1. 소개
최종 업데이트: 2022년 4월 4일

머티리얼 3 색체계는 동적 색 알고리즘을 사용하여 접근성이 좋은 색 구성표를 만듭니다. 하지만 접근성이 색에 중요한 이유는 무엇일까요? 머티리얼 디자인의 새로운 색체계가 어떻게 접근성이 좋은 색 구성표를 만들며 어떤 도구가 도움이 될까요?
학습할 내용
- 색과 접근성의 관계 및 대비 가이드라인
- 도구를 사용하여 접근성 좋은 색 구성표를 만들고 수정하고 대비를 확인하는 방법
기본 요건
이 실습에서는 몇 가지 기본 디자인 개념을 기초로 활용합니다.
- 현재 Android 색 구성표와 역할에 관한 지식
- Figma에 관한 지식
필요한 항목
2. 시작하기
설정
시작하려면 Designlab Figma 파일에 액세스해야 합니다. 실습에 필요한 모든 항목은 Figma 파일에 있습니다. 파일을 다운로드하여 가져오거나 Figma 커뮤니티에서 복제할 수 있습니다.
Figma 커뮤니티에서 복제
접근성이 좋은 색으로 디자인 파일로 이동하거나 Figma 커뮤니티 내에서 'Designing with accessible colors'를 검색합니다. 오른쪽 상단의 Duplicate(복제)를 클릭하여 해당 파일을 사용자의 파일에 복사합니다.

파일 레이아웃
파일을 살펴보면 파일이 소개로 시작하는 것을 알 수 있습니다. 각 섹션은 연결된 여러 개의 아트보드로 나뉘며, 섹션에 대한 몇 가지 핵심 개념과 연습이 이어집니다. 섹션과 연습은 서로 연결되며 순차적으로 완료되어야 합니다.
이 Codelab에서는 이러한 개념과 실습을 더 자세히 안내합니다. Codelab과 함께 새로운 Material You 기능에 관해 자세히 알아보세요.
소개 아트보드를 시작으로 아트보드를 순서대로 연결하는 버튼이 있습니다. 링크에 액세스하려면 버튼을 클릭하세요.
Figma 플러그인 설치
이 Codelab은 새로운 Figma 플러그인을 사용하여 동적 색 구성표와 토큰을 생성합니다. Figma 커뮤니티 페이지에서 직접 Figma 플러그인을 설치하거나 Figma 커뮤니티에서 'Material Theme Builder'를 검색합니다.
3. 색 및 접근성
접근성은 모두를 위해 디자인할 수 있는 유일한 방법이며, 여러분이 만드는 제품이 가능한 한 가장 광범위한 잠재고객을 포용할 수 있도록 합니다.
색을 활용하여 디자인할 때 최우선으로 고려해야 할 사항은 화면에서 색을 볼 수 있는지 여부입니다. 사람들은 시력에 따라 다양한 방식으로 색을 봅니다.
색각이상은 UI 요소가 서로 섞이지 않도록 색 조합을 확인하는 것을 의미할 수 있습니다.
불투명도와 두께는 색의 기본적인 색상이 아닐 수 있지만 색이 인식되는 방식에 강력한 시각적 영향을 미칩니다.
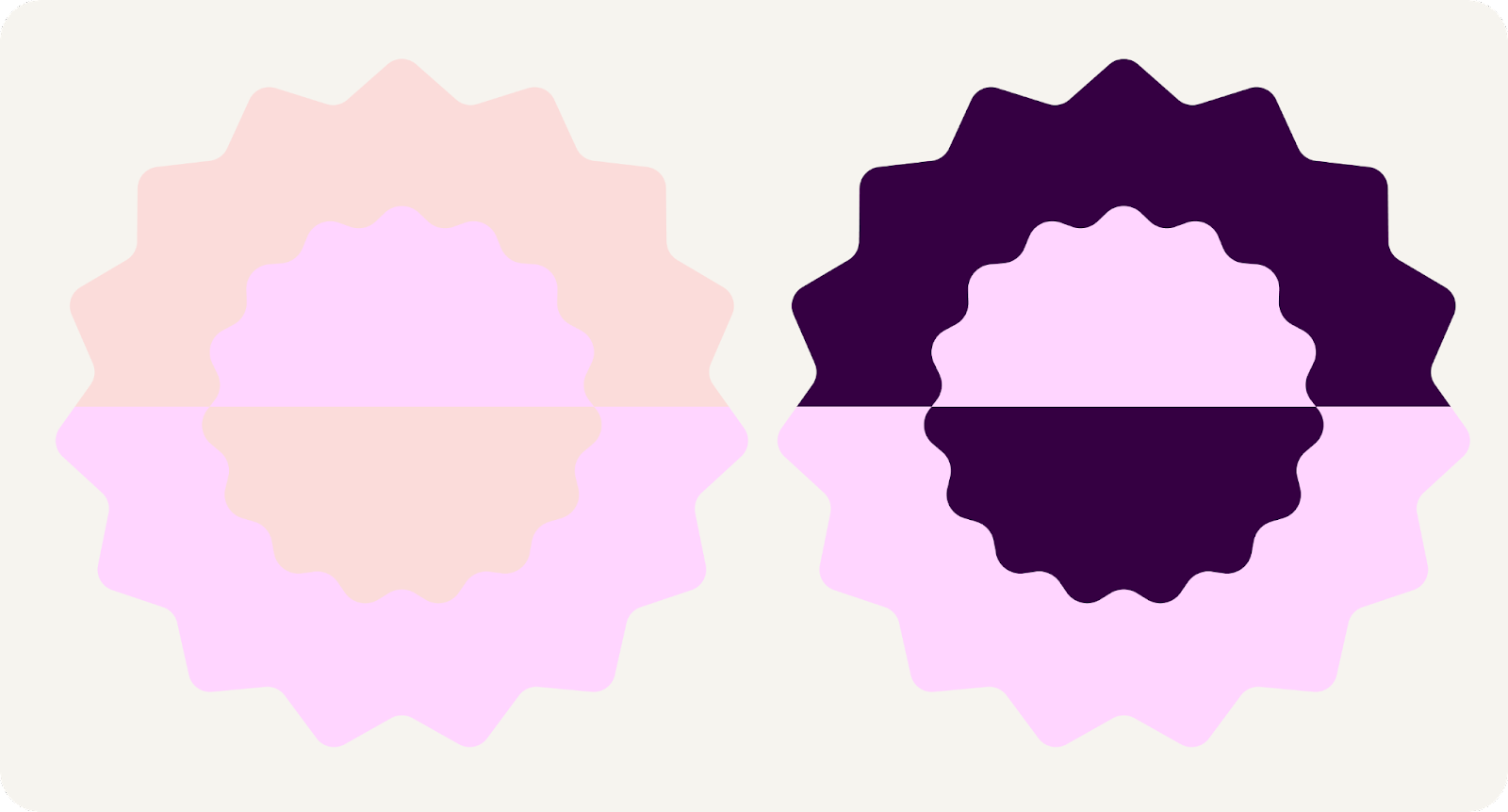
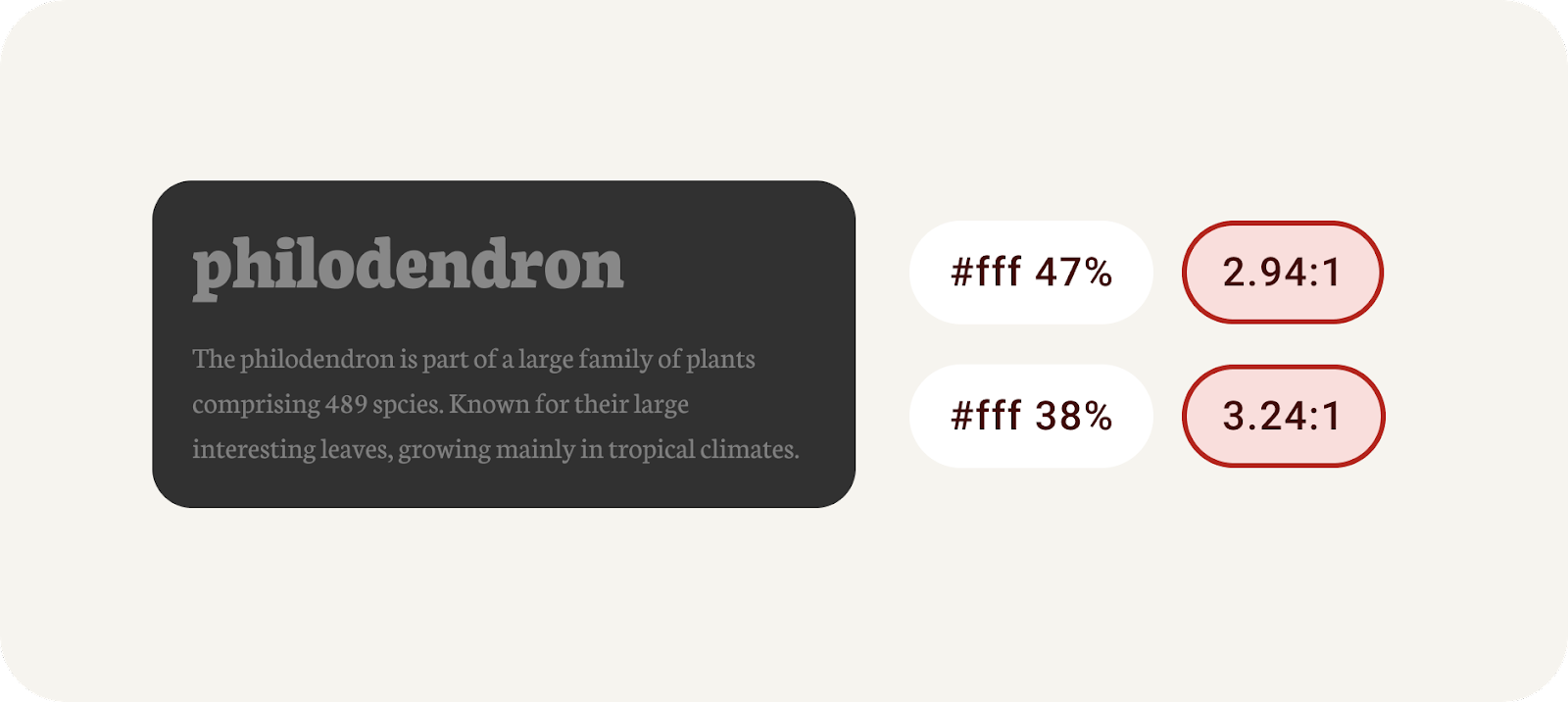
불투명도가 낮으면 밝은 색이 생성되어 텍스트가 읽기 어려워집니다. 예를 들어, 근시가 있는 사람의 경우 적당한 거리에서 불투명도가 30%로 설정된 텍스트를 읽는 데 어려움을 겪습니다.

불투명도는 주의해서 사용해야 하며 추천 가이드라인에 포함되어서는 안 됩니다.
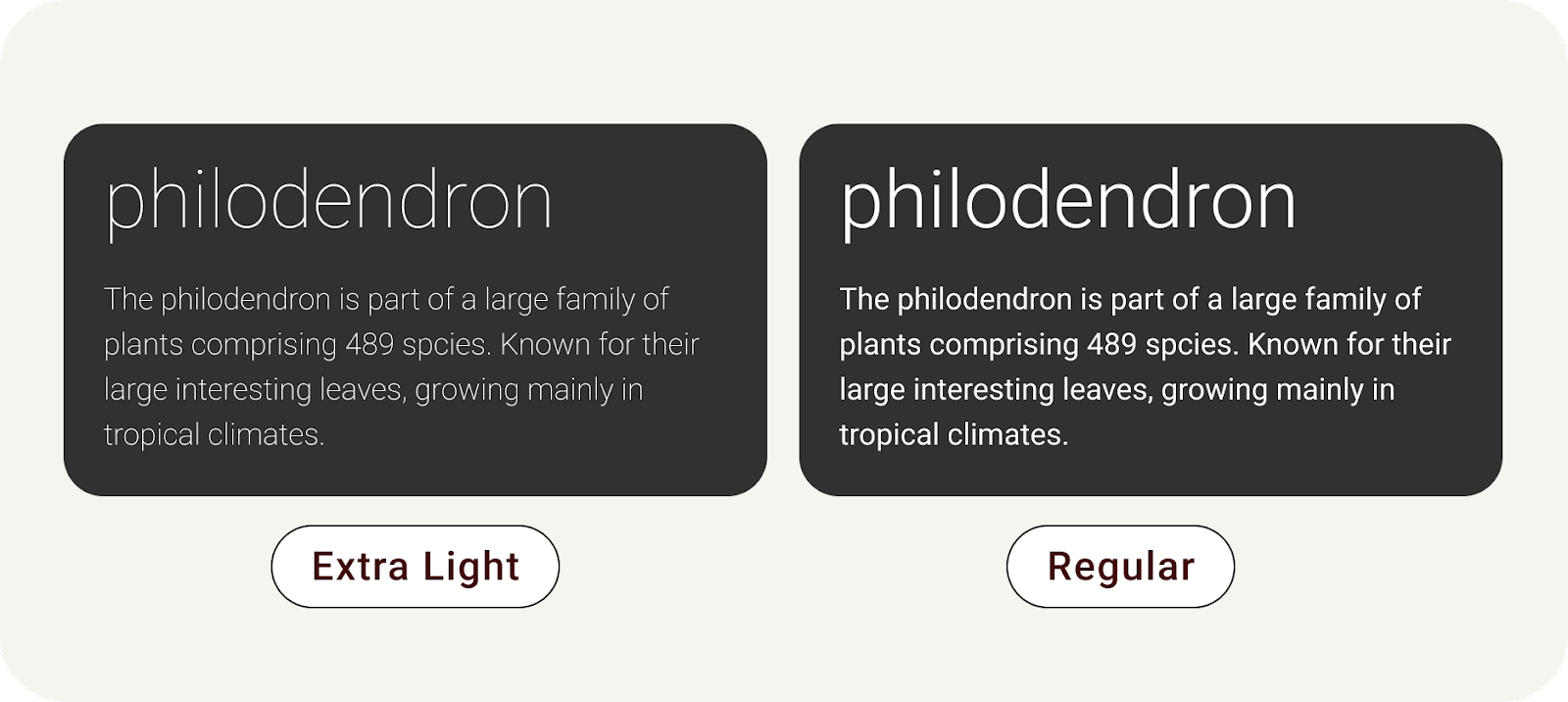
글꼴 두께도 비슷한 영향을 미칩니다. 어두운 백그라운드에서는 글꼴 두께가 더 얇아 보입니다. 인쇄물에서 매우 얇은 글꼴을 사용하면 잉크가 '퍼져서' 밀실 공포증을 유발하는 텍스트를 만듭니다. 우리의 눈은 공간을 채우기 위해 화면에서도 이러한 효과를 만듭니다.

어두운 백그라운드의 얇은 글자는 밀실 공포증을 유발하는 효과를 냅니다.
판독성과 가독성 이 실습에서는 텍스트의 판독성을 다룹니다. 판독성은 보는 것이 쉬운 정도를 측정하는 반면 가독성은 이해하기 쉬운 정도를 측정합니다.
4. 색 대비
접근성 가이드라인은 디자이너와 개발자에게 일관된 전문가 주도 체크리스트를 제공하여 포용적인 제품을 만들기 위한 권장사항을 준수하도록 하기 위해 마련된 것입니다. WCAG는 일반적인 표준이며 이 실습에서 참조하는 내용입니다.
색 대비는 포그라운드와 백그라운드 요소의 밝기 간 차이로, 비율 형식으로 표시됩니다. 이 비율 기준은 특정 등급입니다. 예를 들어 버튼의 텍스트와 컨테이너 사이의 대비를 측정하면 텍스트를 읽을 수 있는지 확인하는 데 도움이 됩니다.

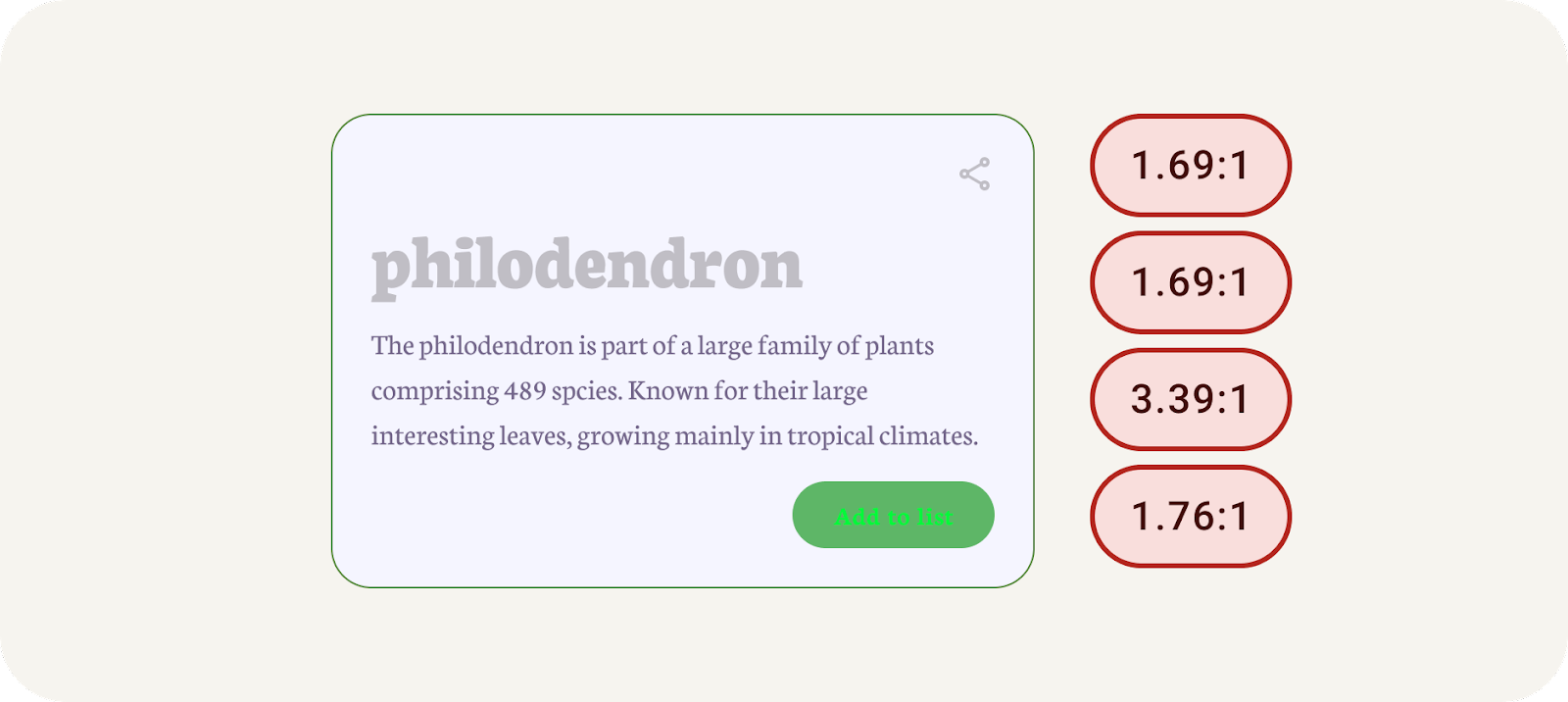
부적절한 색 대비의 예시
색 대비 가이드라인은 텍스트와 비텍스트로 나뉘며 각각 고유한 등급이 있습니다.
텍스트
AA | AAA | |
큰 텍스트 | 3:1 | 4.5:1 |
일반 텍스트(본문) | 4.5:1 | 7:1 |
비텍스트
AA | |
비텍스트(그래픽 요소) | 3:1 |
대비를 확인해 보고 수동으로 문제를 해결하는 방법을 알아보겠습니다.
- Figma에서 UI 요소의 색을 찾습니다. 우선 백그라운드 색(#F5F5FF) 위의 큰 텍스트(#C0BEC5)부터 살펴보겠습니다. 온라인 대비 검사기에서 이러한 색을 포그라운드와 백그라운드에 입력하면 모든 등급에 실패하는 것으로 표시됩니다.
- 텍스트가 백그라운드 색에 비해 너무 밝습니다. 온라인 대비 검사기에서 AAA를 통과할 때까지 색 선택 도구로 포그라운드 색을 더 어두운 색으로 조정합니다.
- Figma로 돌아가 새로 통과한 색을 큰 텍스트에 적용합니다.
- 본문 문구 및 버튼도 동일한 프로세스를 따라서 각각의 텍스트 색과 백그라운드 색을 모두 확인합니다.
- 그래픽 객체 및 사용자 인터페이스 구성요소의 결과를 사용하여 아이콘에 동일한 프로세스를 적용합니다**.**
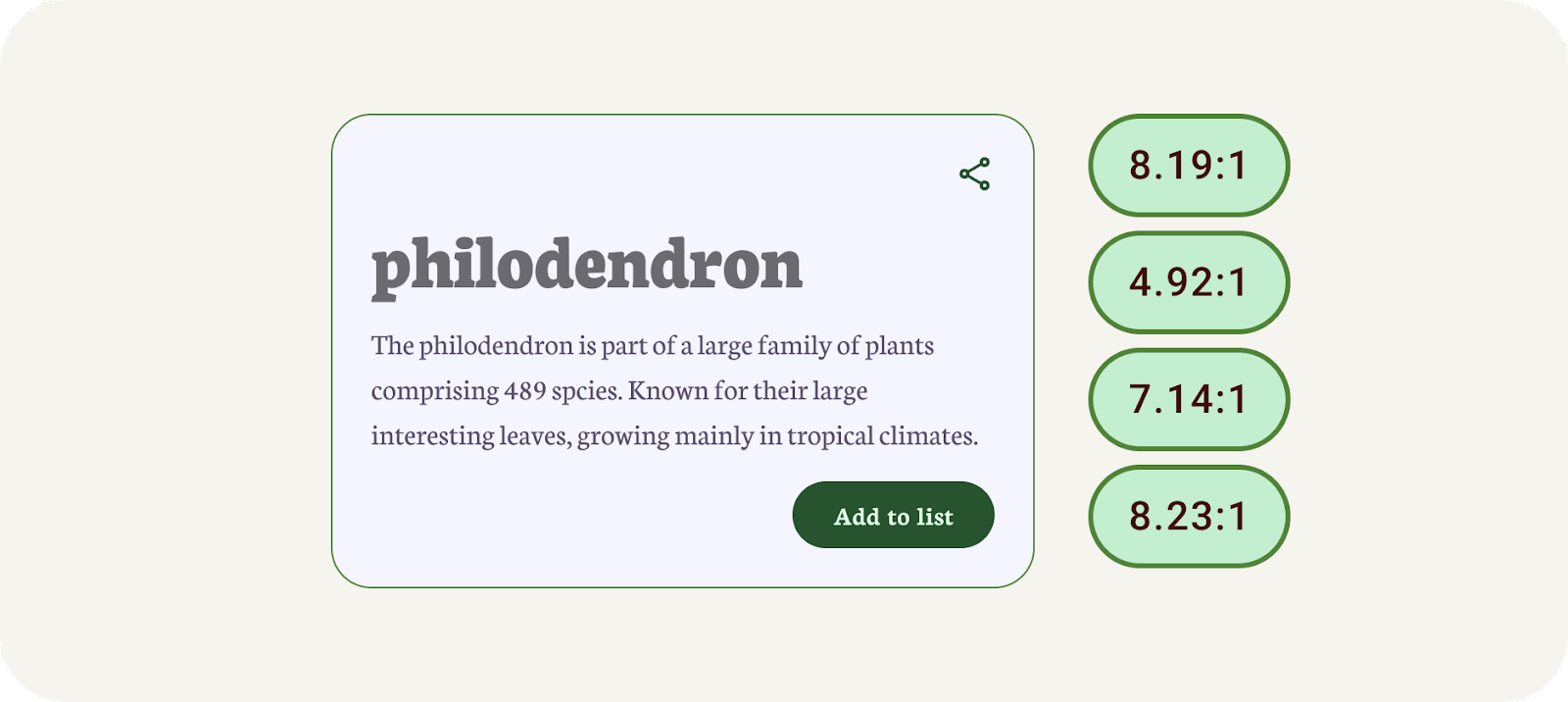
- 각 요소의 새로운 색을 Figma로 가져옵니다. 이제 모든 요소가 대비 등급을 통과할 것입니다.

통과한 색 대비를 보여주는 예시
길게 느껴진 프로세스의 결과로 덜 조화로운 색 팔레트가 만들어졌을 수 있습니다. 그렇다면 도구가 도움이 될 수 있습니다.
5. 휘도로 제작
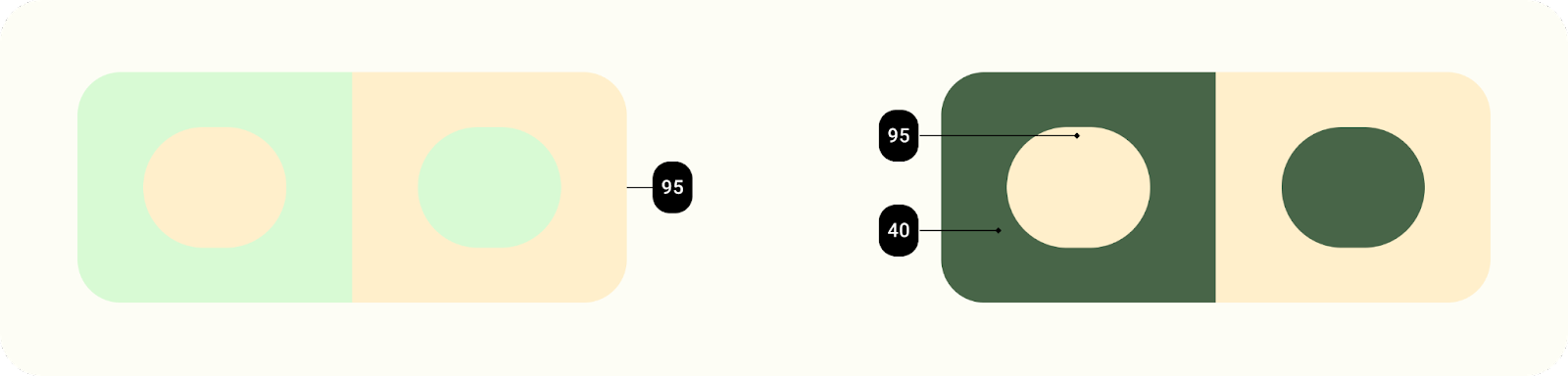
머티리얼 디자인을 위한 새로운 동적 색체계는 색상이 아닌 휘도를 사용하여 제작되었습니다. 즉, 색상과 채도를 삭제하면 음영을 통해 대비를 볼 수 있습니다.
색을 추출하면 색조 팔레트가 생성되는 5개의 이동된 주요 색이 만들어집니다. 색조 팔레트는 흑백을 포함한 13가지 색조로 구성됩니다. 색조 값이 100인 경우 빛이 최대인 경우와 같으며 그 결과 흰색이 생성됩니다. 0~100 사이의 색조 값은 색에 존재하는 빛의 양을 나타냅니다.
색조 팔레트 시스템은 기본적으로 모든 색 구성표의 접근성을 좋게 만드는 데 중추적인 역할을 합니다.
16진수 값 또는 색상이 아닌, 색조를 기준으로 색을 조합하는 것은 모든 색 출력의 접근성을 좋게 만들 수 있는 주요 시스템 중 하나입니다. 동적 색을 사용하는 제품은 사용자가 경험할 수 있는 알고리즘 조합이 접근성 표준을 충족하도록 설계되었기 때문에 요구사항을 충족합니다.
휘도 수준이 유사한 요소는 판독성을 좋게 만드는 적절한 대비가 없지만 휘도 값이 서로 다른 요소는 더 잘 구별됩니다.

Material You의 동적 색은 예측할 수 없는 컨텍스트에서도 작동하도록 설계되었습니다. 다양한 보기 컨텍스트에서 대비율을 관리하는 경우 휘도 수준은 제품팀이 각 특정 색 조합을 테스트하지 않고도 색을 성공적으로 조합할 수 있도록 지원하는 주요 속성입니다.
6. 접근성이 좋은 테마 만들기
Theme Builder는 머티리얼 디자인 토큰을 Figma 스타일로 생성하므로 동적 색을 시각화하고 커스텀 테마를 빌드할 수 있습니다. 머티리얼 3 색체계를 따르는 동안 이 작업이 수행되어 색 구성표에 접근성 좋은 색이 생성됩니다.
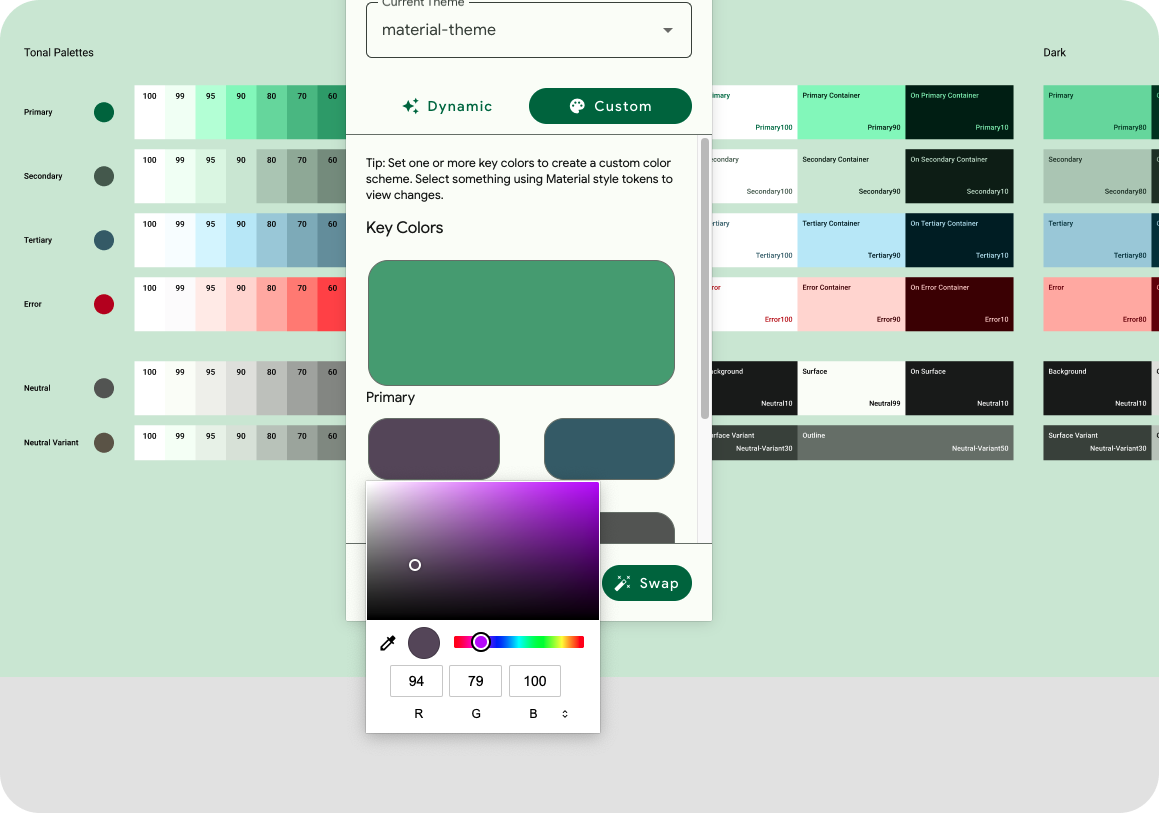
- 플러그인 모달에서 커스텀을 클릭합니다. 그러면 테마가 커스텀 테마로 전환됩니다. 머티리얼 테마는 이미 생성되었지만 원하는 경우 새로운 테마를 만들 수도 있습니다. 자세한 내용은 동적 색 시각화를 참고하세요.
- 다음으로 기본 주요 색을 설정합니다. 기본 색은 기본 브랜드 색 또는 가장 많이 사용되는 기본 강조 색일 수 있습니다. 기본으로 지정된 색을 클릭하여 색 선택 도구를 열고 색을 선택합니다. 기본 색은 동적 설정의 소스 색과 마찬가지로 소스 색에 사용됩니다.

MTB에 색을 추가합니다.
- 나머지 주요 색은 기본 색을 기반으로 채워집니다. 즉, 필요하지 않은 색은 추가하지 않아도 됩니다. 원하는 경우 보조 및 3차 색을 추가합니다.
- 색 구성표는 입력 색에서 생성된 주요 색, 생성된 색조 팔레트 그리고 색 역할이 있는 결과 색 구성표를 보여줍니다. 밝은 색과 어두운 색 구성표 모두 사용할 수 있습니다.
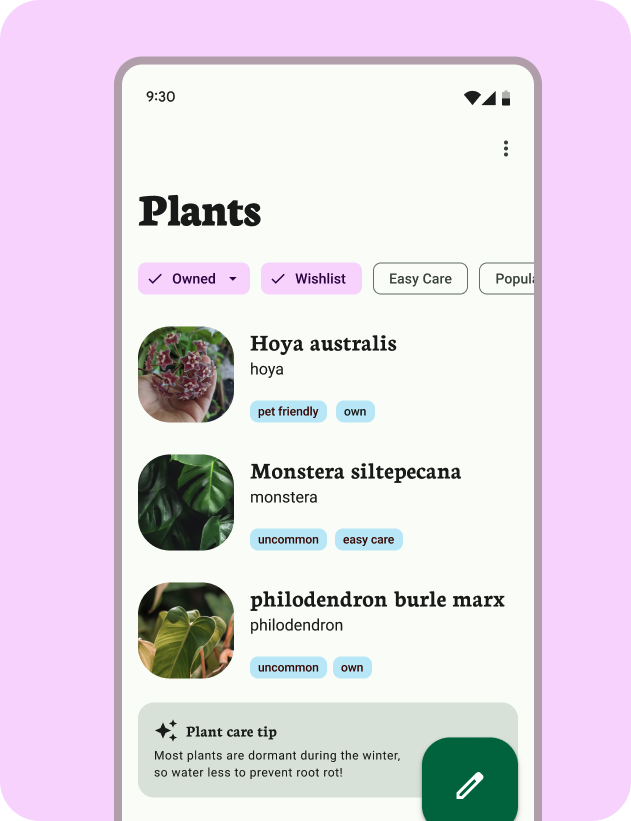
- 실습에서 적용된 색 구성표를 볼 수 있는 UI 예시를 제공합니다. 앱 UI 구성요소를 선택한 상태로 플러그인 내에서 전환을 클릭합니다.

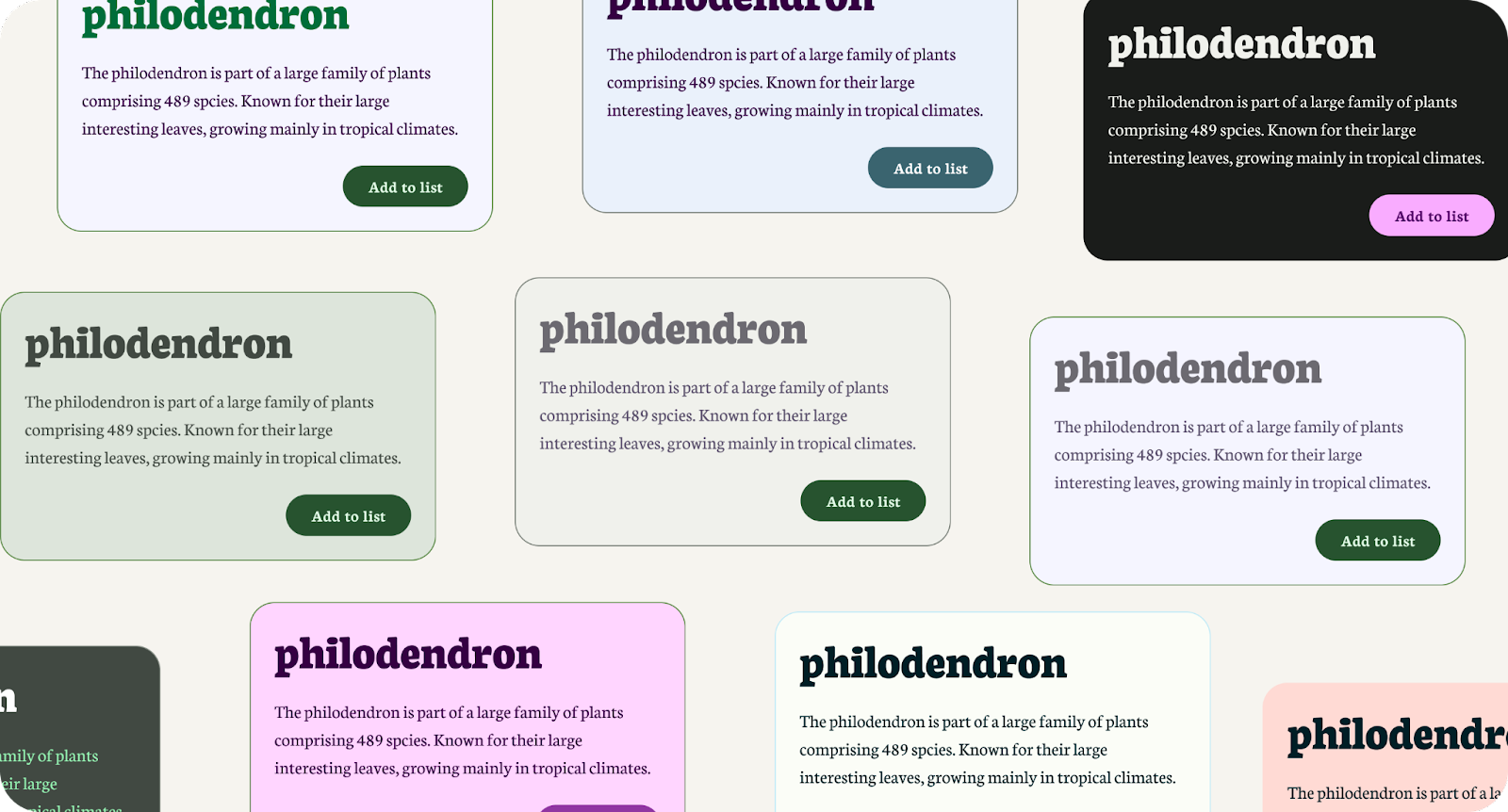
연결된 샘플이 있는 색 구성표
Material Theme Builder에서 이 연습에 사용할 Figma 파일에 필요한 토큰을 이미 생성했습니다.
7. Material Theme Builder를 사용한 대비 확인
자동으로 생성된 스타일 중 일부는 다른 색으로 직접 업데이트하고 싶을 수 있습니다. Material Theme Builder는 이러한 결정을 내리는 데 도움이 되는 핵심 스키마 색의 대비 검사를 기본 제공합니다.
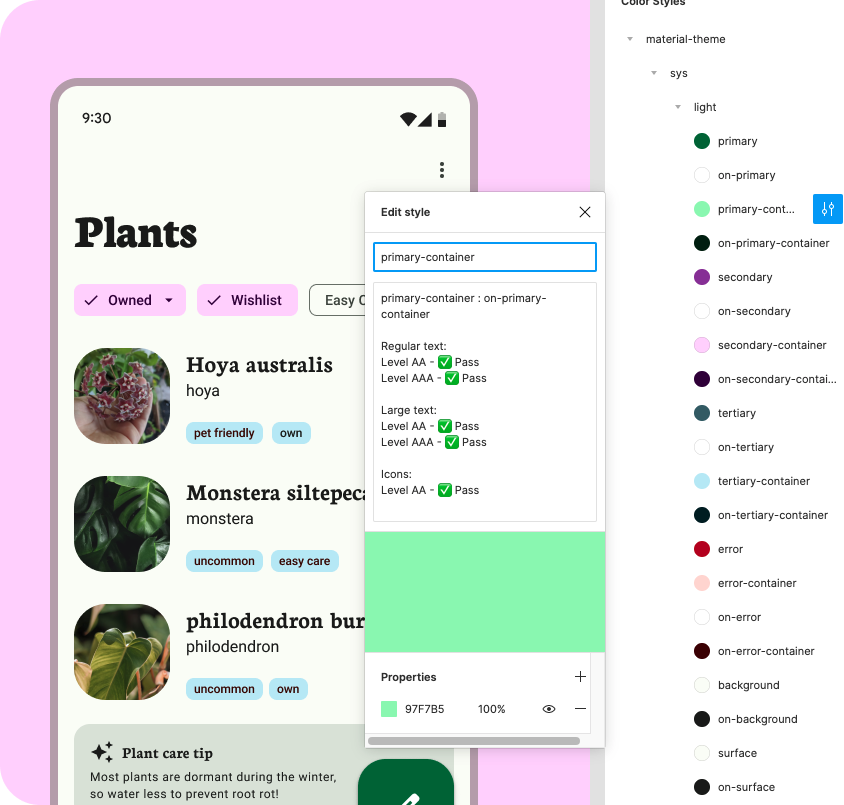
- 토큰은 스타일로 생성되기 때문에 생성된 색의 값을 설정할 수도 있습니다. Figma 스타일에서 현재 테마의 기본 색으로 전환하고 오른쪽에 있는 스타일 수정 아이콘을 선택합니다.
- 속성의 기본 색을 업데이트합니다. 그러면 색 출력과 앱 UI에 반영됩니다. 색 알고리즘이 이 색을 생성하지 않았으므로 접근성은 보장할 수 없습니다.
- 플러그인 메뉴에서 대비 확인을 클릭한 다음 기본 스타일의 스타일 수정 모달을 다시 엽니다. 이렇게 하면 대비가 표시되고 대비 등급이 표시됩니다.

Figma 스타일의 대비 대화상자
8. 축하합니다

수고하셨습니다. 접근성은 프로세스에서 중요한 부분이어야 하며 머티리얼 디자인 및 Material Theme Builder를 사용하면 훨씬 더 쉬워집니다.
궁금한 사항은 언제든지 Twitter의 @MaterialDesign으로 문의해 주세요.
youtube.com/MaterialDesign에서 더 많은 디자인 콘텐츠 및 튜토리얼을 기대해 주세요.