1. مقدمه
در این آزمایشگاه کد، مدلی را آموزش می دهید تا از داده های عددی که مجموعه ای از ماشین ها را توصیف می کند، پیش بینی کند.
این تمرین مراحل مشترک برای آموزش انواع مختلف مدل ها را نشان می دهد، اما از یک مجموعه داده کوچک و یک مدل ساده (کم عمق) استفاده می کند. هدف اصلی این است که به شما کمک کند با اصطلاحات، مفاهیم و نحو اولیه در مورد مدلهای آموزشی با TensorFlow.js آشنا شوید و پلهای برای کاوش و یادگیری بیشتر فراهم کنید.
از آنجایی که ما در حال آموزش مدلی برای پیشبینی اعداد پیوسته هستیم، این کار گاهی اوقات به عنوان یک کار رگرسیون نامیده میشود. ما مدل را با نشان دادن نمونه های زیادی از ورودی ها به همراه خروجی صحیح آموزش خواهیم داد. این به عنوان یادگیری نظارت شده نامیده می شود.
آنچه خواهید ساخت
شما یک صفحه وب ایجاد می کنید که از TensorFlow.js برای آموزش یک مدل در مرورگر استفاده می کند. با توجه به "اسب بخار" برای یک خودرو، مدل یاد می گیرد که "مایل در هر گالن" (MPG) را پیش بینی کند.
برای انجام این کار شما:
- داده ها را بارگذاری کنید و برای آموزش آماده کنید.
- معماری مدل را تعریف کنید.
- مدل را آموزش دهید و عملکرد آن را در حین تمرین کنترل کنید.
- مدل آموزش دیده را با انجام برخی پیش بینی ها ارزیابی کنید.
چیزی که یاد خواهید گرفت
- بهترین روشها برای آمادهسازی دادهها برای یادگیری ماشین، از جمله درهمرفتن و عادیسازی.
- نحو TensorFlow.js برای ایجاد مدل با استفاده از tf.layers API .
- نحوه نظارت بر آموزش درون مرورگر با استفاده از کتابخانه tfjs-vis .
آنچه شما نیاز دارید
- نسخه اخیر کروم یا مرورگر مدرن دیگری.
- یک ویرایشگر متن که به صورت محلی در دستگاه شما یا در وب از طریق چیزی مانند Codepen یا Glitch اجرا می شود.
- دانش HTML، CSS، جاوا اسکریپت و ابزارهای توسعه دهنده کروم (یا ابزارهای توسعه دهنده مرورگرهای دلخواه شما).
- درک مفهومی سطح بالا از شبکه های عصبی اگر به یک مقدمه یا تجدید نظر نیاز دارید، این ویدیو را توسط 3blue1brown یا این ویدیو را در آموزش عمیق در جاوا اسکریپت توسط Ashi Krishnan تماشا کنید.
2. راه اندازی شوید
یک صفحه HTML ایجاد کنید و جاوا اسکریپت را در آن قرار دهید
 کد زیر را در یک فایل html به نام کپی کنید
کد زیر را در یک فایل html به نام کپی کنید
index.html
<!DOCTYPE html>
<html>
<head>
<title>TensorFlow.js Tutorial</title>
<!-- Import TensorFlow.js -->
<script src="https://cdn.jsdelivr.net/npm/@tensorflow/tfjs@2.0.0/dist/tf.min.js"></script>
<!-- Import tfjs-vis -->
<script src="https://cdn.jsdelivr.net/npm/@tensorflow/tfjs-vis@1.0.2/dist/tfjs-vis.umd.min.js"></script>
</head>
<body>
<!-- Import the main script file -->
<script src="script.js"></script>
</body>
</html>
فایل جاوا اسکریپت را برای کد ایجاد کنید
- در همان پوشه فایل HTML بالا، یک فایل به نام script.js ایجاد کنید و کد زیر را در آن قرار دهید.
console.log('Hello TensorFlow');
تستش کن
اکنون که فایل های HTML و جاوا اسکریپت را ایجاد کرده اید، آنها را آزمایش کنید. فایل index.html را در مرورگر خود باز کنید و کنسول devtools را باز کنید.
اگر همه چیز کار می کند، باید دو متغیر سراسری ایجاد شده و در کنسول devtools موجود باشد.
-
tfمرجعی به کتابخانه TensorFlow.js است -
tfvisمرجعی به کتابخانه tfjs-vis است
ابزارهای توسعه دهنده مرورگر خود را باز کنید، باید پیامی با مضمون Hello TensorFlow در خروجی کنسول ببینید. اگر چنین است، شما آماده هستید تا به مرحله بعدی بروید.
3. بارگذاری، قالب بندی و تجسم داده های ورودی
به عنوان اولین قدم، اجازه دهید دادههایی را که میخواهیم مدل را روی آن آموزش دهیم، بارگذاری، قالببندی و تجسم کنیم.
مجموعه داده "cars" را از یک فایل JSON که برای شما میزبانی کرده ایم بارگیری می کنیم. این شامل بسیاری از ویژگی های مختلف در مورد هر ماشین داده شده است. برای این آموزش، ما فقط می خواهیم اطلاعاتی در مورد اسب بخار و مایل در هر گالن استخراج کنیم.
 کد زیر را به خود اضافه کنید
کد زیر را به خود اضافه کنید
فایل script.js
/**
* Get the car data reduced to just the variables we are interested
* and cleaned of missing data.
*/
async function getData() {
const carsDataResponse = await fetch('https://storage.googleapis.com/tfjs-tutorials/carsData.json');
const carsData = await carsDataResponse.json();
const cleaned = carsData.map(car => ({
mpg: car.Miles_per_Gallon,
horsepower: car.Horsepower,
}))
.filter(car => (car.mpg != null && car.horsepower != null));
return cleaned;
}
با این کار هر ورودی که مایل در هر گالن یا اسب بخار تعریف نشده باشد را نیز حذف می کند. بیایید این داده ها را نیز در یک نمودار پراکنده رسم کنیم تا ببینیم چگونه به نظر می رسد.
 کد زیر را به پایین صفحه خود اضافه کنید
کد زیر را به پایین صفحه خود اضافه کنید
فایل script.js .
async function run() {
// Load and plot the original input data that we are going to train on.
const data = await getData();
const values = data.map(d => ({
x: d.horsepower,
y: d.mpg,
}));
tfvis.render.scatterplot(
{name: 'Horsepower v MPG'},
{values},
{
xLabel: 'Horsepower',
yLabel: 'MPG',
height: 300
}
);
// More code will be added below
}
document.addEventListener('DOMContentLoaded', run);
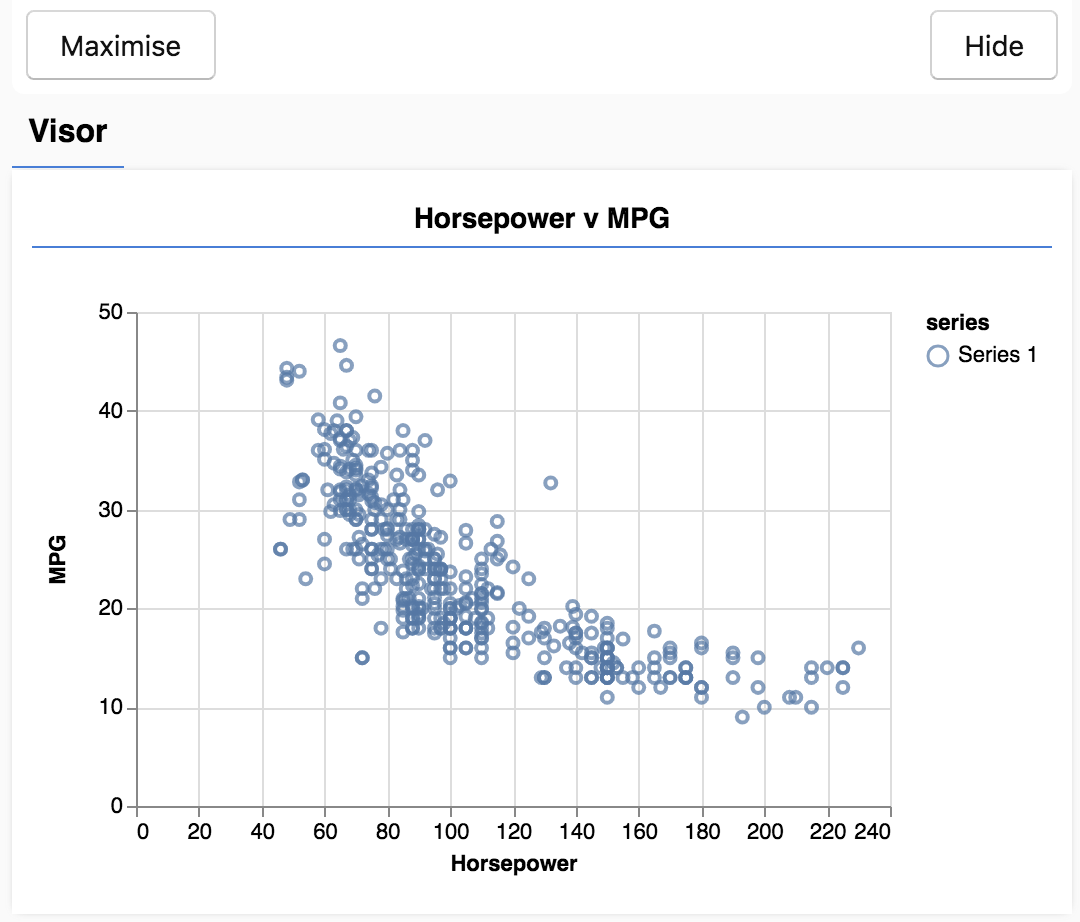
وقتی صفحه را رفرش می کنید. شما باید یک پانل در سمت چپ صفحه با یک نمودار پراکنده از داده ها ببینید. باید چیزی شبیه این به نظر برسد.

این پنل به عنوان ویزور شناخته می شود و توسط tfjs-vis ارائه شده است. این یک مکان مناسب برای نمایش تجسم ها فراهم می کند.
به طور کلی هنگام کار با داده ها، ایده خوبی است که راه هایی برای نگاهی به داده های خود بیابید و در صورت لزوم آنها را پاک کنید. در این مورد، باید ورودیهای خاصی را از carsData حذف میکردیم که تمام فیلدهای لازم را نداشتند. تجسم داده ها می تواند به ما این حس را بدهد که آیا ساختاری برای داده ها وجود دارد که مدل بتواند آن را بیاموزد.
ما می توانیم از نمودار بالا ببینیم که یک همبستگی منفی بین اسب بخار و MPG وجود دارد، یعنی با افزایش اسب بخار، ماشین ها معمولاً مایل کمتری در هر گالن دریافت می کنند.
وظیفه خود را مفهوم سازی کنیم
داده های ورودی ما اکنون به این شکل خواهد بود.
...
{
"mpg":15,
"horsepower":165,
},
{
"mpg":18,
"horsepower":150,
},
{
"mpg":16,
"horsepower":150,
},
...
هدف ما آموزش مدلی است که یک عدد ، اسب بخار بگیرد و یاد بگیرد که یک عدد، مایل در هر گالن را پیشبینی کند. به یاد داشته باشید که نقشه برداری یک به یک، زیرا برای بخش بعدی مهم خواهد بود.
ما قصد داریم این نمونه ها، اسب بخار و MPG را به یک شبکه عصبی تغذیه کنیم که از این مثال ها یک فرمول (یا تابع) برای پیش بینی MPG اسب بخار داده شده را یاد می گیرد. این یادگیری از مثال هایی که برای آنها پاسخ های صحیح داریم، یادگیری نظارتی نامیده می شود .
4. معماری مدل را تعریف کنید
در این بخش کدی را برای توصیف معماری مدل می نویسیم. معماری مدل فقط یک روش فانتزی برای گفتن این است که «مدل در هنگام اجرا کدام توابع را اجرا میکند» یا «مدل ما از چه الگوریتمی برای محاسبه پاسخهایش استفاده میکند» .
مدلهای ML الگوریتمهایی هستند که یک ورودی دریافت میکنند و یک خروجی تولید میکنند. هنگام استفاده از شبکههای عصبی، الگوریتم مجموعهای از لایههای نورونها با «وزن» (اعداد) است که بر خروجی آنها حاکم است. فرآیند تمرین مقادیر ایده آل برای آن وزنه ها را می آموزد.
 تابع زیر را به خود اضافه کنید
تابع زیر را به خود اضافه کنید
فایل script.js برای تعریف معماری مدل.
function createModel() {
// Create a sequential model
const model = tf.sequential();
// Add a single input layer
model.add(tf.layers.dense({inputShape: [1], units: 1, useBias: true}));
// Add an output layer
model.add(tf.layers.dense({units: 1, useBias: true}));
return model;
}
این یکی از سادهترین مدلهایی است که میتوانیم در tensorflow.js تعریف کنیم، اجازه دهید هر خط را کمی تفکیک کنیم.
مدل را نمونه سازی کنید
const model = tf.sequential();
این یک شی tf.Model را نمونه سازی می کند. این مدل sequential است زیرا ورودی های آن مستقیماً به سمت خروجی آن جریان می یابد. انواع دیگر مدلها میتوانند شاخهها یا حتی چندین ورودی و خروجی داشته باشند، اما در بسیاری از موارد مدلهای شما متوالی خواهند بود. مدلهای متوالی همچنین دارای یک API آسانتر برای استفاده هستند.
لایه ها را اضافه کنید
model.add(tf.layers.dense({inputShape: [1], units: 1, useBias: true}));
این یک لایه ورودی به شبکه ما اضافه می کند، که به طور خودکار به یک لایه dense با یک واحد پنهان متصل می شود. لایه dense نوعی لایه است که ورودی های خود را در یک ماتریس (به نام وزن ) ضرب می کند و سپس یک عدد (به نام بایاس ) به نتیجه اضافه می کند. از آنجایی که این اولین لایه شبکه است، باید inputShape خود را تعریف کنیم. inputShape [1] است زیرا ما 1 عدد را به عنوان ورودی داریم (اسب بخار یک ماشین معین).
units تعیین می کند که ماتریس وزن در لایه چقدر بزرگ باشد. با تنظیم آن بر روی 1 در اینجا می گوییم که برای هر یک از ویژگی های ورودی داده ها 1 وزن وجود دارد.
model.add(tf.layers.dense({units: 1}));
کد بالا لایه خروجی ما را ایجاد می کند. ما units روی 1 قرار می دهیم زیرا می خواهیم 1 عدد را خروجی دهیم.
یک نمونه ایجاد کنید
 کد زیر را به
کد زیر را به
تابع run که قبلا تعریف کردیم.
// Create the model
const model = createModel();
tfvis.show.modelSummary({name: 'Model Summary'}, model);
این یک نمونه از مدل ایجاد می کند و خلاصه ای از لایه های صفحه وب را نشان می دهد.
5. داده ها را برای آموزش آماده کنید
برای بهره مندی از مزایای عملکرد TensorFlow.js که آموزش مدل های یادگیری ماشین را عملی می کند، باید داده های خود را به تانسور تبدیل کنیم. ما همچنین تعدادی از تبدیلها را روی دادههای خود انجام خواهیم داد که بهترین روشها هستند، یعنی به هم زدن و عادیسازی .
 کد زیر را به خود اضافه کنید
کد زیر را به خود اضافه کنید
فایل script.js
/**
* Convert the input data to tensors that we can use for machine
* learning. We will also do the important best practices of _shuffling_
* the data and _normalizing_ the data
* MPG on the y-axis.
*/
function convertToTensor(data) {
// Wrapping these calculations in a tidy will dispose any
// intermediate tensors.
return tf.tidy(() => {
// Step 1. Shuffle the data
tf.util.shuffle(data);
// Step 2. Convert data to Tensor
const inputs = data.map(d => d.horsepower)
const labels = data.map(d => d.mpg);
const inputTensor = tf.tensor2d(inputs, [inputs.length, 1]);
const labelTensor = tf.tensor2d(labels, [labels.length, 1]);
//Step 3. Normalize the data to the range 0 - 1 using min-max scaling
const inputMax = inputTensor.max();
const inputMin = inputTensor.min();
const labelMax = labelTensor.max();
const labelMin = labelTensor.min();
const normalizedInputs = inputTensor.sub(inputMin).div(inputMax.sub(inputMin));
const normalizedLabels = labelTensor.sub(labelMin).div(labelMax.sub(labelMin));
return {
inputs: normalizedInputs,
labels: normalizedLabels,
// Return the min/max bounds so we can use them later.
inputMax,
inputMin,
labelMax,
labelMin,
}
});
}
بیایید آنچه را که اینجا در حال رخ دادن است تجزیه و تحلیل کنیم.
داده ها را به هم بزنید
// Step 1. Shuffle the data
tf.util.shuffle(data);
در اینجا ترتیب نمونه هایی را که به الگوریتم آموزشی تغذیه می کنیم تصادفی می کنیم. درهم ریختن مهم است زیرا معمولاً در طول آموزش، مجموعه داده به زیرمجموعه های کوچکتری تقسیم می شود که به آن دسته می گویند، که مدل بر روی آنها آموزش داده می شود. مخلوط کردن به هر دسته کمک می کند تا داده های متنوعی را از سراسر توزیع داده داشته باشد. با این کار به مدل کمک می کنیم:
- چیزهایی را یاد نگیرید که صرفاً به ترتیبی که دادهها به آن تغذیه میشوند وابسته است
- به ساختار در زیرگروهها حساس نباشید (مثلاً اگر در نیمه اول آموزش فقط اتومبیلهای اسب بخاری بالا ببیند، ممکن است رابطهای را بیاموزد که در بقیه مجموعه داده اعمال نمیشود).
تبدیل به تانسور
// Step 2. Convert data to Tensor
const inputs = data.map(d => d.horsepower)
const labels = data.map(d => d.mpg);
const inputTensor = tf.tensor2d(inputs, [inputs.length, 1]);
const labelTensor = tf.tensor2d(labels, [labels.length, 1]);
در اینجا ما دو آرایه می سازیم، یکی برای نمونه های ورودی (ورودی های اسب بخار)، و دیگری برای مقادیر واقعی خروجی (که در یادگیری ماشین به عنوان برچسب شناخته می شوند).
سپس هر داده آرایه را به یک تانسور 2 بعدی تبدیل می کنیم. تانسور شکلی از [num_examples, num_features_per_example] خواهد داشت. در اینجا نمونه هایی از inputs.length داریم و هر نمونه دارای 1 ویژگی ورودی (اسب بخار) است.
داده ها را عادی کنید
//Step 3. Normalize the data to the range 0 - 1 using min-max scaling
const inputMax = inputTensor.max();
const inputMin = inputTensor.min();
const labelMax = labelTensor.max();
const labelMin = labelTensor.min();
const normalizedInputs = inputTensor.sub(inputMin).div(inputMax.sub(inputMin));
const normalizedLabels = labelTensor.sub(labelMin).div(labelMax.sub(labelMin));
در مرحله بعد بهترین تمرین دیگر را برای آموزش یادگیری ماشین انجام می دهیم. داده ها را عادی می کنیم. در اینجا ما داده ها را در محدوده عددی 0-1 با استفاده از مقیاس بندی حداقل حداکثر نرمال می کنیم . عادی سازی مهم است زیرا قسمت های داخلی بسیاری از مدل های یادگیری ماشینی که با tensorflow.js می سازید برای کار با اعدادی طراحی شده اند که خیلی بزرگ نیستند. محدوده های معمول برای عادی سازی داده ها برای شامل 0 to 1 یا -1 to 1 . اگر عادت به عادی سازی داده های خود در محدوده معقولی داشته باشید، در آموزش مدل های خود موفقیت بیشتری خواهید داشت.
داده ها و مرزهای عادی سازی را برگردانید
return {
inputs: normalizedInputs,
labels: normalizedLabels,
// Return the min/max bounds so we can use them later.
inputMax,
inputMin,
labelMax,
labelMin,
}
ما میخواهیم مقادیری را که برای نرمالسازی استفاده میکنیم در طول آموزش حفظ کنیم تا بتوانیم خروجیها را غیرعادی کنیم تا آنها را به مقیاس اصلی خود برگردانیم و به ما اجازه دهیم دادههای ورودی آینده را به همان روش عادی کنیم.
6. مدل را آموزش دهید
با ایجاد نمونه مدل و نمایش دادههای ما به عنوان تانسور، همه چیز برای شروع فرآیند آموزش در اختیار داریم.
 تابع زیر را در خود کپی کنید
تابع زیر را در خود کپی کنید
فایل script.js .
async function trainModel(model, inputs, labels) {
// Prepare the model for training.
model.compile({
optimizer: tf.train.adam(),
loss: tf.losses.meanSquaredError,
metrics: ['mse'],
});
const batchSize = 32;
const epochs = 50;
return await model.fit(inputs, labels, {
batchSize,
epochs,
shuffle: true,
callbacks: tfvis.show.fitCallbacks(
{ name: 'Training Performance' },
['loss', 'mse'],
{ height: 200, callbacks: ['onEpochEnd'] }
)
});
}
بیایید این را تجزیه کنیم.
برای آموزش آماده شوید
// Prepare the model for training.
model.compile({
optimizer: tf.train.adam(),
loss: tf.losses.meanSquaredError,
metrics: ['mse'],
});
ما باید قبل از آموزش مدل، آن را "کامپایل" کنیم. برای این کار باید چند نکته بسیار مهم را مشخص کنیم:
-
optimizer: این الگوریتمی است که بهروزرسانیهای مدل را همانطور که نمونهها میبیند کنترل میکند. بهینه سازهای زیادی در TensorFlow.js موجود است. در اینجا ما بهینه ساز adam را انتخاب کرده ایم زیرا در عمل کاملاً مؤثر است و نیازی به پیکربندی ندارد. -
loss: این تابعی است که به مدل می گوید که در یادگیری هر یک از دسته ها (زیر مجموعه داده ها) که نشان داده شده است چقدر خوب عمل می کند. در اینجا ازmeanSquaredErrorبرای مقایسه پیش بینی های انجام شده توسط مدل با مقادیر واقعی استفاده می کنیم.
const batchSize = 32;
const epochs = 50;
سپس یک batchSize و تعدادی دوره را انتخاب می کنیم:
-
batchSizeبه اندازه زیر مجموعه های داده ای اشاره دارد که مدل در هر تکرار آموزش مشاهده می کند. اندازه های متداول دسته معمولاً در محدوده 32-512 قرار دارند. واقعاً یک اندازه دسته ایدهآل برای همه مشکلات وجود ندارد و توضیح انگیزههای ریاضی برای اندازههای دستههای مختلف خارج از محدوده این آموزش است. -
epochsبه تعداد دفعاتی اشاره دارد که مدل به کل مجموعه داده ای که شما ارائه می دهید نگاه می کند. در اینجا ما 50 تکرار را از طریق مجموعه داده انجام خواهیم داد.
حلقه قطار را شروع کنید
return await model.fit(inputs, labels, {
batchSize,
epochs,
callbacks: tfvis.show.fitCallbacks(
{ name: 'Training Performance' },
['loss', 'mse'],
{ height: 200, callbacks: ['onEpochEnd'] }
)
});
model.fit تابعی است که برای شروع حلقه آموزشی فراخوانی می کنیم. این یک تابع ناهمزمان است، بنابراین ما قولی را که به ما می دهد برمی گردانیم تا تماس گیرنده بتواند تعیین کند که آموزش کامل شده است.
برای نظارت بر پیشرفت آموزش، ما چند فراخوان به model.fit ارسال می کنیم. ما از tfvis.show.fitCallbacks برای تولید توابعی استفاده میکنیم که نمودارهایی را برای معیارهای 'loss' و 'mse' که قبلاً مشخص کردیم ترسیم میکنند.
همه را کنار هم بگذارید
حال باید توابعی را که از تابع run خود تعریف کرده ایم فراخوانی کنیم.
 کد زیر را به پایین صفحه خود اضافه کنید
کد زیر را به پایین صفحه خود اضافه کنید
تابع run
// Convert the data to a form we can use for training.
const tensorData = convertToTensor(data);
const {inputs, labels} = tensorData;
// Train the model
await trainModel(model, inputs, labels);
console.log('Done Training');
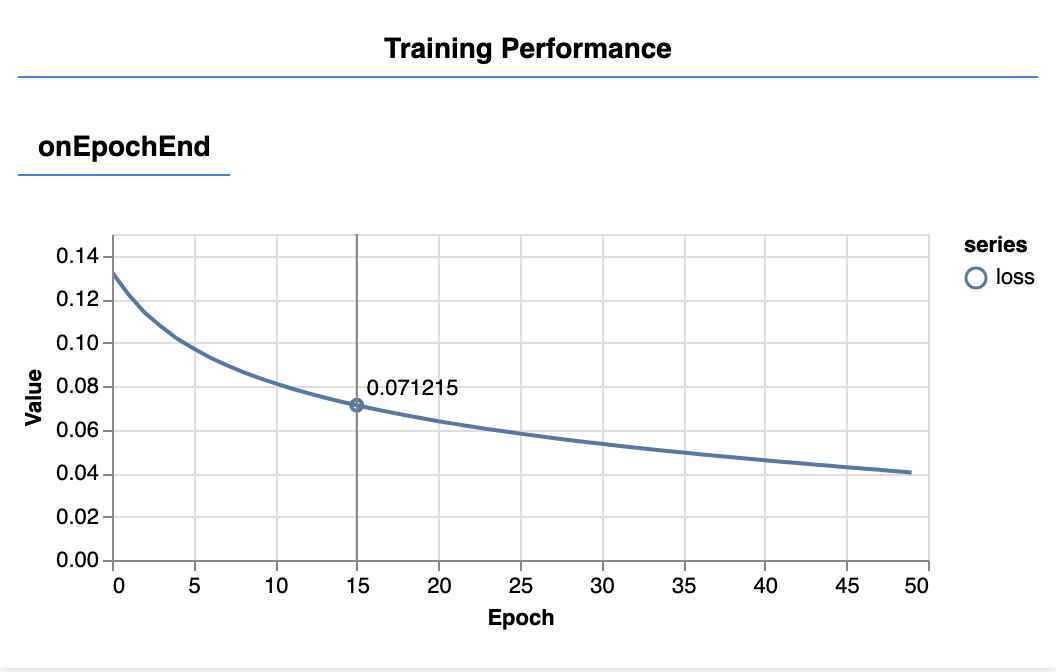
هنگامی که صفحه را به روز می کنید، پس از چند ثانیه باید نمودارهای زیر را در حال به روز رسانی مشاهده کنید.

اینها توسط تماسهایی که قبلا ایجاد کردیم ایجاد میشوند. آنها اتلاف و mse را که به طور میانگین در کل مجموعه داده محاسبه شده اند، در پایان هر دوره نمایش می دهند.
هنگام آموزش یک مدل می خواهیم شاهد کاهش ضرر باشیم. در این مورد، چون متریک ما معیاری برای خطا است، می خواهیم شاهد کاهش آن نیز باشیم.
7. پیش بینی کنید
اکنون که مدل ما آموزش دیده است، می خواهیم پیش بینی هایی انجام دهیم. بیایید مدل را با دیدن آنچه که برای محدوده یکنواختی از اعداد کم تا زیاد اسب بخار پیش بینی می کند، ارزیابی کنیم.
 تابع زیر را به فایل script.js خود اضافه کنید
تابع زیر را به فایل script.js خود اضافه کنید
function testModel(model, inputData, normalizationData) {
const {inputMax, inputMin, labelMin, labelMax} = normalizationData;
// Generate predictions for a uniform range of numbers between 0 and 1;
// We un-normalize the data by doing the inverse of the min-max scaling
// that we did earlier.
const [xs, preds] = tf.tidy(() => {
const xsNorm = tf.linspace(0, 1, 100);
const predictions = model.predict(xsNorm.reshape([100, 1]));
const unNormXs = xsNorm
.mul(inputMax.sub(inputMin))
.add(inputMin);
const unNormPreds = predictions
.mul(labelMax.sub(labelMin))
.add(labelMin);
// Un-normalize the data
return [unNormXs.dataSync(), unNormPreds.dataSync()];
});
const predictedPoints = Array.from(xs).map((val, i) => {
return {x: val, y: preds[i]}
});
const originalPoints = inputData.map(d => ({
x: d.horsepower, y: d.mpg,
}));
tfvis.render.scatterplot(
{name: 'Model Predictions vs Original Data'},
{values: [originalPoints, predictedPoints], series: ['original', 'predicted']},
{
xLabel: 'Horsepower',
yLabel: 'MPG',
height: 300
}
);
}
چند نکته در تابع بالا که باید به آنها توجه کنید.
const xsNorm = tf.linspace(0, 1, 100);
const predictions = model.predict(xsNorm.reshape([100, 1]));
ما 100 نمونه جدید برای تغذیه مدل تولید می کنیم. Model.predict نحوه وارد کردن نمونه ها به مدل است. توجه داشته باشید که آنها باید شکل مشابهی داشته باشند ( [num_examples, num_features_per_example] ) مانند زمانی که ما آموزش انجام دادیم.
// Un-normalize the data
const unNormXs = xsNorm
.mul(inputMax.sub(inputMin))
.add(inputMin);
const unNormPreds = predictions
.mul(labelMax.sub(labelMin))
.add(labelMin);
برای برگرداندن داده ها به محدوده اصلی خود (به جای 0-1) از مقادیری که هنگام عادی سازی محاسبه کرده ایم استفاده می کنیم، اما فقط عملیات را معکوس می کنیم.
return [unNormXs.dataSync(), unNormPreds.dataSync()];
.dataSync() روشی است که میتوانیم از آن برای دریافت یک typedarray از مقادیر ذخیره شده در یک تانسور استفاده کنیم. این به ما امکان می دهد آن مقادیر را در جاوا اسکریپت معمولی پردازش کنیم. این یک نسخه همزمان از متد .data() است که به طور کلی ترجیح داده می شود.
در نهایت از tfjs-vis برای رسم داده های اصلی و پیش بینی های مدل استفاده می کنیم.
 کد زیر را به خود اضافه کنید
کد زیر را به خود اضافه کنید
تابع run
// Make some predictions using the model and compare them to the
// original data
testModel(model, data, tensorData);
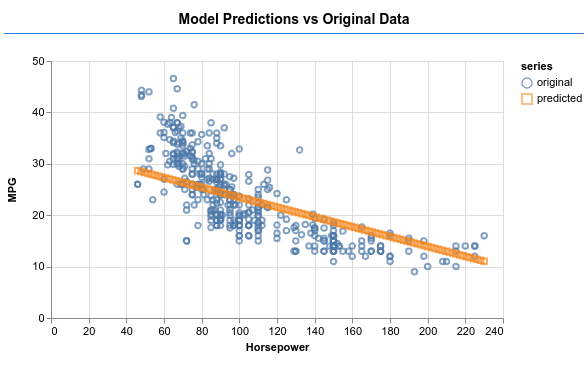
صفحه را رفرش کنید و پس از اتمام آموزش، چیزی شبیه به زیر را مشاهده خواهید کرد.

تبریک می گویم! شما به تازگی یک مدل یادگیری ماشینی ساده را آموزش داده اید. در حال حاضر آنچه را که به عنوان رگرسیون خطی شناخته می شود انجام می دهد که سعی می کند یک خط را با روند موجود در داده های ورودی مطابقت دهد.
8. غذای اصلی
مراحل آموزش یک مدل یادگیری ماشینی عبارتند از:
وظیفه خود را فرموله کنید:
- آیا این یک مشکل رگرسیون است یا یک طبقه بندی؟
- آیا می توان این کار را با یادگیری با نظارت یا یادگیری بدون نظارت انجام داد؟
- شکل داده های ورودی چیست؟ داده های خروجی چگونه باید باشد؟
داده های خود را آماده کنید:
- داده های خود را پاک کنید و در صورت امکان به صورت دستی آنها را برای الگوها بررسی کنید
- قبل از استفاده از داده های خود برای آموزش، داده های خود را با هم مخلوط کنید
- داده های خود را در یک محدوده معقول برای شبکه عصبی عادی کنید. معمولاً 0-1 یا -1-1 محدوده های خوبی برای داده های عددی هستند.
- داده های خود را به تانسور تبدیل کنید
مدل خود را بسازید و اجرا کنید:
- مدل خود را با استفاده از
tf.sequentialیاtf.modelتعریف کنید سپس با استفاده ازtf.layers.* - یک بهینه ساز ( آدام معمولاً خوب است) و پارامترهایی مانند اندازه دسته و تعداد دوره ها را انتخاب کنید.
- یک تابع ضرر مناسب برای مشکل خود و یک متریک دقت برای کمک به ارزیابی پیشرفت خود انتخاب کنید.
meanSquaredErrorیک تابع ضرر رایج برای مشکلات رگرسیون است. - تمرین را زیر نظر بگیرید تا ببینید آیا ضرر کاهش می یابد یا خیر
مدل خود را ارزیابی کنید
- یک معیار ارزیابی برای مدل خود انتخاب کنید که بتوانید در حین آموزش نظارت کنید. پس از آموزش، سعی کنید چند پیشبینی آزمایشی انجام دهید تا حس کیفیت پیشبینی را به دست آورید.
9. اعتبار اضافی: چیزهایی که باید امتحان کنید
- تغییر تعداد دوره ها را آزمایش کنید. قبل از اینکه نمودار صاف شود به چند دوره نیاز دارید.
- با افزایش تعداد واحدها در لایه پنهان آزمایش کنید.
- با افزودن لایههای مخفی بیشتر بین اولین لایه پنهانی که اضافه کردیم و لایه خروجی نهایی، آزمایش کنید. کد این لایه های اضافی باید چیزی شبیه به این باشد.
model.add(tf.layers.dense({units: 50, activation: 'sigmoid'}));
مهمترین چیز جدید در مورد این لایه های پنهان این است که آنها یک تابع فعال سازی غیر خطی، در این مورد فعال سازی سیگموید را معرفی می کنند. برای کسب اطلاعات بیشتر در مورد عملکردهای فعال سازی، این مقاله را ببینید .
ببینید آیا می توانید مدل را برای تولید خروجی مانند تصویر زیر دریافت کنید.


