1. Sebelum memulai
Machine Learning menjadi kata kunci yang populer saat ini. Aplikasi ini tampaknya tidak terbatas, dan tampaknya siap untuk menyentuh hampir semua industri dalam waktu dekat. Jika Anda bekerja sebagai engineer atau desainer, frontend atau backend, dan Anda sudah terbiasa dengan JavaScript, codelab ini ditulis untuk membantu Anda mulai menambahkan Machine Learning ke rangkaian keahlian Anda.
Prasyarat
Codelab ini ditulis untuk engineer berpengalaman yang sudah memahami JavaScript.
Yang akan Anda bangun
Dalam codelab ini, Anda akan
- Membuat halaman web yang menggunakan machine learning langsung di browser web melalui TensorFlow.js untuk mengklasifikasikan dan mendeteksi objek umum, (ya, termasuk lebih dari satu per satu), dari streaming webcam live.
- Tingkatkan performa webcam reguler Anda untuk mengidentifikasi objek dan mendapatkan koordinat kotak pembatas untuk setiap objek yang ditemukannya
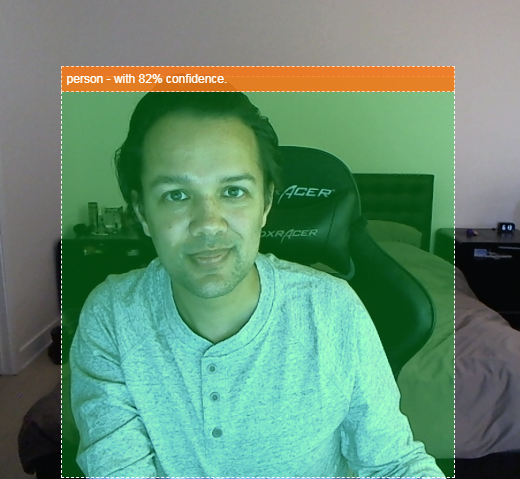
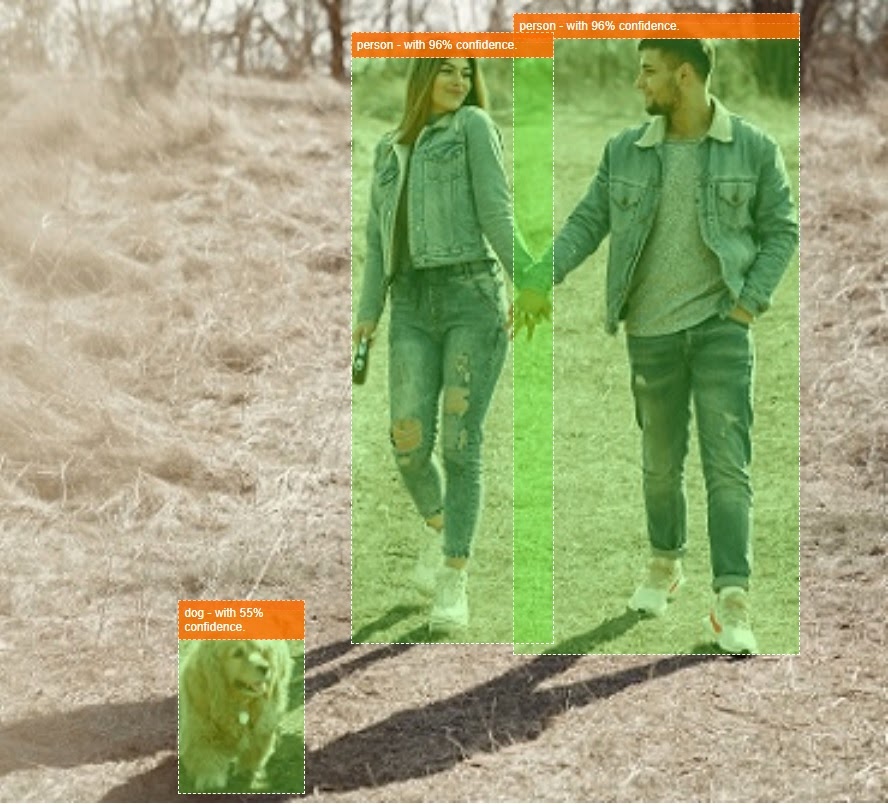
- Tandai objek yang ditemukan dalam streaming video, seperti yang ditunjukkan di bawah ini:

Bayangkan jika ada seseorang yang ada dalam video, Anda dapat menghitung berapa banyak orang yang hadir pada waktu tertentu untuk memperkirakan seberapa ramai area tertentu sepanjang hari, atau mengirim peringatan saat Anda terdeteksi berada di ruangan dalam rumah saat Anda sedang pergi, yang mungkin seharusnya tidak ada. Jika Anda dapat melakukannya, Anda sudah dapat membuat kamera Google Nest versi Anda sendiri yang dapat memperingatkan Anda saat mendeteksi penyusup (jenis apa pun) yang menggunakan hardware kustom Anda sendiri. Cukup rapi. Apakah hal itu sulit dilakukan? Bukan. Ayo meretas...
Yang akan Anda pelajari
- Cara memuat model TensorFlow.js terlatih.
- Cara mengambil data dari streaming webcam live dan menggambarnya ke kanvas.
- Cara mengklasifikasikan bingkai gambar untuk menemukan kotak pembatas dari objek apa pun yang telah dilatih untuk mengenali model.
- Cara menggunakan data yang diteruskan kembali dari model untuk menandai objek yang ditemukan.
Codelab ini berfokus pada cara mulai menggunakan model terlatih TensorFlow.js. Konsep dan blok kode yang tidak relevan dengan TensorFlow.js dan machine learning tidak dijelaskan, dan disediakan agar Anda cukup menyalin dan menempelkannya.
2. Apa yang dimaksud dengan TensorFlow.js?

TensorFlow.js adalah library machine learning open source yang dapat berjalan di mana pun JavaScript dapat berjalan. Library ini didasarkan pada library TensorFlow asli yang ditulis di Python dan bertujuan untuk menciptakan kembali pengalaman developer dan kumpulan API ini untuk ekosistem JavaScript.
Di mana data tersebut dapat digunakan?
Mengingat portabilitas JavaScript, Anda kini dapat menulis dalam 1 bahasa dan melakukan machine learning di semua platform berikut dengan mudah:
- Sisi klien di browser web menggunakan vanilla JavaScript
- Sisi server dan bahkan perangkat IoT seperti Raspberry Pi yang menggunakan Node.js
- Aplikasi desktop yang menggunakan Electron
- Aplikasi seluler native yang menggunakan React Native
TensorFlow.js juga mendukung beberapa backend dalam setiap lingkungan ini (lingkungan berbasis hardware sebenarnya yang dapat dijalankan di dalamnya seperti CPU atau WebGL, misalnya. "Backend" dalam konteks ini bukan berarti lingkungan sisi server - backend untuk eksekusi dapat menjadi sisi klien di WebGL) untuk memastikan kompatibilitas dan juga menjaga semuanya berjalan cepat. Saat ini TensorFlow.js mendukung:
- Eksekusi WebGL pada kartu grafis perangkat (GPU) - ini adalah cara tercepat untuk menjalankan model yang lebih besar (berukuran lebih dari 3 MB) dengan akselerasi GPU.
- Eksekusi Web Assembly (WASM) pada CPU - untuk meningkatkan performa CPU di berbagai perangkat, termasuk ponsel generasi lama. Cara ini lebih cocok untuk model yang lebih kecil (berukuran kurang dari 3MB) yang sebenarnya dapat dijalankan lebih cepat pada CPU dengan WASM daripada dengan WebGL karena overhead mengupload konten ke prosesor grafis.
- Eksekusi CPU - penggantian jika tidak ada lingkungan lain yang tersedia. Ini adalah yang paling lambat dari ketiganya, tetapi selalu ada untuk Anda.
Catatan: Anda dapat memilih untuk memaksa salah satu backend ini jika mengetahui perangkat yang akan mengeksekusi, atau membiarkan TensorFlow.js memutuskan untuk Anda jika Anda tidak menentukannya.
Kekuatan super sisi klien
Menjalankan TensorFlow.js di browser web pada komputer klien dapat memberikan beberapa manfaat yang patut dipertimbangkan.
Privasi
Anda dapat melatih dan mengklasifikasikan data di komputer klien tanpa harus mengirim data ke server web pihak ketiga. Terkadang hal ini dapat menjadi persyaratan untuk mematuhi hukum setempat, misalnya GDPR, atau saat memproses data apa pun yang mungkin ingin disimpan pengguna di komputernya dan tidak dikirim ke pihak ketiga.
Speed
Karena Anda tidak harus mengirim data ke server jarak jauh, inferensi (tindakan mengklasifikasikan data) bisa lebih cepat. Yang lebih bagus lagi, Anda memiliki akses langsung ke sensor perangkat seperti kamera, mikrofon, GPS, akselerometer, dan lainnya jika pengguna memberi Anda akses.
Jangkauan dan skala
Dengan sekali klik, siapa pun di seluruh dunia dapat mengklik link yang Anda kirimkan kepada mereka, membuka halaman web di browser mereka, dan memanfaatkan apa yang telah Anda buat. Tidak perlu penyiapan Linux sisi server yang rumit dengan driver CUDA dan masih banyak lagi, hanya untuk menggunakan sistem machine learning.
Biaya
Tidak ada server berarti satu-satunya hal yang perlu Anda bayar adalah CDN untuk menghosting file HTML, CSS, JS, dan model Anda. Biaya CDN jauh lebih murah daripada mempertahankan server (kemungkinan dengan kartu grafis terpasang) yang berjalan 24/7.
Fitur sisi server
Memanfaatkan implementasi Node.js TensorFlow.js akan mengaktifkan fitur-fitur berikut.
Dukungan penuh CUDA
Di sisi server, untuk akselerasi kartu grafis, Anda harus menginstal driver NVIDIA CUDA agar TensorFlow berfungsi dengan kartu grafis (tidak seperti browser yang menggunakan WebGL - tidak perlu penginstalan). Namun, dengan dukungan CUDA penuh, Anda dapat memanfaatkan sepenuhnya kemampuan level kartu grafis yang lebih rendah, sehingga menghasilkan waktu pelatihan dan inferensi yang lebih cepat. Performa setara dengan implementasi Python TensorFlow karena keduanya memiliki backend C++ yang sama.
Ukuran Model
Untuk model mutakhir dari penelitian, Anda mungkin bekerja dengan model yang sangat besar, mungkin berukuran gigabyte. Model-model tersebut saat ini tidak dapat dijalankan di browser web karena keterbatasan penggunaan memori per tab browser. Untuk menjalankan model yang lebih besar ini, Anda dapat menggunakan Node.js di server sendiri dengan spesifikasi hardware yang diperlukan untuk menjalankan model tersebut secara efisien.
IOT
Node.js didukung di komputer single board populer seperti Raspberry Pi, yang berarti Anda juga dapat menjalankan model TensorFlow.js di perangkat tersebut.
Speed
Node.js ditulis dalam JavaScript, yang berarti ia mendapatkan manfaat hanya dari kompilasi waktu. Ini berarti bahwa Anda mungkin akan sering melihat peningkatan performa saat menggunakan Node.js karena akan dioptimalkan pada runtime, terutama untuk pra-pemrosesan yang mungkin Anda lakukan. Contoh yang bagus dapat dilihat dalam studi kasus ini yang menunjukkan bagaimana Hugging Face menggunakan Node.js untuk mendapatkan peningkatan performa 2x lipat untuk model natural language processing mereka.
Sekarang Anda telah memahami dasar-dasar TensorFlow.js, tempat TensorFlow.js dapat dijalankan, dan beberapa manfaatnya, mari kita mulai melakukan hal-hal yang bermanfaat dengan TensorFlow.js.
3. Model terlatih
TensorFlow.js menyediakan berbagai model machine learning (ML) terlatih. Model ini telah dilatih oleh tim TensorFlow.js dan dimasukkan ke dalam class yang mudah digunakan, dan merupakan cara yang bagus untuk mengambil langkah pertama Anda dengan machine learning. Daripada membangun dan melatih model untuk menyelesaikan masalah, Anda dapat mengimpor model terlatih sebagai titik awal.
Anda dapat menemukan daftar model terlatih yang mudah digunakan dan mudah digunakan di halaman Model untuk JavaScript Tensorflow.js. Ada juga tempat lain untuk mendapatkan model TensorFlow yang dikonversi yang berfungsi di TensorFlow.js, termasuk TensorFlow Hub.
Mengapa saya perlu menggunakan model terlatih?
Ada sejumlah manfaat memulai dengan model terlatih yang populer jika sesuai dengan kasus penggunaan yang Anda inginkan, seperti:
- Tidak perlu mengumpulkan data pelatihan sendiri. Menyiapkan data dalam format yang benar, dan melabelinya sehingga sistem machine learning dapat menggunakannya untuk belajar, bisa sangat memakan waktu dan biaya.
- Kemampuan untuk membuat prototipe ide secara cepat dengan biaya dan waktu yang lebih sedikit.
Tidak ada gunanya "mengubah roda" ketika model terlatih mungkin sudah cukup baik untuk melakukan apa yang Anda perlukan, sehingga memungkinkan Anda untuk berkonsentrasi dalam menggunakan pengetahuan yang diberikan oleh model untuk mengimplementasikan ide kreatif Anda. - Penggunaan riset mutakhir. Model terlatih sering kali didasarkan pada penelitian populer, yang memberi Anda eksposur pada model tersebut, sekaligus memahami performanya di dunia nyata.
- Kemudahan penggunaan dan dokumentasi yang lengkap. Karena popularitas model tersebut.
- Kemampuan pembelajaran transfer. Beberapa model terlatih menawarkan kemampuan pemelajaran transfer, yang pada dasarnya adalah praktik mentransfer informasi yang dipelajari dari satu tugas machine learning ke contoh serupa lainnya. Misalnya, model yang awalnya dilatih untuk mengenali kucing dapat dilatih ulang untuk mengenali, jika Anda memberinya data pelatihan baru. Prosesnya akan lebih cepat karena Anda tidak perlu memulai dengan kanvas kosong. Model ini dapat menggunakan apa yang telah dipelajarinya untuk mengenali kucing agar dapat mengenali hal baru tersebut - juga memiliki mata dan telinga, jadi jika model sudah tahu cara menemukan fitur tersebut, kita sudah setengah jalan. Latih ulang model pada data Anda sendiri dengan cara yang jauh lebih cepat.
Apa itu COCO-SSD?
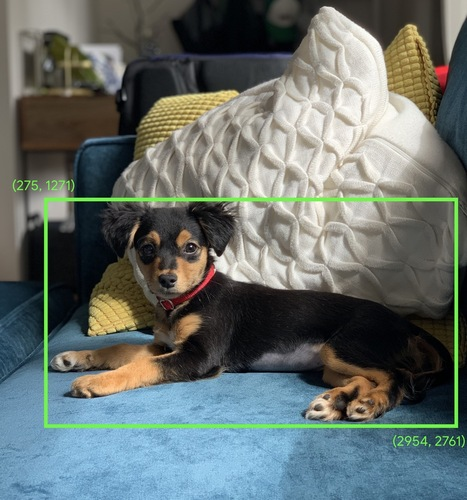
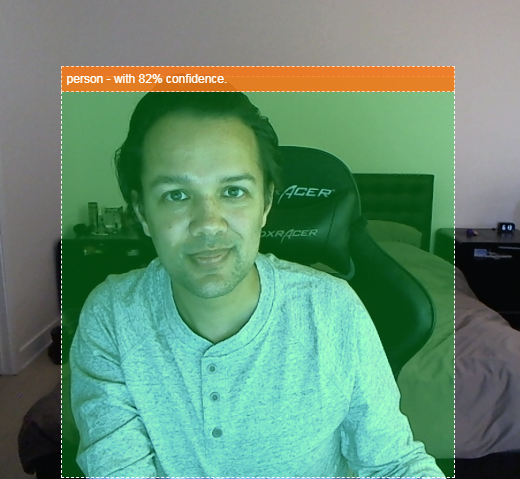
COCO-SSD adalah nama model ML deteksi objek terlatih yang akan Anda gunakan selama codelab ini, yang bertujuan untuk melokalkan dan mengidentifikasi beberapa objek dalam satu gambar. Dengan kata lain, fungsi ini bisa memberi tahu Anda kotak pembatas objek yang telah dilatih untuk menemukan lokasi objek tersebut dalam gambar yang Anda berikan. Contohnya ditampilkan dalam gambar di bawah ini:

Jika ada lebih dari 1 pada gambar di atas, Anda akan diberi koordinat 2 kotak pembatas, yang menjelaskan lokasi masing-masing. COCO-SSD telah dilatih sebelumnya untuk mengenali 90 objek sehari-hari umum, seperti orang, mobil, kucing, dll.
Dari mana nama tersebut berasal?
Nama ini mungkin terdengar aneh, tetapi berasal dari akronim:
- COCO: Mengacu pada fakta bahwa kode tersebut dilatih di set data COCO (Common Objects in Context) yang tersedia secara gratis bagi siapa saja untuk didownload dan digunakan saat melatih model mereka sendiri. {i>Dataset<i} berisi lebih dari 200.000 gambar berlabel yang dapat digunakan untuk dipelajari.
- SSD (Single Shot MultiBox Detection): Mengacu pada bagian arsitektur model yang digunakan dalam implementasi model. Anda tidak perlu memahami hal ini untuk codelab ini, tetapi jika ingin tahu, Anda dapat mempelajari SSD lebih lanjut di sini.
4. Memulai persiapan
Yang Anda butuhkan
- Browser web modern.
- Pengetahuan dasar tentang HTML, CSS, JavaScript, dan Chrome DevTools (melihat output konsol).
Mari melakukan coding
Untuk memulai, template boilerplate telah dibuat untuk Glitch.com atau Codepen.io. Anda dapat menggandakan template mana pun sebagai status dasar untuk codelab ini, hanya dengan sekali klik.
Di Glitch, klik tombol remix this untuk melakukan fork dan membuat kumpulan file baru yang dapat diedit.
Atau, di Codepen, klik fork di kanan bawah layar.
Kerangka yang sangat sederhana ini menyediakan file berikut:
- Halaman HTML (index.html)
- Stylesheet (style.css)
- File untuk menulis kode JavaScript (script.js)
Untuk memudahkan Anda, ada impor tambahan dalam file HTML untuk library TensorFlow.js. Tampilannya terlihat seperti ini:
index.html
<!-- Import TensorFlow.js library -->
<script src="https://cdn.jsdelivr.net/npm/@tensorflow/tfjs/dist/tf.min.js" type="text/javascript"></script>
Alternatif: Gunakan webeditor pilihan Anda atau gunakan secara lokal
Jika Anda ingin mendownload kode dan bekerja secara lokal, atau di editor online lain, cukup buat 3 file yang disebutkan di atas dalam direktori yang sama, lalu salin dan tempel kode dari boilerplate Glitch kami ke masing-masing file.
5. Mengisi kerangka HTML
Semua prototipe memerlukan beberapa scaffolding HTML dasar. Anda akan menggunakannya untuk merender output model machine learning nanti. Mari kita siapkan sekarang:
- Judul untuk halaman
- Beberapa teks deskriptif
- Tombol untuk mengaktifkan webcam
- Tag video untuk merender streaming webcam
Untuk menyiapkan fitur ini, buka index.html dan tempelkan kode yang ada dengan kode berikut:
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<title>Multiple object detection using pre trained model in TensorFlow.js</title>
<meta charset="utf-8">
<!-- Import the webpage's stylesheet -->
<link rel="stylesheet" href="style.css">
</head>
<body>
<h1>Multiple object detection using pre trained model in TensorFlow.js</h1>
<p>Wait for the model to load before clicking the button to enable the webcam - at which point it will become visible to use.</p>
<section id="demos" class="invisible">
<p>Hold some objects up close to your webcam to get a real-time classification! When ready click "enable webcam" below and accept access to the webcam when the browser asks (check the top left of your window)</p>
<div id="liveView" class="camView">
<button id="webcamButton">Enable Webcam</button>
<video id="webcam" autoplay muted width="640" height="480"></video>
</div>
</section>
<!-- Import TensorFlow.js library -->
<script src="https://cdn.jsdelivr.net/npm/@tensorflow/tfjs/dist/tf.min.js" type="text/javascript"></script>
<!-- Load the coco-ssd model to use to recognize things in images -->
<script src="https://cdn.jsdelivr.net/npm/@tensorflow-models/coco-ssd"></script>
<!-- Import the page's JavaScript to do some stuff -->
<script src="script.js" defer></script>
</body>
</html>
Memahami kodenya
Perhatikan beberapa hal penting yang Anda tambahkan:
- Anda telah menambahkan tag
<h1>dan beberapa tag<p>untuk header dan beberapa informasi tentang cara menggunakan halaman. Tidak ada yang istimewa di sini.
Anda juga menambahkan tag bagian yang mewakili ruang demo:
index.html
<section id="demos" class="invisible">
<p>Hold some objects up close to your webcam to get a real-time classification! When ready click "enable webcam" below and accept access to the webcam when the browser asks (check the top left of your window)</p>
<div id="liveView" class="webcam">
<button id="webcamButton">Enable Webcam</button>
<video id="webcam" autoplay width="640" height="480"></video>
</div>
</section>
- Awalnya, Anda akan memberi
sectionini class "tidak terlihat". Hal ini agar Anda dapat memberikan ilustrasi secara visual kepada pengguna saat model sudah siap, dan Anda dapat mengklik tombol aktifkan webcam. - Anda telah menambahkan tombol enable webcam, yang akan Anda tata gayanya di CSS.
- Anda juga menambahkan tag video untuk melakukan streaming input webcam. Anda akan segera menyiapkannya di kode JavaScript.
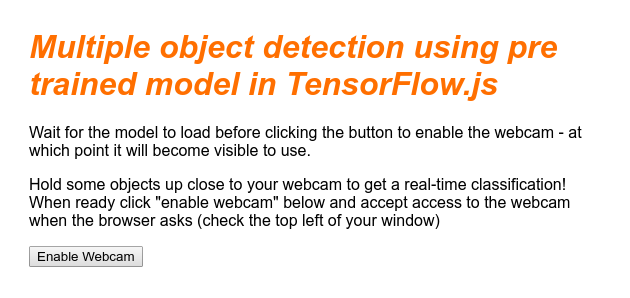
Jika Anda melihat pratinjau output sekarang, outputnya akan terlihat seperti ini:

6. Tambah gaya
Default elemen
Pertama, mari kita tambahkan gaya untuk elemen HTML yang baru saja kita tambahkan untuk memastikan elemen tersebut dirender dengan benar:
style.css
body {
font-family: helvetica, arial, sans-serif;
margin: 2em;
color: #3D3D3D;
}
h1 {
font-style: italic;
color: #FF6F00;
}
video {
display: block;
}
section {
opacity: 1;
transition: opacity 500ms ease-in-out;
}
Selanjutnya, tambahkan beberapa class CSS yang berguna untuk membantu berbagai status antarmuka pengguna yang berbeda, seperti saat kita ingin menyembunyikan tombol, atau membuat area demo muncul tidak tersedia jika model belum siap.
style.css
.removed {
display: none;
}
.invisible {
opacity: 0.2;
}
.camView {
position: relative;
float: left;
width: calc(100% - 20px);
margin: 10px;
cursor: pointer;
}
.camView p {
position: absolute;
padding: 5px;
background-color: rgba(255, 111, 0, 0.85);
color: #FFF;
border: 1px dashed rgba(255, 255, 255, 0.7);
z-index: 2;
font-size: 12px;
}
.highlighter {
background: rgba(0, 255, 0, 0.25);
border: 1px dashed #fff;
z-index: 1;
position: absolute;
}
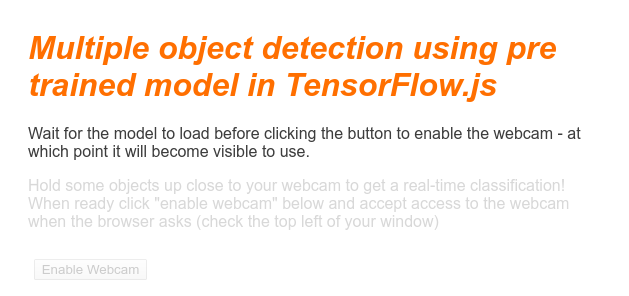
Bagus! Itu saja yang Anda perlukan. Jika Anda berhasil mengganti gaya dengan 2 bagian kode di atas, pratinjau langsung Anda sekarang akan terlihat seperti ini:

Perhatikan bagaimana teks area demo dan tombol tidak tersedia, karena HTML secara default memiliki class "invisible" diterapkan. Anda akan menggunakan JavaScript untuk menghapus class ini setelah model siap digunakan.
7. Buat kerangka JavaScript
Mereferensikan elemen DOM utama
Pertama, pastikan Anda dapat mengakses bagian penting dari halaman yang nantinya harus Anda manipulasi atau diakses di kode kami:
script.js
const video = document.getElementById('webcam');
const liveView = document.getElementById('liveView');
const demosSection = document.getElementById('demos');
const enableWebcamButton = document.getElementById('webcamButton');
Memeriksa dukungan webcam
Anda kini dapat menambahkan beberapa fungsi asistif untuk memeriksa apakah browser yang digunakan mendukung akses streaming webcam melalui getUserMedia:
script.js
// Check if webcam access is supported.
function getUserMediaSupported() {
return !!(navigator.mediaDevices &&
navigator.mediaDevices.getUserMedia);
}
// If webcam supported, add event listener to button for when user
// wants to activate it to call enableCam function which we will
// define in the next step.
if (getUserMediaSupported()) {
enableWebcamButton.addEventListener('click', enableCam);
} else {
console.warn('getUserMedia() is not supported by your browser');
}
// Placeholder function for next step. Paste over this in the next step.
function enableCam(event) {
}
Mengambil streaming webcam
Selanjutnya, isi kode untuk fungsi enableCam yang sebelumnya kosong seperti yang kita tentukan di atas dengan menyalin dan menempelkan kode di bawah ini:
script.js
// Enable the live webcam view and start classification.
function enableCam(event) {
// Only continue if the COCO-SSD has finished loading.
if (!model) {
return;
}
// Hide the button once clicked.
event.target.classList.add('removed');
// getUsermedia parameters to force video but not audio.
const constraints = {
video: true
};
// Activate the webcam stream.
navigator.mediaDevices.getUserMedia(constraints).then(function(stream) {
video.srcObject = stream;
video.addEventListener('loadeddata', predictWebcam);
});
}
Terakhir, tambahkan beberapa kode sementara sehingga Anda dapat menguji apakah webcam berfungsi.
Kode di bawah ini akan berpura-pura bahwa model Anda dimuat dan mengaktifkan tombol kamera, sehingga Anda dapat mengkliknya. Anda akan mengganti semua kode ini di langkah berikutnya, jadi bersiaplah untuk menghapusnya lagi nanti:
script.js
// Placeholder function for next step.
function predictWebcam() {
}
// Pretend model has loaded so we can try out the webcam code.
var model = true;
demosSection.classList.remove('invisible');
Bagus! Jika Anda menjalankan kode dan mengklik tombol seperti saat ini, Anda akan melihat sesuatu seperti ini:

8. Penggunaan model Machine Learning
Memuat model
Sekarang Anda siap untuk memuat model COCO-SSD.
Setelah selesai melakukan inisialisasi, aktifkan area dan tombol demo di halaman web Anda (tempelkan kode ini di atas kode sementara yang Anda tambahkan di akhir langkah terakhir):
script.js
// Store the resulting model in the global scope of our app.
var model = undefined;
// Before we can use COCO-SSD class we must wait for it to finish
// loading. Machine Learning models can be large and take a moment
// to get everything needed to run.
// Note: cocoSsd is an external object loaded from our index.html
// script tag import so ignore any warning in Glitch.
cocoSsd.load().then(function (loadedModel) {
model = loadedModel;
// Show demo section now model is ready to use.
demosSection.classList.remove('invisible');
});
Setelah menambahkan kode di atas dan memuat ulang tayangan live, Anda akan melihat bahwa beberapa detik setelah halaman dimuat (bergantung pada kecepatan jaringan), tombol aktifkan webcam otomatis muncul dengan sendirinya saat model siap digunakan. Namun, Anda juga menempelkan fungsi predictWebcam. Jadi, saatnya untuk menentukannya sepenuhnya, karena kode kita tidak akan melakukan apa pun saat ini.
Lanjut ke langkah berikutnya!
Mengklasifikasi frame dari webcam
Jalankan kode di bawah untuk mengizinkan aplikasi untuk terus mengambil frame dari streaming webcam saat browser siap dan meneruskannya ke model untuk diklasifikasikan.
Model ini kemudian akan mengurai hasilnya dan menggambar tag <p> pada koordinat yang kembali, dan menyetel teks ke label objek, jika berada di atas tingkat keyakinan tertentu.
script.js
var children = [];
function predictWebcam() {
// Now let's start classifying a frame in the stream.
model.detect(video).then(function (predictions) {
// Remove any highlighting we did previous frame.
for (let i = 0; i < children.length; i++) {
liveView.removeChild(children[i]);
}
children.splice(0);
// Now lets loop through predictions and draw them to the live view if
// they have a high confidence score.
for (let n = 0; n < predictions.length; n++) {
// If we are over 66% sure we are sure we classified it right, draw it!
if (predictions[n].score > 0.66) {
const p = document.createElement('p');
p.innerText = predictions[n].class + ' - with '
+ Math.round(parseFloat(predictions[n].score) * 100)
+ '% confidence.';
p.style = 'margin-left: ' + predictions[n].bbox[0] + 'px; margin-top: '
+ (predictions[n].bbox[1] - 10) + 'px; width: '
+ (predictions[n].bbox[2] - 10) + 'px; top: 0; left: 0;';
const highlighter = document.createElement('div');
highlighter.setAttribute('class', 'highlighter');
highlighter.style = 'left: ' + predictions[n].bbox[0] + 'px; top: '
+ predictions[n].bbox[1] + 'px; width: '
+ predictions[n].bbox[2] + 'px; height: '
+ predictions[n].bbox[3] + 'px;';
liveView.appendChild(highlighter);
liveView.appendChild(p);
children.push(highlighter);
children.push(p);
}
}
// Call this function again to keep predicting when the browser is ready.
window.requestAnimationFrame(predictWebcam);
});
}
Panggilan yang sangat penting dalam kode baru ini adalah model.detect().
Semua model siap pakai untuk TensorFlow.js memiliki fungsi seperti ini (namanya dapat berubah dari model ke model. Jadi, periksa dokumen untuk mengetahui detailnya) yang benar-benar melakukan inferensi machine learning.
Inferensi adalah tindakan mengambil beberapa input dan menjalankannya melalui model machine learning (pada dasarnya banyak operasi matematis), lalu memberikan beberapa hasil. Dengan model siap pakai TensorFlow.js, kami mengembalikan prediksi dalam bentuk objek JSON, sehingga mudah digunakan.
Anda dapat menemukan detail lengkap fungsi prediksi ini di dokumentasi GitHub untuk model COCO-SSD di sini. Fungsi ini melakukan banyak hal sulit di balik layar: Fungsi ini dapat menerima "gambar seperti" apa pun sebagai parameternya, seperti gambar, video, kanvas, dan sebagainya. Menggunakan model siap pakai dapat menghemat banyak waktu dan tenaga, karena Anda tidak perlu menulis kode ini sendiri dan dapat menggunakannya "siap pakai".
Menjalankan kode ini sekarang akan memberi Anda gambar yang terlihat seperti ini:

Terakhir, berikut adalah contoh kode yang mendeteksi beberapa objek secara bersamaan:

Hore! Sekarang Anda dapat membayangkan betapa mudahnya menggunakan alat seperti ini untuk membuat perangkat seperti Nest Cam menggunakan ponsel lama untuk memberi tahu Anda saat ia melihat Anda di sofa, atau kucing Anda di sofa. Jika mengalami masalah dengan kode Anda, periksa versi kerja akhir saya di sini untuk mengetahui apakah Anda menyalin sesuatu dengan benar.
9. Selamat
Selamat, Anda telah menyelesaikan langkah pertama Anda dalam menggunakan TensorFlow.js dan machine learning di browser web. Sekarang saatnya Anda memulai dari awal yang sederhana ini dan mengubahnya menjadi sesuatu yang kreatif. Apa yang akan Anda buat?
Rangkuman
Dalam codelab ini, kita telah:
- Mempelajari manfaat penggunaan TensorFlow.js dibandingkan bentuk TensorFlow lainnya.
- Pelajari situasi yang memungkinkan Anda memulai dengan model machine learning terlatih.
- Membuat halaman web yang berfungsi sepenuhnya yang dapat mengklasifikasikan objek secara real time menggunakan webcam, termasuk:
- Membuat kerangka HTML untuk konten
- Menentukan gaya untuk elemen dan class HTML
- Menyiapkan scaffolding JavaScript untuk berinteraksi dengan HTML dan mendeteksi keberadaan webcam
- Memuat model TensorFlow.js terlatih
- Menggunakan model yang dimuat untuk membuat klasifikasi berkelanjutan dari streaming webcam dan menggambar kotak pembatas di sekitar objek dalam gambar.
Langkah berikutnya
Bagikan hasil kreasi Anda kepada kami. Anda juga dapat dengan mudah memperluas apa yang Anda buat untuk codelab ini ke kasus penggunaan materi iklan lainnya juga. Kami mendorong Anda untuk berpikir kreatif dan terus meretas setelah selesai.
- Lihat semua objek yang dapat dikenali model ini dan pikirkan bagaimana Anda dapat menggunakan pengetahuan tersebut untuk melakukan suatu tindakan. Ide kreatif apa yang sekarang bisa diterapkan dengan memperluas apa yang Anda buat hari ini?
(Mungkin Anda dapat menambahkan lapisan sisi server sederhana untuk mengirimkan notifikasi ke perangkat lain saat perangkat melihat objek tertentu pilihan Anda menggunakan websocket. Cara ini sangat cocok untuk mendaur ulang smartphone lama dan memberinya fungsi baru. Kemungkinannya tidak terbatas!)
- Beri kami tag di media sosial menggunakan hashtag #MadeWithTFJS agar project Anda berkesempatan ditampilkan di blog TensorFlow atau bahkan dipajang di acara TensorFlow mendatang.
Codelab TensorFlow.js lainnya untuk mempelajari lebih dalam
- Menulis jaringan neural dari awal di TensorFlow.js
- Pengenalan audio menggunakan pemelajaran transfer di TensorFlow.js
- Klasifikasi gambar kustom menggunakan pemelajaran transfer di TensorFlow.js

