1. 시작하기 전에
이 Codelab에서는 사전 빌드된 Google 태그 관리자(GTM) 태그 템플릿으로 Core Web Vitals를 측정하고 데이터를 Google 애널리틱스 4(GA4) 속성으로 전송하는 방법을 알아봅니다. Core Web Vitals 필드 데이터와 광고 실적 측정항목을 사전 빌드된 Looker Studio 대시보드와 연결하기 위해 Google Ad Manager 및 Google 애드센스에서 GA4로 데이터를 가져오는 방법도 알아봅니다.
실습할 내용
- Google 태그 관리자 컨테이너로 태그를 가져와 설정합니다.
- GA4에서 웹페이지의 코어 웹 바이탈을 측정합니다.
- Google 태그 관리자에서 GA4 이벤트 태그를 설정합니다.
dataLayer및 GA4 보고에서 웹 바이탈 데이터를 살펴봅니다.- GA4 속성을 Google Ad Manager 및 Google 애드센스와 연결합니다.
- Looker Studio 대시보드를 통해 Core Web Vitals와 광고 수익을 상관시킵니다.
필요한 항목
- Google 애널리틱스 계정 및 편집자 액세스 권한이 있는 GA4 웹 속성
- 게시 권한이 있는 Google 태그 관리자 계정 및 웹 컨테이너
- 관리 액세스 권한이 있는 Google Ad Manager 네트워크 또는 Google 애드센스 계정
- Looker Studio 계정
2. GitHub에서 GTM에 태그 템플릿 추가
GTM 태그 템플릿을 통해 코어 웹 바이탈을 측정하는 것은 web-vitals 라이브러리를 기반으로 합니다. 먼저 GTM 태그 템플릿을 다운로드합니다.
- template.tpl 파일을 엽니다.
- 컴퓨터에 파일 다운로드
이제 Google 태그 관리자 계정으로 이동합니다.
- 웹 컨테이너를 엽니다.
- 새 작업공간을 만들고 이름 (예: 'Core Web Vitals 측정')을 입력합니다.
- '템플릿'으로 이동합니다.
- '태그 템플릿' 섹션에서 '새로 만들기' 버튼을 클릭합니다.

- 추가 작업 메뉴를 클릭하고 가져오기를 선택합니다.

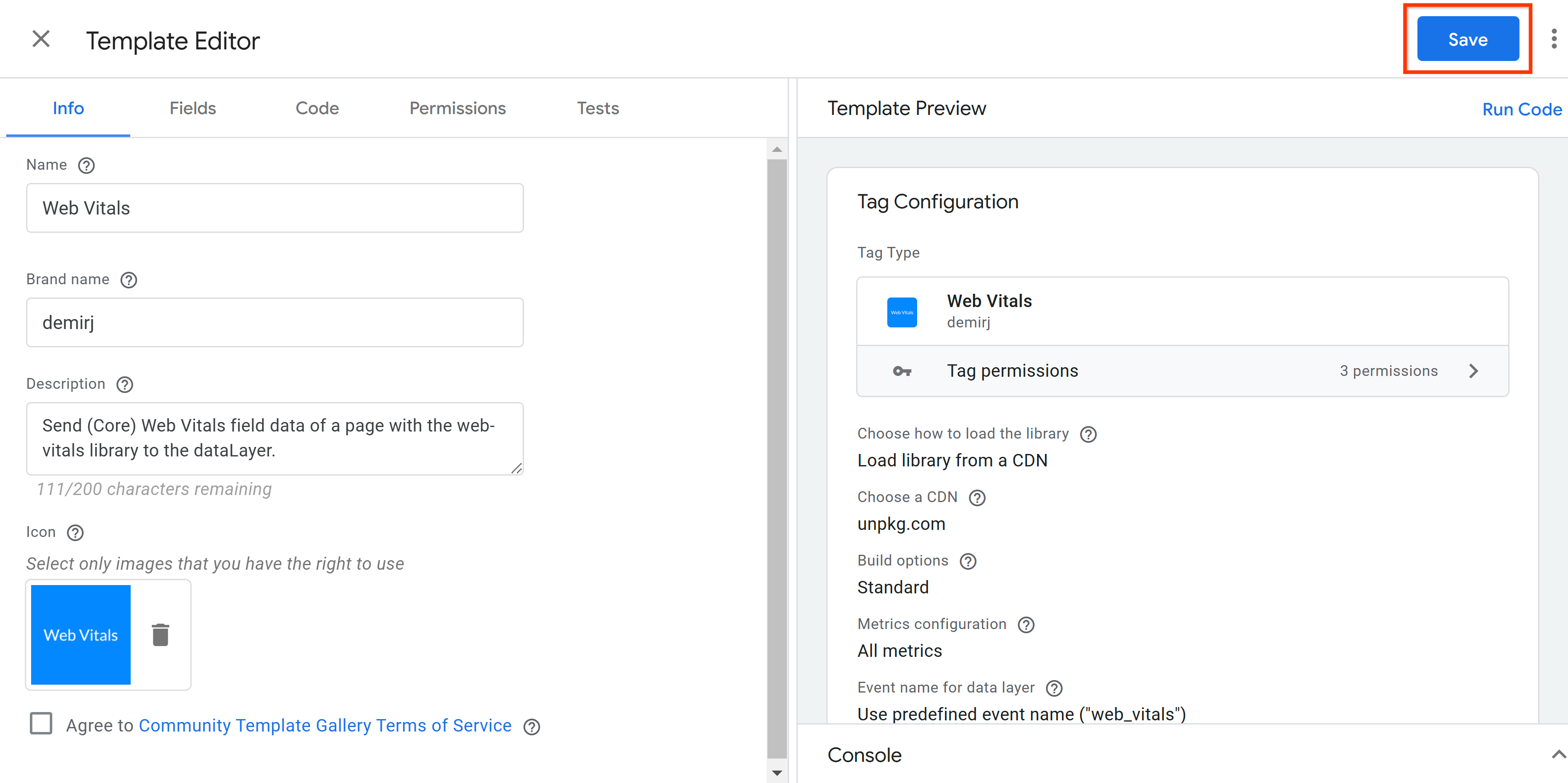
- 컴퓨터에서 이전에 다운로드한 TPL 파일을 선택합니다.
- '저장' 버튼을 클릭합니다.

Google 태그 관리자 컨테이너에 태그 템플릿을 추가했습니다.
3. 웹 바이탈 태그 설정
- Google 태그 관리자 작업공간에서 '태그'로 이동합니다.
- '새로 만들기'를 클릭한 다음 '태그 구성'을 클릭하고 '맞춤' 섹션에서 '웹 속성' 태그를 선택하여 웹 속성 태그를 추가합니다.
- 다음 단계는 다른 설정을 구성하는 것입니다. 모든 설정은 GitHub 저장소에 설명되어 있습니다. 이 Codelab과 최종 대시보드가 작동하려면 다음 설정으로 충분합니다.

- 페이지 조회 트리거 중 하나를 적용합니다(예: '모든 페이지' 트리거입니다.
- 필요한 경우 트리거 예외도 추가합니다.
- 태그 이름을 'Core Web Vitals - All Pages'(핵심 성능 보고서 - 모든 페이지)로 지정하고 저장합니다.

4. dataLayer에서 웹 바이탈 데이터 살펴보기
태그의 작동 모습을 보려면 Google 태그 관리자의 미리보기 모드로 전환하세요. Tag Assistant가 열리고 설정을 미리 보고 디버그할 URL을 묻는 메시지가 표시됩니다. Google 태그 관리자 컨테이너가 구현된 페이지로 연결되는 URL을 입력하고 '연결'을 클릭합니다. 제공된 URL이 포함된 별도의 탭이 열립니다.
- 요소 또는 빈 공간을 스크롤하고 클릭하여 페이지와 상호작용합니다.
- 그런 다음 Tag Assistant 및 Google 태그 관리자의 미리보기 모드가 있는 탭으로 다시 전환합니다.
- 왼쪽에서
dataLayer에 푸시된 다양한 이벤트를 확인할 수 있습니다. - 먼저 선택한 페이지 조회 트리거에서 웹 바이탈 태그가 실행되었는지 확인해야 합니다.

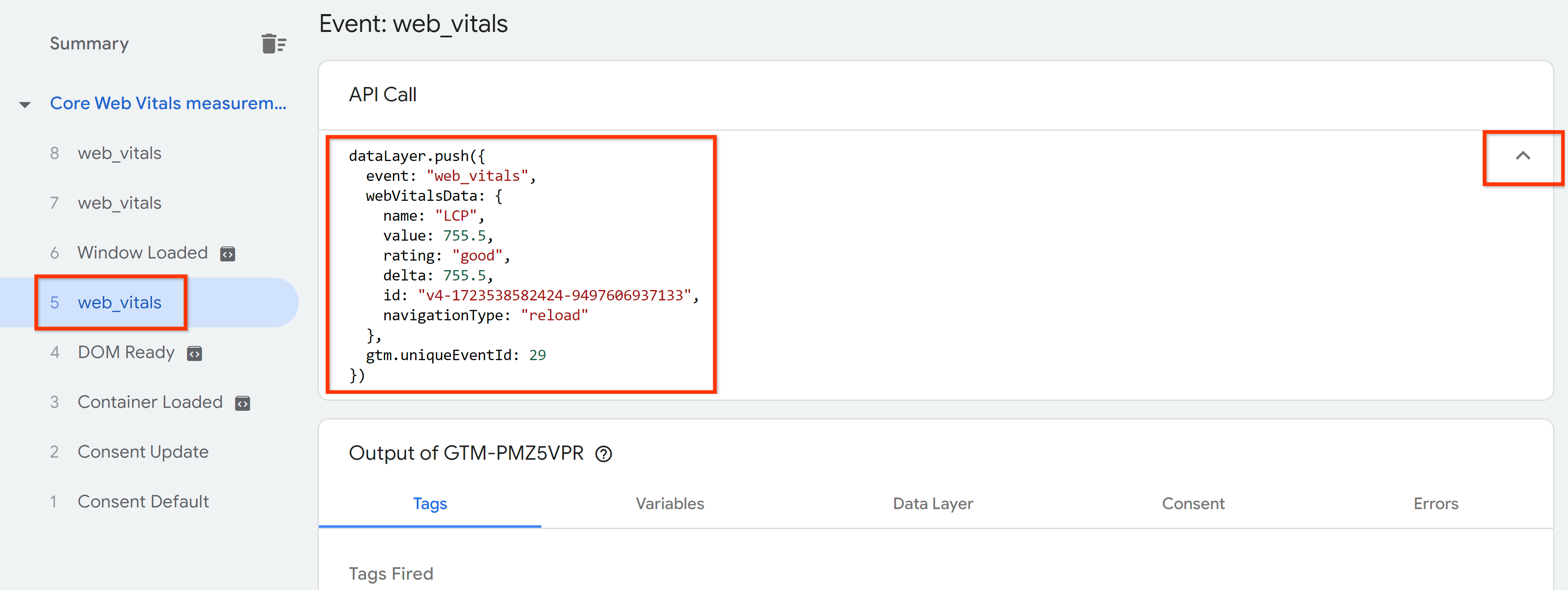
- 'web_vitals' 이벤트도 세 개 표시됩니다. 각각의 이벤트는 LCP, INP, CLS 등 Core Web Vitals를 하나씩 나타냅니다.

- 첫 번째 항목을 클릭하고 오른쪽에서 'API 호출'을 엽니다. 태그 템플릿에서
dataLayer로 푸시된 데이터를 볼 수 있습니다.

- 'web_vitals'의 다른 항목도 확인하세요. 이벤트를 수신합니다.
web-vitals.js문서를 다양한 데이터 유형에 관한 참조로 사용하세요.
5. GA4로 Web Vitals 데이터 보내기
dataLayer에서 Core Web Vitals 데이터를 가져와 GA4로 전송하려면 다음을 실행해야 합니다.
- GA4 태그용 트리거 만들기
dataLayer에서 데이터를 가져올 변수 만들기- GA4 이벤트 태그 만들기
트리거 만들기
- Google 태그 관리자 작업공간에서 '트리거'로 이동합니다.
- '새로 만들기', '트리거 구성'을 차례로 클릭하여 새 트리거를 추가합니다. '맞춤 이벤트'를 선택합니다. 'Other'(기타) 섹션으로 이동합니다.
- 'web_vitals' 설정 이벤트 이름 필드에서 트리거의 이름을 지정하고 저장합니다.

dataLayer 변수 만들기
- Google 태그 관리자 작업공간에서 '변수'로 이동합니다.
- '데이터 영역 변수' 유형으로 새 사용자 정의 변수를 만듭니다.
- 데이터 영역 변수 이름 필드에 'webVitalsData.name'을 설정하고 변수 이름을 지정(예: 'DLV - webVitalsData.name')한 후 저장합니다.

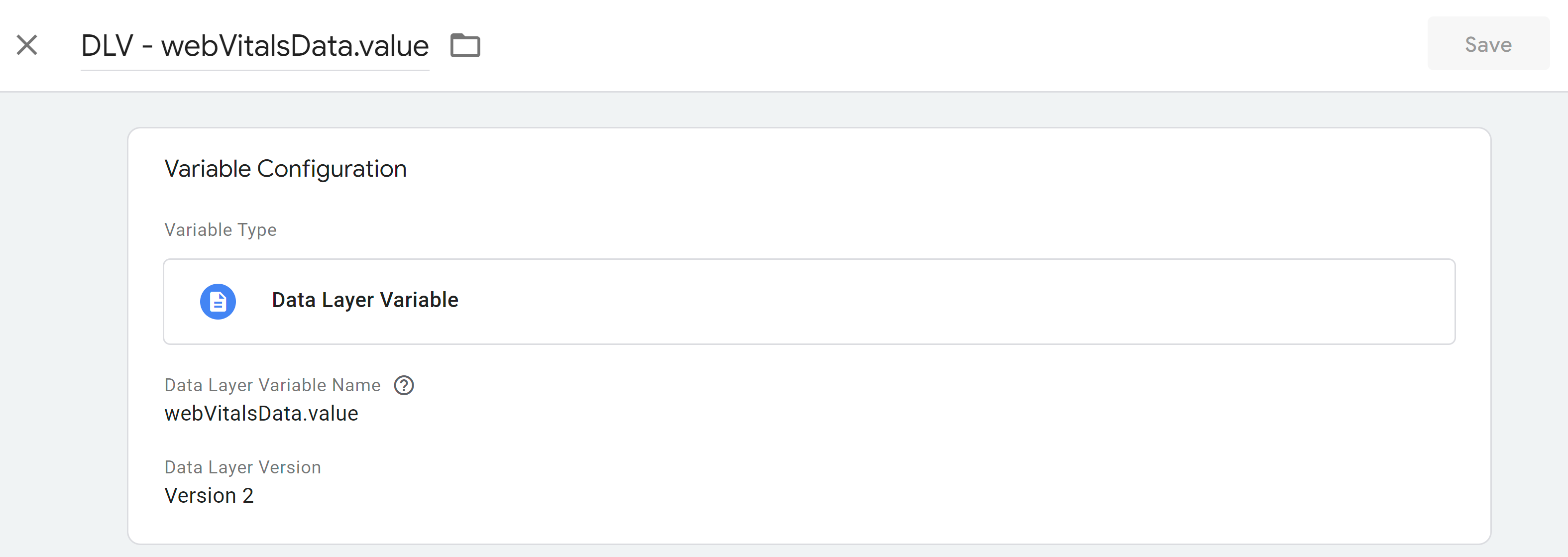
- 다른 4개의 필수 데이터 영역 변수에 대해서도 이 단계를 반복합니다. 'webVitalsData.value'를 만듭니다.

- 이름 필드가 'webVitalsData.id'인 다른 변수를 만듭니다.

- 'webVitalsData.rating'을 만듭니다.

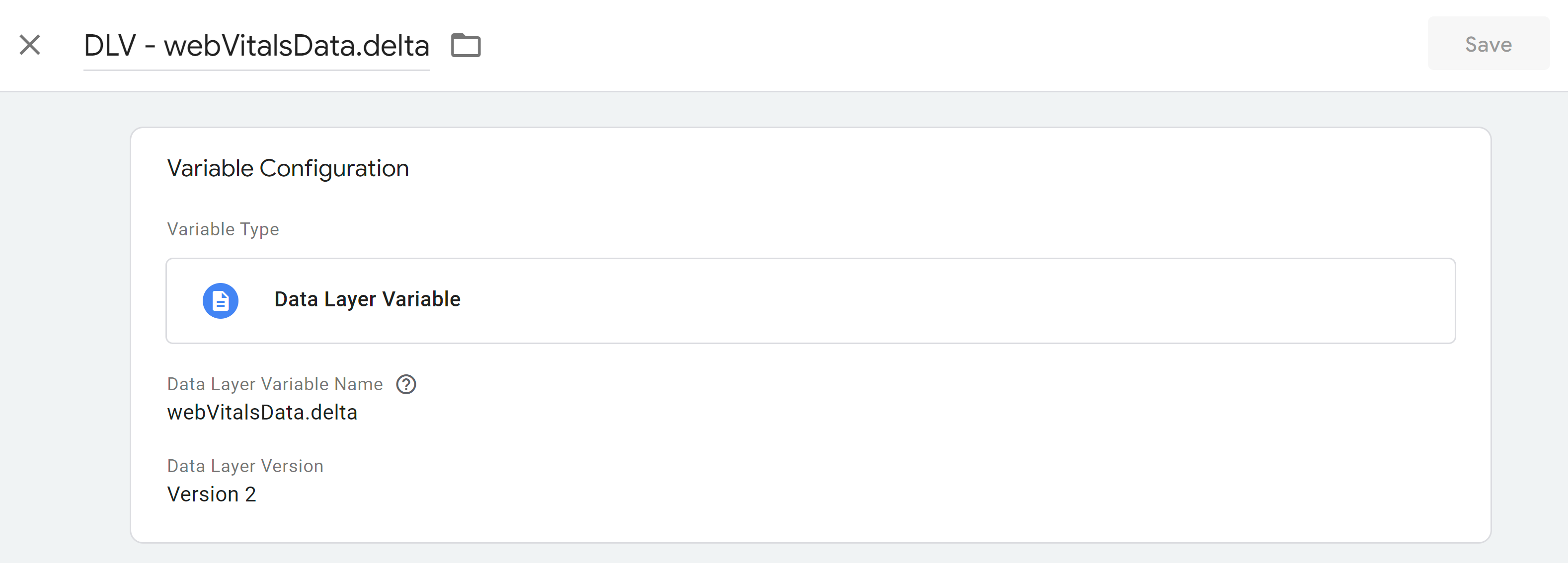
- 'webVitalsData.delta'를 만듭니다.

- 다음과 같은 사용자 정의
dataLayer변수가 생성됩니다.

GA4 이벤트 태그 만들기
GA4 이벤트 태그를 만들기 전에 Google 태그가 이미 설정되어 있는지 확인하세요.
- Google 태그 관리자 작업공간에서 '태그'로 이동합니다.
- '새로 만들기', '태그 구성'을 차례로 클릭하여 GA4 이벤트 태그를 추가합니다. 'Google 애널리틱스: GA4 이벤트'를 선택합니다 'Google 애널리틱스' 태그의 섹션으로 이동합니다.
- 해당 입력란에 측정 ID를 입력합니다.

- '이벤트 이름' 입력란에서 이전에 만든 단계에서
dataLayer변수 'DLV - webVitalsData.name'을 선택합니다.

- 스크린샷과 같이 다른
dataLayer변수를 이벤트 매개변수로 추가합니다. 또한 'Web Vitals'와 같은 값을 사용하여 'event_category' 매개변수를 추가하여 핵심 웹 Vitals 이벤트를 그룹화해야 합니다.

- GA4 UI에서 이러한 이벤트 매개변수를 맞춤 측정기준으로 등록합니다.
- GA4 설정 요구사항에 따라 추가 설정을 적용합니다.
- 'web_vitals' 설정 맞춤 이벤트를 GA4 태그의 트리거로 사용하세요.
- 필요한 경우 트리거 예외도 추가합니다.

6. GA4에서 데이터 확인하기
GA4로의 데이터 흐름을 확인하려면 Google 태그 관리자의 미리보기 모드로 다시 전환하세요. Tag Assistant에 URL을 입력하고 '연결'을 클릭합니다.
- 요소 또는 빈 공간을 스크롤하고 클릭하여 페이지와 상호작용합니다.
- 그런 다음 Tag Assistant 및 Google 태그 관리자의 미리보기 모드가 있는 탭으로 다시 전환합니다.
- 왼쪽에서 각 'web_vitals' 항목을 클릭하고 GA4 Core Web Vitals 태그가 실행되는지 확인합니다.

- 카드를 클릭하여 GA4 태그를 열고 데이터가
dataLayer에서 올바르게 가져오는지 확인합니다. 변수를 값으로 표시해야 합니다.

- 이제 GA4 속성으로 전환하고 실시간 보고서를 엽니다.
- '이벤트 이름별 이벤트 수'에서 코어 웹 바이탈 이벤트가 성공적으로 수집되었는지 확인할 수 있습니다.

- 실시간 보고서에서 대량의 데이터가 처리되는 경우 이벤트를 쉽게 식별할 수 없을 수 있습니다. 이 경우 특정 기기의 데이터를 볼 수 있는 debugview 보고서를 사용하세요.

7. 설정 게시
설정을 테스트한 후에는 워크스페이스를 게시해야 합니다.
- Google 태그 관리자 작업공간을 엽니다.
- UI의 오른쪽 상단에서 '제출'을 클릭합니다.
- 버전 이름과 버전 설명을 입력하고 '게시'를 클릭하여 설정을 게시합니다.
8. GA4를 Google Ad Manager 또는 Google 애드센스에 연결하기
GA4에서 코어 웹 바이탈 데이터를 수집한 후 대시보드가 작동하려면 GA4에서 광고 관련 측정항목도 사용할 수 있어야 합니다. Google Ad Manager와 Google 애드센스를 GA4 또는 이러한 광고 솔루션 중 하나와 연결하세요. 연결하려면 GA4에서 편집자 이상의 권한과 Google Ad Manager 및 Google 애드센스의 관리자 권한이 있어야 합니다.
GA4를 Google Ad Manager와 연결
- Google Ad Manager 네트워크로 이동합니다.
- '관리'를 클릭합니다. -> '전체 설정' -> '네트워크 설정'
- '보고서 설정'에서 섹션에서 'Ad Manager 보고서의 Google 애널리틱스 4 속성 보고서'를 사용 설정합니다.

- 이용약관을 검토하고 '확인'을 클릭합니다.
- 업데이트를 저장합니다.
- '관리' -> '연결된 계정' -> 'Google 애널리틱스 4'로 이동합니다.
- '새 Google 애널리틱스 4 속성 연결'을 클릭합니다.
- 연결할 GA4 속성을 찾아 선택합니다.
- '저장'을 클릭하면 완료됩니다.

GA4를 Google 애드센스에 연결하기
- Google 애드센스 계정으로 이동합니다.
- '계정' -> '액세스 및 승인' -> 'Google 애널리틱스 통합'을 클릭합니다.
- '+새 링크'를 클릭합니다.

- 연결할 GA4 속성을 찾아 선택합니다.
- '링크 만들기'를 클릭합니다.
9. Looker Studio로 데이터 시각화
광고 측정항목과 함께 Core Web Vitals 데이터를 시각적으로 표시하려면 이 단계에서 Looker Studio 대시보드를 설정해야 합니다. Core Web Vitals와 광고 수익을 연결하려면 다음 단계를 따르세요.
- Looker Studio 대시보드 템플릿을 엽니다.
- 대시보드를 복사합니다.
- 드롭다운 목록에서 GA4 속성을 선택하여 데이터 소스를 업데이트합니다.
- 완료
대시보드가 작동하고 데이터를 올바르게 표시하려면 이 Codelab의 문법 및 이름 지정 규칙을 따라야 합니다.
대시보드 1페이지에는 Core Web Vitals 성능에 대한 과거 내역이 표시됩니다.

두 번째 페이지에서는 Core Web Vitals를 Google Ad Manager 또는 Google 애드센스의 광고 수익과 연결할 수 있습니다.

세 번째 페이지에서는 광고 관련 측정항목과 함께 페이지 경로 수준의 Core Web Vitals 실적을 분석할 수 있습니다.

10. 결론
축하합니다. GA4 및 Google Ad Manager 및 Google 애드센스의 광고 실적 측정항목으로 코어 웹 바이탈을 측정하고 보고하는 방법을 알아봤습니다.

