Jadi, Anda telah membuat model machine learning kustom dengan TensorFlow.js, tetapi sekarang Anda perlu menghostingnya di suatu tempat untuk digunakan di situs pilihan Anda. Ada banyak opsi untuk melakukan hal ini, tetapi hari ini kita akan melihat betapa mudahnya menggunakan Firebase Hosting yang juga dapat memberikan beberapa manfaat tambahan seperti pembuatan versi, penayangan model melalui koneksi aman, dan manfaat siap pakai lainnya.
Hal yang akan Anda build
Dalam codelab ini, Anda akan membuat sistem menyeluruh dan lengkap yang mampu meng-hosting dan menjalankan model TensorFlow.js kustom tersimpan beserta aset terkait seperti HTML, CSS, dan JavaScript. Kita akan membuat model ringan yang sangat sederhana yang dapat memprediksi nilai output numerik berdasarkan suatu nilai input (misalnya, berapa harga rumah berdasarkan luasnya), dan menghostingnya melalui Firebase Hosting sehingga model tersebut dapat digunakan dalam skala besar.
Hal yang akan Anda pelajari
- Cara menyimpan model TensorFlow.js kustom dalam format yang tepat
- Cara menyiapkan akun Firebase untuk hosting
- Cara men-deploy aset ke Firebase Hosting
- Cara men-deploy versi baru suatu model.
Catatan: Codelab ini berfokus untuk mempelajari cara mengambil model yang dilatih khusus dan menghostingnya untuk deployment, bukan untuk menjadi kursus yang membuat arsitektur model yang sempurna. Jadi, kita akan langsung mempelajari pembuatan model machine learning itu sendiri dengan contoh sederhana. Prinsipnya tetap sama, apa pun model yang akhirnya Anda buat.
Bagikan hal yang Anda buat dengan kami
Jika Anda telah membuat sesuatu yang menarik menggunakan stack ini, beri tahu kami. Kami ingin sekali melihat hasil kreasi Anda.
Tag kami di media sosial menggunakan hashtag #MadeWithTFJS agar project Anda mendapat peluang untuk ditampilkan di blog TensorFlow atau bahkan di acara mendatang seperti Show & Tells.
Firebase Hosting menyediakan hosting tingkat produksi yang cepat dan aman untuk aplikasi web, konten statis/dinamis, dan microservice
Hanya dengan satu perintah, Anda dapat men-deploy aplikasi web dan menayangkan konten ke CDN (jaringan penayangan konten) global dengan cepat yang memastikan konten Anda tersedia dengan latensi rendah hampir di mana saja. Anda juga dapat memasangkan Firebase Hosting dengan Firebase Cloud Functions atau Cloud Run untuk mem-build dan menghosting microservice juga, tetapi hal itu berada di luar cakupan codelab ini.
Kemampuan utama Firebase Hosting
- Menayangkan konten melalui koneksi yang aman. Web modern itu aman. Sering kali, untuk mengakses sensor di sisi klien, situs harus ditayangkan dalam konteks yang aman. Firebase Hosting sudah dilengkapi dengan SSL tanpa konfigurasi, sehingga konten akan selalu ditayangkan dengan aman untuk semua file yang dihosting.
- Menghosting konten statis dan dinamis ditambah microservice dengan dukungan untuk autentikasi, sehingga hanya pengguna yang login yang dapat memuat/melihat file tersebut jika diinginkan.
- Menayangkan konten dengan cepat. Setiap file yang Anda upload akan di-cache di SSD di berbagai server edge CDN di seluruh dunia. Di mana pun pengguna berada, konten akan ditayangkan dengan cepat.
- Men-deploy versi baru dengan satu perintah. Menggunakan antarmuka command line Firebase, aplikasi Anda dapat aktif dan berjalan dalam hitungan detik.
- Rollback dengan satu klik. Deployment cepat memang bagus, tetapi memiliki kemampuan untuk mengurungkan kesalahan akan lebih baik lagi. Firebase Hosting menyediakan pembuatan versi lengkap dan pengelolaan rilis dengan rollback sekali klik.
Baik Anda men-deploy halaman landing aplikasi yang sederhana atau Progressive Web App (PWA) yang kompleks, Hosting menyediakan infrastruktur, fitur, dan serangkaian alat yang disesuaikan untuk men-deploy serta mengelola situs dan aplikasi.
Secara default, setiap project Firebase memiliki subdomain gratis di domain web.app dan firebaseapp.com. Kedua situs ini menayangkan konten dan konfigurasi yang telah di-deploy yang sama. Anda juga dapat menghubungkan nama domain sendiri ke situs yang dihosting Firebase.
Langkah-langkah sebelum melakukan penerapan
- Menyiapkan project
- Menginstal + mengonfigurasi antarmuka command line Firebase
- Men-deploy situs
- Menautkan ke aplikasi web Firebase untuk pemantauan performa (opsional)
Sebelum dapat melakukan salah satu dari hal ini, kita membutuhkan model machine learning dan aplikasi web untuk di-deploy. Jadi, mari kita membuatnya.
Untuk tujuan latihan ini, kita akan membuat Model ML yang sangat sederhana yang memprediksi nilai numerik. Kita akan mencoba dan menggunakan machine learning untuk memprediksi nilai suatu rumah fiktif berdasarkan luasnya dalam kaki persegi hanya sebagai ilustrasi. Untuk demo ini, kita hanya akan mengalikan 1.000x luas rumah guna mendapatkan nilai yang diprediksi untuk data pelatihan kita, tetapi machine learning harus mempelajari hal ini sendiri.
Dalam kenyataannya, Anda akan memilih untuk menggunakan data sungguhan yang mungkin memiliki hubungan yang lebih kompleks (misalnya, mungkin untuk ukuran rumah yang lebih kecil hanya 500x luasnya untuk memperkirakan nilai dolar, tetapi setelah ambang batas tertentu, secara bertahap akan menjadi 1.000x dll.) dan Anda mungkin memerlukan model yang lebih canggih untuk mempelajari cara terbaik memprediksi nilai tersebut.
Model yang akan kita buat sekarang (regresi linear) dapat digunakan untuk memprediksi banyak hal lainnya dengan data sungguhan yang cukup. Selain itu, model ini memudahkan proses memulai untuk kasus penggunaan hipotetis kita di atas. Namun, fokus kita hari ini adalah mempelajari cara menyimpan dan men-deploy model vs merancang dan mengoptimalkan model untuk kasus penggunaan tertentu. Mari kita mulai.
Data Pelatihan & Pengujian
Semua model ML dimulai dengan mendapatkan contoh data pelatihan yang dapat digunakan untuk melatih model agar dapat memprediksi nilai di masa mendatang. Biasanya Anda dapat mengambil data tersebut dari database, folder file, CSV, atau lainnya. Namun, di sini kita akan langsung melakukan hardcode pada 20 contoh sebagai array dalam JavaScript seperti yang ditunjukkan di bawah ini. Sebaiknya lakukan replikasi kode ini di lingkungan tempat Anda biasa melakukan coding dengan nyaman, seperti Glitch.com, atau di editor teks Anda sendiri secara lokal jika dapat menjalankan server di localhost.
model.js
// House square footage.
const data = [800, 850, 900, 950, 980, 1000, 1050, 1075, 1100, 1150, 1200, 1250, 1300, 1400, 1500, 1600, 1700, 1800, 1900, 2000];
// Estimated dollar cost of house for each piece of data above (1000x square footage).
const answers = [800000, 850000, 900000, 950000, 980000, 1000000, 1050000, 1075000, 1100000, 1150000, 1200000, 1250000 , 1300000, 1400000, 1500000, 1600000, 1700000, 1800000, 1900000, 2000000];
// Testing data separate from training data.
const dataTest = [886, 1225, 500];
const answersTest = [886000, 1225000, 500000];
Seperti yang bisa dilihat, untuk setiap bagian data, kita memiliki nilai jawaban yang sesuai. Ini merupakan nilai yang akan kita coba prediksi di masa mendatang (Anda dapat membayangkannya sebagai nilai x dan y pada grafik 2D sederhana).
Jadi, untuk nilai 800, kita ingin menghasilkan perkiraan jawaban output sebesar $800.000. Untuk nilai 900, kita ingin menghasilkan output sebesar $900.000, dan seterusnya. Pada dasarnya, jumlahnya dikalikan dengan 1.000. Namun, model ML tidak mengetahui hubungan sederhana 1.000 * N ini. Model tersebut harus dapat mempelajarinya sendiri dari contoh yang kita sediakan.
Perlu diperhatikan bahwa kita juga memiliki beberapa data pengujian yang sepenuhnya terpisah dari data pelatihan. Hal ini memungkinkan kita mengevaluasi model terlatih untuk melihat seberapa baik performanya menangani data yang belum pernah dilihat sebelumnya.
Kita akan memuat skrip ini beserta library TensorFlow.js menggunakan html berikut:
train.html
<!DOCTYPE html>
<html lang="en">
<head>
<title>Training Model</title>
<meta charset="utf-8">
</head>
<body>
<!-- Import TensorFlow.js library -->
<script src="https://cdn.jsdelivr.net/npm/@tensorflow/tfjs/dist/tf.min.js" type="text/javascript"></script>
<!-- Import our JS code to train the model -->
<script src="/model.js" defer></script>
</body>
</html>
Melatih model
Selanjutnya, saatnya melatih model dengan menambahkan kode di bawah ini ke kode JS yang ada di atas di bagian akhir file.
Bagian komentar telah ditambahkan untuk memuaskan rasa ingin tahu Anda. Namun seperti yang disebutkan, fokus codelab ini adalah mengambil dan menghosting model tersimpan. Buka codelab lebih lanjut di link yang dicantumkan di bagian akhir jika Anda ingin memahami pembuatan model selengkapnya. Untuk saat ini, Anda dapat menyalin dan menempelkan kode ke project Anda.
model.js
// Create Tensor representations of our vanilla JS arrays above
// so can be used to train our model.
const trainTensors = {
data: tf.tensor2d(data, [data.length, 1]),
answer: tf.tensor2d(answers, [answers.length, 1])
};
const testTensors = {
data: tf.tensor2d(dataTest, [dataTest.length, 1]),
answer: tf.tensor2d(answersTest, [answersTest.length, 1])
};
// Now actually create and define model architecture.
const model = tf.sequential();
// We will use one dense layer with 1 neuron and an input of
// a single value.
model.add(tf.layers.dense({inputShape: [1], units: 1}));
// Choose a learning rate that is suitable for the data we are using.
const LEARNING_RATE = 0.0001;
train();
async function train() {
// Compile the model with the defined learning rate and specify
// our loss function to use.
model.compile({
optimizer: tf.train.sgd(LEARNING_RATE),
loss: 'meanAbsoluteError'
});
// Finally do the training itself over 500 iterations of the data.
// As we have so little training data we use batch size of 1.
// We also set for the data to be shuffled each time we try
// and learn from it.
let results = await model.fit(trainTensors.data, trainTensors.answer, {epochs: 500, batchSize: 1, shuffle: true});
// Once trained we can evaluate the model.
evaluate();
}
async function evaluate(stuff) {
// Predict answer for a single piece of data.
model.predict(tf.tensor2d([[768]])).print();
}
Dengan menggunakan kode di atas, kita dapat melatih model yang dapat memprediksi nilai output berdasarkan nilai input. Dengan menjalankan kode di atas, akan dihasilkan nilai prediksi sebesar 768.073 untuk nilai input 768, yang dicetak ke konsol developer browser Anda (tekan F12 untuk membukanya jika Anda belum melakukannya). Ini merupakan estimasi harga rumah yang cukup bagus mengingat contoh yang diberikan merupakan 1.000 kali lebih tinggi daripada input. Catatan: Nilai prediksi Anda mungkin sedikit berbeda dan itu adalah hal yang normal.
Jika puas dengan hasil performa ini, yang perlu kita lakukan sekarang adalah menyimpan model ini ke disk sehingga kita bisa menguploadnya ke Firebase Hosting.
Menyimpan model
Dengan menambahkan kode di bawah ke bagian akhir fungsi evaluasi (setelah model.predict) di atas, kita dapat mengekspor model yang dihasilkan langsung dari browser web setelah pelatihan selesai dilakukan. Selain itu, kita dapat menyimpan kode ini ke disk lalu menghostingnya di suatu tempat untuk digunakan di masa mendatang tanpa perlu melatih kembali setiap kali kita memuat halaman.
model.js
await model.save('downloads://my-model');
Jika sekarang Anda membuka train.html dan menjalankan halaman, kode akan melatih model (yang mungkin memerlukan waktu beberapa detik), lalu meminta untuk mendownload hasil model yang dilatih setelah pelatihan selesai.
Login ke Firebase dan membuat project
Jika baru mulai menggunakan Firebase, Anda dapat mendaftar dengan mudah menggunakan akun Google. Cukup buka https://firebase.google.com/, lalu login dengan akun Google biasa yang ingin Anda gunakan. Setelah Anda dialihkan ke halaman beranda, klik "buka konsol" di bagian kanan atas halaman:

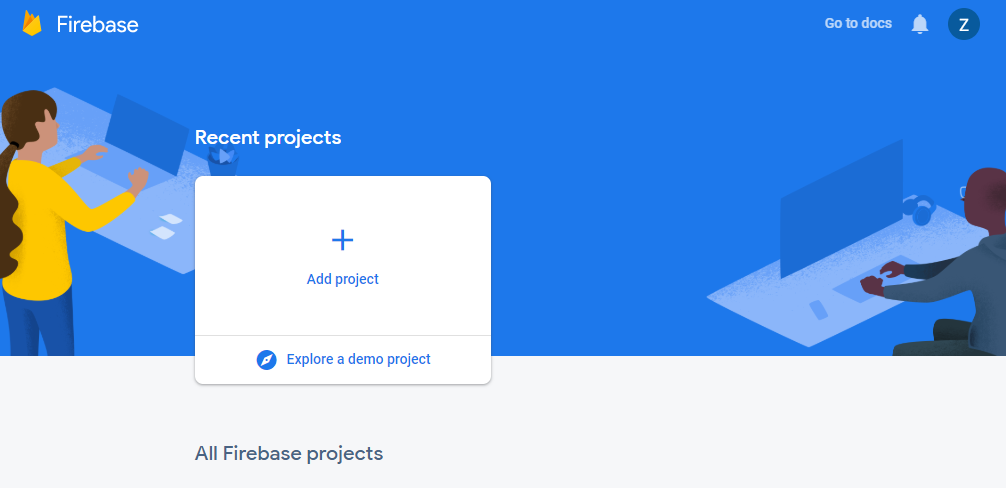
Setelah dialihkan ke konsol, Anda akan melihat halaman landing yang terlihat seperti ini:

Cukup klik Tambahkan Project seperti yang ditampilkan untuk membuat project Firebase baru, beri project Anda nama yang unik, setujui persyaratannya, lalu klik lanjutkan.
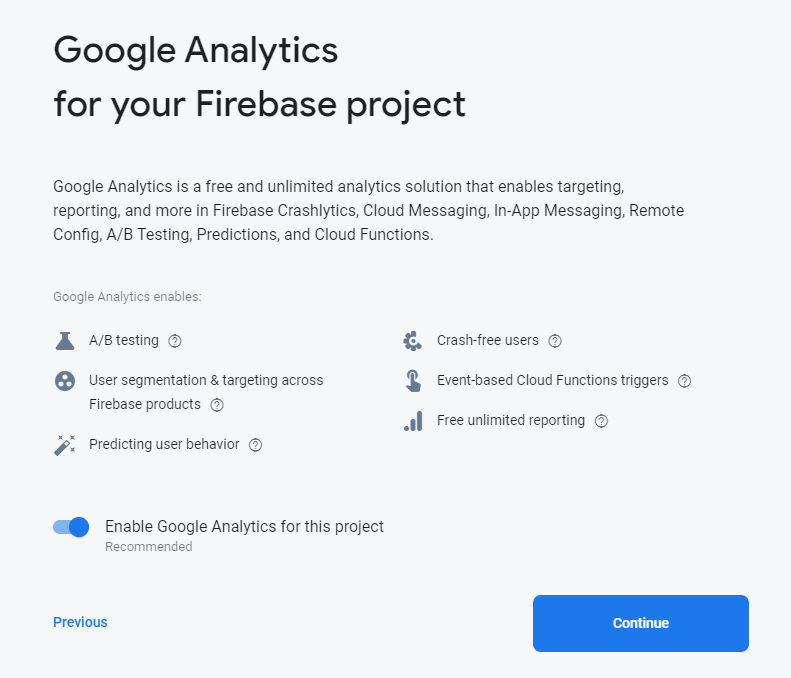
Selanjutnya, Anda akan ditanya apakah ingin menambahkan Analytics ke project Anda atau tidak. Jika Anda ingin memiliki akses ke Analytics tersebut, silakan aktifkan opsi ini dan klik lanjutkan seperti yang ditunjukkan berikut:

Jika semua berjalan lancar, Anda akan melihat halaman project sudah siap seperti yang ditunjukkan berikut:

Berhasil. Project telah dibuat. Klik lanjutkan agar diarahkan ke konsol untuk melihat project yang baru dibuat. Biarkan halaman tetap terbuka untuk digunakan nanti. Untuk saat ini, kita harus menginstall beberapa alat.
Menginstal dan menghubungkan CLI
Firebase tersedia sebagai paket NPM yang dapat diinstal dan digunakan melalui antarmuka command line (CLI) yang memudahkan deployment file dan folder lokal ke Firebase Hosting. Untuk tutorial hari ini, kita akan menggunakan lingkungan Linux. Namun jika Anda menggunakan Windows atau Mac, Anda dapat mengikuti petunjuk di sini untuk menyiapkan alat CLI di perangkat.
Namun, di Linux, kita akan menginstal NPM dan Node.js terlebih dahulu jika belum melakukannya (ikuti petunjuk ini jika menggunakan lingkungan lain) dengan menggunakan 3 perintah berikut di jendela terminal:
Terminal Command Line:
sudo apt update
Terminal Command Line:
sudo apt install nodejs
Terminal Command Line:
sudo apt install npm
Setelah menginstal Node.js dan NPM, Anda hanya perlu menjalankan perintah berikut di jendela terminal untuk menginstal alat command line Firebase:
Terminal Command Line:
sudo npm install -g firebase-tools
Bagus! Sekarang kita siap untuk menghubungkan project firebase ke sistem sehingga kita dapat mengirimkan file ke dalamnya dan melakukan banyak tindakan lainnya.
Login ke Firebase
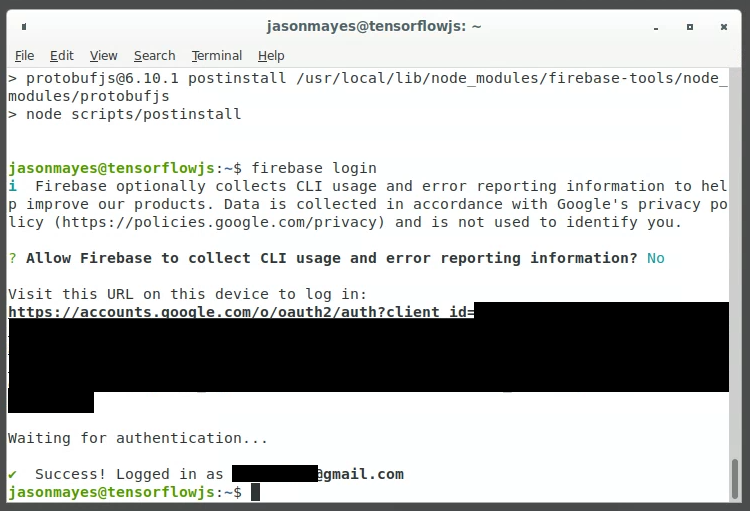
Login ke Firebase menggunakan akun Google Anda dengan menjalankan perintah berikut:
Terminal Command Line:
firebase login
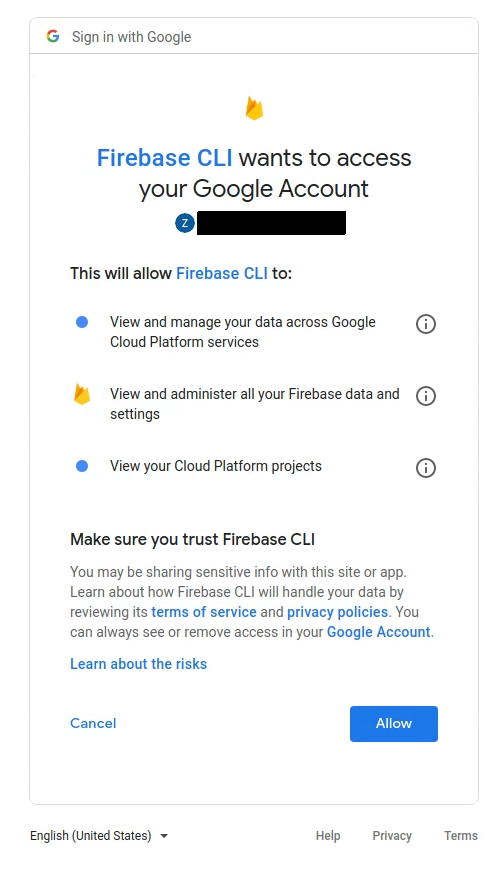
Anda akan diminta untuk memberikan akses ke Akun Google Firebase seperti yang ditunjukkan berikut:

Klik tombol Izinkan dan alat command line akan berhasil terhubung ke akun firebase Anda:

Tutup jendela dan kembali ke terminal command line yang sebelumnya Anda ketik yang sekarang sudah siap menerima perintah baru seperti yang ditunjukkan berikut (kami telah menyembunyikan informasi pribadi apa pun dalam screenshot yang disediakan):

Selamat! Sekarang kita siap untuk mengirimkan file ke project yang dibuat dari mesin lokal.
Menginisialisasi project untuk di-deploy ke Firebase Hosting
Untuk menghubungkan folder lokal ke project Firebase Anda, jalankan perintah berikut dari root direktori project lokal (folder yang ingin digunakan dari file yang akan diupload saat men-deploy).
Terminal Command Line:
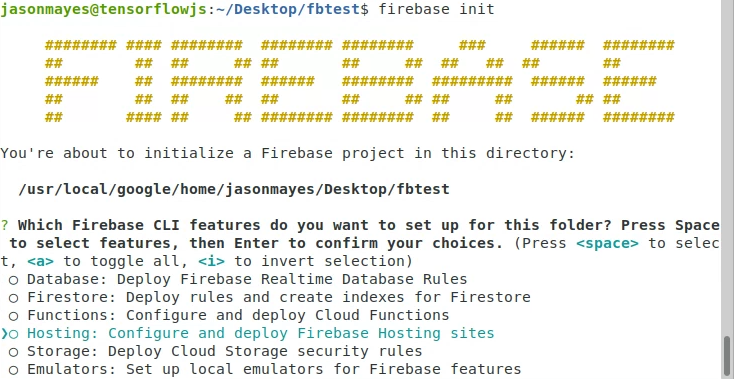
firebase init
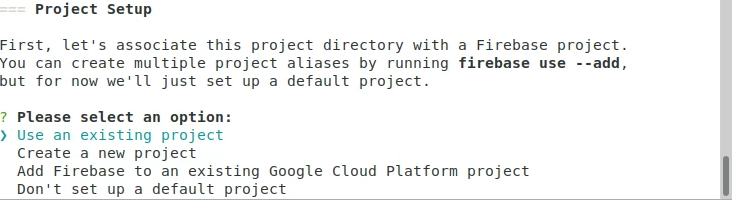
Setelah mengeksekusi perintah ini, cukup ikuti petunjuk di terminal untuk menyelesaikan penyiapan seperti yang ditunjukkan di bawah ini:

Di sini kita cukup memilih Hosting menggunakan panah bawah di keyboard, lalu menekan spasi untuk memilih, kemudian menekan enter untuk mengonfirmasi.
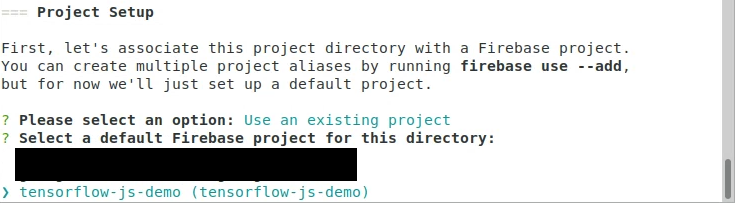
Sekarang kita dapat memilih project yang telah kita buat sebelumnya untuk digunakan:

Tekan enter pada "gunakan project yang ada", lalu pilih menggunakan tombol panah bawah seperti yang ditunjukkan di bawah ini:

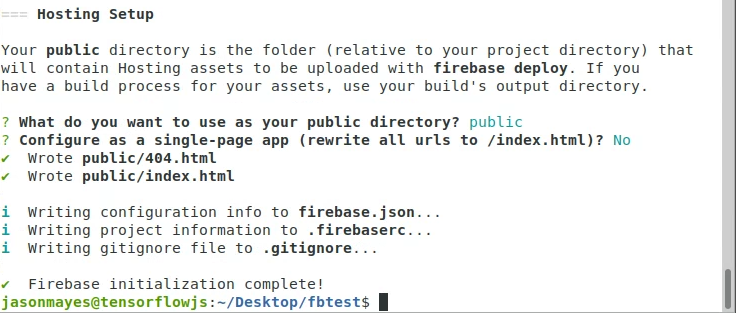
Terakhir, tekan enter untuk menggunakannya, lalu setujui setelan default di layar akhir yang muncul dan bertuliskan "No" untuk mengonfigurasi sebagai aplikasi web satu halaman:

Dengan demikian, Anda dapat menghosting beberapa halaman html jika Anda memilih untuk melakukannya.
Sekarang setelah inisialisasi selesai, Anda akan melihat file firebase.json dan folder "public" telah dibuat di direktori tempat kita mengeksekusi perintah di atas.

Hal yang perlu kita lakukan sekarang adalah memindahkan file yang ingin kita deploy ke folder publik yang kita buat dan deployment siap dilakukan. Mari kita lakukan sekarang.
Memuat model yang tersimpan
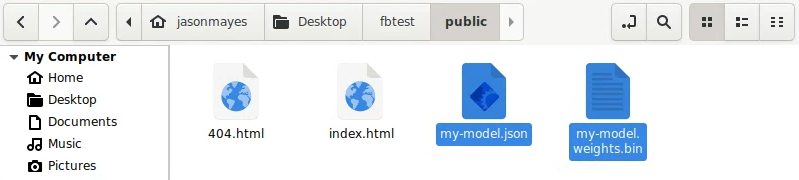
Pertama, pastikan kita menyalin model Machine Learning yang telah kita simpan sebelumnya di codelab ke folder publik yang baru saja kita buat dengan Firebase. Cukup tarik lalu lepas file yang disimpan ke folder ini seperti yang ditunjukkan berikut:

Anda juga akan melihat file index.html dan 404.html yang dibuat Firebase. Mari kita lanjutkan dan edit index.html menggunakan editor teks favorit Anda di mesin Anda sehingga kita dapat menambahkan kode kustom sendiri seperti yang ditunjukkan berikut:
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<title>Hello World - TensorFlow.js</title>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- Import the webpage's stylesheet -->
<link rel="stylesheet" href="style.css">
</head>
<body>
<h1>TensorFlow.js Hello World</h1>
<p>Check the console (Press F12) to see predictions!</p>
<!-- Import TensorFlow.js library -->
<script src="https://cdn.jsdelivr.net/npm/@tensorflow/tfjs/dist/tf.min.js" type="text/javascript"></script>
<!-- Import the page's JavaScript to do some stuff -->
<script src="script.js" defer></script>
</body>
</html>
Dalam kode baru kita untuk index.html di atas, kita menentukan lembar gaya sehingga dapat menambahkan gaya ke halaman kita nanti jika kita memilih untuk melakukannya. Kita juga menentukan script.js untuk menghosting kode yang perlu ditulis untuk menggunakan model yang disimpan TensorFlow.js.
Mari kita buat file-file tersebut sekarang dan mengisinya sebagai berikut sehingga semua file akan berfungsi dengan baik:
style.css
/** Leave blank for now **/
script.js
// Load our saved model from current directory (which will be
// hosted via Firebase Hosting)
async function predict() {
// Relative URL provided for my-model.json.
const model = await tf.loadLayersModel('my-model.json');
// Once model is loaded, let's try using it to make a prediction!
// Print to developer console for now.
model.predict(tf.tensor2d([[1337]])).print();
}
predict();
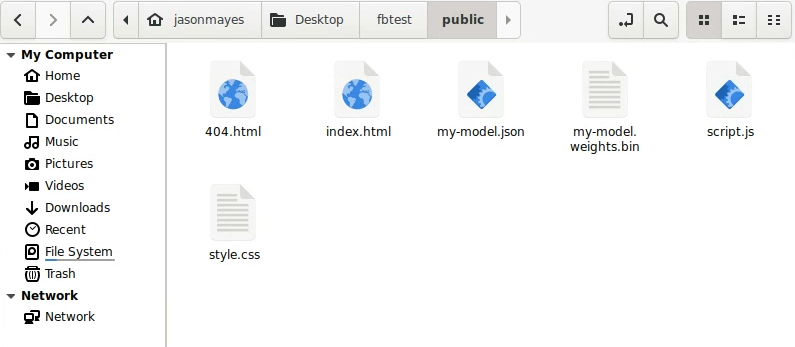
Jika Anda telah mengikuti langkah-langkah dengan benar, sekarang Anda akan melihat file yang diedit berikut dalam folder publik yang kita buat:

Hal yang perlu kita lakukan sekarang adalah men-deploy file sehingga dapat kita periksa apakah berhasil atau tidak.
Melakukan publikasi
Kembali ke jendela terminal yang telah Anda buka di folder project firebase mesin lokal Anda (ini adalah folder yang berisi folder "public" di atas bersama dengan file firebase init).
Cukup ketik perintah berikut untuk men-deploy file folder publik:
Terminal Command Line:
firebase deploy
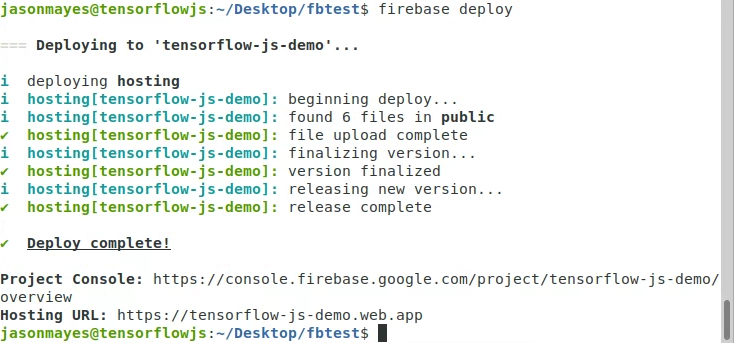
Tunggu perintah terminal selesai di-deploy dan akan muncul informasi keberhasilan rilis bersama dengan URL yang bisa Anda gunakan untuk menggunakan rilis:

Pada contoh di atas, URL final untuk melihat deployment kita adalah:
https://tensorflow-js-demo.web.app (tetapi nama URL akan sama dengan nama project yang dibuat).
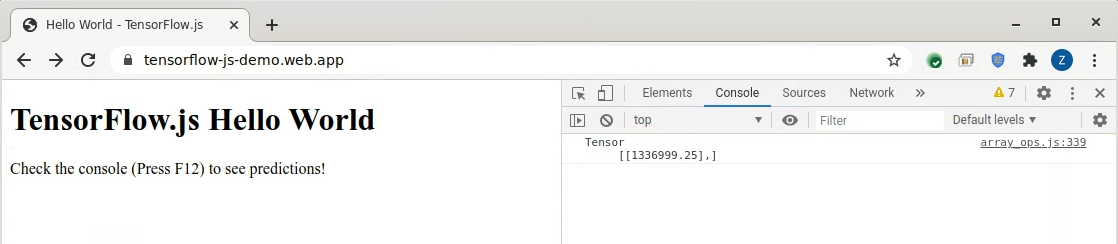
Buka URL ini di browser web untuk memeriksa apakah URL tersebut berfungsi dengan baik atau tidak, dan jika berhasil URL akan mencetak sesuatu seperti ini ke konsol developer dari halaman yang Anda buka (tekan F12 untuk membuka konsol developer).

Seperti yang Anda lihat, halaman dimuat di domain yang di-deploy, dan kita dapat melihat dengan benar prediksi model untuk ukuran 1.337 kaki persegi yang muncul sebagai $1.336.999,25. Ini merupakan estimasi yang sangat baik karena hasil yang diharapkan adalah 1.000x dari ukuran kaki perseginya. Kita tentu bisa membuat prediksi sebanyak mungkin jika membuat antarmuka pengguna yang baik untuk memanggil model, dan semuanya akan berjalan sepenuhnya di JavaScript, sehingga privasi dan keamanan kueri Anda tetap terjaga.
Setelah model di-deploy dan dihosting, Anda dapat membagikan situs dengan siapa saja di seluruh dunia dan mereka dapat menggunakan aplikasi Anda di mesin mereka. Anda tentu ingin menambahkan antarmuka pengguna yang lebih baik dan membuatnya terlihat bagus, tetapi itu berada di luar cakupan tutorial ini. Tidak ada batasan untuk aplikasi web yang memungkinkan yang dapat dihosting seperti ini, yang didukung oleh machine learning yang dapat bekerja dengan sekali klik tanpa perlu menginstal. Kami juga mendorong Anda untuk memikirkan situasi lain yang dapat memanfaatkan model machine learning browser.
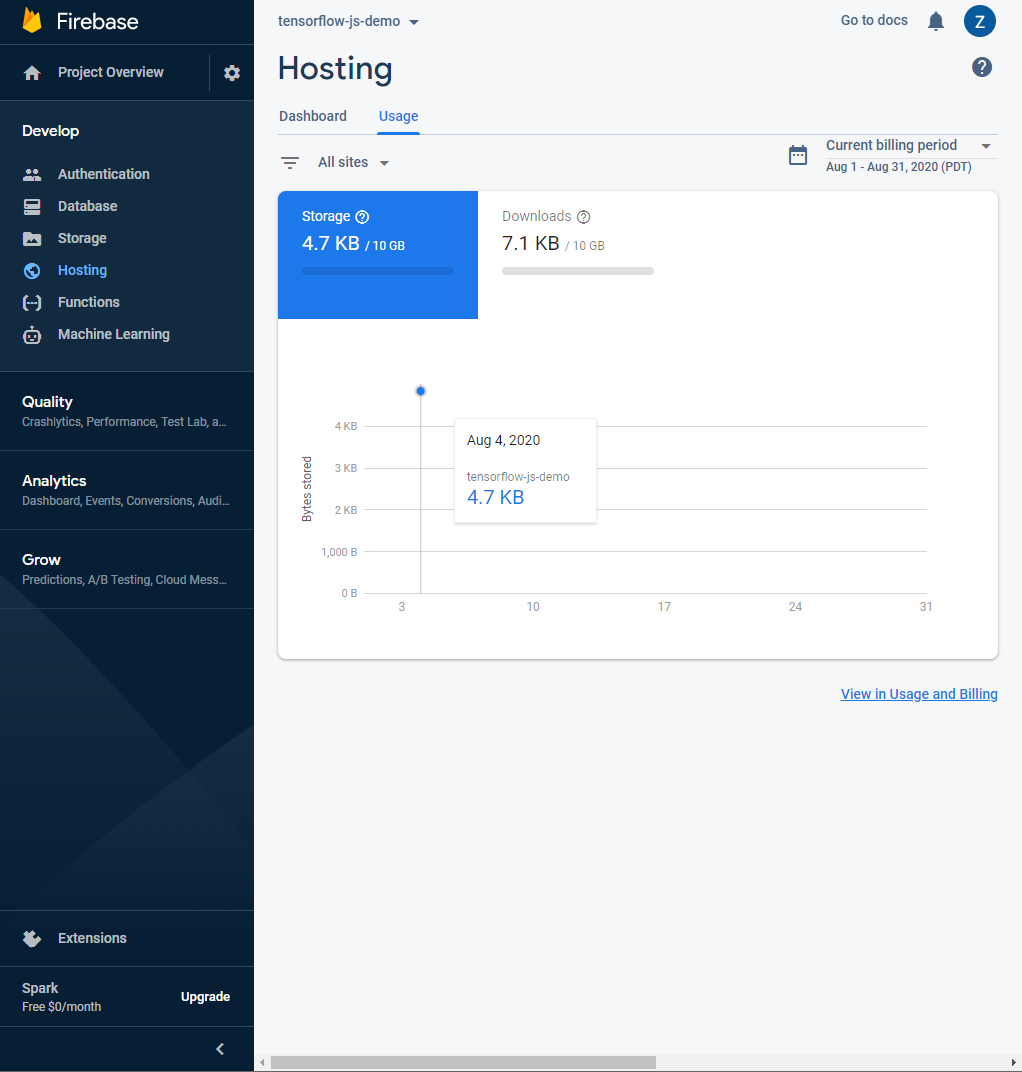
Memantau penggunaan
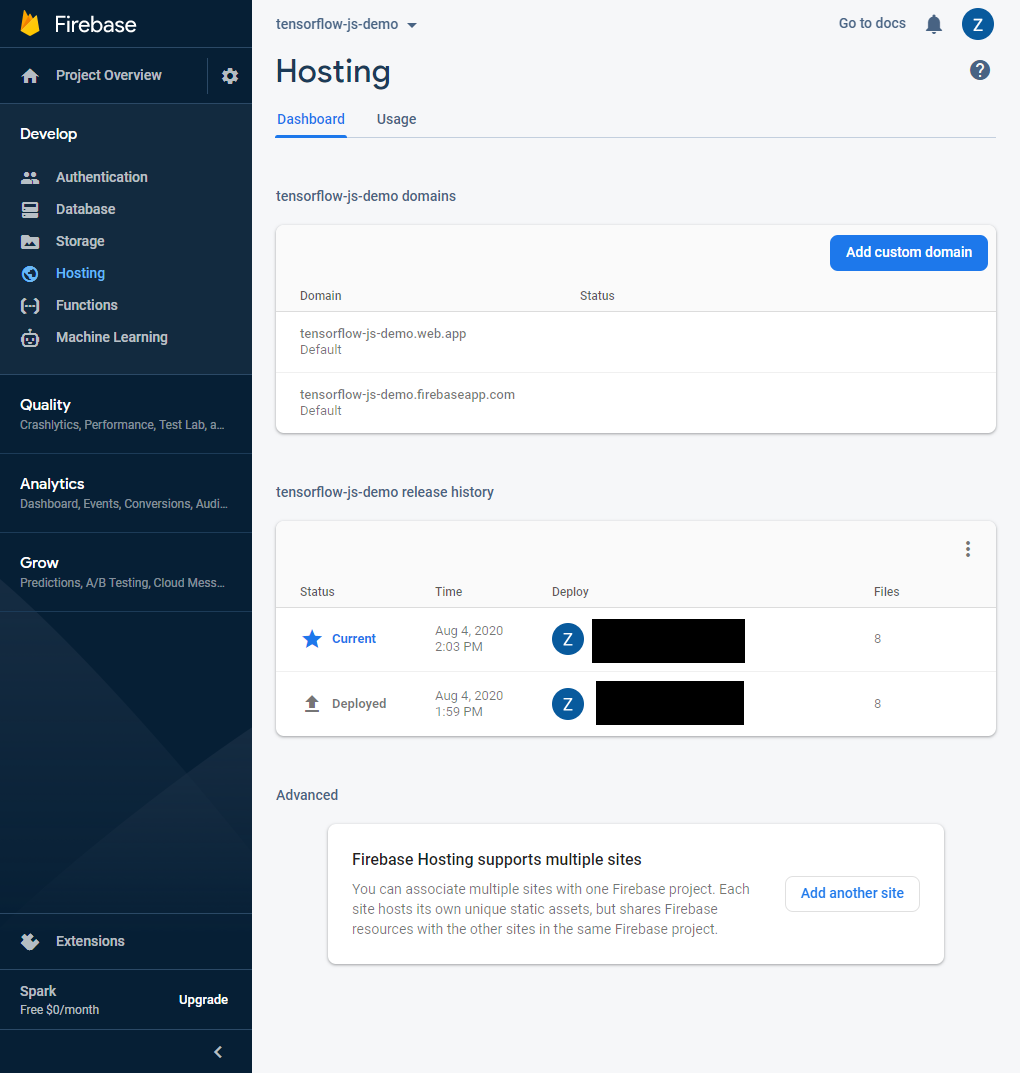
Selain Google Analytics yang dapat Anda tambahkan ke kode situs, Firebase juga menawarkan statistik pembuatan versi dan penggunaan melalui konsol untuk project Anda. Setelah men-deploy, Anda akan melihat hal seperti ini yang dapat Anda periksa dari waktu ke waktu sesuai kebutuhan:


Seperti yang dapat Anda lihat, secara default pada paket gratis Anda mendapatkan bandwidth sebesar 10 GB per bulan untuk file yang dihosting. Jika situs Anda lebih populer, Anda mungkin perlu menambahkan akun penagihan untuk menggunakan lebih dari 10 GB pada bulan tertentu. Anda dapat melihat paket firebase untuk project yang lebih besar di sini meskipun sebagian besar pengguna biasa untuk prototipe mungkin tidak akan melampaui paket gratis jika model Anda kecil dan penggunaannya rendah. Jadi, ini adalah cara yang bagus untuk menguji dan memeriksa jika paket ini memenuhi kebutuhan Anda sebelum berkomitmen menggunakan paket berbayar saat Anda mengembangkan bisnis atau gagasan.
Selamat! Anda telah melakukan langkah pertama dalam menggunakan TensorFlow.js dengan Firebase untuk mem-build dan men-deploy model machine learning kustom sehingga Anda bisa membagikannya dengan dunia. Bayangkan semua hal lain yang dapat Anda lakukan menggunakan pendekatan yang andal dan skalabel ini yang siap digunakan untuk kasus penggunaan produksi jika Anda menginginkannya. Hal ini bisa diterapkan karena Firebase diskalakan secara otomatis sesuai permintaan, sehingga tidak masalah apakah ada 10 atau 10.000 pengguna yang ingin menggunakannya. Semuanya akan berfungsi dengan baik.
Jika Anda mengubah file yang mana saja, cukup deploy ulang aplikasi menggunakan firebase deploy seperti sebelumnya dan pastikan untuk mengosongkan cache browser Anda guna memastikan Anda mendapatkan versi baru file saat selanjutnya memuat halaman. Jika ada alat developer yang terbuka, Anda sebenarnya dapat memaksakan ini di bagian tab jaringan saat Anda melakukan pengujian untuk mempermudahnya dengan mencentang kotak "nonaktifkan cache" di dekat bagian atas tab ini:

Rangkuman
Dalam lab kode ini, kita telah:
- Menentukan dan melatih model TensorFlow.js kustom sepenuhnya dari awal untuk memprediksi harga rumah.
- Mendaftar, mengonfigurasi, dan menginstal alat Firebase + Firebase CLI di mesin pengembangan Anda.
- Men-deploy dan meluncurkan situs yang berfungsi yang memuat model terlatih dari langkah 1 dan menggunakannya dalam aplikasi web dunia nyata yang dapat diakses oleh siapa saja, di mana saja di seluruh dunia, dalam skala besar.
Apa selanjutnya?
Setelah Anda memiliki dasar untuk memulai, apa ide kreatif yang dapat Anda pikirkan untuk memperluas boilerplate deployment model machine learning ini?
Kami ingin melihat Anda menggunakannya dengan data Anda sendiri. Pikirkan industri atau area tempat Anda tinggal atau bekerja. Bagaimana cara Anda melatih data tersebut untuk membuat prediksi yang bermanfaat bagi Anda (atau orang lain) di masa mendatang? Real estate bukanlah contoh satu-satunya, dan kami mendorong Anda untuk menerapkannya pada berbagai tantangan yang Anda hadapi. Selamat mencoba!
Ingatlah untuk men-tag kami di platform apa pun yang Anda buat dengan hashtag #MadeWithTFJS (klik link ini untuk memperoleh inspirasi dari hal yang telah dibuat orang lain) agar berkesempatan ditampilkan di media sosial atau bahkan dipamerkan di acara TensorFlow mendatang. Kami ingin melihat hasil kreasi Anda dan tentu saja silakan hubungi penulis codelab ini jika ada masukan atau pertanyaan apa pun.
Codelab TensorFlow.js lainnya untuk memperdalam pemahaman
- Menulis jaringan neural dari awal di TensorFlow.js
- Pengenalan audio menggunakan pemelajaran transfer di TensorFlow.js
- Klasifikasi gambar kustom menggunakan pemelajaran transfer di TensorFlow.js
