1. مقدمه
آخرین به روز رسانی: 2020-07-21
چیزی که خواهی ساخت
در این لبه کد، شما یک صفحه وب می سازید که از Web Serial API برای تعامل با یک برد micro:bit BBC استفاده می کند تا تصاویر را روی ماتریس LED 5x5 خود نشان دهد. شما در مورد Web Serial API و نحوه استفاده از جریان های قابل خواندن، قابل نوشتن و تبدیل برای برقراری ارتباط با دستگاه های سریال از طریق مرورگر یاد خواهید گرفت.

چیزی که یاد خواهید گرفت
- نحوه باز و بسته کردن پورت سریال وب
- نحوه استفاده از حلقه خواندن برای مدیریت داده ها از یک جریان ورودی
- نحوه ارسال داده ها از طریق جریان نوشتن
آنچه شما نیاز دارید
- یک برد micro:bit BBC با جدیدترین سیستم عامل Espruino
- نسخه اخیر کروم (80 یا بالاتر)
- آشنایی با HTML، CSS، JavaScript و Chrome DevTools
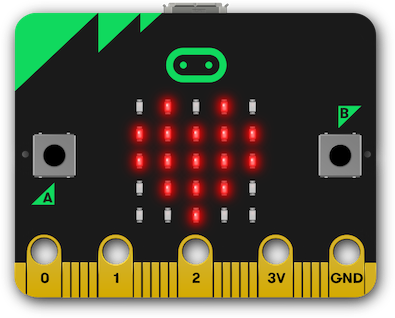
ما استفاده از micro:bit را برای این Codelab انتخاب کردیم زیرا مقرون به صرفه است، چند ورودی (دکمه) و خروجی (نمایشگر LED 5x5) ارائه می دهد و می تواند ورودی و خروجی های اضافی را ارائه دهد. برای جزئیات بیشتر در مورد توانایی micro: bit صفحه BBC micro:bit در سایت Espruino را ببینید.
2. درباره Web Serial API
Web Serial API راهی را برای وبسایتها فراهم میکند تا از یک دستگاه سریال با اسکریپت بخوانند و روی آن بنویسند. API با اجازه دادن به وب سایت ها برای ارتباط با دستگاه های سریال مانند میکروکنترلرها و چاپگرهای سه بعدی، وب و دنیای فیزیکی را پل می کند.
نمونه های زیادی از نرم افزارهای کنترلی وجود دارد که با استفاده از فناوری وب ساخته می شوند. به عنوان مثال:
در برخی موارد، این وب سایت ها از طریق یک برنامه Native Agent که به صورت دستی توسط کاربر نصب می شود، با دستگاه ارتباط برقرار می کنند. در موارد دیگر، برنامه در یک برنامه بومی بسته بندی شده از طریق چارچوبی مانند Electron تحویل داده می شود. در موارد دیگر، کاربر ملزم به انجام یک مرحله اضافی مانند کپی کردن یک برنامه کامپایل شده در دستگاه با درایو فلش USB است.
تجربه کاربر را می توان با برقراری ارتباط مستقیم بین سایت و دستگاهی که آن را کنترل می کند بهبود بخشید.
3. راه اندازی
کد را دریافت کنید
ما همه چیزهایی را که برای این کد لبه نیاز دارید در یک پروژه Glitch قرار داده ایم.
- یک برگه مرورگر جدید باز کنید و به https://web-serial-codelab-start.glitch.me/ بروید.
- روی پیوند Remix Glitch کلیک کنید تا نسخه خود را از پروژه شروع کننده ایجاد کنید.
- روی دکمه نمایش کلیک کنید و سپس در پنجره جدید را انتخاب کنید تا کد خود را در عمل ببینید.
4. یک اتصال سریال را باز کنید
بررسی کنید که آیا Web Serial API پشتیبانی می شود یا خیر
اولین کاری که باید انجام دهید این است که بررسی کنید آیا Web Serial API در مرورگر فعلی پشتیبانی می شود یا خیر. برای انجام این کار، بررسی کنید که آیا serial در navigator است یا خیر.
در رویداد DOMContentLoaded ، کد زیر را به پروژه خود اضافه کنید:
script.js - DOMContentLoaded
// CODELAB: Add feature detection here.
const notSupported = document.getElementById('notSupported');
notSupported.classList.toggle('hidden', 'serial' in navigator);
این بررسی میکند که آیا وب سریال پشتیبانی میشود یا خیر. اگر اینطور باشد، این کد بنری را که می گوید سریال وب پشتیبانی نمی شود پنهان می کند.
آن را امتحان کنید
- صفحه را بارگذاری کنید.
- بررسی کنید که صفحه بنر قرمزی مبنی بر اینکه سریال وب پشتیبانی نمی شود را نشان نمی دهد.
پورت سریال را باز کنید
بعد باید پورت سریال را باز کنیم. مانند اکثر APIهای مدرن دیگر، Web Serial API ناهمزمان است. این از مسدود شدن رابط کاربری در هنگام انتظار ورودی جلوگیری می کند، اما همچنین مهم است زیرا داده های سریال ممکن است در هر زمان توسط صفحه وب دریافت شود و ما به راهی برای گوش دادن به آن نیاز داریم.
از آنجایی که یک کامپیوتر ممکن است چندین دستگاه سریال داشته باشد، هنگامی که مرورگر سعی میکند یک پورت را درخواست کند، از کاربر میخواهد که انتخاب کند با کدام دستگاه متصل شود.
کد زیر را به پروژه خود اضافه کنید:
script.js - connect()
// CODELAB: Add code to request & open port here.
// - Request a port and open a connection.
port = await navigator.serial.requestPort();
// - Wait for the port to open.
await port.open({ baudrate: 9600 });
تماس requestPort از کاربر می خواهد که به کدام دستگاه متصل شود. فراخوانی port.open پورت را باز می کند. همچنین باید سرعتی را که می خواهیم با دستگاه سریال ارتباط برقرار کنیم را فراهم کنیم. BBC micro:bit از یک اتصال 9600 باود بین تراشه USB به سریال و پردازنده اصلی استفاده می کند.
همچنین بیایید دکمه اتصال را وصل کنیم و زمانی که کاربر روی آن کلیک میکند، connect() را فراخوانی میکند.
کد زیر را به پروژه خود اضافه کنید:
script.js - clickConnect()
// CODELAB: Add connect code here.
await connect();
آن را امتحان کنید
پروژه ما اکنون حداقل برای شروع را دارد. با کلیک بر روی دکمه Connect از کاربر میخواهد دستگاه سریالی را برای اتصال انتخاب کند و سپس به micro:bit متصل شود.
- صفحه را دوباره بارگیری کنید.
- روی دکمه Connect کلیک کنید.
- در گفتگوی انتخابگر پورت سریال، دستگاه micro:bit BBC را انتخاب کرده و روی Connect کلیک کنید.
- در برگه، باید نمادی را ببینید که نشان می دهد به یک دستگاه سریال متصل شده اید:

یک جریان ورودی برای گوش دادن به داده ها از پورت سریال تنظیم کنید
پس از برقراری ارتباط، باید یک جریان ورودی و یک خواننده برای خواندن داده ها از دستگاه تنظیم کنیم. ابتدا، با فراخوانی port.readable ، جریان قابل خواندن را از پورت دریافت می کنیم. از آنجایی که می دانیم متن را از دستگاه دریافت خواهیم کرد، آن را از طریق رمزگشای متنی انتقال می دهیم. در مرحله بعد، یک خواننده دریافت می کنیم و حلقه خواندن را شروع می کنیم.
کد زیر را به پروژه خود اضافه کنید:
script.js - connect()
// CODELAB: Add code to read the stream here.
let decoder = new TextDecoderStream();
inputDone = port.readable.pipeTo(decoder.writable);
inputStream = decoder.readable;
reader = inputStream.getReader();
readLoop();
حلقه خواندن یک تابع ناهمزمان است که در یک حلقه اجرا می شود و بدون مسدود کردن رشته اصلی منتظر محتوا می ماند. هنگامی که داده های جدید وارد می شود، خواننده دو ویژگی را برمی گرداند: value و یک Boolean done . اگر done درست باشد، پورت بسته شده است یا داده دیگری وارد نمی شود.
کد زیر را به پروژه خود اضافه کنید:
script.js - readLoop()
// CODELAB: Add read loop here.
while (true) {
const { value, done } = await reader.read();
if (value) {
log.textContent += value + '\n';
}
if (done) {
console.log('[readLoop] DONE', done);
reader.releaseLock();
break;
}
}
آن را امتحان کنید
پروژه ما اکنون می تواند به دستگاه متصل شود و هر داده دریافتی از دستگاه را به عنصر گزارش اضافه می کند.
- صفحه را دوباره بارگیری کنید.
- روی دکمه Connect کلیک کنید.
- در گفتگوی انتخابگر پورت سریال، دستگاه micro:bit BBC را انتخاب کرده و روی Connect کلیک کنید.
- شما باید لوگوی اسپروینو را ببینید:

یک جریان خروجی برای ارسال داده ها به پورت سریال تنظیم کنید
ارتباط سریال معمولاً دو طرفه است. علاوه بر دریافت اطلاعات از پورت سریال، می خواهیم اطلاعات را به پورت نیز ارسال کنیم. مانند جریان ورودی، ما فقط متن را از طریق جریان خروجی به micro:bit ارسال خواهیم کرد.
ابتدا یک جریان رمزگذار متن ایجاد کنید و جریان را به port.writeable منتقل کنید.
script.js - connect()
// CODELAB: Add code setup the output stream here.
const encoder = new TextEncoderStream();
outputDone = encoder.readable.pipeTo(port.writable);
outputStream = encoder.writable;
هنگامی که از طریق سریال با سفتافزار Espruino متصل میشود، برد micro:bit بیبیسی بهعنوان حلقه خواندنی (REPL) جاوا اسکریپت عمل میکند، مشابه آنچه در پوسته Node.js دریافت میکنید. در مرحله بعد، باید روشی برای ارسال داده به جریان ارائه کنیم. کد زیر یک نویسنده از جریان خروجی دریافت می کند و سپس از write برای ارسال هر خط استفاده می کند. هر خطی که ارسال می شود شامل یک کاراکتر خط جدید ( \n ) است تا به micro:bit بگوید دستور ارسال شده را ارزیابی کند.
script.js - writeToStream()
// CODELAB: Write to output stream
const writer = outputStream.getWriter();
lines.forEach((line) => {
console.log('[SEND]', line);
writer.write(line + '\n');
});
writer.releaseLock();
برای قرار دادن سیستم در حالت شناخته شده و جلوگیری از بازتاب کاراکترهایی که برای آن ارسال می کنیم، باید یک CTRL-C ارسال کنیم و اکو را خاموش کنیم.
script.js - connect()
// CODELAB: Send CTRL-C and turn off echo on REPL
writeToStream('\x03', 'echo(false);');
آن را امتحان کنید
پروژه ما اکنون می تواند داده ها را از micro:bit ارسال و دریافت کند. بیایید بررسی کنیم که بتوانیم یک فرمان را به درستی ارسال کنیم:
- صفحه را دوباره بارگیری کنید.
- روی دکمه Connect کلیک کنید.
- در گفتگوی انتخابگر پورت سریال، دستگاه micro:bit BBC را انتخاب کرده و روی Connect کلیک کنید.
- تب Console را در Chrome DevTools باز کنید و
writeToStream('console.log("yes")');
شما باید چیزی شبیه به این را در صفحه مشاهده کنید:

5. ماتریس LED را کنترل کنید
رشته شبکه ماتریس را بسازید
برای کنترل ماتریس LED روی micro:bit، باید show() فراخوانی کنیم. این روش گرافیک را روی صفحه نمایش LED داخلی 5x5 نشان می دهد. این یک عدد باینری یا یک رشته می گیرد.
ما روی چک باکسها تکرار میکنیم و آرایهای از 1 و 0 ایجاد میکنیم که نشان میدهد کدام علامت زده شده و کدام نیست. سپس باید آرایه را معکوس کنیم، زیرا ترتیب چک باکس های ما برعکس ترتیب LED ها در ماتریس است. سپس آرایه را به رشته تبدیل می کنیم و دستور ارسال به micro:bit را ایجاد می کنیم.
script.js - sendGrid()
// CODELAB: Generate the grid
const arr = [];
ledCBs.forEach((cb) => {
arr.push(cb.checked === true ? 1 : 0);
});
writeToStream(`show(0b${arr.reverse().join('')})`);
چک باکس ها را برای به روز رسانی ماتریس وصل کنید
در مرحله بعد، باید به تغییرات در چک باکس ها گوش دهیم و در صورت تغییر، آن اطلاعات را به micro:bit ارسال کنیم. در کد تشخیص ویژگی ( // CODELAB: Add feature detection here. ) خط زیر را اضافه کنید:
script.js - DOMContentLoaded
initCheckboxes();
همچنین بیایید هنگامی که micro:bit برای اولین بار وصل شد، شبکه را بازنشانی کنیم تا چهره ای شاد نشان دهد. تابع drawGrid() قبلاً ارائه شده است. این تابع مشابه sendGrid() کار می کند. آرایه ای از 1 ها و 0 ها را می گیرد و چک باکس ها را به صورت مناسب بررسی می کند.
script.js - clickConnect()
// CODELAB: Reset the grid on connect here.
drawGrid(GRID_HAPPY);
sendGrid();
آن را امتحان کنید
اکنون، وقتی صفحه یک اتصال به micro:bit را باز می کند، چهره خوشحالی را ارسال می کند. با کلیک بر روی کادرهای انتخاب، نمایشگر ماتریس LED به روز می شود.
- صفحه را دوباره بارگیری کنید.
- روی دکمه Connect کلیک کنید.
- در گفتگوی انتخابگر پورت سریال، دستگاه micro:bit BBC را انتخاب کرده و روی Connect کلیک کنید.
- شما باید لبخندی را روی ماتریس LED micro:bit ببینید.
- با تغییر چک باکس ها، یک الگوی متفاوت روی ماتریس LED بکشید.
6. دکمه های micro:bit را وصل کنید
یک رویداد تماشا را روی دکمههای micro:bit اضافه کنید
دو دکمه روی micro:bit وجود دارد، یکی در دو طرف ماتریس LED. Espruino یک تابع setWatch را ارائه میکند که با فشار دادن دکمه، رویداد/بازخوانی را ارسال میکند. از آنجایی که می خواهیم به هر دو دکمه گوش دهیم، عملکرد خود را عمومی می کنیم و از آن می خواهیم جزئیات رویداد را چاپ کند.
script.js - watchButton()
// CODELAB: Hook up the micro:bit buttons to print a string.
const cmd = `
setWatch(function(e) {
print('{"button": "${btnId}", "pressed": ' + e.state + '}');
}, ${btnId}, {repeat:true, debounce:20, edge:"both"});
`;
writeToStream(cmd);
در مرحله بعد، هر بار که پورت سریال به دستگاه وصل می شود، باید هر دو دکمه (با نام های BTN1 و BTN2 روی برد micro:bit) را وصل کنیم.
script.js - clickConnect()
// CODELAB: Initialize micro:bit buttons.
watchButton('BTN1');
watchButton('BTN2');
آن را امتحان کنید
علاوه بر نشان دادن چهره ای شاد هنگام اتصال، با فشار دادن هر یک از دکمه های میکرو: بیت متنی به صفحه اضافه می شود که نشان می دهد چه دکمه ای فشار داده شده است. به احتمال زیاد، هر شخصیت در خط خود خواهد بود.
- صفحه را دوباره بارگیری کنید.
- روی دکمه Connect کلیک کنید.
- در گفتگوی انتخابگر پورت سریال، دستگاه micro:bit BBC را انتخاب کرده و روی Connect کلیک کنید.
- شما باید لبخندی را روی ماتریس LED micro:bits ببینید.
- دکمه های micro:bit را فشار دهید و بررسی کنید که متن جدیدی با جزئیات دکمه فشار داده شده به صفحه اضافه شود.
7. از یک جریان تبدیل برای تجزیه داده های ورودی استفاده کنید
مدیریت جریان اولیه
هنگامی که یکی از دکمه های micro:bit فشار داده می شود، micro:bit داده ها را از طریق یک جریان به پورت سریال ارسال می کند. استریمها بسیار مفید هستند، اما همچنین میتوانند چالشانگیز باشند، زیرا لزوماً همه دادهها را به یکباره دریافت نمیکنید و ممکن است بهطور خودسرانه تکه تکه شوند.
برنامه در حال حاضر جریان ورودی را هنگام ورود چاپ می کند (در readLoop ). در بیشتر موارد، هر شخصیت روی خط خودش است، اما این خیلی مفید نیست. در حالت ایده آل، جریان باید به خطوط جداگانه تجزیه شود و هر پیام به عنوان خط خاص خود نشان داده شود.
تبدیل جریان ها با TransformStream
برای انجام این کار، میتوانیم از یک جریان تبدیل ( TransformStream ) استفاده کنیم که تجزیه جریان ورودی و برگرداندن دادههای تجزیهشده را ممکن میسازد. یک جریان تبدیل میتواند بین منبع جریان (در این مورد، میکرو: بیت)، و هر چیزی که جریان را مصرف میکند (در این مورد readLoop ) قرار گیرد و میتواند یک تبدیل دلخواه را قبل از مصرف نهایی اعمال کند. آن را مانند یک خط مونتاژ در نظر بگیرید: هنگامی که یک ویجت در خط پایین می آید، هر مرحله از خط ویجت را تغییر می دهد، به طوری که زمانی که به مقصد نهایی خود می رسد، یک ویجت کاملاً کارآمد است.
برای اطلاعات بیشتر، به مفاهیم API Streams MDN مراجعه کنید.
استریم را با LineBreakTransformer تغییر دهید
بیایید یک کلاس LineBreakTransformer ایجاد کنیم، که یک جریان را می گیرد و آن را بر اساس شکست های خط ( \r\n ) تقسیم می کند. کلاس به دو روش transform و flush نیاز دارد. هر بار که داده های جدید توسط جریان دریافت می شود، روش transform فراخوانی می شود. می تواند داده ها را در صف قرار دهد یا آن را برای بعد ذخیره کند. متد flush زمانی فراخوانی می شود که جریان بسته شود و هر داده ای را که هنوز پردازش نشده است کنترل می کند.
در روش transform خود، دادههای جدیدی را به container اضافه میکنیم و سپس بررسی میکنیم که آیا خطوطی در container شکسته شده است یا خیر. اگر وجود دارد، آن را به یک آرایه تقسیم کنید، و سپس در میان خطوط تکرار کنید، با فراخوانی controller.enqueue() خطوط تجزیه شده را به بیرون ارسال کنید.
script.js - LineBreakTransformer.transform()
// CODELAB: Handle incoming chunk
this.container += chunk;
const lines = this.container.split('\r\n');
this.container = lines.pop();
lines.forEach(line => controller.enqueue(line));
وقتی جریان بسته شد، به سادگی تمام دادههای باقیمانده در ظرف را با استفاده از enqueue حذف میکنیم.
script.js - LineBreakTransformer.flush()
// CODELAB: Flush the stream.
controller.enqueue(this.container);
در نهایت، باید جریان ورودی را از طریق LineBreakTransformer جدید لوله کنیم. جریان ورودی اصلی ما فقط از طریق یک TextDecoderStream هدایت میشد، بنابراین باید یک pipeThrough اضافی اضافه کنیم تا آن را از طریق LineBreakTransformer جدید خود وارد کنیم.
script.js - connect()
// CODELAB: Add code to read the stream here.
let decoder = new TextDecoderStream();
inputDone = port.readable.pipeTo(decoder.writable);
inputStream = decoder.readable
.pipeThrough(new TransformStream(new LineBreakTransformer()));
آن را امتحان کنید
اکنون، وقتی یکی از دکمههای micro:bit را فشار میدهید، دادههای چاپ شده باید در یک خط بازگردانده شوند.
- صفحه را دوباره بارگیری کنید.
- روی دکمه Connect کلیک کنید.
- در گفتگوی انتخابگر پورت سریال، دستگاه micro:bit BBC را انتخاب کرده و روی Connect کلیک کنید.
- شما باید لبخندی را روی ماتریس LED micro:bit ببینید.
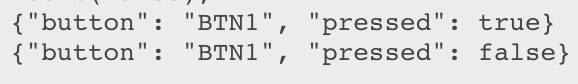
- دکمه های micro:bit را فشار دهید و بررسی کنید که چیزی شبیه به زیر می بینید:

جریان را با JSONTransformer تغییر دهید
میتوانیم سعی کنیم رشته را به JSON در readLoop تجزیه کنیم، اما در عوض، اجازه دهید یک ترانسفورماتور JSON بسیار ساده ایجاد کنیم که دادهها را به یک شی JSON تبدیل میکند. اگر دادهها JSON معتبر نیستند، به سادگی آنچه وارد شده است را برگردانید.
script.js - JSONTransformer.transform
// CODELAB: Attempt to parse JSON content
try {
controller.enqueue(JSON.parse(chunk));
} catch (e) {
controller.enqueue(chunk);
}
سپس، جریان را از طریق JSONTransformer ، پس از عبور از LineBreakTransformer ، لوله کنید. این به ما امکان می دهد JSONTransformer خود را ساده نگه داریم، زیرا می دانیم که JSON فقط در یک خط ارسال می شود.
script.js - connect
// CODELAB: Add code to read the stream here.
let decoder = new TextDecoderStream();
inputDone = port.readable.pipeTo(decoder.writable);
inputStream = decoder.readable
.pipeThrough(new TransformStream(new LineBreakTransformer()))
.pipeThrough(new TransformStream(new JSONTransformer()));
آن را امتحان کنید
اکنون، وقتی یکی از دکمههای micro:bit را فشار میدهید، باید [object Object] را در صفحه چاپ شده ببینید.
- صفحه را دوباره بارگیری کنید.
- روی دکمه Connect کلیک کنید.
- در گفتگوی انتخابگر پورت سریال، دستگاه micro:bit BBC را انتخاب کرده و روی Connect کلیک کنید.
- شما باید لبخندی را روی ماتریس LED micro:bit ببینید.
- دکمه های micro:bit را فشار دهید و بررسی کنید که چیزی شبیه به زیر می بینید:
پاسخ به فشار دکمه
برای پاسخ به فشار دادن دکمه micro:bit، readLoop بهروزرسانی کنید تا بررسی کنید که آیا دادهای که دریافت کرده است یک object با ویژگی button است یا خیر. سپس، برای کنترل فشار buttonPushed دکمه را فشار دهید.
script.js - readLoop()
const { value, done } = await reader.read();
if (value && value.button) {
buttonPushed(value);
} else {
log.textContent += value + '\n';
}
هنگامی که یک دکمه میکرو: بیت فشار داده می شود، نمایشگر روی ماتریس LED باید تغییر کند. برای تنظیم ماتریس از کد زیر استفاده کنید:
script.js - buttonPushed()
// CODELAB: micro:bit button press handler
if (butEvt.button === 'BTN1') {
divLeftBut.classList.toggle('pressed', butEvt.pressed);
if (butEvt.pressed) {
drawGrid(GRID_HAPPY);
sendGrid();
}
return;
}
if (butEvt.button === 'BTN2') {
divRightBut.classList.toggle('pressed', butEvt.pressed);
if (butEvt.pressed) {
drawGrid(GRID_SAD);
sendGrid();
}
}
آن را امتحان کنید
اکنون، وقتی یکی از دکمههای micro:bit را فشار میدهید، ماتریس LED باید به صورت شاد یا غمگین تغییر کند.
- صفحه را دوباره بارگیری کنید.
- روی دکمه Connect کلیک کنید.
- در گفتگوی انتخابگر پورت سریال، دستگاه micro:bit BBC را انتخاب کرده و روی Connect کلیک کنید.
- شما باید لبخندی را روی ماتریس LED micro:bits ببینید.
- دکمه های micro:bit را فشار دهید و بررسی کنید که ماتریس LED تغییر کند.
8. بستن پورت سریال
مرحله آخر این است که عملکرد قطع اتصال را به هم متصل کنید تا پس از اتمام کار کاربر، درگاه را ببندید.
هنگامی که کاربر روی دکمه Connect/Disconnect کلیک کرد، پورت را ببندید
هنگامی که کاربر روی دکمه Connect / Disconnect کلیک می کند، باید اتصال را ببندیم. اگر پورت از قبل باز است، disconnect() را فراخوانی کنید و UI را به روز کنید تا نشان دهد صفحه دیگر به دستگاه سریال متصل نیست.
script.js - clickConnect()
// CODELAB: Add disconnect code here.
if (port) {
await disconnect();
toggleUIConnected(false);
return;
}
استریم ها و بندر را ببندید
در تابع disconnect ، باید جریان ورودی را ببندیم، جریان خروجی را ببندیم و پورت را ببندیم. برای بستن جریان ورودی، reader.cancel() را فراخوانی کنید. تماس برای cancel ناهمزمان است، بنابراین باید از await برای صبر کردن برای تکمیل آن استفاده کنیم:
script.js - disconnect()
// CODELAB: Close the input stream (reader).
if (reader) {
await reader.cancel();
await inputDone.catch(() => {});
reader = null;
inputDone = null;
}
برای بستن جریان خروجی، یک writer بگیرید، close() را فراخوانی کنید و منتظر بمانید تا شی outputDone بسته شود:
script.js - disconnect()
// CODELAB: Close the output stream.
if (outputStream) {
await outputStream.getWriter().close();
await outputDone;
outputStream = null;
outputDone = null;
}
در نهایت پورت سریال را ببندید و منتظر بمانید تا بسته شود:
script.js - disconnect()
// CODELAB: Close the port.
await port.close();
port = null;
آن را امتحان کنید
اکنون می توانید پورت سریال را به دلخواه باز و بسته کنید.
- صفحه را دوباره بارگیری کنید.
- روی دکمه Connect کلیک کنید.
- در گفتگوی انتخابگر پورت سریال، دستگاه micro:bit BBC را انتخاب کرده و روی Connect کلیک کنید.
- شما باید لبخندی را روی ماتریس LED micro:bit ببینید
- دکمه Disconnect را فشار دهید و بررسی کنید که ماتریس LED خاموش شود و هیچ خطایی در کنسول وجود نداشته باشد.
9. تبریک می گویم
تبریک می گویم! شما با موفقیت اولین برنامه وب خود را که از Web Serial API استفاده می کند ساخته اید.
مراقب https://goo.gle/fugu-api-tracker آخرین API سریال های وب و سایر قابلیت های جدید وب هیجان انگیزی باشید که تیم Chrome روی آن کار می کند.

