1. Introdução

Última atualização:04/08/22
No Android 13 e versões mais recentes, os usuários podem definir um tema para os ícones adaptativos na tela de início. Com esse recurso, os ícones dos apps nas telas de início com suporte do Android são coloridos para herdar a cor do plano de fundo escolhido pelo usuário e de outros temas.
Crie com facilidade todos os recursos do sistema necessários para seu app Android, incluindo os novos ícones de cores adaptáveis.
O que você vai aprender
- Uma compreensão dos diferentes tipos de ícone de apps e dicas de design para eles
- Como usar o modelo do Figma para o inicializador do Android.
- Como usar o gerador de recursos do Android Studio.
- Como visualizar o ícone na tela de início com o emulador do Android Studio.
Pré-requisitos
- Conhecimento básico do Figma.
- Opcional: arte do ícone do app (em primeiro plano, segundo plano e monocromático)
O que é necessário
- Uma conta do Figma
- Um arquivo do Designlab do Figma
- Opcional: um PC instalado com o Android Studio
2. Começar
Configuração
Para começar, você precisa acessar o arquivo Figma do ícone do app Android.
Primeiro, faça login no Figma ou crie uma conta.
Cópia da comunidade do Figma
Navegue até o arquivo Modelo de tela de início do Android ou pesquise "Como migrar para fontes variáveis" na Comunidade do Figma. Clique em Receber uma cópia no canto superior direito para copiar o arquivo para seus arquivos.

Uso do modelo
O modelo de ícone do Android consiste em duas páginas:
- A página de capa aborda brevemente os conceitos relevantes e como usar o modelo.
- A página do modelo inclui tudo o que você precisa para criar os recursos necessários,divididos em três frames (cor, forma, Play Store).

Observação: no painel "Layers" à esquerda, a maioria das camadas e grupos está bloqueada. eles devem permanecer bloqueados. Você poderá colocar obras de arte dentro dos grupos de obras de arte desbloqueados.
Mas, antes de começarmos a criar recursos, vamos conferir o que vamos fazer...
3. Ícones do sistema Android

Ícones na tela de início
Os ícones na tela de início são uma parte essencial da experiência de inicialização do app. Esses ícones aparecem na tela inicial como um ponto de entrada.
Forma adaptável
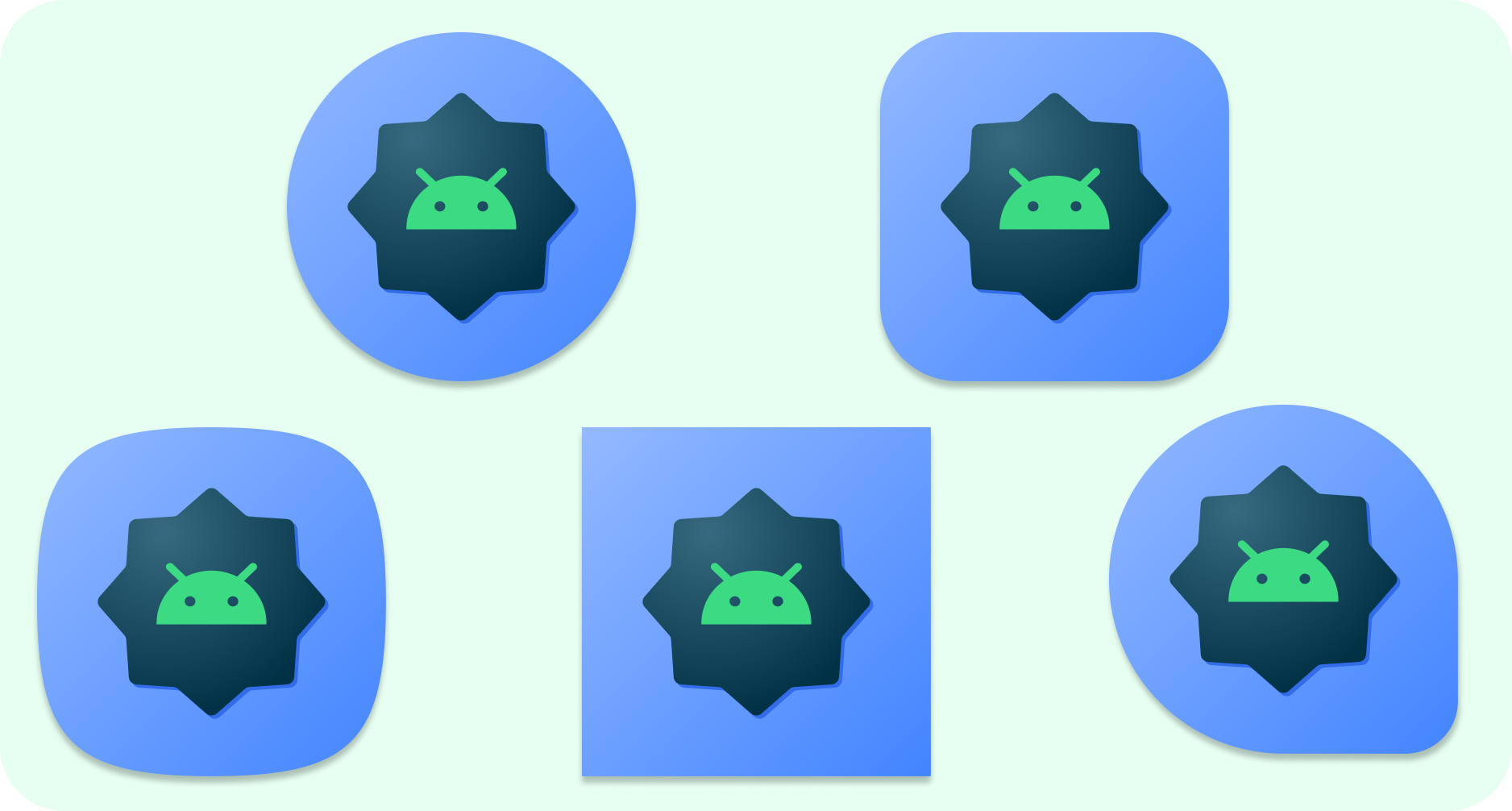
Um ícone adaptativo, ou AdaptiveIconDrawable, pode ser exibido de maneira diferente, dependendo dos recursos individuais do dispositivo e do tema do usuário. Ícones adaptativos são usados principalmente pela tela de início na tela inicial, mas também podem ser usados em atalhos, no app Configurações, em caixas de diálogo de compartilhamento e na tela de visão geral.

Um ícone adaptativo pode mostrar várias formas em diferentes modelos de dispositivos. Por exemplo, ele pode mostrar uma forma circular em um dispositivo OEM e mostrar uma forma circular em outro. Cada OEM de dispositivo precisa fornecer uma máscara, que o sistema usa para renderizar todos os ícones adaptativos com a mesma forma.
A capacidade de adaptação à forma também permite que o sistema aplique vários efeitos de animação com a interação do usuário.
Cor adaptável
Ícones adaptativos agora podem usar cores dinâmicas para personalizar ícones de apps com temas.
Se um usuário tiver ativado os ícones temáticos de apps (ou seja, ativar a alternância de ícones temáticos nas configurações do sistema) e a tela de início oferecer suporte a esse recurso, o sistema vai usar a cor do plano de fundo e tema escolhidos pelo usuário para determinar a cor da tonalidade.

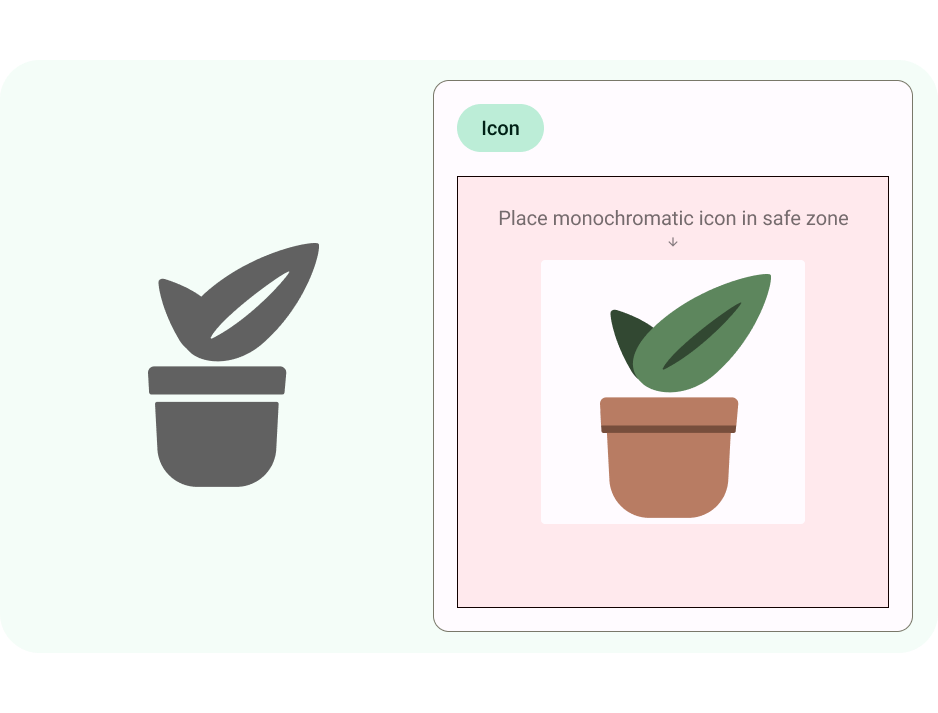
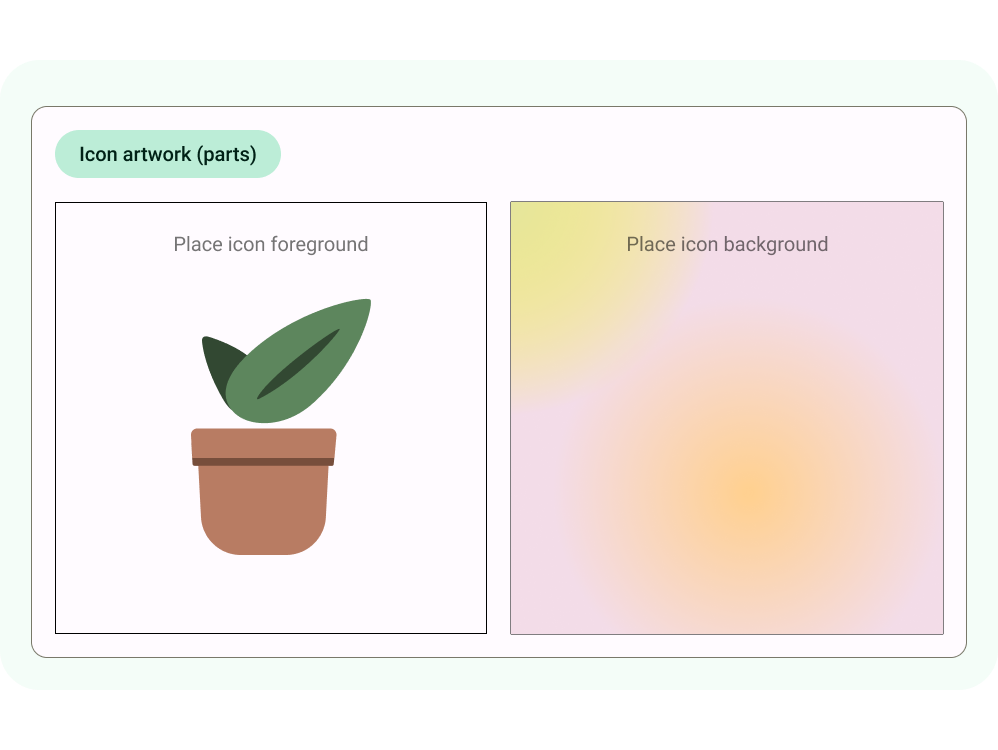
Assim como os ícones que se adaptam à forma, os ícones de cores adaptáveis são compostos por um primeiro e outro plano de fundo. Apenas um recurso monocromático de ícone de primeiro plano precisa ser fornecido. O sistema cuidará do plano de fundo e da cor com o esquema de cores extraído.
Você também pode usar o mesmo ícone monocromático para um ícone de notificação.
Legado
Ícones legados precisam ser incluídos para oferecer suporte a dispositivos com versões mais antigas do Android ou não compatíveis com recursos adaptáveis (anteriores à versão 8.0).
Eles não terão recursos em primeiro e segundo plano e podem ter um formato livre. Se você usar o modelo fornecido, a arte final da forma adaptável será exportada nos tamanhos necessários para o ícone legado.

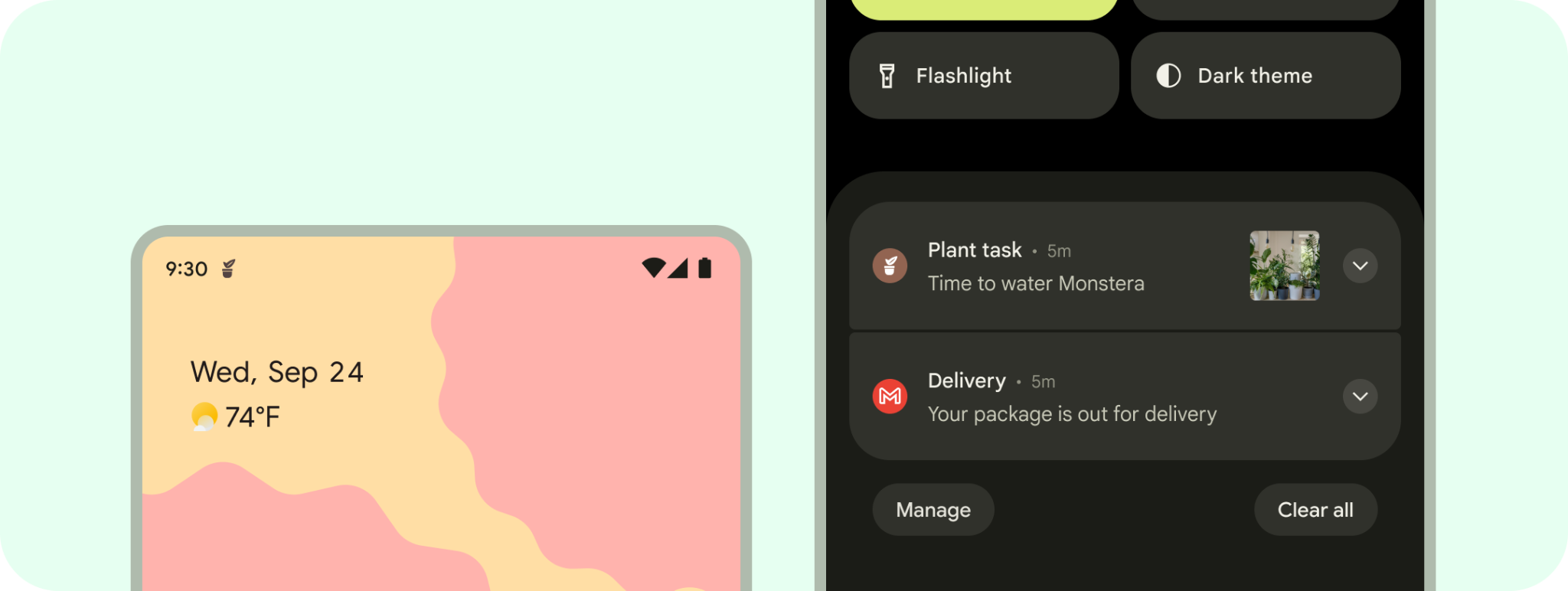
Ícones de notificação
Uma notificação é uma mensagem que o Android exibe fora da interface do seu app para fornecer ao usuário lembretes, comunicações de outras pessoas ou outras informações oportunas do seu app. O sistema mostra notificações em diferentes locais e formatos, como um ícone na barra de status, uma entrada mais detalhada na gaveta de notificações, um selo no ícone do app e automaticamente em wearables pareados.

Arte da loja
É possível usar um recurso gráfico, capturas de tela, uma descrição curta e vídeos para destacar e promover seu app no Google Play e em outros canais promocionais do Google.
O ícone do app não substitui o ícone na tela de início do app, mas precisa ser uma versão de maior fidelidade e resolução.
Semelhante ao ícone na tela de início, a arte pode preencher todo o espaço do recurso ou você pode projetar e posicionar elementos gráficos, como logotipos, na grade de linhas-chave.
É necessário fornecer um ícone quadrado de 512 x 512 px para publicar a página "Detalhes do app". Se você estiver usando o modelo de ícone do app Android, isso será fornecido na exportação com a arte do formato Adaptive Shape.
4. Práticas recomendadas de design
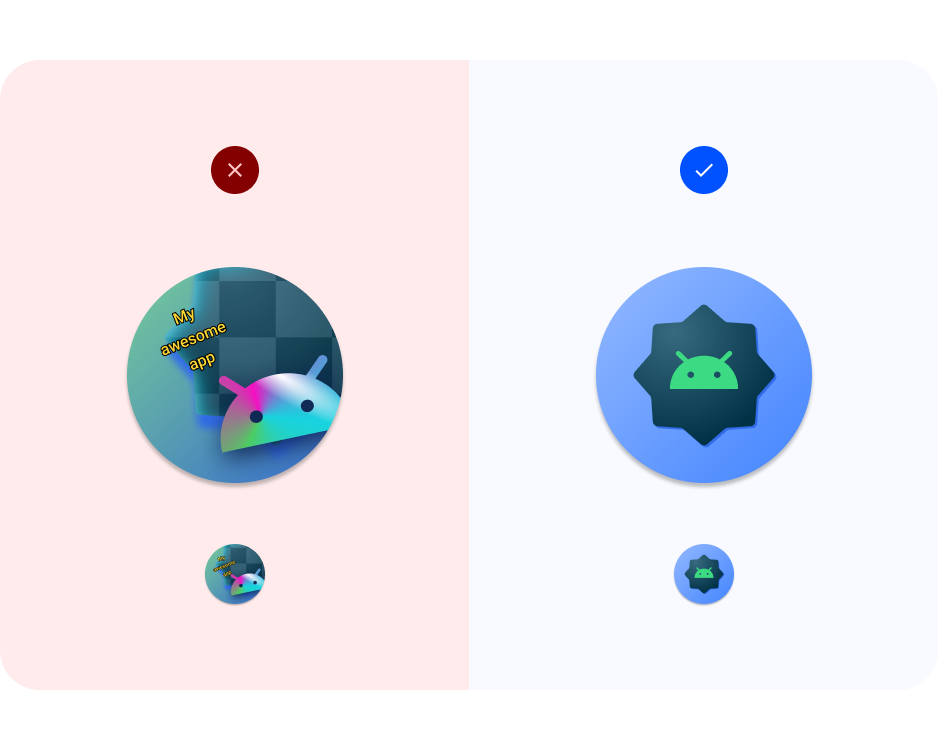
Os ícones na tela de início iniciam o app para o usuário. Como uma entrada no app, ela precisa ser reconhecível e legível. Aqui estão algumas práticas recomendadas para garantir essas qualidades no ícone na tela de início.
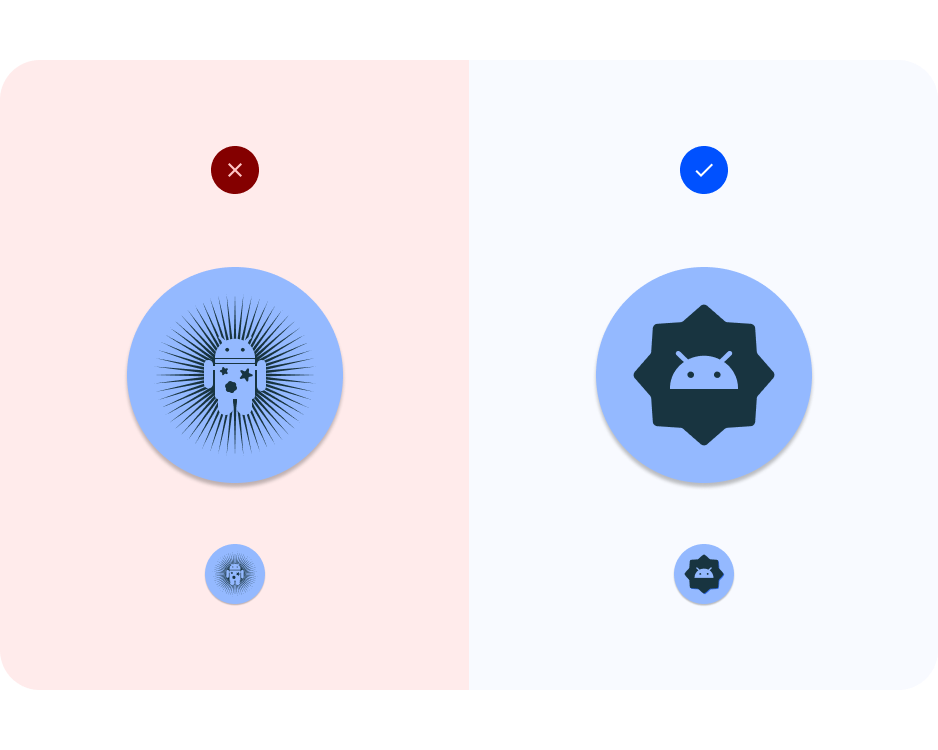
Use recursos gráficos simples. Evite várias camadas, muitos efeitos e texto. Esses detalhes serão perdidos ou difíceis de ver em tamanhos pequenos. 
Evite formas complexas. Isso inclui logotipos. Use um logotipo simplificado, se possível, ou considere a simbolização de que os usuários interagem com o app. Uma forma legível e distinta ajuda a criar unidade para que os usuários reconheçam seu app facilmente em diferentes contextos (cor adaptativa e notificação). 
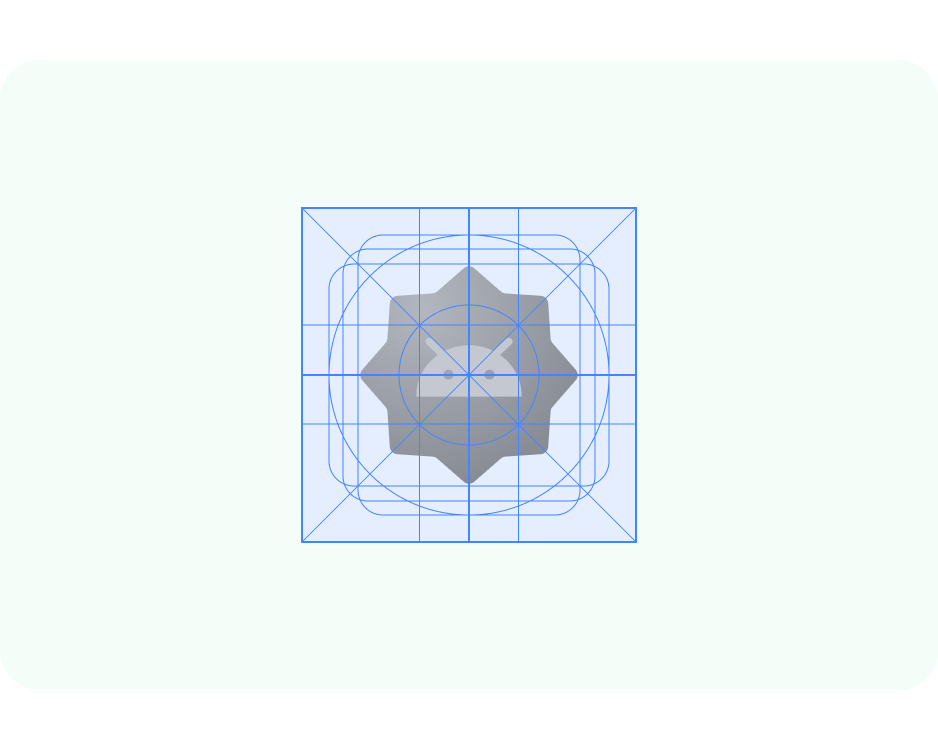
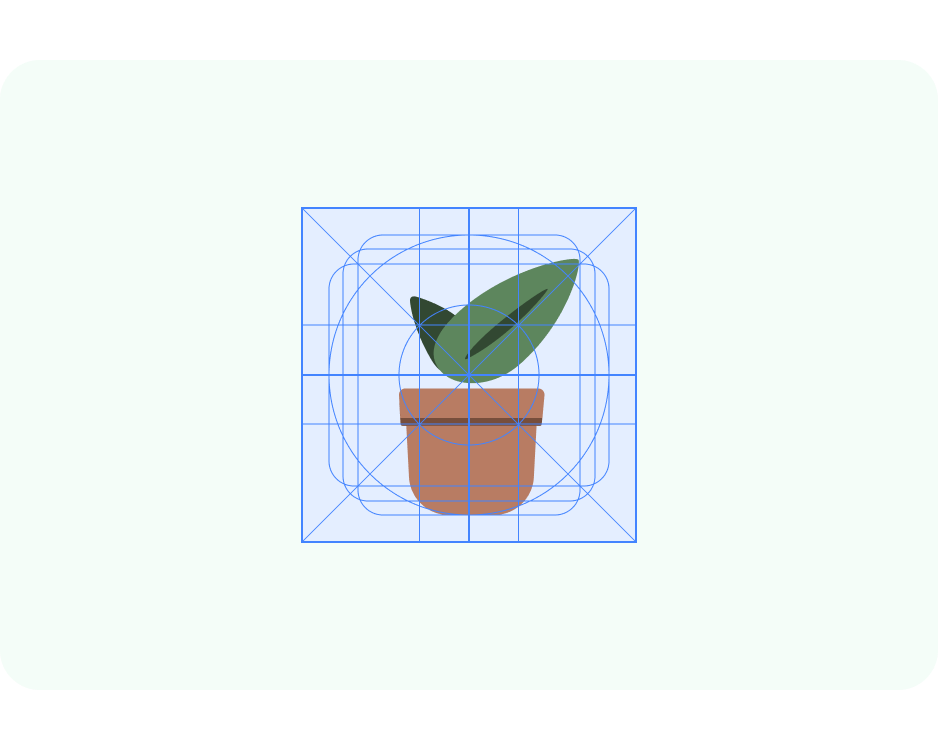
Use uma grade. Use grades ou linhas-chave para que a arte em primeiro plano funcione quando for cortada, incluindo a ilustração sem margens. 
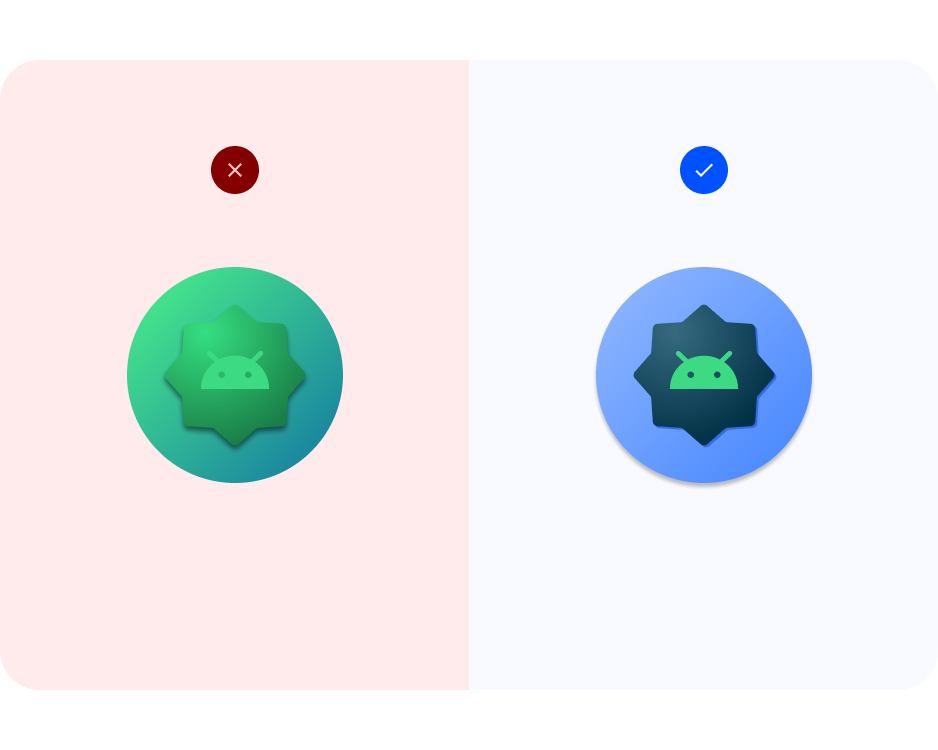
Considere o contraste. Para ícones legados e de forma adaptativa, confira se o primeiro e o segundo plano do ícone têm um contraste legível. Evite usar sombras intensas, que podem ser confundidas com a sombra do sistema. 
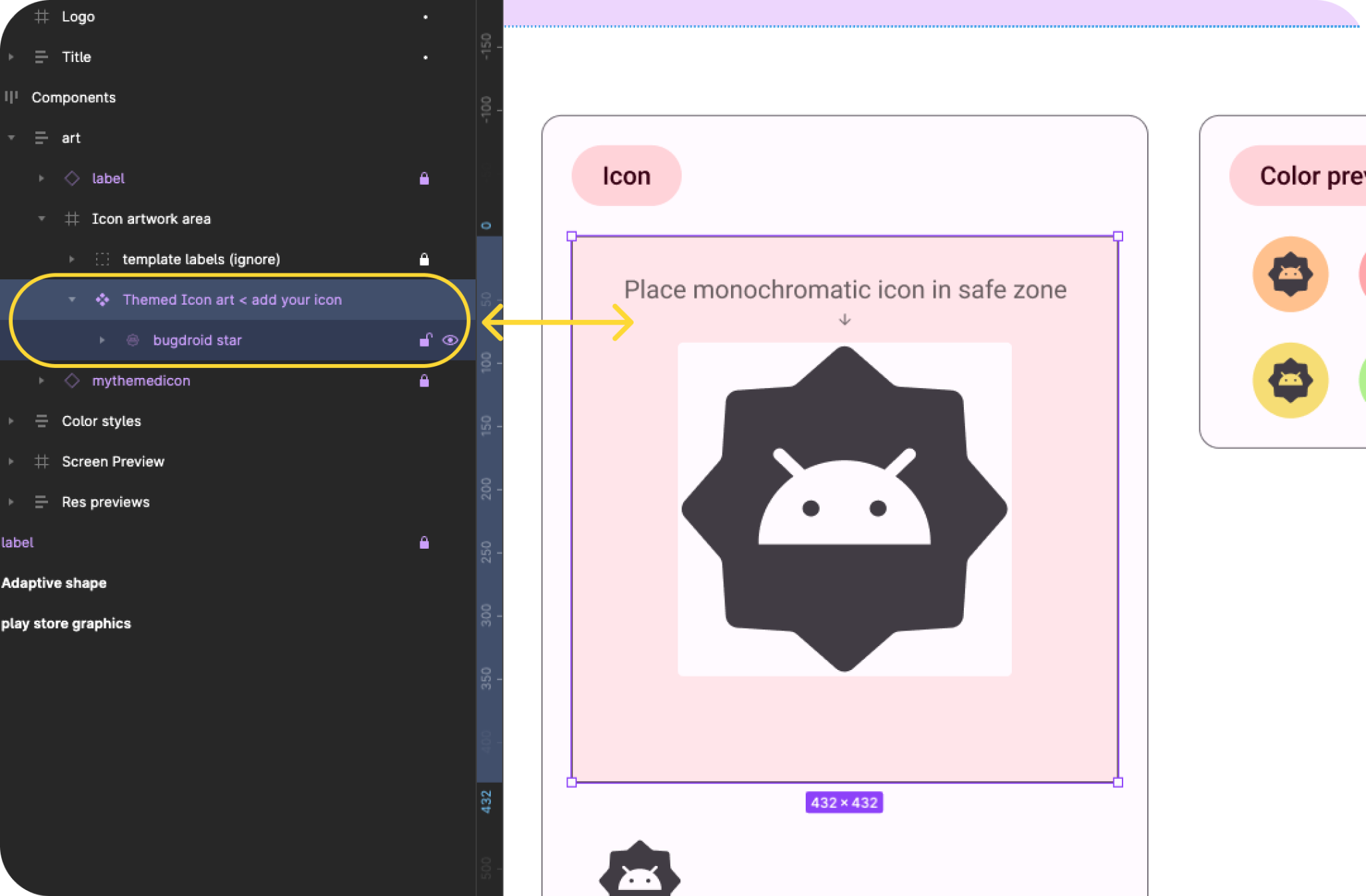
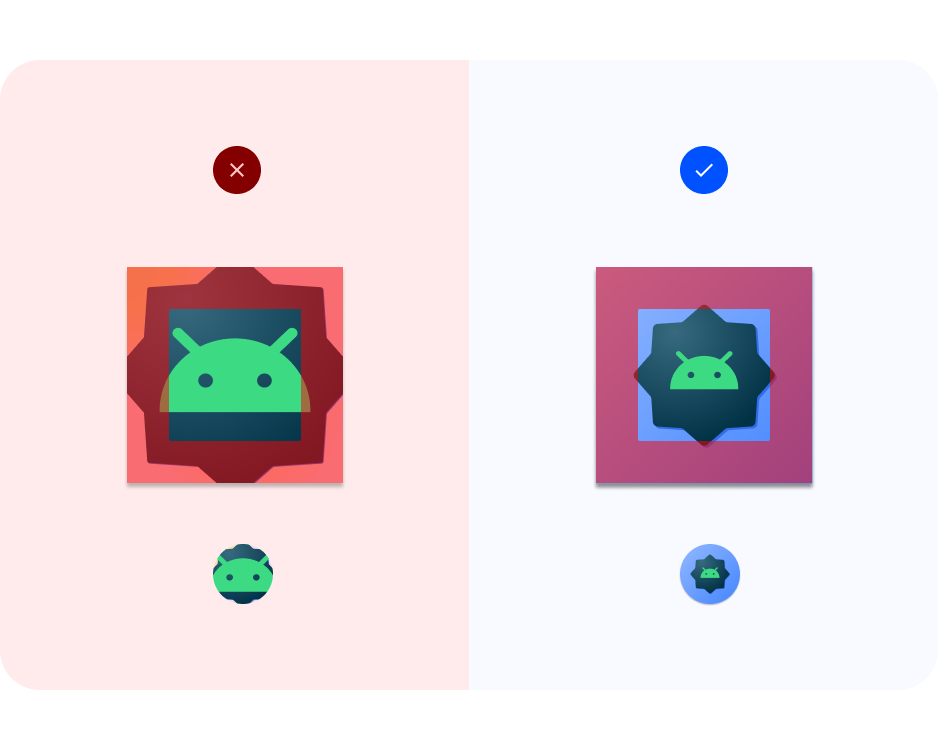
Mantenha a arte dentro de zonas de segurança. Mantenha os recursos em primeiro plano dentro de 72 x 72 px (a menos que use um modo sem margens). Mantenha os planos de fundo com 108 x 108 px. Observação : o frame da arte do modelo de ícone é maior que 72 x 72 px para que você possa criar a arte do ícone. Os recursos serão redimensionados de acordo com as especificações.
Formato vetorial. Use artes em formato vetorial (como arquivos SVG, IA, PDF e EPS) em vez de rasterizadas (como arquivos PNG, JPG e GIF). Isso garante que o material gráfico seja compatível com os recursos mais recentes e seja mais fácil de editar. 
5. Ícones de notificação e cor adaptável
Agora é sua vez de criar os próprios ícones do sistema Android.
- Localize o arquivo do Figma para ícones de apps Android.
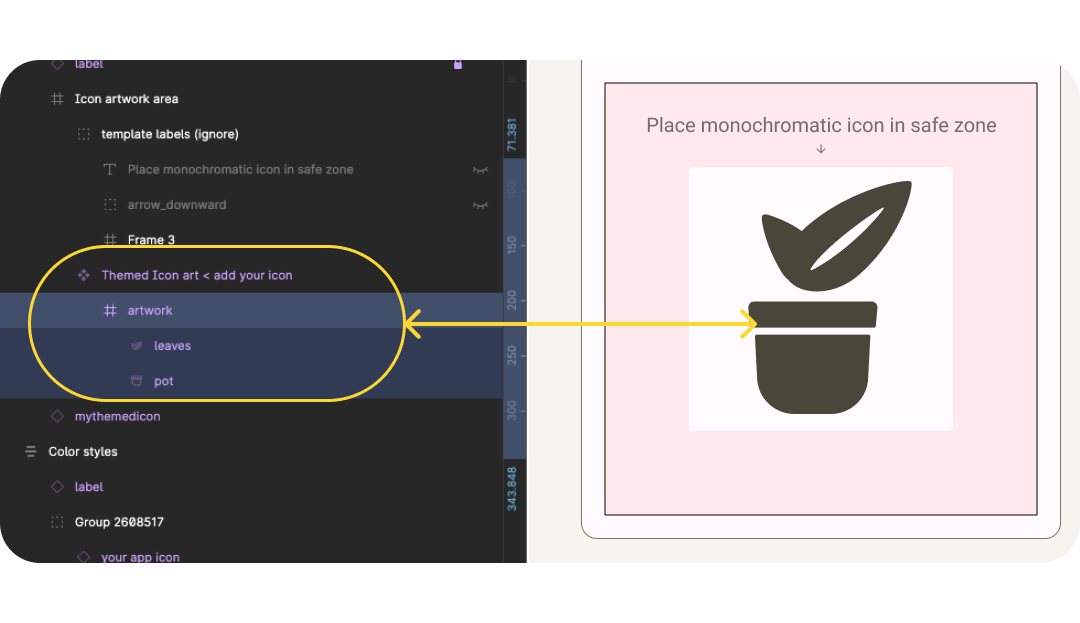
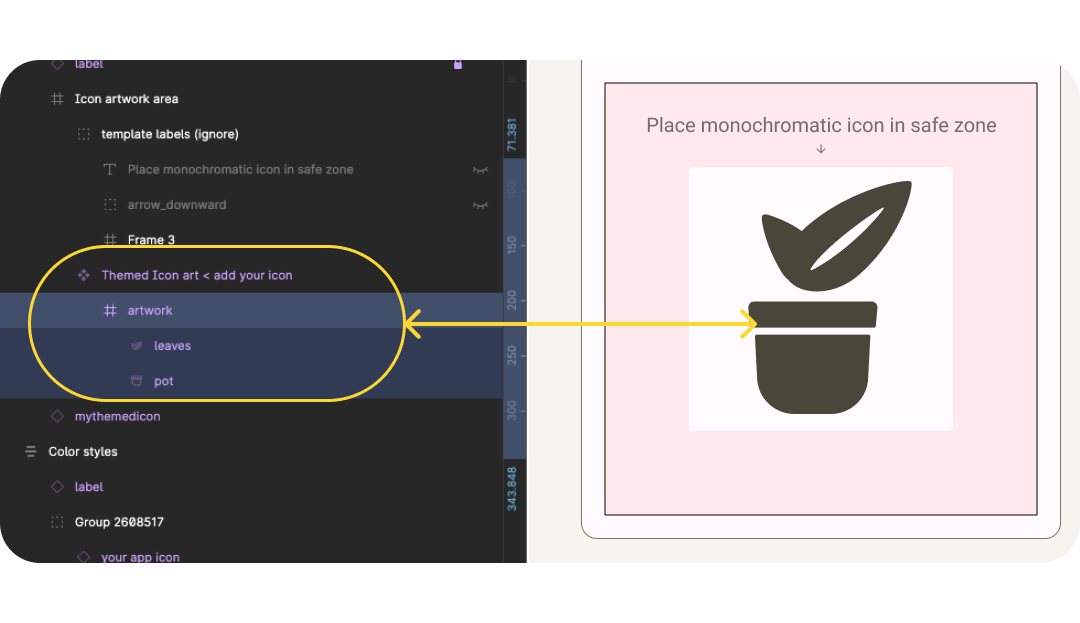
- No arquivo, localize o frame de Cor adaptável. Procure a opção "Cor adaptável" no painel de camadas à esquerda. Componentes > arte > Área de arte do ícone > Arte do ícone com tema < adicionar seu ícone. Se você tiver um ícone monocromático pronto, copie-o aqui para substituir o ícone de bugdroide de exemplo e pule para a etapa 6.

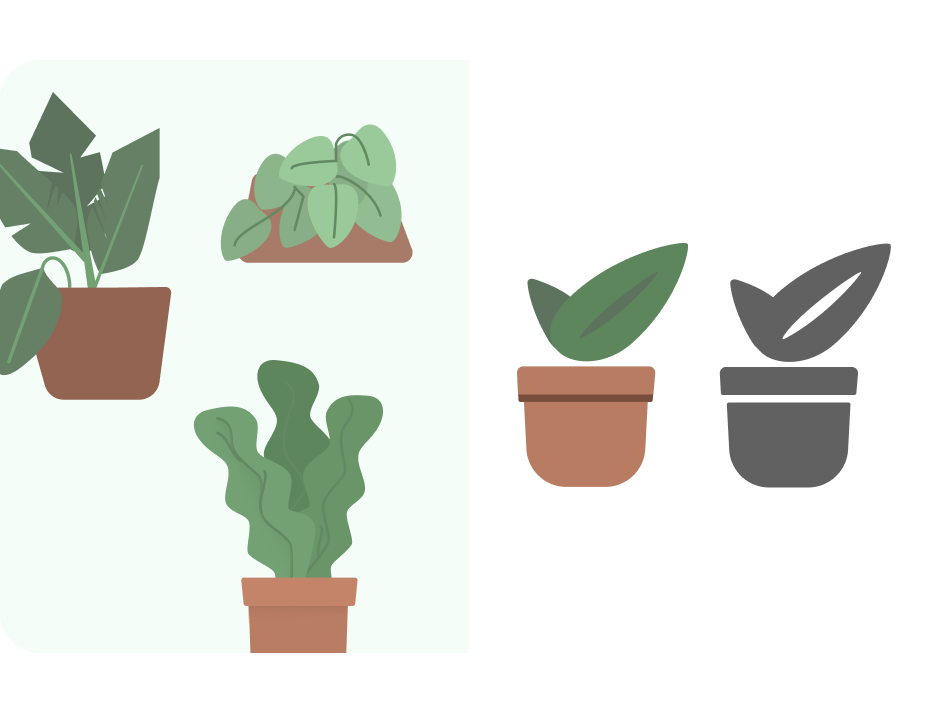
- Se você não tiver um ícone monocromático, comece com um logotipo ou ícone relacionado ao app. Consulte as dicas de design para atualizar seu ícone. Primeiro, simplifique e evite formas complexas. Por exemplo, aqui as ilustrações usadas no app são simplificadas com formas de folha menos complexas. Sombras e detalhes de linha são simulados com um espaço em branco.

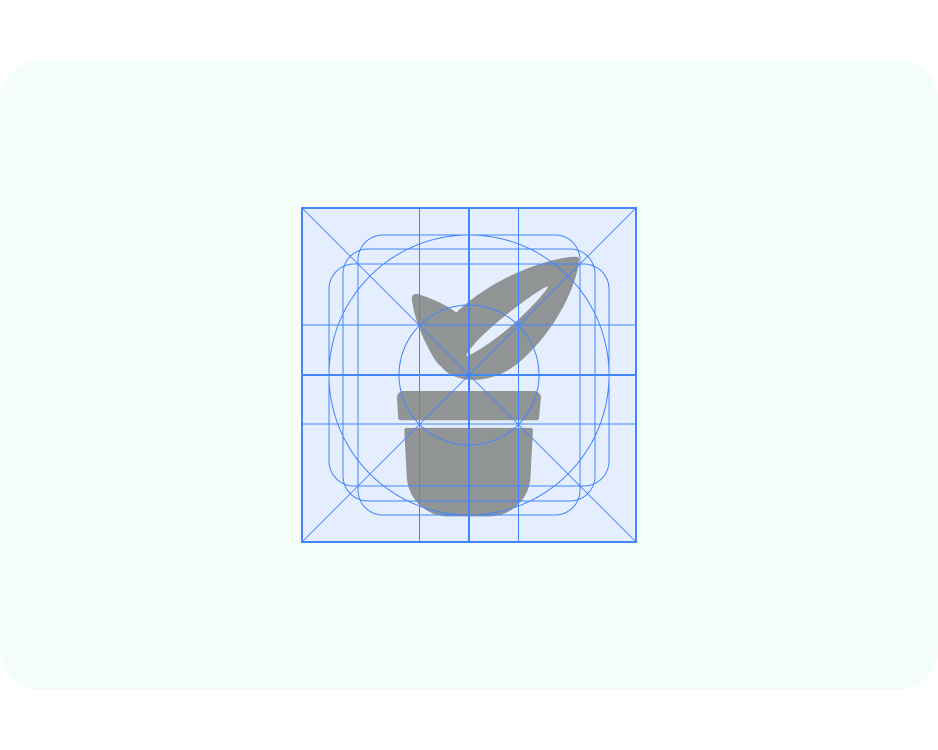
- Agora, atualize o dimensionamento usando a grade de linhas-chave. Aqui, definimos o redimensionamento como Scale e garantimos que a arte esteja dentro da zona de segurança em primeiro plano. O modelo é configurado com a arte em 4x e é redimensionado automaticamente para exportação, para que você possa criar seus ícones em uma escala maior.

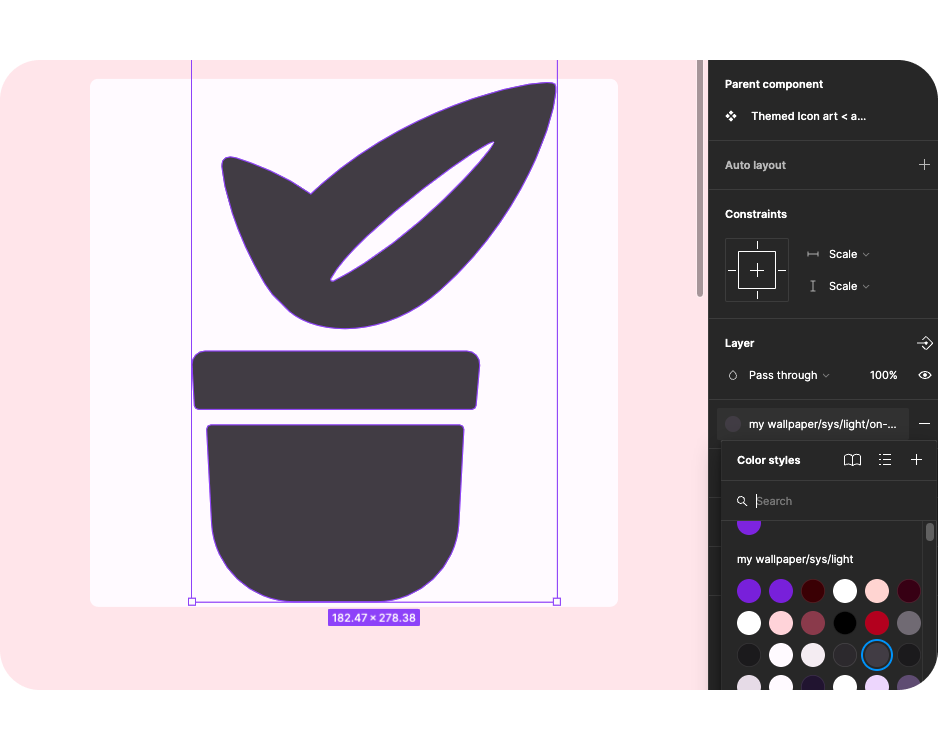
- O arquivo está configurado para funcionar com o Material Theme Builder (link em inglês) para visualizar as cores dinâmicas. Conecte o estilo de cor do ícone em primeiro plano à On-surface-variant.

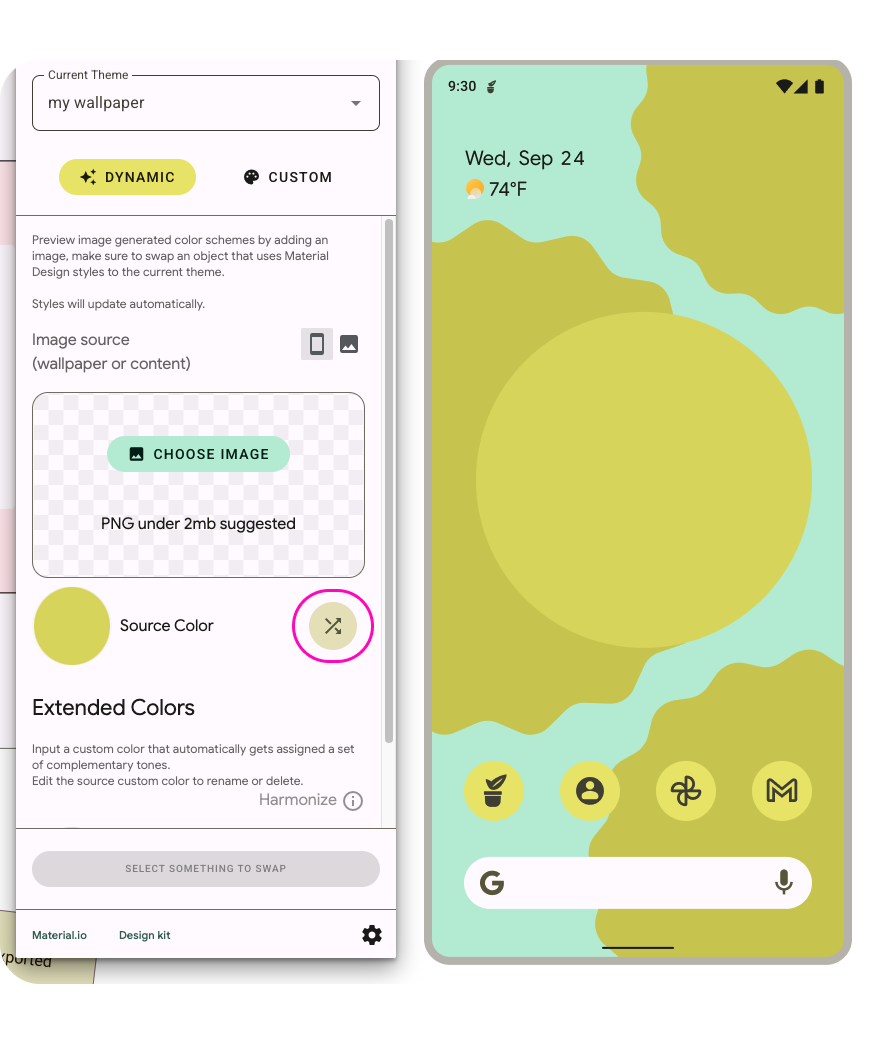
- Agora, ao abrir o Material Theme Builder no Painel de plug-ins,você pode embaralhar a cor da origem ou adicionar uma imagem para atualizar as cores usando a cor de origem extraída.

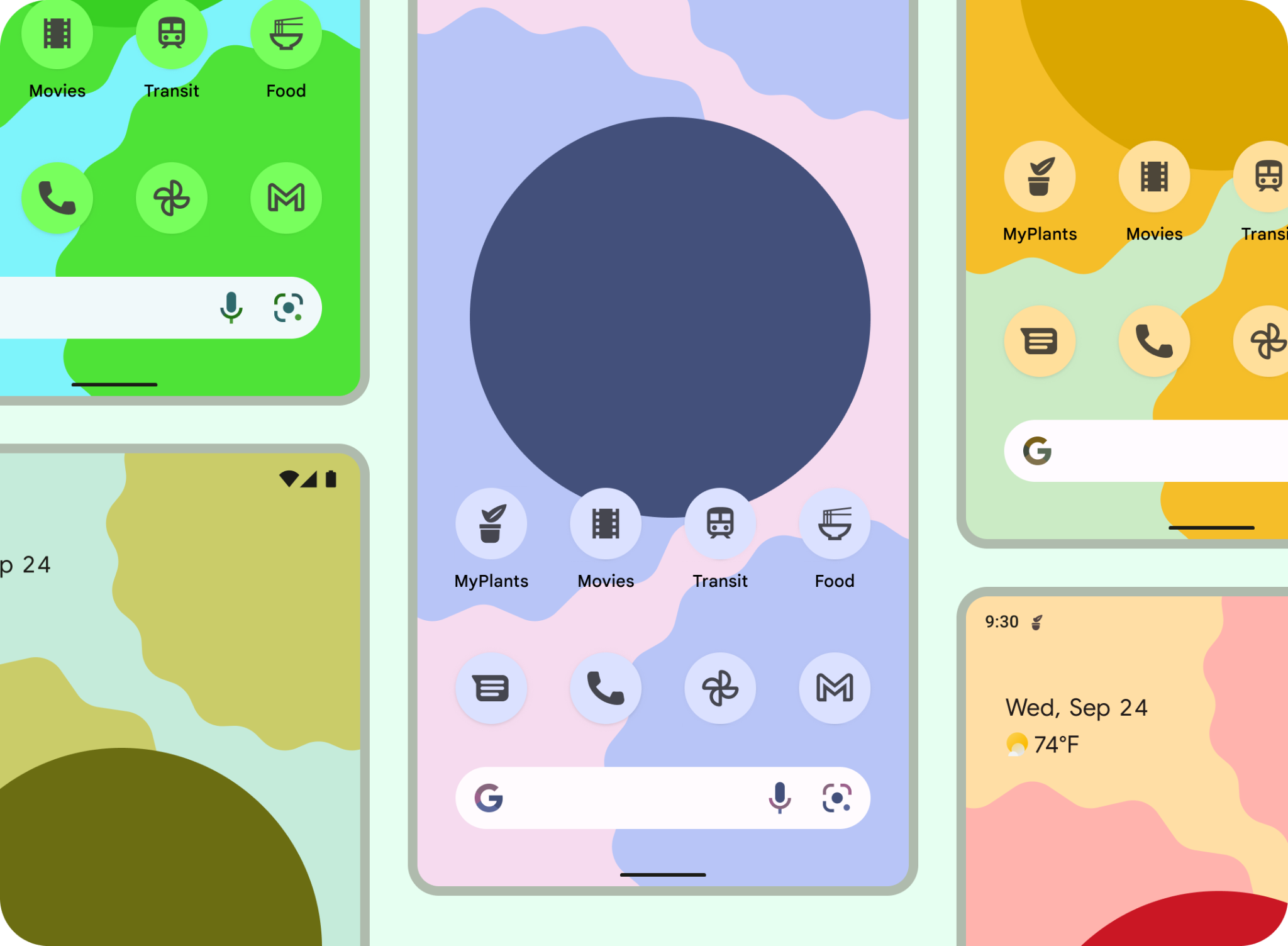
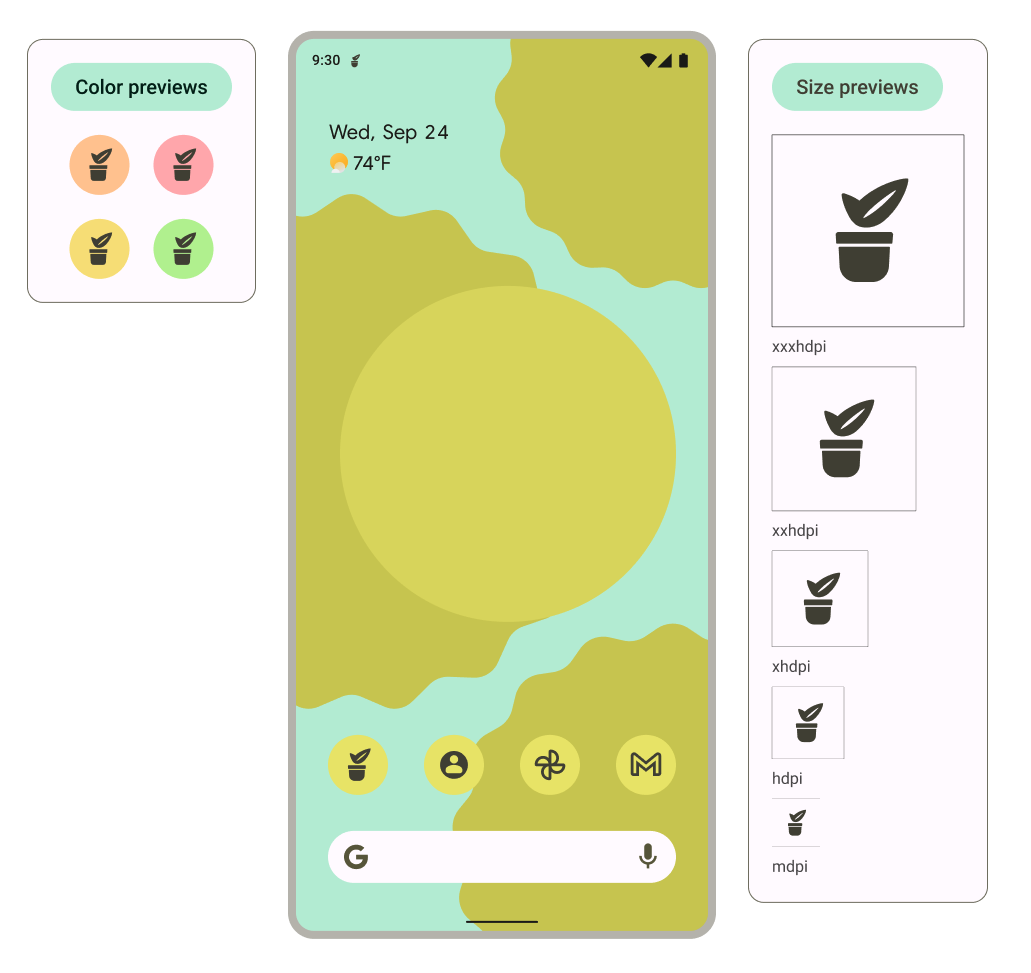
- Como o vídeo será exibido em diferentes resoluções ou em uma tela inicial? O modelo é configurado para que a arte colocada dentro dos frames apareça nos vários contextos de visualização.
- O sistema usa o ícone monocromático como notificação e o exibe nas visualizações.

6. Forma adaptativa e ícones legados
Agora, vamos criar a forma adaptativa e os ícones legados para garantir um amplo suporte ao ícone.
- Dentro do arquivo, localize o Shape frame. Procure no painel de camadas à esquerda para encontrar o Plano de fundo do ícone < adicionar seu ícone*. Se você tiver um ícone pronto, copie-o aqui para substituir o ícone de bugdroid de exemplo e pule para a etapa 5.* Se você não tiver um ícone, comece com um logotipo ou ícone relacionado ao app ou reutilize o ícone monocromático.

- Atualize o ícone em primeiro plano, tendo em mente as práticas recomendadas para o ícone. Aqui, trouxe de volta as cores originais da ilustração, mas mantive os detalhes mínimos.

- Agora, atualize o dimensionamento usando a grade de linhas-chave. Aqui, definimos o redimensionamento como Scale e garantimos que a arte esteja dentro da zona segura em primeiro plano.

- Os ícones de apps com formato adaptativo também podem ter um plano de fundo diferente. Isso permite que as camadas do ícone sejam cortadas com segurança e fornecem efeitos de movimento sutil na interação. Você também pode usar e definir um plano de fundo de cor sólida no Android Studio.

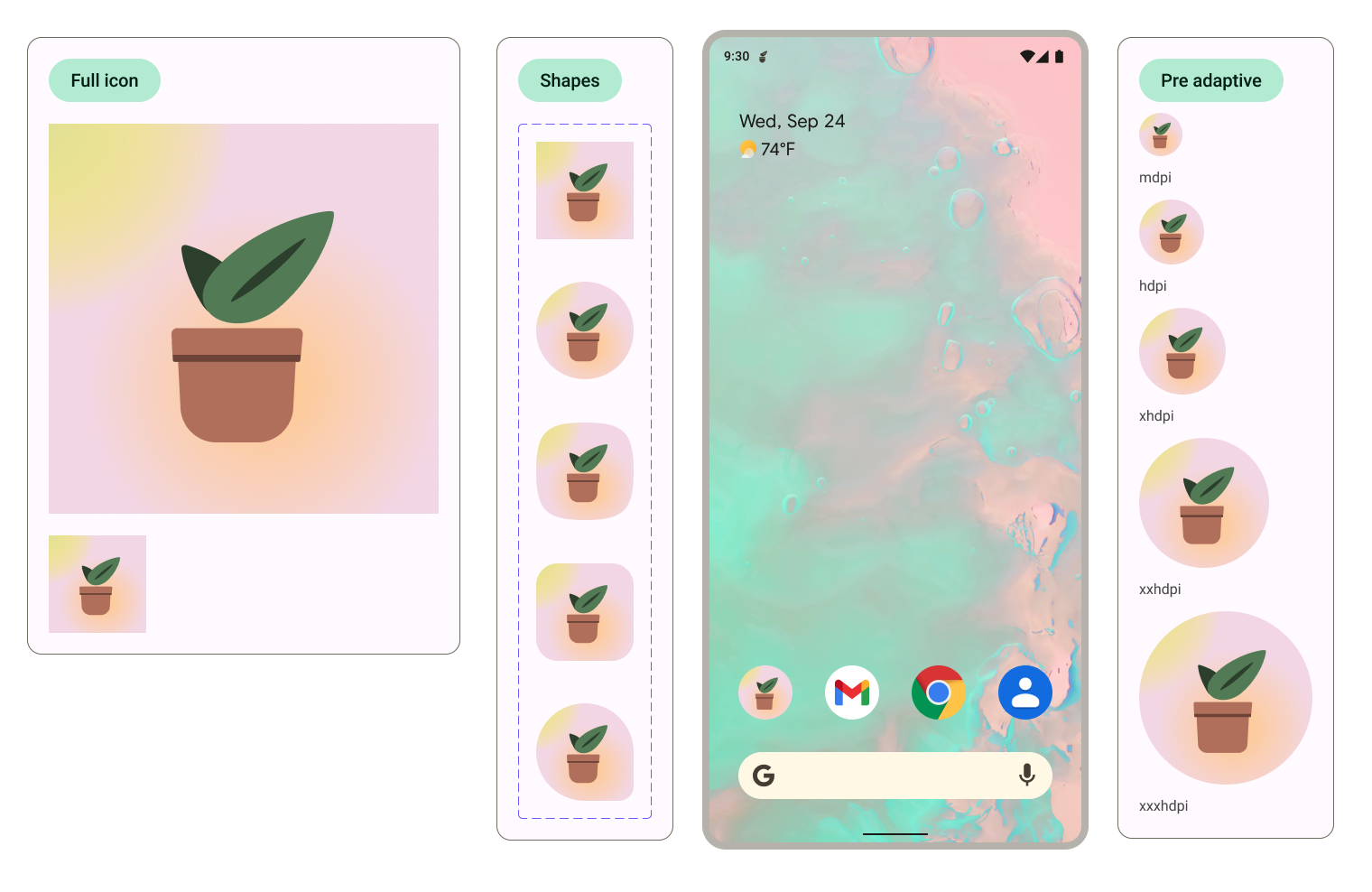
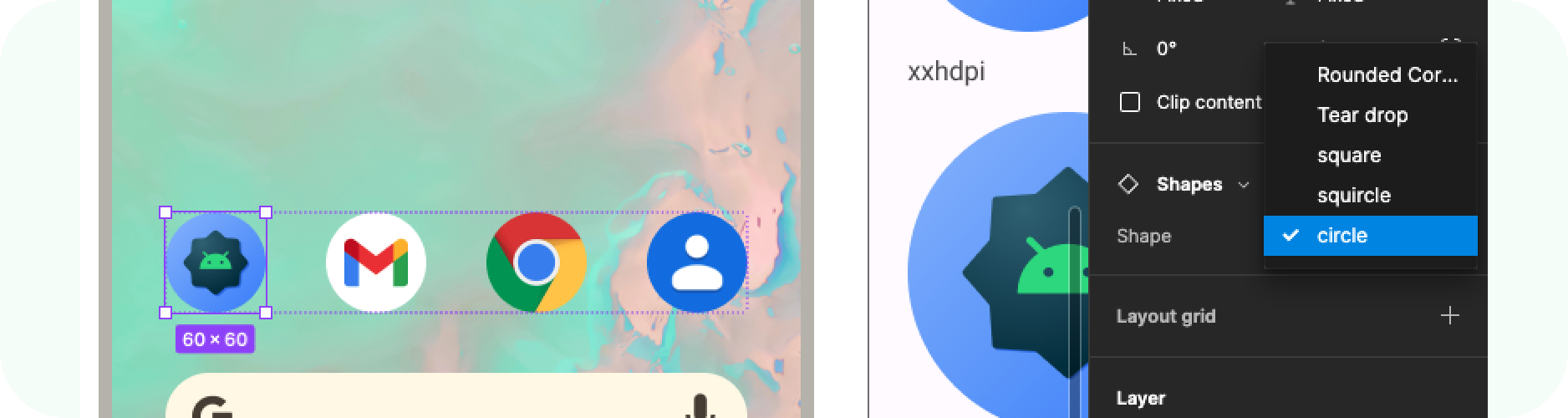
- As prévias são atualizadas para mostrar como o primeiro plano e os planos de fundo vão ficar juntos, na tela inicial, em diferentes formas cortadas e como um ícone legado.

A forma usada para cortar pode ser atualizada na visualização da tela inicial ao selecionar os ícones e mudar a opção de variante da forma. 
7. Exportando
Ótimo! Você atualizou o modelo com os ícones do seu app. Vamos exportá-los para implementação.
- Certifique-se de que nada esteja selecionado na tela.
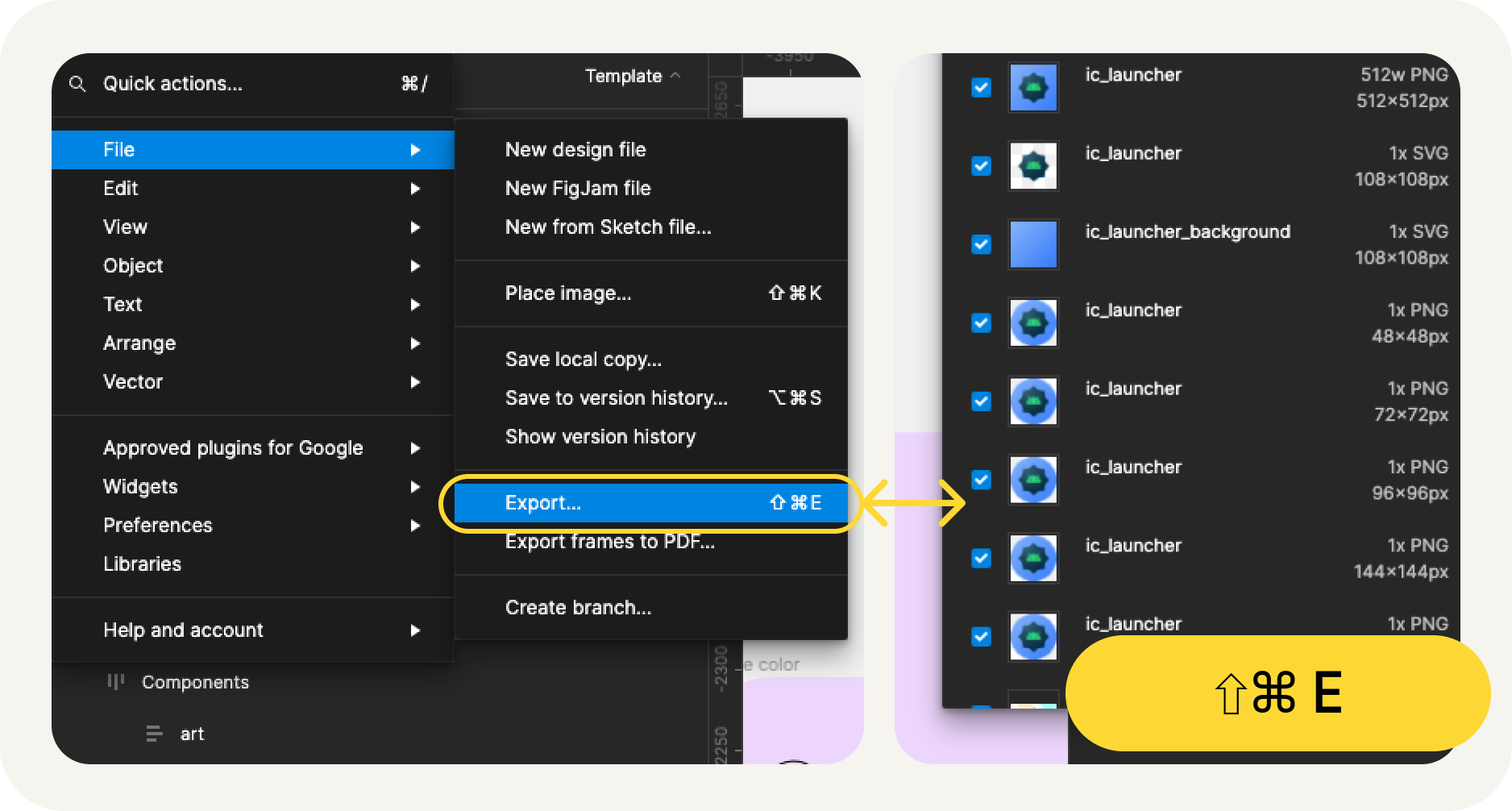
- Acesse o menu do Figma > Arquivo > Exportar (Shift + Cmd + E).
- No menu de exportação, confirme a exportação. Isso fará o download dos recursos do modelo.

O que está na exportação?
Os recursos exportados têm todos os arquivos necessários para implementar o ícone do app, conforme mostrado a seguir.
- O Figma exporta o ícone monocromático de primeiro plano para cor adaptativa como um arquivo SVG, além de primeiro e segundo planos para ícones de forma adaptativa.
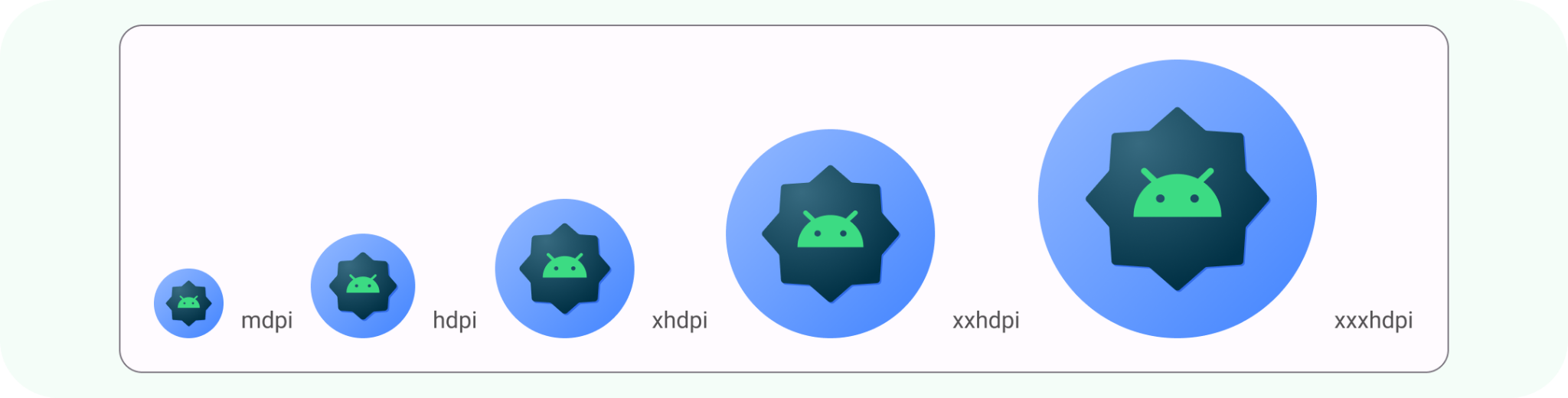
- O Figma também oferece ícones legados em diferentes diretórios de mipmap organizados por resolução.

Pronto! Seu ícone está pronto para ser enviado ao desenvolvimento.
Como alternativa, se você quiser visualizar os ícones no Android Studio e converter esses SVGs no formato final do recurso, siga para a próxima etapa.
8. Usar o Image Asset Studio
Começar a usar o Android Studio

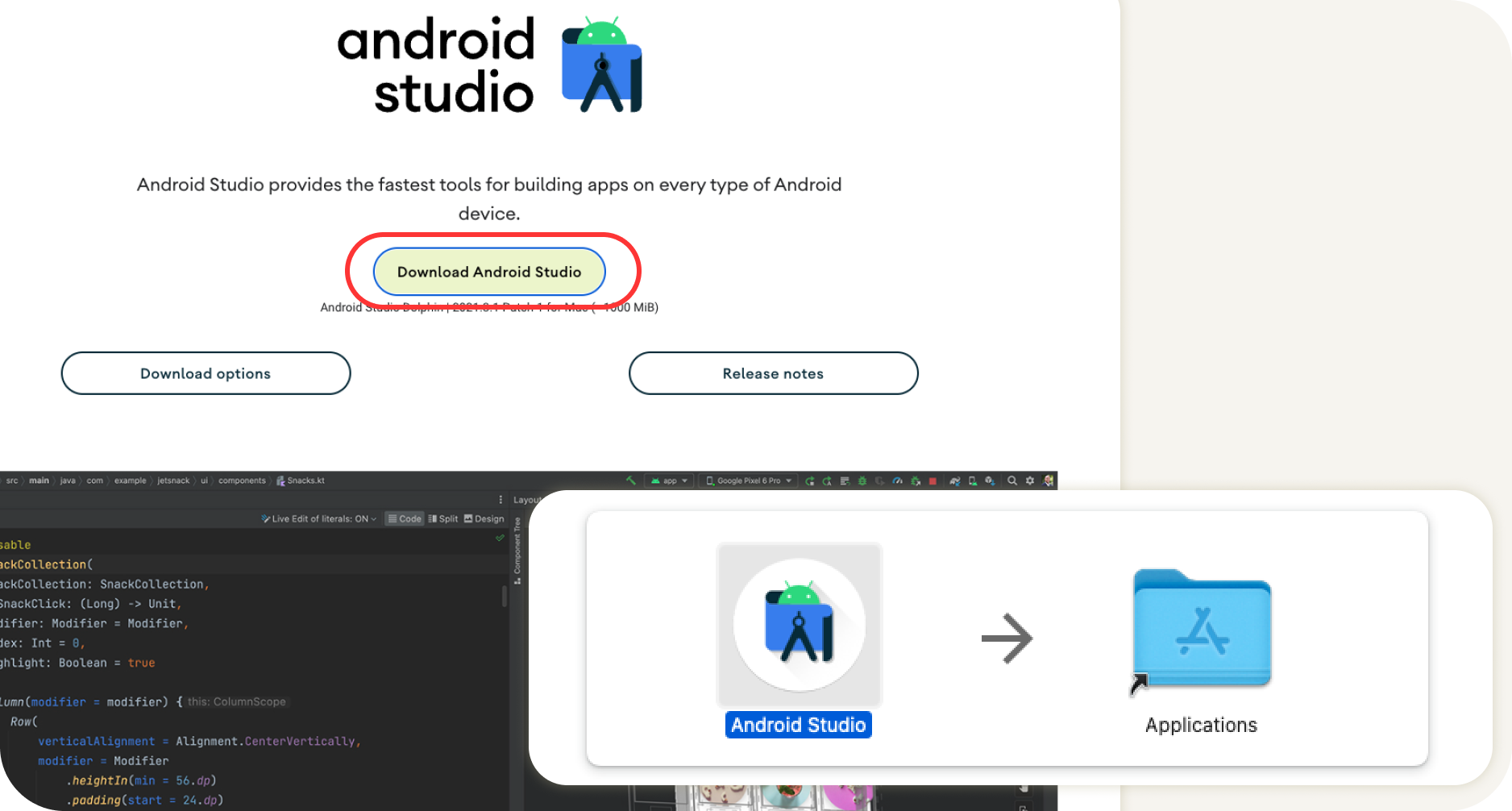
- Faça o download e instale o Android Studio.
- Inicie o Android Studio.
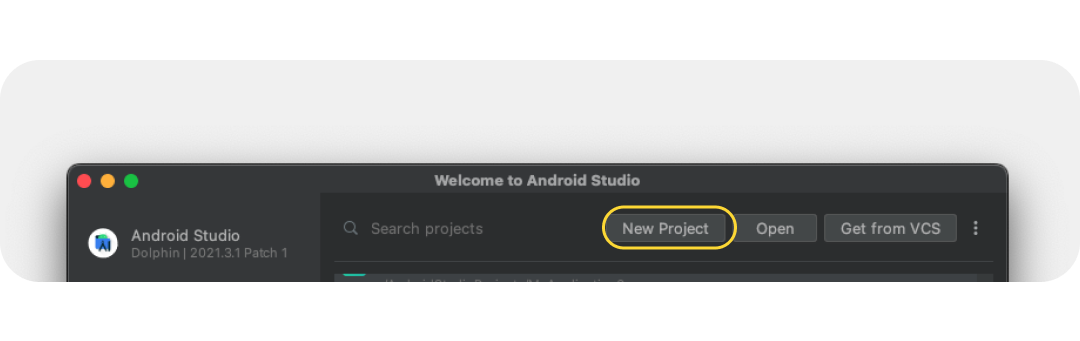
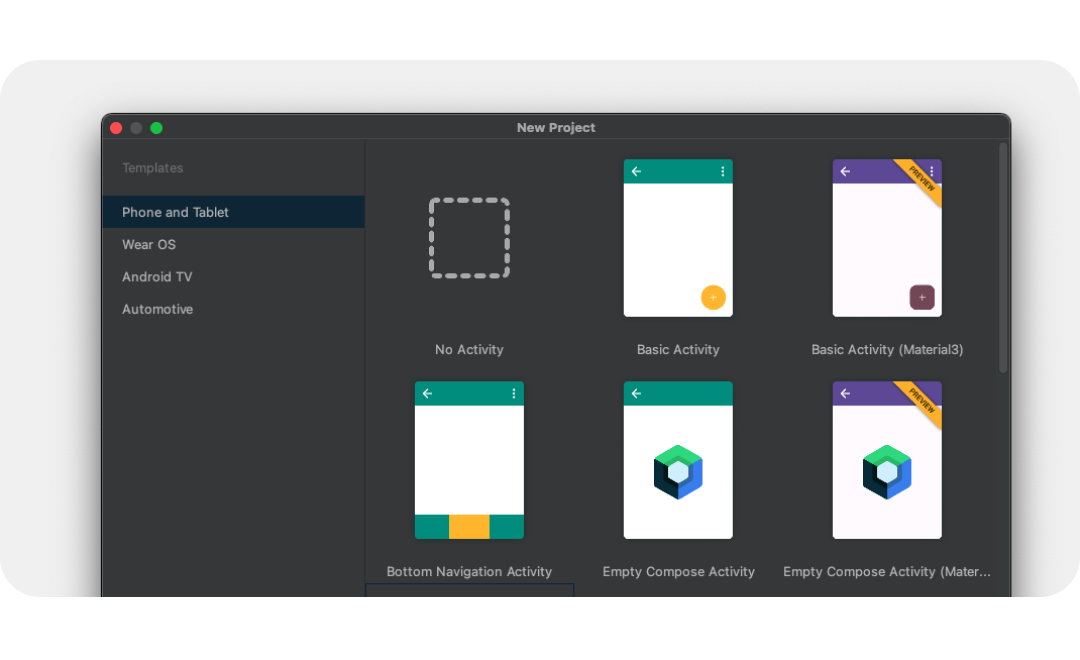
O Android Studio mostra opções para iniciar um novo projeto ou selecionar projetos atuais.
- Selecione um novo projeto por enquanto. As telas a seguir vão orientá-lo na configuração de seu novo projeto.

- Selecione um dos modelos iniciais, porque vamos analisar apenas os ícones de inicialização.

- Depois, dê um nome ao novo projeto e selecione Finish. O novo projeto vai levar alguns instantes para ser criado.
Usar o Image Asset Studio
Agora podemos adicionar seus ícones ao projeto usando uma ferramenta útil, o Asset Studio.
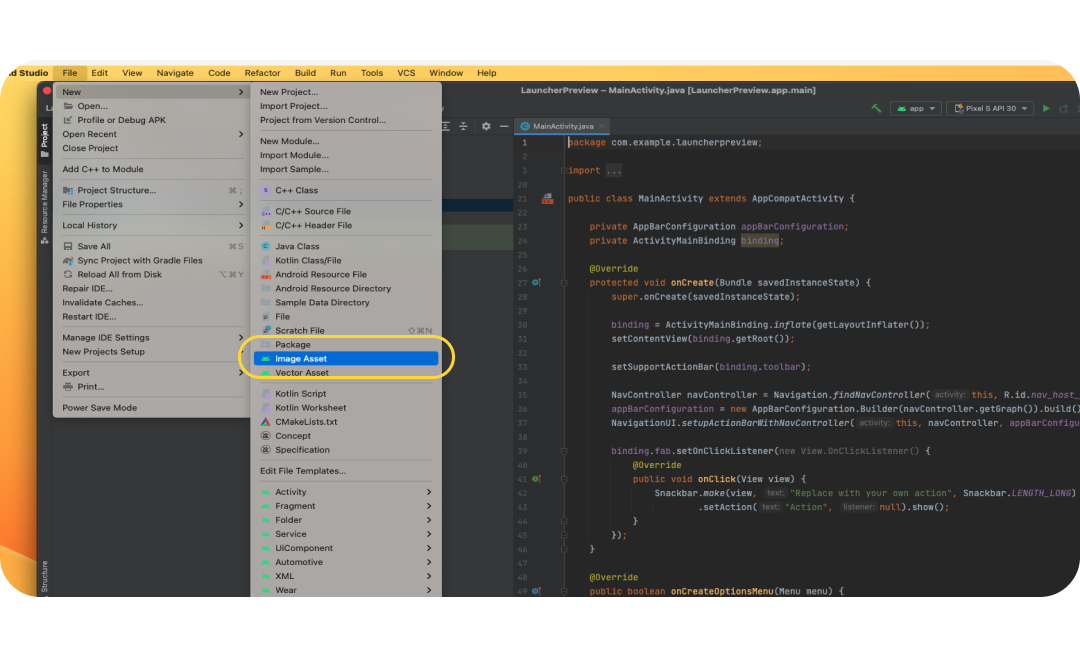
- Para acessar essa ferramenta, selecione o menu Arquivo > Novo > Image Asset.

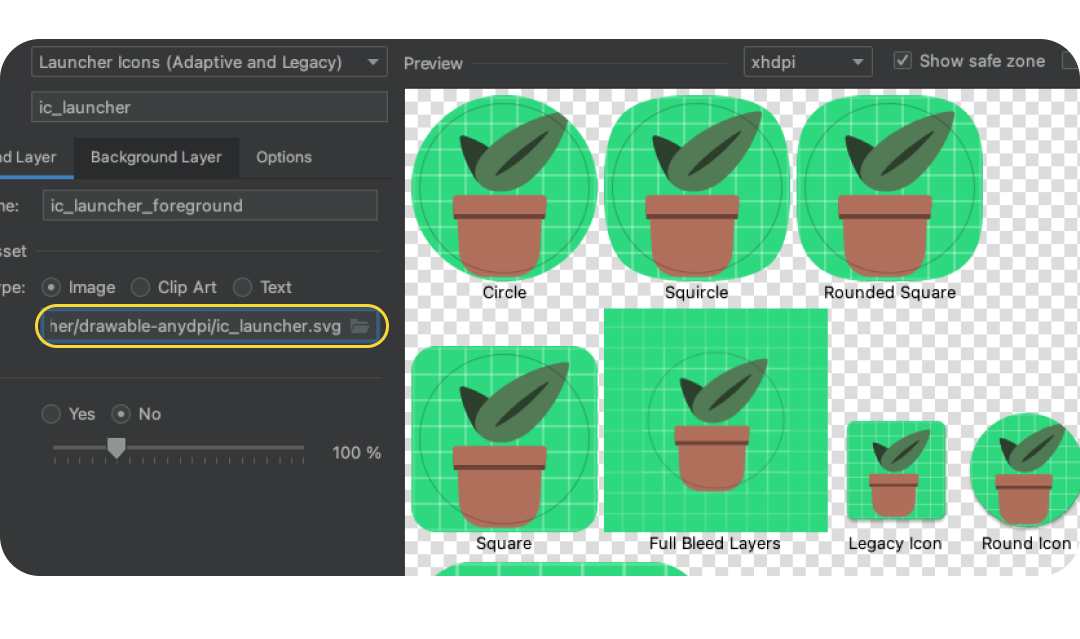
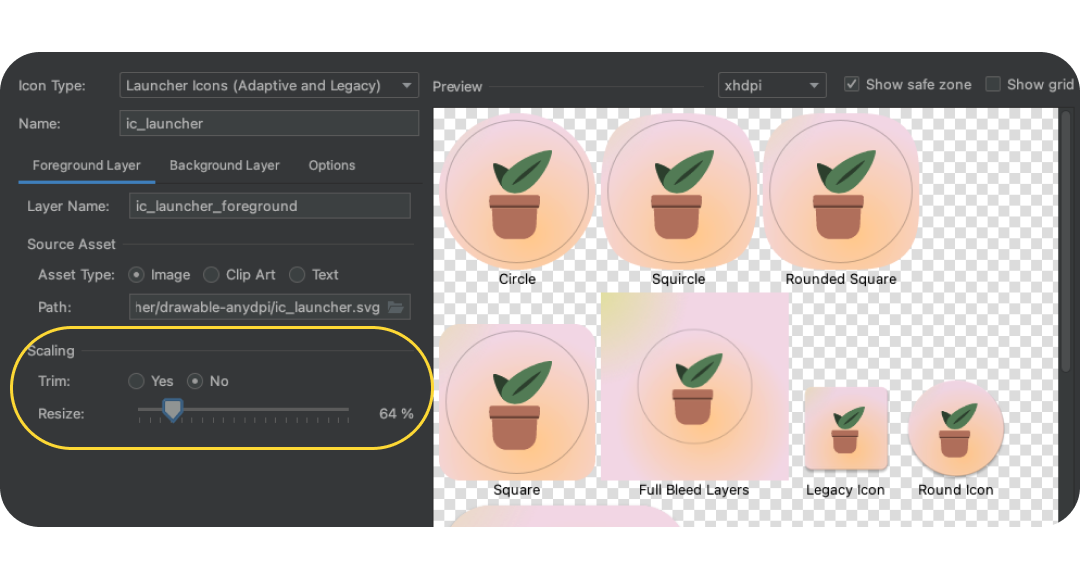
- Quando o Image Asset Studio abrir, adicione a camada de primeiro plano selecionando o ícone de pasta em Path. Selecione o arquivo SVG exportado como drawable-anydpi/ic_launcher.svg
 .
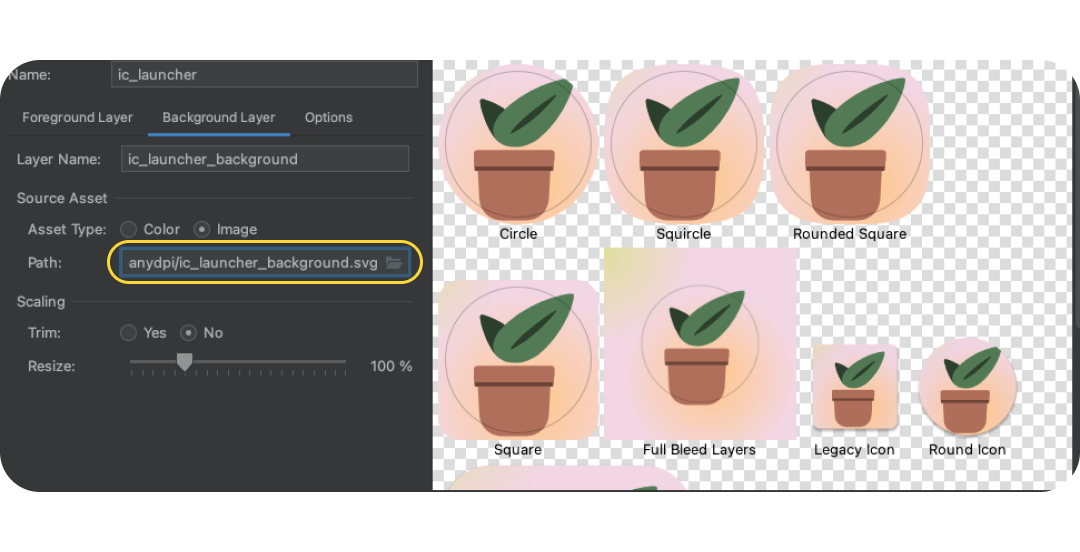
. - Selecione a guia Background Layer e escolha a camada de segundo plano que foi exportada. Outra opção é escolher "Tipo de recurso: Cor" para ter um plano de fundo de cor sólida na tela de início.

- Volte para a camada de primeiro plano e verifique se a imagem está dentro da zona segura. Redimensione o ícone para o que funciona melhor visualmente.

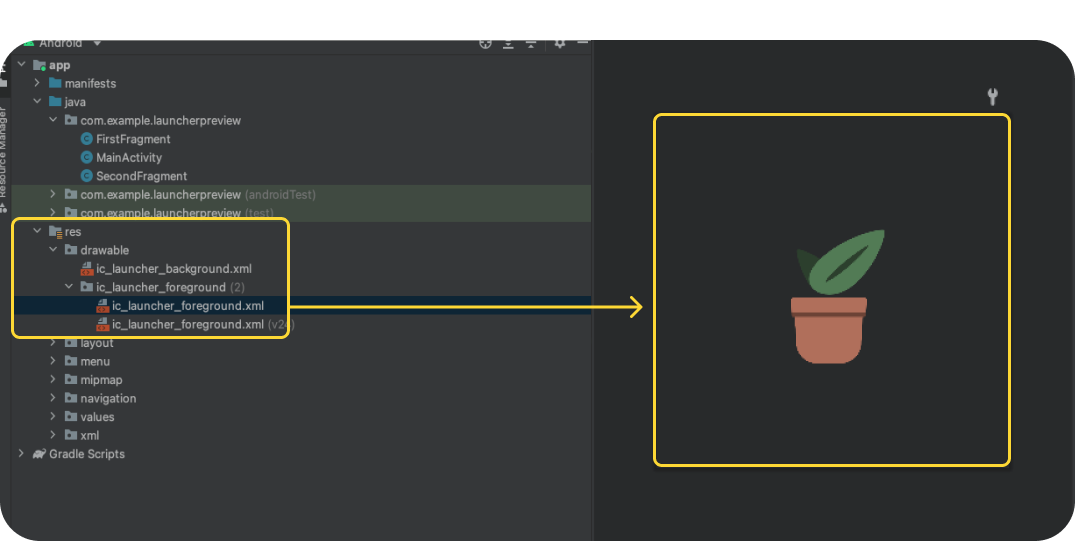
- Quando terminar, clique em Next para saber onde os ícones precisam ficar dentro do projeto. Deixe para o padrão ou mude para o Main. Em seguida, clique em Finish. Os recursos da tela de início estão disponíveis em res > drawable. Clique duas vezes para abrir uma visualização dos drawables vetoriais finais.

- Copie e cole manualmente o recurso da camada monocromática em res/drawable ou res/drawable-v24 ou importe a camada monocromática manualmente clicando com o botão direito do mouse na pasta res e selecionando New > Vector Asset.
- Em res/mipmap-anydpi-v26/ic_launcher.xml e res/mipmap-anydpi-v26/ic_launcher_round.xml, adicione ou altere o android:monochrome="path/to/monochrome/asset para apontar para o recurso monocromático correto.
9. Visualização e recursos
Visualizar no emulador
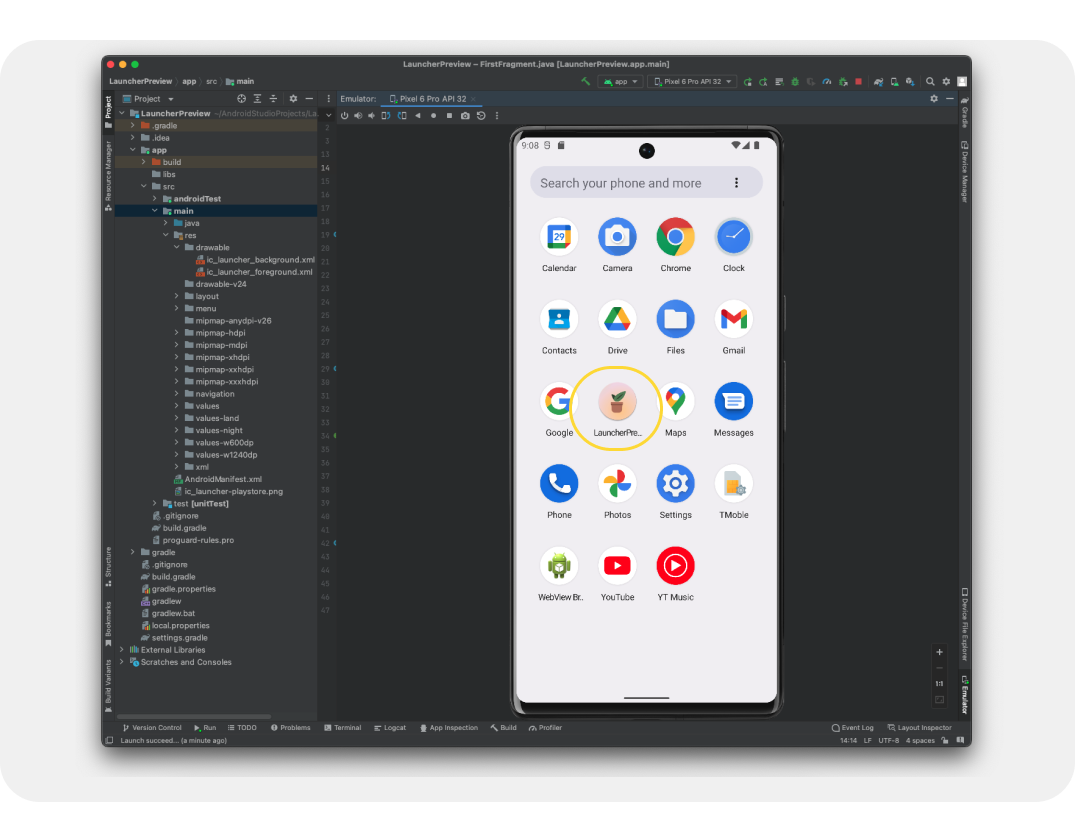
Fizemos isso para adicioná-los ao projeto do app, o que nos permite visualizar em um dispositivo real ou emulador. Vamos conferir como nossos ícones vão ficar reais.
Você deve ter um emulador configurado por padrão. Caso contrário, Create an Android Virtual Device (Criar um Dispositivo virtual Android). Clique no botão verde de reprodução. Isso vai criar o projeto e abrir o emulador.
Recursos finais
Você conseguiu conferir a aparência do ícone na tela de início em um dispositivo usando o emulador e adicioná-lo a um projeto de app. Isso os converteu na forma de produção final. Mas onde eles estão?
Os recursos residem como recursos em um app Android e podem ser localizados ao abrir o painel Recursos, geralmente no lado esquerdo. Acesse os detalhes do app e encontre sua pasta Res. Clique com o botão direito do mouse para abrir um menu e selecione Abrir no Finder (no Mac). Isso abrirá uma janela do Finder. Também é possível economizar tempo de desenvolvimento e controle de qualidade convertendo e testando o restante dos recursos do seu aplicativo usando um processo semelhante. Se você converteu o restante dos recursos do app, essa pasta poderá ser compartilhada com o desenvolvimento.

10. Parabéns
Bom trabalho! Você aprendeu sobre os ícones do sistema Android necessários para criar um app Android, projetar seus próprios ícones, conhecer o recurso de modelo de ícone e, possivelmente, mergulhar no Android Studio para visualizar e converter recursos para produção.
Se você tiver alguma dúvida, pode perguntar a qualquer momento usando o @MaterialDesign no Twitter (em inglês).
Confira outros tutoriais e conteúdo de design em youtube.com/MaterialDesign.

