1. 소개


참고: 이 Codelab을 테스트하려면 실제 기기가 필요합니다.
TensorFlow는 다목적 머신러닝 프레임워크입니다. TensorFlow는 클라우드의 클러스터 전반에서 대규모 모델을 학습하고 스마트폰과 같은 임베디드 시스템에서 로컬로 모델을 실행하는 데 사용할 수 있습니다.
이 Codelab에서는 TensorFlow Lite를 사용하여 Android 기기에서 이미지 인식 모델을 실행합니다.
Android 스튜디오 4.1 이상 설치
아직 설치하지 않았다면 TensorFlow Lite 모델을 학습하는 동안 Android 스튜디오 4.1 이상을 다운로드하여 설치하세요.
학습할 내용
- TensorFlow Lite Model Maker를 사용하여 자체 맞춤 이미지 분류기를 학습하는 방법
- Android 스튜디오를 사용하여 TensorFlow Lite 모델을 가져와 CameraX를 사용하여 Android 앱에 맞춤 모델을 통합하는 방법
- 휴대전화에서 GPU를 사용하여 모델 속도를 높이는 방법
빌드 대상
TensorFlow 이미지 인식 프로그램을 실행하여 꽃을 식별하는 간단한 카메라 앱입니다.

라이선스: 무료 사용
2. Colab을 사용하여 꽃 인식기 학습
모델 학습을 시작하기 전에 Android 스튜디오 4.1 이상을 다운로드하여 설치합니다.
TensorFlow Lite 전이 학습을 사용하여 꽃을 인식하도록 Keras로 분류기를 학습시키는 방법을 보여주는 Colab을 엽니다.
3. 작업 디렉터리 설정
Git 저장소 클론
다음 명령어를 실행하면 이 Codelab에 필요한 파일이 포함된 Git 저장소가 클론됩니다.
git clone https://github.com/hoitab/TFLClassify.git
그런 다음 저장소를 클론한 디렉터리로 이동합니다. 이 Codelab의 나머지 부분에서는 다음을 수행하게 됩니다.
cd TFLClassify
4. Android 스켈레톤 앱 설정

Android 스튜디오 4.1 이상 설치
아직 설치하지 않았다면 Android 스튜디오 4.1 이상을 설치하세요.
Android 스튜디오로 프로젝트 열기
다음 단계에 따라 Android 스튜디오로 프로젝트를 엽니다.
- Android 스튜디오
 를 엽니다. 앱이 로드되면 다음 팝업에서 'Open an Existing project(기존 프로젝트 열기)'를 선택합니다.
를 엽니다. 앱이 로드되면 다음 팝업에서 'Open an Existing project(기존 프로젝트 열기)'를 선택합니다.

- 파일 선택기에서 작업 디렉터리의
TFLClassify/build.gradle을 선택합니다.
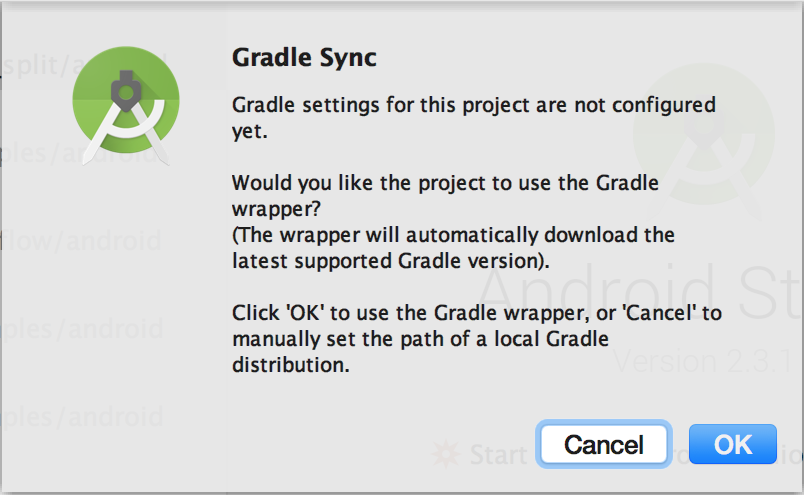
- 프로젝트를 처음 열면 Gradle 래퍼를 사용할지 묻는 'Gradle Sync(Gradle 동기화)' 팝업이 표시됩니다. '확인'을 클릭합니다.

- 아직 사용 설정하지 않은 경우 휴대전화에서 개발자 모드와 USB 디버깅을 사용 설정합니다. 일회성 설정입니다. 이 안내를 따르세요.
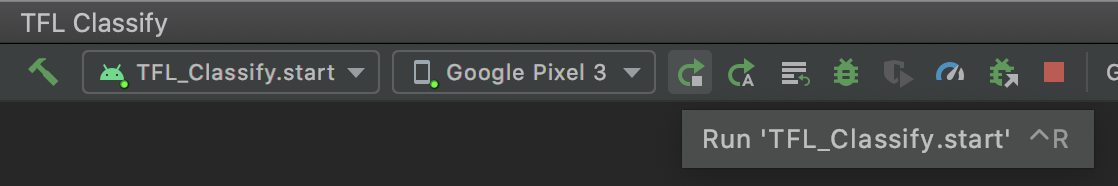
- 프로젝트와 휴대전화가 모두 준비되면
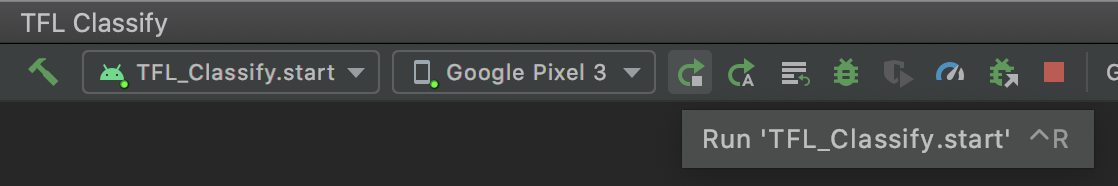
TFL_Classify.start를 선택하고 툴바에서 실행 버튼 을 눌러 실제 기기에서 실행할 수 있습니다.
을 눌러 실제 기기에서 실행할 수 있습니다.

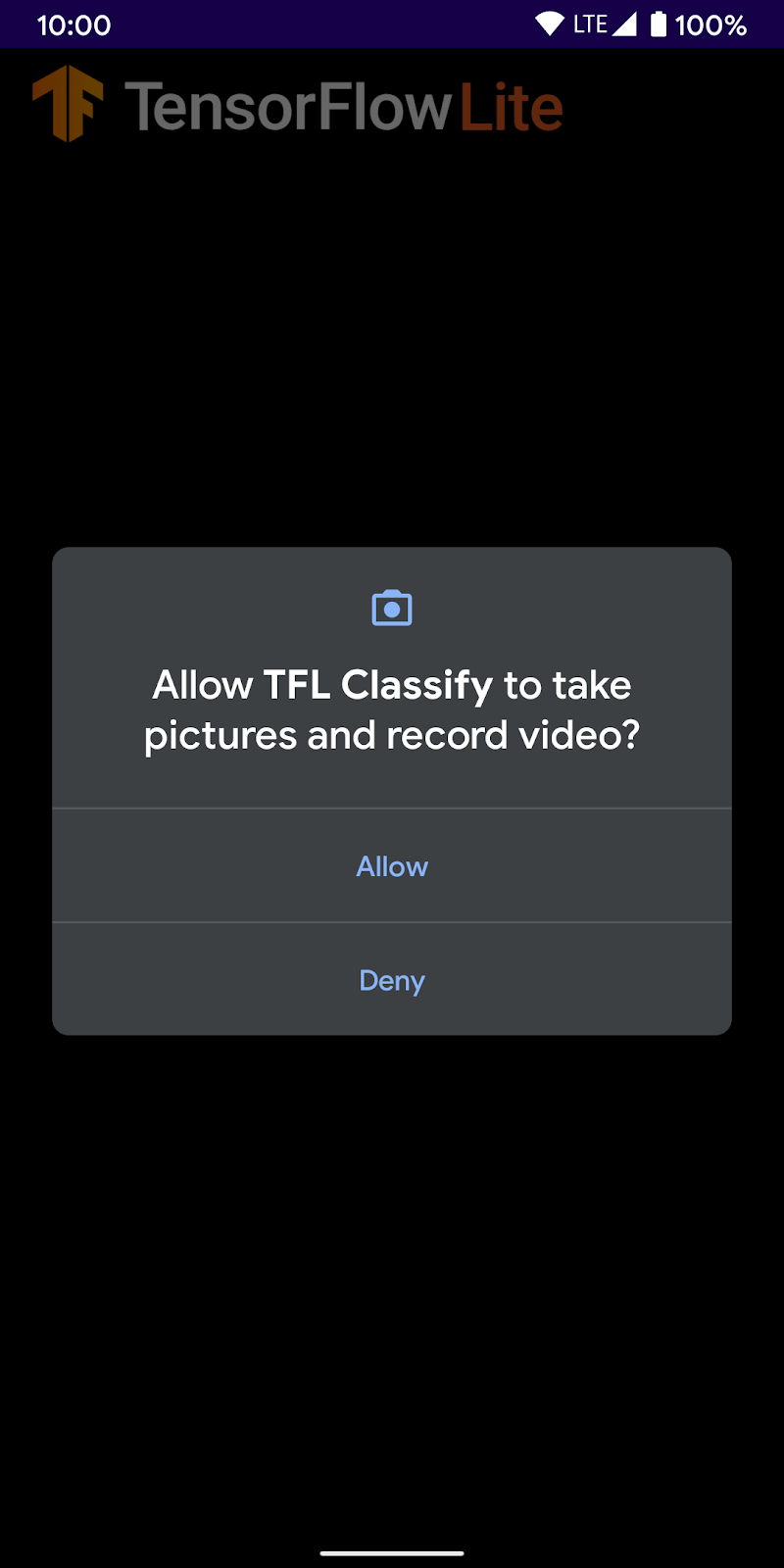
- 이제 TensorFlow 데모가 카메라에 액세스할 수 있도록 허용합니다.

- 휴대전화에 실제 결과가 표시되는 위치에 임의의 숫자가 표시된 다음 화면이 표시됩니다.

5. Android 앱에 TensorFlow Lite 추가
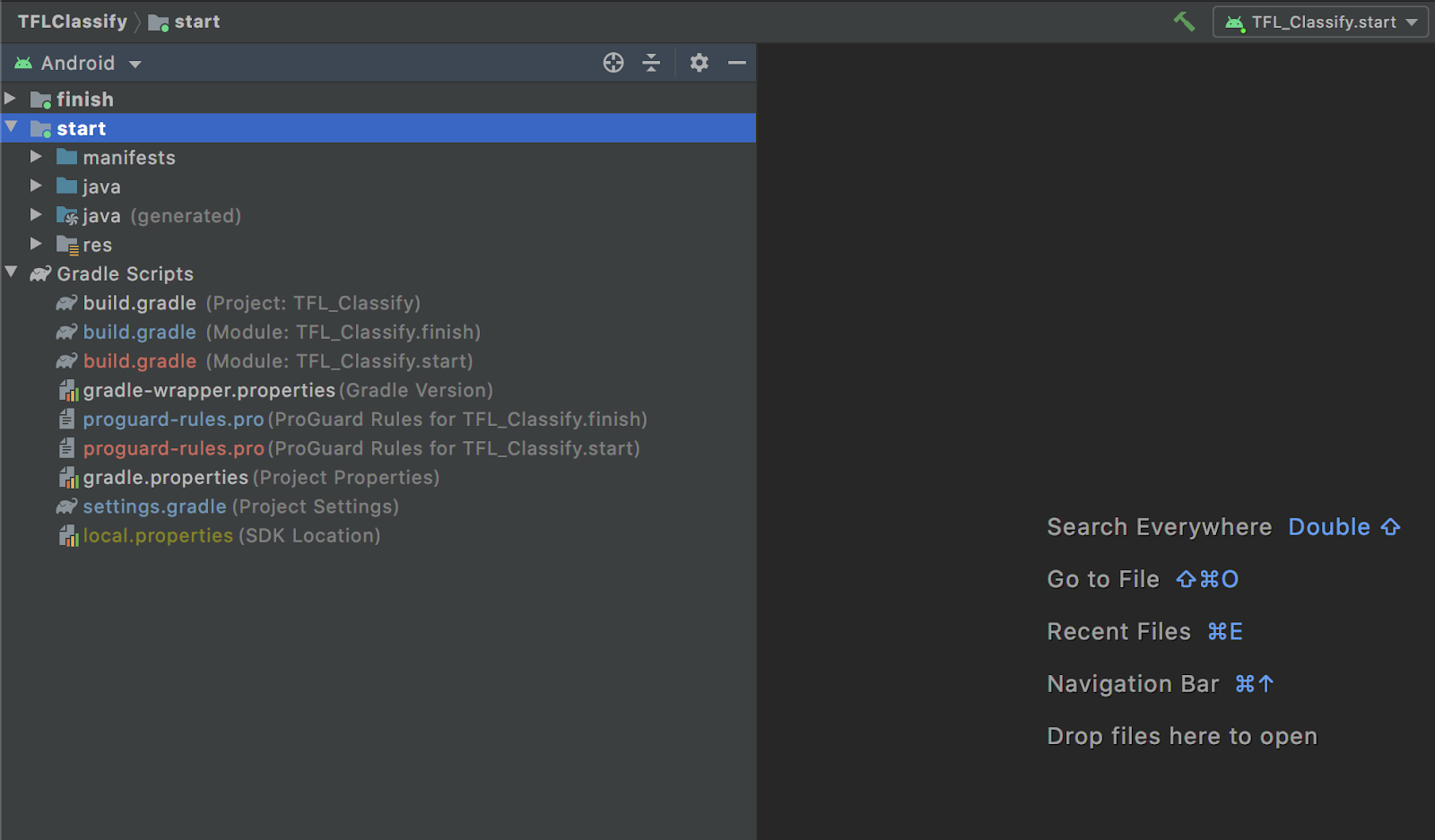
- 왼쪽의 프로젝트 탐색기에서
start모듈을 선택합니다.

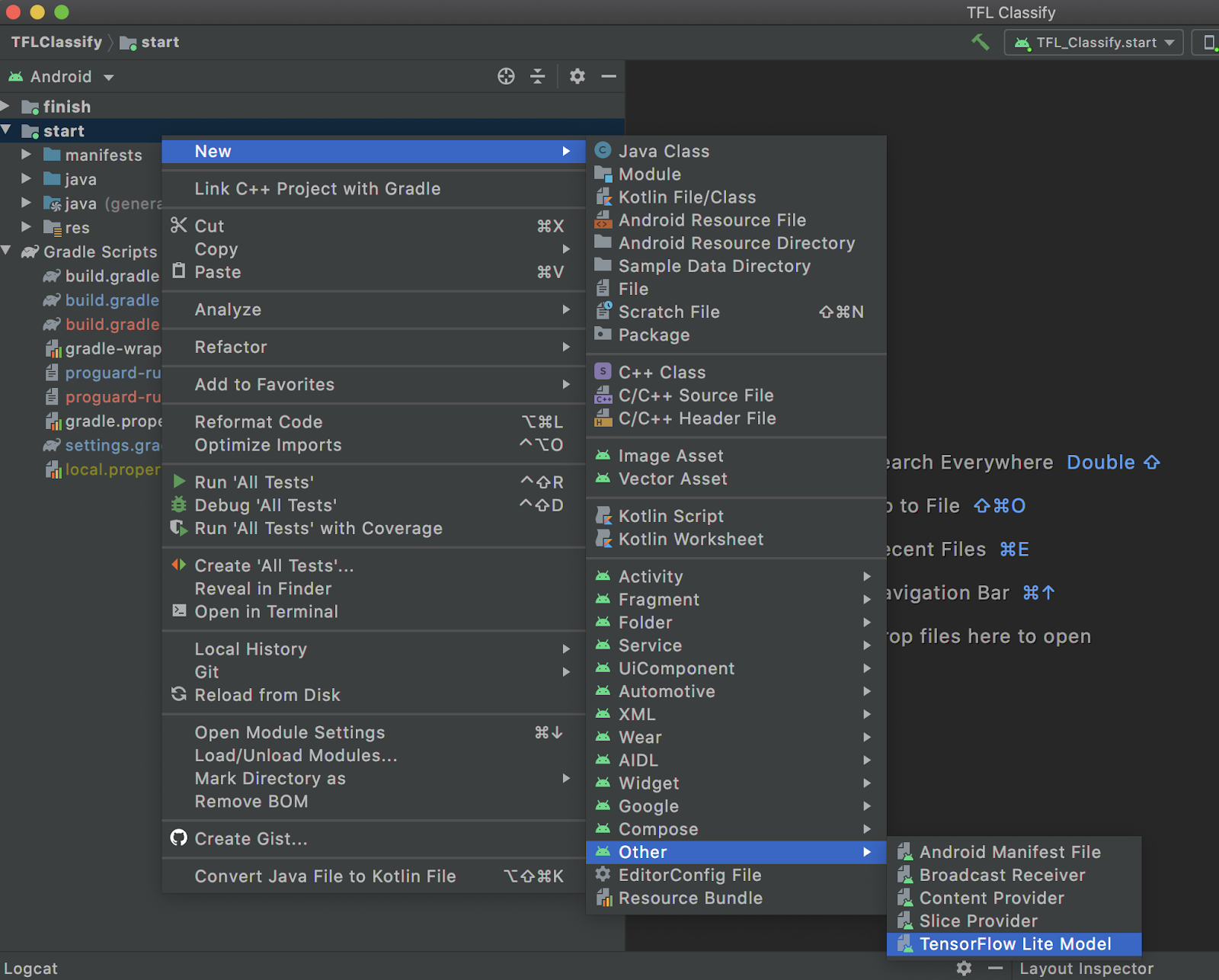
start모듈을 마우스 오른쪽 버튼으로 클릭하거나File을 클릭한 다음New>Other>TensorFlow Lite Model를 클릭합니다.

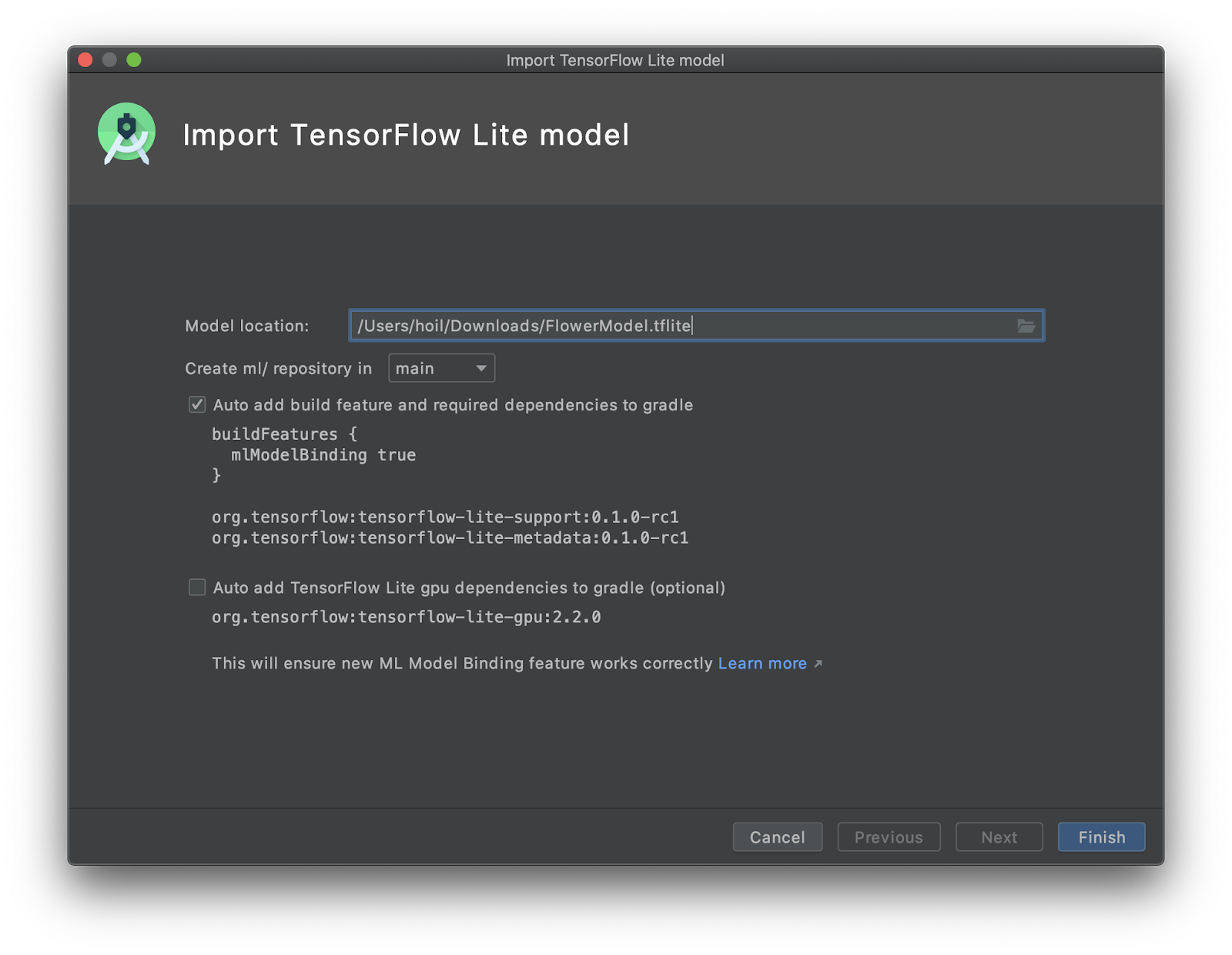
- 이전에 맞춤 학습된
FlowerModel.tflite를 다운로드한 모델 위치를 선택합니다.

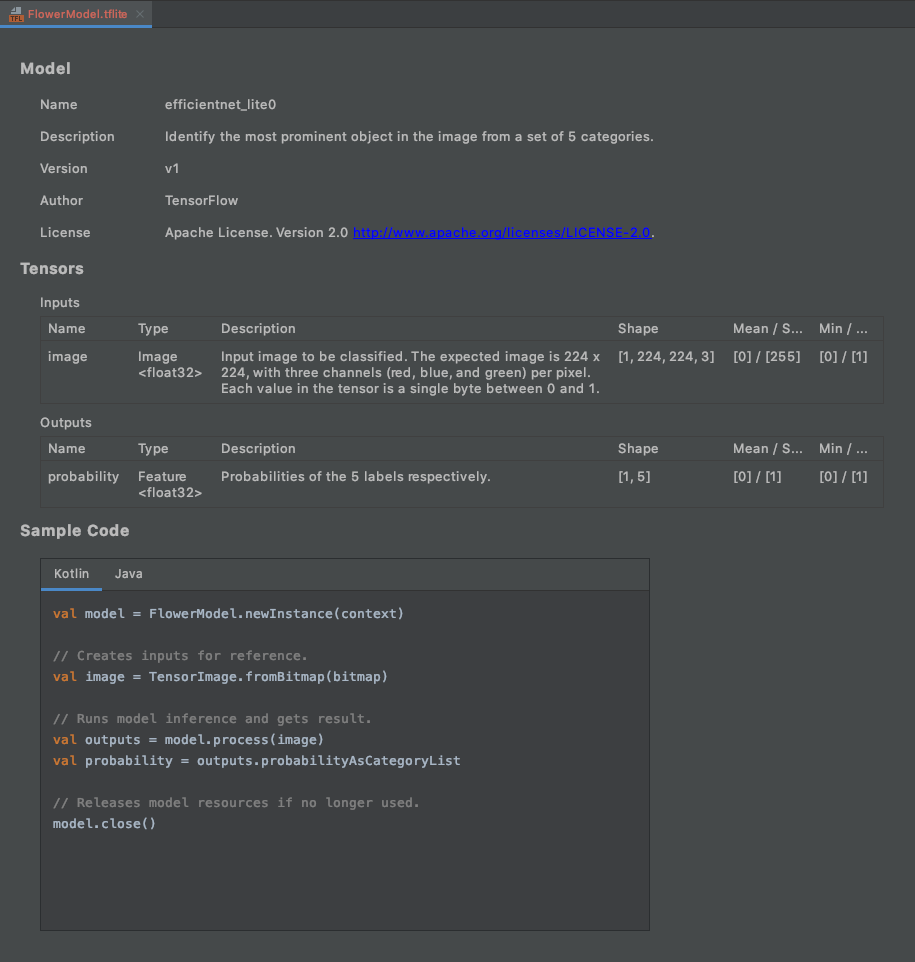
Finish을 클릭합니다.- 완료되면 다음과 같은 메시지가 표시됩니다. FlowerModel.tflite가 가져와지고 입력 / 출력과 함께 시작하는 데 도움이 되는 몇 가지 샘플 코드 등 모델에 관한 대략적인 정보가 표시됩니다.

6. 선택사항: 모든 할 일 목록 확인
TODO 목록을 사용하면 Codelab을 업데이트해야 하는 정확한 위치로 쉽게 이동할 수 있습니다. Android 프로젝트에서 나중에 할 일을 상기시키는 데도 사용할 수 있습니다. 코드 주석을 사용하여 할 일 항목을 추가하고 TODO 키워드를 입력할 수 있습니다. TODO 목록에 액세스하려면 다음을 실행합니다.
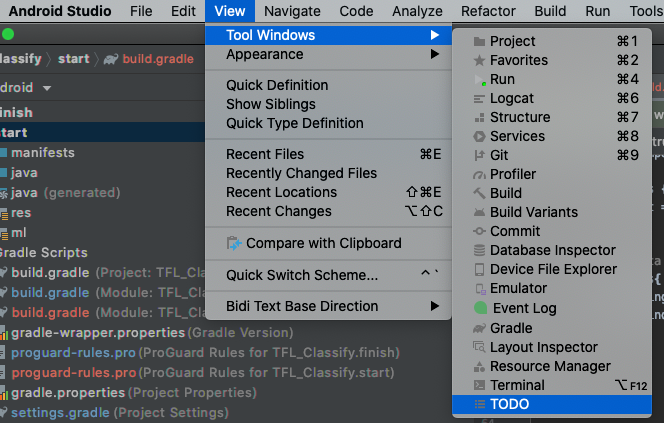
- 할 일 목록을 확인하면 앞으로 진행할 작업을 확인할 수 있습니다. 이렇게 하려면 상단 메뉴 바에서
View>Tool Windows>TODO를 선택합니다.

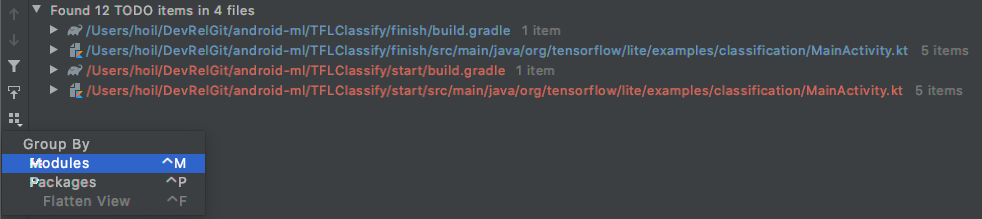
- 기본적으로 모든 모듈의 모든 TODO가 표시되므로 약간 혼란스러울 수 있습니다. TODO 패널 측면의 그룹별 버튼을 클릭하고
Modules를 선택하여 시작 TODO만 정렬할 수 있습니다.

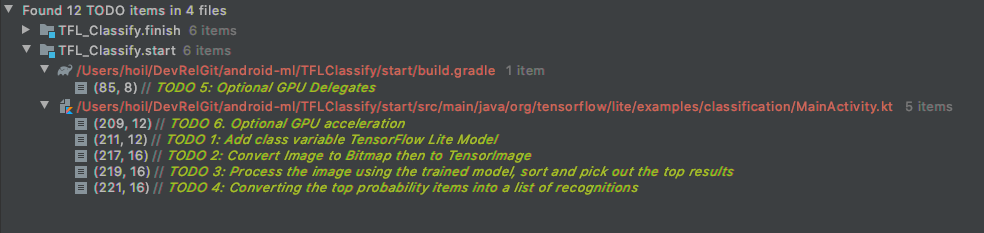
- 시작 모듈 아래의 모든 항목을 펼칩니다.

7. TensorFlow Lite로 커스텀 모델 실행
- TODO 목록에서 TODO 1을 클릭하거나 MainActivity.kt 파일을 열고 TODO 1을 찾은 다음 다음 줄을 추가하여 모델을 초기화합니다.
private class ImageAnalyzer(ctx: Context, private val listener: RecognitionListener) :
ImageAnalysis.Analyzer {
...
// TODO 1: Add class variable TensorFlow Lite Model
private val flowerModel = FlowerModel.newInstance(ctx)
...
}
- CameraX Analyzer의 analyze 메서드 내에서 카메라 입력
ImageProxy을Bitmap으로 변환하고 추론 프로세스를 위한TensorImage객체를 만들어야 합니다.
override fun analyze(imageProxy: ImageProxy) {
...
// TODO 2: Convert Image to Bitmap then to TensorImage
val tfImage = TensorImage.fromBitmap(toBitmap(imageProxy))
...
}
- 이미지를 처리하고 결과에 대해 다음 작업을 실행합니다.
score속성의 확률을 기준으로 결과를 내림차순으로 정렬하고 확률이 가장 높은 결과부터 표시합니다.- 상수
MAX_RESULT_DISPLAY로 정의된 상위 k개 결과를 가져옵니다. 원하는 경우 이 변수의 값을 변경하여 더 많거나 적은 결과를 얻을 수 있습니다.
override fun analyze(imageProxy: ImageProxy) {
...
// TODO 3: Process the image using the trained model, sort and pick out the top results
val outputs = flowerModel.process(tfImage)
.probabilityAsCategoryList.apply {
sortByDescending { it.score } // Sort with highest confidence first
}.take(MAX_RESULT_DISPLAY) // take the top results
...
}
- 정렬되고 필터링된 결과를 데이터 결합을 통해
RecyclerView에서 사용할 준비가 된 데이터 객체Recognition로 변환합니다.
override fun analyze(imageProxy: ImageProxy) {
...
// TODO 4: Converting the top probability items into a list of recognitions
for (output in outputs) {
items.add(Recognition(output.label, output.score))
}
...
}
- 이전에 표시된 가짜 결과를 생성하는 데 도움이 되는 다음 줄을 주석 처리하거나 삭제합니다.
// START - Placeholder code at the start of the codelab. Comment this block of code out.
for (i in 0..MAX_RESULT_DISPLAY-1){
items.add(Recognition("Fake label $i", Random.nextFloat()))
}
// END - Placeholder code at the start of the codelab. Comment this block of code out.
TFL_Classify.start를 선택하고 툴바에서 실행 버튼 을 눌러 실제 기기에서 앱을 실행합니다.
을 눌러 실제 기기에서 앱을 실행합니다.

- 휴대전화에 실제 결과가 표시될 위치에 임의의 숫자가 표시된 다음 화면이 표시됩니다.

8. 선택사항: GPU 대리자를 사용한 추론 가속화
TensorFlow Lite는 휴대기기에서 추론 속도를 높이기 위해 여러 하드웨어 가속기를 지원합니다. GPU는 TensorFlow Lite가 대리 메커니즘을 통해 활용할 수 있는 가속기 중 하나이며 사용하기 매우 쉽습니다.
start모듈 아래의 build.gradle을 열거나 TODO 목록 아래의 TODO 5를 클릭하고 다음 종속 항목을 추가합니다.
// TODO 5: Optional GPU Delegates
implementation 'org.tensorflow:tensorflow-lite-gpu:2.3.0'
- MainActivity.kt 파일로 돌아가거나 TODO 목록에서 TODO 6을 클릭합니다. flowerModel의 간단한 시작을 다음으로 바꿉니다. GPU 호환성 목록의 인스턴스를 가져와서 나열된 호환 GPU 중 하나인지에 따라 GPU를 초기화합니다. 그렇지 않으면 4개의 CPU 스레드를 시작하여 대신 모델을 실행합니다.
private class ImageAnalyzer(ctx: Context, private val listener: RecognitionListener) :
ImageAnalysis.Analyzer {
...
// TODO 1: Add class variable TensorFlow Lite Model
// Initializing the flowerModel by lazy so that it runs in the same thread when the process
// method is called.
private val flowerModel: FlowerModel by lazy{
// TODO 6. Optional GPU acceleration
val compatList = CompatibilityList()
val options = if(compatList.isDelegateSupportedOnThisDevice){
Log.d(TAG, "This device is GPU Compatible ")
Model.Options.Builder().setDevice(Model.Device.GPU).build()
} else {
Log.d(TAG, "This device is GPU Incompatible ")
Model.Options.Builder().setNumThreads(4).build()
}
...
}
- 메서드 입력에
options를 추가하여 이를 사용하도록 모델 이니셜라이저를 변경합니다.
private class ImageAnalyzer(ctx: Context, private val listener: RecognitionListener) :
ImageAnalysis.Analyzer {
private val flowerModel: FlowerModel by lazy{
...
// Initialize the Flower Model
FlowerModel.newInstance(ctx, options)
}
}
TFL_Classify.start를 선택하고 툴바에서 실행 버튼 을 눌러 실제 기기에서 앱을 실행합니다.
을 눌러 실제 기기에서 앱을 실행합니다.

9. 다음 단계
자세한 내용은 다음 링크를 참고하세요.
- tfhub.dev의 ML 모델 바인딩과 호환되는 다른 TensorFlow Lite 모델을 사용해 보세요.
- tensorflow.org의 문서와 코드 저장소에서 TFLite에 대해 자세히 알아보세요.
- 음성 핫 워드 감지기와 스마트 답장의 기기 내 버전을 포함하여 다른 TFLite 사전 학습 모델을 사용해 보세요.
- 시작하기 문서에서 TensorFlow에 대한 일반적인 내용을 자세히 알아보세요.

