지금까지 TensorFlow.js를 사용하여 커스텀 머신러닝 모델을 만들었으나 이제는 원하는 웹사이트에서 사용할 모델을 호스팅해야 합니다. 이 작업을 수행할 수 있는 수많은 옵션이 있지만 여기서는 Firebase 호스팅을 사용해 간편하게 수행하는 방법을 살펴보겠습니다. 또한 Firebase 호스팅을 통해 버전 관리, 보안 연결을 통한 모델 제공 등 즉시 사용 가능한 몇 가지 추가 혜택도 누릴 수 있습니다.
과정 목표
이 Codelab에서는 커스텀 저장된 TensorFlow.js 모델을 HTML, CSS, 자바스크립트 등의 관련 애셋과 함께 호스팅하고 실행할 수 있는 완전한 엔드 투 엔드 시스템을 만듭니다. 일부 입력 값(예: 제곱피트 기준 주택 가격)이 제공되면 숫자 출력 값을 예측할 수 있는 매우 간단한 경량 모델을 만들고 Firebase 호스팅을 통해 호스팅하여 대규모로 사용할 수 있습니다.
학습 내용
- 커스텀 TensorFlow.js 모델을 적절한 형식으로 저장하는 방법
- 호스팅용 Firebase 계정 설정 방법
- Firebase 호스팅에 애셋을 배포하는 방법
- 모델의 새 버전을 배포하는 방법
참고: 이 Codelab에서는 완벽한 모델 아키텍처를 만드는 과정보다 커스텀 학습 모델을 가져와서 배포를 위해 호스팅하는 과정에 중점을 두므로 간단한 예시를 통해 머신러닝 모델 만들기 과정을 빠르게 진행합니다. 최종적으로 어떤 모델을 만들든지 원리는 동일하게 적용됩니다.
결과물 공유
이 스택을 이용해 유용한 모델을 만들었다면 알려 주세요. 여러분의 모델을 보고 싶습니다.
TensorFlow 블로그 또는 Show & Tells와 같은 향후 이벤트에서 여러분의 프로젝트가 추천되는 기회를 얻으려면 소셜 미디어에서 #MadeWithTFJS 해시태그를 사용해 태그해 주세요.
Firebase 호스팅은 웹 앱, 정적 및 동적 콘텐츠, 마이크로서비스를 위한 빠르고 안전한 프로덕션 등급 호스팅을 제공합니다.
단일 명령어로 웹 앱을 빠르게 배포하고 글로벌 CDN(콘텐츠 전송 네트워크)에 콘텐츠를 제공하여 거의 모든 지역에서 낮은 지연 시간으로 콘텐츠를 제공할 수 있습니다. Firebase 호스팅을 Firebase Cloud Functions 또는 Cloud Run과 페어링하면 마이크로서비스도 빌드하고 호스팅할 수 있지만 이 내용은 Codelab의 범위를 벗어나므로 다루지 않습니다.
Firebase 호스팅의 주요 기능
- 보안 연결을 통해 콘텐츠 전송 - 최신 웹은 안전합니다. 클라이언트 측의 센서에 액세스하는 경우가 많으며 사이트가 보안 컨텍스트를 통해 제공되어야 합니다. Firebase 호스팅은 별도의 구성 없이 SSL을 기본적으로 제공하여 호스팅되는 모든 파일에 대해 콘텐츠를 항상 안전하게 전송합니다.
- 정적 및 동적 콘텐츠와 인증을 지원하는 마이크로서비스를 호스팅하여 로그인한 사용자만 원하는 경우 이러한 파일을 로드하거나 볼 수 있습니다.
- 신속한 콘텐츠 제공 - 업로드하는 각 파일이 전 세계 CDN 에지의 SSD에 캐시됩니다. 사용자가 어디에 있든 빠르게 콘텐츠를 전송합니다.
- 명령어 하나로 새 버전 배포 - Firebase 명령줄 인터페이스를 사용하여 몇 초 만에 앱을 시작하고 실행할 수 있습니다.
- 클릭 한 번으로 롤백 - 빠른 배포도 좋지만 실수를 빠르게 되돌리는 것도 중요합니다. Firebase 호스팅은 완벽한 버전 관리 및 출시 관리를 제공하며 클릭 한 번으로 롤백이 가능합니다.
간단한 앱 방문 페이지를 배포하든, 복잡한 프로그레시브 웹 앱(PWA)을 배포하든 Firebase 호스팅은 웹사이트 및 앱을 배포하고 관리하는 데 특화된 인프라, 기능, 도구를 제공합니다.
기본적으로 모든 Firebase 프로젝트에는 web.app 및 firebaseapp.com 도메인에 무료 하위 도메인이 있습니다. 이 두 사이트는 동일한 배포 콘텐츠와 구성을 제공합니다. 원하는 경우 자체 도메인 이름을 Firebase 호스팅 사이트에도 연결할 수 있습니다.
구현 단계
- 프로젝트 설정
- Firebase 명령줄 인터페이스 설치 및 구성
- 사이트 배포
- 성능 모니터링을 위한 Firebase 웹 앱 링크(선택사항)
하지만 그러려면 먼저 배포할 머신러닝 모델과 웹 앱이 있어야 하므로 만들어 보겠습니다.
이 실습을 위해 숫자 값을 예측하는 매우 간단한 ML 모델을 만들어 보겠습니다. 설명을 위해 제곱피트 단위의 크기가 제공되면 머신러닝을 시도 및 사용해 가상 주택의 가치를 예측해 보겠습니다. 실제로 이 데모에서는 단순히 주택의 제곱피트를 1,000배로 늘려서 학습 데이터에 대한 예측 값을 얻을 수 있지만 머신러닝에서 이 원리를 스스로 학습해야 합니다.
하지만 실제로는 보다 복잡한 관계가 있을 수 있는 실제 데이터를 사용할 수 있으며(예를 들어 소형 주택의 경우 달러 가치를 예측하기 위해 크기에 500배를 하지만, 특정 기준점 이후로는 점차 1,000배로 증가) 이러한 값을 예측할 가장 적합한 방법을 파악하기 위해 더 고급 모델이 필요할 수 있습니다.
여기서 만들 모델(선형 회귀)은 실제 데이터가 충분한 다른 항목을 예측하는 데 사용될 수 있으며 위의 가상 사용 사례에 대해 간단하게 시작할 수 있습니다. 단, 여기서는 특정 사용 사례에 대해 모델을 저장 및 배포하는 방법과 모델을 설계 및 최적화하는 방법을 중점적으로 설명합니다. 이제 시작해 보겠습니다.
학습 및 테스트 데이터
모든 ML 모델은 미래 값을 예측할 수 있도록 모델을 학습시키는 데 사용할 수 있는 몇 가지 학습 데이터 예시를 가져오는 것부터 시작합니다. 일반적으로 데이터베이스, 파일 폴더, CSV 등에서 이러한 데이터를 가져올 수 있지만 여기서는 아래 표시된 것처럼 20개의 예시를 자바스크립트에서 배열로 직접 하드코딩합니다. 로컬 호스트에서 서버를 실행할 수 있는 경우 Glitch.com과 같이 현재 코딩하고자 하는 환경 또는 자체적인 로컬 텍스트 편집기에 이 코드를 복제하는 것이 좋습니다.
model.js
// House square footage.
const data = [800, 850, 900, 950, 980, 1000, 1050, 1075, 1100, 1150, 1200, 1250, 1300, 1400, 1500, 1600, 1700, 1800, 1900, 2000];
// Estimated dollar cost of house for each piece of data above (1000x square footage).
const answers = [800000, 850000, 900000, 950000, 980000, 1000000, 1050000, 1075000, 1100000, 1150000, 1200000, 1250000 , 1300000, 1400000, 1500000, 1600000, 1700000, 1800000, 1900000, 2000000];
// Testing data separate from training data.
const dataTest = [886, 1225, 500];
const answersTest = [886000, 1225000, 500000];
모든 데이터에 대해 볼 수 있듯이 해당하는 응답 값이 있으며 이들 값은 향후 시도 및 예측할 값입니다(이러한 값을 간단한 2D 그래프에서 x 및 y 값으로 가정할 수 있음).
따라서 값 800의 경우 출력 응답 추정값으로 $800,000를 생성하려고 합니다. 값이 900이면 $900,000를 출력하는 식으로 진행합니다. 기본적으로 이 숫자에 1,000을 곱합니다. 하지만 ML 모델은 1,000 * N이라는 이 간단한 관계를 알 수 없으며 제공하는 이러한 예시를 통해 자체적으로 학습해야 합니다.
또한 일부 테스트 데이터는 학습 데이터와 완전히 분리되어 있다는 점에 유의하세요. 테스트 데이터로 학습된 모델을 평가하여 이전에 본 적이 없는 데이터에 대한 성능을 확인할 수 있습니다.
이 스크립트는 다음 html을 사용하여 TensorFlow.js 라이브러리와 함께 로드됩니다.
train.html
<!DOCTYPE html>
<html lang="en">
<head>
<title>Training Model</title>
<meta charset="utf-8">
</head>
<body>
<!-- Import TensorFlow.js library -->
<script src="https://cdn.jsdelivr.net/npm/@tensorflow/tfjs/dist/tf.min.js" type="text/javascript"></script>
<!-- Import our JS code to train the model -->
<script src="/model.js" defer></script>
</body>
</html>
모델 학습
이제 아래의 코드를 파일 끝에 있는 기존의 JS 코드에 추가하여 모델을 학습시킬 차례입니다.
궁금한 내용에 대한 주석이 추가되었지만 이 Codelab에서는 저장된 모델을 가져와서 호스팅하는 방법에 대해 더 자세히 설명합니다. 모델 생성에 대해 더 자세히 알고 싶은 경우 끝부분에 더 많은 Codelab이 연결되어 있습니다. 지금은 코드를 복사하여 프로젝트에 붙여넣을 수 있습니다.
model.js
// Create Tensor representations of our vanilla JS arrays above
// so can be used to train our model.
const trainTensors = {
data: tf.tensor2d(data, [data.length, 1]),
answer: tf.tensor2d(answers, [answers.length, 1])
};
const testTensors = {
data: tf.tensor2d(dataTest, [dataTest.length, 1]),
answer: tf.tensor2d(answersTest, [answersTest.length, 1])
};
// Now actually create and define model architecture.
const model = tf.sequential();
// We will use one dense layer with 1 neuron and an input of
// a single value.
model.add(tf.layers.dense({inputShape: [1], units: 1}));
// Choose a learning rate that is suitable for the data we are using.
const LEARNING_RATE = 0.0001;
train();
async function train() {
// Compile the model with the defined learning rate and specify
// our loss function to use.
model.compile({
optimizer: tf.train.sgd(LEARNING_RATE),
loss: 'meanAbsoluteError'
});
// Finally do the training itself over 500 iterations of the data.
// As we have so little training data we use batch size of 1.
// We also set for the data to be shuffled each time we try
// and learn from it.
let results = await model.fit(trainTensors.data, trainTensors.answer, {epochs: 500, batchSize: 1, shuffle: true});
// Once trained we can evaluate the model.
evaluate();
}
async function evaluate(stuff) {
// Predict answer for a single piece of data.
model.predict(tf.tensor2d([[768]])).print();
}
위의 코드를 사용해 주어진 입력 값을 기준으로 출력 값을 예측할 수 있는 모델을 학습시킬 수 있었습니다. 위 코드를 실행하면 입력 값 768에 대한 예측 값으로 768,073이 반환되며 브라우저의 개발자 콘솔에 출력됩니다(아직 열지 않은 경우 F12를 눌러서 열기). 제공한 예시에서는 입력에 1,000을 곱한 값을 제공했음을 고려하면 주택 가격에 대해 꽤 정확하게 예측한 값입니다. 참고: 예측된 값은 약간씩 다를 수 있으며 이는 정상입니다.
이 성과가 만족스러웠다면 이제는 이 모델을 디스크에 저장하여 Firebase 호스팅에 업로드할 수 있습니다.
모델 저장
아래 코드를 위의 평가 함수 끝(model.predict 뒤)에 추가하면 학습이 완료된 후에 웹브라우저에서 바로 결과 모델을 내보내고, 디스크에 저장하여, 향후에 페이지를 로드할 때마다 재학습할 필요 없이 어디서든 호스팅하고 사용할 수 있습니다.
model.js
await model.save('downloads://my-model');
이제 train.html을 방문하여 페이지를 실행하면, 모델을 학습시키고(몇 초 정도 걸릴 수 있음) 학습이 완료되면 학습된 모델을 다운로드하라는 메시지가 표시됩니다.
Firebase에 로그인 및 프로젝트 생성
Firebase를 처음 사용하는 경우 Google 계정을 사용하여 쉽게 가입할 수 있습니다. https://firebase.google.com/으로 이동하여 사용하려는 일반 Google 계정으로 로그인하세요. 홈페이지로 리디렉션되면 페이지 오른쪽 상단의 'Console로 이동'을 클릭합니다.

Console로 리디렉션되면 다음과 같은 방문 페이지가 표시됩니다.

표시된 대로 '프로젝트 추가'를 클릭해 새 Firebase 프로젝트를 만들고 프로젝트에 고유한 이름을 지정하고 약관에 동의한 후 '계속'을 클릭하면 됩니다.
그러면 프로젝트에 애널리틱스를 추가할지 묻는 메시지가 표시됩니다. 애널리틱스에 액세스하려면 언제든지 이 옵션을 사용하도록 설정하고 다음 그림과 같이 '계속'을 클릭합니다.

모두 완료되었다면 아래와 같이 프로젝트 준비 페이지가 표시됩니다.

축하합니다. 프로젝트가 생성되었습니다. '계속'을 클릭하면 새로 생성된 프로젝트의 Console로 이동합니다. 나중에 사용할 수 있도록 페이지를 열어두지만 우선은 몇 가지 도구를 설치해야 합니다.
CLI 설치 및 연결
Firebase는 Node NPM 패키지로 제공되며 명령줄 인터페이스(CLI)를 통해 설치하고 사용할 수 있으므로 로컬 파일과 폴더를 Firebase 호스팅에 손쉽게 배포할 수 있습니다. 이번 튜토리얼에서는 Linux 환경을 사용하지만 Windows 또는 Mac을 사용하는 경우 여기의 안내에 따라 사용 중인 기기에 CLI 도구를 설정할 수 있습니다.
단, Linux에서는 NPM 및 Node.js가 아직 설치되지 않은 경우(다른 환경을 사용하는 경우 이 안내를 따름) 터미널 창에서 다음 3개의 명령어를 사용하여 이를 먼저 설치해야 합니다.
명령줄 터미널:
sudo apt update
명령줄 터미널:
sudo apt install nodejs
명령줄 터미널:
sudo apt install npm
이제 Node.js 및 NPM이 설치되었으므로 터미널 창에서 다음을 실행하여 Firebase 명령줄 도구를 설치합니다.
명령줄 터미널:
sudo npm install -g firebase-tools
수고하셨습니다. 이제 firebase 프로젝트를 시스템에 연결하여 여기에 파일을 푸시하는 등의 작업을 수행할 수 있습니다.
Firebase에 로그인
다음 명령어를 실행하여 Google 계정으로 Firebase에 로그인합니다.
명령줄 터미널:
firebase login
다음과 같이 Google Firebase 계정에 대한 액세스 권한을 부여하라는 메시지가 표시됩니다.

허용하면 명령줄 도구와 Firebase 계정이 성공적으로 연결됩니다.

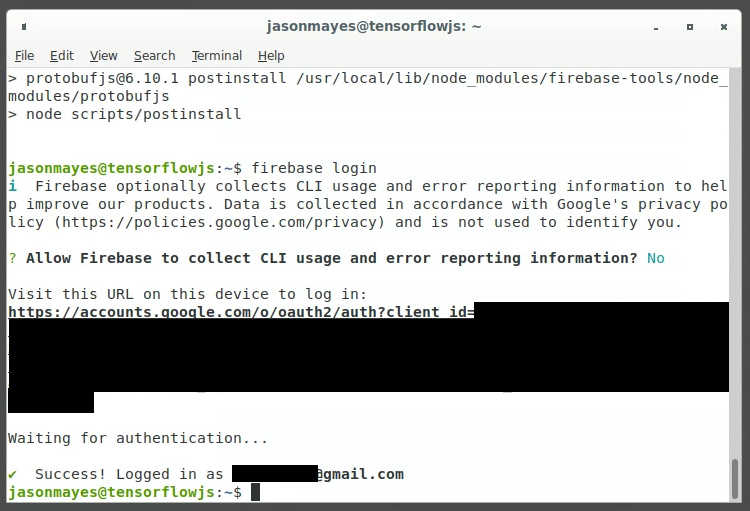
창을 닫고 이전에 입력했던 명령줄 터미널로 돌아가면 이제 아래와 같이 새 명령어를 수락할 수 있습니다(스크린샷에는 비공개 정보가 숨겨져 있음).

수고하셨습니다. 이제 로컬 머신에서 생성된 프로젝트로 파일을 푸시할 수 있습니다.
Firebase 호스팅에 배포할 프로젝트 초기화
로컬 프로젝트를 Firebase 프로젝트에 연결하려면 로컬 프로젝트 디렉터리의 루트(배포 시 파일을 업로드하는 데 사용할 폴더)에서 다음 명령어를 실행합니다.
명령줄 터미널:
firebase init
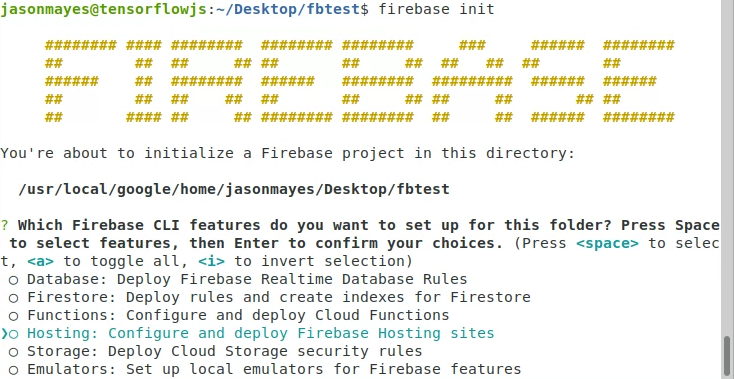
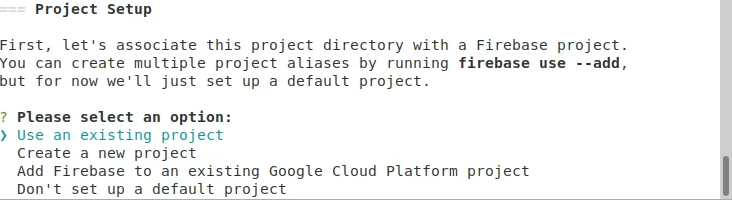
이 명령어를 실행하고 다음과 같이 터미널의 안내에 따라 설정을 완료합니다.

여기서는 키보드의 아래쪽 화살표를 사용하여 호스팅을 선택하고 스페이스바를 눌러 선택한 다음 Enter 키를 눌러 확인합니다.
이제 앞에서 생성한 기존 프로젝트를 선택하여 사용할 수 있습니다.

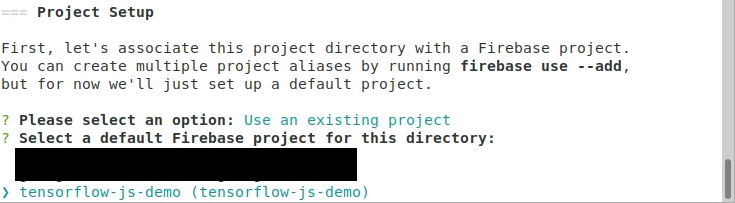
'기존 프로젝트 사용'에서 Enter 키를 누르고 아래와 같이 아래쪽 화살표 키를 사용하여 선택합니다.

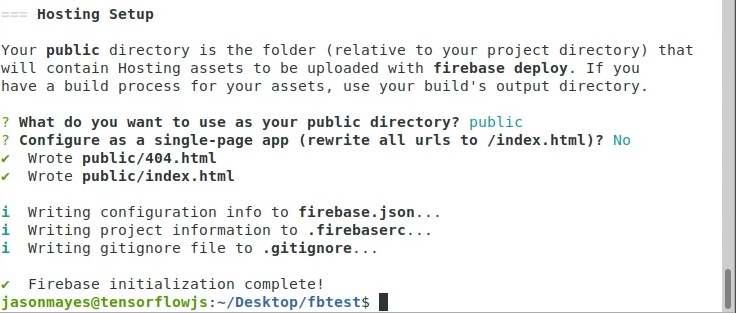
마지막으로 Enter 키를 눌러 사용합니다. 그런 다음 표시되는 최종 화면에서 기본값을 수락하고 '아니요'라고 지정하여 단일 페이지 애플리케이션으로 구성합니다.

이렇게 하면 선택한 대로 여러 HTML 페이지를 호스팅할 수 있습니다.
이제 초기화가 완료되었으므로 위의 명령어를 실행한 디렉터리에 firebase.json 파일과 'public' 폴더가 생성된 것을 확인할 수 있습니다.

이제 배포할 파일을 생성한 public 폴더로 이동하기만 하면 배포할 준비가 완료됩니다. 그럼 시작하겠습니다.
저장된 모델 로드
먼저 Codelab에서 이전에 저장한 머신러닝 모델을 Firebase에서 방금 만든 public 폴더에 복사했는지 확인합니다. 저장된 파일을 아래와 같이 해당 폴더로 드래그 앤 드롭하면 됩니다.

Firebase에서 index.html 및 404.html 파일이 자동으로 생성된 것을 확인할 수도 있습니다. 머신에서 원하는 텍스트 편집기를 사용해 index.html을 수정하여 다음과 같이 자체 커스텀 코드를 추가할 수 있습니다.
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<title>Hello World - TensorFlow.js</title>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- Import the webpage's stylesheet -->
<link rel="stylesheet" href="style.css">
</head>
<body>
<h1>TensorFlow.js Hello World</h1>
<p>Check the console (Press F12) to see predictions!</p>
<!-- Import TensorFlow.js library -->
<script src="https://cdn.jsdelivr.net/npm/@tensorflow/tfjs/dist/tf.min.js" type="text/javascript"></script>
<!-- Import the page's JavaScript to do some stuff -->
<script src="script.js" defer></script>
</body>
</html>
위의 새로운 index.html 코드에서는 원할 경우 나중에 페이지에 스타일을 추가할 수 있도록 스타일 시트를 지정하고, TensorFlow.js 저장 모델을 사용하기 위해 작성해야 하는 코드를 호스팅하도록 script.js도 지정합니다.
이제 이러한 파일을 만든 후 다음과 같이 파일을 채워서 작동하도록 합니다.
style.css
/** Leave blank for now **/
script.js
// Load our saved model from current directory (which will be
// hosted via Firebase Hosting)
async function predict() {
// Relative URL provided for my-model.json.
const model = await tf.loadLayersModel('my-model.json');
// Once model is loaded, let's try using it to make a prediction!
// Print to developer console for now.
model.predict(tf.tensor2d([[1337]])).print();
}
predict();
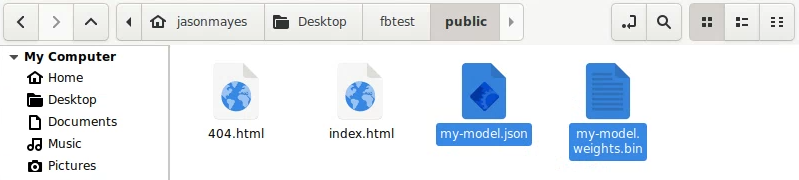
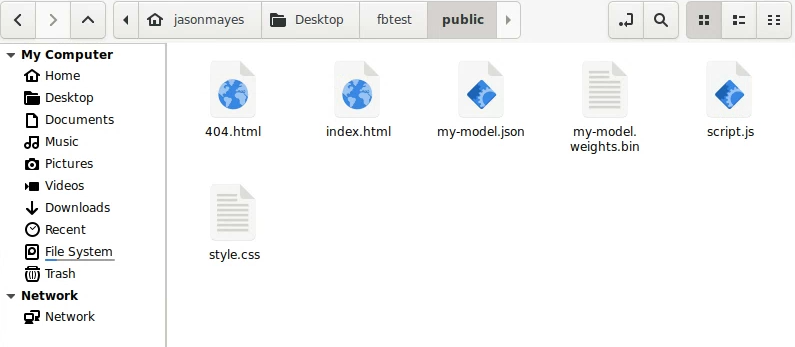
올바르게 단계를 진행했다면 생성된 public 폴더에 다음의 수정된 파일이 표시됩니다.

이제 파일을 배포하기만 하면 제대로 작동하는지 확인할 수 있습니다.
출시
로컬 머신의 Firebase 프로젝트 폴더에서 연 터미널 창으로 돌아갑니다(위의 firebase init 파일과 함께 위의 'public' 폴더가 포함된 폴더).
다음을 입력하기만 하면 public 폴더 파일이 배포됩니다.
명령줄 터미널:
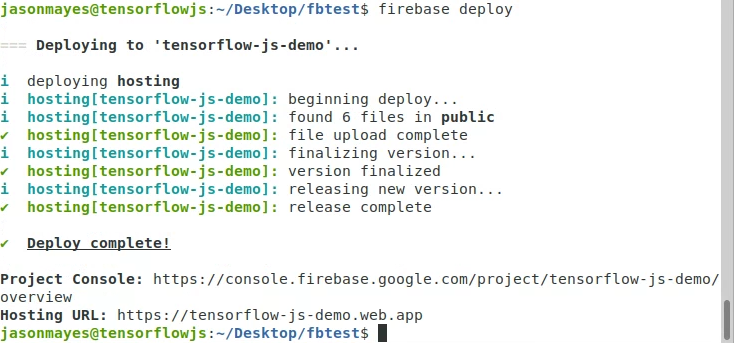
firebase deploy
터미널 명령어가 완료되면 사용할 수 있는 URL과 함께 성공적으로 출시가 완료됩니다.

위의 예시에서 배포를 확인할 수 있는 최종 URL은 다음과 같습니다.
https://tensorflow-js-demo.web.app(단, URL은 생성한 프로젝트의 이름임)
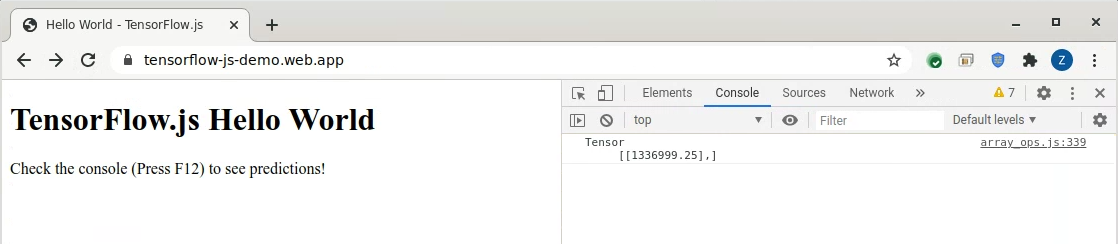
웹브라우저에서 이 URL을 열어 제대로 작동하는지 확인합니다. 성공적으로 출시된 경우 열린 페이지의 개발자 콘솔에 다음과 같은 내용이 출력됩니다(F12를 눌러 개발자 콘솔 열기).

보시다시피 도메인에 페이지가 로드되며 1337제곱피트에 대한 모델의 예측을 올바르게 볼 수 있습니다. 도출된 값은 $1,336,999.25이며 제곱피트의 1,000배로 예상했으므로 매우 훌륭한 추정치입니다. 물론 이 대신 모델을 호출하기에 좋은 사용자 인터페이스를 만든 경우 원하는 만큼 예측을 여러 개 만들 수 있으며, 이 모든 작업은 자바스크립트에서 쿼리를 완전히 비공개로 안전하게 유지하면서 실행됩니다.
이제 모델이 배포되고 호스팅되었으므로 전 세계 모든 사용자와 웹사이트를 공유할 수 있으며 전 세계 사용자가 자신의 머신에서 애플리케이션을 사용할 수 있습니다. 더 나은 사용자 인터페이스를 추가하고 더 멋지게 디자인하고 싶을 수 있지만 해당 내용은 이 튜토리얼에서는 다루지 않습니다. 이와 같이 한 번의 클릭으로 설치 없이 작동할 수 있으며 머신러닝 기반으로 호스팅할 수 있는 웹 앱의 가능성은 무한합니다. 브라우저 머신러닝 모델을 다양한 상황에도 활용하는 방안을 고려해 보시기 바랍니다.
사용량 모니터링
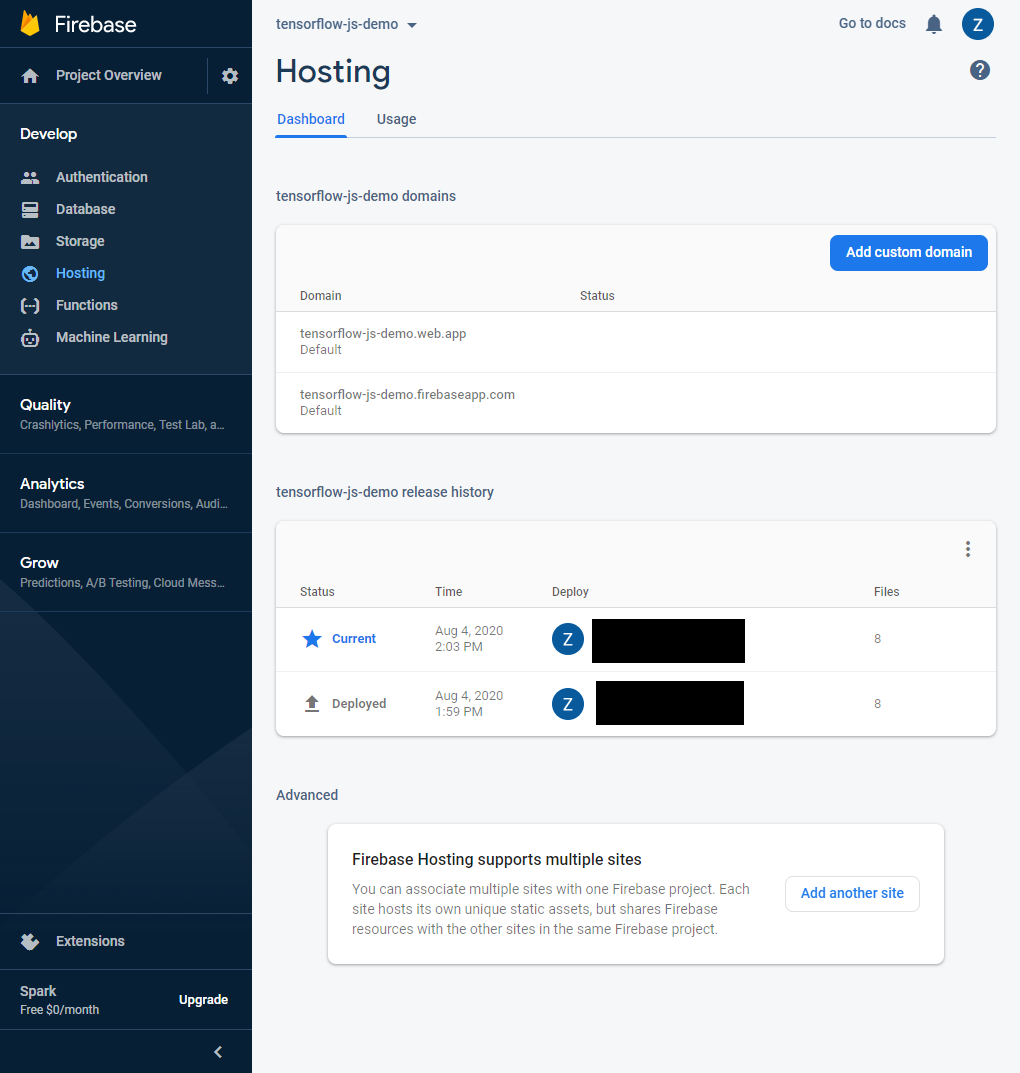
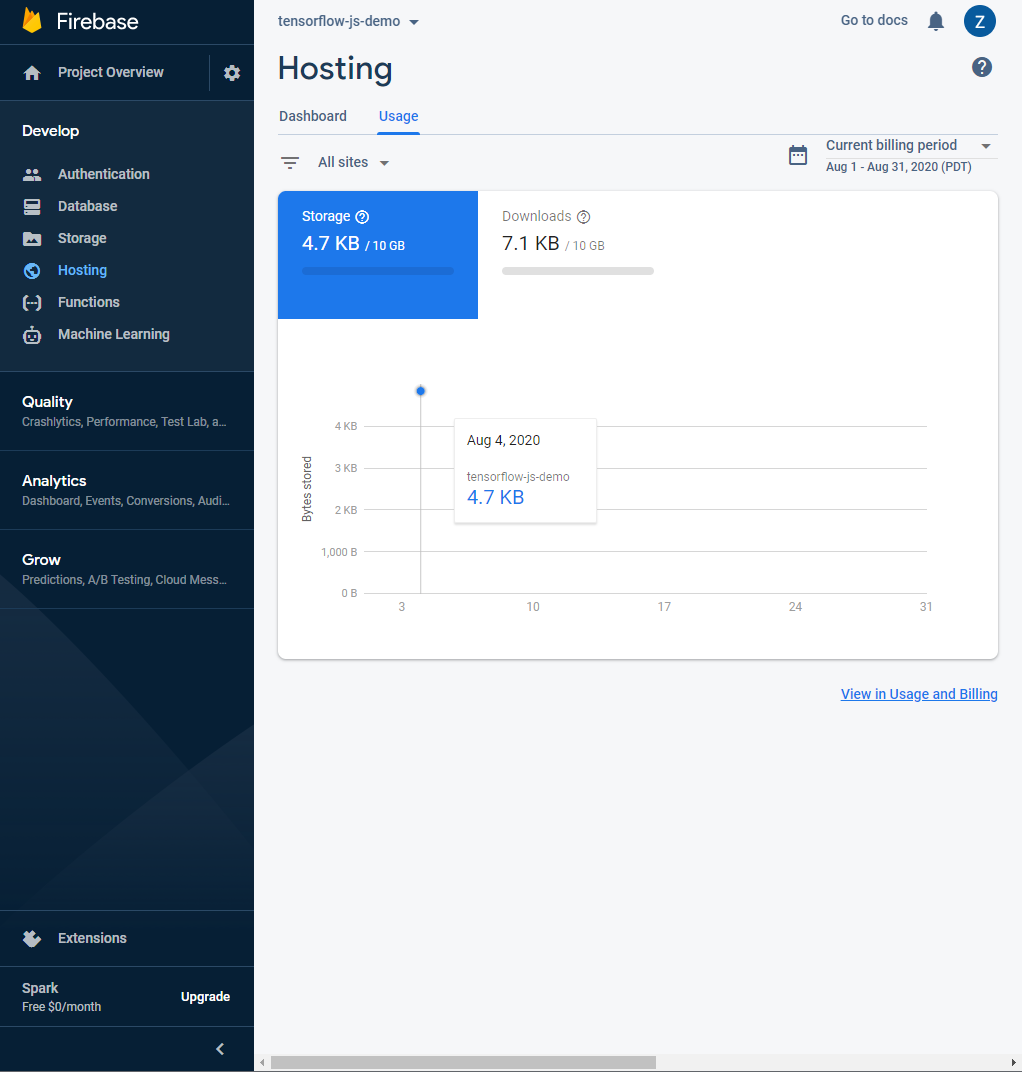
Firebase에서는 웹사이트 코드에 추가할 수 있는 Google 애널리틱스 외에도 프로젝트의 Console을 통해 버전 관리 및 사용량 통계를 제공합니다. 배포 후에는 필요에 따라 때때로 확인할 수 있는 다음과 같은 항목이 표시됩니다.


보시다시피 기본적으로 무료 등급에서는 호스팅 파일에 대해 매월 10GB의 대역폭을 사용할 수 있습니다. 사이트가 인기가 높은 경우에는 결제 계정을 추가하여 특정 월에 이보다 더 많은 대역폭을 확보해야 할 수 있습니다. 여기에서 보다 큰 프로젝트를 위한 Firebase 요금제를 확인할 수 있습니다. 프로토타입 제작 중인 대부분의 일반 사용자에 경우에는 모델이 작고 사용량이 적으면 무료 등급을 초과하는 일은 없을 것입니다. 따라서 비즈니스 또는 아이디어가 성장함에 따라 유료 요금제를 약정하기 전에 해당 요금제가 니즈를 충족하는지 테스트 및 확인하는 좋은 방법입니다.
수고하셨습니다. Firebase에서 TensorFlow.js를 사용하여 커스텀 빌드 머신러닝 모델을 빌드 및 배포하는 첫 단계를 완료했습니다. 이제 이러한 모델은 전 세계의 사용자와 공유할 수 있습니다. 이 강력하고 확장 가능한 접근 방식을 활용할 수 있는 다양한 사례를 상상해보세요. Firebase가 필요에 따라 자동으로 확장되므로 원하는 경우 프로덕션 사용 사례에 바로 적용할 수 있으며 10명, 10,000명 등 사용자 수에 관계없이 잘 작동합니다.
파일을 변경하려면 이전과 마찬가지로 Firebase 배포를 사용하여 앱을 다시 배포하고, 브라우저 캐시를 지워서 페이지를 다음에 로드할 때 새 버전의 파일을 받도록 하세요. 개발자 도구가 열려 있는 경우 테스트 중인 '네트워크' 탭 상단의 '캐시 사용 안함' 체크박스를 선택하여 새 버전 받기를 강제로 간편하게 적용할 수 있습니다.

요약
이 Codelab에서는 다음을 완료했습니다.
- 주택 가격을 예측하기 위해 커스텀 TensorFlow.js 모델을 완전히 정의하고 학습했습니다.
- Firebase에 가입하고 개발 머신에 Firebase 및 Firebase CLI 도구를 구성 및 설치했습니다.
- 1단계에서 학습된 모델을 로드하는 웹사이트를 배포 및 출시했으며 웹사이트를 통해 이 모델을 전 세계 어디서든 누구나 대규모로 액세스할 수 있는 실제 웹 애플리케이션에서 사용할 수 있습니다.
다음 단계
이제 시작할 수 있는 작업 기반이 마련되었습니다. 머신러닝 모델 배포의 일반적인 틀을 확장할 만한 창의적인 아이디어를 갖고 계신가요?
이 모델을 사용자의 자체 데이터에 적용하는 모습을 보고 싶습니다. 현재 거주하고 있거나 활동 중인 업종 또는 지역을 생각해 보세요. 향후 자신 또는 다른 사용자가 사용할 수 있는 예측을 만들기 위해 해당 데이터를 어떻게 학습시킬 수 있을까요? 여기에 나온 부동산은 한 예시에 불과하며 자신의 도전과제에 적용해보길 권장하며 유용한 정보를 얻으시기 바랍니다.
소셜 미디어에 추천되거나 향후 TensorFlow 이벤트에서 시연되는 기회를 얻으려면 #MadeWithTFJS(이 링크를 클릭해 다른 사용자가 만든 내용에서 영감 얻기)를 사용하여 자신이 만든 모든 내용을 태그해 주세요. 자신이 만든 내용을 공유해 주세요. 의견 또는 질문이 있다면 이 Codelab의 저자에게 알려주시기 바랍니다.
TensorFlow.js Codelab 심층 탐구
- TensorFlow.js에서 신경망을 처음부터 작성
- TensorFlow.js에서 전이 학습을 사용한 오디오 인식
- TensorFlow.js에서 전이 학습을 사용한 커스텀 이미지 분류
