1. परिचय
आपने TensorFlow.js की मदद से, कस्टम मशीन लर्निंग मॉडल बना लिया है. हालांकि, अब आपको इसे अपनी पसंद की वेबसाइट पर इस्तेमाल करने के लिए, कहीं होस्ट करना होगा. ऐसा करने के कई विकल्प हैं, लेकिन आज हम देखेंगे कि Firebase होस्टिंग का इस्तेमाल करना कितना आसान है. इसकी मदद से आपको कुछ अतिरिक्त फ़ायदे भी मिल सकते हैं, जैसे कि वर्शन बनाना, सुरक्षित कनेक्शन पर मॉडल दिखाना वगैरह.
आपको क्या बनाना होगा
इस कोड लैब में, आपको ऐसा फ़ुल एंड सिस्टम बनाना होगा जो आपकी पसंद के मुताबिक सेव किए गए TensorFlow.js मॉडल को एचटीएमएल, सीएसएस, और JavaScript जैसी उससे जुड़ी ऐसेट के साथ होस्ट कर सके. हम एक बहुत ही आसान लाइटवेट मॉडल बनाएंगे, जो कुछ इनपुट वैल्यू के आधार पर न्यूमेरिक आउटपुट वैल्यू का अनुमान लगा सकेगा (उदाहरण के लिए, स्क्वेयर फ़ुटेज के हिसाब से किसी घर की कीमत कितनी है). साथ ही, हम इसे Firebase होस्टिंग के ज़रिए होस्ट करेंगे, ताकि इसका बड़े पैमाने पर इस्तेमाल किया जा सके.
आपको इनके बारे में जानकारी मिलेगी
- पसंद के मुताबिक बनाए गए TensorFlow.js मॉडल को सही फ़ॉर्मैट में सेव करने का तरीका
- होस्टिंग के लिए Firebase खाता सेट अप करने का तरीका
- अपनी ऐसेट को Firebase होस्टिंग पर डिप्लॉय करने का तरीका
- किसी मॉडल के नए वर्शन डिप्लॉय करने का तरीका.
कृपया ध्यान दें: इस कोड लैब का मकसद, बेहतरीन मॉडल आर्किटेक्चर बनाने के कोर्स के बजाय, आपके हिसाब से तैयार किए गए मॉडल को चुनकर उसे डिप्लॉयमेंट के लिए होस्ट करना है. इसलिए, हम आपको एक आसान उदाहरण देकर, मशीन लर्निंग मॉडल को बनाने के तरीके पर तेज़ी से काम करेंगे. सिद्धांत एक जैसे रहेंगे, इससे कोई फ़र्क़ नहीं पड़ता कि आपने कौनसा मॉडल बनाया है.
आप जो भी बनाते हैं उसे हमारे साथ शेयर करें
अगर आपने इस स्टैक का इस्तेमाल करके कुछ मज़ेदार बनाया है, तो हमें बताएं! हमें आपकी क्रिएशन का इंतज़ार है.
सोशल मीडिया पर हमें #MadeWithTFJS हैशटैग का इस्तेमाल करके, अपने प्रोजेक्ट को हमारे TensorFlow ब्लॉग पर दिखाने का मौका पाएं. इसके अलावा, आने वाले समय में होने वाले इवेंट, जैसे कि शो & बताता है.
2. Firebase होस्टिंग क्या है?
Firebase होस्टिंग की मदद से, आपके वेब ऐप्लिकेशन, स्टैटिक / डाइनैमिक कॉन्टेंट, और माइक्रोसर्विस के लिए तेज़ और सुरक्षित प्रोडक्शन-ग्रेड होस्टिंग की सुविधा मिलती है
बस एक निर्देश देकर, तेज़ी से वेब ऐप्लिकेशन डिप्लॉय किए जा सकते हैं और ग्लोबल सीडीएन (कॉन्टेंट डिलीवरी नेटवर्क) पर कॉन्टेंट उपलब्ध कराया जा सकता है. इससे यह पक्का किया जा सकता है कि आपका कॉन्टेंट कहीं से भी, आसानी से उपलब्ध हो. माइक्रोसर्विस बनाने और होस्ट करने के लिए भी, Firebase Cloud Functions या Cloud Run के साथ Firebase होस्टिंग की सुविधा जोड़ी जा सकती है. हालांकि, यह कोडलैब इस दायरे से बाहर है.
Firebase होस्टिंग कुंजी से जुड़ी सुविधाएं
- सुरक्षित कनेक्शन पर कॉन्टेंट डालें - मॉडर्न वेब सुरक्षित है. अक्सर क्लाइंट साइड पर सेंसर ऐक्सेस करने के लिए, साइट को किसी सुरक्षित कॉन्टेक्स्ट पर डिलीवर किया जाना चाहिए. Firebase होस्टिंग में ज़ीरो-कॉन्फ़िगरेशन एसएसएल टेक्नोलॉजी पहले से मौजूद होती है. इसलिए, होस्ट की गई सभी फ़ाइलों के लिए कॉन्टेंट हमेशा सुरक्षित तरीके से डिलीवर किया जाता है.
- पुष्टि करने के लिए, स्टैटिक और डाइनैमिक कॉन्टेंट के साथ-साथ माइक्रोसर्विस को होस्ट करें. इससे, ज़रूरत पड़ने पर सिर्फ़ लॉग इन किए हुए उपयोगकर्ता, फ़ाइलों को लोड कर या देख सकते हैं.
- कॉन्टेंट तेज़ी से डिलीवर करें - अपलोड की जाने वाली हर फ़ाइल, दुनिया भर के सीडीएन किनारों पर एसएसडी पर कैश मेमोरी में सेव की जाती है. आपके उपयोगकर्ता चाहे कहीं भी हों, कॉन्टेंट तेज़ी से डिलीवर किया जाता है.
- एक निर्देश से नए वर्शन डिप्लॉय करें - Firebase कमांड-लाइन इंटरफ़ेस का इस्तेमाल करके, कुछ ही सेकंड में अपने ऐप्लिकेशन का इस्तेमाल शुरू किया जा सकता है.
- एक क्लिक में रोल बैक करें - तुरंत डिप्लॉयमेंट की सुविधा बहुत अच्छी होती है, लेकिन गलतियों को पहले जैसा कर पाना और भी बेहतर होता है. Firebase होस्टिंग की मदद से, एक-क्लिक में रोलबैक करके, सभी वर्शन और रिलीज़ मैनेजमेंट की सुविधा मिलती है.
चाहे किसी ऐप्लिकेशन के आसान लैंडिंग पेज को डिप्लॉय किया जा रहा हो या किसी मुश्किल प्रोग्रेसिव वेब ऐप्लिकेशन (पीडब्ल्यूए) को, होस्टिंग से आपको वेबसाइटों और ऐप्लिकेशन को डिप्लॉय और मैनेज करने के लिए इन्फ़्रास्ट्रक्चर, सुविधाएं, और टूल मिलते हैं.
डिफ़ॉल्ट रूप से, हर Firebase प्रोजेक्ट के web.app और firebaseapp.com डोमेन पर मुफ़्त सबडोमेन होते हैं. ये दोनों साइटें एक जैसी डिप्लॉय की गई कॉन्टेंट और कॉन्फ़िगरेशन दिखाती हैं. अगर आप चाहें, तो अपने डोमेन नेम को भी Firebase की होस्ट की गई साइट से कनेक्ट किया जा सकता है.
लागू करने का तरीका
- प्रोजेक्ट सेट अप करना
- Firebase कमांड लाइन इंटरफ़ेस इंस्टॉल और कॉन्फ़िगर करना
- अपनी साइट को डिप्लॉय करना
- परफ़ॉर्मेंस पर नज़र रखने के लिए, Firebase के वेब ऐप्लिकेशन का लिंक (ज़रूरी नहीं)
हालांकि, कुछ भी करने से पहले, हमें मशीन लर्निंग मॉडल और वेब ऐप्लिकेशन की ज़रूरत होती है, ताकि इन्हें डिप्लॉय किया जा सके. आइए, एक नई सूची बनाते हैं!
3. घर की कीमतों का अनुमान लगाने के लिए एक आसान मशीन लर्निंग मॉडल
इस अभ्यास के लिए, हम एक बहुत ही आसान एमएल मॉडल बनाएंगे, जो अंकों वाली वैल्यू का अनुमान लगाता है. हम सिर्फ़ उदाहरण के तौर पर, किसी काल्पनिक घर के साइज़ का पता लगाने के लिए, मशीन लर्निंग का इस्तेमाल करेंगे. घर का साइज़ स्क्वेयर फ़ीट में रखा जाएगा. इस डेमो के लिए, हम घर का सिर्फ़ 1,000 वर्ग फ़ीट का इस्तेमाल करेंगे, ताकि हमारे ट्रेनिंग डेटा के लिए इसका अनुमानित मान मिल सके. हालांकि, मशीन लर्निंग को इसे खुद ही सीखना होगा.
असल में, आपको असल दुनिया के डेटा का इस्तेमाल करना होगा जिसमें एक-दूसरे से काफ़ी जटिल संबंध हो सकते हैं. उदाहरण के लिए, छोटे घरों के लिए डॉलर की वैल्यू का अनुमान लगाने के लिए, उनका साइज़ सिर्फ़ 500 गुना होता है. हालांकि, एक तय सीमा के बाद, यह धीरे-धीरे 1000 गुना हो जाता है वगैरह. ऐसे में, आपको उन वैल्यू का अनुमान लगाने का सबसे अच्छा तरीका जानने के लिए, ज़्यादा बेहतर मॉडल की ज़रूरत पड़ सकती है.
हम आज जिस मॉडल (लीनियर रिग्रेशन) को बनाएंगे उसका इस्तेमाल, असल दुनिया के ज़रूरी डेटा के साथ कई अन्य चीज़ों का अनुमान लगाने के लिए किया जा सकता है. साथ ही, इसे ऊपर दिए गए इस्तेमाल के उदाहरण के लिए, आसानी से इस्तेमाल किया जा सकता है. हालांकि, आज हमारा फ़ोकस इस बात पर है कि दिए गए इस्तेमाल के उदाहरण के लिए मॉडल को डिज़ाइन और ऑप्टिमाइज़ करने के बजाय, मॉडल को कैसे सेव और डिप्लॉय किया जाए. चलिए, शुरू करते हैं!
ट्रेनिंग और टेस्टिंग डेटा
सभी एमएल मॉडल, ट्रेनिंग के कुछ उदाहरण लेना शुरू करते हैं. इनकी मदद से, हम मॉडल को यह सिखाने के लिए, आने वाले समय में वैल्यू का अनुमान लगा पाते हैं. आम तौर पर, ऐसा डेटा किसी डेटाबेस, फ़ाइलों के फ़ोल्डर, CSV या किसी अन्य जगह से लिया जाता है. हालांकि, यहां हम 20 उदाहरणों को सीधे JavaScript में कलेक्शन के तौर पर हार्डकोड करेंगे, जैसा कि नीचे दिखाया गया है. हमारा सुझाव है कि आप इस कोड को किसी ऐसे माहौल में कॉपी करें जहां आपको कोडिंग करने में दिक्कत न हो. जैसे, Glitch.com. इसके अलावा, अगर आपके पास स्थानीय होस्ट पर कोई सर्वर चलाने की सुविधा हो, तो अपना खुद का टेक्स्ट एडिटर इस्तेमाल करें.
model.js
// House square footage.
const data = [800, 850, 900, 950, 980, 1000, 1050, 1075, 1100, 1150, 1200, 1250, 1300, 1400, 1500, 1600, 1700, 1800, 1900, 2000];
// Estimated dollar cost of house for each piece of data above (1000x square footage).
const answers = [800000, 850000, 900000, 950000, 980000, 1000000, 1050000, 1075000, 1100000, 1150000, 1200000, 1250000 , 1300000, 1400000, 1500000, 1600000, 1700000, 1800000, 1900000, 2000000];
// Testing data separate from training data.
const dataTest = [886, 1225, 500];
const answersTest = [886000, 1225000, 500000];
जैसा कि आपको दिख रहा है कि डेटा के हर हिस्से के लिए, हमारे पास अलग-अलग जवाब की वैल्यू है. यह वह वैल्यू है जिसे हम कोशिश करेंगे और आने वाले समय में इसका अनुमान लगाएंगे. आप चाहें, तो किसी सामान्य 2D ग्राफ़ में x और y की वैल्यू के तौर पर इनका अनुमान लगाया जा सकता है.
इसलिए, वैल्यू 800 के लिए, हम 8,00,000 डॉलर का आउटपुट जवाब देना चाहते हैं. वैल्यू 900 के लिए, हम 9,00,000 डॉलर का आउटपुट देंगे और यह क्रम इसी तरह जारी रहेगा. असल में इस संख्या को 1,000 से गुणा किया जाता है. हालांकि, एमएल मॉडल को 1,000 * N के इस सामान्य संबंध के बारे में नहीं पता है. इसलिए, इसे हमारे दिए हुए उदाहरणों से खुद ही इसे सीखना चाहिए.
ध्यान दें कि कैसे हमारे पास कुछ टेस्टिंग डेटा भी है जो ट्रेनिंग डेटा से पूरी तरह अलग होता है. इससे हम ट्रेन किए गए मॉडल का आकलन कर पाते हैं. इससे हम यह जान पाते हैं कि डेटा के मामले में यह कैसा परफ़ॉर्म कर रहा है. ऐसा पहले कभी नहीं किया गया.
हम इस स्क्रिप्ट को TensorFlow.js लाइब्रेरी के साथ लोड करने के लिए, नीचे दिए गए एचटीएमएल का इस्तेमाल करेंगे:
train.html
<!DOCTYPE html>
<html lang="en">
<head>
<title>Training Model</title>
<meta charset="utf-8">
</head>
<body>
<!-- Import TensorFlow.js library -->
<script src="https://cdn.jsdelivr.net/npm/@tensorflow/tfjs/dist/tf.min.js" type="text/javascript"></script>
<!-- Import our JS code to train the model -->
<script src="/model.js" defer></script>
</body>
</html>
मॉडल की ट्रेनिंग
अब फ़ाइल के आखिर में ऊपर दिए गए हमारे मौजूदा JS कोड में, नीचे दिए गए कोड को जोड़कर मॉडल को ट्रेनिंग दें.
अनुरोध करने वाले लोगों के लिए टिप्पणियां जोड़ी गई हैं. हालांकि, जैसा कि हमने बताया है यह कोडलैब, सेव किए गए मॉडल को होस्ट करने और सेव करने से जुड़ा है. अगर आपको मॉडल बनाने के बारे में ज़्यादा जानकारी चाहिए, तो आखिर में अन्य कोडलैब लिंक किए गए हैं. फ़िलहाल, कोड को कॉपी करके अपने प्रोजेक्ट में चिपकाया जा सकता है.
model.js
// Create Tensor representations of our vanilla JS arrays above
// so can be used to train our model.
const trainTensors = {
data: tf.tensor2d(data, [data.length, 1]),
answer: tf.tensor2d(answers, [answers.length, 1])
};
const testTensors = {
data: tf.tensor2d(dataTest, [dataTest.length, 1]),
answer: tf.tensor2d(answersTest, [answersTest.length, 1])
};
// Now actually create and define model architecture.
const model = tf.sequential();
// We will use one dense layer with 1 neuron and an input of
// a single value.
model.add(tf.layers.dense({inputShape: [1], units: 1}));
// Choose a learning rate that is suitable for the data we are using.
const LEARNING_RATE = 0.0001;
train();
async function train() {
// Compile the model with the defined learning rate and specify
// our loss function to use.
model.compile({
optimizer: tf.train.sgd(LEARNING_RATE),
loss: 'meanAbsoluteError'
});
// Finally do the training itself over 500 iterations of the data.
// As we have so little training data we use batch size of 1.
// We also set for the data to be shuffled each time we try
// and learn from it.
let results = await model.fit(trainTensors.data, trainTensors.answer, {epochs: 500, batchSize: 1, shuffle: true});
// Once trained we can evaluate the model.
evaluate();
}
async function evaluate(stuff) {
// Predict answer for a single piece of data.
model.predict(tf.tensor2d([[768]])).print();
}
ऊपर दिए गए कोड का इस्तेमाल करके, हमने इनपुट वैल्यू के आधार पर आउटपुट वैल्यू का अनुमान लगाने वाले मॉडल को ट्रेनिंग दी है. ऊपर दिए गए कोड को चलाने से मुझे इनपुट मान 768 के लिए 768,073 का अनुमान मिलता है, जो आपके ब्राउज़र के डेवलपर कंसोल में प्रिंट होता है (अगर आपने इसे पहले से नहीं खोला है, तो इसे खोलने के लिए F12 दबाएं). यह घर की कीमत का बहुत अच्छा अनुमान है, क्योंकि हमने ऐसे उदाहरण दिए जो इनपुट से 1,000 गुना ज़्यादा थे. ध्यान दें: आपकी अनुमानित वैल्यू थोड़ी अलग हो सकती है और यह सामान्य है.
अगर हमें यह परफ़ॉर्मेंस पसंद आई, तो अब हमें इस मॉडल को डिस्क पर सेव करना होगा, ताकि हम इसे Firebase होस्टिंग पर अपलोड कर सकें!
मॉडल सेव करना
ऊपर दिए गए, आकलन करने वाले फ़ंक्शन (model.predict के बाद) के आखिर में नीचे दिए गए कोड को जोड़ने से, हम ट्रेनिंग पूरी होने के बाद, सीधे वेब ब्राउज़र से बनाए गए मॉडल को एक्सपोर्ट कर सकते हैं और उसे डिस्क में सेव कर सकते हैं. इससे हम बाद में कहीं होस्ट कर सकते हैं और आने वाले समय में उसे इस्तेमाल कर सकते हैं. इसके लिए, पेज को हर बार लोड करने पर फिर से ट्रेनिंग लेने की ज़रूरत नहीं होती.
model.js
await model.save('downloads://my-model');
यदि अब आप Trainer.html पर जाते हैं और पृष्ठ को चलाते हैं तो यह मॉडल को प्रशिक्षित करेगा (जिसमें कुछ सेकंड लग सकते हैं) और फिर पूरा होने के बाद तैयार किए गए मॉडल को डाउनलोड करने के लिए प्रॉम्प्ट करना चाहिए.
4. Firebase सेट अप करना
Firebase में साइन इन करें और प्रोजेक्ट बनाएं
अगर आपने इससे पहले Firebase का इस्तेमाल नहीं किया है, तो अपने Google खाते का इस्तेमाल करके साइन अप करना आसान है. इसके लिए, बस https://firebase.google.com/ पर जाएं. इसके बाद, अपने सामान्य Google खाते से साइन इन करें. होम पेज पर रीडायरेक्ट होने के बाद, "कंसोल पर जाएं" पर क्लिक करें पर क्लिक करें:

कंसोल पर रीडायरेक्ट करने के बाद, आपको कुछ ऐसा लैंडिंग पेज दिखेगा:

नया Firebase प्रोजेक्ट बनाने के लिए, दिखाए गए तरीके से 'प्रोजेक्ट जोड़ें' पर क्लिक करें, प्रोजेक्ट को अलग नाम दें, शर्तें स्वीकार करें, और 'जारी रखें' पर क्लिक करें.
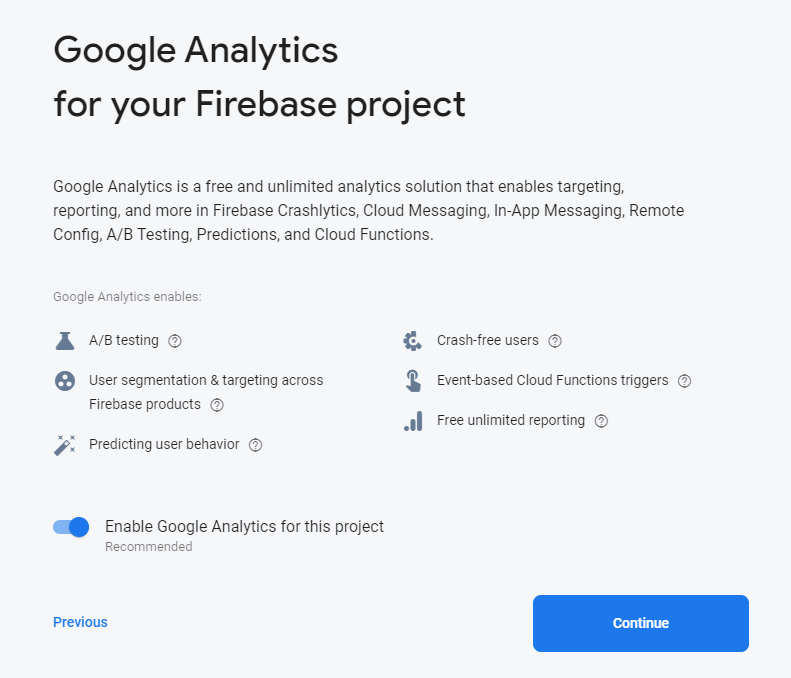
इसके बाद, आपसे पूछा जाएगा कि क्या आपको अपने प्रोजेक्ट में आंकड़े जोड़ने हैं. अगर आपको इस तरह के आंकड़ों का ऐक्सेस चाहिए, तो इस विकल्प को बेझिझक चालू करें और नीचे बताए गए तरीके से 'जारी रखें' पर क्लिक करें:

अगर सब ठीक रहता है, तो आपको प्रोजेक्ट के लिए तैयार पेज से स्वागत करना चाहिए. यह पेज इस तरह से दिखाया जाएगा:

बहुत बढ़िया! हमारे पास एक प्रोजेक्ट है. नए बनाए गए प्रोजेक्ट के कंसोल पर जाने के लिए, 'जारी रखें' पर क्लिक करें. पेज को बाद में इस्तेमाल करने के लिए खुला रखें, लेकिन अभी के लिए हमें कुछ टूल इंस्टॉल करने होंगे.
सीएलआई को इंस्टॉल और कनेक्ट करना
Firebase, नोड एनपीएम पैकेज के तौर पर उपलब्ध है. इसे कमांड लाइन इंटरफ़ेस (सीएलआई) की मदद से इंस्टॉल और इस्तेमाल किया जा सकता है. इसकी मदद से, अपनी लोकल फ़ाइलों और फ़ोल्डर को 'Firebase होस्टिंग' में डिप्लॉय किया जा सकता है. आज के ट्यूटोरियल के लिए हम Linux एनवायरमेंट का इस्तेमाल करेंगे, लेकिन अगर आपके पास Windows या Mac है, तो अपने डिवाइस पर सीएलआई टूल सेट अप करने के लिए यहां दिए गए निर्देशों का पालन करें.
हालांकि, Linux पर हम पहले NPM और Node.js को इंस्टॉल करेंगे. अगर ऐसा नहीं है, तो टर्मिनल विंडो में दिए गए तीन निर्देशों का इस्तेमाल करके इन निर्देशों का पालन करें.
कमांड लाइन टर्मिनल:
sudo apt update
कमांड लाइन टर्मिनल:
sudo apt install nodejs
कमांड लाइन टर्मिनल:
sudo apt install npm
अब Node.js और NPM इंस्टॉल कर चुके हैं, तो आपको Firebase कमांड लाइन टूल इंस्टॉल करने के लिए, बस टर्मिनल विंडो में इन्हें चलाना होगा:
कमांड लाइन टर्मिनल:
sudo npm install -g firebase-tools
बढ़िया! अब हम अपने Firebase प्रोजेक्ट को अपने सिस्टम से कनेक्ट करने के लिए तैयार हैं, ताकि हम इसमें फ़ाइलें भेज सकें और अन्य काम भी कर सकें.
Firebase में लॉग इन करना
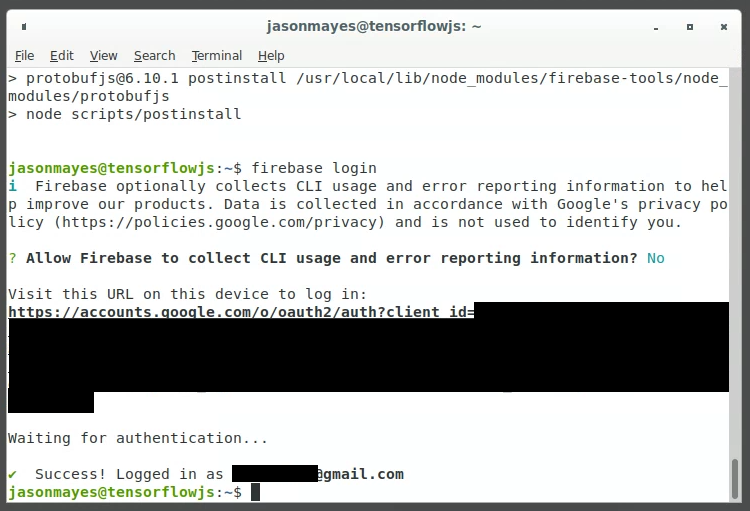
इस निर्देश को चलाकर, अपने Google खाते का इस्तेमाल करके Firebase में लॉग इन करें:
कमांड लाइन टर्मिनल:
firebase login
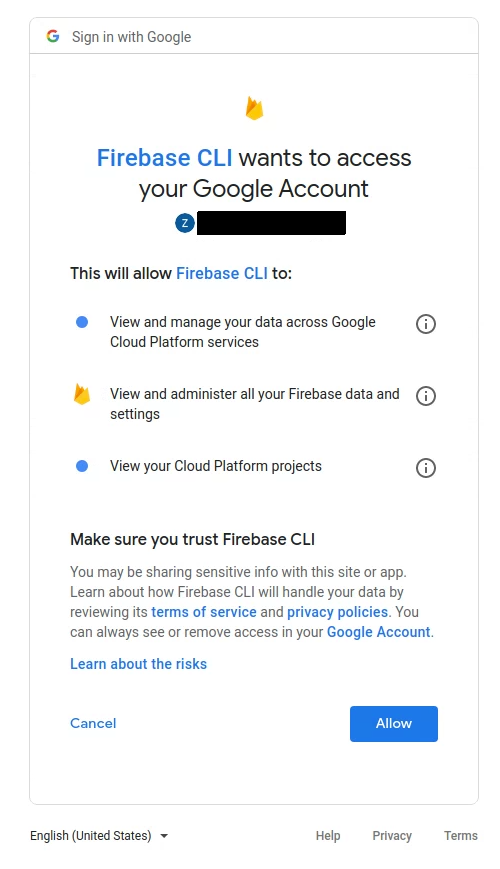
यहां बताए गए तरीके से, आपसे Google Firebase खाते का ऐक्सेस देने के लिए कहा जाएगा:

इसे अनुमति दें. आखिर में, आपको अपने Firebase खाते में कमांड-लाइन टूल का चालू कनेक्शन दिखेगा:

विंडो बंद करें और उस कमांड-लाइन टर्मिनल पर वापस जाएं, जिसमें आप पहले टाइप कर रहे थे, जिसमें अब नए आदेश स्वीकार करने के लिए तैयार होना चाहिए, जैसा कि दिखाया गया है (हमने अपने स्क्रीनशॉट में कोई भी निजी जानकारी छिपा दी है):

बधाई हो! अब हम अपनी लोकल मशीन से बनाए गए प्रोजेक्ट में फ़ाइलें भेजने के लिए तैयार हैं.
Firebase होस्टिंग में डिप्लॉय करने के लिए, प्रोजेक्ट शुरू करना
अपने लोकल फ़ोल्डर को Firebase प्रोजेक्ट से कनेक्ट करने के लिए, लोकल प्रोजेक्ट डायरेक्ट्री के रूट से नीचे दिया गया कमांड चलाएं. यह वह कमांड है जिसका इस्तेमाल, डिप्लॉय करते समय फ़ाइलें अपलोड करने के लिए किया जाना है.
कमांड लाइन टर्मिनल:
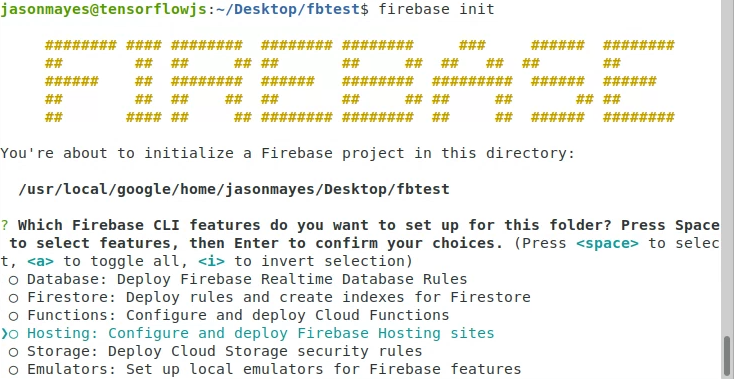
firebase init
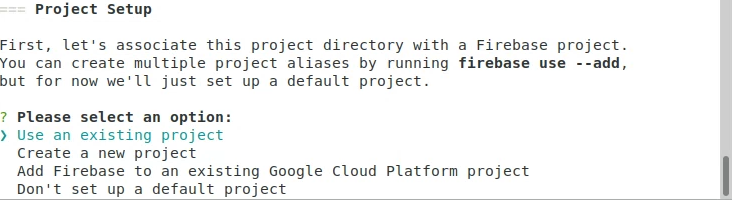
इस निर्देश को लागू करने के बाद, टर्मिनल में दिए गए निर्देशों का पालन करके सेटअप पूरा करें, जैसा कि यहां दिखाया गया है:

यहां हम आपके कीबोर्ड पर डाउन ऐरो का इस्तेमाल करके, होस्टिंग का विकल्प चुन सकते हैं. फिर चुनने के लिए स्पेसबार दबाएं और पुष्टि करने के लिए Enter दबाएं.
अब हम इस्तेमाल करने के लिए, पहले बनाए गए मौजूदा प्रोजेक्ट को चुन सकते हैं:

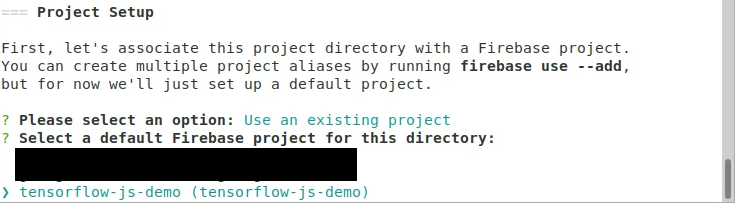
"मौजूदा प्रोजेक्ट का इस्तेमाल करें" पर Enter दबाएं और फिर नीचे दिखाए गए तरीके से डाउन ऐरो बटन का इस्तेमाल करके इसे चुनें:

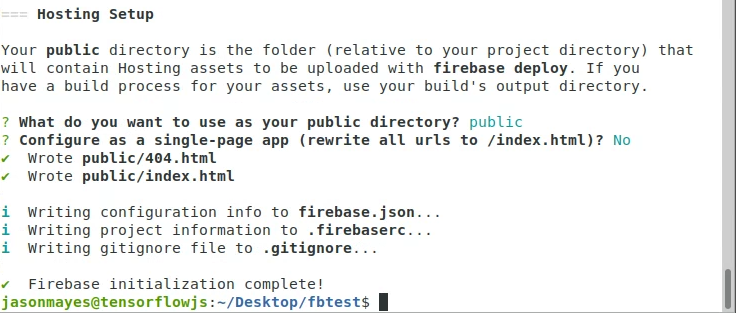
आखिर में, इसका इस्तेमाल करने के लिए Enter दबाएं. इसके बाद, पॉप-अप होने वाली आखिरी स्क्रीन पर "नहीं" कहें एक पेज वाले ऐप्लिकेशन के तौर पर कॉन्फ़िगर करने के लिए:

अगर आप ऐसा करना चुनते हैं, तो यह आपको एक से ज़्यादा html पेज होस्ट करने की अनुमति देगा.
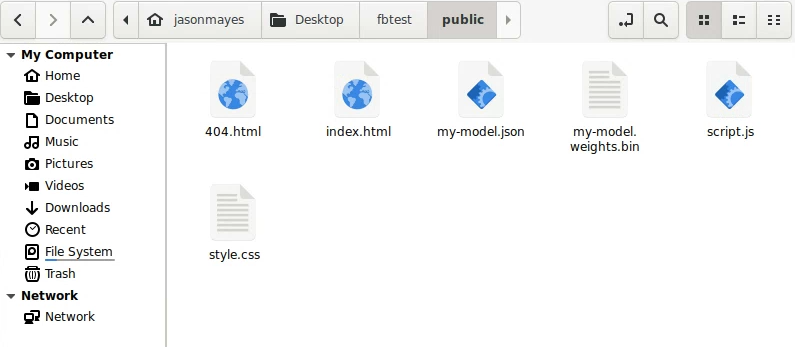
अब शुरू हो गया है, आपको firebase.json फ़ाइल और एक "सार्वजनिक" दिखेगा फ़ोल्डर को उस डायरेक्ट्री में बनाया गया है जिसमें से हमने ऊपर दिए गए निर्देशों को एक्ज़ीक्यूट किया है.

अब हमें बस उन फ़ाइलों को अपने बनाए गए सार्वजनिक फ़ोल्डर में ले जाना है जिन्हें हमने डिप्लॉय किया है. ऐसा करने पर, फ़ाइलों को डिप्लॉय किया जा सकता है! चलिए, अब ऐसा करते हैं.
5. अपना TensorFlow.js वेबपेज बनाना
आपका सेव किया गया मॉडल लोड हो रहा है
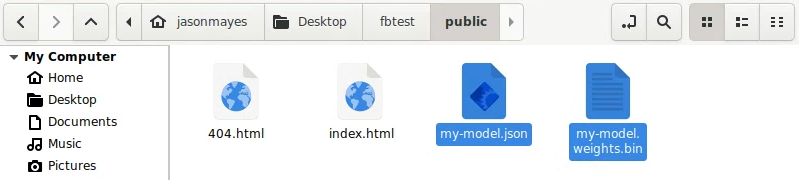
सबसे पहले यह पक्का करें कि हम कोडलैब में पहले से सेव किए गए मशीन लर्निंग मॉडल को Firebase से बनाए गए अपने सार्वजनिक फ़ोल्डर में कॉपी करें. अपनी सेव की गई फ़ाइलों को खींचकर इस फ़ोल्डर में छोड़ें:

आपको हमारे लिए Firebase की बनाई गई index.html और 404.html फ़ाइलें भी दिखेंगी. चलिए, आपकी मशीन पर मौजूद पसंदीदा टेक्स्ट एडिटर का इस्तेमाल करके index.html में बदलाव करते हैं, ताकि हम यहां बताए गए तरीके से अपना कस्टम कोड जोड़ सकें:
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<title>Hello World - TensorFlow.js</title>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- Import the webpage's stylesheet -->
<link rel="stylesheet" href="style.css">
</head>
<body>
<h1>TensorFlow.js Hello World</h1>
<p>Check the console (Press F12) to see predictions!</p>
<!-- Import TensorFlow.js library -->
<script src="https://cdn.jsdelivr.net/npm/@tensorflow/tfjs/dist/tf.min.js" type="text/javascript"></script>
<!-- Import the page's JavaScript to do some stuff -->
<script src="script.js" defer></script>
</body>
</html>
ऊपर दिए गए हमारे इंडेक्स.html के लिए अपने नए कोड में हम एक स्टाइल शीट तय करते हैं, ताकि बाद में अगर हम ऐसा करने का विकल्प चुनें, तो अपने पेज पर स्टाइल जोड़ सकें. साथ ही, उस कोड को होस्ट करने के लिए script.js भी दें जो हमें अपने TensorFlow.js से सेव किए गए मॉडल का इस्तेमाल करने के लिए लिखना पड़ता है.
चलिए, अब उन फ़ाइलों को बनाते हैं और उन्हें इस तरह से पॉप्युलेट करते हैं कि वे काम की हों:
style.css
/** Leave blank for now **/
script.js
// Load our saved model from current directory (which will be
// hosted via Firebase Hosting)
async function predict() {
// Relative URL provided for my-model.json.
const model = await tf.loadLayersModel('my-model.json');
// Once model is loaded, let's try using it to make a prediction!
// Print to developer console for now.
model.predict(tf.tensor2d([[1337]])).print();
}
predict();
अगर आपने चरणों का सही तरीके से पालन किया है, तो अब आपको हमारे बनाए गए सार्वजनिक फ़ोल्डर में ये बदलाव की गई फ़ाइलें दिखेंगी:

अब हमें अपनी फ़ाइलों को डिप्लॉय करना होगा, ताकि हम जांच सकें कि यह काम कर रही है या नहीं!
6. अपना मॉडल और वेबसाइट डिप्लॉय करना
लाइव जाएं
उस टर्मिनल विंडो पर वापस जाएं जिसे आपने अपनी लोकल मशीन के Firebase प्रोजेक्ट फ़ोल्डर में खोला था. यह वह फ़ोल्डर है जिसमें ऊपर दी गई हमारी "सार्वजनिक" फ़ोल्डर और Firebase init फ़ाइलें होती हैं.
अपनी सार्वजनिक फ़ोल्डर फ़ाइलों को डिप्लॉय करने के लिए, ये टाइप करें:
कमांड लाइन टर्मिनल:
firebase deploy
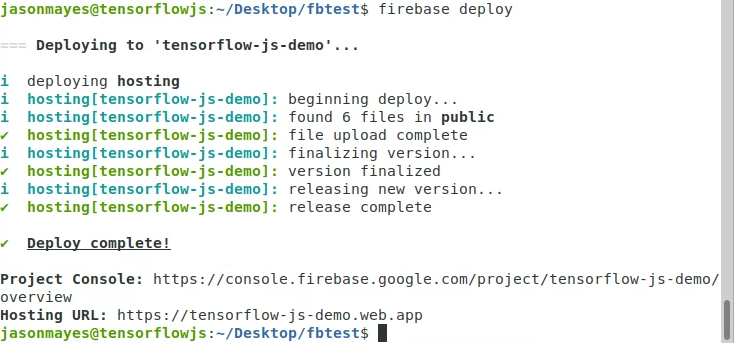
टर्मिनल कमांड को पूरा होने दें. इसके बाद, आपके पास एक सफल रिलीज़ पूरी होनी चाहिए. साथ ही, उस यूआरएल का इस्तेमाल भी होना चाहिए जिसका इस्तेमाल करके इसका इस्तेमाल किया जा सकता है:

ऊपर दिए गए उदाहरण में, हमारे डिप्लॉयमेंट को देखने के लिए फ़ाइनल यूआरएल देखा जा सकता है:
https://tensorflow-js-demo.web.app (लेकिन आपका यूआरएल आपके बनाए गए प्रोजेक्ट का नाम होगा).
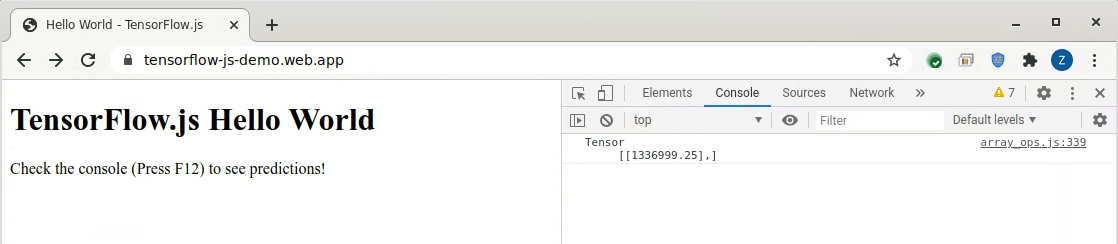
इस यूआरएल को किसी वेब ब्राउज़र में खोलें, ताकि यह जांच की जा सके कि यह काम करता है या नहीं. अगर यह सफल होता है, तो आपके खोले गए पेज के डेवलपर कंसोल पर ऐसा कुछ प्रिंट किया जाना चाहिए (डेवलपर कंसोल को खोलने के लिए F12 दबाएं).

जैसा कि डिप्लॉय किए गए डोमेन पर पेज लोड होता है. साथ ही, हम 1,337 स्क्वेयर फ़ीट के लिए अपने मॉडल के अनुमान को सही तरीके से देख सकते हैं. यह कीमत 13,36,999.25 डॉलर है. यह वाकई एक बहुत अच्छा अनुमान है, क्योंकि हमें इसके 1000 गुना sqft के अनुमान की उम्मीद थी. इसके बजाय, अगर हम मॉडल को कॉल करने के लिए एक अच्छा यूज़र इंटरफ़ेस बनाते, तो हम आपकी पसंद के मुताबिक जितने चाहें उतने अनुमान लगा सकते हैं. इससे आपकी क्वेरी पूरी तरह से JavaScript में चलती रहती है और आपकी क्वेरी निजी और सुरक्षित रहती है.
अब जब आपका मॉडल विनियोजित और होस्ट किया जा चुका है, तो आप वेबसाइट को विश्व में किसी भी व्यक्ति से साझा कर सकते हैं और वे अपनी मशीन पर आपके एप्लिकेशन का उपयोग कर सकेंगे. बेशक, आपको एक बेहतर यूज़र इंटरफ़ेस जोड़ना और उसे शानदार बनाना हो, लेकिन यह इस ट्यूटोरियल के दायरे से बाहर है. मशीन लर्निंग की मदद से, इस तरह के वेब ऐप्लिकेशन होस्ट किए जा सकते हैं. ये वेब ऐप्लिकेशन, बिना किसी इंस्टॉल के सिर्फ़ एक क्लिक में काम कर सकते हैं. हमारा सुझाव है कि आप ऐसी अन्य ज़रूरतों के बारे में सोचें जिनके लिए ब्राउज़र के मशीन लर्निंग मॉडल का इस्तेमाल करने से फ़ायदा हो सकता है.
डिवाइस के इस्तेमाल पर नज़र रखना
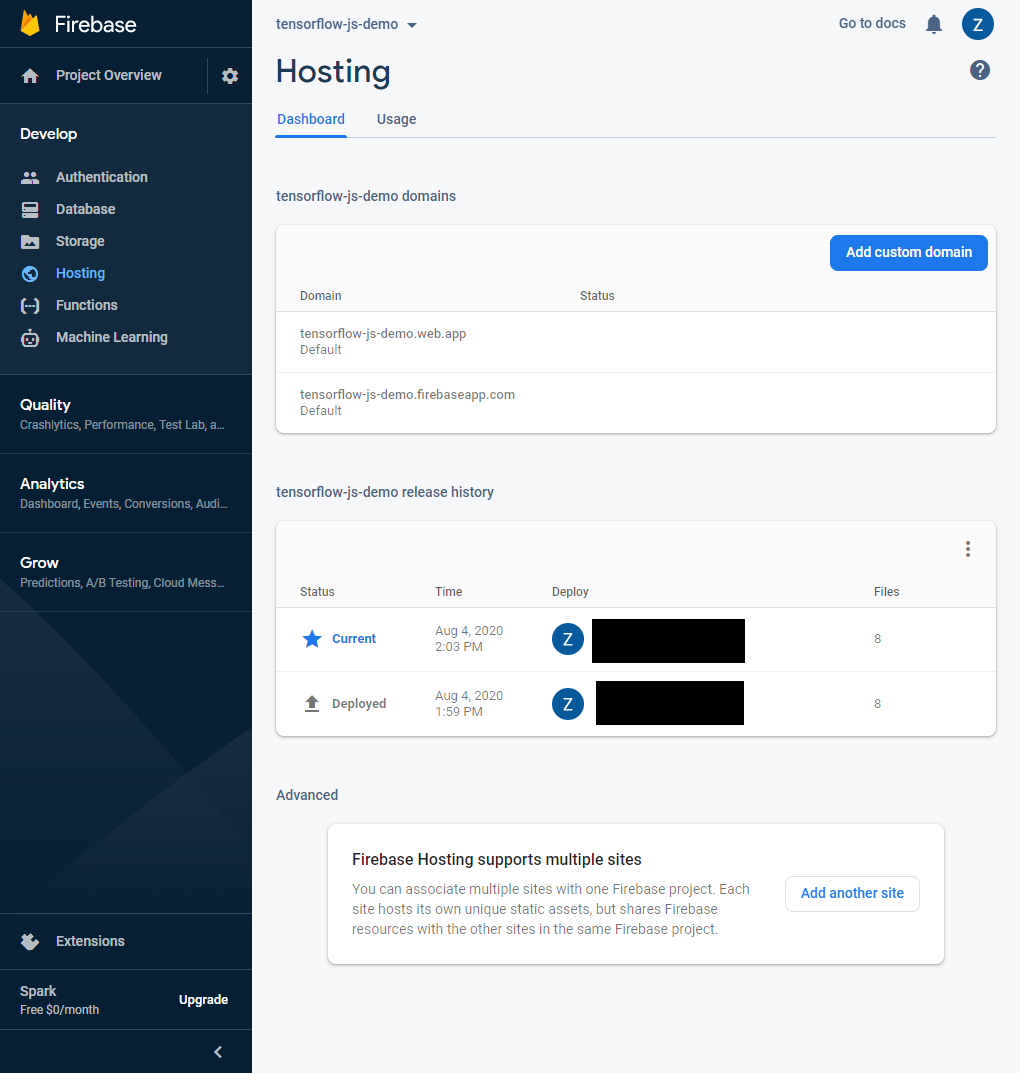
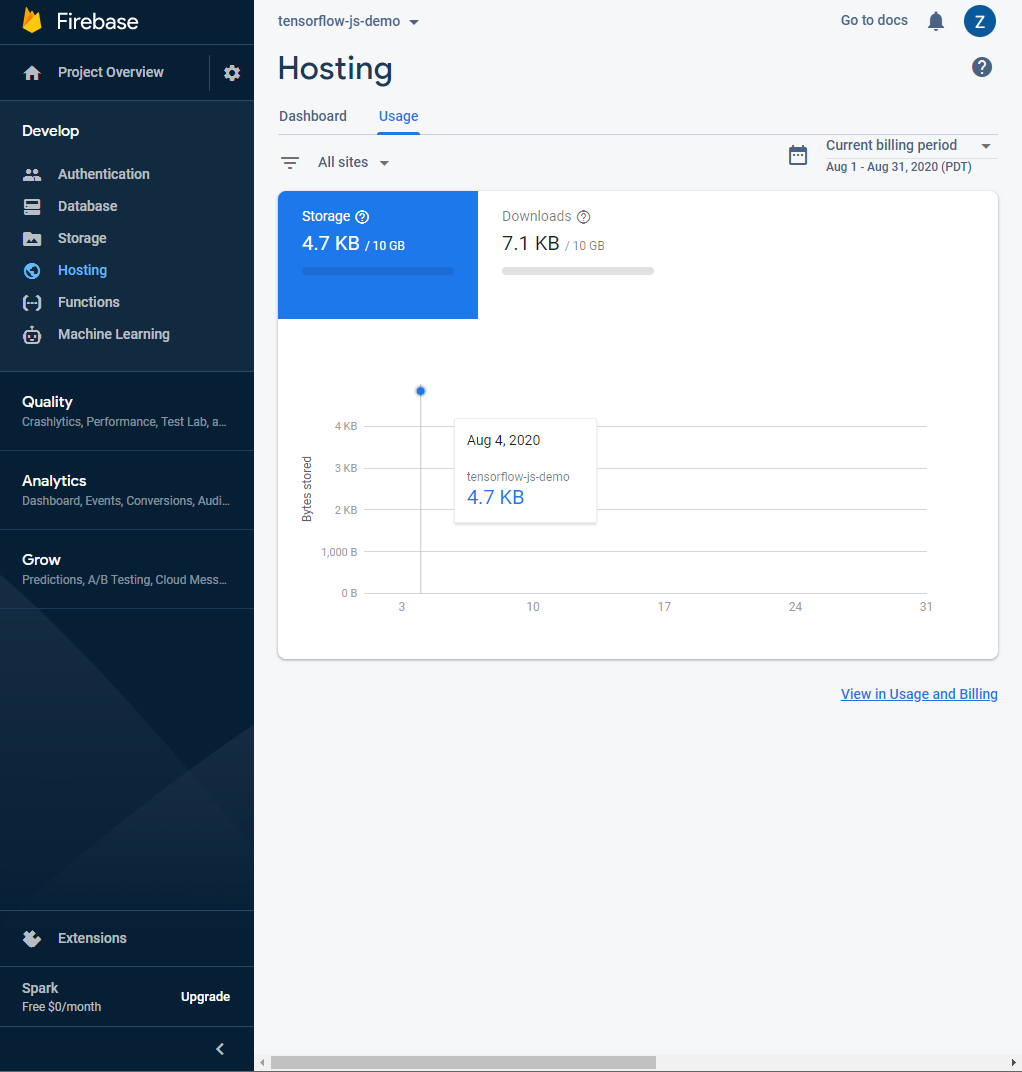
अपने वेबसाइट कोड में जोड़े जा सकने वाले किसी भी Google Analytics के अलावा, Firebase कंसोल के ज़रिए आपके प्रोजेक्ट के वर्शन और इस्तेमाल के आंकड़े भी दिखाता है. डिप्लॉय करने के बाद, आपको कुछ इस तरह की रिपोर्ट दिखेगी. समय-समय पर इसकी जांच की जा सकती है:


जैसा कि आपको दिख रहा है, डिफ़ॉल्ट रूप से, फ़्री टीयर पर आपको होस्ट की गई फ़ाइलों के लिए, हर महीने 10 जीबी बैंडविथ मिलता है. अगर आपकी साइट ज़्यादा लोकप्रिय है, तो आपको किसी महीने में इससे ज़्यादा का इस्तेमाल करने के लिए, बिलिंग खाता जोड़ना पड़ सकता है. बड़े प्रोजेक्ट के लिए Firebase के प्लान यहां देखे जा सकते हैं. अगर आपका मॉडल छोटा है और उसे इस्तेमाल कम किया जाता है, तो हो सकता है कि प्रोटोटाइप इस्तेमाल करने वाले ज़्यादातर सामान्य उपयोगकर्ता, फ़्री टियर से ज़्यादा न हों. ऐसे में, अपने कारोबार या आइडिया को बढ़ाने पर, पैसे चुकाकर कोई प्लान लेने से पहले, अपनी ज़रूरतों को पूरा करने के लिए यह एक बेहतरीन तरीका है.
7. बधाई हो
बधाई हो, आपने Firebase के साथ TensorFlow.js का इस्तेमाल करके, पसंद के मुताबिक बनाया गया मशीन लर्निंग मॉडल बनाने और डिप्लॉय करने का पहला काम कर लिया है. इस मॉडल को दुनिया के साथ शेयर किया जा सकता है. ज़रा सोचें कि इस बेहतरीन और बढ़ाने लायक तरीके का इस्तेमाल करके दूसरी सभी चीज़ें बनाई जा सकती हैं, जो प्रोडक्शन के लिए इस्तेमाल के मामलों के लिए तैयार हैं. अगर आप चाहें, तो Firebase अपने-आप ही मांग के हिसाब से नई शर्तों को पूरा कर सकता है. इस बात से कोई फ़र्क़ नहीं पड़ता कि 10 या 10,000 उपयोगकर्ता इसका इस्तेमाल करना चाहते हैं या नहीं. यह सब काम करता रहेगा.
अगर आपको अपनी किसी फ़ाइल में बदलाव करना है, तो पहले की तरह ही Firebase डिप्लॉयमेंट का इस्तेमाल करके अपने ऐप्लिकेशन को फिर से डिप्लॉय करें. साथ ही, अपने ब्राउज़र की कैश मेमोरी मिटाएं. इससे, पेज को अगली बार लोड करने पर आपको फ़ाइलों का नया वर्शन मिल जाएगा. अगर आपके पास डेवलपर टूल खुले हैं, तो आप इसे नेटवर्क टैब में उस समय लागू कर सकते हैं, जब आप "कैश मेमोरी को बंद करें" चुनकर इसे आसान बनाने के लिए चीज़ों की जांच कर रहे हों चेकबॉक्स को चुनें:

रीकैप
इस कोड लैब में, हम:
- आपने घर की कीमतों का अनुमान लगाने के लिए, ज़रूरत के हिसाब से बनाए गए TensorFlow.js मॉडल को शुरुआत से बनाया और ट्रेनिंग दी है.
- साइन अप, कॉन्फ़िगर किया गया, और आपकी डेवलपमेंट मशीन पर Firebase + Firebase सीएलआई टूल इंस्टॉल किया गया.
- एक ऐसी वेबसाइट को डिप्लॉय किया गया है और लॉन्च किया गया है जो काम कर रही है. यह वेबसाइट, पहले चरण से हमारे तैयार किए गए मॉडल को लोड करती है और उसका इस्तेमाल असल दुनिया के वेब ऐप्लिकेशन में करती है. इस वेब ऐप्लिकेशन को दुनिया भर में कहीं से भी, बड़े पैमाने पर कोई भी ऐक्सेस कर सकता है.
आगे क्या होगा?
अब आपके पास शुरुआत करने के लिए एक काम करने का आधार है. ऐसे में, इस मशीन लर्निंग मॉडल के डिप्लॉयमेंट बॉयलरप्लेट को बढ़ाने के लिए, कौनसे क्रिएटिव आइडिया मिल सकते हैं?
हम चाहेंगे कि आप अपने डेटा के साथ इसका इस्तेमाल करें. उस उद्योग या क्षेत्र के बारे में सोचें जहां आप रहते या काम करते हैं. आप ऐसे डेटा का इस्तेमाल करके, ऐसे अनुमान लगाने के लिए कैसे तैयार कर सकते हैं जो आने वाले समय में आपके या दूसरों के काम के हो सकते हैं? यहां सिर्फ़ रीयल एस्टेट का उदाहरण नहीं है. हमारी सलाह है कि आप अपनी चुनौतियों में भी इसे लागू करें. हैकिंग के लिए शुभकामनाएं!
#MadeWithTFJS का इस्तेमाल करके बनाए गए किसी भी कॉन्टेंट में, हमें टैग करना न भूलें. दूसरों से मिले कॉन्टेंट से प्रेरणा पाने के लिए, इस लिंक पर क्लिक करें. इससे आपको सोशल मीडिया पर अपना कॉन्टेंट दिखाने या आने वाले समय में TensorFlow के इवेंट में अपना कॉन्टेंट दिखाने का मौका मिलेगा! हमें आपकी राय जानने में खुशी होगी. अगर आपका कोई सुझाव या सवाल है, तो कोडलैब के इस लेखक से संपर्क करें.
ज़्यादा जानकारी के लिए, TensorFlow.js कोडलैब की ज़्यादा सुविधा
- TensorFlow.js में शुरुआत से न्यूरल नेटवर्क लिखना
- TensorFlow.js में ट्रांसफ़र लर्निंग का इस्तेमाल करके, ऑडियो की पहचान करने की सुविधा
- TensorFlow.js में ट्रांसफ़र लर्निंग का इस्तेमाल करके, पसंद के मुताबिक इमेज की कैटगरी तय करना

