1. Giới thiệu
Vậy là bạn đã tạo một mô hình học máy tuỳ chỉnh bằng TensorFlow.js, nhưng giờ đây, bạn cần lưu trữ mô hình này ở một nơi nào đó để sử dụng trên một trang web mà bạn chọn. Có nhiều cách để thực hiện việc này, nhưng hôm nay chúng ta sẽ thấy việc sử dụng tính năng Lưu trữ Firebase dễ dàng như thế nào. Tính năng này cũng mang lại cho bạn thêm một số lợi ích như tạo phiên bản, phân phối mô hình qua kết nối bảo mật và nhiều lợi ích khác ngay từ đầu.
Sản phẩm bạn sẽ tạo ra
Trong lớp học lập trình này, bạn sẽ tạo một hệ thống toàn diện có khả năng lưu trữ và chạy một mô hình TensorFlow.js đã lưu tuỳ chỉnh cùng với các thành phần liên quan như HTML, CSS và JavaScript. Chúng tôi sẽ tạo một mô hình gọn nhẹ rất đơn giản có thể dự đoán giá trị đầu ra dạng số dựa vào giá trị đầu vào nào đó (ví dụ: giá của một ngôi nhà dựa trên diện tích sử dụng) và lưu trữ thông qua tính năng Lưu trữ Firebase để có thể sử dụng trên quy mô lớn.
Kiến thức bạn sẽ học được
- Cách lưu mô hình TensorFlow.js tuỳ chỉnh theo định dạng phù hợp
- Cách thiết lập tài khoản Firebase để lưu trữ
- Cách triển khai nội dung của bạn cho Lưu trữ Firebase
- Cách triển khai các phiên bản mới của mô hình.
Lưu ý: Trọng tâm của lớp học lập trình này là cách sử dụng một mô hình đã huấn luyện tuỳ chỉnh và lưu trữ mô hình đó để triển khai, chứ không phải là khoá học về cách tạo kiến trúc mô hình hoàn hảo. Vì vậy, chúng ta sẽ chuyển nhanh qua việc tạo chính mô hình học máy qua một ví dụ đơn giản. Các nguyên tắc này sẽ không thay đổi bất kể bạn tự tạo ra mô hình nào.
Chia sẻ với chúng tôi về những video bạn làm ra
Nếu bạn đã tạo được nội dung thú vị bằng ngăn xếp này, hãy cho chúng tôi biết! Chúng tôi rất muốn xem tác phẩm của bạn.
Hãy gắn thẻ cho chúng tôi trên mạng xã hội bằng hashtag #MadeWithTFJS để có cơ hội xuất hiện nổi bật trên blog của TensorFlow hoặc thậm chí là các sự kiện trong tương lai như Show & Thông báo.
2. Lưu trữ Firebase là gì?
Lưu trữ Firebase cung cấp dịch vụ lưu trữ cấp sản xuất nhanh và an toàn cho ứng dụng web, nội dung tĩnh / động và các dịch vụ vi mô của bạn
Chỉ bằng một lệnh, bạn có thể nhanh chóng triển khai các ứng dụng web và phân phát nội dung tới một CDN (mạng phân phối nội dung) toàn cầu, đảm bảo nội dung của bạn có thể xem được với độ trễ thấp ở hầu hết mọi nơi. Bạn cũng có thể ghép nối tính năng Lưu trữ Firebase với dịch vụ Cloud Functions hoặc Cloud Run của Firebase để xây dựng và lưu trữ các dịch vụ vi mô. Tuy nhiên, những dịch vụ này nằm ngoài phạm vi của lớp học lập trình này.
Các tính năng chính của tính năng Lưu trữ Firebase
- Phân phối nội dung qua kết nối bảo mật – web hiện đại được bảo mật. Thông thường, để truy cập vào các cảm biến ở phía máy khách, trang web phải được phân phối trong một ngữ cảnh an toàn. SSL không cấu hình được tích hợp vào dịch vụ Lưu trữ Firebase, vì vậy, nội dung luôn được phân phối an toàn cho tất cả các tệp được lưu trữ.
- Lưu trữ nội dung tĩnh và động cùng với các dịch vụ vi mô có hỗ trợ xác thực nên chỉ người dùng đã đăng nhập mới có thể tải / xem các tệp đó nếu muốn.
- Phân phối nội dung nhanh chóng – Mỗi tệp bạn tải lên được lưu vào bộ nhớ đệm trên ổ SSD ở các cạnh của CDN trên toàn thế giới. Nội dung được phân phối nhanh chóng, bất kể người dùng ở đâu.
- Triển khai các phiên bản mới chỉ bằng một lệnh – Khi sử dụng giao diện dòng lệnh Firebase, bạn có thể thiết lập và chạy ứng dụng của mình chỉ trong vài giây.
- Khôi phục chỉ bằng một lần nhấp – Triển khai nhanh rất hiệu quả, nhưng khả năng hoàn tác lỗi còn tốt hơn nữa. Dịch vụ Lưu trữ Firebase cung cấp tính năng tạo phiên bản đầy đủ và quản lý bản phát hành với tính năng khôi phục chỉ bằng một lần nhấp.
Cho dù bạn đang triển khai một trang đích của ứng dụng đơn giản hay một Ứng dụng web tiến bộ (PWA) phức tạp, Dịch vụ lưu trữ sẽ cung cấp cho bạn cơ sở hạ tầng, các tính năng và công cụ phù hợp để triển khai và quản lý trang web và ứng dụng.
Theo mặc định, mọi dự án Firebase đều có miền con miễn phí trên các miền web.app và firebaseapp.com. Hai trang web này phân phát cùng một nội dung và cấu hình được triển khai. Bạn cũng có thể kết nối tên miền của mình với một trang web được lưu trữ trên Firebase nếu muốn.
Các bước triển khai
- Thiết lập dự án
- Cài đặt + định cấu hình giao diện dòng lệnh Firebase
- Triển khai trang web của bạn
- Liên kết với ứng dụng web Firebase để giám sát hiệu suất (không bắt buộc)
Tuy nhiên, trước khi có thể triển khai bất cứ điều gì, chúng tôi cần có mô hình học máy và ứng dụng web. Hãy cùng tạo một trò chơi nhé!
3. Mô hình học máy đơn giản để dự đoán giá nhà
Để phục vụ mục đích của bài tập này, chúng ta sẽ tạo một Mô hình học máy rất đơn giản để dự đoán các giá trị bằng số. Chúng tôi sẽ thử và sử dụng công nghệ học máy để dự đoán giá trị của một ngôi nhà hư cấu dựa trên kích thước tính theo feet vuông của nó chỉ nhằm mục đích minh hoạ. Trên thực tế, đối với bản minh hoạ này, chúng ta sẽ chỉ cần gấp 1000 lần diện tích ngôi nhà để nhận được giá trị dự đoán cho dữ liệu huấn luyện của mình, nhưng công nghệ học máy sẽ cần tự học điều này.
Trong thực tế, bạn sẽ chọn sử dụng dữ liệu thực tế có thể có các mối quan hệ phức tạp hơn (ví dụ: có thể đối với các ngôi nhà nhỏ hơn kích thước của nó chỉ bằng 500 lần để ước tính giá trị đô la, nhưng sau một ngưỡng nhất định, nó dần dần trở thành 1000x, v.v.) và bạn có thể cần một mô hình tiên tiến hơn để tìm hiểu cách tốt nhất để dự đoán các giá trị đó.
Mô hình mà chúng tôi sẽ tạo hiện nay (hồi quy tuyến tính) có thể dùng để dự đoán nhiều điều khác khi có đủ dữ liệu thực tế và dễ bắt đầu cho trường hợp sử dụng giả định nêu trên. Tuy nhiên, trọng tâm hôm nay của chúng ta là tìm hiểu cách lưu và triển khai mô hình so với thiết kế và tối ưu hoá một mô hình cho một trường hợp sử dụng nhất định. Vì vậy, hãy bắt đầu!
Đào tạo và Dữ liệu thử nghiệm
Tất cả mô hình học máy đều bắt đầu bằng việc thu thập một số dữ liệu huấn luyện mẫu mà chúng ta có thể dùng để dạy cho mô hình đó về khả năng dự đoán các giá trị trong tương lai. Thông thường, bạn có thể lấy những dữ liệu như vậy từ một cơ sở dữ liệu, thư mục tệp, CSV hoặc nhiều loại dữ liệu khác. Tuy nhiên, ở đây chúng tôi sẽ trực tiếp mã hoá cứng 20 ví dụ dưới dạng một mảng trong JavaScript như dưới đây. Bạn nên sao chép mã này trong môi trường hiện tại mà bạn muốn lập trình, chẳng hạn như Glitch.com hoặc trình soạn thảo văn bản của riêng bạn trên máy tính nếu bạn có thể chạy máy chủ trên localhost.
model.js
// House square footage.
const data = [800, 850, 900, 950, 980, 1000, 1050, 1075, 1100, 1150, 1200, 1250, 1300, 1400, 1500, 1600, 1700, 1800, 1900, 2000];
// Estimated dollar cost of house for each piece of data above (1000x square footage).
const answers = [800000, 850000, 900000, 950000, 980000, 1000000, 1050000, 1075000, 1100000, 1150000, 1200000, 1250000 , 1300000, 1400000, 1500000, 1600000, 1700000, 1800000, 1900000, 2000000];
// Testing data separate from training data.
const dataTest = [886, 1225, 500];
const answersTest = [886000, 1225000, 500000];
Như bạn có thể thấy đối với mỗi phần dữ liệu, chúng tôi có giá trị câu trả lời tương ứng, đó là giá trị chúng tôi sẽ thử và dự đoán trong tương lai (bạn có thể hình dung những giá trị này dưới dạng giá trị x và y trên biểu đồ 2D đơn giản).
Vì vậy, với giá trị 800,chúng ta muốn ước tính câu trả lời đầu ra là 800.000 đô la. Đối với giá trị 900,chúng ta sẽ xuất được 900.000 đô la, v.v. Về cơ bản, số này được nhân với 1000. Tuy nhiên, mô hình ML không biết về mối quan hệ đơn giản này của 1000 * N và nó phải tự tìm hiểu qua những ví dụ mà chúng tôi cung cấp.
Xin lưu ý rằng chúng tôi cũng có một số dữ liệu kiểm thử hoàn toàn tách biệt với dữ liệu huấn luyện. Điều này cho phép chúng tôi đánh giá mô hình đã huấn luyện để xem mô hình đó hoạt động hiệu quả đến mức nào trên dữ liệu mà mô hình đó chưa từng thấy trước đây.
Chúng tôi sẽ tải tập lệnh này cùng với thư viện TensorFlow.js bằng cách sử dụng đoạn mã html sau:
train.html
<!DOCTYPE html>
<html lang="en">
<head>
<title>Training Model</title>
<meta charset="utf-8">
</head>
<body>
<!-- Import TensorFlow.js library -->
<script src="https://cdn.jsdelivr.net/npm/@tensorflow/tfjs/dist/tf.min.js" type="text/javascript"></script>
<!-- Import our JS code to train the model -->
<script src="/model.js" defer></script>
</body>
</html>
Huấn luyện mô hình
Tiếp theo, đã đến lúc huấn luyện mô hình bằng cách thêm đoạn mã dưới đây vào mã JS hiện có ở phía trên ở cuối tệp.
Chúng tôi đã bổ sung bình luận cho người tò mò, nhưng như đã đề cập, lớp học lập trình này chủ yếu về việc sử dụng một mô hình đã lưu và lưu trữ mô hình đó. Bạn có thể tham khảo các lớp học lập trình khác được liên kết ở cuối lớp để tìm hiểu cụ thể hơn về cách tạo mô hình. Lúc này, bạn có thể sao chép và dán đoạn mã này vào dự án.
model.js
// Create Tensor representations of our vanilla JS arrays above
// so can be used to train our model.
const trainTensors = {
data: tf.tensor2d(data, [data.length, 1]),
answer: tf.tensor2d(answers, [answers.length, 1])
};
const testTensors = {
data: tf.tensor2d(dataTest, [dataTest.length, 1]),
answer: tf.tensor2d(answersTest, [answersTest.length, 1])
};
// Now actually create and define model architecture.
const model = tf.sequential();
// We will use one dense layer with 1 neuron and an input of
// a single value.
model.add(tf.layers.dense({inputShape: [1], units: 1}));
// Choose a learning rate that is suitable for the data we are using.
const LEARNING_RATE = 0.0001;
train();
async function train() {
// Compile the model with the defined learning rate and specify
// our loss function to use.
model.compile({
optimizer: tf.train.sgd(LEARNING_RATE),
loss: 'meanAbsoluteError'
});
// Finally do the training itself over 500 iterations of the data.
// As we have so little training data we use batch size of 1.
// We also set for the data to be shuffled each time we try
// and learn from it.
let results = await model.fit(trainTensors.data, trainTensors.answer, {epochs: 500, batchSize: 1, shuffle: true});
// Once trained we can evaluate the model.
evaluate();
}
async function evaluate(stuff) {
// Predict answer for a single piece of data.
model.predict(tf.tensor2d([[768]])).print();
}
Bằng cách sử dụng đoạn mã trên, chúng ta đã có thể huấn luyện một mô hình có khả năng dự đoán giá trị đầu ra dựa trên giá trị đầu vào. Chạy mã ở trên tôi nhận được dự đoán là 768.073 cho giá trị đầu vào 768 được in vào bảng điều khiển dành cho nhà phát triển của trình duyệt của bạn (nhấn F12 để mở nếu bạn chưa mở). Đây là một mức ước tính khá tốt về giá nhà vì chúng tôi đã đưa ra các ví dụ cao hơn 1.000 lần so với thông tin đầu vào. Lưu ý: Giá trị được dự đoán của bạn có thể hơi khác và đó là điều bình thường.
Nếu hài lòng với hiệu suất này, chúng tôi chỉ cần lưu mô hình này vào ổ đĩa để tải mô hình lên tính năng Lưu trữ Firebase!
Lưu mô hình
Việc thêm mã dưới đây vào cuối hàm đánh giá (sau khi mô hình.expected) ở trên cho phép chúng ta xuất mô hình thu được sau khi quá trình huấn luyện hoàn tất trực tiếp từ trình duyệt web và lưu vào ổ đĩa để sau đó chúng ta có thể lưu trữ ở nơi nào đó và sử dụng trong tương lai mà không cần đào tạo lại mỗi khi tải trang.
model.js
await model.save('downloads://my-model');
Nếu bây giờ bạn truy cập vào Train.html và chạy trang, thì quá trình này sẽ huấn luyện mô hình (có thể mất vài giây) rồi nhắc tải xuống mô hình đã huấn luyện thu được sau khi hoàn tất.
4. Thiết lập Firebase
Đăng nhập vào Firebase và tạo dự án
Nếu mới sử dụng Firebase, bạn có thể dễ dàng đăng ký bằng Tài khoản Google. Chỉ cần truy cập https://firebase.google.com/ và đăng nhập bằng Tài khoản Google thông thường mà bạn muốn sử dụng. Sau khi bạn được chuyển hướng đến trang chủ, hãy nhấp vào "go to console" (chuyển đến bảng điều khiển) ở trên cùng bên phải trang:

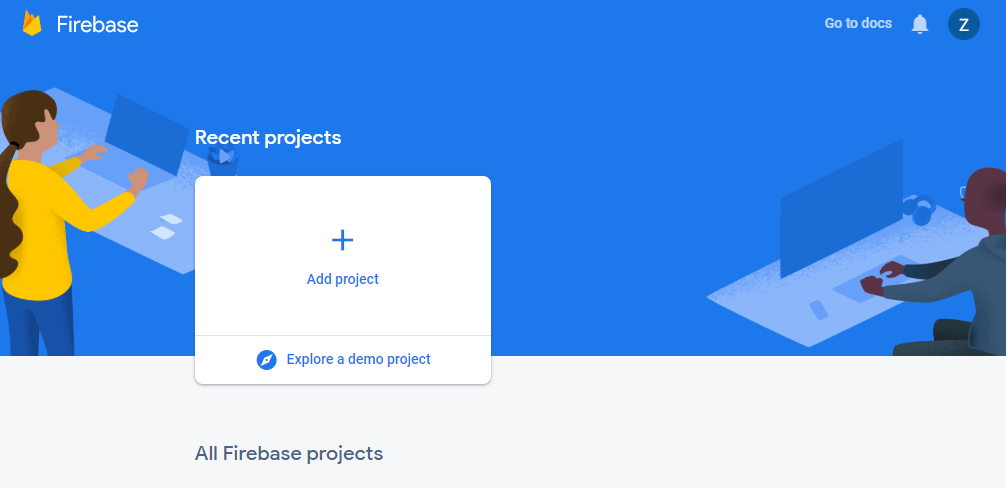
Sau khi được chuyển hướng đến bảng điều khiển, bạn sẽ thấy trang đích có dạng như sau:

Chỉ cần nhấp vào Thêm dự án như được hiển thị để tạo dự án Firebase mới, đặt tên duy nhất cho dự án của bạn, chấp nhận các điều khoản và nhấp vào tiếp tục.
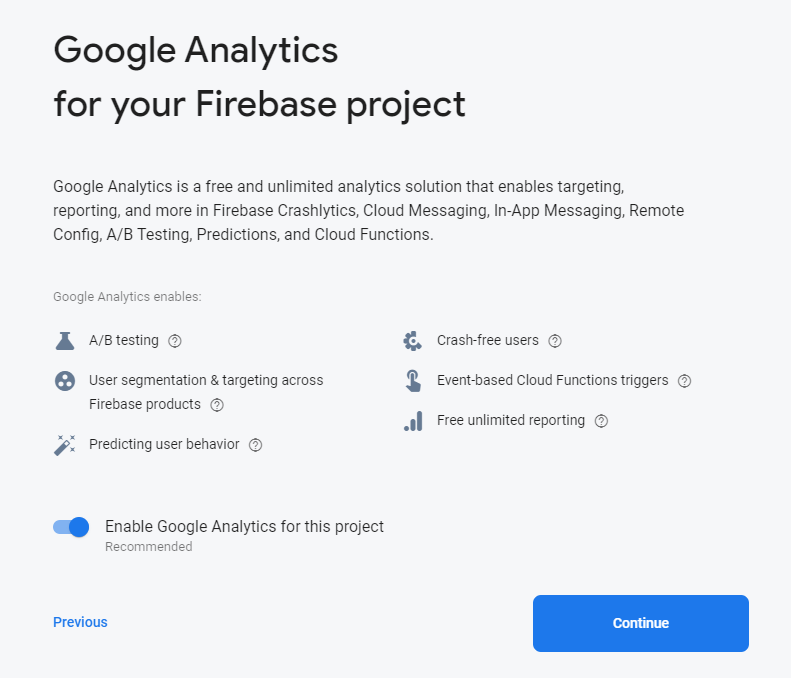
Tiếp theo, bạn sẽ được hỏi xem có muốn thêm số liệu phân tích vào dự án không. Nếu bạn muốn có quyền truy cập vào các số liệu phân tích đó, vui lòng bật tuỳ chọn này và nhấp vào tiếp tục như sau:

Nếu mọi việc suôn sẻ, bạn sẽ được chào đón bằng một trang đã sẵn sàng cho dự án như sau:

Thật tuyệt vời! Chúng tôi có một dự án. Hãy nhấp vào nút tiếp tục để được chuyển đến bảng điều khiển dành cho dự án mới tạo. Hãy giữ cho trang luôn mở để sử dụng sau này nhưng hiện tại chúng ta phải cài đặt một số công cụ.
Cài đặt và kết nối CLI
Firebase được cung cấp dưới dạng một gói GMS Nút mà bạn có thể cài đặt và sử dụng thông qua giao diện dòng lệnh (CLI), giúp dễ dàng triển khai các tệp và thư mục cục bộ lên Lưu trữ Firebase. Trong hướng dẫn hôm nay, chúng ta sẽ sử dụng môi trường Linux. Tuy nhiên, nếu dùng Windows hoặc Mac, bạn có thể làm theo hướng dẫn tại đây để thiết lập công cụ CLI trên thiết bị của mình.
Tuy nhiên, trên Linux, trước tiên, chúng tôi sẽ cài đặt GMS và Node.js nếu chưa cài đặt (làm theo các hướng dẫn này nếu dùng các môi trường khác) bằng cách sử dụng 3 lệnh sau trong cửa sổ dòng lệnh:
Thiết bị đầu cuối dòng lệnh:
sudo apt update
Thiết bị đầu cuối dòng lệnh:
sudo apt install nodejs
Thiết bị đầu cuối dòng lệnh:
sudo apt install npm
Bây giờ, đã cài đặt Node.js và GMS, bạn chỉ cần chạy lệnh sau trong cửa sổ dòng lệnh để cài đặt các công cụ dòng lệnh của Firebase:
Thiết bị đầu cuối dòng lệnh:
sudo npm install -g firebase-tools
Tuyệt vời! Bây giờ, chúng ta đã sẵn sàng kết nối dự án Firebase với hệ thống để có thể đẩy tệp vào hệ thống và thực hiện nhiều thao tác khác.
Đăng nhập vào Firebase
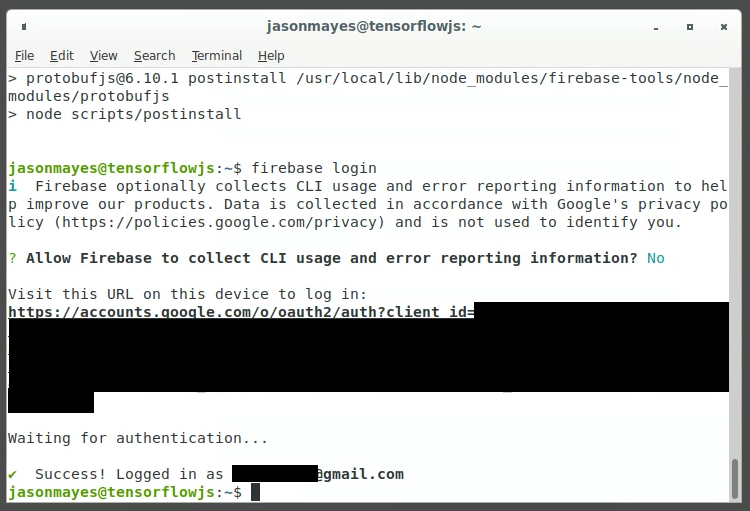
Đăng nhập vào Firebase bằng Tài khoản Google của bạn bằng cách chạy lệnh sau:
Thiết bị đầu cuối dòng lệnh:
firebase login
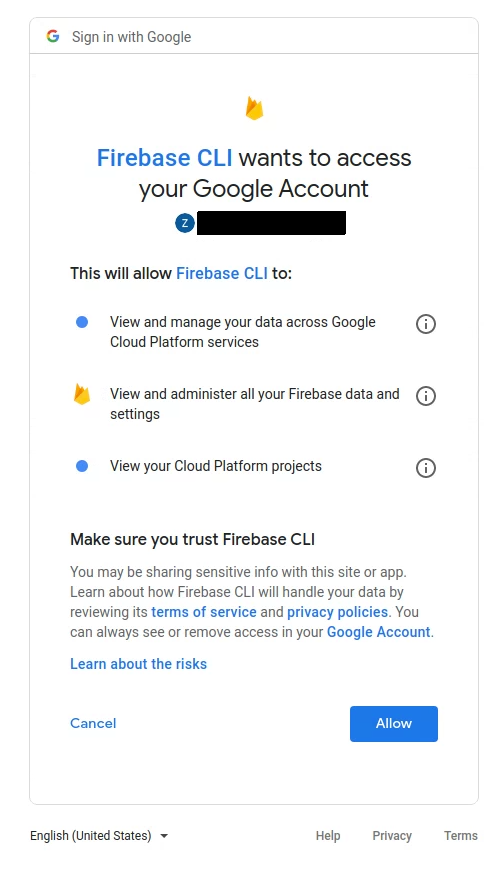
Bạn sẽ được yêu cầu cấp quyền truy cập vào Tài khoản Google Firebase của mình như sau:

Cho phép điều này và cuối cùng bạn sẽ thấy kết nối thành công của các công cụ dòng lệnh với tài khoản Firebase của bạn:

Đóng cửa sổ và quay lại cửa sổ dòng lệnh mà bạn đang nhập trước đó. Giờ đây, bạn có thể chấp nhận các lệnh mới như được hiển thị (chúng tôi đã ẩn mọi thông tin riêng tư trong ảnh chụp màn hình):

Xin chúc mừng! Bây giờ, chúng ta đã sẵn sàng đẩy các tệp vào dự án đã tạo từ máy cục bộ của mình.
Khởi chạy dự án để triển khai dịch vụ Lưu trữ Firebase
Để kết nối thư mục cục bộ với dự án Firebase, hãy chạy lệnh sau từ gốc của thư mục dự án cục bộ (thư mục mà bạn muốn sử dụng để tải tệp lên khi triển khai).
Thiết bị đầu cuối dòng lệnh:
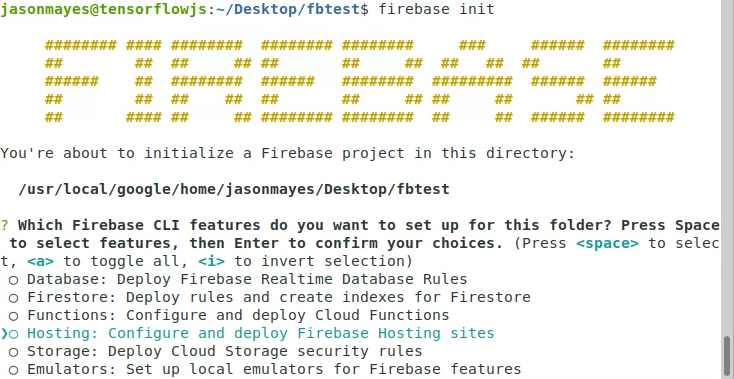
firebase init
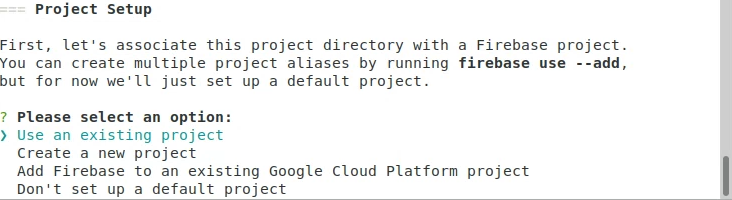
Khi thực thi lệnh này, bạn chỉ cần làm theo hướng dẫn trong thiết bị đầu cuối để hoàn tất quá trình thiết lập như bên dưới:

Tại đây, chúng ta chỉ cần chọn Lưu trữ bằng mũi tên xuống trên bàn phím, sau đó nhấn phím cách để chọn và nhấn Enter để xác nhận.
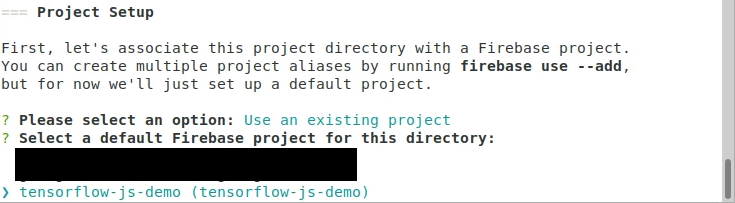
Bây giờ, chúng ta có thể chọn dự án hiện có mà chúng ta đã tạo trước đó để sử dụng:

Nhấn phím Enter "sử dụng dự án hiện có" rồi chọn chế độ đó bằng phím mũi tên xuống như hình bên dưới:

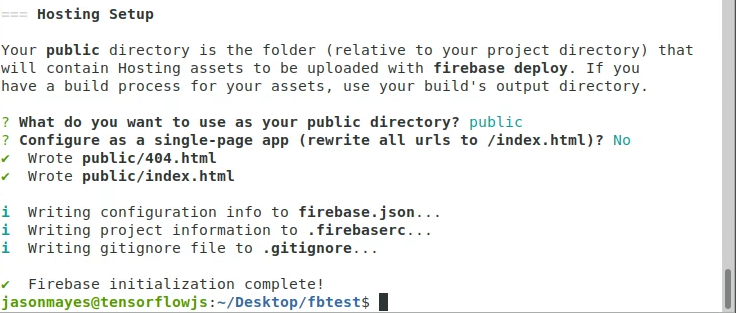
Cuối cùng, hãy nhấn Enter để sử dụng và sau đó chấp nhận các giá trị mặc định trên màn hình cuối cùng bật lên rồi nói "Không" để định cấu hình dưới dạng ứng dụng trang đơn:

Thao tác này sẽ cho phép bạn lưu trữ nhiều trang html nếu bạn chọn làm như vậy.
Bây giờ, quá trình khởi chạy đã hoàn tất, bạn sẽ thấy một tệp firebase.json và một tệp "công khai" thư mục đã được tạo trong thư mục mà chúng tôi đã thực thi lệnh ở trên.

Bây giờ, chúng ta chỉ cần di chuyển các tệp mà chúng ta muốn triển khai sang thư mục công khai mà chúng ta đã tạo và sẵn sàng để triển khai! Hãy thực hiện ngay.
5. Tạo trang web TensorFlow.js
Đang tải mẫu đã lưu
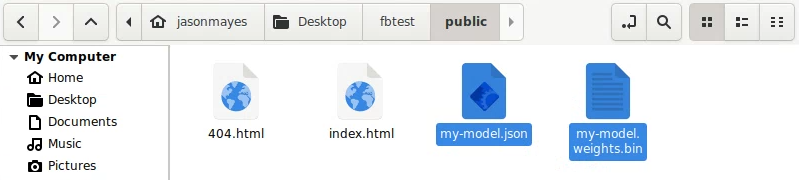
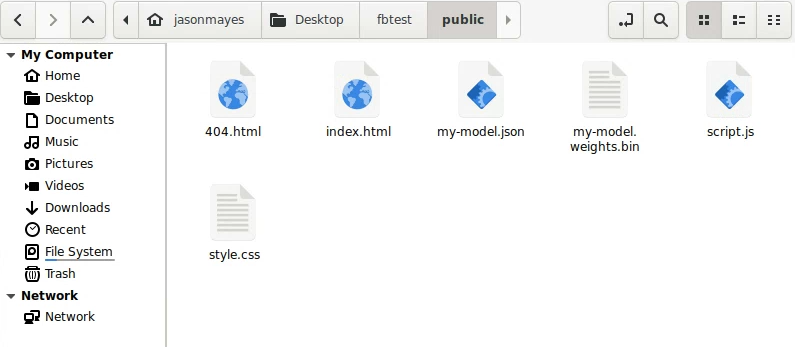
Trước tiên, hãy đảm bảo chúng ta sao chép mô hình Học máy mà chúng ta đã lưu trước đó trong lớp học lập trình vào thư mục công khai vừa tạo bằng Firebase. Bạn chỉ cần kéo và thả các tệp đã lưu vào thư mục này như minh hoạ:

Bạn cũng sẽ nhận thấy rằng Firebase đã tạo các tệpindex.html và 404.html cho chúng tôi. Hãy tiếp tục và chỉnh sửaindex.html bằng trình soạn thảo văn bản yêu thích trên máy của bạn để chúng tôi có thể thêm mã tuỳ chỉnh của riêng chúng tôi như sau:
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<title>Hello World - TensorFlow.js</title>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- Import the webpage's stylesheet -->
<link rel="stylesheet" href="style.css">
</head>
<body>
<h1>TensorFlow.js Hello World</h1>
<p>Check the console (Press F12) to see predictions!</p>
<!-- Import TensorFlow.js library -->
<script src="https://cdn.jsdelivr.net/npm/@tensorflow/tfjs/dist/tf.min.js" type="text/javascript"></script>
<!-- Import the page's JavaScript to do some stuff -->
<script src="script.js" defer></script>
</body>
</html>
Trong mã mới cho http://index.html ở trên, chúng tôi chỉ định một biểu định kiểu để chúng tôi có thể thêm kiểu vào trang của mình sau nếu chúng tôi chọn làm như vậy và cả script.js để lưu trữ mã chúng tôi cần viết để sử dụng mô hình đã lưu TensorFlow.js.
Hãy tiếp tục và tạo các tệp đó ngay bây giờ, sau đó điền sẵn các tệp như sau để làm được những việc hữu ích:
style.css
/** Leave blank for now **/
script.js
// Load our saved model from current directory (which will be
// hosted via Firebase Hosting)
async function predict() {
// Relative URL provided for my-model.json.
const model = await tf.loadLayersModel('my-model.json');
// Once model is loaded, let's try using it to make a prediction!
// Print to developer console for now.
model.predict(tf.tensor2d([[1337]])).print();
}
predict();
Nếu đã thực hiện đúng các bước, bạn sẽ thấy các tệp được chỉnh sửa sau đây trong thư mục công khai mà chúng ta đã tạo:

Tất cả những gì chúng ta cần làm bây giờ là triển khai các tệp để kiểm tra xem nó có hoạt động hay không!
6. Triển khai mô hình và trang web
Phát trực tiếp
Quay lại cửa sổ dòng lệnh mà bạn đã mở trong thư mục dự án firebase của máy cục bộ (đây là thư mục chứa thư mục "công khai" của chúng tôi ở trên cùng với các tệp init firebase).
Bạn chỉ cần nhập nội dung sau để triển khai các tệp trong thư mục công khai của mình:
Thiết bị đầu cuối dòng lệnh:
firebase deploy
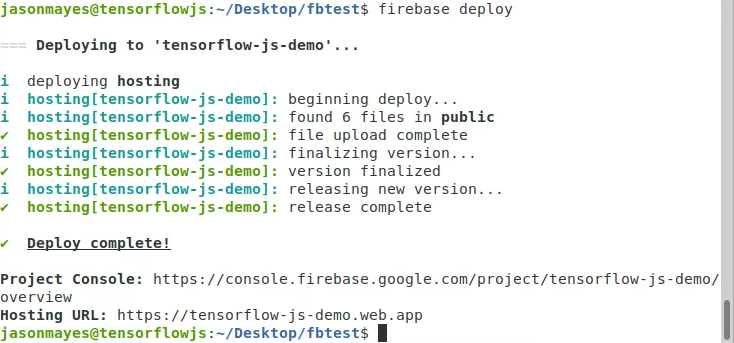
Hãy hoàn tất lệnh dòng lệnh và bạn sẽ có bản phát hành thành công cùng với URL mà bạn có thể sử dụng để sử dụng:

Trong ví dụ ở trên, bạn có thể thấy URL cuối cùng để xem quá trình triển khai của chúng tôi là:
https://tensorflow-js-demo.web.app (nhưng URL của bạn sẽ là tên của dự án mà bạn đã tạo).
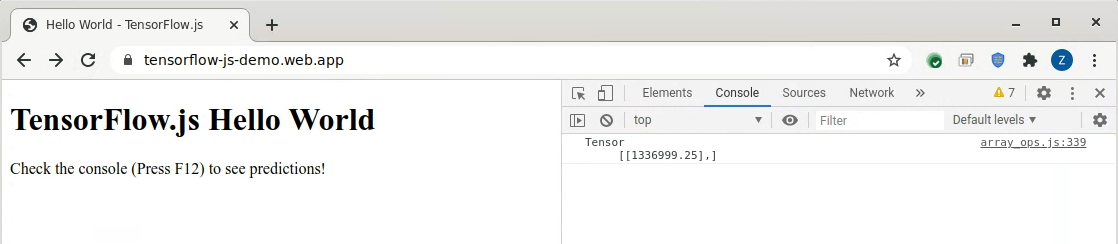
Mở URL này trong trình duyệt web để kiểm tra xem URL có hoạt động hay không. Nếu thành công sẽ xuất ra lệnh in tương tự như thế này vào bảng điều khiển dành cho nhà phát triển của trang bạn mở (nhấn F12 để mở bảng điều khiển dành cho nhà phát triển).

Như bạn có thể thấy trang tải trên miền đã triển khai và chúng ta có thể thấy chính xác dự đoán mô hình của chúng tôi cho 1337 ft vuông, với giá trị là 1.336.999,25 đô la, đây thực sự là một con số ước tính rất tốt vì chúng tôi mong đợi con số này là 1.000 lần sqft. Tất nhiên là chúng tôi có thể đưa ra nhiều dự đoán chúng tôi muốn nếu chúng tôi tạo một giao diện người dùng đẹp để gọi mô hình thay thế và tất cả sẽ chạy hoàn toàn bằng JavaScript để đảm bảo truy vấn của bạn riêng tư và bảo mật.
Hiện mô hình của bạn đã được triển khai và lưu trữ, bạn có thể chia sẻ trang web với bất kỳ ai trên thế giới và họ sẽ có thể sử dụng ứng dụng của bạn trên máy của họ. Rõ ràng là bạn có thể muốn thêm giao diện người dùng tốt hơn và làm cho giao diện đó trở nên tuyệt vời, nhưng điều đó nằm ngoài phạm vi của hướng dẫn này. Không có giới hạn nào đối với những ứng dụng web mà bạn có thể lưu trữ như thế này (dựa trên công nghệ học máy và có thể hoạt động chỉ bằng một cú nhấp chuột mà không cần cài đặt gì). Bạn nên cân nhắc các tình huống khác có thể hưởng lợi nhờ mô hình học máy trong trình duyệt.
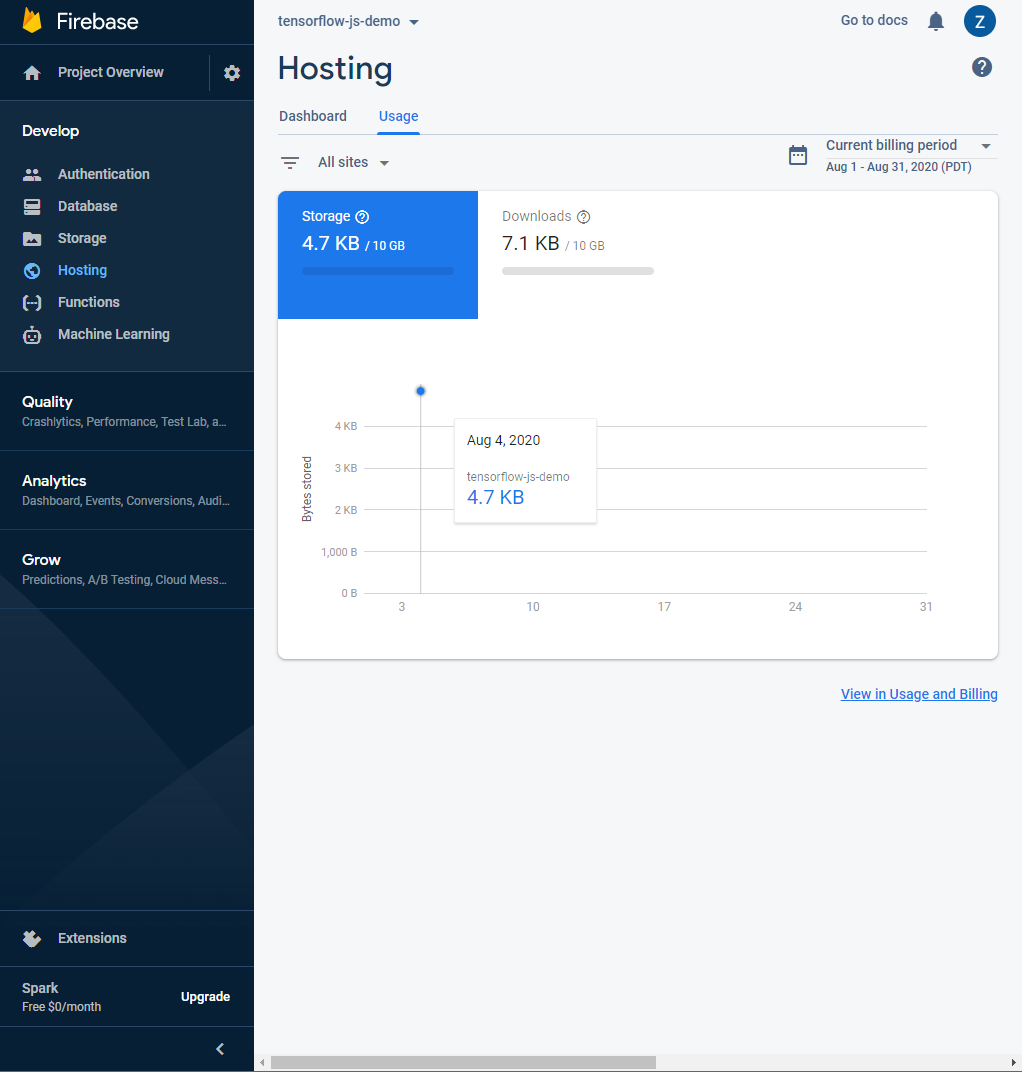
Giám sát mức sử dụng
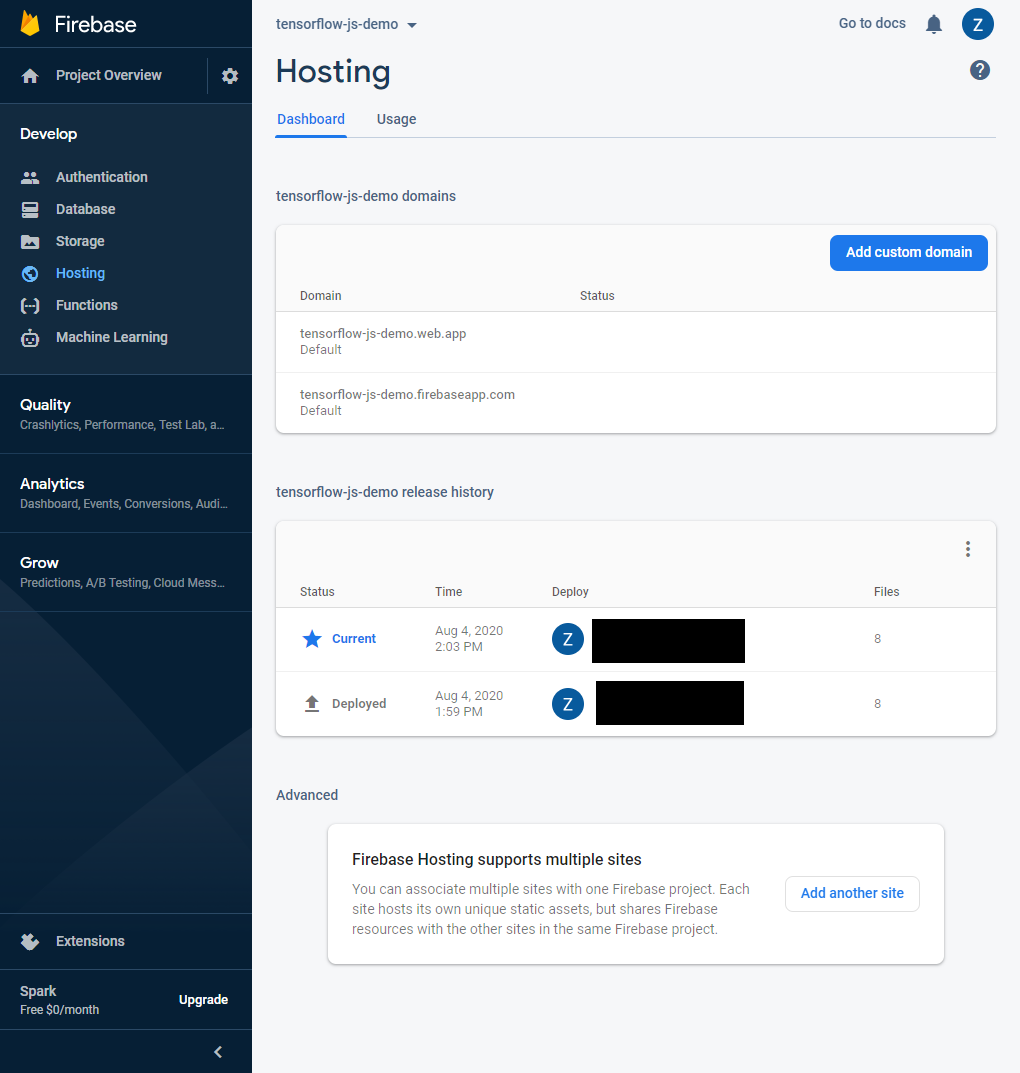
Ngoài bất kỳ Google Analytics nào mà bạn có thể thêm vào mã trang web của mình, Firebase cũng cung cấp số liệu thống kê về phiên bản và mức sử dụng thông qua bảng điều khiển cho dự án của bạn. Sau khi triển khai, bạn sẽ thấy nội dung như sau và thỉnh thoảng có thể kiểm tra nếu cần:


Như bạn có thể thấy, theo mặc định, ở cấp miễn phí, bạn sẽ nhận được 10 GB băng thông mỗi tháng cho các tệp được lưu trữ của mình. Nếu trang web của bạn phổ biến hơn, bạn có thể cần phải thêm tài khoản thanh toán để sử dụng nhiều hơn số lượng này trong một tháng nhất định. Bạn có thể xem các kế hoạch của Firebase cho các dự án lớn hơn tại đây, tuy nhiên, hầu hết người dùng thông thường của các nguyên mẫu có thể sẽ không vượt quá bậc miễn phí nếu mô hình của bạn có quy mô nhỏ và mức sử dụng thấp. Vì vậy, đây là một cách hay để thử nghiệm và kiểm tra xem gói dịch vụ có đáp ứng nhu cầu của bạn hay không trước khi triển khai gói trả phí khi bạn phát triển hoạt động kinh doanh hoặc ý tưởng.
7. Xin chúc mừng
Xin chúc mừng! Bạn đã thực hiện những bước đầu tiên trong việc sử dụng TensorFlow.js thông qua Firebase để xây dựng và triển khai một mô hình học máy tuỳ chỉnh. Nhờ đó, bạn có thể chia sẻ mô hình này với mọi người. Nếu bạn muốn, Firebase tự động mở rộng quy mô theo nhu cầu, bất kể 10 hay 10.000 người dùng muốn sử dụng, phương pháp này vẫn hiệu quả.
Nếu thay đổi bất kỳ tệp nào, bạn chỉ cần triển khai lại ứng dụng bằng cách sử dụng tính năng triển khai Firebase như trước đây và nhớ xoá bộ nhớ đệm của trình duyệt để đảm bảo bạn nhận được phiên bản mới của các tệp này khi tải trang tiếp theo. Nếu đã mở công cụ cho nhà phát triển, bạn có thể buộc thực hiện việc này trong thẻ mạng trong khi thử nghiệm mọi thứ để việc này trở nên dễ dàng hơn bằng cách chọn "tắt bộ nhớ đệm" hộp đánh dấu ở gần đầu thẻ này:

Tóm tắt
Trong lớp học lập trình này, chúng tôi:
- Xác định và huấn luyện hoàn toàn cho một mô hình TensorFlow.js tuỳ chỉnh từ đầu để dự đoán giá nhà.
- Đã đăng ký, định cấu hình và cài đặt công cụ Firebase + CLI của Firebase trên máy phát triển của bạn.
- Triển khai và khởi chạy một trang web hoạt động có thể tải mô hình đã được đào tạo của chúng tôi từ bước 1 và sử dụng mô hình đó trong ứng dụng web thực tế, bất kỳ ai, ở bất cứ đâu trên thế giới và ở quy mô lớn đều có thể truy cập vào trang web đó.
Tiếp theo là gì?
Giờ đây, khi đã có nền tảng làm việc để bắt đầu, bạn có thể nảy ra ý tưởng sáng tạo nào để mở rộng mẫu triển khai mô hình học máy này?
Chúng tôi muốn thấy bạn sử dụng tính năng này với dữ liệu của riêng mình. Hãy nghĩ về ngành nghề hoặc khu vực mà bạn sống hoặc làm việc. Làm cách nào để bạn có thể huấn luyện dựa trên dữ liệu đó để đưa ra các dự đoán có thể hữu ích cho bạn (hoặc người khác) trong tương lai? Bất động sản không phải là ví dụ duy nhất ở đây và chúng tôi cũng khuyến khích bạn áp dụng điều này vào những thách thức của chính mình. Chúc bạn tấn công!
Đừng quên gắn thẻ chúng tôi vào bất kỳ nội dung nào bạn tạo bằng cách sử dụng hashtag #MadeWithTFJS (nhấp vào đường liên kết này để lấy cảm hứng về nội dung người khác đã làm) để có cơ hội được giới thiệu trên mạng xã hội hoặc thậm chí là xuất hiện tại các sự kiện của TensorFlow trong tương lai! Chúng tôi rất mong được xem nội dung của bạn và dĩ nhiên sẽ liên hệ với tác giả của lớp học lập trình này nếu có ý kiến phản hồi hoặc thắc mắc.
Các lớp học lập trình khác về TensorFlow.js để tìm hiểu sâu hơn
- Viết mạng nơron từ đầu trong TensorFlow.js
- Nhận dạng âm thanh bằng cách sử dụng công nghệ học chuyển giao trong TensorFlow.js
- Phân loại hình ảnh tuỳ chỉnh bằng cách sử dụng phương pháp học chuyển dữ liệu trong TensorFlow.js
