1. Avant de commencer
Dans cet atelier de programmation, vous allez apprendre à mesurer les Core Web Vitals avec un modèle de balise Google Tag Manager (GTM) prédéfini et à envoyer les données à une propriété Google Analytics 4 (GA4). Vous apprendrez également à extraire des données de Google Ad Manager et Google AdSense vers GA4, afin de corréler les données des champs Core Web Vitals et les métriques de performances des annonces avec un tableau de bord Looker Studio prédéfini.
Objectifs de l'atelier
- Importez et configurez une balise dans votre conteneur Google Tag Manager.
- Mesurez les Core Web Vitals de la page Web dans GA4.
- Configurez un tag d'événement GA4 dans Google Tag Manager.
- Explorez les données Web Vitals dans
dataLayeret dans les rapports GA4. - Associez votre propriété GA4 à Google Ad Manager et Google AdSense.
- Corréler les métriques Core Web Vitals et les revenus publicitaires à l'aide d'un tableau de bord Looker Studio
Prérequis
- Un compte Google Analytics et une propriété Web GA4 avec accès éditeur
- Un compte Google Tag Manager et un conteneur Web disposant de droits de publication.
- Un réseau Google Ad Manager et/ou un compte Google AdSense avec un accès administrateur
- Un compte Looker Studio
2. Ajouter le modèle de balise de GitHub à GTM
La mesure des Core Web Vitals à l'aide d'un modèle de balise GTM est basée sur la bibliothèque web-vitals. Commençons par télécharger le modèle de balise GTM.
- Ouvrez le fichier template.tpl.
- Télécharger le fichier sur votre ordinateur
Accédez maintenant à votre compte Google Tag Manager.
- Ouvrez votre conteneur Web.
- Créez un espace de travail et saisissez un nom (par exemple, "Mesure Core Web Vitals").
- Accédez à "Modèles".
- Dans la section "Modèles de tag", cliquez sur le bouton "Nouveau", .

- Cliquez sur le menu "Plus d'actions", puis sélectionnez "Importer".

- Sélectionnez le fichier TPL que vous avez précédemment téléchargé sur votre ordinateur.
- Cliquez sur le bouton "Sauvegarder".

Vous avez ajouté le modèle de balise à votre conteneur Google Tag Manager.
3. Configurer la balise Web Vitals
- Dans votre espace de travail Google Tag Manager, accédez à "Balises".
- Ajoutez la balise Web Vitals en cliquant sur "Nouveau", puis sur "Configuration de la balise", puis sélectionnez la balise "Web Vitals" dans la section "Personnalisé".
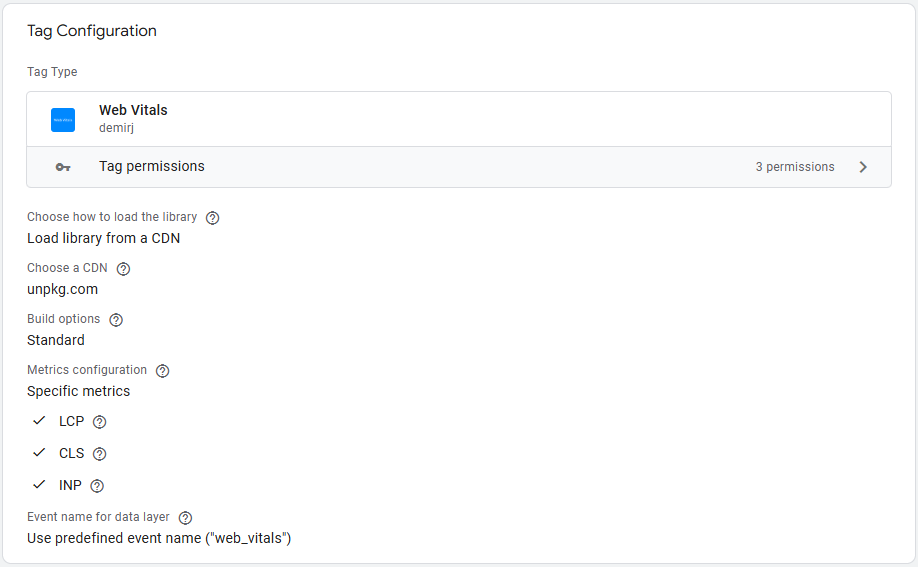
- L'étape suivante consiste à configurer les différents paramètres. Tous les paramètres sont expliqués dans le dépôt GitHub. Pour que cet atelier de programmation et le tableau de bord final fonctionnent, les paramètres suivants sont suffisants.

- Appliquez l'un des déclencheurs de page vue (par exemple, la page "Toutes les pages" ou un déclencheur spécifique.
- Ajoutez également des exceptions de déclencheur si nécessaire.
- Nommez la balise "Core Web Vitals – Toutes les pages", puis enregistrez-la.

4. Explorer les données Web Vitals dans la dataLayer
Pour voir la balise en action, passez au mode Aperçu dans Google Tag Manager. Tag Assistant s'ouvre et vous demande une URL pour prévisualiser et déboguer votre configuration. Indiquez l'URL d'une page sur laquelle le conteneur Google Tag Manager est implémenté, puis cliquez sur "Associer". Un nouvel onglet s'ouvre avec l'URL fournie.
- Interagissez avec la page en faisant défiler et en cliquant sur des éléments ou des espaces blancs.
- Revenez ensuite à l'onglet où Tag Assistant et le mode Aperçu de Google Tag Manager sont activés.
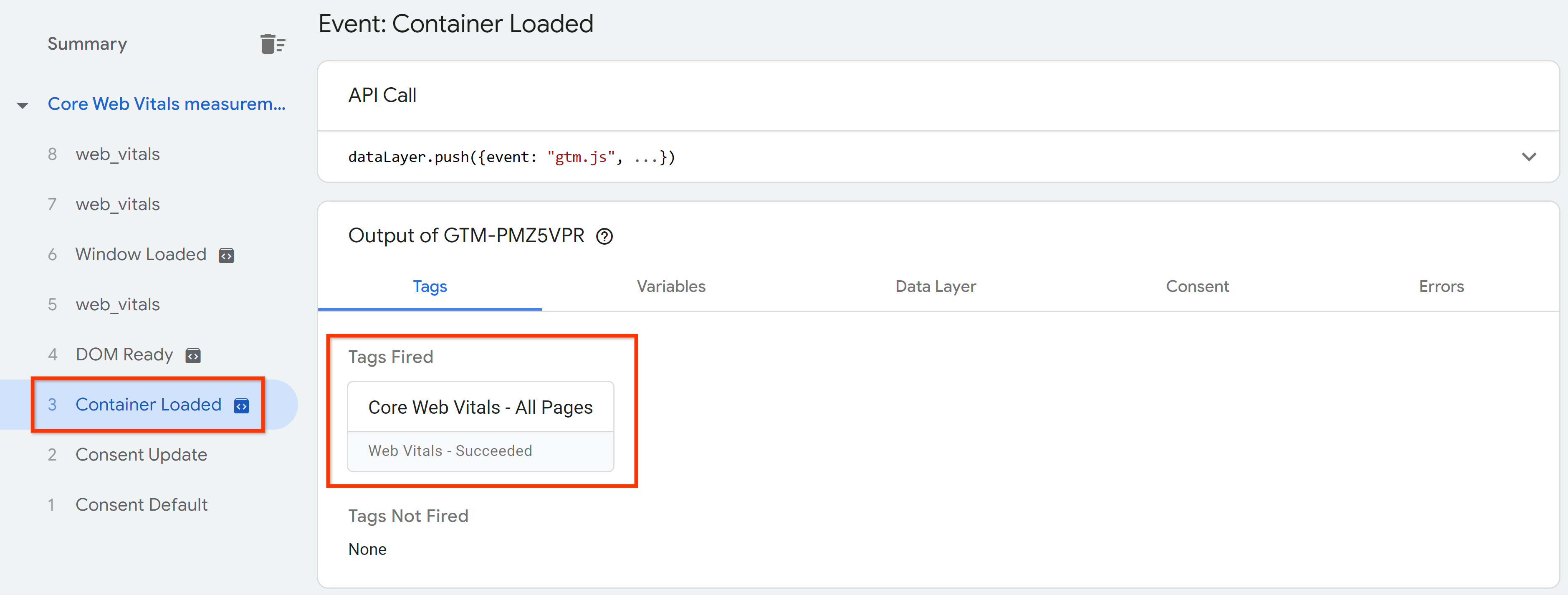
- Sur la gauche, vous pouvez voir les différents événements envoyés dans
dataLayer. - Vous devez d'abord vérifier si la balise Web Vitals s'est déclenchée sur le déclencheur de page vue que vous avez choisi.

- Vous devriez également voir trois métriques où chacun d'eux représente un élément Core Web Vitals: LCP, INP et CLS.

- Cliquez sur la première option, puis ouvrez "API Call" à droite. dans lequel vous pouvez voir les données transmises à partir du modèle de tag dans
dataLayer.

- Vérifiez aussi les autres entrées de la colonne "web_vitals" événements. Reportez-vous à la documentation
web-vitals.jscomme référence pour les différents types de données.
5. Envoyer des données Web Vitals à GA4
Pour extraire les données Core Web Vitals du dataLayer et les envoyer à GA4, procédez comme suit:
- Créer un déclencheur pour la balise GA4
- Créer des variables pour extraire des données de
dataLayer - Créer le tag d'événement GA4
Créer le déclencheur
- Dans votre espace de travail Google Tag Manager, accédez à "Déclencheurs".
- Ajoutez un déclencheur en cliquant sur "Nouveau", puis sur "Configuration du déclencheur". puis sélectionnez "Événement personnalisé" dans "Autre" .
- Définissez "web_vitals" dans le champ "Nom de l'événement", nommez le déclencheur, puis enregistrez-le.

Créer les variables dataLayer
- Dans votre espace de travail Google Tag Manager, accédez à "Variables".
- Créez une variable définie par l'utilisateur à partir du type "Variable de couche de données".
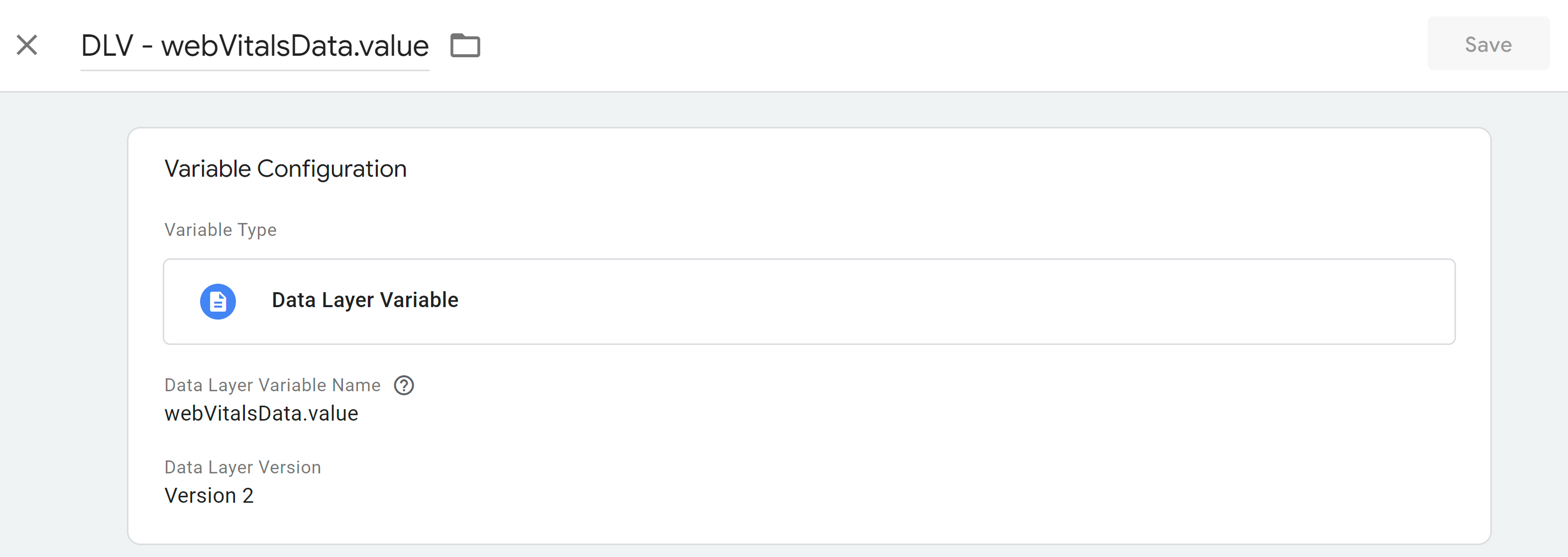
- Définir "webVitalsData.name" Dans le champ "Nom de la variable de couche de données", attribuez un nom à la variable (par exemple, "DLV - webVitalsData.name"), puis enregistrez.

- Répétez ces étapes pour les quatre autres variables de couche de données obligatoires. Créez "webVitalsData.value".

- Créez une autre variable avec le champ de nom "webVitalsData.id".

- Créez "webVitalsData.rating".

- Créez "webVitalsData.delta".

- Vous devriez obtenir les variables
dataLayerdéfinies par l'utilisateur suivantes :

Créer le tag d'événement GA4
Avant de créer un tag d'événement GA4, assurez-vous que votre balise Google est déjà configurée.
- Dans votre espace de travail Google Tag Manager, accédez à "Balises".
- Ajoutez une balise d'événement GA4 en cliquant sur "Nouveau", puis sur "Configuration de la balise", puis sélectionnez la balise "Google Analytics : Événement GA4" dans la section "Google Analytics".
- Saisissez votre ID de mesure dans le champ correspondant.

- Dans le champ "Nom de l'événement" champ de saisie, choisissez la variable
dataLayer"DLV - webVitalsData.name" de l'étape créée précédemment.

- Ajoutez les autres variables
dataLayeren tant que paramètres d'événement, comme indiqué dans la capture d'écran. Veillez également à ajouter le paramètre "event_category" avec une valeur telle que "Web Vitals" pour regrouper les événements Core Web Vitals.

- Enregistrez ces paramètres d'événement en tant que dimensions personnalisées dans l'interface utilisateur de GA4.
- Appliquez des paramètres supplémentaires en fonction de vos exigences de configuration GA4.
- Définissez l'événement personnalisé "web_vitals" comme déclencheur de la balise GA4.
- Ajoutez également des exceptions de déclencheur si nécessaire.

6. Vérifier les données dans GA4
Pour valider le flux de données vers GA4, passez à nouveau au mode Aperçu de Google Tag Manager. Indiquez une URL à Tag Assistant, puis cliquez sur "Connecter".
- Interagissez avec la page en faisant défiler et en cliquant sur des éléments ou des espaces blancs.
- Revenez ensuite à l'onglet contenant Tag Assistant et le mode Aperçu de Google Tag Manager.
- Sur la gauche, cliquez sur chacune des entrées "web_vitals" et vérifiez que la balise GA4 Core Web Vitals se déclenche.

- Ouvrez la balise GA4 en cliquant sur la fiche pour confirmer que les données sont correctement extraites de
dataLayer. Veillez à afficher les variables sous forme de valeurs.

- Passez maintenant à votre propriété GA4 et ouvrez le rapport "Temps réel".
- Dans la fiche "Nombre d'événements par nom d'événement", vous pouvez vérifier si vos événements Core Web Vitals sont collectés correctement.

- Si une grande quantité de données est traitée dans le rapport "Temps réel", il est possible que les événements ne soient pas si facilement identifiables. Dans ce cas, utilisez le rapport "debugview", qui vous permet de consulter les données d'un appareil spécifique.

7. Publier votre configuration
Une fois que vous avez testé votre configuration, il est temps de publier votre espace de travail.
- Ouvrez votre espace de travail Google Tag Manager.
- En haut à droite de l'interface utilisateur, cliquez sur "Envoyer".
- Indiquez le nom et la description de la version, puis publiez votre configuration en cliquant sur "Publier".
8. Associez GA4 à Google Ad Manager ou Google AdSense.
Une fois que vous avez collecté les données Core Web Vitals dans GA4, les métriques liées aux annonces doivent également être disponibles dans GA4 pour que le tableau de bord fonctionne. Associez Google Ad Manager et Google AdSense à GA4, ou seulement l'une de ces solutions publicitaires. Notez que vous devez disposer des autorisations d'éditeur (ou supérieure) dans GA4 et d'administrateur dans Google Ad Manager et Google AdSense pour effectuer l'association.
Associer GA4 à Google Ad Manager
- Accédez à votre réseau Google Ad Manager.
- Cliquez sur "Admin" -> "Paramètres généraux" -> "Paramètres réseau".
- Dans "Paramètres du rapport" , activez "Rapports sur les propriétés Google Analytics 4 dans les rapports Ad Manager".

- Lisez les conditions d'utilisation, puis cliquez sur "Confirmer".
- Enregistrez la mise à jour.
- Accéder à "Admin" -> "Comptes associés" -> "Google Analytics 4".
- Cliquez sur "Nouvelle association de propriété Google Analytics 4".
- Recherchez et sélectionnez la propriété GA4 que vous souhaitez associer.
- Cliquez sur "Enregistrer" pour terminer.

Associer GA4 à Google AdSense
- Accédez à votre compte Google AdSense.
- Cliquez sur "Compte" -> "Accès et autorisations" -> "Intégration de Google Analytics".
- Cliquez sur "+ Nouveau lien".

- Recherchez et sélectionnez la propriété GA4 que vous souhaitez associer.
- Cliquez sur "Créer un lien".
9. Visualiser des données avec Looker Studio
Pour présenter visuellement les données Core Web Vitals avec les métriques publicitaires, vous devez configurer un tableau de bord Looker Studio. Pour établir une corrélation entre les Core Web Vitals et les revenus publicitaires, procédez comme suit :
- Ouvrez ce modèle de tableau de bord Looker Studio.
- Copiez le tableau de bord.
- Mettez à jour la source de données en sélectionnant votre propriété GA4 dans la liste déroulante.
- OK
Veuillez noter que pour que le tableau de bord fonctionne et affiche correctement les données, celles-ci reposent sur la syntaxe et la convention d'attribution de noms de cet atelier de programmation.
La première page du tableau de bord vous donne un aperçu de l'historique de vos performances Core Web Vitals :

Sur la deuxième page, vous pouvez mettre en corrélation les métriques Web Vitales de base avec les revenus publicitaires générés par Google Ad Manager et/ou Google AdSense :

La troisième page vous permet d'analyser les performances des Core Web Vitals au niveau du chemin de la page, ainsi que les métriques liées aux annonces :

10. Conclusion
Félicitations ! Vous avez appris à mesurer et à créer des rapports sur les Core Web Vitals avec GA4, ainsi que sur les métriques de performances des annonces de Google Ad Manager et Google AdSense.

