1. Présentation
Dernière mise à jour : 04/04/2022

Le système de couleurs Material 3 crée des jeux de couleurs accessibles avec l'algorithme d'extraction de couleur dynamique. Mais que signifie l'accessibilité en termes de couleur ? Comment le nouveau système de couleurs de Material Design crée-t-il un jeu de couleurs accessible et quels sont les outils utiles ?
Points abordés
- La relation entre la couleur et les consignes d'accessibilité et de contraste
- Les outils qui permettent de créer un jeu de couleurs accessible, d'apporter des modifications et de vérifier le contraste
Prérequis
Pour cet atelier, nous nous appuierons sur certains concepts de conception de base.
- Connaissance des jeux de couleurs et des rôles de couleur Android actuels
- Connaissance de Figma
Ce dont vous avez besoin
2. Premiers pas
Préparation
Pour commencer, vous devez accéder au fichier Figma de Designlab. Celui-ci contient tout ce dont vous avez besoin pour cet atelier. Vous pouvez télécharger et importer le fichier ou le dupliquer à partir du site de la communauté Figma.
Tout d'abord, connectez-vous à Figma ou créez un compte.
Dupliquer le fichier à partir du site de la communauté Figma
Accédez au fichier Designing with accessible colors (Conception à l'aide de couleurs accessibles) ou recherchez "Designing with accessible colors" sur le site de la communauté Figma. Cliquez sur Duplicate (Dupliquer) en haut à droite pour copier ce fichier dans vos dossiers.

Disposition du fichier
Vous remarquerez à l'ouverture qu'il s'agit d'un fichier autonome qui commence par une introduction. Chaque section se situe sur une ligne de plans de travail reliés entre eux et contient des concepts fondamentaux suivis d'exercices. Les sections et les exercices s'appuient les uns sur les autres et doivent être suivis dans l'ordre.
Cet atelier de programmation vous présente en détail ces concepts et exercices. Lisez la suite de cet atelier pour en savoir plus sur les nouvelles fonctionnalités Material You.
À partir du plan de travail Intro, des boutons permettent de relier les plans dans l'ordre. Pour accéder au lien, cliquez sur le bouton.
Installer le plug-in Figma
Cet atelier de programmation s'appuie en grande partie sur un nouveau plug-in Figma permettant de générer des jeux de couleurs et des jetons dynamiques. Installez le plug-in Figma directement depuis la page de la communauté Figma ou recherchez "Material Theme Builder" sur le site de la communauté Figma.
3. Couleur et accessibilité
L'accessibilité est le seul moyen de concevoir des produits pour tous, en s'assurant qu'ils sont adaptés à un maximum d'utilisateurs.
"Est-ce que je vois la couleur à l'écran ?" n'est que la première question que vous devez vous poser lorsque vous concevez une interface utilisateur en couleur. Les utilisateurs voient la couleur de différentes façons selon leur acuité visuelle.
Ainsi, pour les utilisateurs atteints de daltonisme, on vérifiera les combinaisons de couleurs pour s'assurer que les éléments de l'interface utilisateur sont nettement visibles.
Si l'opacité et l'épaisseur peuvent ne pas reproduire fidèlement la teinte exacte d'une couleur, elles ont un impact considérable sur la façon dont la couleur est perçue.
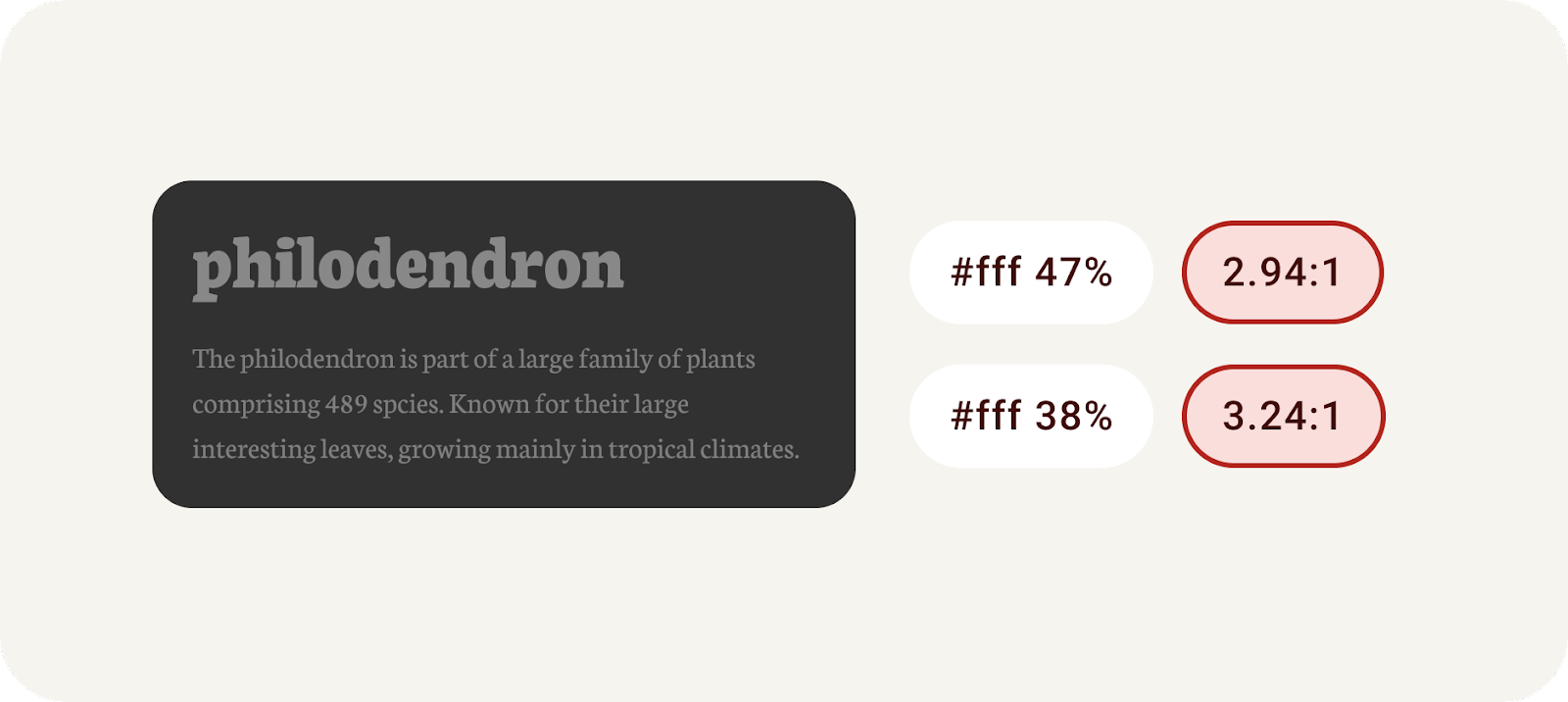
Une opacité faible crée une couleur plus claire, ce qui peut rendre le texte illisible. Par exemple, une personne myope peut rencontrer des difficultés à lire du texte à une distance moyenne lorsque l'opacité est réglée sur 30 %.

Utilisez l'opacité avec précaution et jamais en deçà des consignes suggérées.
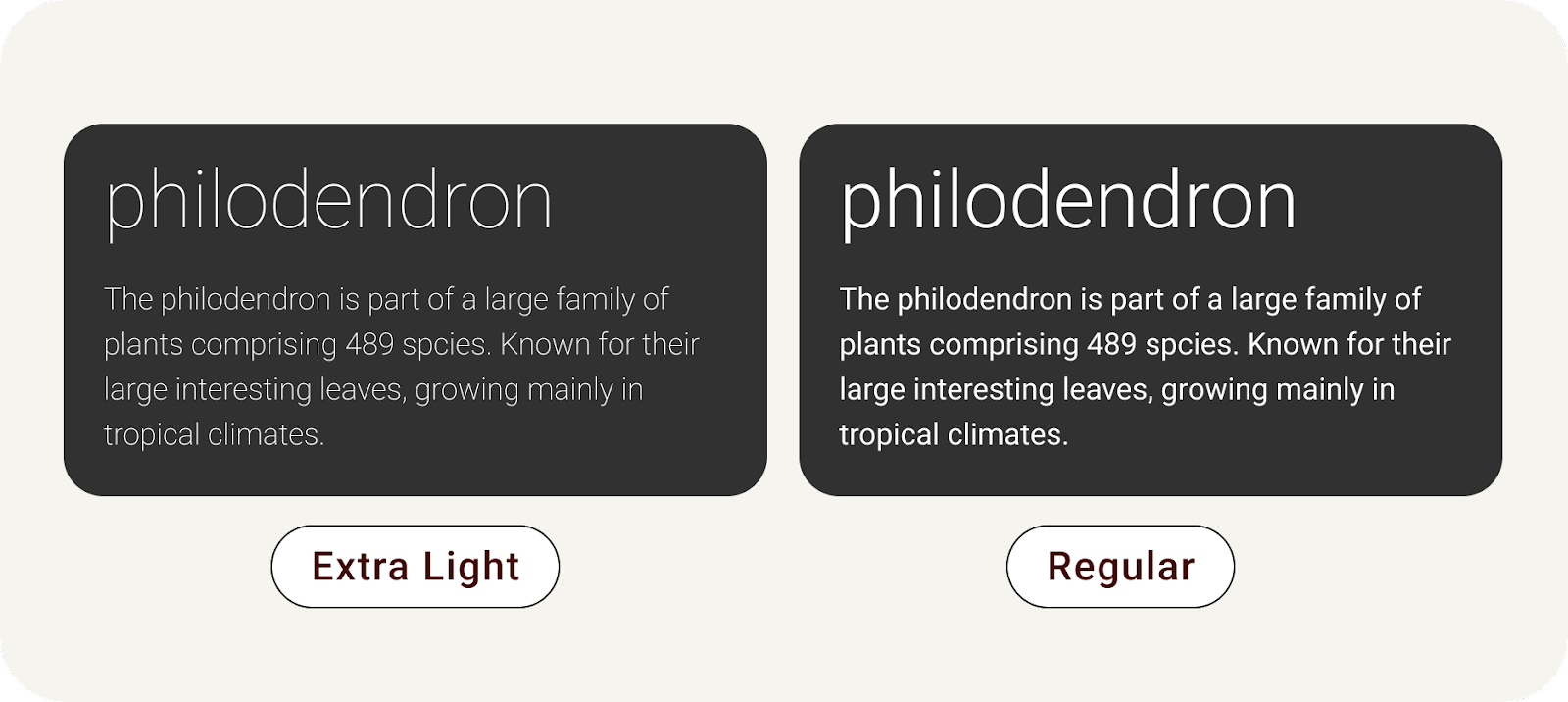
L'épaisseur de la police peut avoir un effet similaire. C'est pourquoi on utilise des polices plus fines sur des fonds sombres. À l'impression, l'utilisation d'une police très fine fait "déborder" l'encre. Résultat : le texte ne respire pas. Nos yeux créent également cet effet sur les écrans en essayant de remplir l'espace.

Une police fine sur un fond sombre crée un effet de claustrophobie.
Lisibilité visuelle et lisibilité cognitive. Dans cet atelier, nous ferons référence à la lisibilité visuelle du texte. La lisibilité visuelle mesure la facilité avec laquelle le lecteur voit le texte, tandis que la lisibilité cognitive mesure la facilité avec laquelle il le comprend.
4. Contraste des couleurs
Élaborées par des spécialistes, les consignes d'accessibilité sont destinées à fournir aux graphistes et aux développeurs une checklist cohérente permettant de veiller au respect des bonnes pratiques de création de produits inclusifs. Cet atelier se réfère aux WCAG (Web Content Accessibility Guidelines ou Règles pour l'accessibilité des contenus Web) qui sont la norme commune dans ce domaine.
Le contraste des couleurs est la différence entre la luminance des éléments du premier plan et ceux de l'arrière-plan, représentée sous forme de ratio. Une note est attribuée à ce ratio. En mesurant le contraste entre, par exemple, le texte d'un bouton et son conteneur, vous pouvez déterminer si le texte est lisible.

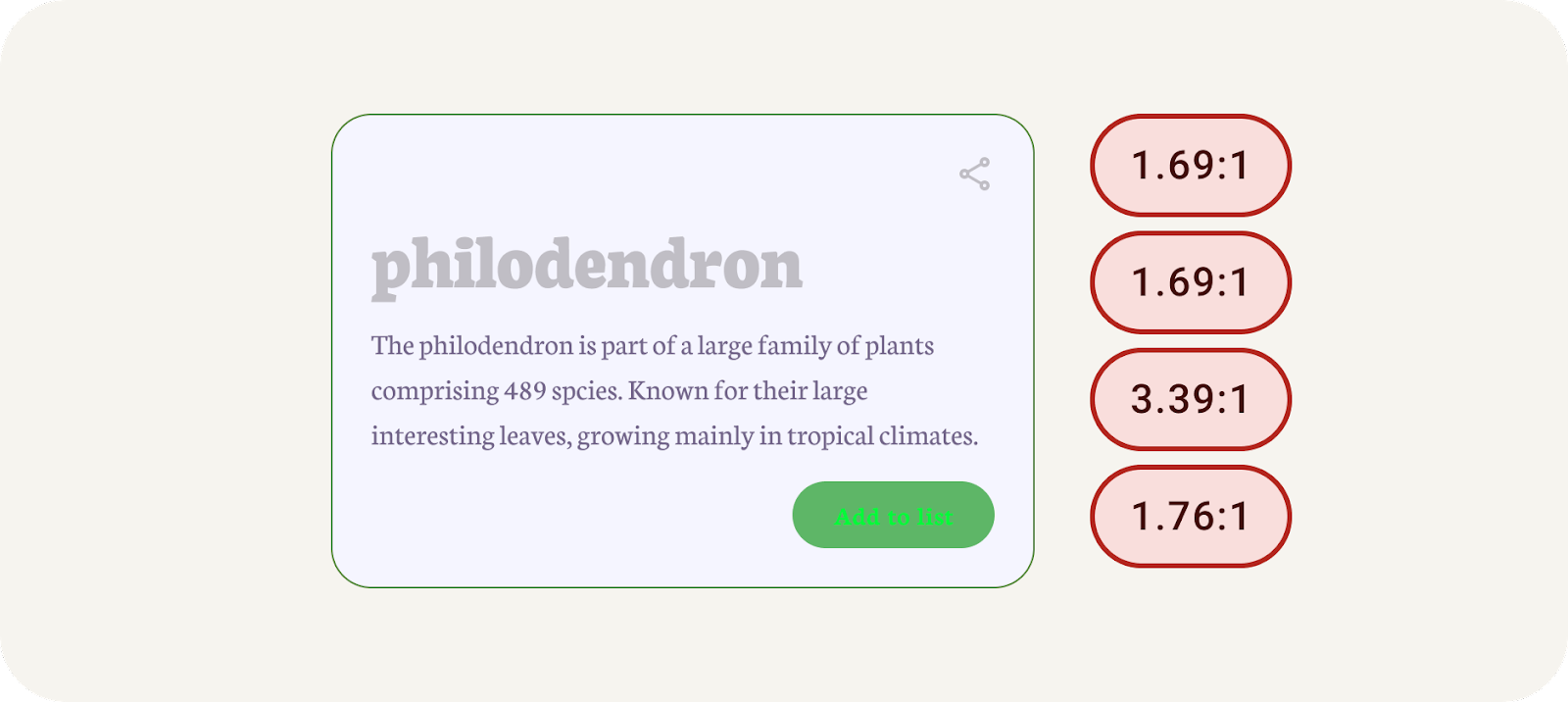
Exemple avec un contraste des couleurs inapproprié
Les consignes de contraste des couleurs sont réparties entre contenus textuel et non textuel, chacune avec son propre ensemble de notes.
Texte
AA | AAA | |
Grands caractères | 3:1 | 4.5:1 |
Texte normal (corps) | 4.5:1 | 7:1 |
Contenu non textuel
AA | |
Contenu non textuel (éléments graphiques) | 3:1 |
Intéressons-nous au contraste et voyons comment le corriger manuellement.
- Dans Figma, recherchez les couleurs des éléments de l'interface utilisateur. Commençons par un texte en grands caractères (#C0BEC5) placé sur une couleur d'arrière-plan (#F5F5FF). En utilisant un vérificateur de contraste en ligne, la saisie de ces couleurs pour le premier plan et l'arrière-plan indique que le texte échoue à toutes les évaluations.
- Le texte est trop lumineux pour la couleur de l'arrière-plan. Toujours dans le vérificateur de contraste en ligne, accédez au sélecteur de couleur et réglez la couleur du premier plan sur une couleur plus sombre jusqu'à obtenir un AAA.
- Revenez dans Figma et appliquez la couleur adéquate au texte en grands caractères.
- Suivez la même procédure pour le corps du texte et les boutons, en vous assurant de vérifier la couleur du texte et la couleur de l'arrière-plan.
- Servez-vous du résultat sous Graphical Objects and User Interface Components (Objets graphiques et composants d'interface utilisateur) pour appliquer le même processus aux icônes**.**
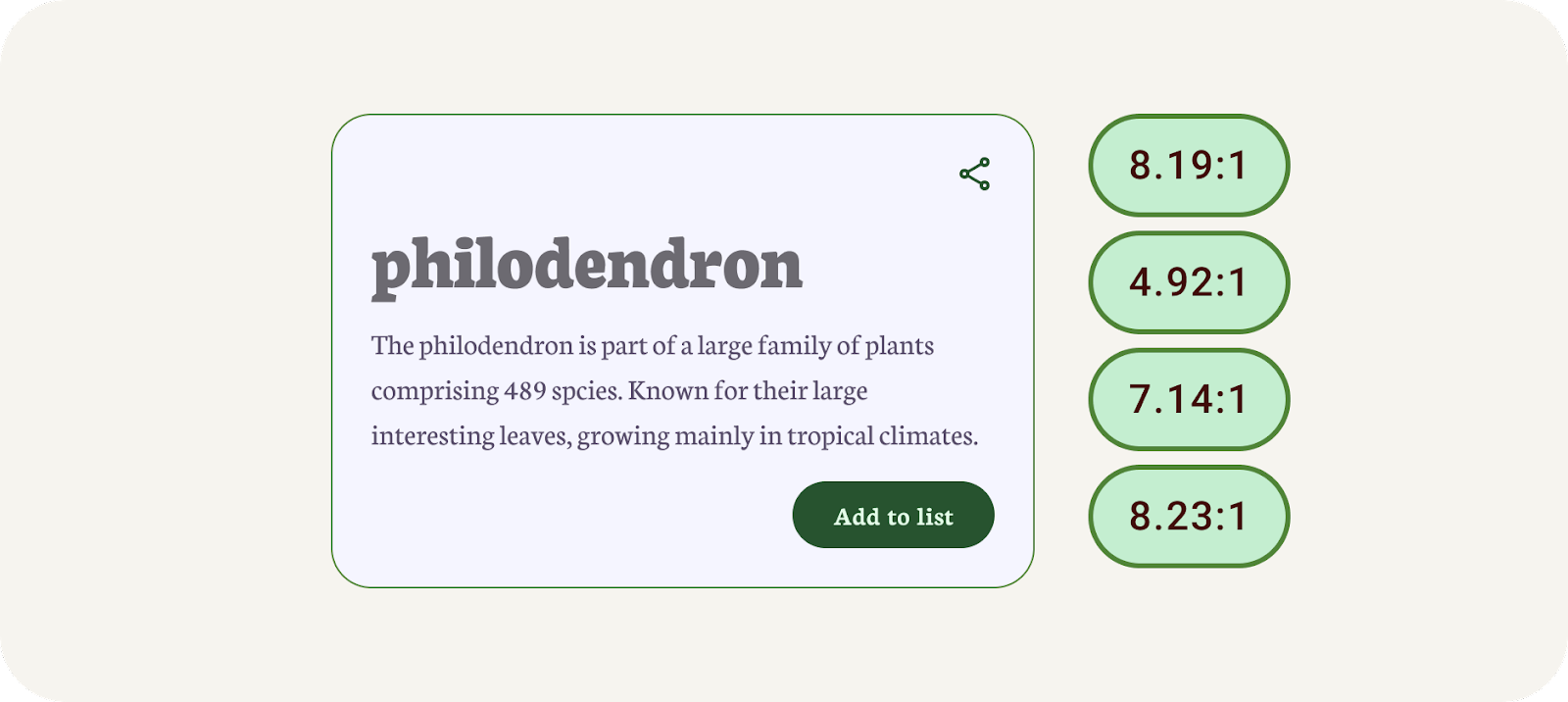
- Ajoutez la nouvelle couleur dans Figma pour chaque élément. Tous les éléments devraient désormais avoir un score de contraste satisfaisant.

Exemple de contraste des couleurs satisfaisant
Le processus vous a probablement paru long et les résultats peuvent avoir créé une palette de couleurs moins harmonieuse. C'est là que les outils vont vous aider.
5. Système basé sur la luminance
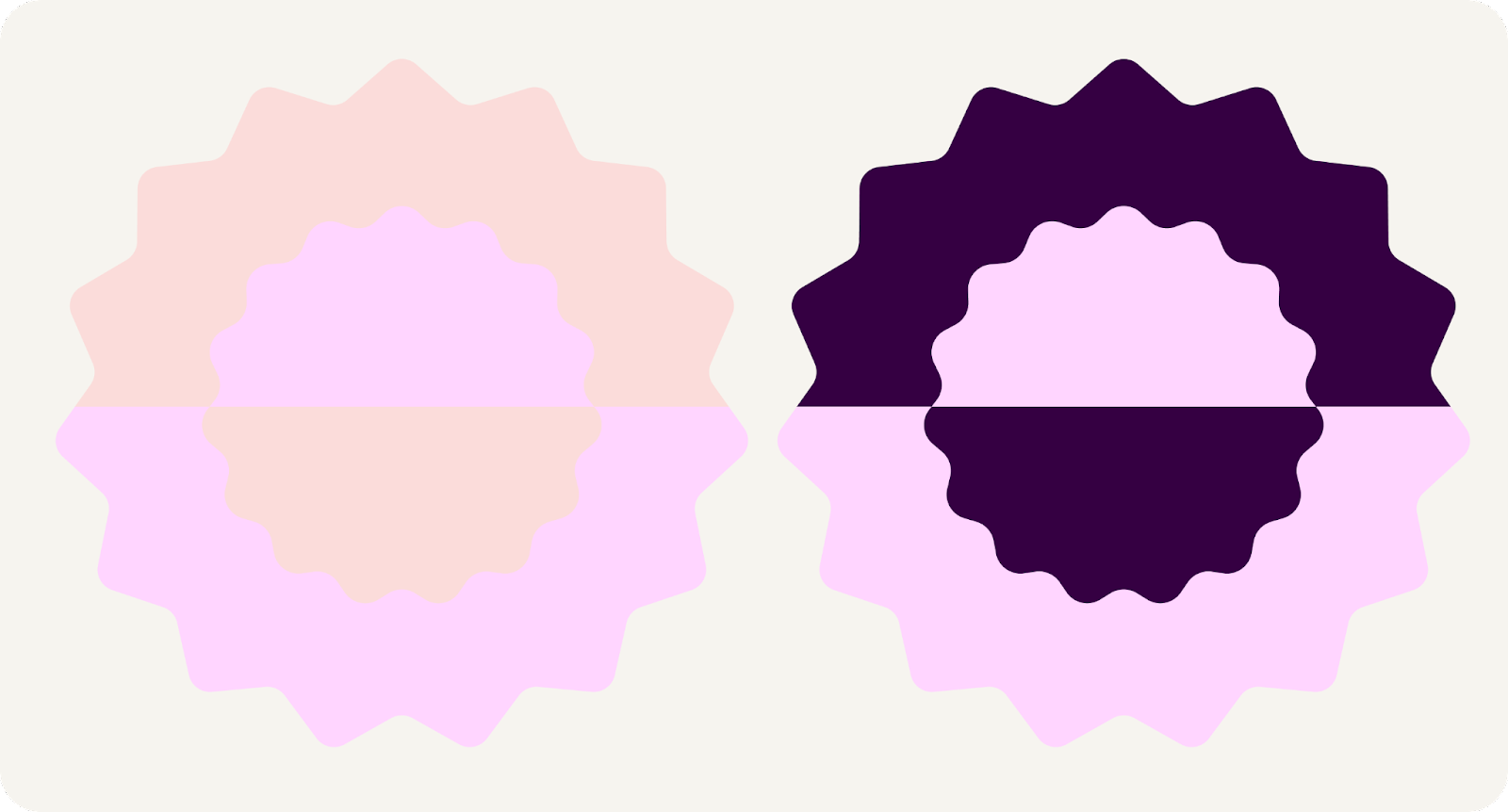
Le nouveau système d'extraction de couleur dynamique de Material Design est basé sur la luminance plutôt que sur la teinte. En d'autres termes, si la teinte et la saturation étaient supprimées, nous pourrions visualiser le contraste grâce aux nuances.
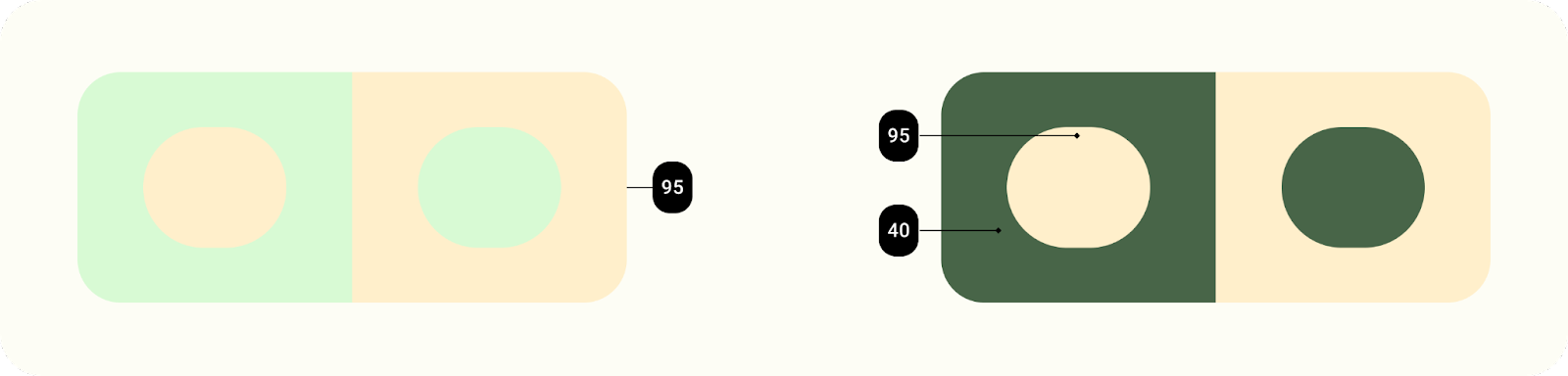
L'extraction d'une couleur produit cinq variantes de la couleur de base à partir de laquelle des palettes tonales sont créées. Une palette tonale comprend 13 tons, dont le blanc et le noir. Une valeur de ton de 100 équivaut à une lumière maximale et correspond à la couleur blanche. Chaque valeur de ton entre 0 et 100 exprime la quantité de lumière présente dans la couleur.
Le système de palettes tonales est essentiel pour rendre tout jeu de couleurs accessible par défaut.
La combinaison de couleurs basée sur la tonalité, plutôt que sur la valeur hexadécimale ou la teinte, est l'un des systèmes clés qui rendent n'importe quelle sortie de couleur accessible. Les produits utilisant l'extraction de couleur dynamique répondent aux critères, car les combinaisons algorithmiques proposées aux utilisateurs sont conçues pour respecter les normes d'accessibilité.
Les éléments dont la luminance est similaire n'offrent pas un contraste suffisant pour garantir une bonne lisibilité, tandis que ceux qui présentent des valeurs de luminance différentes sont plus faciles à distinguer.

Le système d'extraction de couleur dynamique de Material You est conçu pour s'adapter aux contextes imprévisibles. Pour gérer les ratios de contraste dans différents contextes d'affichage, les niveaux de luminance sont les attributs clés qui permettent de combiner correctement les couleurs, même si l'équipe produit ne teste pas chaque combinaison spécifique.
6. Créer un thème accessible
L'outil de création de thèmes génère des jetons Material Design en tant que styles Figma, ce qui vous permet de visualiser l'extraction de couleur dynamique et de créer un thème personnalisé. L'opération consiste à suivre le système de couleurs Material 3 pour s'assurer que les couleurs générées dans le jeu de couleurs sont accessibles.
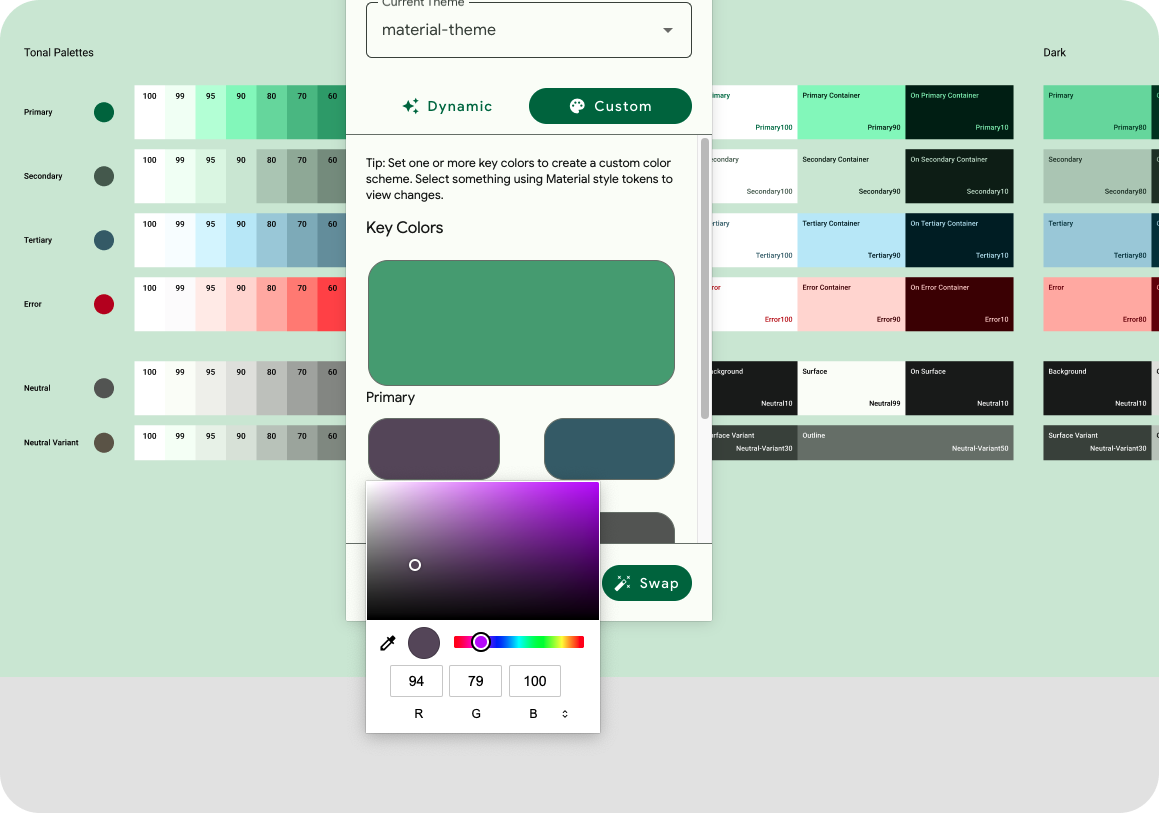
- Dans la fenêtre modale du plug-in, cliquez sur Custom (Personnalisé). Le thème est remplacé par un thème personnalisé. Le thème Material est déjà généré, mais vous pouvez également créer un autre thème si vous le souhaitez. Pour en savoir plus, consultez Visualiser la couleur dynamique.
- Définissez ensuite une couleur clé primaire. La couleur primaire peut être la couleur principale de votre marque ou la couleur primaire d'accentuation la plus utilisée. Cliquez sur la couleur étiquetée Primary (Primaire) pour ouvrir le sélecteur de couleur, puis choisissez une couleur. La couleur primaire est utilisée comme couleur source, de la même manière que la couleur source dans le paramètre dynamique.

Ajoutez des couleurs au Material Theme Builder.
- Les autres couleurs clés sont insérées en fonction de la couleur primaire. Il est donc inutile d'ajouter des couleurs si vous n'en avez pas besoin. Vous pouvez également ajouter une couleur secondaire et tertiaire.
- Le schéma des couleurs affiche les couleurs clés interprétées à partir des couleurs d'entrée, les palettes tonales générées et les jeux de couleurs obtenus avec des rôles de couleur. Des jeux de couleurs clairs et sombres sont disponibles.
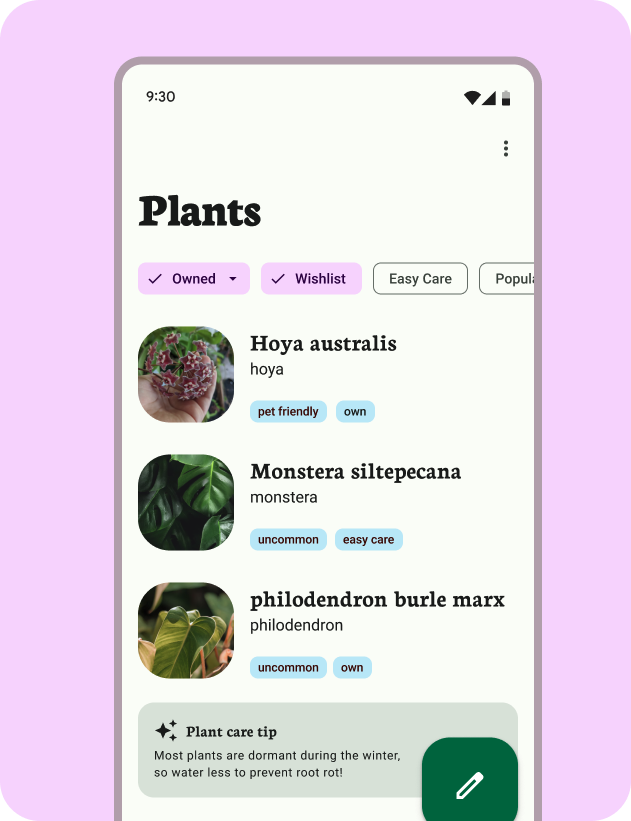
- L'atelier propose un exemple d'interface utilisateur permettant d'afficher le jeu de couleurs. Après avoir sélectionné le composant de l'UI de l'application, cliquez sur swap (permuter) dans le plug-in.

Jeu de couleurs avec mock-up connecté
Pour ces exercices, Material Theme Builder a déjà généré les jetons requis dans le fichier Figma.
7. Vérifier le contraste avec Material Theme Builder
Parfait, mais vous souhaiterez sans doute modifier manuellement certains styles avec des couleurs différentes. Material Theme Builder intègre une fonctionnalité de vérification du contraste pour les couleurs de base du jeu de couleurs afin de faciliter votre choix.
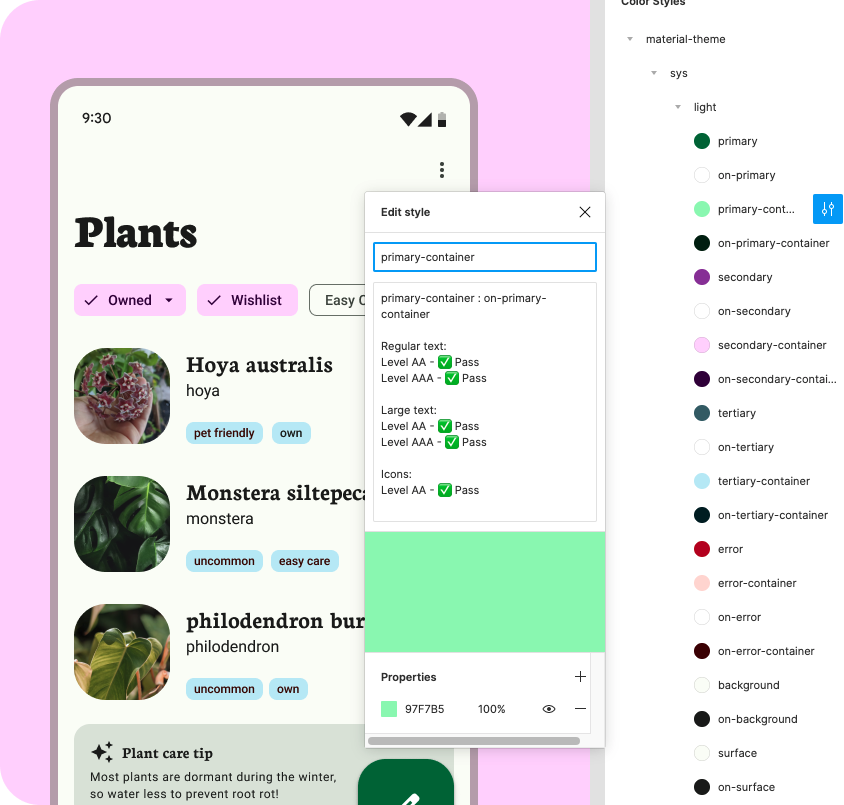
- Les jetons étant créés en tant que styles, nous pouvons aussi définir la valeur de la couleur générée. Dans les styles Figma, faites défiler la liste vers le bas jusqu'à la couleur primaire du thème actuel, puis sélectionnez l'icône permettant de modifier le style située à droite.
- Modifiez la couleur primaire dans les propriétés. Cette modification est répercutée dans la sortie de couleur et dans l'UI de l'application. L'algorithme de couleur n'a pas généré cette couleur. Par conséquent, nous ne pouvons garantir son accessibilité.
- Dans le menu du plug-in, cliquez sur Check Contrast (Vérifier le contraste), puis rouvrez la fenêtre modale "Edit style" (Modifier le style) pour la couleur primaire. Cette action permet de vérifier le contraste et d'afficher le score de contraste.

Contraste dans la boîte de dialogue de styles Figma
8. Félicitations

Formidable ! L'accessibilité doit être une composante essentielle du processus de conception, et c'est encore plus facile avec Material Design et Material Theme Builder.
Si vous avez des questions, n'hésitez pas à nous contacter à tout moment à l'adresse @MaterialDesign sur Twitter.
Suivez-nous pour d'autres contenus et tutoriels de conception sur youtube.com/MaterialDesign.