1. Einführung
Sie haben bereits ein benutzerdefiniertes Modell für maschinelles Lernen mit TensorFlow.js erstellt, müssen es aber irgendwo auf einer Website Ihrer Wahl hosten. Dafür gibt es viele Möglichkeiten. Heute sehen wir uns einmal an, wie einfach es ist, Firebase Hosting zu verwenden. Es bietet außerdem zusätzliche Vorteile wie die Versionsverwaltung, das Bereitstellen von Modellen über eine sichere Verbindung und vieles mehr.
Inhalt
In diesem Code-Lab erstellen Sie ein komplettes End-to-End-System, das ein benutzerdefiniertes gespeichertes TensorFlow.js-Modell zusammen mit den zugehörigen Assets wie HTML, CSS und JavaScript hosten und ausführen kann. Wir werden ein sehr einfaches, schlankes Modell erstellen, das einen numerischen Ausgabewert anhand eines Eingabewerts (z.B. den Preis eines Hauses in Bezug auf die Quadratmeterzahl) vorhersagen und über Firebase Hosting hosten kann, damit es in großem Maßstab verwendet werden kann.
Aufgaben in diesem Lab
- Benutzerdefiniertes TensorFlow.js-Modell im richtigen Format speichern
- Firebase-Konto für das Hosting einrichten
- Assets in Firebase Hosting bereitstellen
- Neue Versionen eines Modells bereitstellen.
Hinweis: In diesem Code-Lab geht es nicht um einen Kurs zur perfekten Modellarchitektur, sondern darum, ein benutzerdefiniert trainiertes Modell zu hosten und es für die Bereitstellung zu hosten. Deshalb werden wir uns mit einem einfachen Beispiel schnell durch die Erstellung des ML-Modells selbst bewegen. Die Prinzipien sind immer die gleichen, egal welches Modell Sie letztendlich entwickeln.
Deine Arbeit mit uns teilen
Wenn du mit diesem Stapel etwas Cooles erschaffen hast, lass es uns wissen! Wir freuen uns auf Ihre Kreationen.
Tagge uns in den sozialen Medien mit dem Hashtag #MadeWithTFJS, um die Chance zu haben, dass dein Projekt in unserem TensorFlow-Blog oder sogar zukünftige Veranstaltungen wie Show &Video 360 Sags.
2. Was ist Firebase Hosting?
Firebase Hosting bietet schnelles und sicheres Hosting auf Produktionsniveau für Ihre Webanwendung, statische / dynamische Inhalte und Mikrodienste.
Mit einem einzigen Befehl können Sie schnell Webanwendungen und Inhalte in einem globalen CDN (Content Delivery Network) bereitstellen, das dafür sorgt, dass Ihre Inhalte fast überall mit niedriger Latenz verfügbar sind. Sie können Firebase Hosting auch mit Firebase Cloud Functions oder Cloud Run kombinieren, um Mikrodienste zu erstellen und zu hosten. Das würde den Rahmen dieses Codelabs sprengen.
Wichtige Funktionen von Firebase Hosting
- Stellen Sie Inhalte über eine sichere Verbindung bereit – das moderne Web ist sicher. Für den clientseitigen Zugriff auf Sensoren muss die Website häufig in einem sicheren Kontext bereitgestellt werden. SSL ist ohne zusätzliche Konfiguration in Firebase Hosting integriert, sodass Inhalte für alle gehosteten Dateien immer sicher bereitgestellt werden.
- Hosten Sie statische und dynamische Inhalte sowie Mikrodienste mit Authentifizierungsunterstützung, sodass nur angemeldete Nutzer diese Dateien bei Bedarf laden oder aufrufen können.
- Inhalte schnell bereitstellen: Jede hochgeladene Datei wird auf SSDs an den CDN-Rändern weltweit im Cache gespeichert. Wo auch immer sich die Nutzer befinden, die Inhalte werden schnell bereitgestellt.
- Neue Versionen mit nur einem Befehl bereitstellen – Über die Firebase-Befehlszeile ist Ihre App in Sekundenschnelle einsatzbereit.
- Rollback mit einem Klick: Schnelle Bereitstellungen sind toll, aber noch besser, Fehler rückgängig zu machen. Firebase Hosting bietet eine vollständige Versionsverwaltung und Versionsverwaltung mit Rollbacks mit nur einem Klick.
Ganz gleich, ob Sie eine einfache App-Landingpage oder eine komplexe progressive Web-App (PWA) einsetzen – mit Hosting erhalten Sie die Infrastruktur, Funktionen und Tools, die auf die Bereitstellung und Verwaltung von Websites und Apps zugeschnitten sind.
Standardmäßig hat jedes Firebase-Projekt auf den Domains „web.app“ und „firebaseapp.com“ kostenlose Subdomains. Diese beiden Websites stellen denselben Inhalt und dieselbe Konfiguration bereit. Bei Bedarf können Sie Ihren eigenen Domainnamen auch mit einer von Firebase gehosteten Website verknüpfen.
Schritte zur Implementierung
- Projekt einrichten
- Firebase-Befehlszeile installieren und konfigurieren
- Website bereitstellen
- Link zur Firebase-Web-App für das Leistungsmonitoring (optional)
Zuvor benötigen wir jedoch ein Modell für maschinelles Lernen und eine Webanwendung. Erstellen wir also eins.
3. Einfaches Modell für maschinelles Lernen zur Vorhersage von Hauspreisen
Für diese Übung erstellen wir ein sehr einfaches ML-Modell, das numerische Werte vorhersagt. Wir werden versuchen, den Wert eines fiktiven Hauses in Quadratfuß (Quadratfuß) mit maschinellem Lernen vorherzusagen. In dieser Demo werden wir einfach nur 1000 Mal die Fläche des Hauses verwenden, um den vorhergesagten Wert für unsere Trainingsdaten zu erhalten. Das maschinelle Lernen muss dies jedoch selbst lernen.
In Wirklichkeit würden Sie sich dafür entscheiden, reale Daten zu verwenden, die komplexere Beziehungen haben können (z. B. sind kleinere Häuser nur 500-mal so groß, um den Dollarwert zu schätzen, aber ab einem bestimmten Schwellenwert werden sie allmählich auf 1.000-mal erhöht) und Sie benötigen möglicherweise ein fortgeschrittenes Modell, um zu lernen, wie diese Werte am besten vorhergesagt werden können.
Das Modell, das wir heute erstellen (lineare Regression), könnte zur Vorhersage vieler anderer Dinge verwendet werden, wenn genügend reale Daten vorliegen. Der Einstieg ist für den obigen hypothetischen Anwendungsfall einfach. Heute konzentrieren wir uns jedoch darauf, zu lernen, wie ein Modell gespeichert und bereitgestellt wird, anstatt ein Modell für einen bestimmten Anwendungsfall zu entwerfen und zu optimieren. Legen wir los!
Schulungen und Testdaten
Alle ML-Modelle beginnen damit, einige Beispieltrainingsdaten abzurufen, mit denen wir dem Modell beibringen können, zukünftige Werte vorherzusagen. Normalerweise nehmen Sie solche Daten aus einer Datenbank, einem Ordner mit Dateien, einer CSV-Datei oder mehr. Hier werden wir jedoch 20 Beispiele direkt als Array in JavaScript hartcodieren, wie unten gezeigt. Wir empfehlen, diesen Code in einer Umgebung zu replizieren, in der Sie derzeit gerne programmieren, z. B. Glitch.com. Alternativ können Sie Ihren eigenen Texteditor lokal verwenden, wenn Sie einen Server auf localhost ausführen können.
model.js
// House square footage.
const data = [800, 850, 900, 950, 980, 1000, 1050, 1075, 1100, 1150, 1200, 1250, 1300, 1400, 1500, 1600, 1700, 1800, 1900, 2000];
// Estimated dollar cost of house for each piece of data above (1000x square footage).
const answers = [800000, 850000, 900000, 950000, 980000, 1000000, 1050000, 1075000, 1100000, 1150000, 1200000, 1250000 , 1300000, 1400000, 1500000, 1600000, 1700000, 1800000, 1900000, 2000000];
// Testing data separate from training data.
const dataTest = [886, 1225, 500];
const answersTest = [886000, 1225000, 500000];
Wie Sie sehen können, gibt es für jedes Datenelement einen entsprechenden Antwortwert. Dies ist der Wert, den wir in Zukunft vorhersagen werden (Sie können sich diese als die x- und y-Werte in einer einfachen 2D-Grafik vorstellen).
Für den Wert 800 möchten wir also eine Ausgabe-Antwort-Schätzung von 800.000 $erstellen. Für den Wert 900 würden wir 900.000 $ausgeben usw. Grundsätzlich wird die Zahl mit 1.000 multipliziert. Das ML-Modell kennt diese einfache Beziehung von 1.000 * N jedoch nicht und muss sie aus diesen Beispielen lernen.
Beachten Sie, dass wir auch einige Testdaten haben, die vollständig von den Trainingsdaten getrennt sind. So können wir das trainierte Modell bewerten, um zu sehen, wie gut es mit Daten funktioniert, die es noch nie gesehen hat.
Dieses Skript wird zusammen mit der TensorFlow.js-Bibliothek mit folgendem HTML-Code geladen:
train.html
<!DOCTYPE html>
<html lang="en">
<head>
<title>Training Model</title>
<meta charset="utf-8">
</head>
<body>
<!-- Import TensorFlow.js library -->
<script src="https://cdn.jsdelivr.net/npm/@tensorflow/tfjs/dist/tf.min.js" type="text/javascript"></script>
<!-- Import our JS code to train the model -->
<script src="/model.js" defer></script>
</body>
</html>
Modell trainieren
Als Nächstes trainieren Sie das Modell, indem Sie den unten stehenden Code zum vorhandenen JS-Code oben am Ende der Datei hinzufügen.
Wir haben Kommentare für Interessierte hinzugefügt. Wie bereits erwähnt, geht es in diesem Codelab darum, ein gespeichertes Modell zu hosten und zu hosten. Am Ende finden Sie Links zu weiteren Codelabs, wenn Sie mehr über die Modellerstellung erfahren möchten. Bis dahin können Sie den Code kopieren und in Ihr Projekt einfügen.
model.js
// Create Tensor representations of our vanilla JS arrays above
// so can be used to train our model.
const trainTensors = {
data: tf.tensor2d(data, [data.length, 1]),
answer: tf.tensor2d(answers, [answers.length, 1])
};
const testTensors = {
data: tf.tensor2d(dataTest, [dataTest.length, 1]),
answer: tf.tensor2d(answersTest, [answersTest.length, 1])
};
// Now actually create and define model architecture.
const model = tf.sequential();
// We will use one dense layer with 1 neuron and an input of
// a single value.
model.add(tf.layers.dense({inputShape: [1], units: 1}));
// Choose a learning rate that is suitable for the data we are using.
const LEARNING_RATE = 0.0001;
train();
async function train() {
// Compile the model with the defined learning rate and specify
// our loss function to use.
model.compile({
optimizer: tf.train.sgd(LEARNING_RATE),
loss: 'meanAbsoluteError'
});
// Finally do the training itself over 500 iterations of the data.
// As we have so little training data we use batch size of 1.
// We also set for the data to be shuffled each time we try
// and learn from it.
let results = await model.fit(trainTensors.data, trainTensors.answer, {epochs: 500, batchSize: 1, shuffle: true});
// Once trained we can evaluate the model.
evaluate();
}
async function evaluate(stuff) {
// Predict answer for a single piece of data.
model.predict(tf.tensor2d([[768]])).print();
}
Mit dem Code oben konnten wir ein Modell trainieren, das in der Lage ist, einen Ausgabewert anhand des Eingabewerts vorherzusagen. Wenn ich den Code oben ausführe, erhalte ich die Vorhersage 768.073 für den Eingabewert 768, die an die Entwicklerkonsole Ihres Browsers ausgegeben wird (drücken Sie F12, um diese zu öffnen, falls sie noch nicht geöffnet ist). Dies ist eine ziemlich gute Schätzung des Hauspreises, da wir Beispiele gegeben haben, die 1.000-mal höher waren als die Eingabe. Hinweis: Der vorhergesagte Wert kann leicht abweichen. Das ist normal.
Wenn wir mit dieser Leistung zufrieden sind, müssen wir dieses Modell jetzt nur noch auf der Festplatte speichern, damit wir es in Firebase Hosting hochladen können.
Modell speichern
Wenn wir den unten stehenden Code am Ende der oben angegebenen Bewertungsfunktion (nach „model.predict“) einfügen, können wir das resultierende Modell nach Abschluss des Trainings direkt aus dem Webbrowser exportieren und auf der Festplatte speichern, damit wir es dann irgendwo hosten und in Zukunft verwenden können, ohne bei jedem Laden der Seite neu trainieren zu müssen.
model.js
await model.save('downloads://my-model');
Wenn Sie jetzt train.html aufrufen und die Seite ausführen, sollte das Modell trainiert werden. Dies kann einige Sekunden dauern. Anschließend werden Sie aufgefordert, das resultierende trainierte Modell herunterzuladen.
4. Firebase einrichten
In Firebase anmelden und ein Projekt erstellen
Wenn Sie neu bei Firebase sind, ist die Registrierung einfach mit Ihrem Google-Konto. Rufen Sie einfach https://firebase.google.com/ auf und melden Sie sich mit dem Google-Konto an, das Sie verwenden möchten. Sie werden zur Startseite weitergeleitet. Klicken Sie dort auf „Zur Konsole“. oben rechts auf der Seite:

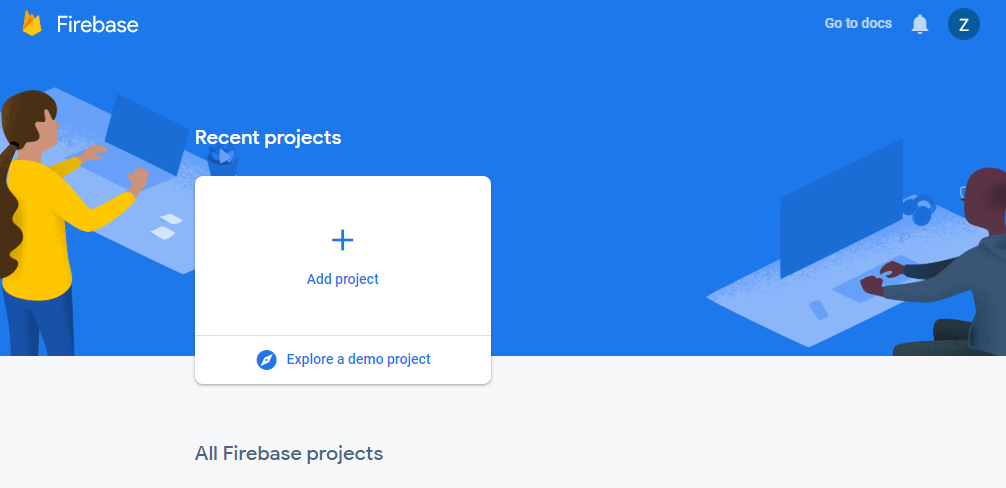
Sobald Sie zur Konsole weitergeleitet wurden, sollte eine Landingpage angezeigt werden, die in etwa so aussieht:

Klicken Sie einfach auf „Projekt hinzufügen“, um ein neues Firebase-Projekt zu erstellen. Geben Sie Ihrem Projekt einen eindeutigen Namen, akzeptieren Sie die Nutzungsbedingungen und klicken Sie auf „Weiter“.
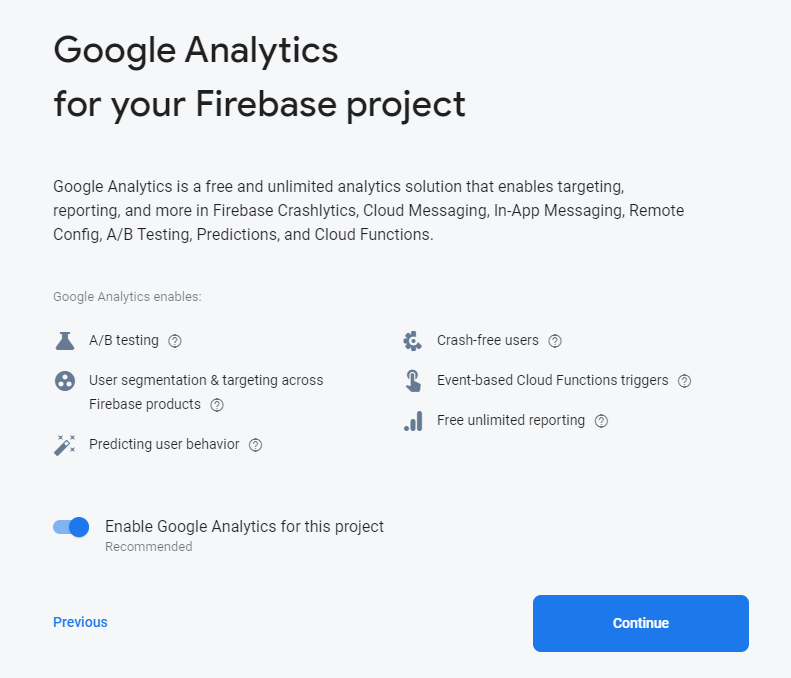
Als Nächstes werden Sie gefragt, ob Sie Ihrem Projekt Analysen hinzufügen möchten. Wenn du Zugriff auf solche Analysen erhalten möchtest, kannst du diese Option aktivieren und wie hier gezeigt auf „Weiter“ klicken:

Wenn alles gut gelaufen ist, sollten Sie mit einer Seite für die Fertigstellung des Projekts begrüßt werden:

Endlich! Wir haben ein Projekt. Klicken Sie auf „Weiter“, um zur Konsole für das neu erstellte Projekt zu gelangen. Lassen Sie die Seite zur späteren Verwendung geöffnet, aber für den Moment müssen wir einige Tools installieren.
Befehlszeile installieren und verbinden
Firebase ist als Node NPM-Paket verfügbar, das Sie über die Befehlszeile installieren und verwenden können. So können Sie Ihre lokalen Dateien und Ordner ganz einfach in Firebase Hosting bereitstellen. Im heutigen Tutorial verwenden wir eine Linux-Umgebung. Wenn Sie Windows oder Mac verwenden, können Sie dieser Anleitung folgen, um Befehlszeilentools auf Ihrem Gerät einzurichten.
Unter Linux werden jedoch zuerst NPM und Node.js installiert, sofern dies noch nicht geschehen ist. Folgen Sie dazu dieser Anleitung, wenn Sie andere Umgebungen verwenden. Verwenden Sie dazu die folgenden drei Befehle in einem Terminalfenster:
Befehlszeilenterminal:
sudo apt update
Befehlszeilenterminal:
sudo apt install nodejs
Befehlszeilenterminal:
sudo apt install npm
Wenn Sie Node.js und NPM installiert haben, müssen Sie nur noch Folgendes in einem Terminalfenster ausführen, um die Firebase-Befehlszeilentools zu installieren:
Befehlszeilenterminal:
sudo npm install -g firebase-tools
Sehr gut! Jetzt können wir das Firebase-Projekt mit unserem System verbinden, um Dateien unter anderem in das System zu übertragen.
In Firebase anmelden
Melden Sie sich mit Ihrem Google-Konto in Firebase an, indem Sie den folgenden Befehl ausführen:
Befehlszeilenterminal:
firebase login
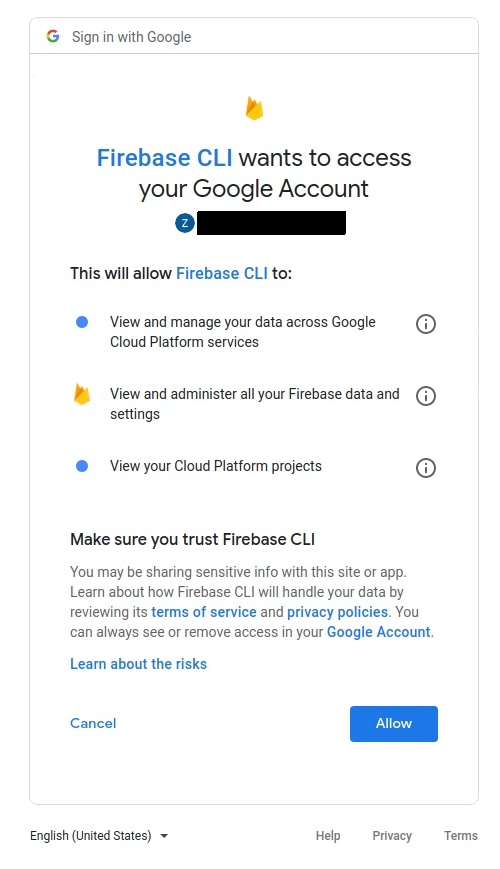
Sie werden gebeten, wie hier gezeigt Zugriff auf Ihr Google Firebase-Konto zu gewähren:

Wenn Sie dies zulassen, sollten Sie nun eine Verbindung zwischen den Befehlszeilentools und Ihrem Firebase-Konto sehen:

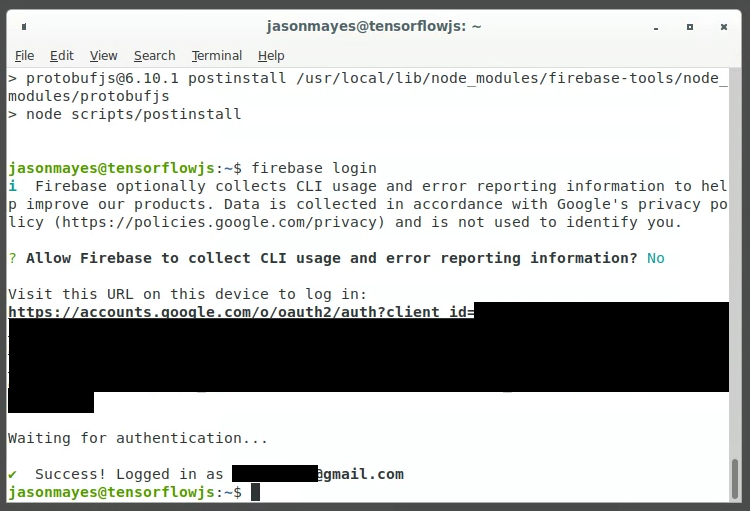
Schließen Sie das Fenster und kehren Sie zum Befehlszeilenterminal zurück, das Sie zuvor eingegeben haben. Dort sollten jetzt neue Befehle angenommen werden (im Screenshot haben wir alle privaten Informationen ausgeblendet):

Glückwunsch! Jetzt können die Dateien von unserem lokalen Computer in das erstellte Projekt übertragen werden.
Projekt für die Bereitstellung in Firebase Hosting initialisieren
Um Ihren lokalen Ordner mit Ihrem Firebase-Projekt zu verbinden, führen Sie den folgenden Befehl im Stammverzeichnis Ihres lokalen Projektverzeichnisses aus (dem Ordner, aus dem Sie bei der Bereitstellung Dateien hochladen möchten).
Befehlszeilenterminal:
firebase init
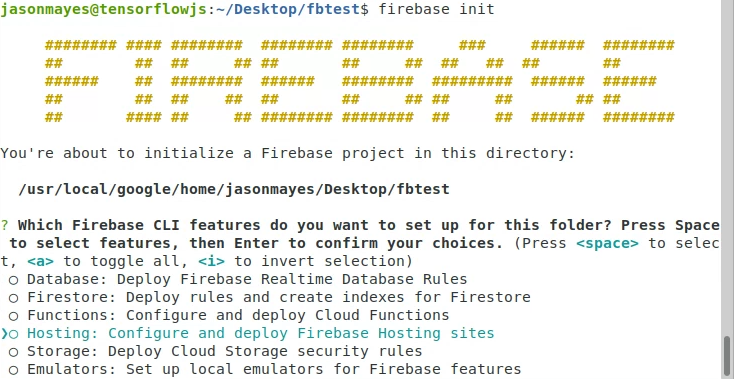
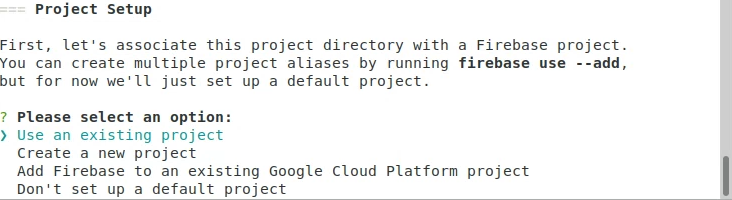
Folgen Sie nach dem Ausführen dieses Befehls einfach den Anweisungen im Terminal, um die Einrichtung wie unten gezeigt abzuschließen:

Hier können Sie einfach mit dem Abwärtspfeil auf Ihrer Tastatur Hosting auswählen, die Leertaste drücken, um den Dienst auszuwählen, und dann die Eingabetaste drücken.
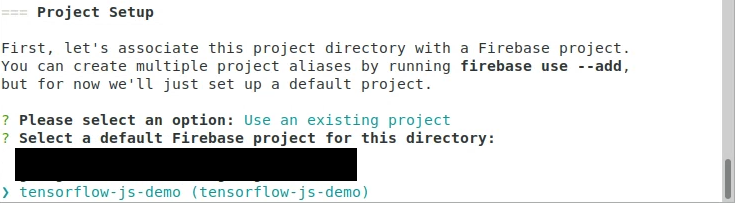
Jetzt können wir das zuvor erstellte Projekt auswählen und verwenden:

Drücken Sie bei „Vorhandenes Projekt verwenden“ die Eingabetaste und wählen Sie ihn dann mit dem Abwärtspfeil aus:

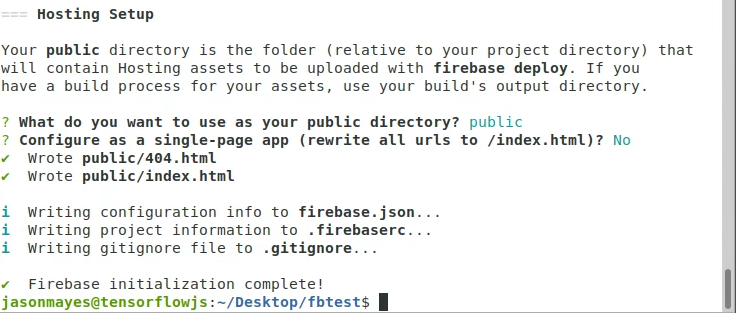
Drücken Sie abschließend die Eingabetaste, um sie zu verwenden, und akzeptieren Sie dann die Standardeinstellungen auf dem letzten Bildschirm, der angezeigt wird, und sagen Sie „Nein“. zur Konfiguration als Single-Page-Anwendung:

So können Sie bei Bedarf mehrere HTML-Seiten hosten.
Die Initialisierung ist jetzt abgeschlossen. Sie sehen eine firebase.json-Datei und eine "public"-Datei wurde in dem Verzeichnis erstellt, in dem wir die obigen Befehle ausgeführt haben.

Jetzt müssen wir nur die Dateien, die wir bereitstellen möchten, in den öffentlichen Ordner verschieben, den wir erstellt haben. Machen wir uns also daran, die Tabellen zu befüllen.
5. TensorFlow.js-Webseite erstellen
Gespeichertes Modell wird geladen
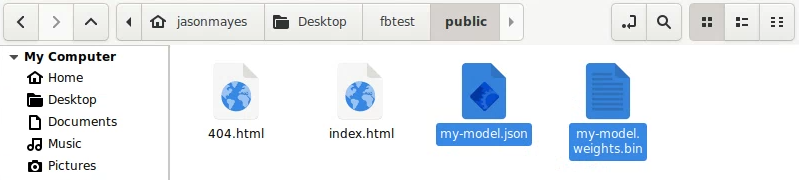
Zuerst kopieren wir das Modell für maschinelles Lernen, das wir zuvor im Codelab gespeichert haben, in den öffentlichen Ordner, den wir gerade mit Firebase erstellt haben. Ziehen Sie Ihre gespeicherten Dateien einfach wie gezeigt in diesen Ordner:

Außerdem werden die Dateien „index.html“ und „404.html“ von Firebase für uns erstellt. Lassen Sie uns nun die Datei "index.html" mit Ihrem bevorzugten Texteditor auf Ihrem Computer bearbeiten, damit wir unseren eigenen benutzerdefinierten Code hinzufügen können, wie hier gezeigt:
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<title>Hello World - TensorFlow.js</title>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- Import the webpage's stylesheet -->
<link rel="stylesheet" href="style.css">
</head>
<body>
<h1>TensorFlow.js Hello World</h1>
<p>Check the console (Press F12) to see predictions!</p>
<!-- Import TensorFlow.js library -->
<script src="https://cdn.jsdelivr.net/npm/@tensorflow/tfjs/dist/tf.min.js" type="text/javascript"></script>
<!-- Import the page's JavaScript to do some stuff -->
<script src="script.js" defer></script>
</body>
</html>
In unserem neuen Code für die Datei „index.html“ oben geben wir ein Style-Sheet an, mit dem wir unserer Seite bei Bedarf später einen Stil hinzufügen können, sowie script.js zum Hosten des Codes, den wir für unser gespeichertes TensorFlow.js-Modell schreiben müssen.
Erstellen wir nun diese Dateien und füllen Sie sie wie folgt, um sie sinnvoll zu nutzen:
style.css
/** Leave blank for now **/
script.js
// Load our saved model from current directory (which will be
// hosted via Firebase Hosting)
async function predict() {
// Relative URL provided for my-model.json.
const model = await tf.loadLayersModel('my-model.json');
// Once model is loaded, let's try using it to make a prediction!
// Print to developer console for now.
model.predict(tf.tensor2d([[1337]])).print();
}
predict();
Wenn Sie die Schritte richtig ausgeführt haben, sollten Sie nun die folgenden bearbeiteten Dateien in dem von uns erstellten öffentlichen Ordner sehen:

Jetzt müssen wir nur noch die Dateien bereitstellen, damit wir prüfen können, ob alles funktioniert.
6. Modell und Website bereitstellen
Veröffentlichung
Kehren Sie zum Terminalfenster zurück, das Sie im Firebase-Projektordner auf Ihrem lokalen Computer geöffnet haben. Dies ist der Ordner, der den obigen Ordner "public" zusammen mit den Firebase-init-Dateien enthält.
Geben Sie einfach Folgendes ein, um die Dateien für öffentliche Ordner bereitzustellen:
Befehlszeilenterminal:
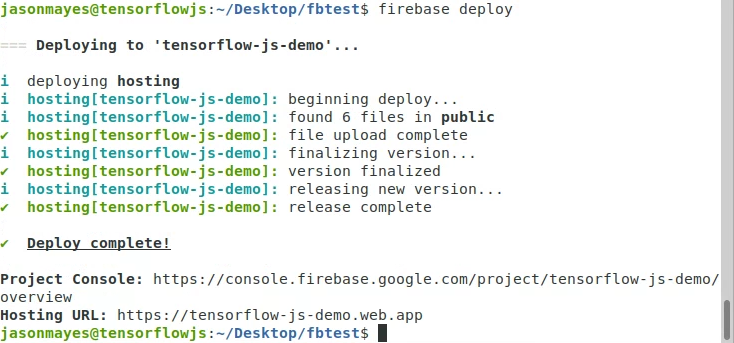
firebase deploy
Warten Sie, bis der Terminalbefehl abgeschlossen ist. Sie sollten dann einen erfolgreichen Release mit der URL haben, unter der Sie ihn verwenden können:

In unserem Beispiel oben sehen Sie die finale URL für unsere Bereitstellung:
https://tensorflow-js-demo.web.app (Ihre URL ist jedoch der Name des von Ihnen erstellten Projekts).
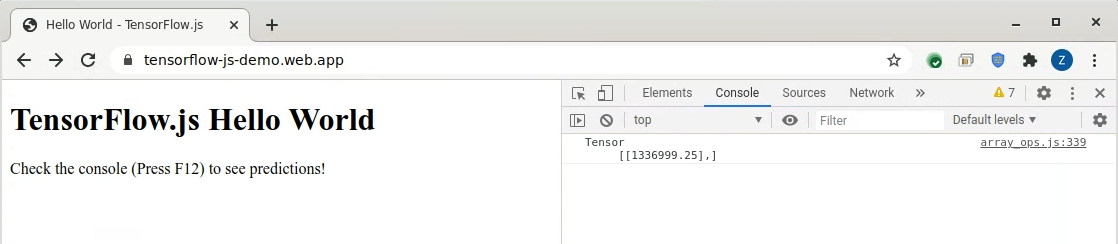
Öffnen Sie diese URL in einem Webbrowser, um zu prüfen, ob sie funktioniert. Wenn dies funktioniert, wird in der Entwicklerkonsole der geöffneten Seite in etwa die folgende Form angezeigt. Drücken Sie F12, um die Entwicklerkonsole zu öffnen.

Wie Sie sehen können, wie Sie die Seitenladevorgänge in der bereitgestellten Domain sehen, können wir die Vorhersage unseres Modells für 1.337 Quadratfuß sehen. Das ergibt 1.336.999,25 $. Das ist eine sehr gute Schätzung, da wir erwartet haben, dass dies 1.000 × die Quadratfuß beträgt. Wir können natürlich so viele Vorhersagen treffen, wie wir möchten, wenn wir stattdessen eine schöne Benutzeroberfläche für den Aufruf des Modells entwickeln würden. All dies würde vollständig in JavaScript ausgeführt werden, sodass Ihre Abfragen privat und sicher bleiben.
Nachdem Ihr Modell bereitgestellt und gehostet wurde, können Sie die Website für beliebige Personen freigeben, damit diese Ihre Anwendung auf ihrem Computer verwenden können. Natürlich möchten Sie vielleicht eine bessere Benutzeroberfläche hinzufügen und diese ansprechend gestalten, aber dies würde den Rahmen dieser Anleitung sprengen. Es gibt keine Begrenzung für die möglichen Web-Apps, die Sie so hosten können. Diese werden durch maschinelles Lernen unterstützt und funktionieren mit einem einzigen Klick und ohne Installation erforderlich. Wir empfehlen Ihnen, über andere Situationen nachzudenken, die von einem In-Browser-Modell für maschinelles Lernen profitieren könnten.
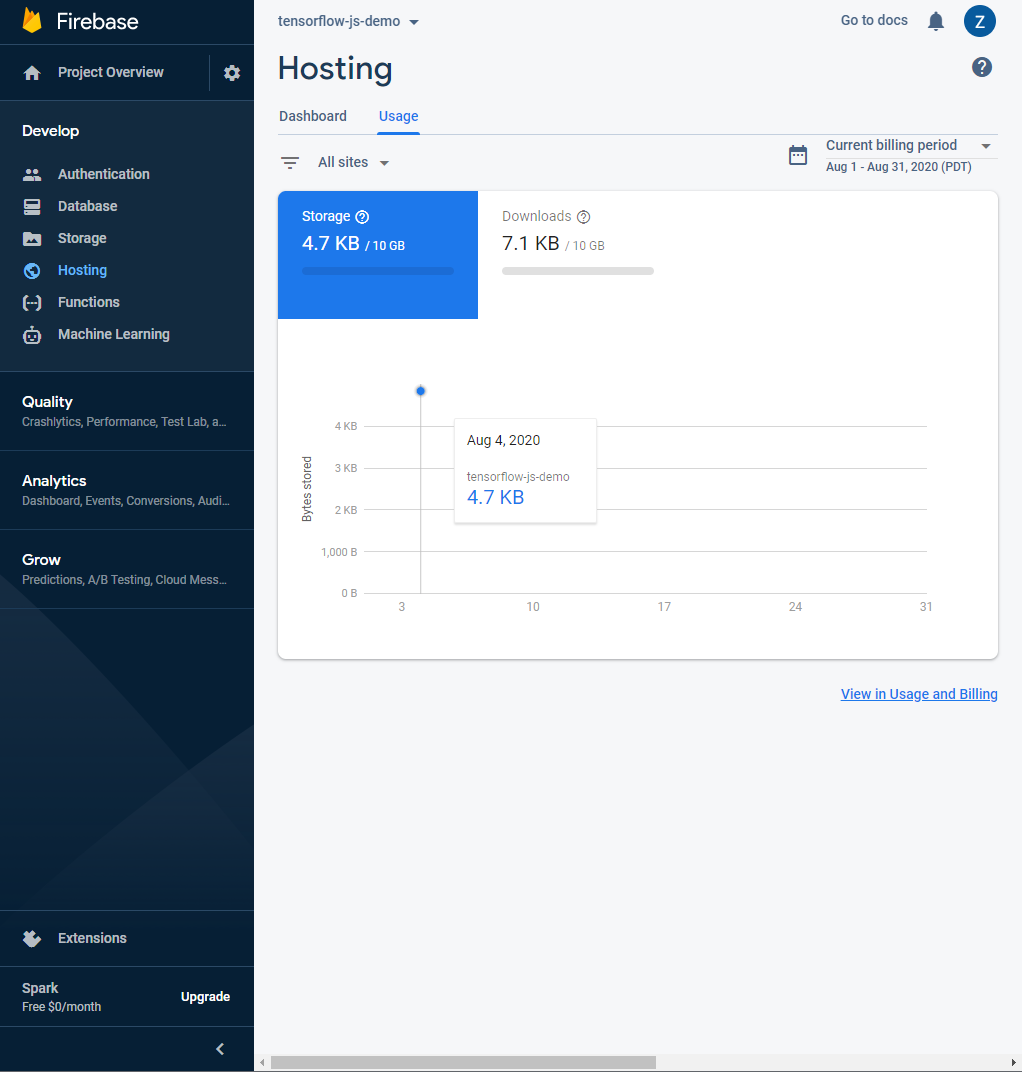
Monitoring-Nutzung
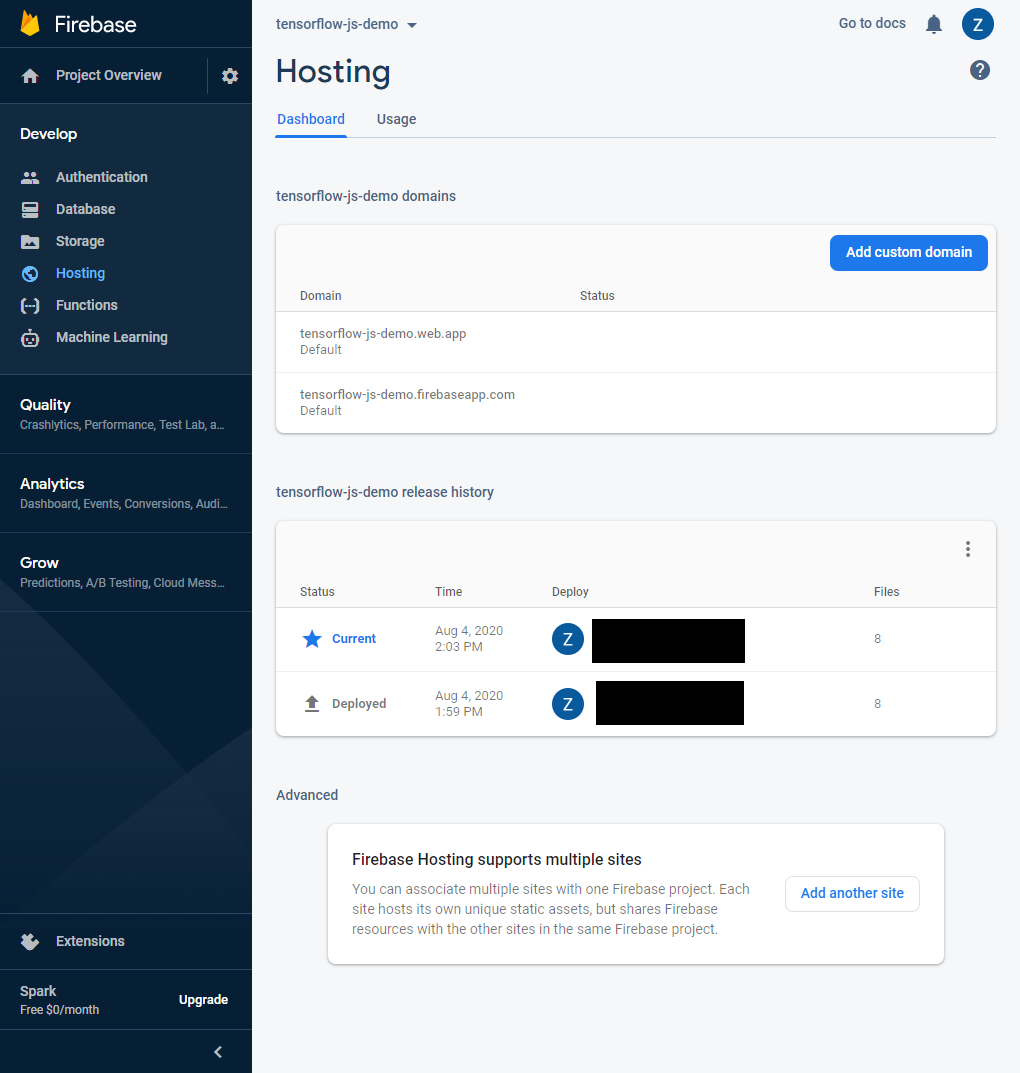
Neben Google Analytics, das Sie Ihrem Websitecode hinzufügen können, bietet Firebase auch Versionsverwaltungs- und Nutzungsstatistiken über die Konsole für Ihr Projekt an. Nach der Bereitstellung sehen Sie in etwa Folgendes, das Sie bei Bedarf gelegentlich überprüfen können:


Wie Sie sehen, erhalten Sie in der kostenlosen Stufe standardmäßig 10 GB Bandbreite pro Monat für Ihre gehosteten Dateien. Wenn Ihre Website beliebter ist, müssen Sie möglicherweise ein Rechnungskonto hinzufügen, um in einem bestimmten Monat darüber mehr zu nutzen. Die Firebase-Pläne für größere Projekte finden Sie hier. Die meisten Gelegenheitsnutzer für Prototypen werden die kostenlose Stufe wahrscheinlich nicht überschreiten, wenn Ihr Modell klein ist und nur wenig genutzt wird. So können Sie testen und prüfen, ob es Ihren Anforderungen entspricht, bevor Sie sich für einen kostenpflichtigen Tarif entscheiden, während Sie Ihr Unternehmen voranbringen oder Ihre Idee ausbauen.
7. Glückwunsch
Glückwunsch! Sie haben die ersten Schritte zur Verwendung von TensorFlow.js mit Firebase unternommen. Sie haben damit ein benutzerdefiniertes Modell für maschinelles Lernen erstellt und bereitgestellt, das Sie mit der ganzen Welt teilen können. Stellen Sie sich nur vor, was Sie mit diesem leistungsstarken und skalierbaren Ansatz erreichen können, der für Anwendungsfälle in der Produktion bereit ist,da Firebase automatisch nach Bedarf skaliert wird. Ganz gleich, ob 10 oder 10.000 Nutzer diese Funktion verwenden möchten – es funktioniert einfach.
Wenn Sie eine Datei ändern möchten, stellen Sie die App einfach wie zuvor mit „firebase Deploy“ noch einmal bereit und leeren Sie den Browser-Cache, damit Sie beim nächsten Laden der Seite die neue Version der Dateien erhalten. Wenn Sie die Entwicklertools geöffnet haben, können Sie dies während des Testens auf dem Tab „Network“ erzwingen. Wählen Sie dazu „Cache deaktivieren“ aus. Kontrollkästchen oben auf diesem Tab:

Zusammenfassung
In diesem Code-Lab haben wir Folgendes getan:
- Es wurde ein komplett neues, benutzerdefiniertes TensorFlow.js-Modell für die Vorhersage von Hauspreisen definiert und trainiert.
- Firebase und Firebase CLI-Tools wurden auf Ihrem Entwicklungscomputer registriert, konfiguriert und installiert.
- Wir haben eine funktionierende Website bereitgestellt und gestartet, auf der unser trainiertes Modell aus Schritt 1 geladen und in einer realen Webanwendung verwendet wird, auf die jeder an jedem Ort der Welt und in großem Maßstab zugreifen kann.
Was liegt als Nächstes an?
Sie haben nun eine Arbeitsgrundlage. Welche kreativen Ideen können Sie entwickeln, um die Implementierung dieses Standard-ML-Modells zu erweitern?
Wir würden uns freuen, wenn Sie diese Funktion mit Ihren eigenen Daten verwenden würden. Denken Sie an die Branche oder den Bereich, in dem Sie leben oder arbeiten. Wie könnten Sie diese Daten trainieren, um Vorhersagen zu treffen, die für Sie (oder andere) in Zukunft nützlich sein könnten? Immobilien sind hier nicht das einzige Beispiel. Wir empfehlen Ihnen, dies auch für Ihre eigenen Herausforderungen zu tun. Viel Spaß beim Hacken!
Vergiss nicht, uns bei allem, was du erstellst, mit #MadeWithTFJS zu taggen (klicke auf diesen Link, um dich von anderen inspirieren zu lassen), damit deine Chance in den sozialen Medien oder sogar bei zukünftigen TensorFlow-Veranstaltungen vorgestellt wird. Wir freuen uns auf Ihr Feedback. Falls Sie Feedback oder Fragen haben, wenden Sie sich bitte an den Autor dieses Codelabs.
Weitere TensorFlow.js-Codelabs, um tiefer in das Thema einzutauchen
- In TensorFlow.js ein komplett neues neuronales Netzwerk schreiben
- Audioerkennung mit Lerntransfer in TensorFlow.js
- Benutzerdefinierte Bildklassifizierung mit Lerntransfer in TensorFlow.js

