Thông tin về lớp học lập trình này
1. Giới thiệu
Lần cập nhật gần đây nhất: 18/04/2022

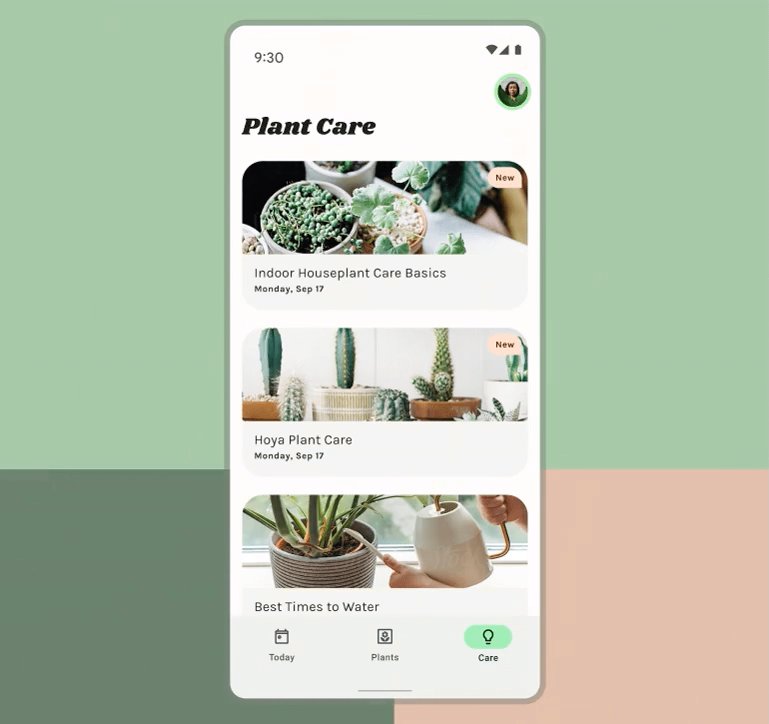
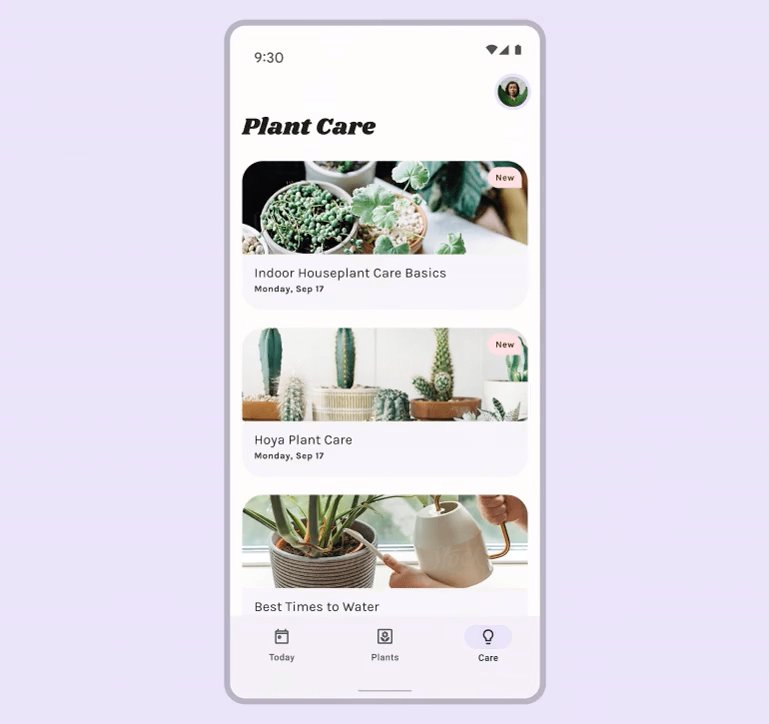
Ứng dụng có thể sử dụng nhiều màu trong bảng phối cơ sở, màu động do người dùng tạo hoặc màu thương hiệu.
Lớp học lập trình về màu sắc Material You trước đây đã tìm hiểu cách trình bày trực quan các màu động trong mô hình thiết kế. Tuy nhiên, bạn cũng có thể sử dụng tính năng tuỳ chỉnh giao diện Material để tuỳ chỉnh ứng dụng theo màu sắc của thương hiệu. Bằng cách sử dụng hệ thống màu mới với màu sắc thương hiệu, bạn sẽ tạo ra một bảng phối màu dễ tiếp cận, có thể sử dụng các đặc điểm linh hoạt hơn!
Kiến thức bạn sẽ học được
- Cách tạo giao diện tuỳ chỉnh bằng trình tạo giao diện Material.
- Áp dụng giao diện tuỳ chỉnh cho thiết kế mô hình.
- Có thể kết hợp màu động và màu tuỳ chỉnh.
Điều kiện tiên quyết
Đối với lớp học lập trình này, chúng ta sẽ xây dựng dựa trên một số khái niệm cơ bản về thiết kế.
- Có kiến thức về các khái niệm thiết kế cơ bản: bảng màu
- Có kiến thức về bảng phối màu và vai trò hiện tại trên Android
- Có kiến thức về Figma.
- Không bắt buộc: Trực quan hoá màu động trong lớp học lập trình ứng dụng mà bạn sẽ tham gia
Bạn cần có
- Tài khoản Figma
- Tệp Designlab trong Figma
- Trình bổ trợ Figma Material Theme Builder (Trình tạo giao diện Material)
2. Bắt đầu
Thiết lập
Để bắt đầu, bạn cần truy cập vào tệp Figma Designlab. Mọi thứ bạn cần cho lớp học này đều có trong tệp Figma đó. Bạn có thể tải xuống và nhập tệp hoặc sao chép tệp này từ cộng đồng Figma.
Trước tiên, hãy đăng nhập vào Figma hoặc tạo một tài khoản.
Sao chép qua trang Cộng đồng Figma
Chuyển đến tệp Tuỳ chỉnh Material (Tuỳ chỉnh Material) hoặc tìm mục Trực quan hoá màu động trong ứng dụng của bạn bằng Material Design trong Cộng đồngFigma. Nhấp vào Sao chép ở góc trên cùng bên phải để sao chép tệp đó vào các tệp.

Tệp bố cục
Khi bạn xem qua tệp, hãy chú ý rằng tệp nằm độc lập, bắt đầu với phần giới thiệu. Mỗi phần được chia thành một hàng gồm các bảng minh hoạ được liên kết với nhau, trong đó có một số khái niệm chính cho phần này, sau đó là các bài tập. Các phần và bài tập xây dựng lẫn nhau và phải được hoàn thành tuần tự.
Lớp học lập trình này sẽ hướng dẫn bạn về các khái niệm và bài tập đó một cách chi tiết hơn. Hãy cùng tham gia lớp học lập trình này để tìm hiểu thêm về các tính năng mới của Material You!
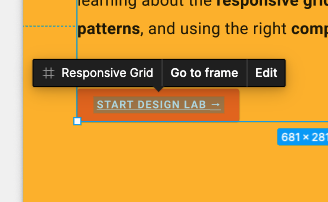
Bắt đầu từ bảng minh hoạ Giới thiệu, có các nút liên kết các bảng vẽ với nhau theo thứ tự. Để truy cập vào đường liên kết, hãy nhấp vào nút đó.
Cài đặt trình bổ trợ Figma
Lớp học lập trình này chủ yếu dựa vào một trình bổ trợ Figma mới để tạo bảng phối màu và mã thông báo động. Cài đặt trình bổ trợ Figma ngay trên trang cộng đồng Figma hoặc tìm kiếm "Material Theme Builder" (Trình tạo giao diện Material) trong Cộng đồng Figma.
3. Bảng phối màu của Material
Đầu tiên là thông tin tổng quan về cách sử dụng màu trong Material và cách hoạt động của hệ thống màu mới.
Màu sắc được dùng để thể hiện phong cách và truyền tải ý nghĩa cho dù ý nghĩa đó mang tính cá nhân đối với người dùng, thương hiệu hay ý nghĩa về ngữ nghĩa. Hệ thống màu sắc sẽ xử lý sự biến thiên của các bảng phối màu (color scheme) thay đổi linh hoạt phát sinh khi hoạt động đầu vào của người dùng thay đổi. Logic của các mối quan hệ sắc độ cũng như sự chuyển đổi về sắc độ và sắc độ cung cấp nền tảng cho việc ứng dụng màu sắc linh hoạt.
Hệ màu mang đến một cách tạo bảng phối màu sáng và tối dễ tiếp cận được trích xuất từ màu nguồn bằng cách tạo 5 màu chính rồi đến bảng sắc độ, trong đó các bước sắc độ nhất định được chọn.
Kỹ thuật thay đổi màu này không chỉ cung cấp bảng phối màu dễ tiếp cận mà còn cung cấp các phương pháp để tạo bảng phối màu có thương hiệu có thể tiếp cận và gắn kết với bảng phối màu do người dùng tạo.

Bảng phối màu được tạo từ 5 màu chính thành các bảng sắc độ để tạo ra các bảng phối màu dễ tiếp cận
Chủ đề có thương hiệu
M3 hỗ trợ các ứng dụng có hệ thống các tham số tuỳ chỉnh để giúp xác định và duy trì các kiểu giúp truyền tải thương hiệu của bạn.
Bảng phối màu tuỳ chỉnh là bảng phối màu không lấy từ hình nền thiết bị của người dùng, mà lấy từ trình tạo ứng dụng. Hệ thống màu M3 và bảng phối màu tuỳ chỉnh là nền tảng để áp dụng màu động trong ứng dụng.
Bảng phối màu tuỳ chỉnh sẽ thu hẹp khoảng cách giữa M2 và M3 để dễ dàng di chuyển bằng cách thiết lập các mã thông báo cần thiết (khung màu) và tạo ra trải nghiệm có thương hiệu hơn.

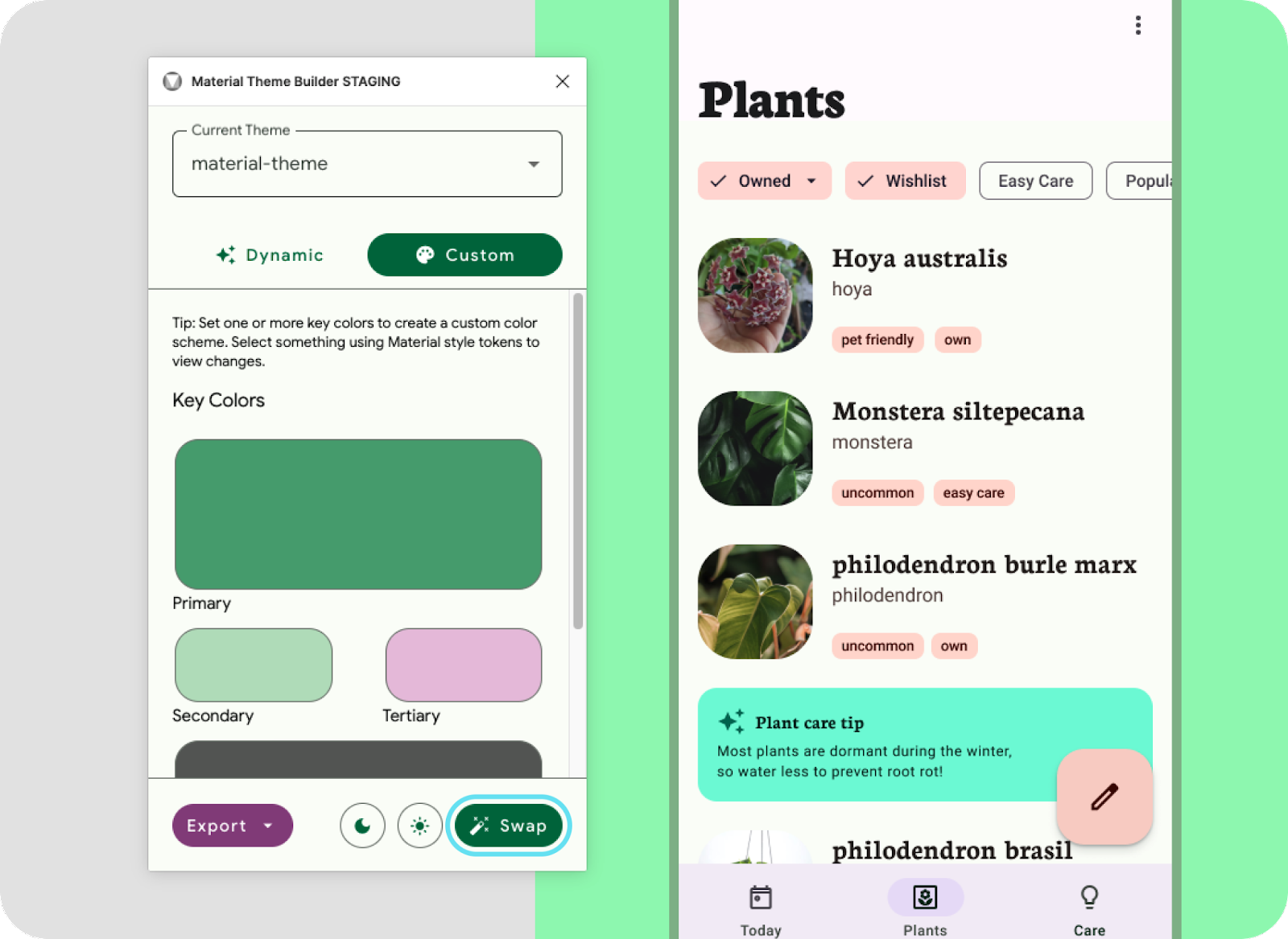
Thêm màu thương hiệu vào Material Theme Builder (Trình tạo giao diện Material)
4. Bảng phối màu: Màu nhấn
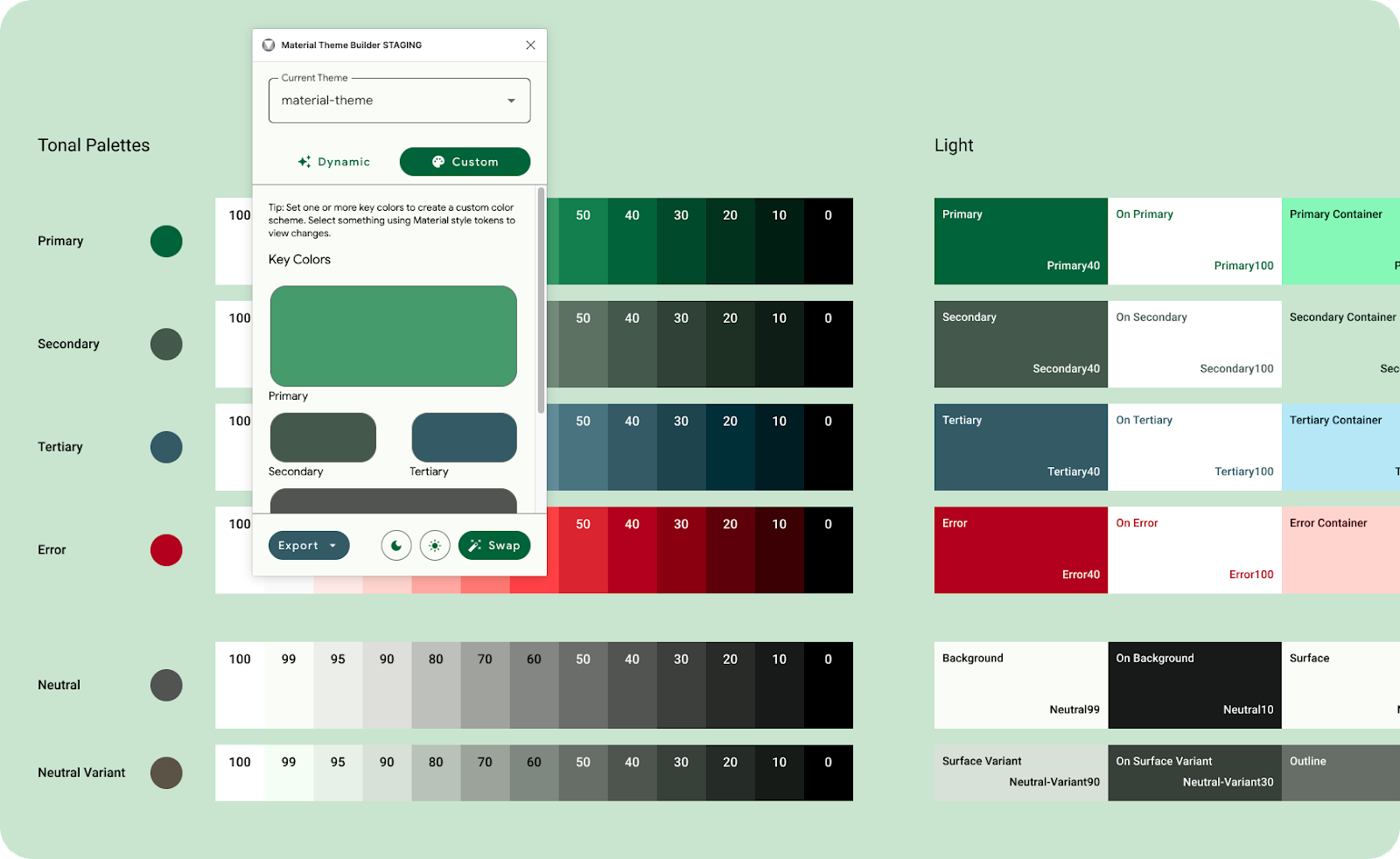
Nền tảng của bảng phối màu là bộ 5 màu chủ đạo có liên quan riêng lẻ với các bảng sắc độ riêng biệt gồm 13 tông màu. Tông màu cụ thể trong mỗi bảng sắc độ được gán cho vai trò của màu sắc trên một giao diện người dùng. Hãy bắt đầu bằng cách mở trình bổ trợ Material Theme Builder (Trình tạo giao diện Material) rồi thiết lập màu nhấn đầu tiên: Primary (Chính).

Nếu bạn chỉ nhập màu chính thì hệ thống sẽ sử dụng màu này làm nguồn để tạo toàn bộ bảng phối màu.
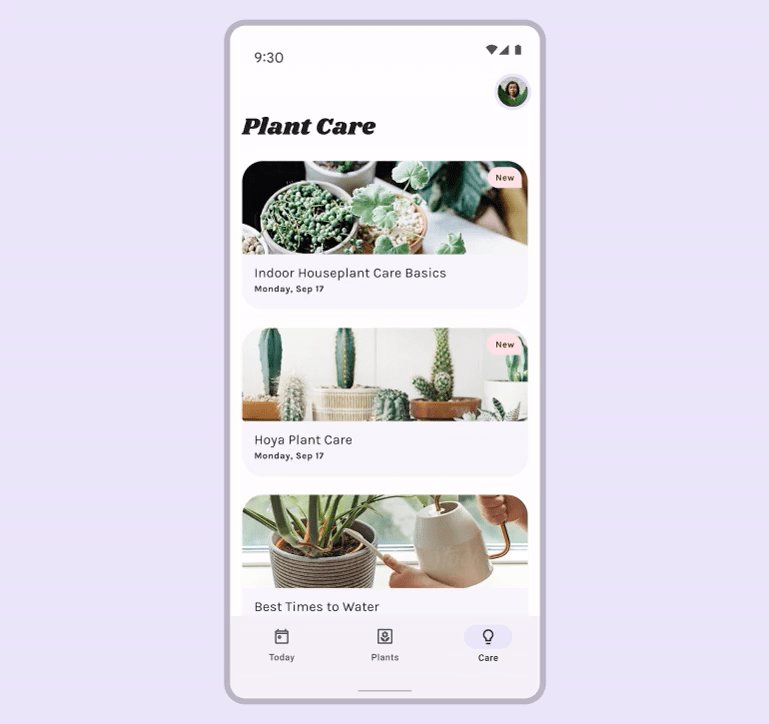
- Trong cửa sổ trình bổ trợ, hãy nhấp vào Tuỳ chỉnh. Thao tác này sẽ chuyển giao diện sang giao diện tuỳ chỉnh. Đối với phòng thí nghiệm này, chúng ta sẽ sử dụng giao diện Material đã được tạo sẵn. Tuy nhiên, bạn cũng có thể tạo một giao diện mới nếu muốn. Hãy tìm hiểu thêm qua cách hình ảnh hoá màu động.
- Tiếp theo, chúng ta sẽ đặt màu Khoá chính. Màu chính có thể là màu chính của thương hiệu hoặc màu nhấn chính được sử dụng nhiều nhất. Các màu chính còn lại sẽ được điền sẵn, dựa trên màu chính. Điều này có nghĩa là bạn không cần phải bổ sung màu sắc nếu không có nhu cầu.
5. Xây dựng phần còn lại của giao diện
Màu chính được dùng để tạo giao diện, nhưng bạn có thể có các màu nhấn để hỗ trợ cho màu chính của thương hiệu.
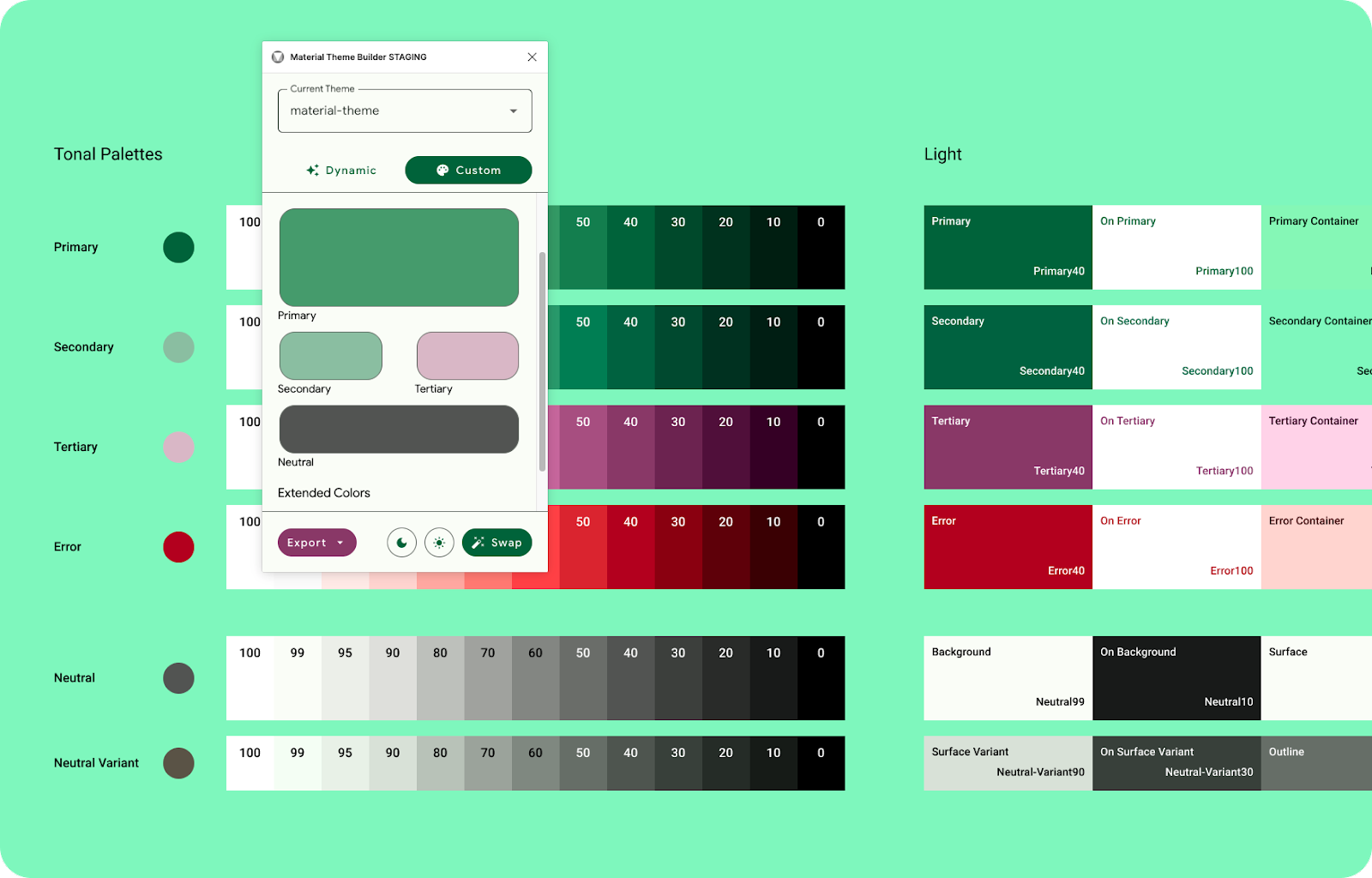
- Trong cửa sổ trình bổ trợ, hãy thêm màu phụ bằng cách nhấp vào màu phụ. Vai trò phụ được dùng cho các thành phần ít nổi bật hơn trong giao diện người dùng, đồng thời mở rộng cơ hội thể hiện màu sắc. Màu phụ sẽ cập nhật trong giản đồ màu và giao diện người dùng ứng dụng.
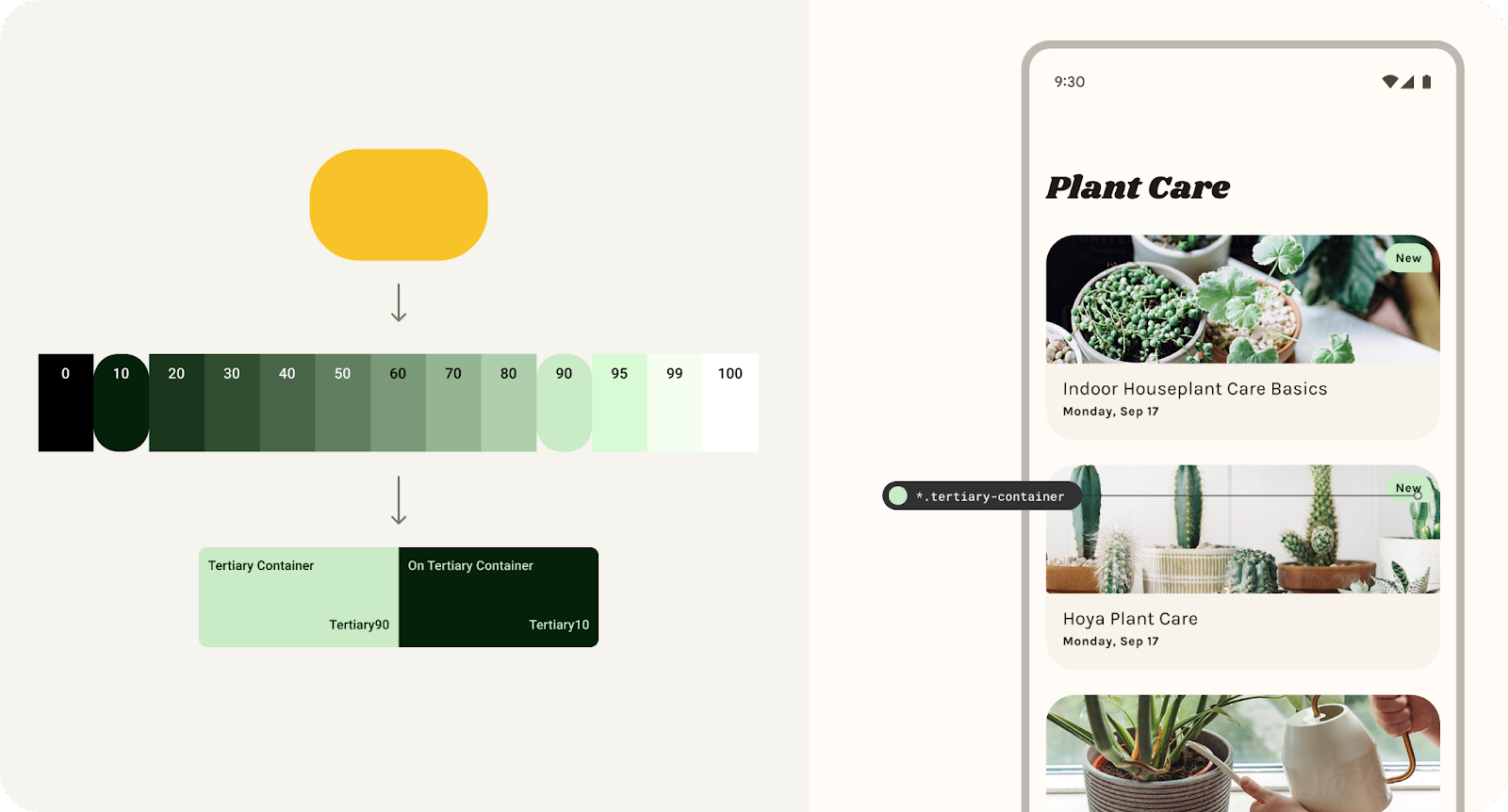
- Làm tương tự với Cấp ba. Vai trò thứ ba được dùng cho các điểm nhấn tương phản có thể dùng để cân bằng màu chính và màu phụ hoặc thu hút thêm sự chú ý vào một yếu tố. Vai trò của màu thứ ba được để cho các nhà sản xuất sử dụng theo ý họ và nhằm hỗ trợ việc thể hiện màu sắc rộng hơn trong các sản phẩm.
- Giờ đây, vai trò trung lập và trung lập sẽ được dùng cho vùng hiển thị và nền, cũng như văn bản và biểu tượng có mức độ nhấn mạnh cao.

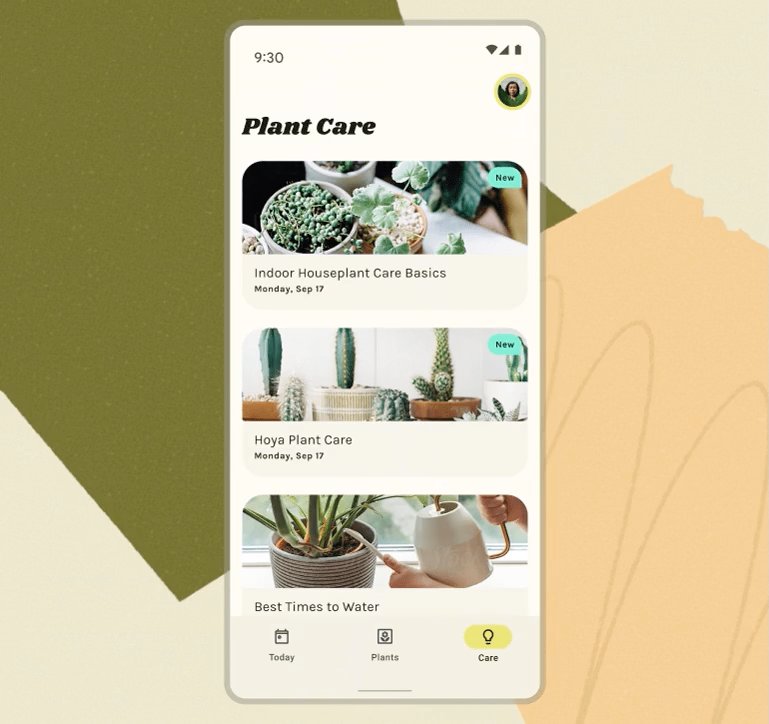
Cung cấp màu thứ cấp, thứ ba và trung tính để tuỳ chỉnh toàn bộ bảng phối màu của bạn.
Giờ đây, màu sắc thương hiệu của bạn sẽ được đưa vào bảng phối màu cốt lõi được thay đổi để khớp với hệ màu M3, hoàn toàn có thể sử dụng và có thể xuất cũng như triển khai trong mã dưới dạng một chủ đề.
6. Đang áp dụng giao diện của bạn
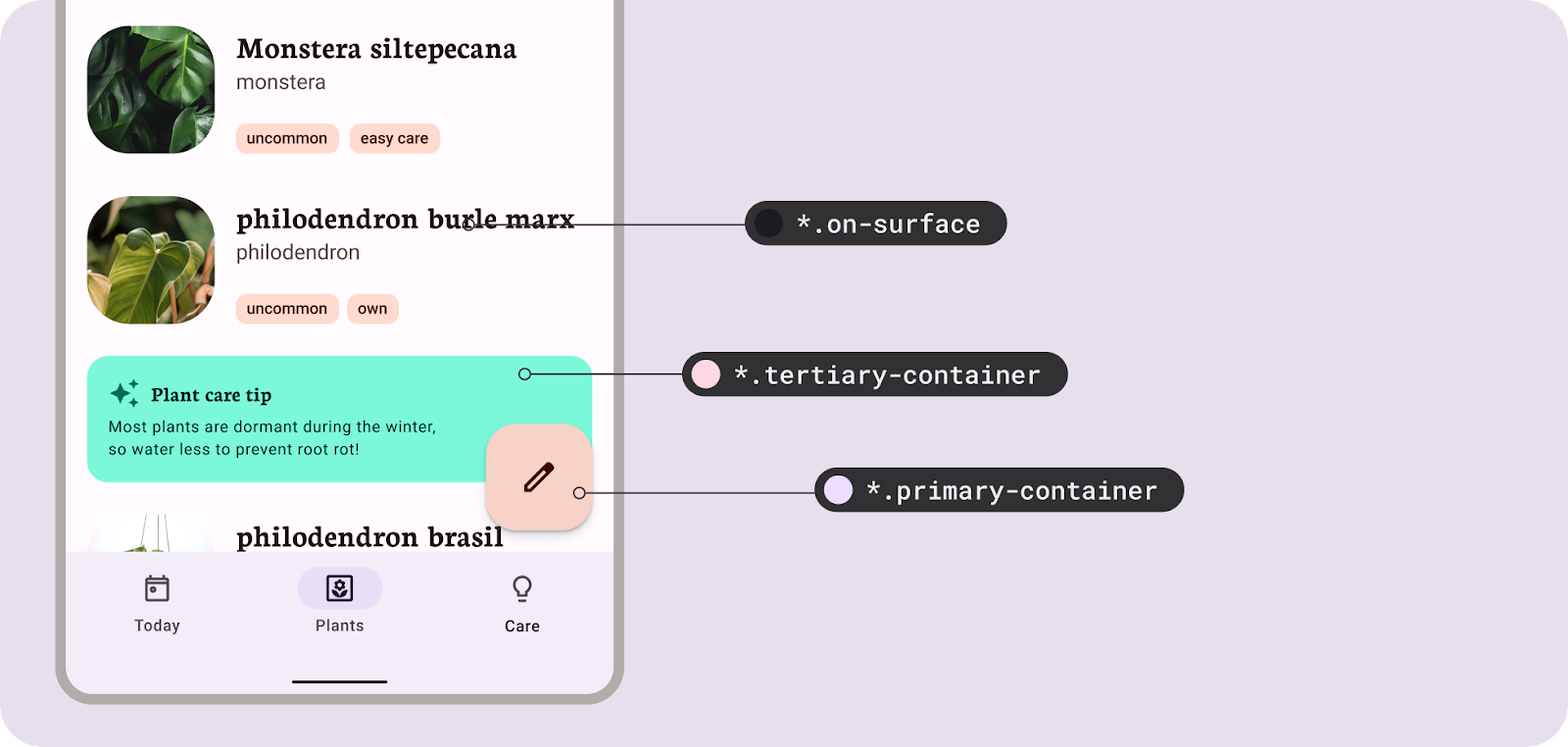
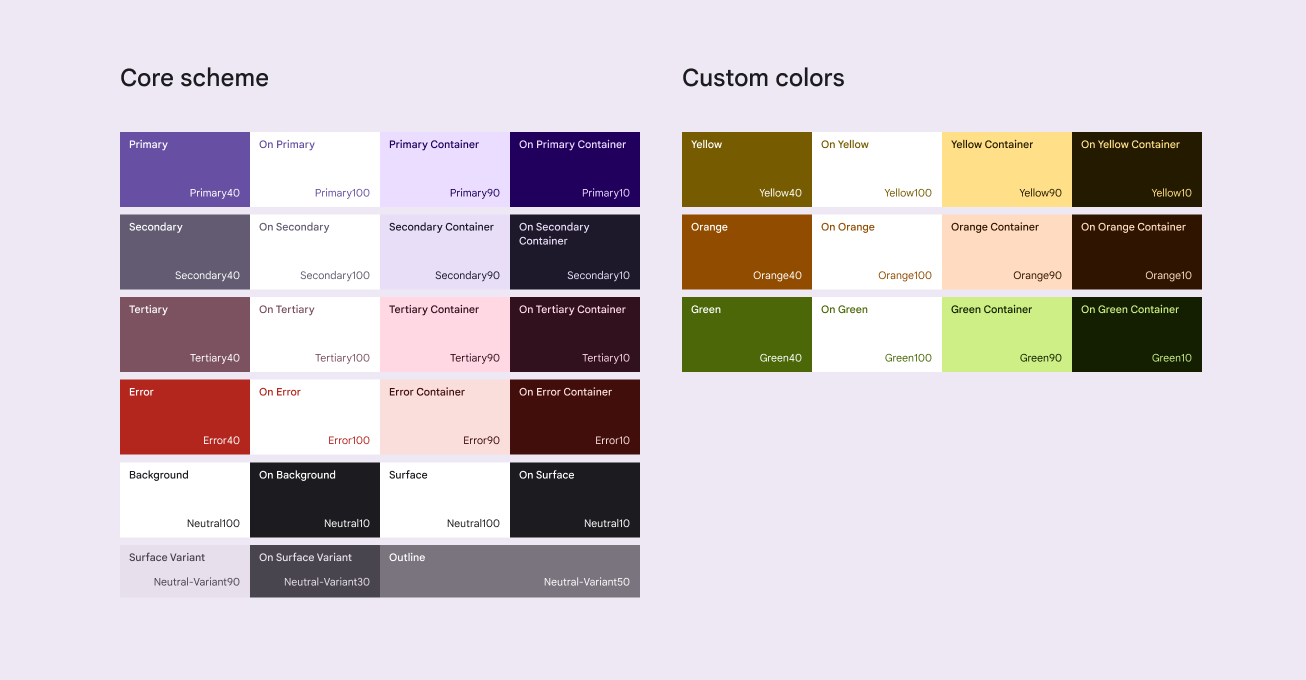
Vai trò và Mã thông báo
Mỗi màu nhấn (primary, secondary, and tertiary) được cung cấp theo một nhóm gồm 4 màu tương thích với các sắc độ khác nhau để ghép, xác định điểm nhấn và thể hiện hình ảnh. Nhóm này được tạo thành từ màu nhấn, trên màu sắc, vùng chứa và trên vùng chứa.
Vai trò trung lập được dùng cho vùng hiển thị và nền, cũng như văn bản và biểu tượng có mức độ nhấn mạnh cao.
Mã thiết kế đại diện cho những quyết định thiết kế nhỏ, lặp lại, tạo nên phong cách trực quan của hệ thống thiết kế. Mã thông báo thay thế các giá trị tĩnh (chẳng hạn như mã hex của màu sắc) bằng tên dễ hiểu. Mã thông báo thiết kế kết nối ý nghĩa các lựa chọn kiểu mà sẽ thiếu mối quan hệ rõ ràng.
Trình bổ trợ Figma tạo mã thông báo và nhập màu nguồn của riêng bạn dưới dạng kiểu Figma để kết nối với bản minh hoạ hiện có, hướng dẫn về kiểu thương hiệu và thậm chí là hệ thống thiết kế.

Mã thông báo thiết kế tạo ra một ngôn ngữ chung giữa vai trò của màu sắc và cách triển khai.
Hệ thống phân cấp màu sắc
Khi áp dụng vai trò của màu sắc trong bản mô phỏng của bạn, hãy xem xét thứ tự tầm quan trọng hay còn gọi là hệ thống phân cấp các phần tử. Khái niệm này sẽ giúp chỉ định các vai trò tương ứng cho màu sắc của thương hiệu, đồng thời ánh xạ những vai trò này trong giao diện người dùng. Thông thường, các màu có độ bão hoà hoặc đậm đặc hơn sẽ thu hút được sự chú ý của người dùng trước tiên, đây là lý do tại sao vai trò của Màu chính được ánh xạ các thành phần tập trung vào lời kêu gọi hành động hơn. Trong khi Material Theme Builder (Trình tạo giao diện Material) sử dụng hệ thống màu M3 để tạo màu phù hợp, việc cung cấp màu cấp hai hoặc cấp ba có độ bão hoà cao hơn sẽ tạo ra màu nổi bật hơn đối với màu Chính. Xem xét thứ tự mà bạn muốn người dùng tương tác giữa giao diện người dùng và nội dung để giúp chỉ định vai trò của màu sắc. Không phải thành phần nào cũng nên sử dụng màu Chính.

Màu bão hoà đồng nhất thu hút nhiều sự chú ý nhất.
7. Hoán đổi giao diện
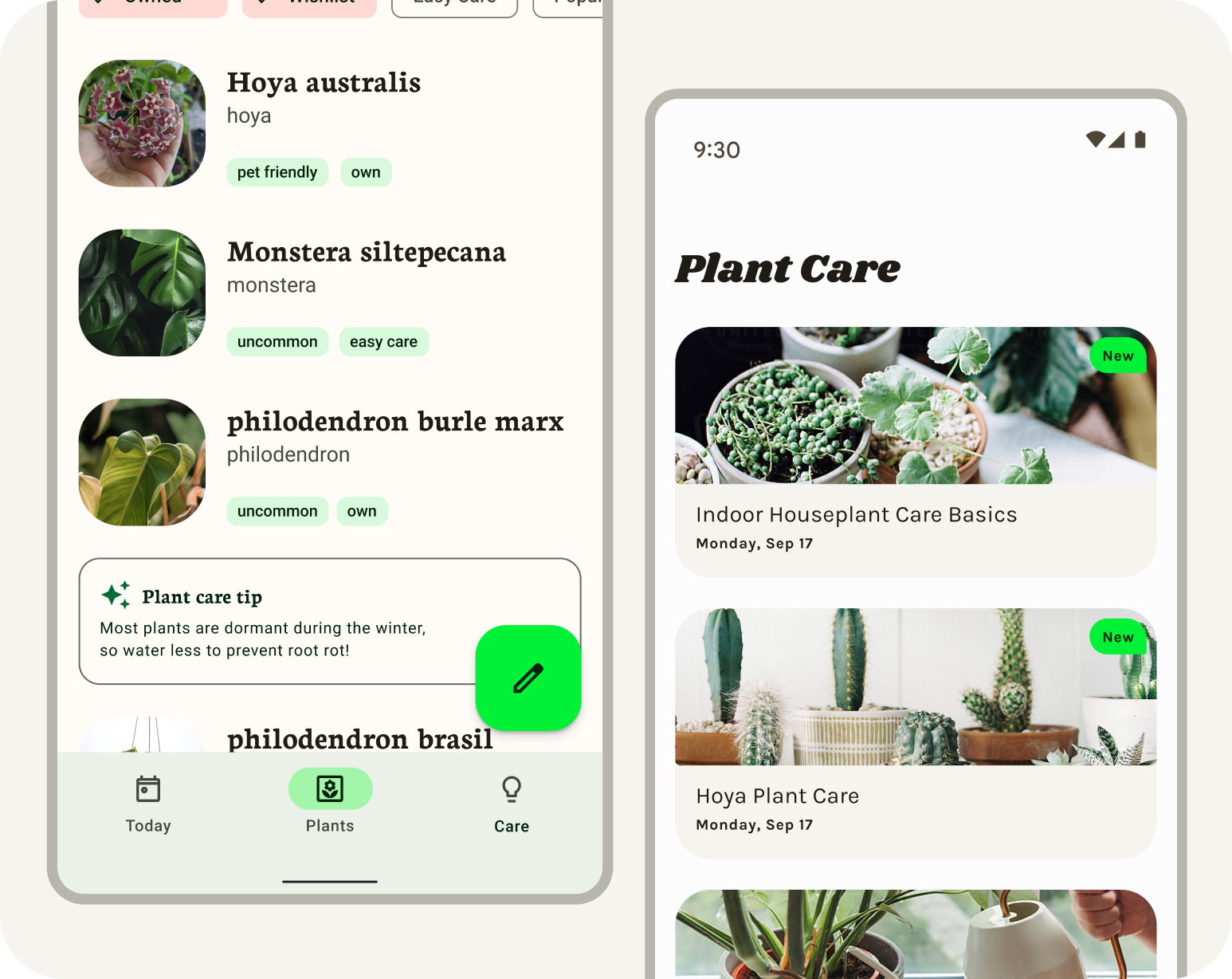
Để áp dụng giao diện tuỳ chỉnh mà bạn đã tạo cho các thiết kế của mình, chúng ta cần thiết lập bản mô phỏng thành các mã thông báo trong giao diện Material hiện có.
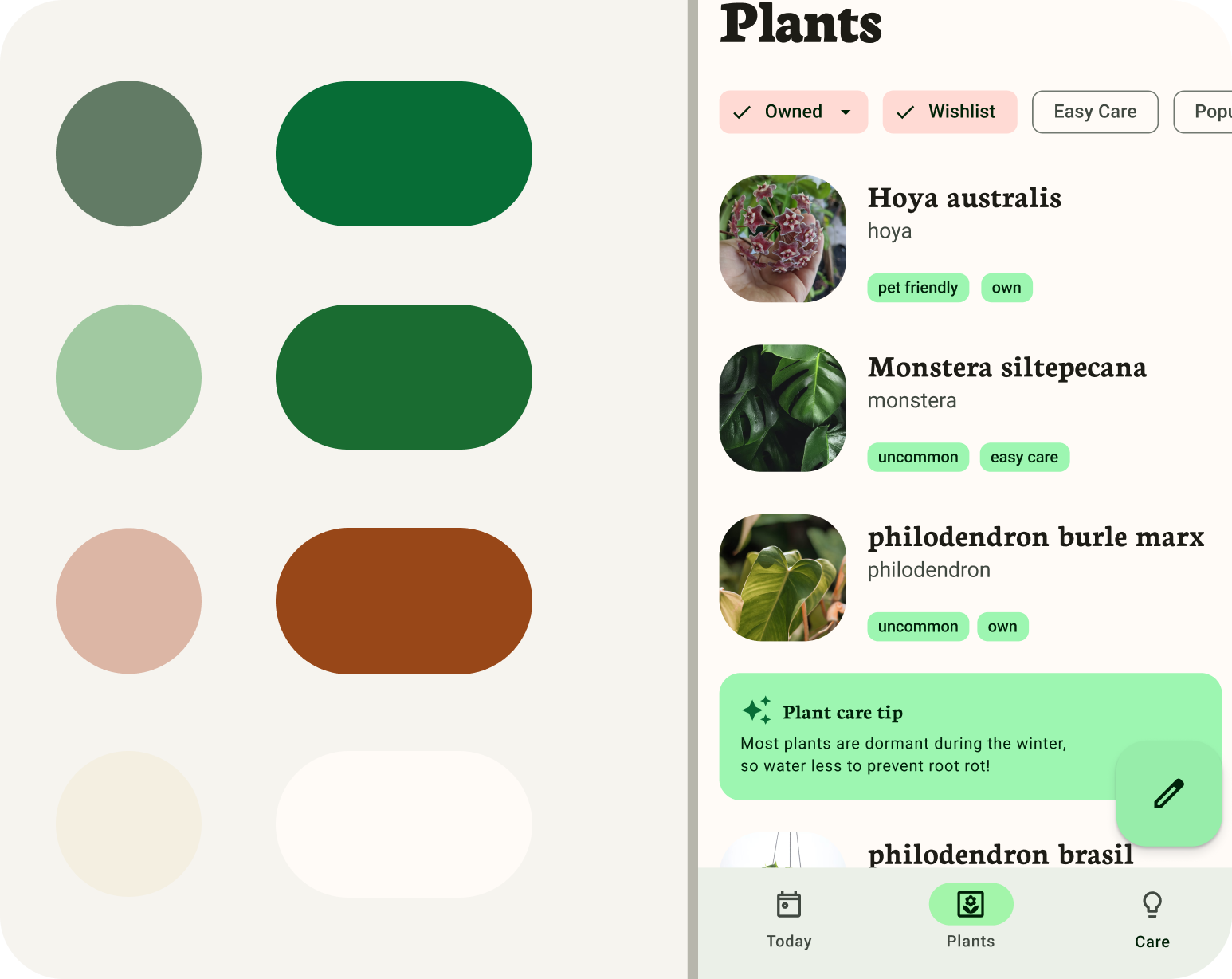
Thành phần Material đi kèm với vai trò được liên kết trước và sẽ tự động hoạt động với Material Theme Builder (Trình tạo giao diện Material).

Hoán đổi sang giao diện qua cửa sổ Material Theme Builder (Trình tạo giao diện Material).
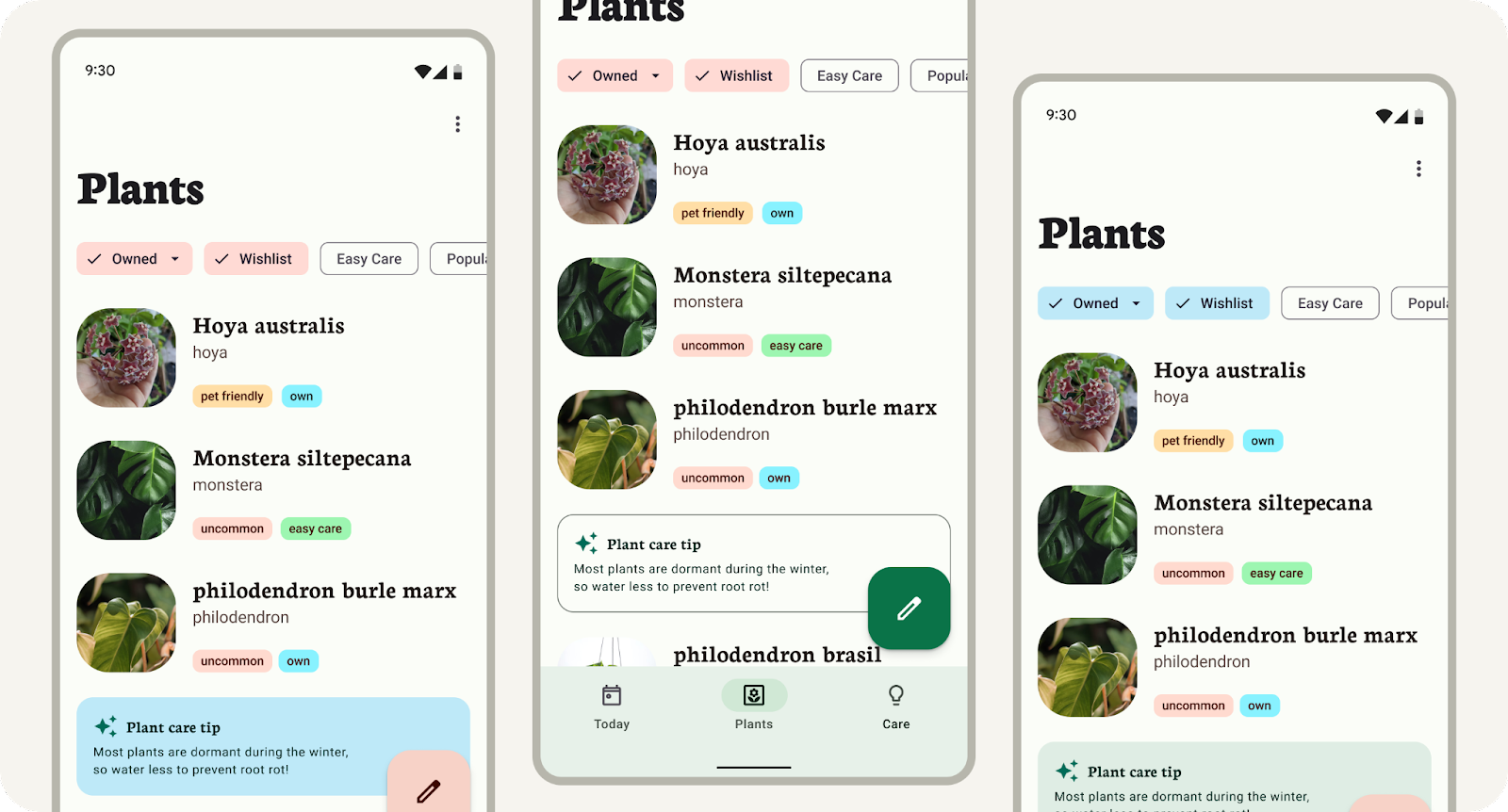
- Hãy đặt tất cả các mã thông báo (kiểu Figma) trong bố cục ở bên phải để sử dụng giao diện này bằng cách chọn khung của bố cục rồi nhấp vào hoán đổi. Bạn sẽ thấy tiền tố kiểu được cập nhật trong màu lựa chọn.
- Không phải mọi nội dung đều được cập nhật? Các thành phần tuỳ chỉnh (như thẻ mẹo chăm sóc cây trồng) sẽ cần áp dụng kiểu Figma trước. Chọn vùng chứa tiền boa, với vùng chứa đã chọn, nhấp vào biểu tượng 4 chấm để chỉ định một kiểu, chọn vùng chứa thứ ba. Làm tương tự với nội dung của thẻ tiền boa chăm sóc, ngoại trừ việc gán vùng chứa thứ ba. Các nhãn nhỏ trong danh sách cũng là các thành phần tuỳ chỉnh, nhưng chúng ta sẽ đề cập đến các nhãn này sau!
- Thành phần Material Design đang sử dụng mối liên kết mặc định, nhưng bạn có thể thử nghiệm cách chỉ định kiểu cho phù hợp nhất với giao diện người dùng. Hãy dành chút thời gian để thử nghiệm các cách phân cấp màu sắc và đặc điểm thương hiệu khác nhau.
(Chỉ có giao diện được đưa vào tệp xuất cho mã. Nếu làm việc với một kỹ sư, hãy chia sẻ các bản mô phỏng để truyền đạt thông tin liên kết mã thông báo, vì quá trình này sẽ không có trong quá trình xuất)
Một màn hình thiết lập sẽ hiện ra để bắt đầu nếu bạn mở trình bổ trợ mà không có giao diện. "Bắt đầu" sẽ tạo ra "giao diện Material" cơ sở mặc định dưới dạng nhóm kiểu Figma để kết nối với bản minh hoạ hoặc sử dụng với bộ công cụ Material Design.
8. Mở rộng quy trình so với lược đồ cốt lõi
Giờ đây, bạn đã có một giao diện màu có thương hiệu được liên kết đến các thành phần và mô phỏng thiết kế, nhưng bạn có thể cần thêm các màu khác vào. Đó là lúc cần sử dụng lược đồ mở rộng để cho phép thêm màu tuỳ chỉnh.
Đây có thể là màu sắc có ngữ nghĩa, màu sắc dành riêng cho thương hiệu hoặc thậm chí là màu sắc dành riêng cho sản phẩm. Những màu sắc này cần được chỉ định và thay đổi thông qua thuật toán màu hoặc giữ nguyên trạng thái đã nhập.
Bảng phối màu mở rộng cũng giúp bạn có thể kết hợp màu động (do người dùng tạo) với màu thương hiệu. Cho phép lược đồ cốt lõi có sức ảnh hưởng được cá nhân hoá đến người dùng, đồng thời cho phép màu sắc của thương hiệu được thiết lập trong lược đồ mở rộng. Tức là các thành phần trên giao diện người dùng có thể phù hợp hơn với người dùng và màu sắc thương hiệu có thể tạo nên những khoảnh khắc chính xác hơn có tác động mạnh mẽ hơn trong ứng dụng.
Bạn có thể mở rộng bảng phối màu cốt lõi để bao gồm các màu tuỳ chỉnh. 
9. Mở rộng & tuỳ chỉnh
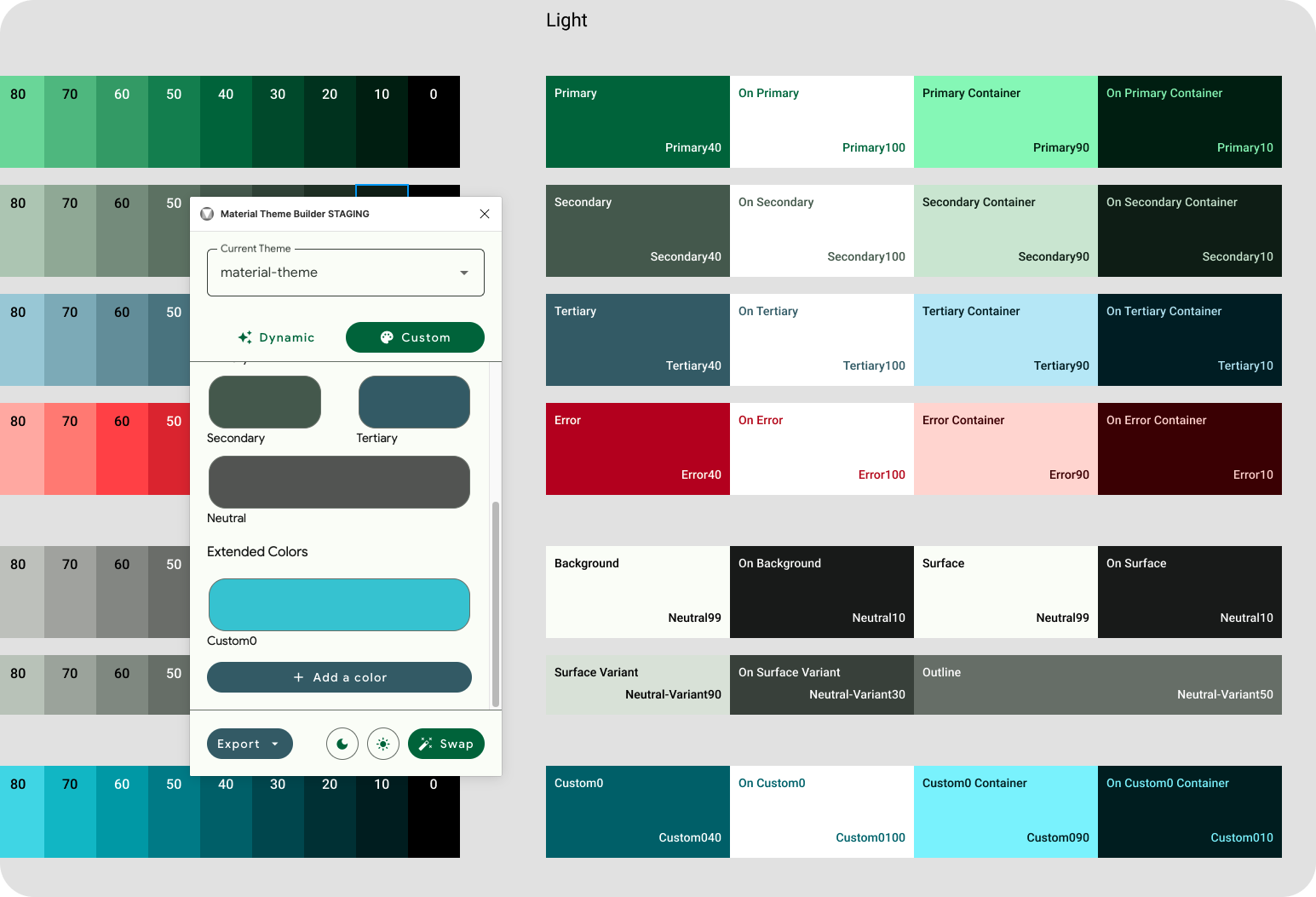
Việc mở rộng lược đồ bằng màu tuỳ chỉnh cho phép bổ sung các màu như màu ngữ nghĩa hoặc màu thương hiệu bổ sung.

Lược đồ tuỳ chỉnh đã thêm màu tuỳ chỉnh.
- Trong cửa sổ trình bổ trợ, bên dưới phần màu chính, hãy nhấp vào Thêm màu.
- Giao diện hiện tại sẽ cập nhật một hàng Custom0 mới. Cập nhật màu này bằng cách nhấp vào màu sắc tương ứng, chọn một màu mới.
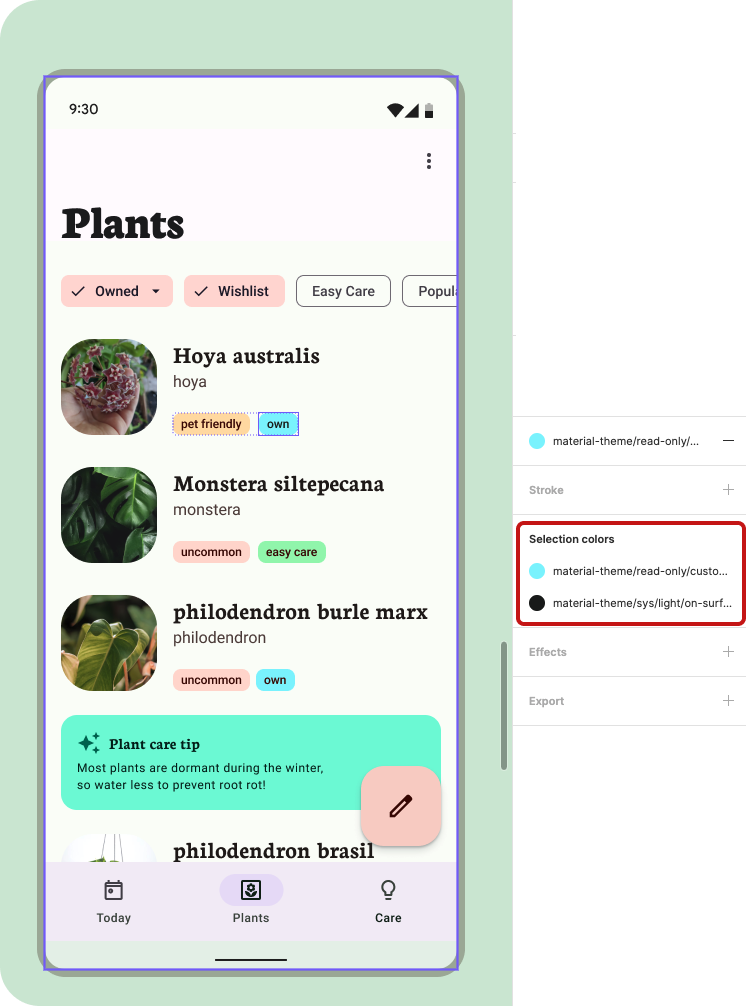
- Bạn có thể xem các màu mở rộng này dưới dạng kiểu trong các kiểu chỉ đọc dưới dạng Custom0. Cả bảng sắc độ và bảng phối màu đều có mặt. Hãy liên kết một số nhãn trong danh sách với màu mới bằng cách chọn nền của nhãn và chỉ định một trong các vai trò của màu sắc đã thêm (vùng chứa trên tuỳ chỉnh0).

Đang đặt màu tuỳ chỉnh trong các màu đã chọn.
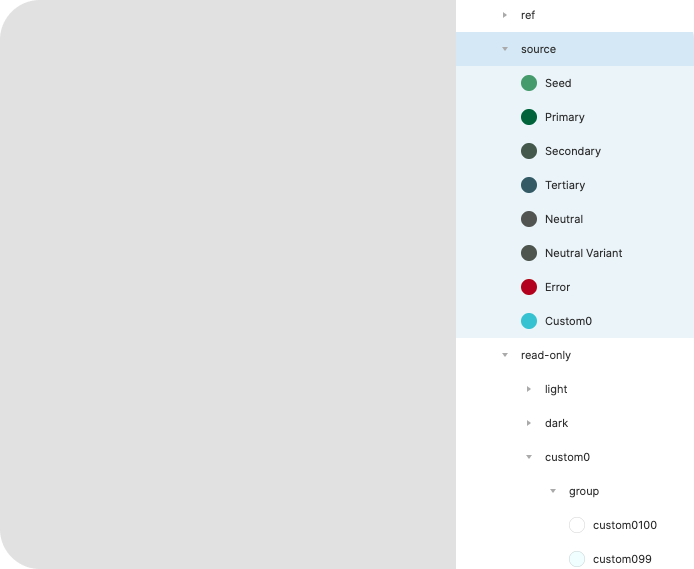
- Material Theme Builder (Trình tạo giao diện Material) sẽ tự động tạo màu sắc dưới dạng Custom#. Để đổi tên một màu tuỳ chỉnh đã thêm, hãy mở rộng nhóm kiểu của giao diện trong bảng điều khiển kiểu (bảng này sẽ hiển thị khi không có màu nào được chọn). Sau đó, tìm Custom0 trong nhóm con nguồn. Việc đổi tên nguồn tại đây sẽ đổi tên màu trong cửa sổ trình bổ trợ.

Bạn có thể tìm thấy kiểu màu tuỳ chỉnh trong bảng điều khiển kiểu.
- Bạn có thể thực hiện việc xoá màu đã thêm theo cách tương tự bằng cách nhấp chuột phải và xoá kiểu. Vào lần tiếp theo bạn mở trình bổ trợ, màu đã thêm sẽ bị xoá. Việc đổi tên và xoá có thể không được phản ánh trong biểu đồ màu.
10. Xin chúc mừng

Bạn đã học rất tốt về cách tạo chủ đề màu sắc tuỳ chỉnh bằng Material Theme Builder (Trình tạo giao diện Material), áp dụng vào mô hình thiết kế và bổ sung thông tin vào bảng phối màu. Hệ thống màu Material 3 mới mang đến màu sắc dễ tiếp cận, linh hoạt và nhất quán cho các thiết kế và chúng ta rất nóng lòng được xem cách bạn sử dụng chúng!
Nếu bạn có thắc mắc, cứ thoải mái hỏi chúng tôi bất cứ lúc nào qua @MaterialDesign trên X.
Hãy theo dõi để biết xem nội dung và hướng dẫn về thiết kế trên youtube.com/MaterialDesign