1. לפני שמתחילים
בקודלאב הזה תלמדו איך למדוד את מדדי הליבה של חוויית השימוש באינטרנט באמצעות תבנית תג מובנית של Google Tag Manager (GTM), ולשלוח את הנתונים לנכס Google Analytics 4 (GA4). נלמד גם איך לשלוף נתונים מ-Google Ad Manager ומ-Google AdSense ל-GA4, כדי לקשר בין נתוני השדות של Core Web Vitals לבין המדדים של ביצועי המודעות לבין לוח בקרה מוכן מראש של Looker Studio.
הפעולות שתבצעו:
- ייבוא והגדרה של תג למאגר התגים של Google Tag Manager.
- למדוד את מדדי הליבה לבדיקת חוויית המשתמש באתר ב-GA4.
- מגדירים תג מעקב אירועים של GA4 ב-Google Tag Manager.
- אפשר לבחון את הנתונים של מדדי חוויית המשתמש הבסיסיים בדוח
dataLayerובדוחות של GA4. - מקשרים את נכס GA4 ל-Google Ad Manager ול-Google AdSense.
- לבדוק את הקשר בין מדדי הליבה של חוויית המשתמש (Core Web Vitals) לבין ההכנסות מפרסום באמצעות לוח בקרה ב-Looker Studio.
מה נדרש
- חשבון Google Analytics ונכס אינטרנט ב-GA4 עם הרשאת עריכה.
- חשבון Google Tag Manager ומאגר תגים לאינטרנט עם הרשאות פרסום.
- רשת Google Ad Manager ו/או חשבון Google AdSense עם הרשאת אדמין.
- חשבון Looker Studio.
2. הוספת תבנית התג מ-GitHub ל-GTM
המדידה של Core Web Vitals באמצעות תבנית של תג GTM מבוססת על הספרייה של web-vitals. קודם כול, נוריד את התבנית של תגי GTM.
- פותחים את הקובץ template.tpl.
- מורידים את הקובץ למחשב
עכשיו נכנסים לחשבון Google Tag Manager.
- פותחים את מאגר התגים באתר.
- יוצרים סביבת עבודה חדשה ומזינים שם (למשל 'מדידת Core Web Vitals').
- עוברים אל 'תבניות'.
- בקטע Tag Templates (תבניות תגים) לוחצים על הלחצן 'חדש'. לחצן.

- לוחצים על תפריט הפעולות הנוספות ובוחרים באפשרות 'ייבוא'.

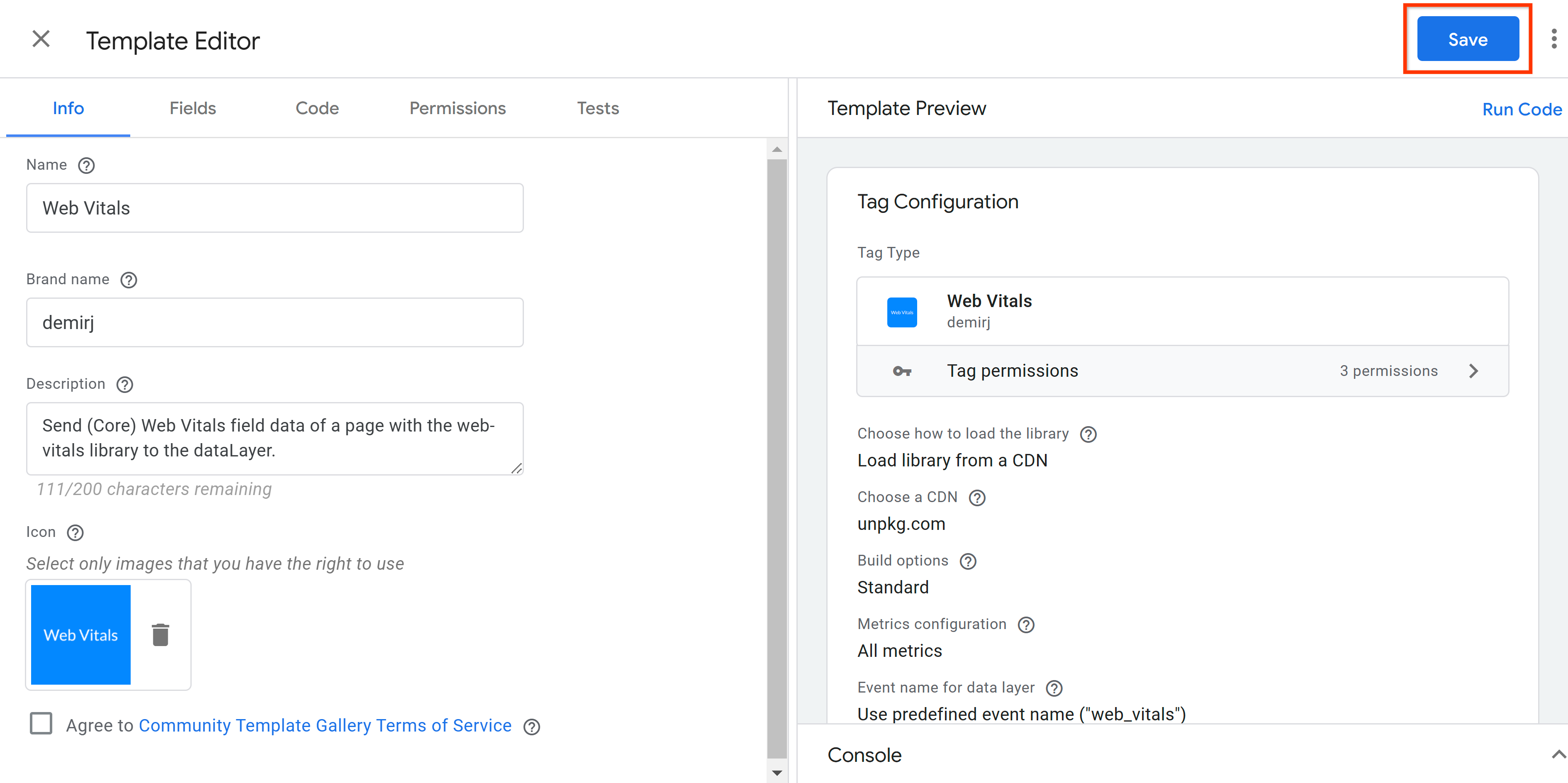
- בוחרים את קובץ ה-TPL שהורדתם קודם מהמחשב.
- לחץ על הלחצן "שמור".

הוספתם את תבנית התג למאגר התגים של Google Tag Manager.
3. הגדרה של תג Web Vitals
- בסביבת העבודה ב-Google Tag Manager, עוברים אל Tags (תגים).
- מוסיפים את התג של Web Vitals בלחיצה על 'חדש', ואז על 'הגדרת תג' ובוחרים את התג 'Web Vitals' מהקטע 'בהתאמה אישית'.
- השלב הבא הוא לקבוע את ההגדרות השונות. כל ההגדרות מפורטות במאגר GitHub. כדי שה-Codelab הזה ולוח הבקרה הסופי יפעלו, ההגדרות הבאות מספיקות.

- מחילים אחד מהטריגרים של צפייה בדף, למשל הטריגר 'כל הדפים'.
- אם צריך, מוסיפים גם החרגות של טריגרים.
- נותנים לתג את השם 'Core Web Vitals – All Pages' (מדדי הליבה של חוויית המשתמש – כל הדפים) ושומרים אותו.

4. ניתוח נתוני Web Vitals בשכבת הנתונים (dataLayer)
כדי לראות את התג בפעולה, עוברים למצב תצוגה מקדימה ב-Google Tag Manager. Tag Assistant ייפתח ויבקש כתובת URL כדי להציג תצוגה מקדימה של ההגדרה ולנפות באגים. מציינים כתובת URL לדף שבו מאגר התגים של Google Tag Manager מוטמע ולוחצים על 'קישור'. תיפתח כרטיסייה נפרדת עם כתובת ה-URL שצוינה.
- כדי לבצע פעולות בדף, גוללים ולוחצים על רכיבים או על מרחבים לבנים.
- לאחר מכן חוזרים לכרטיסייה עם ה-Tag Assistant ומצב התצוגה המקדימה של Google Tag Manager.
- בצד ימין יוצגו האירועים השונים שהועבר אל
dataLayer. - קודם כול צריך לבדוק אם התג של Web Vitals הופעל בטריגר מסוג 'צפייה בדף' שבחרתם.

- אמורים לראות גם שלושה פרמטרים מסוג web_vitals כאשר כל אחד מהם מייצג מדד ליבה לבדיקת חוויית המשתמש באתר, LCP, INP ו-CLS.

- לוחצים על האירוע הראשון ובצד שמאל פותחים את הכרטיסייה 'קריאה ל-API'. כאן יופיעו הנתונים שהועברנו מתבנית התג אל
dataLayer.

- כדאי לבדוק גם את הערכים האחרים של הפרמטר web_vitals אירועים. במסמכי העזרה של
web-vitals.jsמפורט מידע על סוגי הנתונים השונים.
5. שליחת נתונים של Web Vitals אל GA4
כדי לשלוף את הנתונים של מדדי הליבה לבדיקת חוויית המשתמש באתר מ-dataLayer ולשלוח אותם ל-GA4, צריך לבצע את הפעולות הבאות:
- יצירת טריגר לתג GA4
- יצירת משתנים כדי למשוך נתונים מה-
dataLayer - יצירת תג מעקב אירועים ב-GA4
יצירת הטריגר
- בסביבת העבודה של Google Tag Manager, עוברים אל 'טריגרים'.
- כדי להוסיף טריגר חדש, לוחצים על New (חדש) ואז על Trigger Configuration (הגדרת הטריגר) ובוחרים באפשרות 'אירוע מותאם אישית' מתוך הרשימה "אחר" .
- מגדירים את הערך 'web_vitals' בשדה 'שם האירוע', נותנים שם לטריגר ושומרים.

יוצרים את משתני ה-dataLayer
- בסביבת העבודה ב-Google Tag Manager, עוברים אל 'משתנים'.
- יוצרים משתנה חדש בהגדרת המשתמש מסוג "Data Layer Variable" (משתנה של שכבת נתונים).
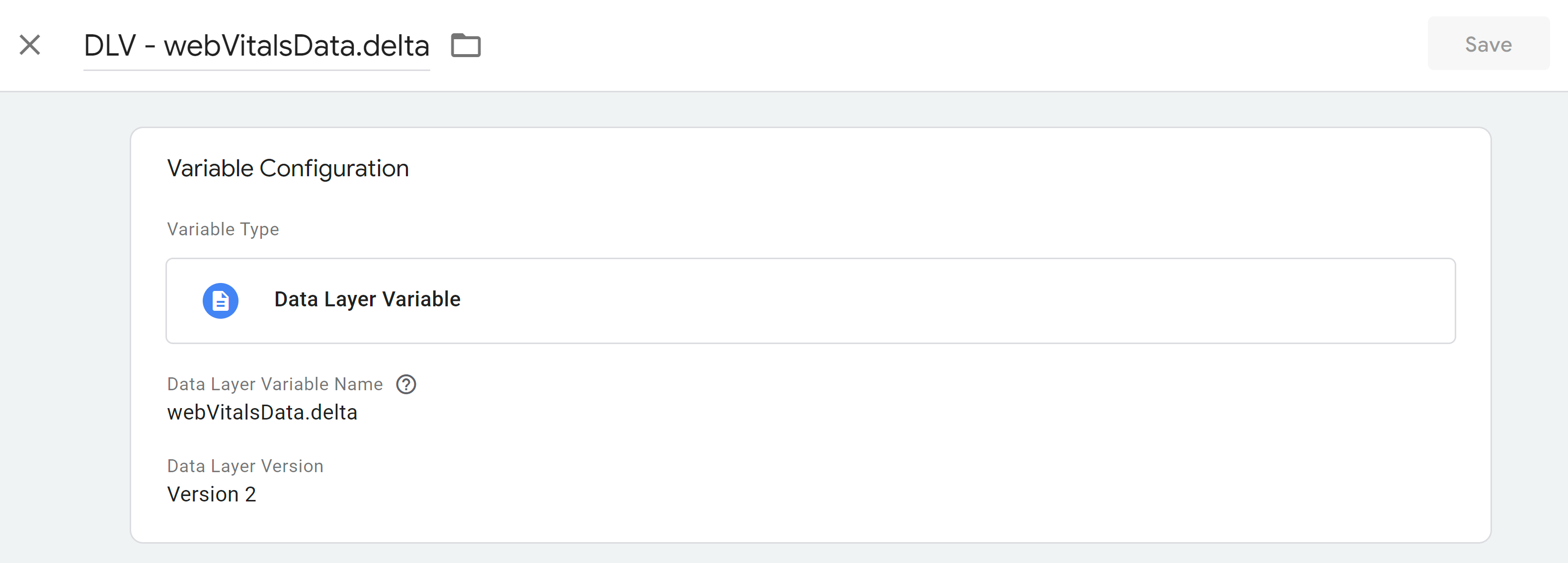
- מגדירים את webVitalsData.name בשדה 'שם משתנה של שכבת נתונים', נותנים שם למשתנה (למשל "DLV - webVitalsData.name") ושומרים.

- חוזרים על השלבים האלה בשביל ארבעת המשתנים הנדרשים האחרים של שכבת הנתונים. יוצרים את 'webVitalsData.value'.

- יוצרים משתנה נוסף עם שדה השם 'webVitalsData.id'.

- יוצרים את הקובץ webVitalsData.rating.

- יוצרים את הקובץ webVitalsData.delta.

- בסוף אמורים להתקבל המשתנים הבאים של
dataLayerבהגדרת המשתמש:

יצירת תג מעקב האירועים של GA4
לפני שיוצרים תג מעקב אירועים ב-GA4, צריך לוודא ש-Google Tag כבר מוגדר.
- בסביבת העבודה ב-Google Tag Manager, עוברים אל Tags (תגים).
- כדי להוסיף תג מעקב אירועים של GA4, לוחצים על 'חדש' ואז על 'הגדרת תג' ובוחרים את התג 'Google Analytics: אירוע GA4' מהקטע 'Google Analytics'.
- מזינים את מזהה המדידה בשדה המתאים.

- בשדה הקלט 'שם האירוע', בוחרים את המשתנה
dataLayer'DLV - webVitalsData.name' מהשלב שנוצר קודם.

- מוסיפים את
dataLayerהמשתנים האחרים כפרמטרים של אירועים, כפי שמוצג בצילום המסך. חשוב גם להוסיף את הפרמטר 'event_category' עם ערך כמו 'מדדי הליבה לבדיקת חוויית המשתמש באתר' כדי לקבץ את האירועים של מדדי הליבה לבדיקת חוויית המשתמש באתר.

- לרשום את הפרמטרים האלה של האירועים כמאפיינים מותאמים אישית בממשק המשתמש של GA4.
- להחיל הגדרות נוספות על סמך דרישות ההגדרה של GA4.
- מגדירים את הפרמטר web_vitals אירוע בהתאמה אישית שמוגדר כטריגר של תג GA4.
- אם צריך, מוסיפים גם החרגות של טריגרים.

6. בדיקת הנתונים ב-GA4
כדי לאמת את זרימת הנתונים אל GA4, עוברים שוב למצב התצוגה המקדימה של Google Tag Manager. מזינים כתובת URL ב-Tag Assistant ולוחצים על 'התחברות'.
- כדי לבצע פעולות בדף, גוללים ולוחצים על רכיבים או על מרחבים לבנים.
- לאחר מכן, חוזרים לכרטיסייה עם Tag Assistant ומצב התצוגה המקדימה של Google Tag Manager.
- בצד ימין, לוחצים על כל אחת מהרשומות של 'web_vitals' ומאשרים שתג הנתונים הבסיסיים על החוויה באינטרנט ב-GA4 מופעל.

- כדי לפתוח את תג GA4, לוחצים על הכרטיס לצורך אימות. הנתונים האלה נשלפים בצורה נכונה מ-
dataLayer. חשוב להציג את המשתנים כערכים.

- עכשיו צריך לעבור לנכס GA4 ופותחים את הדוח 'זמן אמת'.
- בכרטיס 'מספר האירועים לפי שם האירוע' אפשר לבדוק אם אירועי מדדי הליבה לבדיקת חוויית המשתמש באתר נאספים בהצלחה.

- אם מעובדת כמות גדולה של נתונים בדוח 'זמן אמת', ייתכן שהאירועים לא ניתנים לזיהוי בקלות. במקרה כזה, צריך להשתמש בדוח DebugView, שמאפשר לראות נתונים של מכשיר ספציפי.

7. פרסום ההגדרה
אחרי שבודקים את ההגדרה ומאשרים שהיא תקינה, אפשר לפרסם את סביבת העבודה.
- פותחים את סביבת העבודה ב-Google Tag Manager.
- בפינה השמאלית העליונה בממשק המשתמש, לוחצים על 'שליחה'.
- נותנים שם ותיאור לגרסה ולוחצים על 'פרסום' כדי להפעיל את ההגדרה.
8. קישור GA4 ל-Google Ad Manager או ל-Google AdSense
אחרי שאוספים נתונים של מדדי הליבה של חוויית המשתמש (Core Web Vitals) ב-GA4, צריך גם שהמדדים הקשורים למודעות יהיו זמינים ב-GA4 כדי שהמרכז הבקרה יפעל. מקשרים את Google Ad Manager ו-Google AdSense ל-GA4 או רק אחד מפתרונות הפרסום האלה. לתשומת ליבכם: כדי לבצע את הקישור, צריכה להיות לכם הרשאת עריכה (או הרשאה גבוהה יותר) ב-GA4 והרשאת אדמין ב-Google Ad Manager וב-Google AdSense.
קישור GA4 ל-Google Ad Manager
- עוברים לרשת ב-Google Ad Manager.
- לוחצים על 'ניהול' -> הגדרות גלובליות -> 'הגדרות רשת'.
- בקטע 'הגדרות דוחות' מפעילים את האפשרות 'דוחות נכסי Google Analytics 4 בדוחות של Ad Manager'.

- קוראים את התנאים וההגבלות ולוחצים על 'אישור'.
- שומרים את העדכון.
- מעבר לקטע 'אדמין' -> חשבונות מקושרים -> Google Analytics 4.
- לוחצים על 'קישור חדש לנכס Google Analytics 4'.
- מאתרים את נכס GA4 שרוצים לקשר ובוחרים בו.
- לוחצים על 'שמירה' וזהו.

קישור GA4 ל-Google AdSense
- נכנסים לחשבון Google AdSense.
- לוחצים על 'חשבון' -> 'גישה והרשאה' -> 'שילוב של Google Analytics'.
- לוחצים על '+קישור חדש'.

- מחפשים את נכס GA4 שרוצים לקשר ובוחרים בו.
- לוחצים על 'יצירת קישור'.
9. המחשה חזותית של נתונים באמצעות Looker Studio
כדי להציג באופן חזותי את נתוני Core Web Vitals יחד עם מדדי מודעות, צריך להגדיר מרכז בקרה של Looker Studio. יש לפעול לפי השלבים הבאים כדי להתאים בין מדדי הליבה לבדיקת חוויית המשתמש באתר לבין ההכנסות מפרסום.
- פותחים את התבנית הזו של מרכז הבקרה ב-Looker Studio
- מעתיקים את מרכז הבקרה.
- כדי לעדכן את מקור הנתונים, בוחרים את נכס GA4 מהרשימה הנפתחת.
- סיום
לתשומת ליבך: כדי שמרכז הבקרה יפעל ויוצג נתונים בצורה תקינה, הנתונים מבוססים על המוסכמה לגבי התחביר והשמות של הקוד הזה.
בדף הראשון של לוח הבקרה תוכלו לראות היסטוריה של ביצועי מדדי הליבה לבדיקת חוויית המשתמש:

בדף השני, ניתן להשוות בין מדדי הליבה לבדיקת חוויית המשתמש באתר לבין ההכנסות מפרסום מ-Google Ad Manager או מ-Google AdSense:

בדף השלישי אפשר לנתח את הביצועים של מדדי Core Web Vitals ברמת נתיב הדף, יחד עם מדדים שקשורים למודעות:

10. סיכום
מעולה! למדנו איך למדוד את מדדי הליבה לבדיקת חוויית המשתמש באתר ולדווח עליהם ב-GA4 ובמדדים של ביצועי המודעות מ-Google Ad Manager ומ-Google AdSense.

