Você criou um modelo de machine learning personalizado com o TensorFlow.js, mas agora precisa hospedá-lo em um site escolhido por você. Há muitas opções para fazer isso, mas hoje veremos como é fácil usar o Firebase Hosting, que também oferece alguns benefícios adicionais imediatamente, como controle de versão, exibição de modelos por uma conexão segura e muito mais.
O que você criará
Neste codelab você criará um sistema completo capaz de hospedar e executar um modelo salvo do TensorFlow.js, junto com os recursos relacionados, como HTML, CSS e JavaScript. Faremos um modelo leve muito simples que pode prever um valor de saída numérico, dado um valor de entrada (por exemplo, qual é o preço de uma casa de acordo com o tamanho dela), e o hospedaremos por meio do Firebase Hosting para que ele possa ser usado em escala.
O que você aprenderá
- Como salvar um modelo personalizado do TensorFlow.js no formato correto
- Como configurar uma conta do Firebase para hospedagem
- Como implantar seus recursos no Firebase Hosting
- Como implantar novas versões de um modelo
Observação: o foco deste codelab é como hospedar um modelo treinado personalizado para implantação. Não é um curso para criar a arquitetura de modelo perfeita. Assim, passaremos rapidamente pela criação do modelo de machine learning com um exemplo comum. Os princípios serão os mesmos, independentemente do modelo que você criar.
Compartilhe o que você sabe conosco
Se você criar algo legal usando essa pilha, conte para nós! Adoraríamos ver suas criações.
Marque-nos nas mídias sociais usando a hashtag #MadeWithTFJS para que seu projeto tenha a chance de ser destacado no nosso Blog do TensorFlow ou até em eventos futuros, como o Show & Tell.
O Firebase Hosting oferece hospedagem de nível de produção rápida e segura para seu app da Web, conteúdo estático/dinâmico e microsserviços.
Com um único comando, você pode implantar rapidamente apps da Web e veicular conteúdo em uma rede de fornecimento de conteúdo (CDN, na sigla em inglês) global, garantindo que o conteúdo esteja disponível com baixa latência em quase qualquer lugar. Também é possível parear o Firebase Hosting com o Cloud Functions ou o Cloud Run para criar e hospedar microsserviços, mas isso está além do escopo deste codelab.
Principais recursos do Firebase Hosting
- Veicular conteúdo usando uma conexão segura. A Web moderna é segura. Muitas vezes, para acessar os sensores no lado do cliente, o site precisa ser entregue por meio de um contexto seguro. O SSL de configuração zero é incorporado ao Firebase Hosting para que o conteúdo seja sempre enviado com segurança para todos os arquivos hospedados.
- Hospedar conteúdo estático e dinâmico e microsserviços com suporte a autenticação, para que somente usuários conectados possam carregar/visualizar esses arquivos, se você preferir.
- Enviar conteúdo rapidamente: cada arquivo que você envia é armazenado em cache em SSDs em bordas da CDN no mundo todo. O conteúdo é enviado rapidamente, onde quer que os usuários estejam.
- Implantar novas versões com um comando. Usando a interface de linha de comando do Firebase, você pode configurar seu aplicativo em segundos.
- Reverter com um clique: as implantações rápidas são excelentes, mas a capacidade de reverter erros é ainda melhor. Com o Firebase Hosting, você tem o gerenciamento de versões e controle completos com reversões de um clique.
Se você estiver implantando uma página de destino simples de um app ou um Progressive Web App (PWA) complexo, o Hosting disponibilizará infraestrutura, recursos e ferramentas adaptadas à implantação e ao gerenciamento de sites e apps.
Por padrão, cada projeto do Firebase tem subdomínios livres nos domínios web.app e firebaseapp.com. Esses dois sites oferecem o mesmo conteúdo e configuração implantados. Se preferir, você também pode conectar seu próprio nome de domínio a um site hospedado pelo Firebase.
Etapas para implementação
- Configurar um projeto
- Instalar e configurar a interface de linha de comando do Firebase
- Implantar seu site
- Vincular ao app da Web do Firebase para monitoramento de desempenho (opcional)
Mas, antes de fazer isso, precisamos de um modelo de machine learning e um app da Web para implantar. Vamos criar um.
Neste exercício, criaremos um modelo de ML muito simples que prevê valores numéricos. Tentaremos usar machine learning para prever o valor de uma casa fictícia, dado o tamanho dela em pés quadrados, somente para fins ilustrativos. Nós simplesmente multiplicaremos o tamanho por 1.000 para conseguir o valor previsto para nossos dados de treinamento. No entanto, o machine learning precisará aprender isso sozinho.
Em uma situação real, você escolheria usar dados reais, que podem ter relações mais complexas (por exemplo, para casas menores você poderia multiplicar o tamanho somente por 500 para estimar o valor em dólares, mas depois de um determinado limite esse valor aumentaria gradualmente até alcançar 1.000 etc.), e talvez você precise de um modelo mais avançado para aprender a melhor maneira de prever esses valores.
O modelo que criaremos hoje (regressão linear) pode ser usado para prever muitos outros itens com dados suficientes do mundo real e é simples para começar com o caso de uso hipotético acima. No entanto, nosso foco hoje é aprender a salvar e implantar um modelo em vez de criar e otimizar um modelo para um determinado caso de uso. Então vamos lá!
Dados de treinamento e teste
Todos os modelos de ML começam com dados de exemplo de treinamento que podemos usar para ensinar o modelo a fim de prever valores no futuro. Normalmente, é possível receber esses dados de um banco de dados, pasta ou arquivos, mas aqui vamos codificar diretamente 20 exemplos como uma matriz no JavaScript, conforme mostrado abaixo. Recomendamos replicar o código em um ambiente em que você queira programar no momento, como o Glitch.com, ou seu próprio editor de texto, se for possível executar um servidor no localhost.
model.js
// House square footage.
const data = [800, 850, 900, 950, 980, 1000, 1050, 1075, 1100, 1150, 1200, 1250, 1300, 1400, 1500, 1600, 1700, 1800, 1900, 2000];
// Estimated dollar cost of house for each piece of data above (1000x square footage).
const answers = [800000, 850000, 900000, 950000, 980000, 1000000, 1050000, 1075000, 1100000, 1150000, 1200000, 1250000 , 1300000, 1400000, 1500000, 1600000, 1700000, 1800000, 1900000, 2000000];
// Testing data separate from training data.
const dataTest = [886, 1225, 500];
const answersTest = [886000, 1225000, 500000];
Como você pode ver, para cada dado nós temos um valor de resposta correspondente, que é o valor que tentaremos prever no futuro. Imagine-os como os valores x e y em um gráfico 2D simples.
Então, para o valor 800, queremos produzir uma estimativa de resposta de saída de US$ 800.000. Para o valor 900, teríamos a saída US$ 900.000, e assim por diante. Basicamente, o número é multiplicado por 1.000. No entanto, o modelo de ML não conhece essa relação simples de 1.000 * N e precisa aprender por si mesmo com os exemplos que fornecemos.
Observe que também temos alguns dados de teste que são completamente separados dos dados de treinamento. Isso nos permite avaliar o modelo treinado para ver o desempenho com dados que ele nunca viu antes.
Carregaremos esse script junto com a biblioteca TensorFlow.js usando o seguinte html:
train.html
<!DOCTYPE html>
<html lang="en">
<head>
<title>Training Model</title>
<meta charset="utf-8">
</head>
<body>
<!-- Import TensorFlow.js library -->
<script src="https://cdn.jsdelivr.net/npm/@tensorflow/tfjs/dist/tf.min.js" type="text/javascript"></script>
<!-- Import our JS code to train the model -->
<script src="/model.js" defer></script>
</body>
</html>
Como treinar o modelo
Depois, é hora de treinar o modelo. Basta adicionar o código abaixo ao código JS existente acima, no final do arquivo.
Adicionamos comentários para curiosos, mas, como mencionado neste codelab, o objetivo é aprender a salvar e hospedar um modelo. Há outros codelabs vinculados se você quiser entender melhor a criação de modelos. Por enquanto, você pode copiar e colar o código no seu projeto.
model.js
// Create Tensor representations of our vanilla JS arrays above
// so can be used to train our model.
const trainTensors = {
data: tf.tensor2d(data, [data.length, 1]),
answer: tf.tensor2d(answers, [answers.length, 1])
};
const testTensors = {
data: tf.tensor2d(dataTest, [dataTest.length, 1]),
answer: tf.tensor2d(answersTest, [answersTest.length, 1])
};
// Now actually create and define model architecture.
const model = tf.sequential();
// We will use one dense layer with 1 neuron and an input of
// a single value.
model.add(tf.layers.dense({inputShape: [1], units: 1}));
// Choose a learning rate that is suitable for the data we are using.
const LEARNING_RATE = 0.0001;
train();
async function train() {
// Compile the model with the defined learning rate and specify
// our loss function to use.
model.compile({
optimizer: tf.train.sgd(LEARNING_RATE),
loss: 'meanAbsoluteError'
});
// Finally do the training itself over 500 iterations of the data.
// As we have so little training data we use batch size of 1.
// We also set for the data to be shuffled each time we try
// and learn from it.
let results = await model.fit(trainTensors.data, trainTensors.answer, {epochs: 500, batchSize: 1, shuffle: true});
// Once trained we can evaluate the model.
evaluate();
}
async function evaluate(stuff) {
// Predict answer for a single piece of data.
model.predict(tf.tensor2d([[768]])).print();
}
Usando o código acima, conseguimos treinar um modelo capaz de prever um valor de saída considerando o valor de entrada. Ao executar o código acima, recebo uma previsão de 768.073 para o valor de entrada 768, que é exibido no console do desenvolvedor do seu navegador (pressione F12 para abrir se você ainda não tiver feito isso). É uma estimativa muito boa do preço da casa, já que fornecemos exemplos que eram 1.000 vezes maiores do que a entrada. Observação: seu valor previsto pode ser um pouco diferente, e isso é normal.
Se estiver satisfeito com esse desempenho, só precisamos salvar esse modelo em disco para que possamos enviá-lo ao Firebase Hosting.
Como salvar o modelo
Ao adicionar o código abaixo ao final da função de avaliação (após model.predict) acima, é possível exportar o modelo resultante após a conclusão do treinamento diretamente no navegador da Web e salvar em disco para hospedar em outro lugar e usá-lo no futuro, sem a necessidade de treinar novamente a cada vez que a página for carregada.
model.js
await model.save('downloads://my-model');
Se você acessar train.html e executar a página, ela treinará o modelo (o que poderá levar alguns segundos) e, em seguida, fará o download do modelo treinado após a conclusão.
Fazer login no Firebase e criar um projeto
Se você não tiver experiência no processo de inscrição no Firebase, basta usar sua Conta do Google. Acesse https://firebase.google.com/ e faça login com a Conta do Google que você quer usar. Após ser redirecionado para a página inicial, clique em "Acessar o console" no canto superior direito da página:

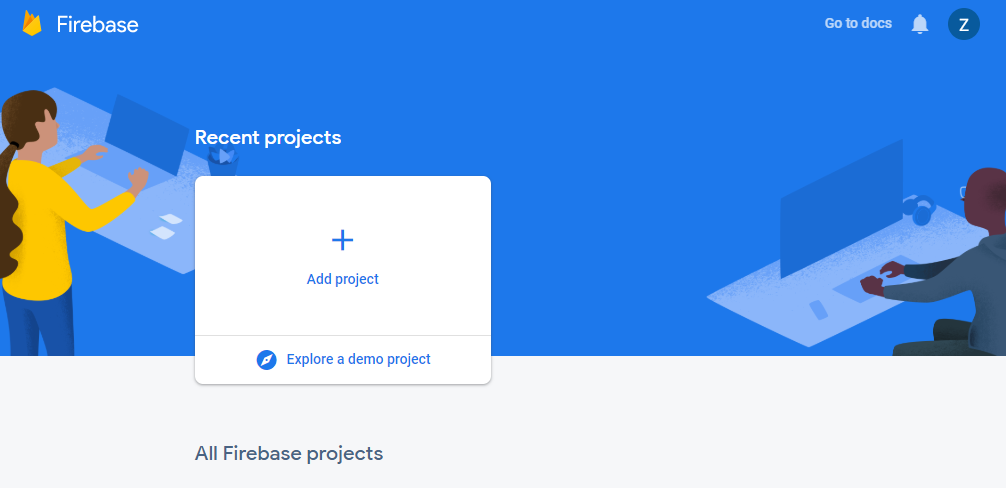
Ao ser redirecionado para o console, você verá uma página de destino semelhante a esta:

Basta clicar em "Adicionar projeto" para criar um novo projeto do Firebase, dar um nome exclusivo ao projeto, aceitar os termos e clicar em "Continuar".
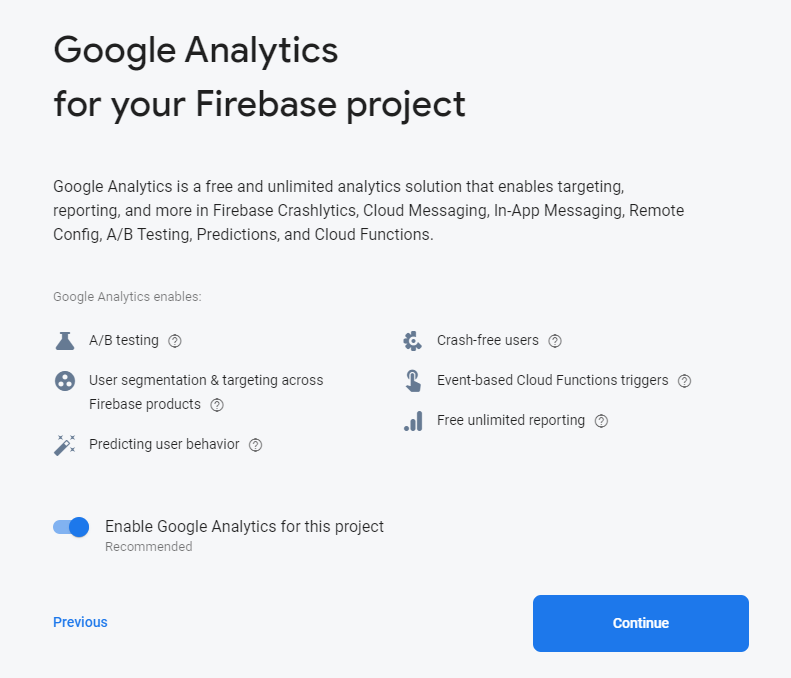
Em seguida, será perguntado se você quer adicionar análises ao projeto. Se você quiser ter acesso a essa análise, poderá ativar essa opção e clicar em "Continuar", conforme mostrado:

Se tudo correr bem, você verá uma página pronta para o projeto como exibida:

É isso aí! Temos um projeto Clique em "Continuar" para acessar o console do novo projeto. Mantenha a página aberta para uso posterior. Por enquanto, é preciso instalar algumas ferramentas.
Como instalar e conectar a CLI
O Firebase está disponível como um pacote Node NPM que pode ser instalado e usado pela interface de linha de comando (CLI, na sigla em inglês) que facilita a implantação de arquivos e pastas locais no Firebase Hosting. Para o tutorial de hoje, usaremos um ambiente Linux, mas, se você tiver o Windows ou o Mac, siga estas instruções para configurar as ferramentas da CLI no seu dispositivo.
No entanto, no Linux, primeiro instalaremos o NPM e o Node.js, se ele ainda não estiver disponível (siga estas instruções se estiver usando outros ambientes), usando os três comandos a seguir em uma janela de terminal:
Terminal de linha de comando:
sudo apt update
Terminal de linha de comando:
sudo apt install nodejs
Terminal de linha de comando:
sudo apt install npm
Agora que o Node.js e o NPM estão instalados, basta executar o seguinte em uma janela de terminal para instalar as ferramentas de linha de comando do Firebase:
Terminal de linha de comando:
sudo npm install -g firebase-tools
Ótimo! Agora estamos prontos para conectar nosso projeto do Firebase ao nosso sistema, enviar arquivos a ele e muito mais.
Como fazer login no Firebase
Faça login no Firebase com sua Conta do Google executando o seguinte comando:
Terminal de linha de comando:
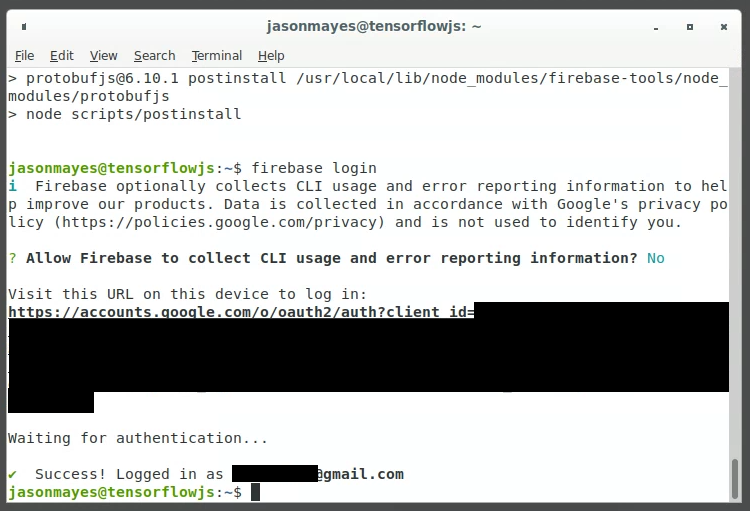
firebase login
Será solicitado que você conceda acesso à sua conta do Google Firebase da seguinte maneira:

Dê a autorização e, por fim, você verá uma conexão bem-sucedida das ferramentas da linha de comando com sua conta do Firebase:

Feche a janela e volte ao terminal de linha de comando em que você estava digitando anteriormente, que agora deve estar pronto para aceitar novos comandos, conforme mostrado (ocultamos qualquer informação particular na captura de tela):

Parabéns! Agora estamos prontos para enviar os arquivos para o projeto criado na nossa máquina local.
Como inicializar o projeto para implantar no Firebase Hosting
Para conectar a pasta local ao seu projeto do Firebase, execute o seguinte comando na raiz do diretório do projeto local (a pasta que você quer usar para fazer upload de arquivos a partir da implantação).
Terminal de linha de comando:
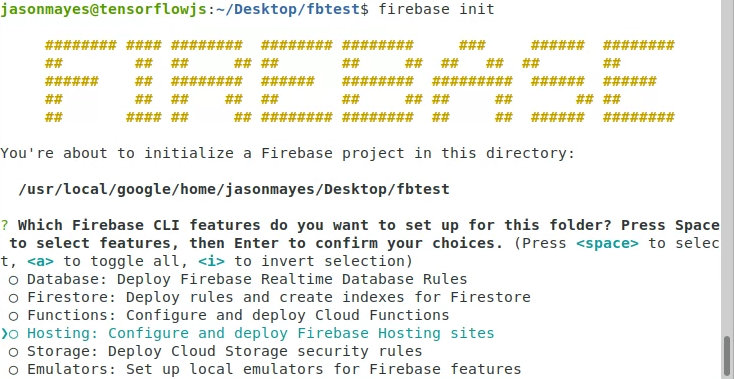
firebase init
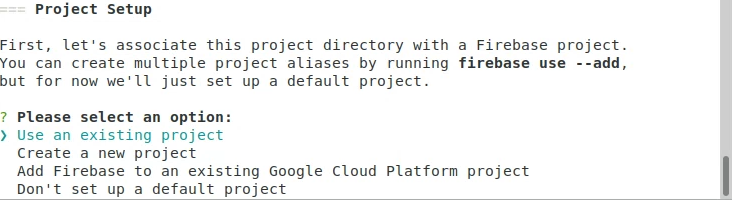
Após a execução desse comando, siga as instruções no terminal para concluir a configuração, conforme mostrado abaixo:

Aqui, basta selecionar o Hosting usando a seta para baixo no seu teclado e pressionar a barra de espaço para selecionar e Enter para confirmar.
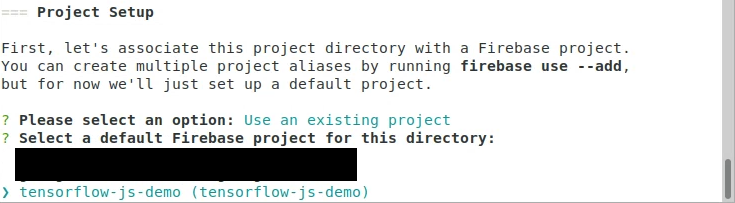
Agora, podemos selecionar o projeto criado anteriormente para usá-lo:

Pressione Enter em "Usar um projeto existente" e use a seta para baixo como mostrado abaixo:

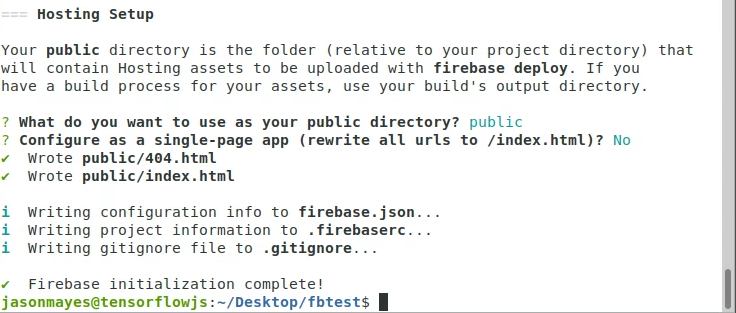
Por fim, pressione Enter para usá-lo, aceite os padrões na tela final que aparece e diga "Não" para configurar como um aplicativo de página única:

Isso permitirá que você hospede várias páginas HTML, se quiser.
Agora que a inicialização foi concluída, você verá um arquivo firebase.json e uma pasta "public" no diretório de onde executamos os comandos acima.

Tudo o que precisamos fazer agora é mover os arquivos que queremos implantar para a pasta pública que criamos e estará tudo certo para a implantação! Vamos fazer isso agora.
Como carregar o modelo salvo
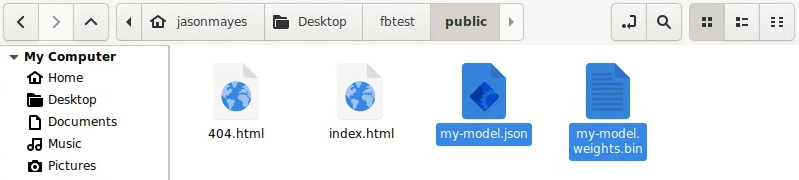
Primeiro, vamos copiar o modelo de machine learning que salvamos anteriormente no codelab para nossa pasta pública que acabamos de criar com o Firebase. Basta arrastar e soltar os arquivos salvos nessa pasta, conforme mostrado:

Você também verá os arquivos index.html e 404.html criados pelo Firebase. Vamos editar index.html usando seu editor de texto favorito na sua máquina para podermos adicionar nosso próprio código personalizado, conforme mostrado:
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<title>Hello World - TensorFlow.js</title>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- Import the webpage's stylesheet -->
<link rel="stylesheet" href="style.css">
</head>
<body>
<h1>TensorFlow.js Hello World</h1>
<p>Check the console (Press F12) to see predictions!</p>
<!-- Import TensorFlow.js library -->
<script src="https://cdn.jsdelivr.net/npm/@tensorflow/tfjs/dist/tf.min.js" type="text/javascript"></script>
<!-- Import the page's JavaScript to do some stuff -->
<script src="script.js" defer></script>
</body>
</html>
No novo código de index.html acima, especificamos uma folha de estilo para podermos adicionar o estilo à página mais tarde, se quisermos fazer isso, e também o script.js para hospedar o código que precisamos escrever para usar o modelo do TensorFlow.js salvo.
Vamos criar esses arquivos agora e preenchê-los da seguinte maneira:
style.css
/** Leave blank for now **/
script.js
// Load our saved model from current directory (which will be
// hosted via Firebase Hosting)
async function predict() {
// Relative URL provided for my-model.json.
const model = await tf.loadLayersModel('my-model.json');
// Once model is loaded, let's try using it to make a prediction!
// Print to developer console for now.
model.predict(tf.tensor2d([[1337]])).print();
}
predict();
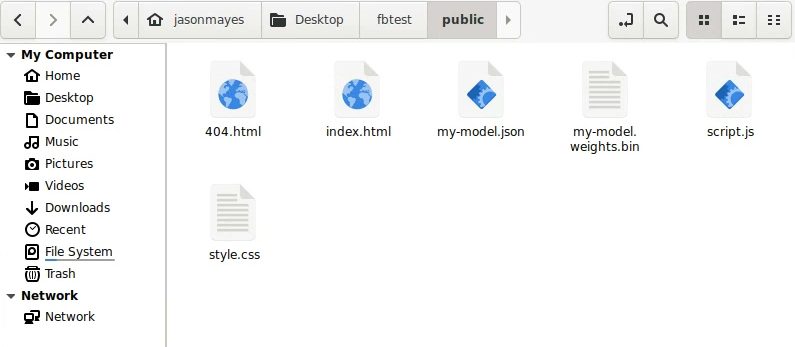
Se você seguiu as etapas corretamente, verá os seguintes arquivos editados na pasta pública que criamos:

Tudo o que precisamos fazer agora é implantar nossos arquivos para verificar se eles funcionam.
Como ativar a implantação
Volte para a janela do terminal que você abriu na pasta do projeto do Firebase na máquina local (a pasta que contém a pasta "public" acima e os arquivos "firebase init").
Basta digitar o seguinte comando para implantar seus arquivos da pasta pública:
Terminal de linha de comando:
firebase deploy
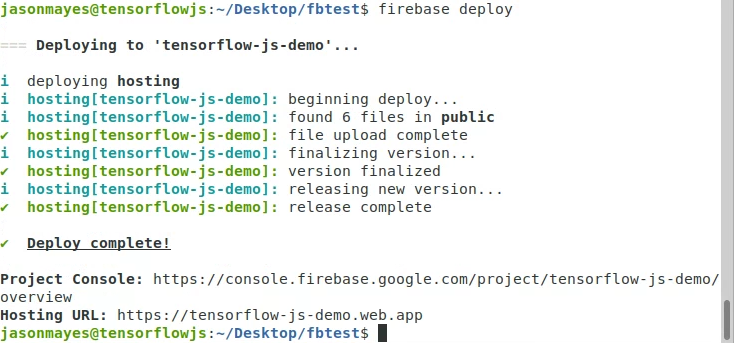
Aguarde a conclusão do comando do terminal e uma versão será criada com o URL que você pode usar:

No exemplo acima, você pode ver que o URL final para visualizar nossa implantação é:
https://tensorflow-js-demo.web.app (mas seu URL será o nome do projeto que você criou).
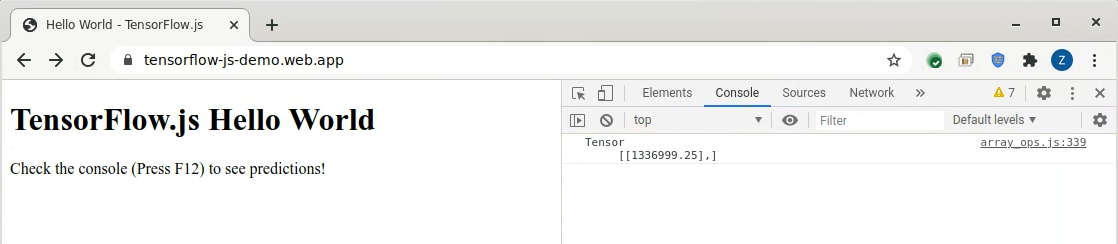
Abra esse URL em um navegador da Web para verificar se ele funciona corretamente. Se tudo tiver dado certo, ele mostrará o seguinte no console do desenvolvedor da página que você abrir (pressione F12 para abrir o console do desenvolvedor).

Como você pode ver, a página é carregada no domínio implantado, podemos ver corretamente a previsão do modelo para 1337 pés quadrados, que é mostrada como US$ 1.336.999,25. Essa é uma estimativa muito boa, já que esperamos que o resultado fosse 1.000 vezes o tamanho. É claro que podemos fazer quantas previsões quisermos, se criarmos uma boa interface do usuário para chamar o modelo, e isso seria executado inteiramente em JavaScript, mantendo suas consultas privadas e seguras.
Agora que seu modelo está implantado e hospedado, é possível compartilhar o site com qualquer pessoa no mundo todo. Ela poderá usar o aplicativo no próprio computador. Você pode querer adicionar uma interface do usuário melhor e melhorar a aparência dela, mas isso está além do escopo deste tutorial. Não há limite para os possíveis apps da Web que você poderia hospedar assim, com uma tecnologia de machine learning que pode trabalhar com um único clique, sem necessidade de instalação. Incentivamos você a pensar em outras situações que podem se beneficiar de um modelo de machine learning no navegador.
Como monitorar o uso
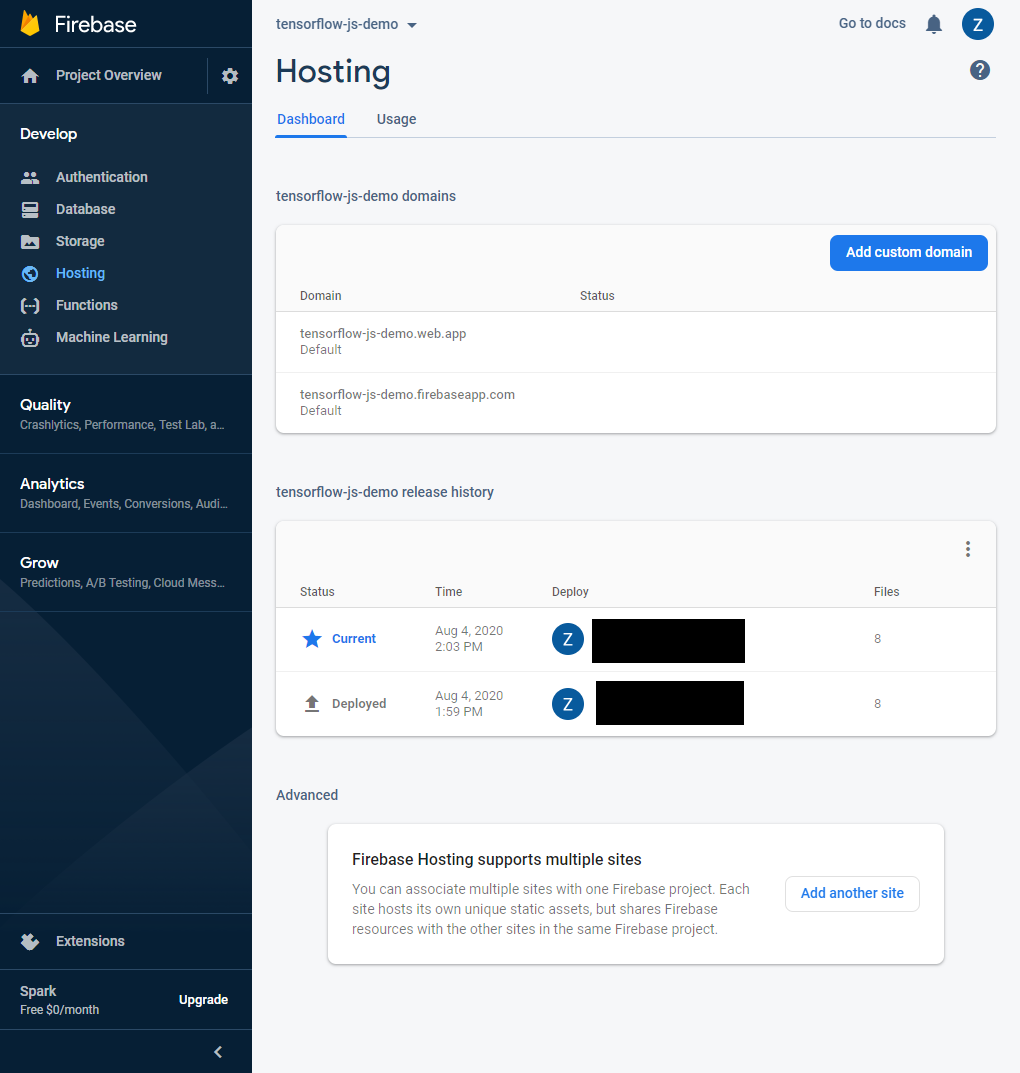
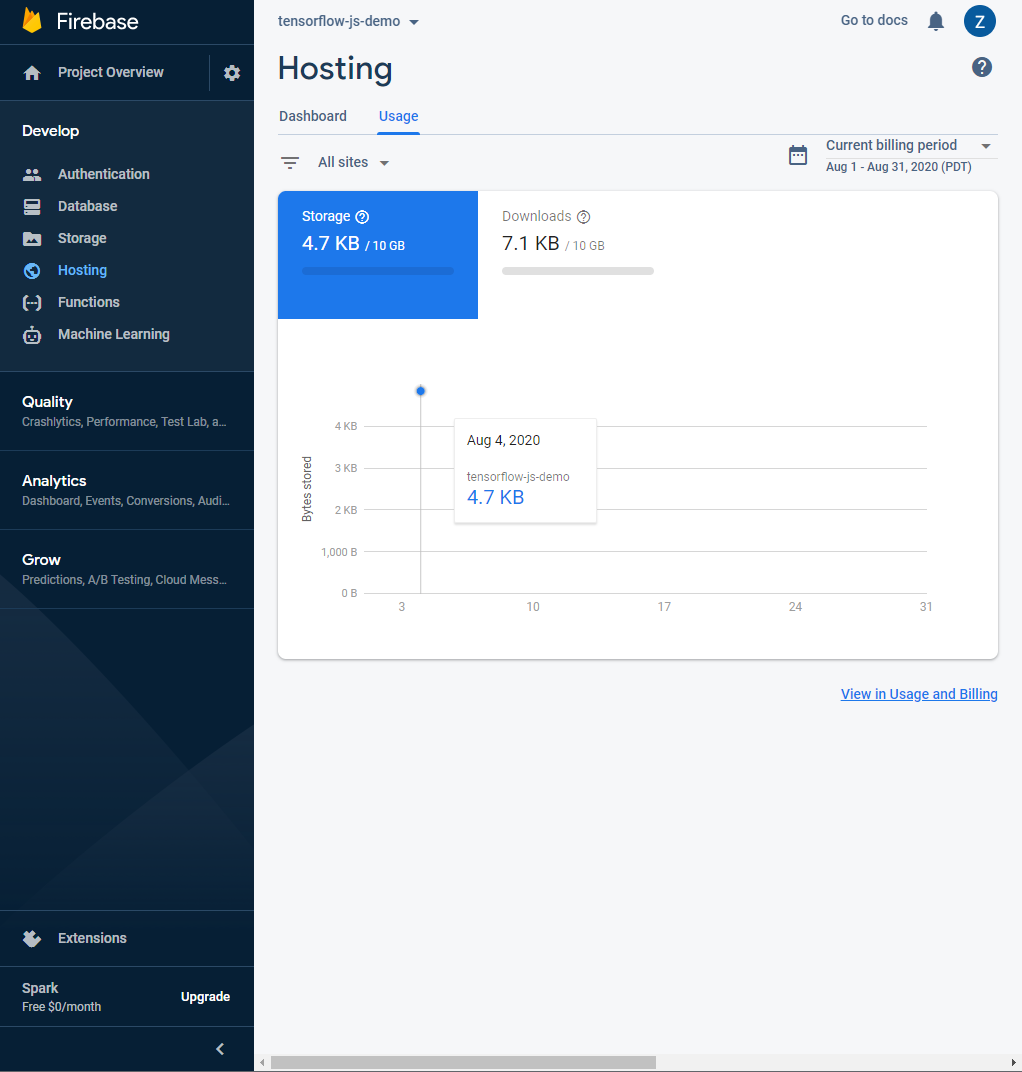
Além de qualquer análise do Google que você possa adicionar ao código do seu site, o Firebase também oferece controle de versões e estatísticas de uso por meio do console do projeto. Após a implantação, você verá algo como isso, que pode ser verificado periodicamente, conforme necessário:


Como você pode ver, por padrão, no nível gratuito, você recebe 10 GB de largura de banda por mês para seus arquivos hospedados. Caso seu site seja mais acessado, talvez seja necessário adicionar uma conta de faturamento para utilizar mais do que esse limite em um determinado mês. Você pode conferir os planos do Firebase para projetos maiores neste link, embora a maioria dos usuários casuais de protótipos não exceda o nível gratuito se o modelo for pequeno e o uso for baixo, o que torna essa uma ótima maneira de testar e verificar suas necessidades antes de se comprometer com um plano pago conforme você expande seus negócios ou ideias.
Parabéns! Você deu os primeiros passos para usar o TensorFlow.js com o Firebase para criar e implantar um modelo de machine learning personalizado para que possa compartilhá-lo com o mundo. Imagine todas as outras coisas que você pode fazer usando essa abordagem poderosa e escalonável, pronta para casos de uso de produção, se quiser, já que o Firebase é escalonado automaticamente de acordo com a demanda. Não importa se 10 ou 10.000 usuários querem usar seu modelo, tudo funcionará perfeitamente.
Se você alterar qualquer um dos arquivos, basta reimplantar o app usando "firebase deploy" como antes, e não se esqueça de limpar o cache do navegador para garantir que você tenha a nova versão dos arquivos na próxima vez que carregar a página. Se você estiver com as ferramentas para desenvolvedores abertas, é possível forçar isso na guia de rede durante os testes. Para isso, marque a caixa de seleção "desativar cache" na parte superior desta guia:

Resumo
Neste codelab, nós:
- Definimos e treinamos um modelo do TensorFlow.js personalizado do zero para prever preços de casas.
- Fizemos login, configuramos e instalamos as ferramentas do Firebase e da CLI do Firebase na máquina de desenvolvimento.
- Implantamos e lançamos um site em funcionamento que carrega nosso modelo treinado da etapa 1 e o usa em um app da Web real que pode ser acessado por qualquer pessoa, em qualquer lugar do mundo, e em escala.
A seguir
Agora que você já tem uma base de trabalho para começar, quais ideias criativas você pode adotar para ampliar esse modelo de implantação de modelo de machine learning?
Adoraríamos ver você usando esse recurso com seus próprios dados. Pense no setor ou na área em que você mora ou trabalha. Como você pode treinar nesses dados para fazer previsões que poderiam ser usadas por você (ou outras pessoas) no futuro? O setor imobiliário não é o único exemplo, e recomendamos que você aplique esse modelo aos seus próprios desafios também. Bom trabalho!
Lembre-se de nos marcar em qualquer app que você criar usando a hashtag #MadeWithTFJS (clique neste link para ver ideias sobre o que outras pessoas fizeram) para ter uma chance de ser destacado nas mídias sociais ou até mesmo ser exibido em eventos futuros do TensorFlow! Adoraríamos ver o que você fará. E, é claro, você pode entrar em contato com o autor deste codelab se tiver qualquer comentário ou dúvida.
Mais codelabs do TensorFlow.js para continuar seu aprendizado
- Criar uma rede neural do zero no TensorFlow.js
- Reconhecimento de áudio usando aprendizado por transferência no TensorFlow.js
- Classificação de imagens personalizadas com aprendizado por transferência no TensorFlow.js
