À propos de cet atelier de programmation
1. Introduction
Dernière mise à jour:18/04/2022

Les applications peuvent adopter un éventail de couleurs à partir de schémas de référence, de couleurs dynamiques générées par les utilisateurs ou de couleurs de marque.
Dans le précédent atelier sur les couleurs Material You, vous avez découvert comment visualiser les couleurs dynamiques dans des maquettes de conception, mais vous pouvez également utiliser la thématisation Material pour personnaliser votre application avec les couleurs de votre marque. L’utilisation du nouveau système de couleurs avec les couleurs de votre marque créera un jeu de couleurs accessible qui pourrait accepter des fonctionnalités plus dynamiques !
Points abordés
- Créer un thème personnalisé avec le générateur de thèmes Material
- Appliquer un thème personnalisé à des maquettes de conception.
- Possibilité de combiner des couleurs dynamiques et personnalisées.
Prérequis
Connaissance des concepts fondamentaux liés à la conception d'applis.
- Connaître les concepts fondamentaux de la conception: les palettes de couleurs
- Connaissance des jeux de couleurs et des rôles actuels d'Android
- Connaissance de Figma
- Facultatif : suivre l'atelier Visualisation des couleurs dynamiques dans votre application
Prérequis
- Compte Figma
- Fichier Figma Designlab
- Plug-in Figma Material Theme Builder
2. Commencer
Préparation
Pour commencer, vous devez accéder au fichier Figma de Designlab. Celui-ci contient tout ce dont vous avez besoin pour cet atelier. Vous pouvez télécharger et importer le fichier ou le dupliquer à partir du site de la communauté Figma.
Tout d'abord, connectez-vous à Figma ou créez un compte.
Dupliquer à partir de la communauté Figma
Accédez au fichier Personalized Material (Personnaliser Material) ou recherchez "Visualiser les couleurs dynamiques dans votre application avec Material Design" dans la communauté Figma. Cliquez sur Duplicate (Dupliquer) en haut à droite pour copier ce fichier dans vos dossiers.

Mettre en page le fichier
Vous remarquerez à l'ouverture qu'il s'agit d'un fichier autonome qui commence par une introduction. Chaque section se situe sur une ligne de plans de travail reliés entre eux et contient des concepts fondamentaux suivis d'exercices. Les sections et les exercices s'appuient les uns sur les autres et doivent être suivis dans l'ordre.
Cet atelier de programmation vous présente en détail ces concepts et exercices. Lisez la suite de cet atelier pour en savoir plus sur les nouvelles fonctionnalités Material You.
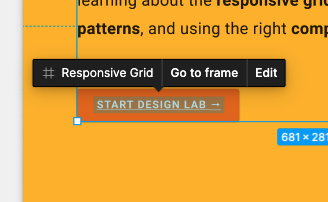
À partir du plan de travail Intro, des boutons permettent de relier les plans dans l'ordre. Pour accéder au lien, cliquez sur le bouton.
Installer le plug-in Figma
Cet atelier de programmation s'appuie en grande partie sur un nouveau plug-in Figma permettant de générer des jeux de couleurs et des jetons dynamiques. Installez le plug-in Figma directement depuis la page de la communauté Figma ou recherchez "Material Theme Builder" sur le site de la communauté Figma.
3. Jeu de couleurs de Material
Tout d'abord, voyons comment la couleur est utilisée dans Material et comment fonctionne le nouveau système de couleurs.
La couleur est utilisée pour exprimer le style et transmettre le sens si ce sens est personnel pour l’utilisateur, l’image de marque ou un sens sémantique. Le système de couleur gère la variabilité des jeux de couleurs qui changent de façon dynamique en fonction des actions de l'utilisateur. La logique des relations tonales ainsi que des variations de teinte et de chrominance constitue une base pour une application flexible des couleurs.
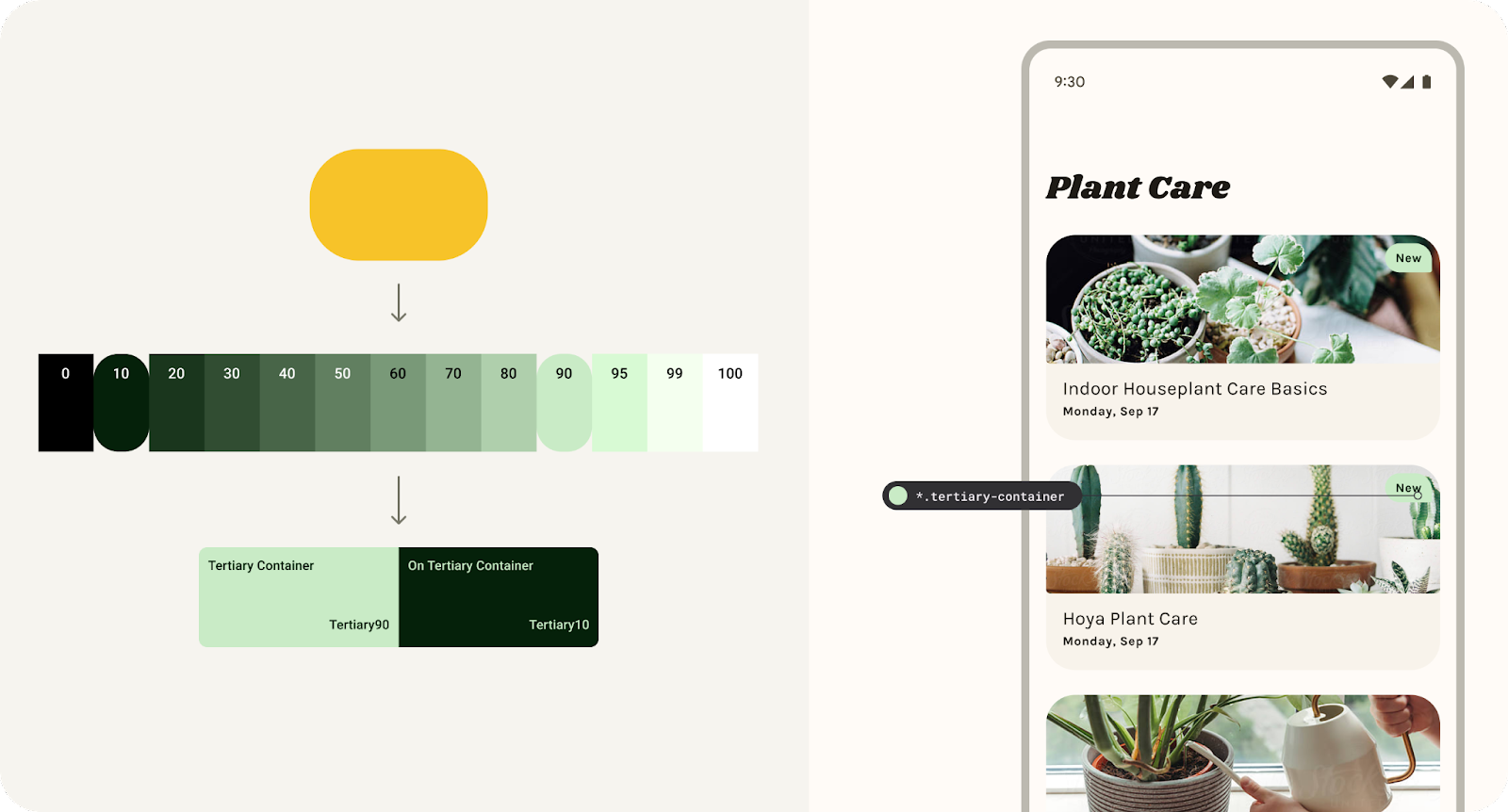
L'espace colorimétrique permet de générer des jeux de couleurs clair et sombre accessibles extraits d'une couleur source en générant cinq couleurs clés, puis des palettes tonales, où certaines étapes tonales sont sélectionnées.
Cette technique de changement de couleur fournit non seulement un jeu de couleurs accessible, mais fournit des méthodes pour créer des jeux de marque qui sont accessibles et cohérents avec les jeux de couleurs générés par les utilisateurs.

Les jeux de couleurs sont générés à partir de cinq couleurs clés dans des palettes tonales pour créer des jeux accessibles
Thème de marque
M3 permet d'appliquer systématiquement des paramètres personnalisés pour vous aider à définir et à gérer les styles qui véhiculent votre marque.
Un schéma personnalisé est un jeu de couleurs qui ne provient pas du fond d'écran de l'appareil de l'utilisateur, mais du créateur d'applications. Le système de couleurs et les jeux personnalisés de M3 constituent la base de l'activation de couleurs dynamiques dans les applications.
Le schéma personnalisé comblera l'écart entre M2 et M3 pour faciliter la migration en configurant les jetons nécessaires (encoches de couleur) et en créant une expérience plus axée sur la marque.

Ajouter des couleurs de marque dans Material Theme Builder
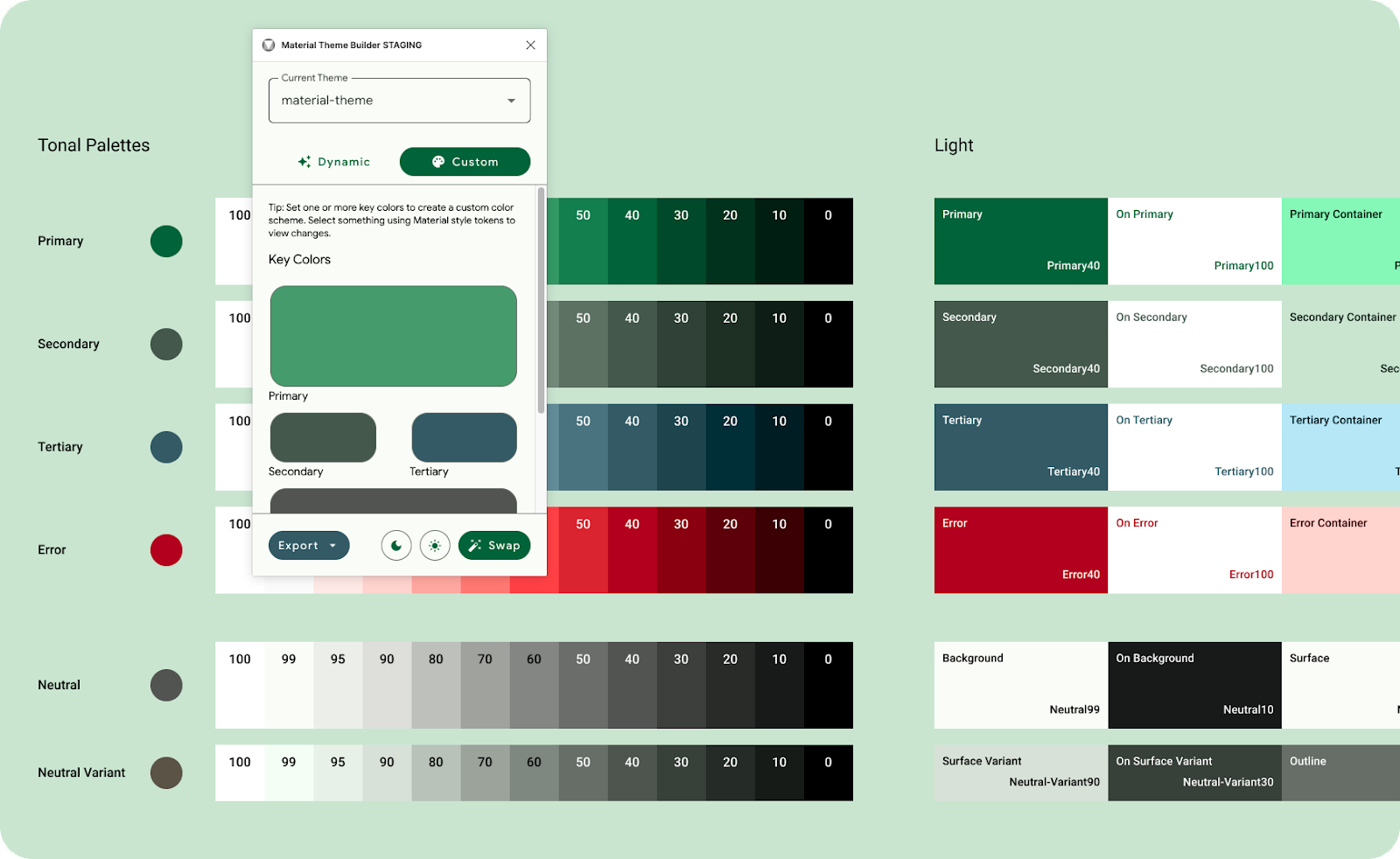
4. Jeu de couleurs: couleurs d'accentuation
La base d'un jeu de couleurs est l'ensemble de cinq couleurs clés qui se rapportent individuellement à des palettes tonales distinctes avec 13 tons. Des tons spécifiques de chaque palette tonale sont attribués aux rôles de couleur dans une interface utilisateur. Commençons par ouvrir le plug-in Material Theme Builder et configurer notre première couleur d'accentuation: Primary.

Si vous ne renseignez que la couleur primaire, elle sera utilisée comme source pour générer un jeu de couleurs complet.
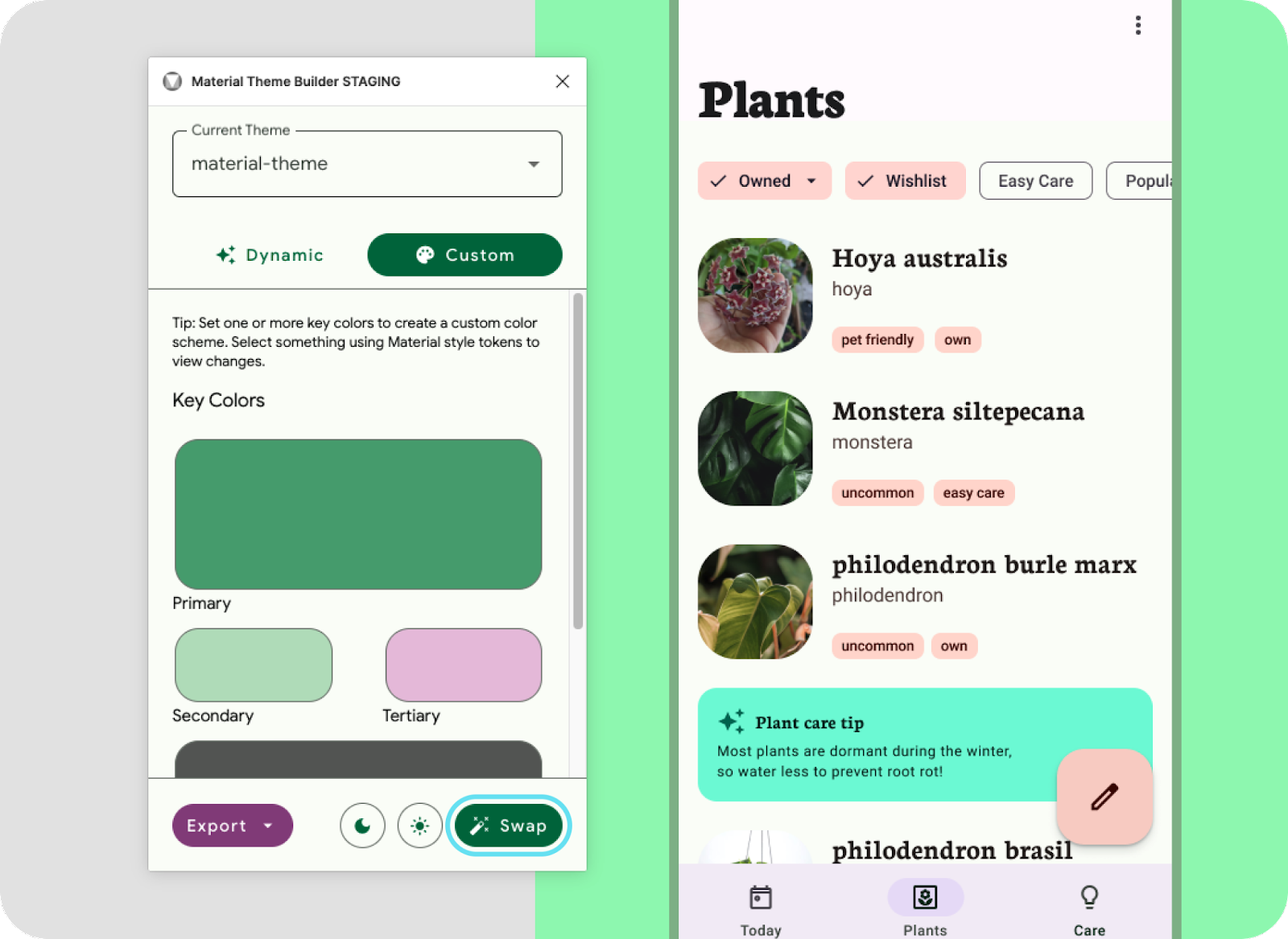
- Dans la fenêtre modale du plug-in, cliquez sur "Custom" (Personnalisé). Le thème est alors remplacé par un thème personnalisé. Dans cet atelier, nous allons utiliser le thème Material qui a déjà été généré, mais vous pouvez également créer un thème si vous le souhaitez. Pour en savoir plus, consultez la section Visualiser les couleurs dynamiques.
- Définissons ensuite une couleur de clé primaire. La couleur primaire peut être la couleur principale de votre marque ou la couleur principale d'accentuation la plus utilisée. Les autres couleurs clés s'affichent en fonction de la couleur principale. Il n'est donc pas nécessaire d'ajouter des couleurs supplémentaires si vous n'en avez pas besoin.
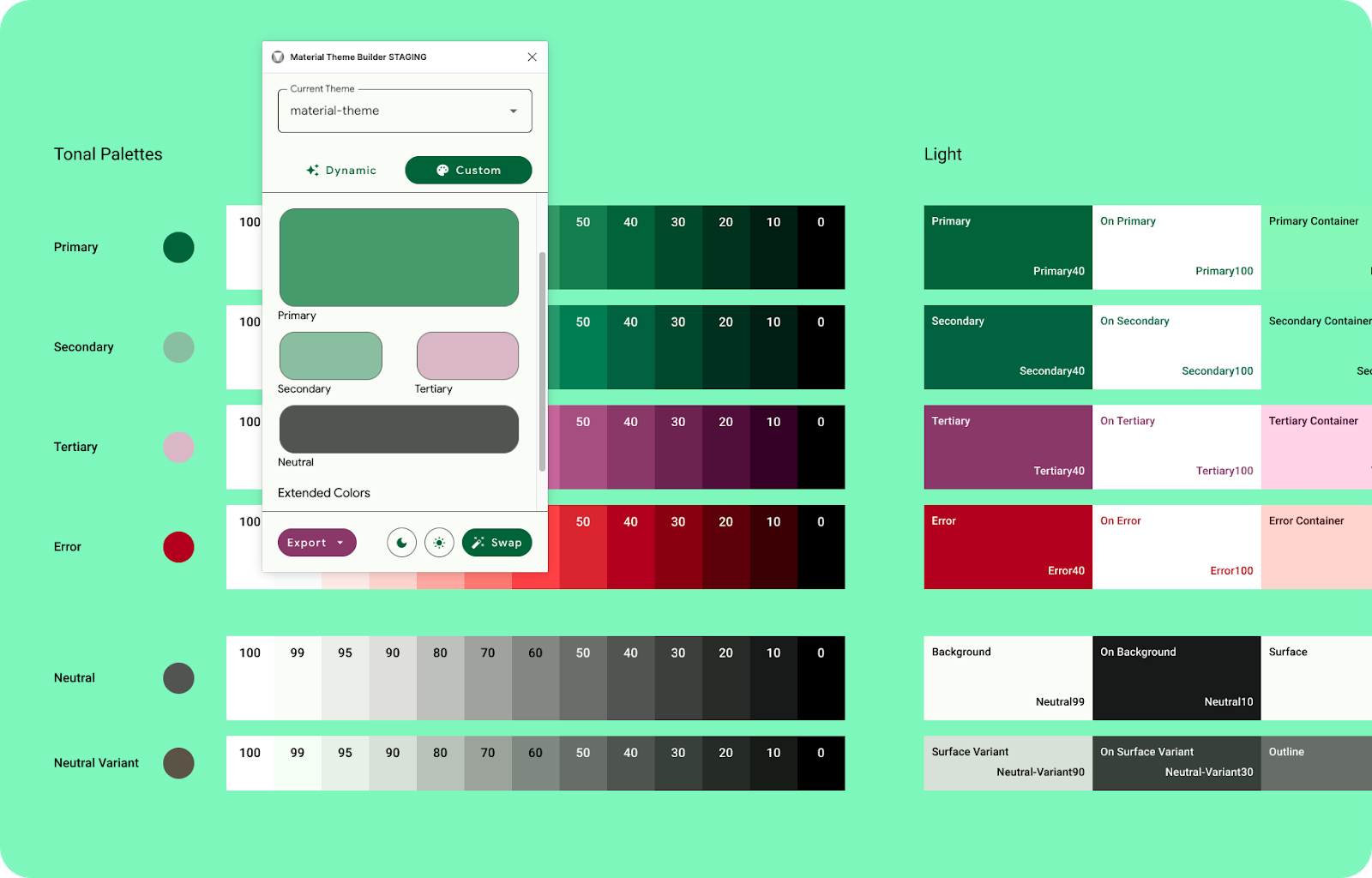
5. Créer le reste du thème
Le thème principal est utilisé pour générer le thème, mais vous pouvez utiliser des couleurs d'accentuation pour accompagner la couleur principale de la marque.
- Dans la fenêtre modale du plug-in, ajoutez une couleur secondaire en cliquant dessus. Les rôles secondaires sont utilisés pour les composants les moins visibles dans l'interface utilisateur, tout en élargissant les possibilités d'expression des couleurs. La couleur secondaire sera mise à jour dans le schéma de couleurs et dans l'UI de l'application.
- Répétez l'opération pour l'étape tertiaire. Les rôles tertiaires sont utilisés pour des accents contrastés qui peuvent être utilisés pour équilibrer les couleurs primaires et secondaires ou pour attirer davantage l'attention sur un élément. Le rôle de couleur tertiaire est laissé aux fabricants à leur discrétion et vise à favoriser une expression des couleurs plus large dans les produits.
- Des rôles neutres et neutres sont désormais utilisés pour les surfaces et les arrière-plans, ainsi que pour le texte et les icônes à forte intensité.

Fournissez des valeurs secondaires, tertiaires et neutres pour personnaliser entièrement votre jeu de couleurs.
Les couleurs de votre marque seront désormais incluses dans le jeu de couleurs principal, qui a été modifiée pour correspondre à l'espace colorimétrique M3. Elles sont entièrement accessibles et peuvent être exportées et intégrées dans le code en tant que thème.
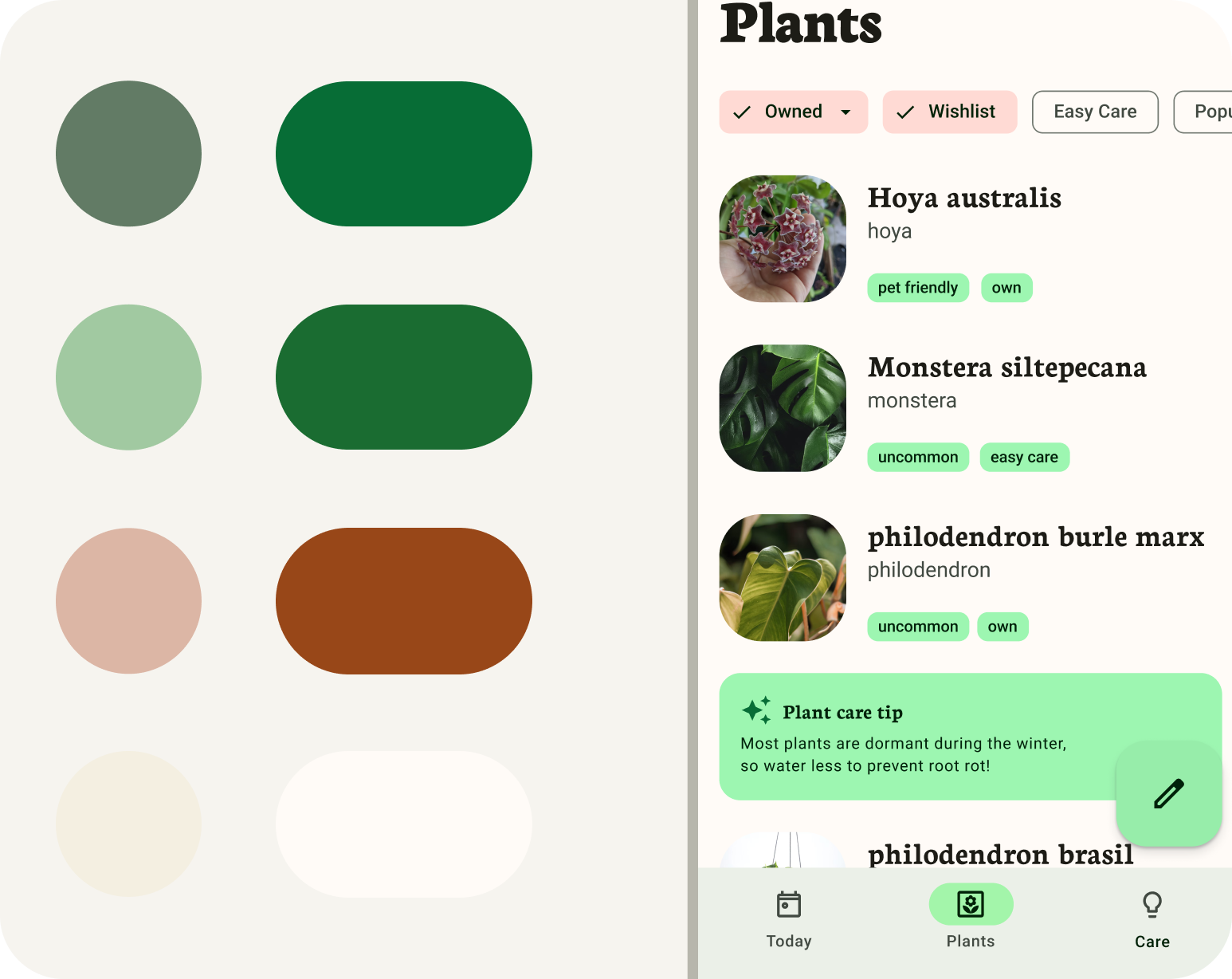
6. Application de votre thème
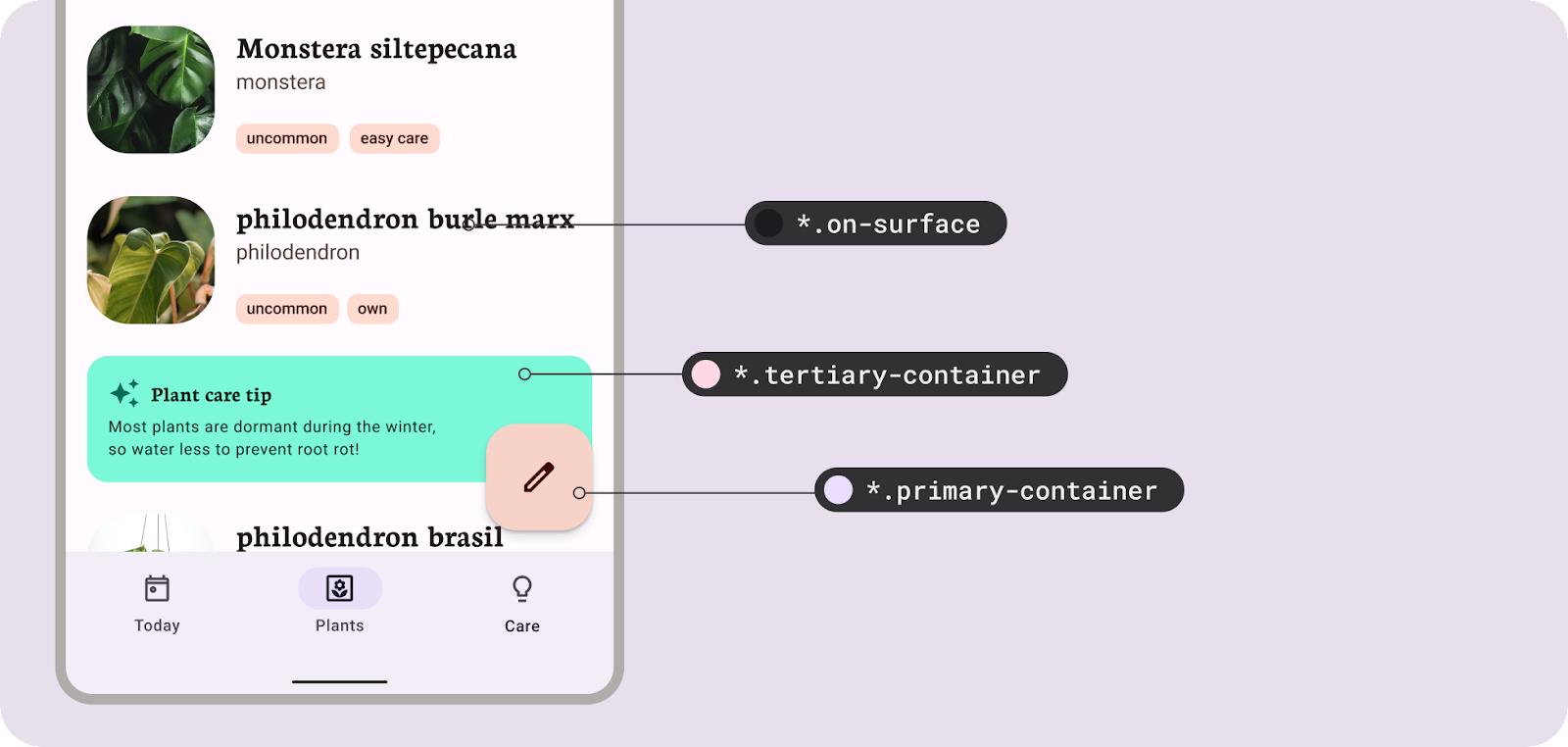
Rôles et Jetons
Chaque couleur d'accentuation (primaire, secondaire et tertiaire) est fournie dans un groupe de quatre couleurs compatibles de tons différents pour l'association, l'accentuation et l'expression visuelle. Le groupe est composé de la couleur d'accentuation, de la couleur, du conteneur et du conteneur.
Des rôles neutres sont utilisés pour les surfaces et les arrière-plans, ainsi que pour le texte et les icônes à forte intensité.
Les jetons de conception représentent les petites décisions de conception répétées qui constituent le style visuel d'un système de conception. Les jetons remplacent les valeurs statiques, telles que les codes hexadécimaux pour la couleur, par des noms explicites. Concevez des jetons qui relient de manière significative les choix de style qui, autrement, n'auraient pas de relation claire.
Le plug-in Figma crée des jetons et saisit vos propres couleurs sources sous la forme de styles Figma pour se connecter à des maquettes existantes, des guides de style de marque et même des systèmes de conception.

Les jetons de conception créent un langage commun entre les rôles de couleur et l'implémentation.
Hiérarchie des couleurs
Lorsque vous appliquez des rôles de couleur à vos maquettes, réfléchissez à l'ordre d'importance ou à la hiérarchie de vos éléments. Ce concept vous aidera à attribuer les couleurs de votre marque à leur rôle respectif, mais également à les mapper dans l'interface utilisateur. En règle générale, les couleurs plus saturées ou plus concentrées attirent d’abord l’attention de l’utilisateur, c’est pourquoi le rôle Couleur principale est mappé des composants qui sont davantage axés sur l’incitation à l’action. Alors que Material Theme Builder utilise le système de couleurs M3 pour générer les couleurs appropriées, fournir des couleurs secondaires ou tertiaires avec une saturation plus élevée créera des couleurs qui dépassent leur couleur principale. Réfléchissez à l'ordre dans lequel vous souhaitez que vos utilisateurs interagissent dans l'interface utilisateur et le contenu pour faciliter l'attribution des rôles de couleur : tous les composants ne doivent pas utiliser l'option "Principale".

La couleur unie saturée attire le plus l'attention.
7. Passer au thème
Pour appliquer le thème personnalisé que vous avez créé à vos conceptions, nous devons définir la maquette sur les jetons du thème Material existant.
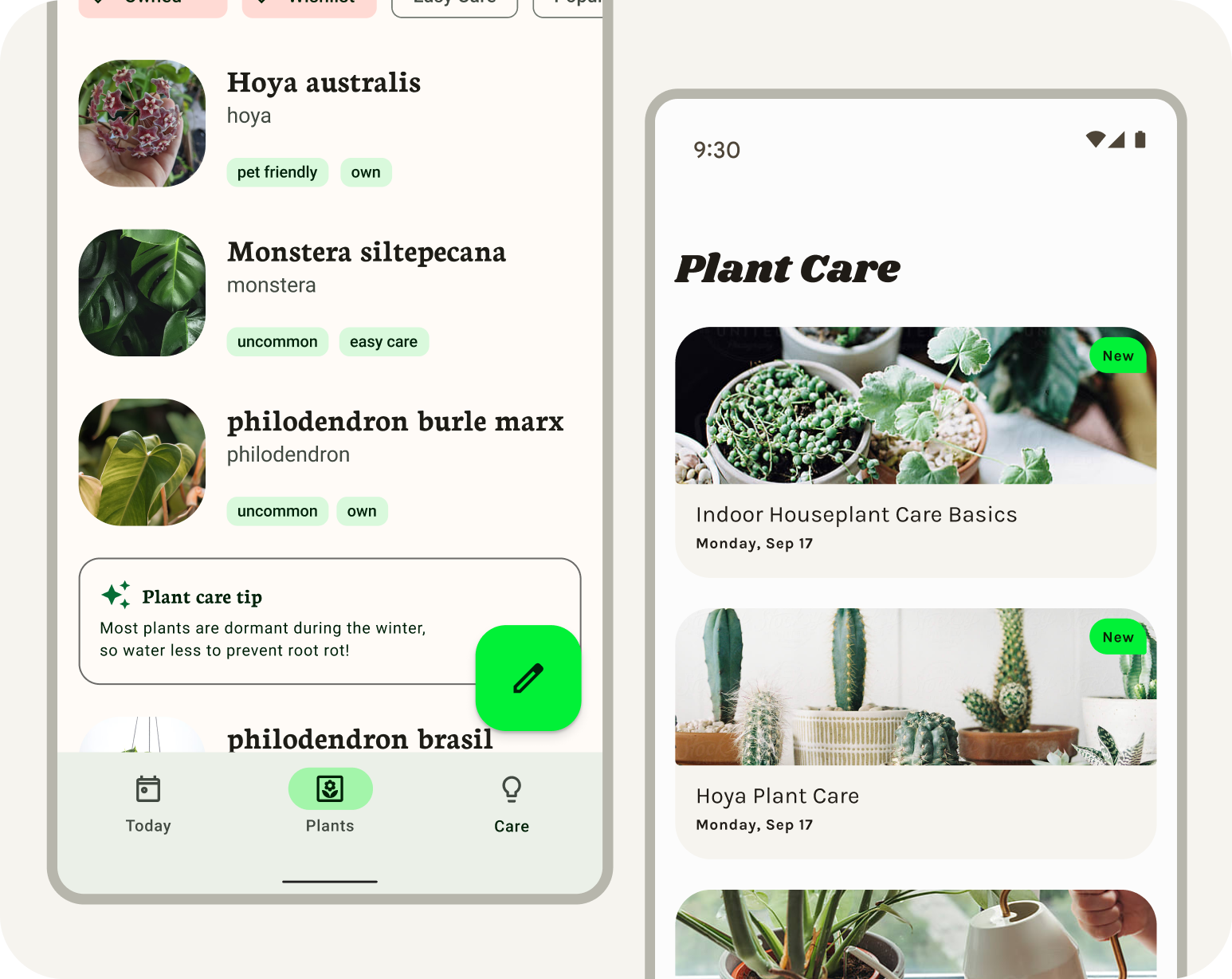
Les composants Material sont fournis avec des rôles pré-mappés et fonctionnent automatiquement avec Material Theme Builder.

Passer au thème depuis la fenêtre modale Material Theme Builder.
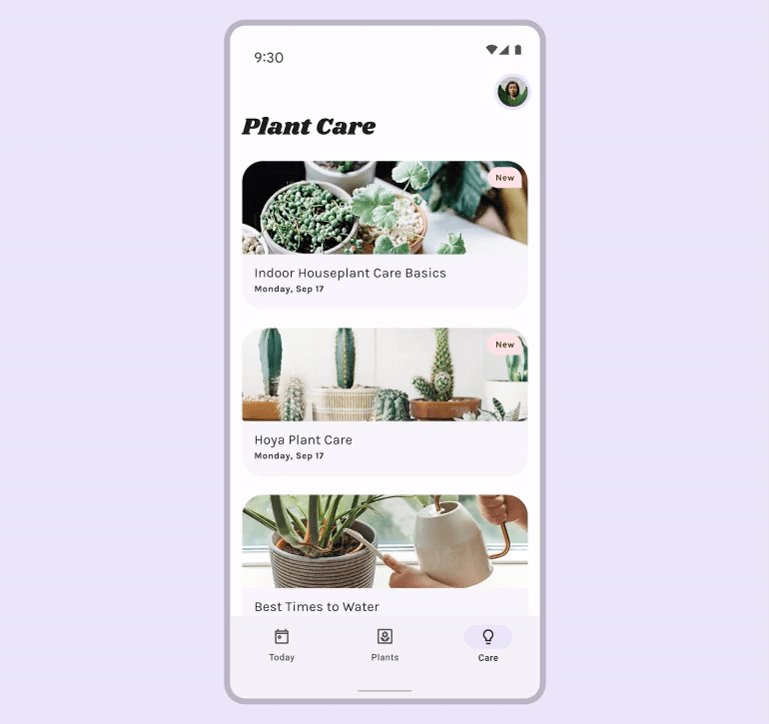
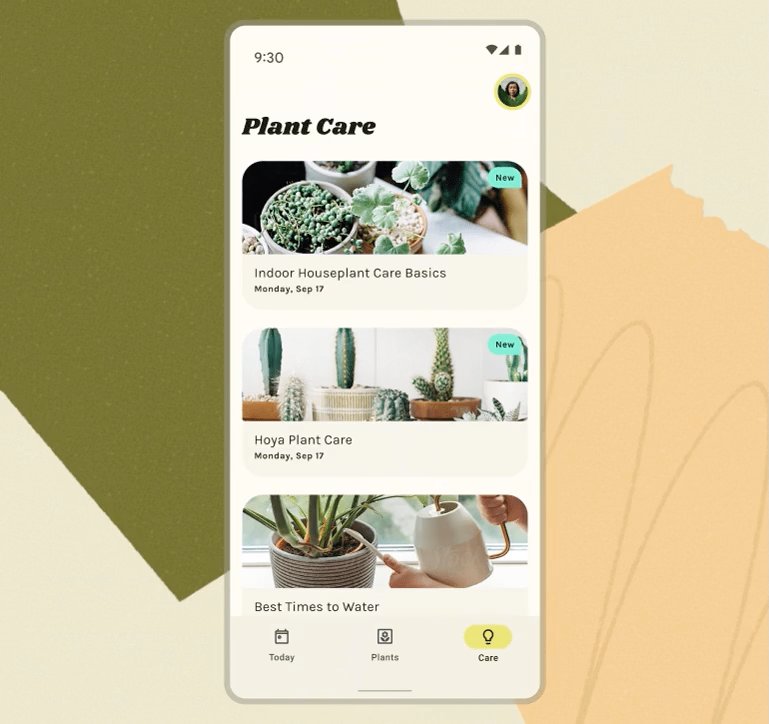
- Définissons tous les jetons (styles Figma) de la mise en page à droite pour utiliser ce thème en sélectionnant le cadre de la mise en page et en cliquant sur "Intervertir". Le préfixe de style est mis à jour dans les couleurs de sélection.
- Tout n'a pas été mis à jour ? Les composants personnalisés, comme la fiche de conseil pour l'entretien des plantes, devront d'abord appliquer le style Figma. Sélectionnez le conteneur de l'astuce de soins. Une fois le conteneur sélectionné, cliquez sur l'icône à quatre points pour attribuer un style, puis sélectionnez Conteneur tertiaire. Procédez de la même manière avec le contenu de la fiche de conseil d'entretien, mais attribuez-lui un conteneur sur l'emplacement tertiaire. Les petits libellés de la liste sont également des composants personnalisés, mais nous y reviendrons plus tard.
- Les composants Material Design utilisent les mappages par défaut, mais vous pouvez tester les attributions de style qui correspondent le mieux à l'interface utilisateur. Prenez un moment pour jouer avec les différentes hiérarchies de couleurs et l'expression de votre marque.
(Seul le thème est inclus dans le fichier d'exportation du code. Si vous travaillez avec un ingénieur, partagez des simulations pour communiquer les mappages de jetons, car cela ne sera pas inclus dans l'exportation)
Si vous ouvrez le plug-in sans thème, un écran de configuration s'affiche. "Commencer" génère la référence par défaut "material-theme" en tant que groupe de style Figma pour se connecter à vos maquettes ou les utiliser avec le kit Material Design.
8. Aller au-delà du schéma de base
Vous disposez désormais d'un thème de couleurs associé à la marque, associé à des composants et à une maquette, mais vous devez peut-être inclure des couleurs supplémentaires. C'est là qu'un schéma étendu entre en jeu pour permettre l'ajout de couleurs personnalisées.
Il peut s'agir de couleurs sémantiques, spécifiques à une marque ou même à un produit, qui doivent avoir des rôles attribués et déplacés via l'algorithme de couleur, ou rester telles quelles.
La palette de couleurs étendue permet également de combiner des couleurs dynamiques (générées par l'utilisateur) avec les couleurs de votre marque. Permettre au schéma principal d'avoir une influence personnalisée de l'utilisateur, tandis que les couleurs de la marque sont définies dans le schéma étendu. Cela signifie que les éléments de l'interface utilisateur peuvent être plus personnels pour vos utilisateurs et que les couleurs de votre marque peuvent avoir des moments plus précis et percutants dans l'application.
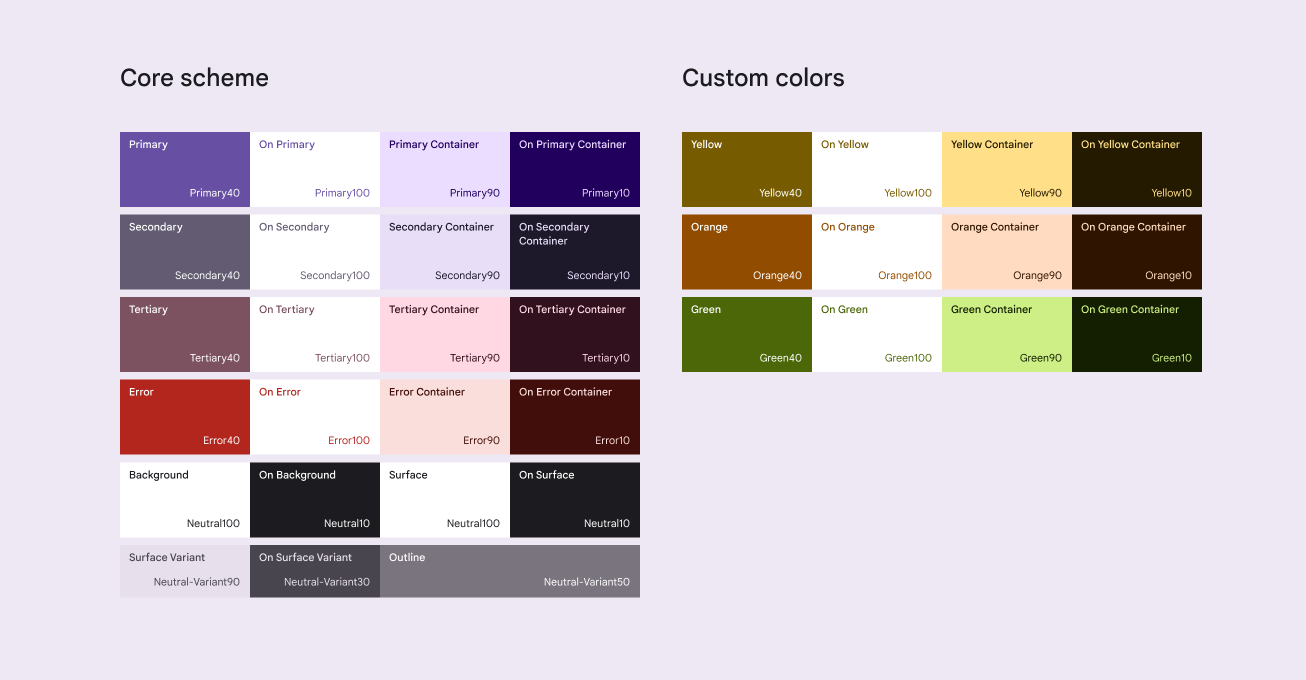
Le thème de base peut être étendu pour inclure des couleurs personnalisées. 
9. Extension et personnaliser
L'extension du schéma avec des couleurs personnalisées permet d'ajouter des couleurs telles que des couleurs sémantiques ou des couleurs de marque supplémentaires.

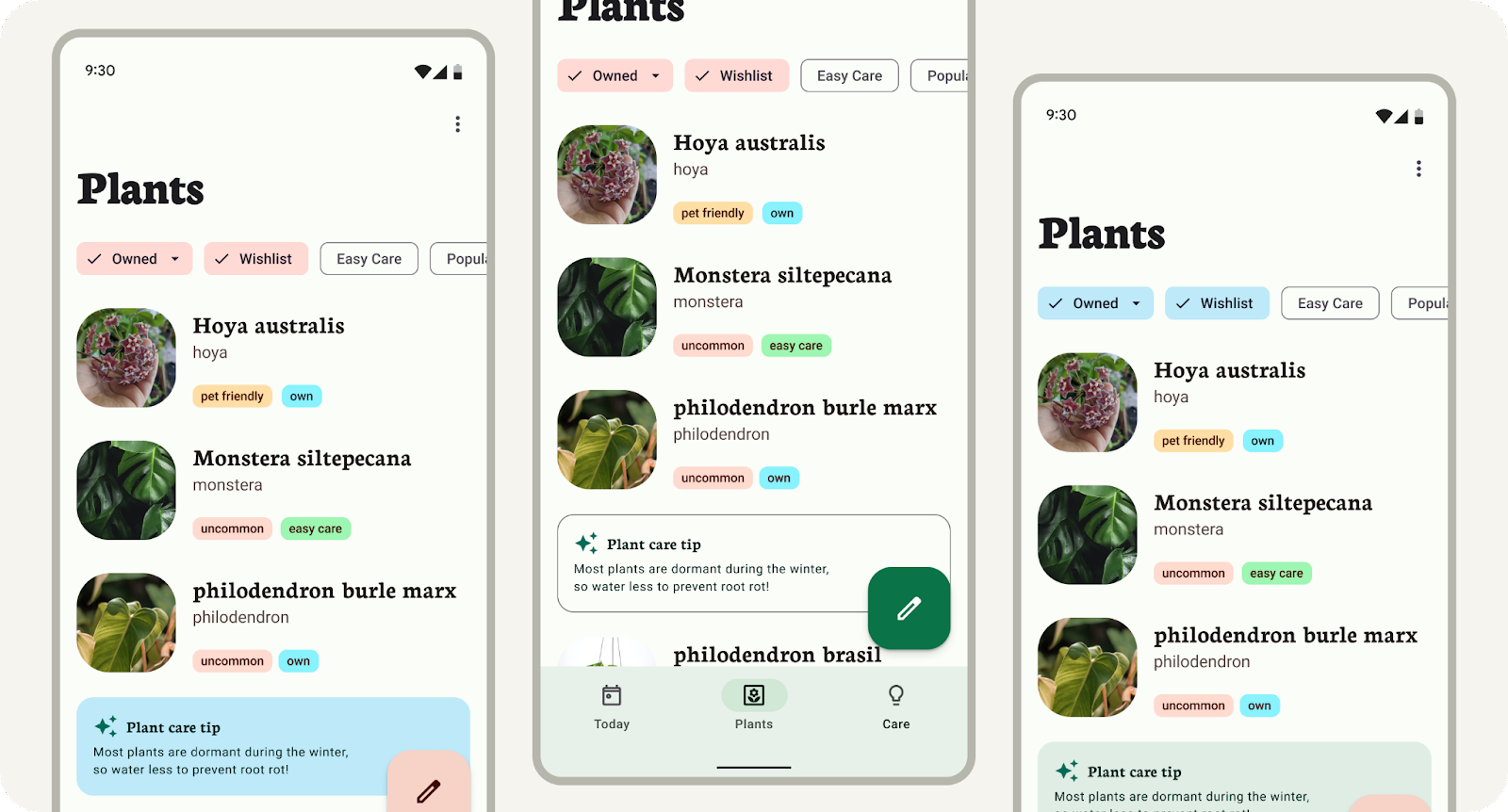
Schéma personnalisé avec des couleurs personnalisées ajoutées.
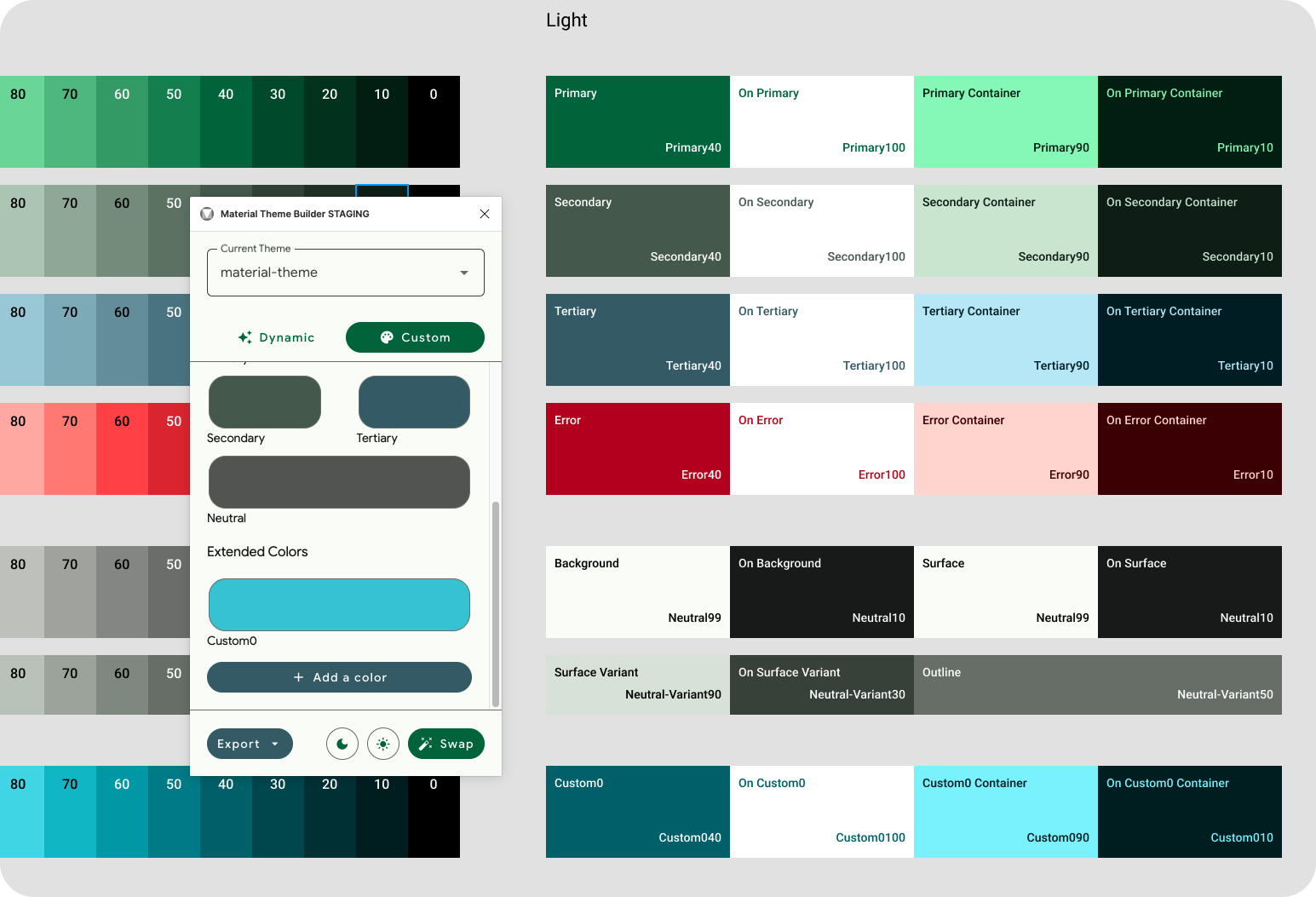
- Dans la fenêtre modale du plug-in, sous les couleurs clés, cliquez sur Add a Color (Ajouter une couleur).
- Le thème actuel sera mis à jour avec une nouvelle ligne Custom0. Pour modifier cette couleur, cliquez sur le puits de couleur, puis sélectionnez-en une autre.
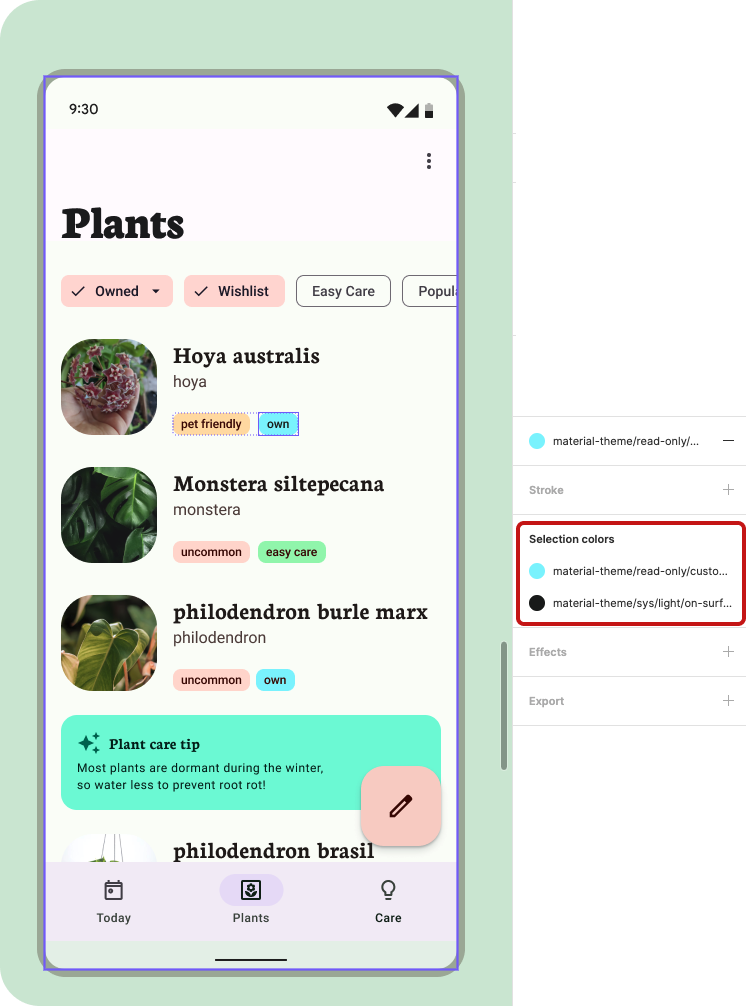
- Ces couleurs étendues sont disponibles en tant que style dans les styles en lecture seule sous la forme Custom0. Leur palette tonale et leur schéma sont présents. Mappons certains des libellés de la liste avec la nouvelle couleur en sélectionnant l'arrière-plan du libellé et en attribuant l'un des rôles de la couleur ajoutée (conteneur on-custom0).

Définition d'une couleur personnalisée dans les couleurs sélectionnées.
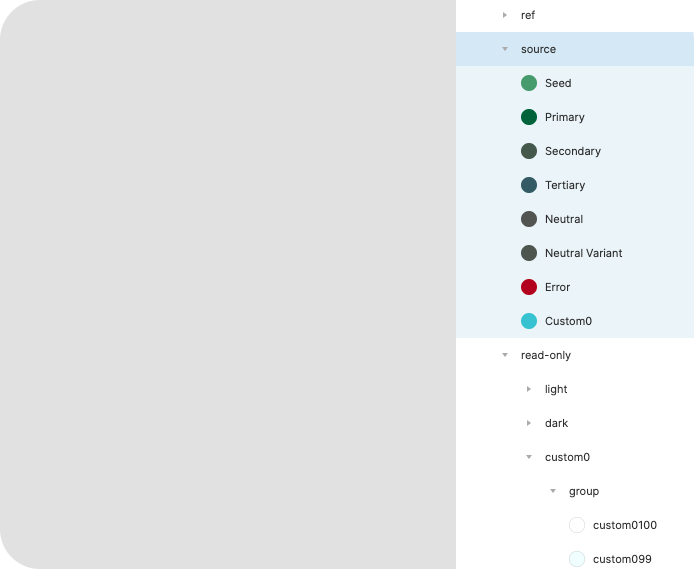
- Material Theme Builder génère automatiquement les couleurs en tant que "Custom#". Pour renommer une couleur personnalisée ajoutée, développez le groupe de styles du thème dans le panneau des styles (cette option s'affiche lorsque vous n'avez rien sélectionné). Recherchez ensuite Custom0 dans le sous-groupe source. Si vous renommez la source ici, la couleur sera renommée dans la fenêtre modale du plug-in.

Les styles de couleurs personnalisés sont disponibles dans le panneau "Styles".
- Vous pouvez supprimer la couleur ajoutée de la même manière en effectuant un clic droit et en supprimant le style. La prochaine fois que le plug-in sera ouvert, la couleur ajoutée sera supprimée. Le changement de nom et la suppression peuvent ne pas être reflétés dans le diagramme de couleurs.
10. Félicitations

Vous avez appris à créer un thème de couleurs personnalisé à l'aide de Material Theme Builder, à l'appliquer à des maquettes de conception et à l'ajouter au jeu de couleurs. Le nouveau système de couleurs Material 3 apporte des couleurs accessibles, flexibles et cohérentes à vos conceptions. Nous avons hâte de voir comment vous les utiliserez !
Si vous avez des questions, n'hésitez pas à nous contacter à tout moment à l'adresse @MaterialDesign sur Twitter.
Suivez-nous pour d'autres contenus et tutoriels de conception sur youtube.com/MaterialDesign.