เกี่ยวกับ Codelab นี้
1 บทนำ


หมายเหตุ: Codelab นี้ต้องใช้อุปกรณ์จริงเพื่อทดสอบ
TensorFlow เป็นเฟรมเวิร์กแมชชีนเลิร์นนิงอเนกประสงค์ TensorFlow สามารถใช้ได้ทุกที่ ตั้งแต่การฝึกโมเดลขนาดใหญ่ในคลัสเตอร์บนระบบคลาวด์ ไปจนถึงการเรียกใช้โมเดลในเครื่องบนระบบแบบฝัง เช่น โทรศัพท์
โค้ดแล็บนี้ใช้ TensorFlow Lite เพื่อเรียกใช้โมเดลการจดจํารูปภาพในอุปกรณ์ Android
ติดตั้ง Android Studio 4.1 ขึ้นไป
หากยังไม่ได้ติดตั้ง ให้ดาวน์โหลดและติดตั้ง AndroidStudio 4.1 ขึ้นไปขณะฝึกโมเดล TensorFlow Lite
สิ่งที่คุณจะได้เรียนรู้
- วิธีฝึกตัวจัดประเภทรูปภาพที่กำหนดเองโดยใช้ TensorFlow Lite Model Maker
- วิธีใช้ Android Studio เพื่อนำเข้าโมเดล TensorFlow Lite เพื่อผสานรวมโมเดลที่กำหนดเองในแอป Android โดยใช้ CameraX
- วิธีใช้ GPU ในโทรศัพท์เพื่อเร่งความเร็วโมเดล
สิ่งที่คุณจะสร้าง
แอปกล้องง่ายๆ ที่เรียกใช้โปรแกรมการจดจำรูปภาพ TensorFlow เพื่อระบุดอกไม้

ใบอนุญาต: ใช้ฟรี
2 ฝึกตัวจดจำดอกไม้โดยใช้ Colab
ก่อนเริ่มฝึกโมเดล ให้เริ่มดาวน์โหลดและติดตั้ง Android Studio 4.1 ขึ้นไป
เปิด Colab ซึ่งแสดงวิธีฝึกตัวแยกประเภทด้วย Keras เพื่อจดจำดอกไม้โดยใช้การเรียนรู้แบบโอนของ TensorFlow Lite
3 ตั้งค่าไดเรกทอรีที่ใช้งานอยู่
โคลนที่เก็บ Git
คำสั่งต่อไปนี้จะโคลนที่เก็บ Git ที่มีไฟล์ที่จำเป็นสำหรับโค้ดแล็บนี้
git clone https://github.com/hoitab/TFLClassify.git
ถัดไป ให้ไปที่ไดเรกทอรีที่คุณเพิ่งโคลนที่เก็บ คุณจะทํางานในส่วนนี้ตลอดทั้ง Codelab
cd TFLClassify
4 ตั้งค่าแอปโครงกระดูก Android

ติดตั้ง Android Studio 4.1 ขึ้นไป
หากยังไม่ได้ติดตั้ง ให้ติดตั้ง AndroidStudio 4.1 ขึ้นไป
เปิดโปรเจ็กต์ด้วย Android Studio
เปิดโปรเจ็กต์ด้วย Android Studio โดยทำตามขั้นตอนต่อไปนี้
- เปิด Android Studio
 หลังจากโหลดแล้ว ให้เลือก "เปิดโปรเจ็กต์ที่มีอยู่" จากป๊อปอัปนี้
หลังจากโหลดแล้ว ให้เลือก "เปิดโปรเจ็กต์ที่มีอยู่" จากป๊อปอัปนี้

- ในตัวเลือกไฟล์ ให้เลือก
TFLClassify/build.gradleจากไดเรกทอรีทํางาน
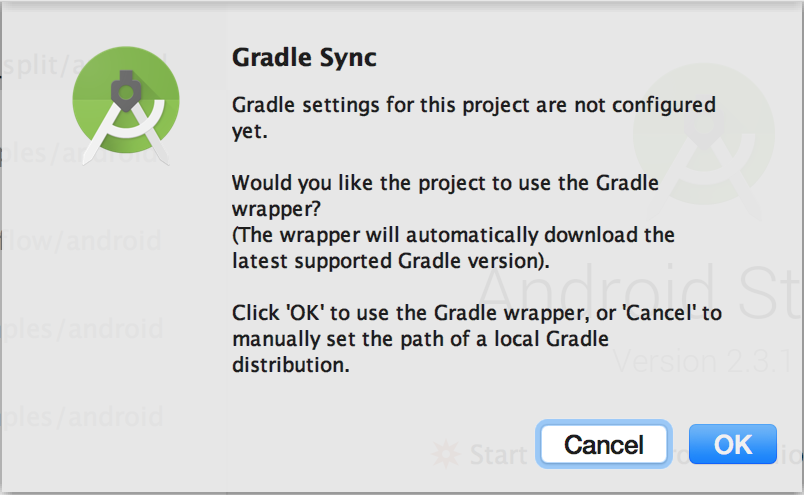
- คุณจะเห็นป๊อปอัป "การซิงค์ Gradle" เมื่อเปิดโปรเจ็กต์เป็นครั้งแรก ซึ่งจะสอบถามเกี่ยวกับการใช้ gradle wrapper คลิก "ตกลง"

- เปิดใช้โหมดนักพัฒนาแอปและการแก้ไขข้อบกพร่อง USB ในโทรศัพท์ หากยังไม่ได้ดำเนินการ การตั้งค่านี้จะทําเพียงครั้งเดียว ทำตามวิธีการเหล่านี้
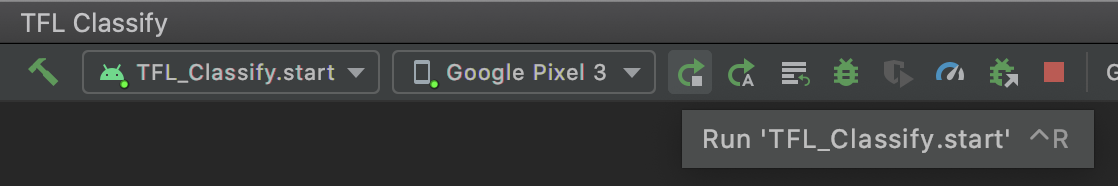
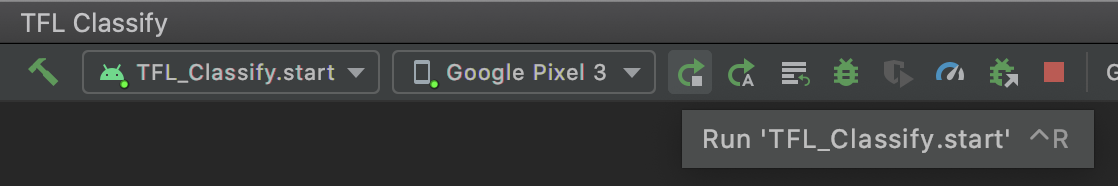
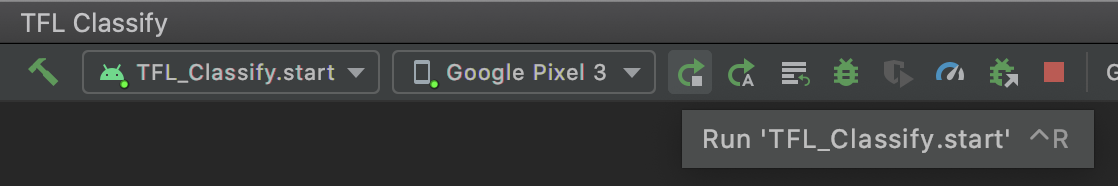
- เมื่อทั้งโปรเจ็กต์และโทรศัพท์พร้อมแล้ว คุณจะเรียกใช้โปรเจ็กต์ในอุปกรณ์จริงได้โดยเลือก
TFL_Classify.startแล้วกดปุ่มเรียกใช้ ในแถบเครื่องมือ
ในแถบเครื่องมือ

- ตอนนี้ให้สิทธิ์ Tensorflow Demo เข้าถึงกล้องโดยทำดังนี้

- คุณจะเห็นหน้าจอต่อไปนี้ในโทรศัพท์ที่มีตัวเลขสุ่มแสดงแทนที่ผลลัพธ์จริง

5 เพิ่ม TensorFlow Lite ลงในแอป Android
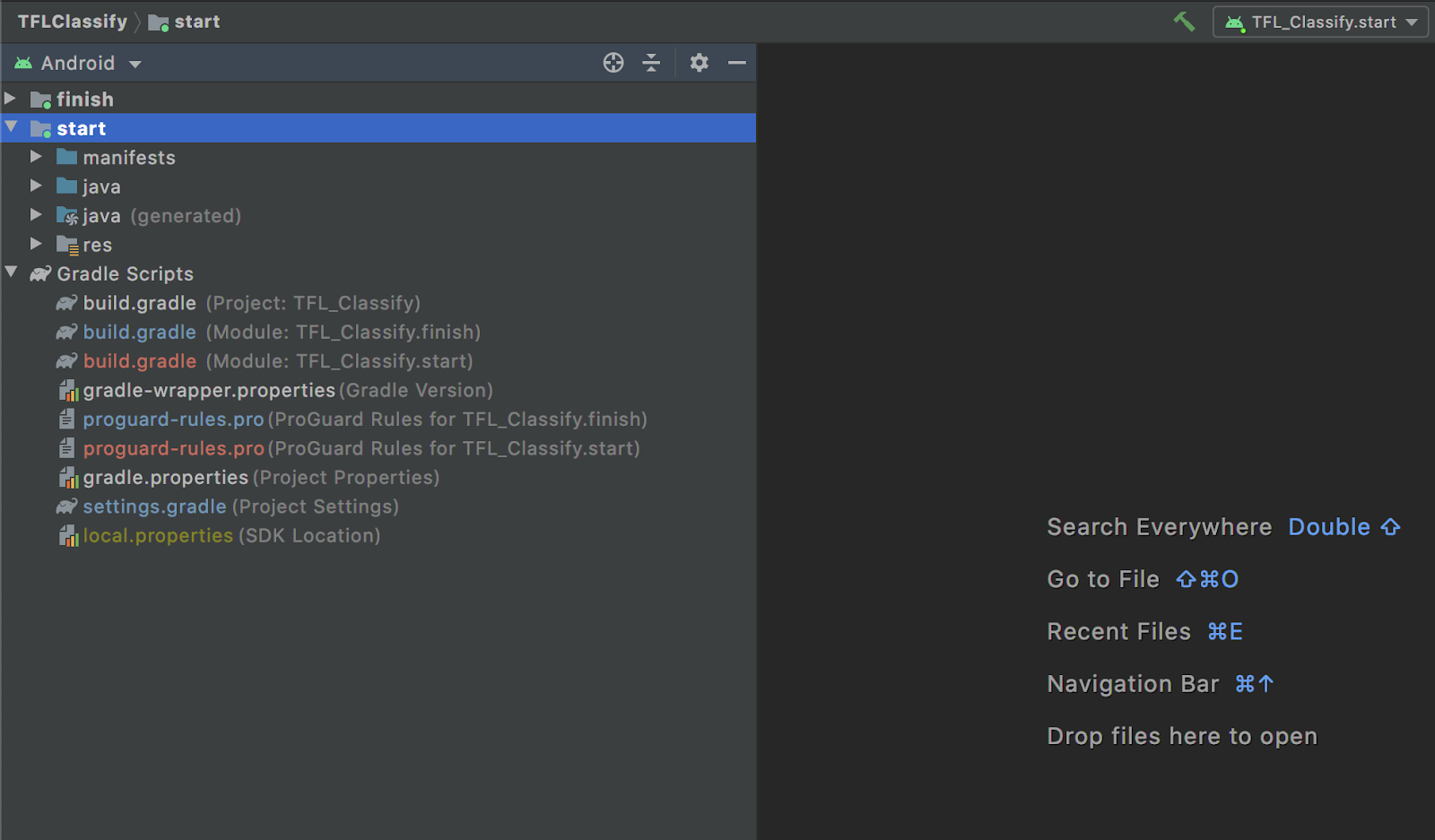
- เลือกโมดูล
startในเครื่องมือสำรวจโปรเจ็กต์ทางด้านซ้ายมือ

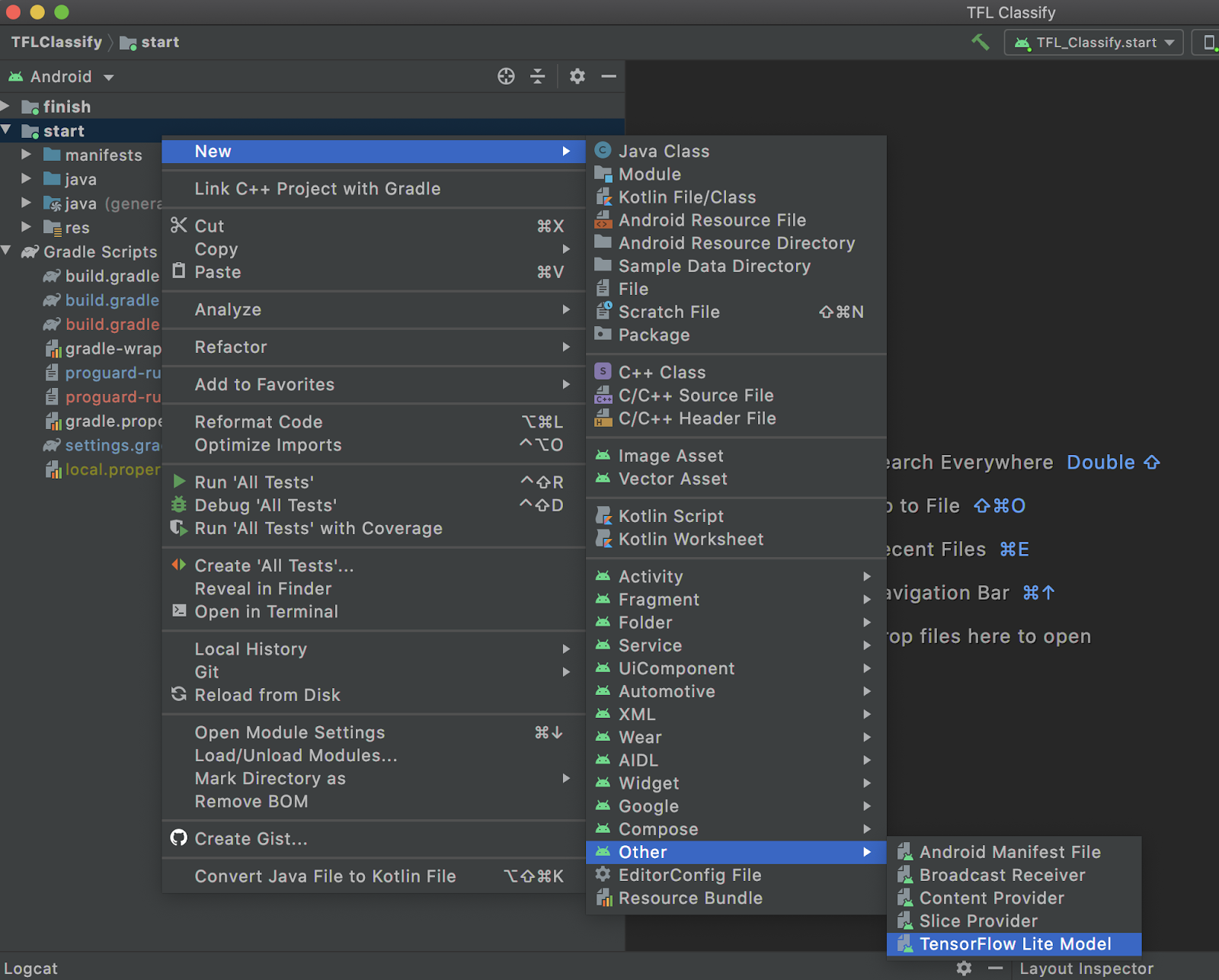
- คลิกขวาที่ข้อบังคับ
startหรือคลิกFileแล้วคลิกNew>Other>TensorFlow Lite Model

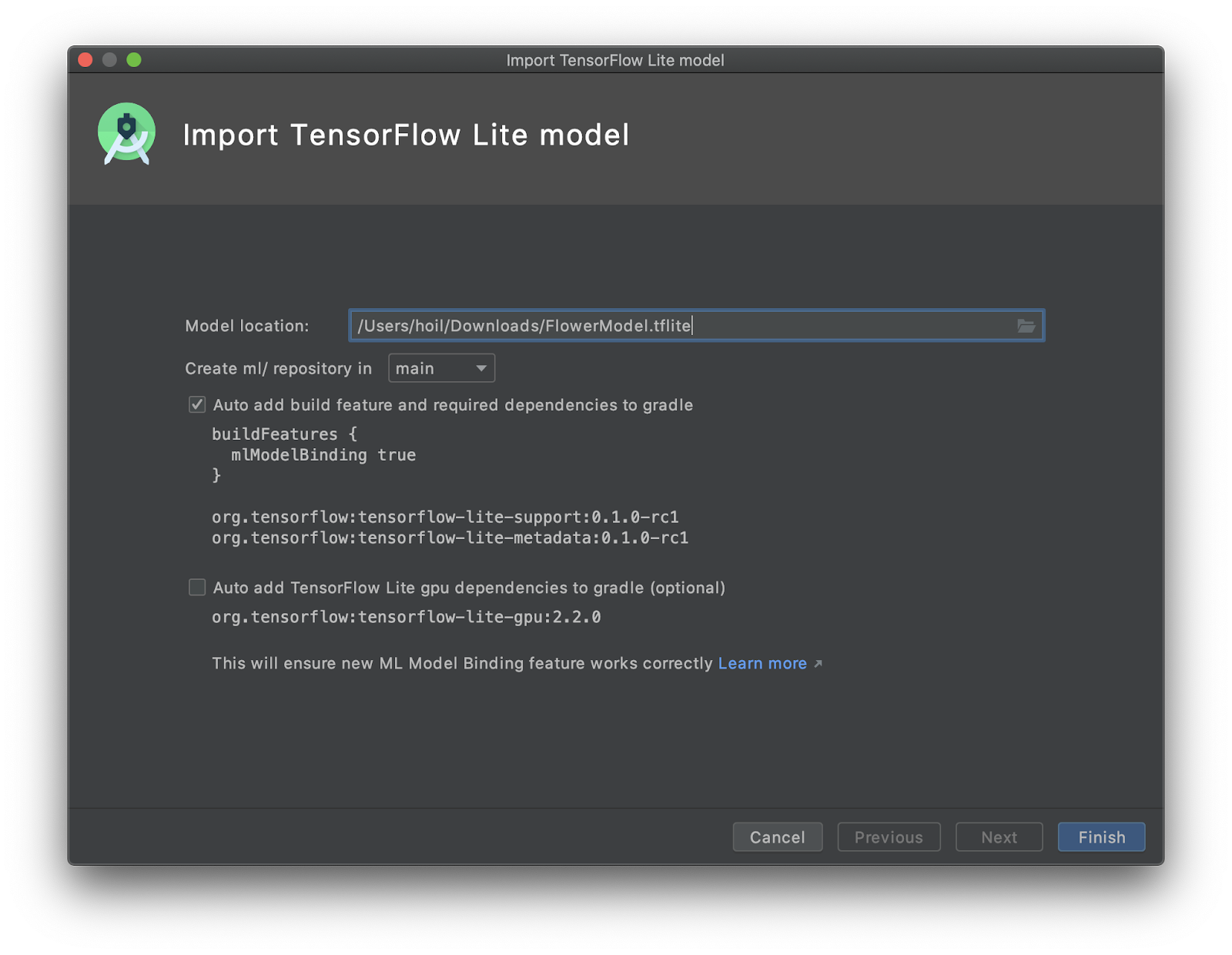
- เลือกตำแหน่งโมเดลที่คุณดาวน์โหลด
FlowerModel.tfliteที่ผ่านการฝึกแบบกำหนดเองไว้ก่อนหน้านี้

- คลิก
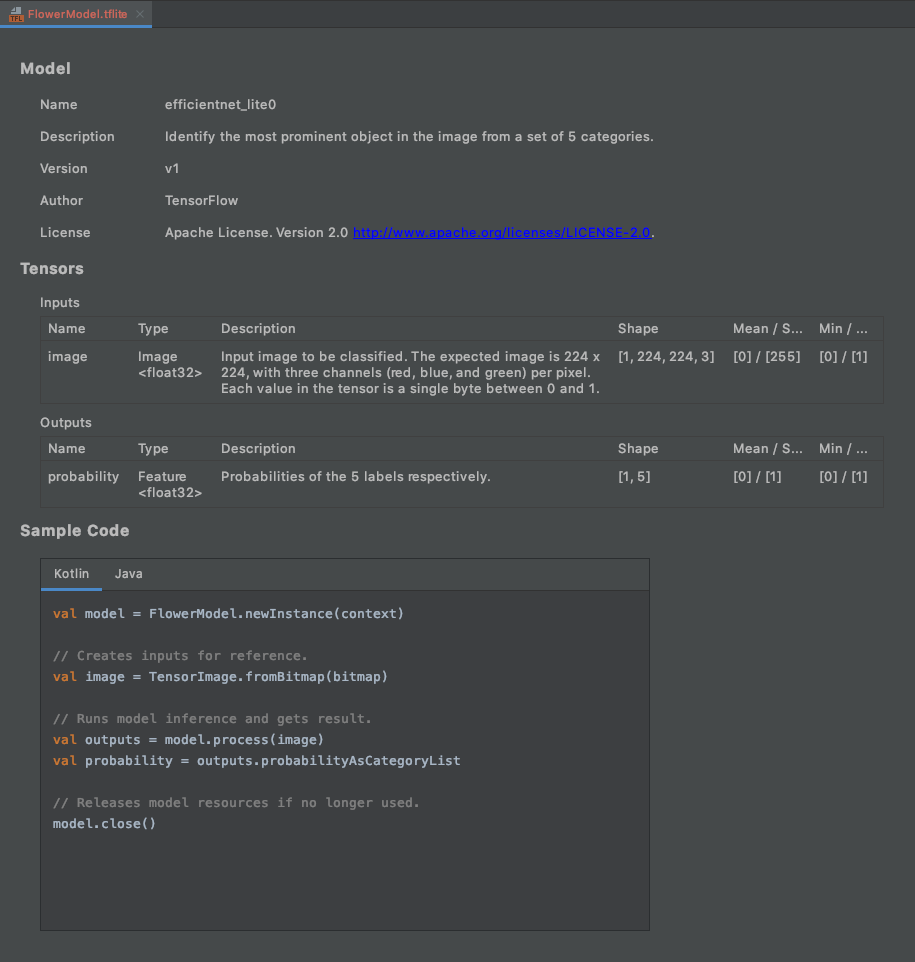
Finish - คุณจะเห็นข้อความต่อไปนี้ในตอนท้าย ระบบนําเข้า FlowerModel.tflite เรียบร้อยแล้ว และแสดงข้อมูลระดับสูงเกี่ยวกับโมเดล รวมถึงอินพุต / เอาต์พุต รวมถึงโค้ดตัวอย่างบางส่วนเพื่อช่วยให้คุณเริ่มต้นใช้งาน

6 ไม่บังคับ: การตรวจสอบรายการสิ่งที่ต้องทำทั้งหมด
รายการสิ่งที่ต้องทําช่วยให้คุณไปยังตําแหน่งที่ต้องการอัปเดตโค้ดแล็บได้อย่างง่ายดาย นอกจากนี้ คุณยังใช้การช่วยเตือนในโปรเจ็กต์ Android เพื่อเตือนตัวเองเกี่ยวกับงานในอนาคตได้ด้วย คุณสามารถเพิ่มรายการสิ่งที่ต้องทําได้โดยใช้ความคิดเห็นโค้ดและพิมพ์คีย์เวิร์ด TODO หากต้องการเข้าถึงรายการสิ่งที่ต้องทํา ให้ทําดังนี้
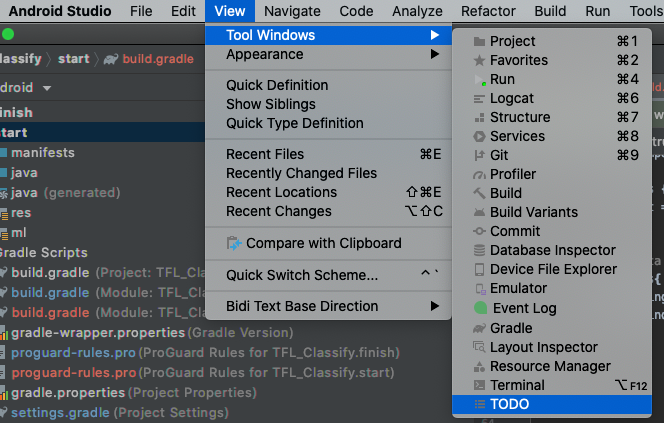
- วิธีที่ดีในการดูสิ่งที่เราจะทำคือดูรายการสิ่งที่ต้องทํา โดยเลือกจากแถบเมนูด้านบน
View>Tool Windows>TODO

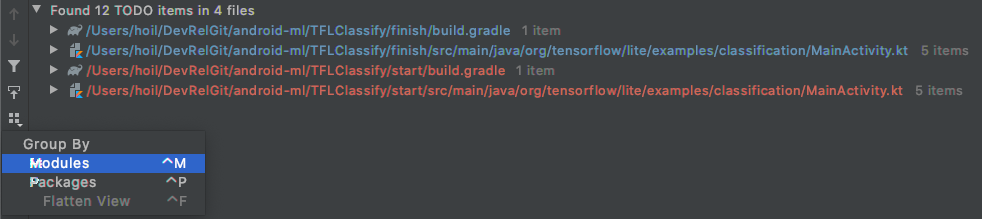
- โดยค่าเริ่มต้น รายการ TODO ทั้งหมดจะแสดงในโมดูลทั้งหมด ซึ่งอาจทำให้สับสนได้ เราสามารถจัดเรียงเฉพาะ TODO เริ่มต้นได้โดยคลิกปุ่มจัดกลุ่มตามด้านข้างของแผง TODO แล้วเลือก
Modules

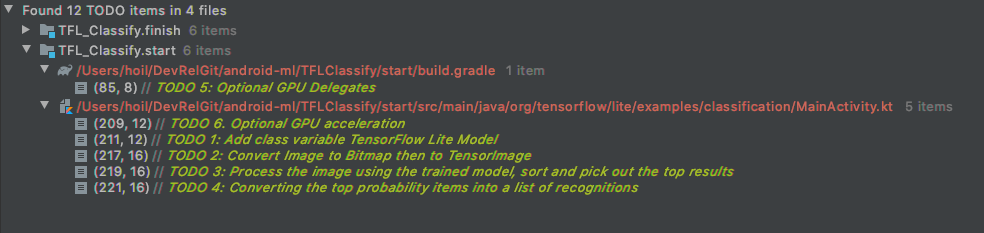
- ขยายรายการทั้งหมดในส่วนโมดูลเริ่มต้น

7 เรียกใช้โมเดลที่กําหนดเองด้วย TensorFlow Lite
- คลิก TODO 1 ในรายการ TODO หรือเปิดไฟล์ MainActivity.kt แล้วค้นหา TODO 1 เริ่มต้นโมเดลโดยเพิ่มบรรทัดนี้
private class ImageAnalyzer(ctx: Context, private val listener: RecognitionListener) :
ImageAnalysis.Analyzer {
...
// TODO 1: Add class variable TensorFlow Lite Model
private val flowerModel = FlowerModel.newInstance(ctx)
...
}
- ในเมธอด analyze สําหรับเครื่องมือวิเคราะห์ CameraX เราต้องแปลงอินพุตของกล้อง
ImageProxyเป็นBitmapและสร้างออบเจ็กต์TensorImageสําหรับกระบวนการอนุมาน
override fun analyze(imageProxy: ImageProxy) {
...
// TODO 2: Convert Image to Bitmap then to TensorImage
val tfImage = TensorImage.fromBitmap(toBitmap(imageProxy))
...
}
- ประมวลผลรูปภาพและดำเนินการต่อไปนี้กับผลลัพธ์
- จัดเรียงผลลัพธ์ตามความน่าจะเป็นในแอตทริบิวต์
scoreโดยจัดเรียงจากน้อยไปมาก โดยให้ผลลัพธ์ที่มีความน่าจะเป็นสูงสุดแสดงก่อน - ใช้ผลลัพธ์ k อันดับแรกตามที่ระบุโดยค่าคงที่
MAX_RESULT_DISPLAYคุณอาจปรับค่าของตัวแปรนี้เพื่อให้ได้ผลลัพธ์มากขึ้นหรือน้อยลงก็ได้
override fun analyze(imageProxy: ImageProxy) {
...
// TODO 3: Process the image using the trained model, sort and pick out the top results
val outputs = flowerModel.process(tfImage)
.probabilityAsCategoryList.apply {
sortByDescending { it.score } // Sort with highest confidence first
}.take(MAX_RESULT_DISPLAY) // take the top results
...
}
- แปลงผลลัพธ์ที่จัดเรียงและกรองแล้วให้เป็นออบเจ็กต์ข้อมูล
Recognitionที่พร้อมให้RecyclerViewนำไปใช้ผ่านการเชื่อมโยงข้อมูล
override fun analyze(imageProxy: ImageProxy) {
...
// TODO 4: Converting the top probability items into a list of recognitions
for (output in outputs) {
items.add(Recognition(output.label, output.score))
}
...
}
- ลบหรือยกเลิกการคอมเมนต์บรรทัดต่อไปนี้ซึ่งช่วยสร้างผลการค้นหาปลอมที่เราเห็นก่อนหน้านี้
// START - Placeholder code at the start of the codelab. Comment this block of code out.
for (i in 0..MAX_RESULT_DISPLAY-1){
items.add(Recognition("Fake label $i", Random.nextFloat()))
}
// END - Placeholder code at the start of the codelab. Comment this block of code out.
- เรียกใช้แอปในอุปกรณ์จริงโดยเลือก
TFL_Classify.startแล้วกดปุ่มเรียกใช้ ในแถบเครื่องมือ
ในแถบเครื่องมือ

- คุณจะเห็นหน้าจอต่อไปนี้ในโทรศัพท์ซึ่งมีตัวเลขสุ่มแสดงแทนที่ผลลัพธ์จริง

8 ไม่บังคับ: เร่งการอนุมานด้วย GPU Delegate
TensorFlow Lite รองรับตัวเร่งฮาร์ดแวร์หลายรายการเพื่อเร่งความเร็วในการอนุมานในอุปกรณ์เคลื่อนที่ GPU เป็นหนึ่งในตัวเร่งที่ TensorFlow Lite ใช้ประโยชน์ได้ผ่านกลไกการมอบสิทธิ์ และใช้งานได้ง่าย
- เปิด build.gradle ในส่วนโมดูล
startหรือคลิก TODO 5 ใต้รายการ TODO แล้วเพิ่มการพึ่งพาต่อไปนี้
// TODO 5: Optional GPU Delegates
implementation 'org.tensorflow:tensorflow-lite-gpu:2.3.0'
- กลับไปที่ไฟล์ MainActivity.kt หรือคลิก TODO 6 ในรายการ TODO แทนที่การเริ่มต้นแบบง่ายของ flowerModel ด้วยรายการต่อไปนี้ รับอินสแตนซ์ของรายการความเข้ากันได้ของ GPU และเริ่มต้น GPU โดยขึ้นอยู่กับว่า GPU นั้นเป็นหนึ่งใน GPU ที่เข้ากันได้ที่ระบุไว้หรือไม่ หรือเริ่มเทรด CPU 4 รายการเพื่อเรียกใช้โมเดลแทน
private class ImageAnalyzer(ctx: Context, private val listener: RecognitionListener) :
ImageAnalysis.Analyzer {
...
// TODO 1: Add class variable TensorFlow Lite Model
// Initializing the flowerModel by lazy so that it runs in the same thread when the process
// method is called.
private val flowerModel: FlowerModel by lazy{
// TODO 6. Optional GPU acceleration
val compatList = CompatibilityList()
val options = if(compatList.isDelegateSupportedOnThisDevice){
Log.d(TAG, "This device is GPU Compatible ")
Model.Options.Builder().setDevice(Model.Device.GPU).build()
} else {
Log.d(TAG, "This device is GPU Incompatible ")
Model.Options.Builder().setNumThreads(4).build()
}
...
}
- เปลี่ยนตัวเริ่มต้นโมเดลให้ใช้สิ่งนี้โดยเพิ่ม
optionsลงในอินพุตเมธอด
private class ImageAnalyzer(ctx: Context, private val listener: RecognitionListener) :
ImageAnalysis.Analyzer {
private val flowerModel: FlowerModel by lazy{
...
// Initialize the Flower Model
FlowerModel.newInstance(ctx, options)
}
}
- เรียกใช้แอปในอุปกรณ์จริงโดยเลือก
TFL_Classify.startแล้วกดปุ่มเรียกใช้ ในแถบเครื่องมือ
ในแถบเครื่องมือ

9 ขั้นตอนต่อไปคืออะไร
ลิงก์สำหรับดูข้อมูลเพิ่มเติมมีดังนี้
- ลองใช้โมเดล TFLite อื่นๆ ที่เข้ากันได้กับการเชื่อมโยงโมเดล ML จาก tfhub.dev
- ดูข้อมูลเพิ่มเติมเกี่ยวกับ TFLite จากเอกสารใน tensorflow.org และที่เก็บโค้ด
- ลองใช้โมเดลที่ผ่านการฝึกล่วงหน้าของ TFLite อื่นๆ ซึ่งรวมถึงตัวตรวจหาคําพูดที่เป็นคีย์เวิร์ด และฟีเจอร์การตอบกลับอัจฉริยะเวอร์ชันในอุปกรณ์
- ดูข้อมูลเพิ่มเติมเกี่ยวกับ TensorFlow โดยทั่วไปได้จากเอกสารการเริ่มต้นใช้งาน
