1. 准备工作
在本 Codelab 中,您将学习如何使用预构建的 Google 跟踪代码管理器 (GTM) 代码模板衡量 Core Web Vitals,以及如何将数据发送到 Google Analytics 4 (GA4) 媒体资源。您还将学习如何从 Google Ad Manager 和 Google AdSense 提取数据到 GA4,以便将 Core Web Vitals 字段数据和广告效果指标与预构建的 Looker Studio 信息中心相关联。
您将执行的操作
- 将代码导入并设置到您的 Google 跟踪代码管理器容器中。
- 在 GA4 中衡量网页的核心网页指标。
- 在 Google 跟踪代码管理器中设置 GA4 事件代码。
- 在
dataLayer和 GA4 报告中浏览网页指标数据。 - 将您的 GA4 媒体资源与 Google Ad Manager 和 Google AdSense 相关联。
- 通过 Looker Studio 信息中心将 Core Web Vitals 与广告收入相关联。
所需条件
- 拥有 Google Analytics 账号和具有编辑者权限的 GA4 网站媒体资源。
- 拥有发布权限的 Google 跟踪代码管理器账号和网站容器。
- 拥有 Google Ad Manager 广告资源网和/或拥有管理员访问权限的 Google AdSense 账号。
- Looker Studio 账号。
2. 将 GitHub 中的代码模板添加到 GTM
通过 GTM 代码模板衡量核心网页指标基于 web-vitals 库。首先,我们将下载 GTM 代码模板。
- 打开 template.tpl 文件
- 在计算机上下载文件
- 打开网络容器。
- 创建一个新的工作区并输入名称(例如“Core Web Vitals 衡量”)。
- 前往“模板”。
- 在“代码模板”中部分,点击“新建”按钮。

- 点击“更多操作”菜单,然后选择“导入”。

- 从计算机中选择之前下载的 TPL 文件。
- 点击“保存”按钮。

您已将代码模板添加到了 Google 跟踪代码管理器容器中。
3. 设置 Web Vitals 代码
- 在 Google 跟踪代码管理器工作区中,前往“代码”。
- 依次点击“新建”和“代码配置”,然后从“自定义”部分中选择“Web Vitals”代码,以添加 Web Vitals 代码。
- 下一步是配置不同的设置。GitHub 代码库中介绍了所有设置。为了让此 Codelab 和最终信息中心正常运行,只需进行以下设置即可。


4. 探索 dataLayer 中的网页指标数据
如需查看代码的实际运作情况,请切换到 Google 跟踪代码管理器的预览模式。Tag Assistant 随即会打开,并要求您提供一个网址来预览和调试您的设置。提供已实现 Google 跟踪代码管理器容器的网页网址,然后点击“连接”。系统会打开一个包含所提供网址的单独标签页。
- 通过滚动并点击元素或空白区域来与页面互动。
- 然后,切换回包含 Tag Assistant 和 Google 跟踪代码管理器预览模式的标签页。
- 在左侧,您会看到推送到
dataLayer中的不同事件。 - 首先,您应检查 Web Vitals 代码是否针对所选的网页浏览触发器触发。

- 您还应该看到三个“web_vitals”事件,其中每个指标代表一项 Core Web Vitals:LCP、INP 和 CLS。

- 点击第一个网址,在右侧打开“API 调用”标签页,您可以在其中看到从代码模板推送到
dataLayer的数据。

- 另请查看“web_vitals”事件的其他条目。如需了解不同的数据类型,请参阅
web-vitals.js文档。
5. 向 GA4 发送网页指标数据
若要从 dataLayer 提取 Core Web Vitals 数据并将其发送到 GA4,您必须:
- 为 GA4 代码创建触发器
- 创建变量以从
dataLayer中提取数据 - 创建 GA4 事件代码
创建触发器
- 在 Google 跟踪代码管理器工作区中,前往“触发器”。
- 如需添加新触发器,请依次点击“新建”和“触发器配置”,然后从“其他”部分中选择“自定义事件”。
- 在“事件名称”字段中设置“web_vitals”,为触发器命名并保存。

创建 dataLayer 变量
- 在 Google 跟踪代码管理器工作区中,前往“变量”。
- 创建一个类型为“数据层变量”的新用户定义变量。
- 在“数据层变量名”字段中设置“webVitalsData.name”,为变量命名(例如“DLV - webVitalsData.name”),然后保存。

- 对其他 4 个必需的数据层变量重复上述步骤。创建“webVitalsData.value”。

- 创建另一个变量,其名称字段为“webVitalsData.id”。

- 创建“webVitalsData.rating”。

- 创建“webVitalsData.delta”。

- 最后,您应该得到以下用户定义的
dataLayer变量:

创建 GA4 事件代码
在创建 GA4 事件代码之前,请确保您已设置 Google 代码。
- 在 Google 跟踪代码管理器工作区中,前往“代码”。
- 添加 GA4 事件代码:依次点击“新建”和“代码配置”,然后从“Google Analytics”部分中选择“Google Analytics:GA4 事件”代码。
- 在相应字段中输入您的衡量 ID。

- 对于“事件名称”输入字段,请从之前创建的步骤中选择
dataLayer变量“DLV - webVitalsData.name”。

- 将其他
dataLayer变量添加为事件参数,如屏幕截图所示。此外,请务必添加参数“event_category”,并为其指定“Web Vitals”等值,以便对 Core Web Vitals 事件进行分组。

- 在 GA4 界面中将这些事件参数注册为自定义维度。
- 根据您的 GA4 设置要求应用其他设置。
- 将“web_vitals”自定义事件作为 GA4 代码的触发器。
- 如果需要,还要添加触发器异常。

6. 查看 GA4 中的数据
如需验证数据是否流向 GA4,请再次切换到 Google 跟踪代码管理器的预览模式。提供一个指向 Tag Assistant 的网址,然后点击“Connect”(连接)。
- 通过滚动并点击元素或空白区域来与页面互动。
- 然后,切换回包含 Tag Assistant 和 Google 跟踪代码管理器预览模式的标签页。
- 在左侧,点击每个“web_vitals”条目,并确认 GA4 核心网页指标代码已触发。

- 点击相应卡片打开 GA4 代码,以验证数据是否已从
dataLayer正确提取。请务必将变量显示为值。

- 现在,切换到您的 GA4 媒体资源,然后打开“实时”报告。
- 在“按事件名称统计的事件数”卡片中,您可以验证是否成功收集了核心 Web 指标事件。

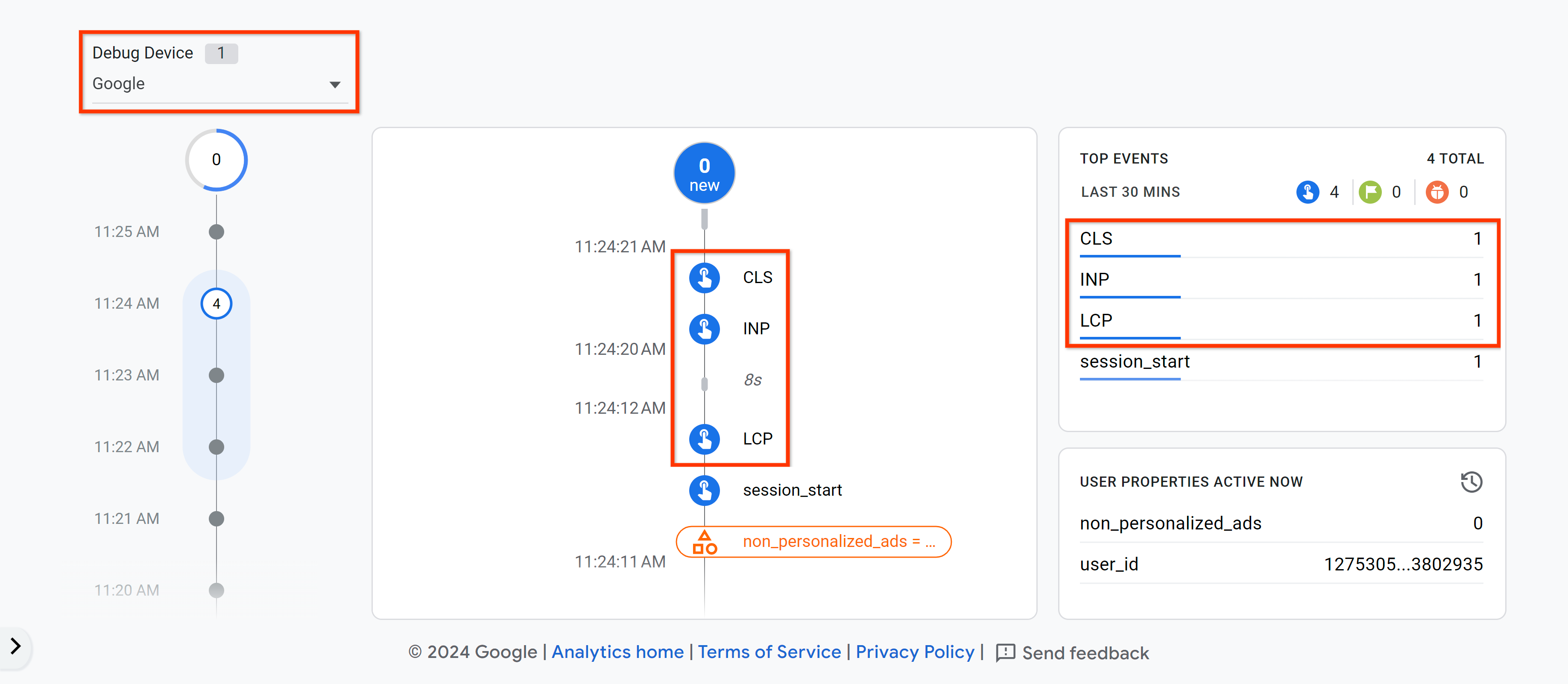
- 如果实时报告中处理了大量数据,事件可能不太容易识别。在这种情况下,请使用 debugview 报告,该报告可让您查看特定设备的数据。

7. 发布您的设置
成功测试设置后,您就可以发布工作区了。
- 打开 Google 跟踪代码管理器工作区。
- 点击界面右上角的“提交”。
- 提供版本名称和版本说明,点击“发布”即可发布您的设置。
8. 将 GA4 与 Google Ad Manager 或 Google AdSense 相关联
在 GA4 中收集 Core Web Vitals 数据后,GA4 中还需要提供广告相关指标,信息中心才能正常运行。将 Google Ad Manager 和 Google AdSense 与 GA4 相关联,或者仅将其中一种广告解决方案相关联。请注意,您必须拥有 GA4 的编辑者(或更高)权限,以及 Google Ad Manager 和 Google AdSense 的管理员权限,才能进行关联。
将 GA4 与 Google Ad Manager 相关联
- 前往您的 Google Ad Manager 广告资源网。
- 依次点击“管理”->“全局设置”->“广告资源网设置”。
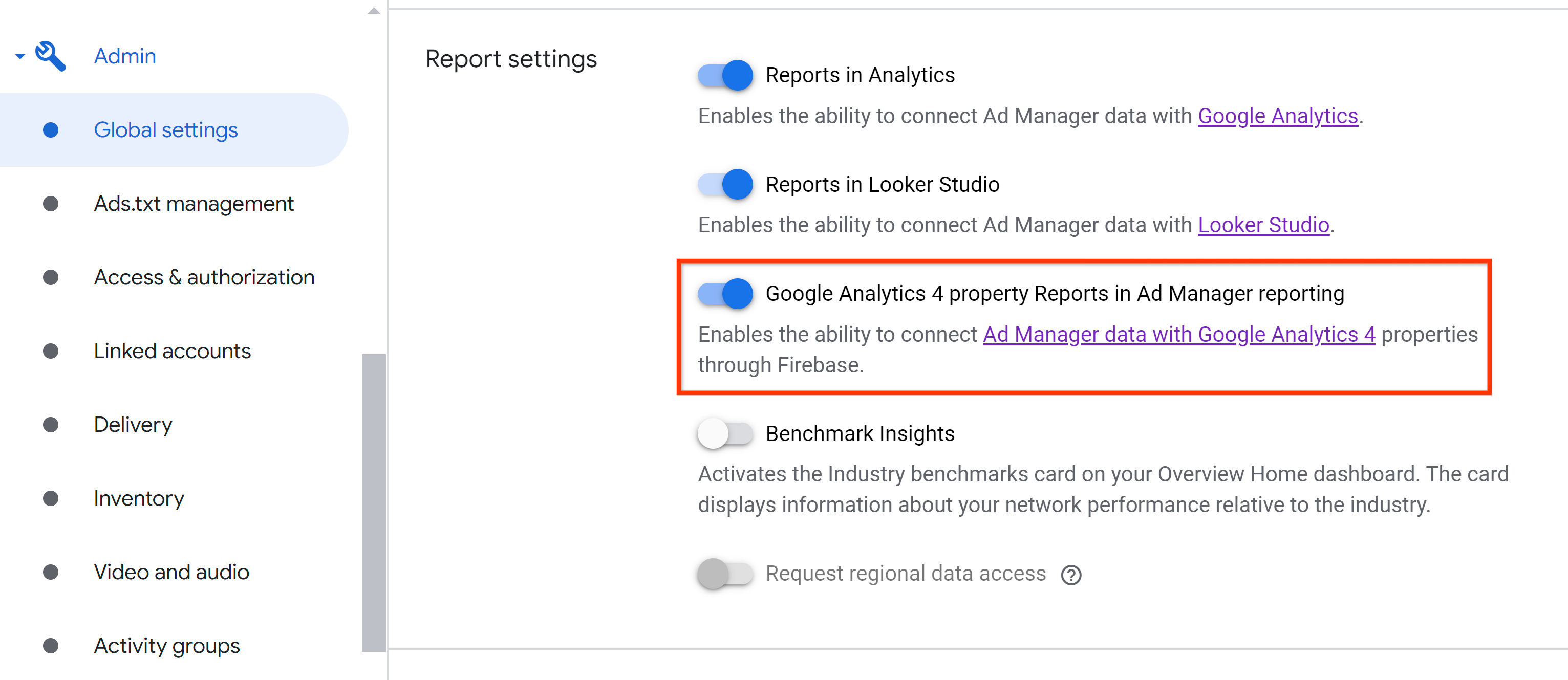
- 在“报告设置”部分内,启用“Ad Manager 报告中的 Google Analytics 4 媒体资源报告”。

- 查看条款及条件,然后点击“确认”。
- 保存更新。
- 前往“管理”页面->“已关联的账号”->“Google Analytics 4”。
- 点击“新建 Google Analytics 4 媒体资源关联”。
- 找到并选择要关联的 GA4 媒体资源。
- 点击“保存”,然后您便大功告成了。

将 GA4 与 Google AdSense 相关联
- 转到您的 Google AdSense 账号。
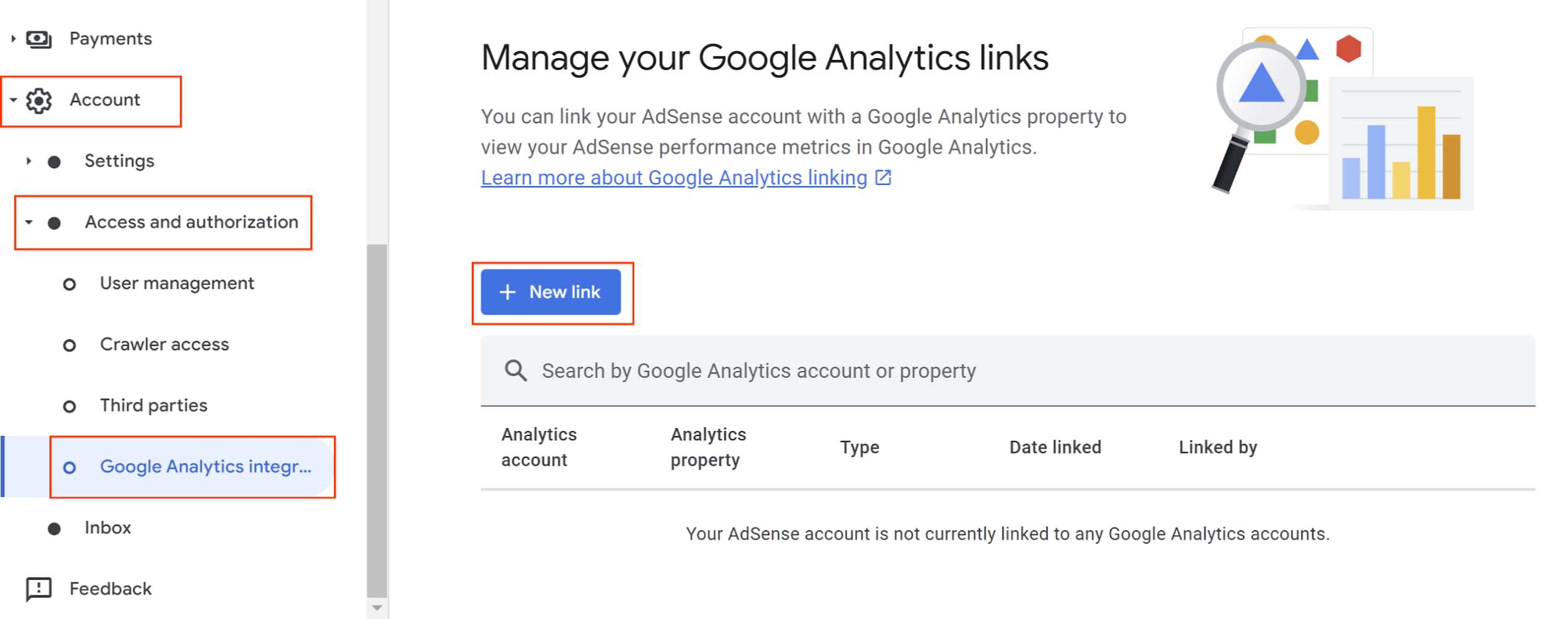
- 点击“账号”->"访问与授权"->“Google Analytics 集成”。
- 点击“+ 新关联”。

- 查找并选择要关联的 GA4 媒体资源。
- 点击“创建关联”。
9. 使用 Looker 数据洞察直观呈现数据
为了直观展示 Core Web Vitals 数据和广告指标,此步骤涉及设置 Looker Studio 信息中心。请按照以下步骤建立核心 Web Vitals 与广告收入之间的关联。
- 打开此 Looker Studio 信息中心模板
- 复制信息中心。
- 从下拉列表中选择您的 GA4 媒体资源,以更新数据源。
- 完成
请注意,为了让信息中心正常运行并正确显示数据,数据必须遵循本代码实验室中的语法和命名惯例。
信息中心的第一页会显示核心网页指标性能的历史数据:

在第二页上,您可以将 Core Web Vitals 与 Google Ad Manager 和/或 Google AdSense 的广告收入相关联:

借助第三页,您可以在网页路径级别分析核心网页指标的效果以及广告相关指标:

10. 总结
恭喜!您已了解如何使用 GA4 以及 Google Ad Manager 和 Google AdSense 中的广告效果指标衡量核心网页指标并生成报告。

