1. Прежде чем начать
Машинное обучение в наши дни стало модным словом. Кажется, что возможности его применения безграничны, и в ближайшем будущем он, похоже, затронет почти все отрасли. Если вы работаете инженером или дизайнером, занимающимся интерфейсом или серверной частью, и знакомы с JavaScript, эта лаборатория кода была написана, чтобы помочь вам начать добавлять машинное обучение в свой набор навыков.
Предварительные условия
Эта лаборатория написана для опытных инженеров, уже знакомых с JavaScript.
Что ты построишь
В этой лаборатории кода вы
- Создайте веб-страницу, которая использует машинное обучение непосредственно в веб-браузере через TensorFlow.js для классификации и обнаружения общих объектов (да, в том числе более одного за раз) из потока с веб-камеры в реальном времени.
- Ускорьте свою обычную веб-камеру, чтобы идентифицировать объекты и получать координаты ограничивающей рамки для каждого найденного объекта.
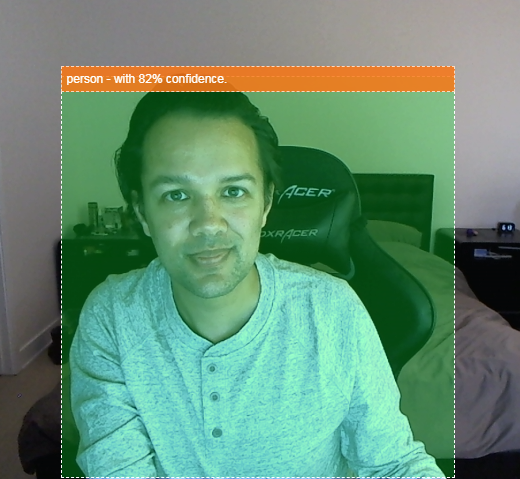
- Выделите найденный объект в видеопотоке, как показано ниже:

Представьте себе, что вы можете определить, был ли человек на видео, а затем подсчитать, сколько людей присутствовало в любой момент времени, чтобы оценить, насколько загружена определенная область в течение дня, или отправить себе оповещение, когда ваша собака была обнаружена в комната вашего дома, пока вас нет, и, возможно, ее не должно быть в ней. Если бы вы могли это сделать, вы были бы на пути к созданию собственной версии камеры Google Nest , которая могла бы предупреждать вас, когда видит злоумышленника (или любого типа) с использованием вашего собственного оборудования! Довольно аккуратно. Трудно ли это сделать? Неа. Давайте займемся взломом...
Что вы узнаете
- Как загрузить предварительно обученную модель TensorFlow.js.
- Как получить данные из прямой трансляции с веб-камеры и нарисовать их на холсте.
- Как классифицировать кадр изображения, чтобы найти ограничивающую рамку любого объекта (объектов), распознаванию которых обучена модель.
- Как использовать данные, полученные из модели, для выделения найденных объектов.
Эта лаборатория кода посвящена тому, как начать использовать предварительно обученные модели TensorFlow.js. Концепции и блоки кода, не относящиеся к TensorFlow.js и машинному обучению, не объясняются и предоставляются для простого копирования и вставки.
2. Что такое TensorFlow.js?

TensorFlow.js — это библиотека машинного обучения с открытым исходным кодом , которая может работать везде, где доступен JavaScript. Он основан на оригинальной библиотеке TensorFlow, написанной на Python , и призван воссоздать этот опыт разработки и набор API для экосистемы JavaScript.
Где его можно использовать?
Благодаря переносимости JavaScript теперь вы можете писать на одном языке и с легкостью выполнять машинное обучение на всех следующих платформах:
- Клиентская часть в веб-браузере с использованием ванильного JavaScript.
- Серверная часть и даже устройства IoT, такие как Raspberry Pi, использующие Node.js.
- Настольные приложения, использующие Electron
- Нативные мобильные приложения с использованием React Native
TensorFlow.js также поддерживает несколько бэкэндов в каждой из этих сред (фактические аппаратные среды, в которых он может выполняться, например, ЦП или WebGL. «Бэкэнд» в этом контексте не означает среду на стороне сервера — бэкэнд для выполнения). может быть, например, на стороне клиента в WebGL), чтобы обеспечить совместимость, а также обеспечить быструю работу. В настоящее время TensorFlow.js поддерживает:
- Выполнение WebGL на видеокарте устройства (GPU) — это самый быстрый способ запуска больших моделей (размером более 3 МБ) с ускорением GPU.
- Выполнение веб-сборки (WASM) на ЦП — для повышения производительности ЦП на всех устройствах, включая, например, мобильные телефоны старшего поколения. Это лучше подходит для моделей меньшего размера (размером менее 3 МБ), которые на самом деле могут работать на процессоре быстрее с WASM, чем с WebGL, из-за затрат на загрузку контента в графический процессор.
- Выполнение ЦП — резервный вариант, если ни одна из других сред недоступна. Это самый медленный из трех, но он всегда рядом.
Примечание. Вы можете выбрать принудительное использование одного из этих бэкэндов, если знаете, на каком устройстве вы будете выполняться, или вы можете просто позволить TensorFlow.js решить за вас, если вы не укажете это.
Суперспособности клиентской стороны
Запуск TensorFlow.js в веб-браузере на клиентском компьютере может дать несколько преимуществ, которые стоит учитывать.
Конфиденциальность
Вы можете обучать и классифицировать данные на клиентском компьютере, даже не отправляя данные на сторонний веб-сервер. Могут быть случаи, когда это может быть требованием соблюдения местных законов, таких как, например, GDPR, или при обработке любых данных, которые пользователь может захотеть сохранить на своем компьютере и не отправлять третьей стороне.
Скорость
Поскольку вам не нужно отправлять данные на удаленный сервер, вывод (классификация данных) может выполняться быстрее. Более того, у вас есть прямой доступ к датчикам устройства, таким как камера, микрофон, GPS, акселерометр и т. д., если пользователь предоставит вам доступ.
Охват и масштабирование
Одним щелчком мыши любой человек в мире может щелкнуть ссылку, которую вы ему отправляете, открыть веб-страницу в своем браузере и использовать то, что вы создали. Нет необходимости в сложной настройке Linux на стороне сервера с драйверами CUDA и многим другим, просто используйте систему машинного обучения.
Расходы
Отсутствие серверов означает, что единственное, за что вам нужно платить, — это CDN для размещения ваших файлов HTML, CSS, JS и моделей. Стоимость CDN намного дешевле, чем круглосуточная работа сервера (возможно, с подключенной видеокартой).
Возможности серверной части
Использование реализации TensorFlow.js на Node.js обеспечивает следующие функции.
Полная поддержка CUDA
На стороне сервера для ускорения видеокарты необходимо установить драйверы NVIDIA CUDA, чтобы TensorFlow мог работать с видеокартой (в отличие от браузера, который использует WebGL — установка не требуется). Однако при полной поддержке CUDA вы можете полностью использовать возможности видеокарты более низкого уровня, что приводит к сокращению времени обучения и вывода. Производительность находится на одном уровне с реализацией Python TensorFlow, поскольку они оба используют один и тот же бэкэнд C++.
Размер модели
Что касается передовых моделей, полученных в ходе исследований, вы можете работать с очень большими моделями, возможно, размером в гигабайты. Эти модели в настоящее время невозможно запустить в веб-браузере из-за ограничений использования памяти для каждой вкладки браузера. Для запуска этих более крупных моделей вы можете использовать Node.js на своем собственном сервере с аппаратными характеристиками, необходимыми для эффективного запуска такой модели.
Интернет вещей
Node.js поддерживается на популярных одноплатных компьютерах, таких как Raspberry Pi , что, в свою очередь, означает, что вы можете выполнять модели TensorFlow.js и на таких устройствах.
Скорость
Node.js написан на JavaScript, а это означает, что он получает преимущества от своевременной компиляции. Это означает, что вы часто можете увидеть прирост производительности при использовании Node.js, поскольку он будет оптимизирован во время выполнения, особенно для любой предварительной обработки, которую вы можете выполнять. Отличный пример этого можно увидеть в этом тематическом исследовании , которое показывает, как Hugging Face использовал Node.js для двукратного повышения производительности своей модели обработки естественного языка.
Теперь вы понимаете основы TensorFlow.js, где он может работать, а также некоторые его преимущества, давайте начнем делать с ним полезные вещи!
3. Предварительно обученные модели
TensorFlow.js предоставляет множество предварительно обученных моделей машинного обучения (ML). Эти модели были обучены командой TensorFlow.js и помещены в простой в использовании класс и являются отличным способом сделать первые шаги в области машинного обучения. Вместо создания и обучения модели для решения вашей проблемы вы можете импортировать предварительно обученную модель в качестве отправной точки.
Вы можете найти постоянно растущий список простых в использовании предварительно обученных моделей на странице «Модели Tensorflow.js для JavaScript» . Есть также другие места, где вы можете получить преобразованные модели TensorFlow, которые работают в TensorFlow.js, включая TensorFlow Hub .
Зачем мне использовать предварительно обученную модель?
Использование популярной предварительно обученной модели дает ряд преимуществ, если она соответствует желаемому варианту использования, например:
- Нет необходимости собирать данные для обучения самостоятельно. Подготовка данных в правильном формате и их маркировка, чтобы система машинного обучения могла использовать их для обучения, может занять очень много времени и средств.
- Возможность быстро создать прототип идеи с меньшими затратами и временем.
Нет смысла «изобретать велосипед», если предварительно обученная модель может быть достаточно хороша, чтобы делать то, что вам нужно, позволяя вам сконцентрироваться на использовании знаний, предоставляемых моделью, для реализации ваших творческих идей. - Использование новейших исследований. Предварительно обученные модели часто основаны на популярных исследованиях, что дает вам представление о таких моделях, а также понимание их эффективности в реальном мире.
- Простота использования и обширная документация. Это связано с популярностью таких моделей.
- Передача возможностей обучения. Некоторые предварительно обученные модели предлагают возможности трансферного обучения, что, по сути, представляет собой практику переноса информации, полученной из одной задачи машинного обучения, в другой аналогичный пример. Например, модель, которая изначально была обучена распознавать кошек, можно было бы переобучить распознавать собак, если бы вы предоставили ей новые обучающие данные. Это будет быстрее, поскольку вы не начнете с чистого листа. Модель может использовать то, что она уже научилась распознавать кошек, чтобы затем распознать что-то новое — в конце концов, у собак тоже есть глаза и уши, поэтому, если она уже знает, как находить эти особенности, мы на полпути. Переобучите модель на собственных данных гораздо быстрее.
Что такое COCO-SSD?
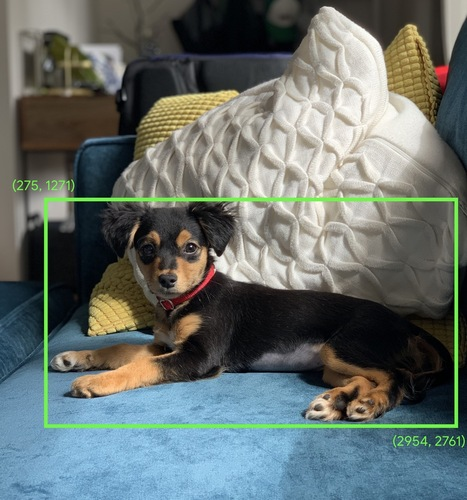
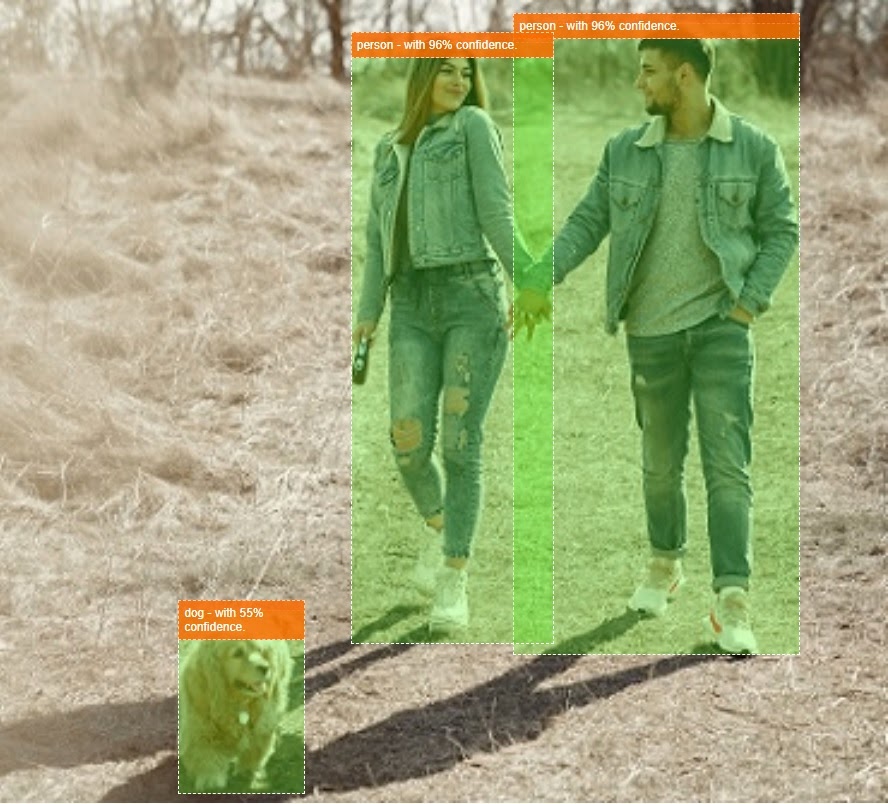
COCO-SSD — это название предварительно обученной модели машинного обучения для обнаружения объектов, которую вы будете использовать в ходе этой лабораторной работы по кодированию. Ее целью является локализация и идентификация нескольких объектов на одном изображении. Другими словами, он может сообщить вам ограничивающую рамку объектов, которые он был обучен находить, чтобы указать вам местоположение этого объекта на любом изображении, которое вы ему представляете. Пример показан на изображении ниже:

Если бы на изображении выше было более одной собаки, вам были бы даны координаты двух ограничивающих рамок с описанием местоположения каждой. COCO-SSD предварительно обучен распознавать 90 распространенных повседневных объектов , таких как человек, машина, кошка и т. д.
Откуда взялось это название?
Название может показаться странным, но оно состоит из двух аббревиатур:
- COCO: относится к тому факту, что он был обучен на наборе данных COCO (Common Objects in Context), который каждый может бесплатно загрузить и использовать при обучении своих собственных моделей. Набор данных содержит более 200 000 помеченных изображений, на которых можно учиться.
- SSD (однократное обнаружение нескольких блоков): относится к части архитектуры модели, которая использовалась при реализации модели. Вам не обязательно это понимать для кодовой лаборатории, но если вам интересно, вы можете узнать больше о SSD здесь .
4. Настройте
Что вам понадобится
- Современный веб-браузер.
- Базовые знания HTML, CSS, JavaScript и Chrome DevTools (просмотр вывода консоли).
Давайте займемся кодированием
Шаблонные шаблоны для начала были созданы для Glitch.com или Codepen.io . Вы можете просто клонировать любой шаблон в качестве базового состояния для этой лаборатории кода всего одним щелчком мыши.
В Glitch нажмите кнопку «ремикс», чтобы разветвить его и создать новый набор файлов, которые вы сможете редактировать.
Альтернативно, в Codepen нажмите развилку в правом нижнем углу экрана.
Этот очень простой скелет предоставляет вам следующие файлы:
- HTML-страница (index.html)
- Таблица стилей (style.css)
- Файл для написания нашего кода JavaScript (script.js)
Для вашего удобства в HTML-файл добавлен импорт библиотеки TensorFlow.js. Это выглядит так:
index.html
<!-- Import TensorFlow.js library -->
<script src="https://cdn.jsdelivr.net/npm/@tensorflow/tfjs/dist/tf.min.js" type="text/javascript"></script>
Альтернатива: используйте предпочитаемый вами веб-редактор или работайте локально.
Если вы хотите загрузить код и работать локально или в другом онлайн-редакторе, просто создайте 3 файла, указанные выше, в одном каталоге, скопируйте и вставьте код из нашего шаблона Glitch в каждый из них.
5. Заполните скелет HTML
Для всех прототипов требуются базовые HTML-шаблоны. Вы будете использовать это для рендеринга результатов модели машинного обучения позже. Давайте настроим это сейчас:
- Заголовок страницы
- Немного описательного текста
- Кнопка включения веб-камеры
- Видеотег для рендеринга потока веб-камеры.
Чтобы настроить эти функции, откройте index.html и вставьте в существующий код следующее:
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<title>Multiple object detection using pre trained model in TensorFlow.js</title>
<meta charset="utf-8">
<!-- Import the webpage's stylesheet -->
<link rel="stylesheet" href="style.css">
</head>
<body>
<h1>Multiple object detection using pre trained model in TensorFlow.js</h1>
<p>Wait for the model to load before clicking the button to enable the webcam - at which point it will become visible to use.</p>
<section id="demos" class="invisible">
<p>Hold some objects up close to your webcam to get a real-time classification! When ready click "enable webcam" below and accept access to the webcam when the browser asks (check the top left of your window)</p>
<div id="liveView" class="camView">
<button id="webcamButton">Enable Webcam</button>
<video id="webcam" autoplay muted width="640" height="480"></video>
</div>
</section>
<!-- Import TensorFlow.js library -->
<script src="https://cdn.jsdelivr.net/npm/@tensorflow/tfjs/dist/tf.min.js" type="text/javascript"></script>
<!-- Load the coco-ssd model to use to recognize things in images -->
<script src="https://cdn.jsdelivr.net/npm/@tensorflow-models/coco-ssd"></script>
<!-- Import the page's JavaScript to do some stuff -->
<script src="script.js" defer></script>
</body>
</html>
Разобраться в коде
Обратите внимание на некоторые ключевые моменты, которые вы добавили:
- Вы добавили тег
<h1>и несколько тегов<p>для заголовка и некоторую информацию о том, как использовать страницу. Здесь нет ничего особенного.
Вы также добавили тег раздела, представляющий ваше демонстрационное пространство:
index.html
<section id="demos" class="invisible">
<p>Hold some objects up close to your webcam to get a real-time classification! When ready click "enable webcam" below and accept access to the webcam when the browser asks (check the top left of your window)</p>
<div id="liveView" class="webcam">
<button id="webcamButton">Enable Webcam</button>
<video id="webcam" autoplay width="640" height="480"></video>
</div>
</section>
- Первоначально вы присвоите этому
sectionкласс «невидимый». Это сделано для того, чтобы вы могли наглядно продемонстрировать пользователю, что модель готова и можно безопасно нажать кнопку включения веб-камеры . - Вы добавили кнопку включения веб-камеры , которую вы оформите в CSS.
- Вы также добавили тег видео, на который будет транслироваться изображение с веб-камеры. Вскоре вы настроите это в своем коде JavaScript.
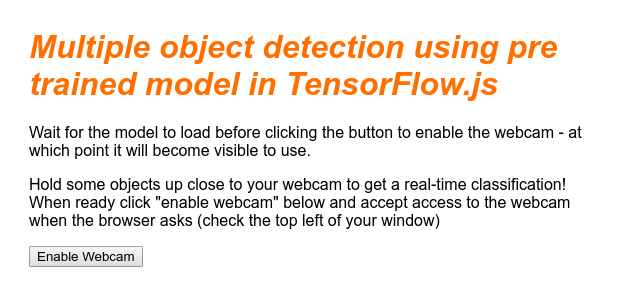
Если вы просмотрите результат прямо сейчас, он должен выглядеть примерно так:

6. Добавьте стиль
Значения элемента по умолчанию
Во-первых, давайте добавим стили для только что добавленных HTML-элементов, чтобы обеспечить их правильное отображение:
стиль.css
body {
font-family: helvetica, arial, sans-serif;
margin: 2em;
color: #3D3D3D;
}
h1 {
font-style: italic;
color: #FF6F00;
}
video {
display: block;
}
section {
opacity: 1;
transition: opacity 500ms ease-in-out;
}
Затем добавьте несколько полезных классов CSS, которые помогут работать с различными состояниями нашего пользовательского интерфейса, например, когда мы хотим скрыть кнопку или сделать демонстрационную область недоступной, если модель еще не готова.
стиль.css
.removed {
display: none;
}
.invisible {
opacity: 0.2;
}
.camView {
position: relative;
float: left;
width: calc(100% - 20px);
margin: 10px;
cursor: pointer;
}
.camView p {
position: absolute;
padding: 5px;
background-color: rgba(255, 111, 0, 0.85);
color: #FFF;
border: 1px dashed rgba(255, 255, 255, 0.7);
z-index: 2;
font-size: 12px;
}
.highlighter {
background: rgba(0, 255, 0, 0.25);
border: 1px dashed #fff;
z-index: 1;
position: absolute;
}
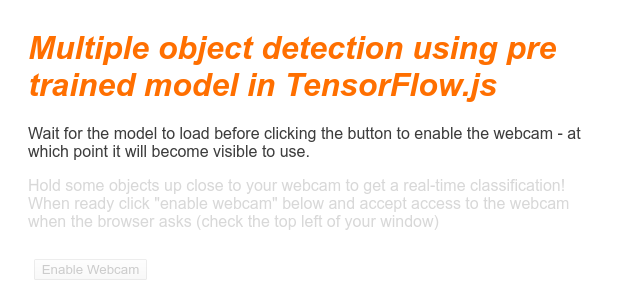
Большой! Это все, что вам нужно. Если вы успешно перезаписали свои стили с помощью двух фрагментов кода выше, ваш предварительный просмотр теперь должен выглядеть следующим образом:

Обратите внимание, что текст демонстрационной области и кнопка недоступны, поскольку к HTML по умолчанию применен класс «невидимый». Вы будете использовать JavaScript, чтобы удалить этот класс, как только модель будет готова к использованию.
7. Создайте скелет JavaScript
Ссылки на ключевые элементы DOM
Во-первых, убедитесь, что у вас есть доступ к ключевым частям страницы, которыми вам нужно будет манипулировать или к которым вы сможете получить доступ позже в нашем коде:
скрипт.js
const video = document.getElementById('webcam');
const liveView = document.getElementById('liveView');
const demosSection = document.getElementById('demos');
const enableWebcamButton = document.getElementById('webcamButton');
Проверьте поддержку веб-камеры
Теперь вы можете добавить некоторые вспомогательные функции, чтобы проверить, поддерживает ли используемый вами браузер доступ к потоку веб-камеры через getUserMedia :
скрипт.js
// Check if webcam access is supported.
function getUserMediaSupported() {
return !!(navigator.mediaDevices &&
navigator.mediaDevices.getUserMedia);
}
// If webcam supported, add event listener to button for when user
// wants to activate it to call enableCam function which we will
// define in the next step.
if (getUserMediaSupported()) {
enableWebcamButton.addEventListener('click', enableCam);
} else {
console.warn('getUserMedia() is not supported by your browser');
}
// Placeholder function for next step. Paste over this in the next step.
function enableCam(event) {
}
Получение потока с веб-камеры
Затем заполните код ранее пустой функции enableCam , которую мы определили выше, скопировав и вставив приведенный ниже код:
скрипт.js
// Enable the live webcam view and start classification.
function enableCam(event) {
// Only continue if the COCO-SSD has finished loading.
if (!model) {
return;
}
// Hide the button once clicked.
event.target.classList.add('removed');
// getUsermedia parameters to force video but not audio.
const constraints = {
video: true
};
// Activate the webcam stream.
navigator.mediaDevices.getUserMedia(constraints).then(function(stream) {
video.srcObject = stream;
video.addEventListener('loadeddata', predictWebcam);
});
}
Наконец, добавьте временный код, чтобы вы могли проверить, работает ли веб-камера.
Код ниже сделает вид, что ваша модель загружена, и активирует кнопку камеры, чтобы вы могли нажать ее. На следующем шаге вы замените весь этот код, поэтому будьте готовы удалить его снова через мгновение:
скрипт.js
// Placeholder function for next step.
function predictWebcam() {
}
// Pretend model has loaded so we can try out the webcam code.
var model = true;
demosSection.classList.remove('invisible');
Большой! Если вы запустили код и нажали кнопку в ее нынешнем виде, вы должны увидеть что-то вроде этого:

8. Использование модели машинного обучения
Загрузка модели
Теперь вы готовы загрузить модель COCO-SSD.
Когда инициализация завершится, включите демонстрационную область и кнопку на своей веб-странице (вставьте этот код поверх временного кода, добавленного в конце последнего шага):
скрипт.js
// Store the resulting model in the global scope of our app.
var model = undefined;
// Before we can use COCO-SSD class we must wait for it to finish
// loading. Machine Learning models can be large and take a moment
// to get everything needed to run.
// Note: cocoSsd is an external object loaded from our index.html
// script tag import so ignore any warning in Glitch.
cocoSsd.load().then(function (loadedModel) {
model = loadedModel;
// Show demo section now model is ready to use.
demosSection.classList.remove('invisible');
});
После того, как вы добавили приведенный выше код и обновили просмотр в реальном времени, вы заметите, что через несколько секунд после загрузки страницы (в зависимости от скорости вашей сети) кнопка включения веб-камеры автоматически отображается, когда модель готова к использованию. Однако вы также вставили функцию predictWebcam . Итак, теперь пришло время полностью это определить, поскольку наш код в настоящее время ничего не делает.
Переходим к следующему шагу!
Классификация кадра с веб-камеры
Запустите приведенный ниже код, чтобы приложение могло непрерывно захватывать кадр из потока веб-камеры, когда браузер будет готов, и передавать его модели для классификации.
Затем модель проанализирует результаты и нарисует тег <p> в возвращаемых координатах, а также установит текст в метку объекта, если он превышает определенный уровень достоверности.
скрипт.js
var children = [];
function predictWebcam() {
// Now let's start classifying a frame in the stream.
model.detect(video).then(function (predictions) {
// Remove any highlighting we did previous frame.
for (let i = 0; i < children.length; i++) {
liveView.removeChild(children[i]);
}
children.splice(0);
// Now lets loop through predictions and draw them to the live view if
// they have a high confidence score.
for (let n = 0; n < predictions.length; n++) {
// If we are over 66% sure we are sure we classified it right, draw it!
if (predictions[n].score > 0.66) {
const p = document.createElement('p');
p.innerText = predictions[n].class + ' - with '
+ Math.round(parseFloat(predictions[n].score) * 100)
+ '% confidence.';
p.style = 'margin-left: ' + predictions[n].bbox[0] + 'px; margin-top: '
+ (predictions[n].bbox[1] - 10) + 'px; width: '
+ (predictions[n].bbox[2] - 10) + 'px; top: 0; left: 0;';
const highlighter = document.createElement('div');
highlighter.setAttribute('class', 'highlighter');
highlighter.style = 'left: ' + predictions[n].bbox[0] + 'px; top: '
+ predictions[n].bbox[1] + 'px; width: '
+ predictions[n].bbox[2] + 'px; height: '
+ predictions[n].bbox[3] + 'px;';
liveView.appendChild(highlighter);
liveView.appendChild(p);
children.push(highlighter);
children.push(p);
}
}
// Call this function again to keep predicting when the browser is ready.
window.requestAnimationFrame(predictWebcam);
});
}
Действительно важный вызов в этом новом коде — model.detect() .
Все готовые модели для TensorFlow.js имеют подобную функцию (название которой может меняться от модели к модели, поэтому подробности смотрите в документации), которая фактически выполняет вывод машинного обучения.
Вывод — это просто процесс принятия некоторых входных данных и их обработки через модель машинного обучения (по сути, множество математических операций), а затем предоставление некоторых результатов. С помощью готовых моделей TensorFlow.js мы возвращаем наши прогнозы в форме объектов JSON, поэтому их легко использовать.
Полную информацию об этой функции прогнозирования можно найти в нашей документации GitHub для модели COCO-SSD здесь. . Эта функция выполняет за кулисами большую тяжелую работу: она может принимать в качестве параметра любой объект, похожий на изображение, например изображение, видео, холст и т. д. Использование готовых моделей может сэкономить вам много времени и усилий, поскольку вам не нужно будет писать этот код самостоятельно, и вы сможете работать с ним «из коробки».
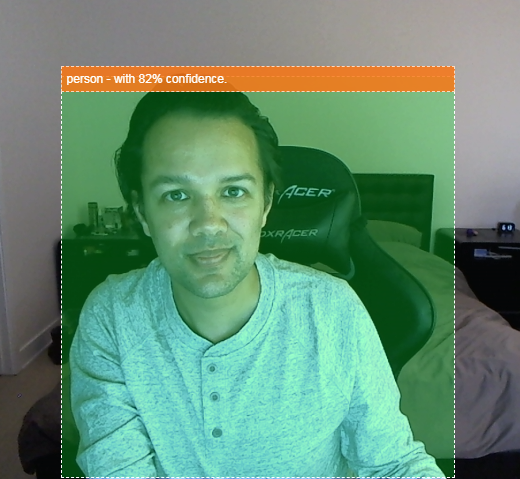
Запуск этого кода должен теперь дать вам изображение, которое выглядит примерно так:

Наконец, вот пример кода, обнаруживающего несколько объектов одновременно:

Уууу! Теперь вы можете себе представить, насколько просто было бы взять что-то подобное и создать устройство вроде Nest Cam, использующее старый телефон, чтобы предупреждать вас, когда он видит вашу собаку на диване или кошку на диване. Если у вас возникли проблемы с кодом, проверьте мою окончательную рабочую версию здесь, чтобы узнать, не скопировали ли вы что-то неправильно.
9. Поздравления
Поздравляем, вы сделали первые шаги в использовании TensorFlow.js и машинного обучения в веб-браузере! Теперь ваша задача — взять эти скромные начинания и превратить их во что-то творческое. Что ты сделаешь?
Резюме
В этой лаборатории кода мы:
- Изучил преимущества использования TensorFlow.js по сравнению с другими формами TensorFlow.
- Изучили ситуации, в которых вам может потребоваться начать с предварительно обученной модели машинного обучения.
- Создана полностью рабочая веб-страница, которая может классифицировать объекты в режиме реального времени с помощью вашей веб-камеры, включая:
- Создание HTML-скелета для контента
- Определение стилей для элементов и классов HTML
- Настройка каркаса JavaScript для взаимодействия с HTML и обнаружения присутствия веб-камеры.
- Загрузка предварительно обученной модели TensorFlow.js
- Использование загруженной модели для непрерывной классификации потока веб-камеры и рисования ограничивающей рамки вокруг объектов на изображении.
Следующие шаги
Поделитесь с нами тем, что вы делаете! Вы можете легко расширить то, что вы создали для этой лаборатории кода, и на другие варианты творческого использования. Мы призываем вас мыслить нестандартно и продолжать хакинг после того, как вы закончите.
- Посмотрите на все объекты, которые может распознать эта модель, и подумайте, как вы могли бы использовать эти знания для выполнения действия. Какие творческие идеи можно было бы реализовать, расширив то, что вы сделали сегодня?
(Возможно, вы могли бы добавить простой серверный уровень для доставки уведомления на другое устройство, когда оно видит определенный объект по вашему выбору с помощью веб-сокетов . Это был бы отличный способ обновить старый смартфон и дать ему новое назначение. Возможности таковы: безлимит!)
- Отметьте нас в социальных сетях, используя хэштег #MadeWithTFJS , и ваш проект будет представлен в нашем блоге TensorFlow или даже продемонстрирован на будущих мероприятиях TensorFlow.
Дополнительные лаборатории кода TensorFlow.js для более глубокого изучения
- Напишите нейросеть с нуля в TensorFlow.js
- Распознавание звука с использованием трансферного обучения в TensorFlow.js
- Пользовательская классификация изображений с использованием трансферного обучения в TensorFlow.js

