1. 简介
上次更新日期:2022 年 4 月 4 日

Material 3 颜色系统使用动态颜色算法创建易于使用的配色方案,但无障碍功能对颜色来说意味着什么?Material Design 的新颜色系统如何创建易于使用的配色方案?哪些工具能帮到您?
学习内容
- 颜色与无障碍功能和对比度参考值之间的关系。
- 工具如何帮助您创建易于使用的配色方案、进行修改以及检查对比度。
前提条件
在本实验中,我们将在一些基础设计概念的基础上进行构建。
- 了解当前的 Android 配色方案和角色。
- 了解 Figma。
所需物品
2. 开始
设置
首先,您需要访问 Designlab Figma 文件。此实验所需的一切资源都在 Figma 文件中。您可以下载并导入该文件,也可以从 Figma 社区复制该文件。
首先,登录 Figma 或创建一个帐号。
从 Figma 社区复制
找到 Designing with accessible colors 文件,或在 Figma 社区中搜索 Designing with accessible colors。点击右上角的 Duplicate(复制),将该文件复制到您的文件中。

文件版式
浏览文件时,请注意该文件是独立的,开头是一个简介。每个部分被划分为一行链接在一起的画板,其中包含一些核心概念,然后是练习。这些部分和练习相辅相成,应依序完成。
本 Codelab 将详细介绍这些概念并引导您完成练习。请继续阅读本 Codelab,详细了解新的 Material You 功能!
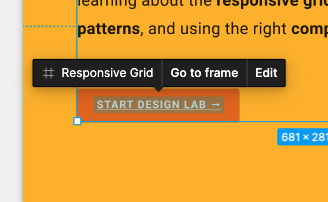
从介绍性画板开始,系统提供了一些按钮,用于按顺序将画板链接到一起。如需访问链接,请点击按钮。
安装 Figma 插件
此 Codelab 主要依赖于新的 Figma 插件生成动态配色方案和令牌。直接从 Figma 社区页面安装 Figma 插件,或在 Figma 社区中搜索“Material Theme Builder”。
3. 颜色和无障碍功能
无障碍功能是适合所有人的设计方式,旨在确保您设计的产品能够尽可能覆盖各种受众群体。
“我能看到屏幕上的颜色吗?”只是在设计颜色时需要考虑的第一个因素。根据视敏度的不同,人们看颜色的方式有所不同。
为了帮助色盲人士看清颜色,您可能需要检查颜色组合,以免色盲人士在查看界面时将界面元素混合在一起。
虽然严格来讲不透明度和粗细可能不是颜色的色相,但它们对人们感知颜色具有很强的视觉影响。
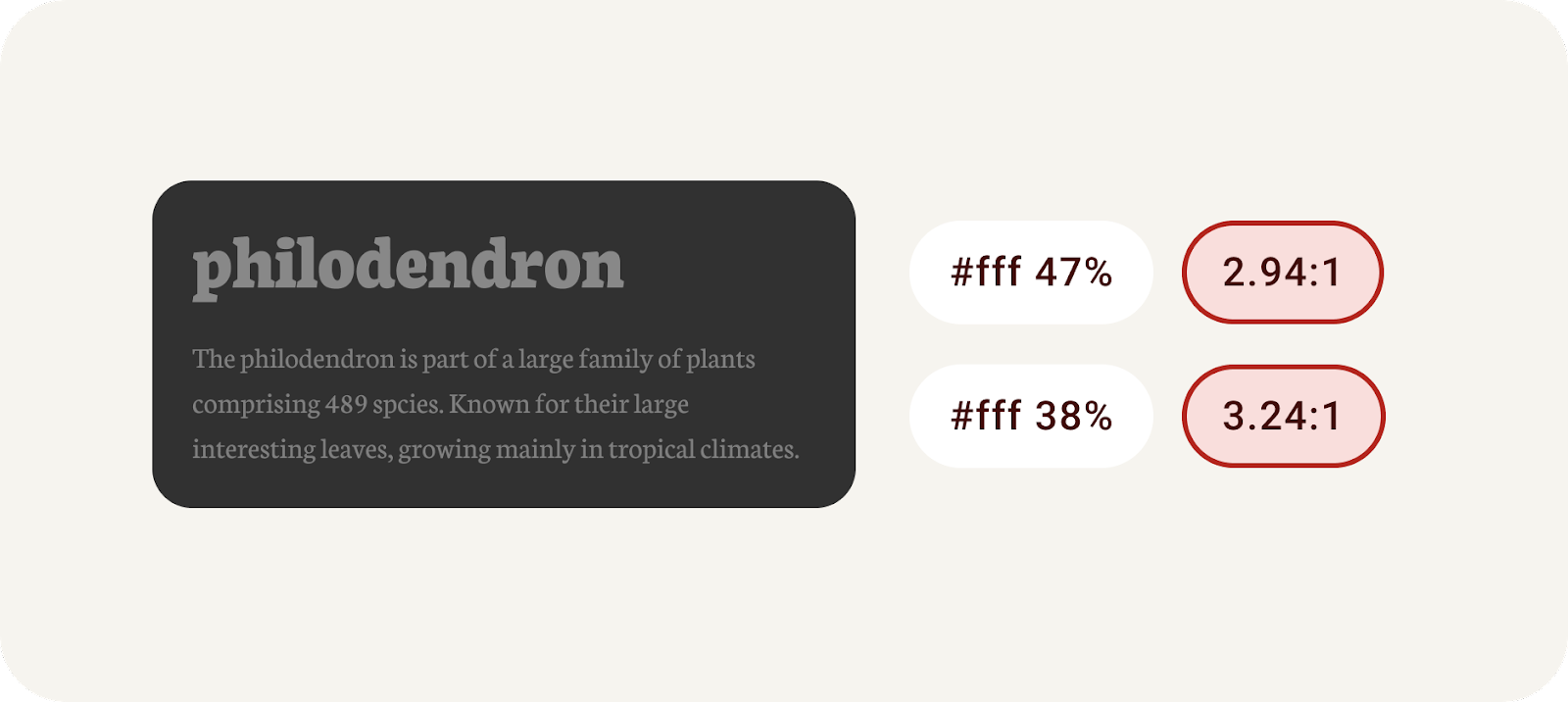
使用较低的不透明度会使颜色较浅,因而可能会令文本难以辨认。例如,对于近视的人来说,在合理距离内阅读不透明度设置为 30% 的文本会有些困难。

请谨慎使用不透明度,并且切勿将其设置为低于建议的参考值。
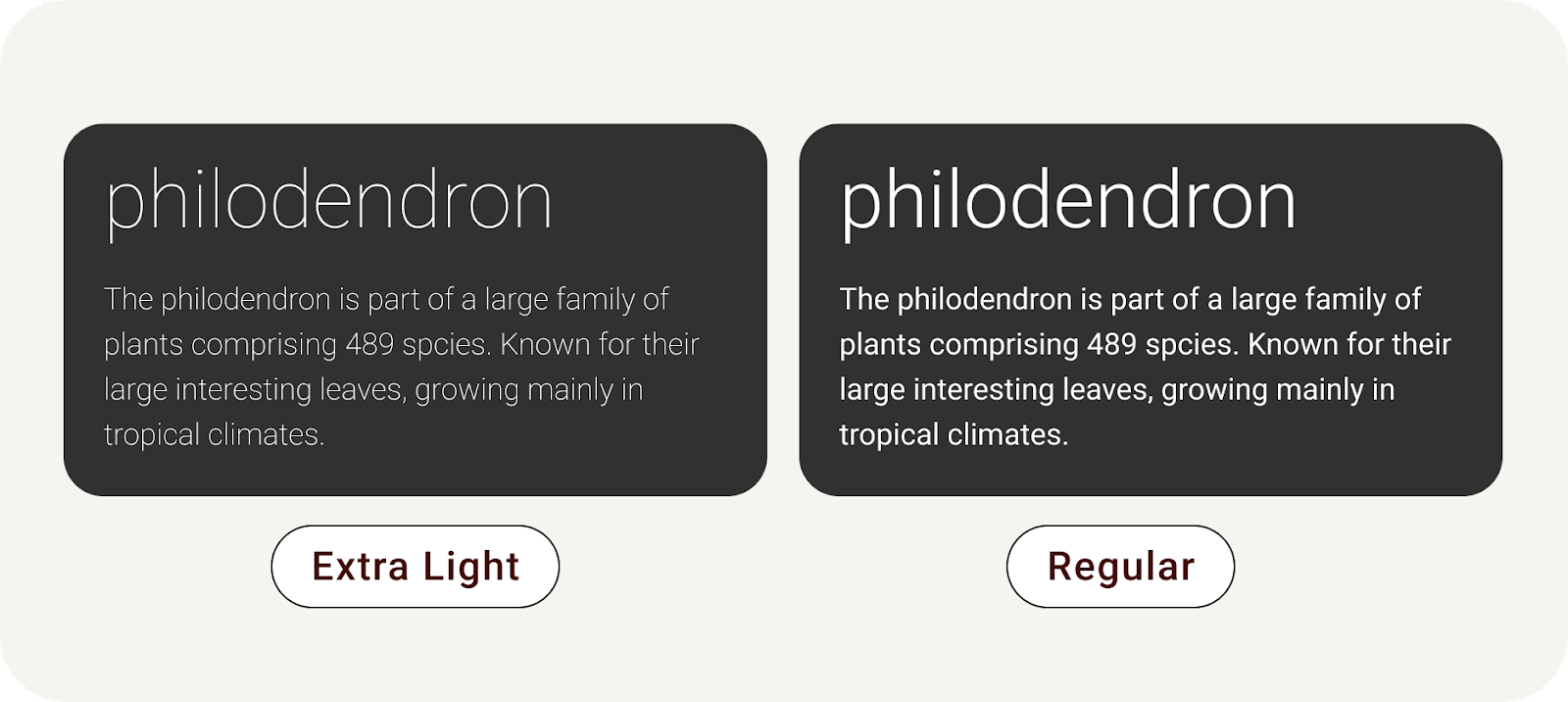
在较深的背景上使用较细的字体时,字体粗细可能具有类似的效果。在打印时,使用极细的字体会让墨水“泼溅”到纸张上,打印出的文本会令人心生恐惧。我们的眼睛在看屏幕时会尝试填充空间,因而也会产生这种效果。

深色背景上的较细类型会产生令人恐惧的效果。
可辨度与可读性。在本实验中,我们将介绍文本的可辨度。可辨度衡量看清文本的难易程度,而可读性则衡量理解文本的难易程度。
4. 颜色对比度
无障碍功能准则旨在为设计人员和开发者提供一致的专业级核对清单,以确保我们遵循打造包容性产品的最佳实践。WCAG 是通常采用的标准,也是本实验所参考的标准。
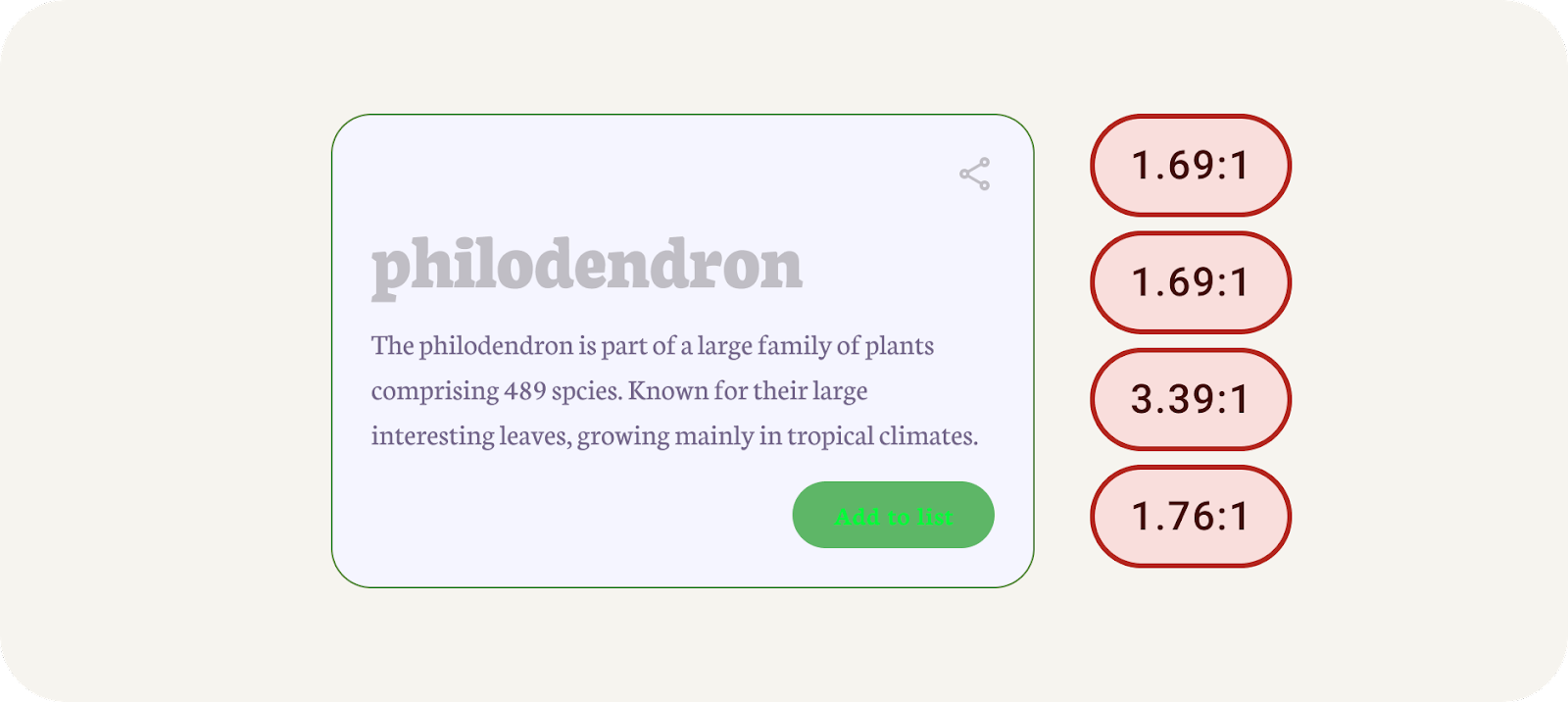
颜色对比度是前景元素和背景元素的亮度差值,以比率格式表示。此比率标准定义了等级。测量按钮上的文本与其容器之间的对比度有助于确定文本是否易于辨识。

不合格的颜色对比度示例。
颜色对比度参考值分为文本和非文本两个方面,每个方面都有自己的一组等级。
文本
AA | AAA | |
大文本 | 3:1 | 4.5:1 |
普通文本(正文) | 4.5:1 | 7:1 |
非文本
AA | |
非文本(图形元素) | 3:1 |
我们来试着检查一些对比度,看看如何手动修复。
- 在 Figma 中,找到界面元素中的颜色。我们先来看一下大文本 (#C0BEC5),其背景颜色为 #F5F5FF。使用在线对比度检查工具,在前景和背景中输入这些颜色,我们会看到所有评分均不及格。
- 对于背景颜色来说,文本太亮了。还是在在线对比度检查工具中,使用颜色选择器将前景颜色调整为较深的颜色,直到其达到 AAA 等级。
- 返回 Figma,对大文本应用新的合格颜色。
- 对正文和按钮执行相同的流程,务必检查各项的文本颜色和背景颜色。
- 使用 Graphical Objects and User Interface Components(图形对象和界面组件)下的结果对图标执行相同的流程**。**
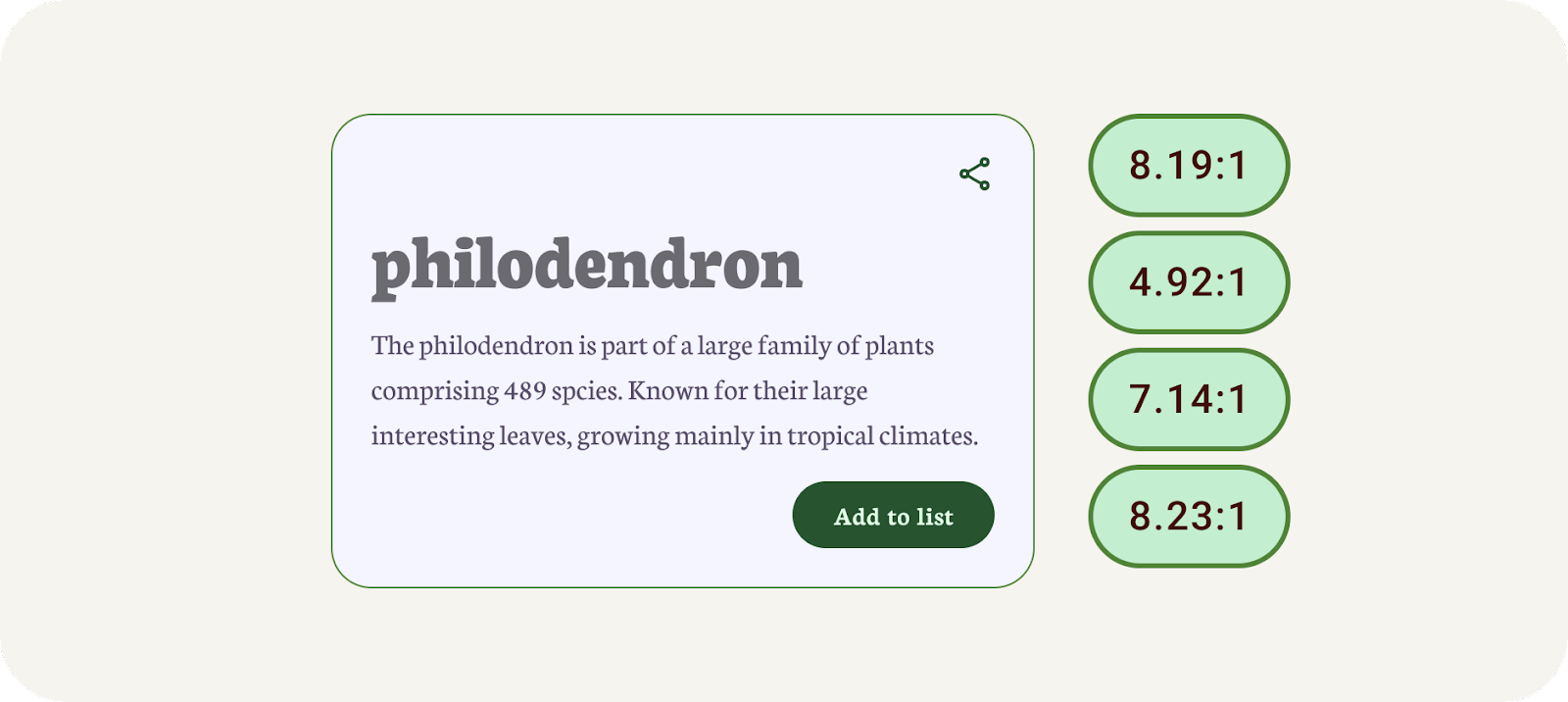
- 对于每个元素,在 Figma 中使用新的颜色。现在所有元素应该都通过了对比度评分!

合格的颜色对比度示例。
您可能感觉花了很长时间,而最终设计出的调色板并不那么协调。该工具可助您一臂之力!
5. 利用亮度构建
Material Design 的新动态颜色系统是使用亮度(而不是色相)构建的。也就是说,如果移除了色相和色度,我们将能够通过阴影确定对比度。
系统提取颜色时,会产生 5 种偏移的关键颜色,进而生成色调调色板。色调调色板由十三种色调(包括白色和黑色)组成。色调值 100 相当于最强的光线,从颜色上来说是白色。介于 0 到 100 之间的每个色调值都表示颜色中存在的光量。
色调调色板方法对于确保任何配色方案默认均易于使用至关重要。
根据色调(而不是十六进制值或色相)组合颜色是确保任何颜色输出均易于使用的关键方法之一。使用动态颜色的产品将符合要求,因为用户能够体验到的算法组合旨在满足无障碍功能标准。
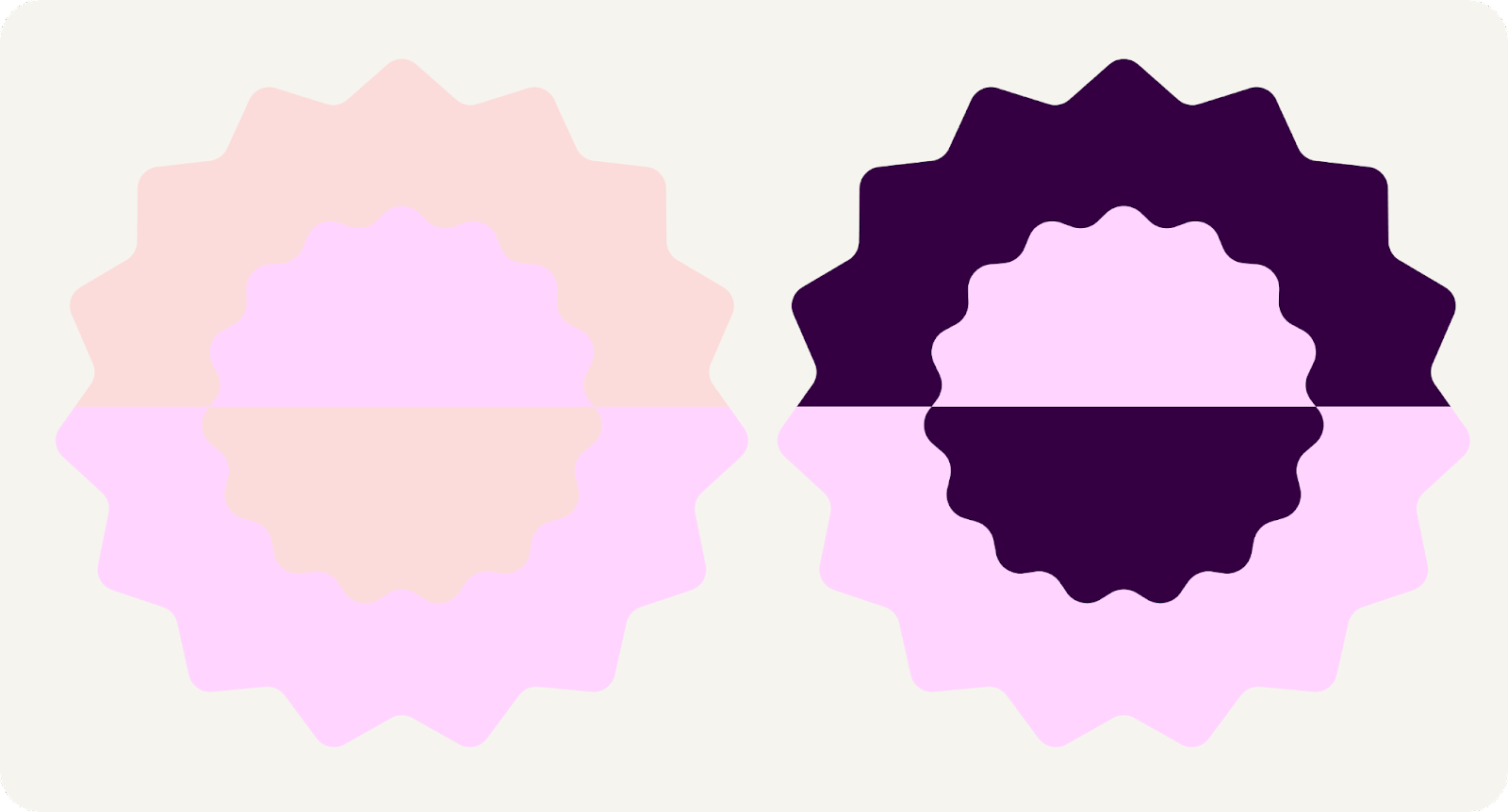
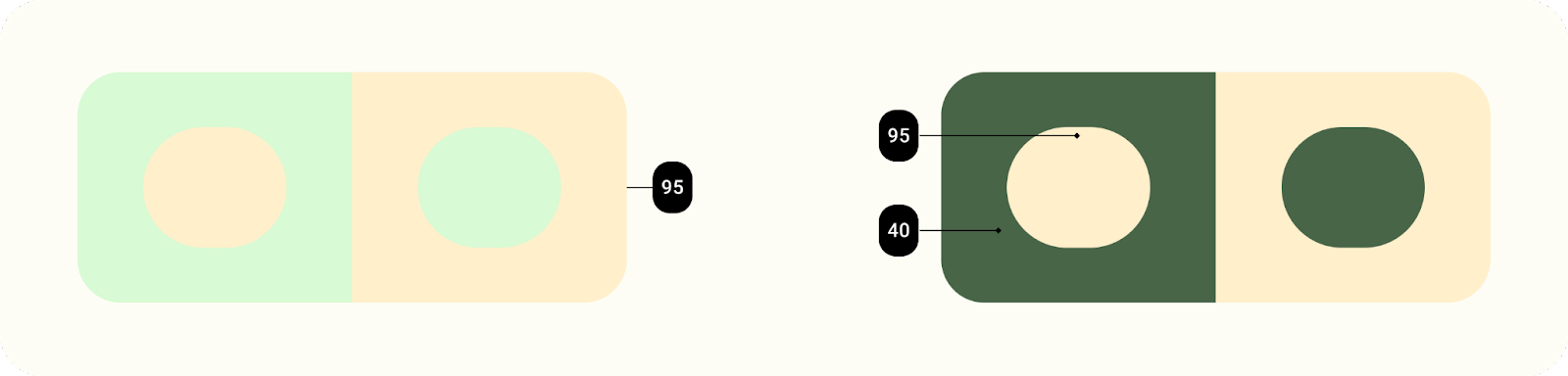
亮度类似的元素在可辨度方面没有适当的差异,而亮度值不同的元素则更容易区分。

Material You 的动态颜色适用于各种不可预测的情境。为了管理不同观看情境中的对比度,亮度级别是让颜色成功组合的关键属性,即使产品团队不测试每个特定的颜色组合也不例外。
6. 构建易于访问的主题
主题构建器会生成 Figma 样式的 Material Design 令牌,使您能够直观呈现动态颜色并构建自定义主题。该工具会遵循 Material 3 颜色系统来完成此操作,以确保在配色方案中生成易于使用的颜色。
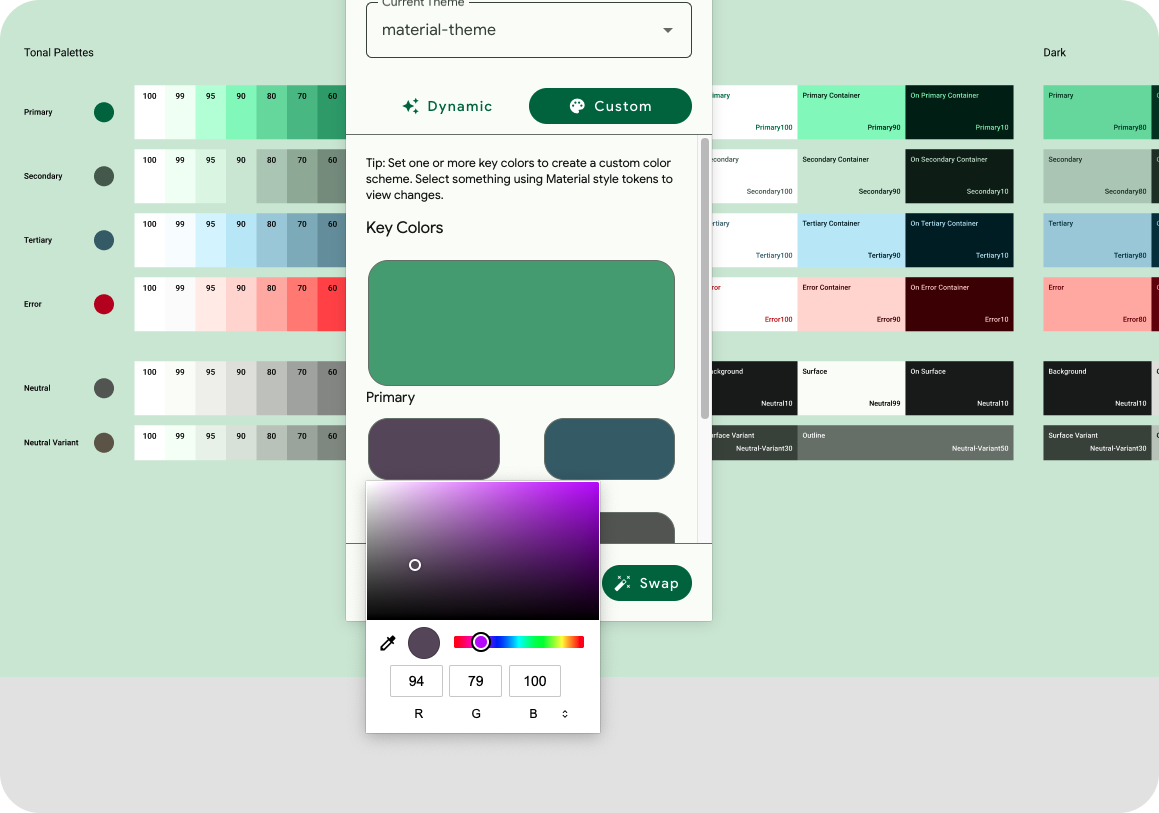
- 在 plugin modal(插件模态)中,点击 Custom(自定义)。这会使主题切换为自定义主题。材料主题已经生成,不过您也可以根据需要创建新的主题。如需了解详情,请参阅直观呈现动态颜色。
- 接下来,设置主要颜色。主要颜色可以是主要的品牌颜色,也可以是最常用的主要强调色。点击标记为 Primary(主要)的颜色,打开颜色选择器并选择一种颜色。主要颜色用于源颜色,与动态设置中的源颜色非常相似。

为 MTB 添加颜色。
- 其余的关键颜色将根据主要颜色进行填充。这意味着,如果您不需要其他颜色,则无需添加。(可选)添加次要颜色和三级颜色。
- 颜色示意图显示了根据输入颜色、生成的调色板以及产生的配色方案和颜色角色进行解释的关键颜色。您可以使用浅色和深色方案!
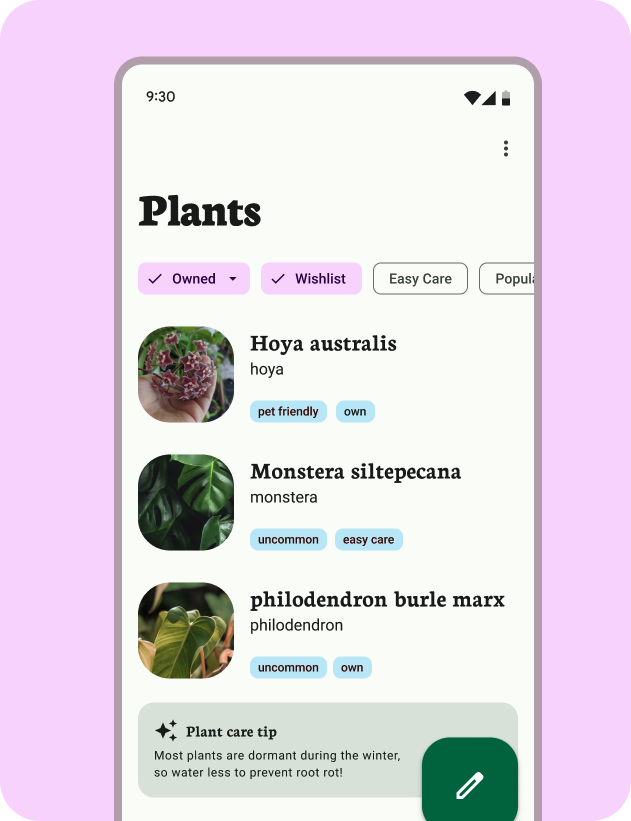
- 本实验提供了一个示例界面,用于查看应用的配色方案。选择应用界面组件后,点击插件中的 swap(交换)。

包含关联模型的配色方案。
对于这些练习,Material Theme Builder 已经在 Figma 文件中生成了必需的令牌。
7. 使用 Material Theme Builder 检查对比度
太好了,但我们知道,您需要使用不同的颜色手动更新其中的一些样式。Material Theme Builder 包含对核心方案颜色的内置对比度检查,以帮助做出这些决定。
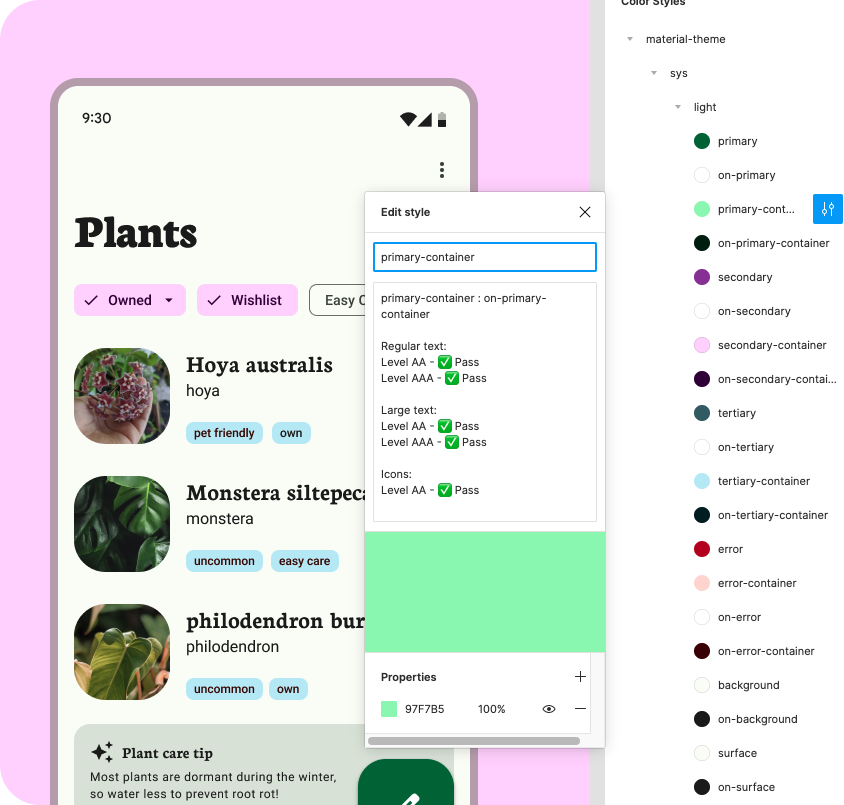
- 由于令牌是作为样式创建的,因此我们还可以设置生成的颜色的值。在 Figma 样式中,切换到当前主题的主要颜色,然后选择右侧的“Edit style”(修改样式)图标。
- 更新属性中的主要颜色。这会反映在颜色输出和应用界面中。颜色算法未生成此颜色,因此我们无法保证无障碍功能。
- 在插件菜单中,点击 Check Contrast(检查对比度),然后重新打开主要颜色的“Edit style”(修改样式)模态。这样会检查对比度并显示对比度评分。

Figma 样式对话框中的对比度。
8. 恭喜

太棒了!无障碍功能应该是您的流程中的关键部分;借助 Material Design 和 Material Theme Builder,您甚至可以更轻松地实现无障碍功能。
如果您有任何疑问,请随时通过 Twitter 上的 @MaterialDesign 向我们咨询。
敬请关注 youtube.com/MaterialDesign,了解更多设计内容和教程