1. はじめに
最終更新日: 2022 年 4 月 4 日

マテリアル 3 カラーシステムは、ダイナミック カラー アルゴリズムによりユーザー補助に優れたカラーパターンを作成しますが、色に対するユーザー補助とは何を意味するのでしょうか。マテリアル デザインの新しいカラーシステムは、ユーザー補助に優れたカラーパターンをどのように作成するのでしょうか。また、どのようなツールが役立つのでしょう。
学習内容
- 色とユーザー補助の関係、コントラスト ガイドライン
- ユーザー補助に優れたカラーパターンの作成、編集、コントラストの確認に役立つツール
前提条件
このラボは、デザインに関する以下の基本的なコンセプトがベースとなっています。
- 現在の Android のカラーパターンとロールに関する知識。
- Figma に関する知識
必要なもの
2. 始める
設定
まず、Designlab Figma ファイルにアクセスできるようにする必要があります。このラボで必要なものはすべて Figma ファイル内にあります。ファイルをダウンロードしてインポートするか、Figma Community からファイルを複製してください。
Figma Community から複製する
Designing with accessible colors ファイルに移動するか、Figma Community で「Designing with accessible colors」を検索します。右上の [Duplicate] をクリックして、ファイルのコピーを作成します。

ファイル レイアウト
ファイル全体を確認すると、ファイルは自己完結型で、先頭に概要があることがわかります。各セクションは、相互にリンクされたアートボードの行に分かれています。セクションにはいくつかの基本コンセプトが記載されていて、その後には演習があります。セクションと演習は一体であり、順番に完了する必要があります。
この Codelab では、これらのコンセプトと演習について詳しく説明します。新しい Material You 機能について詳しく学ぶことができる Codelab も併せてご覧ください。
まず、Intro アートボードを使用します。アートボードを順番どおりまとめてリンクしているボタンがあります。リンクにアクセスするには、ボタンをクリックします。
Figma プラグインをインストールする
この Codelab では、新しい Figma プラグインを使用して、ダイナミック カラー パターンとトークンを生成します。Figma Community のページから直接 Figma プラグインをインストールするか、Figma Community で「Material Theme Builder」を検索します。
3. 色とユーザー補助
ユーザー補助は、すべてのユーザーを対象としたデザインを作成するための唯一の手段で、これにより、可能な限り多くのオーディエンスを対象にした製品を作成できます。
カラーデザインでは、まず最初に「画面の色が見えるかどうか」を検討する必要があります。色の見え方はその人の視力によって異なります。
視覚障害のあるユーザーが利用できるようにするには、色の組み合わせをチェックし、UI 要素が識別できるようにする必要があります。
不透明度と太さは色相とは異なりますが、色がどのように認識されるかという点では十分な視覚効果が得られます。
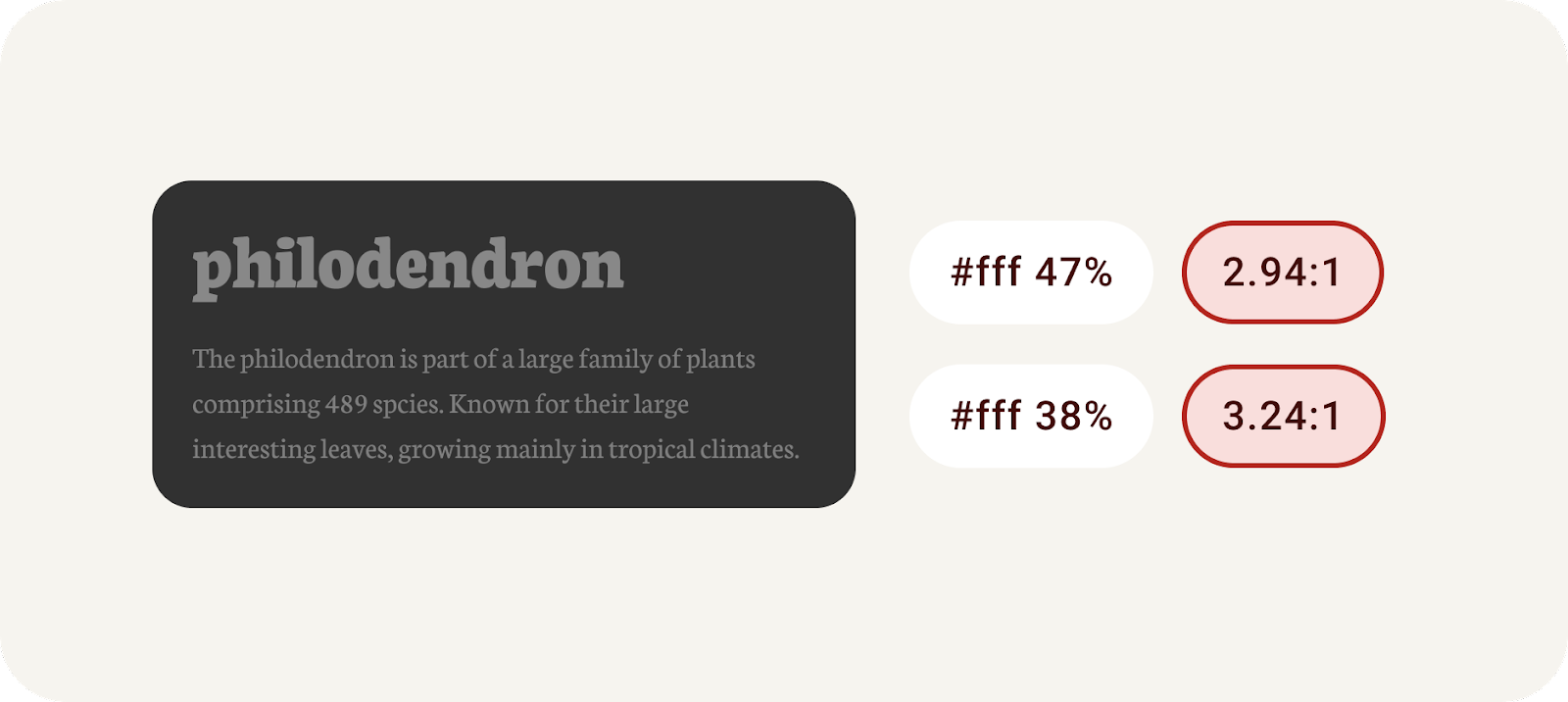
不透明度を低くすると薄い色になり、文字は見づらくなります。近視の人がある程度離れた場所から不透明度 30% の文字を見た場合、文字が識別できない可能性があります。

不透明度を使用する場合は十分に注意してください。推奨のガイドラインでは、不透明度を使用しないように指示しています。
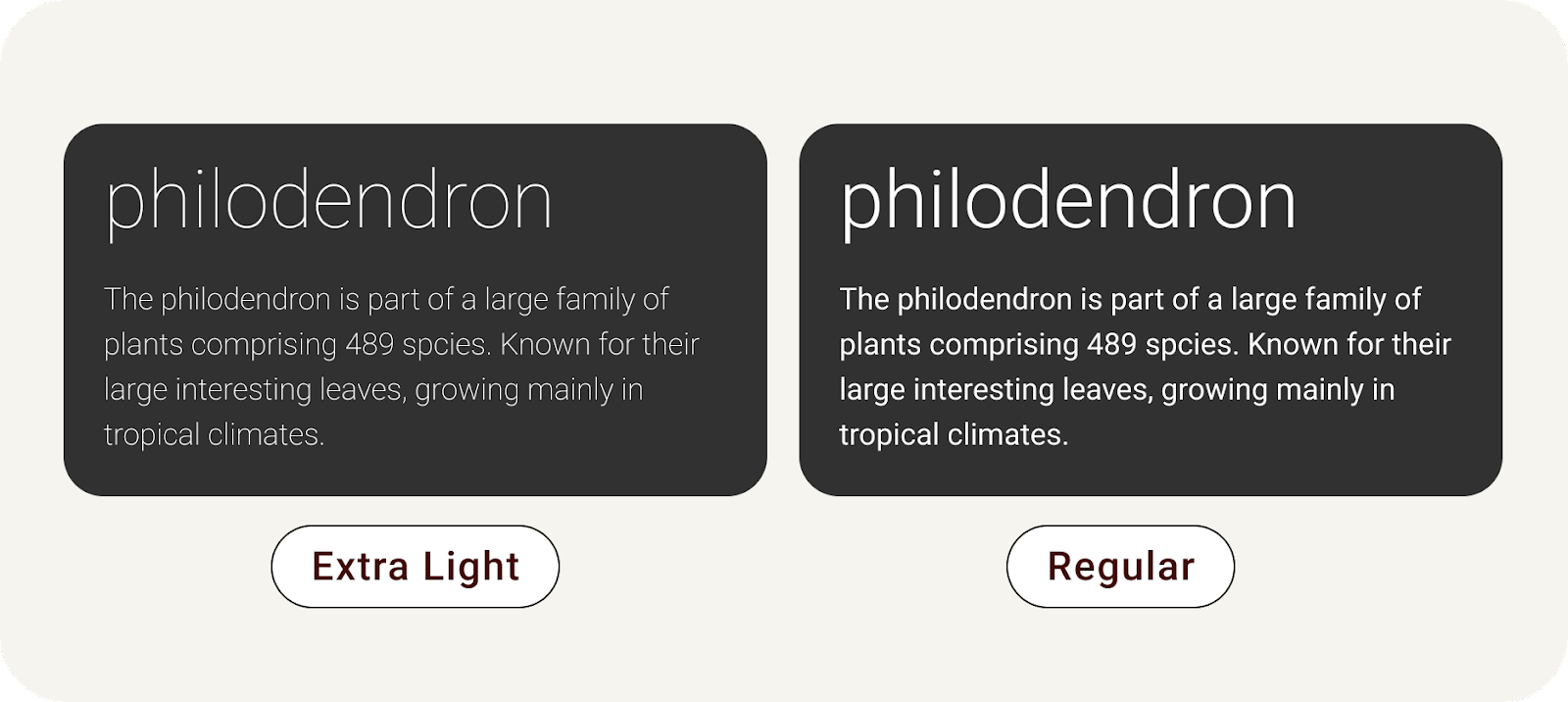
フォントの太さも同様の結果になります(特に、暗い背景で細字のフォントを使用した場合)。印刷の場合、非常に細いフォントを使用するとインクが滲んで見え、文字が読みづらくなります。画面の視覚効果も同様で、文字が滲んで見えます。

背景が暗い場合に細字のフォントを使用すると、文字が見づらくなります。
視認性と可読性このラボでは、文字の視認性について説明しています。視認性は文字の見やすさを、可読性は理解しやすさを意味します。
4.カラー コントラスト
ユーザー補助のガイドラインは、デザイナーとデベロッパーがインクルーシブな製品開発のベスト プラクティスを遵守できるようにまとめたエキスパート向けのチェックリストです。このラボでは、標準となっている WCAG について説明します。
カラー コントラストは前景要素と背景要素の輝度の違いで、比率で表します。この比率に対してグレードが設定されています。たとえば、ボタンのテキストとコンテナのコントラストを測定して、テキストの視認性を評価します。

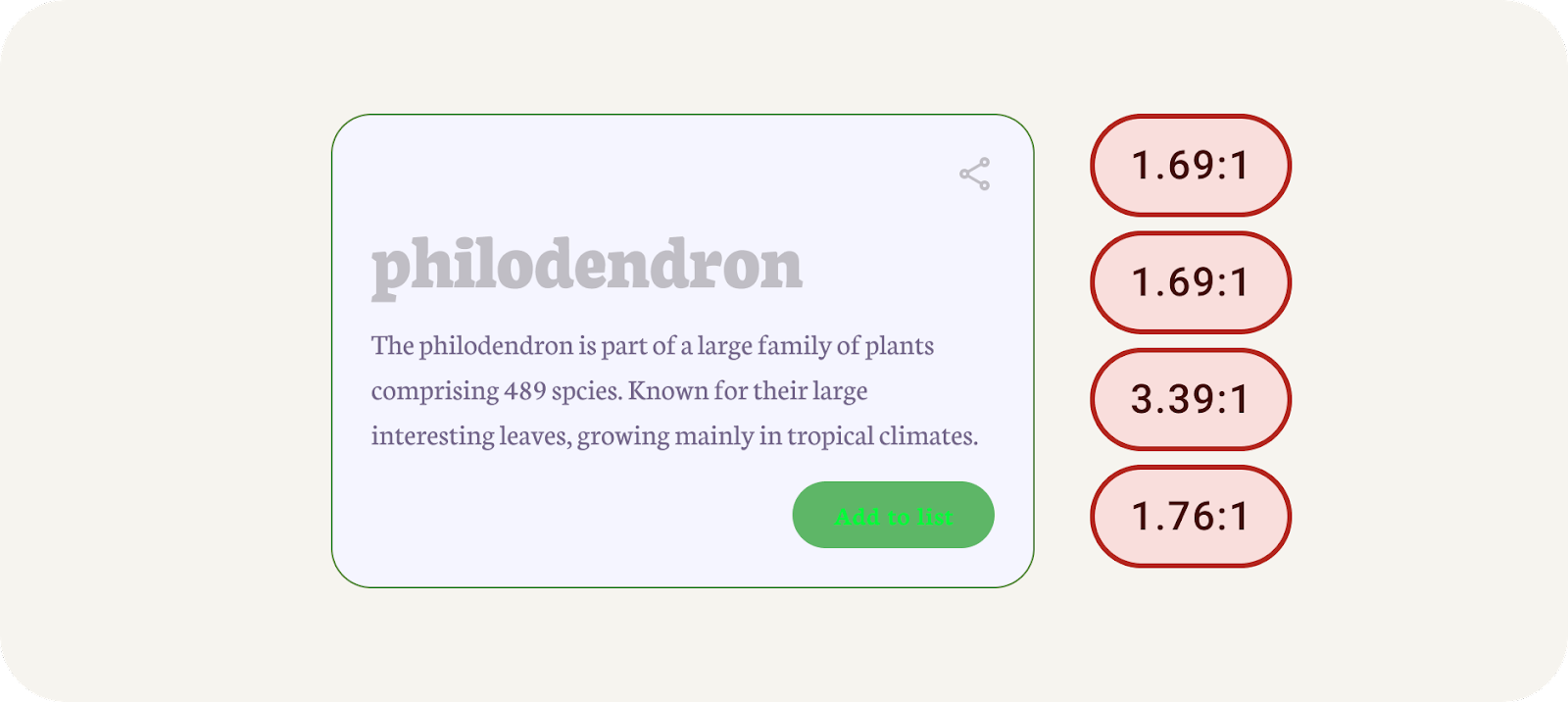
カラー コントラストの失敗例
カラー コントラストのガイドラインには、テキスト用のものテキスト以外のものがあり、それぞれで評価グレードが異なります。
テキスト
AA | AAA | |
大きいテキスト | 3:1 | 4.5:1 |
標準テキスト(本文) | 4.5:1 | 7:1 |
テキスト以外
AA | |
テキスト以外(グラフィック要素) | 3:1 |
では、コントラストを確認して手動で修正してみましょう。
- Figma で UI 要素の色を確認します。大きいテキストを見ると、テキストの色は #C0BEC5、背景色は #F5F5FF になっています。オンラインのコントラスト チェッカーで、前景と背景にこれらの色の値を入力すると、すべての評価でエラーが表示されます。
- この場合、テキストが背景色に対して明るすぎます。オンライン コントラスト チェッカーで評価が AAA になるまで、カラー選択ツールを使用して前景色を暗くしていきます。
- Figma に戻り、合格した新しい色を大きいテキストに適用します。
- 本文とボタンにも同じ操作を行い、テキストの色と背景色を確認します。
- [Graphics Objects and User Interface Components] の結果に基づいて、アイコンにも同じ操作を行います**。**
- 各要素の新しい色を Figma に取り込みます。これで、すべての要素がコントラスト チェックに合格するはずです。

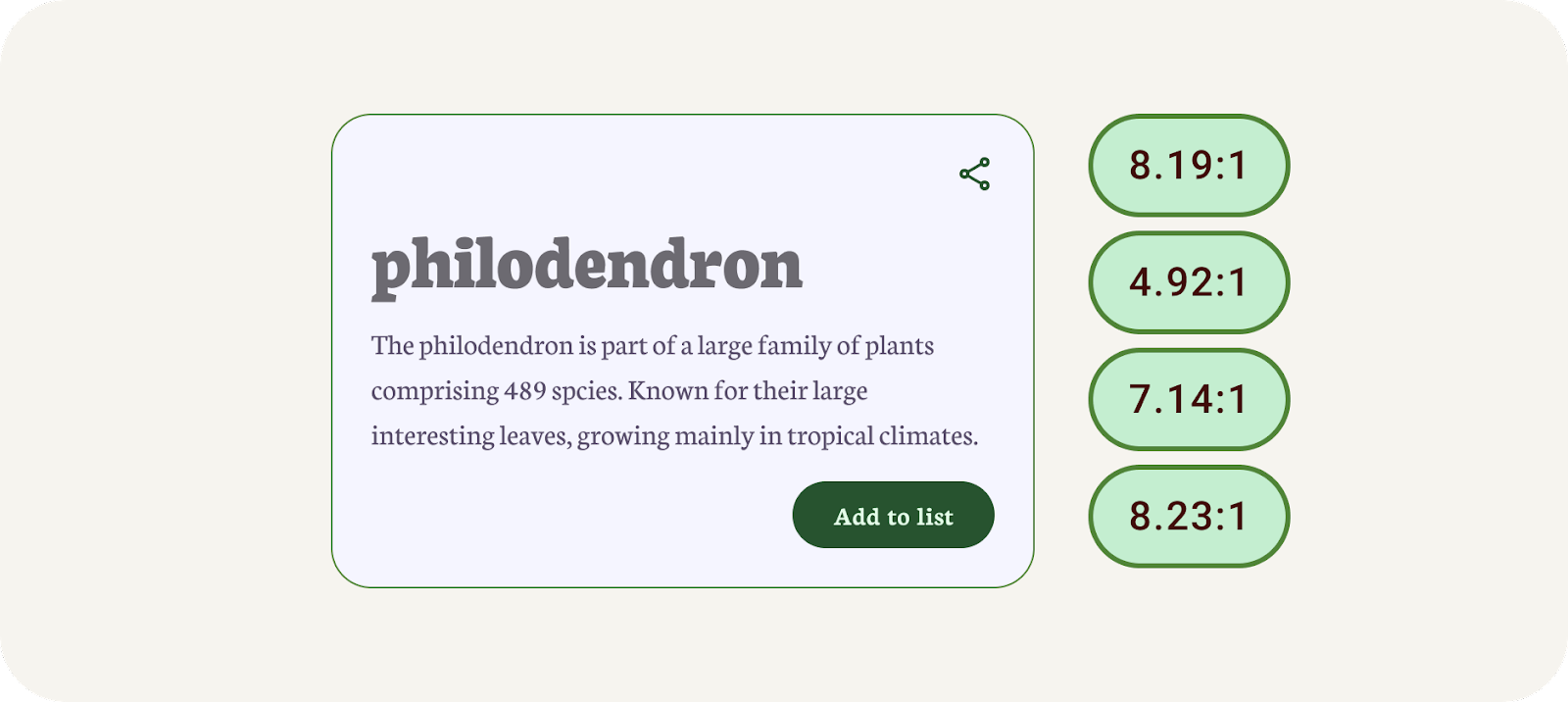
合格したカラー コントラストの例。
この作業は手間がかかり、調和のとれたカラーパレットが作成されないように思えます。このため、この作業に役立つツールが用意されています。
5. 輝度の使用
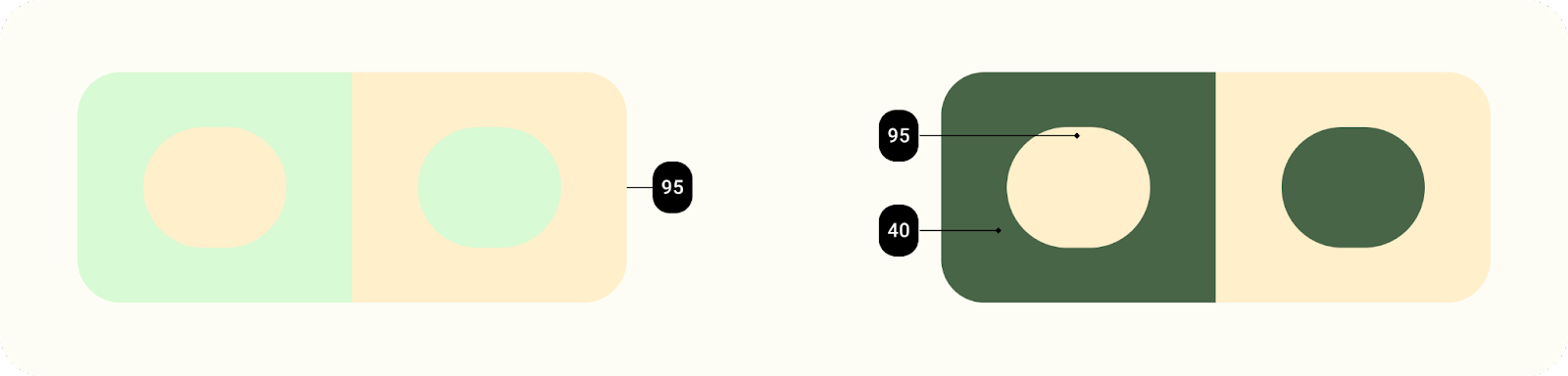
マテリアル デザインの新しいダイナミック カラーシステムは、色相ではなく輝度を使用しています。つまり、色相と彩度がないため、シェードでコントラストを確認できます。
色を抽出すると、シフトされた 5 つのキーカラーが設定され、それに基づいて色調パレットが生成されます。色調パレットは、白と黒を含む 13 のトーンから構成されます。トーン値が 100 の場合、光の量が最大で、白色になります。トーン値は 0~100 で、その色の光の量を表します。
色調パレット システムにより、デフォルトでアクセスしやすいカラーパターンを簡単に作成できます。
16 進数値や色相ではなく、色調で色を組み合わせることで、任意の色出力に簡単にアクセスできるようになります。これは、重要なシステム要素の一つです。ダイナミック カラーを使用している製品は、ユーザー補助の基準を満たすように使用可能なアルゴリズムの組み合わせが設計されているため、この要件を満たしています。
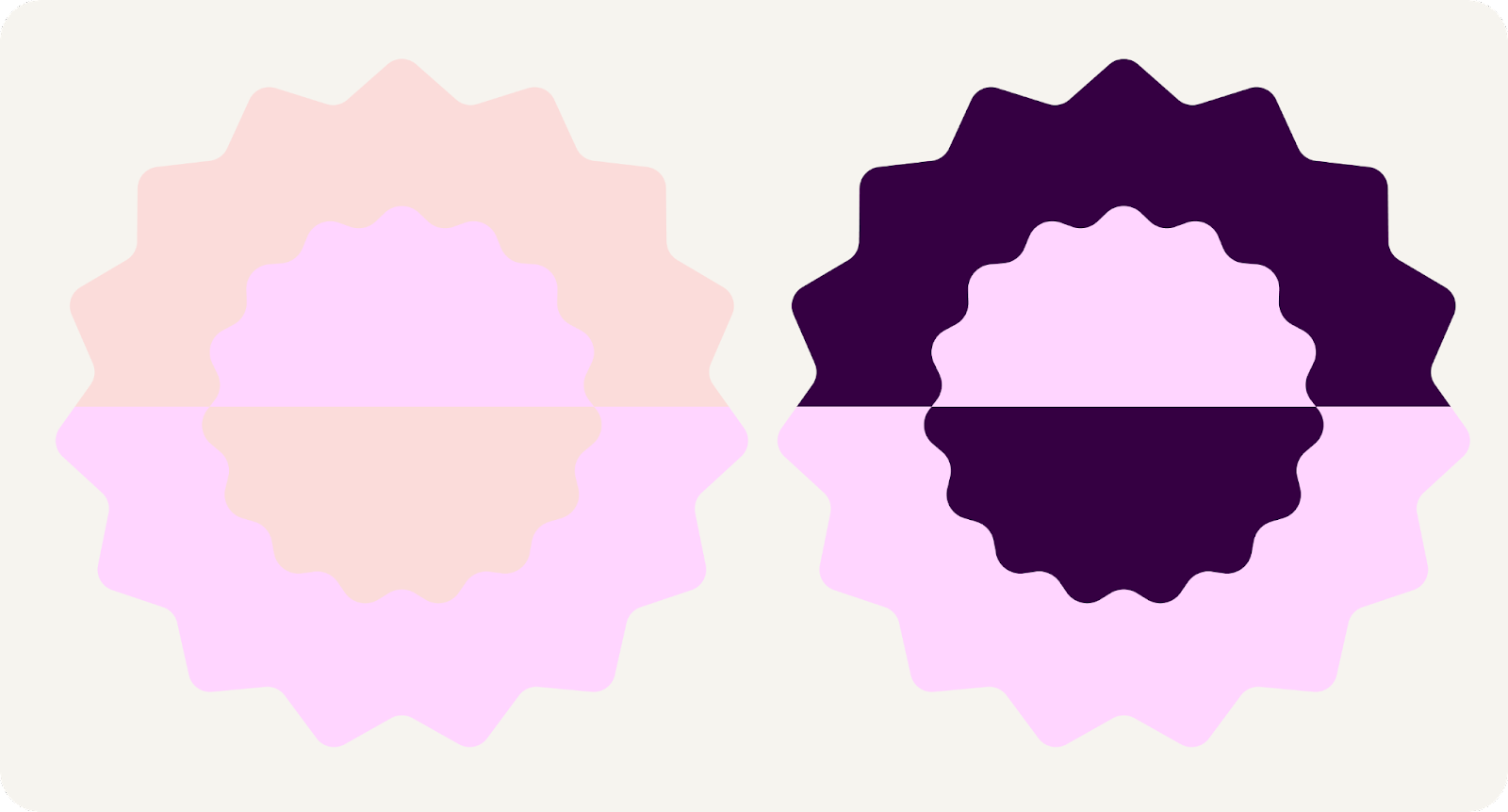
輝度が同程度の要素は、視認性の点で適切なコントラストとは言えません。輝度の値が異なる要素は視認性が高くなります。

Material You のダイナミック カラーは、予測できないコンテキストでも機能します。さまざまな表示コンテキストでのコントラスト比を管理する場合、輝度レベルが重要な属性になります。これにより、製品チームが特定の色の組み合わせを個別にテストしなくても、適切な色の組み合わせを使用できます。
6. 使いやすいテーマを作成する
Theme Builder は、マテリアル デザイン トークンを Figma スタイルとして生成します。これにより、ダイナミック カラーを表示してカスタムテーマを作成できます。そのためには、マテリアル 3 カラーシステムに従ってユーザー補助に優れた色からカラーパターンが作成されるようにする必要があります。
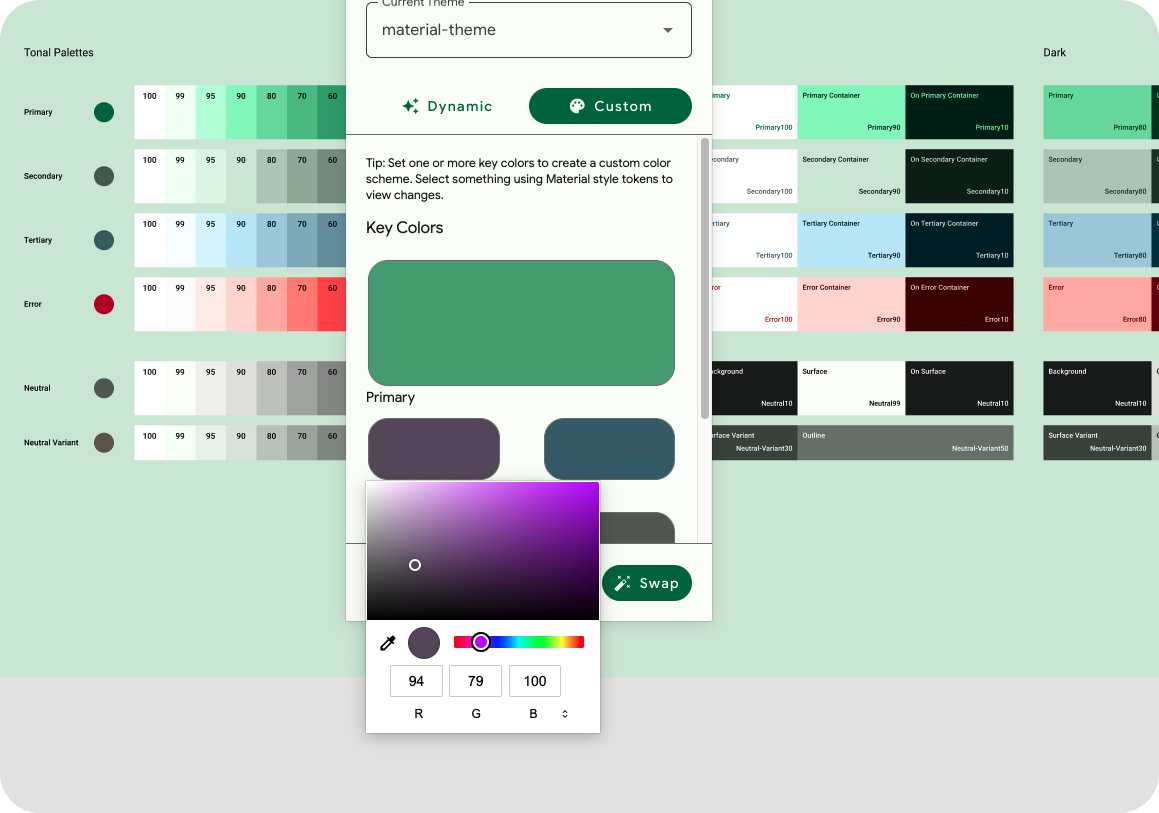
- [plugin modal] で、[Custom] をクリックします。テーマがカスタムテーマに切り替わります。マテリアル テーマはすでに生成されていますが、必要に応じて新しいテーマを作成することもできます。詳しくは、ダイナミック カラーの表示をご覧ください。
- 次に、Primary キーカラーを設定します。Primary カラーには、メインのブランドカラーか、最も使用されているプライマリ アクセント カラーを使用します。[Primary] というラベルの色をクリックしてカラー選択ツールを開き、色を選択します。Primary カラーは、ダイナミック設定のソースカラーと同様にソースカラーに使用されます。

MTB に色を追加します。
- 残りのキーカラーは Primary カラーに基づいて設定されます。不要な色を追加する必要はありません。(省略可)Secondary カラーと Tertiary カラーを追加します。
- カラー概略図は、入力色から解釈されたキーカラー、生成された色調パレット、カラーロール付きのカラーパターンを示しています。ライトスキームとダークスキームの両方を使用できます。
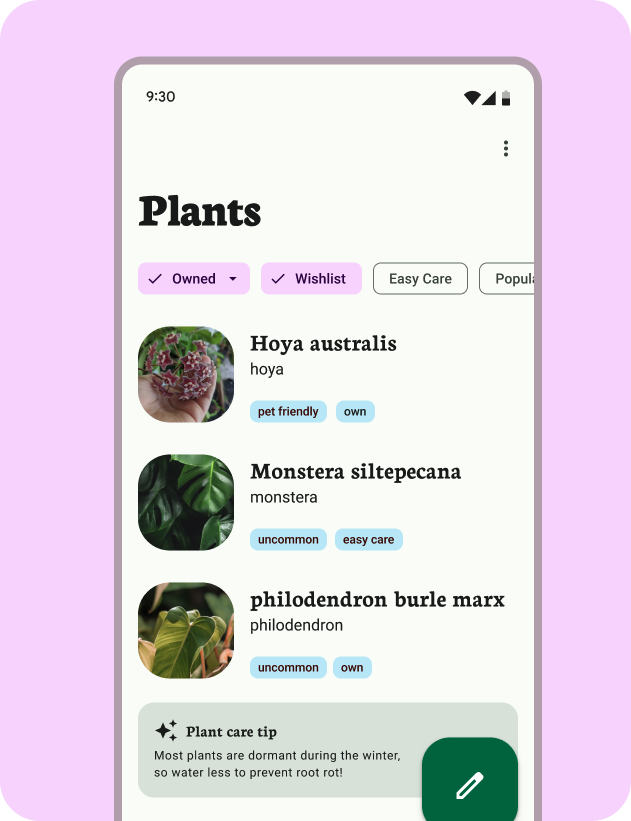
- このラボでは、カラーパターンを適用した UI の例を用意しています。アプリの UI コンポーネントを選択した状態で、プラグインの [swap] をクリックします。

接続されたモックアップのカラーパターン。
これらの演習では、Material Theme Builder が必要なトークンを Figma ファイルに生成しています。
7. Material Theme Builder でコントラストを確認する
スタイルの一部の色を手動で変更したいこともあるでしょう。Material Theme Builder でコア カラーパターンのコントラスト チェックを行うと、こうした変更を容易に行うことができます。
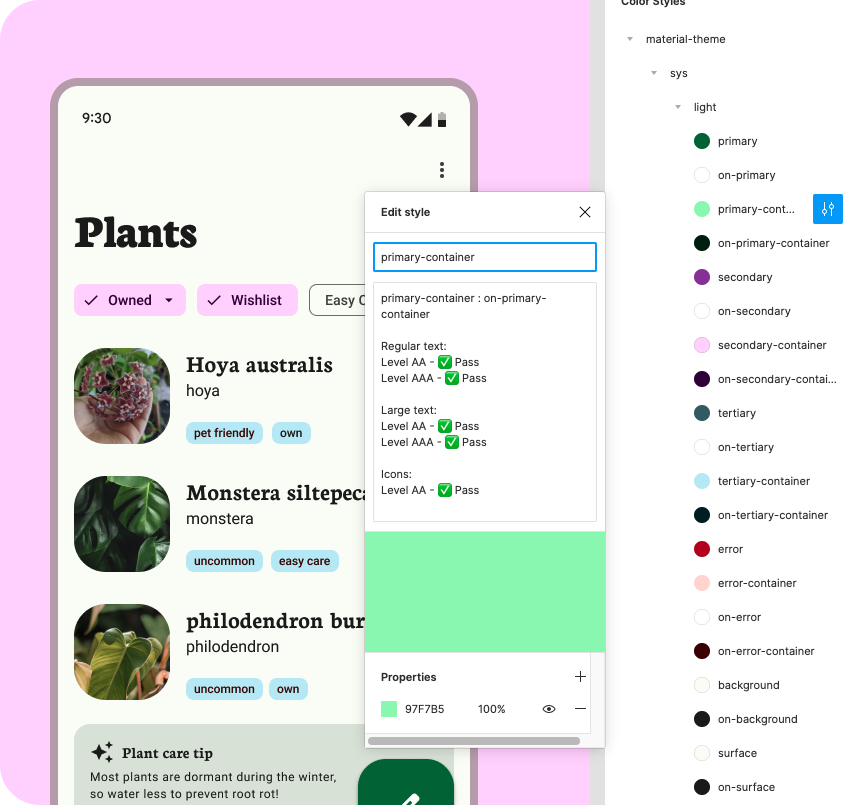
- トークンはスタイルとして作成されているため、生成された色の値を設定することもできます。Figma スタイルで、現在のテーマの Primary カラーに切り替え、右側の [Edit style] アイコンを選択します。
- プロパティで Primary カラーを更新します。これは、カラー出力とアプリの UI に反映されます。このカラーはアルゴリズムで生成されていないため、ユーザー補助の効果があるかどうか保証されません。
- プラグイン メニューで [Check Contrast] をクリックし、プライマリの [Edit style] モーダルを再度開きます。これにより、コントラストがチェックされ、評価結果が表示されます。

Figma スタイル ダイアログのコントラスト
8. 完了

お疲れさまでした。ユーザー補助はプロセスに不可欠な要素です。マテリアル デザインと Material Theme Builder を使用することで、より簡単にユーザー補助を実装できるようになります。
ご不明な点がございましたら、Twitter の@MaterialDesign までいつでもお気軽にお問い合わせください。
その他のデザインに関するコンテンツやチュートリアルについては、youtube.com/MaterialDesign をご覧ください。