1. Trước khi bắt đầu
Công nghệ học máy là một cụm từ khá phổ biến hiện nay. Các ứng dụng dường như không có giới hạn và có vẻ như đã sẵn sàng tiếp cận hầu hết mọi ngành trong tương lai gần. Nếu bạn là kỹ sư hoặc nhà thiết kế, giao diện người dùng hoặc phụ trợ và bạn đã quen thuộc với JavaScript, thì lớp học lập trình này được viết ra để giúp bạn bắt đầu bổ sung công nghệ Học máy vào bộ kỹ năng của mình.
Điều kiện tiên quyết
Lớp học lập trình này dành cho các kỹ sư có kinh nghiệm và đã quen thuộc với JavaScript.
Sản phẩm bạn sẽ tạo ra
Trong lớp học lập trình này, bạn sẽ
- Tạo một trang web sử dụng công nghệ học máy trực tiếp trong trình duyệt web thông qua TensorFlow.js để phân loại và phát hiện các đối tượng thông thường (có, bao gồm nhiều đối tượng cùng một lúc) từ một sự kiện phát trực tiếp qua webcam.
- Dùng webcam thông thường để nhận diện các vật thể và nhận toạ độ của hộp giới hạn cho từng vật thể mà nó tìm thấy
- Đánh dấu đối tượng được tìm thấy trong luồng video như minh hoạ dưới đây:

Hãy tưởng tượng bạn có thể phát hiện xem một người có xuất hiện trong video hay không để có thể đếm xem có bao nhiêu người có mặt tại một thời điểm bất kỳ để ước tính mức độ đông đúc trong một khu vực nhất định trong ngày, hoặc gửi cảnh báo cho chính bạn khi phát hiện thấy chó của bạn ở trong phòng khi bạn vắng nhà mà có thể không nên ở trong một khu vực nào đó. Nếu bạn có thể làm được việc đó, thì bạn sẽ tự chế tạo một phiên bản Google Nest Cam của riêng mình. Phiên bản này có thể cảnh báo cho bạn khi phát hiện kẻ xâm nhập (dưới bất kỳ hình thức nào) đang sử dụng phần cứng tùy chỉnh của riêng bạn! Khá gọn gàng. Có khó làm không? Không. Hãy cùng tấn công...
Kiến thức bạn sẽ học được
- Cách tải mô hình TensorFlow.js được huấn luyện trước.
- Cách lấy dữ liệu từ một sự kiện phát trực tiếp qua webcam rồi vẽ dữ liệu đó vào canvas.
- Cách phân loại khung hình ảnh để tìm (các) hộp giới hạn của bất kỳ đối tượng nào mà mô hình đã được huấn luyện để nhận dạng.
- Cách sử dụng dữ liệu được truyền lại từ mô hình để làm nổi bật các đối tượng tìm thấy.
Lớp học lập trình này tập trung vào cách bắt đầu sử dụng mô hình huấn luyện trước TensorFlow.js. Chúng tôi không giải thích các khái niệm và khối mã không liên quan đến TensorFlow.js và công nghệ học máy, mà chỉ được cung cấp để bạn sao chép và dán.
2. TensorFlow.js là gì?

TensorFlow.js là một thư viện máy học nguồn mở có thể chạy ở mọi nơi mà JavaScript có thể. Thư viện này dựa trên thư viện TensorFlow ban đầu được viết bằng Python và nhằm mục đích tạo lại trải nghiệm này cũng như bộ API cho nhà phát triển cho hệ sinh thái JavaScript.
Có thể sử dụng ở đâu?
Do tính có thể di chuyển của JavaScript, giờ đây bạn có thể viết bằng 1 ngôn ngữ và dễ dàng thực hiện công nghệ học máy trên tất cả các nền tảng sau đây:
- Phía máy khách trong trình duyệt web bằng JavaScript vanilla
- Phía máy chủ và thậm chí cả các thiết bị IoT như Raspberry Pi sử dụng Node.js
- Ứng dụng máy tính sử dụng Electron
- Ứng dụng gốc dành cho thiết bị di động sử dụng React Native
TensorFlow.js cũng hỗ trợ nhiều phần phụ trợ trong mỗi môi trường này (ví dụ: môi trường dựa trên phần cứng mà công cụ này có thể thực thi trong CPU hoặc WebGL. Một "máy chủ phụ trợ" trong trường hợp này không có nghĩa là môi trường phía máy chủ - phần phụ trợ thực thi có thể là phía máy khách trong WebGL) để đảm bảo khả năng tương thích và giúp mọi thứ chạy nhanh. Hiện tại, TensorFlow.js hỗ trợ:
- Thực thi WebGL trên thẻ đồ hoạ (GPU) của thiết bị – đây là cách nhanh nhất để thực thi các mô hình lớn hơn (kích thước trên 3 MB) bằng tính năng tăng tốc GPU.
- Thực thi Web hội (WASM) trên CPU – để cải thiện hiệu suất của CPU trên các thiết bị, chẳng hạn như điện thoại di động thế hệ cũ. Điều này phù hợp hơn với các mô hình nhỏ hơn (kích thước dưới 3 MB) thực sự có thể thực thi nhanh hơn trên CPU bằng WASM so với WebGL do chi phí tải nội dung lên bộ xử lý đồ họa.
- Thực thi CPU – mô hình dự phòng không được có sẵn trong môi trường nào khác. Đây là tốc độ chậm nhất trong ba thử nghiệm nhưng luôn ở bên bạn.
Lưu ý: Bạn có thể chọn buộc thực hiện một trong các phần phụ trợ này nếu biết mình sẽ thực thi trên thiết bị nào, hoặc bạn chỉ cần để TensorFlow.js quyết định cho bạn nếu bạn không chỉ định điều này.
Siêu năng lực phía máy khách
Việc chạy TensorFlow.js trong trình duyệt web trên máy khách có thể mang lại một số lợi ích đáng cân nhắc.
Quyền riêng tư
Bạn có thể vừa huấn luyện vừa phân loại dữ liệu trên máy khách mà không cần gửi dữ liệu đến máy chủ web của bên thứ ba. Đôi khi, đây có thể là yêu cầu về việc tuân thủ luật địa phương, chẳng hạn như GDPR hoặc khi xử lý bất kỳ dữ liệu nào mà người dùng có thể muốn lưu trên máy của mình và không gửi cho bên thứ ba.
Speed
Vì bạn không phải gửi dữ liệu đến máy chủ từ xa nên suy luận (hoạt động phân loại dữ liệu) có thể nhanh hơn. Hơn nữa, bạn có quyền truy cập trực tiếp vào các cảm biến của thiết bị như máy ảnh, micrô, GPS, gia tốc kế và các cảm biến khác nếu người dùng cấp cho bạn quyền truy cập.
Phạm vi tiếp cận và quy mô
Chỉ với một cú nhấp chuột, bất kỳ ai trên thế giới cũng có thể nhấp vào liên kết bạn gửi cho họ, mở trang web trong trình duyệt của họ và sử dụng những gì bạn đã tạo. Không cần phải thiết lập Linux phía máy chủ phức tạp bằng trình điều khiển CUDA và nhiều công việc khác chỉ để sử dụng hệ thống học máy.
Chi phí
Khi không có máy chủ, bạn chỉ cần trả tiền để có một CDN để lưu trữ các tệp HTML, CSS, JS và mô hình của mình. Chi phí của một CDN rẻ hơn nhiều so với việc duy trì một máy chủ (có thể có kèm theo thẻ đồ hoạ) chạy 24/7.
Tính năng phía máy chủ
Việc tận dụng phương thức triển khai Node.js của TensorFlow.js sẽ giúp các tính năng sau hoạt động.
Hỗ trợ đầy đủ CUDA
Về phía máy chủ, để tăng tốc thẻ đồ hoạ, bạn phải cài đặt trình điều khiển NVIDIA CUDA để cho phép TensorFlow hoạt động với thẻ đồ hoạ (không giống như trong trình duyệt sử dụng WebGL – không cần cài đặt). Tuy nhiên, với sự hỗ trợ CUDA đầy đủ, bạn hoàn toàn có thể tận dụng các khả năng cấp thấp hơn của thẻ đồ hoạ, nhờ đó rút ngắn thời gian huấn luyện và suy luận. Hiệu suất tương đương với quá trình triển khai TensorFlow của Python vì cả hai đều có cùng phần phụ trợ C++.
Quy mô mô hình
Để biết các mô hình tiên tiến từ nghiên cứu, bạn có thể làm việc với các mô hình rất lớn, có thể có kích thước gigabyte. Các mô hình này hiện không thể chạy trong trình duyệt web do hạn chế về việc sử dụng bộ nhớ trên mỗi thẻ trình duyệt. Để chạy các mô hình lớn hơn này, bạn có thể sử dụng Node.js trên máy chủ của riêng mình với thông số kỹ thuật phần cứng mà bạn cần để chạy mô hình như vậy hiệu quả.
IOT
Node.js được hỗ trợ trên các máy tính bảng đơn phổ biến như Raspberry Pi, theo đó, bạn cũng có thể thực thi các mô hình TensorFlow.js trên những thiết bị như vậy.
Speed
Node.js được viết bằng JavaScript, có nghĩa là ứng dụng này được hưởng lợi từ việc biên dịch kịp thời. Điều này có nghĩa là bạn thường có thể nhận thấy mức tăng hiệu suất khi sử dụng Node.js vì Node.js sẽ được tối ưu hoá trong thời gian chạy, đặc biệt là đối với bất kỳ quá trình xử lý trước nào mà bạn có thể đang thực hiện. Bạn có thể xem một ví dụ điển hình về điều này trong nghiên cứu điển hình này, trong đó cho thấy cách Hugging Face đã sử dụng Node.js để tăng hiệu suất gấp 2 lần cho mô hình xử lý ngôn ngữ tự nhiên của họ.
Bây giờ, bạn đã nắm được những thông tin cơ bản về TensorFlow.js (nơi mã có thể chạy) và một số lợi ích, hãy bắt đầu làm những việc hữu ích với TensorFlow!
3. Người mẫu luyện sẵn
TensorFlow.js cung cấp nhiều mô hình học máy được huấn luyện trước. Những mô hình này đã được nhóm TensorFlow.js đào tạo và được gói gọn trong một lớp học dễ sử dụng. Đây là một cách tuyệt vời để bạn thực hiện những bước đầu tiên với công nghệ học máy. Thay vì xây dựng và huấn luyện một mô hình để giải quyết vấn đề của mình, bạn có thể nhập một mô hình đã huấn luyện trước làm điểm xuất phát.
Bạn có thể tìm thấy danh sách ngày càng nhiều về các mô hình luyện sẵn dễ sử dụng trên trang Mô hình cho JavaScript của Tensorflow.js. Ngoài ra, bạn có thể lấy các mô hình TensorFlow được chuyển đổi trong TensorFlow.js ở những nơi khác như TensorFlow Hub.
Tại sao tôi nên sử dụng mô hình luyện sẵn?
Có một số lợi ích khi bạn bắt đầu sử dụng một mô hình luyện sẵn phổ biến nếu mô hình đó phù hợp với trường hợp sử dụng mong muốn của bạn, chẳng hạn như:
- Không cần tự thu thập dữ liệu huấn luyện. Việc chuẩn bị dữ liệu theo đúng định dạng và gắn nhãn dữ liệu để hệ thống học máy có thể sử dụng dữ liệu đó để học hỏi có thể sẽ rất tốn thời gian và chi phí.
- Khả năng nhanh chóng tạo nguyên mẫu một ý tưởng với chi phí và thời gian giảm đi.
Không có lý do gì để "đổi mới hoàn toàn" khi một mô hình được huấn luyện trước có thể đủ hiệu quả để làm những gì bạn cần, cho phép bạn tập trung vào việc sử dụng kiến thức do mô hình cung cấp để triển khai các ý tưởng sáng tạo của mình. - Sử dụng nghiên cứu tiên tiến. Các mô hình được huấn luyện trước thường dựa trên nghiên cứu phổ biến, giúp bạn tiếp xúc với những mô hình như vậy, đồng thời hiểu được hiệu suất của chúng trong thế giới thực.
- Dễ sử dụng và cung cấp nhiều tài liệu. Do sự phổ biến của những mô hình như vậy.
- Chuyển giao chức năng học tập. Một số mô hình được huấn luyện trước có khả năng học chuyển, về cơ bản là hoạt động chuyển thông tin học được từ một nhiệm vụ học máy sang một ví dụ tương tự khác. Ví dụ: một mô hình ban đầu được huấn luyện để nhận dạng mèo có thể được huấn luyện lại để nhận ra chó, nếu bạn cung cấp dữ liệu huấn luyện mới cho mô hình đó. Quá trình này sẽ nhanh hơn vì bạn sẽ không bắt đầu bằng một canvas trống. Mô hình này có thể sử dụng những gì đã học được để nhận ra mèo nhằm nhận ra sự vật mới – rốt cuộc chó cũng có tai và mắt, vậy nên nếu nó đã biết cách tìm ra những đặc điểm đó thì chúng ta đã đi được nửa chặng đường. Đào tạo lại mô hình bằng dữ liệu của riêng bạn theo cách nhanh hơn nhiều.
COCO-SSD là gì?
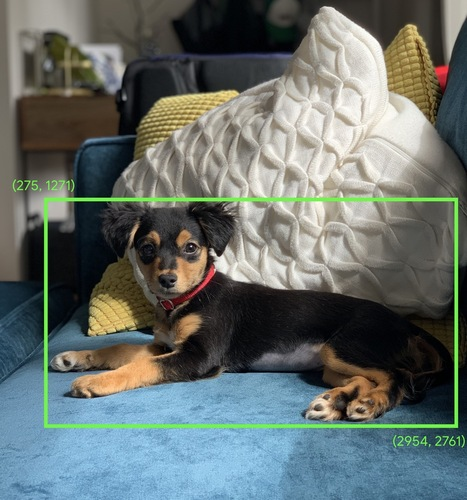
COCO-SSD là tên của một mô hình học máy phát hiện đối tượng đã huấn luyện trước mà bạn sẽ sử dụng trong lớp học lập trình này. Mô hình này nhằm bản địa hoá và xác định nhiều đối tượng trong một hình ảnh duy nhất. Nói cách khác, công cụ này có thể cho bạn biết hộp giới hạn của các đối tượng mà nó đã được huấn luyện để tìm, nhằm cung cấp cho bạn vị trí của đối tượng đó trong bất kỳ hình ảnh nhất định nào mà bạn hiển thị với đối tượng đó. Dưới đây là ví dụ minh hoạ:

Nếu có nhiều chú chó trong hình trên, bạn sẽ được cung cấp toạ độ của 2 hộp giới hạn, mô tả vị trí của mỗi hộp. COCO-SSD đã được huấn luyện trước để nhận dạng 90 vật dụng thông thường thường ngày, chẳng hạn như người, ô tô, mèo, v.v.
Tên này có nguồn gốc từ đâu?
Cái tên nghe có vẻ lạ nhưng bắt nguồn từ 2 cách viết tắt sau:
- COCO: Đề cập đến thực tế là công cụ này đã được huấn luyện trên tập dữ liệu COCO (Đối tượng chung trong ngữ cảnh). Tập dữ liệu này được cung cấp miễn phí cho mọi người tải xuống và sử dụng khi huấn luyện mô hình của riêng họ. Tập dữ liệu này chứa hơn 200.000 hình ảnh được gắn nhãn có thể dùng để tìm hiểu.
- SSD (Phát hiện nhiều hộp bắn đơn): Đề cập đến một phần cấu trúc mô hình được dùng trong quá trình triển khai mô hình. Mặc dù bạn không cần phải hiểu nội dung này trong lớp học lập trình, nhưng nếu muốn thì bạn có thể tìm hiểu thêm về SSD tại đây.
4. Bắt đầu thiết lập
Bạn cần có
- Một trình duyệt web hiện đại.
- Có kiến thức cơ bản về HTML, CSS, JavaScript và Công cụ của Chrome cho nhà phát triển (xem kết quả trên bảng điều khiển).
Hãy lập trình
Các mẫu tạo sẵn để bắt đầu đã được tạo cho Glitch.com hoặc Codepen.io. Bạn chỉ cần sao chép một trong hai mẫu làm trạng thái cơ sở cho lớp học lập trình này chỉ bằng một cú nhấp chuột.
Trên Glitch, hãy nhấp vào nút phối lại nội dung này để phát triển nhánh và tạo một nhóm tệp mới mà bạn có thể chỉnh sửa.
Hoặc trên Codepen, hãy nhấp vào fork ở phía dưới bên phải màn hình.
Khung rất đơn giản này cung cấp cho bạn các tệp sau:
- Trang HTML (index.html)
- Biểu định kiểu (style.css)
- Tệp để viết mã JavaScript (script.js)
Để thuận tiện cho bạn, chúng tôi đã thêm một tệp nhập vào tệp HTML cho thư viện TensorFlow.js. Thông báo sẽ có dạng như sau:
index.html
<!-- Import TensorFlow.js library -->
<script src="https://cdn.jsdelivr.net/npm/@tensorflow/tfjs/dist/tf.min.js" type="text/javascript"></script>
Phương án thay thế: Sử dụng trình chỉnh sửa web mà bạn ưu tiên hoặc làm việc trên máy tính
Nếu muốn tải mã xuống và thao tác trên thiết bị cục bộ hoặc trên một trình chỉnh sửa trực tuyến khác, bạn chỉ cần tạo 3 tệp có tên ở trên trong cùng thư mục đó, rồi sao chép và dán mã từ bản mẫu Glitch vào từng tệp.
5. Điền vào khung HTML
Tất cả các nguyên mẫu đều yêu cầu một số khung HTML cơ bản. Bạn sẽ sử dụng dữ liệu này để kết xuất kết quả của mô hình học máy vào lúc khác. Hãy cùng thiết lập ngay bây giờ:
- Tiêu đề cho trang
- Một số văn bản mô tả
- Nút để bật webcam
- Một thẻ video để kết xuất luồng webcam đến
Để thiết lập các tính năng này, hãy mở http://index.html và dán lên mã hiện tại bằng đoạn mã sau:
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<title>Multiple object detection using pre trained model in TensorFlow.js</title>
<meta charset="utf-8">
<!-- Import the webpage's stylesheet -->
<link rel="stylesheet" href="style.css">
</head>
<body>
<h1>Multiple object detection using pre trained model in TensorFlow.js</h1>
<p>Wait for the model to load before clicking the button to enable the webcam - at which point it will become visible to use.</p>
<section id="demos" class="invisible">
<p>Hold some objects up close to your webcam to get a real-time classification! When ready click "enable webcam" below and accept access to the webcam when the browser asks (check the top left of your window)</p>
<div id="liveView" class="camView">
<button id="webcamButton">Enable Webcam</button>
<video id="webcam" autoplay muted width="640" height="480"></video>
</div>
</section>
<!-- Import TensorFlow.js library -->
<script src="https://cdn.jsdelivr.net/npm/@tensorflow/tfjs/dist/tf.min.js" type="text/javascript"></script>
<!-- Load the coco-ssd model to use to recognize things in images -->
<script src="https://cdn.jsdelivr.net/npm/@tensorflow-models/coco-ssd"></script>
<!-- Import the page's JavaScript to do some stuff -->
<script src="script.js" defer></script>
</body>
</html>
Tìm hiểu về đoạn mã
Hãy lưu ý một số nội dung quan trọng bạn đã thêm:
- Bạn đã thêm một thẻ
<h1>và một số thẻ<p>cho phần đầu trang và một số thông tin về cách sử dụng trang. Không có gì đặc biệt ở đây.
Bạn cũng đã thêm một thẻ phần đại diện cho không gian minh hoạ của mình:
index.html
<section id="demos" class="invisible">
<p>Hold some objects up close to your webcam to get a real-time classification! When ready click "enable webcam" below and accept access to the webcam when the browser asks (check the top left of your window)</p>
<div id="liveView" class="webcam">
<button id="webcamButton">Enable Webcam</button>
<video id="webcam" autoplay width="640" height="480"></video>
</div>
</section>
- Ban đầu, bạn sẽ cấp cho
sectionnày một lớp "vô hình". Việc này giúp bạn có thể minh hoạ trực quan cho người dùng khi mô hình đã sẵn sàng và có thể an toàn nhấp vào nút bật webcam. - Bạn đã thêm nút bật webcam. Bạn sẽ tạo kiểu cho nút này trong CSS của mình.
- Bạn cũng đã thêm thẻ video để truyền trực tuyến dữ liệu đầu vào từ webcam của mình. Bạn sẽ sớm thiết lập mã này trong mã JavaScript của mình.
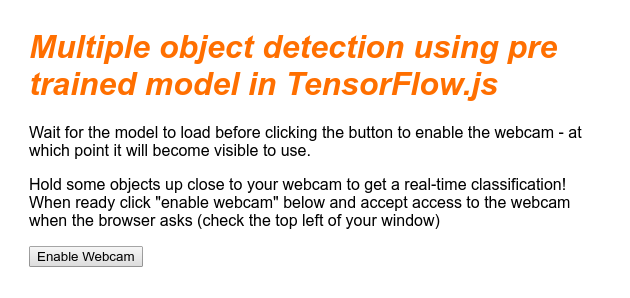
Nếu bạn xem trước kết quả ngay bây giờ, kết quả sẽ có dạng như sau:

6. Thêm kiểu
Giá trị mặc định của phần tử
Trước tiên, hãy thêm kiểu cho các phần tử HTML chúng ta vừa thêm để đảm bảo chúng hiển thị chính xác:
style.css
body {
font-family: helvetica, arial, sans-serif;
margin: 2em;
color: #3D3D3D;
}
h1 {
font-style: italic;
color: #FF6F00;
}
video {
display: block;
}
section {
opacity: 1;
transition: opacity 500ms ease-in-out;
}
Tiếp theo, hãy thêm một số lớp CSS hữu ích để trợ giúp các trạng thái khác nhau của giao diện người dùng, chẳng hạn như khi chúng ta muốn ẩn nút hoặc làm cho khu vực minh hoạ không hoạt động nếu mô hình chưa sẵn sàng.
style.css
.removed {
display: none;
}
.invisible {
opacity: 0.2;
}
.camView {
position: relative;
float: left;
width: calc(100% - 20px);
margin: 10px;
cursor: pointer;
}
.camView p {
position: absolute;
padding: 5px;
background-color: rgba(255, 111, 0, 0.85);
color: #FFF;
border: 1px dashed rgba(255, 255, 255, 0.7);
z-index: 2;
font-size: 12px;
}
.highlighter {
background: rgba(0, 255, 0, 0.25);
border: 1px dashed #fff;
z-index: 1;
position: absolute;
}
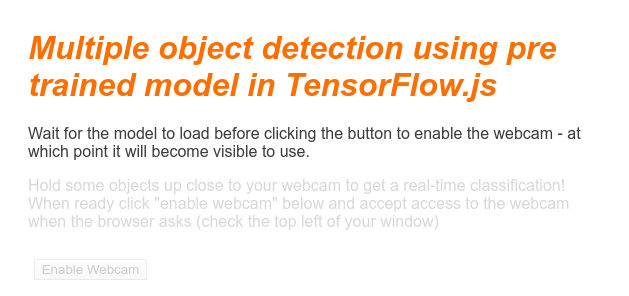
Tuyệt vời! Đó là tất cả những gì bạn cần làm. Nếu bạn ghi đè thành công các kiểu của mình bằng 2 đoạn mã ở trên, thì bản xem trước trực tiếp sẽ có dạng như sau:

Hãy lưu ý cách văn bản khu vực minh hoạ không có sẵn, vì theo mặc định, HTML có lớp "invisible" (không hiển thị) áp dụng. Bạn sẽ dùng JavaScript để xoá lớp này sau khi mô hình đã sẵn sàng để sử dụng.
7. Tạo bộ xương JavaScript
Tham chiếu các phần tử DOM chính
Trước tiên, hãy đảm bảo bạn có thể truy cập vào các phần chính của trang mà bạn sẽ cần thao tác hoặc truy cập sau này trong mã của chúng tôi:
script.js
const video = document.getElementById('webcam');
const liveView = document.getElementById('liveView');
const demosSection = document.getElementById('demos');
const enableWebcamButton = document.getElementById('webcamButton');
Kiểm tra xem có hỗ trợ webcam hay không
Giờ đây, bạn có thể thêm một số chức năng hỗ trợ để kiểm tra xem trình duyệt bạn đang dùng có hỗ trợ truy cập vào sự kiện phát trực tiếp qua webcam qua getUserMedia hay không:
script.js
// Check if webcam access is supported.
function getUserMediaSupported() {
return !!(navigator.mediaDevices &&
navigator.mediaDevices.getUserMedia);
}
// If webcam supported, add event listener to button for when user
// wants to activate it to call enableCam function which we will
// define in the next step.
if (getUserMediaSupported()) {
enableWebcamButton.addEventListener('click', enableCam);
} else {
console.warn('getUserMedia() is not supported by your browser');
}
// Placeholder function for next step. Paste over this in the next step.
function enableCam(event) {
}
Tìm nạp luồng phát trực tiếp qua webcam
Tiếp theo, hãy điền mã cho hàm enableCam trống trước đó mà chúng ta đã xác định ở trên bằng cách sao chép và dán mã bên dưới:
script.js
// Enable the live webcam view and start classification.
function enableCam(event) {
// Only continue if the COCO-SSD has finished loading.
if (!model) {
return;
}
// Hide the button once clicked.
event.target.classList.add('removed');
// getUsermedia parameters to force video but not audio.
const constraints = {
video: true
};
// Activate the webcam stream.
navigator.mediaDevices.getUserMedia(constraints).then(function(stream) {
video.srcObject = stream;
video.addEventListener('loadeddata', predictWebcam);
});
}
Cuối cùng, hãy thêm một số mã tạm thời để bạn có thể kiểm tra xem webcam có đang hoạt động hay không.
Đoạn mã dưới đây sẽ giả sử mô hình của bạn đã được tải và bật nút máy ảnh để bạn có thể nhấp vào mô hình đó. Bạn sẽ thay thế tất cả mã này trong bước tiếp theo, vì vậy hãy chuẩn bị để xoá lại mã này sau giây lát:
script.js
// Placeholder function for next step.
function predictWebcam() {
}
// Pretend model has loaded so we can try out the webcam code.
var model = true;
demosSection.classList.remove('invisible');
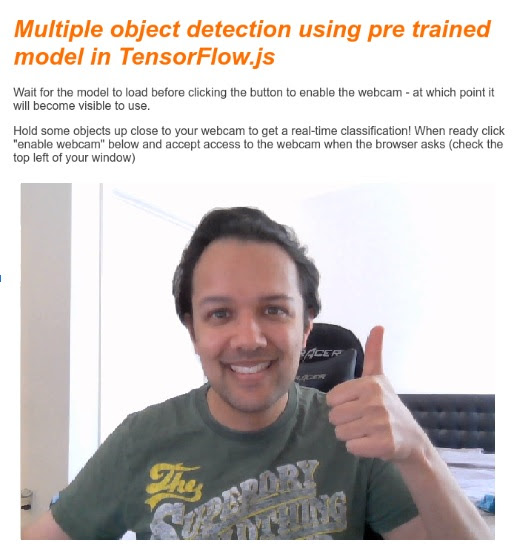
Tuyệt vời! Nếu đã chạy mã và nhấp vào nút như hiện tại, bạn sẽ thấy như sau:

8. Cách sử dụng mô hình học máy
Tải mô hình
Giờ thì bạn đã sẵn sàng tải mô hình COCO-SSD.
Khi hoàn tất quá trình khởi động, hãy bật vùng và nút minh hoạ trên trang web của bạn (dán mã này lên mã tạm thời bạn thêm ở cuối bước cuối cùng):
script.js
// Store the resulting model in the global scope of our app.
var model = undefined;
// Before we can use COCO-SSD class we must wait for it to finish
// loading. Machine Learning models can be large and take a moment
// to get everything needed to run.
// Note: cocoSsd is an external object loaded from our index.html
// script tag import so ignore any warning in Glitch.
cocoSsd.load().then(function (loadedModel) {
model = loadedModel;
// Show demo section now model is ready to use.
demosSection.classList.remove('invisible');
});
Sau khi thêm mã ở trên và làm mới chế độ xem trực tiếp, bạn sẽ thấy rằng vài giây sau khi trang đã tải (tuỳ thuộc vào tốc độ mạng của bạn), nút bật webcam sẽ tự động xuất hiện khi mô hình đã sẵn sàng để sử dụng. Tuy nhiên, bạn cũng đã dán lên hàm predictWebcam. Giờ là lúc xác định đầy đủ về vấn đề này, vì hiện tại mã của chúng ta sẽ không làm gì cả.
Bước tiếp theo!
Phân loại khung hình qua webcam
Chạy mã dưới đây để cho phép ứng dụng liên tục lấy khung hình từ luồng webcam khi trình duyệt đã sẵn sàng và truyền khung hình đó đến mô hình cần được phân loại.
Sau đó, mô hình sẽ phân tích cú pháp kết quả và vẽ một thẻ <p> tại các toạ độ quay trở lại rồi thiết lập văn bản thành nhãn của đối tượng nếu văn bản đó vượt quá một mức độ tin cậy nhất định.
script.js
var children = [];
function predictWebcam() {
// Now let's start classifying a frame in the stream.
model.detect(video).then(function (predictions) {
// Remove any highlighting we did previous frame.
for (let i = 0; i < children.length; i++) {
liveView.removeChild(children[i]);
}
children.splice(0);
// Now lets loop through predictions and draw them to the live view if
// they have a high confidence score.
for (let n = 0; n < predictions.length; n++) {
// If we are over 66% sure we are sure we classified it right, draw it!
if (predictions[n].score > 0.66) {
const p = document.createElement('p');
p.innerText = predictions[n].class + ' - with '
+ Math.round(parseFloat(predictions[n].score) * 100)
+ '% confidence.';
p.style = 'margin-left: ' + predictions[n].bbox[0] + 'px; margin-top: '
+ (predictions[n].bbox[1] - 10) + 'px; width: '
+ (predictions[n].bbox[2] - 10) + 'px; top: 0; left: 0;';
const highlighter = document.createElement('div');
highlighter.setAttribute('class', 'highlighter');
highlighter.style = 'left: ' + predictions[n].bbox[0] + 'px; top: '
+ predictions[n].bbox[1] + 'px; width: '
+ predictions[n].bbox[2] + 'px; height: '
+ predictions[n].bbox[3] + 'px;';
liveView.appendChild(highlighter);
liveView.appendChild(p);
children.push(highlighter);
children.push(p);
}
}
// Call this function again to keep predicting when the browser is ready.
window.requestAnimationFrame(predictWebcam);
});
}
Lệnh gọi thực sự quan trọng trong mã mới này là model.detect().
Tất cả mô hình được tạo sẵn cho TensorFlow.js đều có một hàm như thế này (tên của mô hình này có thể thay đổi từ mô hình này sang mô hình khác, vì vậy hãy xem tài liệu để biết chi tiết) thực sự thực hiện suy luận trong công nghệ học máy.
Suy luận đơn giản là hành động lấy một số dữ liệu đầu vào và chạy thông qua mô hình học máy (về cơ bản là nhiều phép toán), sau đó cung cấp một số kết quả. Với các mô hình được tạo sẵn TensorFlow.js, chúng tôi trả về các dự đoán của mình dưới dạng đối tượng JSON để dễ sử dụng.
Bạn có thể tìm thấy đầy đủ thông tin chi tiết về hàm dự đoán này trong tài liệu GitHub cho mô hình COCO-SSD tại đây.. Hàm này thực hiện rất nhiều công việc hậu trường: Nó có thể chấp nhận mọi "hình ảnh như" làm đối tượng làm thông số, chẳng hạn như hình ảnh, video, canvas, v.v. Việc sử dụng các mô hình được tạo sẵn có thể giúp bạn tiết kiệm rất nhiều thời gian và công sức, vì bạn sẽ không cần phải tự viết mã này và có thể hoàn thành việc đó "ngay lập tức".
Chạy mã này bây giờ sẽ cung cấp cho bạn một hình ảnh như sau:

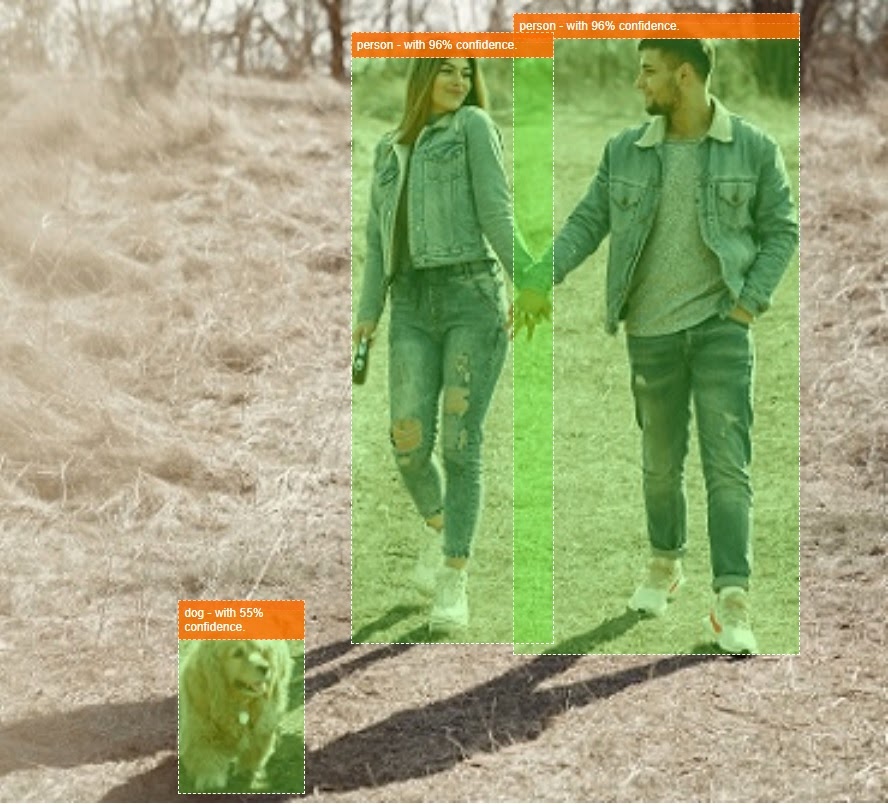
Cuối cùng, dưới đây là ví dụ về mã phát hiện nhiều đối tượng cùng một lúc:

Thật tuyệt vời! Bây giờ, bạn có thể tưởng tượng việc đơn giản như vậy sẽ tạo ra một thiết bị như Nest Cam dùng chiếc điện thoại cũ để cảnh báo cho bạn khi thấy chó của bạn trên ghế sofa hay con mèo trên ghế đi văng. Nếu bạn gặp vấn đề với mã, hãy kiểm tra phiên bản hoạt động cuối cùng của tôi tại đây để xem liệu bạn đã sao chép nội dung nào đó không chính xác hay chưa.
9. Xin chúc mừng
Xin chúc mừng! Bạn đã thực hiện những bước đầu tiên để sử dụng TensorFlow.js và công nghệ học máy trong trình duyệt web! Bây giờ, vấn đề thuộc về bạn là hãy tận dụng những khởi đầu đơn giản này để biến những điều đó thành sáng tạo. Bạn sẽ làm món gì?
Tóm tắt
Trong lớp học lập trình này, chúng ta:
- Tìm hiểu các lợi ích khi sử dụng TensorFlow.js so với các dạng TensorFlow.
- Tìm hiểu những tình huống mà bạn nên bắt đầu sử dụng một mô hình học máy được huấn luyện trước.
- Đã tạo một trang web hoạt động hoàn chỉnh có thể phân loại các đối tượng theo thời gian thực bằng webcam, bao gồm:
- Tạo bộ khung HTML cho nội dung
- Xác định kiểu cho phần tử và lớp HTML
- Thiết lập JavaScript scaffolding để tương tác với HTML và phát hiện sự hiện diện của webcam
- Tải mô hình TensorFlow.js được huấn luyện trước
- Sử dụng mô hình đã tải để phân loại liên tục luồng webcam và vẽ một hộp giới hạn xung quanh các đối tượng trong hình ảnh.
Các bước tiếp theo
Hãy chia sẻ với chúng tôi về những sản phẩm bạn làm ra! Bạn cũng có thể dễ dàng mở rộng những nội dung mình đã tạo trong lớp học lập trình này sang các trường hợp sử dụng mẫu quảng cáo khác. Chúng tôi khuyến khích bạn suy nghĩ mới lạ và tiếp tục xâm nhập sau khi hoàn tất.
- Xem tất cả các đối tượng mà mô hình này có thể nhận dạng và suy nghĩ về cách bạn có thể sử dụng kiến thức đó để thực hiện một hành động. Giờ đây, bạn có thể triển khai ý tưởng sáng tạo nào bằng cách mở rộng những nội dung của mình hôm nay?
(Có thể bạn có thể thêm một lớp phía máy chủ đơn giản để gửi thông báo đến một thiết bị khác khi thiết bị thấy một đối tượng nhất định mà bạn chọn bằng cách sử dụng websockets. Đây sẽ là một cách hiệu quả để tái chế một chiếc điện thoại thông minh cũ và thay đổi mục đích sử dụng. Vô vàn khả năng!)
- Hãy gắn thẻ cho chúng tôi trên mạng xã hội bằng hashtag #MadeWithTFJS để có cơ hội xuất hiện nổi bật trên blog của TensorFlow hoặc thậm chí là xuất hiện tại các sự kiện của TensorFlow.
Các lớp học lập trình khác về TensorFlow.js để tìm hiểu sâu hơn
- Viết mạng nơron từ đầu trong TensorFlow.js
- Nhận dạng âm thanh bằng cách sử dụng công nghệ học chuyển giao trong TensorFlow.js
- Phân loại hình ảnh tuỳ chỉnh bằng cách sử dụng phương pháp học chuyển dữ liệu trong TensorFlow.js
