Así que creaste un modelo de aprendizaje automático personalizado con TensorFlow.js, pero ahora debes alojarlo en algún lugar para usarlo en el sitio web que elijas. Hay muchas opciones para hacerlo, pero hoy veremos lo fácil que es usar Firebase Hosting, que también te brinda algunos beneficios adicionales, como el control de versiones, la entrega de modelos a través de una conexión segura y mucho más, sin configuración adicional.
Qué compilarás
En este codelab, crearás un sistema completo de extremo a extremo capaz de alojar y ejecutar un modelo personalizado de TensorFlow.js junto con sus recursos relacionados, como HTML, CSS y JavaScript. Haremos un modelo liviano muy simple que pueda predecir un valor de salida numérico a partir de algún valor de entrada (p. ej., el precio de una casa según sus metros cuadrados) y alojarlo a través de Firebase Hosting para que se pueda usar a gran escala.
Qué aprenderás
- Cómo guardar un modelo de TensorFlow.js personalizado en el formato apropiado
- Cómo configurar una cuenta de Firebase para hosting
- Cómo implementar los elementos en Firebase Hosting
- Cómo implementar versiones nuevas de un modelo
Ten en cuenta que el enfoque de este codelab es aprender cómo adoptar un modelo de entrenamiento personalizado y alojarlo para la implementación. No se trata de un curso sobre crear la arquitectura de modelo perfecta, por lo que avanzaremos rápido por la creación del modelo de aprendizaje automático con un ejemplo sencillo. Los principios serán los mismos, independientemente del modelo que termines creando.
Comparte tus creaciones con nosotros
Cuéntanos si hiciste algo genial con esta pila. Nos encantaría ver tus creaciones.
Etiquétanos en las redes sociales con el hashtag #MadeWithTFJS para tener la oportunidad de que se incluya tu proyecto en el Blog de TensorFlow o, incluso, en futuros eventos, como nuestros videos Show & Tell.
Firebase Hosting proporciona alojamiento de producción rápido y seguro para tu aplicación web, contenido estático o dinámico y microservicios.
Con un solo comando, puedes implementar rápidamente apps web y entregar contenido a una CDN (red de distribución de contenidos) global, lo que garantizará que este último esté disponible con baja latencia casi en cualquier lugar. También puedes sincronizar Firebase Hosting con Firebase Cloud Functions o Cloud Run para compilar y alojar microservicios, pero no se analizarán estos temas en este codelab.
Funciones claves de Firebase Hosting
- Entrega contenido a través de una conexión segura: La Web moderna es segura. A menudo, para acceder a los sensores del lado del cliente, el contenido del sitio debe entregarse en un contexto seguro. Firebase Hosting incluye SSL sin necesidad de configuración, por lo que el contenido se entrega siempre de forma segura para todos los archivos alojados.
- Aloja contenido estático y dinámico, además de microservicios con compatibilidad para la autenticación, de modo que solo los usuarios que acceden puedan cargar o ver esos archivos si lo desean.
- Entrega contenido rápidamente: Cada archivo que subas se almacena en caché en SSD ubicados en perímetros CDN en todo el mundo. No importa dónde estén tus usuarios, el contenido se entrega con rapidez.
- Implementa nuevas versiones con un comando: Con la interfaz de línea de comandos de Firebase, puedes poner tu aplicación en funcionamiento en cuestión de segundos.
- Reversión con un clic: Las implementaciones rápidas son excelentes, pero poder deshacer errores es aún mejor. Firebase Hosting proporciona funciones completas de administración y control de versiones, con la capacidad de revertir cambios mediante solo un clic.
Ya sea que estés implementando una sencilla página de destino de la app o una compleja app web progresiva (AWP), Hosting te ofrece la infraestructura, las funciones y las herramientas adaptadas a la implementación y administración de sitios web y apps.
De forma predeterminada, cada proyecto de Firebase tiene subdominios gratuitos en los dominios web.app y firebaseapp.com. Estos dos sitios entregan la misma configuración y contenido implementados. Si lo deseas, también puedes conectar tu propio nombre de dominio a un sitio alojado en Firebase.
Pasos para la implementación
- Configura un proyecto
- Instala y configura la interfaz de línea de comandos de Firebase
- Implementa tu sitio
- Vincúlalo a la app web de Firebase para aplicar la supervisión del rendimiento (opcional)
A fin de poder hacer esto, se necesita un modelo de aprendizaje automático y una app web para implementar. Así que hagamos uno.
Para los fines de este ejercicio, crearemos un modelo de AA muy simple que prediga valores numéricos. Intentaremos utilizar el aprendizaje automático para predecir el valor de una casa ficticia a partir de su tamaño en metros cuadrados, únicamente con fines ilustrativos. De hecho, para esta demostración simplemente multiplicaremos 1,000 veces los m² de la casa a fin de obtener su valor previsto para los datos de entrenamiento, pero el aprendizaje automático deberá aprender esto por su cuenta.
En la realidad usarías datos del mundo real que podrían tener relaciones más complejas (p. ej., quizás con casas pequeñas solo se multiplicará 500 veces su tamaño para estimar un valor en dólares, pero después de cierto límite, pasará a ser 1,000 veces, etc.) y es posible que necesites un modelo más avanzado que aprenda la mejor manera de predecir esos valores.
El modelo que crearemos hoy (regresión lineal) podría usarse para predecir muchos otros elementos si se le entregan suficientes datos del mundo real y es simple comenzar con nuestro caso de uso hipotético anterior. Sin embargo, nuestro enfoque actual es aprender a guardar y, luego, implementar un modelo en lugar de diseñar y optimizar uno para un caso de uso determinado. ¡Manos a la obra!
Datos de entrenamiento y pruebas
Todos los modelos de AA comienzan con la obtención de algunos datos de entrenamiento de ejemplo que podemos usar para enseñarle al modelo a predecir valores en el futuro. Por lo general, puedes tomar estos datos a partir de una base de datos, una carpeta de archivos, un archivo CSV o de otros elementos, pero aquí codificaremos directamente 20 ejemplos como un array de JavaScript, como se muestra a continuación. Te recomendamos que repliques este código en un entorno en el que puedas programar con comodidad, por ejemplo, Glitch.com, o tu propio editor de texto a nivel local si puedes ejecutar un servidor en localhost.
model.js
// House square footage.
const data = [800, 850, 900, 950, 980, 1000, 1050, 1075, 1100, 1150, 1200, 1250, 1300, 1400, 1500, 1600, 1700, 1800, 1900, 2000];
// Estimated dollar cost of house for each piece of data above (1000x square footage).
const answers = [800000, 850000, 900000, 950000, 980000, 1000000, 1050000, 1075000, 1100000, 1150000, 1200000, 1250000 , 1300000, 1400000, 1500000, 1600000, 1700000, 1800000, 1900000, 2000000];
// Testing data separate from training data.
const dataTest = [886, 1225, 500];
const answersTest = [886000, 1225000, 500000];
Como puedes ver, para cada dato tenemos un valor de respuesta correspondiente, que es el valor que intentaremos predecir en el futuro (puedes imaginarlos como los valores Y y X en un gráfico 2D simple).
Entonces, para el valor 800, queremos producir una estimación de respuesta del resultado de USD 800,000. Para el valor 900, obtenemos USD 900,000, y así sucesivamente. En esencia, el número se multiplica por 1,000. Sin embargo, el modelo de AA no tiene conocimiento de esta relación simple de 1,000 * N, y debe aprender por sí solo con estos ejemplos que proporcionamos.
Ten en cuenta que también tenemos algunos datos de prueba que son completamente independientes de los datos de entrenamiento. Esto nos permite evaluar el modelo entrenado para ver qué tan bueno es su rendimiento con los datos que nunca antes ha visto.
Cargaremos esta secuencia de comandos junto con la biblioteca de TensorFlow.js con el siguiente código HTML:
train.html
<!DOCTYPE html>
<html lang="en">
<head>
<title>Training Model</title>
<meta charset="utf-8">
</head>
<body>
<!-- Import TensorFlow.js library -->
<script src="https://cdn.jsdelivr.net/npm/@tensorflow/tfjs/dist/tf.min.js" type="text/javascript"></script>
<!-- Import our JS code to train the model -->
<script src="/model.js" defer></script>
</body>
</html>
Entrena el modelo
A continuación, debes entrenar el modelo. Para ello, agrega el siguiente código al código JS existente arriba al final del archivo.
Se agregaron comentarios para aquellos con dudas, pero, como se mencionó antes, este codelab se enfoca más en tomar un modelo guardado y alojarlo. Hay más codelabs vinculados al final si deseas comprender con más detalle la creación del modelo. Por ahora, puedes copiar y pegar el código en tu proyecto.
model.js
// Create Tensor representations of our vanilla JS arrays above
// so can be used to train our model.
const trainTensors = {
data: tf.tensor2d(data, [data.length, 1]),
answer: tf.tensor2d(answers, [answers.length, 1])
};
const testTensors = {
data: tf.tensor2d(dataTest, [dataTest.length, 1]),
answer: tf.tensor2d(answersTest, [answersTest.length, 1])
};
// Now actually create and define model architecture.
const model = tf.sequential();
// We will use one dense layer with 1 neuron and an input of
// a single value.
model.add(tf.layers.dense({inputShape: [1], units: 1}));
// Choose a learning rate that is suitable for the data we are using.
const LEARNING_RATE = 0.0001;
train();
async function train() {
// Compile the model with the defined learning rate and specify
// our loss function to use.
model.compile({
optimizer: tf.train.sgd(LEARNING_RATE),
loss: 'meanAbsoluteError'
});
// Finally do the training itself over 500 iterations of the data.
// As we have so little training data we use batch size of 1.
// We also set for the data to be shuffled each time we try
// and learn from it.
let results = await model.fit(trainTensors.data, trainTensors.answer, {epochs: 500, batchSize: 1, shuffle: true});
// Once trained we can evaluate the model.
evaluate();
}
async function evaluate(stuff) {
// Predict answer for a single piece of data.
model.predict(tf.tensor2d([[768]])).print();
}
Con el código anterior, pudimos entrenar un modelo capaz de predecir un valor de salida cuando se le entrega el valor de entrada. Con la ejecución del código anterior, obtengo una predicción de 768,073 con el valor de entrada 768, que se imprime en la consola para desarrolladores de tu navegador (presiona F12 para abrirlo si aún no la tienes abierta). Esta es una estimación bastante buena del precio de la casa, dado que proporcionamos ejemplos que fueron 1,000 veces más altos que los de entrada. Nota: Es posible que tu valor previsto sea ligeramente distinto y eso es normal.
Si quedamos satisfecho con este rendimiento, ahora solo tenemos que guardar este modelo en el disco para poder subirlo a Firebase Hosting.
Guarda el modelo
Agregar el siguiente código al final de la función de evaluación (después de model.predict) anterior nos permite exportar el modelo resultante después de que se completa el entrenamiento directamente desde el navegador web y guardarlo en el disco para que podamos alojarlo en un lugar y usarlo en el futuro, sin necesidad de entrenarlo cada vez que carguemos la página.
model.js
await model.save('downloads://my-model');
Ahora, si visitas train.html y ejecutas la página, debería entrenar el modelo (lo cual puede demorar unos segundos) y, una vez que se complete, solicitar que se descargue el modelo entrenado.
Accede a Firebase y crea un proyecto
Si eres nuevo en Firebase, es muy sencillo registrarte con tu Cuenta de Google. Simplemente ve a https://firebase.google.com/ y accede con la Cuenta de Google que deseas usar. Una vez que se te redireccione a la página principal, haz clic en “Ir a la consola” en la parte superior derecha de la página, como se muestra a continuación:

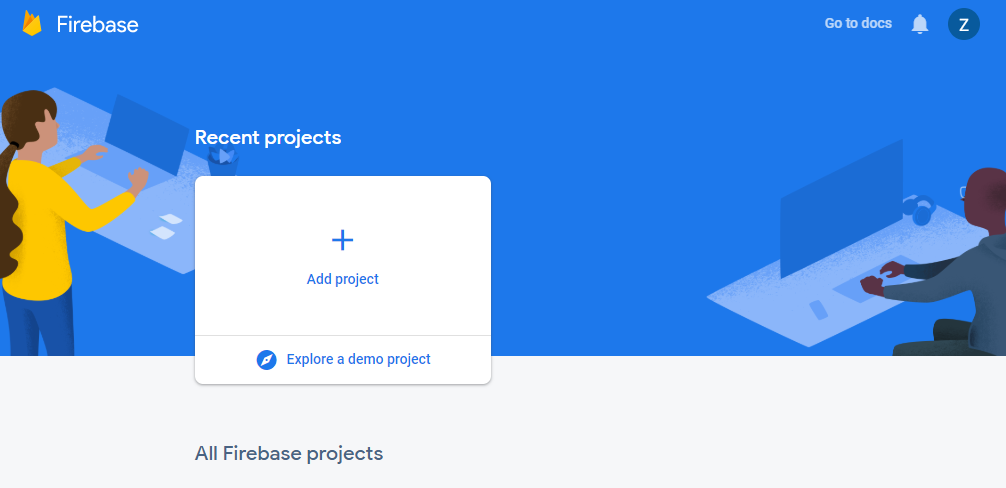
Una vez que se te redireccione a la consola, verás una página de destino como esta:

Simplemente haz clic en Agregar proyecto como se muestra para crear un nuevo proyecto de Firebase, asígnale un nombre único, acepta las condiciones y haz clic en Continuar.
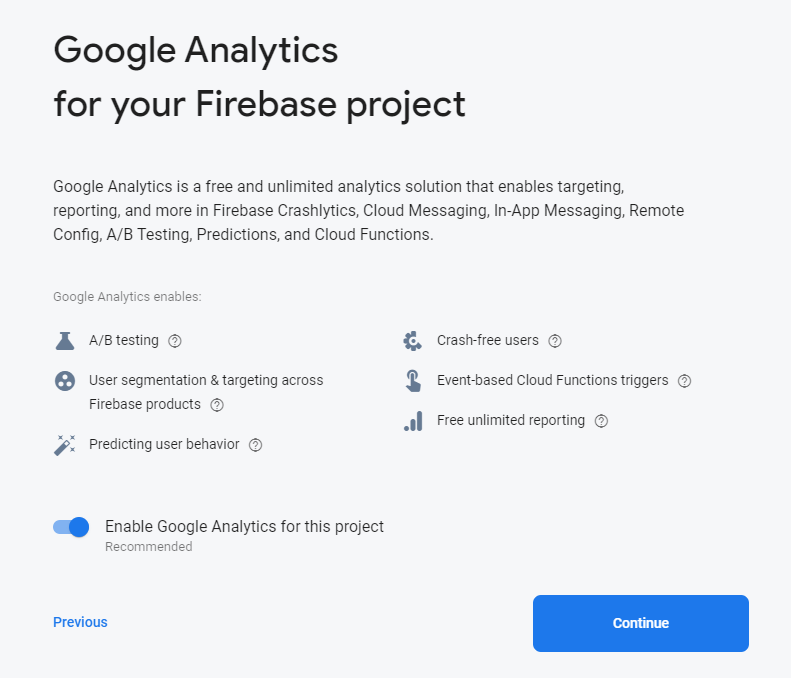
A continuación, se te preguntará si deseas agregar estadísticas a tu proyecto. Si quieres tener acceso a esas estadísticas, no dudes en habilitar esta opción y haz clic en Continuar (Continue), como se muestra en la siguiente imagen:

Si todo sale bien, deberías ver una página de proyecto listo de la siguiente manera:

¡Muy bien! Tenemos un proyecto. Haz clic en continuar para ir a la consola del proyecto recién creado. Mantén la página abierta para usarla más adelante, pero, por ahora, necesitamos instalar algunas herramientas.
Instala y conecta la CLI
Firebase está disponible como un paquete NPM de Node que puedes instalar y usar a través de la interfaz de línea de comandos (CLI), lo cual facilita la implementación de tus carpetas y archivos locales en Firebase Hosting. Para el instructivo de hoy usaremos un entorno Linux, pero si tienes Windows o Mac, puedes seguir estas instrucciones a fin de configurar las herramientas de la CLI en tu dispositivo.
Sin embargo, en Linux, primero instalaremos NPM y Node.js si aún no lo has hecho (sigue estas instrucciones si usas otros entornos) mediante los siguientes 3 comandos en una ventana de la terminal:
Terminal de la línea de comandos:
sudo apt update
Terminal de la línea de comandos:
sudo apt install nodejs
Terminal de la línea de comandos:
sudo apt install npm
Ahora que tienes instalado Node.js y NPM, solo necesitas ejecutar lo siguiente en una ventana de la terminal para instalar las herramientas de línea de comandos de Firebase:
Terminal de la línea de comandos:
sudo npm install -g firebase-tools
Perfecto. Ahora estamos listos para conectar nuestro proyecto de Firebase a nuestro sistema a fin de poder enviarle archivos y mucho más.
Cómo acceder a Firebase
Accede a Firebase con tu Cuenta de Google ejecutando el siguiente comando:
Terminal de la línea de comandos:
firebase login
Se te pedirá que le otorgues a Firebase acceso a tu Cuenta de Google, como se muestra a continuación:

Otorga permiso y, finalmente, verás una conexión exitosa de tus herramientas de línea de comandos a tu cuenta de Firebase, como se muestra a continuación:

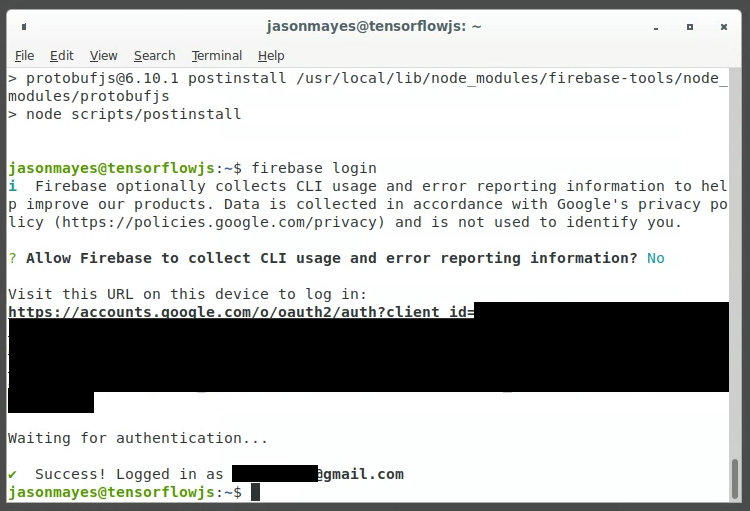
Cierra la ventana y regresa a la terminal de la línea de comandos en la que estabas escribiendo anteriormente, la cual debería estar lista para aceptar comandos nuevos, como se muestra a continuación (ocultamos la información privada en nuestra captura de pantalla):

¡Felicitaciones! Ya estamos listos para enviar archivos a nuestro proyecto creado desde nuestra máquina local.
Inicializa tu proyecto para implementarlo en Firebase Hosting
Para conectar tu carpeta local con tu proyecto de Firebase, ejecuta el siguiente comando desde la raíz del directorio del proyecto local (la carpeta desde la que deseas subir archivos cuando realices la implementación).
Terminal de la línea de comandos:
firebase init
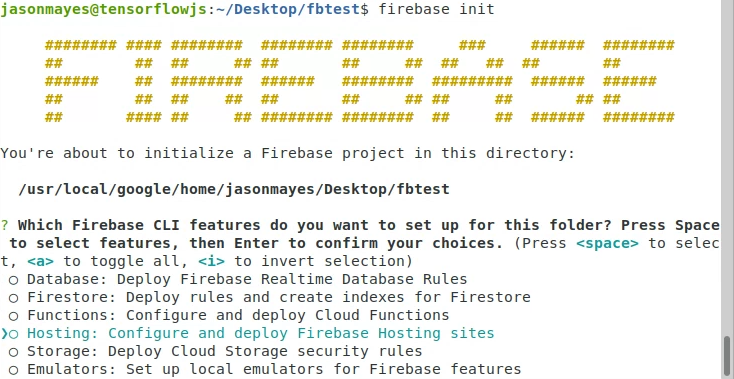
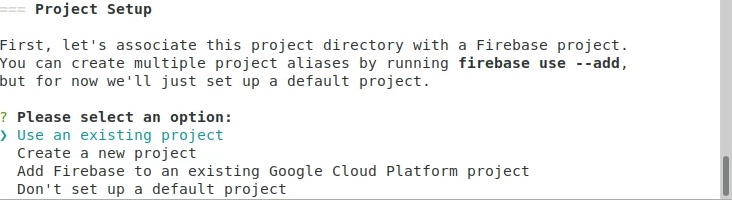
Después de ejecutar este comando, sigue las instrucciones en la terminal para completar la configuración, como se muestra a continuación:

Aquí podemos simplemente seleccionar Hosting con la flecha hacia abajo de tu teclado y, luego, presionar la barra espaciadora para seleccionar y, por último, Intro para confirmar.
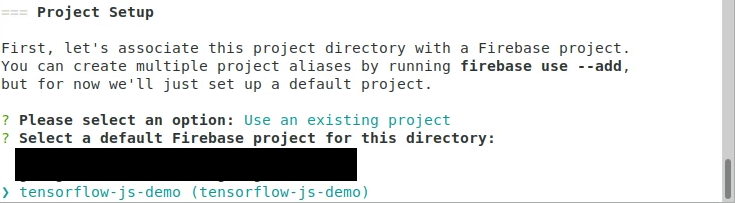
Ahora podemos seleccionar el proyecto existente que creamos antes para usarlo, como se muestra a continuación:

Presiona Intro para “usar un proyecto existente” y, luego, selecciónalo con la tecla de flecha hacia abajo, como se muestra a continuación:

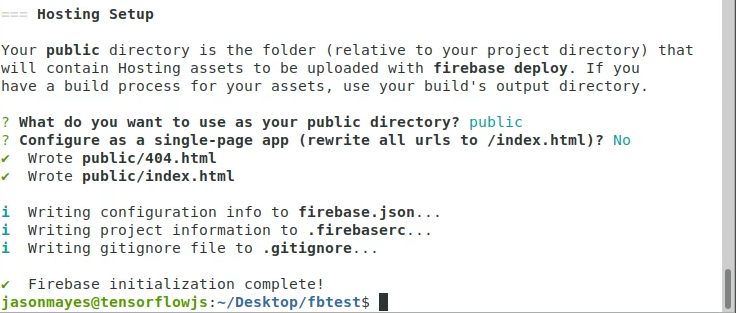
Por último, presiona Intro para usarlo y, luego, acepta los valores predeterminados en la ventana emergente final y selecciona “No” a fin de configurarlo como una aplicación de una sola página:

Esto te permitirá alojar varias páginas HTML si así lo deseas.
Ahora que la inicialización está completa, observarás que se crearon un archivo firebase.json y una carpeta “public” en el directorio en el que ejecutamos los comandos anteriores.

Solo tenemos que mover los archivos que queremos implementar a la carpeta pública que creamos y estará todo listo para implementar. Hagámoslo ahora.
Carga tu modelo guardado
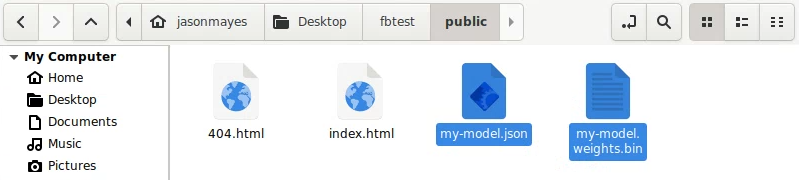
Primero, asegurémonos de copiar el modelo de aprendizaje automático que guardamos antes en el codelab a la carpeta pública que acabamos de crear con Firebase. Arrastra y suelta los archivos guardados en esta carpeta, como se muestra a continuación:

También observarás que Firebase creó para nosotros los archivos index.html y 404.html. Ahora, editemos el archivo index.html con tu editor de texto favorito en la máquina para que podamos agregar nuestro propio código personalizado, como se muestra a continuación:
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<title>Hello World - TensorFlow.js</title>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- Import the webpage's stylesheet -->
<link rel="stylesheet" href="style.css">
</head>
<body>
<h1>TensorFlow.js Hello World</h1>
<p>Check the console (Press F12) to see predictions!</p>
<!-- Import TensorFlow.js library -->
<script src="https://cdn.jsdelivr.net/npm/@tensorflow/tfjs/dist/tf.min.js" type="text/javascript"></script>
<!-- Import the page's JavaScript to do some stuff -->
<script src="script.js" defer></script>
</body>
</html>
En nuestro nuevo código de index.html, especificamos una hoja de estilo para poder agregar estilos a nuestra página más adelante, si así lo decidimos, y también script.js a fin de alojar el código que necesitamos escribir para usar el modelo guardado de TensorFlow.js.
Ahora, creemos esos archivos y los propaguémoslos de la siguiente manera para que puedan hacer algo útil:
style.css
/** Leave blank for now **/
script.js
// Load our saved model from current directory (which will be
// hosted via Firebase Hosting)
async function predict() {
// Relative URL provided for my-model.json.
const model = await tf.loadLayersModel('my-model.json');
// Once model is loaded, let's try using it to make a prediction!
// Print to developer console for now.
model.predict(tf.tensor2d([[1337]])).print();
}
predict();
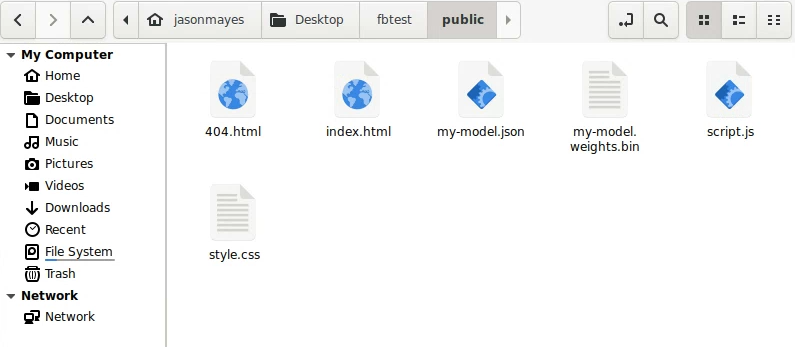
Si seguiste los pasos correctamente, ahora deberías ver los siguientes archivos editados en la carpeta pública que creamos:

Ahora, solo tenemos que implementar nuestros archivos para que podamos verificar si funciona.
Publica tu contenido
Regresa a la ventana de la terminal que abriste en la carpeta del proyecto de Firebase en tu máquina local (esta es la carpeta que contiene nuestra carpeta “public” junto con los archivos de firebase init).
Simplemente escribe lo siguiente para implementar tus archivos de carpetas públicas:
Terminal de la línea de comandos:
firebase deploy
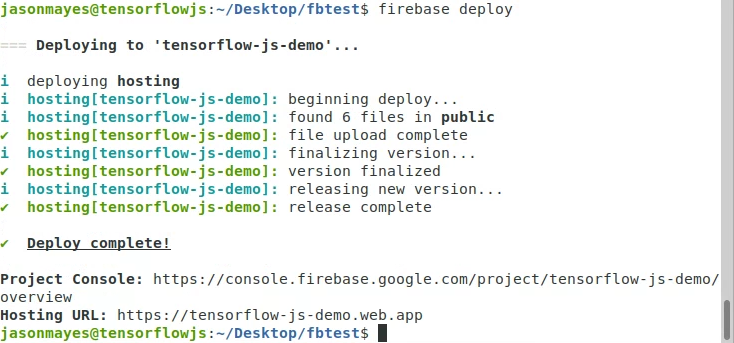
Deja que se complete el comando de la terminal y deberías tener un lanzamiento exitoso completo junto con la URL que puedes usar para utilizarlo, como se muestra a continuación:

En nuestro ejemplo anterior, puedes ver que la URL final para ver nuestra implementación es la siguiente:
https://tensorflow-js-demo.web.app (pero tu URL será el nombre del proyecto que creaste)
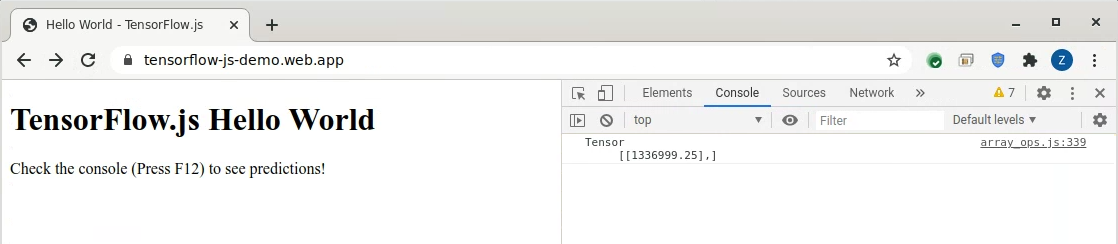
Abre esta URL en un navegador web para comprobar que funciona. Si se ejecuta correctamente, debería imprimir algo como esto en la consola de desarrolladores de la página que abras (presiona F12 para abrir la consola del desarrollador).

Como puedes ver, la página se carga en el dominio implementado y podemos ver correctamente la predicción del modelo para 1,337 metros cuadrados, lo que equivale a USD 1,336,999.25, que es una estimación muy buena, ya que eso esperábamos que fueran los m² multiplicados por 1,000. Podemos hacer tantas predicciones como queramos si creamos una buena interfaz de usuario para llamar al modelo, y esto se ejecutaría por completo en JavaScript, lo que mantendrá tus búsquedas privadas y seguras.
Ahora que tu modelo se implementó y está alojado, puedes compartir el sitio web con cualquier persona en el mundo y esta podrá usar tu aplicación en su máquina. Claramente, tal vez quieras agregar una mejor interfaz de usuario para que se vea bien, pero eso está fuera del alcance de este instructivo. No existe un límite para las posibles apps web que podrías alojar de esta manera, con tecnología de aprendizaje automático que pueden funcionar con un solo clic sin necesidad de instalar nada. Te recomendamos que pienses en otras situaciones que podrían beneficiarse de un modelo de aprendizaje automático en el navegador.
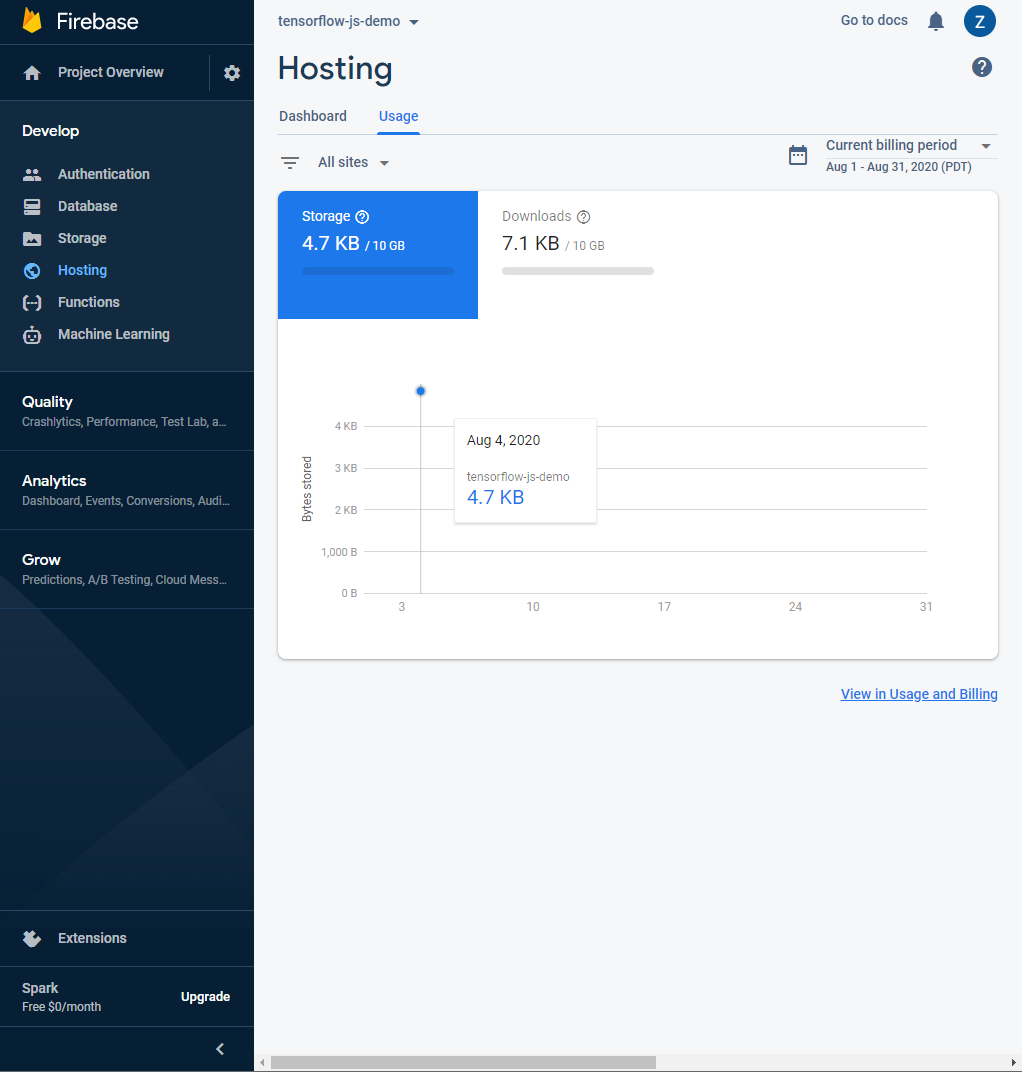
Supervisa el uso
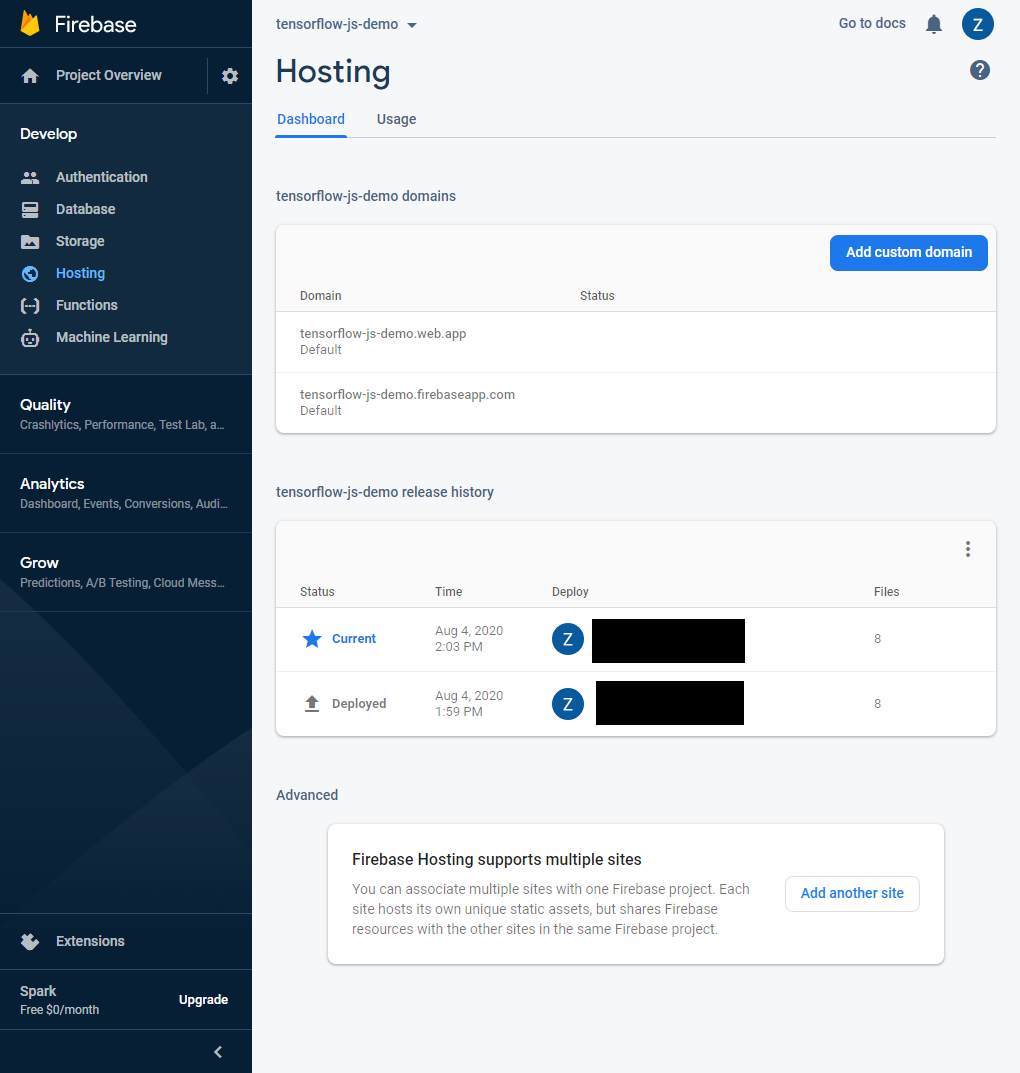
Además de cualquier estadística de Google que puedas agregar al código de tu sitio web, Firebase también ofrece estadísticas de uso y control de versiones a través de la consola de tu proyecto. Después de la implementación, verás algo como esto, que puedes verificar ocasionalmente según sea necesario:


Como puedes ver, de forma predeterminada, en el nivel gratuito obtienes 10 GB de ancho de banda mensual para tus archivos alojados. Si tu sitio es más popular, es posible que debas agregar una cuenta de facturación para tener más ancho de banda durante el mes. Puedes revisar los planes de Firebase para proyectos más grandes aquí, aunque es probable que la mayoría de los usuarios ocasionales que hacen prototipos no superen el nivel gratuito si el modelo es pequeño y el uso es bajo, por lo que resulta una excelente forma de realizar pruebas y verificar si satisface tus necesidades antes de comprometerte con un plan pagado a medida que tu empresa o idea crezcan.
Felicitaciones, diste tus primeros pasos para usar TensorFlow.js con Firebase a fin de compilar y, luego, implementar un modelo personalizado de aprendizaje automático, de modo que puedas compartirlo con el mundo. Imagina todo lo que podrías hacer con este enfoque potente y escalable, listo para casos de uso de producción si lo deseas, ya que Firebase se ajusta de forma automática a la demanda. Así, independientemente de que 10 o 10,000 usuarios deseen usarla, funcionará.
En caso de que debas cambiar cualquiera de tus archivos, solo vuelve a implementar tu app usando la implementación de Firebase como antes y asegúrate de borrar la caché de tu navegador para obtener la nueva versión de los archivos la próxima vez que cargues la página. Si tienes abiertas las herramientas para desarrolladores, puedes forzar esta acción en la pestaña de red mientras pruebas todo a fin de facilitar más la tarea. Para ello, selecciona la casilla de verificación “Inhabilitar caché (Disable cache)” que se encuentra cerca de la parte superior de esta pestaña. como se muestra a continuación:

Resumen
En este codelab, hicimos lo siguiente:
- Definimos y entrenamos un modelo personalizado de TensorFlow.js completamente desde cero para predecir precios de casas.
- Registramos, configuramos y, luego, instalamos las herramientas de Firebase y Firebase CLI en tu máquina de desarrollo.
- Implementamos y lanzamos un sitio web que funciona y carga nuestro modelo entrenado del paso 1 y lo usa en una aplicación web real a la que se puede acceder desde cualquier lugar del mundo y a gran escala.
Próximos pasos
Ahora que tienes una base de trabajo desde la cual comenzar, ¿qué ideas creativas se te ocurren para extender este código estándar de modelo de implementación de aprendizaje automático?
Nos encantaría verte usarlo con tus propios datos. Piensa en la industria donde trabajas o el área donde vives. ¿Cómo podrías entrenar esos datos para hacer predicciones que podrían serte útiles ti (o a otras personas) en el futuro? Aquí no se trata solo de propiedades inmobiliarias, por lo que te recomendamos que también apliques esto a tus propios desafíos. ¡Disfruta de los nuevos trucos!
Recuerda etiquetar cualquiera de tus creaciones con #MadeWithTFJS (haz clic en este vínculo si quieres inspirarte con lo que hicieron otras personas) para tener la oportunidad de aparecer en las redes sociales o en los futuros eventos de TensorFlow. Nos encantaría ver lo que haces y, por supuesto, comunícate con el autor de este codelab si tienes comentarios o preguntas.
Más Codelabs de TensorFlow.js para obtener más detalles
- Escribe una red neuronal desde cero en TensorFlow.js
- Reconocimiento de audio con aprendizaje por transferencia en TensorFlow.js
- Clasificación de imágenes personalizadas con aprendizaje por transferencia en TensorFlow.js
