1. Zanim zaczniesz
Z tego Codelab dowiesz się, jak mierzyć podstawowe wskaźniki web. vitals za pomocą gotowego szablonu tagu Menedżera tagów Google (GTM) i przesyłać dane do usługi Google Analytics 4 (GA4). Dowiesz się też, jak pobierać dane z Google Ad Managera i Google AdSense do GA4, aby korelować dane z usług Core Web Vitals i dane o skuteczności reklam za pomocą gotowego panelu w Looker Studio.
Jakie zadania wykonasz
- Zaimportuj tag do kontenera Menedżera tagów Google i skonfiguruj go.
- Mierz w GA4 podstawowe wskaźniki internetowe strony internetowej.
- Skonfiguruj w Menedżerze tagów Google tag zdarzenia GA4.
- Przeglądaj dane o web Vitals w
dataLayeri w raportach GA4. - Połącz usługę w GA4 z Google Ad Managerem i Google AdSense.
- Podstawowe wskaźniki internetowe możesz skorelować z przychodami z reklam w panelu narzędzia Looker Studio.
Czego potrzebujesz
- konto Google Analytics i usługę internetową GA4 z dostępem do edycji.
- Konto Menedżera tagów Google i kontener internetowy z uprawnieniami publikowania.
- Sieć Google Ad Managera lub konto Google AdSense z dostępem administracyjnym.
- konto w Looker Studio,
2. Dodaj szablon tagu z GitHuba do Menedżera tagów Google
Pomiar podstawowych wskaźników internetowych za pomocą szablonu tagu Menedżera tagów Google korzysta z biblioteki web-vitals. Najpierw pobierzemy szablon tagu Menedżera tagów Google.
- Otwórz plik template.tpl.
- Pobierz plik na komputer
Teraz otwórz konto Menedżera tagów Google.
- Otwórz kontener internetowy.
- Utwórz nowy obszar roboczy i wpisz jego nazwę (np. „Pomiar podstawowych wskaźników internetowych”).
- Otwórz „Szablony”.
- W sekcji „Szablony tagów” kliknij przycisk „Nowy”, Przycisk

- Kliknij menu Więcej czynności i wybierz Importuj.

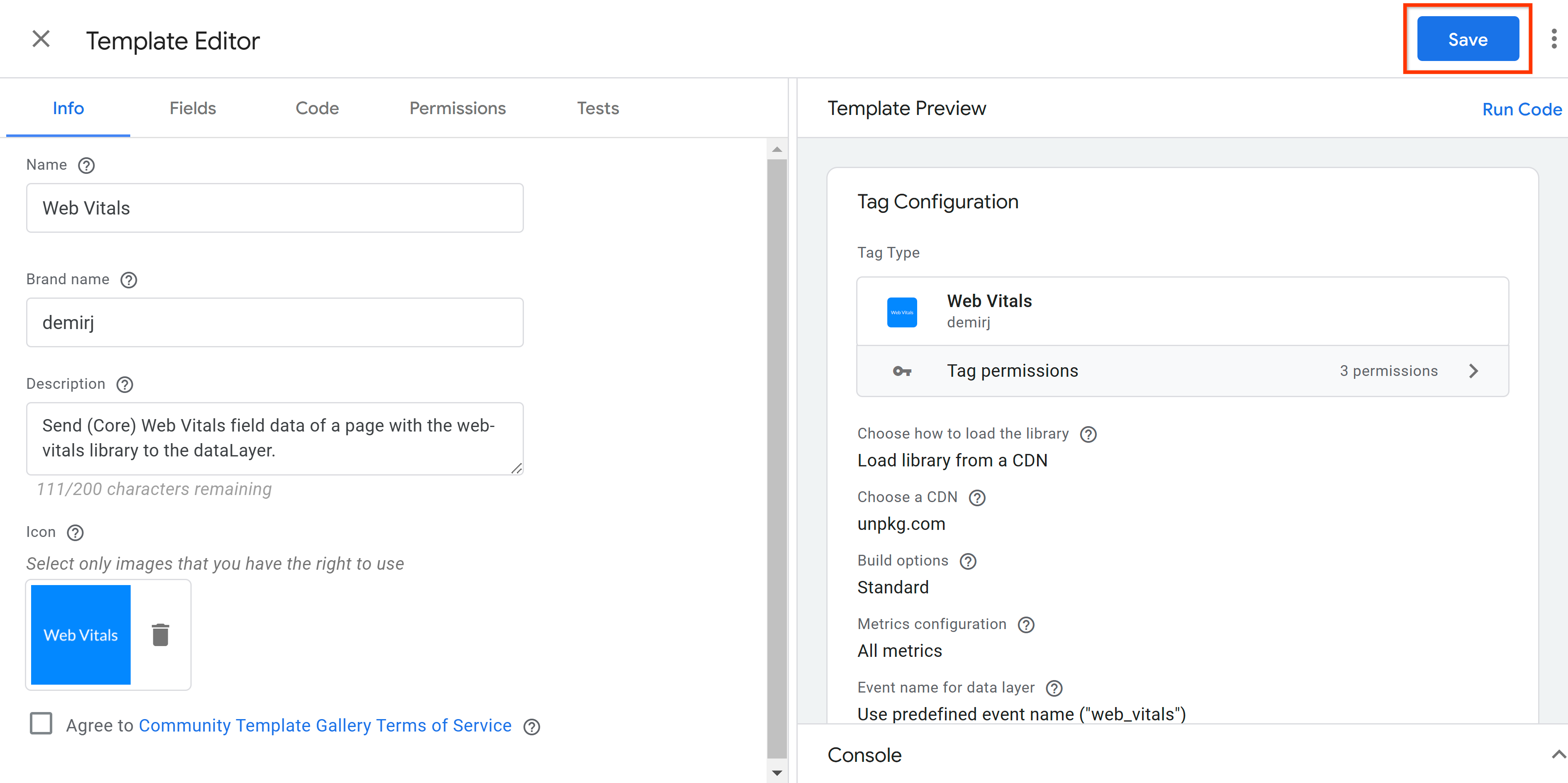
- Wybierz wcześniej pobrany plik TPL z komputera.
- Kliknij przycisk „Zapisz”.

Do kontenera Menedżera tagów Google został dodany szablon tagu.
3. Konfigurowanie tagu wskaźników internetowych
- W obszarze roboczym Menedżera tagów Google otwórz „Tagi”.
- Aby dodać tag Web Vitals, kliknij „Nowy”, a potem „Konfiguracja tagu” i w sekcji „Niestandardowy” wybierz tag „Web Vitals”.
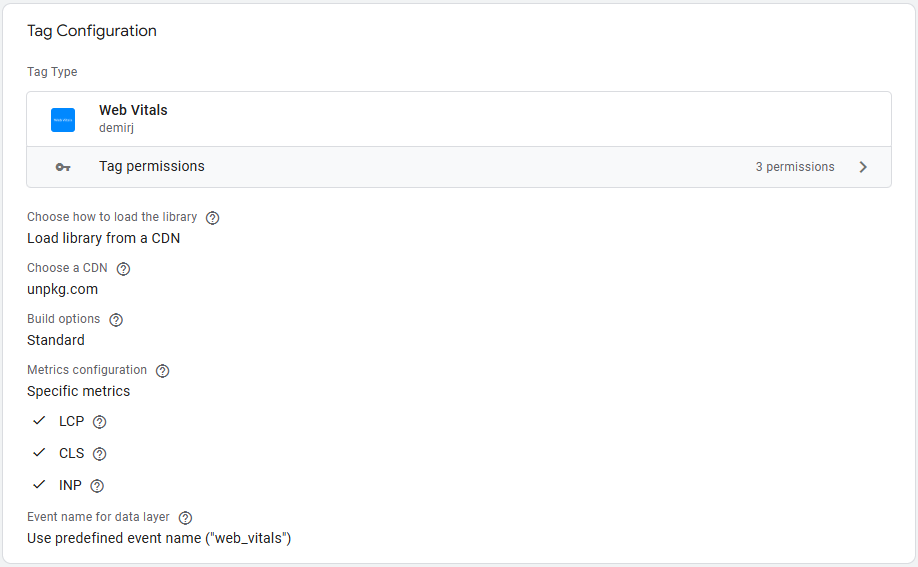
- Następnym krokiem jest skonfigurowanie różnych ustawień. Wszystkie ustawienia znajdziesz w repozytorium GitHub. Do działania tego ćwiczenia w Codelabs i ostatniego panelu wystarczą poniższe ustawienia.

- Zastosuj jedną z reguł wyświetlenia strony, np. „Wszystkie strony”.
- W razie potrzeby dodaj też wyjątki od reguły.
- Nazwij tag „Podstawowe wskaźniki internetowe – wszystkie strony”. i zapiszę go.

4. Poznawanie danych Web Vitals w warstwie danych
Aby zobaczyć, jak działa tag, przełącz się na tryb podglądu w Menedżerze tagów Google. Otworzy się Tag Assistant i poprosi o podanie adresu URL, aby wyświetlić podgląd i debugować konfigurację. Podaj adres URL strony z zaimplementowanym kontenerem Menedżera tagów Google i kliknij „Połącz”. Otworzy się nowa karta z podanym adresem URL.
- Wchodź w interakcję ze stroną, przewijając i klikając elementy lub spacje.
- Następnie wróć do karty z rozszerzeniem Tag Assistant i przełącz się na tryb podglądu Menedżera tagów Google.
- Po lewej stronie zobaczysz różne zdarzenia przekazane do
dataLayer. - Najpierw sprawdź, czy tag Web Vitals został uruchomiony po wybraniu reguły wyświetlenia strony.

- Powinny być też widoczne 3 parametry „web_vitals”. zdarzenia, gdzie każde z nich reprezentuje jeden podstawowy wskaźnik internetowy: LCP, INP i CLS.

- Kliknij pierwszy z nich, a potem po prawej stronie otwórz „Wywołanie interfejsu API”. gdzie zobaczysz dane przekazane z szablonu tagu do komponentu
dataLayer.

- Sprawdź też inne wpisy zdarzeń „web_vitals”. Informacje o różnych typach danych znajdziesz w dokumentacji
web-vitals.js.
5. Wysyłanie danych ze wskaźników internetowych do GA4
Aby pobrać dane podstawowych wskaźników internetowych z dataLayer i przesłać je do GA4, musisz:
- Tworzenie reguły dla tagu GA4
- Tworzenie zmiennych do pobierania danych z
dataLayer - Tworzenie tagu zdarzenia GA4
Tworzenie aktywatora
- W obszarze roboczym Menedżera tagów Google kliknij „Reguły”.
- Aby dodać nowy regułę, kliknij kolejno „Nowy”, „Skonfiguruj regułę” i w sekcji „Inne” wybierz „Zdarzenie niestandardowe”.
- Ustaw „web_vitals” w polu Nazwa zdarzenia wpisz nazwę reguły i zapisz ją.

Tworzenie zmiennych warstwy danych
- W obszarze roboczym Menedżera tagów Google kliknij „Zmienne”.
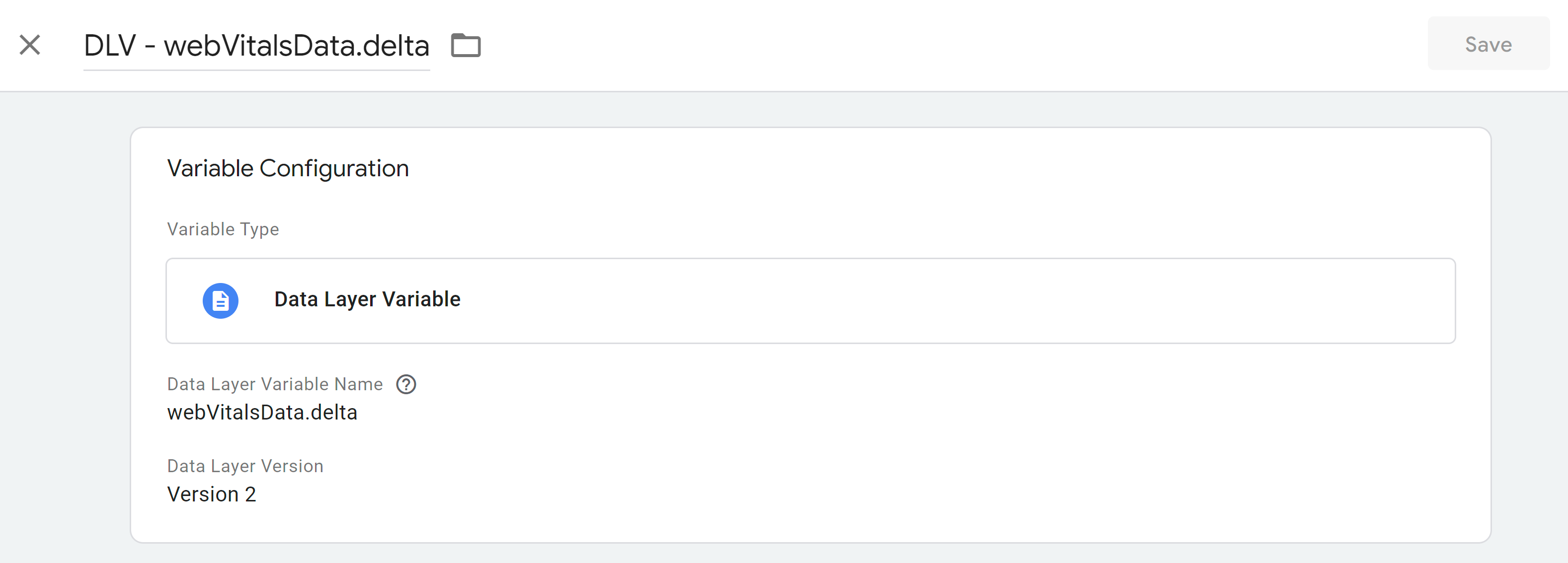
- Utwórz nową zmienną zdefiniowaną przez użytkownika o typie „Zmienna warstwy danych”.
- Ustaw „webVitalsData.name” w polu nazwy zmiennej warstwy danych nadaj jej nazwę (np. „DLV – webVitalsData.name”) i zapisz ją.

- Powtórz te kroki w przypadku pozostałych czterech wymaganych zmiennych warstwy danych. Utwórz „webVitalsData.value”.

- Utwórz kolejną zmienną z polem nazwy „webVitalsData.id”.

- Utwórz plik „webVitalsData.rating”.

- Utwórz plik „webVitalsData.delta”.

- Powinny pojawić się następujące zmienne zdefiniowane przez użytkownika
dataLayer:

Tworzenie tagu zdarzenia GA4
Przed utworzeniem tagu zdarzenia GA4 upewnij się, że tag Google jest już skonfigurowany.
- W obszarze roboczym Menedżera tagów Google otwórz „Tagi”.
- Aby dodać tag zdarzenia GA4, kliknij kolejno „Nowy” i „Konfiguracja tagu”. i wybierz „Google Analytics: zdarzenie GA4”, tagu „Google Analytics” .
- W odpowiednim polu wpisz identyfikator pomiaru.

- W polu „Nazwa zdarzenia” wybierz zmienną
dataLayer„DLV – webVitalsData.name” z poprzednio utworzonego kroku.

- Dodaj inne zmienne
dataLayerjako parametry zdarzenia, jak pokazano na ekranie. Pamiętaj też, aby dodać parametr „event_category” z wartością np. „Web Vitals”, aby pogrupować zdarzenia Core Web Vitals.

- Zarejestruj te parametry zdarzeń jako wymiary niestandardowe w interfejsie GA4.
- Zastosuj dodatkowe ustawienia na podstawie wymagań konfiguracji GA4.
- Jako regułę zdarzenia tagu GA4 ustaw zdarzenie niestandardowe „web_vitals”.
- W razie potrzeby dodaj też wyjątki od reguł.

6. Sprawdzanie danych w GA4
Aby sprawdzić przepływ danych do GA4, ponownie przełącz się na tryb podglądu Menedżera tagów Google. Podaj adres URL do rozszerzenia Tag Assistant i kliknij „Połącz”.
- Interakcja z tą stroną polega na przewijaniu i klikaniu elementów lub białych przestrzeni.
- Następnie wróć na kartę z rozszerzeniem Tag Assistant i trybem podglądu Menedżera tagów Google.
- Po lewej stronie kliknij każdy z kolumn „web_vitals”. i potwierdzić, że tag GA4 Core Web Vitals uruchamia się.

- Otwórz tag GA4, klikając kartę, aby sprawdzić, czy dane są prawidłowo pobierane z
dataLayer. Pamiętaj, aby wyświetlać zmienne jako wartości.

- Teraz przejdź do usługi w GA4 i otwórz raport Czas rzeczywisty.
- Na karcie „Liczba zdarzeń według nazwy zdarzenia” możesz sprawdzić, czy zdarzenia podstawowe wskaźniki internetowe są prawidłowo rejestrowane.

- Jeśli raport w czasie rzeczywistym przetwarza dużą ilość danych, może się zdarzyć, że nie uda się tak łatwo zidentyfikować zdarzeń. W takim przypadku skorzystaj z raportu debugview, który zawiera dane o konkretnym urządzeniu.

7. Opublikuj konfigurację
Po pomyślnym przetestowaniu konfiguracji możesz opublikować obszar roboczy.
- Otwórz obszar roboczy Menedżera tagów Google.
- W prawym górnym rogu interfejsu kliknij „Prześlij”.
- Podaj nazwę i opis wersji, a potem kliknij „Opublikuj”, aby opublikować ustawienia.
8. Łączenie GA4 z Google Ad Managerem lub Google AdSense
Aby panel działał, po zebraniu w GA4 danych podstawowych wskaźników internetowych musisz też udostępnić w GA4 dane związane z reklamami. Połącz Google Ad Managera i Google AdSense z GA4 lub tylko z jednym z tych rozwiązań reklamowych. Aby połączyć konta, musisz mieć w GA4 uprawnienia edytującego (lub wyższe) oraz w Google Ad Managerze i Google AdSense uprawnienia administratora.
Łączenie GA4 z Google Ad Managerem
- Otwórz sieć Google Ad Managera.
- Kliknij „Administracja”. -> „Ustawienia globalne” -> „Ustawienia sieci”.
- W sekcji „Ustawienia raportów” włącz „Raporty dotyczące usługi Google Analytics 4 w raportach Ad Managera”.

- Zapoznaj się z warunkami korzystania z usługi i kliknij „Potwierdź”.
- Zapisz zmiany.
- Kliknij Administracja. -> „Połączone konta” -> „Google Analytics 4”.
- Kliknij „Nowe połączenie z usługą w Google Analytics 4”.
- Odszukaj i wybierz usługę w GA4, którą chcesz połączyć.
- Na koniec kliknij Zapisz.

Łączenie GA4 z Google AdSense
- Wejdź na konto Google AdSense.
- Kliknij „Konto” > „Dostęp i autoryzacja” > „Integracja z Google Analytics”.
- Kliknij „+Nowy link”.

- Znajdź i wybierz usługę w GA4, którą chcesz połączyć.
- Kliknij „Utwórz link”.
9. Wizualizacja danych w Looker Studio
Aby wizualizować dane z podstawowych wskaźników internetowych wraz z danymi reklam, musisz skonfigurować panel Looker Studio. Aby powiązać podstawowe wskaźniki wczytywania z przychodami z reklam, wykonaj te czynności.
- Otwórz ten szablon panelu Looker Studio.
- Skopiuj panel.
- Zaktualizuj źródło danych, wybierając z listy usługę w GA4.
- Gotowe
Aby panel działał i prawidłowo wyświetlał dane, musi on korzystać ze składni i konwencji nazewnictwa z tego ćwiczenia.
Pierwsza strona panelu zawiera historyczne dane o wydajności podstawowych wskaźników internetowych:

Na drugiej stronie możesz powiązać podstawowe wskaźniki dotyczące szybkości strony z przychodami z reklam w Google Ad Manager lub Google AdSense:

Trzecia strona umożliwia analizowanie skuteczności podstawowych wskaźników internetowych na poziomie ścieżki strony oraz danych związanych z reklamami:

10. Podsumowanie
Gratulacje! Dowiedz się, jak mierzyć i raportować podstawowe wskaźniki dotyczące szybkości strony za pomocą GA4 oraz danych o skuteczności reklam z Google Ad Managera i Google AdSense.
Więcej informacji
- Powiązanie podstawowych wskaźników internetowych z przychodami z reklam za pomocą narzędzi Google
- Efektywne wczytywanie reklam bez wpływu na szybkość strony
- Optymalizacja największego wyrenderowania treści
- Optymalizacja skumulowanego przesunięcia układu
- Optymalizacja czasu od interakcji do kolejnego wyrenderowania

