1. Wprowadzenie
Masz już więc utworzony niestandardowy model systemów uczących się z użyciem TensorFlow.js. Teraz musisz go hostować, aby móc go używać na dowolnej stronie internetowej. Możesz to zrobić na wiele sposobów, ale dziś przekonamy się, jak łatwo jest korzystać z Hostingu Firebase, który zapewnia również dodatkowe korzyści, takie jak obsługa wersji czy udostępnianie modeli w bezpiecznym połączeniu.
Co utworzysz
W tym module z kodem utworzysz kompleksowy system, który może hostować i uruchamiać niestandardowy zapisany model TensorFlow.js oraz powiązane z nim zasoby, takie jak HTML, CSS i JavaScript. Zbudujemy bardzo prosty, lekki model, który może przewidzieć liczbową wartość wyjściową na podstawie pewnych wartości wejściowych (np. jaka jest cena domu przy danej powierzchni) i hostujemy go w Hostingu Firebase, aby można było go używać na dużą skalę.
Czego się nauczysz
- Jak zapisać niestandardowy model TensorFlow.js we właściwym formacie
- Jak skonfigurować konto Firebase na potrzeby hostingu
- Jak wdrożyć zasoby w Hostingu Firebase
- Jak wdrażać nowe wersje modelu.
Uwaga: w tym module poświęconym kodowaniu skupiamy się na tym, jak pobrać i hostować niestandardowo wytrenowany model, a nie na kursie tworzenia idealnej architektury modelu. Teraz przejdziemy szybko przez proces tworzenia samego modelu systemów uczących się na podstawie prostego przykładu. Zasady będą takie same niezależnie od tego, jaki model utworzysz samodzielnie.
Podziel się z nami tym, co udało Ci się stworzyć
Jeśli udało Ci się stworzyć z tych materiałów coś ciekawego, daj nam znać. Chętnie poznamy Twoją twórczość.
Otaguj nas w mediach społecznościowych za pomocą hashtagu #MadeWithTFJS, aby mieć szansę na zaprezentowanie Twojego projektu na naszym blogu TensorFlow, a nawet podczas przyszłych wydarzeń, takich jak programy Opowiada.
2. Czym jest Hosting Firebase?
Hosting Firebase zapewnia szybki i bezpieczny hosting aplikacji internetowych, treści statycznych i dynamicznych oraz mikroserwisów na poziomie produkcyjnym
Za pomocą jednego polecenia możesz szybko wdrożyć aplikacje internetowe i wyświetlać treści w globalnej sieci CDN (sieci dostarczania treści), dzięki czemu treści będą dostępne niemal wszędzie. Możesz też połączyć Hosting Firebase z Cloud Functions lub Cloud Run, aby tworzyć i hostować mikroserwisy, ale jest to wykraczające poza zakres tego ćwiczenia z programowania.
Najważniejsze możliwości Hostingu Firebase
- Udostępniaj treści, korzystając z bezpiecznego połączenia – nowoczesny internet jest bezpieczny. Często w przypadku czujników po stronie klienta witryna musi być wyświetlana w bezpiecznym kontekście. W Hosting Firebase wbudowany jest protokół SSL, który nie wymaga konfiguracji, dlatego treść wszystkich hostowanych plików jest zawsze bezpiecznie dostarczana.
- Hostuj zawartość statyczną i dynamiczną oraz mikroserwisy z obsługą uwierzytelniania, aby w razie potrzeby tylko zalogowani użytkownicy mogli wczytywać i wyświetlać te pliki.
- Szybkie dostarczanie treści – każdy przesyłany plik jest zapisywany w pamięci podręcznej na dyskach SSD na brzegach sieci CDN na całym świecie. Niezależnie od tego, gdzie są Twoi użytkownicy, treści są dostarczane szybko.
- Wdrażaj nowe wersje jednym poleceniem – interfejs wiersza poleceń Firebase pozwoli Ci uruchomić aplikację w ciągu kilku sekund.
- Przywracanie jednym kliknięciem – szybkie wdrożenia są świetne, ale możliwość cofania pomyłek jest jeszcze lepsza. Hosting Firebase zapewnia pełną obsługę wersji i zarządzanie wersjami za pomocą przywracania jednym kliknięciem.
Niezależnie od tego, czy wdrażasz prostą stronę docelową aplikacji, czy złożoną progresywną aplikację internetową (PWA), Hosting zapewnia infrastrukturę, funkcje i narzędzia dostosowane do wdrażania witryn i aplikacji oraz zarządzania nimi.
Domyślnie każdy projekt Firebase ma bezpłatne subdomeny w domenach web.app i firebaseapp.com. Te 2 witryny oferują tę samą wdrożoną treść i konfigurację. W razie potrzeby możesz też połączyć własną nazwę domeny z witryną hostowaną w Firebase.
Etapy implementacji
- Konfigurowanie projektu
- Instalowanie i konfigurowanie interfejsu wiersza poleceń Firebase
- Wdrażanie witryny
- Połącz z aplikacją internetową Firebase do monitorowania wydajności (opcjonalnie)
Zanim jednak będziemy mogli to zrobić, potrzebujemy do wdrożenia modelu systemów uczących się i aplikacji internetowej. Zróbmy to!
3. Prosty model uczenia maszynowego do prognozowania cen autoreklamy
Na potrzeby tego ćwiczenia utworzymy bardzo prosty model ML, który prognozuje wartości liczbowe. Spróbujemy wykorzystać systemy uczące się, aby przewidywać wartość fikcyjnego domu na podstawie jego wielkości w stopach kwadratowych, tylko w celach ilustracyjnych. W przypadku tej wersji demonstracyjnej zdobędziemy po prostu 1000 m2 powierzchni domu, aby uzyskać przewidywaną wartość z naszych danych treningowych, ale uczenie maszynowe będzie musiało się tego nauczyć samodzielnie.
W rzeczywistości warto używać rzeczywistych danych, które mogą mieć bardziej złożone relacje (np. w przypadku mniejszych domów, które mają ich zaledwie 500-krotnie większy rozmiar, aby oszacować wartość pieniężną, ale po przekroczeniu określonego progu wartość ta stopniowo zwiększa się o 1000 razy itd.), może też być potrzebny bardziej zaawansowany model, który będzie mógł przewidywać te wartości.
Model, który dziś stworzymy (regresja liniowa), można wykorzystać do prognozowania wielu innych czynników na podstawie wystarczającej ilości rzeczywistych danych. Ten model jest łatwy do wdrożenia w naszym hipotetycznym przypadku użycia powyżej. Jednak dziś skupiamy się na uczeniu się, jak zapisać i wdrożyć model, a nie zaprojektować go i zoptymalizować pod kątem danego przypadku użycia. No to zaczynajmy.
Szkolenia i Dane testowe
Wszystkie modele ML zaczynają od uzyskania przykładowych danych treningowych, których możemy użyć do nauczenia modelu przewidywania wartości w przyszłości. Zwykle można pobrać takie dane z bazy danych, folderu plików, pliku CSV lub innych, ale tutaj bezpośrednio zakodujemy na stałe 20 przykładów w postaci tablicy w JavaScripcie, jak pokazano poniżej. Zalecamy replikację tego kodu w środowisku, w którym na razie możesz kodować, np. Glitch.com, lub we własnym edytorze tekstu lokalnie, jeśli możesz uruchomić serwer na lokalnym hoście.
model.js
// House square footage.
const data = [800, 850, 900, 950, 980, 1000, 1050, 1075, 1100, 1150, 1200, 1250, 1300, 1400, 1500, 1600, 1700, 1800, 1900, 2000];
// Estimated dollar cost of house for each piece of data above (1000x square footage).
const answers = [800000, 850000, 900000, 950000, 980000, 1000000, 1050000, 1075000, 1100000, 1150000, 1200000, 1250000 , 1300000, 1400000, 1500000, 1600000, 1700000, 1800000, 1900000, 2000000];
// Testing data separate from training data.
const dataTest = [886, 1225, 500];
const answersTest = [886000, 1225000, 500000];
Jak widać, dla każdego rodzaju danych mamy odpowiadającą wartość odpowiedzi, czyli wartość, którą spróbujemy i przewidujemy w przyszłości (możesz to sobie wyobrazić jako wartości x i y na prostym wykresie 2D).
Zatem dla wartości 800 znajduje się szacowana odpowiedź wyjściowa na poziomie 800 000 USD. Dla wartości 900 zwrócimy 900 000 USD i tak dalej. Krótko mówiąc, liczba jest mnożona przez 1000. Model ML nie wie jednak o tej prostej zależności 1000 * N i musi się go nauczyć na podstawie podanych przez nas przykładów.
Zwróć uwagę, że niektóre dane testowe są całkowicie niezależne od danych treningowych. Dzięki temu możemy ocenić wytrenowany model, aby sprawdzić, jak radzi sobie na podstawie danych, których jeszcze nie widział.
Wczytamy ten skrypt wraz z biblioteką TensorFlow.js za pomocą tego pliku HTML:
train.html
<!DOCTYPE html>
<html lang="en">
<head>
<title>Training Model</title>
<meta charset="utf-8">
</head>
<body>
<!-- Import TensorFlow.js library -->
<script src="https://cdn.jsdelivr.net/npm/@tensorflow/tfjs/dist/tf.min.js" type="text/javascript"></script>
<!-- Import our JS code to train the model -->
<script src="/model.js" defer></script>
</body>
</html>
Trenowanie modelu
Następnie trzeba wytrenować model, dodając na końcu pliku poniższy kod do istniejącego już kodu JS powyżej.
Zostały dodane komentarze dla ciekawskich, ale jak już wspomnieliśmy, ta ćwiczenie z programowania dotyczy głównie zapisania modelu i jego hostowania. Na końcu znajdują się linki do kolejnych ćwiczeń z programowania, jeśli chcesz dowiedzieć się więcej o tworzeniu modelu. Na razie możesz skopiować kod i wkleić go do projektu.
model.js
// Create Tensor representations of our vanilla JS arrays above
// so can be used to train our model.
const trainTensors = {
data: tf.tensor2d(data, [data.length, 1]),
answer: tf.tensor2d(answers, [answers.length, 1])
};
const testTensors = {
data: tf.tensor2d(dataTest, [dataTest.length, 1]),
answer: tf.tensor2d(answersTest, [answersTest.length, 1])
};
// Now actually create and define model architecture.
const model = tf.sequential();
// We will use one dense layer with 1 neuron and an input of
// a single value.
model.add(tf.layers.dense({inputShape: [1], units: 1}));
// Choose a learning rate that is suitable for the data we are using.
const LEARNING_RATE = 0.0001;
train();
async function train() {
// Compile the model with the defined learning rate and specify
// our loss function to use.
model.compile({
optimizer: tf.train.sgd(LEARNING_RATE),
loss: 'meanAbsoluteError'
});
// Finally do the training itself over 500 iterations of the data.
// As we have so little training data we use batch size of 1.
// We also set for the data to be shuffled each time we try
// and learn from it.
let results = await model.fit(trainTensors.data, trainTensors.answer, {epochs: 500, batchSize: 1, shuffle: true});
// Once trained we can evaluate the model.
evaluate();
}
async function evaluate(stuff) {
// Predict answer for a single piece of data.
model.predict(tf.tensor2d([[768]])).print();
}
Korzystając z powyższego kodu, udało nam się wytrenować model zdolny do przewidywania wartości wyjściowej dla danej wartości wejściowej. Po uruchomieniu powyższego kodu pojawia się przewidywana wartość 768 073 dla wartości wejściowej 768, która jest wyświetlana w konsoli programisty przeglądarki (jeśli nie jest jeszcze otwarta, naciśnij F12). To całkiem dobre oszacowanie ceny domu, ponieważ podane przykłady były 1000-krotnie wyższe od danych wejściowych. Uwaga: przewidywana wartość może się nieznacznie różnić i jest to normalne.
Jeśli wyniki są zadowalające, teraz wystarczy zapisać ten model na dysku, abyśmy mogli przesłać go do Hostingu Firebase.
Zapisywanie modelu
Dodanie podanego niżej kodu na końcu funkcji oceny (po model.predict) pozwoli nam wyeksportować wynikowy model po zakończeniu trenowania bezpośrednio z przeglądarki i zapisać go na dysku, abyśmy mogli odpowiednio go hostować i używać go w przyszłości bez konieczności ponownego trenowania przy każdym wczytaniu strony.
model.js
await model.save('downloads://my-model');
Jeśli otworzysz teraz stronę Train.html i uruchomisz stronę, powinien on wytrenować model (co może potrwać kilka sekund), a potem wyświetlić prośbę o pobranie wynikowego wytrenowanego modelu.
4. Konfiguruję Firebase
Zaloguj się w Firebase i utwórz projekt
Jeśli dopiero zaczynasz korzystać z Firebase, możesz łatwo zarejestrować się za pomocą konta Google. Otwórz stronę https://firebase.google.com/ i zaloguj się na zwykłe konto Google, którego chcesz użyć. Po przekierowaniu na stronę główną kliknij „Otwórz konsolę” w prawym górnym rogu strony:

Po przekierowaniu do konsoli powinna wyświetlić się strona docelowa podobna do tej:

Wystarczy kliknąć Dodaj projekt, jak pokazano na ekranie, aby utworzyć nowy projekt Firebase, nadać mu niepowtarzalną nazwę, zaakceptować warunki i kliknąć Dalej.
Pojawi się pytanie, czy chcesz dodać usługi analityczne do swojego projektu. Jeśli chcesz mieć dostęp do takich statystyk, włącz tę opcję i kliknij Dalej, jak pokazano poniżej:

Jeśli wszystko poszło dobrze, powinna wyświetlić się strona z informacjami o gotowym projekcie:

Super! Mamy projekt. Kliknij Dalej, aby przejść do konsoli nowo utworzonego projektu. Zachowaj stronę otwartą w późniejszym czasie, ale na razie musimy zainstalować jakieś narzędzia.
Instalowanie i podłączanie interfejsu wiersza poleceń
Usługa Firebase jest dostępna jako pakiet Node NPM, który możesz zainstalować i używać za pomocą interfejsu wiersza poleceń (CLI), co ułatwia wdrażanie lokalnych plików i folderów w Hostingu Firebase. W dzisiejszym samouczku użyjemy środowiska Linux, ale jeśli korzystasz z systemu Windows lub Mac, możesz wykonać te instrukcje, aby skonfigurować narzędzia interfejsu wiersza poleceń na swoim urządzeniu.
Najpierw jednak zainstalujemy w Linuksie NPM i Node.js, jeśli jeszcze nie są zainstalowane (wykonaj te instrukcje, jeśli używasz innych środowisk), używając tych 3 poleceń w oknie terminala:
Terminal wiersza poleceń:
sudo apt update
Terminal wiersza poleceń:
sudo apt install nodejs
Terminal wiersza poleceń:
sudo apt install npm
Gdy masz zainstalowane Node.js i NPM, wystarczy uruchomić w oknie terminala to polecenie, aby zainstalować narzędzia wiersza poleceń Firebase:
Terminal wiersza poleceń:
sudo npm install -g firebase-tools
Świetnie. Teraz możemy połączyć projekt Firebase z naszym systemem, aby przekazywać do niego pliki i korzystać z innych funkcji.
Logowanie się w Firebase
Zaloguj się do Firebase, korzystając ze swojego konta Google, uruchamiając następujące polecenie:
Terminal wiersza poleceń:
firebase login
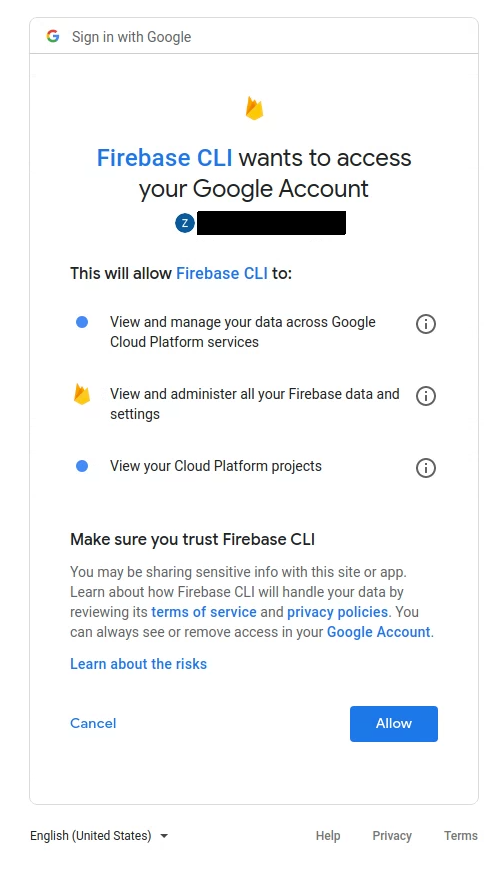
Pojawi się prośba o przyznanie dostępu do Twojego konta Google Firebase w następujący sposób:

Jeśli się na to zdecydujesz, narzędzia wiersza poleceń zostaną połączone z kontem Firebase:

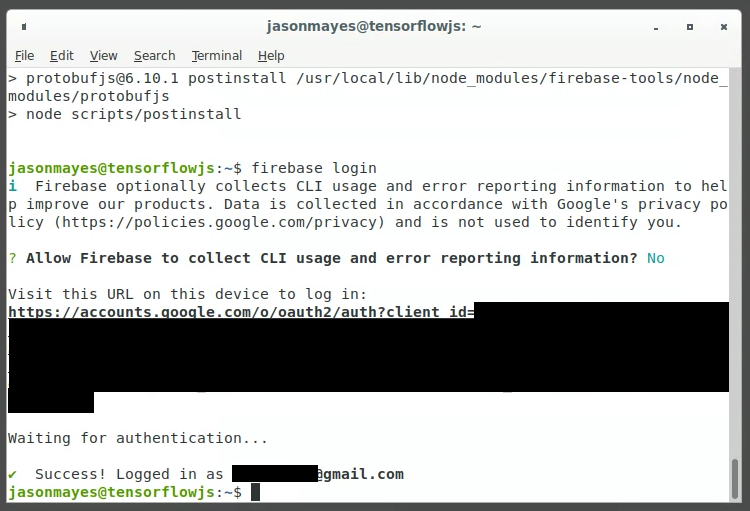
Zamknij okno i wróć do terminala wiersza poleceń, w którym wcześniej wpisujesz tekst. Powinien on być gotowy do przyjmowania nowych poleceń w sposób widoczny poniżej (na zrzucie ekranu ukryliśmy wszelkie informacje prywatne):

Gratulacje! Teraz możemy przekazywać pliki do utworzonego projektu z naszego komputera lokalnego.
Inicjowanie projektu w celu jego wdrożenia w Hostingu Firebase
Aby połączyć folder lokalny z projektem Firebase, uruchom podane niżej polecenie w katalogu głównym projektu lokalnego (folderu, z którego chcesz przesyłać pliki podczas wdrażania).
Terminal wiersza poleceń:
firebase init
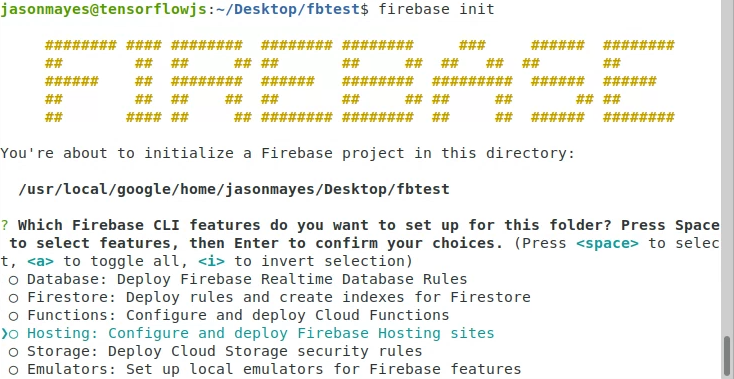
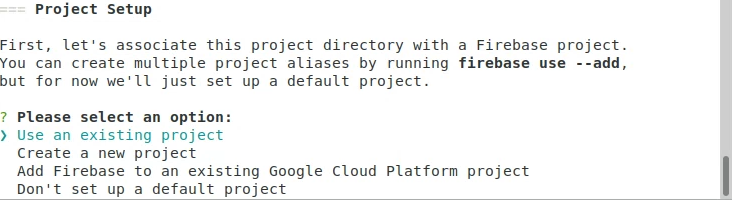
Po uruchomieniu tego polecenia postępuj zgodnie z instrukcjami w terminalu, aby dokończyć konfigurację, jak pokazano poniżej:

W tym miejscu możemy po prostu wybrać Hosting, naciskając strzałkę w dół na klawiaturze, naciskając spację, aby wybrać opcję, a następnie naciskając Enter, aby potwierdzić wybór.
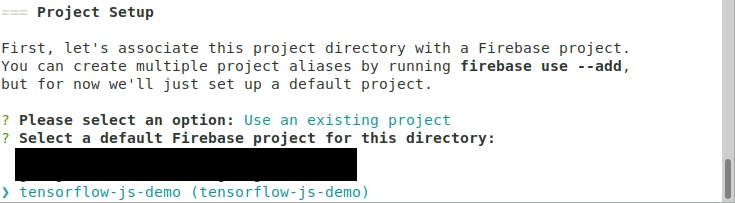
Teraz możemy wybrać utworzony wcześniej projekt, którego użyjesz:

Naciśnij Enter po wybraniu opcji „Użyj istniejącego projektu”. i wybierz go, używając klawisza strzałki w dół:

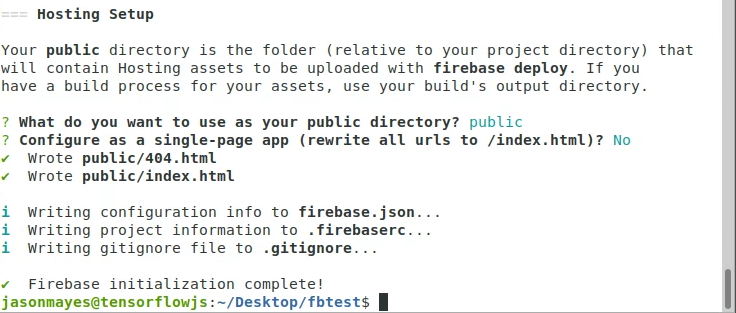
Na koniec naciśnij Enter, aby go użyć, a następnie zaakceptuj ustawienia domyślne na ostatnim ekranie, który się wyświetli, i powiedz „Nie”. skonfigurować jako aplikację jednostronicową:

Dzięki temu możesz hostować wiele stron HTML, jeśli tylko chcesz.
Po zakończeniu inicjowania zobaczysz plik firebase.json oraz plik „public” w katalogu, w którym wykonaliśmy powyższe polecenia, został utworzony.

Teraz musimy przenieść pliki, które chcemy wdrożyć, do utworzonego przez nas folderu publicznego, który będzie gotowy do wdrożenia. Zróbmy to teraz.
5. Tworzenie strony internetowej TensorFlow.js
Wczytuję zapisany model
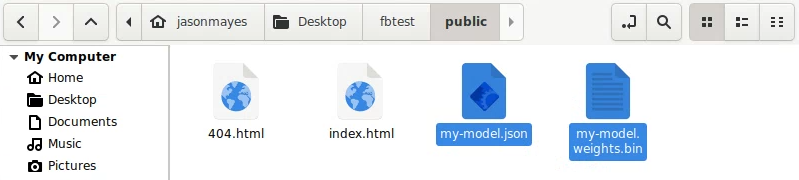
Najpierw upewnijmy się, że skopiujemy do publicznego folderu utworzonego w Firebase model systemów uczących się, który zapisaliśmy wcześniej w ramach ćwiczeń z programowania. Po prostu przeciągnij i upuść zapisane pliki do tego folderu w następujący sposób:

Zauważysz również, że usługa Firebase utworzyła dla nas pliki index.html i 404.html. Edytujmy index.html za pomocą Twojego ulubionego edytora tekstu na Twoim komputerze, co pozwoli nam dodać własny niestandardowy kod, tak jak pokazano poniżej:
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<title>Hello World - TensorFlow.js</title>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- Import the webpage's stylesheet -->
<link rel="stylesheet" href="style.css">
</head>
<body>
<h1>TensorFlow.js Hello World</h1>
<p>Check the console (Press F12) to see predictions!</p>
<!-- Import TensorFlow.js library -->
<script src="https://cdn.jsdelivr.net/npm/@tensorflow/tfjs/dist/tf.min.js" type="text/javascript"></script>
<!-- Import the page's JavaScript to do some stuff -->
<script src="script.js" defer></script>
</body>
</html>
W naszym nowym kodzie dla index.html powyżej określamy arkusz stylów, abyśmy mogli później dodać styl do naszej strony, jeśli to postanowiliśmy, oraz skrypt script.js hostujący kod, który musimy napisać, aby korzystać z zapisanego modelu TensorFlow.js.
Utwórzmy te pliki teraz i wypełnijmy je w ten sposób:
style.css
/** Leave blank for now **/
script.js
// Load our saved model from current directory (which will be
// hosted via Firebase Hosting)
async function predict() {
// Relative URL provided for my-model.json.
const model = await tf.loadLayersModel('my-model.json');
// Once model is loaded, let's try using it to make a prediction!
// Print to developer console for now.
model.predict(tf.tensor2d([[1337]])).print();
}
predict();
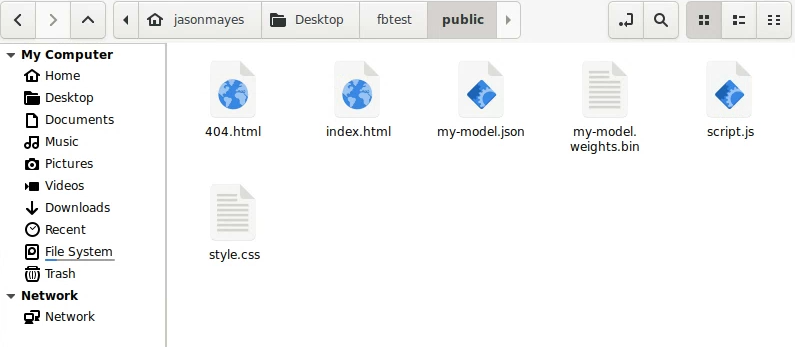
Jeśli wykonasz te czynności, w utworzonym przez nas folderze publicznym powinny pojawić się te edytowane pliki:

Teraz musimy tylko wdrożyć pliki, abyśmy mogli sprawdzić, czy wszystko działa.
6. Wdrażanie modelu i witryny
Transmitowanie na żywo
Wróć do otwartego okna terminala w folderze projektu Firebase na komputerze lokalnym (zawiera on folder „publiczny” powyżej i pliki init Firebase).
Wystarczy wpisać następujące polecenie, aby wdrożyć pliki folderów publicznych:
Terminal wiersza poleceń:
firebase deploy
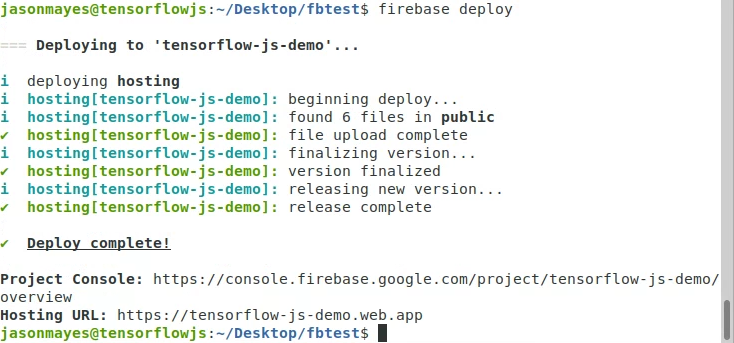
Poczekaj na zakończenie polecenia terminala. Powinna się ona zakończyć wraz z adresem URL, którego możesz użyć:

W przykładzie powyżej widać końcowy adres URL obrazu wdrożenia:
https://tensorflow-js-demo.web.app (ale Twój adres URL będzie nazwą utworzonego projektu).
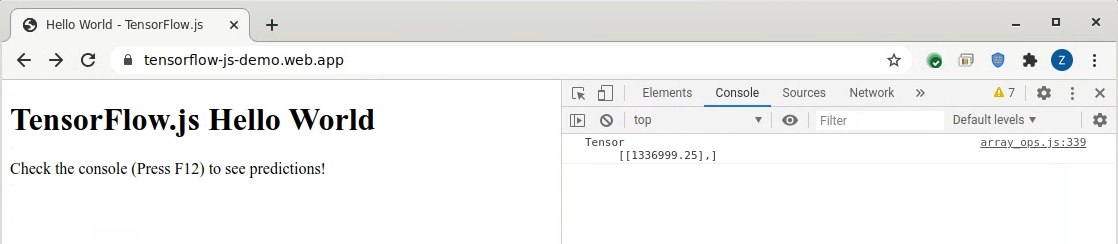
Otwórz ten adres URL w przeglądarce, aby sprawdzić, czy działa. W przypadku powodzenia powinno zostać wydrukowane coś takiego w konsoli programisty otwartej strony (aby otworzyć konsolę programisty, naciśnij F12).

Strona wczytuje się we wdrożonej domenie i słusznie widzimy, że prognoza naszego modelu dla powierzchni 1337 999,25 USD wynosi 1 336 999,25 USD. Możemy oczywiście formułować tyle prognoz, ile tylko zechcemy, gdyby stworzyć ładny interfejs użytkownika do wywoływania modelu. Wszystko to działałoby w całości w języku JavaScript, zapewniając prywatność i bezpieczeństwo zapytań.
Po wdrożeniu i hostowaniu modelu możesz udostępnić witrynę dowolnej osobie na świecie, dzięki czemu będzie ona mogła korzystać z Twojej aplikacji na swoim komputerze. Oczywiście możesz chcieć dodać lepszy interfejs użytkownika i sprawić, aby wyglądał świetnie, ale to wykracza poza zakres tego samouczka. Liczba aplikacji internetowych, które możesz hostować za pomocą systemów uczących się, jest nieograniczona – działają one 1 kliknięciem i nie wymagają instalacji. Warto zastanowić się nad innymi sytuacjami, w których zastosowanie modelu systemów uczących się w przeglądarce może być korzystne.
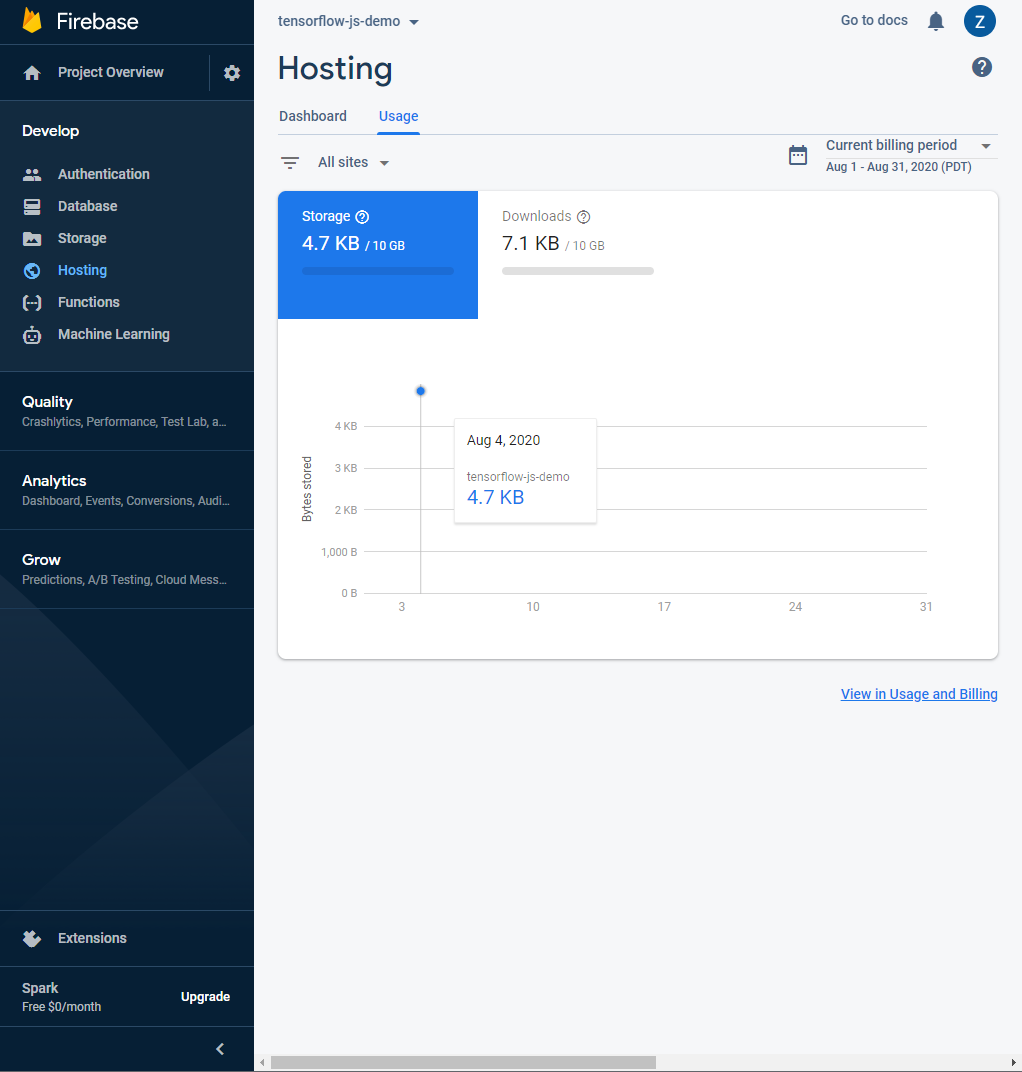
Monitorowanie wykorzystania
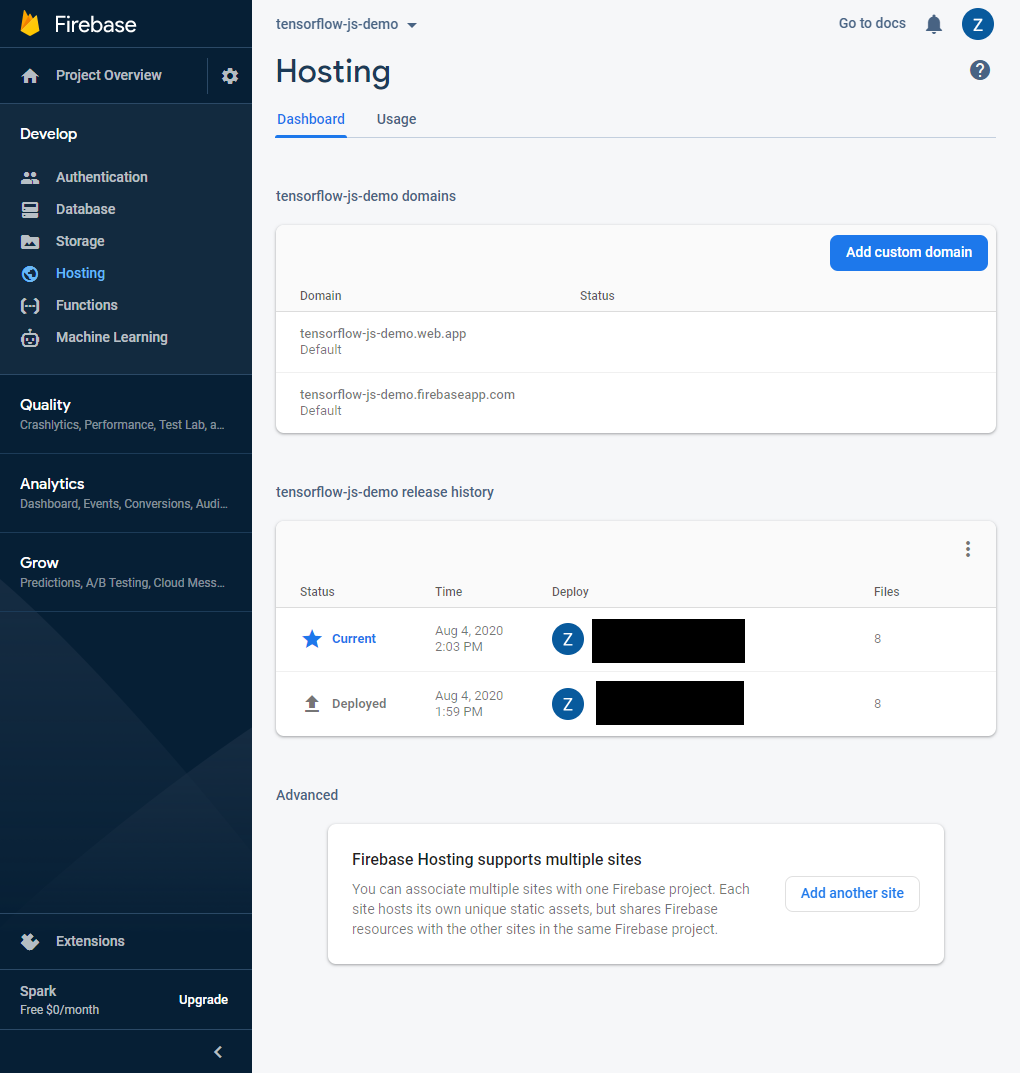
Oprócz narzędzi Google Analytics, które możesz dodać do kodu swojej witryny, Firebase oferuje też obsługę wersji i statystyki użytkowania dostępne w konsoli Twojego projektu. Po wdrożeniu zobaczysz coś takiego, które możesz od czasu do czasu sprawdzać:


Jak widać, domyślnie na poziomie bezpłatnym otrzymujesz 10 GB przepustowości miesięcznie na przechowywanie hostowanych plików. Jeśli Twoja witryna jest bardziej popularna, być może trzeba będzie dodać konto rozliczeniowe, aby wykorzystać więcej możliwości w danym miesiącu. Tutaj możesz zapoznać się z planami Firebase dotyczącymi większych projektów. Jednak większość przeciętnych użytkowników prototypów nie przekroczy wersji bezpłatnej, jeśli Twój model jest mały, a wykorzystanie jest niewielkie. Jest to więc świetny sposób na przetestowanie i sprawdzenie, czy spełnia Twoje potrzeby, zanim zdecydujesz się na abonament płatny w miarę rozwoju firmy lub pomysłu.
7. Gratulacje
Gratulujemy. Masz już za sobą pierwsze kroki przy wykorzystaniu TensorFlow.js z Firebase do utworzenia i wdrożenia własnego modelu systemów uczących się, który możesz udostępnić światu. Wyobraź sobie, co jeszcze możesz zaoferować, korzystając z tego wydajnego i skalowalnego rozwiązania, które jest gotowe do zastosowań w środowisku produkcyjnym, ponieważ Firebase automatycznie skaluje się wraz ze wzrostem zapotrzebowania, więc niezależnie od tego, czy chce z niego skorzystać 10 czy 10 tys. użytkowników, rozwiązanie będzie działać.
Jeśli zmienisz któreś pliki, po prostu wdróż aplikację ponownie, korzystając z wdrożenia firebase w dotychczasowy sposób. Wyczyść pamięć podręczną przeglądarki, by mieć pewność, że przy następnym wczytaniu strony pojawi się nowa wersja plików. Jeśli masz otwarte narzędzia dla programistów, możesz to wymusić na karcie sieci podczas testowania. Aby to ułatwić, wybierz „Wyłącz pamięć podręczną”. pole wyboru u góry tej karty:

Podsumowanie
W tym module dotyczącym kodowania:
- Zdefiniowano i wytrenowano całkowicie od podstaw niestandardowy model TensorFlow.js w celu prognozowania cen autoreklamy.
- Zarejestrowano, skonfigurowano i zainstalowano narzędzia wiersza poleceń Firebase i Firebase na komputerze, którego używasz do programowania.
- Wdrożyliśmy i uruchomiliśmy działającą witrynę, która wczytuje nasz wytrenowany model z kroku 1 i używa go w rzeczywistej aplikacji internetowej, z której może korzystać każdy użytkownik, w dowolnym miejscu na świecie, na dużą skalę.
Co dalej?
Skoro masz już bazę do pracy, od której możesz zacząć. Jakie pomysły twórcze możesz wpaść, aby rozszerzyć schemat wdrażania tego modelu systemów uczących się?
Chętnie zobaczymy, jak korzystasz z tej usługi na własnych danych. Pomyśl o branży lub obszarze, w którym mieszkasz lub pracujesz. Jak można wykorzystać te dane do trenowania prognoz, które mogą się przydać Tobie (lub innym użytkownikom) w przyszłości? Nieruchomości są tu nie jedynym przykładem, ale zachęcamy Cię do zastosowania go również w przypadku własnych wyzwań. Powodzenia!
Pamiętaj, aby oznaczyć nas tagiem we wszystkim, co tworzysz, używając tagu #MadeWithTFJS (kliknij ten link, aby znaleźć inspirację do tworzenia innych treści). Dzięki temu Twoje treści pojawią się w mediach społecznościowych lub pojawią się podczas przyszłych wydarzeń TensorFlow. Chętnie zobaczymy, co stworzysz. Jeśli masz jakieś pytania lub uwagi, skontaktuj się z autorem tego ćwiczenia z programowania.
Dowiedz się więcej o programie TensorFlow.js w języku angielskim
- Tworzenie sieci neuronowej od zera w TensorFlow.js
- Rozpoznawanie dźwięku z wykorzystaniem transferu uczenia się w TensorFlow.js
- Niestandardowa klasyfikacja obrazów za pomocą uczenia maszynowego w TensorFlow.js

