1. מבוא
עדכון אחרון: 11/05/22

מערכת הצבעים Material 3 יוצרת ערכות צבעים נגישות באמצעות אלגוריתם הצבעים הדינמי, אבל מה המשמעות של נגישות לגבי צבע? איך מערכת הצבעים החדשה של Material Design יוצרת ערכת צבעים נגישה ואילו כלים עוזרים?
מה תלמדו
- איך הצבע קשור להנחיות בנושא נגישות וניגודיות.
- איך הכלים עוזרים ליצור ערכת צבעים נגישה, לערוך עריכות ולבדוק את הניגודיות
דרישות מוקדמות
בשיעור ה-Lab הזה נתבסס על כמה עקרונות בסיסיים בעיצוב.
- ידע בערכות הצבעים והתפקידים הנוכחיים של Android.
- הידע ב-Figma.
למה תזדקק?
2. שנתחיל?
הגדרה
כדי להתחיל, צריך לגשת לקובץ Designlab Figma. כל מה שצריך לשיעור ה-Lab נמצא בקובץ ה-Figma. אפשר להוריד ולייבא את הקובץ, או לשכפל אותו מקהילת Figma.
קודם כול, נכנסים אל Figma או יוצרים חשבון.
עותק מקהילת Figma
אפשר לעבור לקובץ עיצוב עם צבעים נגישים או לחפש עיצוב עם צבעים נגישים בקהילת Figma. לוחצים על שכפול בפינה השמאלית העליונה כדי להעתיק את הקובץ לקבצים.

פריסת הקבצים
כשתעיינו בקובץ, תוכלו לראות שהקובץ ניתן להשגה, החל במבוא. כל קטע מחולק לשורה של פריטי Artboard שמחוברים יחד, עם כמה מושגים בסיסיים עבור הקטע, ולאחר מכן תרגילים. הקטעים והתרגילים בנויים זה על זה ויש להשלים אותם ברצף.
ה-Codelab הזה ינחה אתכם בצורה מפורטת יותר לגבי העקרונות והתרגילים האלה. כדאי לקרוא יחד עם ה-Codelab כדי לקבל מידע נוסף על התכונות החדשות של Material You!
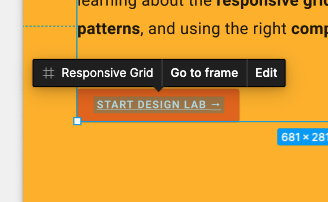
החל מלוח הציור מבוא, יש לחצנים שמקשרים את משטחי היצירה זה לזה לפי הסדר. כדי לגשת לקישור, לוחצים על הלחצן.
התקנת הפלאגין של Figma
ה-Codelab הזה מסתמך בעיקר על פלאגין חדש של Figma כדי ליצור ערכות צבעים ואסימונים דינמיים. אפשר להתקין את הפלאגין של Figma ישירות מדף קהילת Figma או לחפש את הכלי Material Design Builder בקהילת Figma.
3. צבע ונגישות
נגישות היא הדרך היחידה לעצב בשביל כולם, וכך להבטיח שהמוצרים שאתם יוצרים מעודדים את קבלת האחר.
"האם אפשר לראות את הצבע במסך?" הוא רק המשקל הראשון שצריך לקחת בחשבון כשמתכננים עם צבע. אנשים יכולים לראות את הצבעים בדרכים שונות, בהתאם לחדות החזותית שלהם.
עיוורון צבעים יכול לגרום לבדיקה של שילובי צבעים כדי שרכיבי ממשק המשתמש לא ישתלבו יחד.
אטימות ומשקל הם לא הגוון המילולי של צבע, אבל יש להם אפקט חזותי עוצמתי על האופן שבו נתפס הצבע.
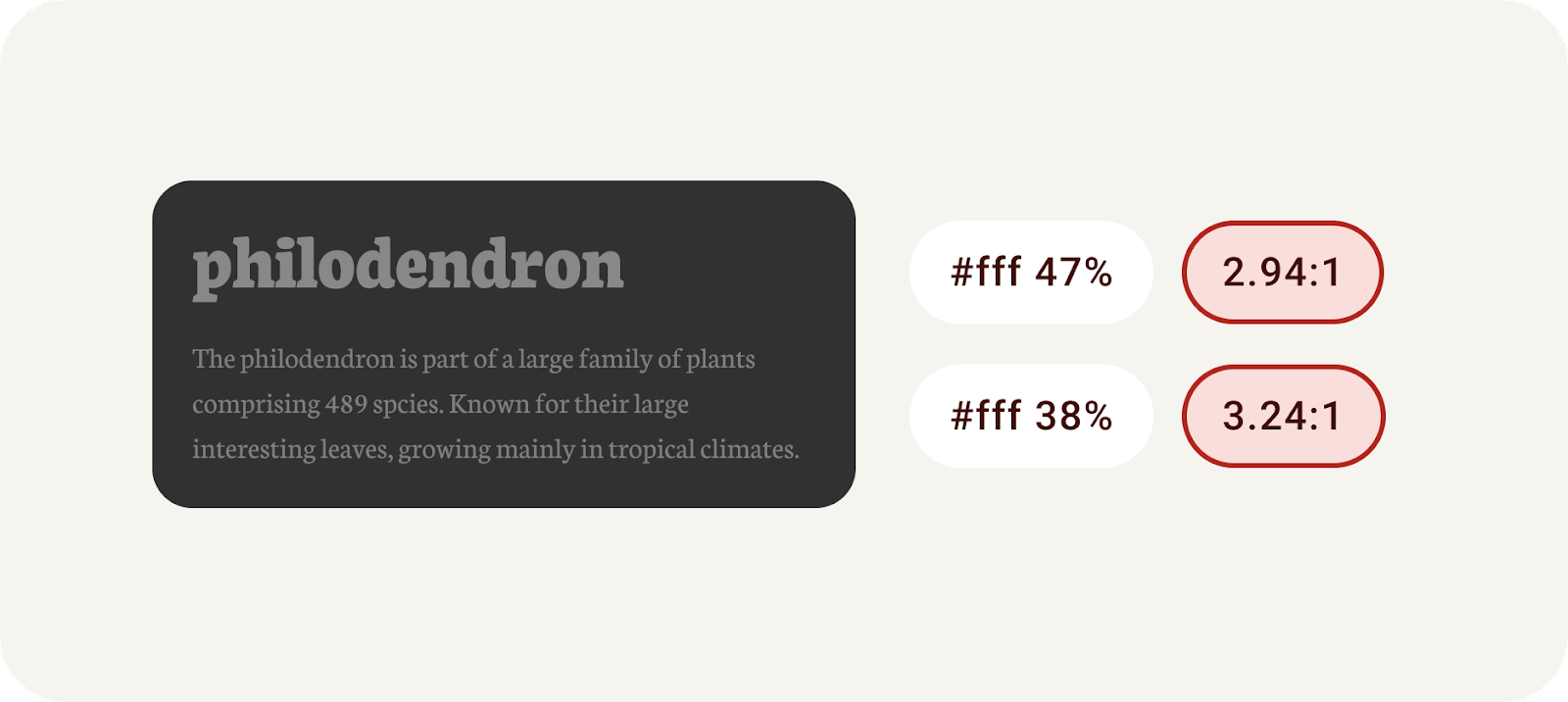
רמה נמוכה של אטימות יוצרת צבע בהיר יותר שעשוי להפוך את הטקסט לבלתי קריא. לדוגמה, אדם לקויי ראייה יתקשה לקרוא טקסט שמוגדר לשקיפות של 30% במרחק סביר.

חשוב להשתמש באטימות בזהירות ולעולם לא בהתאם להנחיות המומלצות.
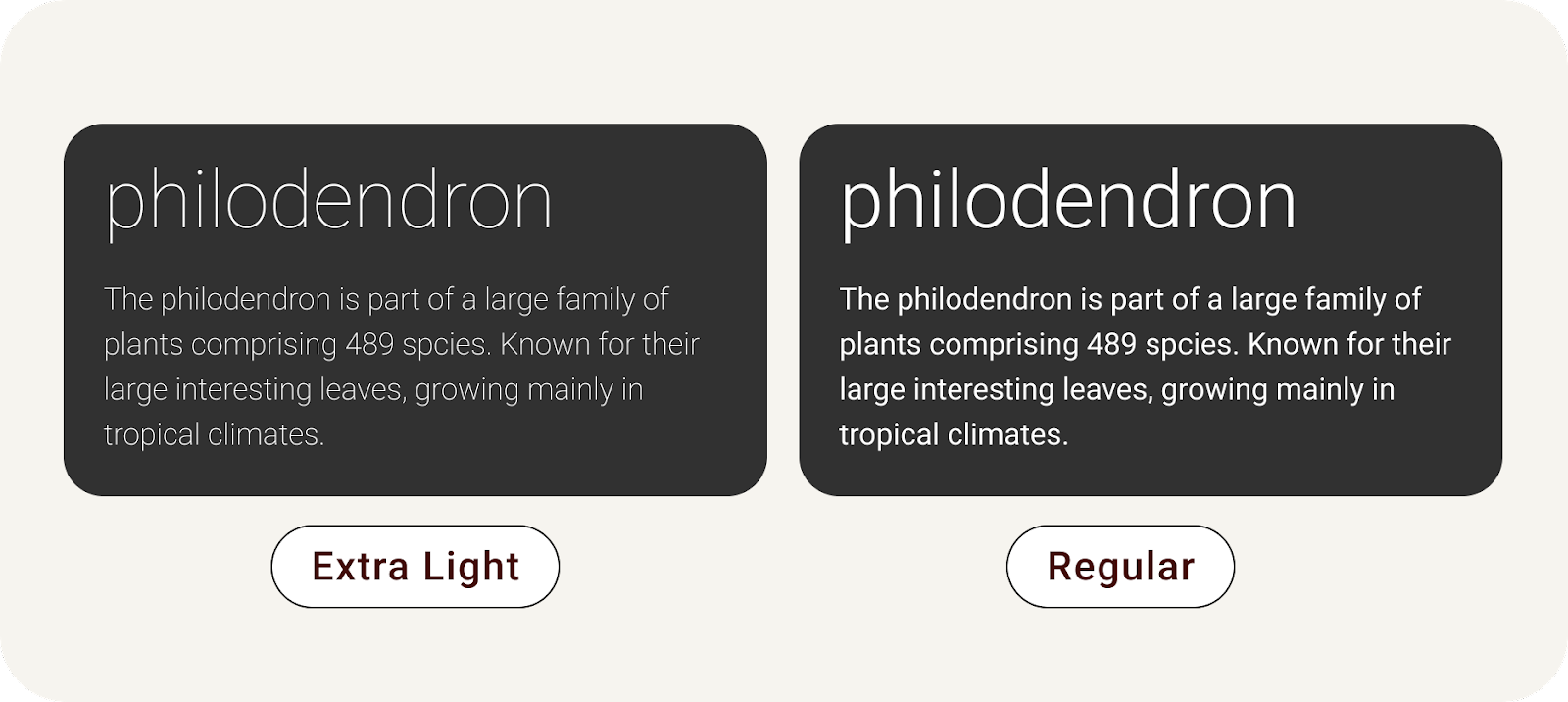
לגופן יכולה להיות השפעה דומה, כי במקרה של רקע כהה יותר, הגופן עשוי להיות צר יותר. בהדפסה, שימוש בגופן דק מאוד מאפשר לדיו "לדליפ" לתוכו, וכך ליצור טקסט קלסטרופובית. העיניים שלנו יוצרות את האפקט הזה גם על מסכים, בניסיון למלא את השטח.

טקסט דק על רקע כהה יוצר אפקט קלסטרופובי.
קריאות לעומת קריאות. בשיעור ה-Lab הזה נתייחס לקריאוּת של הטקסט. קריאוּת מודדת עד כמה קל לקרוא את הטקסט, ורמת הקריאוּת מודדת את הקלות שבה הוא מנוסח.
4. ניגודיות של צבעים
מטרת ההנחיות בנושא נגישות היא לתת למעצבים ולמפתחים רשימת משימות עקבית שמבוססת על מומחים, כדי לוודא שאנחנו פועלים לפי השיטות המומלצות ליצירת מוצרים מעודדים שוויוניים. WCAG הוא התקן הרגיל והדברים בשיעור ה-Lab הזה.
הניגודיות של הצבעים היא ההבדל בין רמת ההארה של האלמנטים הקדמיים לבין רכיבי הרקע, שמוצגים בפורמט של יחס. הקריטריונים של היחס הזה מקבלים ציונים. מדידת הניגודיות בין טקסט על לחצן לבין הקונטיינר יכולה לעזור לקבוע אם הטקסט יהיה קריא.

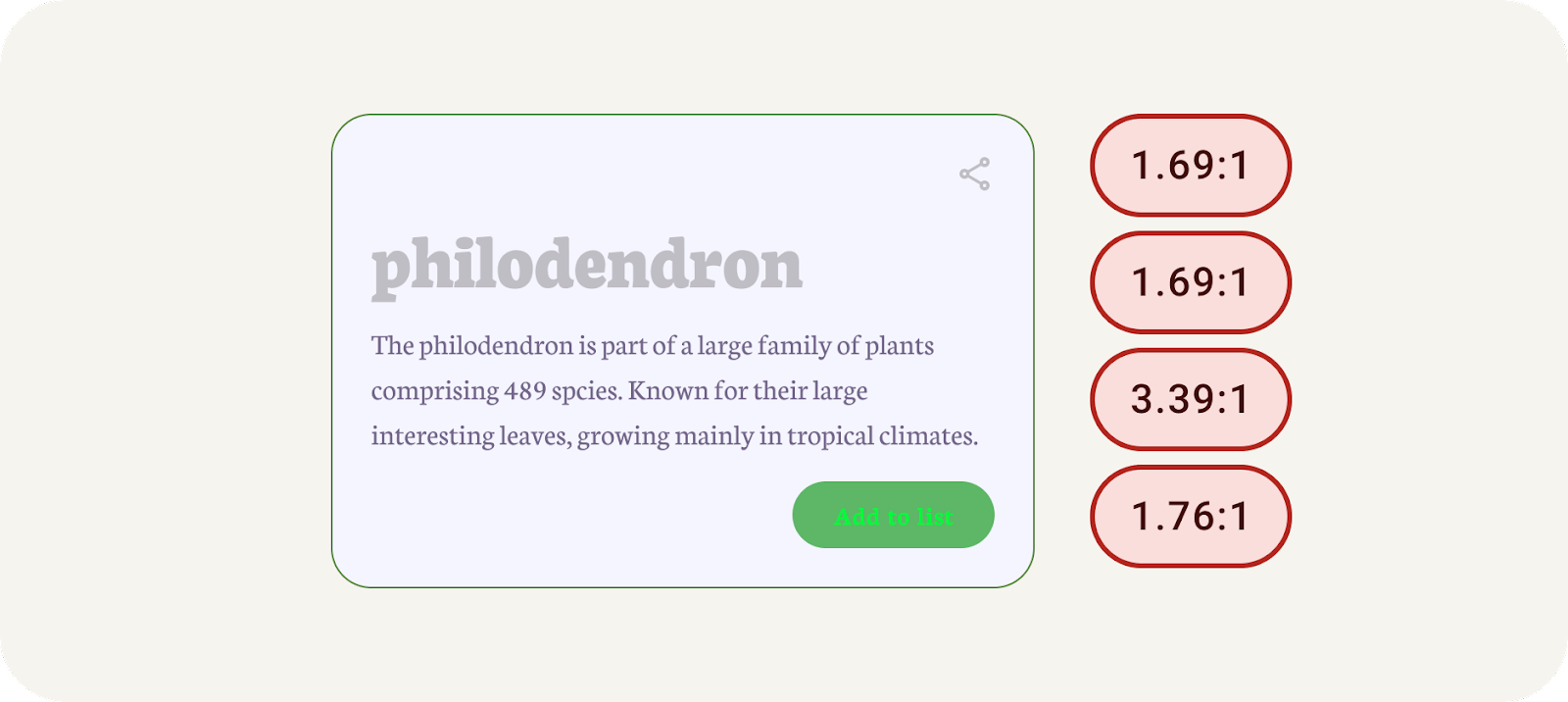
דוגמה לניגודיות של צבעים שנכשלו.
הנחיות הניגודיות של צבעים מחולקות לטקסט ולטקסט שאינו טקסט, ולכל אחת מהן יש מערכת ציונים משלה.
טקסט
AA | AAA | |
טקסט גדול | 3:1 | 4.5:1 |
טקסט רגיל (גוף) | 4.5:1 | 7:1 |
ללא טקסט
AA | |
ללא טקסט (רכיבים גרפיים) | 3:1 |
ננסה לבדוק את הניגודיות ונראה איך לתקן את זה באופן ידני.
- ב-Figma, מחפשים את הצבעים ברכיבים של ממשק המשתמש. החל מטקסט גדול (#C0BEC5), הוא ממוקם על צבע הרקע של (#F5F5FF). באמצעות כלי אונליין לבדיקת ניגודיות, הזנת הצבעים האלה לחזית ולרקע מראה שהתוצאות לא ירדו.
- הטקסט בהיר מדי לצבע הרקע. עדיין בבדיקה של הניגודיות באינטרנט, משנים את הצבע הקדמי באמצעות בוחר הצבעים לצבע כהה יותר עד שהוא עובר בהצלחה את הבדיקה AAA.
- בחזרה ב-Figma, מחילים את הצבע החדש שעובר על הטקסט הגדול.
- מבצעים את אותו תהליך עבור גוף הטקסט והלחצנים, ומקפידים לבדוק את צבע הטקסט ואת צבע הרקע של כל אחד מהם.
- ,משתמשים בתוצאה שבקטע אובייקטים גרפיים ורכיבים של ממשק משתמש כדי להחיל את אותו תהליך על הסמלים**.**
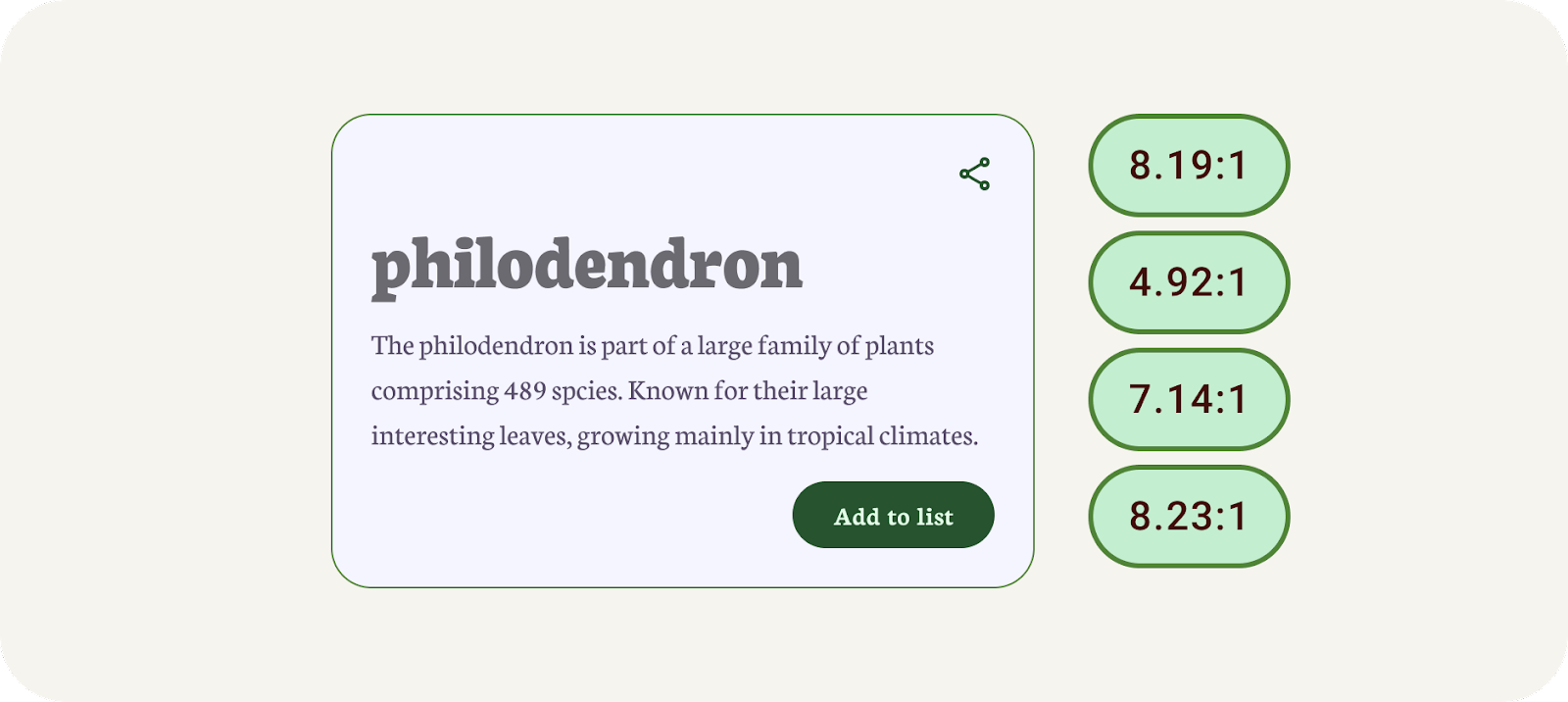
- משלבים את הצבע החדש ב-Figma לכל רכיב. עכשיו כל הרכיבים צריכים להעביר דירוגי ניגודיות!

דוגמה לניגודיות של צבעים חולפים.
זה היה כנראה תהליך ארוך, ויכול להיות שהתוצאות יצרו לוח צבעים פחות הרמוני. כאן כל הכלים יכולים לעזור!
5. עם תאורה
מערכת הצבעים הדינמית החדשה עבור Material Design מבוססת על בהירות במקום גוון. כלומר, אם הגוון והכרומה יוסרו, נוכל לראות את הניגודיות דרך גוונים.
במהלך חילוץ צבע, נוצרים 5 צבעי מפתח זזים, שמהם נוצרים לוחות טונליים. לוח טונלי מורכב מ-13 גוונים, כולל לבן ושחור. ערך טון של 100 מקביל לרעיון אור במקסימום, ומתקבל בצבע לבן. כל ערך של גוון בין 0 ל-100 מבטא את כמות האור שקיים בצבע.
מערכת לוחות הצבעים הטונלית היא גורם מרכזי בהפיכת כל ערכת צבעים לנגישה כברירת מחדל.
שילוב של צבעים על סמך טונליות, ולא ערך הקסדצימלי או גוון, הוא אחת מהמערכות העיקריות שמאפשרות גישה לכל פלט צבע. מוצרים שנעשה בהם שימוש בצבעים דינמיים יעמדו בדרישות, כי השילובים האלגוריתמיים שמשתמשים יכולים לראות נועדו לעמוד בסטנדרטים של נגישות.
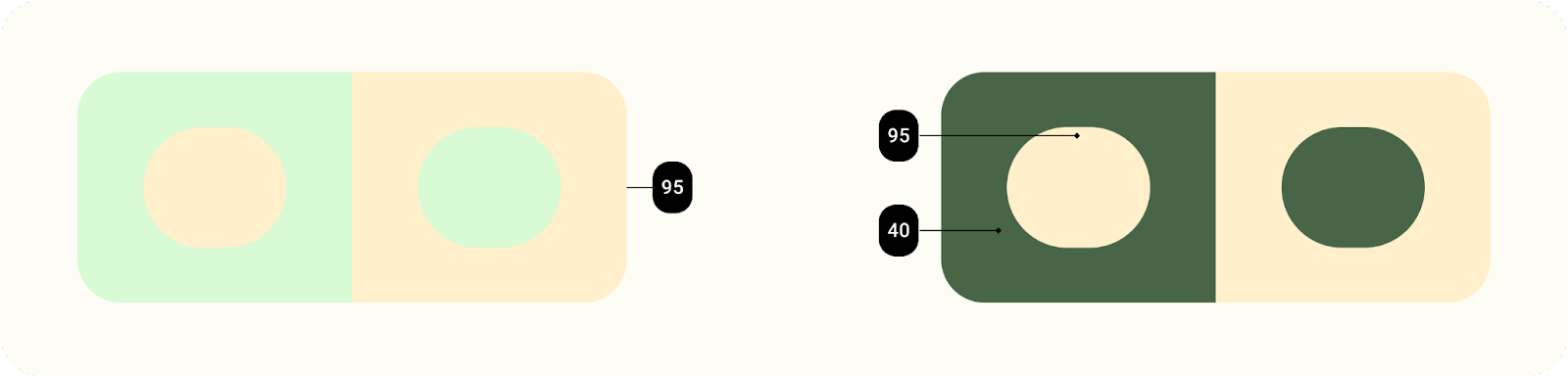
ברכיבים עם רמת הארה דומה, אין ניגודיות מתאימה לקריאה, אבל אלמנטים עם ערכי בהירות שונים מובחנים יותר.

הצבע הדינמי של Material You נועד לעבוד בהקשרים בלתי צפויים. כדי לנהל את יחסי הניגודיות בהקשרי צפייה שונים, רמות ההארה הן מאפיין המפתח שמאפשר שילוב צבעים גם בלי שצוות המוצר יבדוק כל שילוב צבעים ספציפי.
6. יצירת עיצוב נגיש
הכלי ליצירת עיצובים יוצר אסימונים של Material Design כסגנונות Figma, ומאפשר להציג צבעים דינמיים ולבנות עיצוב מותאם אישית. עושים זאת תוך שימוש במערכת הצבעים של Material 3 כדי להבטיח שצבעים נגישים ייווצרו בערכת הצבעים.
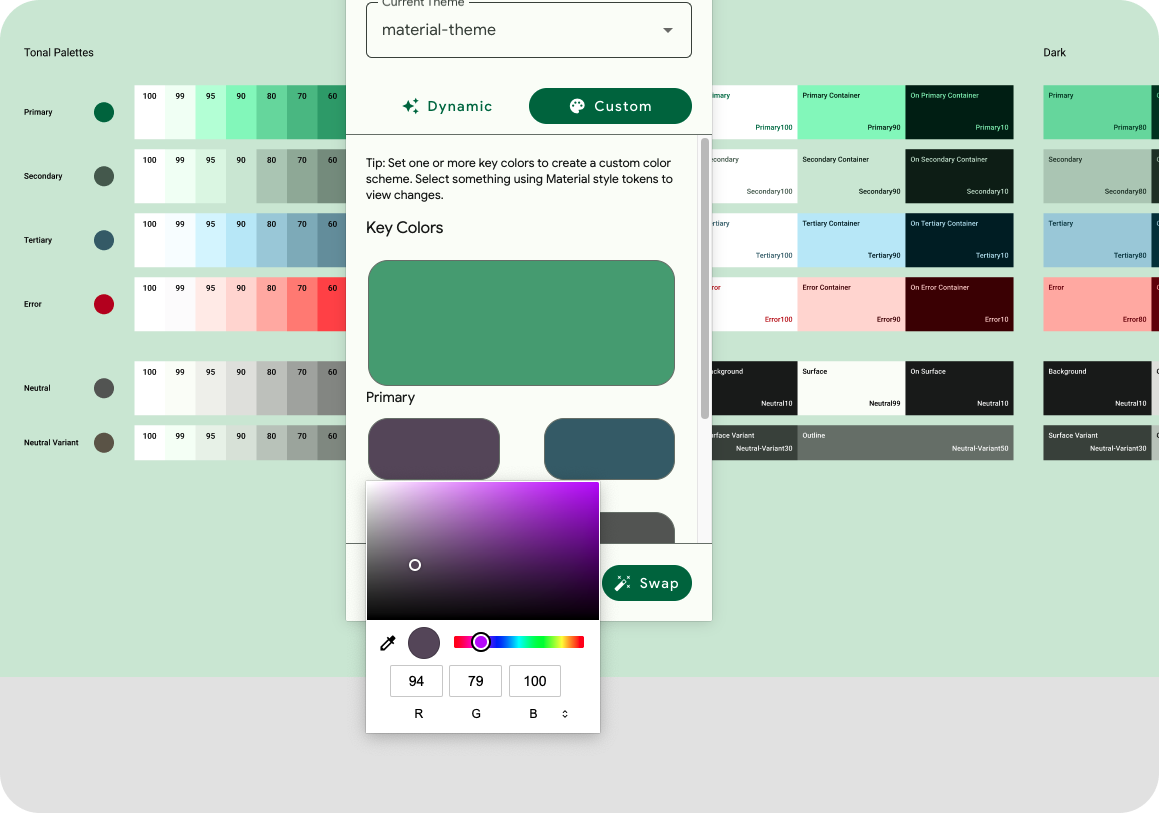
- במודל הפלאגין, לוחצים על מותאם אישית. הפעולה הזו תשנה את העיצוב לעיצוב מותאם אישית. העיצוב הזה כבר נוצר, אבל אפשר גם ליצור עיצוב חדש. למידע נוסף על הצגה חזותית של צבע דינמי.
- בשלב הבא, מגדירים צבע של מפתח ראשי. הצבע הראשי יכול להיות הצבע הראשי של המותג או הצבע המשני בשימוש העיקרי. לוחצים על הצבע שמסומן בתווית ראשי כדי לפתוח את בוחר הצבעים ולבחור צבע. הצבע הראשי משמש עבור צבע המקור, בדומה לצבע המקור בהגדרה הדינמית.

יש להוסיף צבעים ל-MTB.
- שאר צבעי המפתח מאוכלסים על סמך הצבע הראשי. כלומר, אין צורך להוסיף צבעים אם אין צורך בהם. אפשר להוסיף צבע משני ושלישי.
- סכימת הצבעים מציגה את צבעי המפתח מפורשים מתוך צבעי הקלט, לוחות טונליים שנוצרו וערכות הצבעים שנוצרות עם תפקידי צבעים. יש גם סכימות בהירות וגם כהה!
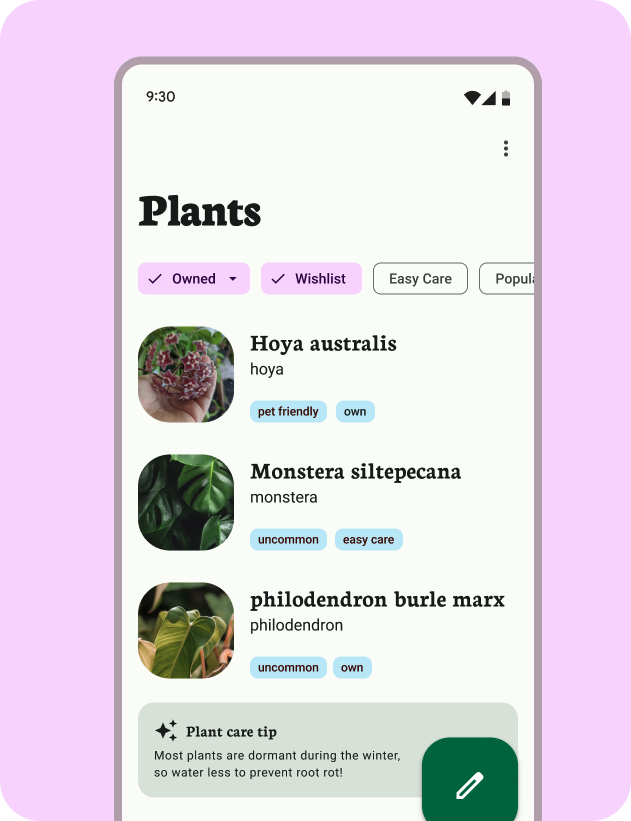
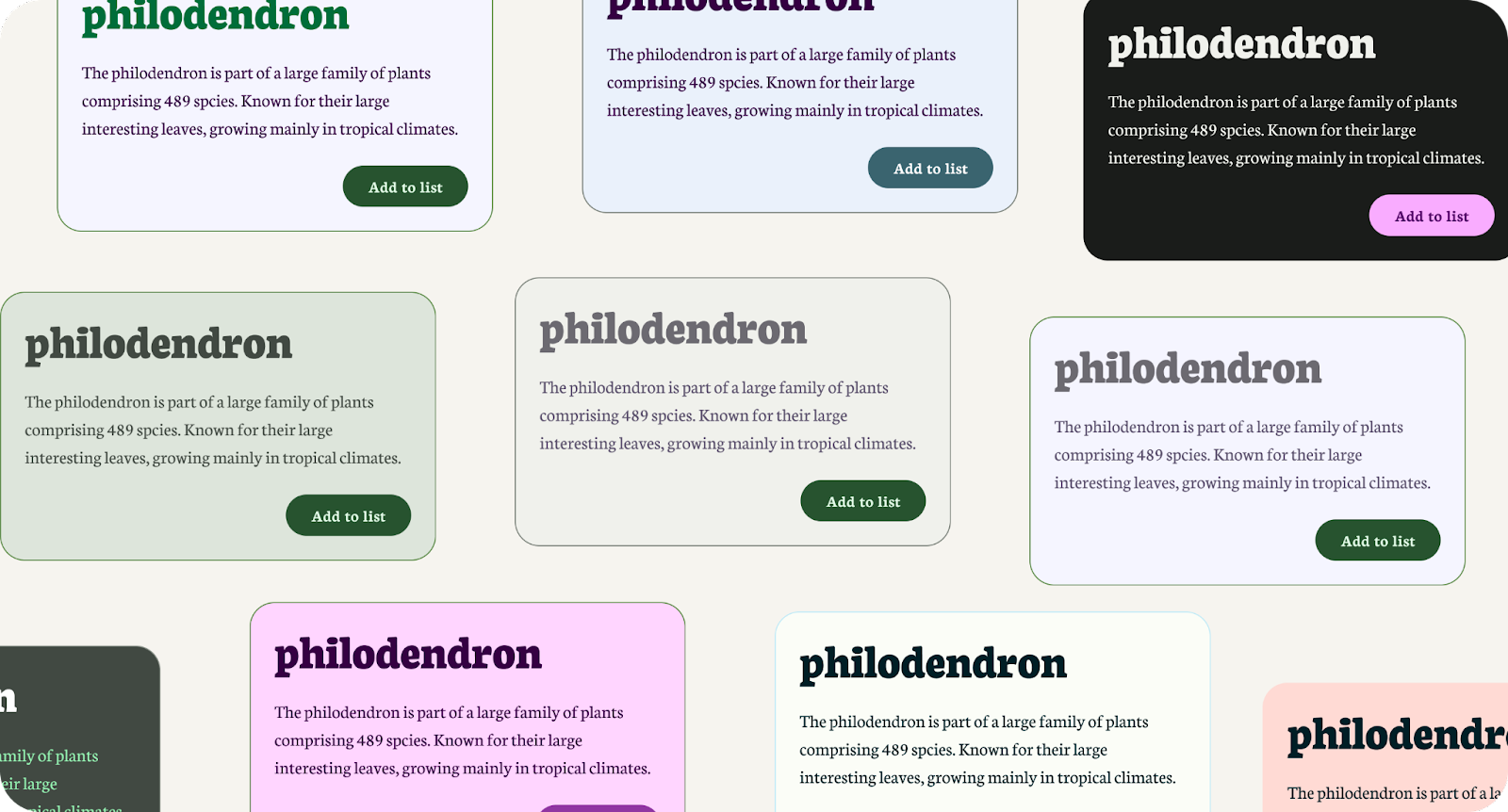
- בשיעור ה-Lab תקבלו דוגמה לממשק משתמש שבו אפשר לראות את ערכת הצבעים. כאשר רכיב ממשק המשתמש של האפליקציה נבחר, לוחצים על החלפה בפלאגין.

ערכת צבעים עם הדמיה מחוברת.
לתרגילים האלה, הכלי Material Design כבר יצר את האסימונים הנדרשים בקובץ Figma.
7. בדיקת הניגודיות בעזרת הכלי ליצירת עיצובים Material Builder
מדהים, אבל אנחנו מבינים שתרצו לעדכן חלק מהסגנונות האלה באופן ידני. הכלי Material Design Builder כולל בדיקה מובנית לניגודיות של צבעי הליבה של ערכת הצבעים, כדי לעזור לקבל החלטות כאלה.
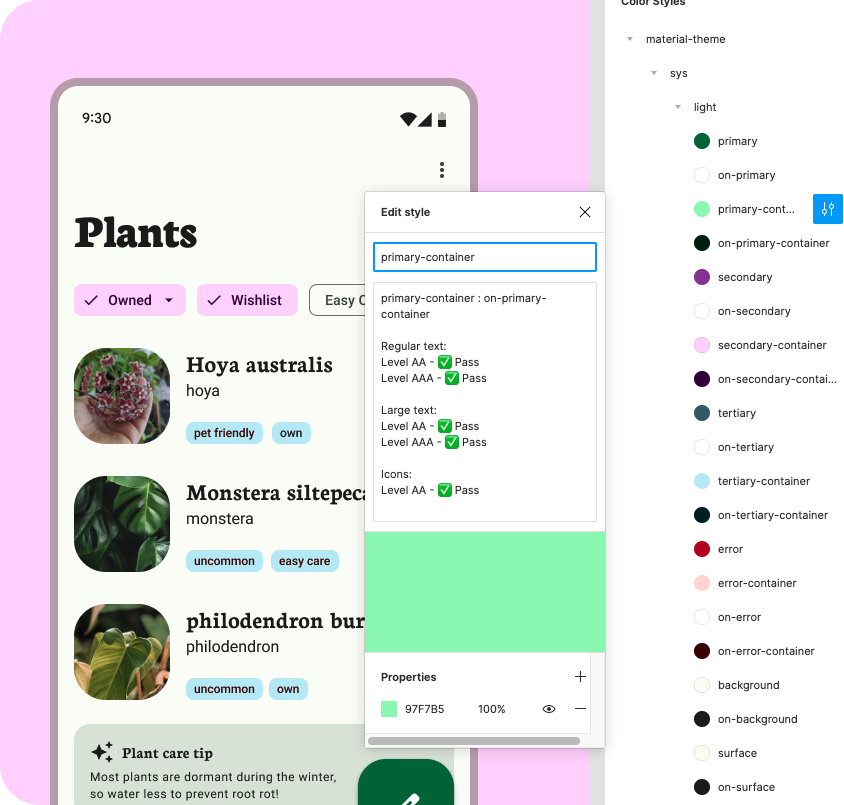
- מכיוון שאסימונים נוצרים כסגנונות, אנחנו יכולים גם להגדיר את ערך הצבע שנוצר. בסגנונות Figma, עוברים למטה לצבע הראשי של העיצוב הנוכחי ובוחרים בסמל 'עריכת סגנון' משמאל.
- צריך לעדכן את הצבע הראשי במאפיינים. העובדה הזו מתבטאת בפלט הצבעים ובממשק המשתמש של האפליקציה. אלגוריתם הצבעים לא יצר את הצבע הזה, ולכן אנחנו לא יכולים להבטיח את הנגישות.
- בתפריט יישומי הפלאגין, לוחצים על Check Contrast ואז פותחים מחדש את החלון הקופץ של 'עריכת סגנון' בשביל ההגדרה הראשית. התכונה הזו תבדוק את הניגודיות ותציג את דירוג הניגודיות.

ניגודיות בתיבת דו-שיח בסגנון Figma.
8. מזל טוב

מעולה! הנגישות צריכה להיות חלק קריטי בתהליך שלכם, ובעזרת Material Design ו-Material Design Builder, זה אפילו עוד יותר קל.
אם יש לכם שאלות, אתם מוזמנים לשאול אותנו בכל שלב באמצעות @Material Design ב-Twitter.
כדאי להמשיך להתעדכן בתכנים נוספים ובמדריכים בנושא עיצוב בכתובת youtube.com/MaterialDesign