1. 简介
最后更新时间:2022 年 4 月 18 日

应用可以采用基准方案、用户生成的动态颜色或品牌颜色中的一系列颜色。
之前的 Material You 颜色实验室探索了如何在设计模型中直观呈现动态颜色,但您也可以使用 Material 主题设置通过品牌颜色自定义应用。将新的颜色系统与您的品牌颜色结合使用,可以创建易于使用的配色方案,从而实现更多动态功能!
学习内容
- 如何使用 Material 主题构建器创建自定义主题。
- 将自定义主题应用于设计模型。
- 可以结合使用动态颜色和自定义颜色。
前提条件
在此 Codelab 中,我们将根据一些基础设计概念进行构建。
- 了解基本设计概念:调色板
- 了解当前的 Android 配色方案和角色
- 了解 Figma
- 可选:完成“在应用中直观呈现动态配色”Codelab
所需条件
2. 开始
设置
首先,您需要访问 Designlab Figma 文件。此实验所需的一切资源都在 Figma 文件中。您可以下载并导入该文件,也可以从 Figma 社区复制该文件。
首先,登录 Figma 或创建一个账号。
从 Figma 社区复制
前往 Customize Material 文件,或者在 Figma 社区中搜索 Material Design 在应用中直观呈现动态配色。点击右上角的 Duplicate(复制),将该文件复制到您的文件中。

文件版式
浏览文件时,请注意该文件是独立的,开头是一个简介。每个部分被划分为一行链接在一起的画板,其中包含一些核心概念,然后是练习。这些部分和练习相辅相成,应依序完成。
本 Codelab 将详细介绍这些概念并引导您完成练习。请继续阅读本 Codelab,详细了解新的 Material You 功能!
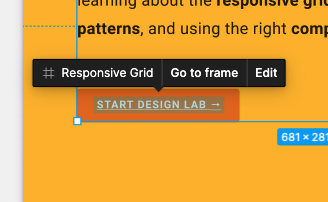
从介绍性画板开始,系统提供了一些按钮,用于按顺序将画板链接到一起。如需访问链接,请点击按钮。
安装 Figma 插件
此 Codelab 主要依赖于新的 Figma 插件生成动态配色方案和令牌。直接从 Figma 社区页面安装 Figma 插件,或在 Figma 社区中搜索“Material Theme Builder”。
3. Material 配色方案
首先概述如何在 Material 中使用颜色以及新颜色系统的工作原理。
颜色用于表现风格和传达含义,无论这种含义是对用户的私人化、品牌化的还是语义含义。颜色系统可以处理用户输入发生变化时产生的动态变化配色方案的变化。色调和色度中色调关系和转换的逻辑为灵活应用颜色奠定了基础。
颜色空间提供了一种方法,可以生成从源颜色中提取的易于使用的浅色和深色配色方案,方法是先生成 5 种主要颜色,然后再生成色调调色板(在此基础上选择特定的色调步骤)。
这种变色技术不仅提供了易于使用的配色方案,还提供了创建品牌方案的方法,这些方案不但易于使用,而且能够与用户生成的配色方案相得益彰。

配色方案由 5 种主要颜色生成,并融入到色调调色板中,从而创建出易于使用的方案
品牌主题
M3 支持系统地应用自定义参数,以帮助定义和维护用于传达您的品牌的样式。
自定义方案是一种不从用户设备壁纸衍生而来、而是从应用制作工具派生的配色方案。M3 颜色系统和自定义方案是在应用中启用动态配色的基础。
自定义方案将设置必要的令牌(颜色槽)来弥合 M2 和 M3 之间的差距,从而实现轻松迁移,并打造更具品牌特色的体验。

将品牌颜色添加到 Material Theme Builder 中
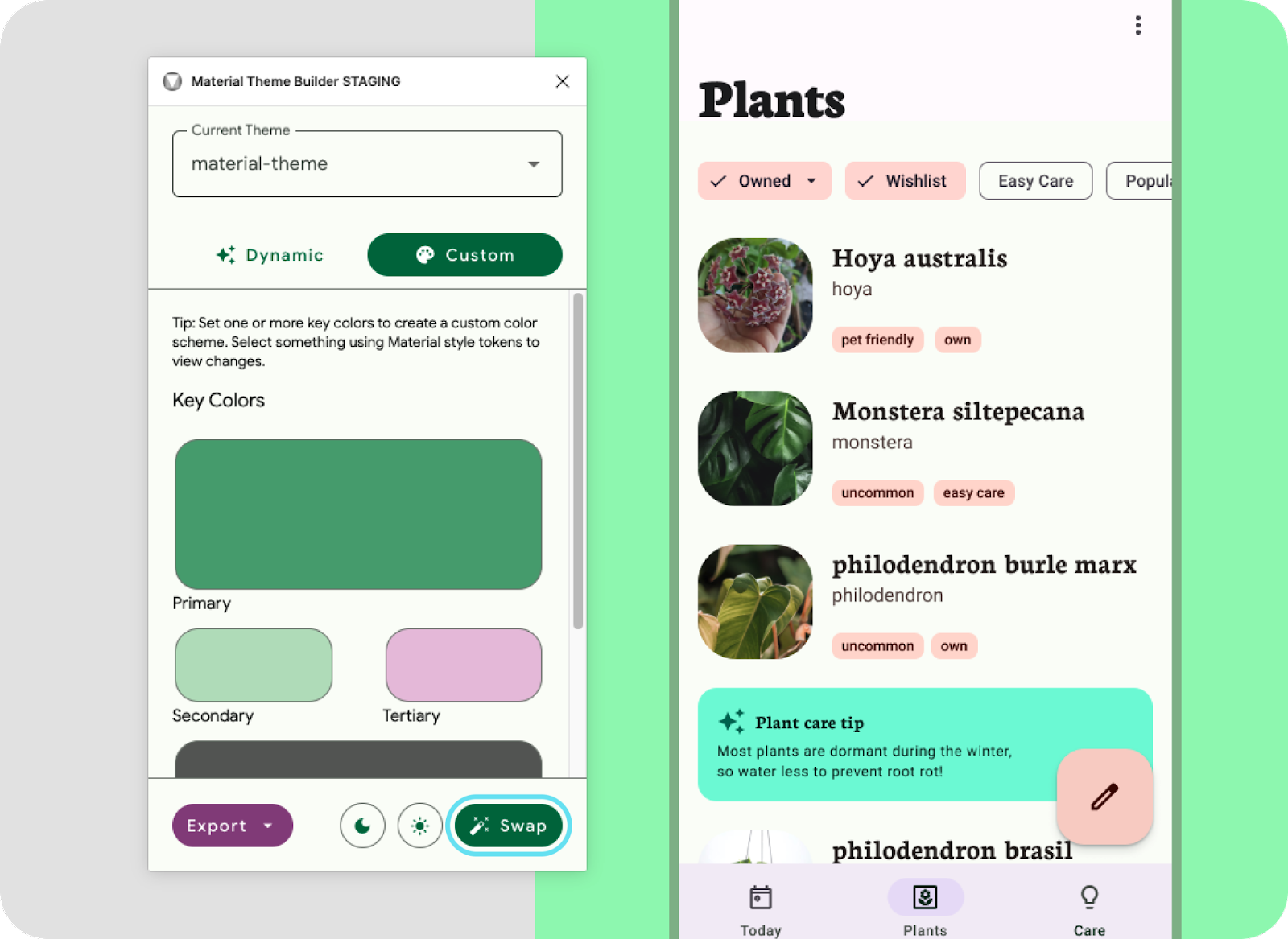
4. 配色方案:强调色
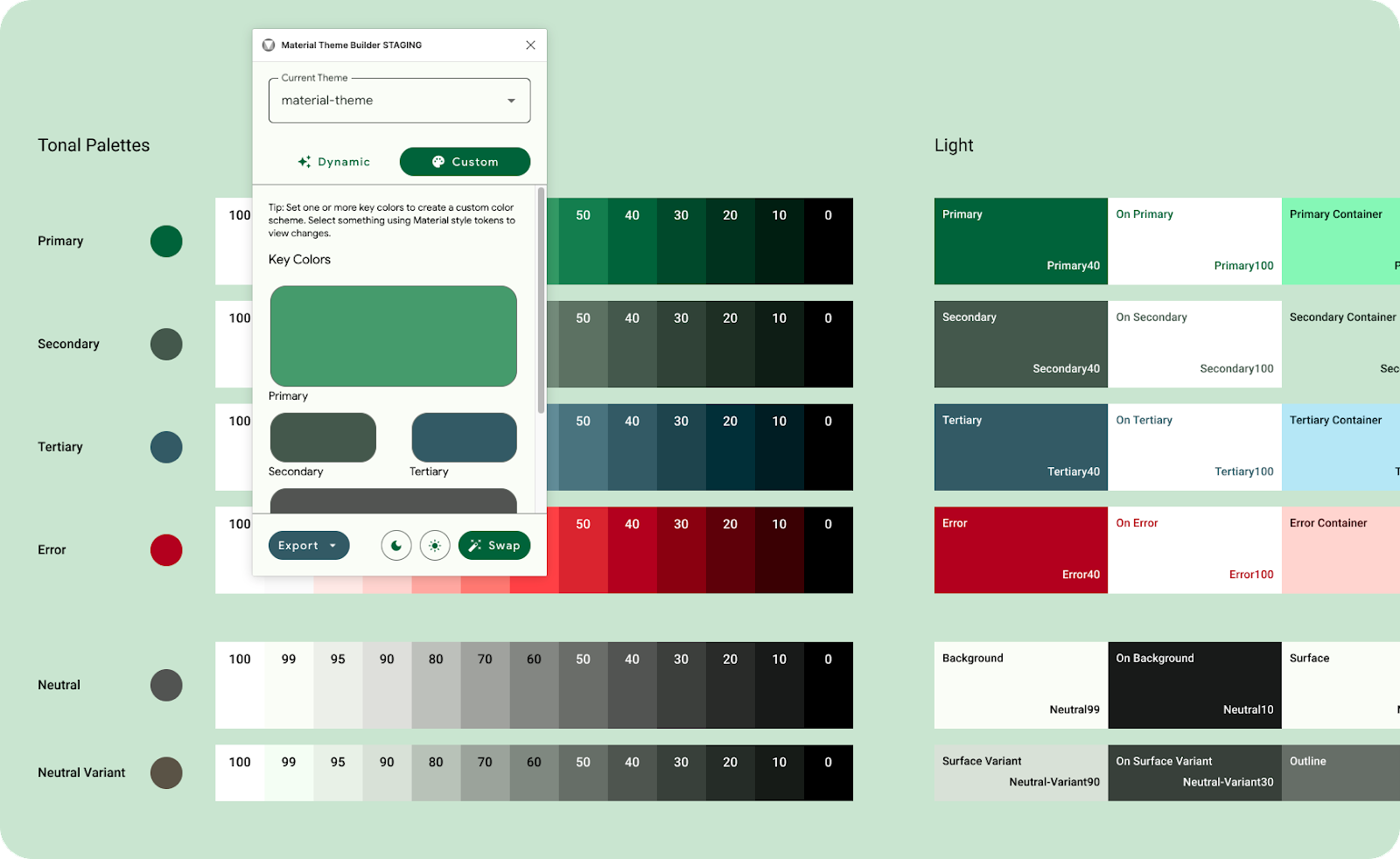
配色方案的基础是五种主要颜色,它们分别与具有 13 种色调的不同色调调色板相关联。系统会将每个色调调色板中的特定色调分配给整个界面中的颜色角色。首先,打开 Material Theme Builder 插件并设置第一种强调色:Primary。

仅输入主色将作为来源来生成整个配色方案。
- 在插件模态窗口中,点击“Custom”。这会将主题切换为自定义主题。在本实验中,我们将使用已生成的 Material 主题,但如果您愿意,也可以创建新的主题,如需了解详情,请参阅直观呈现动态配色。
- 接下来,我们将设置主键颜色。主色可以是品牌的主要颜色,也可以是使用最多的主要强调色。系统将根据主要颜色填充其余的关键颜色。这意味着,如果您不需要其他颜色,则无需添加其他颜色。
5. 构建主题的其余部分
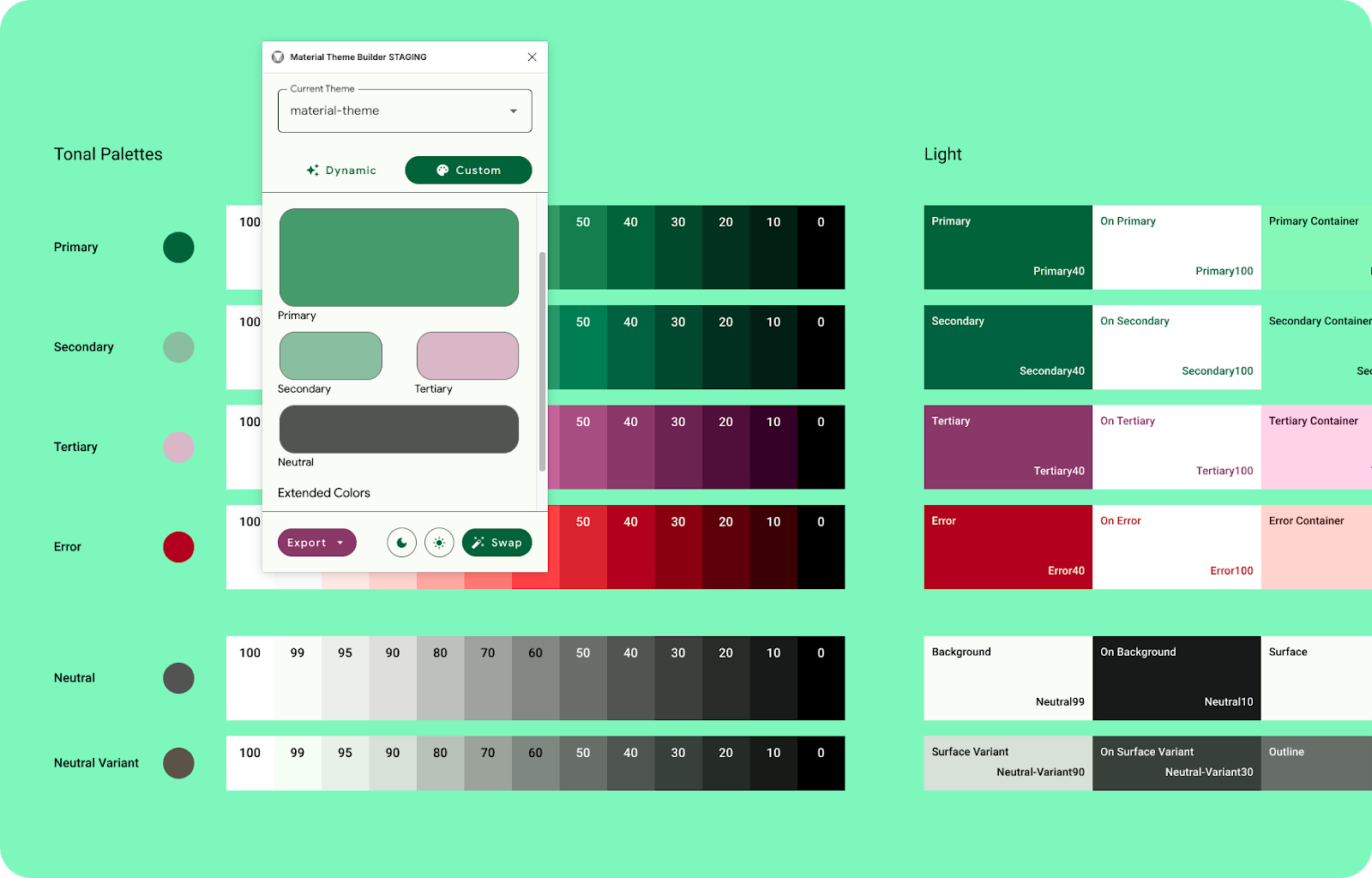
“primary”用于生成主题,但您可以使用强调色来支持品牌的主要颜色。
- 在插件模态窗口中,点击 Minor 颜色池以添加次要颜色。次要角色用于界面中不太显眼的组件,同时可以为表达颜色提供更多机会。次要颜色将在颜色原理图和应用界面中更新。
- 对 Tertiary 执行相同的操作。三级角色用于对比强调,可以平衡主色和辅色,或增强元素的吸引力。第三色角色留给制作者自行决定使用,其目的是在产品中支持更广泛的颜色表达。
- 现在,Surface 和背景以及高强调度文本和图标使用中性、中性角色。

提供次要、第三和中性色,以全面自定义您的配色方案。
现在,您的品牌颜色将包含在核心配色方案中,并与 M3 颜色空间相匹配,可供完全访问,并且能够作为主题导出并在代码中实施。
6. 正在应用您的主题
角色和令牌
每种强调色(主色、辅色和第三色)都由四种不同色调的兼容色组成,用于进行配对、定义强调效果和视觉表现。该组由强调色、颜色、容器和容器组成。
中性角色:用于 Surface 和背景,以及高强调度文本和图标。
设计令牌表示重复的小设计决策,构成了设计系统的视觉风格。令牌将静态值(例如颜色的十六进制代码)替换为一目了然的名称。设计词条可以有效关联风格选择,否则这些风格选择之间会缺乏清晰关系。
Figma 插件会创建令牌并以 Figma 样式的形式输入您自己的源颜色,以便与现有模型、品牌风格指南甚至设计系统相关联。

设计令牌创建了颜色角色和实现之间的通用语言。
颜色层次结构
将颜色角色应用于模型时,请考虑元素的重要性顺序(即层次结构)。此概念有助于为各个角色分配品牌颜色,同时还会在界面中映射这些颜色。通常,更饱和或更浓的颜色会首先吸引用户的注意力,因此主色角色对应的组件更侧重于号召性用语。虽然 Material Theme Builder 使用 M3 颜色系统生成适当的颜色,但提供饱和度更高的次要或第三色将会创建比主要颜色更亮的颜色。考虑您希望用户在界面和内容中的互动顺序,以帮助分配颜色角色,并非所有组件都应使用主要颜色。

纯饱和色最能吸引注意力。
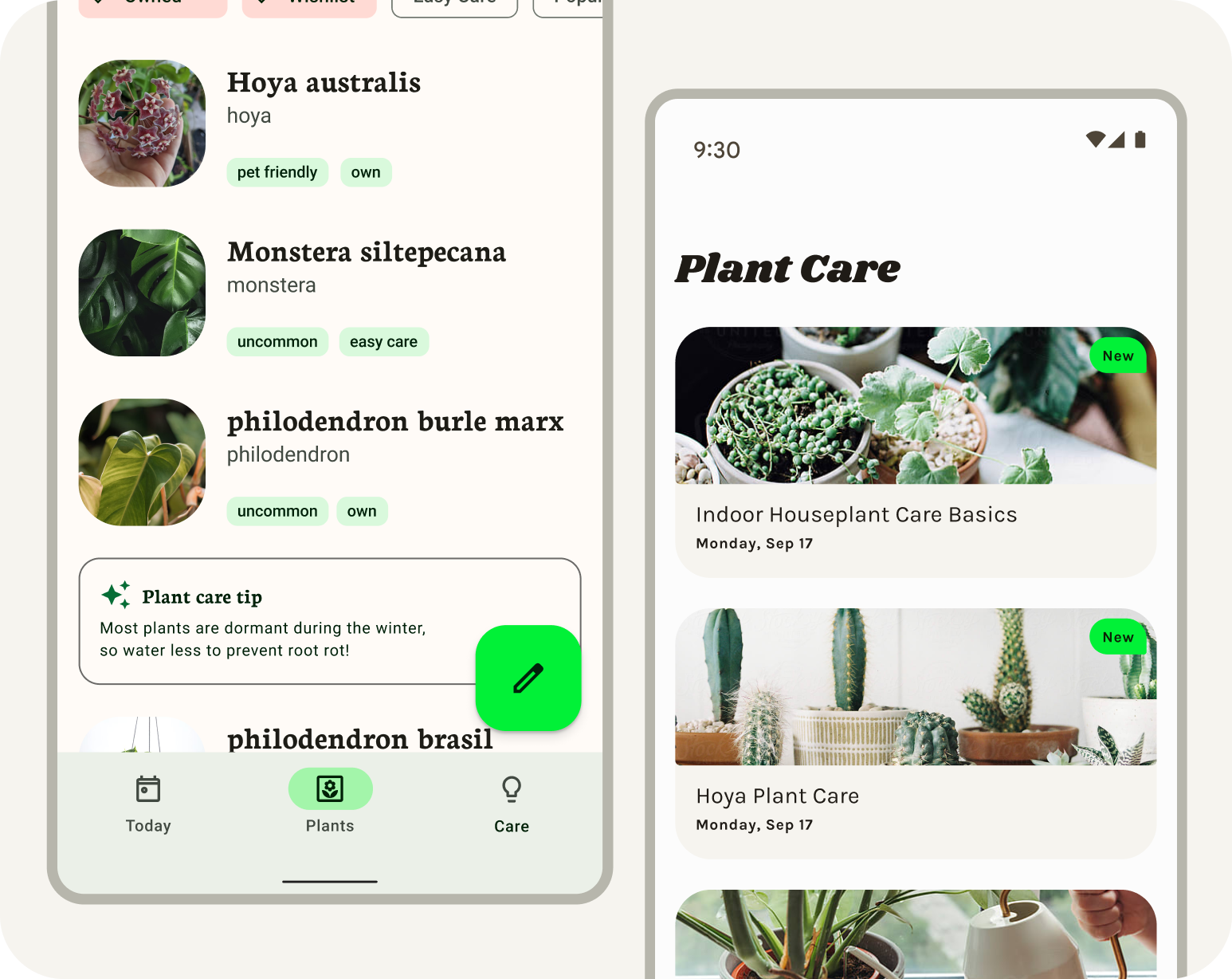
7. 切换到主题
要将您创建的自定义主题应用到您的设计中,我们需要将模型设置为现有 Material 主题中的令牌。
Material 组件附带了预先映射的角色,并会自动与 Material Theme Builder 搭配使用。

从 Material Theme Builder 模态切换到主题。
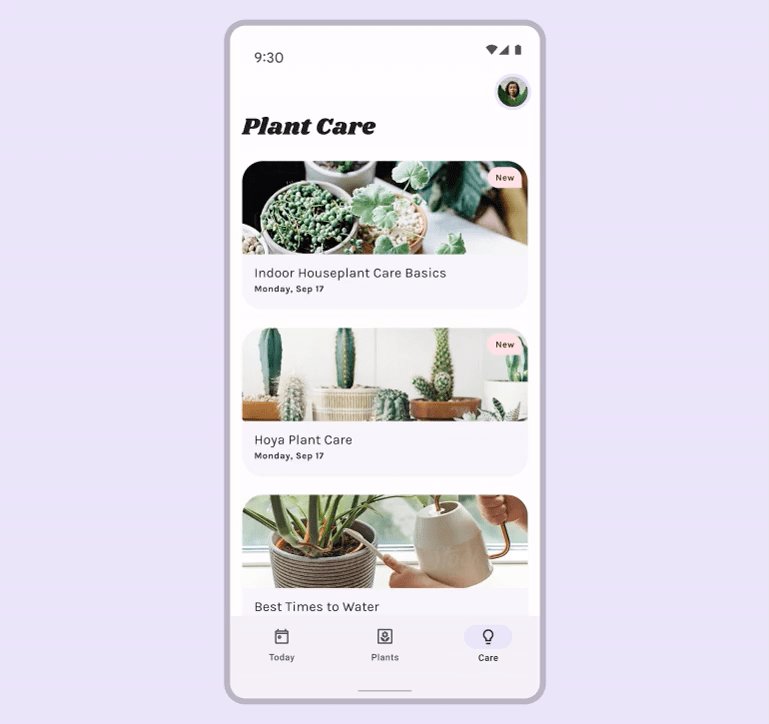
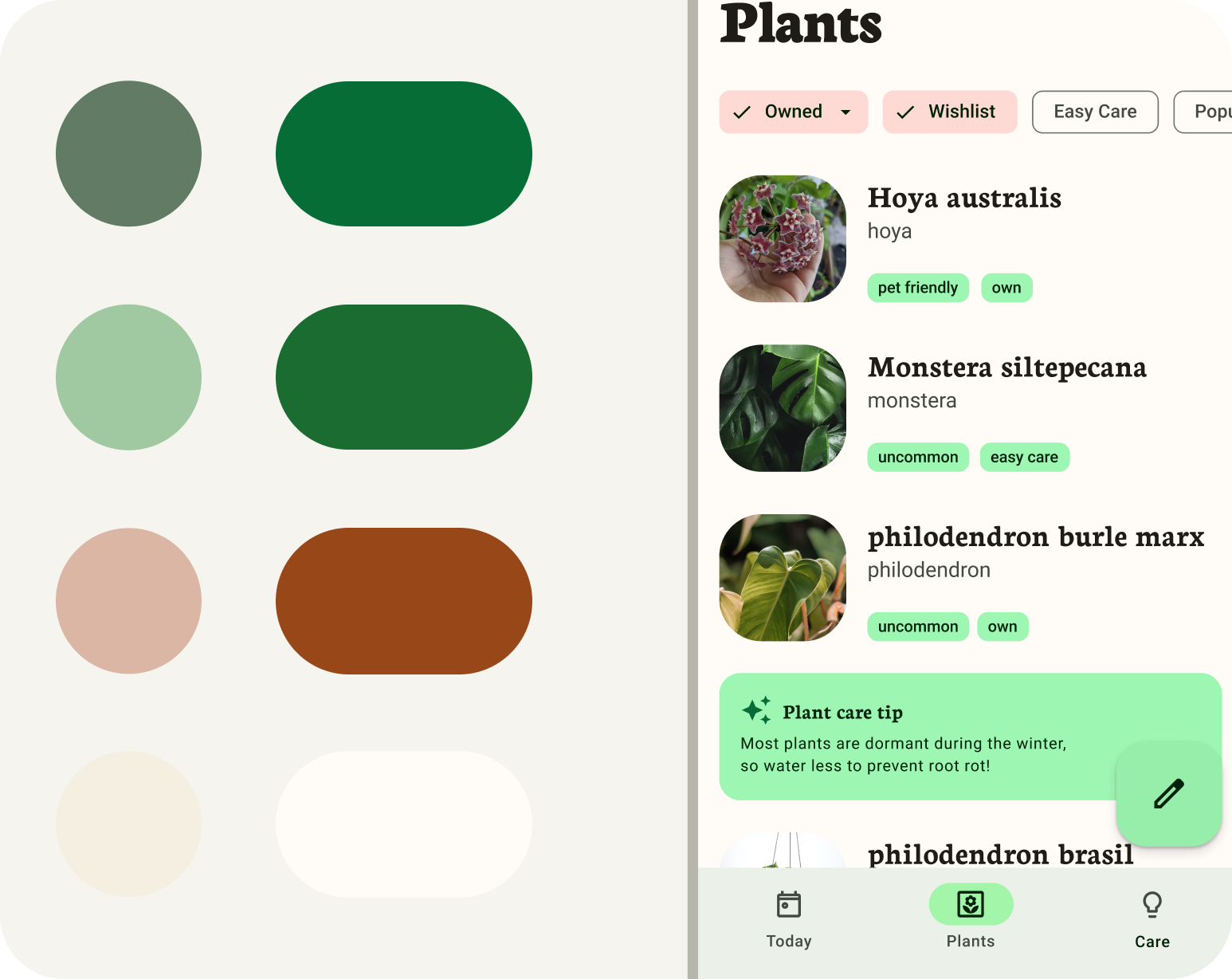
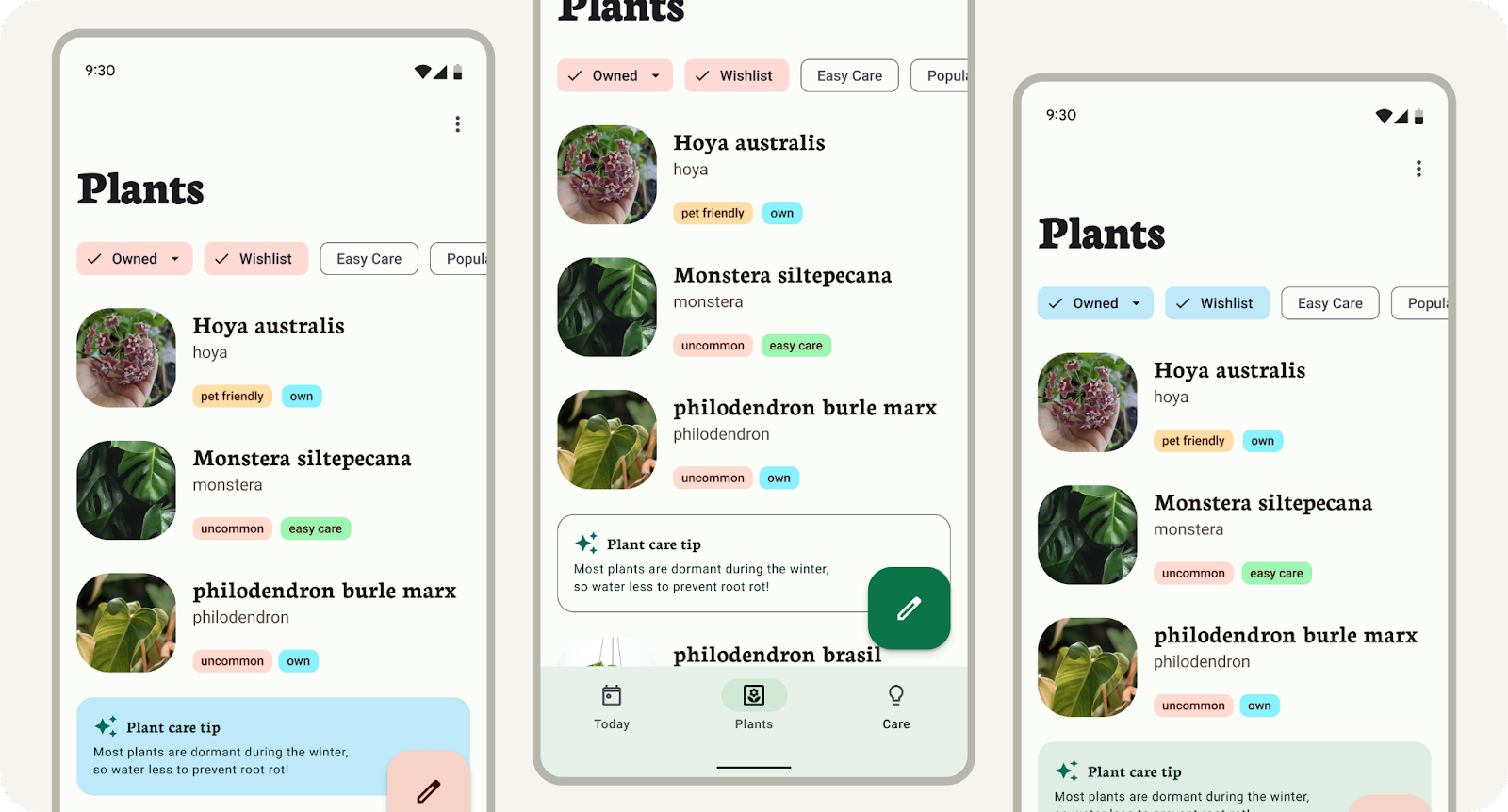
- 我们在右侧选择布局框架并点击“交换”,将布局中的所有词元(Figma 样式)设置为利用此主题。您会看到所选颜色中的样式前缀更新。
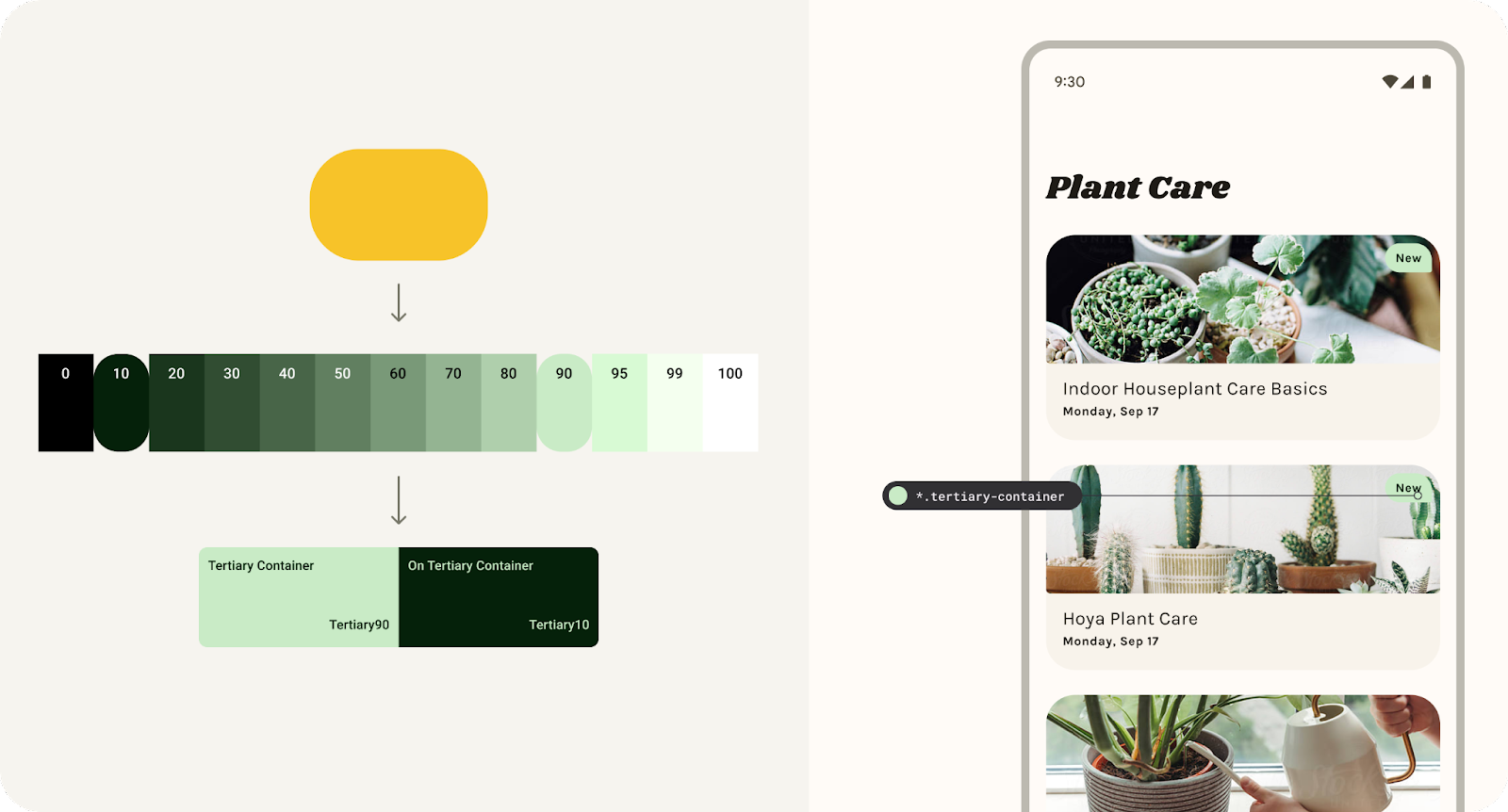
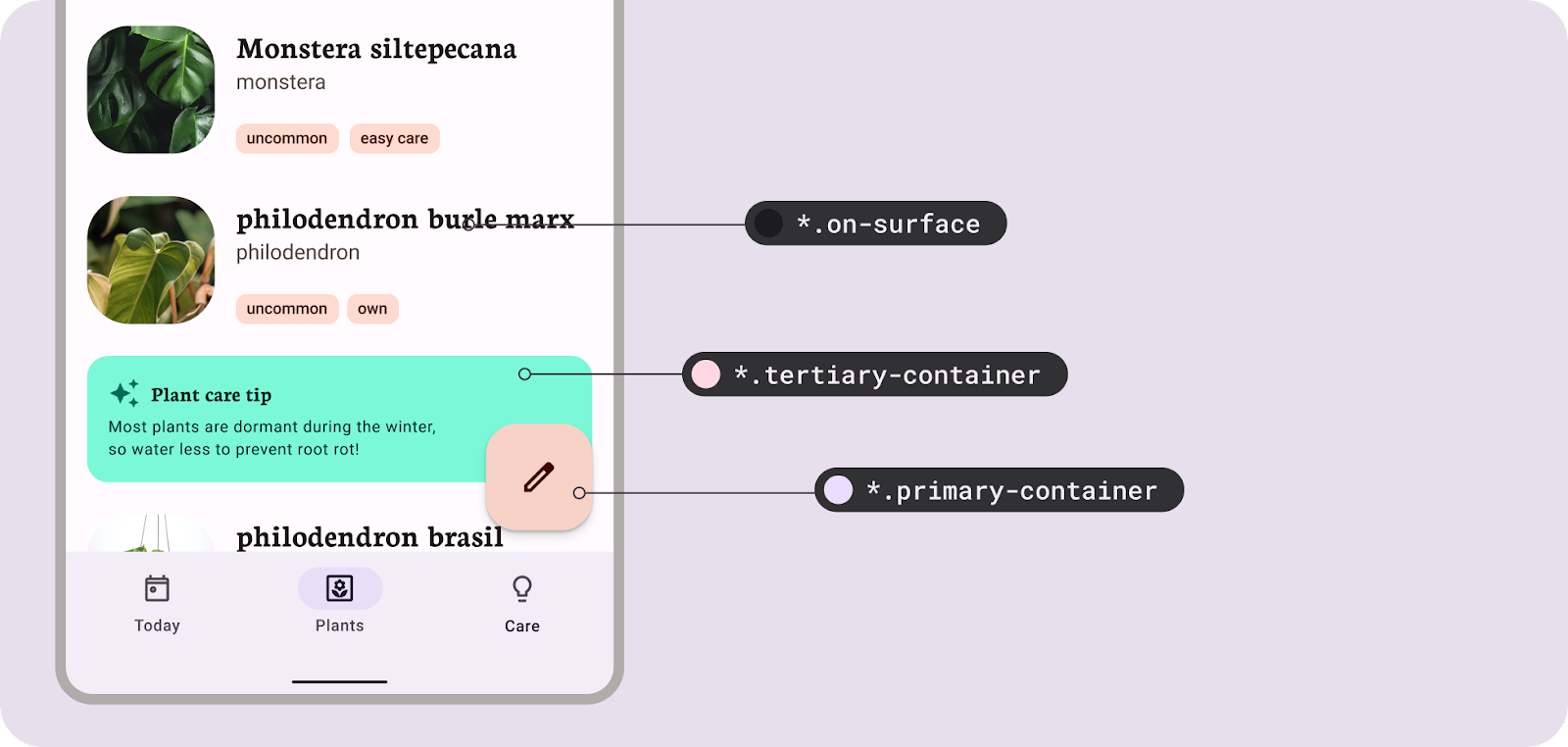
- 并非所有内容都已更新?自定义组件(如植物养护提示卡片)需要先应用 Figma 样式。选择护理提示容器,在选中该容器的情况下,点击 四点状图标以分配样式,然后选择第三容器。对护理提示卡片的内容执行相同的操作,但需要分配一个第三容器。列表中的小标签也是自定义组件,我们稍后会介绍这些标签!
- Material Design 组件使用的是默认映射,但您可以尝试更改样式分配,使之契合界面。不妨花点时间尝试不同的颜色层次和品牌表达。
(代码的导出文件中仅包含主题。如果与工程师合作,请分享模拟以传达词元映射,因为这不会包含在导出内容中)
在不使用主题的情况下打开插件时,系统会显示开始设置屏幕。“开始使用”将生成默认的基准“material-theme”作为 Figma 样式组连接到模型或与 Material Design 套件搭配使用。
8. 延伸到核心方案之外
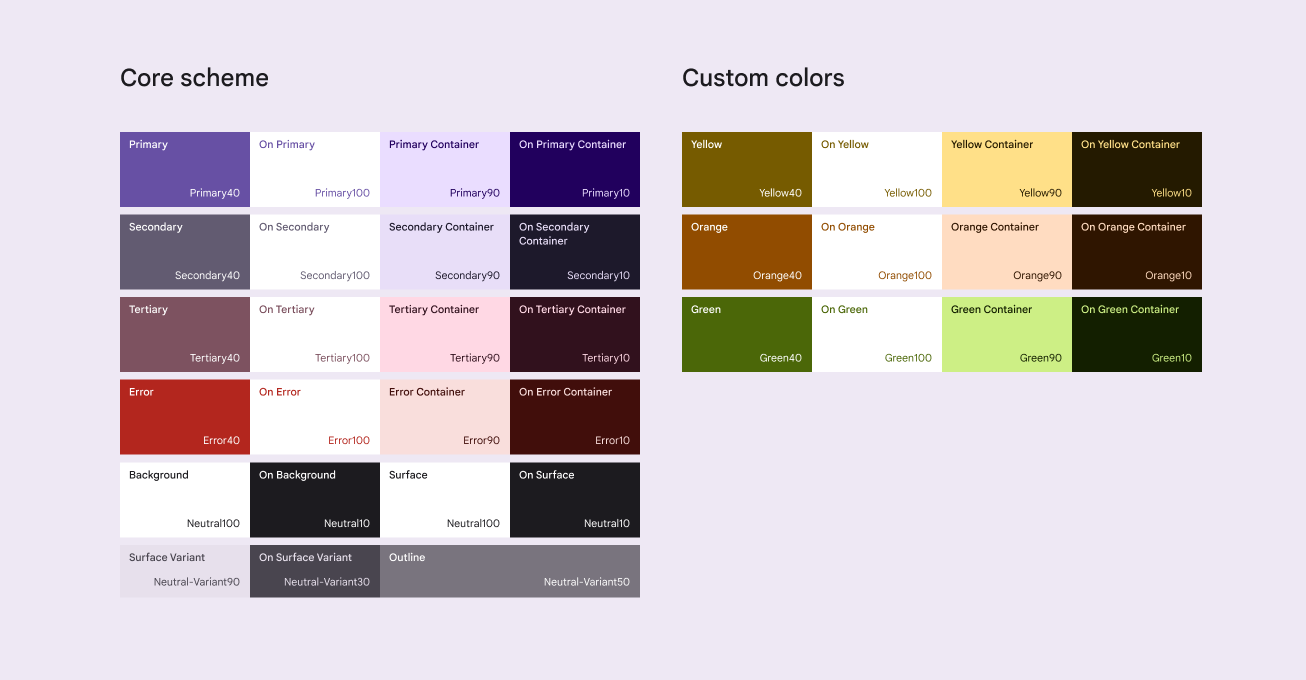
现在,您已有一个映射到组件和设计模拟的品牌颜色主题,但您可能需要包含其他颜色。这正是扩展方案的用武之地,支持添加自定义颜色。
这些颜色可以是语义颜色、品牌专用颜色,甚至是产品专用颜色,需要分配角色并通过颜色算法进行转换,或保持输入状态。
扩展配色方案还引入了将动态(用户生成的)颜色与您的品牌颜色相结合的可能性。在核心方案中采用个性化的用户影响力,而在扩展方案中设置品牌颜色。这意味着界面元素对用户来说可能更个性化,您的品牌颜色在应用中也能有更精确的影响力。
您可以扩展核心方案以包含自定义颜色。
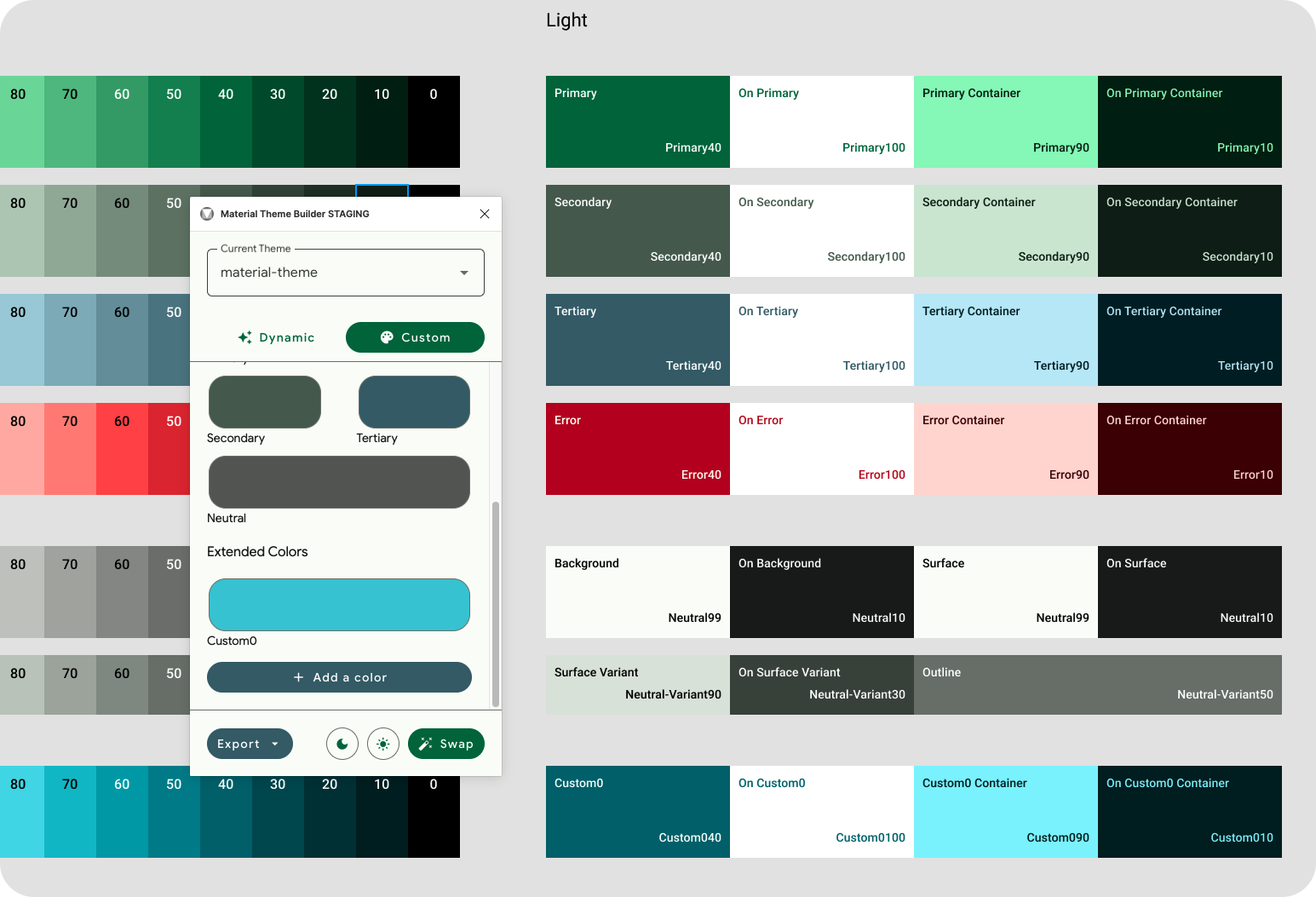
9. 扩展和自定义
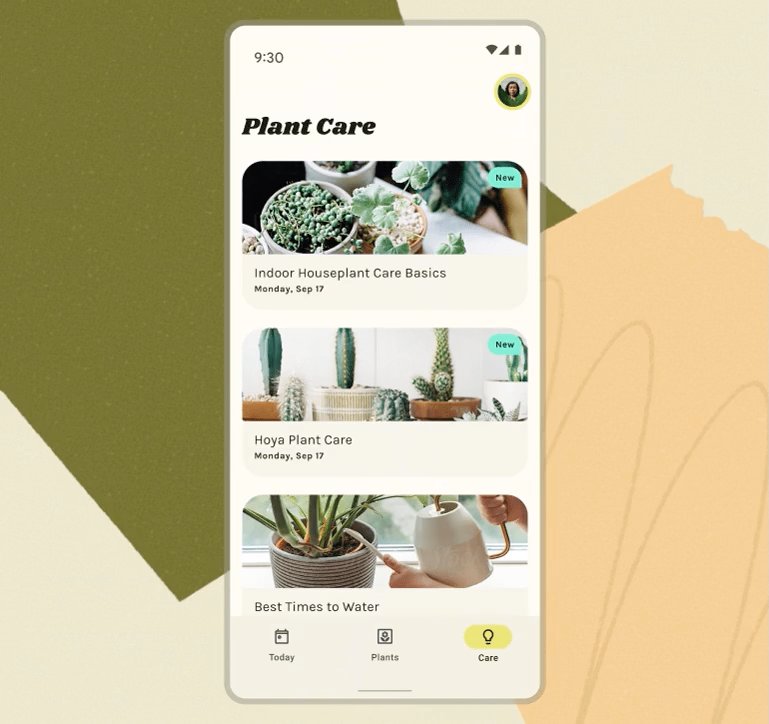
使用自定义颜色扩展方案,可添加语义颜色或额外的品牌颜色等颜色。

添加了自定义颜色的自定义方案。
- 在插件模态窗口中,点击关键颜色下方的 Add a Color。
- 当前主题将更新为新的 Custom0 行。点击颜色池,选择一种新颜色,更新此颜色。
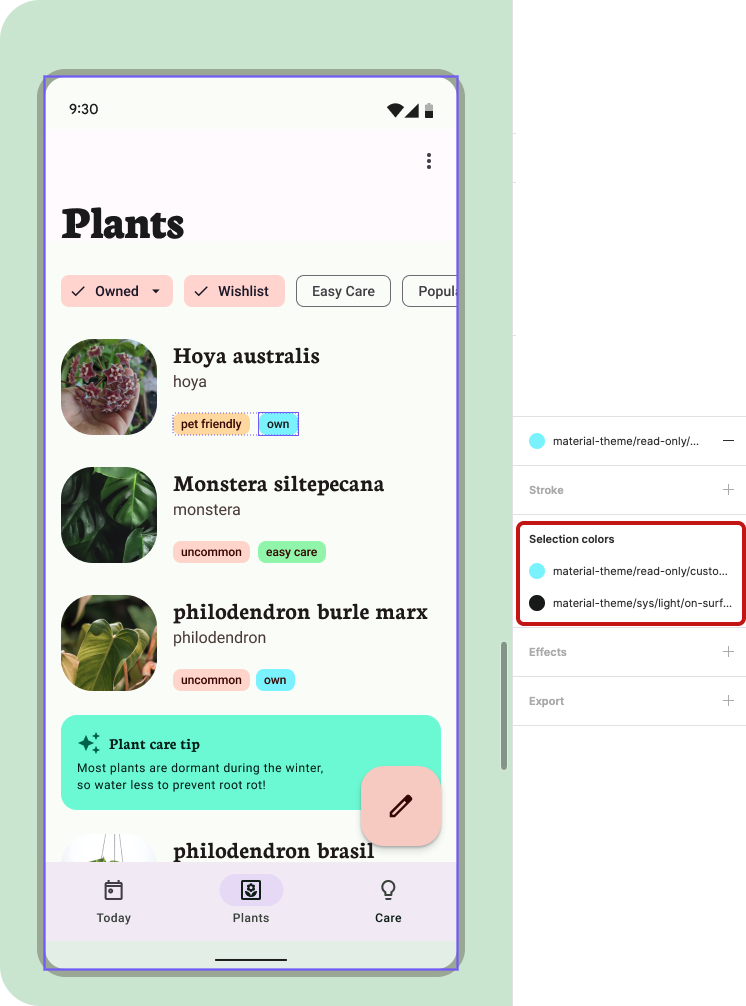
- 这些扩展颜色可以在作为 Custom0 的只读样式中找到。它们的色调调色板和方案都存在。我们选择标签背景并分配所添加颜色的某个角色 (on-custom0 container),从而使用新颜色映射某些列表标签。

正在所选颜色中设置自定义颜色。
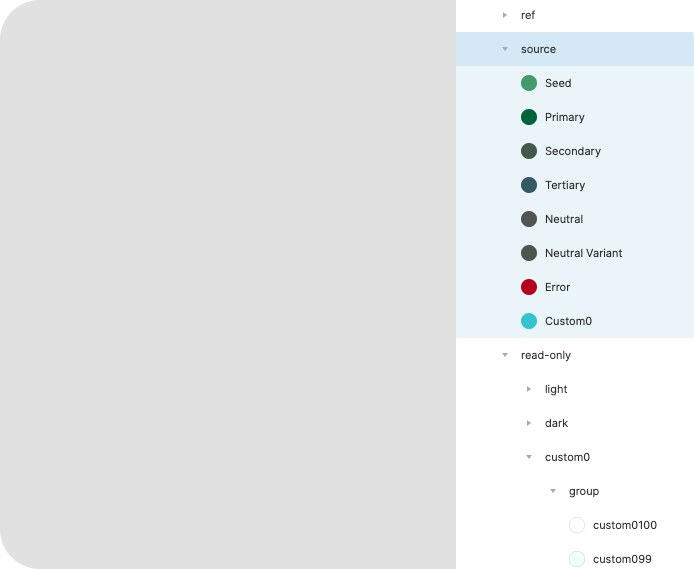
- Material 主题构建器会自动将颜色生成为 Custom#。要重命名添加的自定义颜色,请在样式面板中展开主题的样式组(未选择任何内容时就会显示此样式)。然后在来源子组中查找 Custom0。如果在此处重命名来源,则会重命名插件模态中的颜色。

您可以在样式面板中找到自定义颜色样式。
- 以类似的方式删除添加的颜色,只需右键点击并删除样式即可。下次打开插件时,添加的颜色将被移除。重命名和删除可能不会反映在颜色图中。
10. 恭喜

太棒了,您学习了如何使用 Material Theme Builder 构建自定义颜色主题,将其应用到设计模型以及配色方案中。新的 Material 3 颜色系统可为设计带来易于使用、灵活且凝聚的色彩,我们迫不及待地想看看你会如何使用它们!
如果您有任何疑问,请随时通过 Twitter 上的 @MaterialDesign 向我们咨询。
敬请关注 youtube.com/MaterialDesign,了解更多设计内容和教程