1. Giới thiệu
Trong lớp học lập trình này, bạn sẽ huấn luyện một mô hình để đưa ra thông tin dự đoán từ dữ liệu số mô tả một bộ ô tô.
Bài tập này sẽ minh hoạ các bước phổ biến để huấn luyện nhiều loại mô hình khác nhau, nhưng sẽ sử dụng một tập dữ liệu nhỏ và một mô hình đơn giản (nông). Mục đích chính là giúp bạn làm quen với các thuật ngữ, khái niệm và cú pháp cơ bản liên quan đến các mô hình huấn luyện bằng TensorFlow.js, đồng thời đặt nền móng cho việc khám phá và tìm hiểu sâu hơn.
Do chúng ta đang huấn luyện một mô hình để dự đoán các số liên tục, nên đôi khi nhiệm vụ này được gọi là nhiệm vụ hồi quy. Chúng ta sẽ huấn luyện mô hình bằng cách cho xem nhiều ví dụ về dữ liệu đầu vào cùng với dữ liệu đầu ra chính xác. Phương pháp này được gọi là học có giám sát.
Sản phẩm bạn sẽ tạo ra
Bạn sẽ tạo một trang web sử dụng TensorFlow.js để huấn luyện một mô hình trong trình duyệt. Được cung cấp "Mã lực" đối với xe ô tô, mô hình này sẽ học cách dự đoán "Dặm trên gallon" (MPG).
Để thực hiện việc này, bạn cần:
- Tải dữ liệu và chuẩn bị dữ liệu để huấn luyện.
- Xác định cấu trúc của mô hình.
- Huấn luyện mô hình và theo dõi hiệu suất của mô hình trong quá trình huấn luyện.
- Đánh giá mô hình đã huấn luyện bằng cách đưa ra một số dự đoán.
Kiến thức bạn sẽ học được
- Các phương pháp hay nhất để chuẩn bị dữ liệu cho công nghệ học máy, bao gồm cả việc xáo trộn và chuẩn hoá.
- Cú pháp TensorFlow.js để tạo mô hình bằng tf.layers API.
- Cách theo dõi hoạt động huấn luyện trong trình duyệt bằng thư viện tfjs-vis.
Bạn cần có
- Phiên bản Chrome mới nhất hoặc một trình duyệt hiện đại khác.
- Một trình chỉnh sửa văn bản, chạy cục bộ trên máy của bạn hoặc trên web thông qua Codepen hoặc Glitch.
- Có kiến thức về HTML, CSS, JavaScript và Công cụ của Chrome cho nhà phát triển (hoặc công cụ cho nhà phát triển của trình duyệt mà bạn ưu tiên).
- Hiểu biết khái niệm ở mức cao về Mạng nơron. Nếu bạn cần giới thiệu hoặc ôn tập lại, hãy cân nhắc xem video này của 3blue1brown hoặc video về Học sâu bằng JavaScript của Ashi Krishnan.
2. Bắt đầu thiết lập
Tạo trang HTML và đưa JavaScript vào
 Sao chép mã sau đây vào tệp html có tên
Sao chép mã sau đây vào tệp html có tên
index.html
<!DOCTYPE html>
<html>
<head>
<title>TensorFlow.js Tutorial</title>
<!-- Import TensorFlow.js -->
<script src="https://cdn.jsdelivr.net/npm/@tensorflow/tfjs@2.0.0/dist/tf.min.js"></script>
<!-- Import tfjs-vis -->
<script src="https://cdn.jsdelivr.net/npm/@tensorflow/tfjs-vis@1.0.2/dist/tfjs-vis.umd.min.js"></script>
</head>
<body>
<!-- Import the main script file -->
<script src="script.js"></script>
</body>
</html>
Tạo tệp JavaScript cho mã
- Trong cùng thư mục với tệp HTML ở trên, hãy tạo tệp có tên script.js và đặt mã sau vào tệp đó.
console.log('Hello TensorFlow');
Dùng thử
Giờ bạn đã tạo các tệp HTML và JavaScript, hãy kiểm tra chúng. Mở tệpindex.html trong trình duyệt của bạn và mở bảng điều khiển công cụ cho nhà phát triển.
Nếu mọi thứ đang hoạt động, sẽ có hai biến toàn cục được tạo và có sẵn trong bảng điều khiển công cụ cho nhà phát triển.:
tflà mã tham chiếu đến thư viện TensorFlow.jstfvislà mã tham chiếu đến thư viện tfjs-vis
Mở công cụ cho nhà phát triển trên trình duyệt, bạn sẽ thấy thông báo cho biết Hello TensorFlow trong kết quả đầu ra của bảng điều khiển. Nếu có thì tức là bạn đã sẵn sàng để chuyển sang bước tiếp theo.
3. Tải, định dạng và trực quan hoá dữ liệu đầu vào
Bước đầu tiên, chúng ta cần tải, định dạng và trực quan hoá dữ liệu mà chúng ta muốn dùng để huấn luyện mô hình.
Chúng tôi sẽ tải "xe ô tô" từ một tệp JSON mà chúng tôi đã lưu trữ cho bạn. Ứng dụng này chứa nhiều tính năng của từng chiếc ô tô cụ thể. Đối với hướng dẫn này, chúng tôi chỉ muốn trích xuất dữ liệu về Mã lực và Dặm trên ga-lông.
 Thêm mã sau vào
Thêm mã sau vào
script.js tệp
/**
* Get the car data reduced to just the variables we are interested
* and cleaned of missing data.
*/
async function getData() {
const carsDataResponse = await fetch('https://storage.googleapis.com/tfjs-tutorials/carsData.json');
const carsData = await carsDataResponse.json();
const cleaned = carsData.map(car => ({
mpg: car.Miles_per_Gallon,
horsepower: car.Horsepower,
}))
.filter(car => (car.mpg != null && car.horsepower != null));
return cleaned;
}
Thao tác này cũng sẽ xoá bất kỳ mục nhập nào không xác định số dặm trên gallon hoặc mã lực. Chúng ta cũng hãy vẽ biểu đồ phân tán này để xem dữ liệu trông như thế nào.
 Thêm mã sau vào cuối
Thêm mã sau vào cuối
script.js .
async function run() {
// Load and plot the original input data that we are going to train on.
const data = await getData();
const values = data.map(d => ({
x: d.horsepower,
y: d.mpg,
}));
tfvis.render.scatterplot(
{name: 'Horsepower v MPG'},
{values},
{
xLabel: 'Horsepower',
yLabel: 'MPG',
height: 300
}
);
// More code will be added below
}
document.addEventListener('DOMContentLoaded', run);
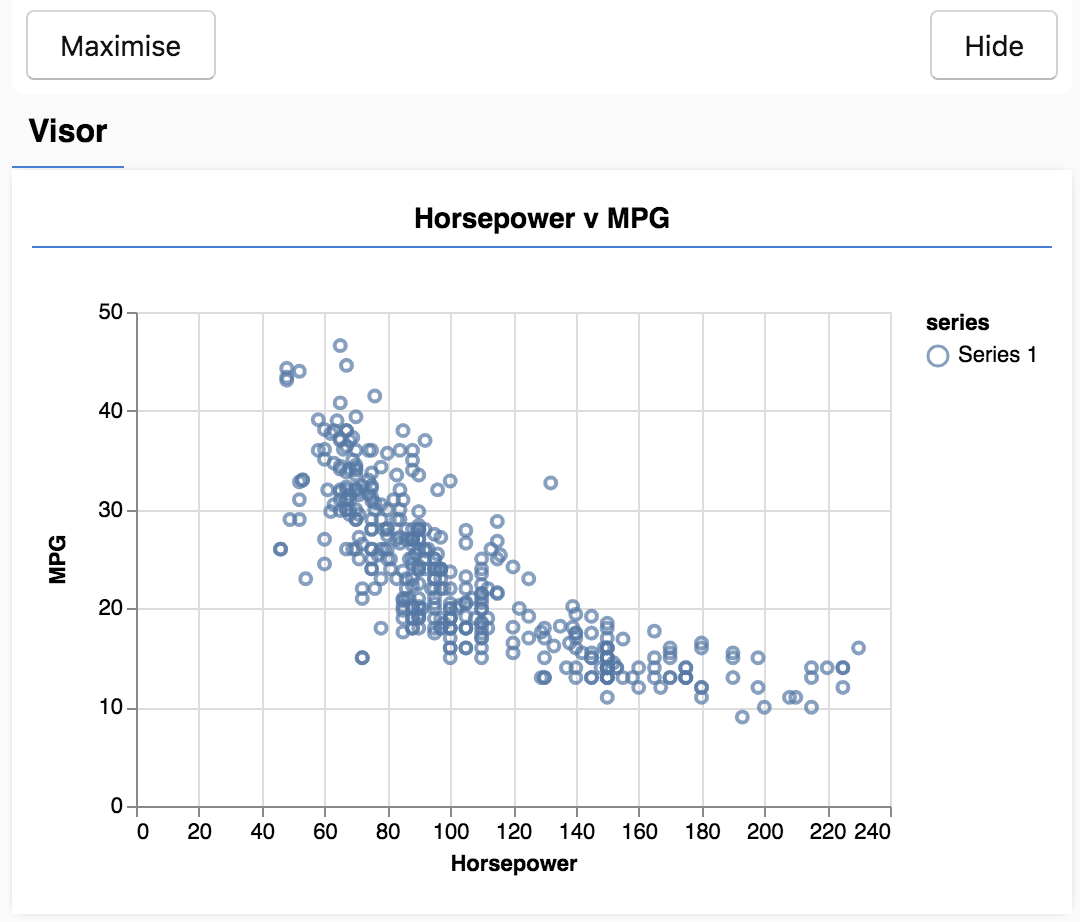
Khi bạn làm mới trang. Bạn sẽ thấy một bảng điều khiển ở phía bên trái của trang với biểu đồ phân tán dữ liệu. Nó phải trông giống như thế này.

Bảng điều khiển này được gọi là tấm che và do tfjs-vis cung cấp. Công cụ này là một nơi thuận tiện để hiển thị hình ảnh trực quan.
Nhìn chung, khi làm việc với dữ liệu, bạn nên tìm cách xem xét và làm sạch dữ liệu (nếu cần). Trong trường hợp này, chúng tôi phải xoá một số mục nhập không có tất cả các trường bắt buộc khỏi carsData. Việc trực quan hoá dữ liệu có thể cho chúng ta biết liệu có bất kỳ cấu trúc nào trong dữ liệu mà mô hình có thể học hay không.
Từ biểu đồ trên, chúng ta có thể thấy rằng có mối tương quan âm giữa mã lực và MPG, tức là khi mã lực tăng lên, ô tô thường đi ít dặm hơn trên mỗi gallon.
Khái niệm nhiệm vụ của chúng ta
Dữ liệu đầu vào của chúng ta bây giờ sẽ có dạng như sau.
...
{
"mpg":15,
"horsepower":165,
},
{
"mpg":18,
"horsepower":150,
},
{
"mpg":16,
"horsepower":150,
},
...
Mục tiêu của chúng tôi là đào tạo một mô hình sẽ nhận một số, Mã lực và học cách dự đoán một số, Dặm trên gallon. Hãy nhớ rằng mối liên kết từng người một vì việc liên kết này rất quan trọng trong phần tiếp theo.
Chúng ta sẽ cung cấp những ví dụ này, mã lực và MPG, cho một mạng nơron để học từ những ví dụ này một công thức (hoặc hàm) để dự đoán MPG cho mã lực. Hoạt động tìm hiểu này dựa trên những ví dụ mà chúng tôi có câu trả lời chính xác gọi là Học có giám sát.
4. Xác định cấu trúc mô hình
Trong phần này, chúng ta sẽ viết mã để mô tả cấu trúc mô hình. Cấu trúc mô hình chỉ là một cách nói khác để cho biết "mô hình sẽ chạy những hàm nào khi đang thực thi", hoặc một cách khác là "mô hình của chúng ta sẽ sử dụng thuật toán nào để tính toán các câu trả lời".
Mô hình học máy là các thuật toán lấy thông tin đầu vào và tạo ra kết quả. Khi sử dụng mạng nơron, thuật toán là một tập hợp các lớp nơron có "trọng số" (số) chi phối đầu ra của chúng. Quá trình huấn luyện sẽ học các giá trị lý tưởng của các trọng số đó.
 Thêm hàm sau vào
Thêm hàm sau vào
script.js để xác định cấu trúc mô hình.
function createModel() {
// Create a sequential model
const model = tf.sequential();
// Add a single input layer
model.add(tf.layers.dense({inputShape: [1], units: 1, useBias: true}));
// Add an output layer
model.add(tf.layers.dense({units: 1, useBias: true}));
return model;
}
Đây là một trong những mô hình đơn giản nhất mà chúng tôi có thể xác định trong tensorflow.js, hãy để chúng tôi phân tích từng dòng một chút.
Tạo thực thể cho mô hình
const model = tf.sequential();
Thao tác này sẽ tạo thực thể cho đối tượng tf.Model. Mô hình này là sequential vì dữ liệu đầu vào chuyển thẳng đến đầu ra. Các loại mô hình khác có thể có các nhánh hoặc thậm chí có nhiều dữ liệu đầu vào và đầu ra, nhưng trong nhiều trường hợp các mô hình của bạn sẽ theo tuần tự. Các mô hình tuần tự cũng dễ sử dụng hơn.
Thêm lớp
model.add(tf.layers.dense({inputShape: [1], units: 1, useBias: true}));
Thao tác này sẽ thêm một lớp đầu vào vào mạng của chúng ta. Lớp này sẽ tự động được kết nối với lớp dense có một đơn vị ẩn. Lớp dense là một loại lớp nhân dữ liệu đầu vào với một ma trận (được gọi là trọng số) rồi thêm một số (được gọi là độ lệch) vào kết quả. Do đây là lớp đầu tiên của mạng, nên chúng ta cần xác định inputShape. inputShape là [1] vì chúng ta có số 1 làm dữ liệu đầu vào (mã lực của một chiếc ô tô cụ thể).
units đặt độ lớn của ma trận trọng số trong lớp. Bằng cách đặt giá trị này thành 1 ở đây, chúng ta cho biết sẽ có 1 trọng số cho mỗi tính năng đầu vào của dữ liệu.
model.add(tf.layers.dense({units: 1}));
Đoạn mã ở trên sẽ tạo lớp đầu ra. Chúng ta thiết lập units thành 1 vì muốn xuất số 1.
Tạo một thực thể
 Thêm mã sau vào
Thêm mã sau vào
run hàm chúng ta đã xác định trước đó.
// Create the model
const model = createModel();
tfvis.show.modelSummary({name: 'Model Summary'}, model);
Thao tác này sẽ tạo một thực thể của mô hình và hiển thị bản tóm tắt về các lớp trên trang web.
5. Chuẩn bị dữ liệu để huấn luyện
Để tận dụng được những lợi ích về hiệu suất của TensorFlow.js giúp cho việc huấn luyện các mô hình học máy trở nên thiết thực, chúng ta cần chuyển đổi dữ liệu thành tensor. Chúng ta cũng sẽ thực hiện một số biến đổi đối với dữ liệu, trong đó có các phương pháp hay nhất, cụ thể là xáo trộn và chuẩn hoá.
 Thêm mã sau vào
Thêm mã sau vào
script.js tệp
/**
* Convert the input data to tensors that we can use for machine
* learning. We will also do the important best practices of _shuffling_
* the data and _normalizing_ the data
* MPG on the y-axis.
*/
function convertToTensor(data) {
// Wrapping these calculations in a tidy will dispose any
// intermediate tensors.
return tf.tidy(() => {
// Step 1. Shuffle the data
tf.util.shuffle(data);
// Step 2. Convert data to Tensor
const inputs = data.map(d => d.horsepower)
const labels = data.map(d => d.mpg);
const inputTensor = tf.tensor2d(inputs, [inputs.length, 1]);
const labelTensor = tf.tensor2d(labels, [labels.length, 1]);
//Step 3. Normalize the data to the range 0 - 1 using min-max scaling
const inputMax = inputTensor.max();
const inputMin = inputTensor.min();
const labelMax = labelTensor.max();
const labelMin = labelTensor.min();
const normalizedInputs = inputTensor.sub(inputMin).div(inputMax.sub(inputMin));
const normalizedLabels = labelTensor.sub(labelMin).div(labelMax.sub(labelMin));
return {
inputs: normalizedInputs,
labels: normalizedLabels,
// Return the min/max bounds so we can use them later.
inputMax,
inputMin,
labelMax,
labelMin,
}
});
}
Hãy phân tích điều gì đang xảy ra ở đây.
Trộn dữ liệu
// Step 1. Shuffle the data
tf.util.shuffle(data);
Ở đây, chúng tôi sắp xếp ngẫu nhiên thứ tự của các ví dụ mà chúng tôi sẽ cung cấp cho thuật toán huấn luyện. Việc xáo trộn là rất quan trọng vì thông thường trong quá trình huấn luyện, tập dữ liệu được chia thành các tập con nhỏ hơn (gọi là lô) mà mô hình được huấn luyện. Việc xáo trộn giúp mỗi lô có nhiều dữ liệu từ quá trình phân phối dữ liệu. Chúng tôi giúp mô hình này:
- Không tìm hiểu những thứ chỉ phụ thuộc vào thứ tự cung cấp dữ liệu
- Không nhạy cảm với cấu trúc trong các nhóm con (ví dụ: nếu hệ thống chỉ nhìn thấy ô tô công suất lớn trong nửa đầu của quá trình huấn luyện, thì cấu trúc đó có thể biết được mối quan hệ không áp dụng cho phần còn lại của tập dữ liệu).
Chuyển đổi sang tensor
// Step 2. Convert data to Tensor
const inputs = data.map(d => d.horsepower)
const labels = data.map(d => d.mpg);
const inputTensor = tf.tensor2d(inputs, [inputs.length, 1]);
const labelTensor = tf.tensor2d(labels, [labels.length, 1]);
Ở đây, chúng ta tạo 2 mảng, một mảng cho các ví dụ đầu vào (mục nhập mã lực) và mảng còn lại cho các giá trị đầu ra thực sự (còn được gọi là nhãn trong công nghệ học máy).
Sau đó, chúng ta chuyển đổi từng dữ liệu mảng sang một tensor 2d. Tensor sẽ có hình dạng [num_examples, num_features_per_example]. Ở đây, chúng ta có inputs.length ví dụ và mỗi ví dụ có tính năng nhập 1 (mã lực).
Chuẩn hoá dữ liệu
//Step 3. Normalize the data to the range 0 - 1 using min-max scaling
const inputMax = inputTensor.max();
const inputMin = inputTensor.min();
const labelMax = labelTensor.max();
const labelMin = labelTensor.min();
const normalizedInputs = inputTensor.sub(inputMin).div(inputMax.sub(inputMin));
const normalizedLabels = labelTensor.sub(labelMin).div(labelMax.sub(labelMin));
Tiếp theo, chúng ta sẽ thực hiện một phương pháp hay nhất khác để huấn luyện công nghệ học máy. Chúng tôi chuẩn hoá dữ liệu. Ở đây, chúng tôi chuẩn hoá dữ liệu thành phạm vi số 0-1 bằng cách sử dụng tỷ lệ tối thiểu-tối đa. Chuẩn hoá rất quan trọng vì phần bên trong của nhiều mô hình học máy mà bạn sẽ xây dựng bằng tensorflow.js được thiết kế để làm việc với các số không quá lớn. Phạm vi phổ biến để chuẩn hoá dữ liệu để bao gồm 0 to 1 hoặc -1 to 1. Bạn sẽ huấn luyện các mô hình thành công hơn nếu có thói quen chuẩn hoá dữ liệu ở phạm vi hợp lý nào đó.
Trả về dữ liệu và giới hạn chuẩn hoá
return {
inputs: normalizedInputs,
labels: normalizedLabels,
// Return the min/max bounds so we can use them later.
inputMax,
inputMin,
labelMax,
labelMin,
}
Chúng ta muốn giữ các giá trị dùng để chuẩn hoá trong quá trình huấn luyện, nhờ đó có thể huỷ chuẩn hoá dữ liệu đầu ra để đưa trở về quy mô ban đầu, đồng thời cho phép chuẩn hoá dữ liệu đầu vào trong tương lai theo cách tương tự.
6. Huấn luyện mô hình
Sau khi tạo thực thể mô hình và dữ liệu biểu diễn dưới dạng tensor, chúng ta có sẵn mọi thứ để bắt đầu quá trình huấn luyện.
 Sao chép hàm sau đây vào
Sao chép hàm sau đây vào
script.js .
async function trainModel(model, inputs, labels) {
// Prepare the model for training.
model.compile({
optimizer: tf.train.adam(),
loss: tf.losses.meanSquaredError,
metrics: ['mse'],
});
const batchSize = 32;
const epochs = 50;
return await model.fit(inputs, labels, {
batchSize,
epochs,
shuffle: true,
callbacks: tfvis.show.fitCallbacks(
{ name: 'Training Performance' },
['loss', 'mse'],
{ height: 200, callbacks: ['onEpochEnd'] }
)
});
}
Chúng ta sẽ phân tích chi tiết hơn.
Chuẩn bị cho chương trình đào tạo
// Prepare the model for training.
model.compile({
optimizer: tf.train.adam(),
loss: tf.losses.meanSquaredError,
metrics: ['mse'],
});
Chúng tôi phải 'biên dịch' trước khi huấn luyện mô hình đó. Để thực hiện điều này, chúng ta phải chỉ định một số điều rất quan trọng:
optimizer: Đây là thuật toán sẽ chi phối các nội dung cập nhật cho mô hình khi xem các ví dụ. Có nhiều trình tối ưu hoá trong TensorFlow.js. Ở đây, chúng ta đã chọn trình tối ưu hoá adam vì nó khá hiệu quả trong thực tế và không yêu cầu cấu hình.loss: đây là hàm cho mô hình biết hiệu suất của từng lô (tập hợp con dữ liệu) mà mô hình hiển thị. Ở đây, chúng tôi sử dụngmeanSquaredErrorđể so sánh dự đoán của mô hình với giá trị thực.
const batchSize = 32;
const epochs = 50;
Tiếp theo, chúng ta chọn một BulkSize và một số khoảng thời gian bắt đầu của hệ thống:
batchSizeđề cập đến kích thước của các tập hợp con dữ liệu mà mô hình sẽ nhìn thấy trong mỗi lần huấn luyện lặp lại. Kích thước lô phổ biến thường nằm trong khoảng 32-512. Không thực sự có kích thước lô lý tưởng cho mọi bài toán và nằm ngoài phạm vi của hướng dẫn này để mô tả động lực toán học cho nhiều kích thước lô.epochscho biết số lần mô hình sẽ xem xét toàn bộ tập dữ liệu mà bạn cung cấp. Ở đây, chúng ta sẽ lặp lại 50 lần tập dữ liệu.
Bắt đầu vòng lặp tàu
return await model.fit(inputs, labels, {
batchSize,
epochs,
callbacks: tfvis.show.fitCallbacks(
{ name: 'Training Performance' },
['loss', 'mse'],
{ height: 200, callbacks: ['onEpochEnd'] }
)
});
model.fit là hàm mà chúng ta gọi để bắt đầu vòng lặp huấn luyện. Đây là một hàm không đồng bộ, vì vậy chúng ta sẽ trả về lời hứa đã đưa ra cho chúng ta để phương thức gọi có thể xác định thời điểm quá trình huấn luyện hoàn tất.
Để theo dõi tiến trình huấn luyện, chúng ta truyền một số lệnh gọi lại đến model.fit. Chúng tôi sử dụng tfvis.show.fitCallbacks để tạo các hàm vẽ biểu đồ cho giá trị "giảm" và "mse" chỉ số mà chúng tôi đã chỉ định trước đó.
Tổng hợp kiến thức đã học
Bây giờ, chúng ta phải gọi các hàm đã xác định trong hàm run.
 Thêm mã sau vào cuối
Thêm mã sau vào cuối
run hàm.
// Convert the data to a form we can use for training.
const tensorData = convertToTensor(data);
const {inputs, labels} = tensorData;
// Train the model
await trainModel(model, inputs, labels);
console.log('Done Training');
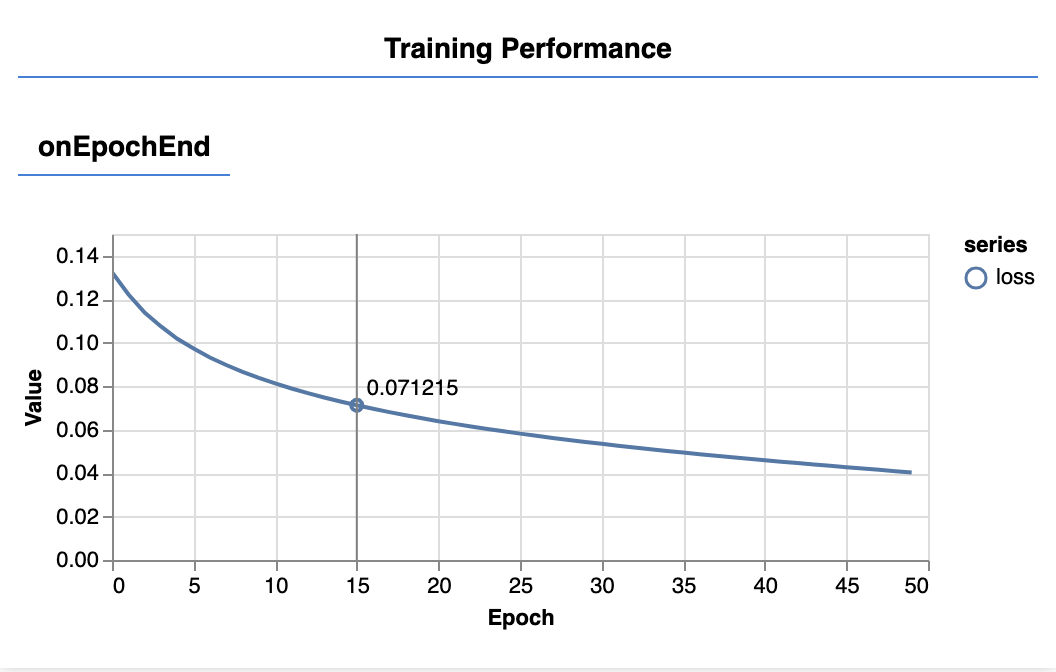
Khi làm mới trang, sau vài giây, bạn sẽ thấy các biểu đồ sau được cập nhật.

Các lệnh gọi lại này được tạo bằng các lệnh gọi lại mà chúng ta đã tạo trước đó. Các báo cáo này cho thấy mức độ mất mát và mse, tính trung bình trên toàn bộ tập dữ liệu vào cuối mỗi khoảng thời gian bắt đầu của hệ thống.
Khi huấn luyện một mô hình, chúng ta muốn thấy mức hao tổn giảm xuống. Trong trường hợp này, vì chỉ số là thước đo sai số, nên chúng ta cũng muốn thấy chỉ số này giảm xuống.
7. Tạo dự đoán
Hiện tại, mô hình của chúng ta đã được huấn luyện, chúng ta muốn đưa ra một số dự đoán. Hãy đánh giá mô hình này bằng cách xem mô hình này dự đoán điều gì cho một phạm vi đồng nhất các mã lực từ thấp đến cao.
 Thêm hàm sau vào tệp script.js của bạn
Thêm hàm sau vào tệp script.js của bạn
function testModel(model, inputData, normalizationData) {
const {inputMax, inputMin, labelMin, labelMax} = normalizationData;
// Generate predictions for a uniform range of numbers between 0 and 1;
// We un-normalize the data by doing the inverse of the min-max scaling
// that we did earlier.
const [xs, preds] = tf.tidy(() => {
const xsNorm = tf.linspace(0, 1, 100);
const predictions = model.predict(xsNorm.reshape([100, 1]));
const unNormXs = xsNorm
.mul(inputMax.sub(inputMin))
.add(inputMin);
const unNormPreds = predictions
.mul(labelMax.sub(labelMin))
.add(labelMin);
// Un-normalize the data
return [unNormXs.dataSync(), unNormPreds.dataSync()];
});
const predictedPoints = Array.from(xs).map((val, i) => {
return {x: val, y: preds[i]}
});
const originalPoints = inputData.map(d => ({
x: d.horsepower, y: d.mpg,
}));
tfvis.render.scatterplot(
{name: 'Model Predictions vs Original Data'},
{values: [originalPoints, predictedPoints], series: ['original', 'predicted']},
{
xLabel: 'Horsepower',
yLabel: 'MPG',
height: 300
}
);
}
Một vài điều cần lưu ý trong hàm trên.
const xsNorm = tf.linspace(0, 1, 100);
const predictions = model.predict(xsNorm.reshape([100, 1]));
Chúng tôi tạo ra 100 "ví dụ" mới để cung cấp cho mô hình. Mô hình.dự đoán là cách chúng tôi đưa các ví dụ đó vào mô hình. Lưu ý rằng chúng cần có hình dạng tương tự ([num_examples, num_features_per_example]) như khi chúng ta huấn luyện.
// Un-normalize the data
const unNormXs = xsNorm
.mul(inputMax.sub(inputMin))
.add(inputMin);
const unNormPreds = predictions
.mul(labelMax.sub(labelMin))
.add(labelMin);
Để đưa dữ liệu trở về dải ô ban đầu (thay vì 0-1), chúng tôi sử dụng các giá trị đã tính toán trong khi chuẩn hoá, nhưng chỉ đảo ngược các toán tử.
return [unNormXs.dataSync(), unNormPreds.dataSync()];
.dataSync() là một phương thức chúng ta có thể sử dụng để lấy typedarray của các giá trị được lưu trữ trong một tensor. Điều này cho phép chúng tôi xử lý các giá trị đó trong JavaScript thông thường. Đây là phiên bản đồng bộ của phương thức .data() và thường được ưu tiên sử dụng.
Cuối cùng, chúng tôi sử dụng tfjs-vis để vẽ biểu đồ dữ liệu ban đầu và các dự đoán từ mô hình.
 Thêm mã sau vào
Thêm mã sau vào
run hàm.
// Make some predictions using the model and compare them to the
// original data
testModel(model, data, tensorData);
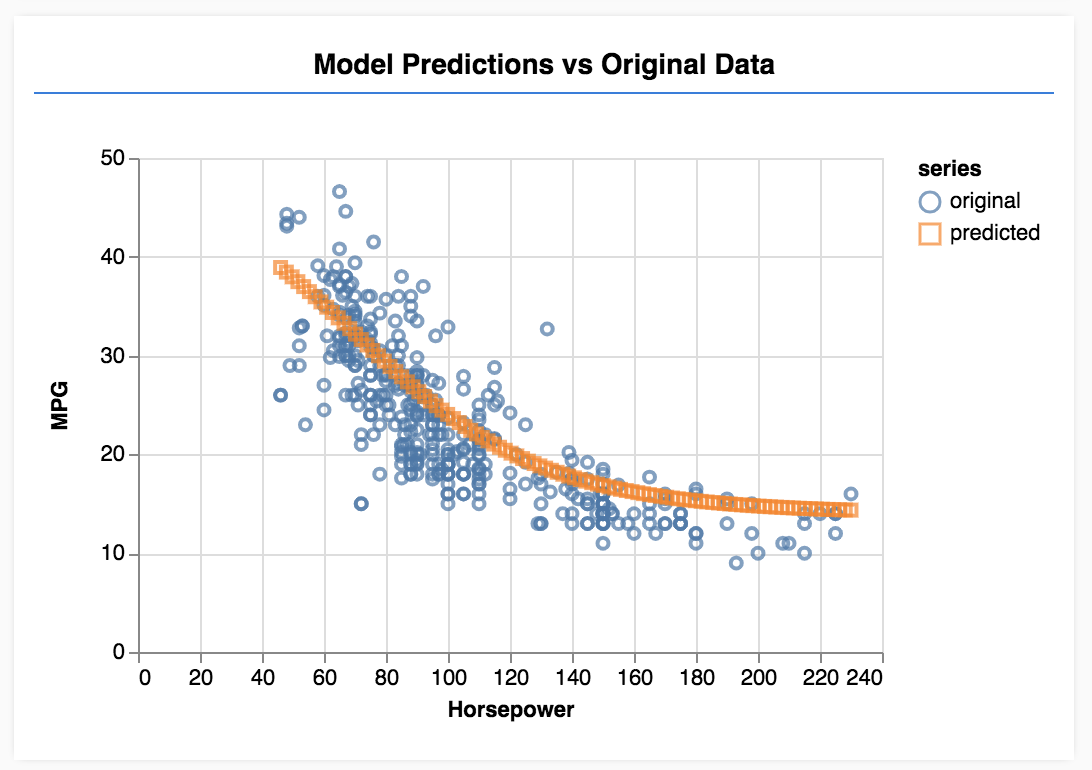
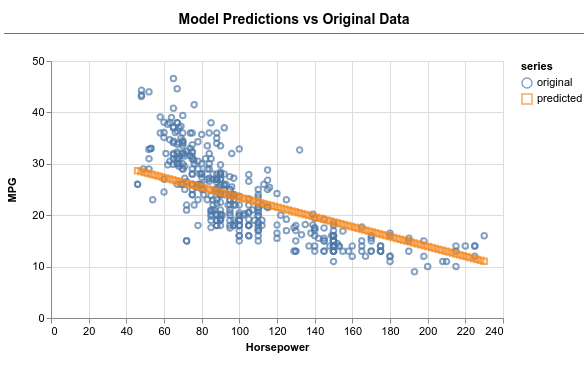
Làm mới trang và bạn sẽ thấy nội dung như sau sau khi mô hình hoàn tất quá trình huấn luyện.

Xin chúc mừng! Bạn vừa huấn luyện một mô hình học máy đơn giản. Phương pháp này hiện thực hiện mô hình hồi quy tuyến tính nhằm tìm cách điều chỉnh theo một đường thẳng phù hợp với xu hướng có trong dữ liệu đầu vào.
8. Những điểm chính cần ghi nhớ
Các bước huấn luyện một mô hình học máy bao gồm:
Xây dựng nhiệm vụ của bạn:
- Đó có phải là vấn đề hồi quy hay phân loại không?
- Tôi có thể áp dụng chế độ học có giám sát hoặc học không có giám sát không?
- Dữ liệu đầu vào có hình dạng như thế nào? Dữ liệu đầu ra sẽ có dạng như thế nào?
Chuẩn bị dữ liệu của bạn:
- Làm sạch dữ liệu của bạn và kiểm tra dữ liệu theo cách thủ công để tìm các mẫu (nếu có thể)
- Xáo trộn dữ liệu trước khi dùng để huấn luyện
- Chuẩn hoá dữ liệu của bạn vào một phạm vi hợp lý cho mạng nơron. Thông thường, 0-1 hoặc -1-1 là các phạm vi tốt cho dữ liệu số.
- Chuyển đổi dữ liệu thành tensor
Tạo và chạy mô hình của bạn:
- Xác định mô hình của bạn bằng
tf.sequentialhoặctf.model, sau đó thêm các lớp vào mô hình đó bằngtf.layers.* - Chọn một trình tối ưu hoá ( adam thường là một trình tối ưu hoá tốt) và các thông số như kích thước lô và số thời gian bắt đầu của hệ thống.
- Chọn một hàm mất phù hợp với bài toán và một chỉ số về độ chính xác để giúp đánh giá tiến trình.
meanSquaredErrorlà một hàm suy giảm phổ biến cho các vấn đề hồi quy. - Theo dõi quá trình huấn luyện để xem liệu mức thua lỗ có giảm
Đánh giá mô hình
- Chọn chỉ số đánh giá cho mô hình mà bạn có thể theo dõi trong quá trình huấn luyện. Sau khi huấn luyện, hãy thử đưa ra một số dự đoán kiểm thử để biết chất lượng của thông tin dự đoán.
9. Tín dụng bổ sung: Những điều nên thử
- Thử nghiệm thay đổi số lượng thời gian bắt đầu của hệ thống. Bạn cần bao nhiêu khoảng thời gian bắt đầu của hệ thống trước khi biểu đồ bắt đầu phẳng.
- Thử nghiệm với việc tăng số lượng đơn vị trong lớp ẩn.
- Thử nghiệm với việc thêm các lớp ẩn khác ở giữa lớp ẩn đầu tiên mà chúng ta đã thêm và lớp đầu ra cuối cùng. Mã cho các lớp bổ sung này sẽ có dạng như sau.
model.add(tf.layers.dense({units: 50, activation: 'sigmoid'}));
Điều mới quan trọng nhất về các lớp ẩn này là chúng giới thiệu một hàm kích hoạt phi tuyến tính, trong trường hợp này là kích hoạt sigmoid. Để tìm hiểu thêm về các hàm kích hoạt, hãy xem bài viết này.
Hãy xem liệu bạn có thể nhận được mô hình để tạo đầu ra như trong hình bên dưới hay không.