1. शुरू करने से पहले
आज-कल मशीन लर्निंग चर्चा में रहने लगती है. इसके इस्तेमाल की सीमा तय नहीं है. साथ ही, आने वाले समय में यह टेक्नोलॉजी, करीब-करीब हर इंडस्ट्री में काम करने के लिए तैयार है. अगर आप इंजीनियर या डिज़ाइनर, फ़्रंट एंड या बैक एंड के तौर पर काम करते हैं और आपको JavaScript के बारे में भी पता है, तो यह कोडलैब आपको अपने कौशल में मशीन लर्निंग जोड़ने में मदद करने के लिए लिखा गया है.
ज़रूरी शर्तें
यह कोडलैब, JavaScript से वाकिफ़ अनुभवी इंजीनियर के लिए लिखा गया है.
आपको क्या बनाना होगा
इस कोडलैब में, आपको
- एक ऐसा वेबपेज बनाएं जो लाइव वेबकैम स्ट्रीम से, सामान्य ऑब्जेक्ट (हां, एक बार में एक से ज़्यादा ऑब्जेक्ट शामिल करके) को तय करने और उनकी पहचान करने के लिए, सीधे वेब ब्राउज़र में TensorFlow.js का इस्तेमाल करता है.
- ऑब्जेक्ट की पहचान करने के लिए, अपने सामान्य वेबकैम को सुपरचार्ज करें. साथ ही, मिले हर ऑब्जेक्ट के लिए बाउंडिंग बॉक्स के निर्देशांक पाएं
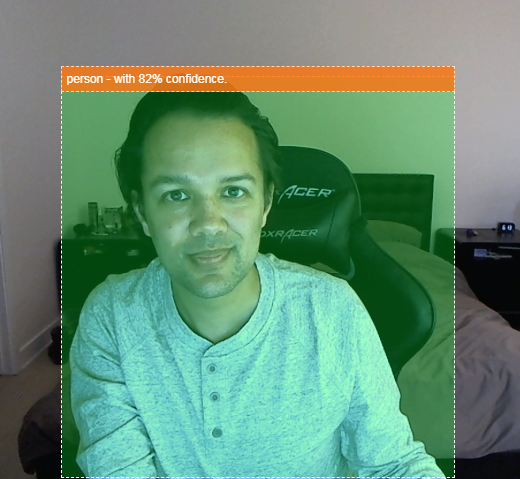
- वीडियो स्ट्रीम में मिले ऑब्जेक्ट को हाइलाइट करें, जैसा कि नीचे दिखाया गया है:

मान लीजिए कि कोई व्यक्ति वीडियो में दिख रहा है या नहीं, ताकि आप यह गिन सकें कि किसी खास समय पर कितने लोग मौजूद थे. इससे यह अनुमान लगाया जा सकता है कि दिन भर में कोई इलाका कितना भीड़-भाड़ वाला था. इसके अलावा, खुद को एक सूचना भेजें कि आपके घर के कमरे में आपका कुत्ता होने पर, उस समय आपके घर में कोई मौजूद नहीं होना चाहिए. अगर आप ऐसा कर सकें, तो आपको खुद के Google Nest कैम का नया वर्शन बनाने में मदद मिलेगी. यह आपके कस्टम हार्डवेयर का इस्तेमाल करके, किसी घुसपैठिया के दिखने पर आपको चेतावनी दे सकता है! बहुत व्यवस्थित. क्या ऐसा करना मुश्किल है? नहीं. चलो हैक हो जाते हैं...
आपको इनके बारे में जानकारी मिलेगी
- पहले से ट्रेन किए गए TensorFlow.js मॉडल को लोड करने का तरीका.
- लाइव वेबकैम स्ट्रीम से डेटा लेकर उसे कैनवस पर बनाने का तरीका.
- मॉडल को पहचान करने के लिए ट्रेन किए गए किसी भी ऑब्जेक्ट के बाउंडिंग बॉक्स ढूंढने के लिए, इमेज फ़्रेम को कैटगरी में बांटने का तरीका.
- मिले ऑब्जेक्ट को हाइलाइट करने के लिए, मॉडल से पास किए गए डेटा को इस्तेमाल करने का तरीका.
यह कोडलैब, TensorFlow.js के पहले से ट्रेन किए गए मॉडल का इस्तेमाल करने के तरीके पर फ़ोकस करता है. ऐसे कॉन्सेप्ट और कोड ब्लॉक के बारे में नहीं बताया गया है जो TensorFlow.js और मशीन लर्निंग के लिए काम के नहीं हैं. इसके बारे में यहां नहीं बताया गया है. आपको सिर्फ़ कॉपी करके चिपकाने के लिए यह विकल्प दिया गया है.
2. TensorFlow.js क्या है?

TensorFlow.js एक ओपन सोर्स मशीन लर्निंग लाइब्रेरी है जो JavaScript की किसी भी जगह पर काम कर सकती है. यह ऐप्लिकेशन, Python में लिखी गई TensorFlow लाइब्रेरी पर आधारित है. इसका मकसद, डेवलपर अनुभव को फिर से तैयार करना और JavaScript नेटवर्क के लिए एपीआई के सेट को फिर से तैयार करना है.
इसका इस्तेमाल कहां किया जा सकता है?
JavaScript की पोर्टेबिलिटी की वजह से, अब एक भाषा में लिखा जा सकता है और इन सभी प्लैटफ़ॉर्म पर मशीन लर्निंग का इस्तेमाल आसानी से किया जा सकता है:
- वैनिला JavaScript का इस्तेमाल करके वेब ब्राउज़र में क्लाइंट साइड
- Node.js का इस्तेमाल करके सर्वर साइड और यहां तक कि Raspberry Pi जैसे IoT डिवाइस भी
- Electronicn का इस्तेमाल करके डेस्कटॉप ऐप्लिकेशन
- React Native का इस्तेमाल करने वाले नेटिव मोबाइल ऐप्लिकेशन
TensorFlow.js इनमें से हर एक एनवायरमेंट में एक से ज़्यादा बैकएंड के साथ काम करता है. उदाहरण के लिए, यह हार्डवेयर पर आधारित असल एनवायरमेंट है जिन्हें यह सीपीयू या WebGL में एक्ज़ीक्यूट कर सकता है. एक "बैकएंड" का मतलब सर्वर साइड एनवायरमेंट नहीं है - उदाहरण के लिए, WebGL में एक्ज़ीक्यूट करने के लिए बैकएंड क्लाइंट साइड हो सकता है.) फ़िलहाल, TensorFlow.js इनके साथ काम करता है:
- डिवाइस के ग्राफ़िक्स कार्ड पर WebGL एक्ज़ीक्यूशन (जीपीयू) - यह जीपीयू ऐक्सेलरेशन के साथ बड़े मॉडल (3 एमबी से ज़्यादा साइज़ वाले) को एक्ज़ीक्यूट करने का सबसे तेज़ तरीका है.
- सीपीयू पर वेब असेंबली (डब्ल्यूएएसएम) का एक्ज़ीक्यूशन - इससे पुराने जनरेशन के मोबाइल फ़ोन समेत सभी डिवाइसों पर सीपीयू की परफ़ॉर्मेंस को बेहतर बनाने में मदद मिलती है. यह उन छोटे मॉडल (3 एमबी से कम के साइज़) के लिए बेहतर है जो ग्राफ़िक्स प्रोसेसर पर कॉन्टेंट अपलोड करने के ओवरहेड की वजह से, WebGL के मुकाबले WASM वाले सीपीयू पर तेज़ी से काम कर सकते हैं.
- सीपीयू एक्ज़ीक्यूशन - फ़ॉलबैक के लिए कोई भी अन्य एनवायरमेंट उपलब्ध नहीं होना चाहिए. यह तीनों में से सबसे धीमा है, लेकिन आपकी मदद के लिए हमेशा मौजूद है.
ध्यान दें: अगर आपको पता है कि आपको किस डिवाइस पर बैकएंड को लागू करना है, तो इनमें से किसी एक बैकएंड को लागू करने का विकल्प चुनें. अगर आपको यह जानकारी नहीं देनी है, तो TensorFlow.js को यह तय करने की अनुमति दी जा सकती है.
क्लाइंट साइड सुपर पावर
क्लाइंट मशीन पर वेब ब्राउज़र में TensorFlow.js चलाने से कई फ़ायदे मिल सकते हैं, जिन पर गौर किया जा सकता है.
निजता
किसी तीसरे पक्ष के वेब सर्वर को डेटा भेजे बिना भी, क्लाइंट मशीन पर डेटा को ट्रेनिंग दी जा सकती है और उसे कैटगरी में बांटा जा सकता है. कई बार ऐसा भी हो सकता है कि जीडीपीआर जैसे स्थानीय कानूनों का पालन करने के लिए इसकी ज़रूरत पड़े. इसके अलावा, ऐसा कोई भी डेटा प्रोसेस करते समय हो सकता है जिसे उपयोगकर्ता अपनी मशीन पर रखना चाहे और किसी तीसरे पक्ष को न भेजना चाहे.
स्पीड
ऐसा इसलिए, क्योंकि डेटा को रिमोट सर्वर पर भेजने की ज़रूरत नहीं पड़ती. इसलिए, अनुमान लगाने (डेटा को कैटगरी में बांटने की प्रक्रिया) तेज़ी से हो सकता है. इससे भी बेहतर यह है कि अगर उपयोगकर्ता आपको ऐक्सेस दें, तो आपको डिवाइस के सेंसर जैसे कैमरा, माइक्रोफ़ोन, GPS, एक्सलरोमीटर वगैरह का सीधा ऐक्सेस मिलता है.
पहुंच और स्केल
एक क्लिक से दुनिया में कोई भी व्यक्ति आपके द्वारा भेजे गए लिंक पर क्लिक कर सकता है, अपने ब्राउज़र में वेब पृष्ठ खोल सकता है और आपने जो कुछ भी बनाया है उसका उपयोग कर सकता है. CUDA ड्राइवर के साथ एक जटिल सर्वर साइड Linux सेटअप की कोई ज़रूरत नहीं है और सिर्फ़ मशीन लर्निंग सिस्टम का इस्तेमाल करने के लिए बहुत कुछ है.
लागत
किसी सर्वर का मतलब नहीं है. आपके एचटीएमएल, सीएसएस, JS, और मॉडल फ़ाइलों को होस्ट करने के लिए, आपको सिर्फ़ सीडीएन के लिए पेमेंट करना होगा. सीडीएन की कीमत, किसी सर्वर (जिसमें ग्राफ़िक कार्ड जुड़ा हो) को 24/7 चालू रखने की तुलना में काफ़ी कम है.
सर्वर साइड की सुविधाएं
TensorFlow.js के Node.js को इस्तेमाल करने से ये सुविधाएं चालू होती हैं.
CUDA की पूरी सहायता
ग्राफ़िक्स कार्ड से तेज़ी लाने के लिए, सर्वर साइड पर आपको NVIDIA CUDA ड्राइवर इंस्टॉल करने होंगे, ताकि TensorFlow, ग्राफ़िक्स कार्ड के साथ काम कर सके (WebGL का इस्तेमाल करने वाले ब्राउज़र के उलट - किसी इंस्टॉल की ज़रूरत नहीं होती). हालांकि, CUDA की पूरी क्षमता की मदद से, ग्राफ़िक्स कार्ड के निचले लेवल की क्षमताओं का पूरा फ़ायदा लिया जा सकता है. इससे ट्रेनिंग और अनुमान लगाने में कम समय लगता है. परफ़ॉर्मेंस और Python TensorFlow की परफ़ॉर्मेंस, दोनों एक जैसी C++ बैकएंड पर काम करती हैं.
मॉडल साइज़
रिसर्च पर आधारित आधुनिक मॉडल के लिए, हो सकता है कि आप बहुत बड़े मॉडल के साथ काम कर रहे हों, यानी जिनका साइज़ गीगाबाइट (जीबी) हो. प्रति ब्राउज़र टैब मेमोरी उपयोग की सीमाओं की वजह से इन मॉडल को वर्तमान में वेब ब्राउज़र में नहीं चलाया जा सकता. इन बड़े मॉडल को चलाने के लिए, Node.js को अपने सर्वर पर इस्तेमाल किया जा सकता है. इसके लिए, आपको हार्डवेयर की खास बातों का पालन करना होगा, ताकि इस तरह के मॉडल को बेहतर तरीके से चलाया जा सके.
आईओटी
Node.js की सुविधा Raspberry Pi जैसे मशहूर सिंगल बोर्ड कंप्यूटर पर काम करती है. इसका मतलब है कि ऐसे डिवाइसों पर भी TensorFlow.js मॉडल चलाए जा सकते हैं.
स्पीड
Node.js को JavaScript में लिखा जाता है. इसका मतलब है कि समय के साथ कंपाइलेशन काफ़ी काम का होता है. इसका मतलब है कि Node.js का इस्तेमाल करने पर आपको अक्सर परफ़ॉर्मेंस में सुधार दिख सकता है, क्योंकि इसे रनटाइम के दौरान ऑप्टिमाइज़ किया जाएगा. खास तौर पर, प्री-प्रोसेसिंग के दौरान ऐसा किया जा सकता है. इसका एक अच्छा उदाहरण इस केस स्टडी में देखा जा सकता है. इसमें दिखाया गया है कि हगिंग फ़ेस ने Node.js का इस्तेमाल करके, नैचुरल लैंग्वेज प्रोसेसिंग मॉडल की परफ़ॉर्मेंस को दोगुना कर दिया है.
अब आपको TensorFlow.js की बुनियादी बातों और इसके कुछ फ़ायदों के बारे में पता है. चलिए, अब इसकी मदद से काम की चीज़ें करना शुरू करते हैं!
3. पहले से ट्रेन किए गए मॉडल
TensorFlow.js कई तरह के प्री-ट्रेन्ड मशीन लर्निंग (एमएल) मॉडल उपलब्ध कराता है. इन मॉडल को TensorFlow.js की टीम ने ट्रेनिंग दी है और इन्हें आसानी से इस्तेमाल की जा सकने वाली क्लास में शामिल किया गया है. साथ ही, ये मशीन लर्निंग की मदद से अपना पहला कदम बढ़ाने का शानदार तरीका है. अपनी समस्या को हल करने के लिए, कोई मॉडल बनाने और उसे ट्रेनिंग देने के बजाय, पहले से ट्रेन किए गए मॉडल को अपने शुरुआती पॉइंट के तौर पर इंपोर्ट किया जा सकता है.
Tensorflow.js JavaScript के लिए मॉडल पेज पर आपको ऐसे मॉडल की बढ़ती हुई सूची मिल सकती है जो इस्तेमाल में आसान हैं और जिन्हें इस्तेमाल किया जा सकता है. ऐसे कई और प्लैटफ़ॉर्म भी हैं जहां TensorFlow के ऐसे मॉडल देखे जा सकते हैं जो TensorFlow.js में काम करते हैं. इनमें TensorFlow हब भी शामिल है.
मुझे पहले से ट्रेन किए गए मॉडल का इस्तेमाल क्यों करना चाहिए?
अगर आपकी ज़रूरत के हिसाब से कोई मॉडल पहले से ट्रेन किया गया है, तो उसका इस्तेमाल शुरू करने के कई फ़ायदे हैं. जैसे:
- ट्रेनिंग डेटा खुद इकट्ठा करने की ज़रूरत न हो. डेटा को सही फ़ॉर्मैट में तैयार करने और उसे इस तरह लेबल करने की प्रक्रिया, जिससे मशीन लर्निंग सिस्टम सीखने के लिए इसका इस्तेमाल कर सके, इसमें काफ़ी समय और पैसा लग सकता है.
- कम समय और लागत में किसी आइडिया को तुरंत प्रोटोटाइप करने की क्षमता.
"व्हील को नए सिरे से बनाने" की कोई सीख नहीं है जब कोई पहले से ट्रेन किया गया मॉडल, आपकी ज़रूरत के हिसाब से काम कर सकता है. इससे आपको अपने क्रिएटिव आइडिया को लागू करने के लिए, मॉडल से मिली जानकारी का इस्तेमाल करने पर ध्यान देने में मदद मिलती है. - रिसर्च के लिए, आधुनिक टेक्नोलॉजी का इस्तेमाल करना. पहले से ट्रेनिंग दिए गए मॉडल अक्सर लोकप्रिय रिसर्च पर आधारित होते हैं. इससे आपको ऐसे मॉडल के बारे में पता चलता है. साथ ही, असल दुनिया में उनकी परफ़ॉर्मेंस को भी समझा जाता है.
- इस्तेमाल में आसान और बड़े दस्तावेज़. ऐसे मॉडल की लोकप्रियता के कारण.
- सीखने-सिखाने की सुविधाएं ट्रांसफ़र करें. पहले से ट्रेनिंग किए गए कुछ मॉडल, ट्रांसफ़र लर्निंग की सुविधा देते हैं. इसका मतलब है कि एक मशीन लर्निंग टास्क से सीखी गई जानकारी को, उसी तरह के दूसरे उदाहरण में ट्रांसफ़र किया जाता है. उदाहरण के लिए, अगर आपने कोई नया ट्रेनिंग डेटा सबमिट किया है, तो बिल्लियों की पहचान करने के लिए तैयार किए गए मॉडल को कुत्तों की पहचान करने के लिए फिर से ट्रेनिंग दी जा सकती है. यह प्रोसेस ज़्यादा तेज़ होगी, क्योंकि किसी खाली कैनवस से शुरू नहीं किया जाएगा. मॉडल, बिल्लियों को पहचानने के बारे में पहले से सीखी गई चीज़ों का इस्तेमाल करके नई चीज़ को पहचान सकता है. ऐसा इसलिए है, क्योंकि कुत्तों के पास आंखें और कान भी होते हैं. अगर यह पहले से ही जानता है कि उन सुविधाओं को कैसे ढूंढा जा सकता है, तो हमारा लक्ष्य आधी-अधूरी बात है. मॉडल को अपने डेटा पर ज़्यादा तेज़ी से फिर से ट्रेनिंग दें.
COCO-SSD क्या है?
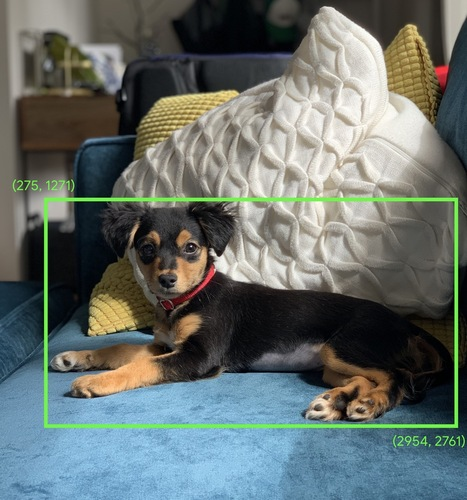
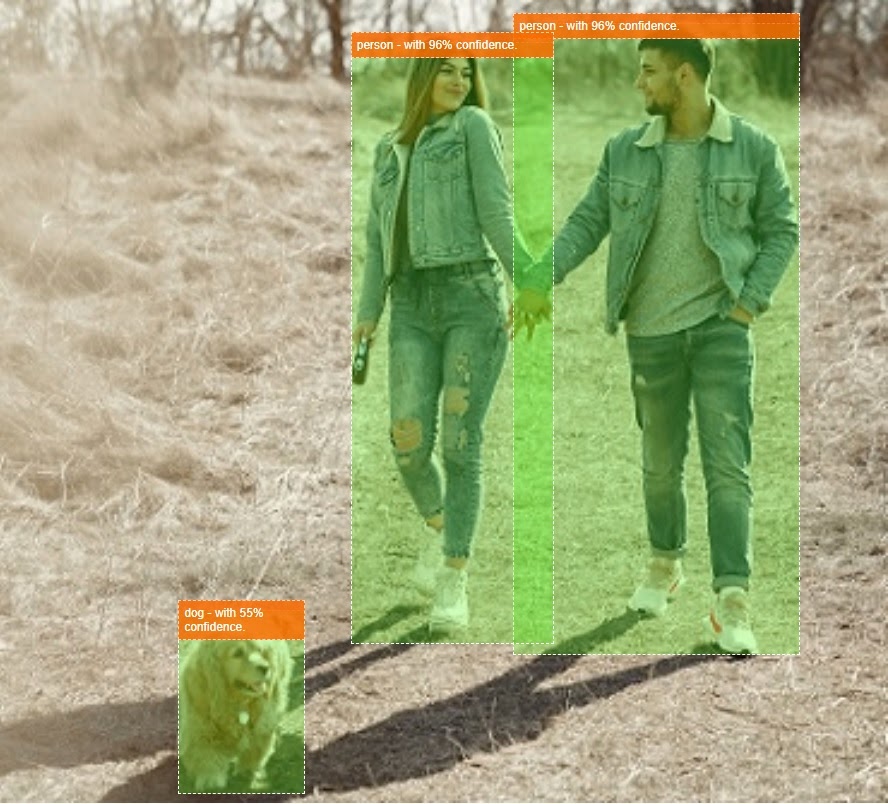
COCO-SSD पहले से ट्रेन किए गए ऑब्जेक्ट की पहचान करने वाले एमएल मॉडल का नाम है. इसका इस्तेमाल आपको इस कोडलैब के दौरान करना है. इसका मकसद, एक ही इमेज में मौजूद कई ऑब्जेक्ट को स्थानीय भाषा में लिखना और उनकी पहचान करना है. दूसरे शब्दों में, यह आपको उन ऑब्जेक्ट के बाउंडिंग बॉक्स के बारे में बता सकता है जिन्हें ढूंढने के लिए इसे ट्रेन किया गया है. इसकी मदद से, किसी इमेज में मौजूद ऑब्जेक्ट की जगह की जानकारी आपको मिल जाती है. नीचे दी गई इमेज में इसका एक उदाहरण दिया गया है:

अगर ऊपर दी गई इमेज में एक से ज़्यादा कुत्ते हैं, तो आपको दो बाउंडिंग बॉक्स के कोऑर्डिनेट दिए जाएंगे जिनमें हर एक कुत्ते की जगह बताई गई होगी. COCO-SSD को रोज़मर्रा की 90 सामान्य चीज़ों, जैसे कि एक व्यक्ति, कार, बिल्ली वगैरह को पहचानना पहले से ट्रेनिंग दी गई है.
यह नाम कहां से लिया गया?
यह नाम सुनने में अजीब लग सकता है, लेकिन यह दो शब्दों के इस्तेमाल से आया है:
- COCO: इसे COCO (कॉन्टेक्स्ट में सामान्य ऑब्जेक्ट) डेटासेट पर ट्रेनिंग दी गई है. इस डेटासेट को कोई भी व्यक्ति, अपने मॉडल को ट्रेनिंग देते समय आसानी से डाउनलोड और इस्तेमाल कर सकता है. इस डेटासेट में 2,00,000 से ज़्यादा लेबल की गई इमेज हैं. इनका इस्तेमाल सीखने के लिए किया जा सकता है.
- एसएसडी (सिंगल शॉट मल्टीबॉक्स डिटेक्शन): यह मॉडल को लागू करने के दौरान इस्तेमाल किए गए मॉडल आर्किटेक्चर के हिस्से के बारे में बताता है. कोडलैब के बारे में जानने के लिए, आपको इसे समझने की ज़रूरत नहीं है. हालांकि, अगर आपको इस बारे में जानना है, तो एसएसडी के बारे में यहां ज़्यादा जानें.
4. सेट अप करें
आपको इन चीज़ों की ज़रूरत होगी
- एक आधुनिक वेब ब्राउज़र.
- एचटीएमएल, सीएसएस, JavaScript, और Chrome DevTools के बारे में बुनियादी जानकारी (कंसोल आउटपुट देखना).
चलिए, कोडिंग सीखें
शुरू करने के लिए, बॉयलरप्लेट टेंप्लेट बनाए गए हैं. इन्हें Glitch.com या Codepen.io के लिए बनाया गया है. आप बस एक क्लिक करके, इस कोड लैब के लिए किसी भी टेंप्लेट को बेस स्टेट के तौर पर क्लोन कर सकते हैं.
Glitch पर जाकर, इसका कॉन्टेंट रीमिक्स करें बटन पर क्लिक करें. इसके बाद, उन फ़ाइलों का नया सेट बनाएं जिनमें बदलाव किया जा सकता है.
इसके अलावा, कोडपेन पर स्क्रीन के नीचे दाईं ओर मौजूद फ़ोर्क करें पर क्लिक करें.
यह बहुत ही आसान ढांचा आपको नीचे दी गई फ़ाइलें उपलब्ध कराता है:
- HTML पेज (index.html)
- स्टाइलशीट (style.css)
- हमारे JavaScript कोड (script.js) को लिखने के लिए फ़ाइल
आपकी सुविधा के लिए, TensorFlow.js लाइब्रेरी के लिए एचटीएमएल फ़ाइल में एक अतिरिक्त इंपोर्ट है. यह ऐसा दिखेगा:
index.html
<!-- Import TensorFlow.js library -->
<script src="https://cdn.jsdelivr.net/npm/@tensorflow/tfjs/dist/tf.min.js" type="text/javascript"></script>
इसके अलावा: अपने पसंदीदा वेबएडिटर या काम को स्थानीय तौर पर इस्तेमाल करें
अगर आपको कोड डाउनलोड करके, स्थानीय तौर पर या किसी दूसरे ऑनलाइन एडिटर पर काम करना है, तो ऊपर दी गई तीन फ़ाइलों को एक ही डायरेक्ट्री में बनाएं. इसके बाद, हमारे Glitch बॉयलरप्लेट के कोड को कॉपी करके, हर फ़ाइल में चिपकाएं.
5. एचटीएमएल स्केलेटन को पॉप्युलेट करें
सभी प्रोटोटाइप के लिए कुछ बुनियादी एचटीएमएल स्ट्रक्चर की ज़रूरत होती है. इसका इस्तेमाल, बाद में मशीन लर्निंग मॉडल के आउटपुट को रेंडर करने के लिए किया जाएगा. चलिए, अब इसे सेट अप करते हैं:
- पेज के लिए टाइटल
- कुछ जानकारी देने वाला टेक्स्ट
- वेबकैम चालू करने के लिए बटन
- वेबकैम स्ट्रीम को रेंडर करने के लिए वीडियो टैग
इन सुविधाओं को सेट अप करने के लिए, index.html खोलें और नीचे दी गई जानकारी के साथ मौजूदा कोड को चिपकाएं:
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<title>Multiple object detection using pre trained model in TensorFlow.js</title>
<meta charset="utf-8">
<!-- Import the webpage's stylesheet -->
<link rel="stylesheet" href="style.css">
</head>
<body>
<h1>Multiple object detection using pre trained model in TensorFlow.js</h1>
<p>Wait for the model to load before clicking the button to enable the webcam - at which point it will become visible to use.</p>
<section id="demos" class="invisible">
<p>Hold some objects up close to your webcam to get a real-time classification! When ready click "enable webcam" below and accept access to the webcam when the browser asks (check the top left of your window)</p>
<div id="liveView" class="camView">
<button id="webcamButton">Enable Webcam</button>
<video id="webcam" autoplay muted width="640" height="480"></video>
</div>
</section>
<!-- Import TensorFlow.js library -->
<script src="https://cdn.jsdelivr.net/npm/@tensorflow/tfjs/dist/tf.min.js" type="text/javascript"></script>
<!-- Load the coco-ssd model to use to recognize things in images -->
<script src="https://cdn.jsdelivr.net/npm/@tensorflow-models/coco-ssd"></script>
<!-- Import the page's JavaScript to do some stuff -->
<script src="script.js" defer></script>
</body>
</html>
कोड को समझना
जोड़ी गई कुछ अहम बातों पर ध्यान दें:
- आपने हेडर के लिए एक
<h1>टैग और कुछ<p>टैग जोड़े हैं. साथ ही, पेज को इस्तेमाल करने के तरीके के बारे में भी कुछ जानकारी जोड़ी है. यहां कुछ खास नहीं है.
आपने एक ऐसा सेक्शन टैग भी जोड़ा है जो आपके डेमो स्पेस को दिखाता है:
index.html
<section id="demos" class="invisible">
<p>Hold some objects up close to your webcam to get a real-time classification! When ready click "enable webcam" below and accept access to the webcam when the browser asks (check the top left of your window)</p>
<div id="liveView" class="webcam">
<button id="webcamButton">Enable Webcam</button>
<video id="webcam" autoplay width="640" height="480"></video>
</div>
</section>
- शुरुआत में, आप इस
sectionको "नहीं दिखने वाला" कैटगरी देंगे. ऐसा इसलिए किया गया है, ताकि मॉडल तैयार होने के बाद, आप उसे विज़ुअल तौर पर दिखा सकें. साथ ही, वेबकैम चालू करें बटन पर क्लिक करना भी सुरक्षित है. - आपने वेबकैम चालू करें बटन जोड़ा है, जिसे आप अपनी सीएसएस में स्टाइल कर पाएंगे.
- आपने वीडियो टैग भी जोड़ा है, जिससे वेबकैम इनपुट स्ट्रीम किया जा सकता है. आप जल्द ही इसे अपने JavaScript कोड में सेट अप करेंगे.
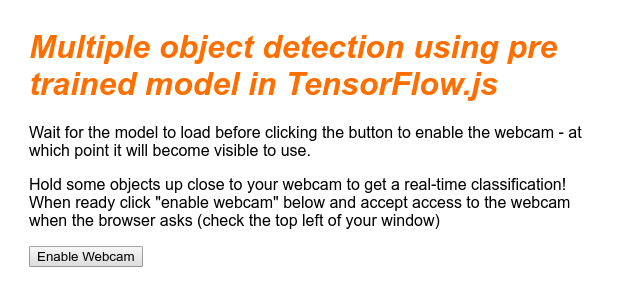
अगर आउटपुट की झलक देखी जा रही है, तो वह कुछ ऐसी दिखेगी:

6. शैली जोड़ें
एलिमेंट की डिफ़ॉल्ट सेटिंग
सबसे पहले, आइए उन एचटीएमएल एलिमेंट के लिए स्टाइल जोड़ते हैं जिन्हें हमने अभी-अभी जोड़ा है, ताकि यह पक्का किया जा सके कि वे सही तरीके से रेंडर हो रहे हैं:
style.css
body {
font-family: helvetica, arial, sans-serif;
margin: 2em;
color: #3D3D3D;
}
h1 {
font-style: italic;
color: #FF6F00;
}
video {
display: block;
}
section {
opacity: 1;
transition: opacity 500ms ease-in-out;
}
इसके बाद, अपने यूज़र इंटरफ़ेस की अलग-अलग स्थितियों में मदद पाने के लिए, काम की कुछ सीएसएस क्लास जोड़ें. उदाहरण के लिए, जब हम बटन को छिपाना चाहते हैं या मॉडल तैयार नहीं है, तो डेमो वाली जगह को उपलब्ध नहीं कराना.
style.css
.removed {
display: none;
}
.invisible {
opacity: 0.2;
}
.camView {
position: relative;
float: left;
width: calc(100% - 20px);
margin: 10px;
cursor: pointer;
}
.camView p {
position: absolute;
padding: 5px;
background-color: rgba(255, 111, 0, 0.85);
color: #FFF;
border: 1px dashed rgba(255, 255, 255, 0.7);
z-index: 2;
font-size: 12px;
}
.highlighter {
background: rgba(0, 255, 0, 0.25);
border: 1px dashed #fff;
z-index: 1;
position: absolute;
}
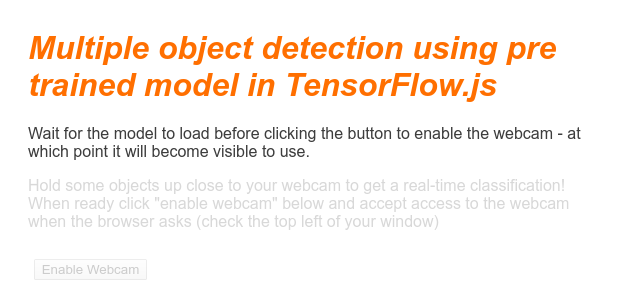
बढ़िया! आपको यही मदद चाहिए थी. अगर आपने ऊपर दिए गए दो हिस्सों के कोड का इस्तेमाल करके, अपने स्टाइल को बदल दिया है, तो लाइव झलक अब ऐसी दिखेगी:

ध्यान दें कि डेमो एरिया का टेक्स्ट और बटन कैसे उपलब्ध नहीं हैं, क्योंकि डिफ़ॉल्ट रूप से एचटीएमएल का क्लास "नहीं दिख रहा" होता है लागू किया गया. मॉडल इस्तेमाल किए जाने के लिए तैयार होने के बाद, आपको इस क्लास को हटाने के लिए JavaScript का इस्तेमाल करना होगा.
7. JavaScript स्केलेटन बनाएं
मुख्य डीओएम एलिमेंट का रेफ़रंस देना
सबसे पहले, पक्का करें कि आपने पेज के उन अहम हिस्सों को ऐक्सेस किया हो जिनमें आपको बदलाव करने या बाद में कोड का इस्तेमाल करके ऐक्सेस करने की ज़रूरत होगी:
script.js
const video = document.getElementById('webcam');
const liveView = document.getElementById('liveView');
const demosSection = document.getElementById('demos');
const enableWebcamButton = document.getElementById('webcamButton');
वेबकैम की सुविधा देखना
अब कुछ सहायक फ़ंक्शन जोड़े जा सकते हैं. इससे यह पता लगाया जा सकता है कि जिस ब्राउज़र का इस्तेमाल किया जा रहा है वह getUserMedia के ज़रिए वेबकैम स्ट्रीम ऐक्सेस करने की सुविधा देता है या नहीं:
script.js
// Check if webcam access is supported.
function getUserMediaSupported() {
return !!(navigator.mediaDevices &&
navigator.mediaDevices.getUserMedia);
}
// If webcam supported, add event listener to button for when user
// wants to activate it to call enableCam function which we will
// define in the next step.
if (getUserMediaSupported()) {
enableWebcamButton.addEventListener('click', enableCam);
} else {
console.warn('getUserMedia() is not supported by your browser');
}
// Placeholder function for next step. Paste over this in the next step.
function enableCam(event) {
}
वेबकैम स्ट्रीम फ़ेच करना
इसके बाद, नीचे दिए गए कोड को कॉपी करके और चिपकाकर, ऊपर बताए गए पिछले खाली enableCam फ़ंक्शन का कोड भरें:
script.js
// Enable the live webcam view and start classification.
function enableCam(event) {
// Only continue if the COCO-SSD has finished loading.
if (!model) {
return;
}
// Hide the button once clicked.
event.target.classList.add('removed');
// getUsermedia parameters to force video but not audio.
const constraints = {
video: true
};
// Activate the webcam stream.
navigator.mediaDevices.getUserMedia(constraints).then(function(stream) {
video.srcObject = stream;
video.addEventListener('loadeddata', predictWebcam);
});
}
आखिर में, कुछ समय के लिए इस्तेमाल होने वाला कोड जोड़ें, ताकि आप यह जांच सकें कि वेबकैम काम कर रहा है या नहीं.
नीचे दिया गया कोड आपका मॉडल लोड होने का दिखावा करेगा और कैमरा बटन चालू करेगा, ताकि आप उस पर क्लिक कर सकें. अगले चरण में, यह पूरा कोड बदल जाएगा. इसलिए, कुछ देर बाद इसे फिर से मिटाने के लिए तैयार रहें:
script.js
// Placeholder function for next step.
function predictWebcam() {
}
// Pretend model has loaded so we can try out the webcam code.
var model = true;
demosSection.classList.remove('invisible');
बढ़िया! अगर आपने कोड चलाकर, मौजूदा बटन पर क्लिक किया है, तो आपको कुछ ऐसा दिखेगा:

8. मशीन लर्निंग मॉडल के इस्तेमाल की जानकारी
मॉडल लोड करना
अब COCO-SSD मॉडल लोड किया जा सकता है.
इसके शुरू होने के बाद, अपने वेब पेज पर डेमो एरिया और बटन चालू करें (इस कोड को उस अस्थायी कोड पर चिपकाएं जिसे आपने आखिरी चरण के आखिर में जोड़ा था):
script.js
// Store the resulting model in the global scope of our app.
var model = undefined;
// Before we can use COCO-SSD class we must wait for it to finish
// loading. Machine Learning models can be large and take a moment
// to get everything needed to run.
// Note: cocoSsd is an external object loaded from our index.html
// script tag import so ignore any warning in Glitch.
cocoSsd.load().then(function (loadedModel) {
model = loadedModel;
// Show demo section now model is ready to use.
demosSection.classList.remove('invisible');
});
ऊपर दिया गया कोड जोड़ने और लाइव व्यू रीफ़्रेश करने के बाद, पेज लोड होने के कुछ सेकंड बाद (आपके नेटवर्क की स्पीड पर निर्भर करते हुए), वेबकैम चालू करें बटन अपने-आप दिखने लगेगा. ऐसा तब होगा, जब मॉडल इस्तेमाल के लिए तैयार होगा. हालांकि, आपने predictWebcam फ़ंक्शन में भी पेस्ट किया है. इसलिए, अब इसे पूरी तरह परिभाषित किया जा सकता है, क्योंकि फ़िलहाल हमारा कोड कुछ नहीं करेगा.
अगले चरण पर जाएं!
वेबकैम से किसी फ़्रेम की कैटगरी तय करना
ब्राउज़र के तैयार होने पर, ऐप्लिकेशन को वेबकैम से लगातार फ़्रेम लेने की अनुमति देने के लिए नीचे दिए गए कोड को चलाएं. इसके बाद, उसे क्लास में शामिल किए जाने के लिए मॉडल पर पास करें.
इसके बाद, मॉडल नतीजों को पार्स करेगा और वापस आने वाले कोऑर्डिनेट पर एक <p> टैग बनाएगा. साथ ही, अगर टेक्स्ट कॉन्फ़िडेंस के एक तय लेवल से ज़्यादा है, तो वह टेक्स्ट को ऑब्जेक्ट के लेबल पर सेट करेगा.
script.js
var children = [];
function predictWebcam() {
// Now let's start classifying a frame in the stream.
model.detect(video).then(function (predictions) {
// Remove any highlighting we did previous frame.
for (let i = 0; i < children.length; i++) {
liveView.removeChild(children[i]);
}
children.splice(0);
// Now lets loop through predictions and draw them to the live view if
// they have a high confidence score.
for (let n = 0; n < predictions.length; n++) {
// If we are over 66% sure we are sure we classified it right, draw it!
if (predictions[n].score > 0.66) {
const p = document.createElement('p');
p.innerText = predictions[n].class + ' - with '
+ Math.round(parseFloat(predictions[n].score) * 100)
+ '% confidence.';
p.style = 'margin-left: ' + predictions[n].bbox[0] + 'px; margin-top: '
+ (predictions[n].bbox[1] - 10) + 'px; width: '
+ (predictions[n].bbox[2] - 10) + 'px; top: 0; left: 0;';
const highlighter = document.createElement('div');
highlighter.setAttribute('class', 'highlighter');
highlighter.style = 'left: ' + predictions[n].bbox[0] + 'px; top: '
+ predictions[n].bbox[1] + 'px; width: '
+ predictions[n].bbox[2] + 'px; height: '
+ predictions[n].bbox[3] + 'px;';
liveView.appendChild(highlighter);
liveView.appendChild(p);
children.push(highlighter);
children.push(p);
}
}
// Call this function again to keep predicting when the browser is ready.
window.requestAnimationFrame(predictWebcam);
});
}
इस नए कोड में model.detect() है.
TensorFlow.js के लिए पहले से बनाए गए सभी मॉडल में इस तरह का फ़ंक्शन होता है. इसका नाम एक मॉडल से दूसरे मॉडल में बदल सकता है. इसलिए, ज़्यादा जानकारी के लिए दस्तावेज़ देखें. ये मॉडल, मशीन लर्निंग के अनुमान के हिसाब से काम करते हैं.
अनुमान का मतलब है, कुछ इनपुट लेकर उसे मशीन लर्निंग मॉडल (मुख्य रूप से गणित के बहुत सारे ऑपरेशन) की मदद से चलाना. इसके बाद, कुछ नतीजे मिलते हैं. पहले से बने TensorFlow.js मॉडल की मदद से हम अनुमान, JSON ऑब्जेक्ट के तौर पर दिखाते हैं, ताकि इसे इस्तेमाल करना आसान हो.
इस अनुमान फ़ंक्शन के बारे में पूरी जानकारी, COCO-SSD मॉडल के लिए GitHub दस्तावेज़ में दी गई है. यह फ़ंक्शन पर्दे के पीछे की बहुत मेहनत करता है: यह किसी भी तरह की "इमेज" को स्वीकार कर सकता है ऑब्जेक्ट को अपने पैरामीटर के तौर पर सेव कर सकता है, जैसे कि इमेज, वीडियो, कैनवस वगैरह. पहले से बने मॉडल का इस्तेमाल करने से आपका बहुत समय और मेहनत बच सकती है, क्योंकि आपको यह कोड खुद लिखने की ज़रूरत नहीं है और आप उसे "बेहद शानदार" भी बना सकते हैं.
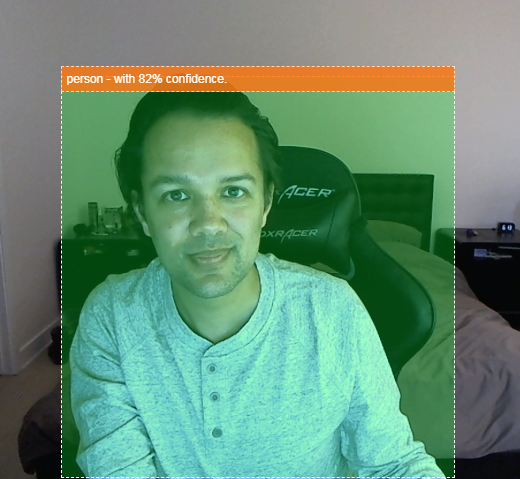
इस कोड को चलाने से अब आपको एक इमेज दिखेगी, जो कुछ इस तरह दिखेगी:

आखिर में, एक ही समय पर कई ऑब्जेक्ट का पता लगाने वाले कोड का एक उदाहरण यहां दिया गया है:

बहुत बढ़िया! अब आप कल्पना कर सकते हैं कि किसी पुराने फ़ोन का इस्तेमाल करके Nest Cam जैसा डिवाइस बनाने के लिए इस तरह की कोई चीज़ बनाना कितना आसान होगा. जब उसे सोफ़े पर आपका कुत्ता या सोफ़े पर आपकी बिल्ली दिखेगी, तो आपको सूचना मिलेगी. अगर आपको अपने कोड में समस्याएं आ रही हैं, तो मेरे फ़ाइनल वर्शन पर जाकर देखें कि कहीं आपने कोड को गलत तरीके से कॉपी तो नहीं किया है.
9. बधाई हो
बधाई हो, आपने वेब ब्राउज़र में TensorFlow.js और मशीन लर्निंग का इस्तेमाल करने के लिए अपना पहला कदम पूरा कर लिया है! अब बारी है, इस विनम्र तरीके से शुरू करने और इसे क्रिएटिव में बदलने की. आपको क्या बनाना है?
रीकैप
इस कोडलैब में, हम:
- TensorFlow के अन्य फ़ॉर्म के मुकाबले, TensorFlow.js को इस्तेमाल करने के फ़ायदों के बारे में जानें.
- उन स्थितियों के बारे में जानें जिनमें हो सकता है कि आपको पहले से ट्रेन किए गए मशीन लर्निंग मॉडल के साथ शुरुआत करनी हो.
- पूरी तरह से काम करने वाला वेब पेज बनाया गया है. यह आपके वेबकैम का इस्तेमाल करके, रीयल टाइम में चीज़ों की कैटगरी तय कर सकता है. इसमें ये शामिल हैं:
- कॉन्टेंट के लिए एचटीएमएल स्केलेटन बनाना
- एचटीएमएल एलिमेंट और क्लास के लिए स्टाइल तय करना
- एचटीएमएल के साथ इंटरैक्ट करने और वेबकैम की मौजूदगी का पता लगाने के लिए, JavaScript स्कैफ़ोल्डिंग सेट अप करना
- पहले से ट्रेन किया गया TensorFlow.js मॉडल लोड हो रहा है
- वेबकैम स्ट्रीम का लगातार वर्गीकरण करने के लिए लोड किए गए मॉडल का इस्तेमाल करना और इमेज में मौजूद ऑब्जेक्ट के चारों ओर बाउंडिंग बॉक्स बनाना.
अगले चरण
आप जो भी बनाते हैं उसे हमारे साथ शेयर करें! आपने इस कोडलैब के लिए जो भी बनाया है उसे क्रिएटिव के इस्तेमाल के अन्य उदाहरणों के लिए भी आसानी से बढ़ाया जा सकता है. हमारा सुझाव है कि आप अलग से सोचें और काम पूरा होने के बाद हैकिंग करते रहें.
- वे सभी ऑब्जेक्ट देखें जिन्हें यह मॉडल पहचान सकता है. साथ ही, इस बारे में सोचें कि इस जानकारी का इस्तेमाल करके, कोई कार्रवाई कैसे की जा सकती है. आपने आज जो कुछ भी बनाया है उसे आगे बढ़ाने से, कौनसे क्रिएटिव आइडिया लागू किए जा सकते हैं?
(ऐसा हो सकता है कि वेबसॉकेट का इस्तेमाल करके, अपनी पसंद का कोई ऑब्जेक्ट दिखने पर, किसी दूसरे डिवाइस पर सूचना भेजने के लिए, सर्वर साइड की एक सामान्य लेयर जोड़ी जा सके. यह किसी पुराने स्मार्टफ़ोन को अपसाइकल करने और उसे नया मकसद देने का शानदार तरीका होगा. इसका इस्तेमाल करने की अनुमति नहीं है!)
- अपने प्रोजेक्ट को हमारे TensorFlow ब्लॉग पर दिखाने या आने वाले समय में TensorFlow के इवेंट में अपने प्रोजेक्ट को दिखाने का मौका पाने के लिए, #MadeWithTFJS हैशटैग का इस्तेमाल करके, हमें सोशल मीडिया पर टैग करें.
ज़्यादा जानकारी के लिए, TensorFlow.js कोडलैब की ज़्यादा सुविधा
- TensorFlow.js में शुरुआत से न्यूरल नेटवर्क लिखना
- TensorFlow.js में ट्रांसफ़र लर्निंग का इस्तेमाल करके, ऑडियो की पहचान करने की सुविधा
- TensorFlow.js में ट्रांसफ़र लर्निंग का इस्तेमाल करके, पसंद के मुताबिक इमेज की कैटगरी तय करना

