1. ভূমিকা
শেষ আপডেট: 2020-07-21
আপনি কি নির্মাণ করবেন
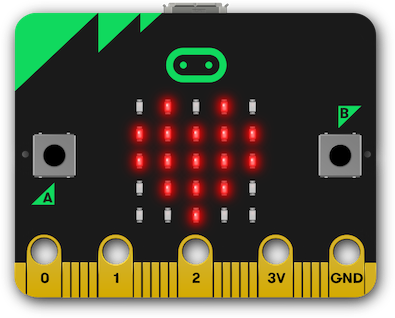
এই কোডল্যাবে, আপনি একটি ওয়েব পেজ তৈরি করবেন যা ওয়েব সিরিয়াল API ব্যবহার করে বিবিসি মাইক্রো:বিট বোর্ডের সাথে 5x5 LED ম্যাট্রিক্সে ছবি দেখানোর জন্য ইন্টারঅ্যাক্ট করে। আপনি ওয়েব সিরিয়াল API সম্পর্কে এবং ব্রাউজারের মাধ্যমে সিরিয়াল ডিভাইসগুলির সাথে যোগাযোগ করতে কীভাবে পঠনযোগ্য, লেখার যোগ্য এবং রূপান্তর স্ট্রীমগুলি ব্যবহার করবেন তা শিখবেন।

আপনি কি শিখবেন
- কিভাবে একটি ওয়েব সিরিয়াল পোর্ট খুলবেন এবং বন্ধ করবেন
- একটি ইনপুট স্ট্রীম থেকে ডেটা পরিচালনা করার জন্য কীভাবে একটি রিড লুপ ব্যবহার করবেন
- কিভাবে একটি লেখা স্ট্রিম মাধ্যমে তথ্য পাঠাতে হয়
আপনি কি প্রয়োজন হবে
- একটি বিবিসি মাইক্রো: লেটেস্ট এসপ্রুইনো ফার্মওয়্যার সহ বিট বোর্ড
- Chrome এর সাম্প্রতিক সংস্করণ (80 বা তার পরে)
- HTML, CSS, JavaScript এবং Chrome DevTools এর জ্ঞান
আমরা এই কোডল্যাবের জন্য micro:bit ব্যবহার করা বেছে নিয়েছি কারণ এটি সাশ্রয়ী, কিছু ইনপুট (বোতাম) এবং আউটপুট (5x5 LED ডিসপ্লে) অফার করে এবং অতিরিক্ত ইনপুট এবং আউটপুট প্রদান করতে পারে। মাইক্রো:বিট কী করতে সক্ষম তার বিশদ বিবরণের জন্য এসপ্রুইনো সাইটে বিবিসি মাইক্রো:বিট পৃষ্ঠাটি দেখুন।
2. ওয়েব সিরিয়াল API সম্পর্কে
ওয়েব সিরিয়াল API ওয়েবসাইটগুলিকে স্ক্রিপ্ট সহ একটি সিরিয়াল ডিভাইস থেকে পড়তে এবং লিখতে একটি উপায় প্রদান করে৷ API ওয়েবসাইটগুলিকে মাইক্রোকন্ট্রোলার এবং 3D প্রিন্টারগুলির মতো সিরিয়াল ডিভাইসগুলির সাথে যোগাযোগ করার অনুমতি দিয়ে ওয়েব এবং ভৌত জগতের সেতুবন্ধন করে৷
ওয়েব প্রযুক্তি ব্যবহার করে কন্ট্রোল সফ্টওয়্যার তৈরির অনেক উদাহরণ রয়েছে। যেমন:
কিছু ক্ষেত্রে, এই ওয়েবসাইটগুলি একটি নেটিভ এজেন্ট অ্যাপ্লিকেশনের মাধ্যমে ডিভাইসের সাথে যোগাযোগ করে যা ব্যবহারকারী দ্বারা ম্যানুয়ালি ইনস্টল করা হয়। অন্যান্য ক্ষেত্রে, ইলেক্ট্রনের মতো ফ্রেমওয়ার্কের মাধ্যমে অ্যাপ্লিকেশনটি প্যাকেজ করা নেটিভ অ্যাপ্লিকেশনে বিতরণ করা হয়। অন্যান্য ক্ষেত্রে, ব্যবহারকারীকে একটি অতিরিক্ত পদক্ষেপ করতে হবে, যেমন একটি USB ফ্ল্যাশ ড্রাইভ সহ ডিভাইসে একটি সংকলিত অ্যাপ্লিকেশন অনুলিপি করা।
সাইট এবং এটি যে ডিভাইসটি নিয়ন্ত্রণ করছে তার মধ্যে সরাসরি যোগাযোগ প্রদান করে ব্যবহারকারীর অভিজ্ঞতা উন্নত করা যেতে পারে।
3. সেট আপ হচ্ছে
কোড পান
আমরা এই কোডল্যাবের জন্য আপনার যা যা প্রয়োজন তা একটি গ্লিচ প্রকল্পে রেখেছি।
- একটি নতুন ব্রাউজার ট্যাব খুলুন এবং https://web-serial-codelab-start.glitch.me/ এ যান।
- স্টার্টার প্রকল্পের আপনার নিজস্ব সংস্করণ তৈরি করতে রিমিক্স গ্লিচ লিঙ্কে ক্লিক করুন।
- শো বোতামে ক্লিক করুন, এবং তারপরে আপনার কোডটি কার্যকর দেখতে একটি নতুন উইন্ডোতে নির্বাচন করুন।
4. একটি সিরিয়াল সংযোগ খুলুন
ওয়েব সিরিয়াল API সমর্থিত কিনা তা পরীক্ষা করুন
বর্তমান ব্রাউজারে ওয়েব সিরিয়াল এপিআই সমর্থিত কিনা তা পরীক্ষা করা প্রথম কাজ। এটি করতে, serial navigator আছে কিনা তা পরীক্ষা করুন।
DOMContentLoaded ইভেন্টে, আপনার প্রকল্পে নিম্নলিখিত কোড যোগ করুন:
script.js - DOMContentLoaded
// CODELAB: Add feature detection here.
const notSupported = document.getElementById('notSupported');
notSupported.classList.toggle('hidden', 'serial' in navigator);
এটি ওয়েব সিরিয়াল সমর্থিত কিনা তা পরীক্ষা করে। যদি তা হয়, এই কোডটি ব্যানার লুকিয়ে রাখে যা বলে যে ওয়েব সিরিয়াল সমর্থিত নয়৷
চেষ্টা করে দেখুন
- পৃষ্ঠাটি লোড করুন।
- যাচাই করুন যে পৃষ্ঠাটি একটি লাল ব্যানার দেখায় না যে ওয়েব সিরিয়াল সমর্থিত নয়।
সিরিয়াল পোর্ট খুলুন
এর পরে, আমাদের সিরিয়াল পোর্ট খুলতে হবে। অন্যান্য আধুনিক API-এর মতো, ওয়েব সিরিয়াল API অসিঙ্ক্রোনাস। এটি ইনপুটের জন্য অপেক্ষা করার সময় UI-কে ব্লক করা থেকে বাধা দেয়, তবে এটি গুরুত্বপূর্ণ কারণ ওয়েব পৃষ্ঠা যেকোন সময় সিরিয়াল ডেটা পেতে পারে এবং এটি শোনার জন্য আমাদের একটি উপায় প্রয়োজন৷
যেহেতু একটি কম্পিউটারে একাধিক সিরিয়াল ডিভাইস থাকতে পারে, যখন ব্রাউজার একটি পোর্টের অনুরোধ করার চেষ্টা করে, এটি ব্যবহারকারীকে কোন ডিভাইসের সাথে সংযোগ করতে হবে তা বেছে নিতে অনুরোধ করে।
আপনার প্রকল্পে নিম্নলিখিত কোড যোগ করুন:
script.js - connect()
// CODELAB: Add code to request & open port here.
// - Request a port and open a connection.
port = await navigator.serial.requestPort();
// - Wait for the port to open.
await port.open({ baudrate: 9600 });
requestPort কল ব্যবহারকারীকে অনুরোধ করে যে তারা কোন ডিভাইসে সংযোগ করতে চায়। port.open কল করলে পোর্ট খোলে। আমরা যে গতিতে সিরিয়াল ডিভাইসের সাথে যোগাযোগ করতে চাই তাও আমাদের দিতে হবে। বিবিসি মাইক্রো:বিট ইউএসবি-টু-সিরিয়াল চিপ এবং প্রধান প্রসেসরের মধ্যে একটি 9600 বড সংযোগ ব্যবহার করে।
আসুন কানেক্ট বোতামটিও সংযুক্ত করি এবং ব্যবহারকারী যখন এটিতে ক্লিক করে তখন এটি connect() কল করে।
আপনার প্রকল্পে নিম্নলিখিত কোড যোগ করুন:
script.js - clickConnect()
// CODELAB: Add connect code here.
await connect();
চেষ্টা করে দেখুন
আমাদের প্রকল্প এখন শুরু করার জন্য সর্বনিম্ন আছে. সংযোগ বোতামে ক্লিক করলে ব্যবহারকারীকে সংযোগ করার জন্য সিরিয়াল ডিভাইস নির্বাচন করতে অনুরোধ করে এবং তারপর মাইক্রো:বিটের সাথে সংযোগ স্থাপন করে।
- পৃষ্ঠাটি পুনরায় লোড করুন।
- কানেক্ট বাটনে ক্লিক করুন।
- সিরিয়াল পোর্ট চয়নকারী ডায়ালগে, বিবিসি মাইক্রো:বিট ডিভাইসটি নির্বাচন করুন এবং সংযোগ ক্লিক করুন।
- ট্যাবে, আপনি একটি আইকন দেখতে পাবেন যা নির্দেশ করে যে আপনি একটি সিরিয়াল ডিভাইসের সাথে সংযুক্ত হয়েছেন:

সিরিয়াল পোর্ট থেকে ডেটা শোনার জন্য একটি ইনপুট স্ট্রিম সেট আপ করুন৷
সংযোগটি প্রতিষ্ঠিত হওয়ার পরে, ডিভাইস থেকে ডেটা পড়ার জন্য আমাদের একটি ইনপুট স্ট্রিম এবং একটি পাঠক সেট আপ করতে হবে। প্রথমে, আমরা port.readable কল করে পোর্ট থেকে পঠনযোগ্য স্ট্রীম পাব। যেহেতু আমরা জানি যে আমরা ডিভাইস থেকে পাঠ্য ফেরত পাব, তাই আমরা এটি একটি পাঠ্য ডিকোডারের মাধ্যমে পাইপ করব। এর পরে, আমরা একটি পাঠক পাব এবং রিড লুপ শুরু করব।
আপনার প্রকল্পে নিম্নলিখিত কোড যোগ করুন:
script.js - connect()
// CODELAB: Add code to read the stream here.
let decoder = new TextDecoderStream();
inputDone = port.readable.pipeTo(decoder.writable);
inputStream = decoder.readable;
reader = inputStream.getReader();
readLoop();
রিড লুপ হল একটি অ্যাসিঙ্ক্রোনাস ফাংশন যা একটি লুপে চলে এবং প্রধান থ্রেড ব্লক না করে কন্টেন্টের জন্য অপেক্ষা করে। যখন নতুন ডেটা আসে, পাঠক দুটি বৈশিষ্ট্য প্রদান করে: value এবং একটি done বুলিয়ান। যদি done সত্য হয়, পোর্ট বন্ধ করা হয়েছে বা আর কোন তথ্য আসছে না।
আপনার প্রকল্পে নিম্নলিখিত কোড যোগ করুন:
script.js - readLoop()
// CODELAB: Add read loop here.
while (true) {
const { value, done } = await reader.read();
if (value) {
log.textContent += value + '\n';
}
if (done) {
console.log('[readLoop] DONE', done);
reader.releaseLock();
break;
}
}
চেষ্টা করে দেখুন
আমাদের প্রজেক্ট এখন ডিভাইসের সাথে সংযোগ করতে পারে এবং ডিভাইস থেকে প্রাপ্ত যেকোনো ডেটা লগ এলিমেন্টে যুক্ত করবে।
- পৃষ্ঠাটি পুনরায় লোড করুন।
- কানেক্ট বাটনে ক্লিক করুন।
- সিরিয়াল পোর্ট চয়নকারী ডায়ালগে, বিবিসি মাইক্রো:বিট ডিভাইসটি নির্বাচন করুন এবং সংযোগ ক্লিক করুন।
- আপনি Espruino লোগো দেখতে হবে:

সিরিয়াল পোর্টে ডেটা পাঠাতে একটি আউটপুট স্ট্রিম সেট আপ করুন
সিরিয়াল যোগাযোগ সাধারণত দ্বিমুখী হয়। সিরিয়াল পোর্ট থেকে ডেটা গ্রহণের পাশাপাশি, আমরা পোর্টে ডেটা পাঠাতে চাই। ইনপুট স্ট্রীমের মতো, আমরা শুধুমাত্র আউটপুট স্ট্রীমের মাধ্যমে মাইক্রো:বিটে পাঠ্য পাঠাব।
প্রথমে একটি টেক্সট এনকোডার স্ট্রীম তৈরি করুন এবং স্ট্রিমটিকে port.writeable এ পাইপ করুন।
script.js - connect()
// CODELAB: Add code setup the output stream here.
const encoder = new TextEncoderStream();
outputDone = encoder.readable.pipeTo(port.writable);
outputStream = encoder.writable;
এসপ্রুইনো ফার্মওয়্যারের সাথে সিরিয়ালের মাধ্যমে সংযুক্ত হলে, বিবিসি মাইক্রো:বিট বোর্ড জাভাস্ক্রিপ্ট রিড-ইভাল-প্রিন্ট লুপ (REPL) হিসাবে কাজ করে, যা আপনি একটি Node.js শেলে পান। এর পরে, আমাদের স্ট্রীমে ডেটা পাঠানোর জন্য একটি পদ্ধতি প্রদান করতে হবে। নীচের কোডটি আউটপুট স্ট্রিম থেকে একজন লেখক পায় এবং তারপর প্রতিটি লাইন পাঠাতে write ব্যবহার করে। পাঠানো প্রতিটি লাইনে একটি নতুন-লাইন অক্ষর ( \n ) থাকে, যাতে পাঠানো কমান্ডের মূল্যায়ন করতে micro:bit-কে বলা হয়।
script.js - writeToStream()
// CODELAB: Write to output stream
const writer = outputStream.getWriter();
lines.forEach((line) => {
console.log('[SEND]', line);
writer.write(line + '\n');
});
writer.releaseLock();
সিস্টেমটিকে একটি পরিচিত অবস্থায় রাখতে এবং এটিকে আমরা যে অক্ষরগুলি প্রেরণ করি তার প্রতিধ্বনি বন্ধ করতে, আমাদের একটি CTRL-C পাঠাতে হবে এবং প্রতিধ্বনি বন্ধ করতে হবে।
script.js - connect()
// CODELAB: Send CTRL-C and turn off echo on REPL
writeToStream('\x03', 'echo(false);');
চেষ্টা করে দেখুন
আমাদের প্রকল্প এখন মাইক্রো:বিট থেকে ডেটা পাঠাতে এবং গ্রহণ করতে পারে। আসুন যাচাই করি যে আমরা সঠিকভাবে একটি কমান্ড পাঠাতে পারি:
- পৃষ্ঠাটি পুনরায় লোড করুন।
- কানেক্ট বাটনে ক্লিক করুন।
- সিরিয়াল পোর্ট চয়নকারী ডায়ালগে, বিবিসি মাইক্রো:বিট ডিভাইসটি নির্বাচন করুন এবং সংযোগ ক্লিক করুন।
- Chrome DevTools-এ কনসোল ট্যাব খুলুন, এবং
writeToStream('console.log("yes")');
আপনি এই পৃষ্ঠায় মুদ্রিত মত কিছু দেখতে হবে:

5. LED ম্যাট্রিক্স নিয়ন্ত্রণ করুন
ম্যাট্রিক্স গ্রিড স্ট্রিং তৈরি করুন
মাইক্রো:বিটে এলইডি ম্যাট্রিক্স নিয়ন্ত্রণ করতে, আমাদের show() কল করতে হবে। এই পদ্ধতিটি বিল্ট-ইন 5x5 LED স্ক্রিনে গ্রাফিক্স দেখায়। এটি একটি বাইনারি সংখ্যা বা একটি স্ট্রিং লাগে।
আমরা চেকবক্সগুলির উপর পুনরাবৃত্তি করব এবং 1s এবং 0s এর একটি অ্যারে তৈরি করব যা নির্দেশ করে যে কোনটি চেক করা হয়েছে এবং কোনটি নয়। তারপরে আমাদের অ্যারেটি বিপরীত করতে হবে, কারণ আমাদের চেকবক্সের ক্রম ম্যাট্রিক্সের LED গুলির ক্রম বিপরীত। এরপর, আমরা অ্যারেটিকে একটি স্ট্রিং-এ রূপান্তর করি এবং micro:bit-এ পাঠানোর কমান্ড তৈরি করি।
script.js - sendGrid()
// CODELAB: Generate the grid
const arr = [];
ledCBs.forEach((cb) => {
arr.push(cb.checked === true ? 1 : 0);
});
writeToStream(`show(0b${arr.reverse().join('')})`);
ম্যাট্রিক্স আপডেট করতে চেকবক্সগুলিকে হুক করুন৷
এর পরে, আমাদের চেকবক্সগুলিতে পরিবর্তনগুলি শুনতে হবে এবং যদি সেগুলি পরিবর্তন হয়, সেই তথ্যটি মাইক্রো:বিটে পাঠাতে হবে৷ বৈশিষ্ট্য সনাক্তকরণ কোডে ( // CODELAB: Add feature detection here. ), নিম্নলিখিত লাইন যোগ করুন:
script.js - DOMContentLoaded
initCheckboxes();
মাইক্রো:বিট প্রথম সংযুক্ত হলে গ্রিড রিসেট করা যাক, যাতে এটি একটি সুখী মুখ দেখায়। drawGrid() ফাংশন ইতিমধ্যে প্রদান করা হয়েছে. এই ফাংশন sendGrid() ; এটি 1s এবং 0s এর একটি অ্যারে নেয় এবং যথাযত চেকবক্সগুলি পরীক্ষা করে।
script.js - clickConnect()
// CODELAB: Reset the grid on connect here.
drawGrid(GRID_HAPPY);
sendGrid();
চেষ্টা করে দেখুন
এখন, যখন পৃষ্ঠাটি মাইক্রো:বিটের সাথে একটি সংযোগ খুলবে, তখন এটি একটি খুশি মুখ পাঠাবে। চেকবক্সে ক্লিক করলে LED ম্যাট্রিক্সে ডিসপ্লে আপডেট হবে।
- পৃষ্ঠাটি পুনরায় লোড করুন।
- কানেক্ট বাটনে ক্লিক করুন।
- সিরিয়াল পোর্ট চয়নকারী ডায়ালগে, বিবিসি মাইক্রো:বিট ডিভাইসটি নির্বাচন করুন এবং সংযোগ ক্লিক করুন।
- আপনি মাইক্রো:বিট LED ম্যাট্রিক্সে দেখানো একটি হাসি দেখতে হবে।
- চেকবক্স পরিবর্তন করে LED ম্যাট্রিক্সে একটি ভিন্ন প্যাটার্ন আঁকুন।
6. মাইক্রো:বিট বোতাম হুক আপ করুন
মাইক্রো:বিট বোতামে একটি ঘড়ির ঘটনা যোগ করুন
মাইক্রোতে দুটি বোতাম রয়েছে: বিট, একটি এলইডি ম্যাট্রিক্সের উভয় পাশে। Espruino একটি setWatch ফাংশন প্রদান করে যা বোতাম টিপলে একটি ইভেন্ট/কলব্যাক পাঠায়। যেহেতু আমরা উভয় বোতাম শুনতে চাই, আমরা আমাদের ফাংশনকে জেনেরিক করব এবং ইভেন্টের বিশদ বিবরণ মুদ্রণ করব।
script.js - watchButton()
// CODELAB: Hook up the micro:bit buttons to print a string.
const cmd = `
setWatch(function(e) {
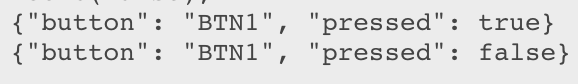
print('{"button": "${btnId}", "pressed": ' + e.state + '}');
}, ${btnId}, {repeat:true, debounce:20, edge:"both"});
`;
writeToStream(cmd);
এর পরে, প্রতিটি সময় সিরিয়াল পোর্ট ডিভাইসের সাথে সংযুক্ত হওয়ার সময় আমাদের উভয় বোতাম (মাইক্রো:বিট বোর্ডে BTN1 এবং BTN2 নামে) হুক আপ করতে হবে।
script.js - clickConnect()
// CODELAB: Initialize micro:bit buttons.
watchButton('BTN1');
watchButton('BTN2');
চেষ্টা করে দেখুন
সংযুক্ত থাকাকালীন একটি সুখী মুখ দেখানোর পাশাপাশি, মাইক্রো:বিটের যেকোনো একটি বোতাম টিপলে পৃষ্ঠায় টেক্সট যুক্ত হবে যা নির্দেশ করে যে কোন বোতাম টিপানো হয়েছে। সম্ভবত, প্রতিটি অক্ষর তার নিজস্ব লাইনে থাকবে।
- পৃষ্ঠাটি পুনরায় লোড করুন।
- কানেক্ট বাটনে ক্লিক করুন।
- সিরিয়াল পোর্ট চয়নকারী ডায়ালগে, বিবিসি মাইক্রো:বিট ডিভাইসটি নির্বাচন করুন এবং সংযোগ ক্লিক করুন।
- আপনি মাইক্রো:বিট LED ম্যাট্রিক্সে দেখানো একটি হাসি দেখতে হবে।
- মাইক্রো:বিটের বোতাম টিপুন এবং যাচাই করুন যে এটি চাপানো বোতামের বিবরণ সহ পৃষ্ঠায় নতুন পাঠ্য যুক্ত করেছে।
7. ইনকামিং ডেটা পার্স করতে একটি ট্রান্সফর্ম স্ট্রিম ব্যবহার করুন
বেসিক স্ট্রিম হ্যান্ডলিং
মাইক্রো:বিট বোতামগুলির একটিকে ধাক্কা দিলে, মাইক্রো:বিট একটি স্ট্রিমের মাধ্যমে সিরিয়াল পোর্টে ডেটা পাঠায়। স্ট্রীমগুলি খুব দরকারী, তবে সেগুলি একটি চ্যালেঞ্জও হতে পারে কারণ আপনি অগত্যা একবারে সমস্ত ডেটা পাবেন না এবং এটি ইচ্ছাকৃতভাবে টুকরো টুকরো হয়ে যেতে পারে।
অ্যাপটি বর্তমানে ইনকামিং স্ট্রীম প্রিন্ট করে যখন এটি আসে ( readLoop এ)। বেশিরভাগ ক্ষেত্রে, প্রতিটি অক্ষর তার নিজস্ব লাইনে থাকে, তবে এটি খুব সহায়ক নয়। আদর্শভাবে, স্ট্রীমটিকে পৃথক লাইনে পার্স করা উচিত এবং প্রতিটি বার্তাকে তার নিজস্ব লাইন হিসাবে দেখানো উচিত।
TransformStream সাথে স্ট্রিমগুলিকে রূপান্তর করা হচ্ছে
এটি করার জন্য, আমরা একটি ট্রান্সফর্ম স্ট্রিম ( TransformStream ) ব্যবহার করতে পারি, যা আগত স্ট্রীমকে পার্স করা এবং পার্স করা ডেটা ফেরত দেওয়া সম্ভব করে তোলে। একটি ট্রান্সফর্ম স্ট্রীম স্ট্রীম সোর্সের মধ্যে বসতে পারে (এই ক্ষেত্রে, মাইক্রো:বিট), এবং যা কিছু স্ট্রীম গ্রাস করছে (এই ক্ষেত্রে readLoop ), এবং এটি শেষ পর্যন্ত গ্রাস করার আগে একটি নির্বিচারে ট্রান্সফর্ম প্রয়োগ করতে পারে। এটিকে একটি অ্যাসেম্বলি লাইনের মতো ভাবুন: একটি উইজেট লাইনের নিচে আসায়, লাইনের প্রতিটি ধাপ উইজেটটিকে পরিবর্তন করে, যাতে এটি তার চূড়ান্ত গন্তব্যে পৌঁছানোর সময় এটি একটি সম্পূর্ণ কার্যকরী উইজেট।
আরও তথ্যের জন্য, MDN এর স্ট্রিম API ধারণাগুলি দেখুন।
LineBreakTransformer দিয়ে স্ট্রীম রূপান্তর করুন
আসুন একটি LineBreakTransformer ক্লাস তৈরি করি, যা একটি স্ট্রীম নিয়ে যাবে এবং লাইন বিরতির উপর ভিত্তি করে এটিকে খণ্ডিত করবে ( \r\n )। ক্লাসের দুটি পদ্ধতি প্রয়োজন, transform এবং flush । প্রতিবার স্ট্রিম দ্বারা নতুন ডেটা প্রাপ্ত হলে transform পদ্ধতি বলা হয়। এটি হয় ডেটা সারিবদ্ধ করতে পারে বা পরে এটি সংরক্ষণ করতে পারে। স্ট্রীম বন্ধ হলে flush পদ্ধতি বলা হয় এবং এটি এখনও প্রক্রিয়া করা হয়নি এমন কোনো ডেটা পরিচালনা করে।
আমাদের transform পদ্ধতিতে, আমরা container নতুন ডেটা যোগ করব, এবং তারপর container কোনো লাইন ব্রেক আছে কিনা তা পরীক্ষা করে দেখুন। যদি সেখানে থাকে, এটিকে একটি অ্যারেতে বিভক্ত করুন এবং তারপর পার্স করা লাইনগুলিকে পাঠানোর জন্য controller.enqueue() কল করে লাইনগুলির মাধ্যমে পুনরাবৃত্তি করুন।
script.js - LineBreakTransformer.transform()
// CODELAB: Handle incoming chunk
this.container += chunk;
const lines = this.container.split('\r\n');
this.container = lines.pop();
lines.forEach(line => controller.enqueue(line));
স্ট্রীম বন্ধ হয়ে গেলে, আমরা কেবল enqueue ব্যবহার করে কন্টেইনারে থাকা কোনো অবশিষ্ট ডেটা ফ্লাশ করব।
script.js - LineBreakTransformer.flush()
// CODELAB: Flush the stream.
controller.enqueue(this.container);
অবশেষে, আমাদের নতুন LineBreakTransformer মাধ্যমে ইনকামিং স্ট্রীম পাইপ করতে হবে। আমাদের আসল ইনপুট স্ট্রীমটি শুধুমাত্র একটি TextDecoderStream এর মাধ্যমে পাইপ করা হয়েছিল, তাই আমাদের নতুন LineBreakTransformer এর মাধ্যমে পাইপ করার জন্য আমাদের একটি অতিরিক্ত pipeThrough যোগ করতে হবে।
script.js - connect()
// CODELAB: Add code to read the stream here.
let decoder = new TextDecoderStream();
inputDone = port.readable.pipeTo(decoder.writable);
inputStream = decoder.readable
.pipeThrough(new TransformStream(new LineBreakTransformer()));
চেষ্টা করে দেখুন
এখন, আপনি যখন একটি মাইক্রো:বিট বোতাম টিপুন, তখন মুদ্রিত ডেটা একটি একক লাইনে ফেরত দেওয়া উচিত।
- পৃষ্ঠাটি পুনরায় লোড করুন।
- কানেক্ট বাটনে ক্লিক করুন।
- সিরিয়াল পোর্ট চয়নকারী ডায়ালগে, বিবিসি মাইক্রো:বিট ডিভাইসটি নির্বাচন করুন এবং সংযোগ ক্লিক করুন।
- আপনি মাইক্রো:বিট LED ম্যাট্রিক্সে দেখানো একটি হাসি দেখতে হবে।
- মাইক্রো:বিটের বোতাম টিপুন এবং যাচাই করুন যে আপনি নিম্নলিখিতগুলির মতো কিছু দেখতে পাচ্ছেন:

JSONTransformer দিয়ে স্ট্রীম রূপান্তর করুন
আমরা readLoop এ JSON-এ স্ট্রিং পার্স করার চেষ্টা করতে পারি, কিন্তু এর পরিবর্তে, আসুন একটি খুব সাধারণ JSON ট্রান্সফরমার তৈরি করি যা ডেটাকে JSON অবজেক্টে রূপান্তরিত করবে। যদি ডেটা বৈধ JSON না হয়, তাহলে যা এসেছে তা ফেরত দিন।
script.js - JSONTransformer.transform
// CODELAB: Attempt to parse JSON content
try {
controller.enqueue(JSON.parse(chunk));
} catch (e) {
controller.enqueue(chunk);
}
এরপর, LineBreakTransformer মধ্য দিয়ে যাওয়ার পরে, JSONTransformer এর মাধ্যমে স্ট্রীমটি পাইপ করুন। এটি আমাদের JSONTransformer সহজ রাখতে দেয়, যেহেতু আমরা জানি যে JSON শুধুমাত্র একটি লাইনে পাঠানো হবে।
script.js - connect
// CODELAB: Add code to read the stream here.
let decoder = new TextDecoderStream();
inputDone = port.readable.pipeTo(decoder.writable);
inputStream = decoder.readable
.pipeThrough(new TransformStream(new LineBreakTransformer()))
.pipeThrough(new TransformStream(new JSONTransformer()));
চেষ্টা করে দেখুন
এখন, আপনি যখন একটি মাইক্রো:বিট বোতাম টিপবেন, আপনি দেখতে পাবেন [object Object] পৃষ্ঠায় মুদ্রিত।
- পৃষ্ঠাটি পুনরায় লোড করুন।
- কানেক্ট বাটনে ক্লিক করুন।
- সিরিয়াল পোর্ট চয়নকারী ডায়ালগে, বিবিসি মাইক্রো:বিট ডিভাইসটি নির্বাচন করুন এবং সংযোগ ক্লিক করুন।
- আপনি মাইক্রো:বিট LED ম্যাট্রিক্সে দেখানো একটি হাসি দেখতে হবে।
- মাইক্রো:বিটের বোতাম টিপুন এবং যাচাই করুন যে আপনি নিম্নলিখিতগুলির মতো কিছু দেখতে পাচ্ছেন:
বোতাম টিপে সাড়া দিচ্ছে
মাইক্রো:বিট বোতাম টিপে প্রতিক্রিয়া জানাতে, readLoop আপডেট করুন যাতে এটি প্রাপ্ত ডেটা একটি button বৈশিষ্ট্য সহ একটি object কিনা তা পরীক্ষা করে দেখুন। তারপর, বোতাম পুশ পরিচালনা করতে কল buttonPushed ।
script.js - readLoop()
const { value, done } = await reader.read();
if (value && value.button) {
buttonPushed(value);
} else {
log.textContent += value + '\n';
}
যখন একটি মাইক্রো:বিট বোতাম চাপা হয়, তখন LED ম্যাট্রিক্সের ডিসপ্লে পরিবর্তন হওয়া উচিত। ম্যাট্রিক্স সেট করতে নিম্নলিখিত কোড ব্যবহার করুন:
script.js - buttonPushed()
// CODELAB: micro:bit button press handler
if (butEvt.button === 'BTN1') {
divLeftBut.classList.toggle('pressed', butEvt.pressed);
if (butEvt.pressed) {
drawGrid(GRID_HAPPY);
sendGrid();
}
return;
}
if (butEvt.button === 'BTN2') {
divRightBut.classList.toggle('pressed', butEvt.pressed);
if (butEvt.pressed) {
drawGrid(GRID_SAD);
sendGrid();
}
}
চেষ্টা করে দেখুন
এখন, আপনি যখন একটি মাইক্রো:বিট বোতাম টিপবেন, তখন আপনার এলইডি ম্যাট্রিক্সটি একটি সুখী মুখ বা দুঃখী মুখে পরিবর্তিত হওয়া উচিত।
- পৃষ্ঠাটি পুনরায় লোড করুন।
- কানেক্ট বাটনে ক্লিক করুন।
- সিরিয়াল পোর্ট চয়নকারী ডায়ালগে, বিবিসি মাইক্রো:বিট ডিভাইসটি নির্বাচন করুন এবং সংযোগ ক্লিক করুন।
- আপনি মাইক্রো:বিট LED ম্যাট্রিক্সে দেখানো একটি হাসি দেখতে হবে।
- মাইক্রো:বিটের বোতাম টিপুন এবং যাচাই করুন যে LED ম্যাট্রিক্স পরিবর্তন হয়েছে।
8. সিরিয়াল পোর্ট বন্ধ করা হচ্ছে
চূড়ান্ত পদক্ষেপ হল ব্যবহারকারীর কাজ শেষ হয়ে গেলে পোর্ট বন্ধ করার জন্য সংযোগ বিচ্ছিন্ন করার কার্যকারিতা হুক করা।
ব্যবহারকারী কানেক্ট/ডিসকানেক্ট বোতামে ক্লিক করলে পোর্টটি বন্ধ করুন
ব্যবহারকারী যখন সংযোগ / সংযোগ বিচ্ছিন্ন বোতামে ক্লিক করেন, তখন আমাদের সংযোগটি বন্ধ করতে হবে। যদি পোর্টটি ইতিমধ্যেই খোলা থাকে, disconnect() কল করুন এবং পৃষ্ঠাটি আর সিরিয়াল ডিভাইসের সাথে সংযুক্ত নেই তা নির্দেশ করার জন্য UI আপডেট করুন।
script.js - clickConnect()
// CODELAB: Add disconnect code here.
if (port) {
await disconnect();
toggleUIConnected(false);
return;
}
প্রবাহ এবং বন্দর বন্ধ করুন
disconnect ফাংশনে, আমাদের ইনপুট স্ট্রীম বন্ধ করতে হবে, আউটপুট স্ট্রীম বন্ধ করতে হবে এবং পোর্ট বন্ধ করতে হবে। ইনপুট স্ট্রীম বন্ধ করতে, reader.cancel() কল করুন। cancel করার কলটি অ্যাসিঙ্ক্রোনাস, তাই এটি সম্পূর্ণ হওয়ার জন্য অপেক্ষা করার জন্য আমাদের await করতে হবে:
script.js - disconnect()
// CODELAB: Close the input stream (reader).
if (reader) {
await reader.cancel();
await inputDone.catch(() => {});
reader = null;
inputDone = null;
}
আউটপুট স্ট্রীম বন্ধ করতে, একজন writer পান, close() কল করুন এবং outputDone অবজেক্ট বন্ধ হওয়ার জন্য অপেক্ষা করুন:
script.js - disconnect()
// CODELAB: Close the output stream.
if (outputStream) {
await outputStream.getWriter().close();
await outputDone;
outputStream = null;
outputDone = null;
}
অবশেষে, সিরিয়াল পোর্ট বন্ধ করুন এবং এটি বন্ধ হওয়ার জন্য অপেক্ষা করুন:
script.js - disconnect()
// CODELAB: Close the port.
await port.close();
port = null;
চেষ্টা করে দেখুন
এখন, আপনি ইচ্ছামত সিরিয়াল পোর্ট খুলতে এবং বন্ধ করতে পারেন।
- পৃষ্ঠাটি পুনরায় লোড করুন।
- কানেক্ট বাটনে ক্লিক করুন।
- সিরিয়াল পোর্ট চয়নকারী ডায়ালগে, বিবিসি মাইক্রো:বিট ডিভাইসটি নির্বাচন করুন এবং সংযোগ ক্লিক করুন।
- আপনি মাইক্রো:বিট LED ম্যাট্রিক্সে দেখানো একটি হাসি দেখতে হবে
- সংযোগ বিচ্ছিন্ন বোতাম টিপুন এবং যাচাই করুন যে LED ম্যাট্রিক্স বন্ধ হয়ে গেছে এবং কনসোলে কোনও ত্রুটি নেই।
9. অভিনন্দন
অভিনন্দন! আপনি সফলভাবে আপনার প্রথম ওয়েব অ্যাপ তৈরি করেছেন যা ওয়েব সিরিয়াল API ব্যবহার করে।
ওয়েব সিরিয়াল এপিআই এবং ক্রোম টিম কাজ করছে এমন অন্যান্য উত্তেজনাপূর্ণ নতুন ওয়েব ক্ষমতাগুলির সর্বশেষের জন্য https://goo.gle/fugu-api-tracker- এ চোখ রাখুন৷

