1. Antes de comenzar
En este codelab, aprenderás a medir las métricas web principales con una plantilla de etiqueta precompilada de Google Tag Manager (GTM) y a enviar los datos a una propiedad Google Analytics 4 (GA4). También aprenderás a extraer datos de Google Ad Manager y Google AdSense a GA4 para correlacionar los datos de campo de Core Web Vitals y las métricas de rendimiento de los anuncios con un panel de Looker Studio precompilado.
Actividades
- Importa y configura una etiqueta en tu contenedor de Google Tag Manager.
- Mide las métricas web esenciales de la página web en GA4.
- Configure una etiqueta del evento de GA4 en Google Tag Manager.
- Explora los datos de métricas web en el
dataLayery en los informes de GA4. - Vincula tu propiedad GA4 con Google Ad Manager y Google AdSense.
- Correlaciona las métricas web esenciales y los ingresos publicitarios a través de un panel de Looker Studio.
Requisitos
- Una cuenta de Google Analytics y una propiedad web de GA4 con acceso de editor
- Una cuenta de Google Tag Manager y un contenedor web con derechos de publicación
- Una red de Google Ad Manager o una cuenta de Google AdSense con acceso de administrador
- Una cuenta de Looker Studio
2. Agregar la plantilla de etiqueta de GitHub a GTM
La medición de las Métricas web esenciales con una plantilla de etiqueta de GTM se basa en la biblioteca de web-vitals. Primero, descargaremos la plantilla de etiqueta de GTM.
- Abre el archivo template.tpl.
- Descarga el archivo en tu computadora
Ahora, ve a tu cuenta de Google Tag Manager.
- Abre tu contenedor web.
- Crea un lugar de trabajo nuevo y, luego, ingresa un nombre (p.ej., "Medición de Métricas web esenciales").
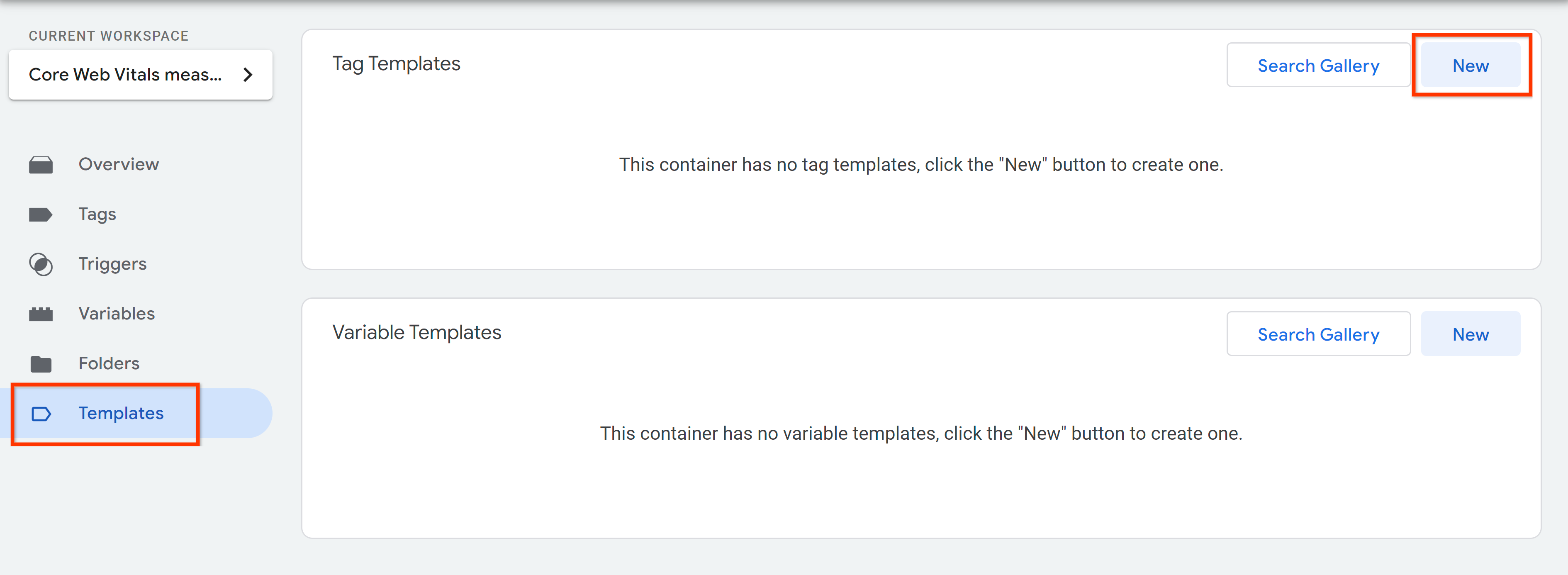
- Ve a "Plantillas".
- En la pestaña "Plantillas de etiquetas", haz clic en el botón "Nuevo" .

- Haz clic en el menú Más acciones y selecciona Importar.

- Selecciona el archivo TPL que descargaste antes desde tu computadora.
- Haga clic en el botón "Guardar".

Agregaste la plantilla de etiqueta a tu contenedor de Google Tag Manager.
3. Configura la etiqueta de métricas web
- En tu lugar de trabajo de Google Tag Manager, ve a "Etiquetas".
- Haz clic en "Nuevo" y, luego, en "Configuración de la etiqueta" para agregar la etiqueta de Métricas web. y elige la pestaña "Métricas web" etiqueta de la sección "Personalizada" sección.
- El siguiente paso es establecer los diferentes parámetros de configuración. Todos los parámetros de configuración se explican en el repositorio de GitHub. Para que este codelab y el panel final funcionen, es suficiente con la siguiente configuración.

- Aplica uno de los activadores de vista de página, p.ej., con la opción "Todas las páginas" un activador.
- Si es necesario, agrega también excepciones de activación.
- Asigna el nombre "Métricas web esenciales: Todas las páginas" a la etiqueta y guárdala.

4. Explora los datos de las métricas web en dataLayer
Para ver la etiqueta en acción, cambia al modo de vista previa de Google Tag Manager. Se abrirá Tag Assistant y se te pedirá una URL para obtener una vista previa de tu configuración y depurarla. Proporciona una URL a una página con el contenedor de Google Tag Manager implementado y haz clic en "Conectar". Se abrirá una pestaña aparte con la URL proporcionada.
- Para interactuar con la página, desplázate y haz clic en elementos o espacios en blanco.
- Luego, vuelve a la pestaña con Tag Assistant y el modo de vista previa de Google Tag Manager.
- A la izquierda, verás los diferentes eventos enviados a
dataLayer. - Primero, debes verificar si la etiqueta de Métricas web se activó en el activador de vistas de página que elegiste.

- También deberías ver tres eventos "web_vitals", en los que cada uno representa una métrica web esencial: LCP, INP y CLS.

- Haz clic en el primero y, a la derecha, abre la pestaña "Llamada a la API", en la que verás los datos enviados desde la plantilla de etiqueta a
dataLayer.

- Consulta también las otras entradas de los campos "web_vitals" eventos. Usa la documentación de
web-vitals.jscomo referencia para los diferentes tipos de datos.
5. Envía datos de Métricas web a GA4
Para extraer los datos de Métricas web esenciales de dataLayer y enviarlos a GA4, debes hacer lo siguiente:
- Crea un activador para la etiqueta de GA4
- Crea variables para extraer datos de
dataLayer - Crea la etiqueta del evento de GA4
Crea el activador
- En tu lugar de trabajo de Google Tag Manager, ve a "Activadores".
- Para agregar un activador nuevo, haz clic en "Nuevo", luego en "Configuración del activador" y elige "Evento personalizado" en la sección "Otros".
- Establece "web_vitals" en el campo Nombre del evento, asigna un nombre al activador y guárdalo.

Crea las variables de dataLayer
- En tu lugar de trabajo de Google Tag Manager, ve a "Variables".
- Crea una nueva variable definida por el usuario a partir del tipo "Variable de capa de datos".
- Configura "webVitalsData.name" En el campo de nombre de variable de Data Layer, asigne un nombre a la variable (p.ej., "DLV - webVitalsData.name") y guárdela.

- Repite estos pasos para las otras cuatro variables requeridas de capa de datos. Crea "webVitalsData.value".

- Crea otra variable con el campo de nombre "webVitalsData.id".

- Crea "webVitalsData.rating".

- Crea "webVitalsData.delta".

- Deberías terminar con las siguientes variables
dataLayerdefinidas por el usuario:

Cree la etiqueta del evento de GA4
Antes de crear una etiqueta del evento de GA4, asegúrate de que tu etiqueta de Google ya esté configurada.
- En tu lugar de trabajo de Google Tag Manager, ve a "Etiquetas".
- Para agregar una etiqueta del evento de GA4, haz clic en "Nuevo" y, luego, en "Configuración de la etiqueta". y elige "Google Analytics: evento de GA4" etiqueta de "Google Analytics" sección.
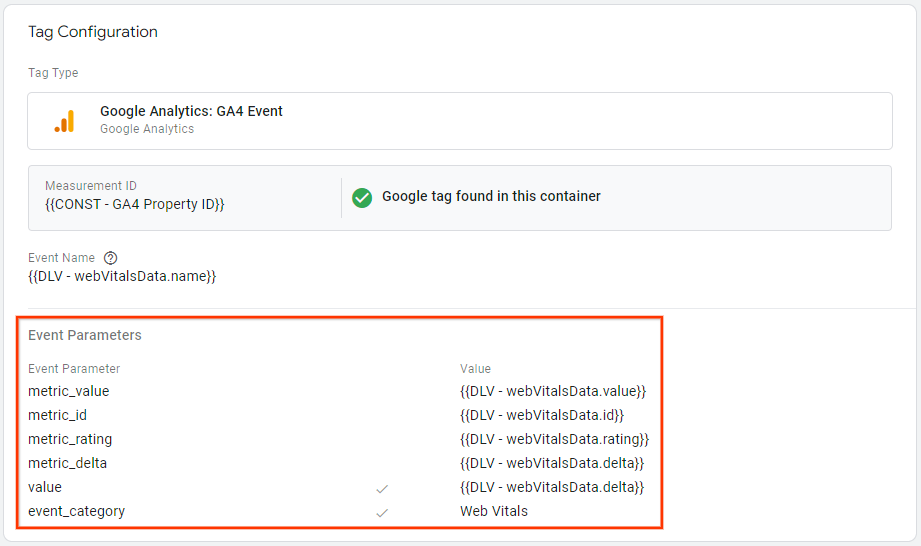
- Ingresa tu ID de medición en el campo correspondiente.

- En el campo de entrada "Nombre del evento", elige la variable
dataLayer"DLV - webVitalsData.name" del paso creado anteriormente.

- Agrega las otras variables
dataLayercomo parámetros de evento, como se muestra en la captura de pantalla. Además, asegúrate de agregar el parámetro "event_category" con un valor como "Métricas web" para agrupar los eventos de Métricas web esenciales.

- Registra estos parámetros de evento como dimensiones personalizadas en la IU de GA4.
- Aplica parámetros de configuración adicionales según tus requisitos de configuración de GA4.
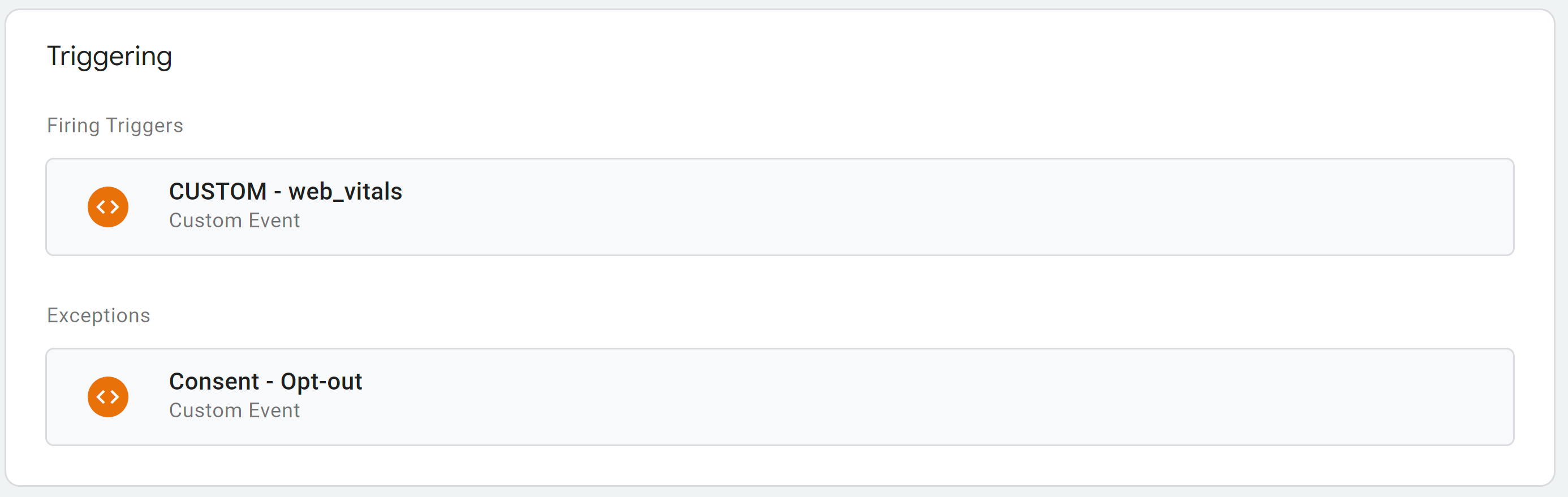
- Establece el evento personalizado "web_vitals" como activador de la etiqueta de GA4.
- Si es necesario, agrega también excepciones de activación.

6. Cómo consultar los datos en GA4
Para validar el flujo de datos a GA4, vuelve a cambiar al modo de vista previa de Google Tag Manager. Proporciona una URL a Tag Assistant y haz clic en "Conectar".
- Para interactuar con la página, desplázate y haz clic en elementos o espacios en blanco.
- Luego, vuelve a la pestaña con Tag Assistant y el modo de vista previa de Google Tag Manager.
- A la izquierda, haz clic en cada una de las entradas "web_vitals" y confirma que se active la etiqueta de Métricas web esenciales de GA4.

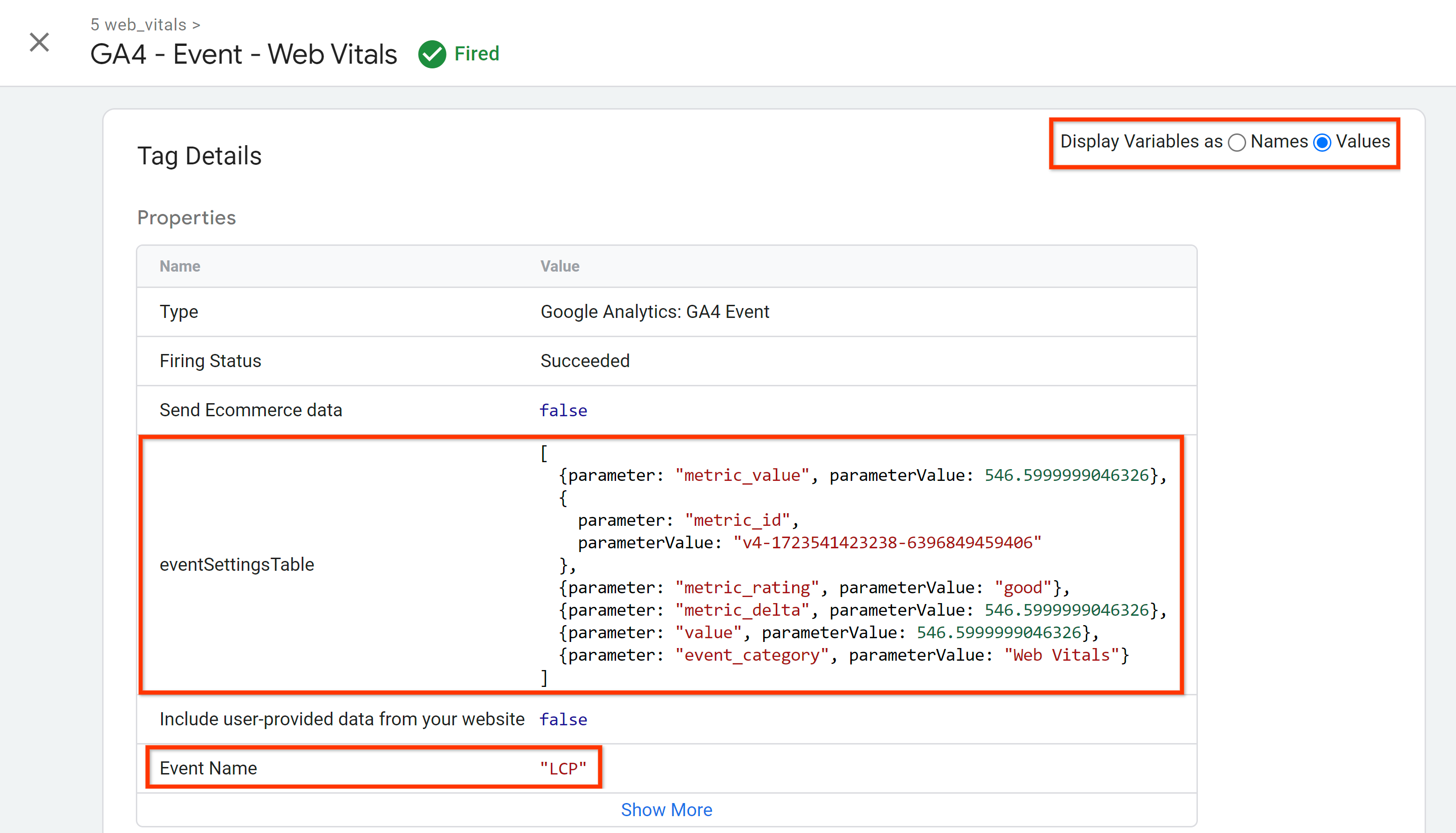
- Haz clic en la tarjeta que deseas validar para abrir la etiqueta de GA4. Los datos se extraen correctamente de
dataLayer. Asegúrate de mostrar las variables como valores.

- Ahora, cambia a tu propiedad GA4 y abre el informe En tiempo real.
- En "Cantidad de eventos por nombre del evento", que puedes validar si tus eventos de Métricas web esenciales se recopilaron correctamente.

- Si se procesa una gran cantidad de datos en el informe en tiempo real, es posible que los eventos no se puedan identificar con facilidad. En ese caso, usa el informe de debugview, que te permite ver los datos de un dispositivo específico.

7. Publica tu configuración
Una vez que hayas probado correctamente tu configuración, es momento de publicar tu lugar de trabajo.
- Abre tu lugar de trabajo de Google Tag Manager.
- En la esquina superior derecha de la IU, haz clic en "Enviar".
- Proporciona un nombre y una descripción para la versión y haz clic en "Publicar" para que se publique tu configuración.
8. Conecta GA4 con Google Ad Manager o Google AdSense.
Después de recopilar datos de las métricas web esenciales en GA4, las métricas relacionadas con los anuncios también deben estar disponibles en GA4 para que funcione el panel. Conecta Google Ad Manager y Google AdSense con GA4 o solo una de estas soluciones publicitarias. Ten en cuenta que debes tener permiso de editor (o uno superior) en GA4 y permiso de administrador en Google Ad Manager y Google AdSense para realizar la vinculación.
Cómo conectar GA4 con Google Ad Manager
- Ve a tu red de Google Ad Manager.
- Haz clic en "Administrador". -> "Configuración global" -> "Configuración de red".
- En la sección "Configuración de informes", habilita la opción "Informes de la propiedad Google Analytics 4 en los informes de Ad Manager".

- Revisa los términos y condiciones y, luego, haz clic en “Confirmar”.
- Guarda la actualización.
- Ve a "Administrador" -> "Cuentas vinculadas" -> "Google Analytics 4".
- Haz clic en "New Google Analytics 4 property link".
- Busca y selecciona la propiedad GA4 que deseas vincular.
- Haz clic en Guardar y listo.

Cómo conectar GA4 con Google AdSense
- Ve a tu cuenta de Google AdSense.
- Haz clic en "Cuenta" -> "Acceso y autorización" -> "Integración de Google Analytics".
- Haz clic en “+Vínculo nuevo”.

- Busca y selecciona la propiedad GA4 que deseas vincular.
- Haz clic en “Crear vínculo”.
9. Visualiza datos con Looker Studio
Para obtener una presentación visual de los datos de Core Web Vitals junto con las métricas publicitarias, este paso implica configurar un panel de Looker Studio. Sigue estos pasos para correlacionar las Métricas web esenciales y los ingresos publicitarios.
- Abre esta plantilla de panel de Looker Studio.
- Copia el panel.
- Para actualizar la fuente de datos, selecciona tu propiedad GA4 en la lista desplegable.
- Listo
Ten en cuenta que, para que el panel funcione y muestre los datos correctamente, estos deben seguir la sintaxis y la convención de nombres de este codelab.
La primera página del panel te brindará una vista histórica del rendimiento de tus métricas web esenciales:

En la segunda página, puedes correlacionar las métricas principales de la Web con los ingresos publicitarios de Google Ad Manager o Google AdSense:

En la tercera página, puedes analizar el rendimiento de las Métricas web esenciales a nivel de la ruta de la página junto con las métricas relacionadas con los anuncios:

10. Conclusión
¡Felicitaciones! Aprendiste a medir y generar informes sobre las Métricas web esenciales con GA4 y las métricas de rendimiento de los anuncios de Google Ad Manager y Google AdSense.
Más información
- Correlación de las Métricas web esenciales y los ingresos publicitarios con las herramientas de Google
- Cómo cargar anuncios de forma eficaz sin afectar la velocidad de la página
- Optimiza el procesamiento de imagen con contenido más grande
- Optimiza el cambio de diseño acumulado
- Optimiza la interacción con el siguiente procesamiento de imagen

