1. قبل از شروع
یادگیری ماشینی این روزها بسیار رایج است. به نظر می رسد که برنامه های آن بدون محدودیت هستند و به نظر می رسد در آینده نزدیک تقریباً هر صنعتی را تحت تأثیر قرار دهد. اگر به عنوان یک مهندس یا طراح، قسمت جلویی یا پشتی کار می کنید و با جاوا اسکریپت آشنا هستید، این کد لبه برای کمک به شما در شروع افزودن یادگیری ماشینی به مجموعه مهارت های خود نوشته شده است.
پیش نیازها
این کد لبه برای مهندسین با تجربه که قبلاً با جاوا اسکریپت آشنا هستند نوشته شده است.
چیزی که خواهی ساخت
در این کد لبه، شما
- یک صفحه وب ایجاد کنید که از یادگیری ماشین مستقیماً در مرورگر وب از طریق TensorFlow.js برای طبقه بندی و شناسایی اشیاء رایج (بله، از جمله بیش از یک مورد در یک زمان) از یک جریان وب کم زنده استفاده می کند.
- وبکم معمولی خود را برای شناسایی اشیاء و دریافت مختصات جعبه مرزی برای هر شیئی که پیدا می کند، شارژ کنید.
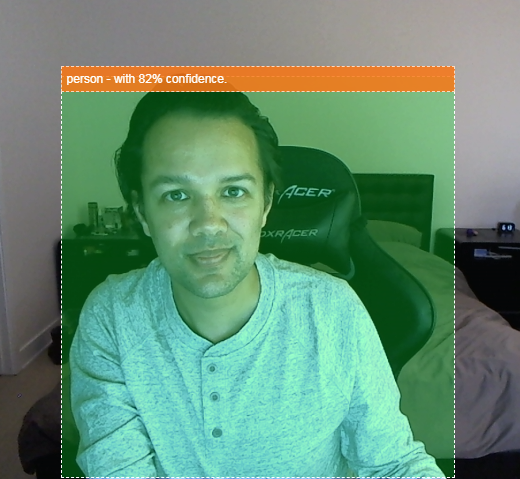
- مانند شکل زیر، شی پیدا شده را در جریان ویدیو برجسته کنید:

تصور کنید که بتوانید تشخیص دهید که آیا فردی در یک ویدیو حضور دارد یا نه، بنابراین می توانید شمارش کنید که در هر زمان معین چند نفر حضور داشتند تا میزان شلوغی یک منطقه خاص در طول روز را تخمین بزنید، یا زمانی که سگ شما در آن شناسایی شد برای خود هشدار ارسال کنید. اتاقی از خانهتان در حالی که دور هستید که شاید نباید در آن باشد. اگر میتوانید این کار را انجام دهید، نسخهای از دوربین Google Nest خود را درست میکنید که میتواند هنگام مشاهده یک متجاوز به شما هشدار دهد. هر نوع) با استفاده از سخت افزار سفارشی خود! خیلی مرتب انجامش سخته؟ نه بیا هک کنیم...
چیزی که یاد خواهید گرفت
- چگونه یک مدل TensorFlow.js از پیش آموزش دیده را بارگیری کنیم.
- چگونه داده ها را از یک جریان وب کم زنده گرفته و آن را روی بوم بکشیم.
- نحوه طبقه بندی یک قاب تصویر برای یافتن جعبه(های) مرزی هر شی(هایی) که مدل برای تشخیص آن آموزش دیده است.
- نحوه استفاده از داده های ارسال شده از مدل برای برجسته کردن اشیاء یافت شده.
این نرم افزار روی نحوه شروع استفاده از مدل های از پیش آموزش دیده TensorFlow.js تمرکز دارد. مفاهیم و بلوکهای کدی که به TensorFlow.js و یادگیری ماشین مربوط نیستند توضیح داده نشدهاند و برای شما ارائه شدهاند تا به سادگی کپی و جایگذاری کنید.
2. TensorFlow.js چیست؟

TensorFlow.js یک کتابخانه یادگیری ماشین منبع باز است که می تواند در هر جایی که جاوا اسکریپت می تواند اجرا شود. این بر اساس کتابخانه اصلی TensorFlow نوشته شده در پایتون است و هدف آن ایجاد دوباره این تجربه توسعهدهنده و مجموعهای از APIها برای اکوسیستم جاوا اسکریپت است.
کجا میشه ازش استفاده کرد؟
با توجه به قابلیت حمل جاوا اسکریپت، اکنون می توانید به 1 زبان بنویسید و یادگیری ماشینی را در تمامی پلتفرم های زیر به راحتی انجام دهید:
- سمت کلاینت در مرورگر وب با استفاده از وانیلی جاوا اسکریپت
- سمت سرور و حتی دستگاه های اینترنت اشیا مانند Raspberry Pi با استفاده از Node.js
- برنامه های دسکتاپ با استفاده از Electron
- برنامه های موبایل بومی با استفاده از React Native
TensorFlow.js همچنین از چندین پشتیبان در هر یک از این محیطها پشتیبانی میکند (محیطهای مبتنی بر سختافزار واقعی که میتواند در داخل آن مانند CPU یا WebGL اجرا کند. یک "بکاند" در این زمینه به معنای یک محیط سمت سرور نیست - پشتیبان برای اجرا. به عنوان مثال می تواند سمت مشتری در WebGL باشد) تا از سازگاری اطمینان حاصل کند و همچنین کارها را سریع نگه دارد. در حال حاضر TensorFlow.js پشتیبانی می کند:
- اجرای WebGL روی کارت گرافیک دستگاه (GPU) - این سریعترین راه برای اجرای مدلهای بزرگتر (با اندازه بیش از 3 مگابایت) با شتاب GPU است.
- اجرای Web Assembly (WASM) بر روی CPU - برای بهبود عملکرد CPU در سراسر دستگاه ها از جمله تلفن های همراه نسل قدیمی تر. این برای مدلهای کوچکتر (با حجم کمتر از 3 مگابایت) که در واقع میتوانند در CPU با WASM سریعتر از WebGL اجرا شوند، مناسبتر است، زیرا بارگذاری محتوا در یک پردازنده گرافیکی زیاد است.
- اجرای CPU - نسخه بازگشتی نباید هیچ یک از محیط های دیگر در دسترس باشد. این کندترین از این سه است اما همیشه برای شما آماده است.
توجه: اگر میدانید در چه دستگاهی اجرا میکنید، میتوانید یکی از این پشتیبانها را مجبور کنید، یا اگر این مورد را مشخص نکردهاید، به سادگی میتوانید به TensorFlow.js اجازه دهید برای شما تصمیم بگیرد.
قدرت های فوق العاده سمت مشتری
اجرای TensorFlow.js در مرورگر وب روی دستگاه مشتری می تواند به چندین مزیت منجر شود که ارزش در نظر گرفتن دارد.
حریم خصوصی
شما می توانید بدون ارسال داده ها به وب سرور شخص ثالث، هم داده ها را در دستگاه مشتری آموزش دهید و هم طبقه بندی کنید. ممکن است مواقعی برای رعایت قوانین محلی، مانند GDPR، یا هنگام پردازش هرگونه داده ای که کاربر بخواهد در دستگاه خود نگه دارد و به شخص ثالث ارسال نشود، الزامی باشد.
سرعت
از آنجایی که مجبور نیستید داده ها را به یک سرور راه دور ارسال کنید، استنتاج (عمل طبقه بندی داده ها) می تواند سریعتر باشد. حتی بهتر از آن، دسترسی مستقیم به حسگرهای دستگاه مانند دوربین، میکروفون، GPS، شتاب سنج و موارد دیگر در صورتی که کاربر به شما اجازه دسترسی بدهد، دارید.
رسیدن و مقیاس
با یک کلیک هر کسی در جهان می تواند روی پیوندی که برایشان ارسال می کنید کلیک کند، صفحه وب را در مرورگر خود باز کند و از آنچه ساخته اید استفاده کند. بدون نیاز به راه اندازی پیچیده لینوکس سمت سرور با درایورهای CUDA و خیلی بیشتر فقط برای استفاده از سیستم یادگیری ماشین.
هزینه
بدون سرور به این معنی است که تنها چیزی که باید برای آن هزینه کنید یک CDN برای میزبانی فایل های HTML، CSS، JS و مدل شماست. هزینه CDN بسیار ارزان تر از نگه داشتن سرور (به طور بالقوه با کارت گرافیک متصل) در حال اجرا 24/7 است.
ویژگی های سمت سرور
استفاده از اجرای Node.js از TensorFlow.js ویژگی های زیر را فعال می کند.
پشتیبانی کامل از CUDA
در سمت سرور، برای شتاب کارت گرافیک، باید درایورهای NVIDIA CUDA را نصب کنید تا TensorFlow با کارت گرافیک کار کند (برخلاف مرورگری که از WebGL استفاده می کند - نیازی به نصب نیست). با این حال، با پشتیبانی کامل از CUDA، میتوانید به طور کامل از تواناییهای سطح پایینتر کارت گرافیک استفاده کنید، که منجر به آموزش سریعتر و زمانهای استنتاج میشود. عملکرد با پیادهسازی Python TensorFlow برابری میکند، زیرا هر دوی آنها از یک باطن ++C به اشتراک میگذارند.
سایز مدل
برای مدل های پیشرفته از تحقیقات، ممکن است با مدل های بسیار بزرگ، شاید گیگابایتی کار کنید. این مدلها در حال حاضر به دلیل محدودیتهای استفاده از حافظه در هر برگه مرورگر نمیتوانند در مرورگر وب اجرا شوند. برای اجرای این مدلهای بزرگتر، میتوانید از Node.js در سرور خود با مشخصات سختافزاری مورد نیاز برای اجرای کارآمد چنین مدلی استفاده کنید.
IOT
Node.js در رایانه های تک بردی محبوب مانند Raspberry Pi پشتیبانی می شود، که به نوبه خود به این معنی است که می توانید مدل های TensorFlow.js را در چنین دستگاه هایی نیز اجرا کنید.
سرعت
Node.js با جاوا اسکریپت نوشته شده است که به این معنی است که از کامپایل به موقع سود می برد. این بدان معنی است که شما اغلب هنگام استفاده از Node.js شاهد افزایش عملکرد خواهید بود، زیرا در زمان اجرا بهینه می شود، به خصوص برای هر پیش پردازشی که ممکن است انجام دهید. یک مثال عالی از این را می توان در این مطالعه موردی مشاهده کرد که نشان می دهد چگونه Hugging Face از Node.js برای افزایش عملکرد 2 برابری برای مدل پردازش زبان طبیعی خود استفاده کرد.
اکنون اصول اولیه TensorFlow.js، جایی که میتواند اجرا شود و برخی از مزایای آن را میدانید، بیایید شروع کنیم به انجام کارهای مفید با آن!
3. مدل های از پیش آموزش دیده
TensorFlow.js انواع مدل های یادگیری ماشینی (ML) از پیش آموزش دیده را ارائه می دهد. این مدلها توسط تیم TensorFlow.js آموزش داده شدهاند و در یک کلاس آسان برای استفاده پیچیده شدهاند و راهی عالی برای برداشتن اولین گامهای شما با یادگیری ماشین هستند. به جای ساختن و آموزش مدلی برای حل مشکل خود، می توانید یک مدل از پیش آموزش دیده را به عنوان نقطه شروع خود وارد کنید.
در صفحه Tensorflow.js Models for JavaScript میتوانید فهرست رو به رشدی از مدلهای از پیش آموزشدیدهشده با استفاده آسان را بیابید. مکانهای دیگری نیز وجود دارد که میتوانید مدلهای TensorFlow تبدیلشده را که در TensorFlow.js کار میکنند، تهیه کنید، از جمله TensorFlow Hub .
چرا می خواهم از یک مدل از پیش آموزش دیده استفاده کنم؟
اگر یک مدل از قبل آموزشدیده شده را شروع کنید، اگر با مورد مورد نظر شما مطابقت داشته باشد، فواید زیادی دارد، مانند:
- بدون نیاز به جمع آوری داده های آموزشی خودتان. آمادهسازی دادهها در قالب صحیح، و برچسبگذاری آنها به گونهای که یک سیستم یادگیری ماشینی بتواند از آن برای یادگیری استفاده کند، میتواند بسیار زمانبر و پرهزینه باشد.
- توانایی نمونه سازی سریع یک ایده با کاهش هزینه و زمان.
زمانی که یک مدل از پیش آموزشدیده برای انجام آنچه نیاز دارید خوب باشد، «اختراع مجدد چرخ» فایدهای ندارد و به شما امکان میدهد تا روی استفاده از دانش ارائهشده توسط مدل برای اجرای ایدههای خلاقانهتان تمرکز کنید. - استفاده از تحقیقات پیشرفته. مدلهای از پیش آموزشدیده اغلب بر اساس تحقیقات رایج هستند و به شما این امکان را میدهند که در معرض چنین مدلهایی قرار بگیرید و در عین حال عملکرد آنها را در دنیای واقعی نیز درک کنید.
- سهولت استفاده و مستندات گسترده. با توجه به محبوبیت چنین مدل هایی.
- انتقال قابلیت های یادگیری برخی از مدلهای از پیش آموزشدیده، قابلیتهای یادگیری انتقالی را ارائه میدهند، که اساساً عمل انتقال اطلاعات آموختهشده از یک کار یادگیری ماشینی به نمونه مشابه دیگری است. به عنوان مثال، مدلی که در ابتدا برای تشخیص گربه ها آموزش دیده بود، می تواند برای تشخیص سگ ها دوباره آموزش داده شود، اگر داده های آموزشی جدیدی به آن بدهید. این سریعتر خواهد بود، زیرا شما با یک بوم خالی شروع نخواهید کرد. این مدل میتواند از چیزهایی که قبلاً آموخته است برای تشخیص گربهها برای تشخیص چیزهای جدید استفاده کند - در نهایت سگها نیز چشم و گوش دارند، بنابراین اگر قبلاً میداند چگونه آن ویژگیها را پیدا کند، نیمه راه هستیم. با روشی بسیار سریع تر، مدل را روی داده های خود دوباره آموزش دهید.
COCO-SSD چیست؟
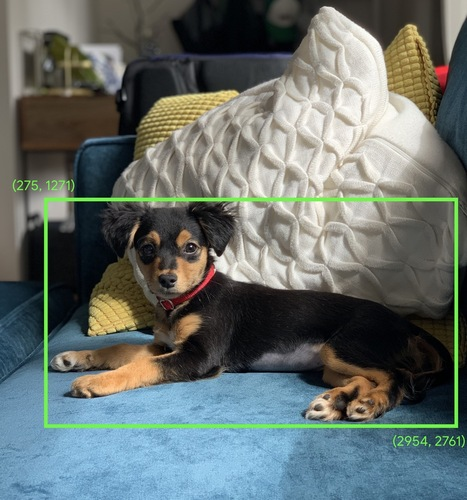
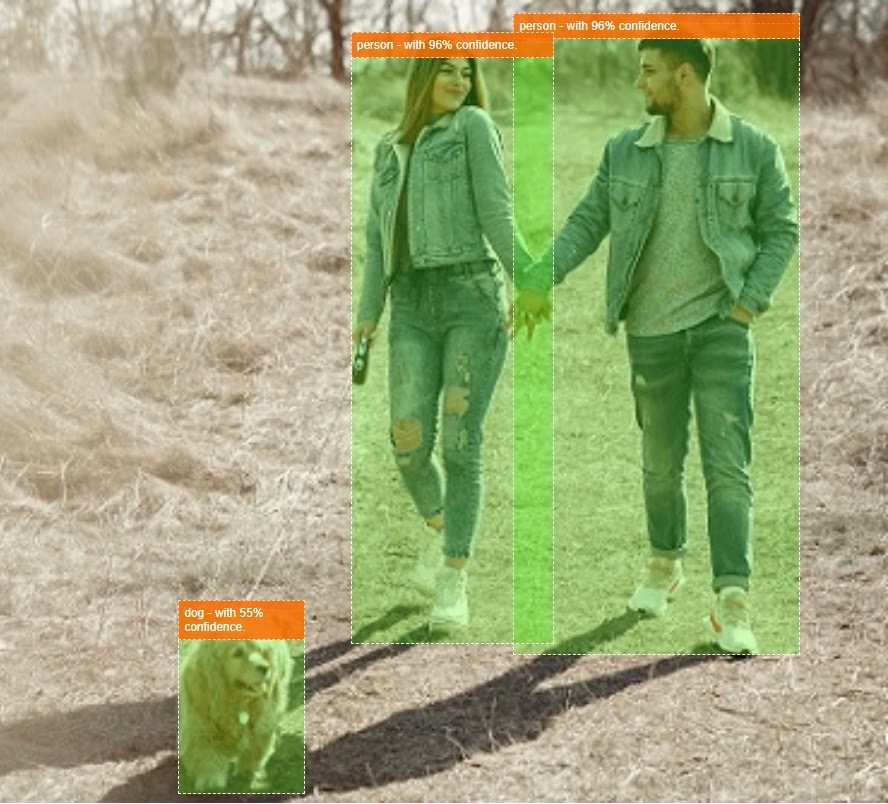
COCO-SSD نام یک مدل ML تشخیص اشیاء از پیش آموزشدیده است که در این آزمایشگاه کد استفاده میکنید و هدف آن بومیسازی و شناسایی چندین شی در یک تصویر واحد است. به عبارت دیگر، میتواند به شما اطلاع دهد که جعبه مرزی اشیایی را که برای یافتن آن آموزش دیده است تا مکان آن شی را در هر تصویری که به آن ارائه میدهید به شما بدهد. یک نمونه در تصویر زیر نشان داده شده است:

اگر بیش از 1 سگ در تصویر بالا وجود داشته باشد، مختصات 2 جعبه مرزی به شما داده می شود که محل هر کدام را توضیح می دهد. COCO-SSD از قبل برای تشخیص 90 شیء معمولی روزمره مانند یک شخص، یک ماشین، یک گربه و غیره آموزش دیده است.
نام از کجا آمده است؟
این نام ممکن است عجیب به نظر برسد اما از 2 کلمه اختصاری سرچشمه می گیرد:
- COCO: اشاره به این واقعیت دارد که بر روی مجموعه داده COCO (اشیاء مشترک در زمینه) آموزش داده شده است که به صورت رایگان برای دانلود و استفاده از هر کسی در هنگام آموزش مدل های خود در دسترس است. مجموعه داده شامل بیش از 200000 تصویر برچسب گذاری شده است که می توان از آنها برای یادگیری استفاده کرد.
- SSD (Single Shot MultiBox Detection): به بخشی از معماری مدل اشاره دارد که در پیاده سازی مدل استفاده شده است. شما نیازی به درک این موضوع برای نرم افزار Codelab ندارید، اما اگر کنجکاو هستید می توانید در اینجا درباره SSD اطلاعات بیشتری کسب کنید .
4. راه اندازی شوید
آنچه شما نیاز دارید
- یک مرورگر وب مدرن
- دانش اولیه HTML، CSS، JavaScript و Chrome DevTools (مشاهده خروجی کنسول).
بیایید کد نویسی کنیم
قالبهای Boilerplate برای شروع برای Glitch.com یا Codepen.io ایجاد شدهاند. شما به سادگی می توانید هر یک از الگوها را به عنوان حالت پایه خود برای این آزمایشگاه کد، تنها با یک کلیک کلون کنید.
در Glitch، روی دکمه remix this کلیک کنید تا آن را فورک کنید و مجموعه جدیدی از فایلها را بسازید که میتوانید ویرایش کنید.
از طرف دیگر، در Codepen، روی fork در پایین سمت راست و پایین صفحه کلیک کنید.
این اسکلت بسیار ساده فایل های زیر را در اختیار شما قرار می دهد:
- صفحه HTML (index.html)
- صفحه سبک (style.css)
- فایل برای نوشتن کد جاوا اسکریپت ما (script.js)
برای راحتی شما، یک import اضافه شده در فایل HTML برای کتابخانه TensorFlow.js وجود دارد. به نظر می رسد این است:
index.html
<!-- Import TensorFlow.js library -->
<script src="https://cdn.jsdelivr.net/npm/@tensorflow/tfjs/dist/tf.min.js" type="text/javascript"></script>
جایگزین: از وب سایت دلخواه خود استفاده کنید یا به صورت محلی کار کنید
اگر میخواهید کد را دانلود کنید و به صورت محلی یا روی یک ویرایشگر آنلاین دیگر کار کنید، به سادگی 3 فایل نامگذاری شده در بالا را در همان دایرکتوری ایجاد کنید و کد را از Glitch boilerplate ما در هر یک از آنها کپی و جایگذاری کنید.
5. اسکلت HTML را پر کنید
همه نمونه های اولیه نیاز به داربست های اولیه HTML دارند. از این برای نمایش خروجی مدل یادگیری ماشینی بعدا استفاده خواهید کرد. بیایید آن را اکنون تنظیم کنیم:
- عنوانی برای صفحه
- چند متن توصیفی
- دکمه ای برای فعال کردن وب کم
- یک برچسب ویدیویی برای رندر کردن جریان وب کم
برای راهاندازی این ویژگیها، index.html را باز کرده و کد موجود را با موارد زیر پیست کنید:
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<title>Multiple object detection using pre trained model in TensorFlow.js</title>
<meta charset="utf-8">
<!-- Import the webpage's stylesheet -->
<link rel="stylesheet" href="style.css">
</head>
<body>
<h1>Multiple object detection using pre trained model in TensorFlow.js</h1>
<p>Wait for the model to load before clicking the button to enable the webcam - at which point it will become visible to use.</p>
<section id="demos" class="invisible">
<p>Hold some objects up close to your webcam to get a real-time classification! When ready click "enable webcam" below and accept access to the webcam when the browser asks (check the top left of your window)</p>
<div id="liveView" class="camView">
<button id="webcamButton">Enable Webcam</button>
<video id="webcam" autoplay muted width="640" height="480"></video>
</div>
</section>
<!-- Import TensorFlow.js library -->
<script src="https://cdn.jsdelivr.net/npm/@tensorflow/tfjs/dist/tf.min.js" type="text/javascript"></script>
<!-- Load the coco-ssd model to use to recognize things in images -->
<script src="https://cdn.jsdelivr.net/npm/@tensorflow-models/coco-ssd"></script>
<!-- Import the page's JavaScript to do some stuff -->
<script src="script.js" defer></script>
</body>
</html>
کد را درک کنید
به موارد کلیدی که اضافه کردید توجه کنید:
- شما یک تگ
<h1>و تعدادی تگ<p>برای هدر و برخی اطلاعات در مورد نحوه استفاده از صفحه اضافه کردید. اینجا چیز خاصی نیست
شما همچنین یک تگ بخش اضافه کردید که نشان دهنده فضای نمایشی شما است:
index.html
<section id="demos" class="invisible">
<p>Hold some objects up close to your webcam to get a real-time classification! When ready click "enable webcam" below and accept access to the webcam when the browser asks (check the top left of your window)</p>
<div id="liveView" class="webcam">
<button id="webcamButton">Enable Webcam</button>
<video id="webcam" autoplay width="640" height="480"></video>
</div>
</section>
- در ابتدا، به این
sectionیک کلاس از "نامرئی" می دهید. این به این دلیل است که بتوانید به صورت بصری به کاربر نشان دهید که مدل آماده است، و با خیال راحت روی دکمه فعال کردن وب کم کلیک کنید. - شما دکمه فعال کردن وب کم را اضافه کرده اید که در CSS خود استایل می دهید.
- شما همچنین یک برچسب ویدیویی اضافه کرده اید که ورودی وب کم خود را به آن پخش می کنید. به زودی این را در کد جاوا اسکریپت خود تنظیم خواهید کرد.
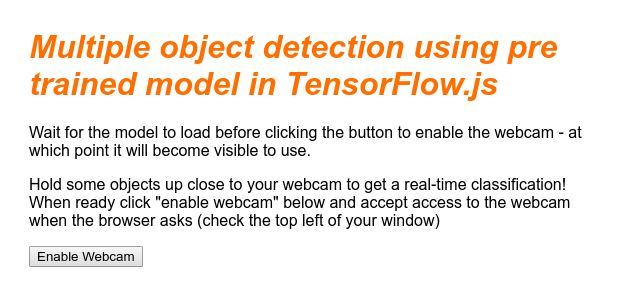
اگر در حال حاضر پیش نمایش خروجی را مشاهده کنید، باید چیزی شبیه به این باشد:

6. اضافه کردن سبک
پیش فرض عنصر
ابتدا، اجازه دهید برای عناصر HTML که به تازگی اضافه کردهایم، استایلهایی اضافه کنیم تا مطمئن شویم که آنها به درستی ارائه میشوند:
style.css
body {
font-family: helvetica, arial, sans-serif;
margin: 2em;
color: #3D3D3D;
}
h1 {
font-style: italic;
color: #FF6F00;
}
video {
display: block;
}
section {
opacity: 1;
transition: opacity 500ms ease-in-out;
}
در مرحله بعد، چند کلاس CSS مفید اضافه کنید تا به حالتهای مختلف رابط کاربری ما کمک کند، مانند زمانی که میخواهیم دکمه را مخفی کنیم، یا اگر مدل هنوز آماده نیست، ناحیه نمایشی غیرقابل دسترس به نظر برسد.
style.css
.removed {
display: none;
}
.invisible {
opacity: 0.2;
}
.camView {
position: relative;
float: left;
width: calc(100% - 20px);
margin: 10px;
cursor: pointer;
}
.camView p {
position: absolute;
padding: 5px;
background-color: rgba(255, 111, 0, 0.85);
color: #FFF;
border: 1px dashed rgba(255, 255, 255, 0.7);
z-index: 2;
font-size: 12px;
}
.highlighter {
background: rgba(0, 255, 0, 0.25);
border: 1px dashed #fff;
z-index: 1;
position: absolute;
}
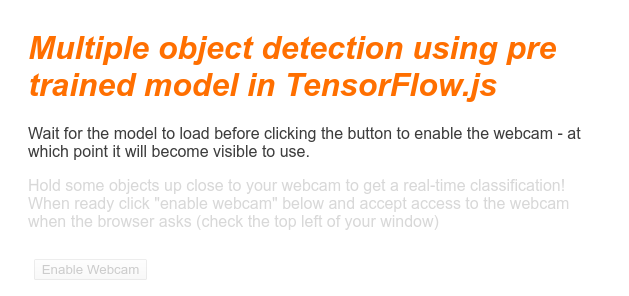
عالیه این تمام چیزی است که شما نیاز دارید. اگر با موفقیت استایل های خود را با 2 قطعه کد بالا بازنویسی کردید، پیش نمایش زنده شما اکنون باید به این صورت باشد:

توجه داشته باشید که چگونه متن ناحیه نمایشی و دکمه در دسترس نیستند، زیرا HTML به طور پیش فرض دارای کلاس "invisible" است. پس از آماده شدن مدل برای استفاده، از جاوا اسکریپت برای حذف این کلاس استفاده خواهید کرد.
7. اسکلت جاوا اسکریپت ایجاد کنید
ارجاع به عناصر کلیدی DOM
ابتدا اطمینان حاصل کنید که می توانید به بخش های کلیدی صفحه که باید دستکاری کنید یا بعداً در کد ما به آن دسترسی داشته باشید دسترسی داشته باشید:
script.js
const video = document.getElementById('webcam');
const liveView = document.getElementById('liveView');
const demosSection = document.getElementById('demos');
const enableWebcamButton = document.getElementById('webcamButton');
پشتیبانی وب کم را بررسی کنید
اکنون می توانید برخی از عملکردهای کمکی اضافه کنید تا بررسی کنید آیا مرورگری که استفاده می کنید از دسترسی به جریان وب کم از طریق getUserMedia پشتیبانی می کند:
script.js
// Check if webcam access is supported.
function getUserMediaSupported() {
return !!(navigator.mediaDevices &&
navigator.mediaDevices.getUserMedia);
}
// If webcam supported, add event listener to button for when user
// wants to activate it to call enableCam function which we will
// define in the next step.
if (getUserMediaSupported()) {
enableWebcamButton.addEventListener('click', enableCam);
} else {
console.warn('getUserMedia() is not supported by your browser');
}
// Placeholder function for next step. Paste over this in the next step.
function enableCam(event) {
}
در حال واکشی جریان وب کم
در مرحله بعد، کد تابع enableCam که قبلاً خالی بود را با کپی و جایگذاری کد زیر، پر کنید:
script.js
// Enable the live webcam view and start classification.
function enableCam(event) {
// Only continue if the COCO-SSD has finished loading.
if (!model) {
return;
}
// Hide the button once clicked.
event.target.classList.add('removed');
// getUsermedia parameters to force video but not audio.
const constraints = {
video: true
};
// Activate the webcam stream.
navigator.mediaDevices.getUserMedia(constraints).then(function(stream) {
video.srcObject = stream;
video.addEventListener('loadeddata', predictWebcam);
});
}
در نهایت، مقداری کد موقت اضافه کنید تا بتوانید تست کنید که آیا وب کم کار می کند یا خیر.
کد زیر وانمود می کند که مدل شما بارگذاری شده است و دکمه دوربین را فعال می کند، بنابراین می توانید روی آن کلیک کنید. در مرحله بعد همه این کدها را جایگزین خواهید کرد، پس آماده باشید که در یک لحظه دوباره آن را حذف کنید:
script.js
// Placeholder function for next step.
function predictWebcam() {
}
// Pretend model has loaded so we can try out the webcam code.
var model = true;
demosSection.classList.remove('invisible');
عالیه اگر کد را اجرا کردید و روی دکمه همانطور که در حال حاضر وجود دارد کلیک کردید، باید چیزی شبیه به این را ببینید:

8. استفاده از مدل یادگیری ماشین
در حال بارگذاری مدل
اکنون آماده بارگیری مدل COCO-SSD هستید.
پس از اتمام اولیه، ناحیه و دکمه دمو را در صفحه وب خود فعال کنید (این کد را روی کد موقتی که در پایان آخرین مرحله اضافه کردید قرار دهید):
script.js
// Store the resulting model in the global scope of our app.
var model = undefined;
// Before we can use COCO-SSD class we must wait for it to finish
// loading. Machine Learning models can be large and take a moment
// to get everything needed to run.
// Note: cocoSsd is an external object loaded from our index.html
// script tag import so ignore any warning in Glitch.
cocoSsd.load().then(function (loadedModel) {
model = loadedModel;
// Show demo section now model is ready to use.
demosSection.classList.remove('invisible');
});
هنگامی که کد بالا را اضافه کردید و نمای زنده را بازخوانی کردید، متوجه خواهید شد که چند ثانیه پس از بارگیری صفحه (بسته به سرعت شبکه شما) دکمه فعال کردن وب کم به طور خودکار زمانی که مدل آماده استفاده است خود را نشان می دهد. با این حال، تابع predictWebcam را نیز چسباندید. بنابراین اکنون زمان آن است که این را به طور کامل تعریف کنیم، زیرا کد ما در حال حاضر کاری انجام نمی دهد.
به مرحله بعد!
طبقه بندی یک فریم از وب کم
کد زیر را اجرا کنید تا به برنامه اجازه دهید وقتی مرورگر آماده است به طور مداوم یک فریم از جریان وب کم بگیرد و آن را به مدلی که قرار است طبقه بندی شود ارسال کند.
سپس مدل نتایج را تجزیه میکند و یک تگ <p> را در مختصاتی که برمیگردند ترسیم میکند و متن را بر روی برچسب شی تنظیم میکند، اگر سطح اطمینان بیشتری داشته باشد.
script.js
var children = [];
function predictWebcam() {
// Now let's start classifying a frame in the stream.
model.detect(video).then(function (predictions) {
// Remove any highlighting we did previous frame.
for (let i = 0; i < children.length; i++) {
liveView.removeChild(children[i]);
}
children.splice(0);
// Now lets loop through predictions and draw them to the live view if
// they have a high confidence score.
for (let n = 0; n < predictions.length; n++) {
// If we are over 66% sure we are sure we classified it right, draw it!
if (predictions[n].score > 0.66) {
const p = document.createElement('p');
p.innerText = predictions[n].class + ' - with '
+ Math.round(parseFloat(predictions[n].score) * 100)
+ '% confidence.';
p.style = 'margin-left: ' + predictions[n].bbox[0] + 'px; margin-top: '
+ (predictions[n].bbox[1] - 10) + 'px; width: '
+ (predictions[n].bbox[2] - 10) + 'px; top: 0; left: 0;';
const highlighter = document.createElement('div');
highlighter.setAttribute('class', 'highlighter');
highlighter.style = 'left: ' + predictions[n].bbox[0] + 'px; top: '
+ predictions[n].bbox[1] + 'px; width: '
+ predictions[n].bbox[2] + 'px; height: '
+ predictions[n].bbox[3] + 'px;';
liveView.appendChild(highlighter);
liveView.appendChild(p);
children.push(highlighter);
children.push(p);
}
}
// Call this function again to keep predicting when the browser is ready.
window.requestAnimationFrame(predictWebcam);
});
}
فراخوانی بسیار مهم در این کد جدید مدل.detect() است.
همه مدلهای از پیش ساخته شده برای TensorFlow.js عملکردی مانند این دارند (نام آن ممکن است از مدلی به مدل دیگر تغییر کند، بنابراین برای جزئیات، اسناد را بررسی کنید) که در واقع استنتاج یادگیری ماشین را انجام میدهد.
استنتاج صرفاً عبارت است از گرفتن مقداری ورودی و اجرای آن از طریق مدل یادگیری ماشین (در اصل بسیاری از عملیات ریاضی)، و سپس ارائه برخی نتایج. با مدلهای از پیش ساخته شده TensorFlow.js، پیشبینیهای خود را در قالب اشیاء JSON برمیگردانیم، بنابراین استفاده از آن آسان است.
میتوانید جزئیات کامل این عملکرد پیشبینی را در مستندات GitHub ما برای مدل COCO-SSD در اینجا بیابید. . این تابع کارهای سنگین زیادی را در پشت صحنه انجام می دهد: می تواند هر شی "مثل تصویر" را به عنوان پارامتر خود بپذیرد، مانند تصویر، ویدئو، بوم، و غیره. استفاده از مدل های از پیش ساخته شده می تواند در زمان و تلاش شما صرفه جویی زیادی کند، زیرا نیازی به نوشتن این کد نخواهید داشت و می توانید آن را "بیرون از جعبه" کار کنید.
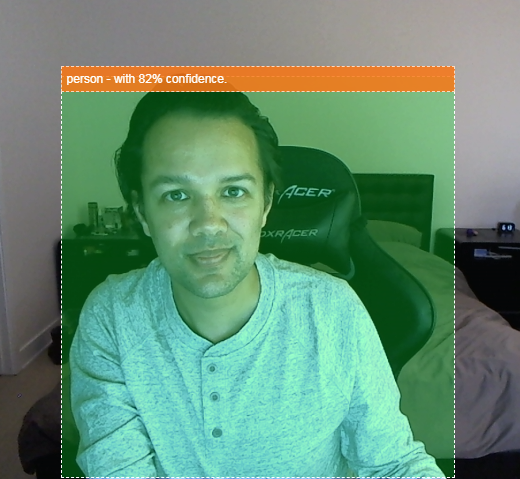
اکنون با اجرای این کد باید تصویری شبیه این به شما ارائه شود:

در نهایت، در اینجا یک مثال از کد شناسایی چندین شیء به طور همزمان آورده شده است:

وووووو اکنون می توانید تصور کنید که چقدر ساده است که چنین چیزی را برای ایجاد دستگاهی مانند Nest Cam با استفاده از یک تلفن قدیمی به شما اطلاع دهد که سگ شما را روی مبل یا گربه شما را روی مبل ببیند. اگر با کد خود مشکل دارید، نسخه کار نهایی من را در اینجا بررسی کنید تا ببینید آیا چیزی را اشتباه کپی کرده اید.
9. تبریک می گویم
تبریک میگوییم، شما اولین قدمهای خود را در استفاده از TensorFlow.js و یادگیری ماشین در مرورگر وب برداشتهاید! اکنون بر شماست که این آغازهای فروتنانه را انتخاب کنید و آن را به چیزی خلاقانه تبدیل کنید. چه چیزی را خواهید ساخت؟
خلاصه
در این کد لبه ما:
- با مزایای استفاده از TensorFlow.js نسبت به سایر اشکال TensorFlow آشنا شد.
- شرایطی را که ممکن است بخواهید با یک مدل یادگیری ماشینی از قبل آموزش دیده شروع کنید، یاد گرفتید.
- یک صفحه وب کاملاً فعال ایجاد کرد که می تواند اشیاء را در زمان واقعی با استفاده از وب کم شما طبقه بندی کند، از جمله:
- ایجاد یک اسکلت HTML برای محتوا
- تعریف سبک برای عناصر و کلاس های HTML
- راه اندازی داربست جاوا اسکریپت برای تعامل با HTML و تشخیص وجود وب کم
- بارگیری یک مدل TensorFlow.js از قبل آموزش دیده
- استفاده از مدل بارگذاری شده برای طبقهبندی مداوم جریان وبکم و ترسیم یک کادر محدود در اطراف اشیاء در تصویر.
مراحل بعدی
آنچه را که می سازید با ما به اشتراک بگذارید! شما به راحتی می توانید آنچه را برای این کد لبه ایجاد کرده اید به سایر موارد استفاده خلاقانه نیز گسترش دهید. ما شما را تشویق می کنیم که خارج از چارچوب فکر کنید و پس از پایان کار به هک کردن ادامه دهید.
- تمام اشیایی که این مدل می تواند تشخیص دهد را بررسی کنید و به این فکر کنید که چگونه می توانید از آن دانش برای انجام یک عمل استفاده کنید. چه ایدههای خلاقانهای را میتوان با گسترش آنچه امروز ساختید اجرا کرد؟
(شاید بتوانید یک لایه سمت سرور ساده اضافه کنید تا هنگامی که یک شی خاص مورد نظر شما را با استفاده از سوکت های وب می بیند، یک اعلان را به دستگاه دیگری ارسال کنید. این یک راه عالی برای ارتقای یک تلفن هوشمند قدیمی و دادن هدف جدید به آن است. احتمالات عبارتند از نامحدود!)
- ما را در رسانه های اجتماعی با استفاده از هشتگ #MadeWithTFJS تگ کنید تا فرصتی برای نمایش پروژه شما در وبلاگ TensorFlow یا حتی نمایش در رویدادهای آینده TensorFlow داشته باشید.
کدهای TensorFlow.js بیشتر برای عمیق تر شدن
- یک شبکه عصبی از ابتدا در TensorFlow.js بنویسید
- تشخیص صدا با استفاده از یادگیری انتقال در TensorFlow.js
- طبقه بندی تصاویر سفارشی با استفاده از آموزش انتقال در TensorFlow.js

