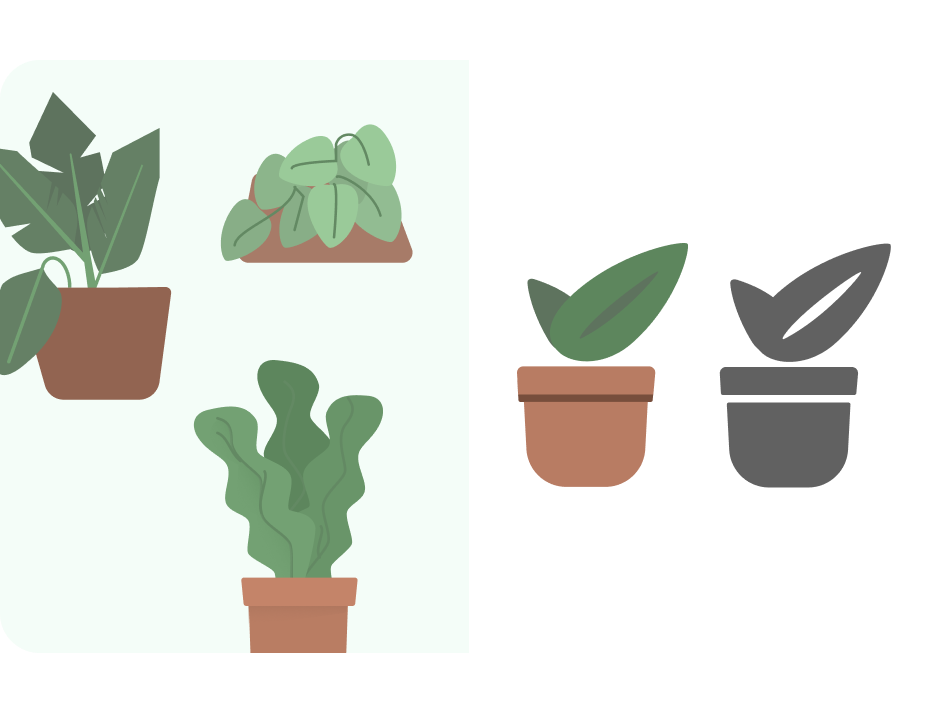
- 如果沒有單色圖示,請先使用與應用程式相關的標誌或圖示。請參閱設計提示來更新圖示。首先,請簡化與避免複雜的形狀。舉例來說,這裡的插圖是以較不複雜的分葉形狀簡化的應用程式中使用的插圖。陰影和線條詳細資料是用空格模擬出來的。

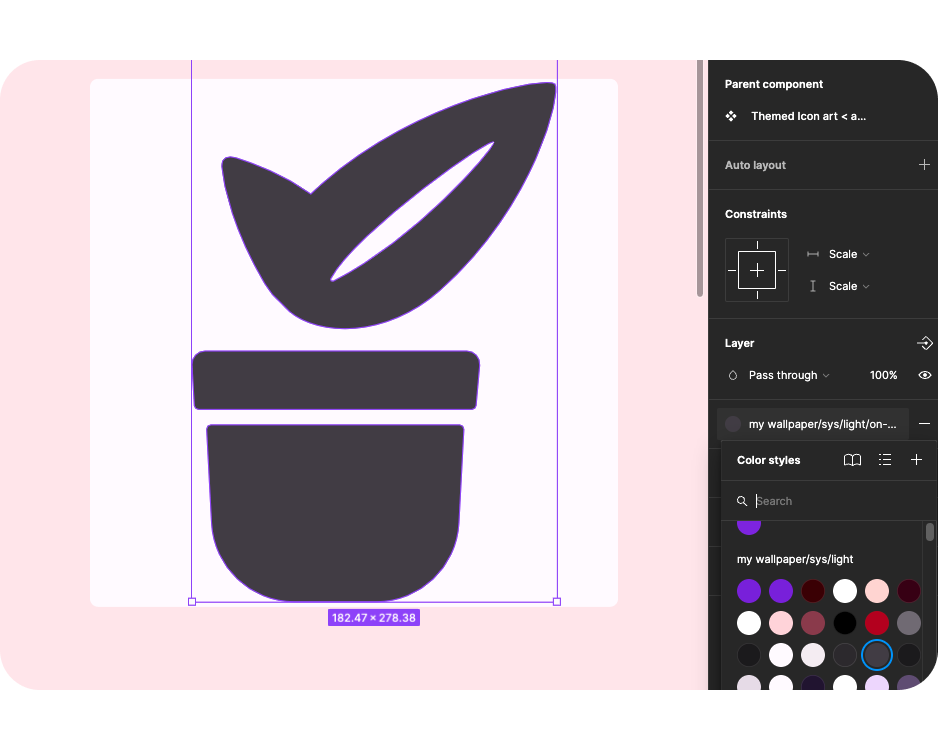
- 現在,請使用標線格線更新大小設定。我們已將大小設為「Scale」,並確保圖片位於前景安全區域內。範本是使用 4 倍大小的圖片設定,並且會自動調整大小,以便您匯出,讓您可以設計更大的圖示。

- 這個檔案已設為與 Material 主題建構工具搭配使用,有助於預覽動態色彩。將前景圖示的顏色樣式連結至「On-surface-variant」。

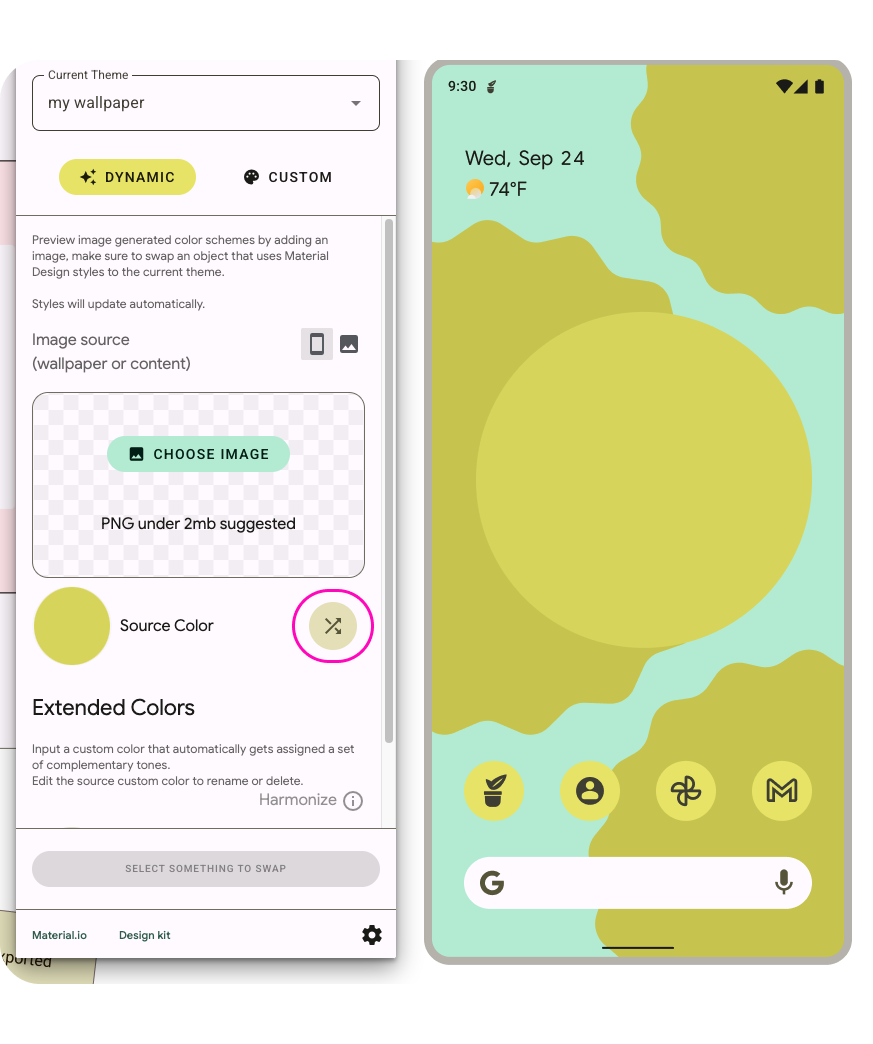
- 現在,從外掛程式面板開啟 Material 主題建構工具,您可以隨機調整來源顏色,或加入圖片,使用擷取的來源顏色更新顏色。

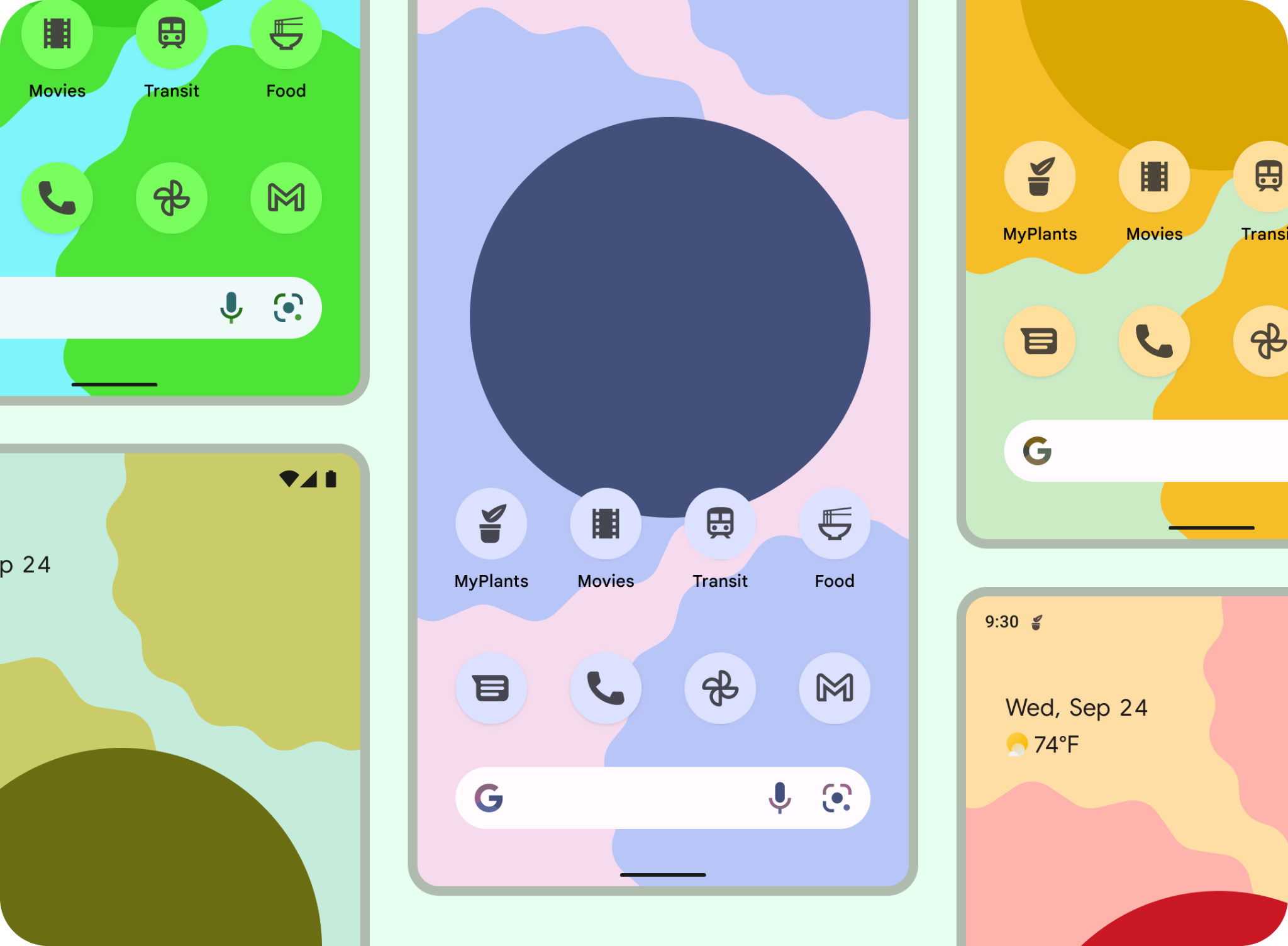
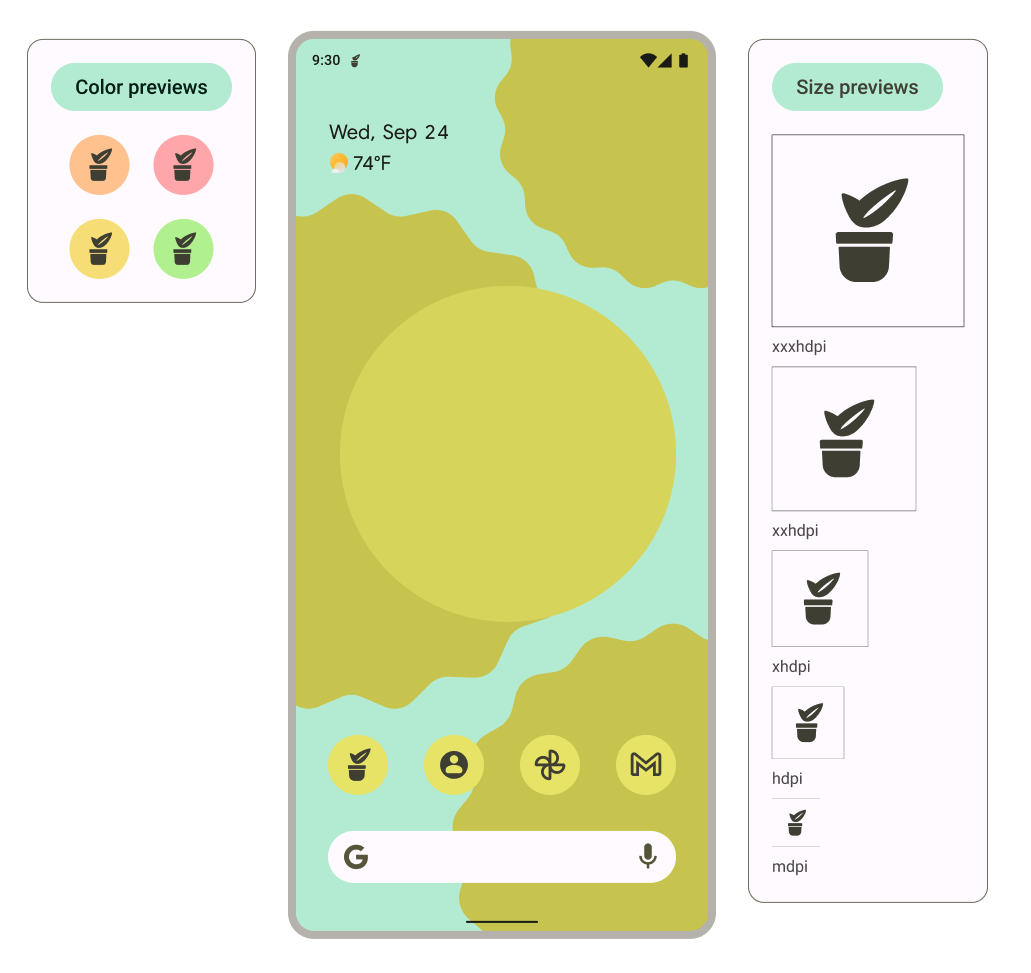
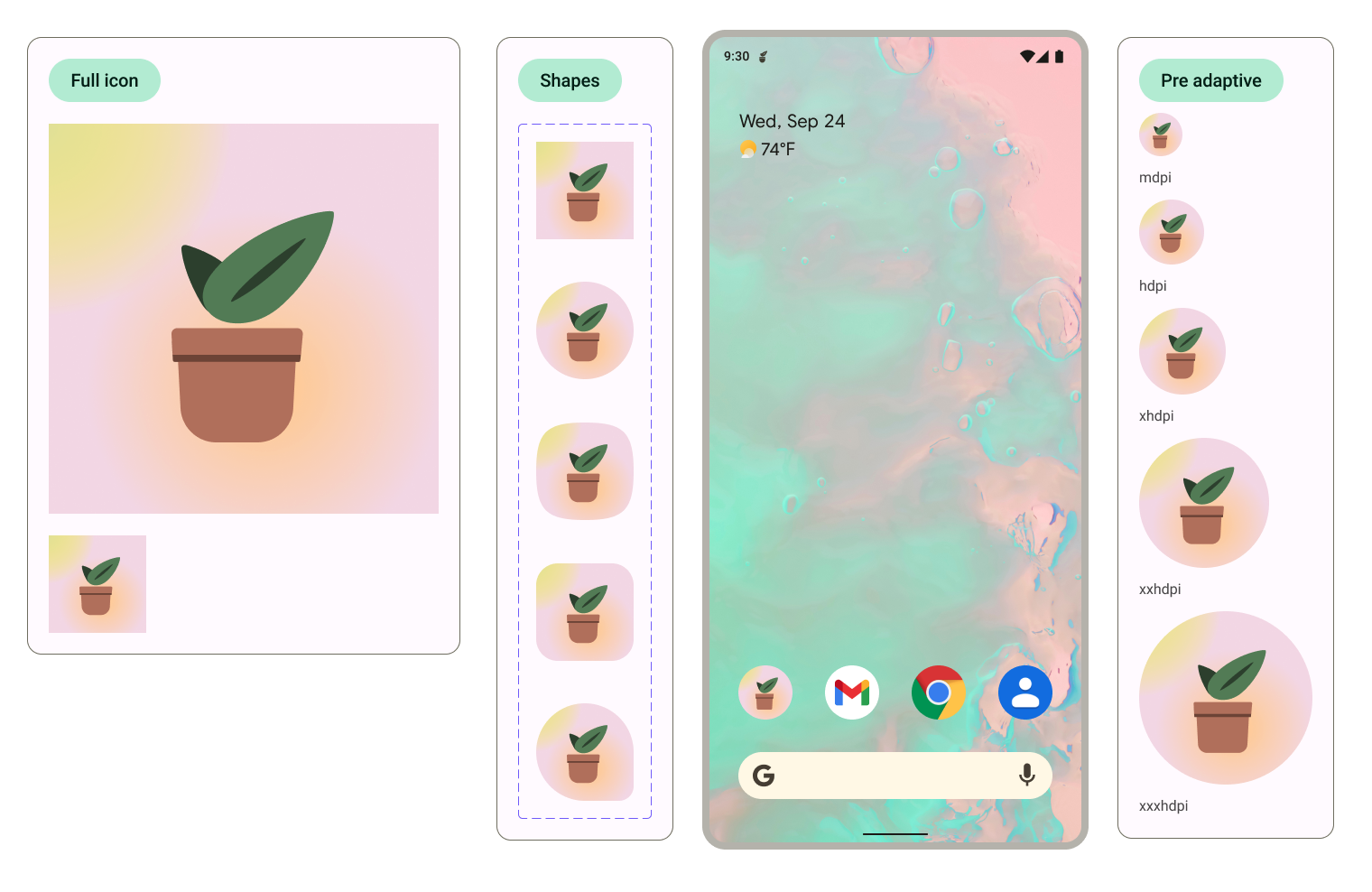
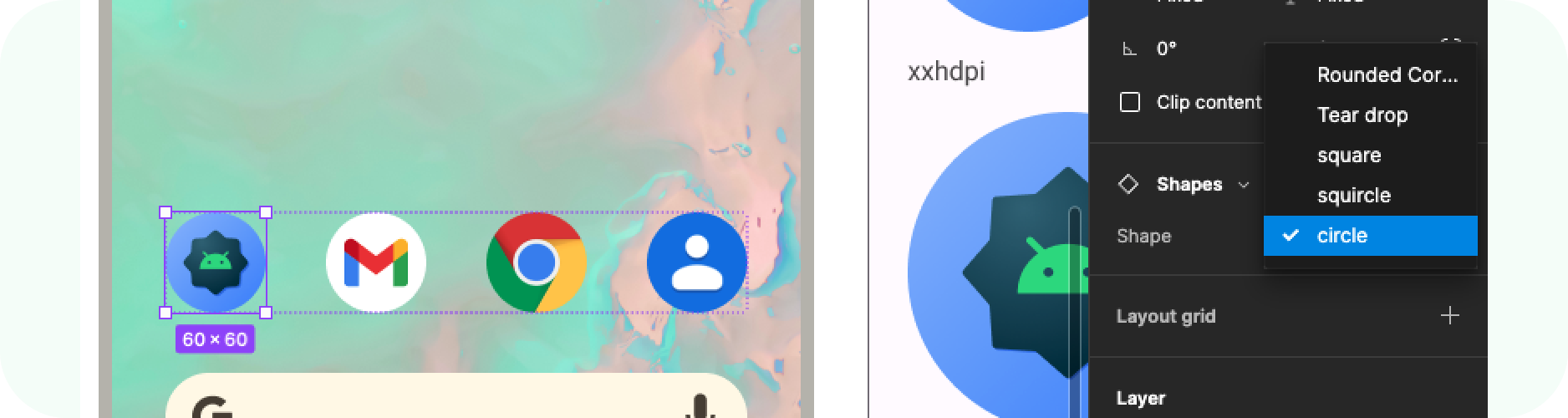
- 不同解析度或主畫面上的顯示畫面會有什麼變化?這個範本經過設定,可讓放置在藝術品外框中的圖片顯示在各種預覽內容中。
- 系統會使用單色圖示做為通知,並在預覽畫面中顯示這類圖示。

6. 自動調整形狀和舊版圖示
現在,我們要建立自動調整形狀和舊版圖示,以確保能廣泛支援圖示。
- 在檔案中找到「Shape frame」。查看左側面板的「圖示背景」新增圖示*。如果你已備妥圖示,請複製該圖示並取代 Budroid 範例圖示,然後跳至步驟 5*。如果沒有圖示,請先建立與應用程式相關的標誌或圖示,或是重複使用單色圖示。

- 更新前景圖示,並謹記圖示最佳做法。我在這邊找回了原本的插圖顏色,但盡量減少細節。

- 現在,請使用標線格線更新大小設定。我們已將大小設為「Scale」,並確保圖片位於前景安全區域內。

- 自動調整形狀的應用程式圖示也可以有不同的背景。如此一來,就能安全裁剪圖示圖層,並在互動時提供細微的動作效果。您也可以在 Android Studio 中使用及定義單色背景。

- 預覽畫面會更新,顯示前景和背景、主畫面、裁剪形狀和舊版圖示的共同外觀。

只要在主畫面預覽畫面中選取圖示並變更形狀變化版本選項,即可更新裁剪的形狀。
7. 匯出中
太好了,您現已使用自己的應用程式圖示更新範本!請匯出以供實作。
- 確認無框畫未選取任何項目。
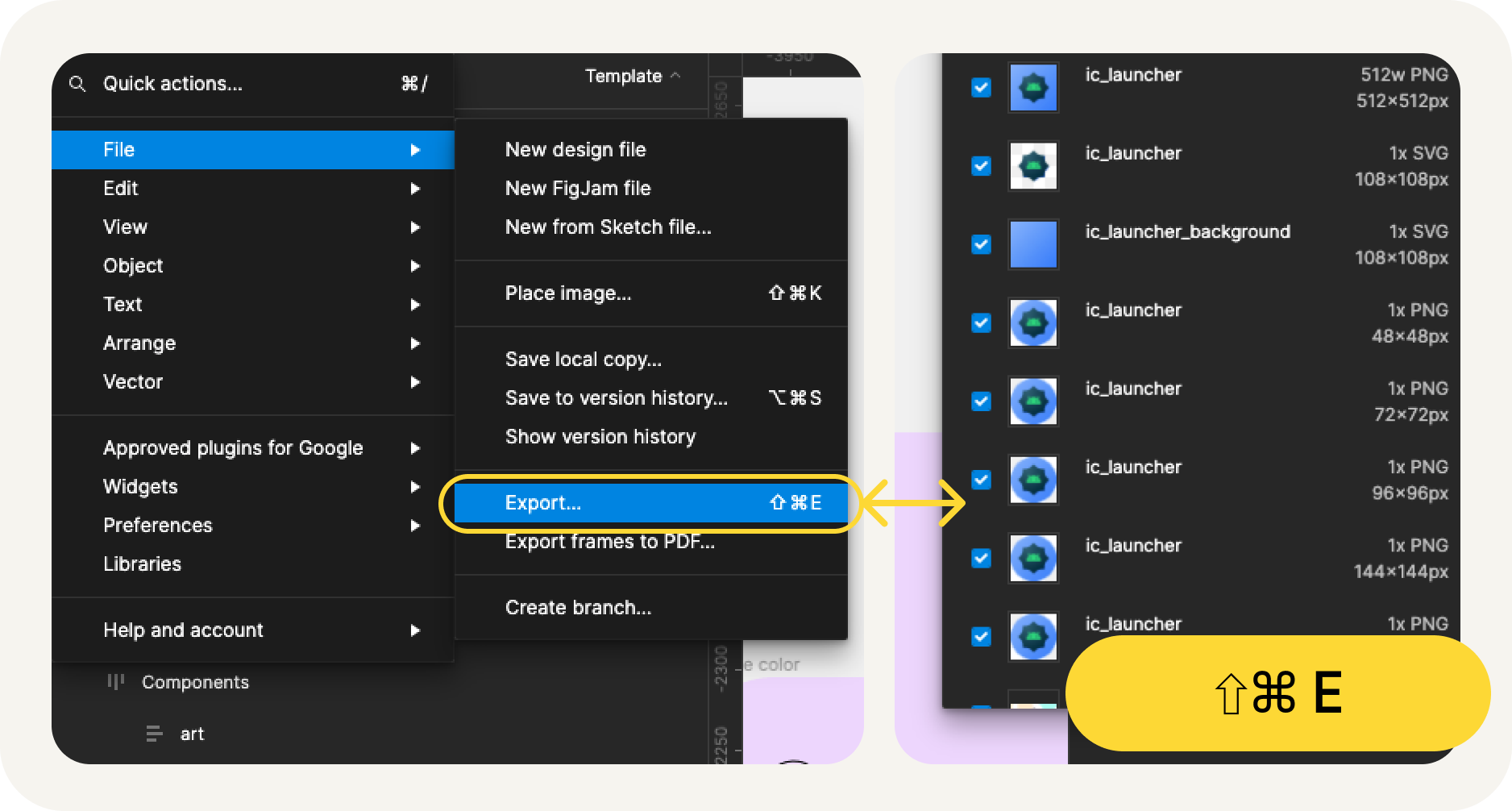
- 前往 Figma 選單 >檔案 >匯出 (Shift + Cmd + E)。
- 在匯出選單中確認匯出。這樣就能從範本下載素材資源。

匯出內容是什麼?
匯出的素材資源具備實作應用程式圖示所需的檔案,如下所示
- Figma 會將自動調整色彩的單色前景圖示匯出為 SVG 檔案,並匯出用於自動調整形狀圖示的前景和背景。
- Figma 也會在不同 mipmap 目錄中提供舊版圖示,並依解析度分類。

大功告成!圖示已可送交開發團隊。
或者,如果您想在 Android Studio 中預覽圖示,並將這些 SVG 轉換成最終的素材資源格式,請繼續下一步。
8. 使用 Image Asset Studio
開始使用 Android Studio

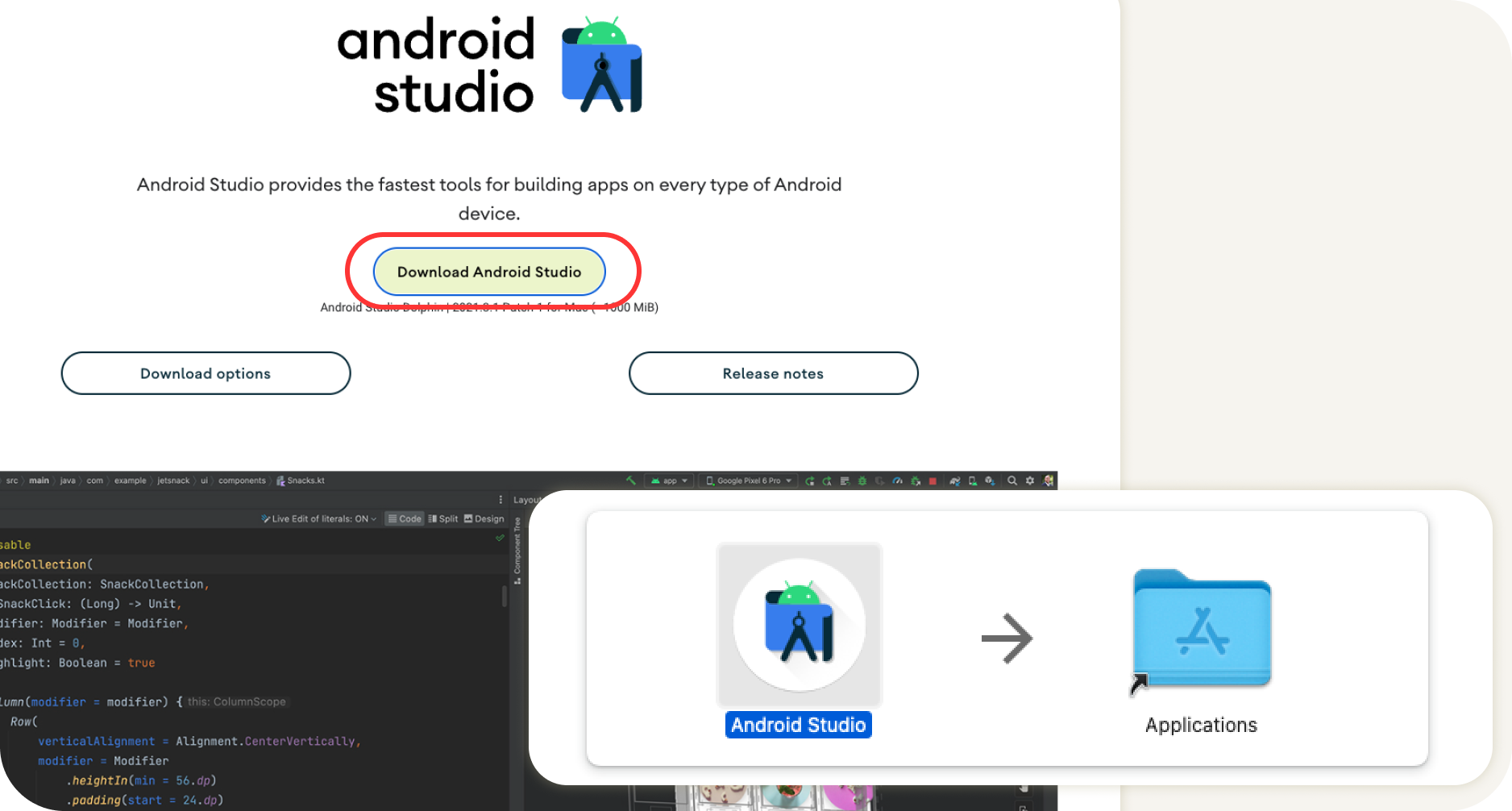
- 下載並安裝 Android Studio。
- 啟動 Android Studio。
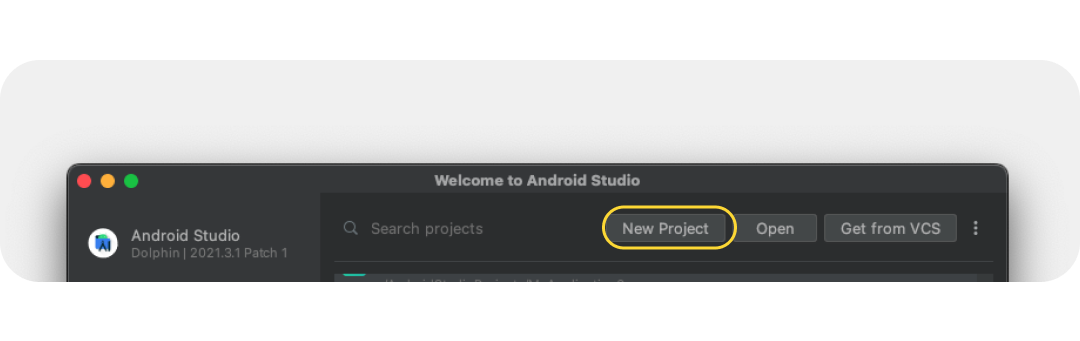
Android Studio 會提示您開啟新專案或選取現有專案的選項。
- 暫時選取新專案。以下畫面會逐步引導您設定新專案。

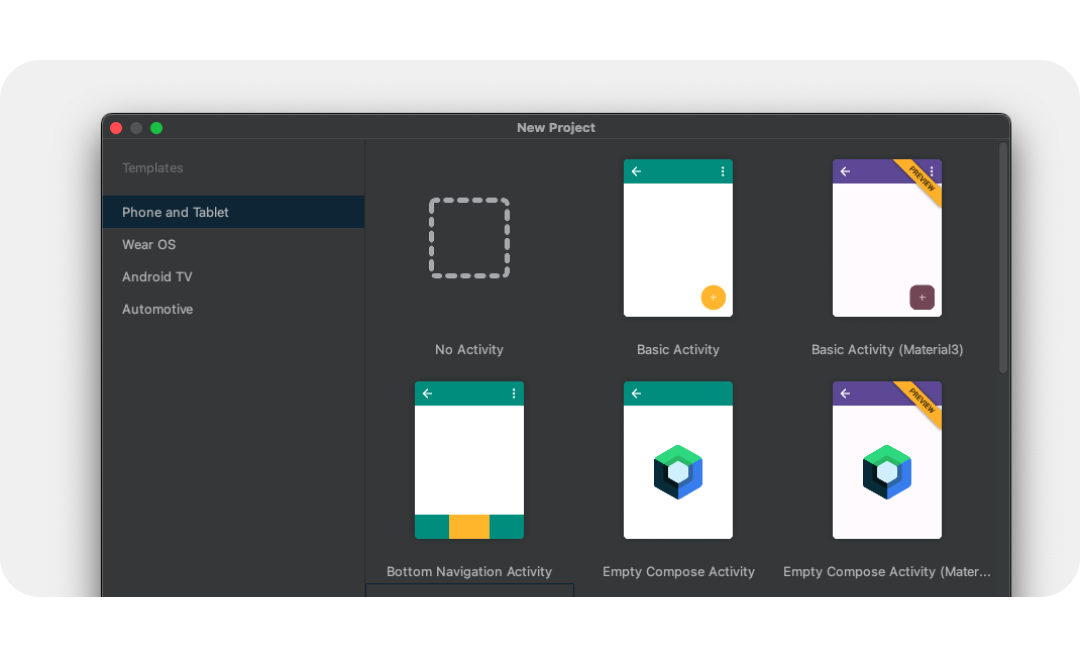
- 請選取新手範本中的範本,因為我們只會查看啟動圖示。

- 幫新專案命名,然後選取「Finish」。新專案需要幾分鐘才能建立完成。
使用 Image Asset Studio
我們現在可以使用 Asset Studio 提供的實用工具,將圖示加入專案。
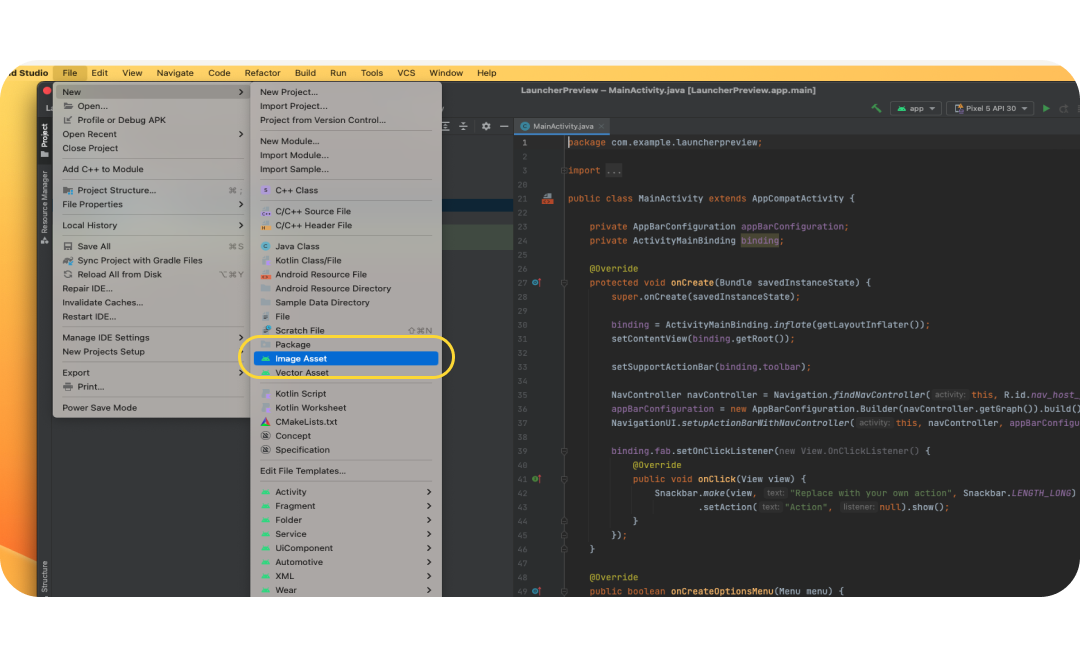
- 如要使用這項工具,請選取 檔案選單 >新增 >圖片素材資源。

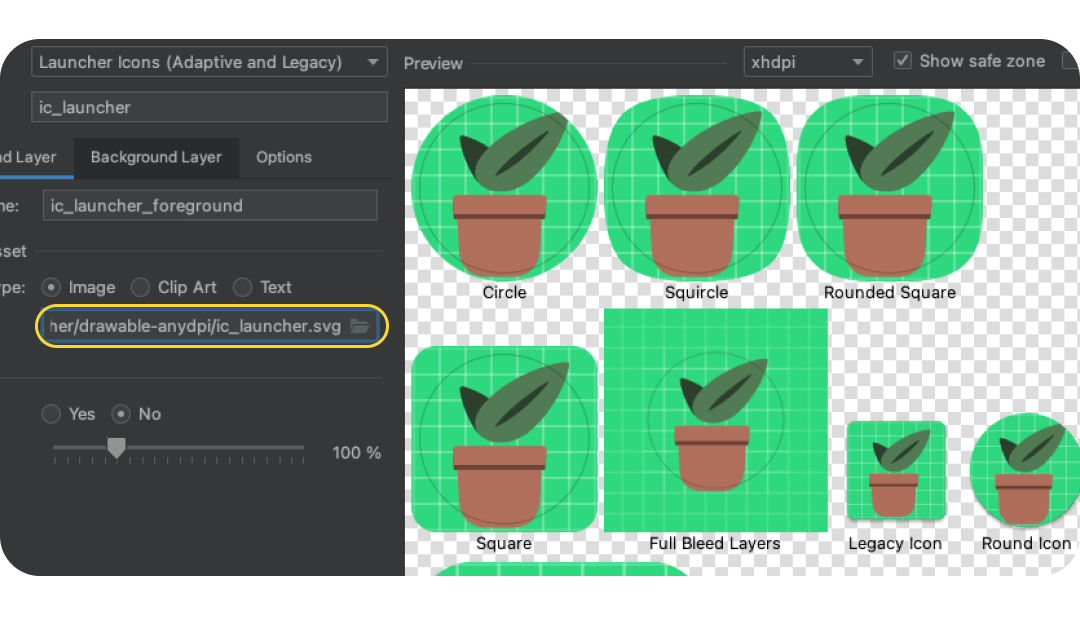
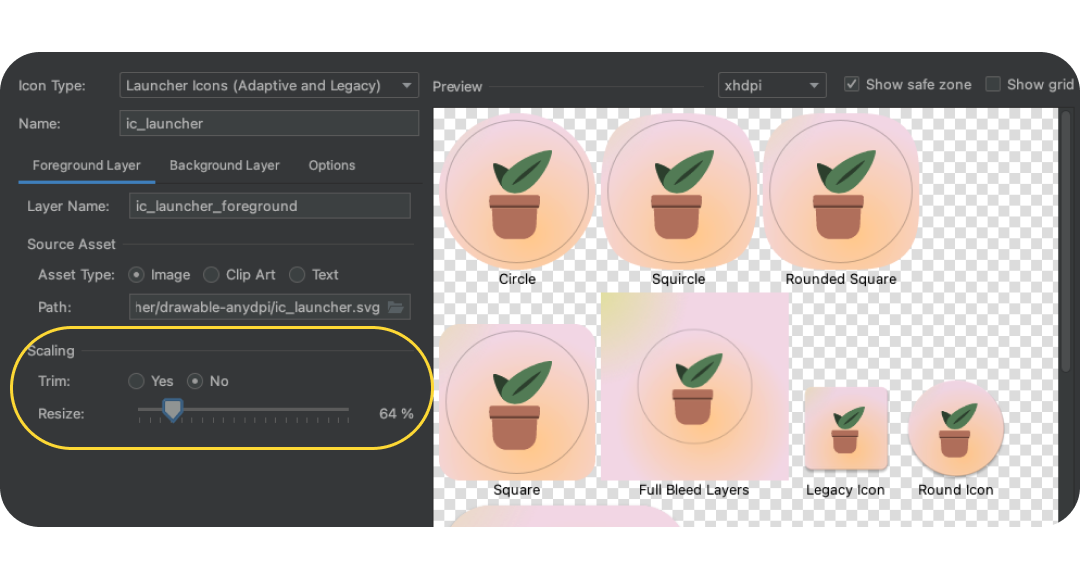
- 開啟 Image Asset Studio 後,請選取「Path」中的資料夾圖示來新增前景圖層。將匯出的 SVG 檔案選擇為「drawable-anydpi/ic_launcher.svg」drawable-anydpi/ic_launcher.svg

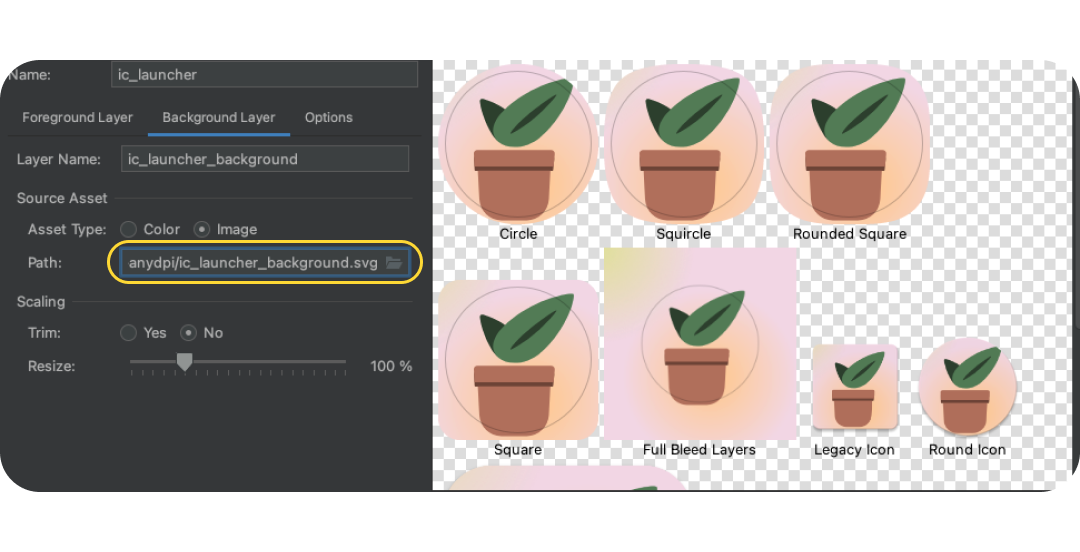
- 選取「Background Layer」分頁標籤,然後用同樣的方式選擇匯出的背景圖層。或者,如要採用單色啟動器背景,請改為選擇「素材資源類型:顏色」。

- 返回前景圖層,並仔細檢查圖片是否位於安全區域內。將圖示調整為最佳視覺效果。

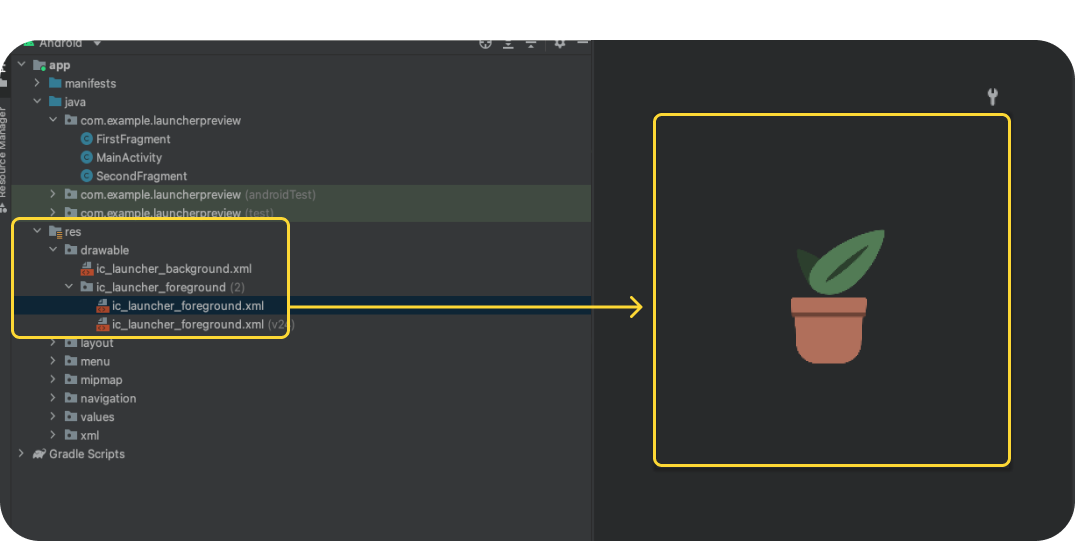
- 完成後,請點選「Next」(下一步),系統隨即會詢問圖示應在專案中的何處 (保留預設值或切換到「主要」區塊)。接著,按一下「Finish」。您可以在「res」>「res」下方找到啟動器素材資源可繪項目。按兩下即可開啟最終向量可繪項目的預覽畫面。

- 手動複製單色圖層素材資源,並貼到 res/drawable 或 res/drawable-v24 中,或者在「res」資料夾上按一下滑鼠右鍵,然後選取「New」>,即可手動匯入單色圖層Vector Asset。
- 在 res/mipmap-anydpi-v26/ic_launcher.xml 和 res/mipmap-anydpi-v26/ic_launcher_round.xml 中新增或變更現有的 android:monochrome="path/to/monochrome/asset,以指向正確的單色資產。
9. 預覽和資源
在模擬器中預覽
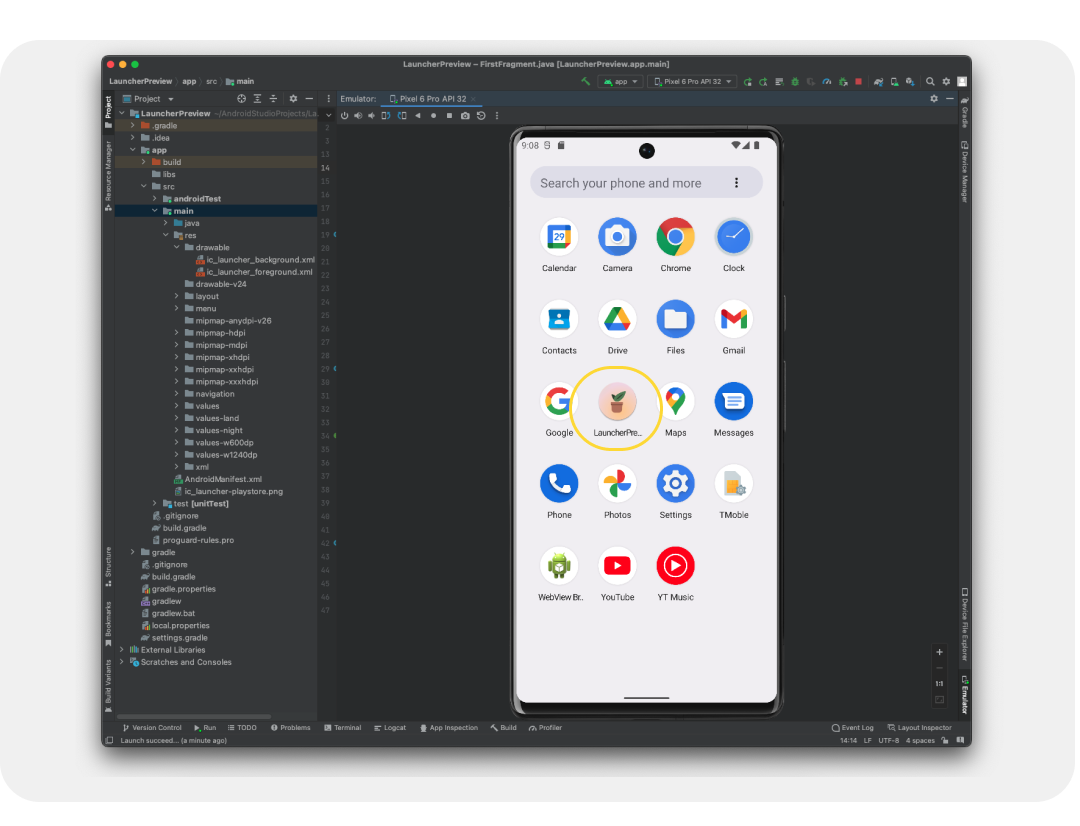
我們現已將其加入應用程式專案,方便在實體裝置或模擬器上預覽!一起來看看我們的圖示看起來的樣子。
系統預設應已設定模擬器,如果沒有,請建立 Android 虛擬裝置。按一下綠色播放按鈕。這會建構專案並開啟模擬器。
最終素材資源
太棒了,您已經可以透過模擬器查看啟動器圖示在裝置上的呈現效果,並將其新增至應用程式專案。系統將他們轉換為最終的製作表單!但客戶在哪裡?
資產在 Android 應用程式中會顯示為資源,只要開啟「資源」面板 (通常位於左側) 即可找出資產。細查應用程式,然後找出「Res」資料夾。按一下滑鼠右鍵即可開啟選單,然後選取「在 Finder 中開啟」 (Mac),系統會開啟「Finder」視窗。您也可以選擇使用類似的程序轉換及測試應用程式的其他資產,藉此節省一些開發和品質確保時間。如果您已轉換應用程式的其他資產,這個資料夾即可與開發作業共用。

10. 恭喜
太棒了!您已瞭解建構 Android 應用程式所需的 Android 系統圖示、設計專屬圖示,也探索了圖示範本資源。此外,您還能透過 Android Studio 預覽及轉換資產,以便用於實際工作環境中!
如有任何疑問,歡迎隨時在 Twitter 上透過@MaterialDesign 提問。
更多設計內容和教學課程即將在 youtube.com/MaterialDesign 上線,敬請期待!

